Comment supprimer facilement l'icône WordPress de l'onglet du navigateur
Publié: 2022-11-24Voulez-vous supprimer l'icône WordPress de l'onglet du navigateur de votre site Web ?
La suppression de l'icône WordPress peut s'avérer extrêmement bénéfique pour vous car elle vous permettra de concevoir votre propre icône de site et d'augmenter la reconnaissance de votre marque auprès des clients.
Dans cet article, nous allons vous montrer comment supprimer facilement l'icône WordPress de l'onglet du navigateur.

Pourquoi devriez-vous supprimer l'icône WordPress de l'onglet du navigateur
L'icône WordPress sur l'onglet de votre navigateur peut donner à votre site Web un aspect générique et non professionnel. La plupart des utilisateurs ont de nombreux onglets ouverts dans leur navigateur, ce qui entraîne le masquage du titre de votre site Web.
Avec le titre de votre site Web masqué, les utilisateurs n'ont aucun moyen de reconnaître votre site immédiatement. Avec juste le logo WordPress dans l'onglet, vos utilisateurs ne pourront pas identifier votre site parmi tant d'autres.
En supprimant l'icône WordPress de l'onglet du navigateur et en ajoutant un favicon (c'est-à-dire l'icône de votre site), vous pouvez utiliser votre propre marque et rendre votre site plus convivial pour vos visiteurs.
Un favicon est une petite image qui apparaît à côté du titre de votre site Web dans le navigateur.

Le favicon aidera vos utilisateurs à reconnaître immédiatement votre site Web et à basculer efficacement entre les différents onglets. Les visiteurs plus fréquents établiront même une reconnaissance instantanée pour cette petite image sur votre navigateur.
Comment supprimer l'icône WordPress de l'onglet du navigateur
Le processus de suppression de l'icône WordPress et d'ajout d'un favicon à sa place est extrêmement simple. Il existe trois méthodes qui peuvent être utilisées pour supprimer l'icône WordPress de l'onglet du navigateur.
Aujourd'hui, nous allons examiner les trois méthodes et vous pouvez choisir celle qui vous convient le mieux.
- Méthode 1. Suppression de l'icône WordPress sans plugin
- Méthode 2. Suppression de l'icône WordPress à l'aide d'un plugin
Méthode 1. Suppression de l'icône WordPress sans plugin
Depuis WordPress 6.1, le thème par défaut de WordPress est livré avec un éditeur de site complet. Vous pouvez également utiliser cette méthode si vous utilisez un thème de bloc sur votre site WordPress pour supprimer l'icône WordPress.
Au moment de la rédaction de ce didacticiel, le thème WordPress 6.1 par défaut Twenty Twenty-Three n'a pas de bloc d'icônes de site pour changer votre favicon loin du logo WordPress.
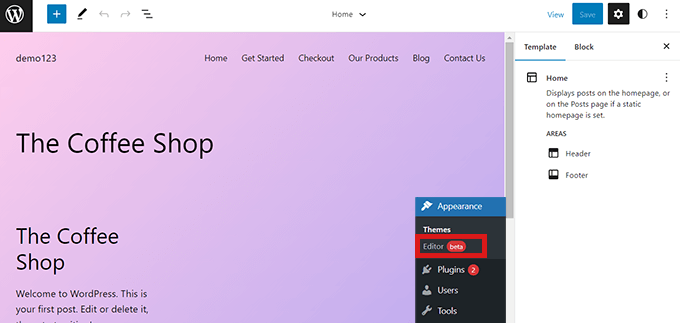
Si vous accédez à Apparence »Éditeur à partir de votre tableau de bord d'administration WordPress, cela ouvrira l'éditeur de site complet, mais vous ne pouvez pas modifier votre favicon à partir d'ici ou supprimer l'icône WordPress de l'onglet du navigateur.

Vous pouvez donc copier et coller l'URL ci-dessous dans votre navigateur pour ouvrir le personnalisateur de thème.
https://example.com/wp-admin/customize.php
N'oubliez pas de remplacer "exemple.com" par le nom de domaine de votre propre site.
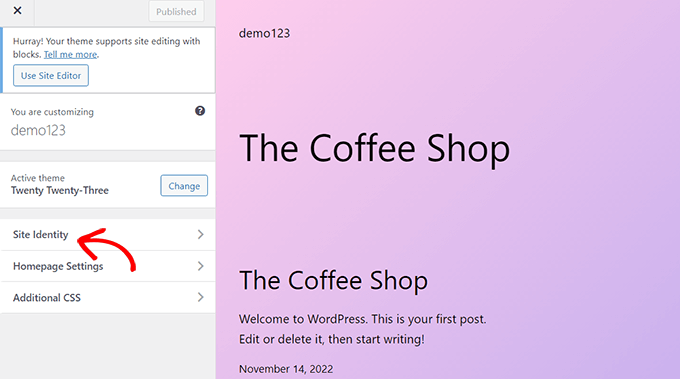
Cette URL vous mènera au personnalisateur de thème. Une fois là-bas, cliquez simplement sur l'onglet "Identité du site".

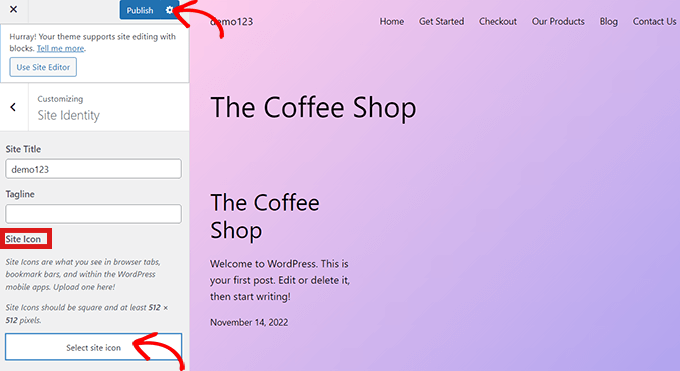
Maintenant, sur la page "Identité du site", faites défiler jusqu'à la section "Icône du site".
Cliquez simplement sur le bouton "Sélectionner l'icône du site" qui ouvrira la médiathèque WordPress.

