Comment créer et modifier un pied de page dans Elementor
Publié: 2022-05-11Le pied de page du site Web est une zone qui apparaît en bas de la page, sous le contenu du site Web. Cette section de la page Web contient généralement le logo du site Web, le menu de navigation, le formulaire d'inscription, la carte, les liens vers les réseaux sociaux et les coordonnées d'une entreprise ou d'une organisation. Les pieds de page peuvent varier considérablement en taille, contenu et style en fonction de leur objectif et du type de site Web sur lequel ils sont présents.
Si vous utilisez Elementor pour concevoir votre site Web, vous pouvez facilement créer le pied de page de votre site Web en quelques minutes avec ses widgets pratiques ou ses blocs de pied de page prédéfinis. De plus, vous disposez de nombreuses options de personnalisation pour afficher des informations utiles pour vos visiteurs.
Dans ce blog, nous allons vous montrer comment modifier un pied de page dans Elementor en suivant deux méthodes simples. De plus, nous allons partager une partie bonus. Ne le manquez pas si vous souhaitez utiliser des blocs de pied de page gratuits pour votre site Web.
Plongeons-nous dans le guide.
2 méthodes différentes pour modifier le pied de page dans Elementor
L'en-tête et le pied de page sont des éléments de site Web communs à chaque site Web. Vous pouvez facilement concevoir et personnaliser l'en-tête de votre site Web à l'aide d'Elementor. Mais ici, nous nous concentrons sur la façon dont vous pouvez concevoir un pied de page avec Elementor.
Si vous souhaitez concevoir un en-tête personnalisé avec Elementor, vous pouvez suivre les didacticiels pratiques ci-dessous.
- Comment concevoir un en-tête Elementor personnalisé en 2 minutes
- Comment modifier votre en-tête WordPress avec Elementor
Dans cette section, nous allons vous montrer comment modifier le pied de page de 2 manières possibles à l'aide d'Elementor.
Méthode 1 : modifier le pied de page à l'aide des widgets Elementor
Méthode 2 : modifier le pied de page à l'aide du générateur de thèmes Elementor
Choisissez une méthode qui vous convient.
Commençons:
Méthode 1 : modifier le pied de page à l'aide des widgets Elementor
Ici, vous apprendrez à concevoir et à personnaliser un pied de page à partir de zéro à l'aide des widgets Elementor.
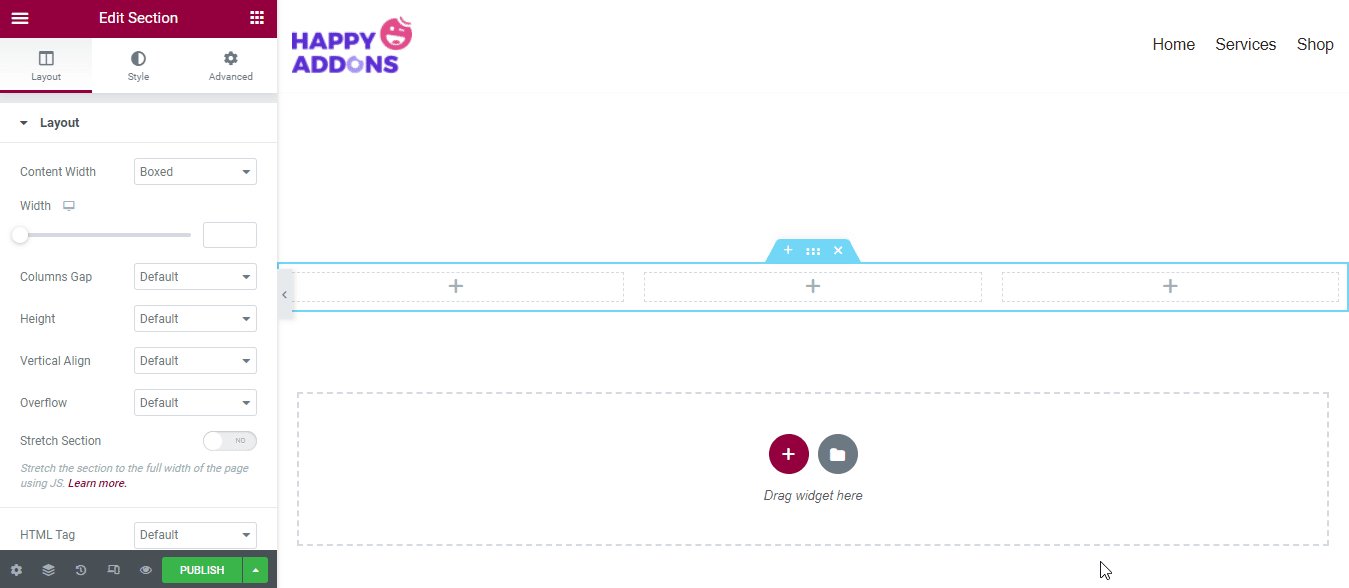
Étape 1 : Définir la structure du pied de page
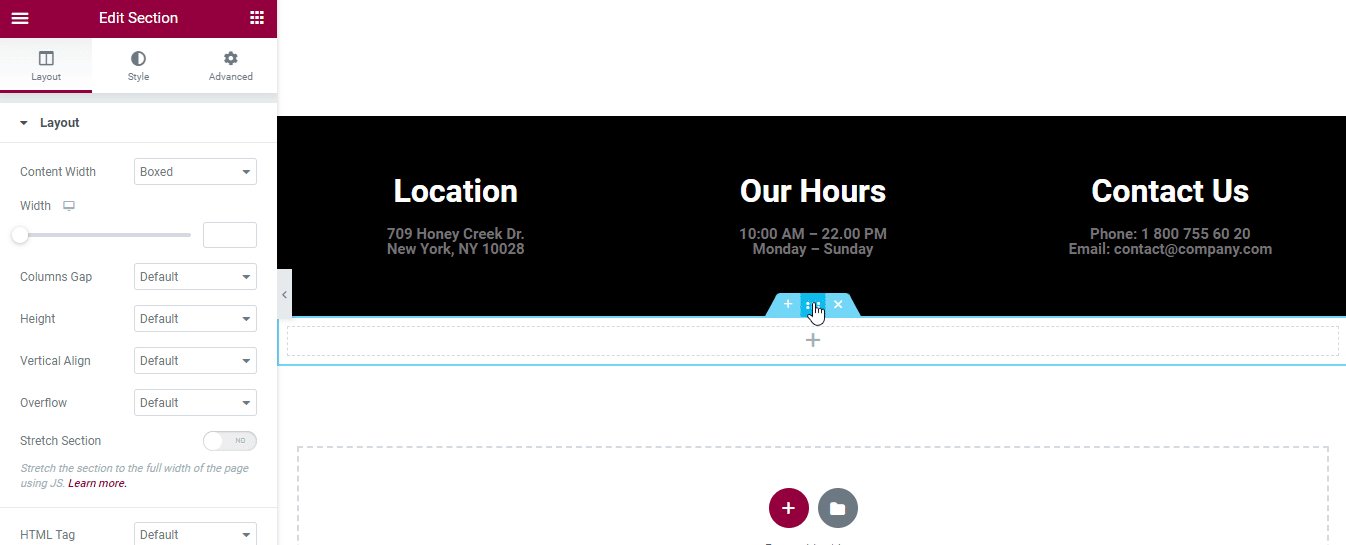
Tout d'abord, nous devons ajouter une structure pour concevoir notre pied de page. Vous pouvez le faire en cliquant sur l'icône ( + ). Suivez l'image ci-dessous. ici, nous avons ajouté trois colonnes.

