Comment modifier le pied de page dans WordPress (le guide définitif)
Publié: 2020-03-27La semaine dernière, nous vous avons montré comment modifier l'en-tête de votre blog pour personnaliser l'apparence de votre site, ajouter le code de suivi Google Analytics ou le code de vérification Google AdSense à votre site. Une autre section très importante de votre site Web qui est généralement négligée est le pied de page. Aujourd'hui, nous allons vous montrer comment modifier facilement le pied de page dans WordPress.
REMARQUE : Nous allons modifier les fichiers de thème pour le processus de modification. Donc, pour protéger vos données, vous souhaiterez peut-être générer une sauvegarde complète du site Web. De cette façon, en cas de problème, vous pourrez restaurer toutes vos informations !
Pourquoi modifier le Footer de votre site ?
Le pied de page est un élément clé de votre site et contient des informations importantes, vous devez donc en tirer le meilleur parti. C'est pourquoi vous devriez passer du temps à l'éditer et à le personnaliser. Vous pouvez supprimer ou ajouter des éléments, modifier leur style, mettre des liens vers vos politiques ou vos réseaux sociaux, et bien plus encore. De plus, la plupart des thèmes WordPress sont livrés avec des zones de widgets de 3 à 4 pieds de page, il est donc recommandé de le personnaliser et de l'utiliser correctement.
Si vous prévoyez d'effectuer une vérification Google Search Console, une vérification Google AdSense ou une intégration Google Analytics mais pas via l'en-tête, vous pouvez ajouter les codes au pied de page.
Comment modifier le pied de page dans WordPress
Il existe plusieurs façons de modifier le pied de page dans WordPress. Dans ce guide, nous vous montrerons comment personnaliser le pied de page de votre site Web à l'aide de différentes méthodes, comment ajouter un widget et comment supprimer le lien "Powered by WordPress" du pied de page pour en tirer le meilleur parti.
- Via l'éditeur de thème
- Utilisation d'un client FTP
- Utilisation du plug-in d'insertion d'en-têtes et de pieds de page
- Comment ajouter des widgets au pied de page WordPress
- Comment supprimer le lien "Powered By WordPress"
1) Via l'éditeur de thème
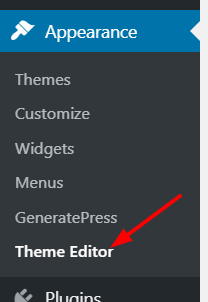
C'est l'un des moyens les plus élégants de modifier le pied de page de votre site sans utiliser de plugins ou de services tiers. 1) Dans le menu Apparence , accédez à l' éditeur de thème .  Vous verrez l'éditeur qui ressemble à ceci :
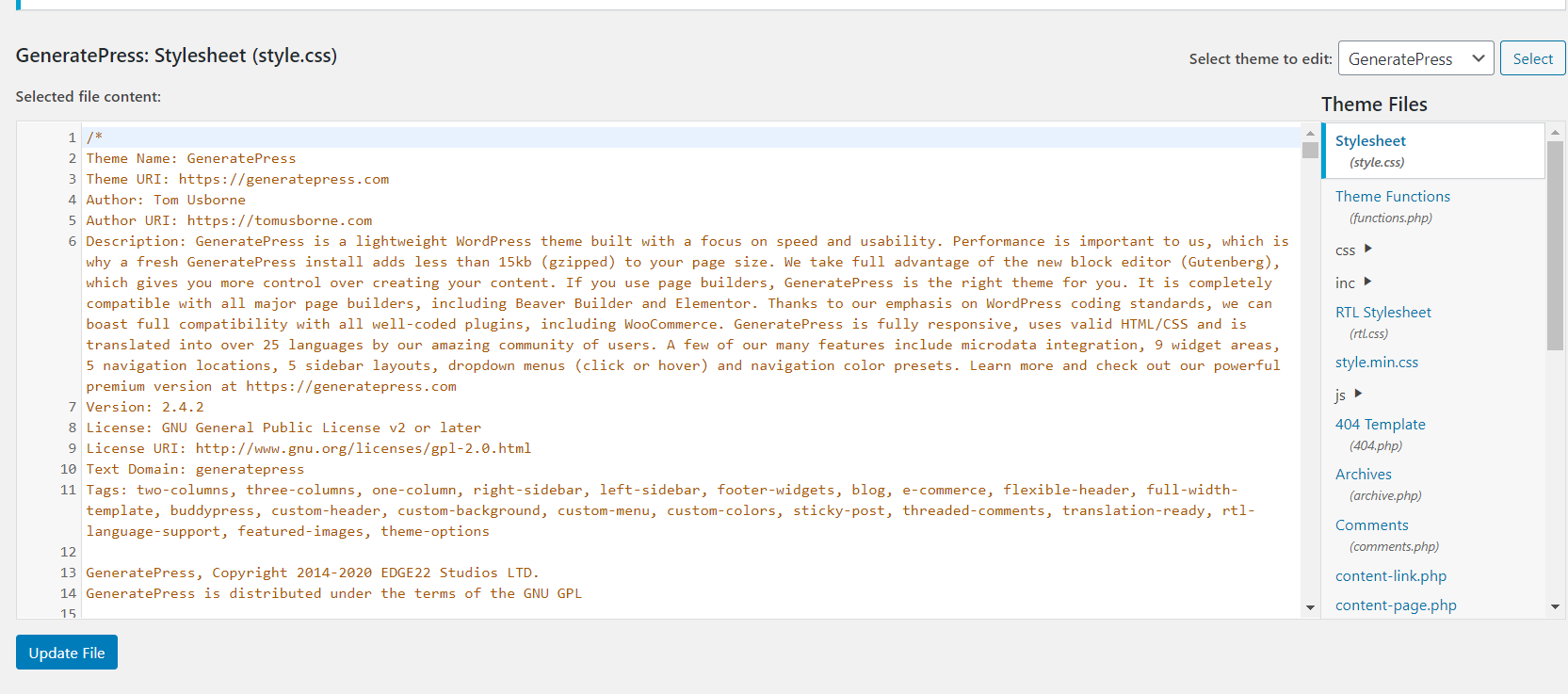
Vous verrez l'éditeur qui ressemble à ceci : 
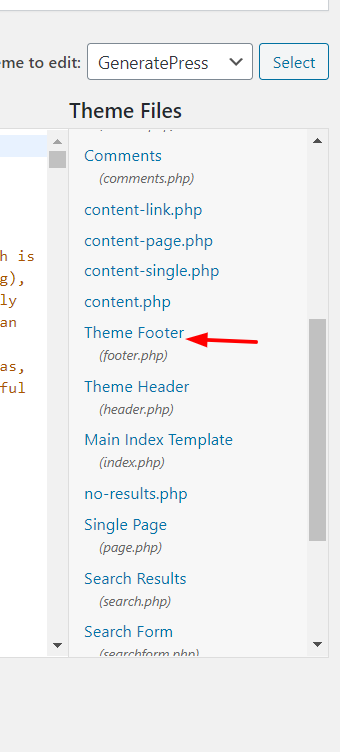
2) Le fichier Style.css sera ouvert par défaut. Dans la section des fichiers de thème sur la droite, sélectionnez le fichier footer.php . 
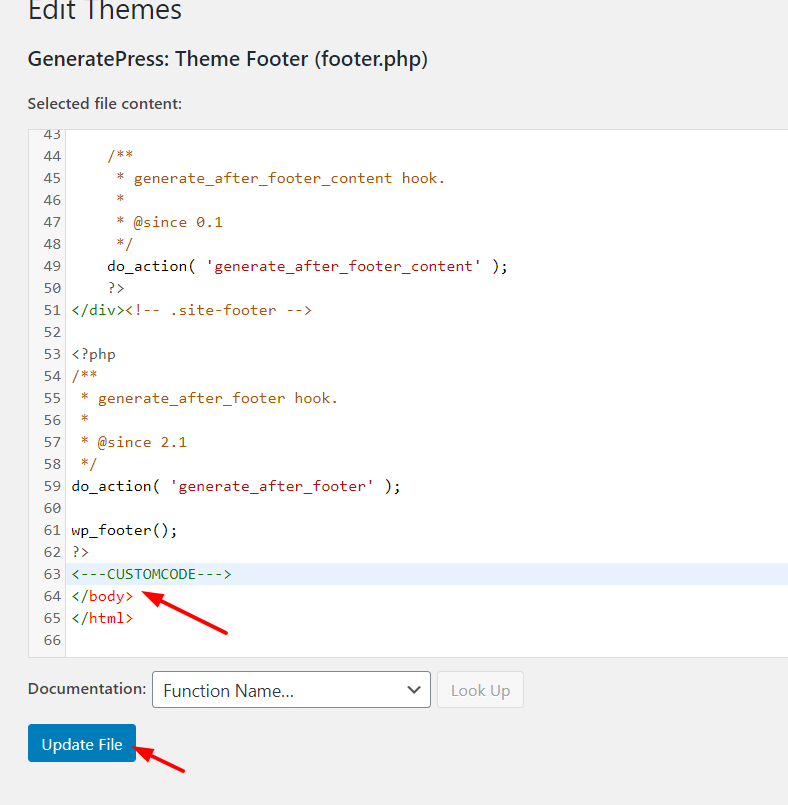
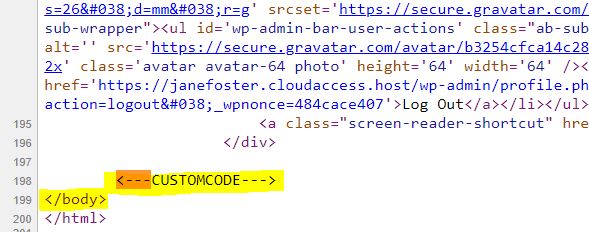
3) Ensuite, faites défiler vers le bas et collez votre code juste avant la balise </body> .

