Comment modifier un pied de page dans WordPress : un guide pour chaque utilisateur de WordPress
Publié: 2023-12-22Chaque élément d'un site Web est important en fonction de la manière dont vous les utilisez et les concevez. Un pied de page de site Web est souvent ignoré et considéré comme un endroit où déposer tout ce qui ne rentre pas dans le menu supérieur. Mais utilisé intelligemment, un pied de page de site Web peut avoir un impact significatif sur votre site Web et votre entreprise.
Un pied de page de site Web est une section de tout site Web qui apparaît au bas de chaque page. La plupart des sites utilisent le pied de page pour ajouter des liens importants tels que des clauses de non-responsabilité, des politiques de confidentialité et d'autres pages clés de votre site. Pour les sites WordPress, il contient un droit d'auteur qui indique par défaut « Fièrement propulsé par WordPress ».
Le pied de page d’un site Web est très crucial, en particulier pour les sites de commerce électronique et les grands sites Web. L'utilisation intelligente du pied de page du site Web peut améliorer la navigation et l'expérience utilisateur.
Dans cet article, nous allons vous montrer comment modifier un pied de page sur les sites WordPress afin que vous puissiez rendre le pied de page plus lucratif et l'utiliser à votre avantage.
Préparez votre stylo et votre papier car nous commencerons par-
Pourquoi optimiser la section de pied de page de votre site Web est-il important ?
Les utilisateurs pensent que déployer des efforts supplémentaires dans la section où le public passe le moins de temps n'en vaut pas la peine. Mais ce type de réflexion est erroné, surtout à notre époque où les conceptions de sites Web deviennent minimalistes et les écrans de plus en plus grands.
Les gens deviennent intelligents et ils feront défiler s'ils ont une raison de le faire. Ils savent que les informations non disponibles dans le menu seront disponibles dans le pied de page. Vous devez donc vous assurer qu’après avoir parcouru tout le parcours, ils ne reviennent pas déçus de votre site.
Selon les avantages d’avoir un pied de page de site Web WordPress, les pieds de page incluront :
- Liens de navigation vers des pages importantes
- Coordonnées permettant aux utilisateurs de nous contacter
- Informations juridiques telles que les politiques de droits d'auteur et de confidentialité
- Intégration des médias sociaux avec des liens vers des profils
- Éléments de conception cohérents pour l'identité de la marque
- Avantages du référencement grâce aux liens internes
- Renforce la confiance et la crédibilité des utilisateurs
- Informations techniques pour les développeurs
- Opportunités d'abonnement et de conversion, par exemple, inscription à la newsletter.
Ce sont toutes des informations très cruciales et il est difficile de toutes les regrouper dans le menu supérieur. En outre, cela ruinera la conception de votre site Web. Maintenant, dites-moi, cela vaut-il la peine d'avoir un pied de page de site Web intelligemment conçu ?
Comment modifier le pied de page dans WordPress – 5 méthodes simples

Après avoir lu les sections ci-dessus, vous souhaiterez peut-être commencer immédiatement à personnaliser votre pied de page. Pour votre commodité, nous avons préparé toutes les façons dont vous pouvez modifier votre pied de page WordPress et le personnaliser de la bonne manière.
Voici les façons dont vous pouvez modifier et personnaliser le pied de page de votre site Web.
- Modifier un pied de page dans WordPress à l'aide de WordPress Customizer
- Modifier le pied de page dans WordPress à l'aide de l'éditeur de blocs
- Utilisez le codage pour personnaliser votre pied de page
- Modifier un pied de page dans WordPress.com
- Créez un pied de page personnalisé pour chaque page
Voyons maintenant les processus en détail.
1. Comment modifier un pied de page dans WordPress à l'aide de WordPress Customizer
De nos jours, la plupart des thèmes vous permettront de prendre le contrôle de la personnalisation de votre site Web, y compris le pied de page. Vous pouvez utiliser l'option Customizer du thème pour modifier la section de pied de page. Il existe plusieurs façons de gérer le pied de page du site :
- Widgets WordPress
- Réglage des thèmes
- Menus WordPress
Cependant, le contrôle que vous aurez sur la personnalisation de votre pied de page dépendra de votre thème. Certains thèmes peuvent proposer une, deux ou même trois options pour personnaliser votre pied de page. Nous vous les montrerons.
Modifiez la section de pied de page avec les widgets WordPress
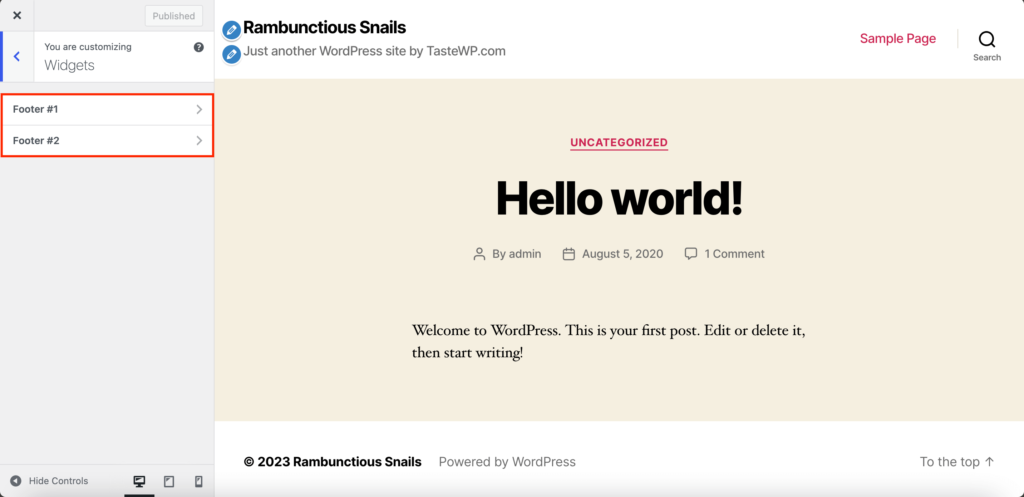
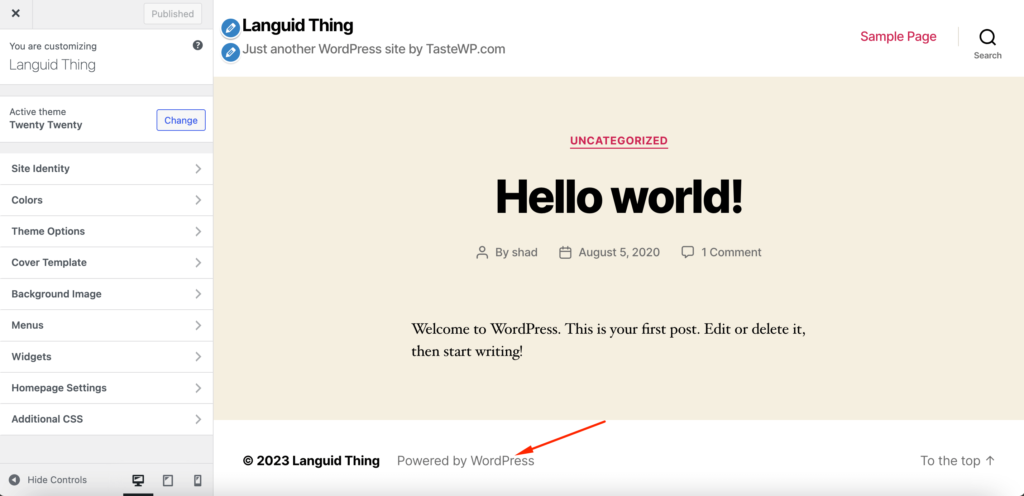
Tout d’abord, accédez à WordPress-> Apparence-> Personnaliser . Vous y verrez l’aperçu en direct de votre site. Vous trouverez également les options de paramètres sur le côté de la barre de menu de gauche.
Vous y trouverez l’option Widgets . Désormais, selon le thème, vous trouverez plusieurs options de pied de page. Par exemple, vous trouverez 2 options de pied de page dans le thème Twenty-Twenty. Cela signifie que vous obtiendrez deux colonnes pour ajouter vos pieds de page.

Cliquez sur l’une des options de pied de page et vous pourrez ensuite ajouter/modifier/supprimer des widgets WordPress. Vous pouvez personnaliser en ajoutant des widgets tels que « Messages récents, Recherche, Commentaires récents, etc. ».