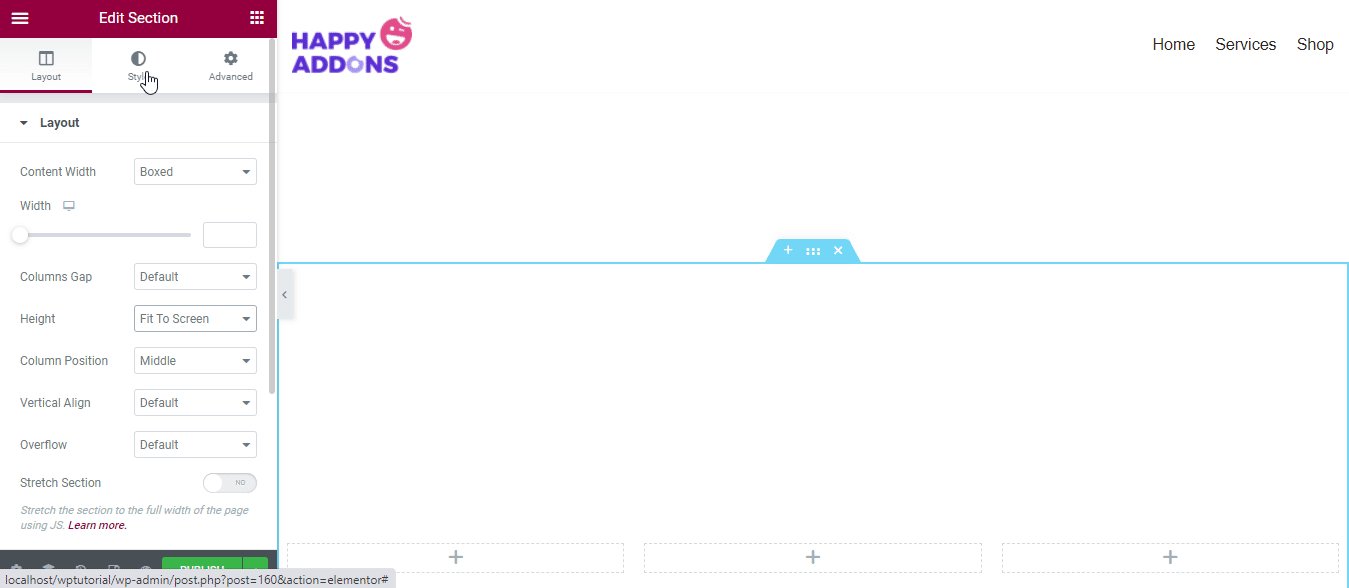
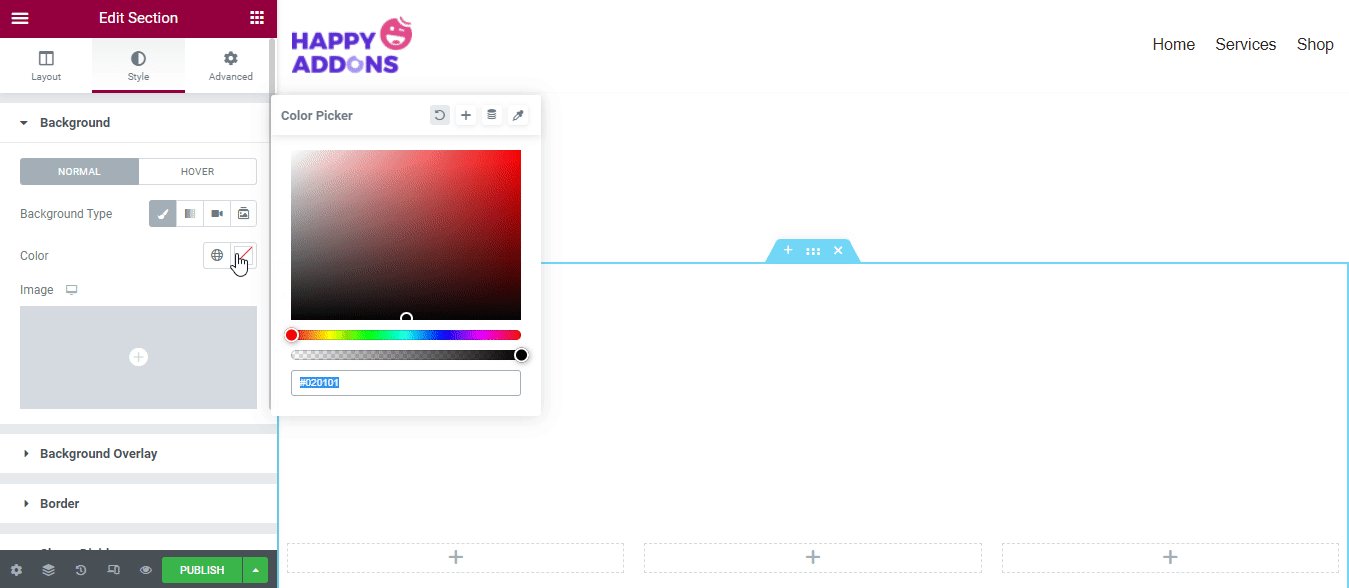
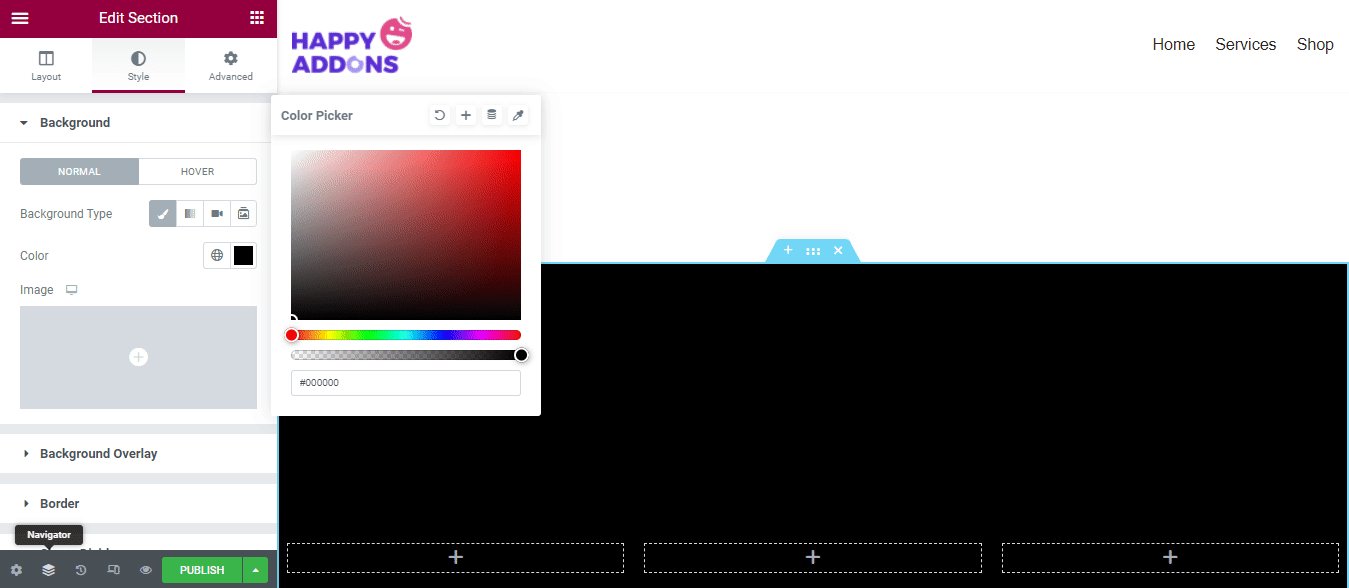
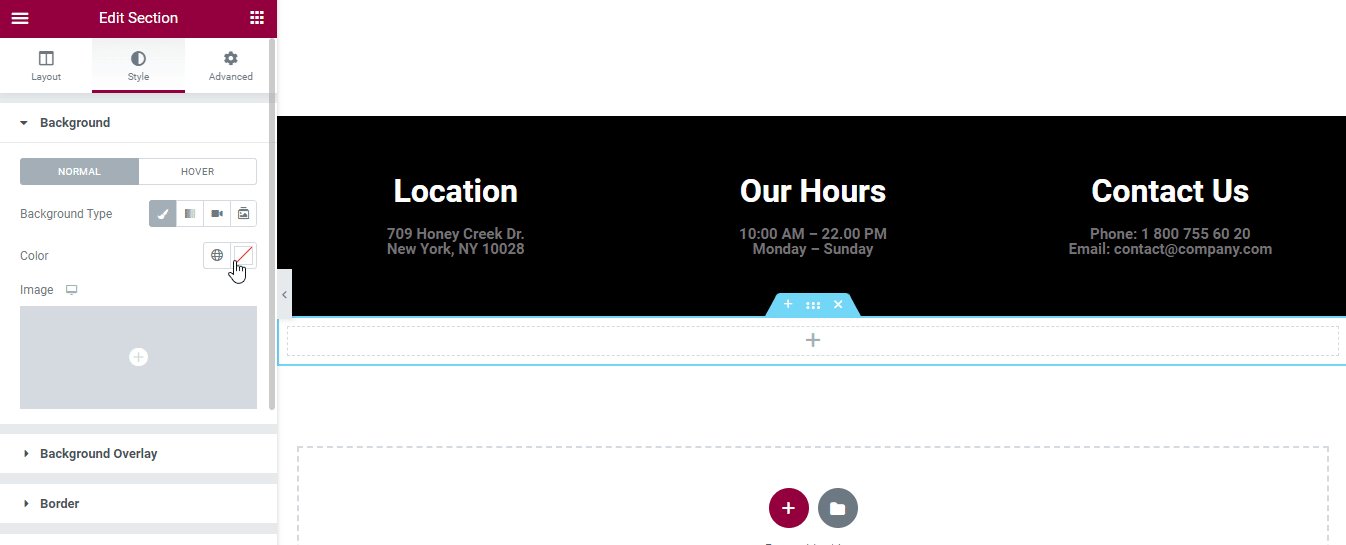
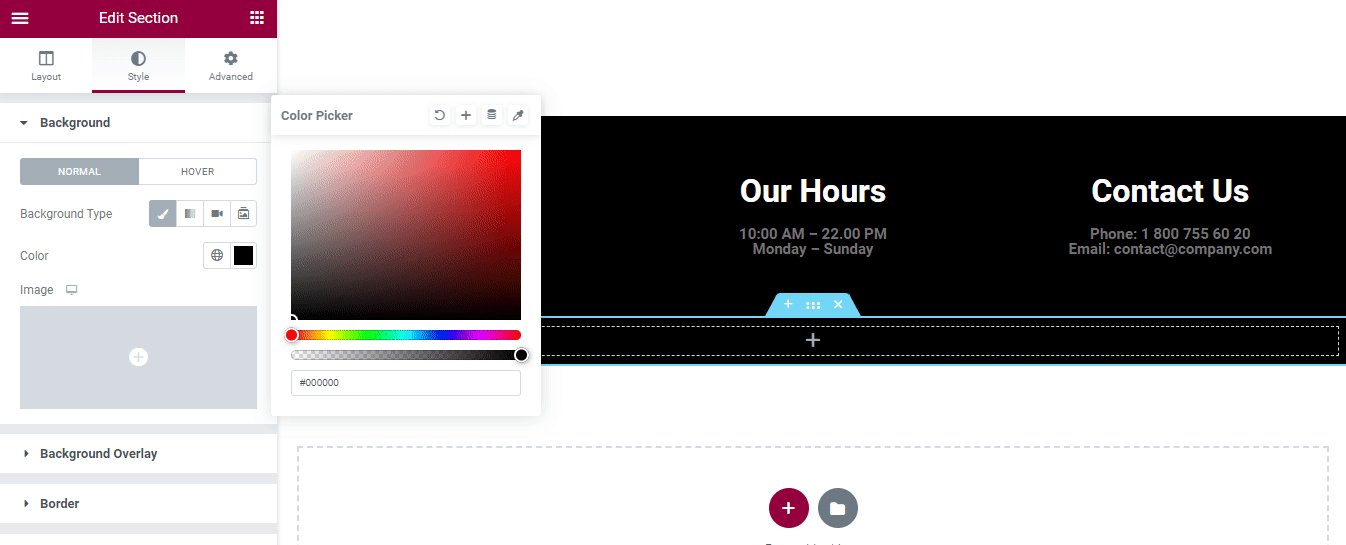
Après avoir ajouté la structure du pied de page, il est temps de modifier la section Layout et d'ajouter un Background Color .