4) Mettez à jour le fichier, enregistrez les modifications et elles seront reflétées instantanément dans l'interface. Vous pouvez vérifier l'ajout en affichant la source.

Il est important de noter que si vous choisissez cette méthode pour modifier votre pied de page WordPress, vous devez créer un thème enfant et lui appliquer les modifications et non directement aux fichiers du thème . Pourquoi? Parce que lorsque vous mettez à jour vos fichiers de thème parent et enregistrez les modifications, elles seront appliquées dans ce thème jusqu'à ce que vous le mettiez à jour. Dans la prochaine mise à jour, les fichiers de thème seront remplacés par les nouveaux afin que les modifications que vous avez apportées soient perdues.
Cependant, vous pouvez l'éviter en apportant des modifications au thème enfant. Il existe plusieurs plugins pour créer des thèmes enfants. Notre préféré est Child Themify qui vous permettra de créer des thèmes enfants sans codage supplémentaire.
2) Utiliser un client FTP
La deuxième méthode pour modifier le pied de page dans WordPress consiste à utiliser un client FTP. Vous modifierez le même fichier footer.php que dans la méthode précédente, mais pas depuis la zone d'administration de WordPress. De cette façon, vous utiliserez un client FTP pour modifier les fichiers du site Web.
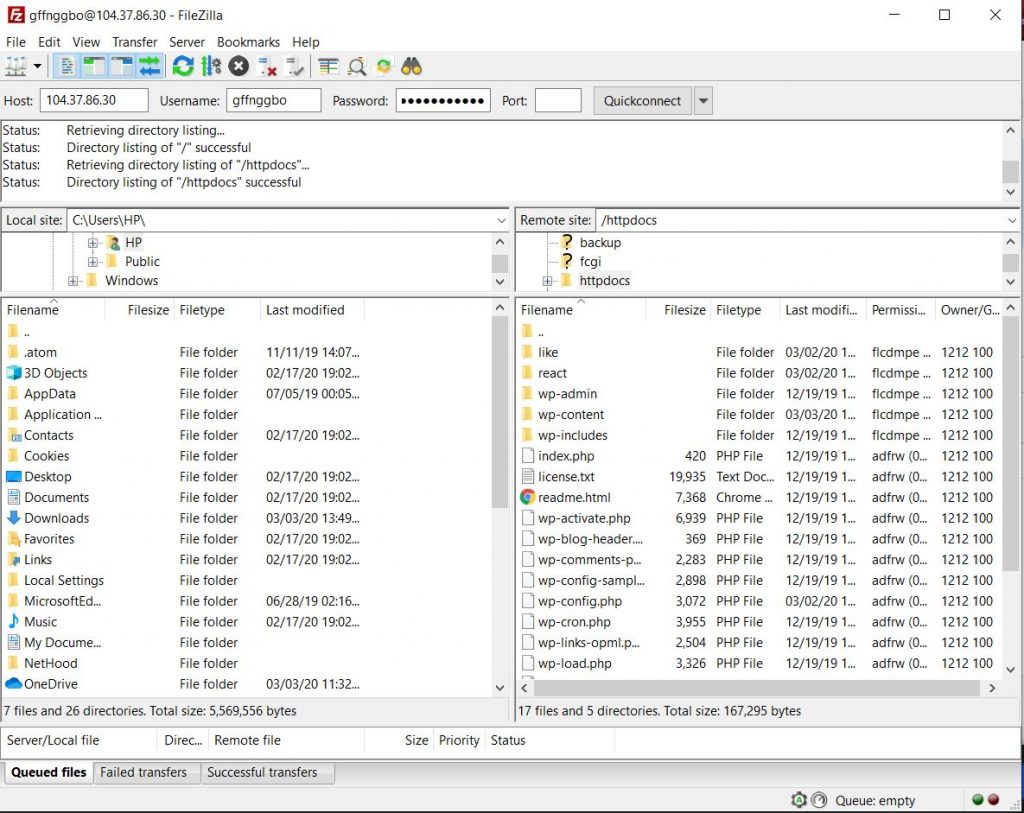
1) Tout d'abord, vous devez créer un compte FTP. Si vous utilisez un hébergement mutualisé, il doit y avoir une option dans votre cPanel concernant les comptes FTP. Vous pouvez créer un compte FTP à partir de là, puis utiliser les informations d'identification pour vous connecter au serveur. Dans ce guide, nous utiliserons le logiciel FileZilla mais vous pouvez utiliser celui que vous préférez.