Après avoir ajouté tous les widgets, n'oubliez pas d'appuyer sur le bouton de publication.
Réglage des thèmes
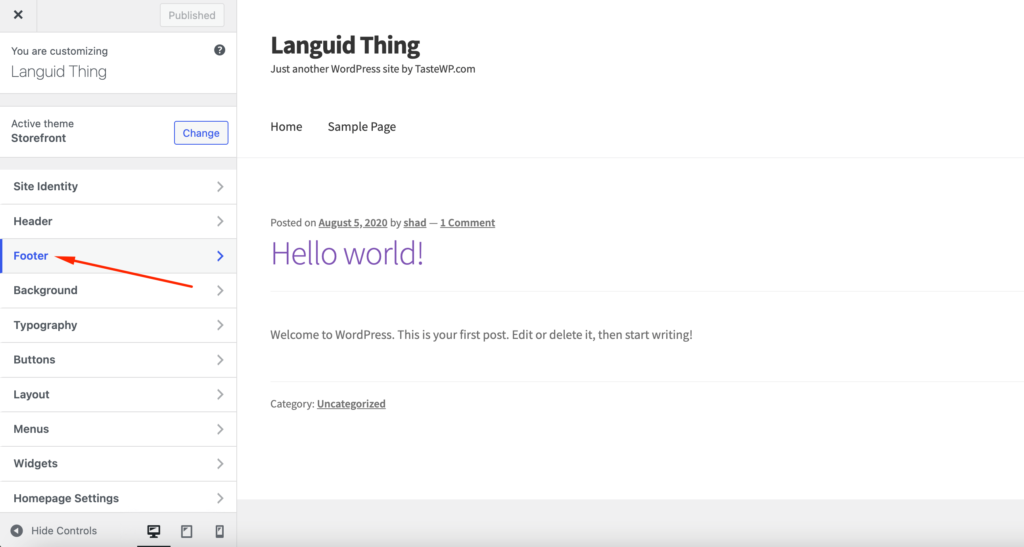
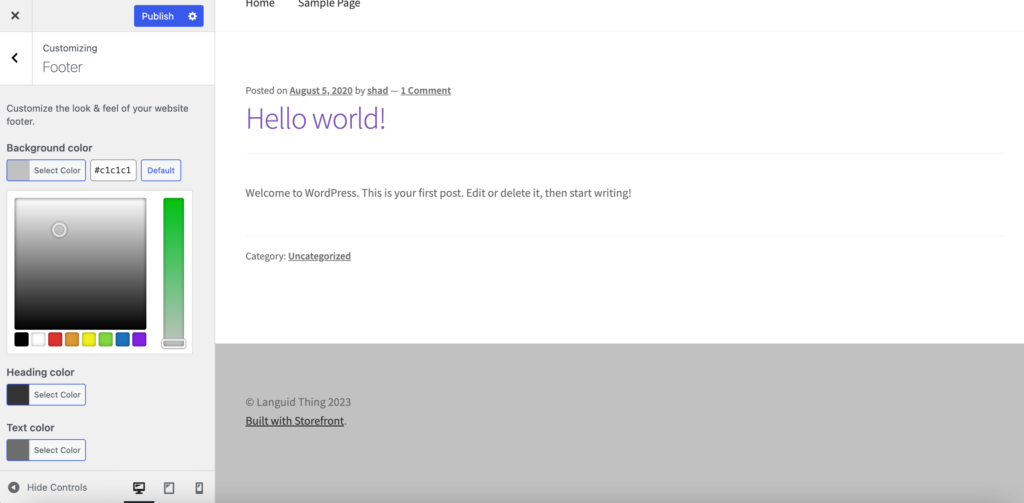
Certains thèmes fournissent leurs paramètres de pied de page dans le menu de la barre latérale. Si vous utilisez le thème Storefront pour votre boutique de commerce électronique, vous trouverez une option de pied de page distincte dans le menu. L'option de pied de page vous aidera à modifier la couleur d'arrière-plan, la couleur du titre, la couleur du lien et la couleur du texte.

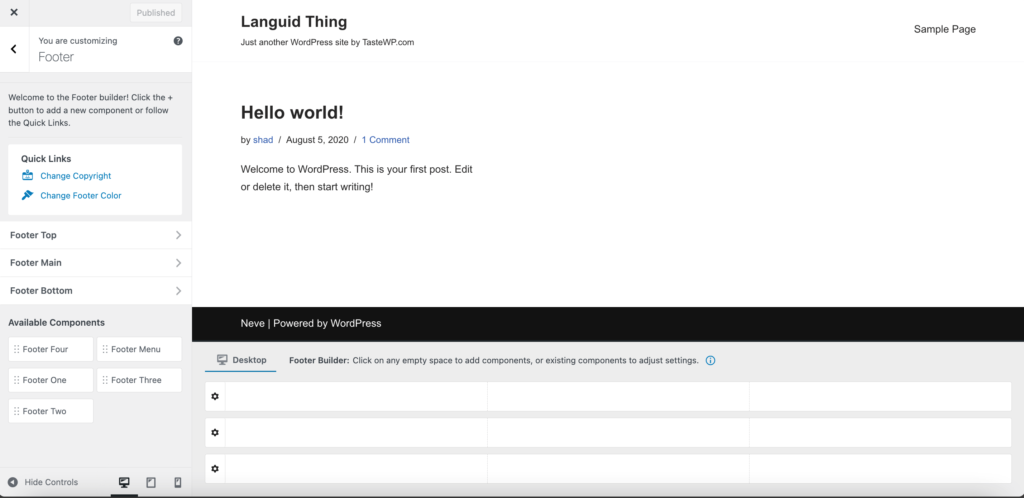
D'autres thèmes comme le thème Neve vous offriront la possibilité de créer votre pied de page grâce à sa fonction de création de pied de page.

