Comment servir facilement des images mises à l'échelle dans WordPress (étape par étape)
Publié: 2022-11-01Cherchez-vous à diffuser des images à l'échelle sur votre site WordPress ?
Les débutants ralentissent souvent leurs sites Web en téléchargeant des images sans faire attention à leur taille. Servir des images aux dimensions correctes améliorera les performances de votre WordPress sans réduire la qualité.
Dans cet article, nous allons vous montrer comment diffuser facilement des images mises à l'échelle dans WordPress.

Pourquoi servir des images mises à l'échelle dans WordPress ?
Sur votre site Web WordPress, vous aurez besoin d'images pour vos articles de blog, vignettes, en-têtes de page, images de couverture, etc.
Selon votre thème, ces images occuperont un certain nombre de pixels. Par exemple, votre image sélectionnée peut occuper 680 × 382 pixels et une vignette 100 × 100 pixels.
Il est important d'utiliser des images qui ont été mises à l'échelle pour s'adapter aux dimensions correctes nécessaires à votre site. Par exemple, si vos images sélectionnées occupent 680 × 382 pixels, vous devez les enregistrer exactement à cette taille.
Sinon, votre site peut être ralenti ou la qualité de l'expérience de l'utilisateur sera abaissée. Voici quelques-unes des raisons courantes à cela :
- Vos visiteurs devront télécharger des fichiers plus volumineux que nécessaire, ce qui augmentera les temps de chargement.
- Si vous utilisez des images avec moins de pixels que l'espace autorisé, elles apparaîtront floues lorsqu'elles seront affichées à une taille plus grande.
- Votre site Web devra modifier la taille des images à la volée, ce qui signifie qu'il doit exécuter plus de processus avant de pouvoir afficher le contenu aux utilisateurs.
Quoi qu'il en soit, cela donnera une mauvaise expérience à vos utilisateurs et peut également avoir un impact négatif sur le référencement de votre image.
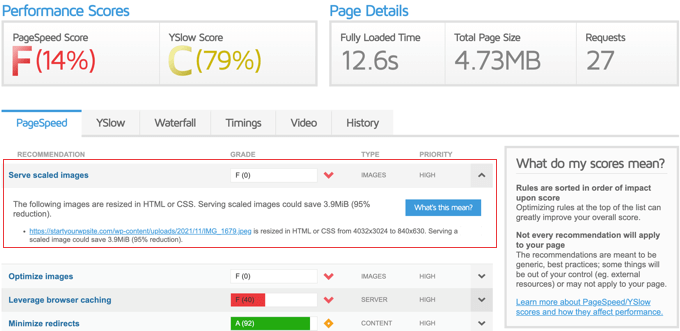
C'est pourquoi, si vous testez les performances de votre site Web à l'aide de l'analyse GTMetrix, il vous sera souvent recommandé de diffuser des images à l'échelle pour accélérer votre site Web.

Cela dit, voyons comment diffuser facilement des images à l'échelle dans WordPress. Nous couvrirons deux méthodes :
- Méthode 1 : servir des images mises à l'échelle avec un plugin
- Méthode 2 : diffusion manuelle d'images mises à l'échelle
Méthode 1 : servir des images mises à l'échelle avec un plugin
Le moyen le plus simple de diffuser des images à l'échelle consiste à utiliser un plug-in qui affiche automatiquement les images de votre site Web à la bonne taille. Cette méthode est la plus simple mais ne permet pas autant de flexibilité que la seconde méthode.
Le plugin gratuit Optimole est l'un des meilleurs plugins de compression d'image WordPress et redimensionnera automatiquement vos images. Cependant, si vous recevez plus de 5 000 visiteurs par mois, vous aurez besoin de la version premium.
Tout d'abord, vous devez installer et activer le plugin Optimole. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
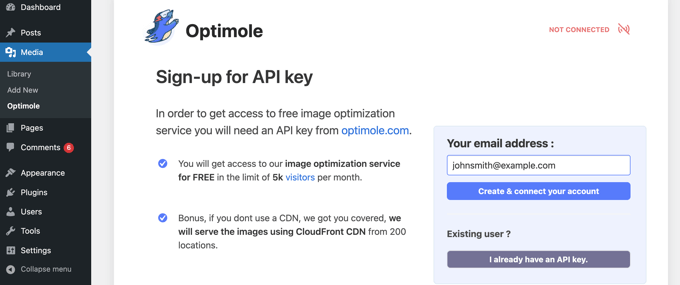
Lors de l'activation, vous serez automatiquement redirigé vers la page Média » Optimole et invité à vous inscrire pour une clé API ou à saisir votre clé API existante. C'est très facile.