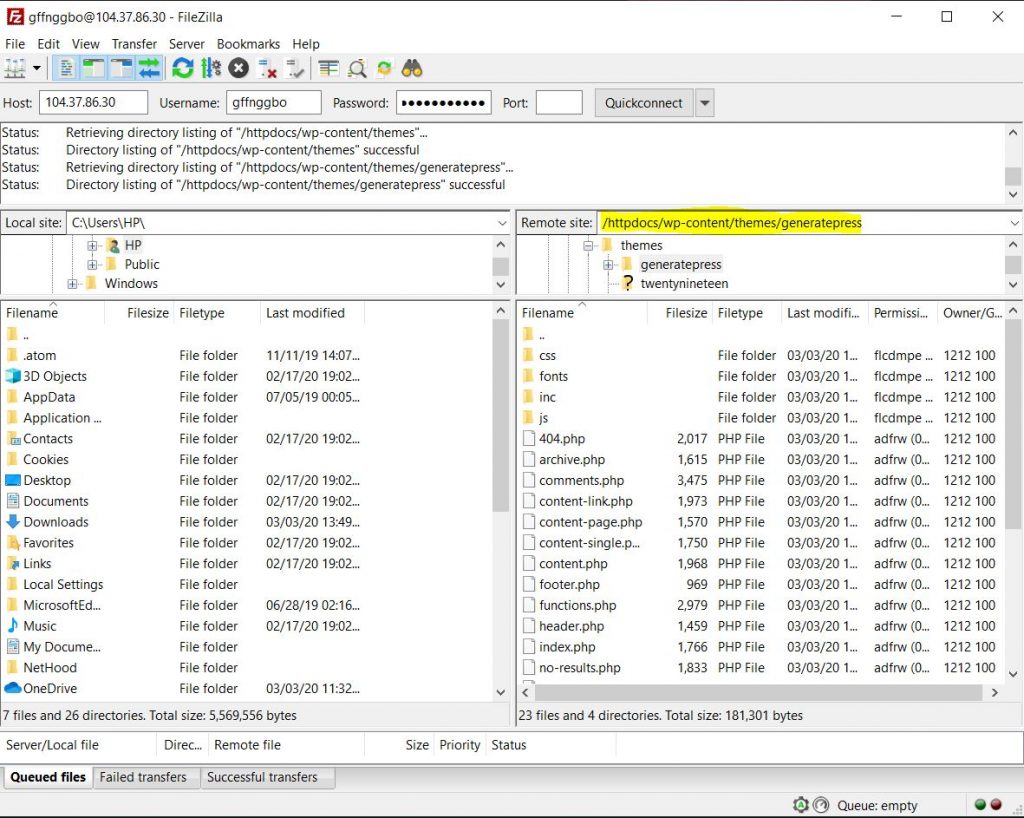
2) Sur le côté gauche, vous verrez les fichiers et dossiers que vous avez sur votre ordinateur local tandis que le côté droit vous montrera toutes les données que vous avez sur votre serveur Web. Ici, allez dans le dossier du thème actif. Le chemin serait quelque chose comme : /wp-content/themes/generatepress/ . Cependant, le nom du thème changerait en fonction du vôtre.