Menus WordPress
Outre leurs paramètres de pied de page, certains thèmes utilisent également le système de menu WordPress pour créer et ajouter un menu de pied de page. Vous ne pouvez pas ajouter de contenu personnalisé à l'aide de widgets, vous pouvez modifier les liens qui apparaissent dans le pied de page de votre site.
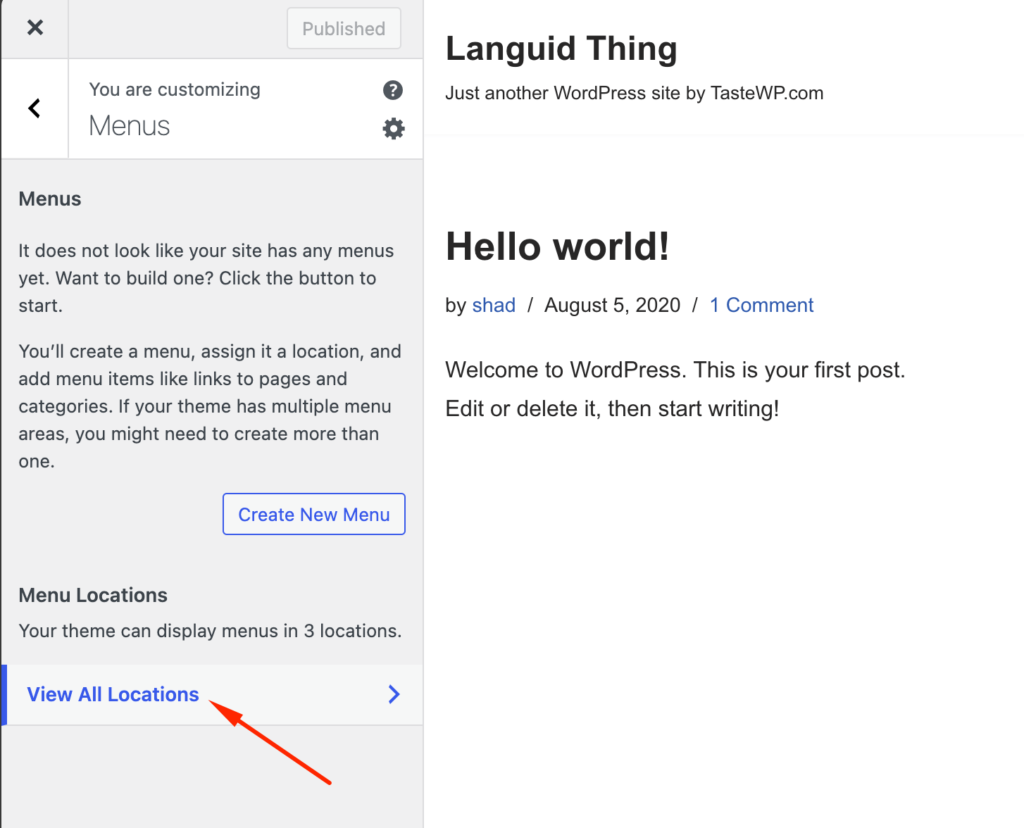
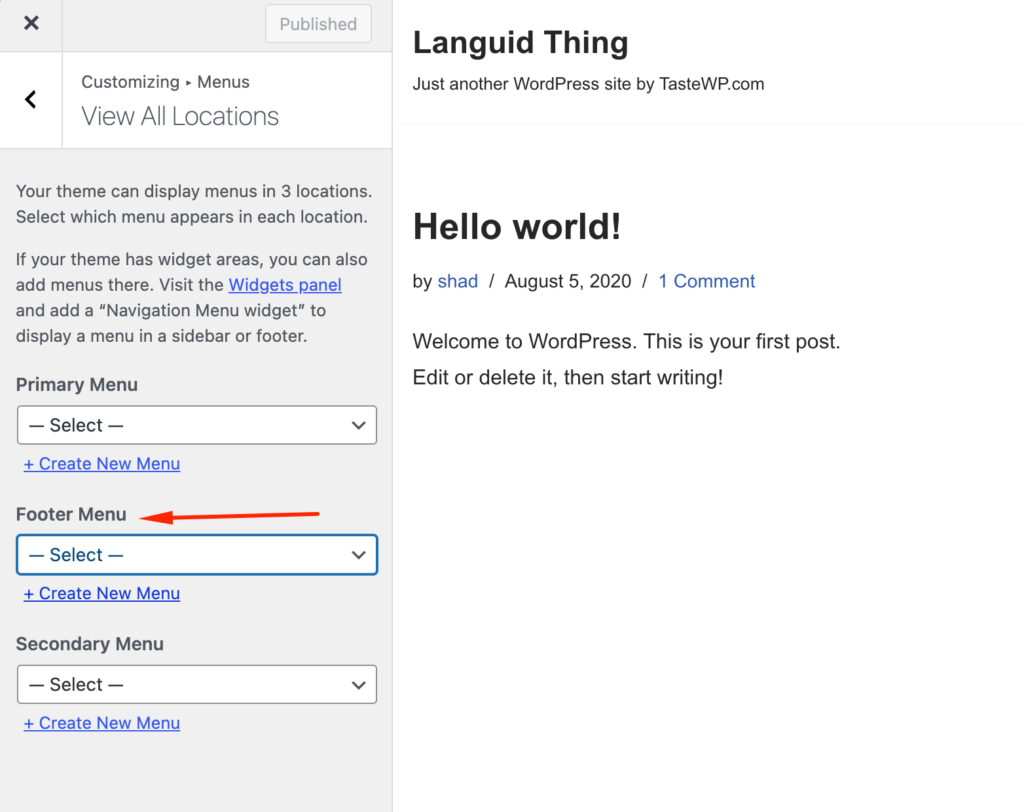
Pour savoir si votre thème dispose de cette option ou non, cliquez sur l'option Menu dans la barre latérale et cliquez sur le bouton Afficher tous les emplacements . Si votre thème dispose d'un menu de pied de page, vous verrez une option de menu de pied de page.

Vous pouvez ajouter des éléments de menu si vous créez un nouveau menu. Ou vous pouvez ajouter un menu existant à partir de la liste déroulante.

Si vous avez terminé, cliquez sur le bouton Publier pour terminer le processus.
2. Comment modifier un pied de page dans WordPress à l'aide de Block Editor
WordPress 5.9 a introduit un nouvel éditeur de blocs pour la personnalisation du site. Cela facilite l'édition car le pied de page a désormais ses blocs et ses modèles. Divers blocs tels que les titres de sites, les calendriers et la navigation ont également remplacé les widgets.
Cependant, seuls les thèmes basés sur des blocs disposent de cette fonctionnalité. Vous obtiendrez cette fonctionnalité si vous utilisez un thème tel que Twenty Twenty-Three .
Apprenons maintenant comment modifier un pied de page dans WordPress à l'aide de l'éditeur de blocs.
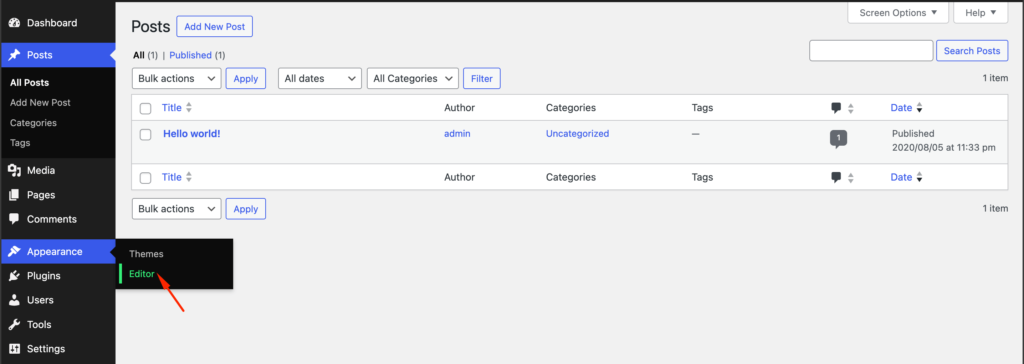
Accédez à Apparence -> Éditeur du thème Twenty Twenty-Three .

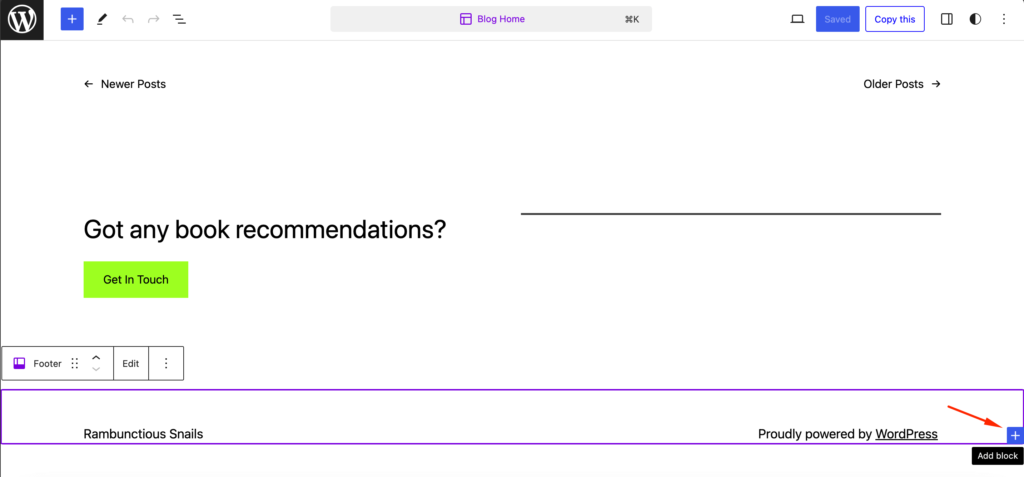
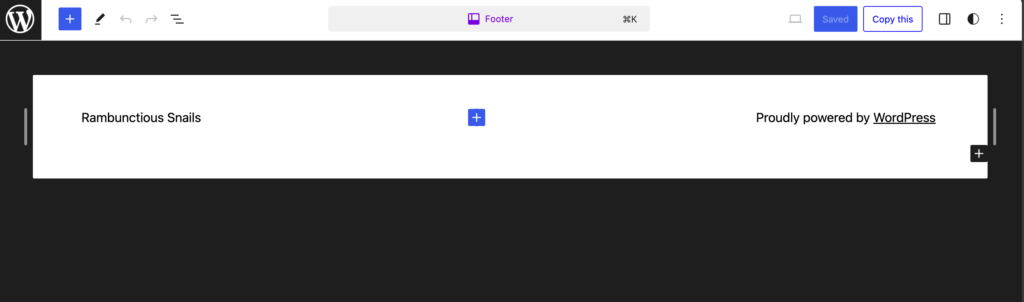
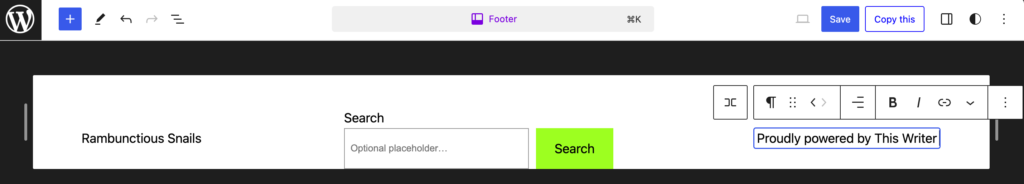
Vous trouverez l'aperçu du thème. Maintenant, sélectionnez la section Pied de page et cela vous permettra de modifier la section de pied de page. En cliquant sur le bouton « + », vous retrouverez la liste de tous les widgets.

