Comment configurer facilement le mode test de WooCommerce
Publié: 2022-09-22Mode d'essai WooCommerce. 
 Vous avez configuré votre boutique avec WooCommerce et attendez votre première commande. Mais comme il s'agit d'un nouveau magasin, vous n'avez pas eu la preuve réelle qu'il est correctement configuré pour gérer les commandes des clients.
Vous avez configuré votre boutique avec WooCommerce et attendez votre première commande. Mais comme il s'agit d'un nouveau magasin, vous n'avez pas eu la preuve réelle qu'il est correctement configuré pour gérer les commandes des clients.
Vous pouvez facilement simuler cela en parcourant le catalogue de votre boutique pour ajouter des produits à votre panier. Cependant, la partie délicate consiste à tester le processus de paiement et de paiement sans perdre d'argent. L'utilisation d'un paiement réel vous oblige à payer pour chaque transaction traitée par votre marchand de paiement, ce qui entraîne des frais.
La bonne nouvelle est que vous n'êtes pas obligé d'utiliser des paiements réels. La plupart des processeurs de paiement proposent un mode test dans lequel vous pouvez utiliser des informations factices pour confirmer que vos paiements sont actifs.
Dans ce guide, nous allons vous montrer comment configurer le mode test et exécuter des tests sur votre caisse WooCommerce .
Contenu:
- Comment exécuter WooCommerce en mode test ?
- Exécutez le mode test de WooCommerce avec PayPal
- Configurer le test de bande WooCommerce
- Testez WooCommerce à l'aide d'un plugin de test WooCommerce
- Quand devez-vous effectuer un test WooCommerce ?
- Conclusion
Comment exécuter WooCommerce en mode test ?
Pour exécuter WooCommerce en mode test, vous devez d'abord configurer votre site Web en mode maintenance ou utiliser un site intermédiaire si votre site Web est déjà en ligne. Ceci afin d'éviter la perte de revenus et une mauvaise expérience utilisateur pendant le test de votre boutique.
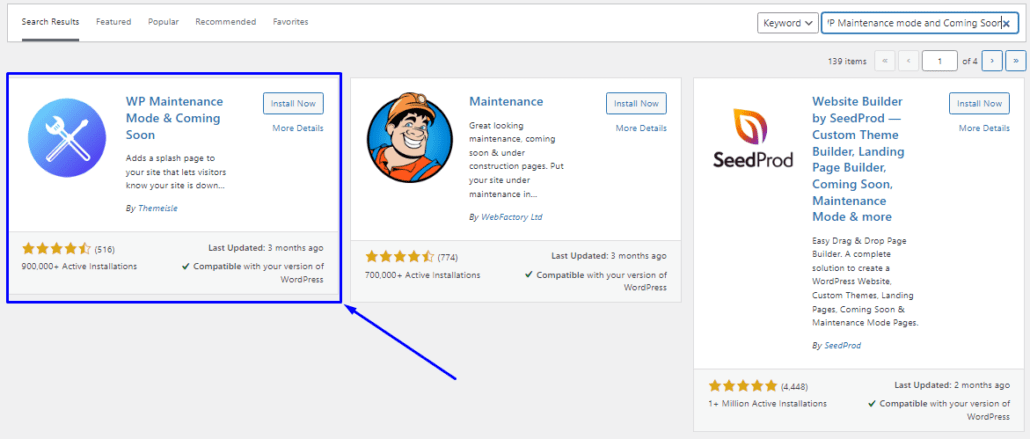
Vous pouvez activer le mode maintenance en utilisant le plugin "WP Maintenance Mode and Coming Soon". Depuis votre tableau de bord WP Admin, accédez à Plugins >> Ajouter un nouveau . Ici, recherchez "WP Maintenance Mode and Coming Soon".

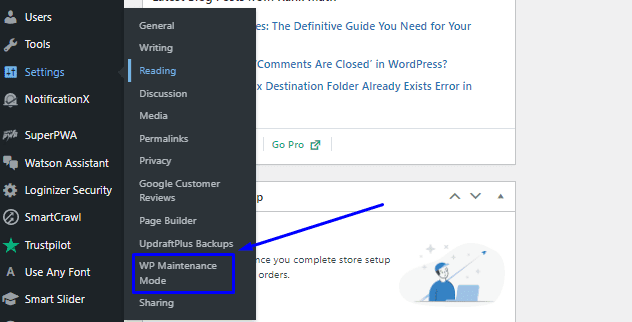
Vous pouvez l'installer et l'activer en cliquant successivement sur les boutons « Installer » et « Activer ». Une fois que vous l'activez, allez dans Paramètres >> Mode de maintenance WP .

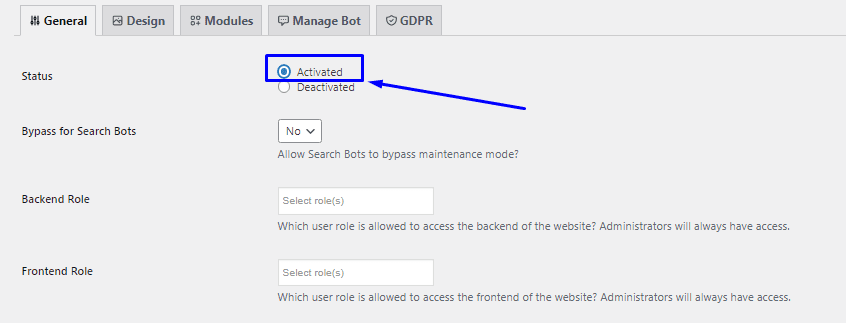
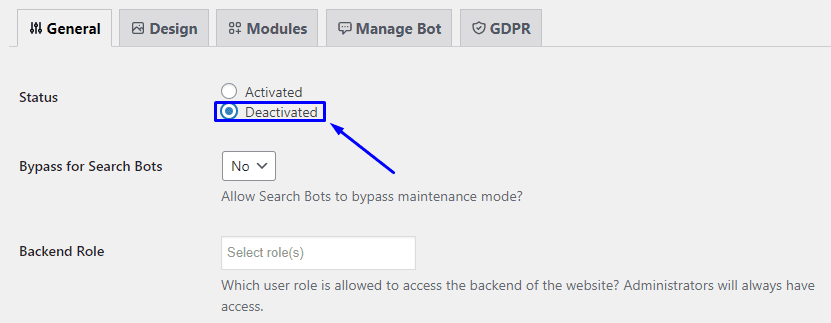
Cela vous amène au tableau de bord, où vous pouvez personnaliser la page d'accueil du mode de maintenance de votre site Web. Une fois cela fait, cochez le bouton radio « Activé » pour activer le mode de maintenance de votre site Web.

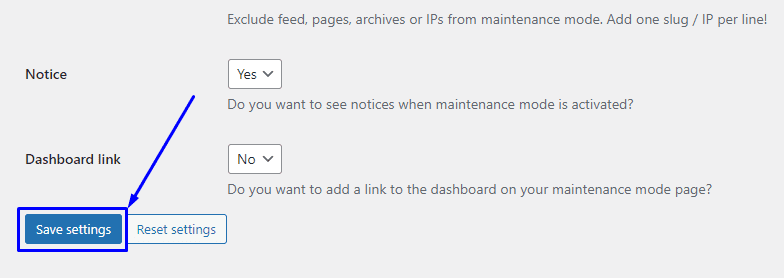
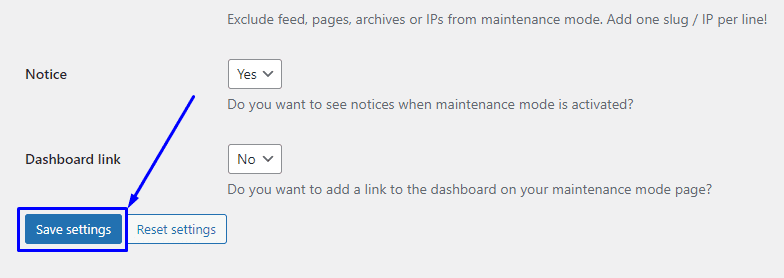
Si votre site reçoit déjà du trafic des moteurs de recherche, vous devrez peut-être activer l'option "Contourner les robots de recherche". Lorsqu'il est activé, les moteurs de recherche auront toujours accès pour explorer votre site Web. Après avoir effectué vos modifications, faites défiler vers le bas et cliquez sur Enregistrer les paramètres pour appliquer vos modifications.

Lorsqu'un visiteur accède à votre site Web, l'accès lui est refusé, comme indiqué ci-dessous.

Vous pouvez maintenant continuer à tester les paiements WooCommerce sur votre boutique.
Configurer le test à l'aide de PayPal Sandbox
Si vous utilisez PayPal pour traiter les paiements, vous pouvez exécuter rapidement un processus de paiement fictif qui débite de l'argent de votre carte. Mais au lieu d'une carte de crédit ou de débit active, il s'agira d'informations de carte factices. Vous pouvez le faire en utilisant le mode bac à sable de PayPal.
Connecter un compte de développeur PayPal pour les tests Sandbox
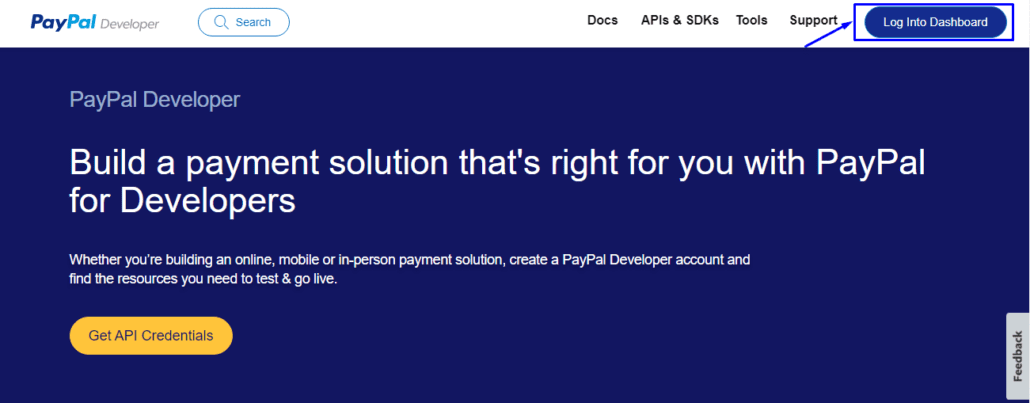
Pour activer PayPal Sandbox, vous avez besoin d'un compte de développeur PayPal. Accédez à la page développeur PayPal pour vous connecter ou créer un nouveau compte.
Dans la partie supérieure droite de la page, sélectionnez le bouton Se connecter au tableau de bord pour vous connecter ou créer votre compte.

