Comment éditer et redimensionner des images dans WordPress
Publié: 2023-06-16L'ajout de visuels à votre site Web WordPress est un excellent moyen de rendre vos pages plus attrayantes. Mais trouver l'image parfaite n'est que la moitié de la bataille. Parfois, vous devrez ajuster la façon dont le graphique s'affiche pour le rendre plus attrayant ou l'optimiser pour les performances Web.
Heureusement, il est facile de modifier vos images dans WordPress. Vous pouvez redimensionner complètement une photo, rogner les sections non pertinentes et même l'optimiser pour une page de produit WooCommerce.
Dans cet article, nous allons vous montrer comment éditer des images dans WordPress. Ensuite, nous discuterons de l'optimisation des images et de la manière dont elle peut améliorer vos temps de chargement. Commençons!
Comment éditer facilement des images dans WordPress (8 façons)
Il existe plusieurs façons de modifier des images dans WordPress. Commençons par parler de redimensionnement.
1. Comment redimensionner une image dans WordPress
Vous voudrez peut-être redimensionner vos images dans WordPress car les images plus petites se chargent plus rapidement. Si vous n'avez qu'une ou deux photos sur votre site, cela peut ne pas faire de différence notable. Mais les sites riches en images nécessitent beaucoup de traitement pour charger le contenu.
De plus, vous souhaiterez peut-être redimensionner vos images à des dimensions spécifiques à des fins de conception.
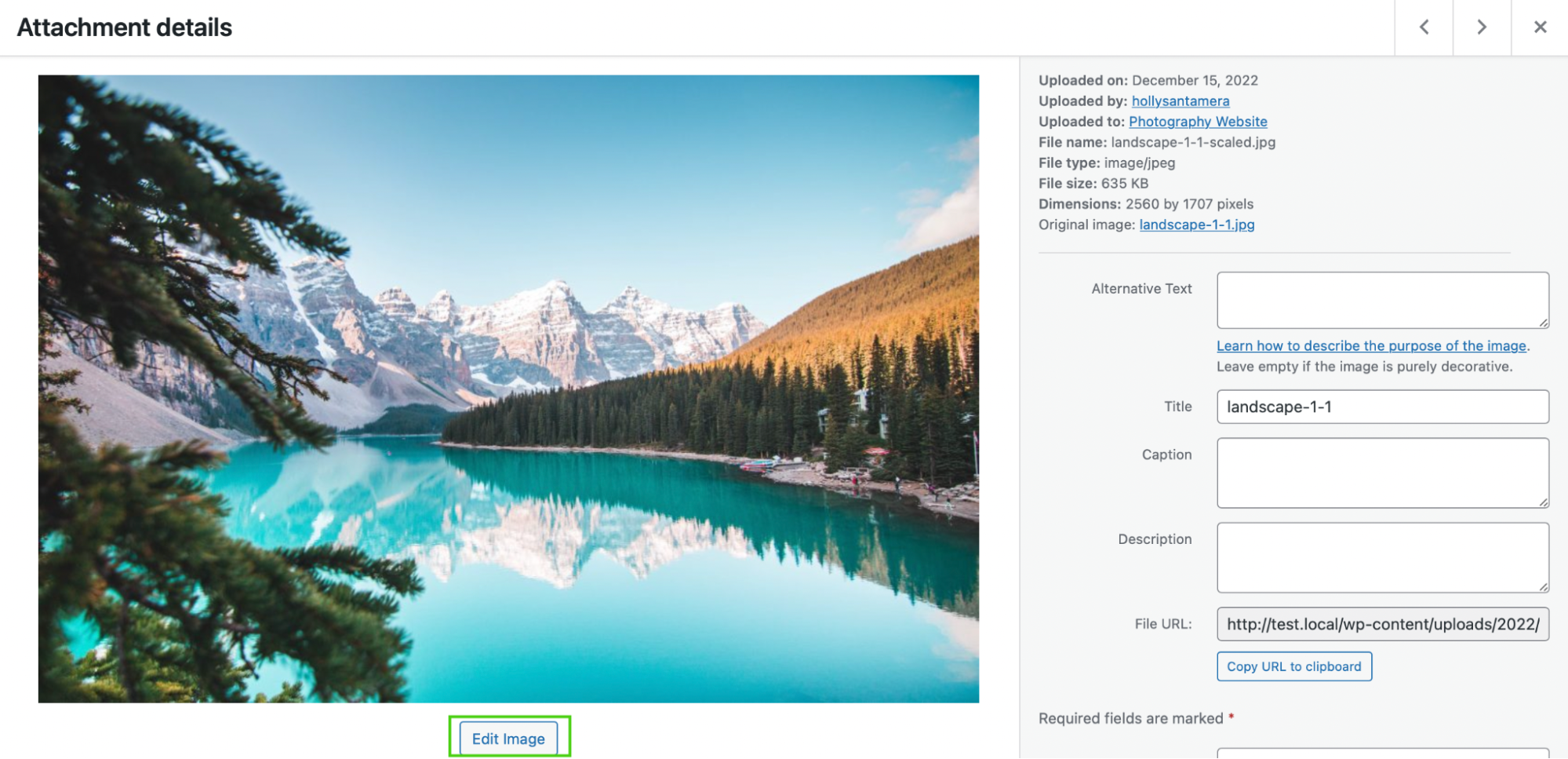
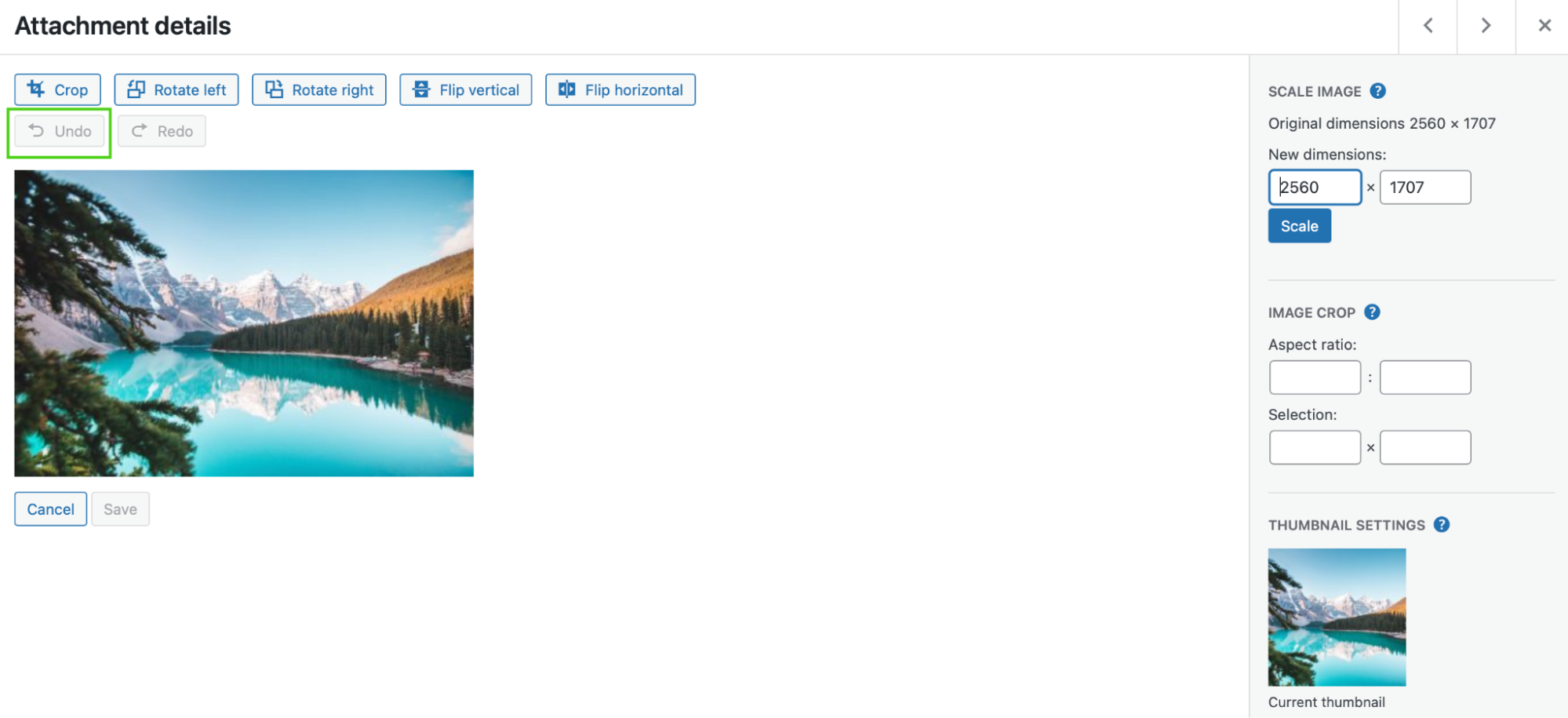
Pour redimensionner vos images dans WordPress, accédez à Média → Bibliothèque. Téléchargez ensuite un nouveau fichier ou sélectionnez-en un existant. Ensuite, cliquez sur Modifier l'image.