Cliquez également sur l'option Modifier pour modifier uniquement la section de pied de page.

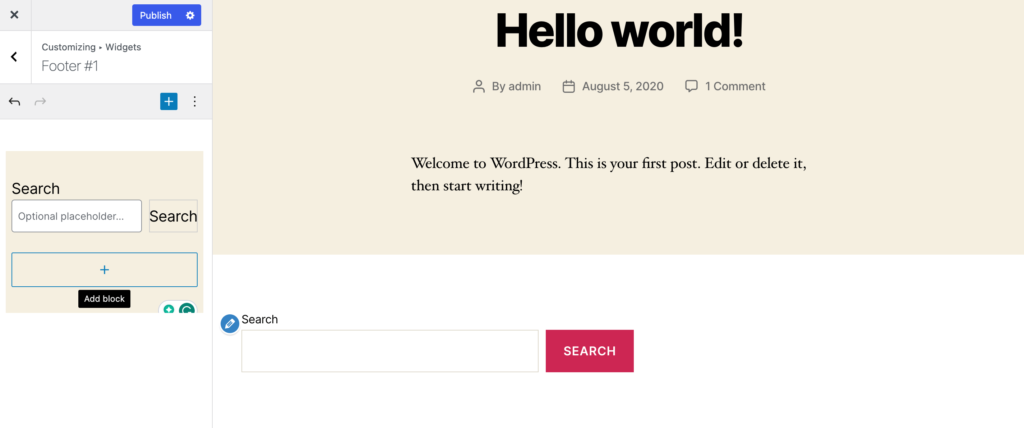
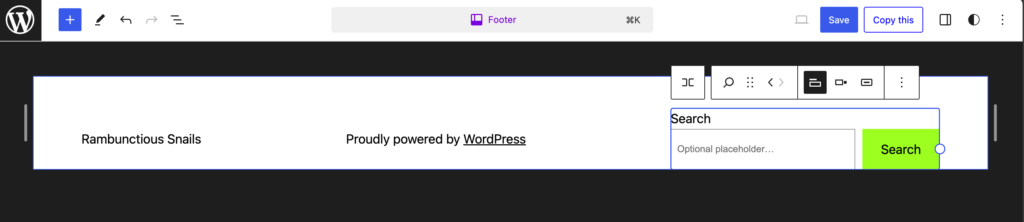
Ajoutons un widget Recherche dans le pied de page,

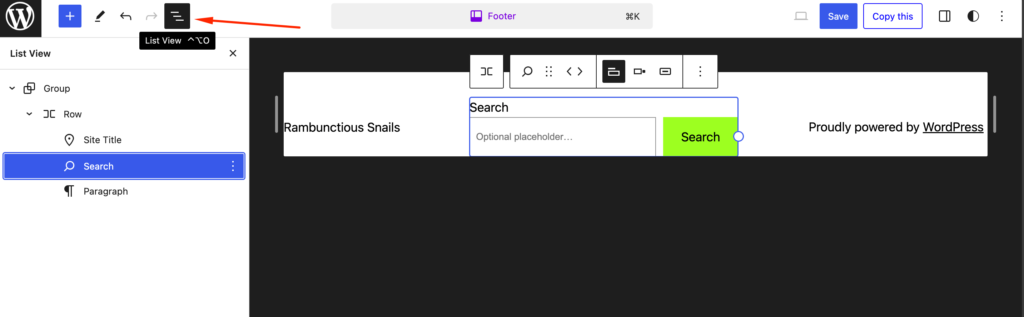
Si vous souhaitez réorganiser les widgets, vous pouvez le faire en utilisant l'option glisser-déposer depuis la vue liste.

Une fois que vous êtes satisfait, cliquez sur l'option Enregistrer pour publier votre site.
3. Utilisez le codage pour personnaliser votre pied de page
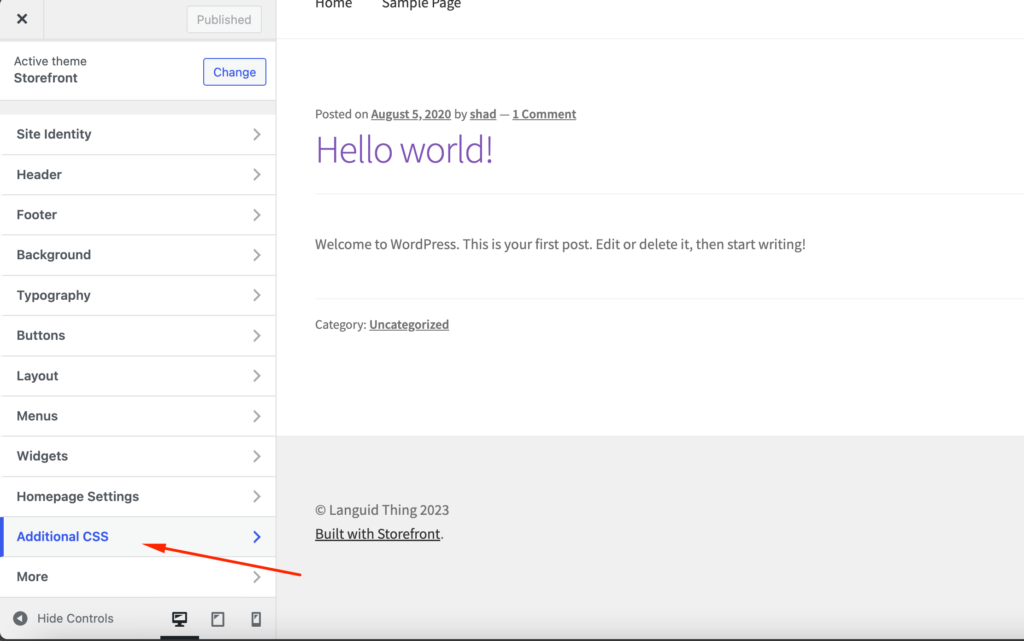
Si vous avez des connaissances techniques, vous pouvez utiliser le codage pour personnaliser votre pied de page. Pour cela, ouvrez l'onglet CSS supplémentaire dans la barre latérale de WordPress Customizer,
Pour modifier la couleur de l'arrière-plan et de la bordure du pied de page –
.footer-widgets-outer-wrapper, .footer-top { border-color: #000; } .footer-nav-widgets-wrapper, #site-footer { background-color: #D7BDE2; }Pour modifier la marge et le remplissage du pied de page-
.widget .widget-title { margin-bottom: 1rem; } .footer-widgets a { padding-left: 5rem; }N'oubliez pas d'appuyer sur le bouton Publier une fois que vous avez terminé.
4. Comment modifier un pied de page dans WordPress.com
La modification ou la personnalisation d'un pied de page dans WordPress.com est très similaire à WordPress.org. Ce que nous avons montré jusqu’à présent était entièrement lié à WordPress.org. Mais si vous souhaitez modifier un pied de page dans WordPress.com, vous pouvez suivre les mêmes étapes.
WordPress.com est un service hébergé où vous louez de l'espace sur leurs serveurs, tandis que WordPress.org est une plateforme auto-hébergée sur laquelle vous gérez votre propre site Web.
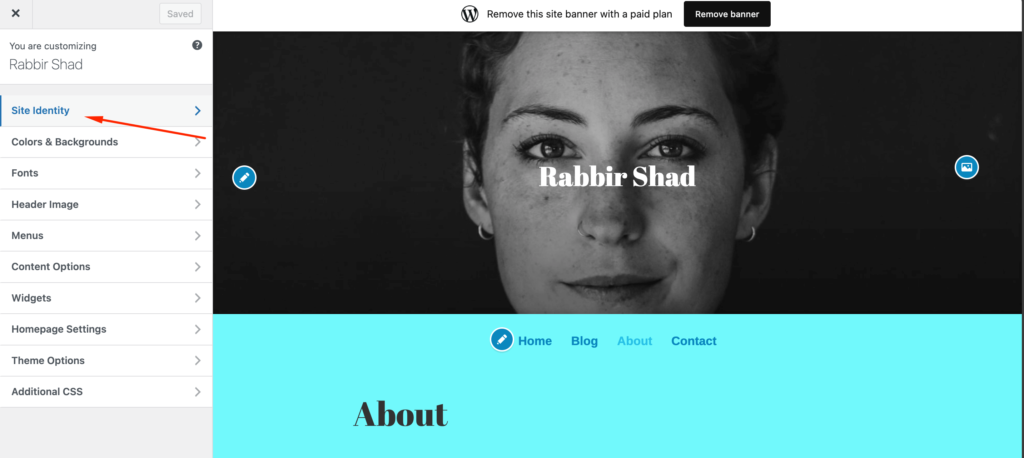
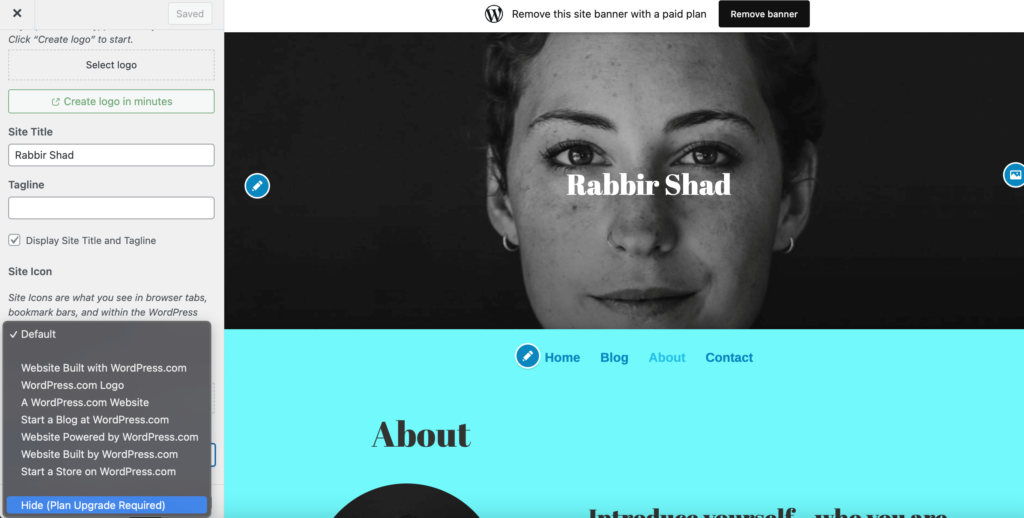
Cependant, vous remarquerez que WordPress.com a ajouté le titre du site et un crédit WordPress tout en bas de votre pied de page. Si vous souhaitez les supprimer, cliquez simplement sur l'onglet Identité du site ,