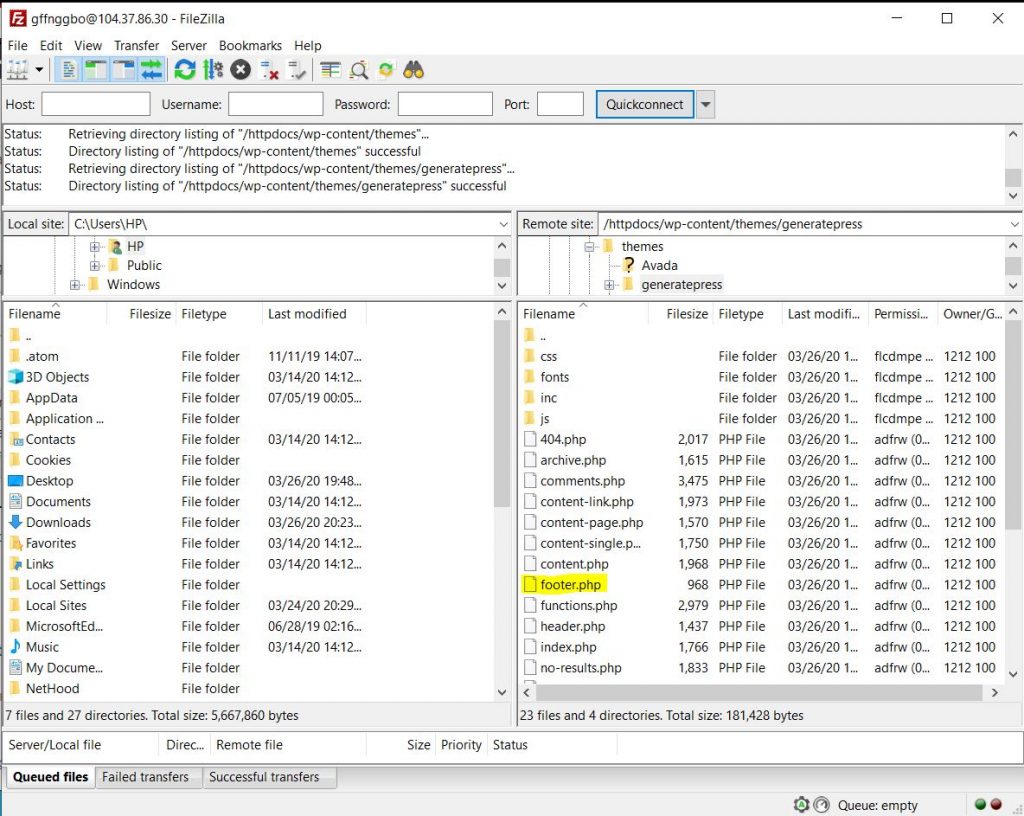
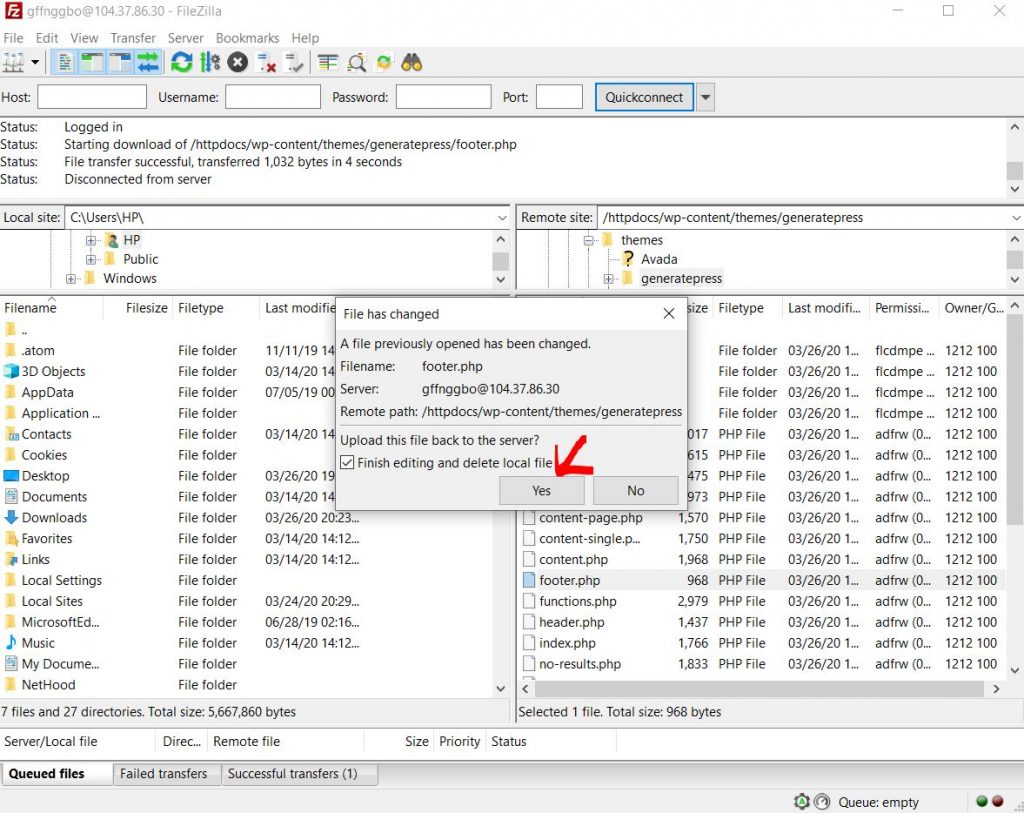
3) Là, choisissez le fichier footer.php . Faites un clic droit sur le fichier et sélectionnez Afficher/Modifier . Un exemple de copie de votre fichier sera téléchargé sur votre ordinateur.

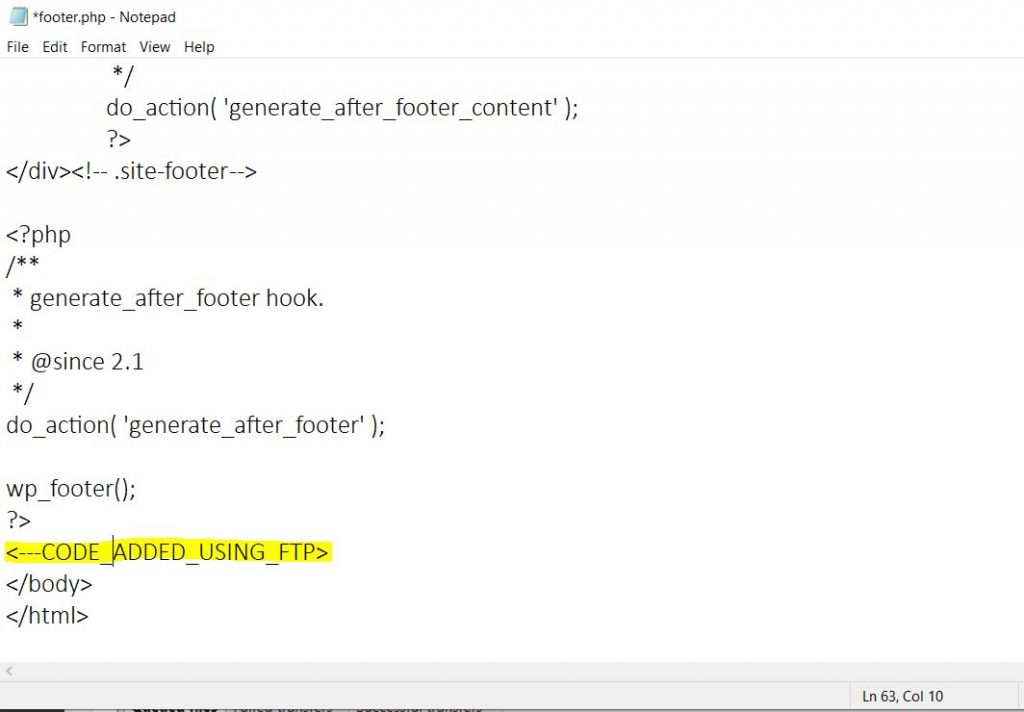
4) Ensuite, vous aurez besoin d'un éditeur de texte tel que NotePad ou NotePad++ pour modifier le fichier.

5) Maintenant, ajoutez le code juste avant la balise </body> et enregistrez le fichier. Ensuite, téléchargez-le à nouveau sur le serveur.