Assurez-vous simplement que votre adresse e-mail est correcte, puis cliquez sur le bouton "Créer et connecter votre compte". La connexion à Optimole se fera alors automatiquement. Vous n'aurez même pas besoin de visiter un autre site Web ou de coller manuellement la clé.
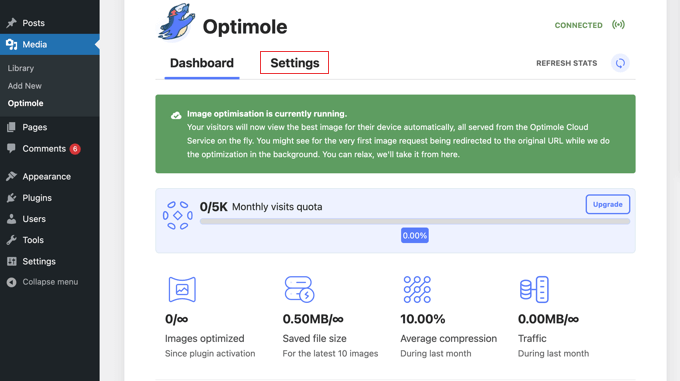
Optimole va maintenant commencer à optimiser vos images en arrière-plan. Il choisira automatiquement la taille d'image correcte pour l'appareil et le navigateur de chaque visiteur, et les images seront servies à partir du CDN rapide Optimole Cloud Service.

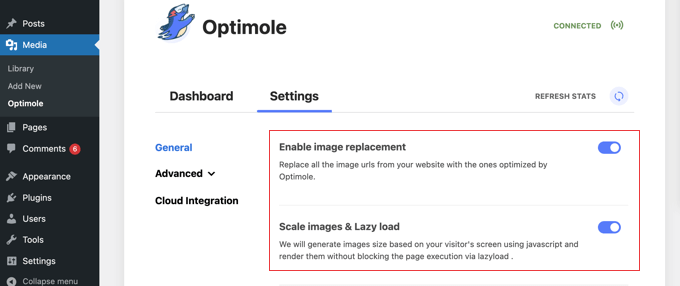
Lorsque vous cliquez sur l'onglet Paramètres, vous verrez que les images de vos publications et pages seront automatiquement remplacées par celles optimisées et mises à l'échelle par Optimole.
Cela ne se fait pas à la volée car c'est via un CDN, ce qui signifie que votre site ne subira pas de baisse de performances.

De plus, le plugin a activé le chargement différé, ce qui signifie que les images de la page qui ne sont pas actuellement visibles ne seront pas chargées tant qu'elles ne seront pas nécessaires. C'est un autre moyen efficace de réduire le temps de chargement des pages et d'améliorer les performances du site Web.
Ces paramètres fonctionneront bien pour la plupart des sites Web. Cependant, vous pouvez personnaliser davantage Optimole en utilisant les paramètres du menu "Avancé" pour voir ce qui fonctionne le mieux pour votre site Web.
Si vous apportez des modifications aux paramètres, n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" en bas de la page.