Étape 2 : Ajouter un widget d'en-tête
Nous prévoyons d'ajouter trois contenus différents aux trois colonnes différentes. Ajoutons.
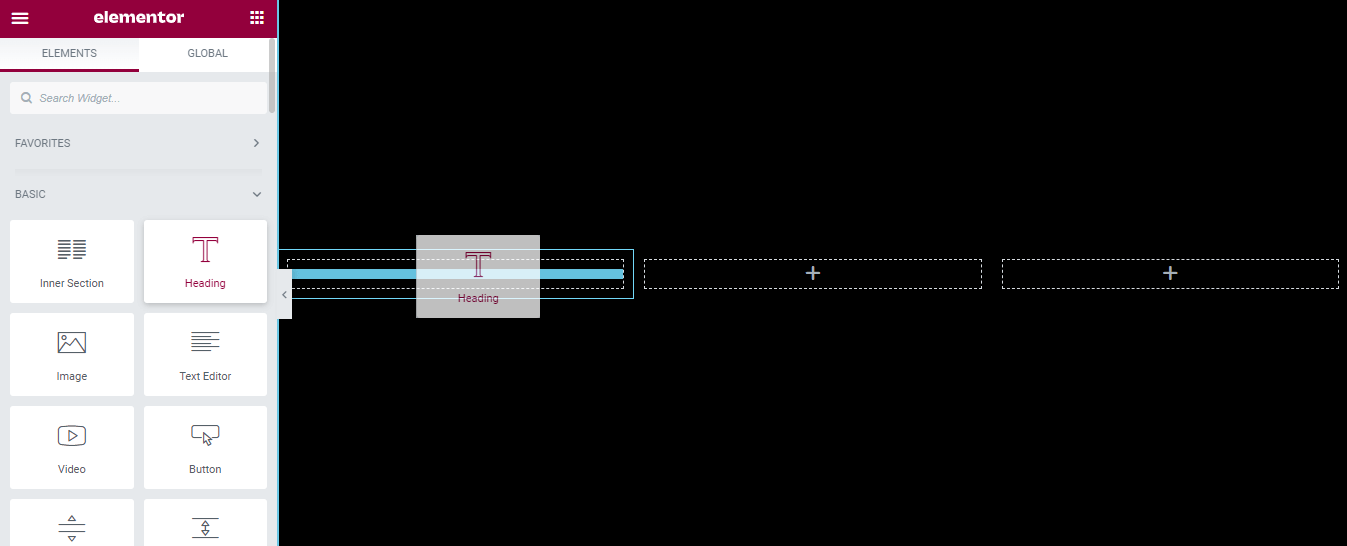
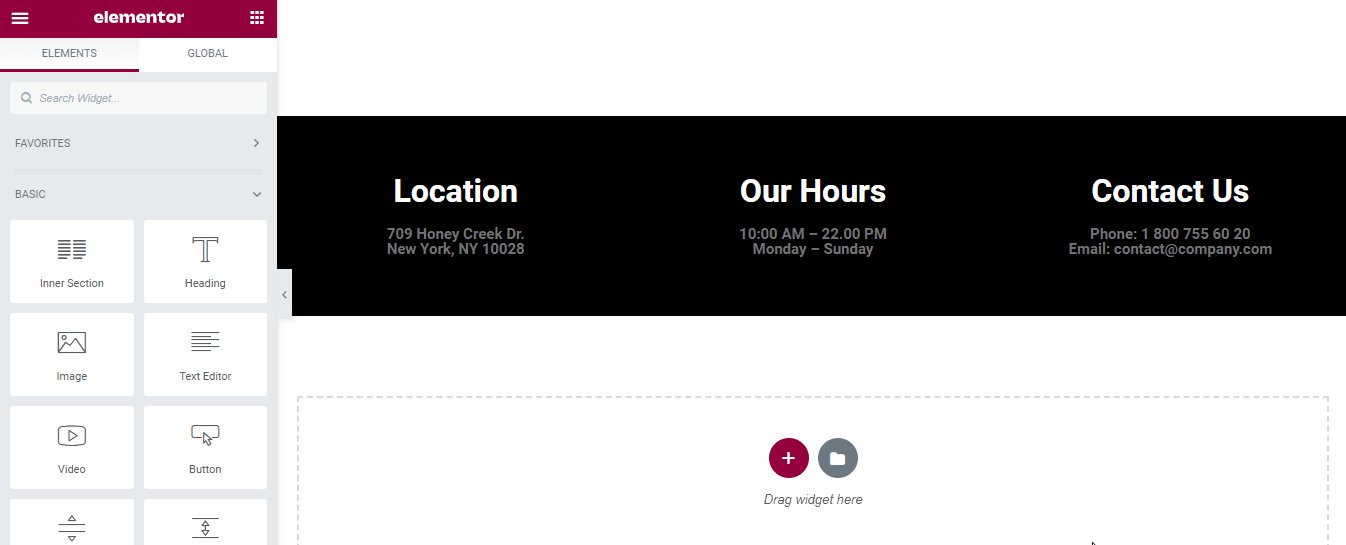
Tout d'abord, recherchez le widget Heading dans la galerie de widgets Elementor. Faites ensuite glisser et déposez le widget dans la colonne de gauche.

