Comment héberger facilement des polices Google localement dans WordPress
Publié: 2022-05-05Les polices Google offrent une large sélection de polices que vous pouvez utiliser sur votre site Web et vous n'avez pas besoin de les héberger localement. De nos jours, la plupart des thèmes ont en fait des polices intégrées. Vous pouvez également utiliser un plugin qui intègre les polices Google, pour ajouter les polices à votre site Web. Dans ces scénarios, votre site Web demandera les polices à un serveur Google.
Dans cet article, nous expliquerons ce que sont les polices Google, pourquoi vous devriez envisager de les héberger localement et également comment y parvenir sur votre site Web WordPress.
Table des matières
Que sont les polices Google
Pourquoi devriez-vous héberger des polices Google localement
Comment héberger les polices Google localement
Hébergement local des polices Google à l'aide de la méthode manuelle
Hébergement local des polices Google à l'aide d'un plugin
Désactiver les polices Google dans votre thème
Conclusion
Que sont les polices Google
Les polices Google sont une collection de familles de polices open source optimisées pour la compatibilité et détenues par Google.
Vous pouvez trouver ces polices sur fonts.google.com .

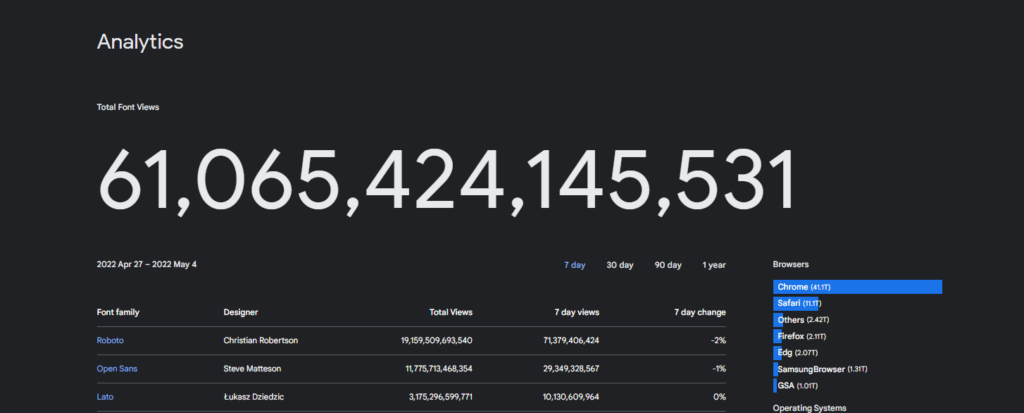
Depuis l'introduction de ces polices en 2010, elles sont largement utilisées dans les sites Web. En vérifiant sur Google Font Analytics, le nombre total de vues de polices est actuellement de 61 065 424 145 531.