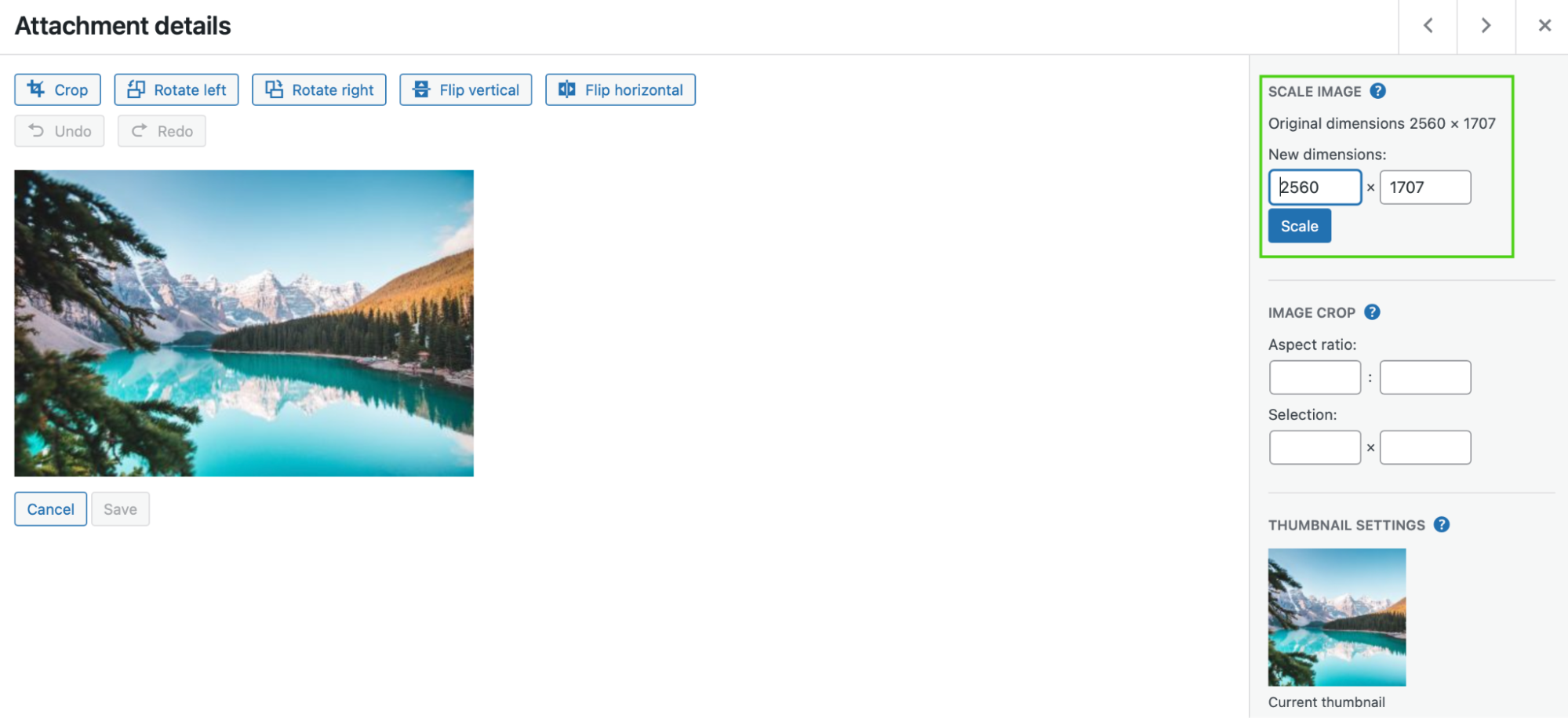
Sous Mettre l'image à l'échelle , entrez vos nouvelles dimensions, en spécifiant une largeur et une hauteur exactes. Ensuite, appuyez sur Échelle.

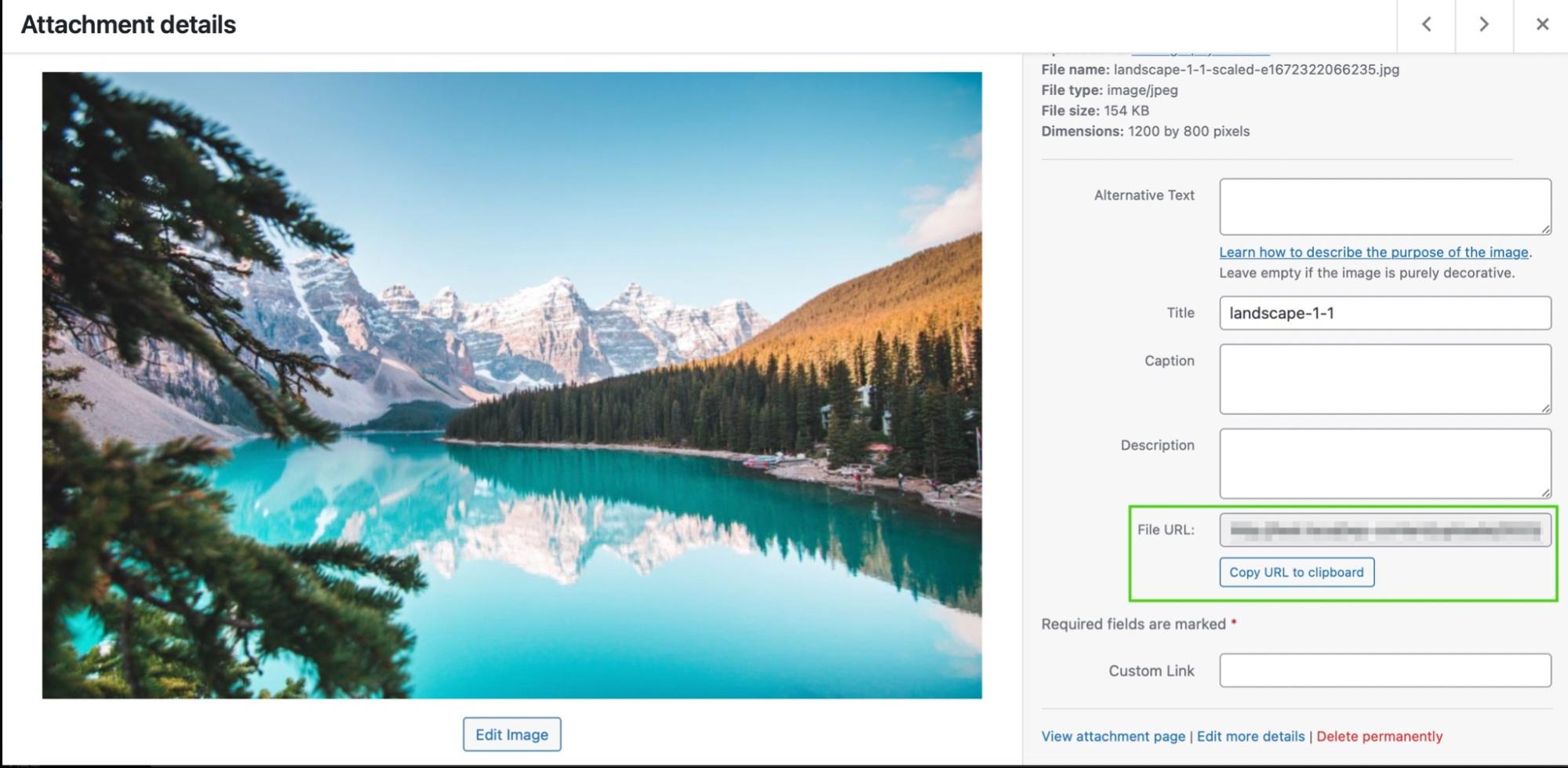
Pour utiliser votre version redimensionnée de la photo, revenez à votre bibliothèque multimédia et sélectionnez-la. Ensuite, copiez l'URL du fichier.