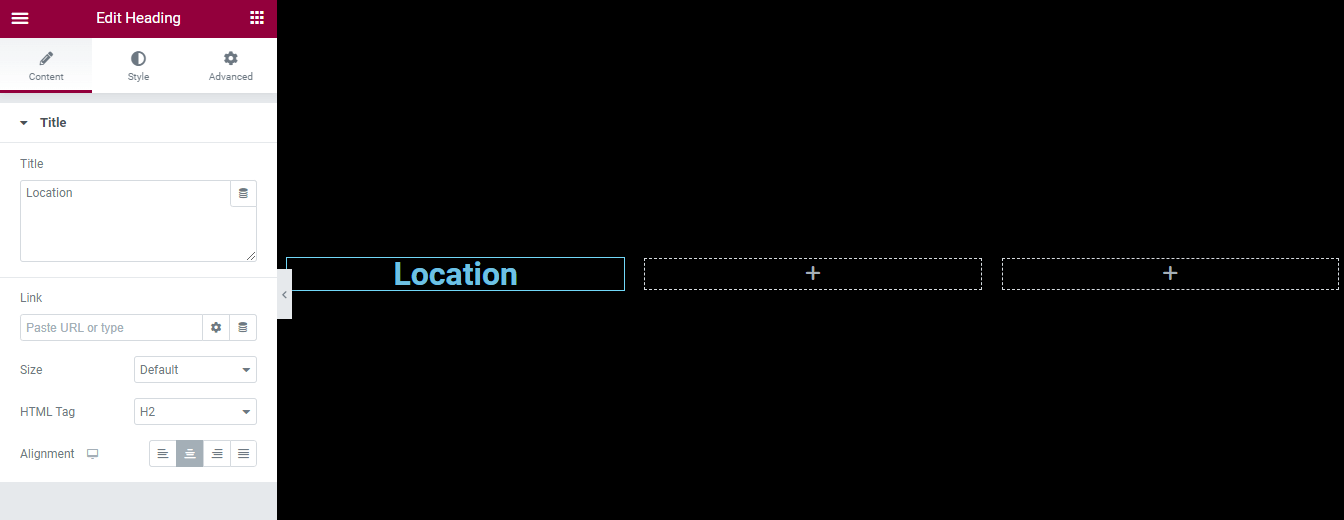
Dans la zone Contenu , vous pouvez gérer le contenu du titre. Ici, vous pouvez gérer le titre, le lien, la taille, la balise HTML et l' alignement de l'en-tête.