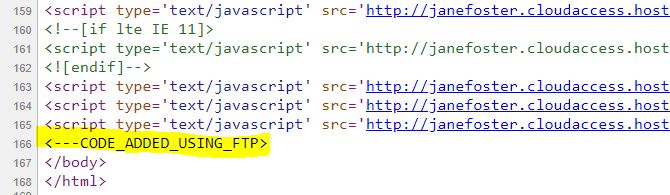
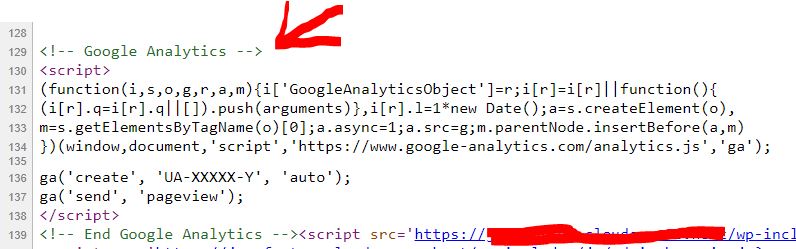
6) Vous avez modifié avec succès le pied de page WordPress ! Il est toujours bon de vérifier l'interface du site Web et d'afficher la source pour s'assurer qu'il n'y a pas de problèmes.

Comme vous pouvez le voir sur l'image ci-dessus, tout va bien ! Passons maintenant à la méthode suivante.
3) Utilisation du plug-in d'insertion d'en-têtes et de pieds de page
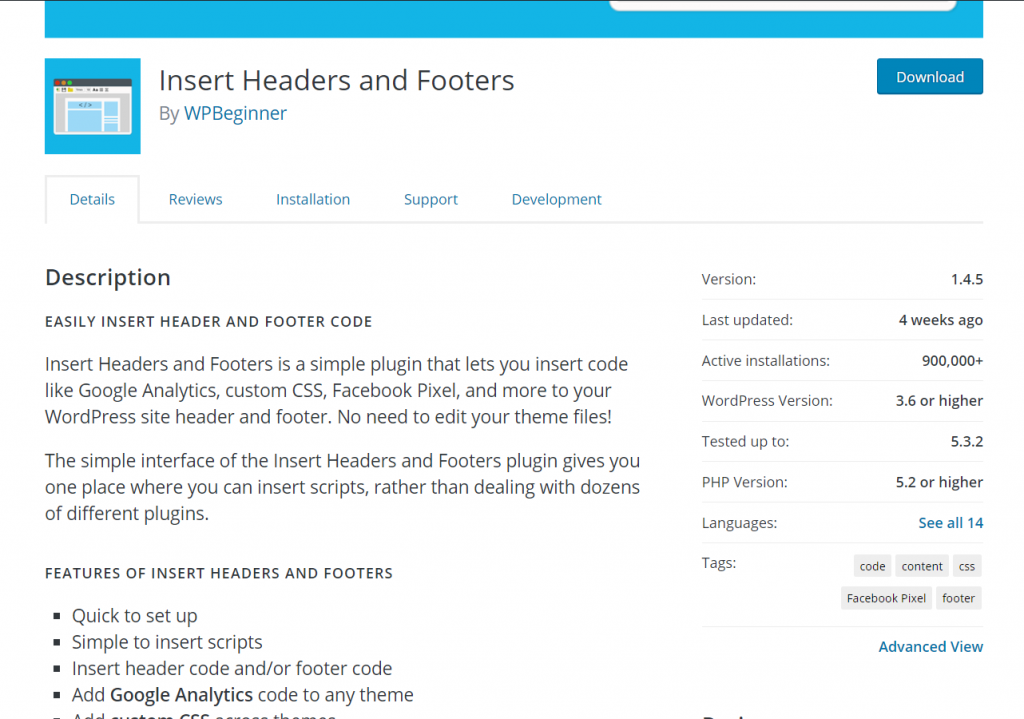
Un autre moyen simple de modifier votre pied de page WordPress consiste à utiliser Insérer des en-têtes et des pieds de page. C'est un plugin gratuit que vous pouvez utiliser pour apporter des modifications à la fois à votre en-tête et à votre pied de page. Cet outil compte plus de 900 000 installations actives et c'est l'un des meilleurs du marché.

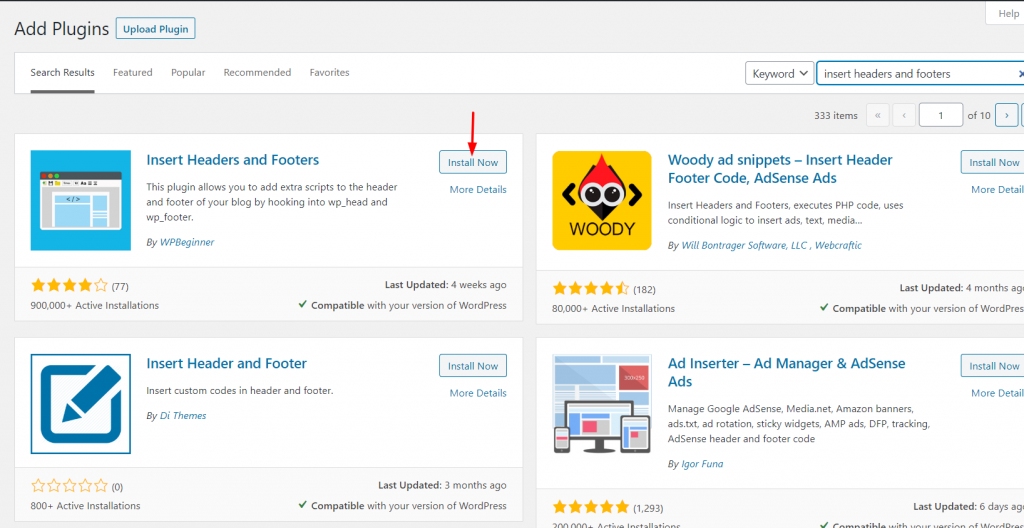
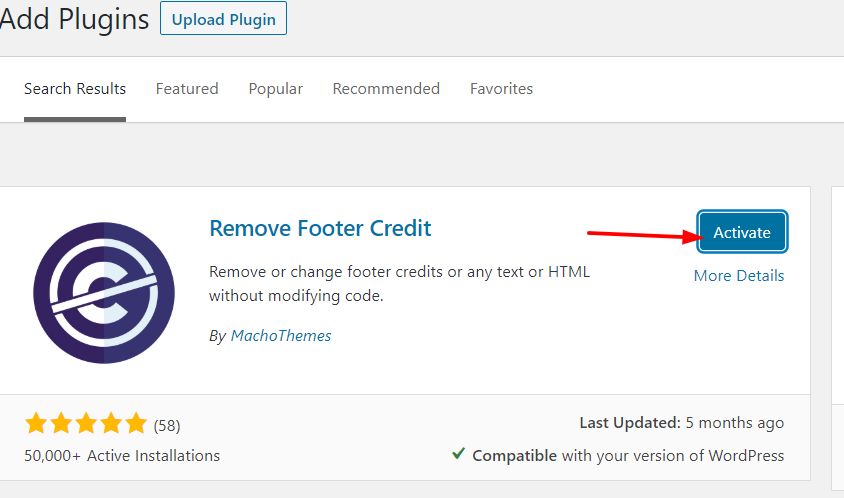
1) Tout d'abord, vous devez installer le plugin. Accédez à la section Ajouter de nouveaux plugins et recherchez "Insérer des en-têtes et des pieds de page". Une fois que vous avez trouvé le résultat de la recherche, cliquez sur Installer maintenant .