Vous pouvez maintenant sélectionner n'importe quelle image que vous souhaitez utiliser comme favicon pour remplacer l'icône WordPress dans l'onglet du navigateur.

Pour plus de détails sur la façon de créer un favicon, vous pouvez consulter notre article sur la façon d'ajouter un favicon dans WordPress. Si l'image que vous avez choisi d'utiliser comme favicon dépasse la taille recommandée, WordPress vous permettra de la recadrer.
Une fois que vous êtes satisfait de votre choix, cliquez simplement sur le bouton "Publier" en haut.
Toutes nos félicitations! Vous avez réussi à supprimer l'icône WordPress de l'onglet du navigateur et à la remplacer par la vôtre.
Supprimer l'icône WordPress dans un thème sans édition complète du site
Si vous utilisez un thème non-FSE, vous pouvez accéder directement au personnalisateur de thème dans Apparence » Personnaliser pour supprimer l'icône WordPress de l'onglet du navigateur.
Dans les sites qui ne prennent pas en charge l'éditeur de site complet, le personnalisateur de thème WordPress vous permet de modifier les détails de votre site tels que le favicon, la typographie, les couleurs par défaut, le pied de page, etc.
Une fois dans l'outil de personnalisation du thème, cliquez sur l'onglet "Identité du site". Le processus est le même que celui que nous avons présenté ci-dessus. Vous pouvez supprimer l'icône WordPress simplement en téléchargeant une icône de site de votre choix.
Une fois que vous êtes satisfait de votre choix, cliquez simplement sur le bouton "Publier" pour enregistrer les modifications.
Méthode 2. Suppression de l'icône WordPress à l'aide d'un plugin
Vous pouvez également utiliser un plugin pour supprimer l'icône WordPress et la remplacer par une favicon. Pour ce tutoriel, nous utiliserons le plugin Heroic Favicon Generator.
C'est un plugin bien connu qui est utilisé par beaucoup pour ajouter un favicon à leur site Web.

Tout d'abord, tout ce que vous avez à faire est d'installer et d'activer le plugin Heroic Favicon Generator.
Pour plus de détails, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
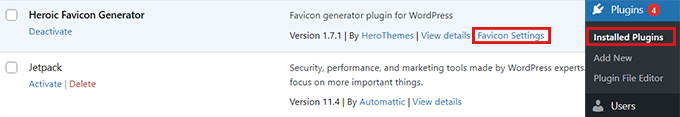
Une fois le plugin activé, allez simplement dans Plugins » Plugins installés et cliquez sur l'option 'Paramètres de favicon'.

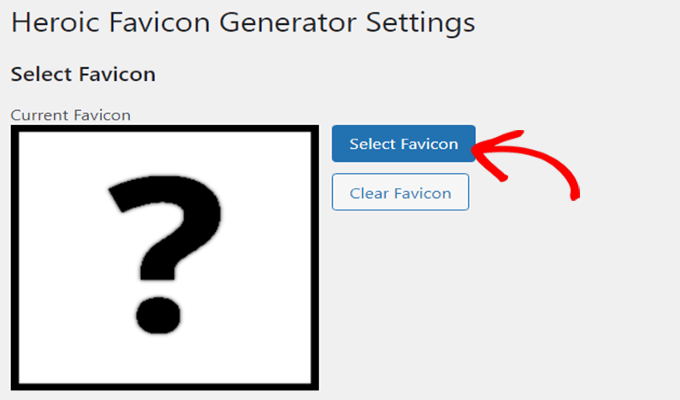
Cela vous mènera à la page "Paramètres du générateur de favicons héroïques". Ici, cliquez simplement sur le bouton 'Select Favicon' sous l'option 'Select Favicon'.
Cela ouvrira la médiathèque WordPress. Maintenant, vous pouvez choisir et télécharger n'importe quelle image que vous souhaitez utiliser comme favicon.

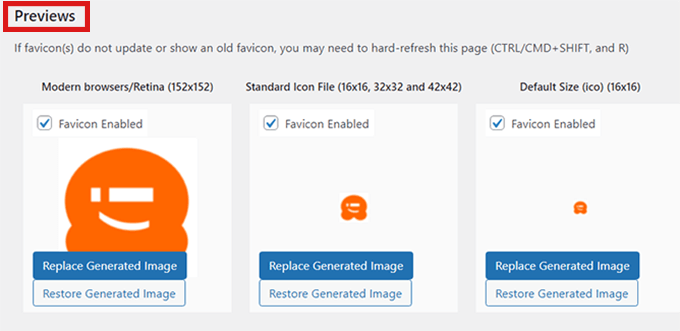
Après avoir téléchargé votre favicon, vous pouvez faire défiler jusqu'à la section "Aperçus" où vous pourrez voir à quoi ressemblera le favicon sur votre site Web.
Une fois que vous êtes satisfait, faites simplement défiler vers le bas et cliquez sur le bouton "Enregistrer les modifications".

Vous avez supprimé avec succès l'icône WordPress et avez ajouté un favicon à sa place.
Nous espérons que cet article vous a aidé à apprendre comment supprimer l'icône WordPress de l'onglet du navigateur. Vous pouvez également consulter notre guide SEO WordPress ultime pour améliorer votre classement et consulter notre article sur la façon de déplacer facilement votre blog de WordPress.com vers WordPress.org.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