Cela signifie définitivement l'utilisation massive de ces polices au fil du temps, la police Roboto prenant en fait la tête en termes de vues.
Pourquoi devriez-vous héberger des polices Google localement
Étant donné que les demandes de polices Google sont adressées aux serveurs de Google, si vous utilisez potentiellement un certain nombre de ces polices sur votre site Web, cela entraînera un certain nombre de demandes auprès des serveurs. Cela aura pour conséquence que votre site Web sera un peu plus lent en raison du nombre de requêtes HTTP.
Dans de tels cas, lors du test de votre site à l'aide d'outils tels que GTMetrix, PageSpeed Insights et Pingdom, les polices Google sont susceptibles d'être signalées, ce qui réduit vos scores et votre temps de chargement.
Il est donc important que vous hébergez les polices dont vous avez besoin sur votre serveur pour aider à réduire le trafic de requêtes HTTP et aider à augmenter les performances globales du site.
De plus, il est recommandé d'utiliser un CDN pour votre site Web si vous souhaitez héberger vos polices localement. Si vous n'utilisez pas de CDN, vous pourriez potentiellement avoir un impact négatif sur la vitesse de votre site Web.
Comment héberger les polices Google localement
L'hébergement de Google Fonts localement au sein de votre site WordPress est possible à l'aide d'un plugin ou manuellement. Nous verrons comment cela est réalisable en utilisant les deux méthodes.
Hébergement local des polices Google à l'aide de la méthode manuelle
Afin d'héberger ces polices localement en utilisant la méthode manuelle, vous devrez effectuer les étapes suivantes :
1. Téléchargez la police
Pour télécharger le fichier de police, accédez d'abord à fonts.google.com et recherchez la police de votre choix. Dans notre exemple, nous utiliserons Open Sans.
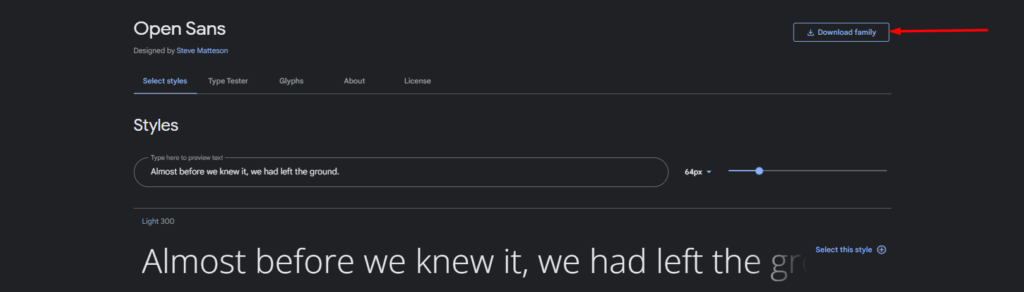
Après l'avoir identifié, cliquez sur le bouton "Télécharger la famille".

Un fichier zip avec tous les styles et poids de police sera ensuite téléchargé sur votre ordinateur.
2. Extrayez les fichiers
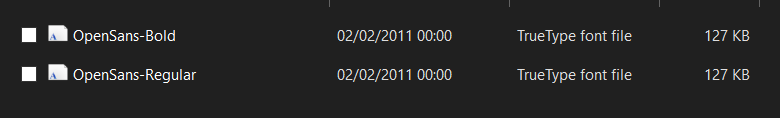
Ensuite, nous devrons extraire le fichier zip et supprimer les fichiers dont nous n'avons pas besoin. Dans notre cas, nous n'aurons besoin que d'OpenSans-Regular et d'OpenSans-Bold.

3. Convertir les fichiers de police TrueType
Les polices que nous avons en place sont des formats de police TrueType (TTF). Nous devrons les convertir au format WOFF (Web Open Font Format) pour une compression spécifique au format.
Pour ce faire, vous pouvez utiliser un outil de votre choix tel que cloudconvert ou convertio.
Lors de la conversion des fichiers, vous pouvez ensuite télécharger les formats de fichiers .woff sur votre ordinateur.

4. Accédez aux fichiers de votre site sur le serveur et configurez un répertoire de polices
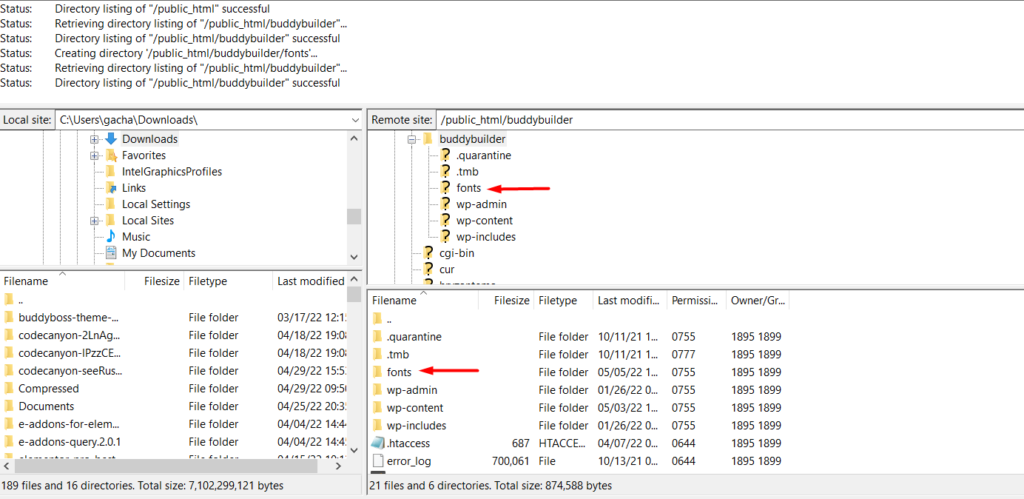
Afin d'accéder aux fichiers de votre site, vous devrez vous connecter à votre panneau d'hébergement tel que cPanel ou utiliser un logiciel FTP tel que Filezilla.