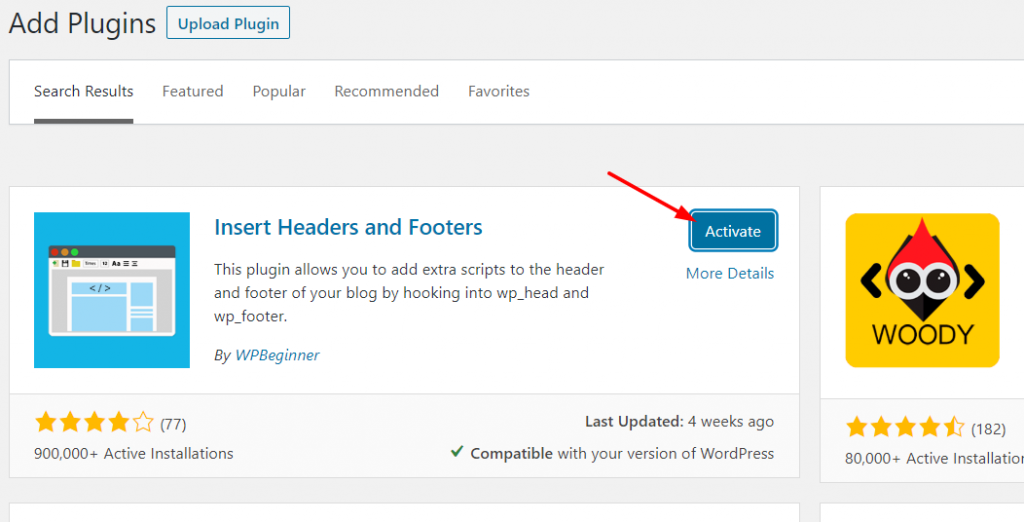
2) Ensuite, activez-le.

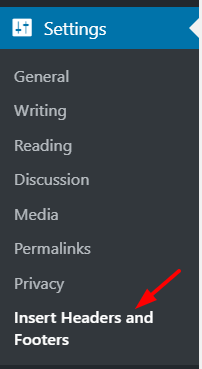
3) Une fois que vous l'avez activé avec succès, vous verrez les paramètres du plugin dans la section des paramètres de WordPress.

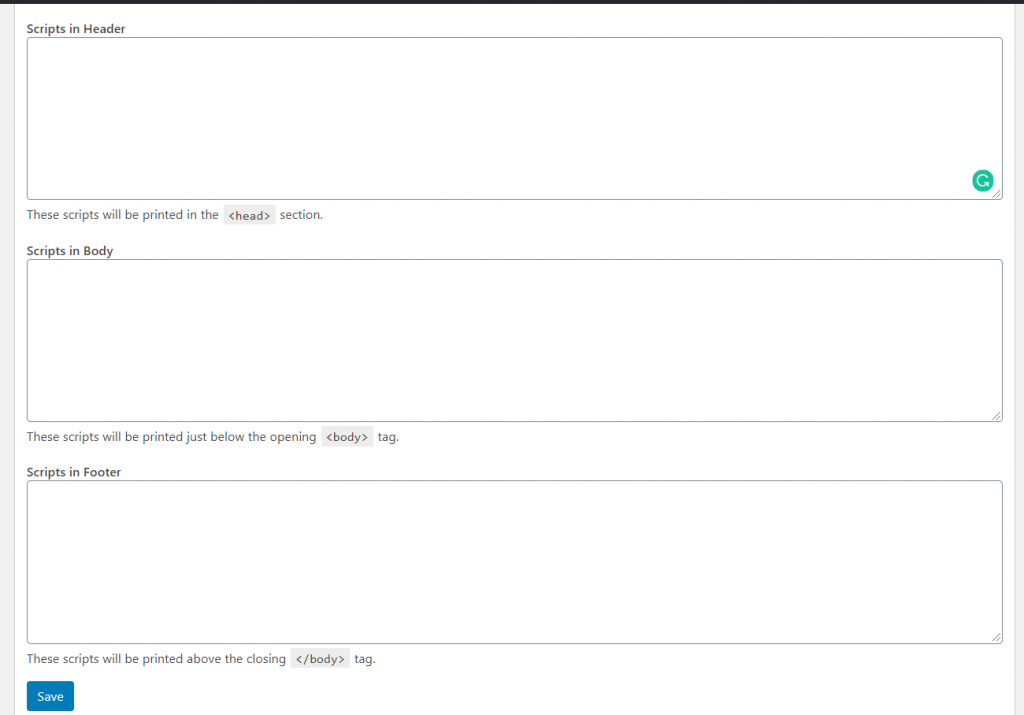
4) Ici, la partie amusante commence. La meilleure partie de l'insertion d'en-têtes et de pieds de page est que la personnalisation du pied de page WordPress est très simple. Vous verrez trois principales options de personnalisation.

- Entête
- Corps
- Bas de page
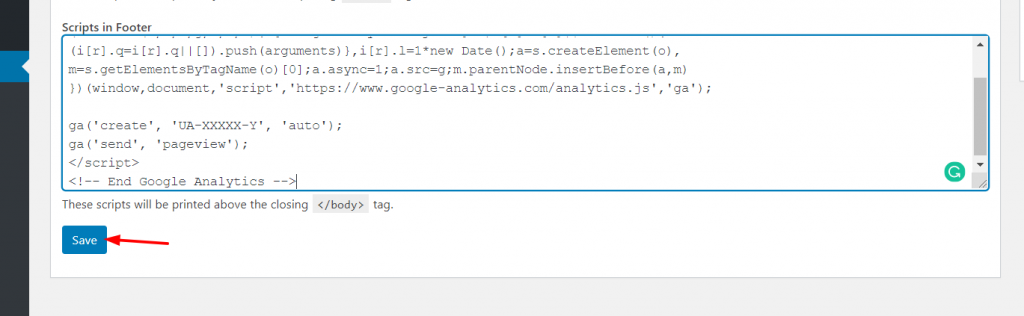
5) Dans ce cas, il vous suffit de modifier le pied de page. Les modifications seront répercutées juste avant la balise </body> . Copiez simplement le code que vous souhaitez coller dans la section de pied de page de votre site Web, puis collez-le dans les paramètres du plug-in et enregistrez les modifications. Dans notre cas, nous sommes sur le point d'ajouter un exemple de code Google Analytics au pied de page.