Méthode 2 : diffusion manuelle d'images mises à l'échelle
Vous pouvez également mettre à l'échelle des images sans plugin. Il existe trois façons de procéder : vous pouvez utiliser le logiciel d'édition d'images, la fonction d'édition d'images dans la bibliothèque multimédia WordPress ou en modifiant les valeurs dans les paramètres multimédias de WordPress.
Mise à l'échelle des images avec un logiciel d'édition d'images
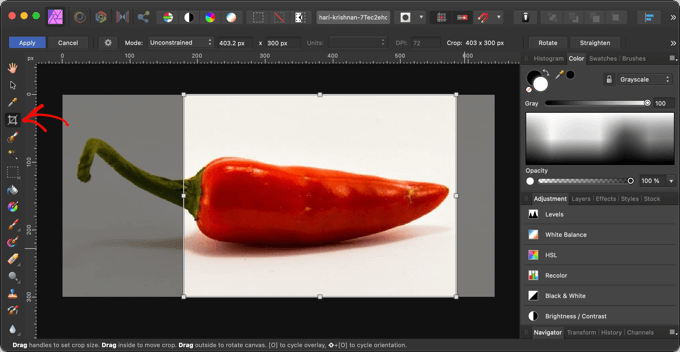
Vous pouvez redimensionner vos images aux bonnes dimensions avant de les télécharger sur votre site Web en utilisant un logiciel de retouche photo sur votre ordinateur, tel qu'Adobe Photoshop ou Affinity Photo.
Le logiciel vous permet de choisir le bon nombre de pixels pour votre image et de l'enregistrer avec une petite taille de fichier et le format de fichier que vous préférez.
Par exemple, voici une capture d'écran montrant l'outil de recadrage d'Affinity Photo.

En plus d'obtenir la taille de l'image dès le début, il y a d'autres choses que vous pouvez faire avant de télécharger vos images pour vous assurer qu'elles ne ralentissent pas votre site Web.
Pour plus d'informations, consultez notre guide sur l'optimisation des images pour les performances Web.
Mise à l'échelle des images dans la médiathèque WordPress
Saviez-vous que vous pouvez faire de l'édition d'image de base dans WordPress ? La fonction "modifier l'image" de WordPress vous permet de recadrer, faire pivoter, retourner et redimensionner les images.
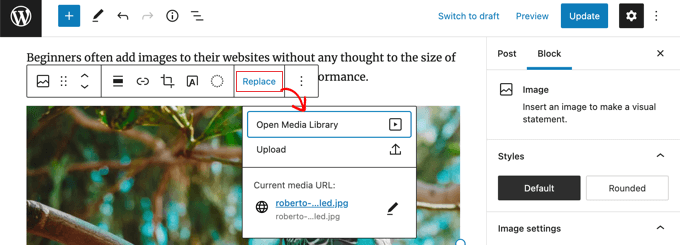
Lorsque vous modifiez un article ou une page, vous devez cliquer sur l'image que vous souhaitez modifier. Ensuite, vous devez cliquer sur le bouton "Remplacer", puis sélectionner "Ouvrir la bibliothèque multimédia" dans le menu.

Cela ouvrira la bibliothèque multimédia WordPress avec l'image sélectionnée.
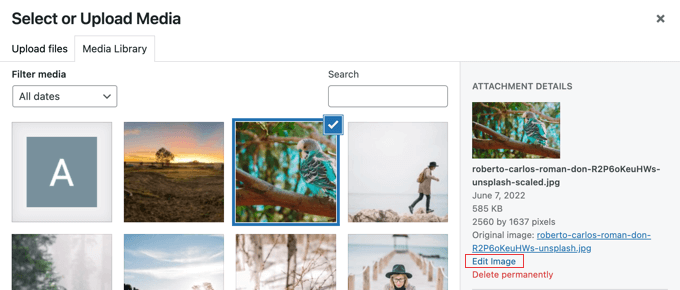
Sur la droite se trouve une zone où vous pouvez ajouter du texte alternatif, un titre, une légende et une description pour votre image. Vous trouverez également un lien "Modifier l'image".
Cliquez simplement sur ce lien pour accéder à la page "Modifier l'image".