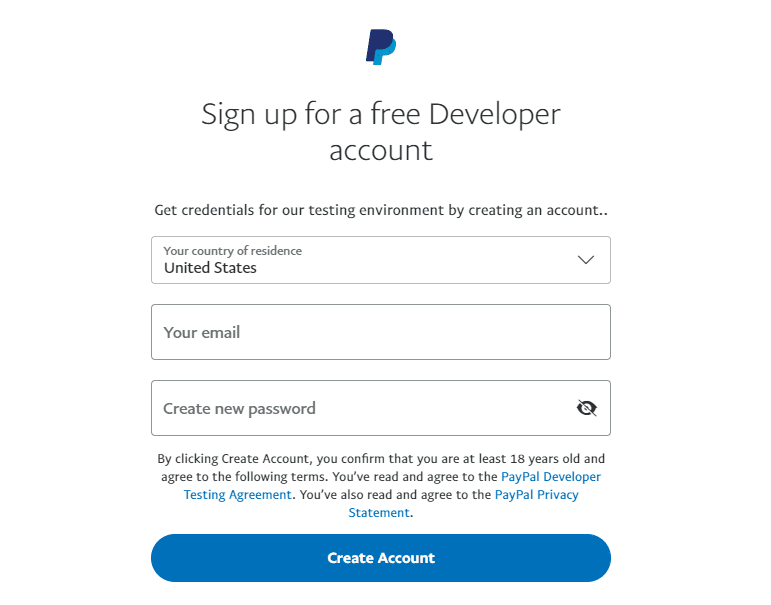
Si vous créez un nouveau compte de développeur, vous devez sélectionner votre pays et saisir votre adresse e-mail et votre mot de passe. Appuyez ensuite sur le bouton Créer un compte .

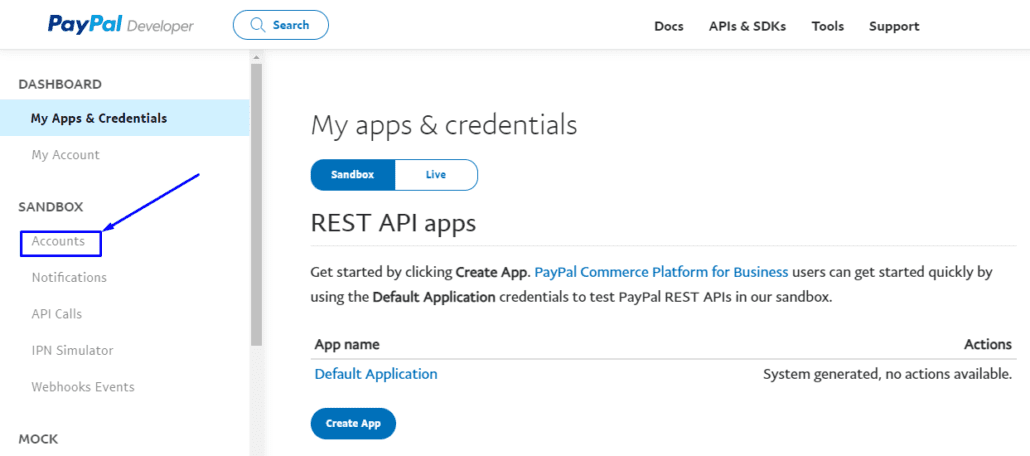
Une fois que vous vous êtes inscrit pour un compte de développeur, connectez-vous au tableau de bord du développeur PayPal à l'aide de vos informations d'identification nouvellement créées. Ensuite, faites défiler jusqu'à la section "SANDBOX" puis sélectionnez Comptes .

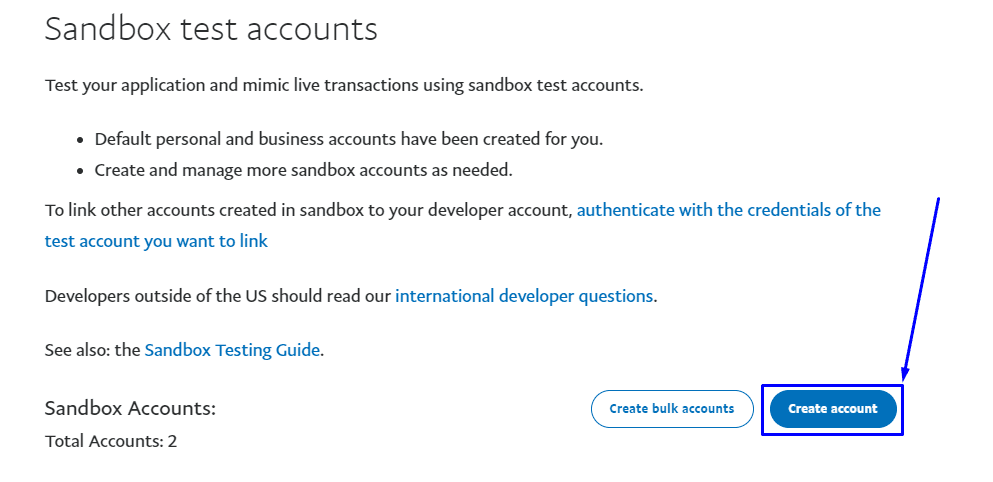
Cela affiche une vue des comptes PayPal Sandbox. Par défaut, il existe deux comptes : un compte professionnel et un compte personnel. Les comptes par défaut ne contiennent pas d'informations d'identification API que vous pouvez lier à WooCommerce, vous devez donc créer un nouveau compte en sélectionnant le bouton Créer un compte .

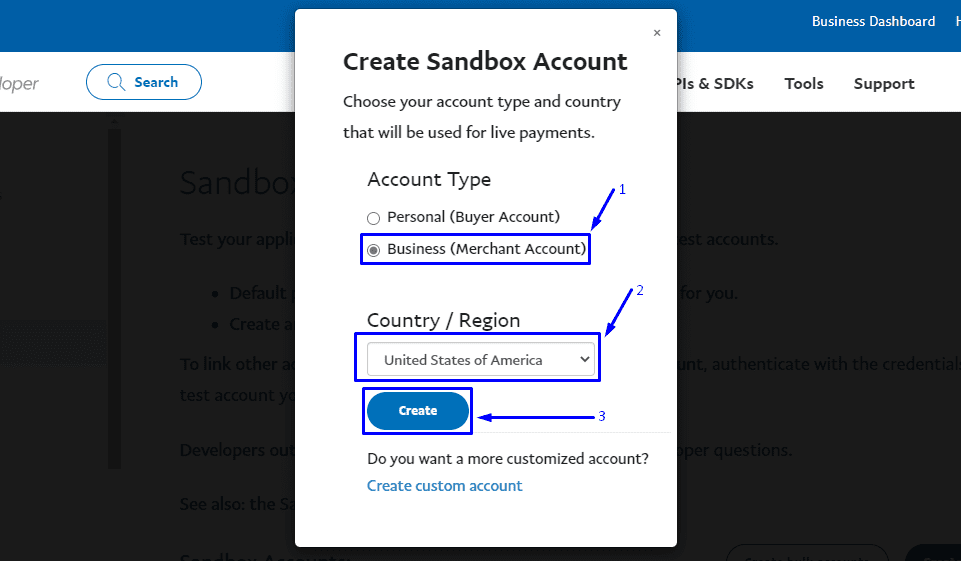
Sélectionnez un compte
Maintenant, vous avez la possibilité de créer un compte professionnel et un compte personnel. Vous devez sélectionner l'option Compte professionnel. Sélectionnez votre pays et cliquez sur le bouton Créer .

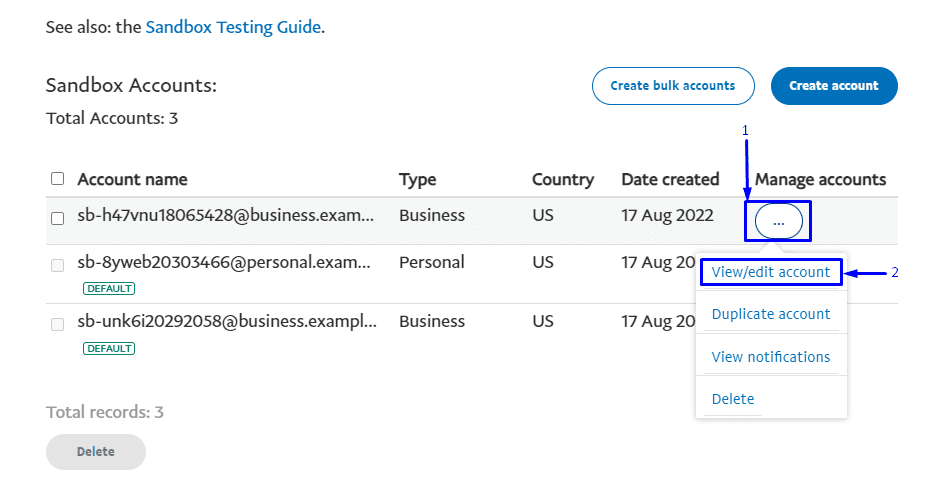
Ensuite, faites défiler jusqu'à la liste des comptes et cliquez sur l'icône à 3 points "..." à côté de la nouvelle adresse e-mail. Dans le menu déroulant, sélectionnez Afficher/modifier le compte.

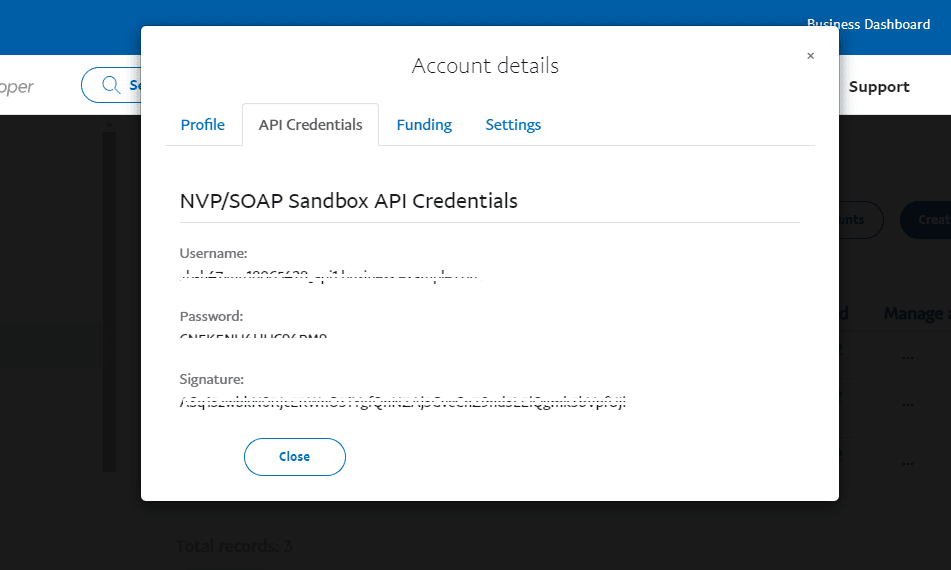
Il fera apparaître un menu contenant les informations de votre compte. Pour accéder aux API KEYS, accédez à l'onglet API Credentials . C'est ce dont vous avez besoin pour connecter votre boutique WooCommerce.

