Comment personnaliser votre page de panier WooCommerce pour plus de ventes !
Publié: 2024-11-08Le taux moyen de panier abandonné est de 70 %. Cela signifie que sept clients sur dix de votre magasin qui ont configuré leur panier ne finalisent pas leur achat : votre page de panier WooCommerce perd de l'argent !
Vous pouvez résoudre ce problème en le personnalisant. L'ajout de votre marque, d'offres de vente incitative, de bons de réduction et d'éléments de confiance sont d'excellents moyens de donner aux clients confiance dans leurs décisions. Cet article vous explique le moyen le plus simple de personnaliser une page de panier WooCommerce, ce qui prend moins d'une heure. Prêt à réduire votre taux d'abandon de panier ? Allons-y!
- 1 Pourquoi personnaliser votre page de panier WooCommerce ?
- 2 méthodes de personnalisation de la page du panier WooCommerce
- 2.1 1. Utilisation des blocs WooCommerce
- 2.2 2. Utiliser un constructeur WooCommerce comme Divi
- 3 Pourquoi Divi est-il parfait pour personnaliser une page de panier WooCommerce ?
- 3.1 1. Belles mises en page de panier prédéfinies pour gagner du temps
- 3.2 2. Modules WooCommerce natifs de Divi pour ajouter des fonctionnalités
- 3.3 3. Divi Theme Builder pour concevoir un modèle de panier universel
- 3.4 4. Outils marketing intégrés pour optimiser les pages du panier
- 3.5 5. Divi Quick Sites pour générer rapidement un modèle de panier
- 4 Personnaliser une page de panier WooCommerce avec Divi
- 4.1 1. Créer un modèle de page de panier
- 4.2 2. Personnaliser le modèle de panier
- 4.3 3. Enregistrez les modifications et prévisualisez la page de votre panier
- 5 autres façons d'optimiser votre page de panier WooCommerce
- 6 outils pour personnaliser les pages du panier WooCommerce
- 7 Divi + WooCommerce est la solution e-commerce ultime
- 8 FAQ sur la personnalisation des pages de panier WooCommerce
Pourquoi personnaliser votre page de panier WooCommerce ?
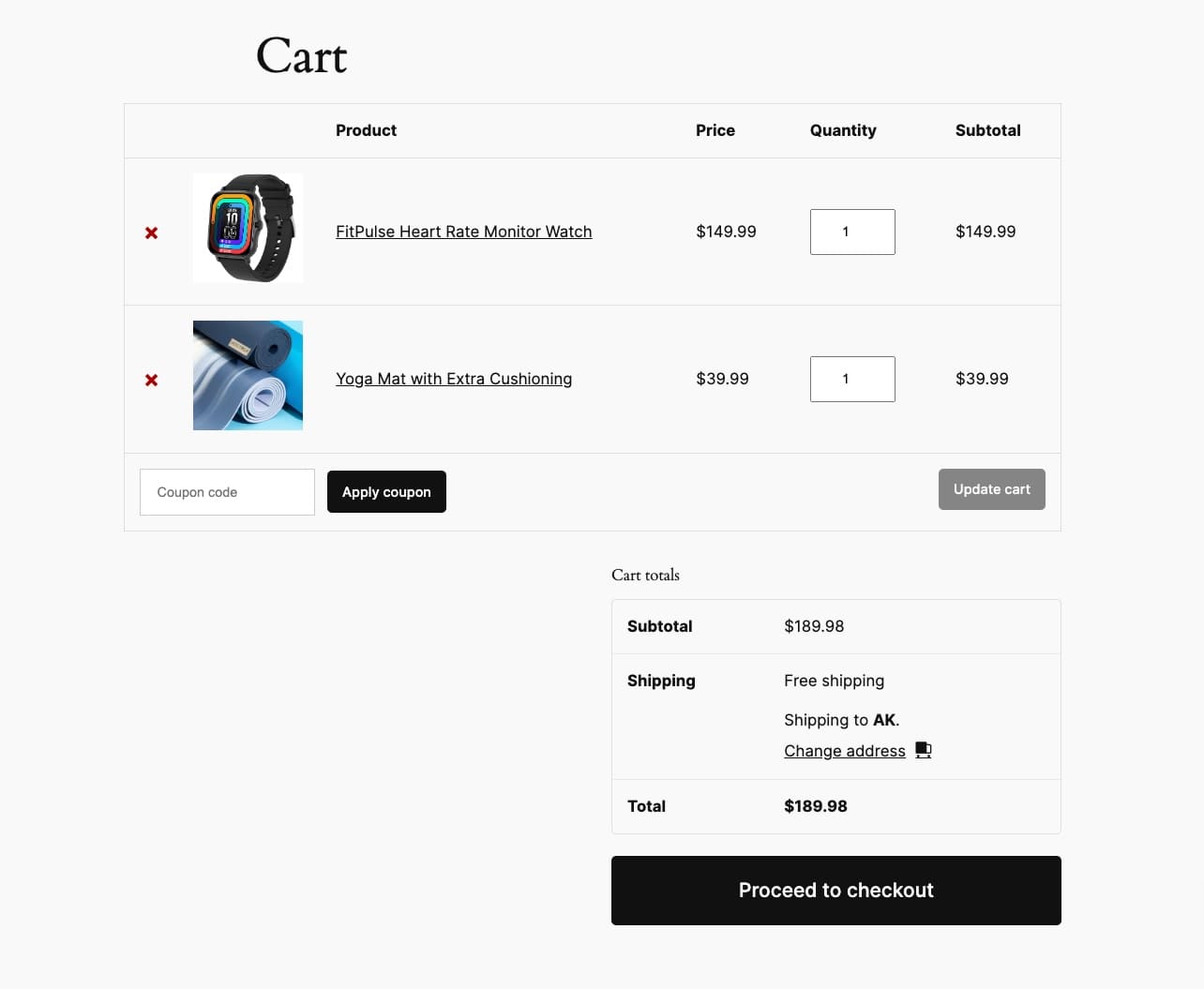
Lorsque vos clients sont dans leur panier, ils sont vulnérables. Ils examinent les produits qu'ils ont ajoutés et doutent de leur décision. À ce stade, vos clients ont besoin d’un coup de pouce de votre part pour les aider à ressentir différentes émotions afin de générer de la confiance et de finaliser l’achat. Cependant, si la page de votre panier ressemble à celle ci-dessous (un modèle de panier WooCommerce par défaut non personnalisé avec un thème de bloc installé), ils ne ressentiront rien et pourraient partir.

Mais en personnalisant cette page WooCommerce Cart, vous pouvez provoquer ces émotions pour réduire les taux de panier abandonné :
- Urgence : lorsque vous organisez une vente ou offrez des remises importantes, vous pouvez personnaliser votre panier afin qu'un compte à rebours indique la durée limitée pendant laquelle les remises sont applicables. Cela crée une urgence et encourage le client à finaliser l’achat.
- Confiance : en ajoutant des éléments de confiance tels que des garanties, des politiques de remboursement et des témoignages , vous donnez aux acheteurs la certitude de leur achat.
- FOMO : en créant des sections Produits les plus vendus, Produits en vente et Achetés ensemble , vous évoquez la peur des clients de manquer quelque chose, afin qu'ils ajoutent plus d'articles à leur panier avant de finaliser l'achat.
- Satisfaction : En affichant des coupons de réduction exclusifs, vos clients se sentent satisfaits et satisfaits de l'achat et de l'argent qu'ils ont économisé.
Une page de panier WooCommerce non personnalisée ne peut pas provoquer ces émotions, ce qui amène les gens à douter de leurs choix et finalement à abandonner leur panier. Le personnaliser vous permet d'évoquer ces émotions pour réduire le taux de paniers abandonnés, augmenter les ventes et créer une impression de marque durable.
Méthodes de personnalisation de la page du panier WooCommerce
Vous pouvez personnaliser votre page de panier WooCommerce différemment, en fonction de la facilité, des capacités de personnalisation et des fonctionnalités étendues. Examinons les moyens les plus courants :
1. Utiliser les blocs WooCommerce
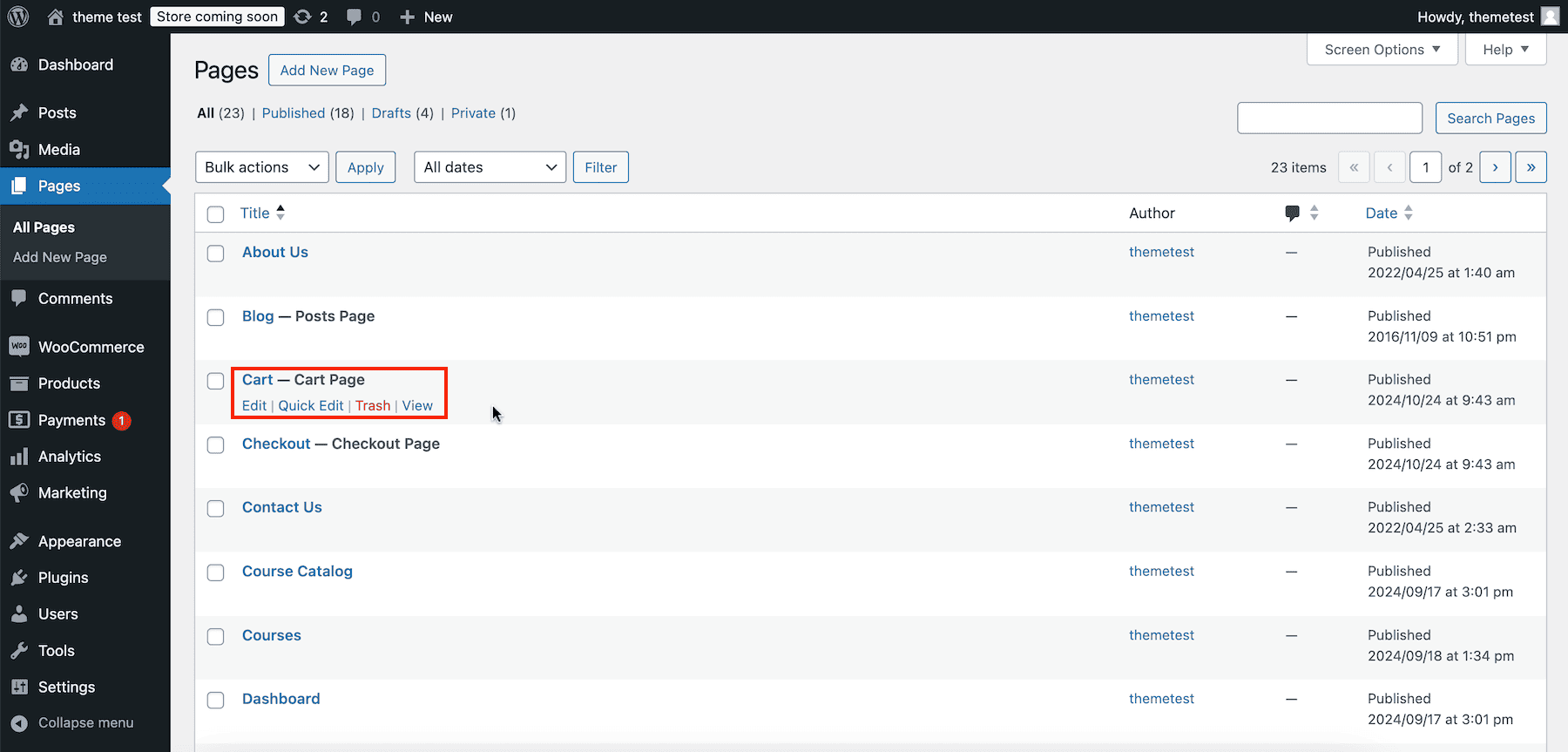
Lorsque vous installez WooCommerce, il génère automatiquement des modèles pertinents tels que le panier, le paiement et la boutique. Pour modifier une page de panier, accédez à Pages > Panier > Modifier. (Si vous avez installé un thème de bloc, vous pouvez également le personnaliser à l'aide de l'éditeur de site. Accédez à Apparence > Éditeur > Modèles > Panier .)