Allez en bas et vous trouverez l’option Crédit de pied de page. Désormais, si vous souhaitez supprimer complètement le crédit, vous devez acheter le plan Business. Après avoir acheté le plan d’affaires, choisissez simplement l’option Masquer .

Certains thèmes peuvent également supprimer le titre du site du pied de page. Le moyen le plus simple consiste à décocher la case Afficher le titre et le slogan du site .
5. Créez un pied de page personnalisé pour votre site Web
Pas à chaque fois que vous souhaitez utiliser le pied de page par défaut fourni par WordPress et le personnaliser. Vous pouvez créer un pied de page à partir de zéro et le personnaliser avec le contenu de votre choix.
Vous pouvez facilement le faire en utilisant les plugins de création de pages de WordPress. Nous allons vous montrer comment.
Pour y parvenir, vous pouvez utiliser deux plugins gratuits :
- Elementor – ce constructeur de pages populaire vous offre une expérience d'édition visuelle par glisser-déposer.
- Elementor – Modèle d'en-tête, de pied de page et de blocs – ce plugin gratuit vous permet d'utiliser Elementor pour concevoir le pied de page de votre thème
Pour commencer, assurez-vous d'installer et d'activer les deux plugins. Ensuite, suivez ces instructions pour savoir comment modifier un pied de page dans WordPress à l'aide d'Elementor…
Créer un modèle de pied de page
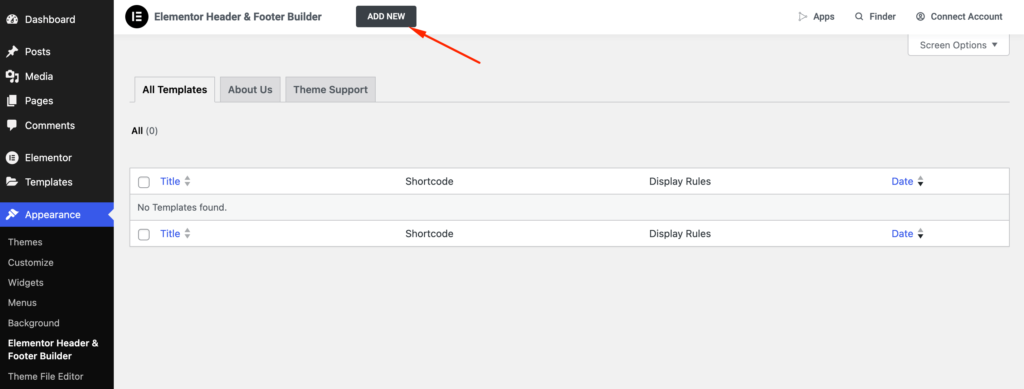
Lorsque les deux plugins sont activés, accédez à Apparence -> En-tête, pied de page et blocs dans votre tableau de bord WordPress. Ensuite, cliquez sur Ajouter nouveau pour créer un nouveau modèle :

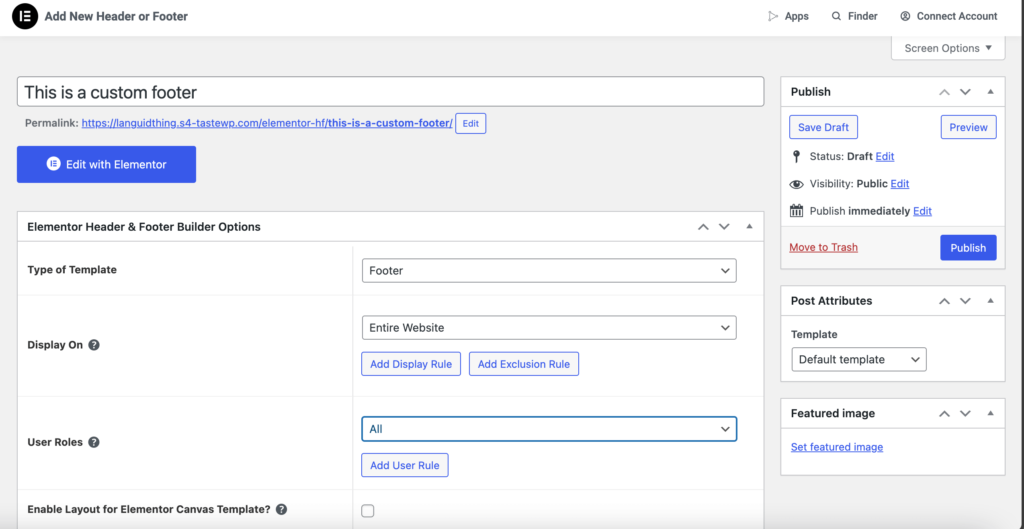
Dans le Type de modèle , choisissez Pied de page . Vous pouvez utiliser les autres paramètres pour contrôler où afficher votre pied de page et qui doit le voir. Si vous souhaitez utiliser ce pied de page pour chaque page de votre site, sélectionnez l'option pour l'afficher sur l' ensemble du site Web .
Une fois que vous êtes satisfait des règles, cliquez sur le bouton pour le publier , comme pour un article de blog :

Ajouter du contenu avec Elementor
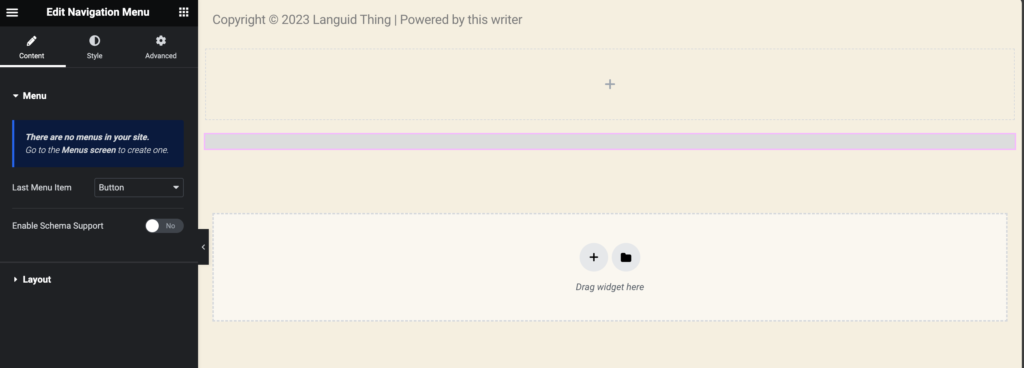
Cliquez sur le bouton Modifier avec Elementor pour lancer l'interface Elementor. Désormais, vous pouvez utiliser l'éditeur glisser-déposer pour personnaliser chaque partie de votre pied de page.
Vous pouvez ajouter une section avec le nombre de colonnes que vous souhaitez utiliser :
Ensuite, vous pouvez ajouter différents types de contenu à l'aide des nombreux widgets d'Elementor. Le plugin Elementor – Header, Footer & Blocks Template ajoute également quelques widgets utiles, tels qu'un widget dédié aux droits d'auteur ,

Une fois que vous êtes satisfait de votre conception, assurez-vous de la sauvegarder. Ensuite, il sera en direct sur votre site.