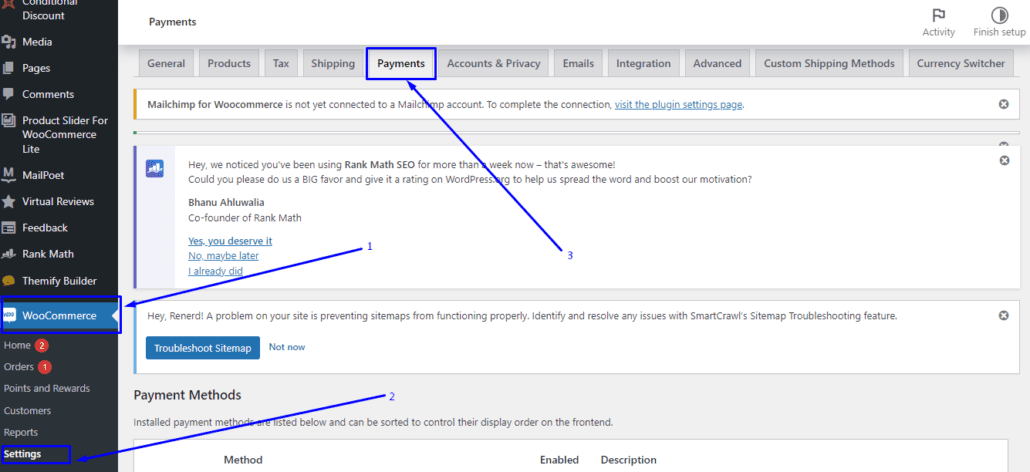
Maintenant, retournez dans votre boutique WooCommerce et accédez à la page des paramètres via WooCommerce >> Paramètres . De là, cliquez sur l'onglet Paiements .

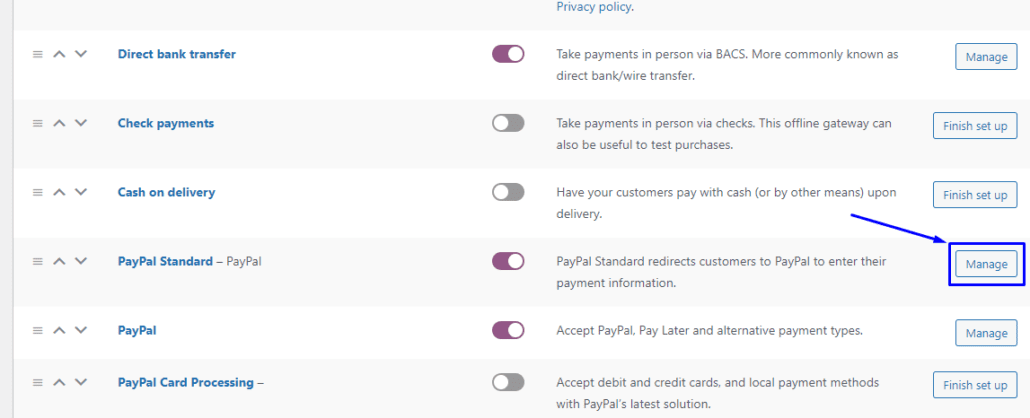
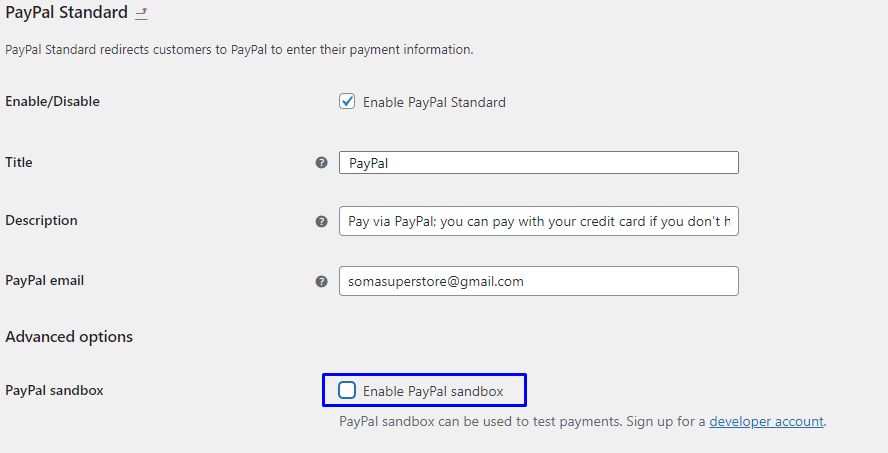
Après cela, cliquez sur Gérer à côté de l'option "PayPal Standard".

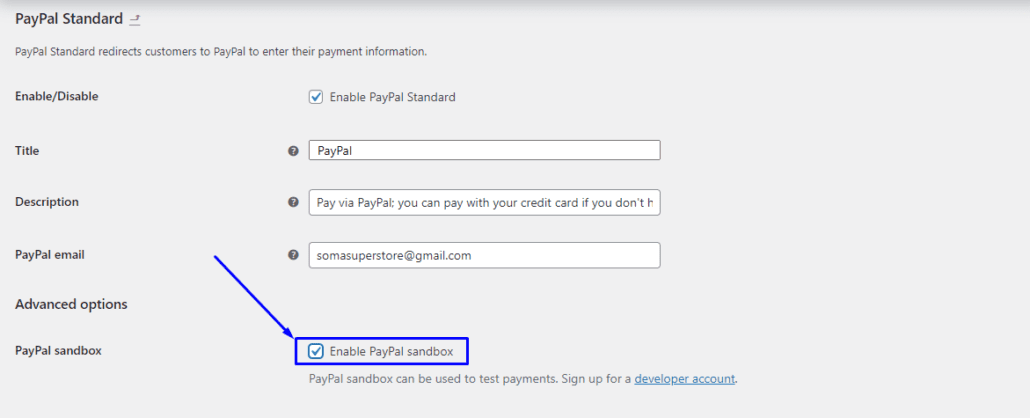
Ensuite, saisissez vos informations PayPal et cochez la case PayPal Sandbox pour l'activer.

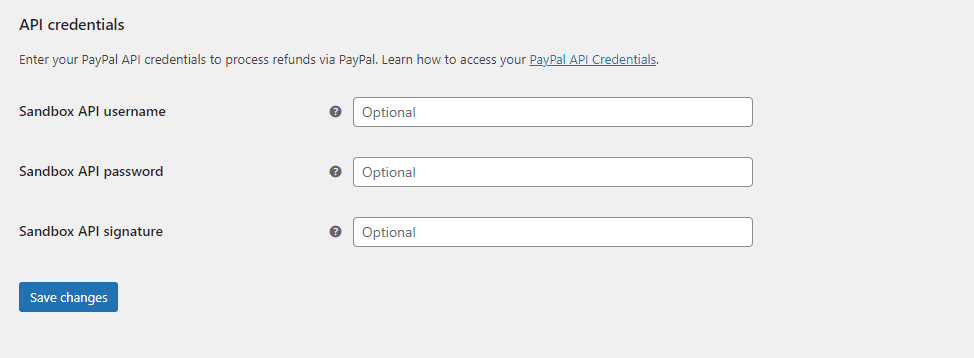
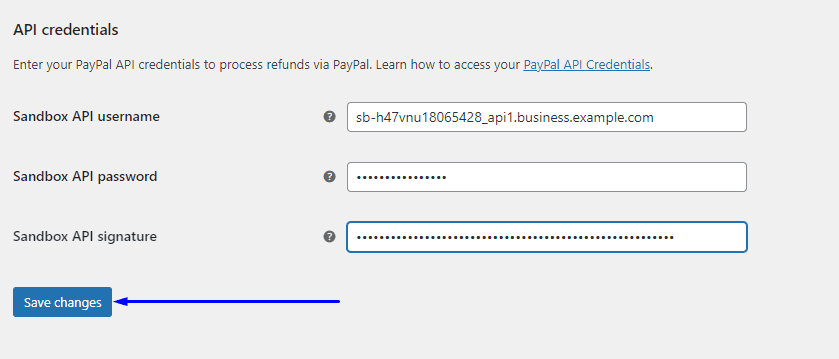
Après cela, faites défiler jusqu'aux champs de saisie pour les informations d'identification de l'API.

Revenez à votre tableau de bord de développeur PayPal pour copier et coller vos informations d'identification API dans le champ du formulaire. Une fois terminé, cliquez sur le bouton Enregistrer les modifications .

Cela active le mode test en authentifiant votre boutique WooCommerce avec votre compte de développeur PayPal.
Note complémentaire : Si vous ne trouvez pas l'option PayPal, vous devez installer l'extension PayPal Payments sur votre boutique WooCommerce. Après avoir installé l'extension, vous aurez la possibilité de configurer le paiement PayPal sur votre boutique.

Tester le processus de paiement WooCommerce
Pour effectuer les tests WooCommerce, vous aurez besoin d'un compte de test PayPal. Pour cela, revenez à votre tableau de bord de développeur et accédez à SANDBOX >> Comptes pour créer un nouveau compte Sandbox personnel comme nous l'avons décrit dans la section précédente.
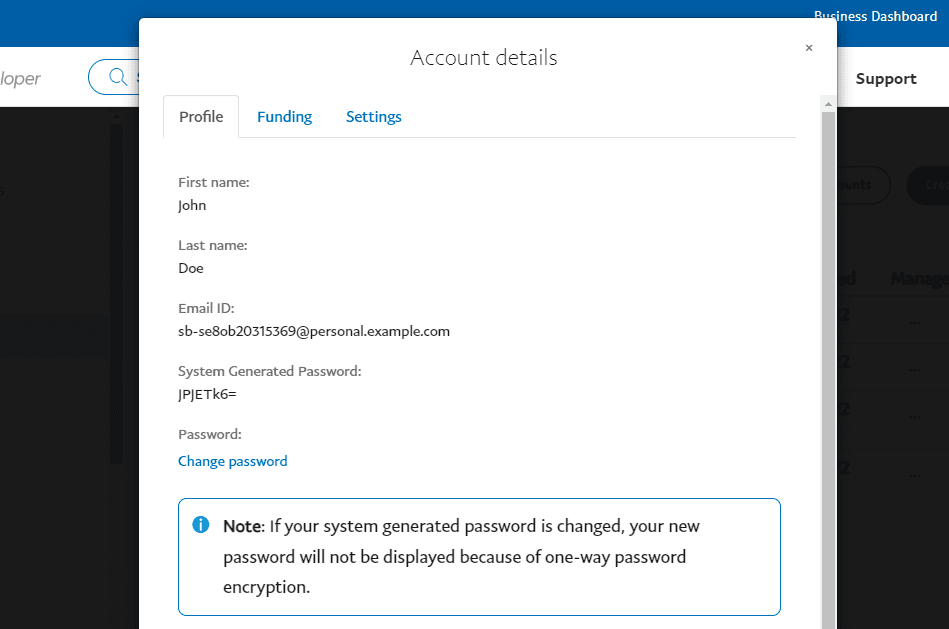
Ouvrez l'onglet Afficher/modifier pour afficher les informations de votre compte nouvellement créé.