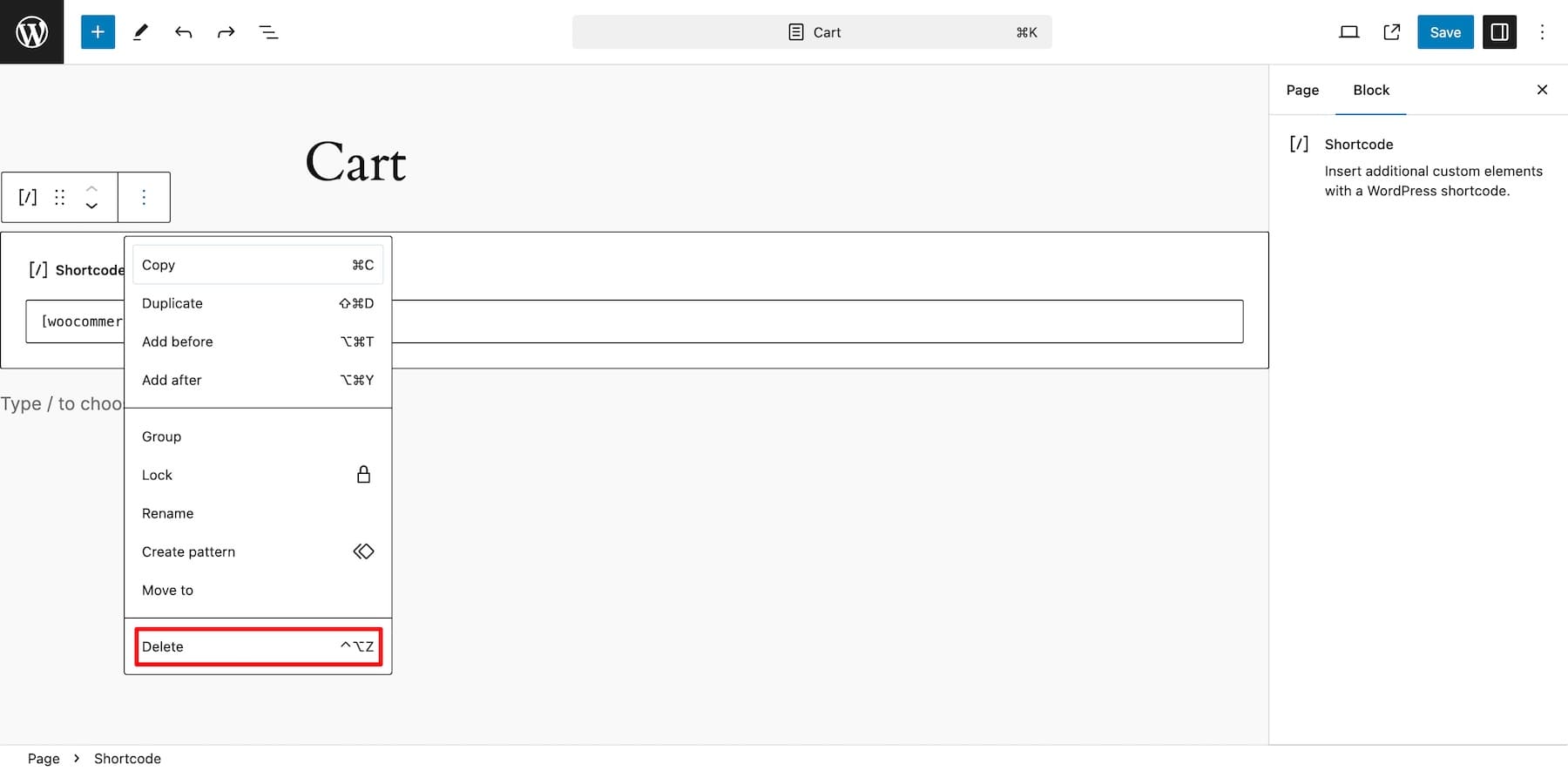
Vous pouvez désormais le personnaliser à l'aide des blocs Gutenberg et WooCommerce. Supprimez le shortcode du panier WooCommerce .

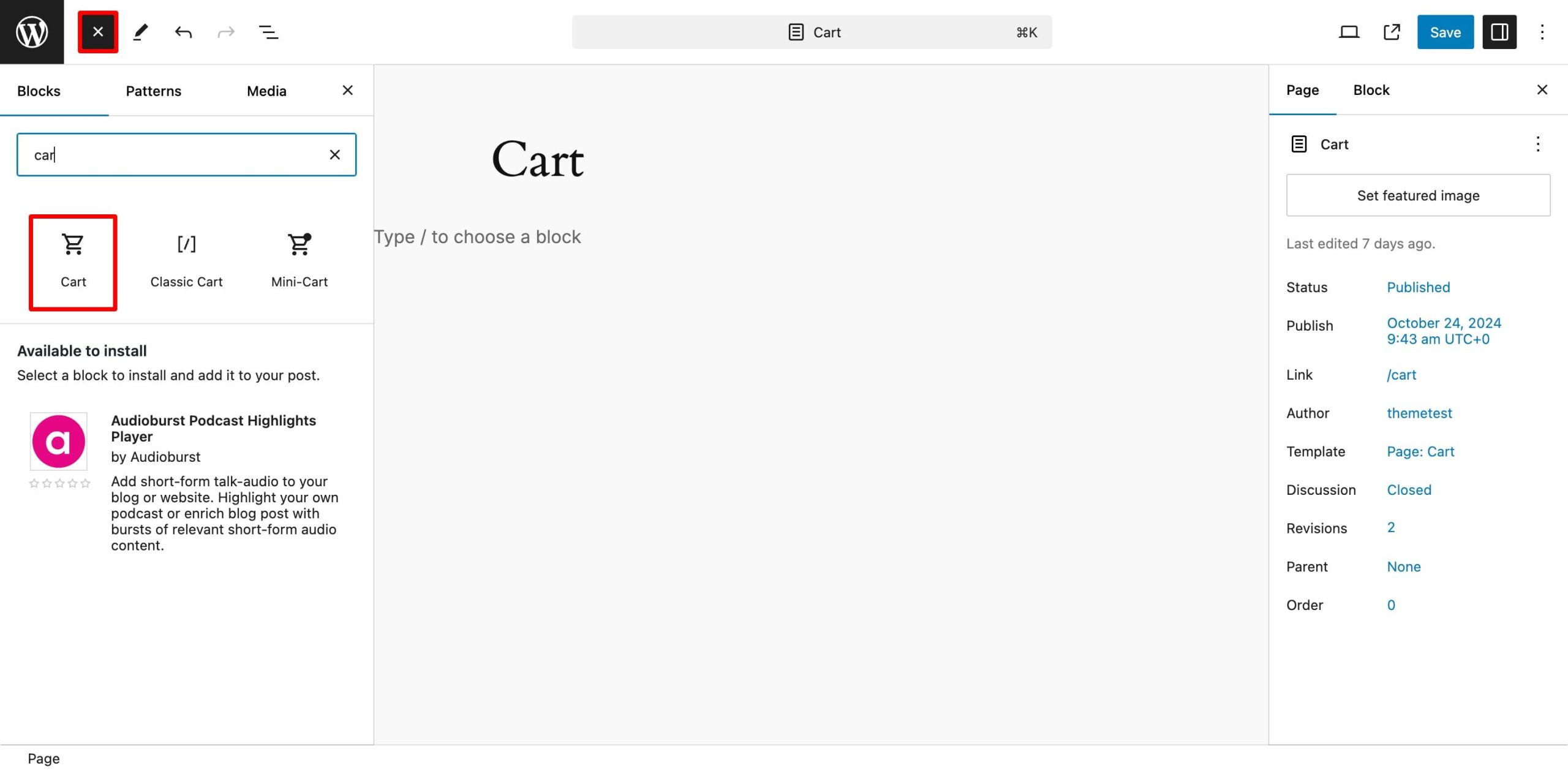
Cliquez sur l'icône plus et recherchez le bloc Cart WooCommerce, pas Mini-Cart (c'est pour afficher un bouton afin que les acheteurs puissent accéder rapidement à leur panier.)

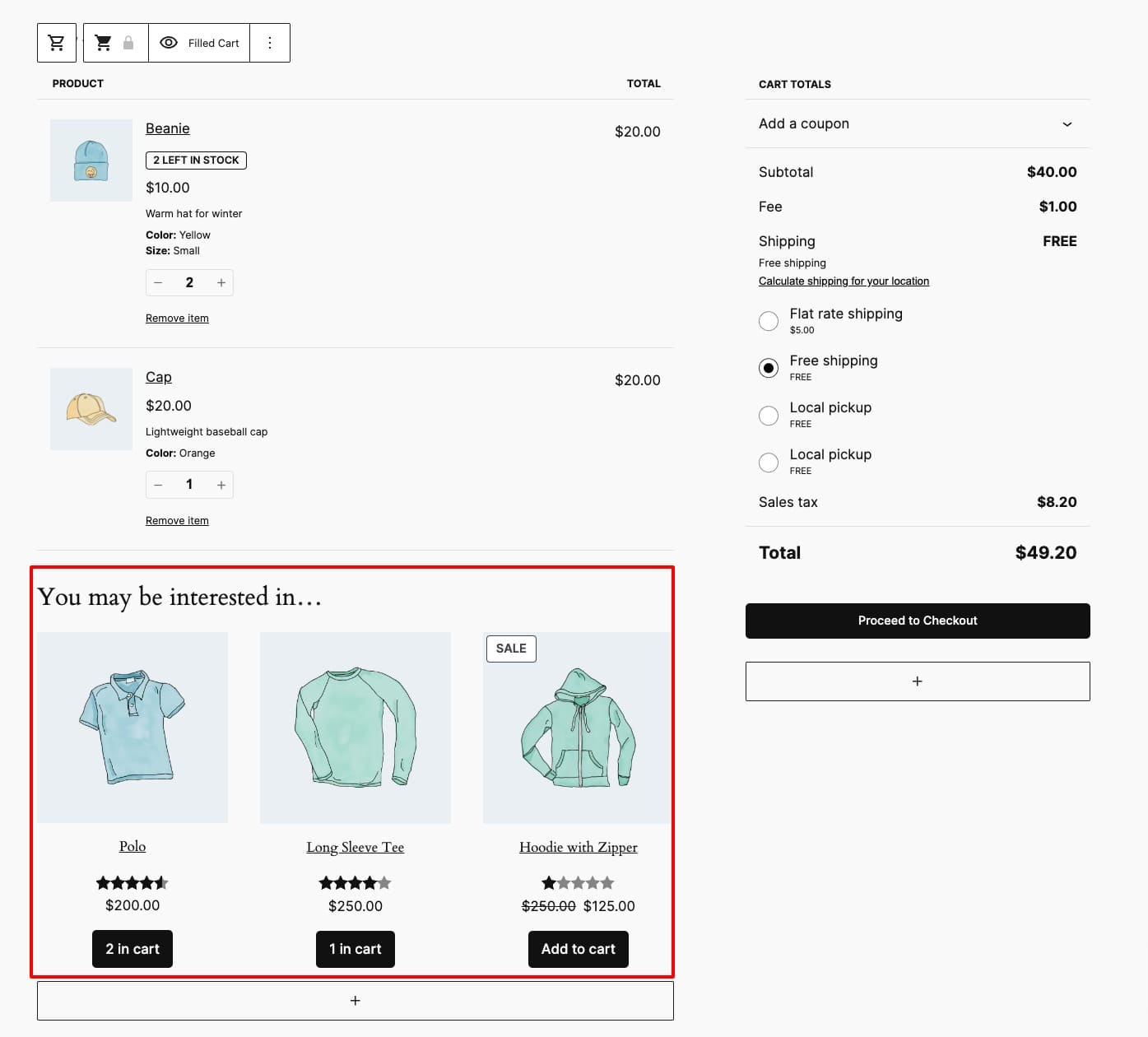
Ajoutez-le. La nouvelle page du panier est plus belle et comprend des éléments supplémentaires tels que « Cela pourrait vous intéresser ».