Une fois cela fait, créez un répertoire « polices » à la racine des fichiers de votre site si vous n'en avez pas déjà un.

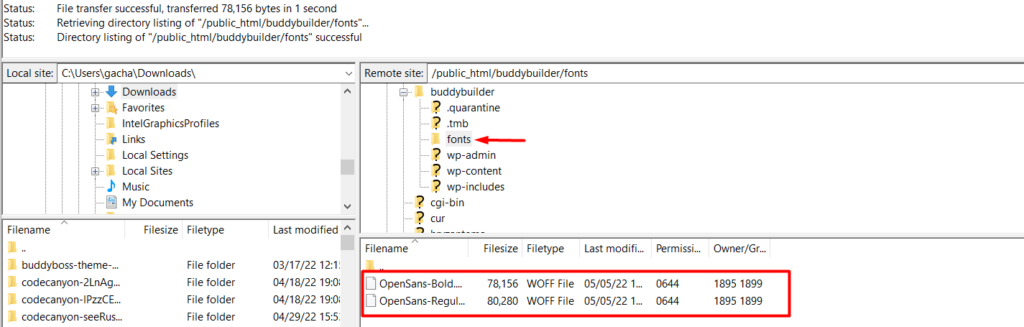
5. Téléchargez vos polices Google
Dans le répertoire "fonts" que nous venons de créer, téléchargez vos fichiers de polices .woff.

6. Intégrez les polices à votre thème CSS
L'ajout des polices à votre thème CSS peut être réalisé en utilisant la méthode @font-face. Pour ce faire, accédez à votre tableau de bord WordPress et accédez à la section Apparence > Personnaliser > CSS supplémentaire.

Ensuite, ajoutez le code CSS ci-dessous dans la section CSS supplémentaire :
@font-face { font-family: 'OpenSans-Regular'; src: url('https://yoururl/fonts/OpenSans-Regular.woff') format('woff'); font-weight: normal; font-style: normal; } @font-face { font-family: 'OpenSans-Bold'; src: url('https://yoururl/fonts/OpenSans-Bold.woff') format('woff'); font-weight: normal; font-style: normal; }Vous devrez remplacer votre URL par votre URL réelle et la famille de polices par la famille de polices réelle de votre police. Une fois cela fait, enregistrez vos modifications.
7. Appliquez la police à une section ou à un contenu de votre site Web
Afin d'appliquer la police à une section ou à un contenu de votre site Web, vous devrez le faire à l'aide d'un CSS personnalisé. Par exemple, vous pouvez avoir des paragraphes dans votre site en utilisant la police en ajoutant le code CSS suivant :
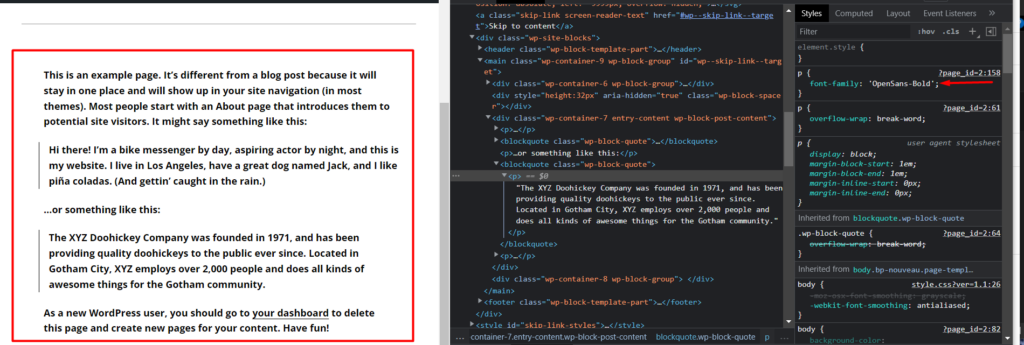
p { font-family: 'OpenSans-Bold'; }En accédant maintenant à votre site, vous remarquerez que la police est appliquée à vos paragraphes. Ci-dessous, un exemple de capture d'écran :