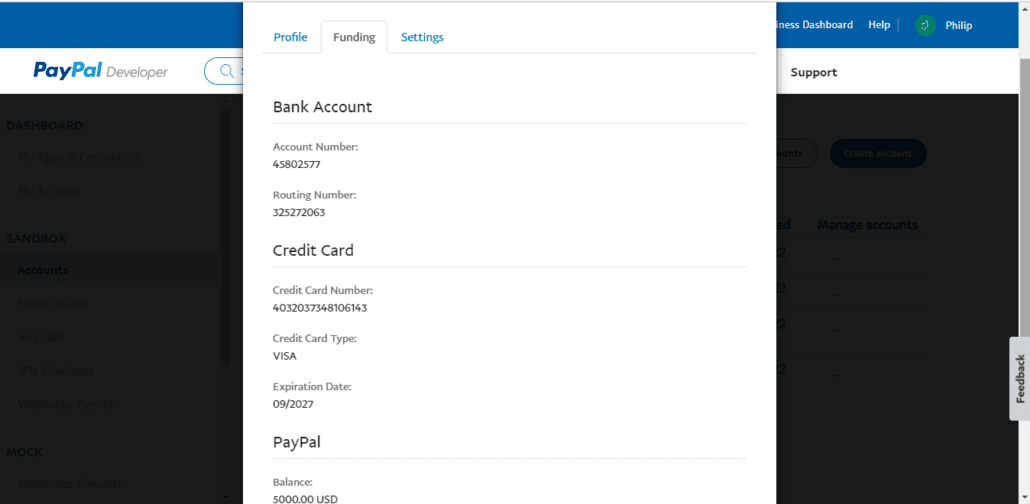
Après cela, faites défiler vers le bas pour afficher les informations complètes. Pour voir les détails de votre carte de crédit et le solde de votre compte, accédez à l'onglet Financement . Vous aurez besoin de ces informations pour les tests.

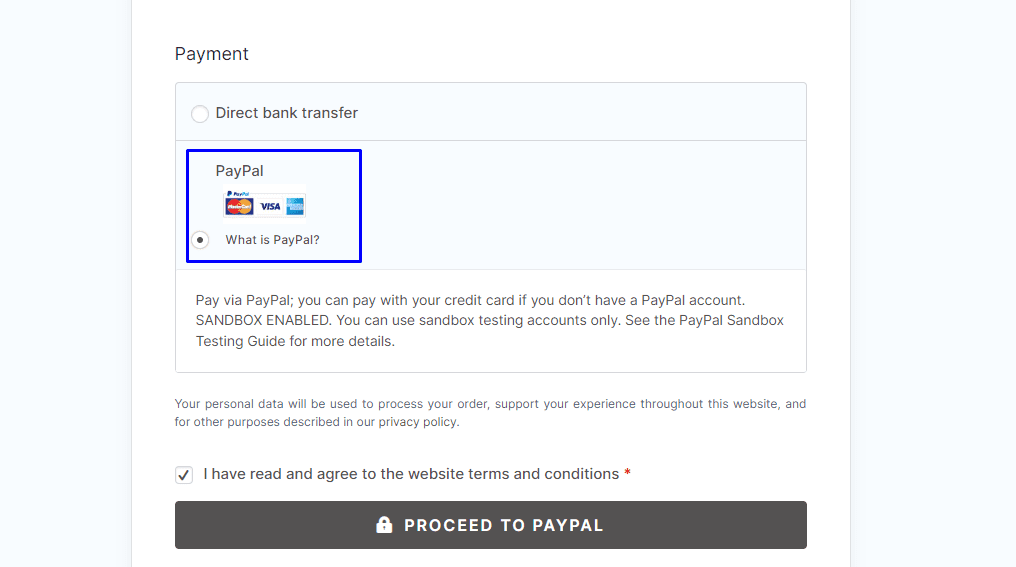
Maintenant, retournez dans votre magasin et passez à la page de paiement, sélectionnez "PayPal" comme option de paiement. Vous pouvez voir dans la notification que vous êtes en mode Sandbox et vous aurez besoin de votre compte Sandbox pour effectuer le paiement.

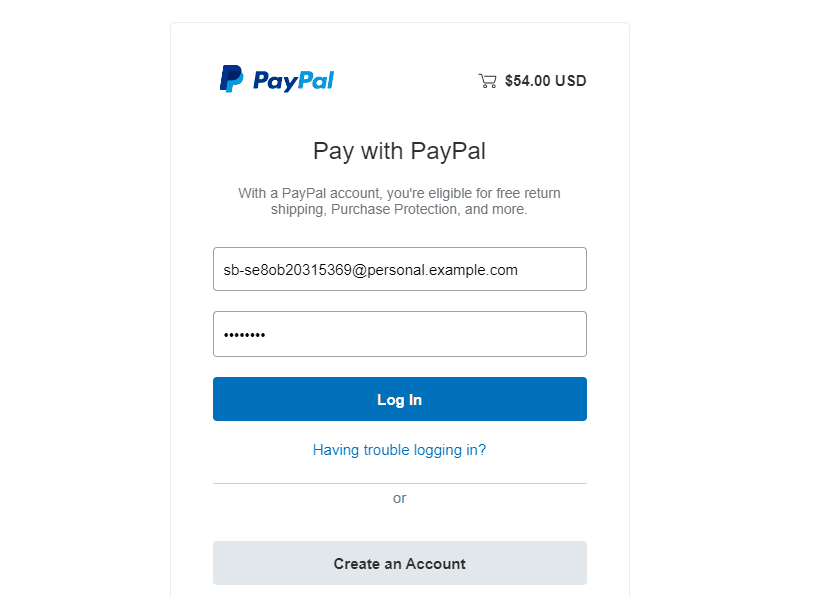
Appuyez sur le bouton PASSER À PAYPAL pour terminer le paiement. Utilisez le nom d'utilisateur et le mot de passe de votre compte Sandbox pour vous connecter.

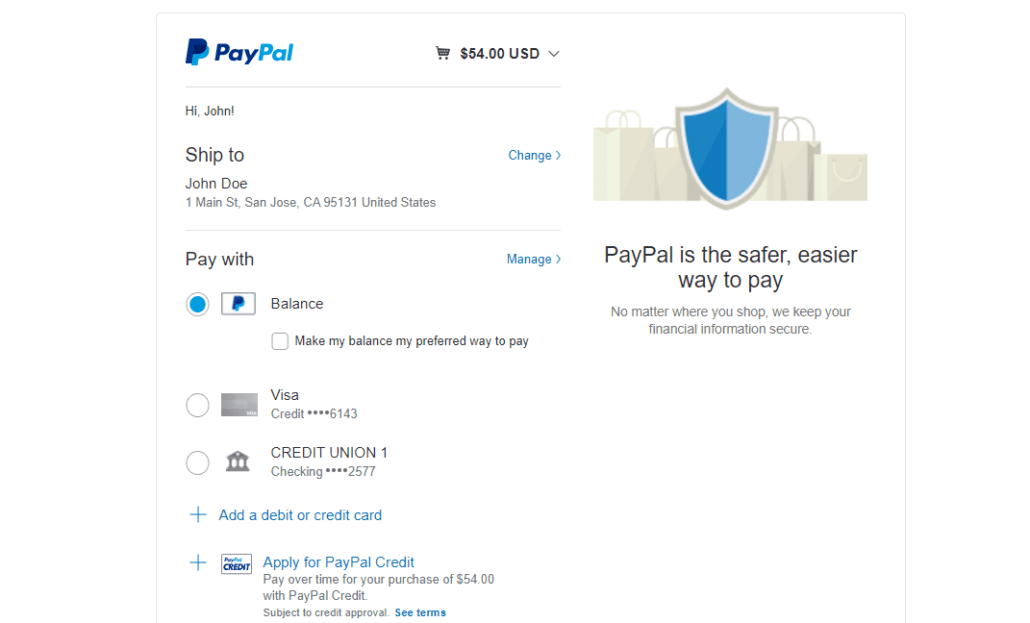
Sur l'écran suivant, vous pouvez sélectionner une carte pour tester le paiement par carte de crédit. Vous pouvez également utiliser le solde PayPal pour tester le processus de paiement. Comme vous pouvez le constater, il existe des cartes enregistrées et vous pouvez ajouter une nouvelle carte en utilisant l'option "Ajouter une carte de crédit ou de débit".

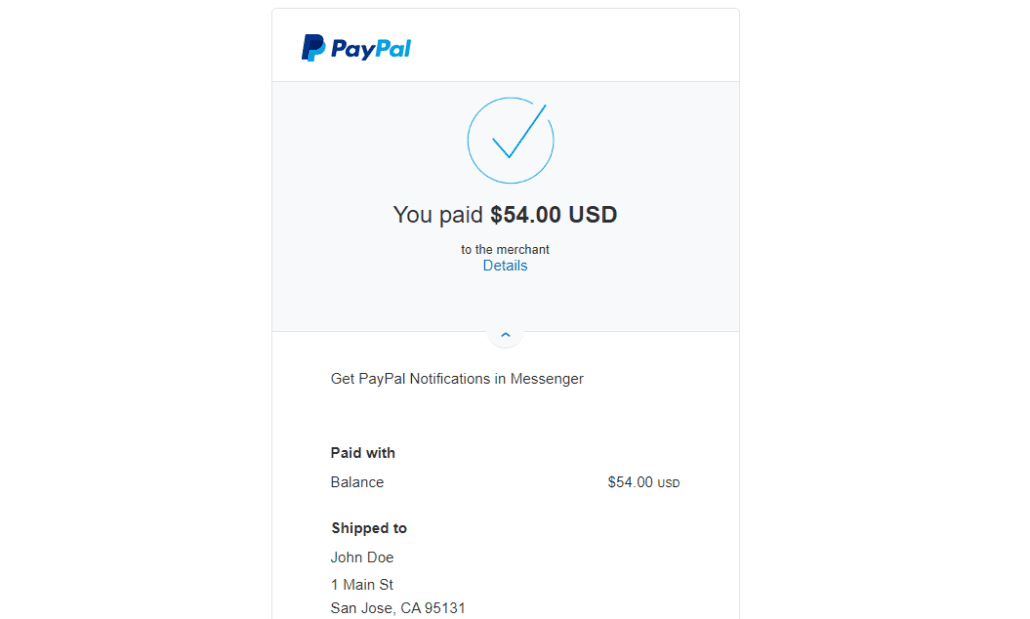
Dans tous les cas, vous n'aurez pas besoin d'effectuer un paiement réel lorsque vous cliquerez sur le bouton Payer maintenant .