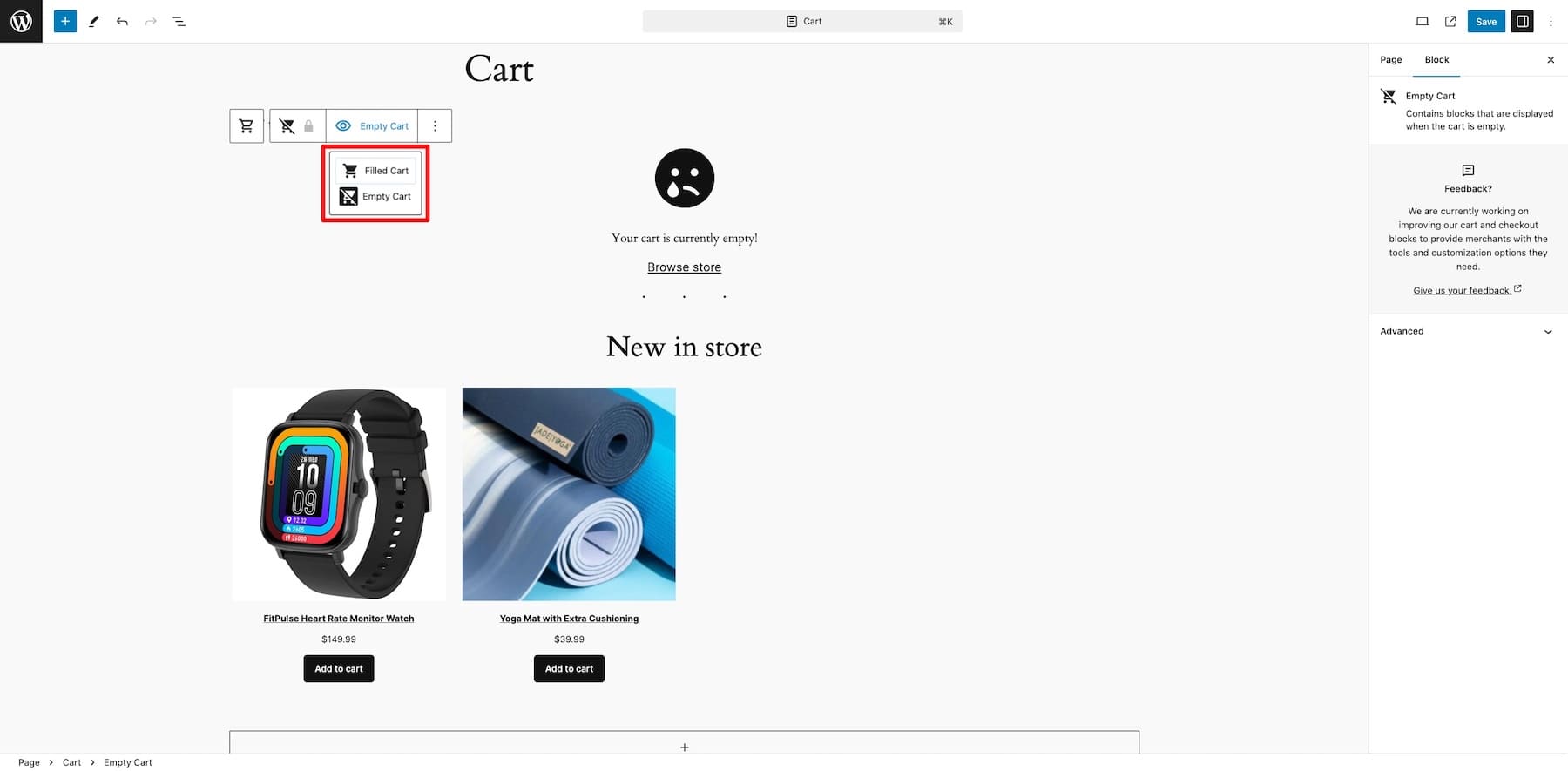
L'ajout du bloc Panier crée également une disposition de panier vide avec des produits supplémentaires et un lien Parcourir la boutique . Passez du panier rempli au panier vide.

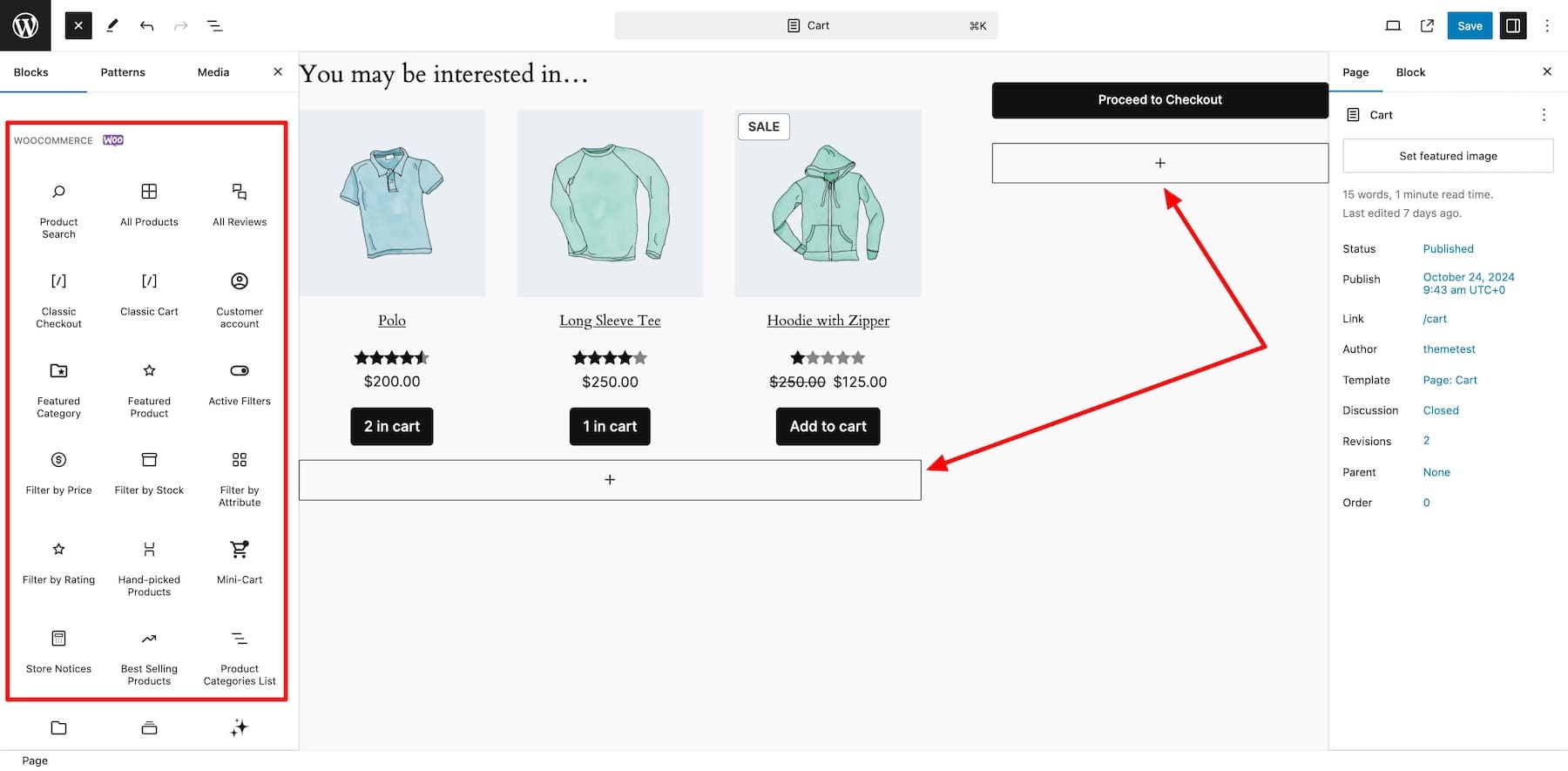
Puisqu'il s'agit d'un bloc entier, vous ne pouvez pas personnaliser ses paramètres, comme les polices ou les couleurs. Cependant, vous pouvez ajouter davantage de blocs Gutenberg et WooCommerce, tels que Tous les avis , pour afficher des témoignages et des produits les plus récents pour afficher les dernières versions de votre boutique.

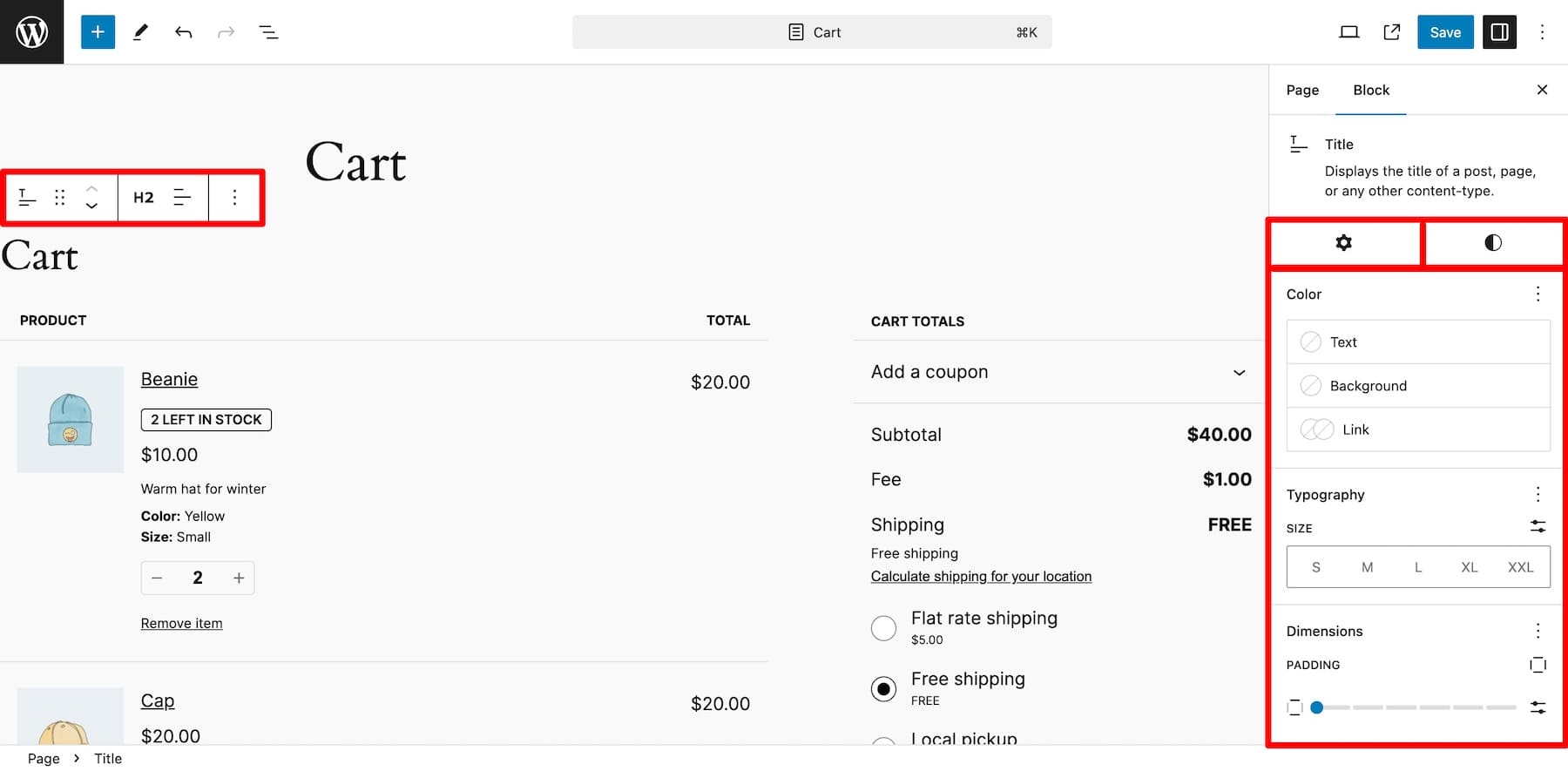
Pour personnaliser les paramètres d'un bloc, cliquez dessus et apportez des modifications dans la barre latérale droite.