En dehors de cela, voici d'autres façons de personnaliser votre pied de page :
- Supprimez le texte « Propulsé par WordPress » dans le pied de page
- Ajoutez des icônes sociales à votre pied de page WordPress
- Supprimer entièrement le pied de page
- Ajoutez un arrière-plan à votre pied de page WordPress
- Ajoutez des colonnes à votre pied de page dans WordPress à l'aide de l'éditeur de blocs
Comment supprimer le texte « Propulsé par WordPress » dans le pied de page
Avant de montrer comment supprimer le texte « Propulsé par WordPress » en pied de page, nous vous assurons qu'il est tout à fait légal de supprimer ce texte. WordPress étant un logiciel open source, il vous permet de modifier et de personnaliser votre site Web à votre guise.

Désormais, afin de supprimer le texte « Propulsé par WordPress », vous pouvez simplement supprimer le code du fichier de thème.
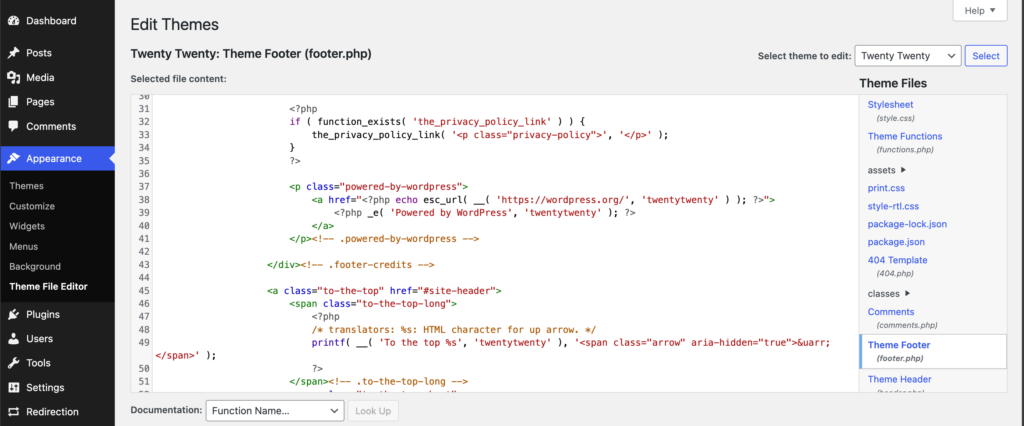
Accédez à Apparence -> Éditeur de fichiers de thème et recherchez le fichier footer.php . Localisez le texte de crédit du pied de page « Propulsé par » et son code. Dans le thème WordPress Twenty Twenty , le code ressemble à ceci :
<p class="powered-by-wordpress"> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </a> </p><!-- .powered-by-wordpress --> </p><!-- .powered-by-wordpress -->Supprimez simplement la ligne contenant « Powered by WordPress » ou remplacez-la par le slogan de votre marque.

Si vous utilisez l'éditeur de blocs (reportez-vous à la section précédente), vous pouvez simplement supprimer le widget ou écrire la devise de votre marque.

C'est ainsi que vous pouvez supprimer le texte « Propulsé par WordPress ». Vous pouvez également utiliser du CSS supplémentaire pour supprimer le texte.
Remarque : N'oubliez pas que lorsque vous supprimez le pied de page de votre site Web, cela peut avoir un impact négatif sur le référencement global de votre site. Donc, si vous décidez de supprimer un pied de page, assurez-vous d'avoir une stratégie en place.

Comment ajouter des icônes sociales à votre pied de page WordPress
Il existe diverses plateformes sociales et les entreprises utilisent la plupart d’entre elles pour promouvoir leurs sites Web. C'est une tactique normale d'afficher tous les canaux de médias sociaux sur le site Web. Mais il est très difficile de placer tous les logos des réseaux sociaux sur le site Web. Le pied de page est donc l’endroit idéal pour afficher toutes les icônes des réseaux sociaux.
8 liens à ajouter en pied de page d'un site Marketplace-
1. À propos de nous
2. Contactez-nous
3. Centre d'aide
4. Conditions générales
5. Politique de confidentialité
6. Blogue
7. Sécurité
8. Médias sociaux
Mais si vous avez un site de produits, assurez-vous d'ajouter des liens Services, Affiliés et Ressources à votre pied de page.
Pour ajouter des icônes sociales à votre pied de page WordPress, vous pouvez utiliser soit l'éditeur de blocs, WordPress Customizer ou un plugin WordPress.
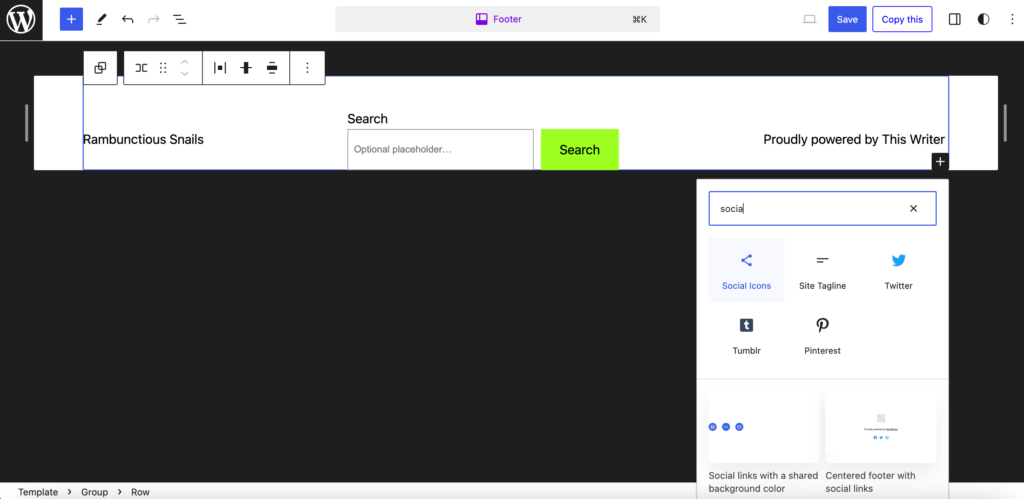
Dans l'éditeur de blocs, recherchez la section de pied de page. Cliquez sur l'icône « + » pour ouvrir la liste des widgets et tapez Social Icons .