Enfin, collez l'URL à l'endroit où vous souhaitez l'utiliser sur votre site.
Ou, vous pouvez simplement réinsérer l'image dans le bloc Image de votre page.
2. Comment recadrer des images dans WordPress
Recadrer une image rogne votre photo plutôt que de la redimensionner entièrement. Par conséquent, cela vous permet de découper des parties moins importantes de l'image et de mettre l'accent sur un objet spécifique dans le cadre.
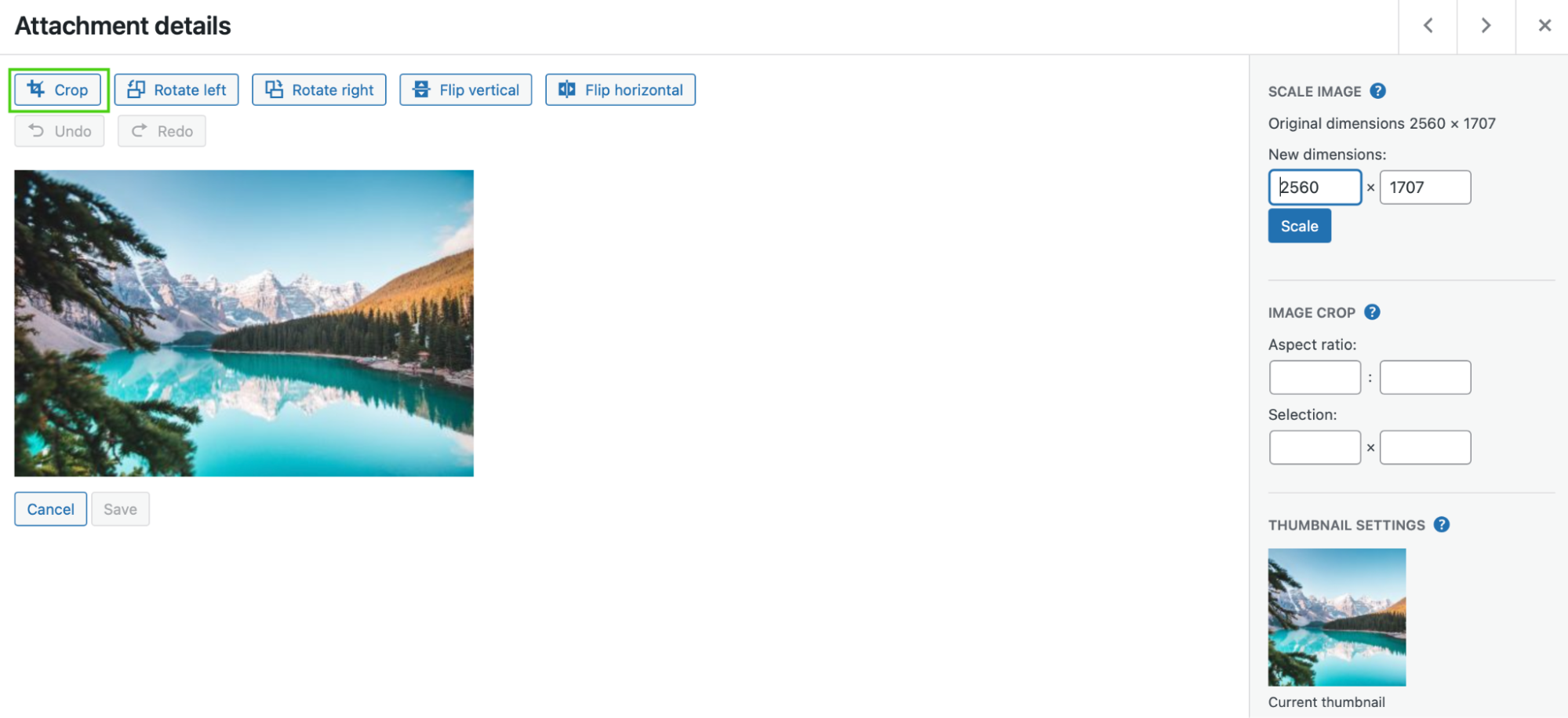
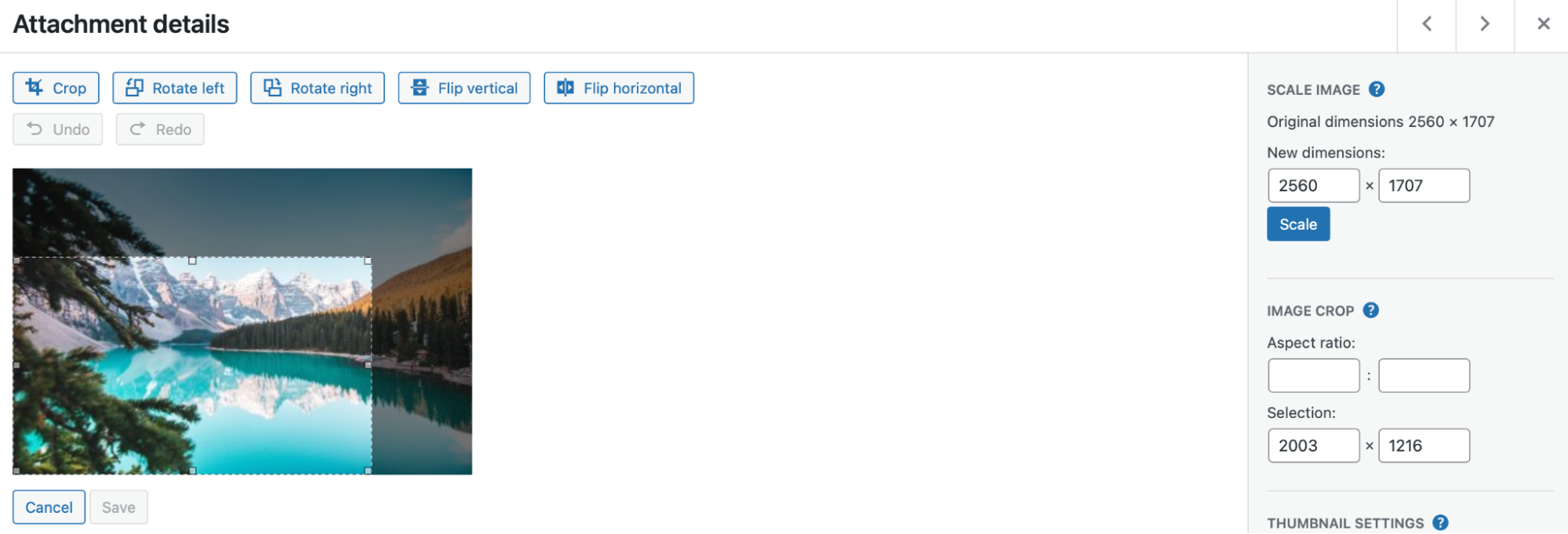
Pour recadrer une image dans WordPress, accédez à Média → Bibliothèque . Ensuite, téléchargez votre photo. Ensuite, cliquez sur Modifier l'image et sélectionnez Recadrer .

À ce stade, vous pourrez faire glisser physiquement l'éditeur pour recadrer les parties de votre image dont vous n'avez pas besoin.

Lorsque vous êtes satisfait de votre nouvelle photo, cliquez à nouveau sur Recadrer pour exécuter les modifications. Ensuite, appuyez sur Enregistrer.
3. Comment retourner une image
Vous pouvez également souhaiter retourner une image dans WordPress. Bien qu'il ne soit pas aussi courant que d'autres modifications d'image, le retournement peut avoir d'excellents effets artistiques.
Par exemple, le retournement peut ajuster la mise au point de la photo, orientant l'œil de votre visiteur vers des éléments importants. De plus, cela peut renforcer les thèmes d'une image ou évoquer certaines émotions.
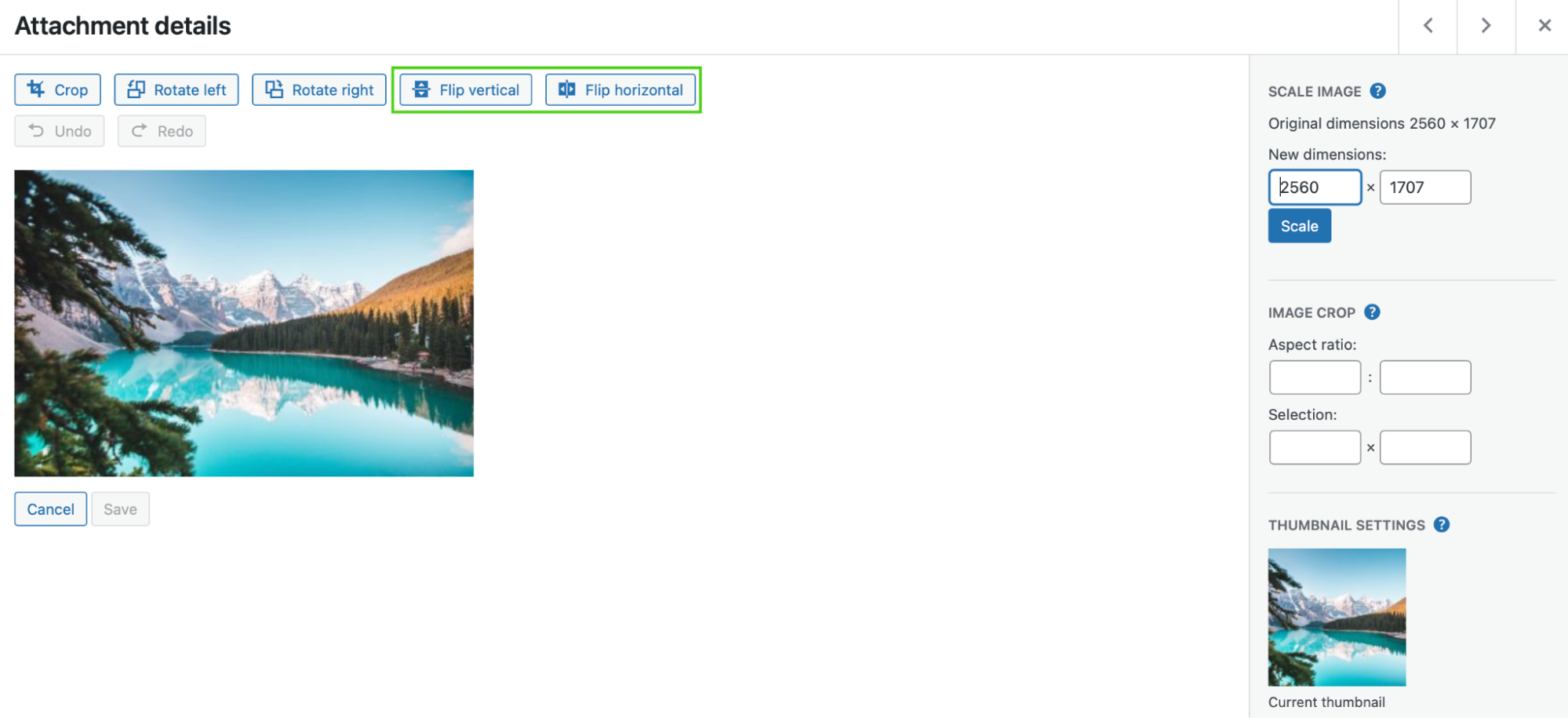
Pour retourner une image dans WordPress, rendez-vous dans Média → Bibliothèque → Modifier l'image . L'action suivante dépend de la manière dont vous souhaitez retourner votre image. Vous pouvez soit choisir Retourner verticalement ou Retourner horizontalement .