Les blocs WooCommerce rendent la personnalisation conviviale pour les débutants, mais vous ne pouvez apporter des modifications que dans une certaine mesure. Pour une personnalisation avancée et des fonctionnalités étendues, vous devrez soit modifier du code personnalisé (ce n'est pas une bonne idée de toucher aux fichiers principaux du site Web si vous n'êtes pas un technicien), soit utiliser des extensions WooCommerce (bon tant que vous en ajoutez quelques-unes lors de l'installation). trop de plugins pourraient ralentir votre site.)
2. Utiliser un générateur WooCommerce comme Divi
Une autre méthode (bien meilleure) pour personnaliser les pages du panier consiste à utiliser un générateur WooCommerce comme Divi. Il s'agit d'un générateur par glisser-déposer sans code qui vous permet de personnaliser les pages en déplaçant des éléments. Vous obtenez également de nombreuses pages de panier prédéfinies et mises en page de boutique en ligne qui peuvent être importées dans votre site en un seul clic. N'oublions pas les centaines de modules WooCommerce et de contenu natif de Divi qui facilitent l'ajout de fonctionnalités. Ainsi, non seulement vous n'avez pas besoin de toucher une seule ligne de code, mais vous évitez également à votre site de se gonfler en installant de nombreuses extensions tierces pour ajouter des fonctionnalités.
Divi est armé d'outils qui vous font gagner du temps et simplifient votre travail par 10. Par exemple, Divi Quick Sites concevra pour vous une boutique en ligne entière avec des pages de marque en deux minutes. Et Divi AI pour créer une mise en page, une copie de site et des images qui correspondent à la voix de votre marque.
Commencez avec Divi
Pourquoi Divi est-il parfait pour personnaliser une page de panier WooCommerce ?

Divi est l'un des créateurs WooCommerce préférés de nombreux propriétaires de boutiques en ligne en raison de sa facilité d'utilisation, de ses fonctionnalités intégrées pour des fonctionnalités étendues et de ses capacités de personnalisation illimitées qui leur permettent de créer de superbes pages de panier et des boutiques en ligne complètes. Voici quelques-unes de ses fonctionnalités clés qui le rendent parfait pour les sites WooCommerce :
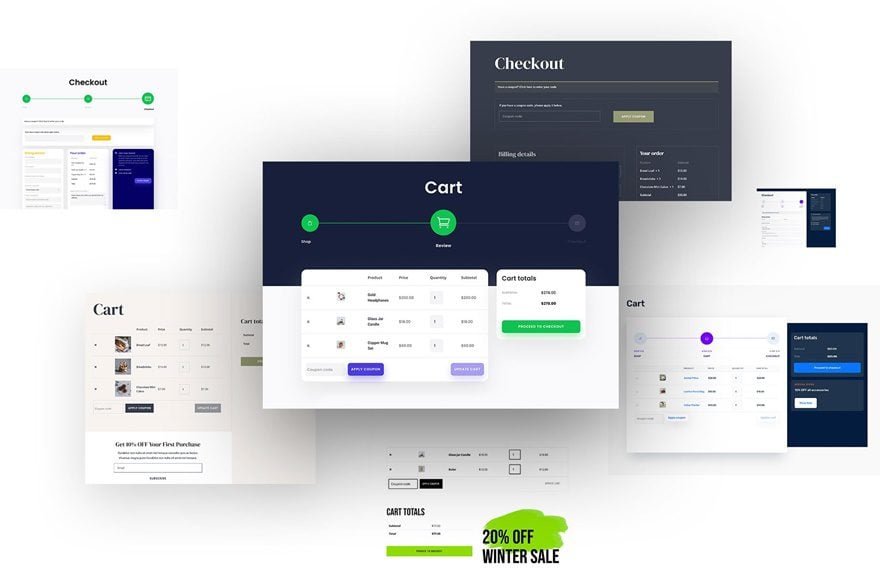
1. Belles mises en page de panier prédéfinies pour gagner du temps
Divi propose des centaines de mises en page de boutique en ligne et de panier prédéfinies pour vous éviter d'avoir à créer des pages à partir de zéro. Ceux-ci sont conçus professionnellement par des experts Divi (qui sont également des concepteurs de sites Web professionnels), vous n'avez donc pas à vous soucier du style de vos pages. Importez en un seul clic et vous êtes prêt à apporter les modifications nécessaires et à publier.

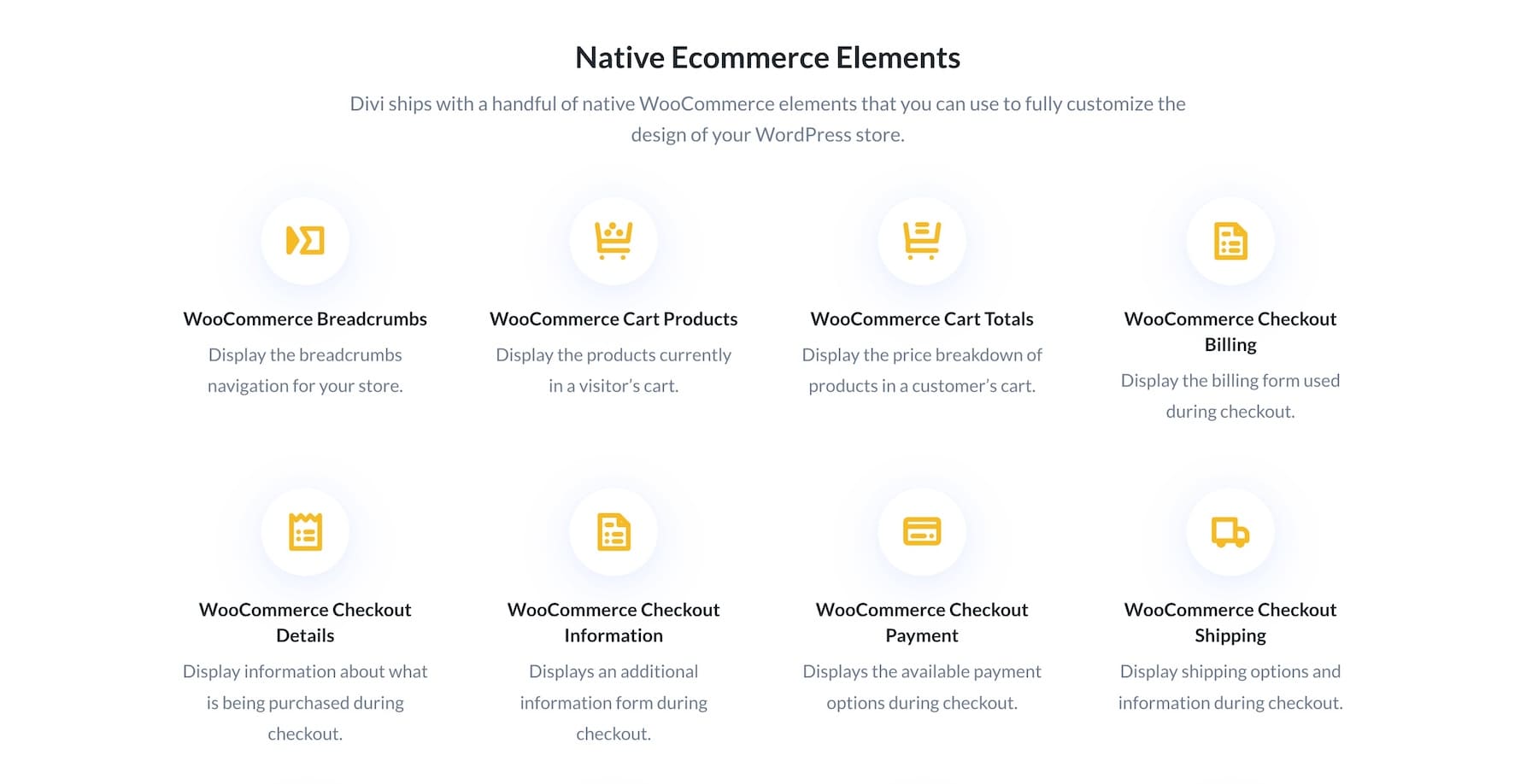
2. Modules WooCommerce natifs de Divi pour ajouter des fonctionnalités
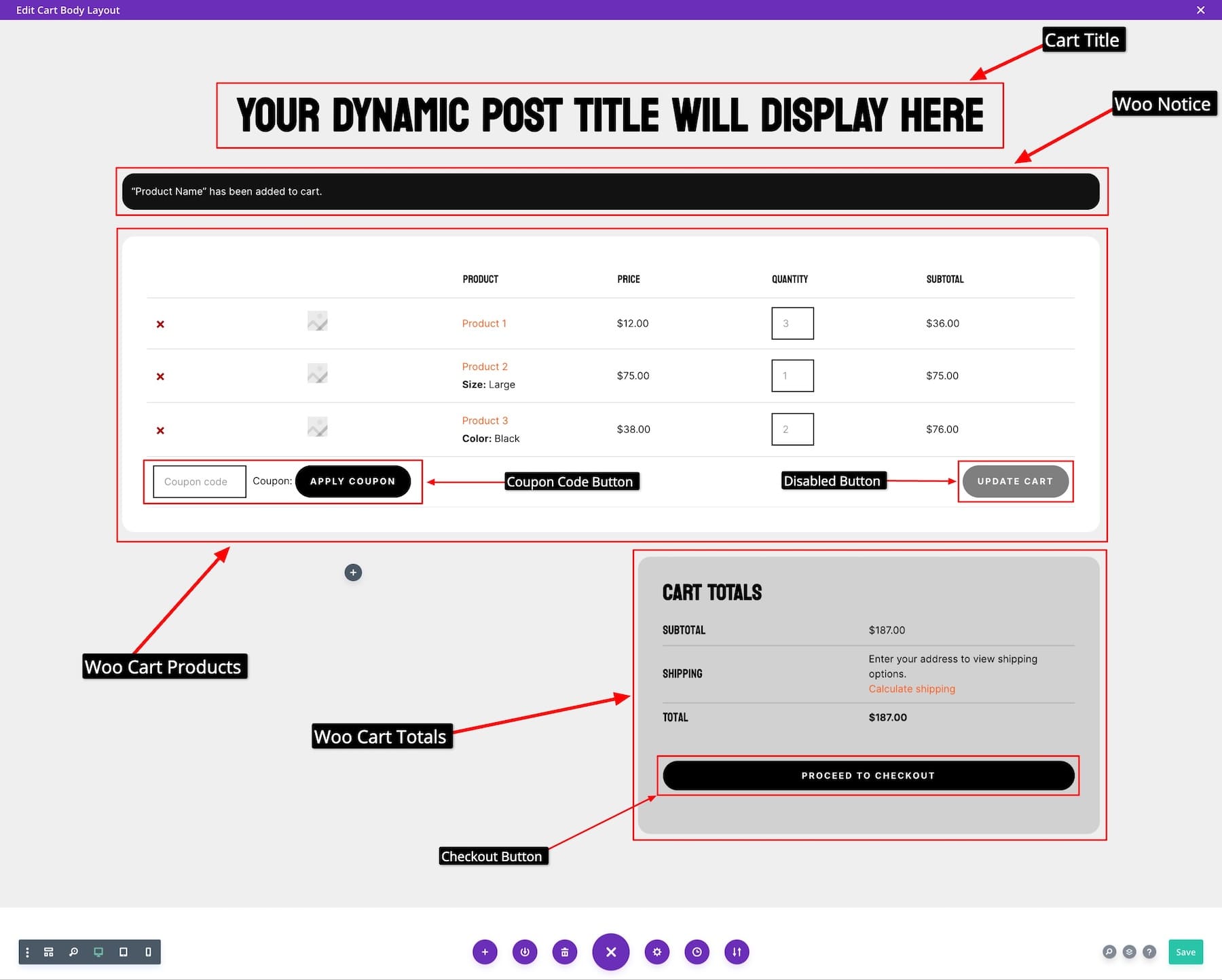
Divi dispose de divers éléments WooCommerce et Cart qui permettent de gagner instantanément du temps en ajoutant des fonctionnalités à votre site. Par exemple, Woo Cart Products répertorie tous les produits que les clients ont ajoutés à leur panier . Woo Cart Totals affiche magnifiquement le montant total avec d'autres détails tels que les informations d'expédition.

3. Divi Theme Builder pour concevoir un modèle de panier universel
La meilleure partie de l'utilisation de Divi est que vous pouvez créer et personnaliser des modèles dynamiques comme le panier (qui change en fonction des choix de l'utilisateur) au niveau du site Web avec Divi Theme Builder , de sorte que lorsque vous apportez des modifications au modèle, cela se reflète également sur toutes les pages du panier.
C'est incroyable, car vous n'êtes pas limité à quelques blocs WooCommerce et paramètres de personnalisation de base. Au lieu de cela, vous pouvez concevoir vos pages dynamiques à l’aide de Divi Builder et accéder à toutes les fonctionnalités de personnalisation et modules de contenu. Il vous suffit de créer un modèle de panier et de le personnaliser pour apporter des modifications uniformes à l'échelle du site et les afficher sur toutes les pages de panier définies par différents utilisateurs.