6) Après cela, vous pouvez vérifier que tout est correct dans le frontend en inspectant la source. D'autre part, si vous envisagez de vérifier la propriété Google Analytics ou Google Search Console, vous aurez une option sur la page de propriété pour confirmer la vérification. Ici, nous avons inspecté la source et constaté que notre code a été placé avec succès dans le pied de page.


Comme vous pouvez le voir, c'est un moyen très simple d'ajouter du code à votre pied de page. Si vous ne souhaitez pas modifier les fichiers de thème pour modifier le pied de page WordPress, nous vous recommandons cette méthode de plugin.
4) Comment ajouter des widgets au pied de page WordPress
Outre la modification du code, vous pouvez également ajouter des widgets au pied de page de votre blog. Pour ce faire, il y a deux options :
- À partir des paramètres des widgets WordPress
- Via le personnalisateur
Dans ce guide, nous décrirons les deux méthodes.
Paramètres des widgets WordPress
Vous pouvez voir les paramètres des widgets dans le menu Apparence.  Si vous sélectionnez cette option, vous verrez tous les widgets disponibles.
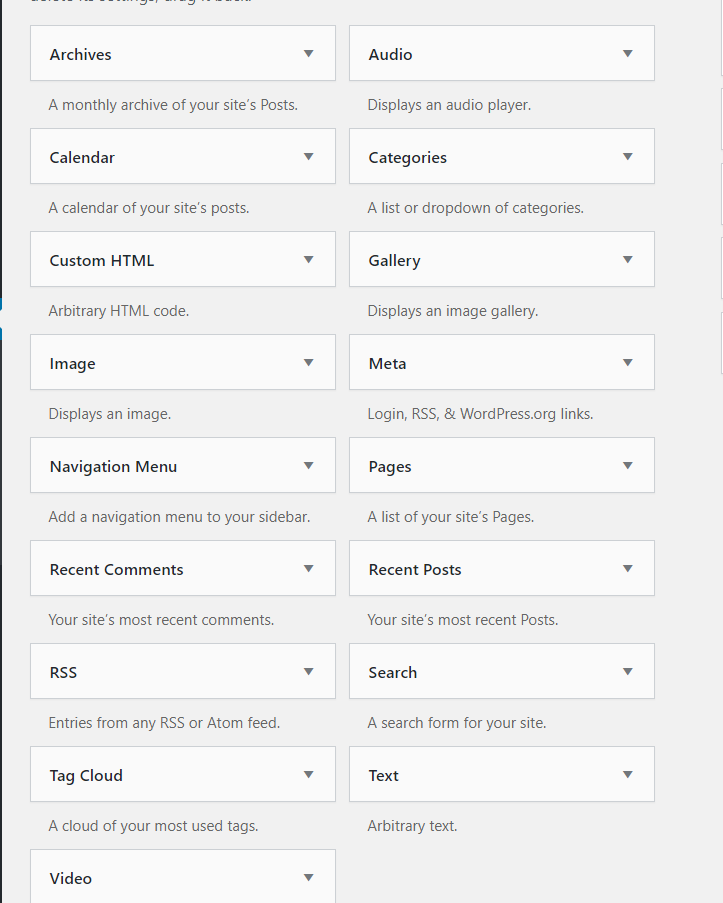
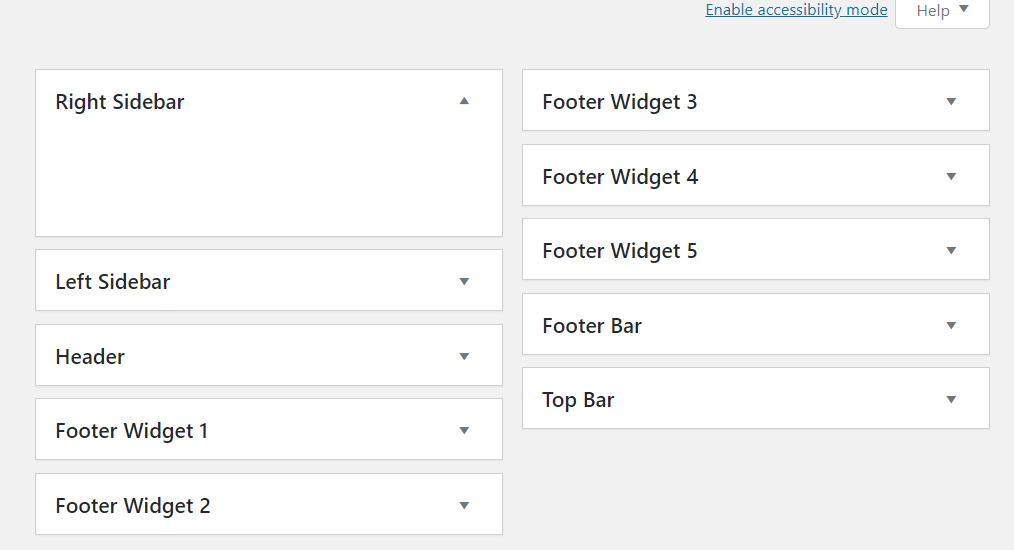
Si vous sélectionnez cette option, vous verrez tous les widgets disponibles. 
Et aussi les zones de widgets.