Le retournement vertical montrera votre image à l'envers, tandis que l'option horizontale créera un effet d'image miroir. Lorsque vous êtes satisfait de vos modifications, cliquez sur Enregistrer .
4. Comment faire pivoter une image
Vous pouvez également faire pivoter une image dans WordPress, soit en tournant votre image dans le sens antihoraire ou dans le sens horaire. Il s'agit d'un moyen simple de résoudre les problèmes de correspondance ou d'alignement sur votre page.
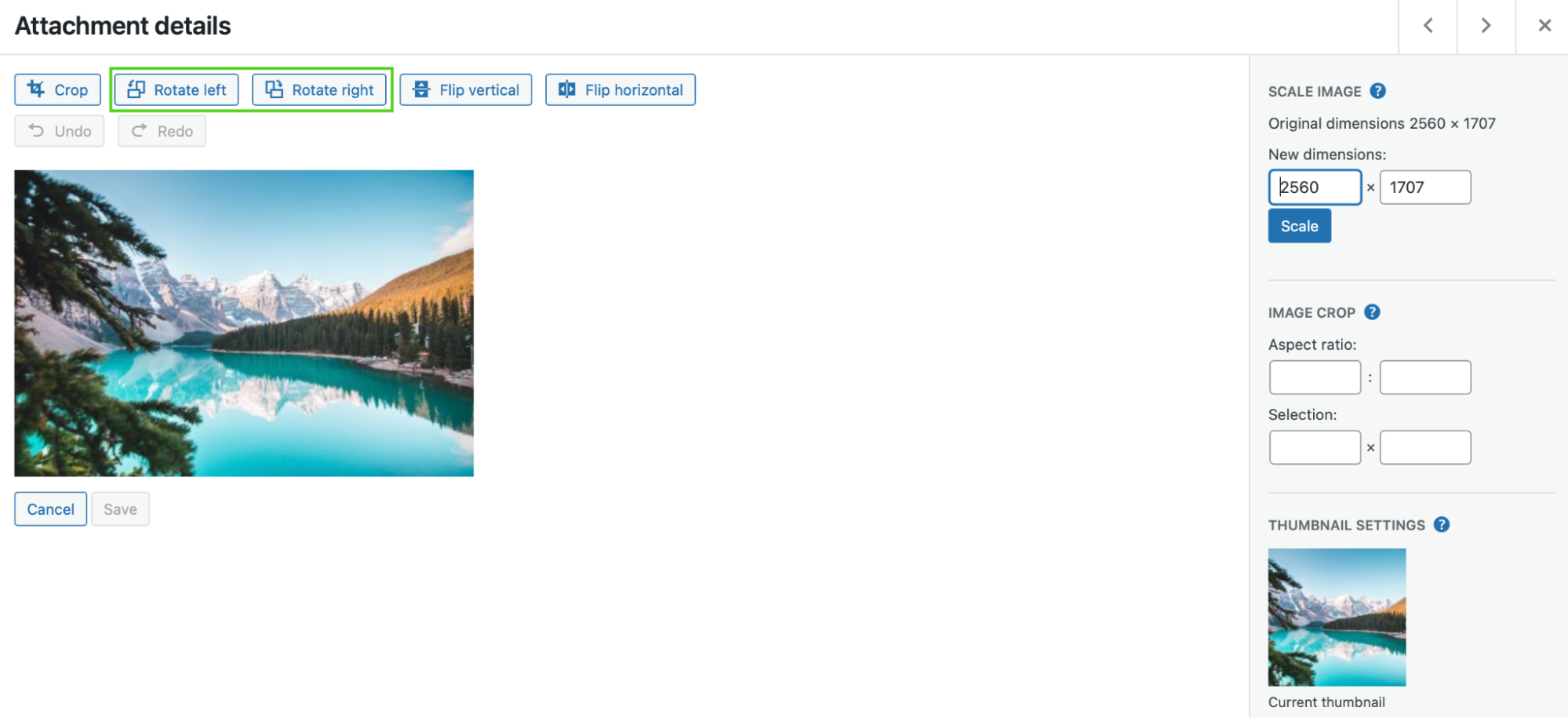
Pour commencer, vous devrez accéder à Média → Bibliothèque → Modifier l'image . Là, cliquez sur Rotation à gauche ou Rotation à droite .

Cette action va faites pivoter votre image de 90 degrés à chaque fois. Donc, si vous voulez tourner votre image à 180 degrés, cliquez deux fois sur le bouton approprié.
Il est important de noter que si vous faites une erreur lors de l'édition de vos images, vous pouvez simplement sélectionner Annuler pour effacer la dernière action. Ensuite, appuyez sur Enregistrer lorsque votre retouche photo est terminée !
5. Comment aligner une image
L'alignement d'une image est l'un des moyens les plus simples de modifier une photo dans WordPress. Il détermine l'emplacement de votre graphique sur la page par rapport à d'autres contenus. Vous ne pouvez appliquer les paramètres d'alignement qu'une fois que vous avez ajouté une image à une publication ou à une page.
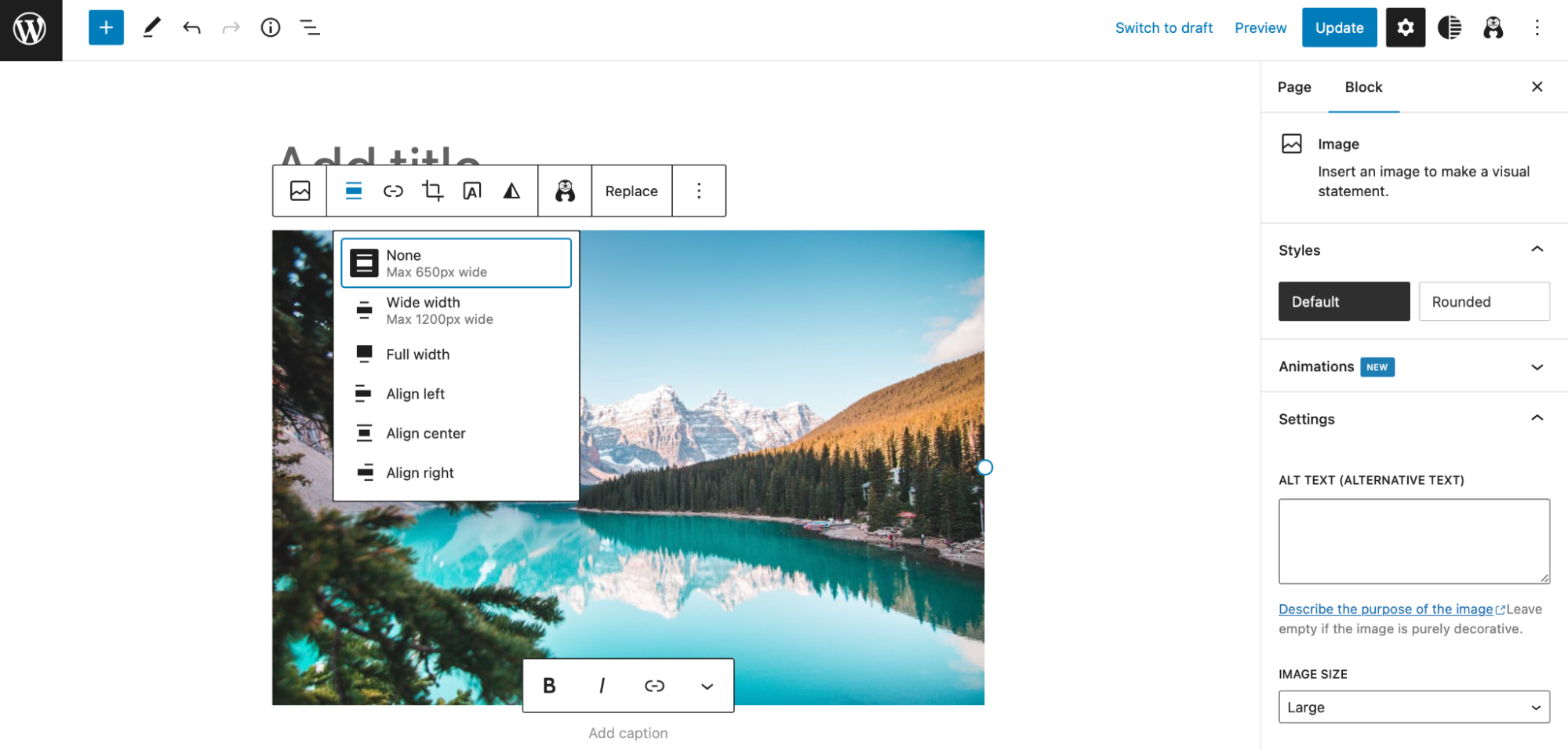
Tout d'abord, insérez la photo dans votre page à l'aide du bloc Image. Ensuite, accédez à la barre d'outils au-dessus du bloc.
Cliquez sur l'icône Aligner .