4. Outils marketing intégrés pour optimiser les pages du panier
Divi dispose d'outils marketing incroyables en tant que fonctionnalités intégrées pour vous aider à augmenter les taux de conversion de votre page produit. Par exemple, Divi Leads vous permet d'effectuer des tests fractionnés et de choisir un gagnant entre deux éléments. Ainsi, vous pouvez tester deux pages de panier, une avec un code de coupon de réduction contextuel et une autre avec un formulaire d'inscription par courrier électronique par défaut, et voir laquelle a le meilleur taux de conversion. Ou testez différentes marques, messages, styles d'image ou tout ce que vous voulez. Vous bénéficiez également d'analyses de suivi des conversions intégrées, vous n'avez donc pas besoin d'investir dans des plates-formes CRO tierces.
De même, Conditions vous permet de créer des offres promotionnelles situationnelles pour convaincre les acheteurs de finaliser l'achat. Par exemple, lorsqu'un client quitte son panier sans finaliser un achat, vous pouvez afficher un coupon de réduction irrésistible sous forme de bannière contextuelle.
Vous bénéficiez également de plugins premium comme Bloom pour créer des options de courrier électronique à fort taux de conversion et Monarch pour commercialiser et générer plus de trafic. N'oubliez pas de consulter de nombreuses autres fonctionnalités intégrées, comme une bannière Sticky pour les annonces de vente, un compte à rebours pour créer une urgence, des formulaires de contact intégrés pour recueillir les témoignages des clients et une place de marché Divi remplie d'outils encore plus étonnants pour rendez vos pages de panier et votre boutique en ligne illimitées.
5. Divi Quick Sites pour générer rapidement un modèle de panier
Si vous n’aimez pas passer du temps à créer des pages de site ou si vous avez besoin d’une base pour laisser libre cours à votre créativité, Divi est parfait pour vous. Grâce à Divi Quick Sites, vous pouvez générer un site Web complet en moins de deux minutes. Divi Quick Sites installe et configure également WooCommerce si vous activez l'option Boutique . Cela signifie que lors de la création de votre boutique en ligne, vous obtiendrez des modèles de page pertinents, notamment des modèles de boutique de marque, de produits, de paiement et de panier.
Il vous suffit de saisir le titre, le slogan et le logo de votre boutique en ligne et de cocher les pages que vous souhaitez créer, y compris la page Boutique .
Une fois que votre site est prêt, vous pouvez facilement accéder au panier (et à d’autres modèles) dans le Divi Theme Builder et apporter des modifications à l’échelle du site à l’aide du générateur glisser-déposer de Divi.
Obtenez Divi + WooCommerce
Personnaliser une page de panier WooCommerce avec Divi
Ce didacticiel se concentre sur la personnalisation d'une page de panier WooCommerce, mais si vous créez votre boutique en ligne avec WooCommerce pour la première fois, vous devriez commencer par notre guide sur la configuration d'une boutique de commerce électronique.
Mais avant de commencer notre tutoriel, vous devez avoir le thème Divi installé et actif sur votre boutique en ligne.
L'adhésion à Divi coûte 89 $ par an, ou vous pouvez l'obtenir moyennant un paiement unique de 249 $ à vie. Une fois que vous avez acheté Divi, connectez-vous avec vos identifiants d’adhésion Elegant Themes et téléchargez le fichier Divi.zip. Téléchargez le dossier zip sur votre tableau de bord WordPress : Apparence > Thèmes > Ajouter un nouveau . Activez votre licence Divi, et c'est fait.

Voici un tutoriel vidéo étape par étape sur l’installation et l’activation de Divi :
Obtenez Divi + WooCommerce
Maintenant que vous pouvez utiliser Divi pour créer et personnaliser la page du panier WooCommerce, commençons notre tutoriel :
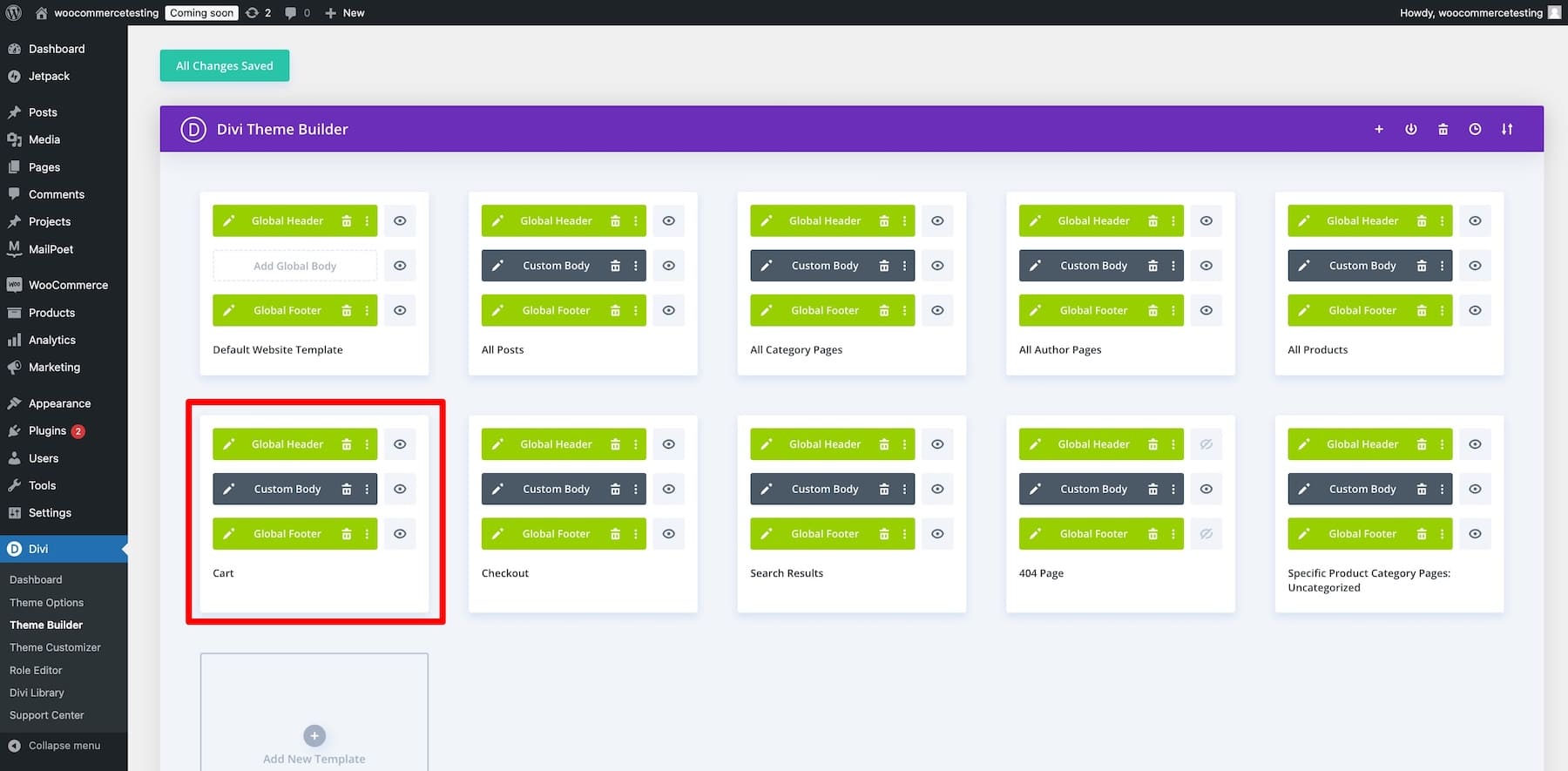
1. Créez un modèle de page de panier
Comme expliqué précédemment, le Theme Builder de Divi permet de personnaliser le modèle de page de panier au niveau du site afin que les modifications apparaissent sur différents paniers mis en place par différents utilisateurs.
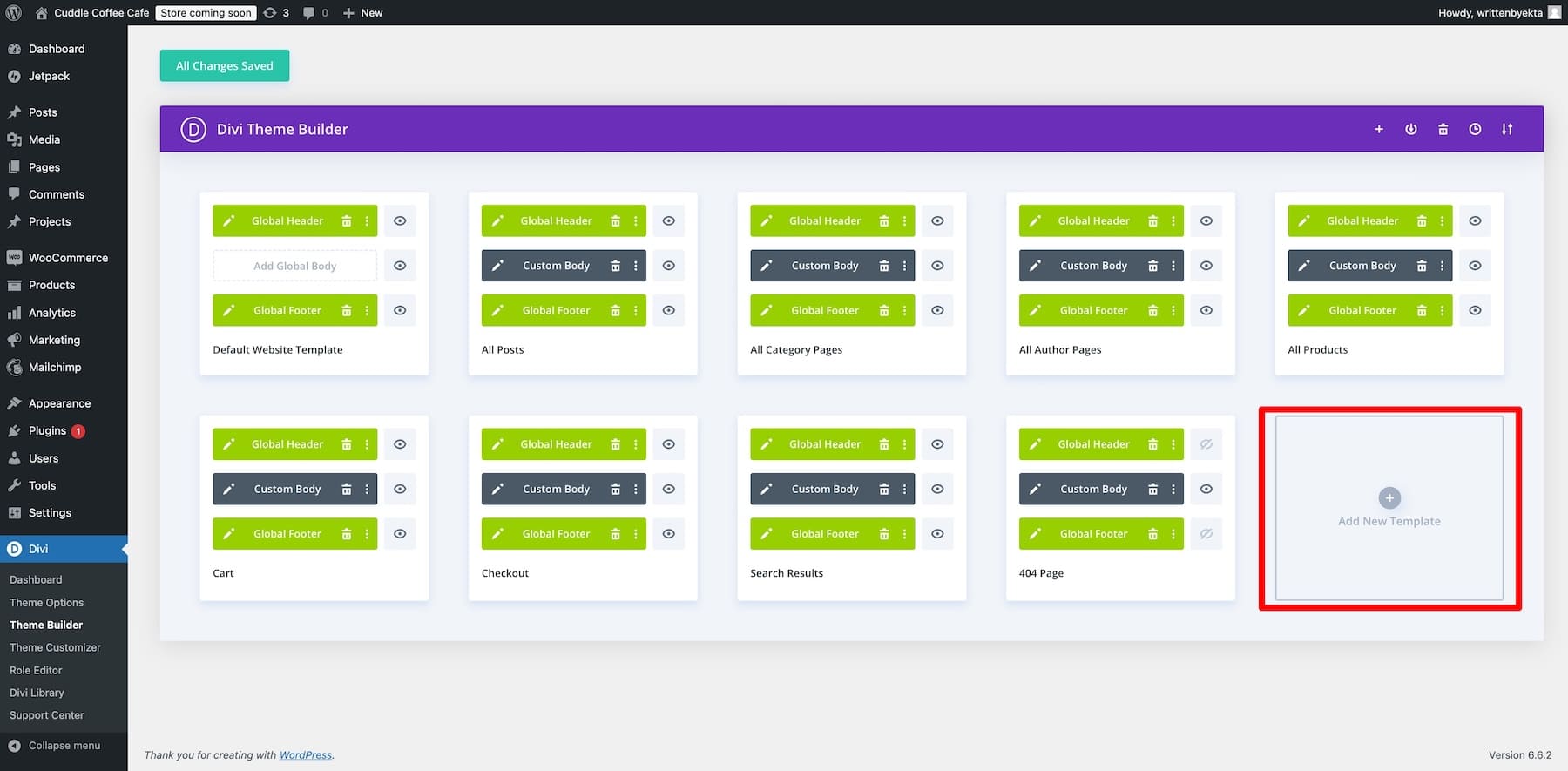
Pour notre exemple, nous utiliserons le modèle Cart Theme Builder généré à l’aide de Divi Quick Sites que nous venons de créer ci-dessus. Mais vous pouvez créer un nouveau modèle de panier ou créer le vôtre. Pour cela, rendez-vous dans Divi > Theme Builder et cliquez sur Ajouter un nouveau modèle.