Si vous ne pouvez pas passer la commande, cela signifie qu'il y a eu une erreur avec la configuration de WooCommerce. Vous pouvez consulter notre guide sur la réparation du panier WooCommerce qui ne fonctionne pas.
Lorsque vous avez terminé, vous devez vous déconnecter de PayPal Sandbox en accédant à WooCommerce >> Paramètres >> Paiements et en sélectionnant Gérer à côté de PayPal Standard. Ici, décochez la case PayPal Sandbox .

Enregistrez vos paramètres et vous pourrez commencer à accepter les paiements en direct sur votre site Web. Pour un guide plus détaillé, vous pouvez consulter notre article sur l'intégration de WooCommerce PayPal .
Configuration du test de bande
Stripe est l'une des passerelles de paiement les plus utilisées. Il s'intègre parfaitement à WooCommerce. Si vous prévoyez d'utiliser Stripe pour accepter les paiements sur votre boutique, vous devez également tester la passerelle. Voici comment exécuter le mode test de WooCoommerce avec Stripe.
Tout d'abord, vous devez installer le plugin WooCommerce Stripe sur votre site Web. Après avoir installé le plugin, le paiement Stripe sera ajouté à votre boutique. Cependant, vous devez configurer le plugin avant qu'il ne fonctionne.

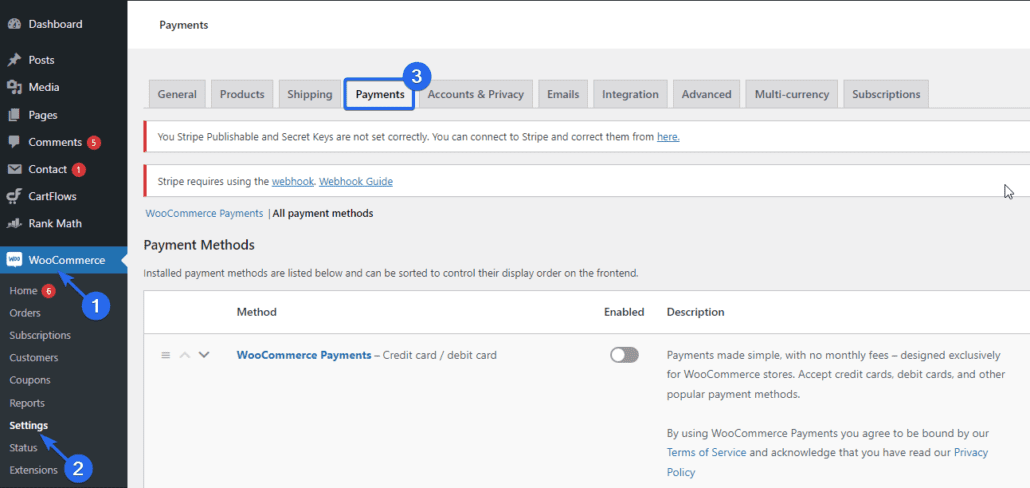
Pour tester cette passerelle de paiement, rendez-vous sur WooCommerce >> Paramètres depuis votre tableau de bord d'administration.

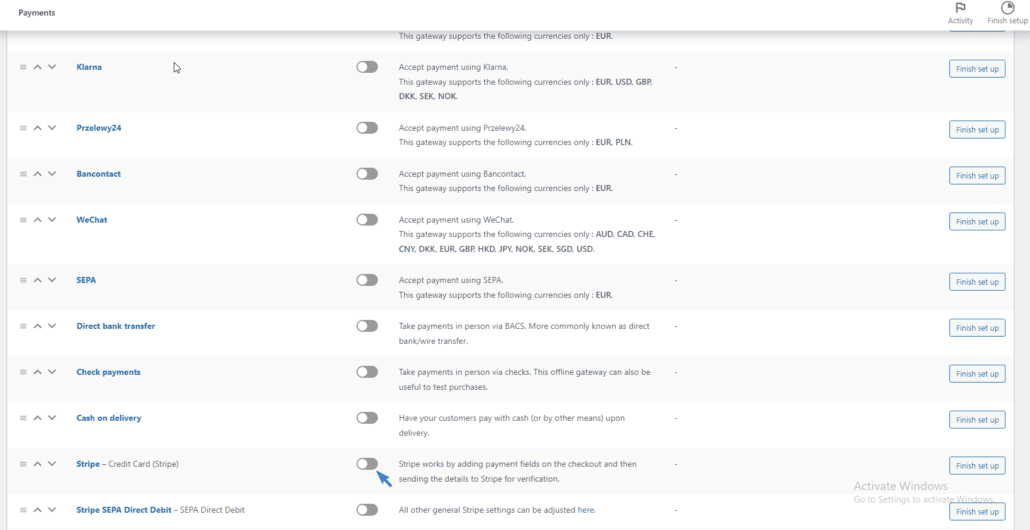
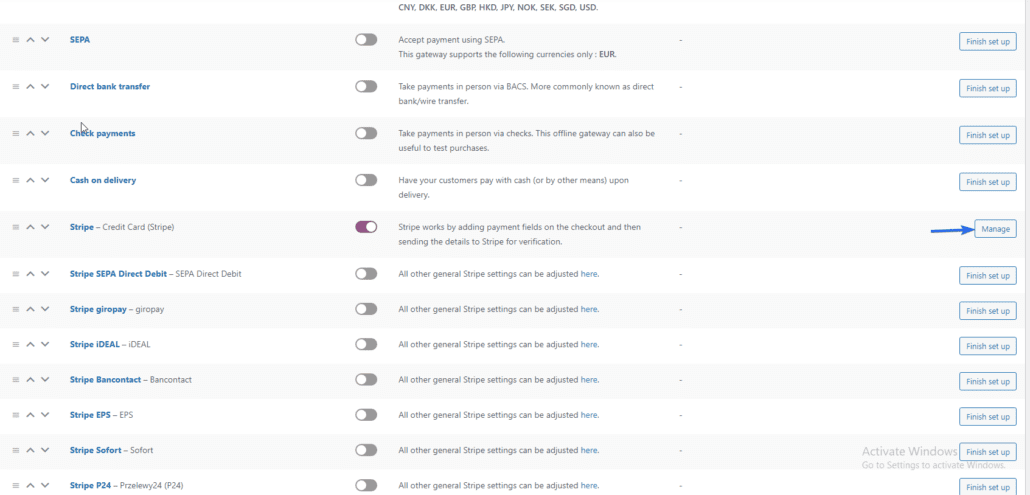
Après cela, cliquez sur l'onglet Paiements et faites défiler jusqu'à l'option Stripe.

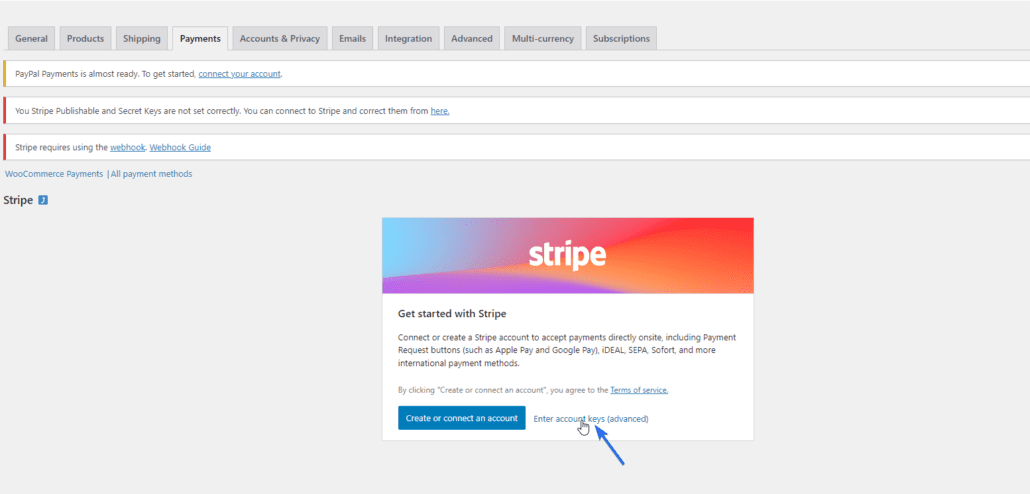
Vous devez activer l'option Stripe. Une fois activé, vous serez redirigé vers la page de configuration de Stripe.
Configuration du plugin WooCommerce Stripe
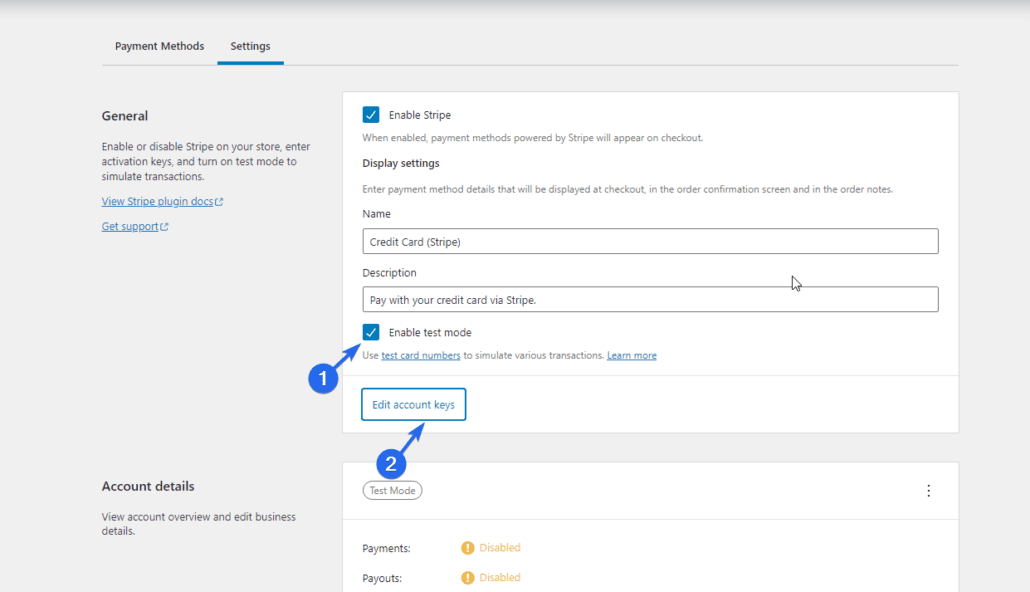
Si vous n'avez pas de compte Stripe, vous pouvez cliquer sur le bouton Créer ou connecter un compte . Toutefois, si vous êtes un utilisateur existant, sélectionnez l'option Saisir les clés de compte .