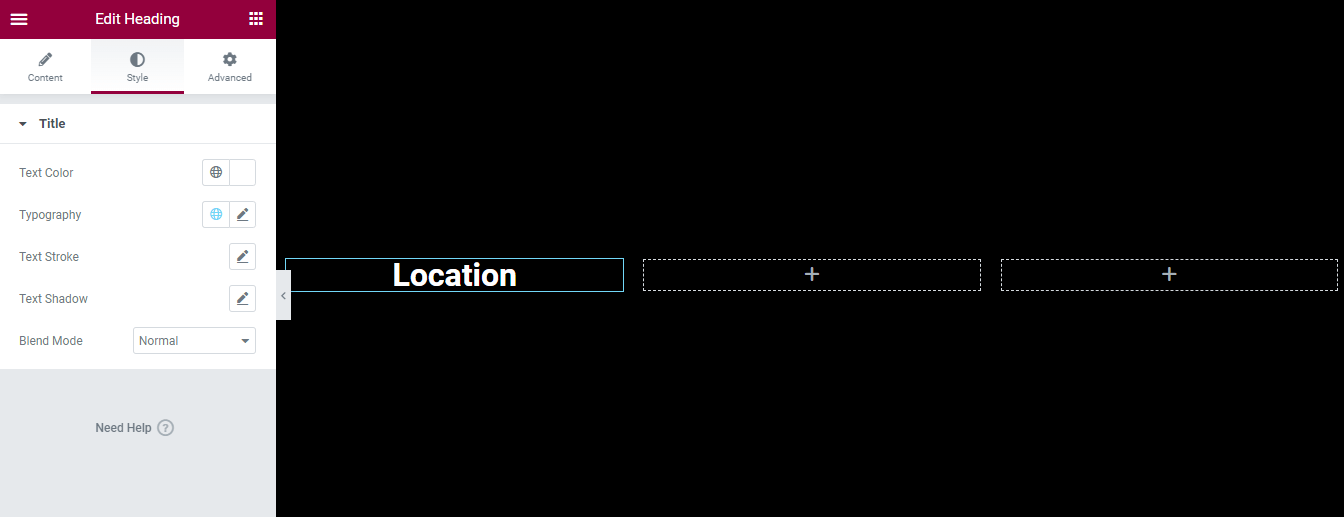
Vous pouvez personnaliser la conception du titre en accédant à la section Style . Vous pouvez modifier la couleur du texte, la typographie, le contour du texte, l'ombre du texte et le mode de fusion du titre.

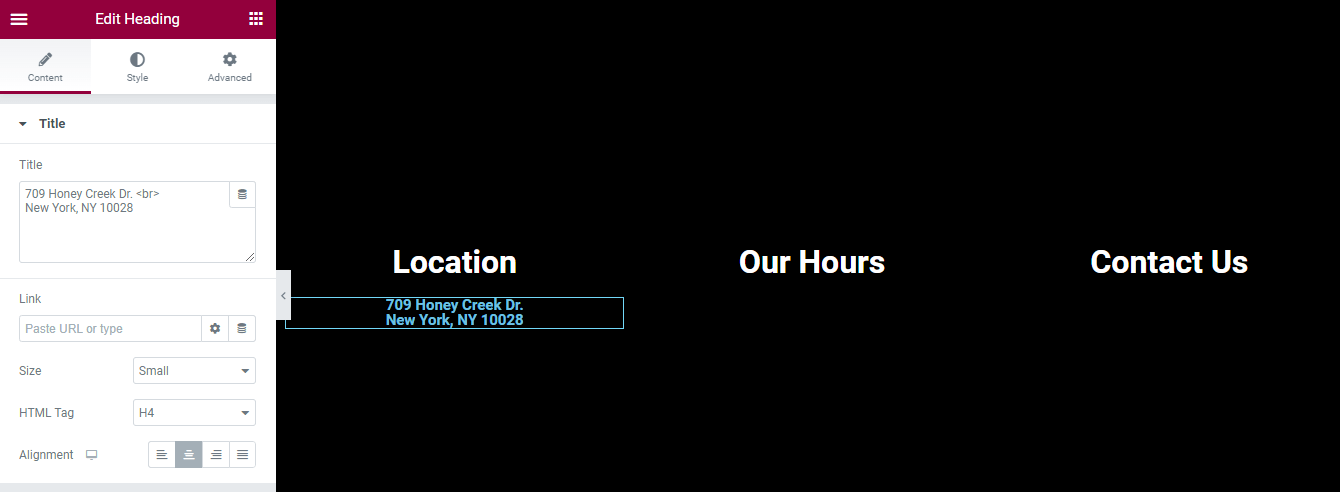
Nous avons également ajouté un autre en-tête sous l'en-tête « Emplacement » pour écrire l'adresse de l'entreprise en suivant le processus ci-dessus. De même, vous pouvez gérer et styliser le titre à votre manière.

Nous avons également ajouté du contenu aux deux autres colonnes. Voici l'aspect actuel du pied de page.

Étape 3 : Ajouter une autre section
Nous voulons ajouter nos icônes sociales à la zone de pied de page. Nous avons ajouté une autre section et défini son Layout & style . Vous pouvez suivre l'image ci-dessous pour apprendre le processus.

Étape 4 : Ajouter un widget d'icônes sociales
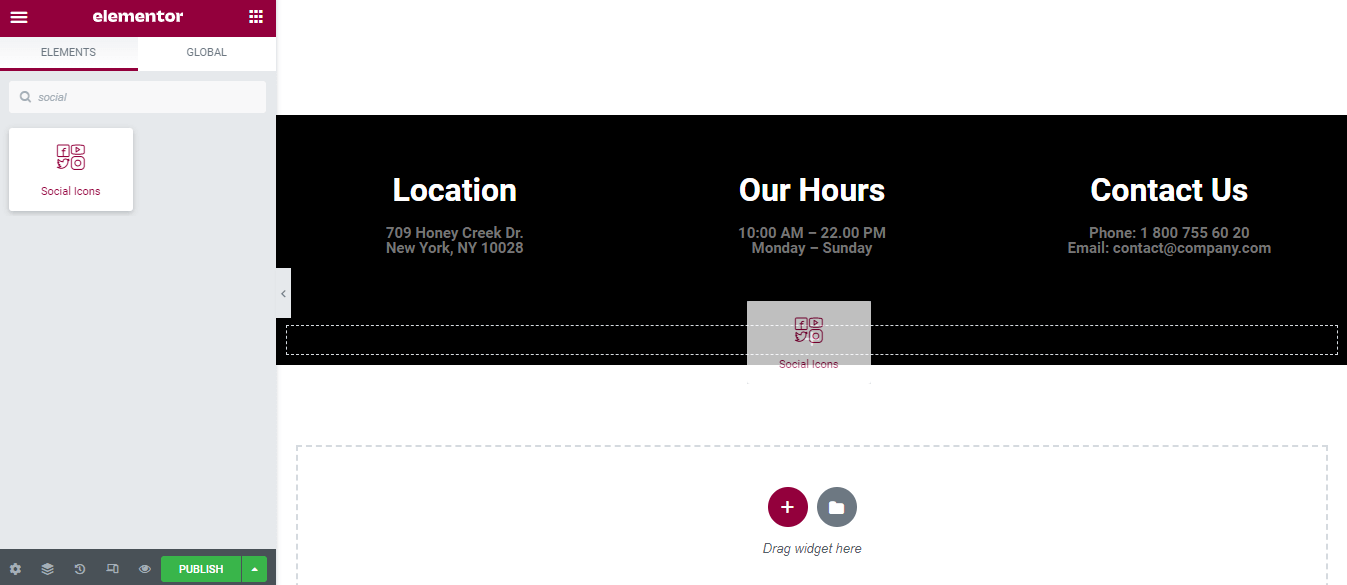
Recherchez d'abord le widget Icônes sociales . Ensuite, faites glisser et déposez le widget dans la section.