Après avoir ajouté le widget, cliquez à nouveau sur l'icône « + » pour ajouter vos canaux sociaux préférés. Enregistrez et publiez votre site.
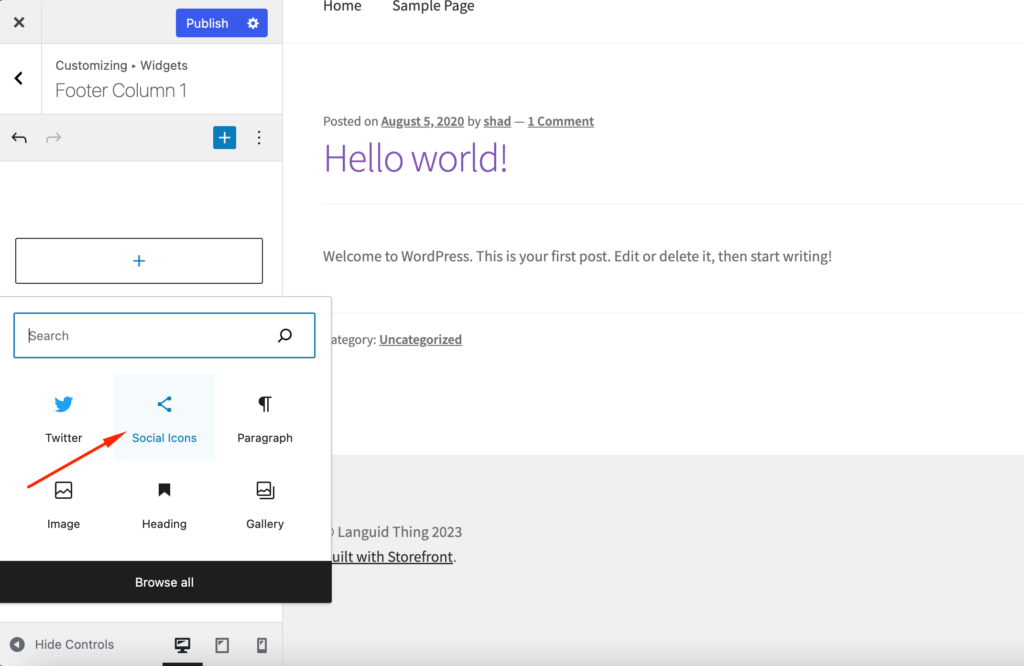
Cependant, si vous n'utilisez pas de thème basé sur des blocs , vous devez utiliser le personnalisateur WordPress pour ajouter des icônes sociales. Certains thèmes proposent des widgets d'icônes de réseaux sociaux. Pour le savoir, rendez-vous dans la section Widget depuis la barre latérale.
Sélectionnez l'option Pied de page (il peut y avoir une ou deux options de pied de page, choisissez n'importe qui) et cliquez sur le bouton Ajouter un widget .
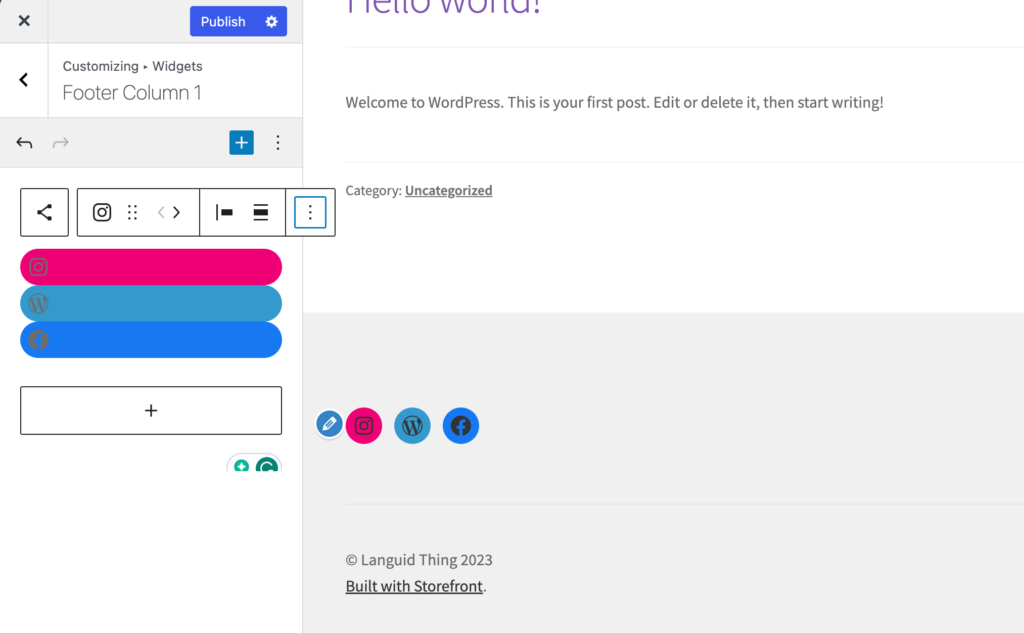
Vous obtiendrez un menu coulissant ou l'éditeur normal et recherchez les icônes sociales . Si votre thème l'a, il apparaîtra dans la liste. Sélectionnez et ajoutez le widget à votre pied de page.

Après avoir ajouté le widget, vous devrez personnaliser les paramètres de ces boutons. Vous devez décider de la taille de ces boutons, de leur couleur et des liens vers lesquels vous souhaitez qu'ils mènent.

Si vous ne trouvez pas le widget d'icônes sociales dans la liste des widgets, vous pouvez utiliser un plugin tel que Social Icons Widget & Block de WPZoom qui contient plus de 400 icônes sociales.
Voici comment ajouter des icônes sociales à votre pied de page WordPress.
Comment supprimer complètement le pied de page
Ce n'est pas quelque chose que nous recommandons. Cependant, si le pied de page de votre site Web semble encombré, vous devriez probablement le supprimer complètement.
Cela ne signifie pas supprimer le fichier footer.php . Il s’agit d’un fichier principal de WordPress et c’est pourquoi vous devez le laisser. Au lieu de cela, nous utiliserons CSS pour masquer la section de pied de page.
Accédez simplement à l'option CSS supplémentaire dans la barre de menu latérale,

Ajoutez ce code CSS,
footer{ display:none; }Notre objectif est de tout cacher de la section pied de page. Le fichier reste dans votre répertoire de fichiers, juste au cas où vous souhaiteriez rajouter du contenu à l'avenir. Si le code ci-dessus ne fonctionne pas, vous pouvez utiliser ce code à la place.
.site-info { display:none; }Si vous utilisez l'éditeur de blocs, supprimez simplement les widgets de la section de pied de page.
Comment ajouter un arrière-plan à votre pied de page WordPress
Si vous souhaitez faire ressortir votre pied de page, vous pouvez ajouter une couleur d'arrière-plan ou une image. Votre thème vous permettra de le faire ou vous pourrez également utiliser l'éditeur de blocs.
Si vous utilisez le thème Storefront , vous pouvez définir une couleur d'arrière-plan distincte à partir de l'option de pied de page. Assurez-vous que la couleur n’éclipse pas l’ensemble de votre site Web.

Vous pouvez également définir une image comme arrière-plan de pied de page. Ouvrez simplement l'option CSS supplémentaire dans la barre latérale et ajoutez ce code à votre CSS,
footer { background: url(YOURIMAGEURL) repeat; }Vous pouvez trouver l'URL de n'importe quelle image dans sa vue détaillée une fois qu'elle a été téléchargée dans votre bibliothèque multimédia.
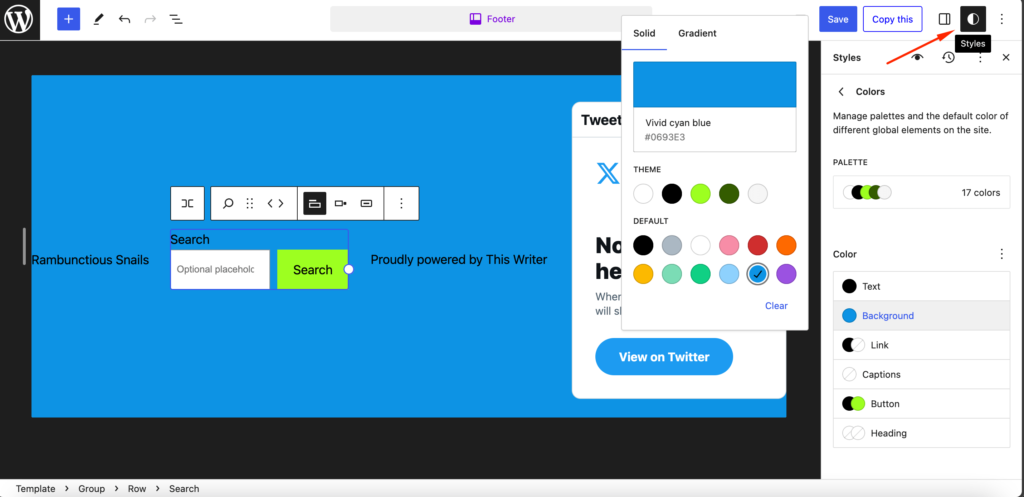
Lorsque vous utilisez des thèmes basés sur des blocs, vous pouvez ajouter différentes couleurs à partir de l'option de styles.