Comme vous pouvez le voir, vous pouvez aligner une image à gauche ou à droite ou la centrer. De plus, vous pouvez modifier les variations de largeur à ce stade, en rendant votre image Pleine largeur ou Large largeur .
6. Comment restaurer une image à sa version originale
Lors de l'édition d'une photo dans WordPress, vous pouvez accidentellement faire une erreur ou appliquer des modifications indésirables. Heureusement, il est facile d'annuler toutes les modifications et de restaurer une image à sa version d'origine.
Comme nous en avons discuté précédemment, si vous ne souhaitez annuler qu'une seule action, cliquez sur Annuler dans l'éditeur d'images :

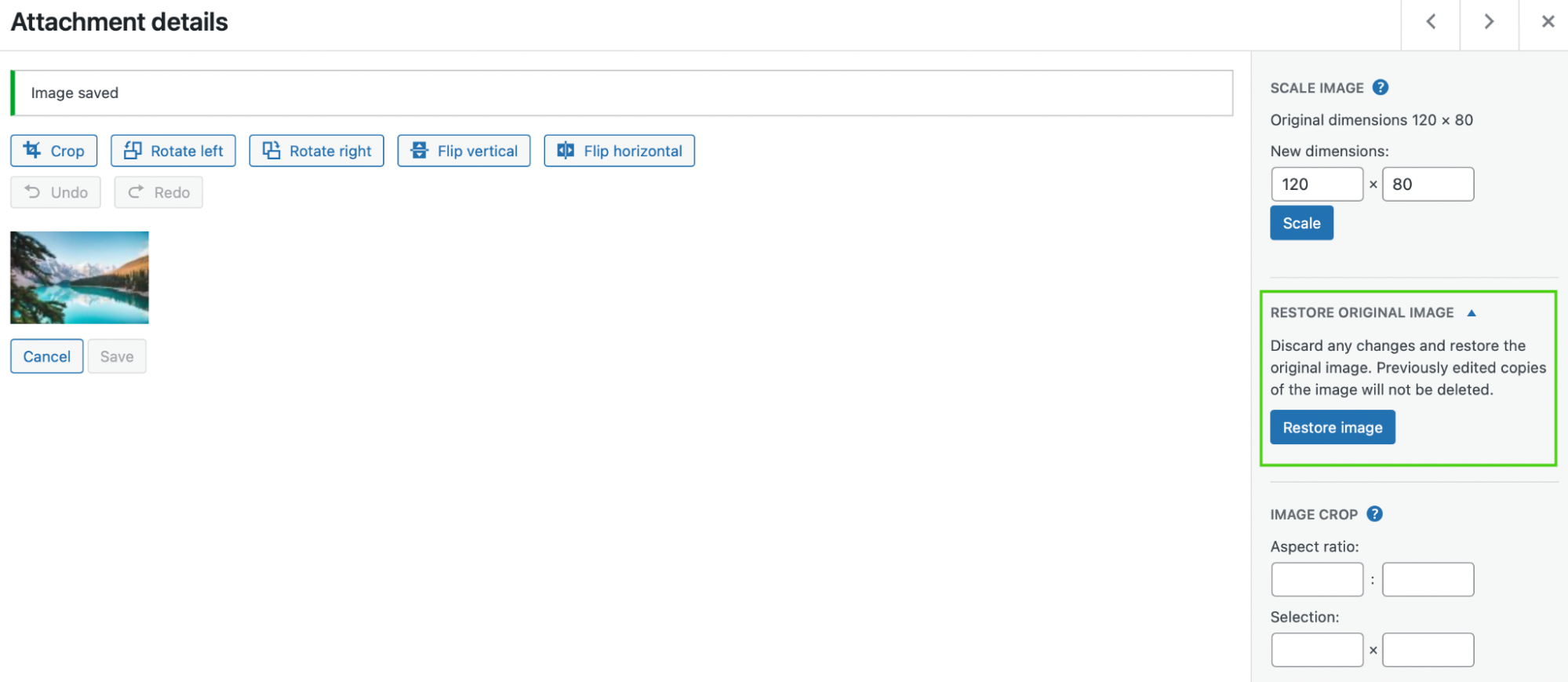
Sinon, si vous avez redimensionné votre photo et entré les mauvaises dimensions, sélectionnez Restaurer l'image.

Parfois, ce paramètre est masqué par défaut. Dans ce cas, vous devrez développer l'onglet Restaurer l'image d'origine pour trouver cette fonctionnalité. Cela réinitialisera votre photo et supprimera les modifications que vous lui avez appliquées.
7. Comment redimensionner en bloc des images dans WordPress
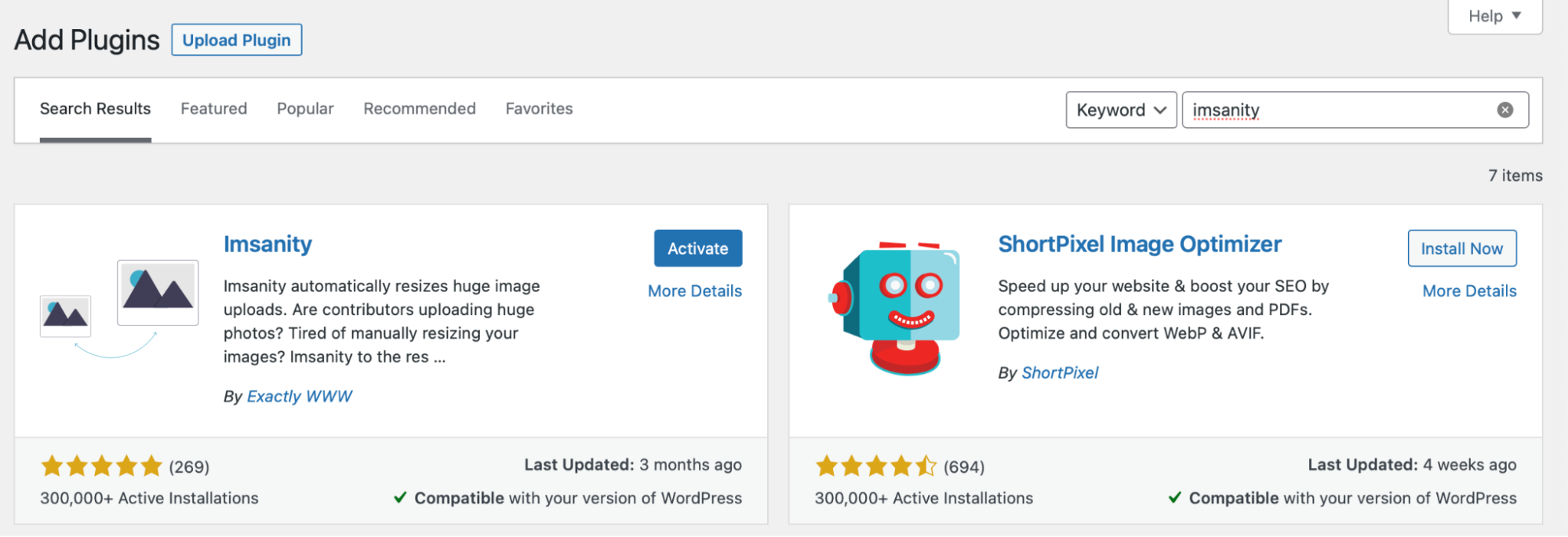
Actuellement, il n'existe aucun moyen par défaut de redimensionner les images en masse dans WordPress. Mais vous pouvez utiliser un plugin comme Imsanity pour ajouter cette fonctionnalité. Il s'agit d'un outil gratuit, vous pouvez donc l'installer directement dans WordPress.