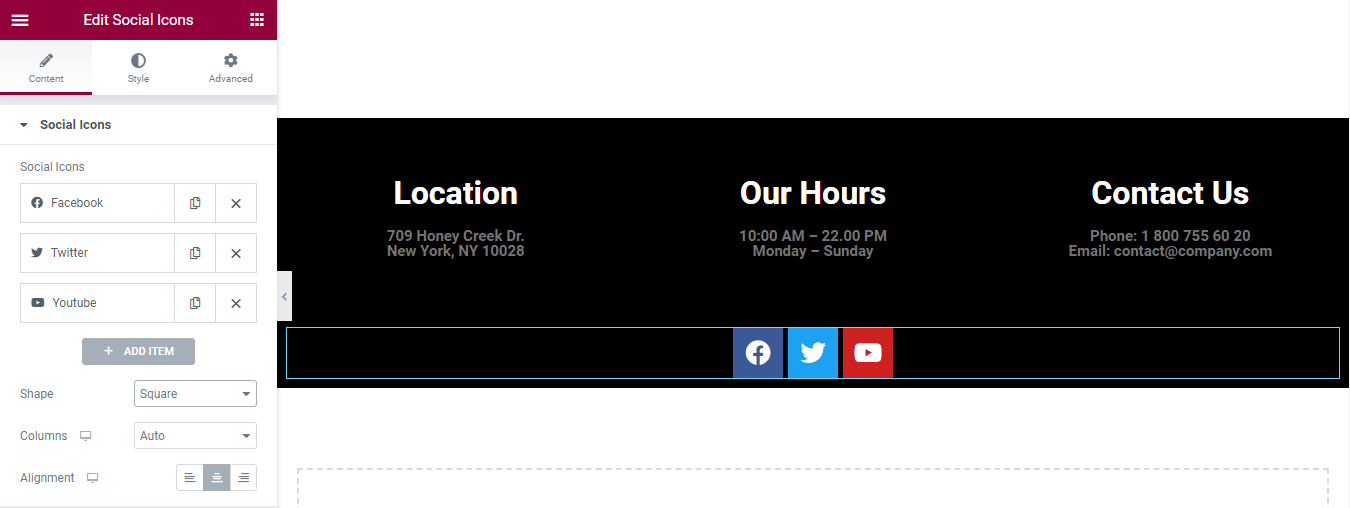
Dans la zone Contenu, vous pouvez gérer le contenu de vos icônes sociales. Ici, vous pouvez ajouter ou supprimer un élément et définir la forme, la colonne et l' alignement de l'icône sociale.

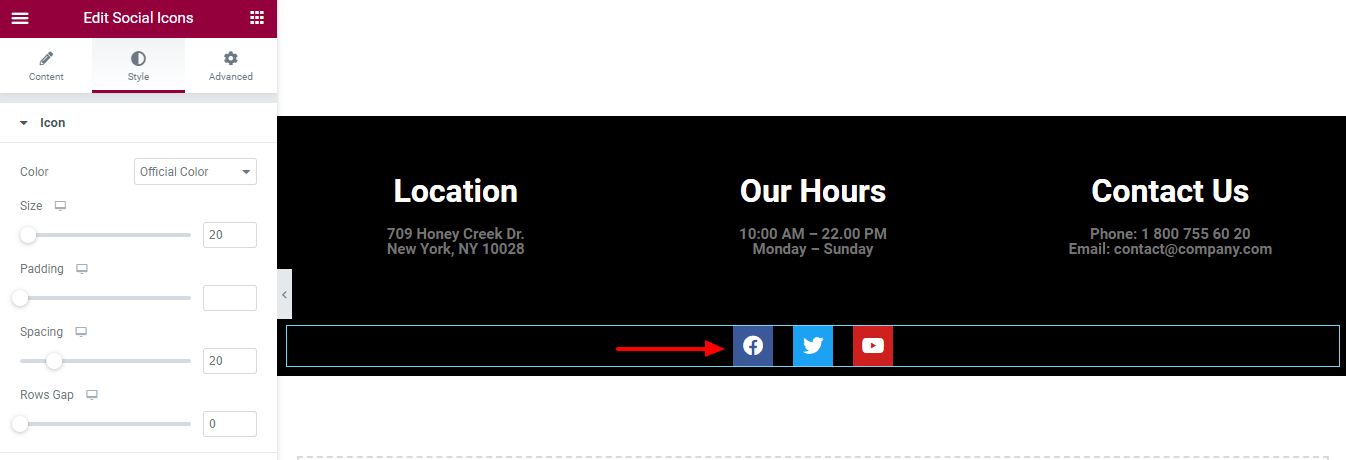
Accédez à la section Style pour personnaliser les icônes dans votre propre style.