Hébergement local des polices Google à l'aide d'un plugin
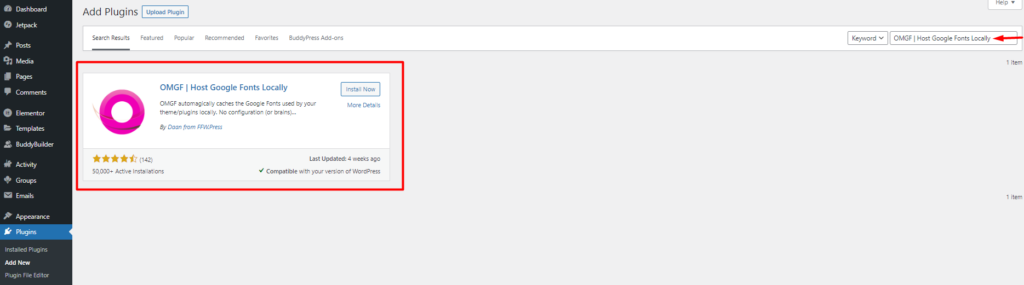
Dans cette méthode, nous vous recommandons d'utiliser l'OMGF | Hébergez le plug-in Google Fonts localement. Pour installer le plugin, accédez à la section Plugins > Ajouter un nouveau dans votre tableau de bord WordPress et recherchez le plugin.

Procédez à l'installation du plugin en cliquant sur le bouton "Installer maintenant" et activez-le également.
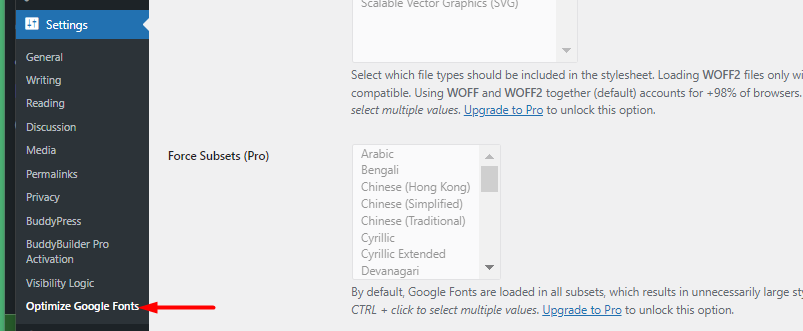
Une fois cela fait, accédez à la section Paramètres> Optimiser les polices Google.

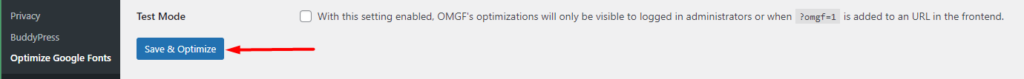
Dans l'onglet Optimiser les polices, cliquez sur le bouton "Enregistrer et optimiser".

Ceci fait, vos polices Google seront désormais hébergées localement.
Désactiver les polices Google dans votre thème
Lors de l'hébergement local de vos polices, vous devrez désactiver les polices qui y étaient précédemment intégrées. Il existe différentes approches sur la façon de procéder en fonction du thème que vous utilisez. Pour certains thèmes, ils auront une option pour désactiver le chargement des polices Google.
Une méthode alternative consiste à utiliser le plug-in Désactiver et supprimer les polices Google. Le plugin peut cependant ne pas fonctionner avec tous les thèmes et plugins disponibles. Dans la plupart des cas, cela ne fonctionnera que pour les thèmes WordPress par défaut.
Dans d'autres thèmes, vous devrez personnaliser le code du thème et supprimer l'intégration des polices Google. Nous vous recommandons de consulter l'équipe de développement de vos thèmes si tel est le cas pour vous.
Conclusion
L'hébergement de vos polices localement ne devrait pas être une tâche compliquée à mettre en œuvre au sein de votre site WordPress. Compte tenu des avantages d'optimisation et de vitesse de page qui accompagnent l'hébergement local de vos polices Google, c'est certainement quelque chose qui doit être pris en considération.