Ensuite, allez dans Paramètres → Imsanity.

Lorsque vous redimensionnez toutes les images de votre site, il est important d'être conscient que cette action peut modifier radicalement la mise en page de vos publications et de vos pages. Par conséquent, c'est une bonne idée de faire une nouvelle sauvegarde de votre site avant de commencer.
Jetpack VaultPress Backup est un excellent plugin de sauvegarde automatisé. Vous pouvez restaurer votre site en un seul clic à l'aide de l'application mobile, même lorsque votre site est hors ligne. Mieux encore, l'outil peut sauvegarder tous les fichiers, les données WooCommerce et votre base de données.
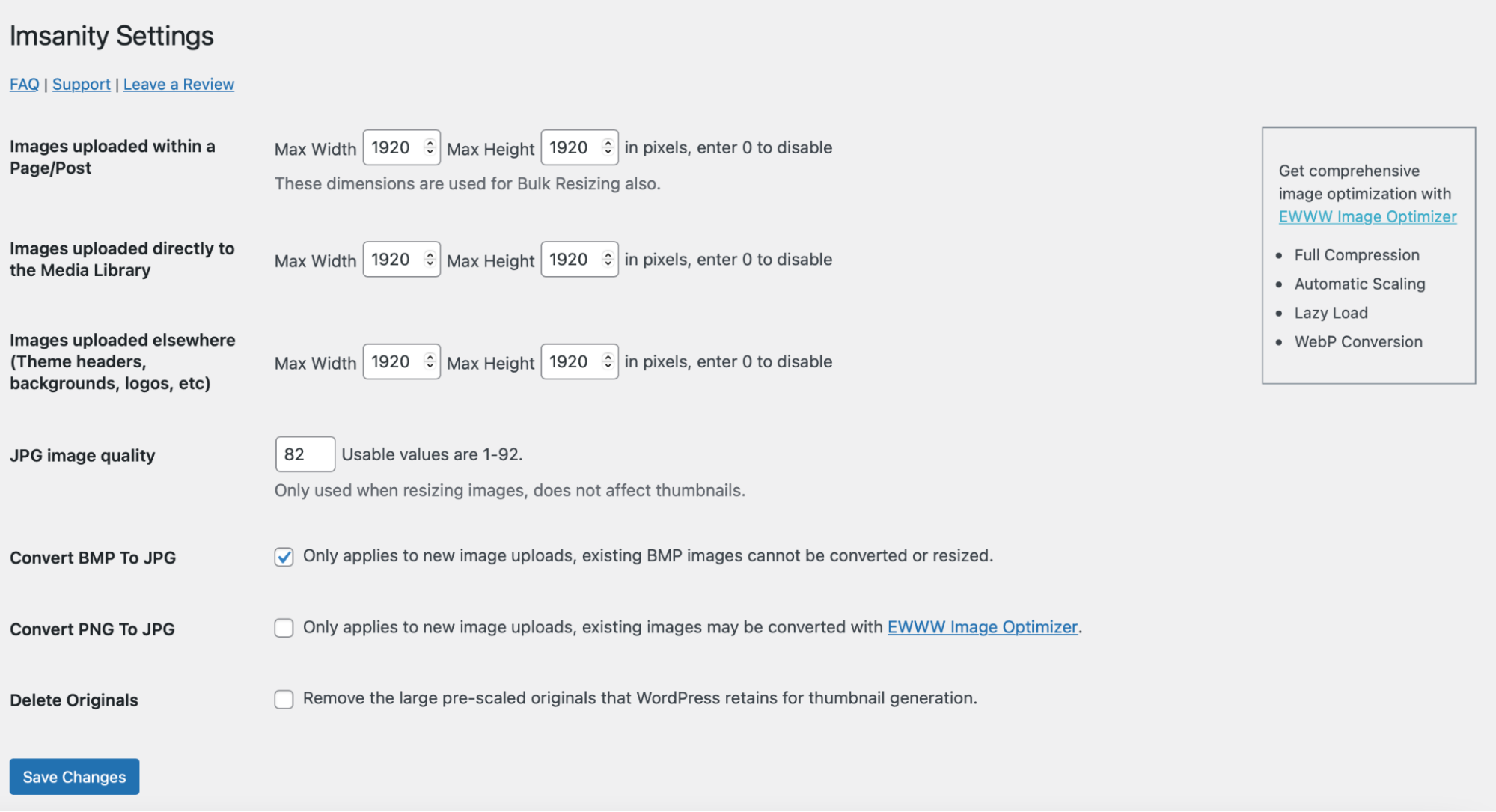
Si vous décidez de redimensionner toutes vos images WordPress avec Imsanity, sélectionnez la hauteur et la largeur maximales pour vos photos. Ensuite, enregistrez vos modifications .
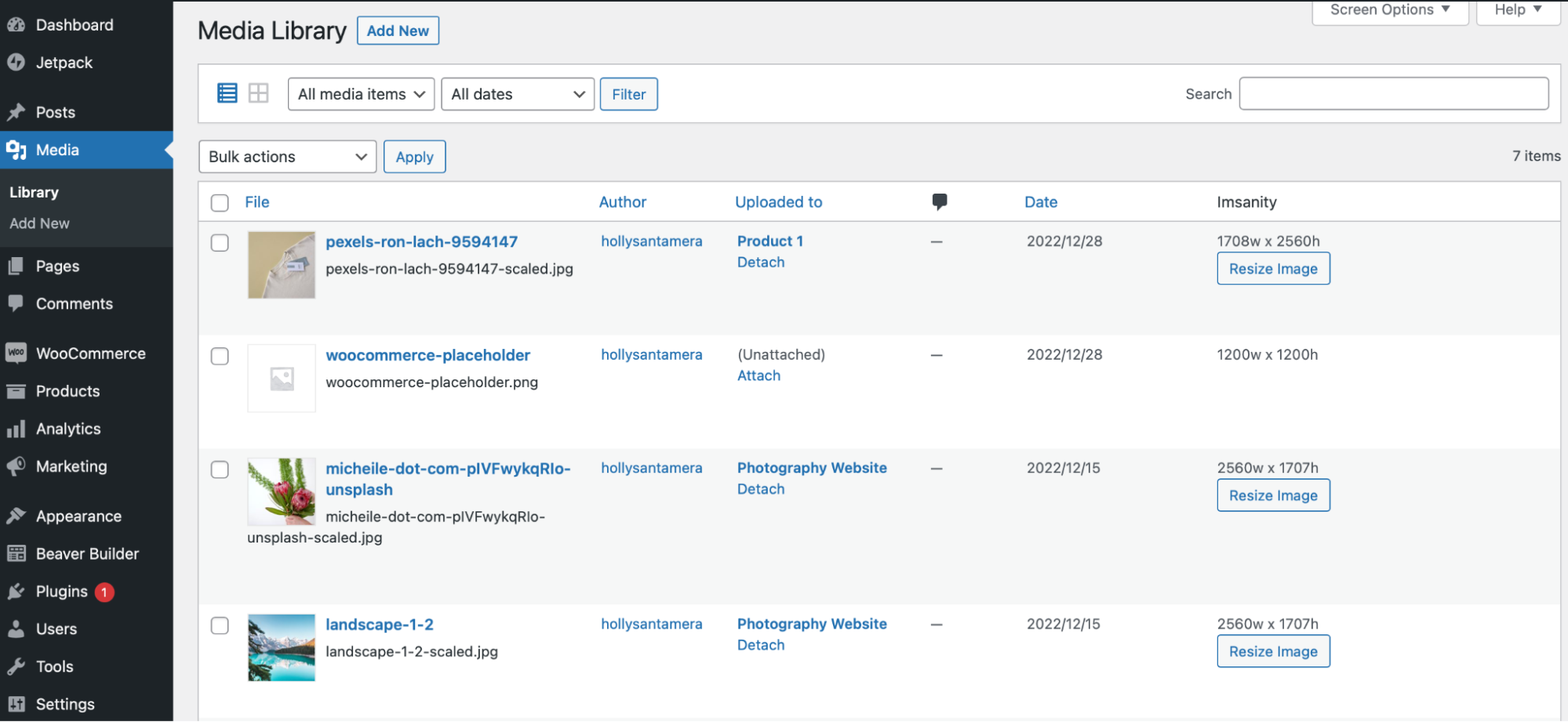
Vous pouvez également cliquer sur l'icône Affichage en liste dans la médiathèque pour redimensionner sélectivement vos images.

Ici, vous pouvez choisir des photos spécifiques, puis sélectionner Redimensionner l'image .