Aperçu final
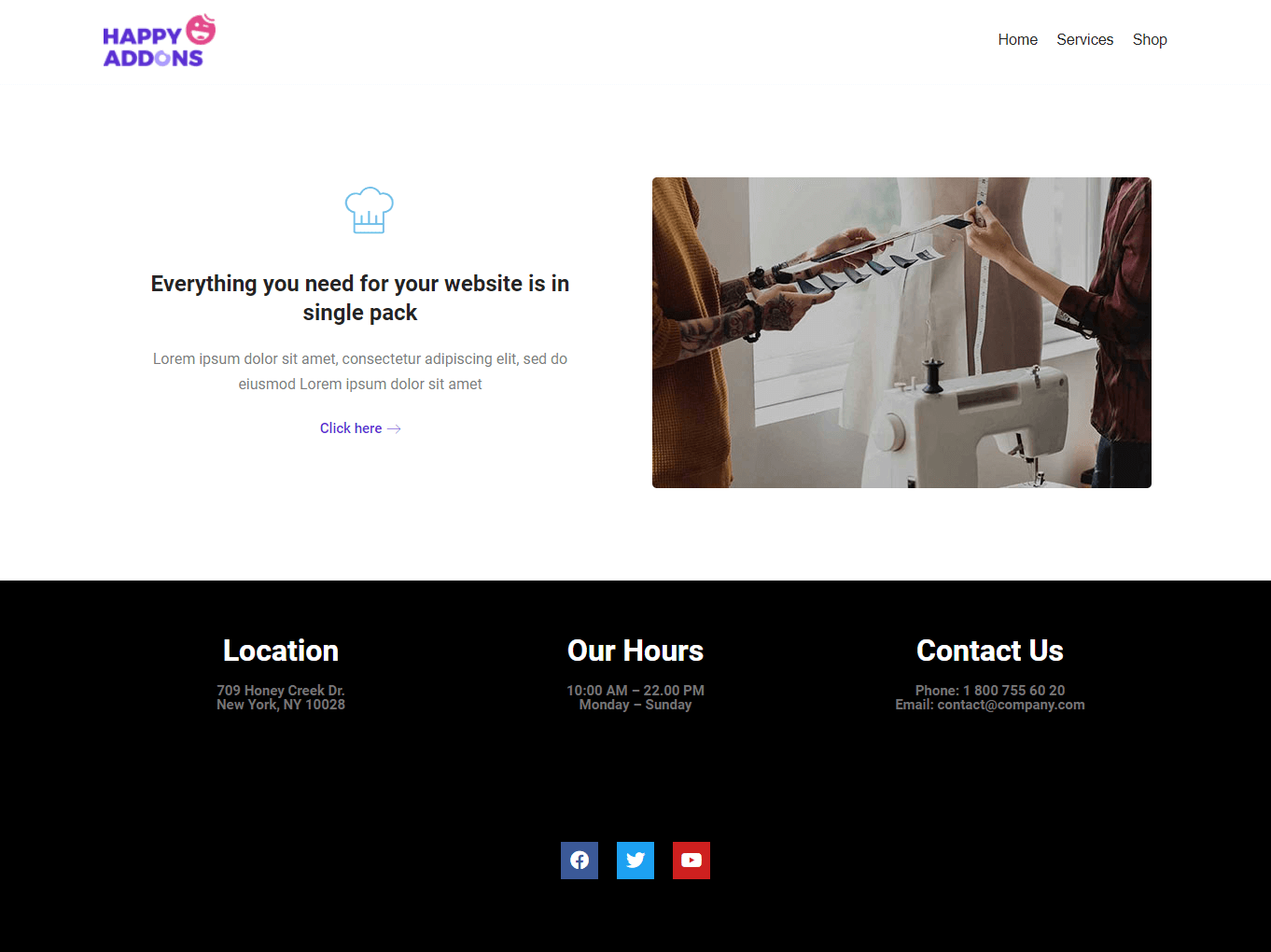
Nous avons ajouté du contenu à la page. Jetons un coup d'œil à la conception actuelle du pied de page.


Méthode 2 : modifier le pied de page à l'aide du générateur de thèmes Elementor
À ce stade, vous avez appris à concevoir et à personnaliser un pied de page à l'aide des widgets Elementor. Nous allons maintenant montrer comment utiliser Elementor Theme Builder pour créer un pied de page. Assurez-vous d'avoir installé et activé la version pro d'Elementor.
Plongeons-y.
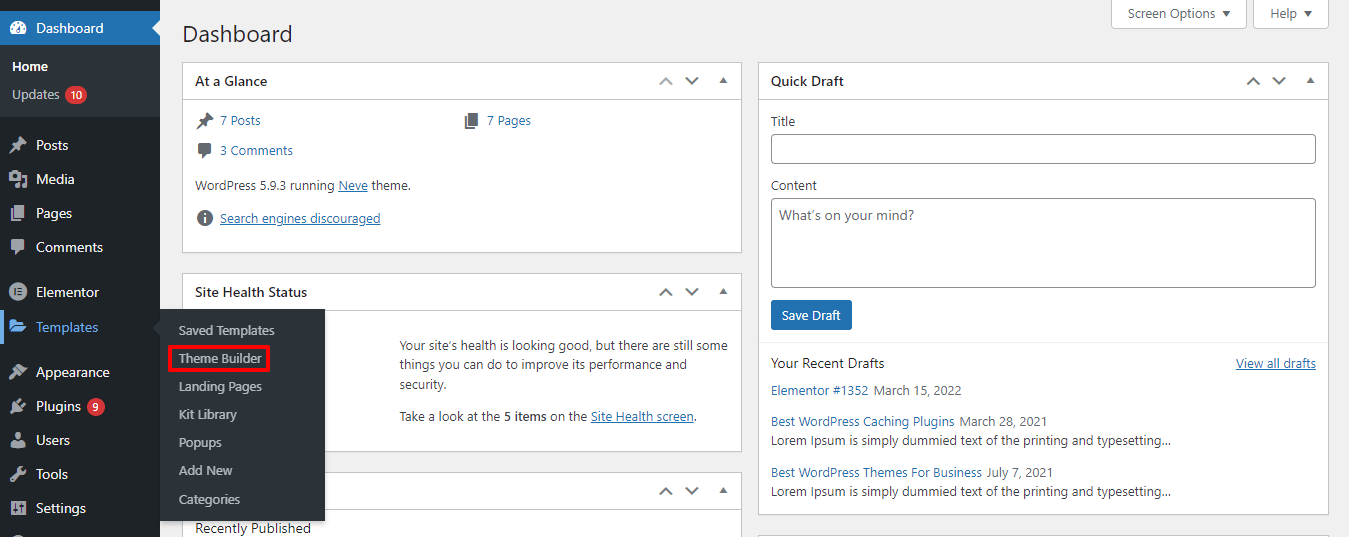
Tout d'abord, allez dans la zone Templates->Theme Builder .

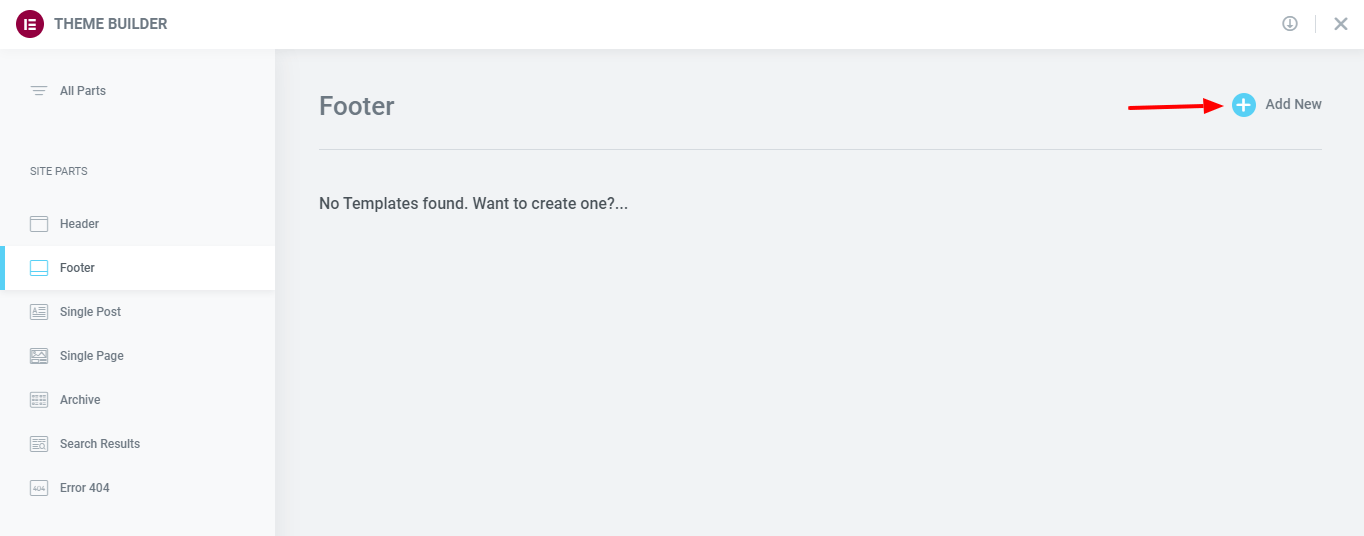
Après cela, vous aurez la possibilité d'ajouter votre pied de page. Ici, vous devez sélectionner les parties du site-> pied de page dans la barre latérale gauche. Cliquez ensuite sur le bouton Ajouter nouveau .