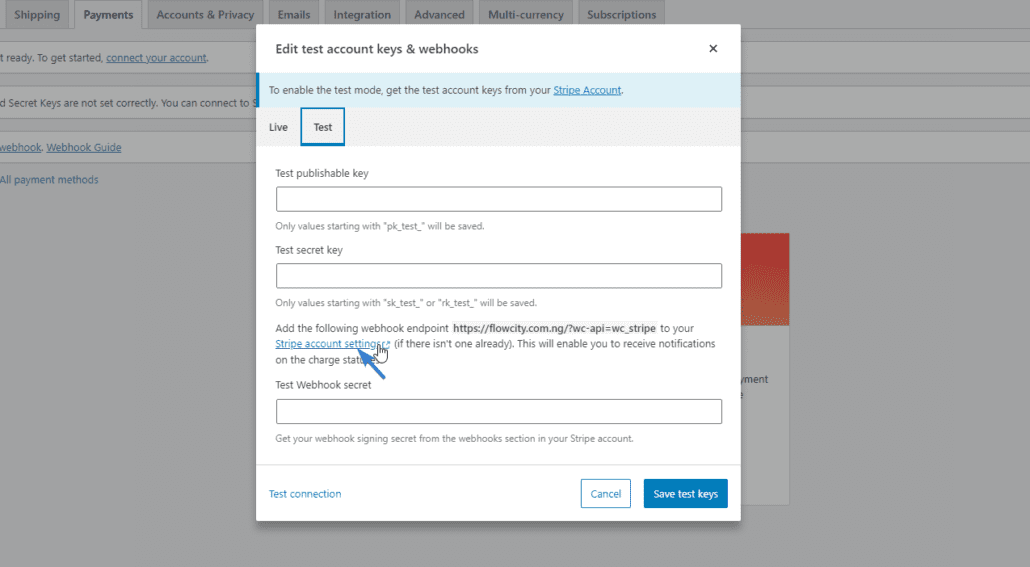
Ici, passez à l'onglet Test . Vous devez entrer les clés API de votre compte Stripe pour configurer le mode test sur votre boutique WooCommerce. Pour obtenir les clés, cliquez sur le lien des paramètres du compte Stripe .

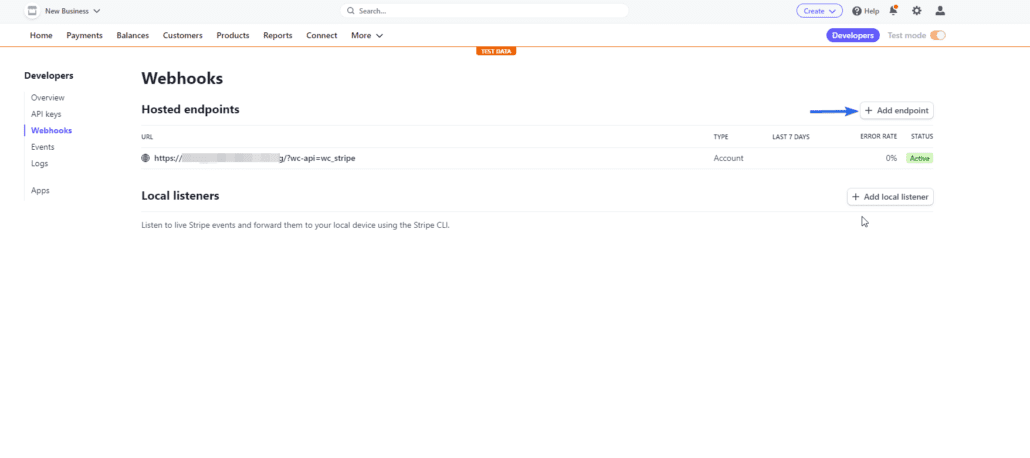
Sur la page "Paramètres Stripe", cliquez sur Ajouter un point de terminaison. Vous pouvez obtenir l'URL du point de terminaison à partir de la page de configuration de bande sur votre boutique WooCommerce. Il devrait ressembler au lien ci-dessous.
https://mysite.com/?wc-api=wc_stripe

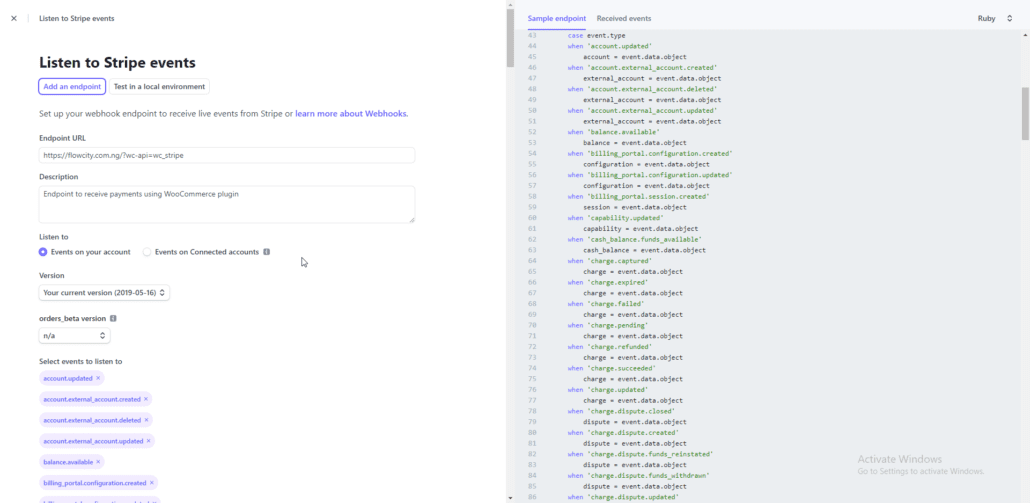
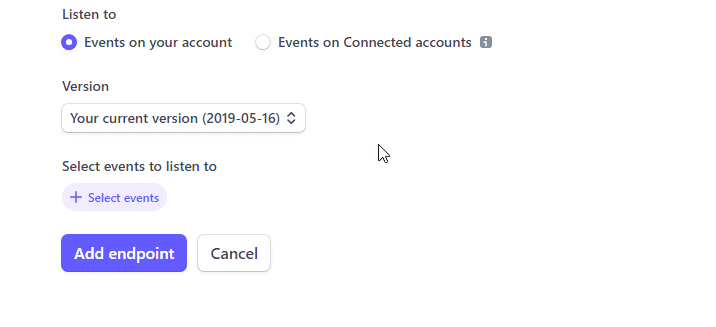
Sur la page "Ajouter un point de terminaison", entrez l'URL que vous avez copiée depuis votre boutique en ligne. Après cela, ajoutez les événements Webhook suivants.
- source.payant
- source.annulé
- charge.succeeded
- charge.failed
- charge.capturée
- charge.litige.créé
- charge.remboursé
- review.opened
- examen.fermé
- payment_intent.succeeded
- paiement_intention.paiement_failed
- payment_intent.amount_capturable_updated

Lorsque vous avez terminé d'ajouter les détails, faites défiler vers le bas et cliquez sur le bouton Ajouter un point de terminaison .

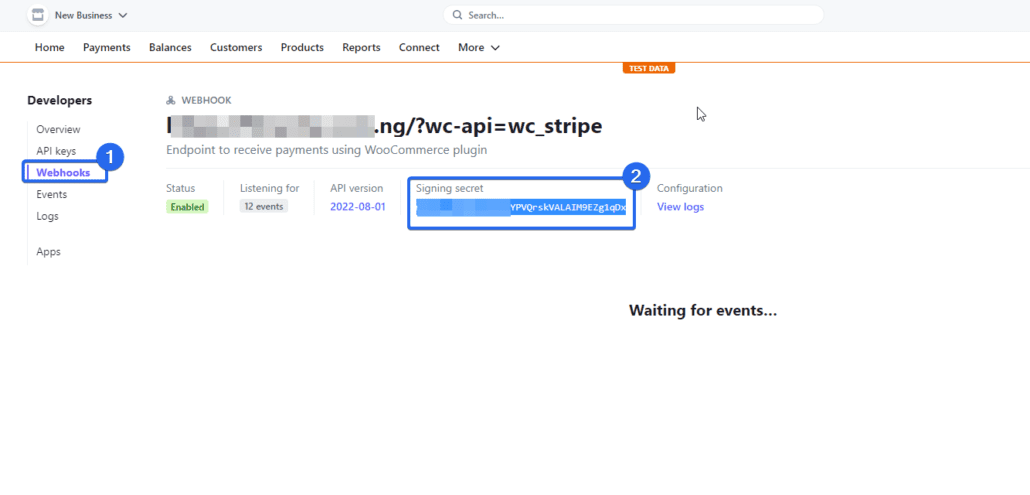
Pour obtenir la clé secrète Webhook, cliquez sur Webhooks et copiez la valeur de la clé de signature.