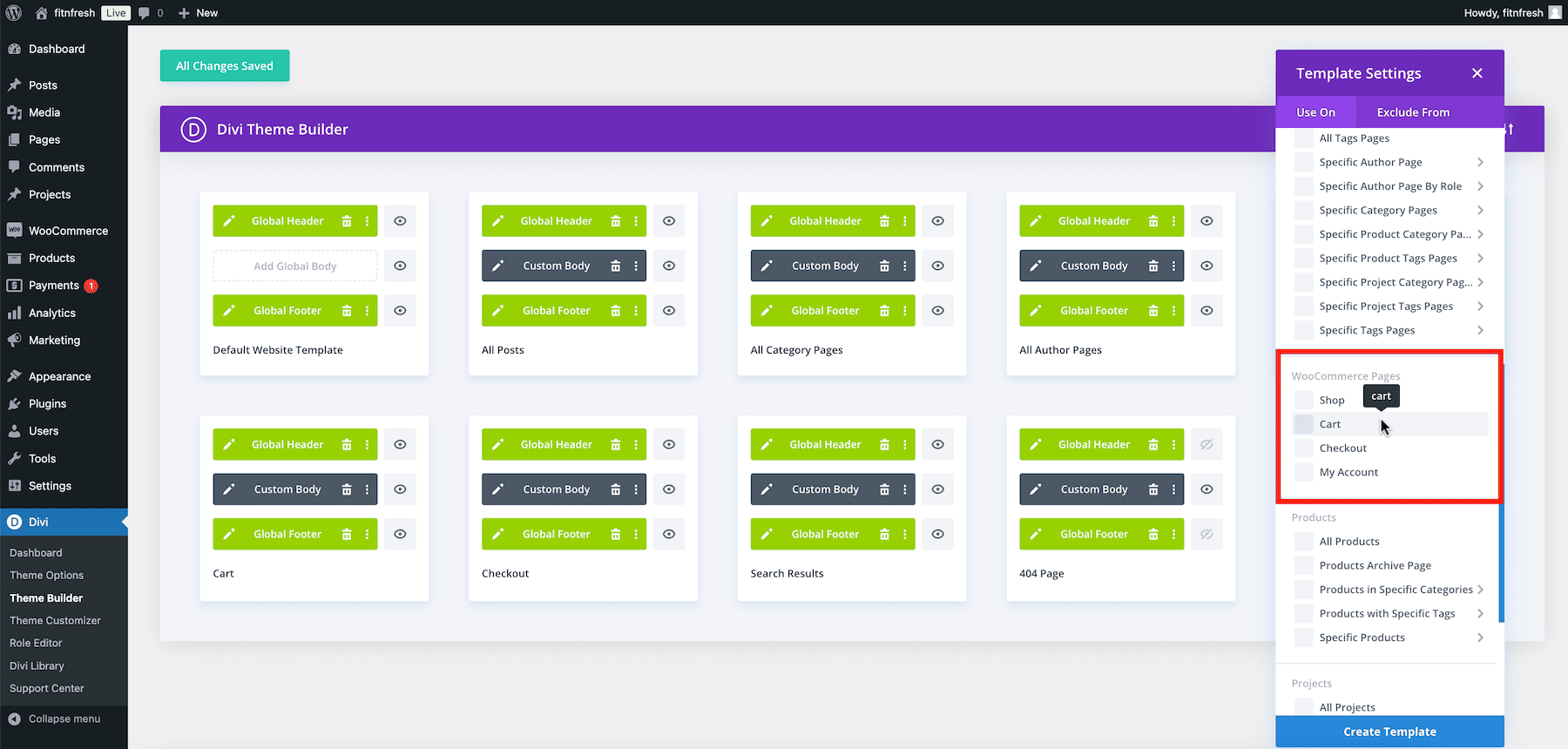
Choisissez Panier comme source à utiliser pour ce changement de mise en page.

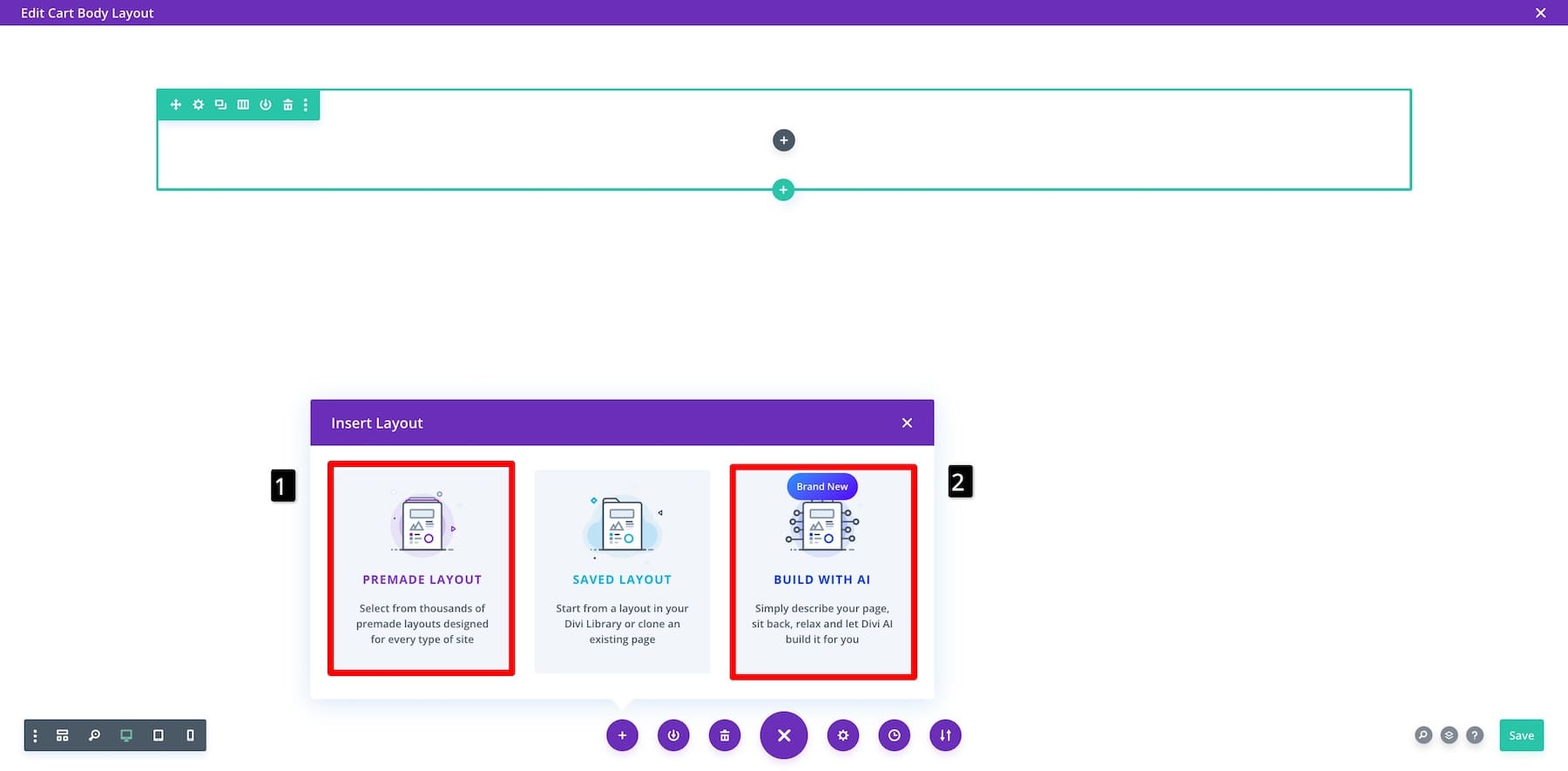
Désormais, vous pouvez accéder au générateur glisser-déposer de Divi pour concevoir un modèle de page de panier à l'aide des modules Divi Theme Builder et WooCommerce.

Facultatif : Vous pouvez également importer un modèle de panier préconçu ou utiliser l’option Build with AI pour demander à Divi AI de générer un modèle de panier unique à partir de zéro.

N'oubliez pas que vous n'êtes pas obligé de créer à partir de zéro si vous ne savez pas par où commencer. Vous pouvez toujours générer un modèle de panier de marque avec Divi Quick Sites.
2. Personnalisez le modèle de panier
Généralement, les pages de panier restent simples pour ne pas distraire les clients de leurs achats, mais vous pouvez ajouter certains éléments pour les empêcher d'abandonner leur panier. Par exemple, un code de réduction contextuel les encouragerait à finaliser l’achat et à économiser de l’argent. Afficher des témoignages de produits ou une garantie de remboursement permettrait de convaincre les clients douteux d'avoir confiance dans leur achat.
Commençons par nous assurer que nous disposons des éléments nécessaires pour une page de panier optimisée.
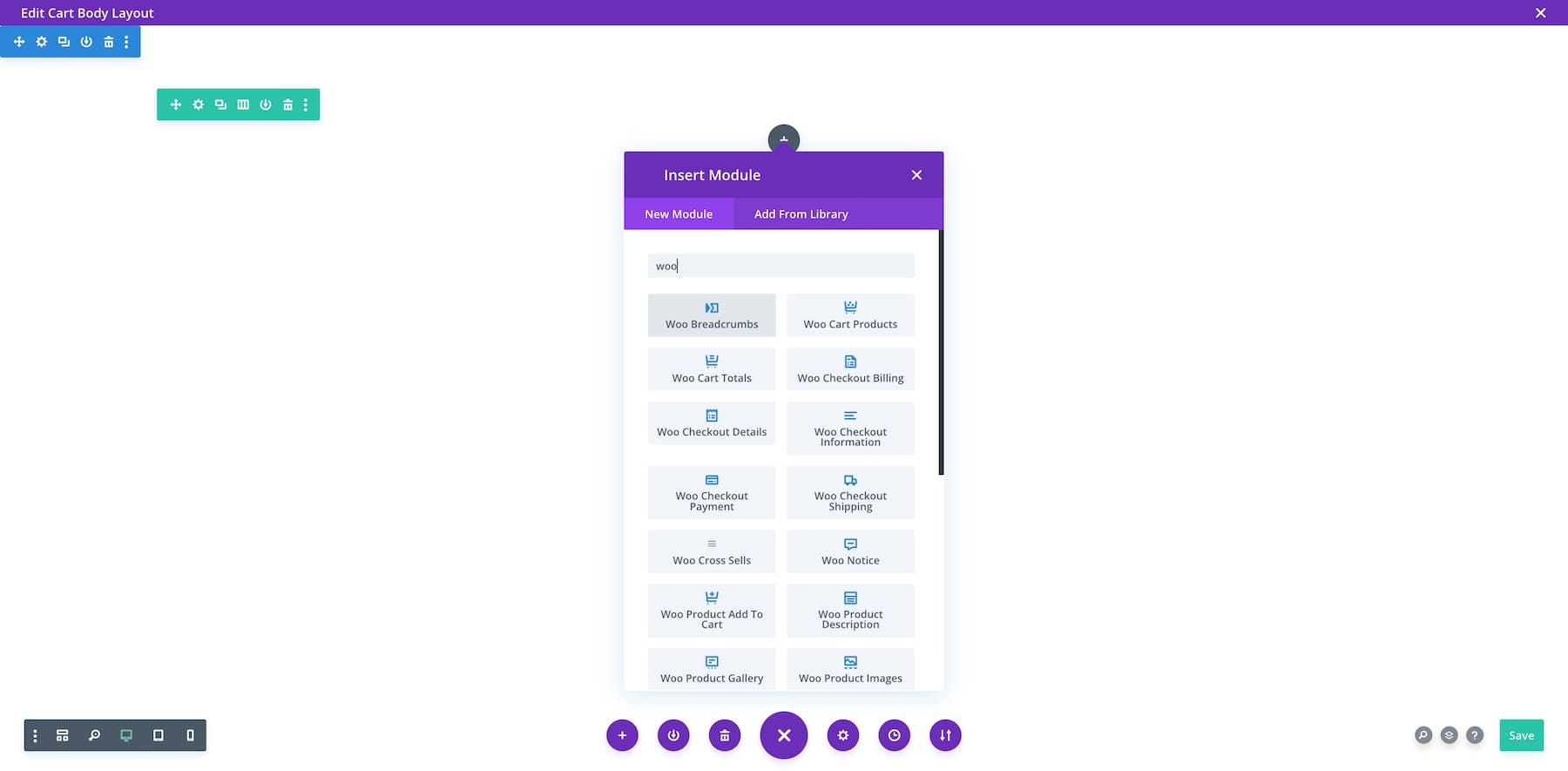
Utiliser les modules de panier WooCommerce de Divi
Divi est livré avec des modules natifs WooCommerce qui vous aident à ajouter facilement des fonctionnalités à votre boutique en ligne sans toucher au code. Par exemple , le module Woo Cart Products crée une belle liste de tous les produits que les clients ajoutent au panier. Il comprend également une colonne pour appliquer les codes promo et un bouton désactivé (surligné en gris) qui ne devient actif que lorsque les clients ont ajouté des produits à leur panier. Le module Woo Cart Totals affiche le prix d'achat total avec des informations supplémentaires telles que l'adresse de livraison et un bouton Passer à la caisse .