8. Comment éditer et redimensionner des images pour WooCommerce
Si vous exploitez une boutique en ligne, vous pouvez également modifier les images des produits dans WooCommerce. Après tout, vous aurez besoin de photos de haute qualité pour convaincre les clients d'acheter vos articles.
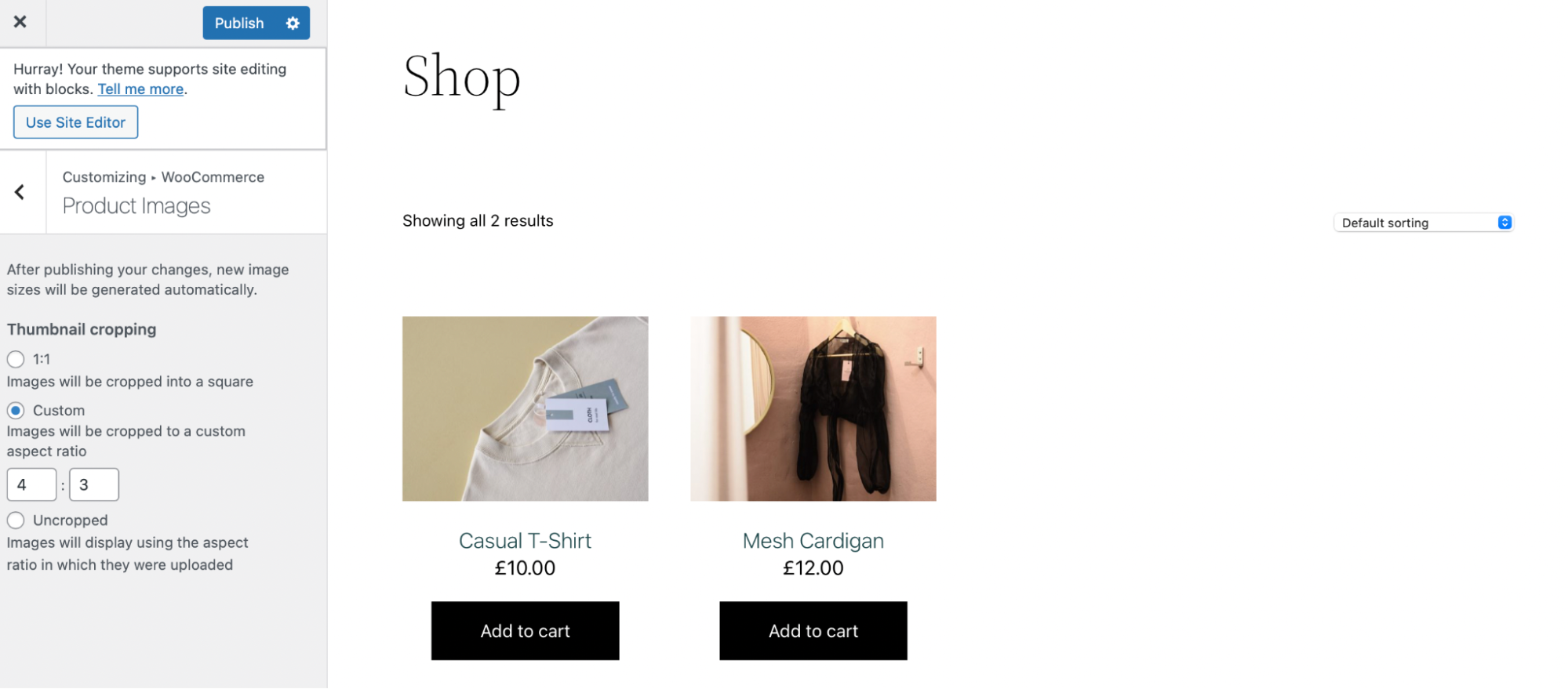
Heureusement, vous pouvez apporter la plupart des modifications à l'aide du personnalisateur WooCommerce. Pour commencer, rendez-vous dans Apparence → Personnaliser → WooCommerce → Images de produits .

Ici, vous pouvez ajuster la largeur de l'image principale et des vignettes, en choisissant entre carré, personnalisé ou non recadré.

De plus, pour les utilisateurs ayant des connaissances en codage, vous pouvez contrôler la taille des images WooCommerce à l'aide de crochets. Par exemple, le wc_get_image_size La fonction modifie les définitions de taille d'image.
De plus, la version 3.3 et supérieure de WooCommerce permet d'accéder au redimensionnement automatique des vignettes. Alternativement, vous pouvez installer un plugin, comme Force Regenerate Thumbnails, pour gérer ce processus pour vous.
Comment optimiser vos images pour de meilleures vitesses de chargement
Jusqu'à présent, nous avons principalement discuté de l'édition de photos pour des raisons de conception visuelle. Pourtant, il y a une considération tout aussi importante : l'optimisation de l'image.
Comme nous l'avons mentionné précédemment, les fichiers image lourds peuvent nuire à la vitesse de chargement des pages et frustrer les visiteurs. C'est pourquoi il est recommandé d'optimiser vos photos pour votre site Web WordPress.
Voici quelques étapes pour vous aider à démarrer.
Étape 1 : Installer Jetpack et Jetpack Boost
L'un des moyens les plus simples d'optimiser la diffusion de contenu sur votre site consiste à installer des plugins tels que Jetpack et Jetpack Boost.
Jetpack dispose d'un CDN d'images gratuit qui diffuse vos images à partir des emplacements les plus proches de vos visiteurs. Cela peut améliorer vos temps de chargement pour les utilisateurs du monde entier. Les CDN sont particulièrement utiles pour les sites Web riches en images qui ont tendance à ralentir les performances.
Mais la technologie Photon de Jetpack CDN fait bien plus qu'un CDN normal. Il réencode automatiquement les images dans des formats plus légers et plus modernes. Il les redimensionne automatiquement en fonction des besoins de chaque visiteur individuel, offrant la meilleure expérience possible en termes de vitesse et de qualité visuelle.
Jetpack Boost vous permet d'implémenter facilement le chargement paresseux d'images et propose également des options supplémentaires pour améliorer la vitesse, telles que le report de JavaScript et la génération de CSS critiques.

Mieux encore, les deux outils fonctionnent en arrière-plan de votre site, nécessitant peu ou pas de maintenance continue. De plus, avec Jetpack Boost, vous pouvez accéder à des rapports rapides avec des scores de performances de site clairs sur ordinateur et mobile.
Vous pouvez installer Jetpack Boost en tant que plugin WordPress gratuit ou passer à l'un des plans payants, qui offre des fonctionnalités d'optimisation supplémentaires. Ensuite, allez dans Plugins → Ajouter nouveau pour installer et activer l'outil.
Suivez le même processus pour télécharger le plugin Jetpack.
Étape 2 : Activer le chargement différé et le CDN
Le chargement différé est l'un des meilleurs moyens d'accélérer la diffusion de contenu. Ce paramètre empêche le chargement des images jusqu'à ce que les visiteurs fassent défiler la page jusqu'à leur emplacement. Par conséquent, votre site Web n'aura pas à charger tout votre contenu visuel simultanément.
Heureusement, c'est l'une des fonctionnalités gratuites disponibles avec Jetpack Boost. Pour commencer avec le plugin, vous devrez le connecter à un compte WordPress.com. Si vous n'avez pas de compte, c'est entièrement gratuit d'en créer un.
Ensuite, allez dans Jetpack → Boost pour configurer vos paramètres.

Ici, utilisez la bascule pour activer le chargement d'image paresseux.
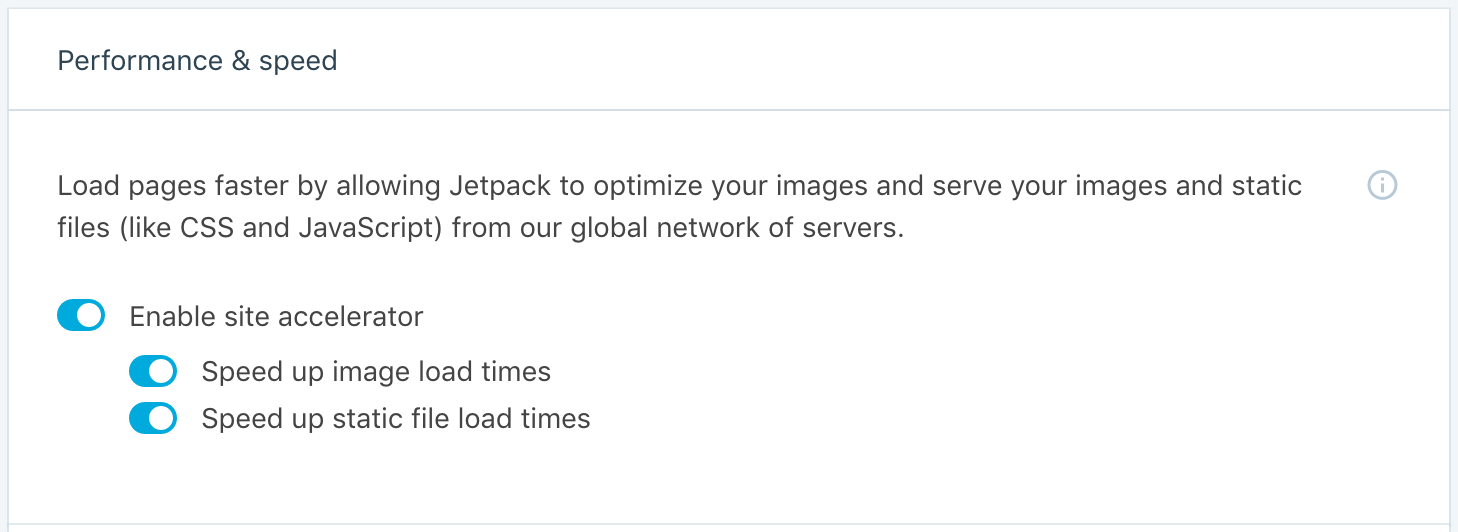
Pour activer le CDN, rendez-vous dans Jetpack → Paramètres et ouvrez l'onglet Performances .
Recherchez la section qui dit Performances et vitesse . Ensuite, activez Activer l'accélérateur de site :