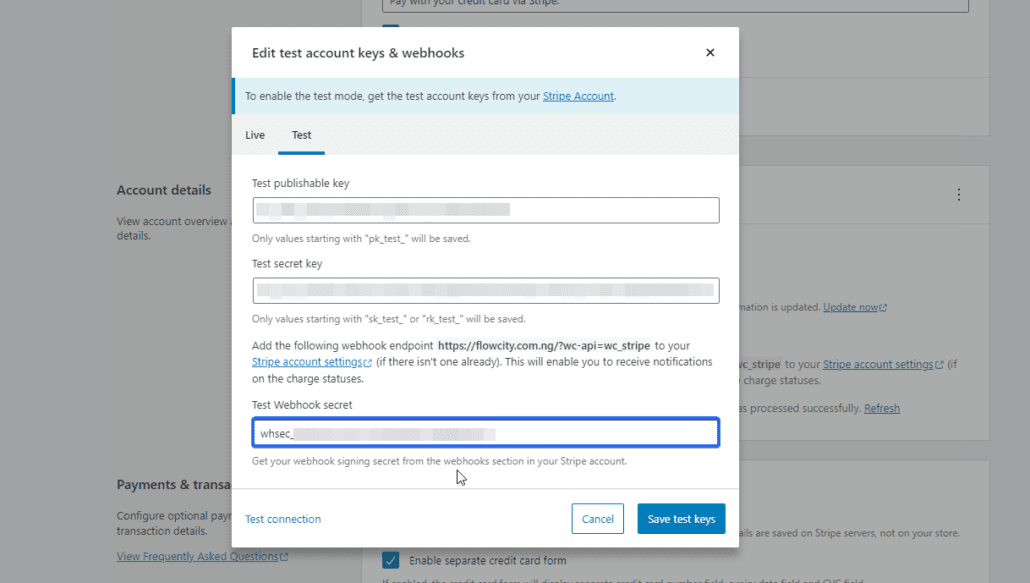
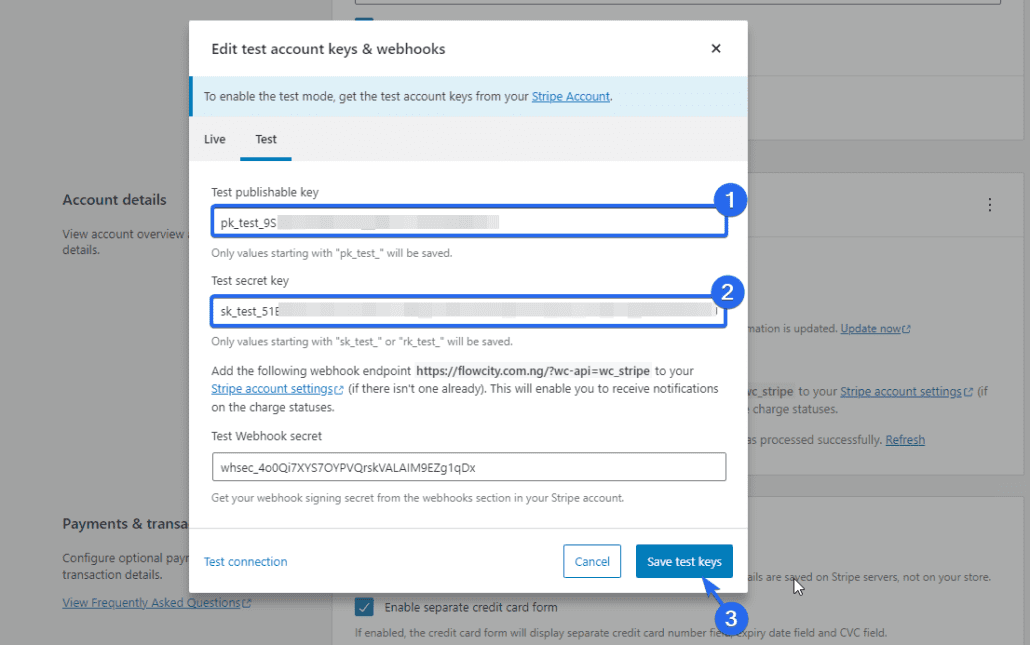
Revenez maintenant à votre tableau de bord WordPress et collez la clé dans la case « test webhook secret ».

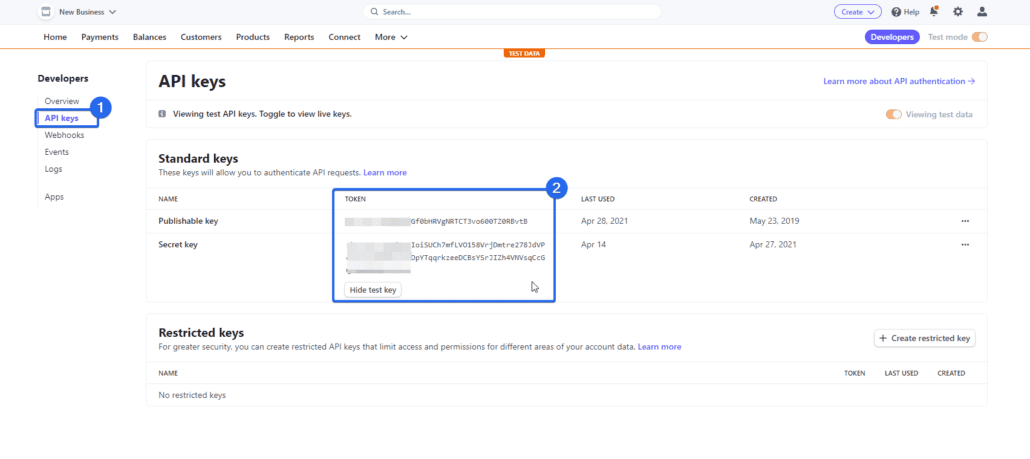
Après cela, revenez à votre compte Stripe et cliquez sur le menu Clés API . Ici, copiez les valeurs "clé publiable" et "clé secrète" et collez-les dans leurs cases respectives sur la page de configuration de Stripe.

Lorsque vous avez terminé d'ajouter les valeurs, cliquez sur le bouton Enregistrer les clés de test pour enregistrer vos modifications. Vous serez redirigé vers la page des paramètres de Stripe.

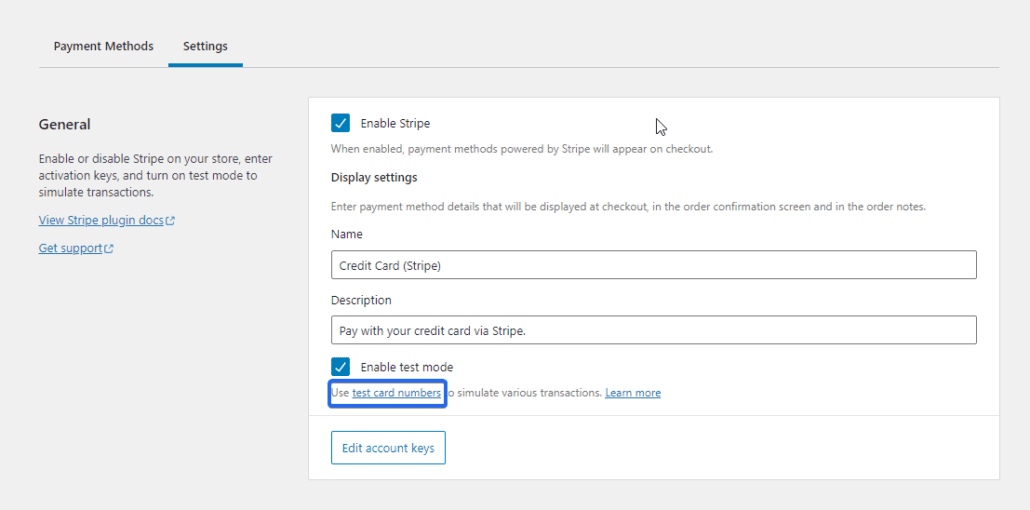
Pour utiliser une carte de crédit de test, cliquez sur les numéros de carte de test .

Vous verrez une liste des détails de la carte que vous pouvez utiliser pour tester le paiement Stripe sur votre site Web.
Test de l'intégration WooCommerce Stripe
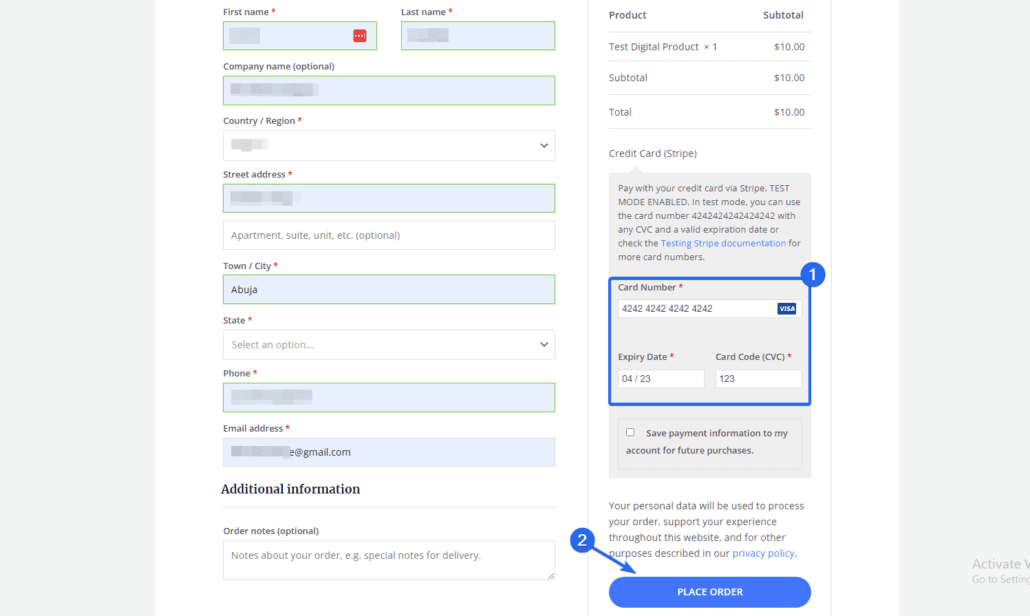
Pour tester le paiement, visitez votre site Web et passez à la caisse en utilisant les détails de la carte de test que vous avez copiés à partir de Stripe.

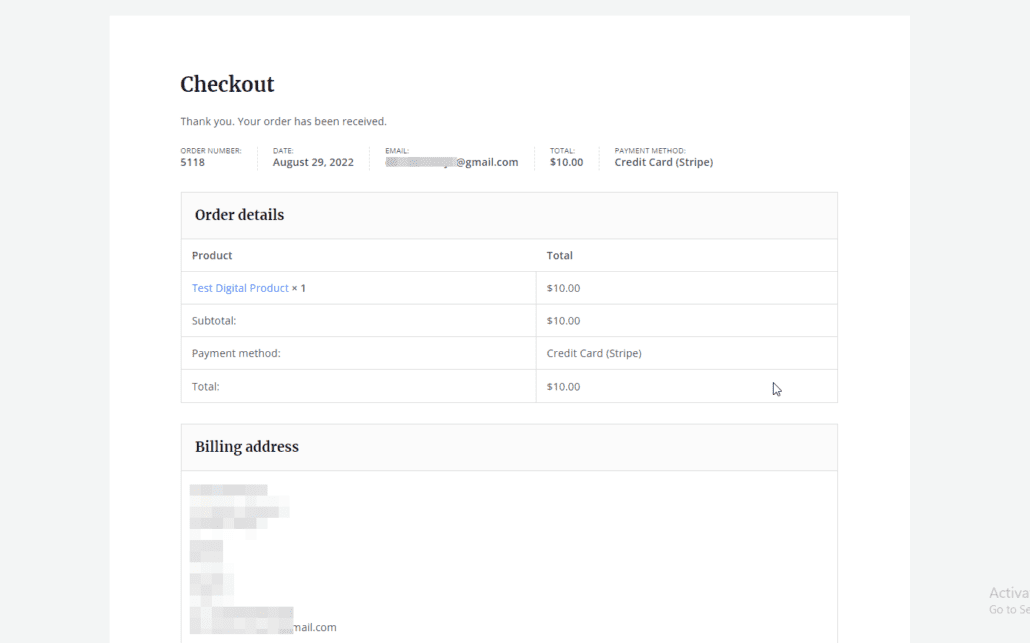
Si le paiement réussit, cela signifie que Stripe fonctionne correctement sur votre boutique WooCommerce.