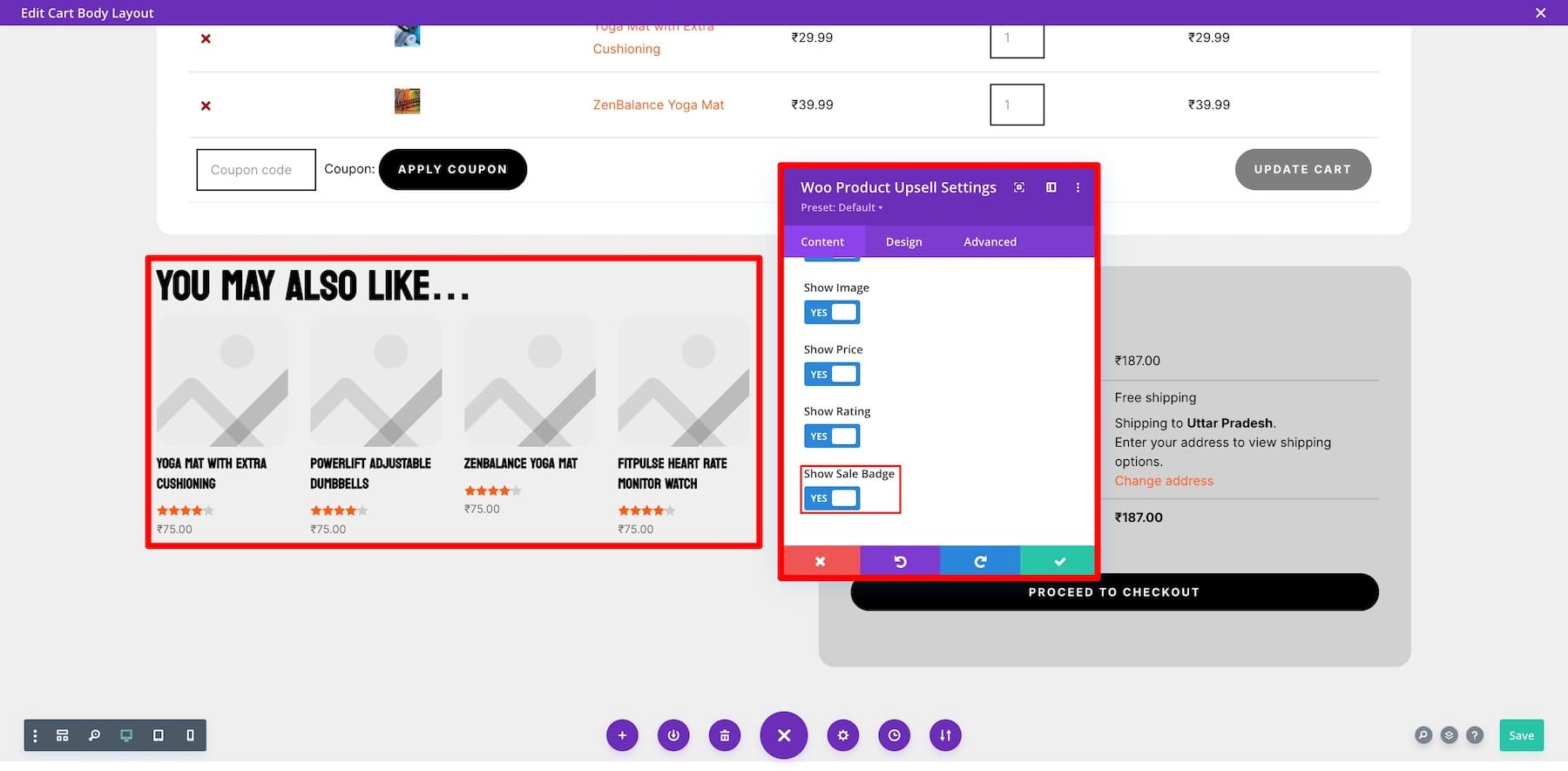
Le modèle de panier généré par Divi Quick Sites comprend déjà les éléments nécessaires, vous n'aurez donc pas à vous soucier de ce qu'il faut inclure. Essayons plutôt d'ajouter une section « Cela pourrait vous intéresser » pour encourager les clients à ajouter plus d'articles à leur panier . Pour ce faire, vous devez ajouter l’élément Woo Product Upsell . Assurez-vous d'activer l'icône Afficher le badge de vente pour créer une urgence.

Pour personnaliser les paramètres d'un module, survolez-le et cliquez sur l'icône en forme d'engrenage (paramètres). Maintenant, basculez entre Contenu (pour modifier le contenu de l'élément), Conception (pour modifier les polices, les couleurs, la taille, etc.) et Avancé (pour modifier le CSS personnalisé, ajouter des conditions, etc.).
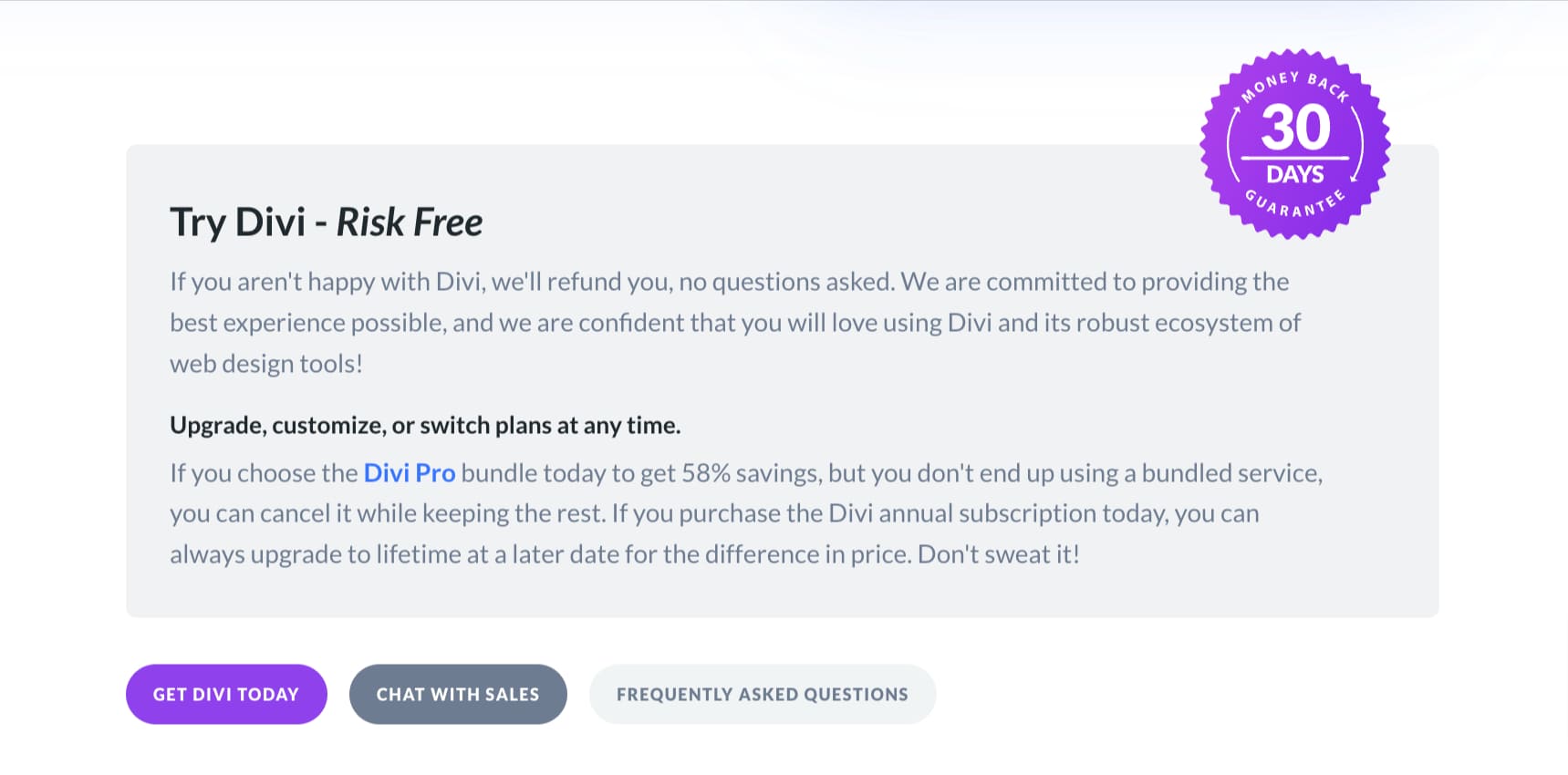
Vous pouvez également créer une section de garantie de remboursement comme celle-ci pour donner plus de crédibilité à notre page panier. Pour en créer un, ajoutez des éléments Titre, Paragraphe, Boutons et Icône . Vous pouvez utiliser Divi AI pour générer une copie convaincante de votre carte de garantie.