Étape 3 : Activez des paramètres supplémentaires pour des vitesses plus rapides
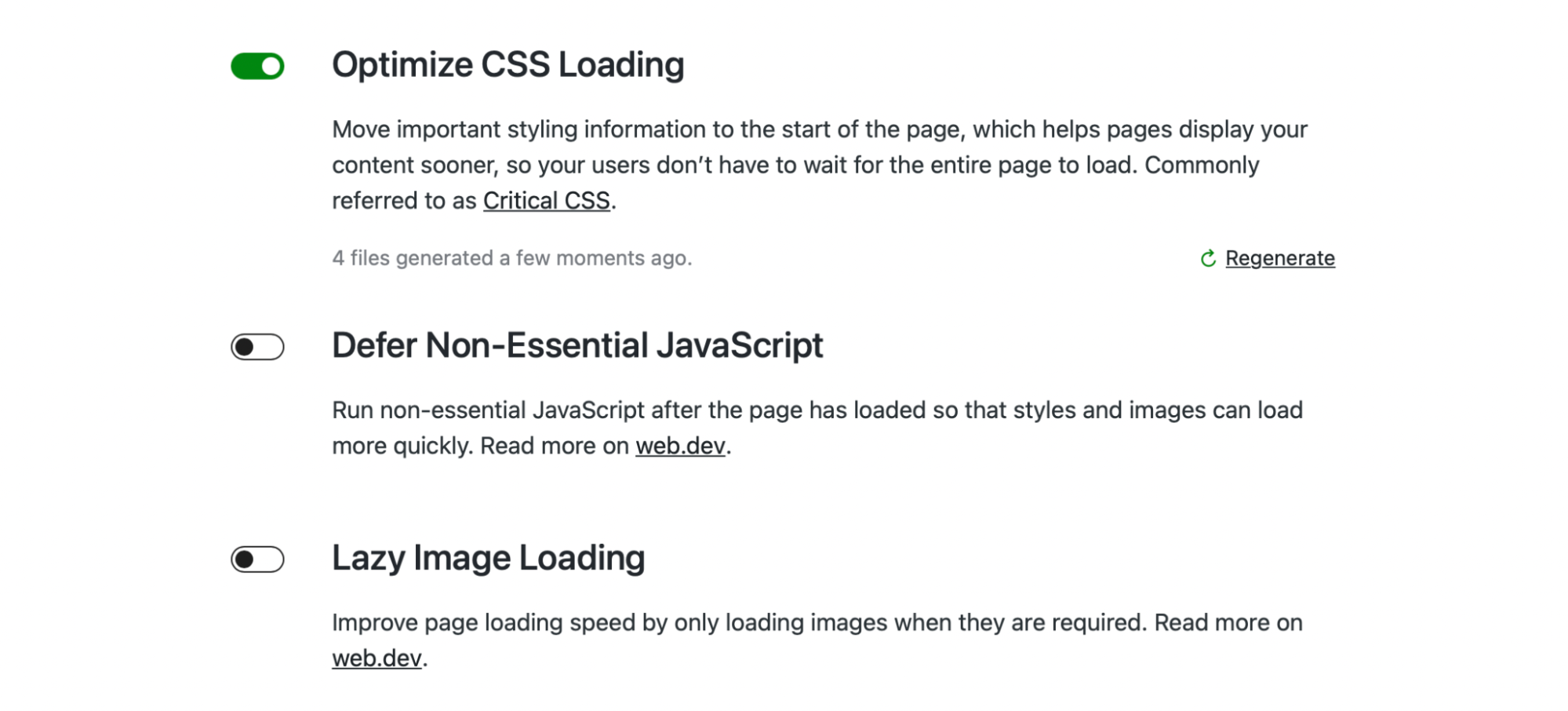
Le premier paramètre que vous verrez dans votre tableau de bord Jetpack Boost est Optimize CSS Loading . Lorsque vous activez ce paramètre, Jetpack génère un CSS critique pour vos pages Web.
Cela signifie que seul le CSS "au-dessus du pli" (la partie de la page immédiatement visible pour les utilisateurs) se chargera jusqu'à ce que les visiteurs fassent défiler la page. En tant que tel, votre contenu se charge beaucoup plus rapidement, en particulier pour ceux sur les appareils mobiles.
Avec un plan Jetpack Boost payant, vous pouvez gagner du temps avec le CSS critique automatisé .

De cette façon, vous pouvez continuer à apporter des modifications au site si nécessaire. Jetpack régénère automatiquement le CSS critique et les scores de performance de votre site Web chaque fois que vous mettez à jour votre contenu.
Jetpack Boost vous permet également de différer le chargement de JavaScript non essentiel. Cela signifie que votre site chargera d'abord les éléments les plus visibles, comme les styles et les images, et reportera les autres tâches à plus tard. Ce processus réduit la charge sur votre serveur.
Questions fréquemment posées sur l'édition d'images dans WordPress
Maintenant, répondons à certaines des questions les plus courantes sur l'édition et l'optimisation des images dans WordPress !
Quels sont les meilleurs formats d'image pour WordPress ?
La bibliothèque multimédia WordPress prend actuellement en charge les images JPEG/JPG, PNG et WebP. JPEG et PNG sont généralement les formats les plus populaires et utilisent des processus de compression différents.
Les JPEG sont une excellente option pour les portfolios de photographies et autres contenus hautement visuels, car le type de compression maintient une qualité d'image élevée.
D'autre part, les PNG prennent en charge les arrière-plans transparents, ils sont donc souvent préférés à des fins de conception graphique. De plus, ils fonctionnent bien pour les captures d'écran et les icônes.
WebP gagne en popularité. En tant que format d'image conçu spécifiquement pour une utilisation Web, il offre une meilleure compression que les alternatives et se traduit par une taille de fichier plus petite.
Est-il préférable de redimensionner une image avant de la télécharger sur WordPress ?
Pour maintenir des temps de chargement rapides, il est préférable de redimensionner les images avant de les télécharger sur WordPress. De cette façon, vous serez en mesure de garder les tailles de fichiers aussi petites que possible.
Bien sûr, vous pouvez ensuite redimensionner les images encore plus loin dans WordPress. Une fois que vous avez ajouté une photo à votre site, vous pourrez appliquer des modifications supplémentaires dans votre médiathèque, comme le redimensionnement ou le recadrage.
La compression et l'optimisation des images sont-elles importantes ?
La compression d'image crée un fichier plus petit. Vous pouvez également optimiser vos images en utilisant des fonctionnalités supplémentaires telles que le chargement différé.
La compression et l'optimisation des images sont importantes car elles améliorent vos vitesses de chargement globales. C'est essentiel, puisque Google utilise la vitesse comme facteur de classement.
De plus, un site Web rapide est plus convivial. Il peut réduire les taux de rebond en encourageant les visiteurs à passer plus de temps sur votre site.
La vitesse est également importante pour Core Web Vitals. Il s'agit d'un ensemble de mesures standardisées qui révèlent comment un utilisateur expérimente une page Web. La compression et l'optimisation des images vous permettent d'améliorer deux métriques clés : First Contentful Paint (FCP) et Largest Contentful Paint (LCP).
Modifier et optimiser les images dans WordPress
Prendre de belles photos ou créer des illustrations uniques est un excellent moyen d'embellir votre conception Web. Mais parfois, vos images nécessiteront des retouches ou des ajustements.
Heureusement, vous pouvez facilement redimensionner, recadrer, aligner, retourner et faire pivoter les images dans WordPress. Mieux encore, vous pouvez redimensionner les photos en masse à l'aide d'un plugin. Il est également simple de redimensionner les images et les vignettes des produits pour WooCommerce.
L'optimisation des images est essentielle pour maintenir des temps de chargement rapides et créer une meilleure expérience utilisateur. Le moyen le plus simple d'optimiser vos images est avec Jetpack Boost. Avec ce plugin, vous aurez accès au chargement paresseux, au CSS critique et au CDN de Jetpack. Découvrez les plans de Jetpack dès aujourd'hui pour commencer !