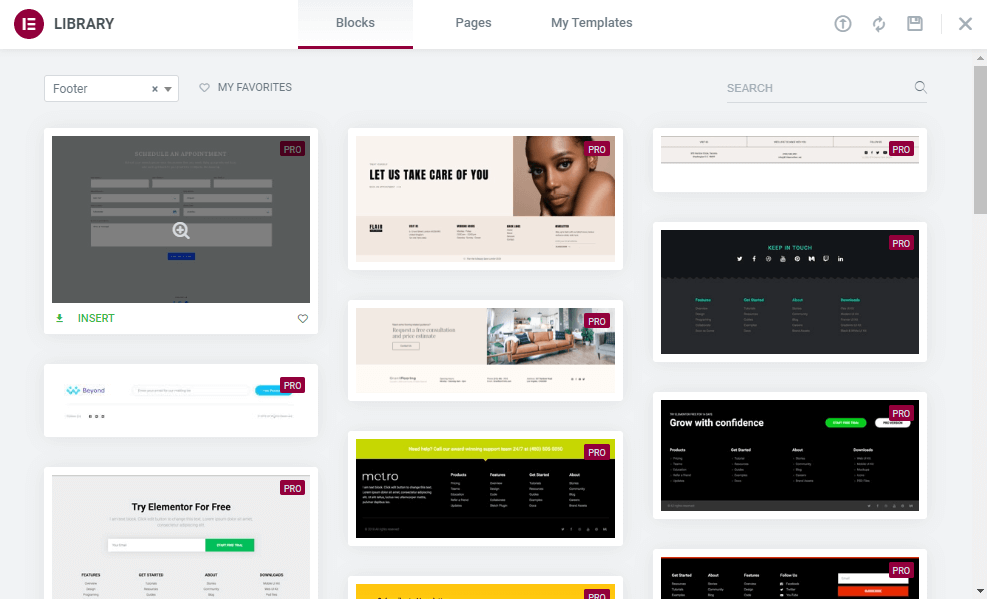
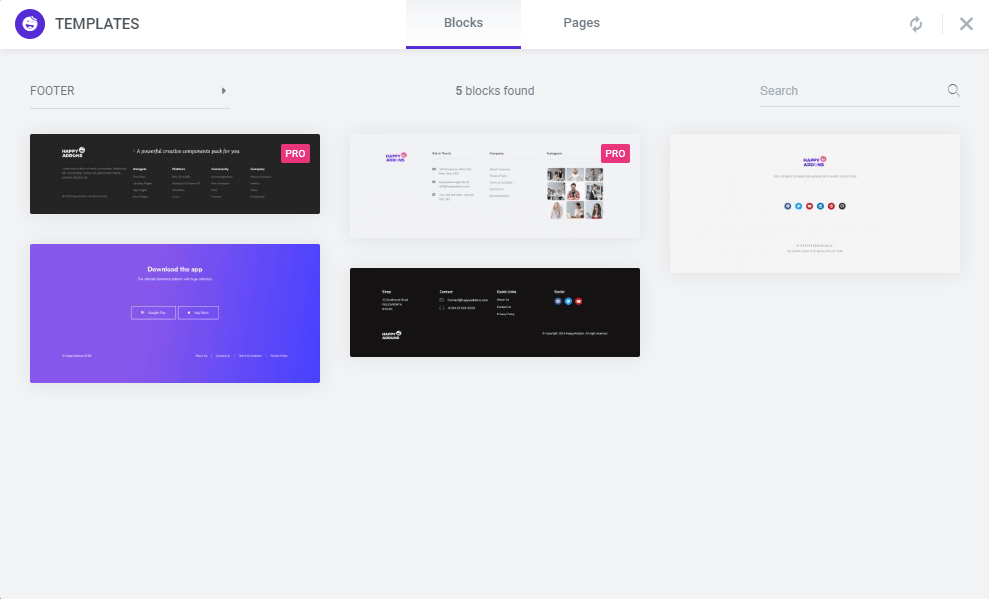
Dans la fenêtre contextuelle suivante, vous obtiendrez tous les blocs de pied de page. Choisissez celui qui convient et cliquez sur le bouton Installer pour installer le bloc sur votre site Web.

C'est ça.
Découvrez également comment concevoir un en-tête Elementor personnalisé .
Bonus : utilisez des blocs de pied de page gratuits Happy Addons sur votre site Web
Happy Addons est l'un des addons Elementor populaires et à croissance rapide qui sont livrés avec des modèles et des blocs prédéfinis pour la conception de votre site Web. Avec Happy Addons, vous pouvez facilement ajouter un pied de page à votre site Web avec ses blocs gratuits.

Lisez cet article pratique et apprenez à utiliser correctement la bibliothèque de modèles de Happy Addons.
FAQ sur la modification du pied de page dans Elementor
Pourtant, vous pouvez avoir des questions dans votre esprit. Dans cette section, nous avons répondu à quelques questions courantes concernant le pied de page Elementor.
1. Comment ajouter un pied de page dans un Elementor ?
Vous pouvez ajouter un pied de page à votre site Web alimenté par Elementor de deux manières possibles.
Méthode 1 : ajouter un pied de page à l'aide de widgets Elementor From Scratch
Méthode 1 : ajouter un pied de page à l'aide du générateur de thèmes Elementor
2. Comment changer le pied de page Elementor ?
Tout d'abord, allez dans Template->Theme Builder . Deuxièmement, sélectionnez l'étiquette Pied de page dans la barre latérale gauche pour trouver les détails de votre pied de page. Enfin, cliquez sur le lien Modifier pour modifier ou modifier le pied de page spécifique.
3. Elementor propose-t-il des blocs de pied de page gratuits ?
Non. Vous ne pouvez obtenir les blocs de pied de page prêts à l'emploi que dans la version Elementor Pro.
Êtes-vous prêt à concevoir le pied de page de votre site Web
Dans ce blog de didacticiel, nous avons montré comment vous pouvez concevoir et modifier le pied de page de votre site Web à l'aide d'Elementor. Nous avons également introduit les blocs de pied de page gratuits de Happy Addons.
En dehors de cela, nous avons répondu à quelques questions courantes sur le pied de page Elementor. Si vous êtes toujours bloqué et avez besoin de plus d'aide, vous pouvez poser votre question dans la zone de commentaire ci-dessous.
Si vous aimez ce blog, partagez-le sur vos réseaux sociaux. N'oubliez pas de vous inscrire à notre newsletter. C'est gratuit.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