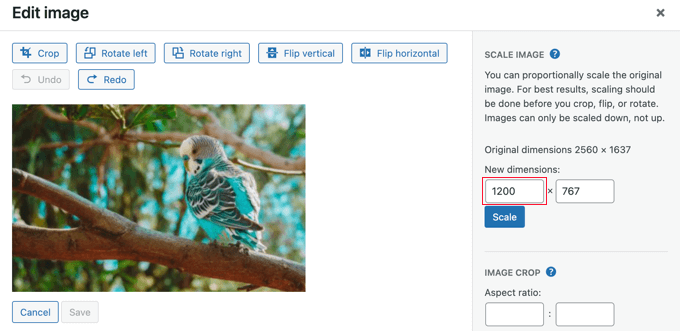
Vous trouverez ici un aperçu de l'image, des boutons d'édition et plusieurs autres options utiles lors de la mise à l'échelle ou du recadrage de l'image.
Pour mettre l'image à l'échelle, modifiez simplement l'une des valeurs "Nouvelles dimensions" sous Mettre l'image à l'échelle à droite.

Par exemple, cette image a une très grande résolution de 2560×1637 pixels. Nous pouvons le réduire à une largeur de 1200 pixels en tapant dans le premier champ 'Scale Image'.
Tout ce que vous avez à changer est la largeur car la valeur de hauteur de l'image sera modifiée automatiquement pour conserver les proportions de l'image.
Après cela, cliquez simplement sur le bouton "Echelle" pour modifier la résolution de l'image.
Notez que vous ne pouvez réduire une image que dans WordPress. Vous ne pouvez pas agrandir les images en augmentant les dimensions de l'image.
Pour des instructions détaillées, consultez nos guides sur la façon de faire de l'édition d'image de base dans WordPress et comment recadrer et modifier les vignettes des publications WordPress.
Réglage des tailles d'image dans les paramètres multimédias
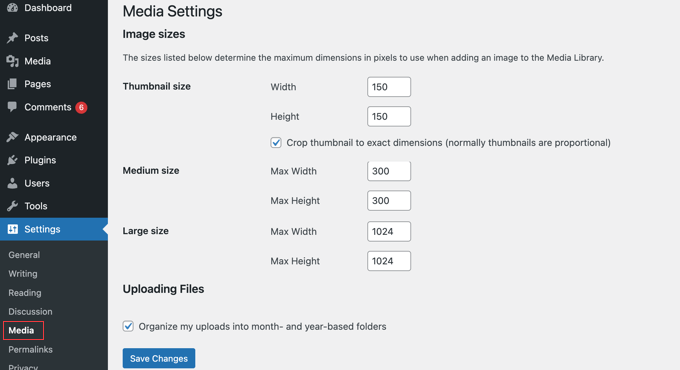
Lorsque vous téléchargez des images sur votre site Web, WordPress crée automatiquement plusieurs copies de différentes tailles. Vous pouvez personnaliser ces tailles en visitant la page Paramètres »Médias dans votre zone d'administration WordPress.

Ici, vous pouvez facilement modifier les dimensions des images miniatures, moyennes et grandes.
Sur certains sites Web, vous aurez peut-être besoin de plus de tailles d'image que de simples miniatures, moyennes et grandes. Vous pouvez apprendre à créer ces tailles en suivant notre guide sur la création de tailles d'image supplémentaires dans WordPress.
Si vous modifiez les tailles d'image par défaut ou créez des tailles d'image supplémentaires, seules les nouvelles images seront affectées. Vous devez régénérer les tailles d'image pour les images existantes.
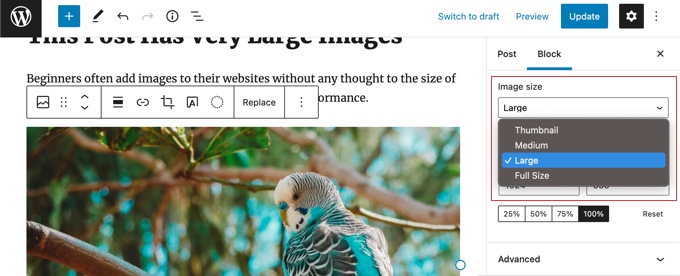
Lorsque vous ajoutez une image à un article ou à une page, vous pouvez sélectionner une taille d'image dans les paramètres de bloc à gauche de la page.

Nous espérons que ce tutoriel vous a aidé à apprendre à servir des images à l'échelle dans WordPress. Vous pouvez également apprendre à créer une page de destination ou consulter notre liste de plugins de médias sociaux pour WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