Comment ajouter des colonnes à votre pied de page dans WordPress à l'aide de l'éditeur de blocs
Pour que le pied de page paraisse plus organisé, les colonnes sont très importantes. Vous pouvez répartir les liens uniformément lorsque vous utilisez des colonnes.
La plupart des thèmes que vous utilisez sont déjà divisés en colonnes. C'est pourquoi vous trouverez des options comme Footer #1, Footer #2, Footer #3, etc.
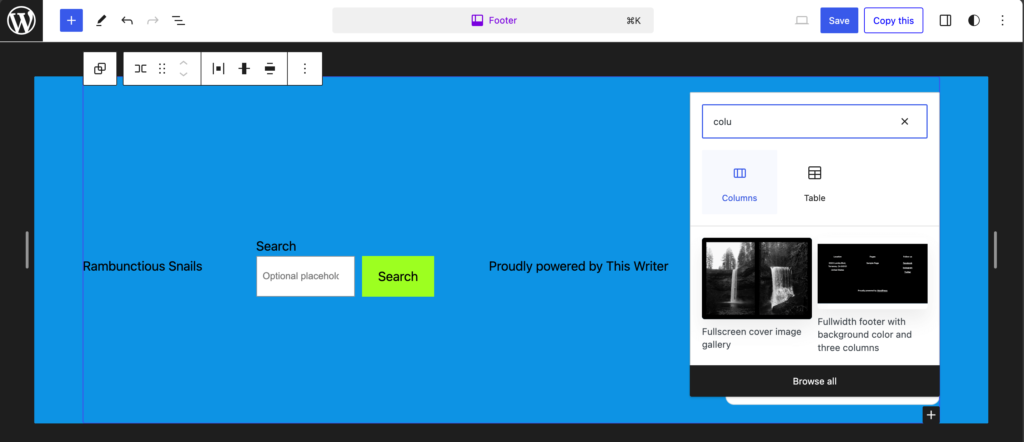
Mais si vous utilisez un éditeur de blocs, vous pouvez facilement personnaliser les colonnes de votre zone de pied de page. Cliquez simplement sur l'icône « + » et recherchez des colonnes,

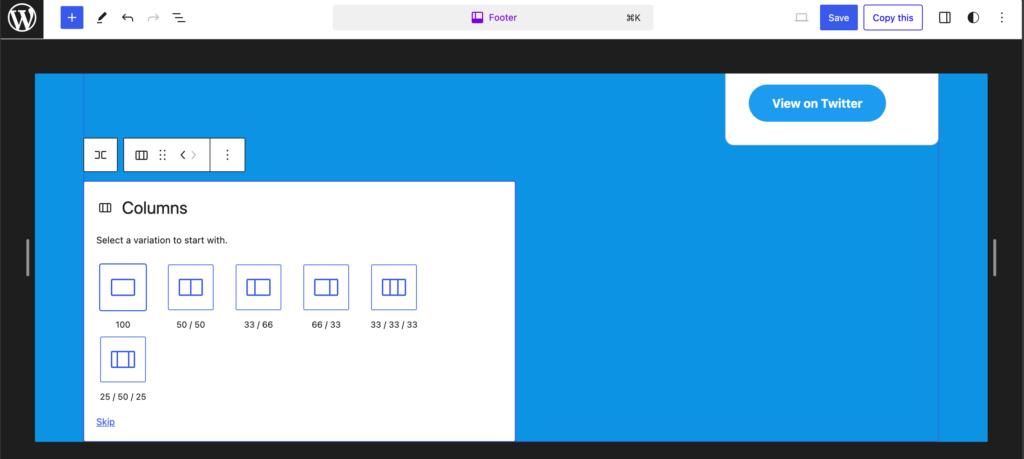
Maintenant, choisissez le type de colonnes que vous souhaitez ajouter à votre pied de page. Nous préférons l’option Trois colonnes, répartition égale .

C’est ainsi que vous pouvez ajouter des colonnes à votre zone de pied de page WordPress.
Bonus : erreurs à éviter lors de la modification du pied de page d'un site Web
Après avoir lu notre blog, vous avez appris plusieurs façons de modifier un pied de page sur votre site WordPress. Vous avez probablement hâte de commencer. Mais tenez vos chevaux.
Lors de la modification ou de la personnalisation d'un pied de page, les utilisateurs commettent souvent des erreurs. Nous les avons tous répertoriés afin que vous ne commettiez pas ces erreurs.
Voici les erreurs à éviter lors de la modification ou de la personnalisation d'un pied de page sur votre site WordPress-
- Surcharge de liens excessifs : même si un pied de page peut servir d'outil de navigation, le surcharger avec trop de liens peut submerger les visiteurs et rendre difficile la recherche des informations souhaitées. Donnez la priorité aux liens essentiels et envisagez de les organiser en catégories ou sous-menus pour une meilleure clarté.
- Utilisation de polices illisibles ou d'une image de marque incohérente : le pied de page doit rester cohérent avec l'image de marque globale du site Web. Choisissez des polices faciles à lire et alignées sur le style typographique du site Web.
- Ignorer la fonctionnalité des liens : assurez-vous que tous les liens inclus dans le pied de page sont fonctionnels et mènent aux destinations prévues. Les liens brisés peuvent frustrer les utilisateurs et nuire à la crédibilité du site Web.
- Négliger les informations juridiques essentielles : de nombreux sites Web sont légalement tenus d'inclure certaines informations dans le pied de page, telles que les avis de droits d'auteur, les politiques de confidentialité et les conditions d'utilisation. Le fait de ne pas fournir ces informations peut exposer le site Internet à des risques juridiques.
- Omission des informations de contact : le pied de page doit afficher bien en évidence les informations de contact, telles que les numéros de téléphone, les adresses e-mail et les adresses physiques (le cas échéant).
- Oublier les liens vers les réseaux sociaux : les liens vers les réseaux sociaux constituent un moyen précieux pour les visiteurs de se connecter avec la marque et de rester informés. Incluez des icônes ou des liens vers des profils de réseaux sociaux pertinents dans le pied de page pour encourager l'engagement et le développement de la communauté.
- Négliger l'accessibilité : assurez-vous que le pied de page respecte les directives d'accessibilité, telles que l'utilisation d'un contraste de couleur et d'un texte alternatif appropriés pour les images. Cela permet à tous les utilisateurs, y compris ceux ayant une déficience visuelle, d'accéder et de comprendre les informations contenues dans le pied de page.
- Négliger la réactivité mobile : avec une part importante du trafic du site Web provenant d'appareils mobiles, il est crucial de garantir que le pied de page soit réactif et s'adapte parfaitement aux différentes tailles d'écran.
- Utilisation d'astuces CSS inutiles : bien que CSS puisse être utilisé pour améliorer la conception du pied de page, évitez d'utiliser des techniques qui pourraient entraver l'optimisation des moteurs de recherche (SEO).
- Ignorer les mises à jour des droits d'auteur : mettez régulièrement à jour les informations de droits d'auteur dans le pied de page pour refléter l'année en cours. La mise à jour manuelle de la date du droit d'auteur peut prendre du temps, pensez donc à utiliser du code HTML dynamique pour mettre à jour automatiquement l'année.
Pensez à les lire et évitez ces erreurs.
Personnalisez le pied de page et donnez à votre site WordPress un look exclusif !
Nous sommes à la fin de notre tutoriel sur la façon de modifier un pied de page dans WordPress et nous espérons que vous êtes devenu un expert dans la personnalisation du pied de page de votre site.
Comme nous l’avons dit plus tôt, le pied de page est l’élément le plus ignoré de tout site Web. Mais utilisez-le à bon escient et vous pourrez en tirer des bénéfices. C'est pourquoi nous avons montré tant de façons de modifier et de personnaliser le pied de page de votre site WordPress.
Pour votre commodité, voici ce que nous avons couvert dans ce blog :
- Comment modifier un pied de page dans WordPress à l'aide de WordPress Customizer
- Comment modifier un pied de page dans WordPress à l'aide de Block Editor
- Comment supprimer le texte « Propulsé par WordPress » dans le pied de page
- Comment ajouter des icônes sociales à votre pied de page WordPress
- Comment supprimer complètement le pied de page
- Comment ajouter un arrière-plan à votre pied de page WordPress
- Comment utiliser le codage pour personnaliser votre pied de page
- Comment ajouter des colonnes à votre pied de page dans WordPress
- Comment modifier un pied de page dans WordPress.com
- Comment créer un pied de page personnalisé pour votre site Web.
Nous avons ajouté des étapes détaillées dans chaque processus. Cependant, si vous rencontrez quelque chose de difficile ou si le code ne fonctionne pas, n'hésitez pas à nous contacter.