Utiliser le contenu dynamique de Divi pour extraire des données spécifiques au produit
Un autre avantage de WooCommerce et des modules natifs de Divi est qu'ils sont dynamiques, ce qui signifie qu'ils extraient automatiquement les données de produits spécifiques sans que vous les saisissiez manuellement. Ceci est particulièrement efficace lorsque vos clients configurent le panier et sélectionnent les produits. Vous pouvez également modifier les paramètres de contenu dynamique de certains éléments pour personnaliser encore plus l'expérience des utilisateurs.
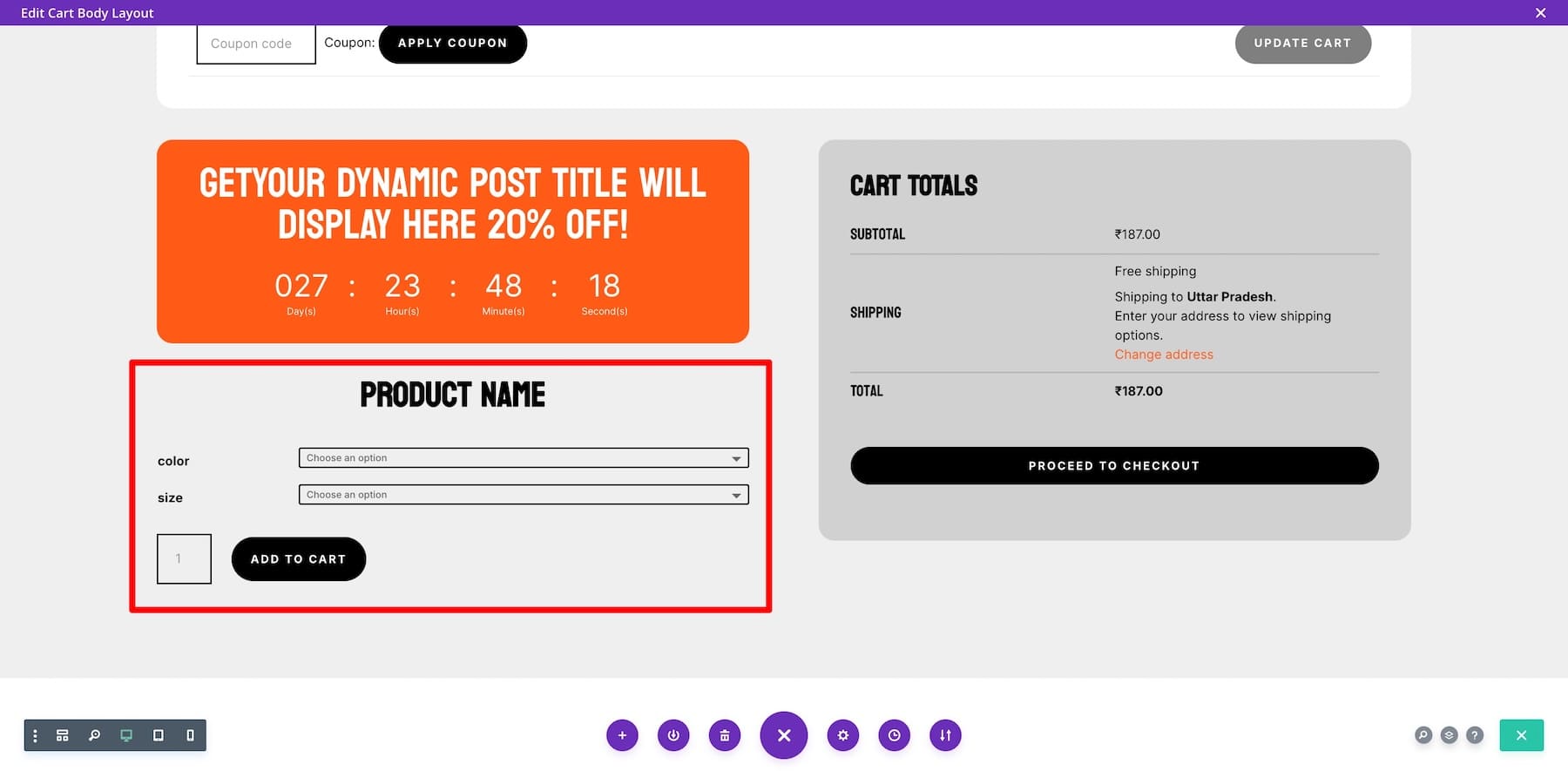
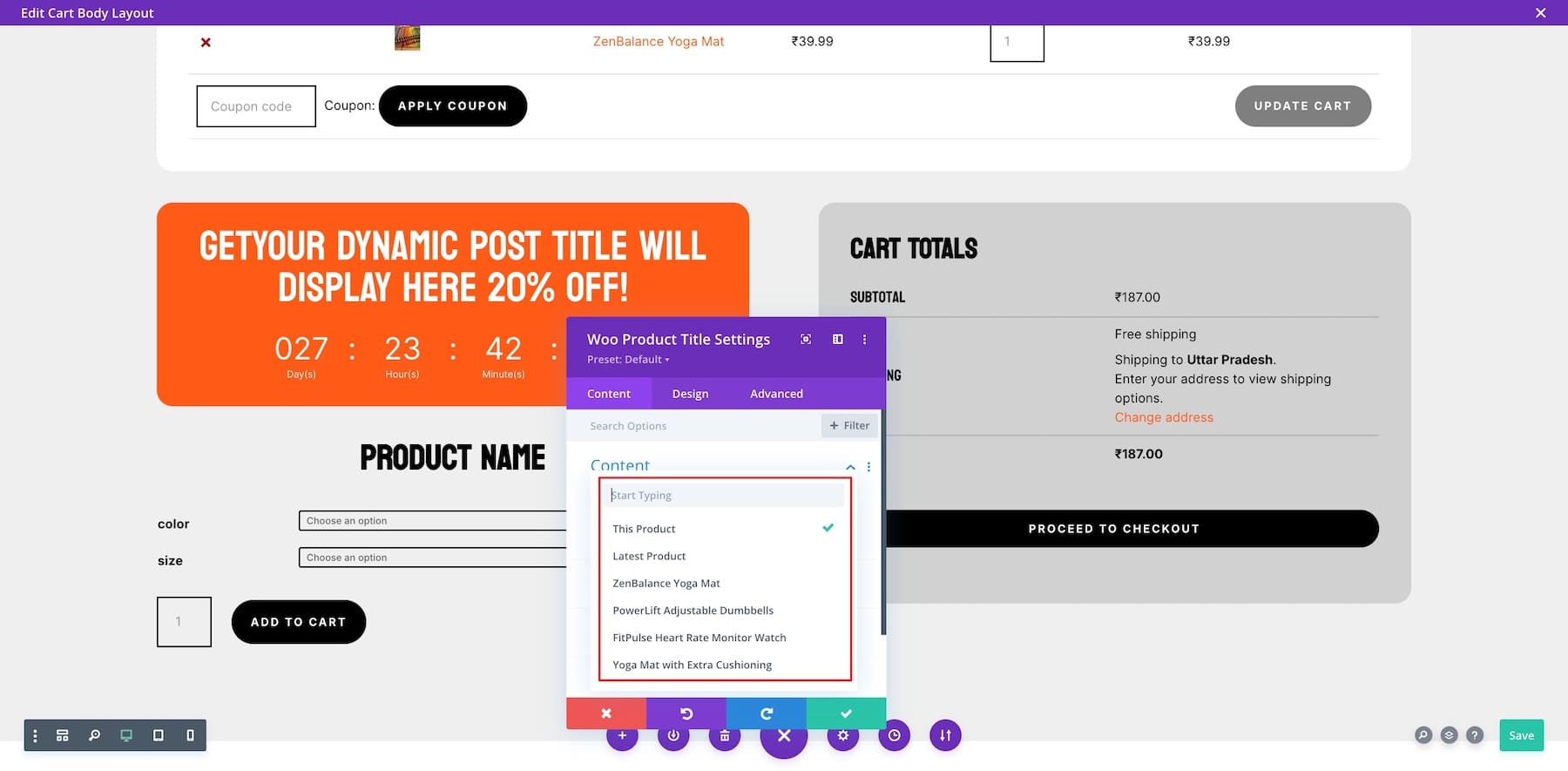
Par exemple, vous pouvez afficher un compte à rebours spécifique au produit avec une remise considérable pour encourager votre client à ajouter le produit au panier. Pour ce faire, créons d'abord un compte à rebours et personnalisons ses paramètres de contenu dynamique.
Une fois que vous avez décidé combien de temps vous souhaitez afficher le compte à rebours (c'est une bonne idée de prévoir 10 à 15 minutes pour créer FOMO afin de ne pas profiter d'une réduction énorme), vous devez créer une section Ajouter au panier du produit. Utilisez Woo Product Name, Woo Product Description, Woo Add to Cart et d'autres modules Woo pour créer une section irrésistible.

Vous pouvez offrir un produit spécifique ou le dernier produit avec une remise énorme. Sélectionnez le produit que vous souhaitez offrir et Divi extraira automatiquement les informations pertinentes.

Divi propose plusieurs modules puissants pour améliorer les pages de panier WooCommerce. Le compte à rebours crée une urgence pour les ventes à durée limitée, ce qui accélère les achats. Le Woo Cross vend Le module met en avant les produits connexes ou complémentaires à ajouter à l'achat. Il y en a beaucoup d'autres, alors jouez avec d'autres modules, utilisez Divi Leads pour exécuter des tests et créez un modèle de panier WooCommerce unique qui convertit réellement.
Commencez avec Divi
Utiliser les conditions de Divi pour ajouter un code promo
La puissante fonctionnalité de Divi, Conditions, vous permet d'optimiser vos pages de panier pour différentes situations. Par exemple, si un client remplit son panier mais décide de partir, vous pouvez mettre en place une promotion de panier abandonné avec un code de réduction pour l'encourager à finaliser l'achat. Ou placez stratégiquement des produits avec des remises à l'aide du module Woo Product Upsell pour apparaître chaque fois que les clients ont quelques produits dans leur panier ou visitent la page du panier.
Les options Conditions de Divi peuvent aider à créer des expériences d'achat uniques. Par exemple, vous pouvez afficher différentes sections de la page produit aux utilisateurs connectés et aux utilisateurs invités. Si certains de vos produits sont en rupture de stock, vous pouvez afficher une autre remise pour encourager les utilisateurs à en ajouter d'autres dans leur panier.
3. Enregistrez les modifications et prévisualisez la page de votre panier
Une fois satisfait de votre design, cliquez sur le bouton Enregistrer en bas à droite de Divi Builder.
Commencez avec Divi
Ajout d'un formulaire contextuel d'option de courrier électronique (facultatif)

Vous pouvez également utiliser le plugin Bloom de Divi pour créer une fenêtre contextuelle d'inscription par e-mail avec des coupons de réduction exclusivement pour les abonnés par e-mail. Bloom est livré avec de nombreux types d'affichage différents, y compris une fenêtre contextuelle qui peut être activée en fonction de certains déclencheurs que vous pouvez choisir. Par exemple, vous pouvez afficher la popup si un utilisateur est inactif sur la page produit ou après une certaine période de temps. Vous pouvez même déclencher une fenêtre contextuelle personnalisée sur la page de remerciement après avoir effectué un achat. Ce serait le moment idéal pour offrir une réduction pour rejoindre votre liste de diffusion afin que vous puissiez obtenir plus de ventes.
Commencez avec Divi + Bloom
Plus de façons d'optimiser votre page de panier WooCommerce
Outre la personnalisation de votre modèle de panier WooCommerce avec Divi, voici quelques plugins et extensions WooCommerce essentiels qui vous aideront à optimiser encore plus vos pages de panier :
- Bloom : pour réduire les taux de paniers abandonnés, collectez des prospects par e-mail directement à partir de vos pages de produits en proposant des remises spéciales ou des mises à jour en échange d'inscriptions par e-mail.
- Divi Mini Cart : affichez un bouton de panier unique sur d'autres pages WooCommerce pour permettre aux clients d'accéder facilement à leur page de panier.
- Dispositions Divi Woo : obtenez de superbes mises en page de panier, de produits et WooCommerce avec une option d'importation en un clic.
- Divi Marketplace : trouvez d'autres thèmes enfants, extensions et mises en page personnalisés étonnants pour améliorer vos pages de panier.
- WooCommerce One Page Checkout : améliorez les taux de conversion en permettant aux clients de terminer le processus de paiement sur une seule page.
- Quantités min/max pour WooCommerce : les clients peuvent personnaliser leur panier d'achat en ajoutant une option de quantité minimale et maximale à chaque produit.
- Force Sells pour WooCommerce : ajoutez automatiquement au panier les produits que les clients souhaitent acheter en fonction de l'interaction de l'utilisateur.
- Avis de panier pour WooCommerce : ajoutez des avis de panier personnalisés pour fournir des informations pertinentes qui pourraient aider à augmenter les ventes.
- Ventes incitatives de panier pour WooCommerce : ajoutez des offres de vente incitative et de vente croisée à votre page de panier WooCommerce.
Outils pour personnaliser les pages du panier WooCommerce
| Tâche | Outil suggéré | |
|---|---|---|
| 1 | Personnalisez les pages WooCommerce sans codage | Générateur Divi WooCommerce |
| 2 | Ajoutez des produits, des options de paiement et créez une boutique en ligne | WooCommerce |
| 3 | Générez une description de produit, des titres, des images et des mises en page complètes | Divi IA |
| 4 | Compresser les images de produits sans compromettre la qualité | EWWW |
| 5 | Autoriser les clients à partager des produits sur les réseaux sociaux | Monarque |
| 6 | Créez des formulaires d'inscription par e-mail irrésistibles pour encourager les utilisateurs à s'inscrire à votre liste de diffusion | Floraison |
| 7 | Afficher les icônes du panier sur toutes les pages WooCommerce | Divi Mini Chariot |
| 8 | Obtenez des mises en page de panier WooCommerce magnifiquement conçues en un clic | Dispositions Divi Woo |
| 9 | Trouvez des milliers de mises en page et d'extensions WooCommerce | Marché Divi |
| 10 | Optimisez les pages de produits pour le référencement et attirez les acheteurs organiques | Référencement RankMath |
| 11 | Créer un processus de paiement d'une page dans WooCommerce | Paiement en une seule page |
| 12 | Définir les quantités minimales et maximales pour les achats de produits | Quantités minimales et maximales pour WooCommerce |
| 13 | Forcez l'ajout de produits pertinents aux paniers de vos clients | Forcer les ventes pour WooCommerce |
| 14 | Afficher des avis personnalisés sur les paniers des clients | Avis de panier pour WooCommerce |
| 15 | Créez des ventes incitatives WooCommerce pour encourager davantage d'ajouts au panier | Ventes incitatives de panier pour WooCommerce |
Divi + WooCommerce est la solution e-commerce ultime
Divi + WooCommerce est une combinaison puissante parfaite pour créer des boutiques de commerce électronique. La personnalisation de Divi perfectionne la fonctionnalité de commerce électronique de WooCommerce, afin que vous puissiez créer des pages de panier attrayantes, optimiser les conversions et offrir des expériences d'achat exceptionnelles.
Commencez avec Divi