Vous pouvez maintenant désactiver le mode test sur votre site Web WooCommerce en passant en mode direct. Pour cela, revenez à la page des paiements WooCommerce et cliquez sur Gérer à côté de l'option Stripe.

Après cela, décochez l'option "Activer le mode test". Cliquez ensuite sur Modifier les clés de compte pour passer du mode test au mode live.

Vous pouvez obtenir les clés en direct à partir de votre compte Stripe. Nous avons un guide détaillé sur la façon d'intégrer Stripe dans WooCommerce .
Utilisation d'un plugin de test de commande WooCommerce
Si vous utilisez un autre processeur de paiement, vous pouvez facilement activer les tests WooCommerce en utilisant un plugin de test WooCommerce.
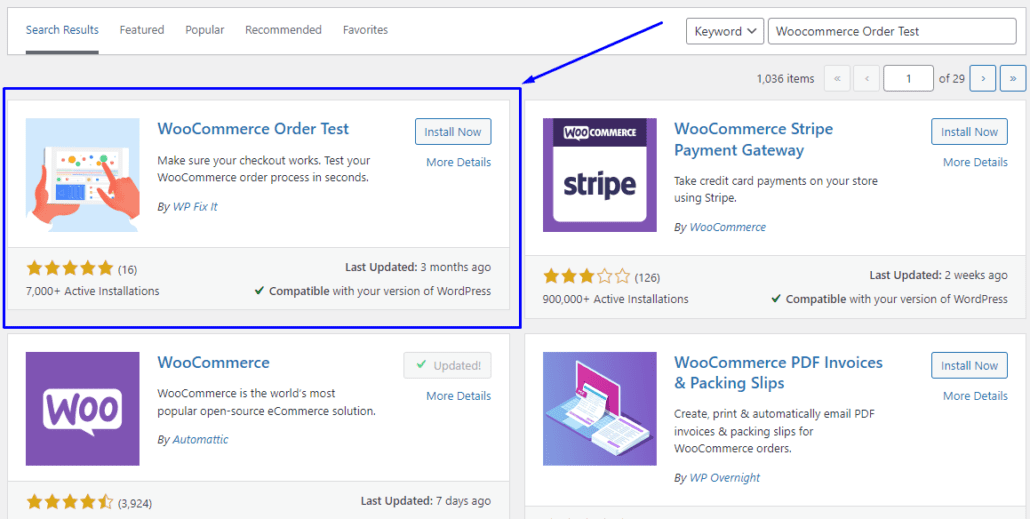
Pour commencer, connectez-vous à votre tableau de bord WooCommerce, puis accédez à Plugins >> Ajouter un nouveau . Dans la zone de recherche, tapez "Test de commande WooCommerce". Après cela, cliquez sur le bouton Installer maintenant à côté du nom du plugin.

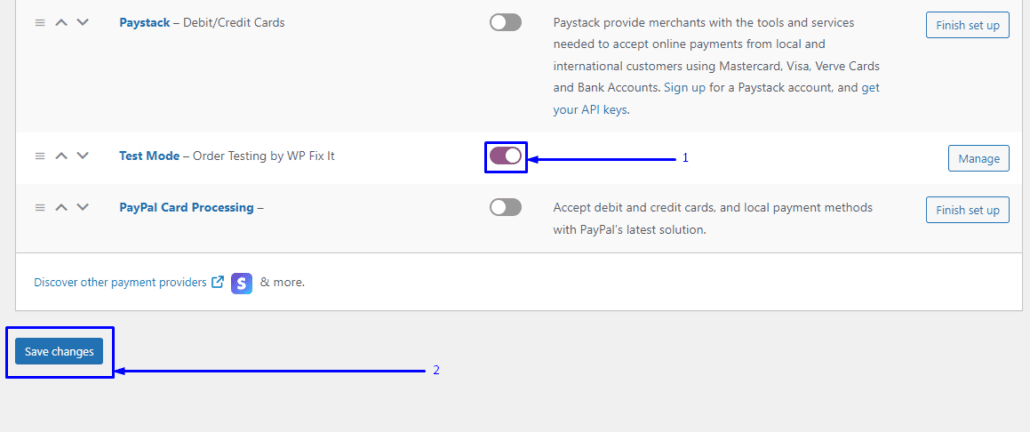
Après avoir installé et activé le plugin, allez dans WooCommerce >> Paramètres . Accédez ensuite à l'onglet Paiements . Faites défiler vers le bas et activez la passerelle "Mode test" en appuyant sur le commutateur et en sélectionnant Enregistrer les modifications .

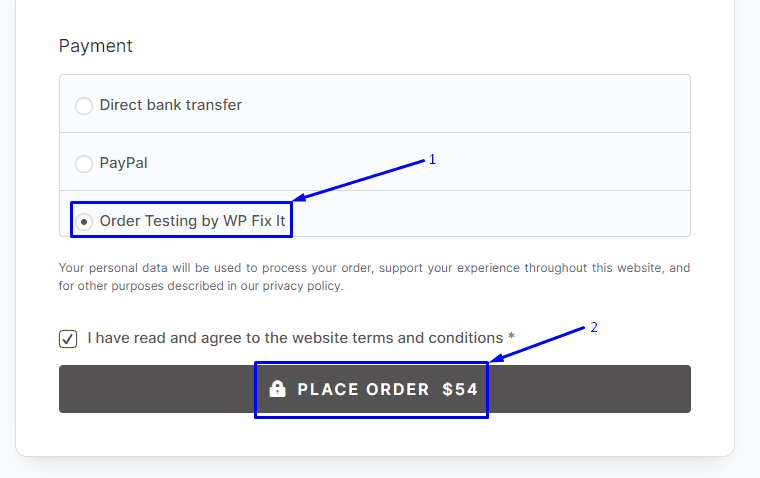
Cela devrait être visible sur votre page de paiement. Pour utiliser cette option de paiement, visitez votre boutique en ligne et ajoutez de nouveaux produits/services à votre panier. Remplissez ensuite vos informations de facturation et passez à la caisse pour utiliser le plugin "WC Order Test" pour passer à la caisse en mode test WooCommerce.

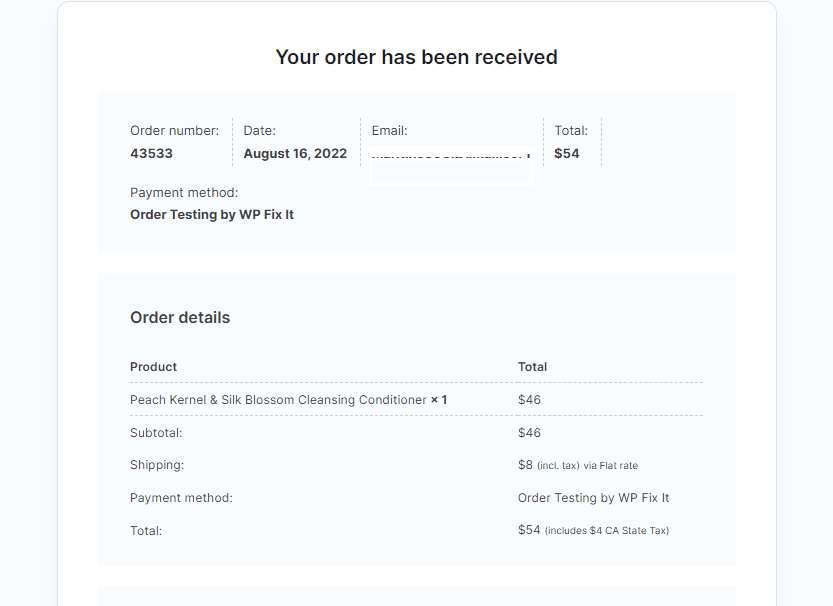
Si vous avez correctement configuré votre WooCommerce, vous devriez pouvoir passer une commande test avec succès.

N'oubliez pas de désactiver le mode maintenance après le test. Vous pouvez le faire en retournant dans Paramètres >> Mode maintenance WP . Sélectionnez ensuite l'option "Désactivé".

Appuyez sur l'option Enregistrer les paramètres pour effectuer votre modification.

Quand devez-vous effectuer un test WooCommerce ?
Il est essentiel de vous assurer que votre processus de paiement WooCommerce fonctionne efficacement pour maintenir une boutique en ligne fonctionnelle. Vous devrez vous assurer que WooCommerce est correctement configuré lors de la création d'une nouvelle boutique en ligne et après quelques mois d'utilisation.
C'est particulièrement important si vous remarquez une augmentation de l'abandon du panier. Lorsque les clients rencontrent des difficultés lors du passage à la caisse, ils sont plus susceptibles d'abandonner leur panier.
Nous vous conseillons d'effectuer régulièrement un mode test de commande WooCommerce pour assurer le bon fonctionnement de votre boutique. Vous devriez le faire au moins une fois par mois. De cette façon, vous pouvez remarquer toute erreur le plus rapidement possible.
Vous devez également exécuter des tests WooCommerce chaque fois que vous mettez à jour un plugin sur votre site Web. Les mises à jour des plugins peuvent entraîner des problèmes de compatibilité avec WooCommerce qui peuvent affecter le flux de paiement de votre site Web.
Conclusion
Un test WooCommerce régulier est nécessaire pour vous assurer que votre site Web fonctionne et que vos clients ne sont pas bloqués lors d'un achat.
Dans ce guide, nous vous avons montré comment activer le mode test de WooCommerce en utilisant PayPal Sandbox pour les utilisateurs de PayPal. Nous vous avons également montré comment activer le mode de test de paiement WooCommerce à l'aide d'un plugin de paiement WooCommerce. Cela fonctionne également si vous utilisez une autre passerelle de paiement, telle que Stripe.
Lors de la gestion de votre boutique WooCommerce, vous pouvez rencontrer des erreurs. Pour vous aider, nous avons un guide complet sur les erreurs courantes de WooCommerce et sur la façon de les résoudre.