Certains thèmes WordPress sont livrés avec des widgets codés sur mesure et également des zones de widgets. En plus de cela, avec un peu de codage et de style, vous pourrez également créer des zones de widgets pour vos sites Web. Dans ce site Web de démonstration, nous utilisons la version gratuite du thème WordPress GeneratePress qui est fourni avec :
- 2 zones de widget de la barre latérale
- 2 zones de widget d'en-tête
- 6 zones de widget de pied de page
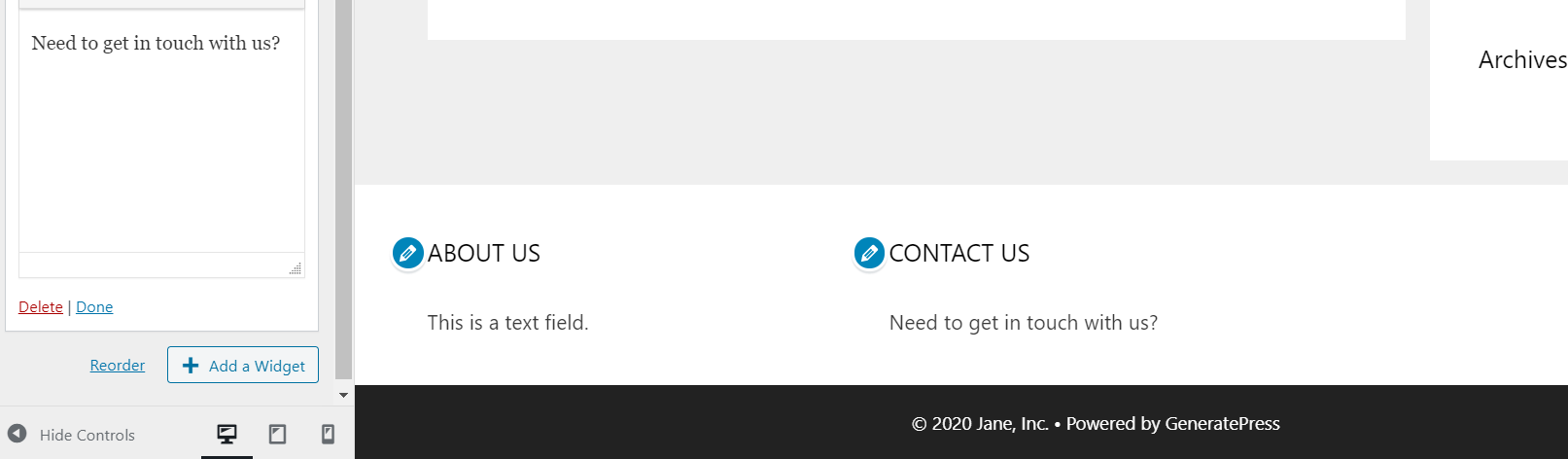
Ainsi, lorsque vous devez ajouter un widget au pied de page, faites simplement glisser le widget depuis le côté gauche et déposez-le dans la zone de pied de page.

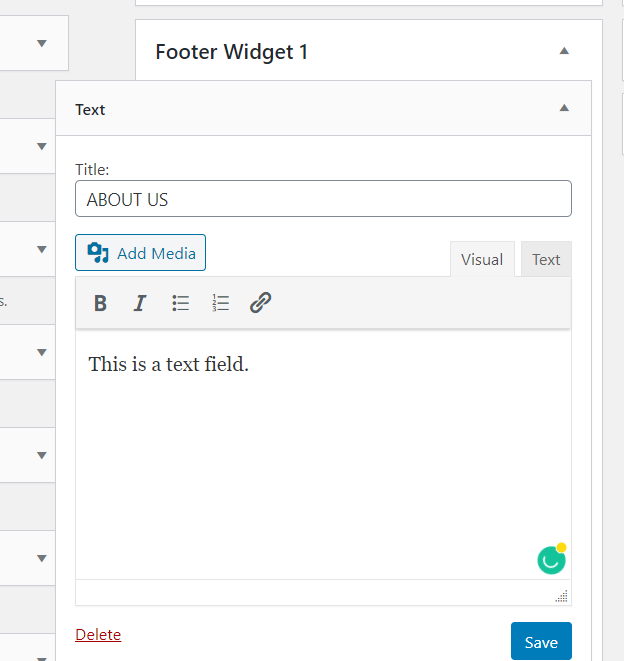
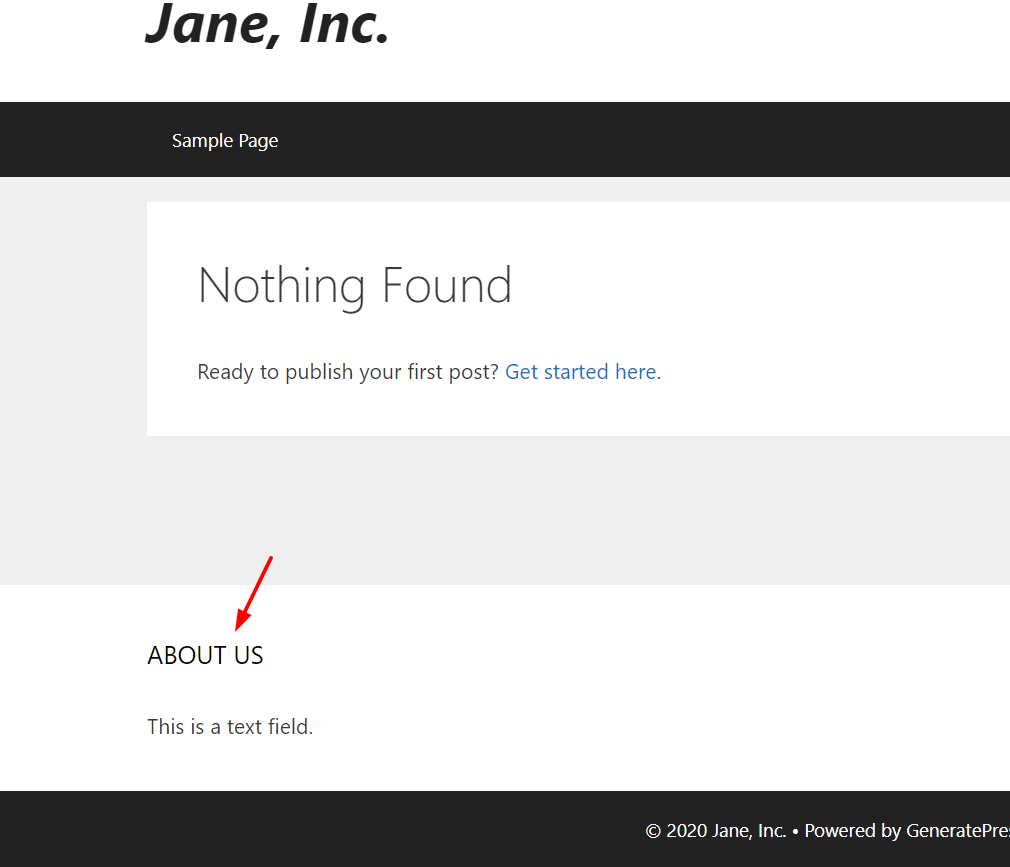
Ici, j'ai ajouté un widget de texte au widget de pied de page 1. Après avoir apporté les modifications souhaitées, cliquez sur " Enregistrer ". Ensuite, vous vérifiez l'interface du site Web et vous verrez le widget.

L'un des inconvénients de cette méthode est que vous devez vérifier l'interface chaque fois que vous ajoutez un widget au pied de page. Cependant, si vous préférez une méthode plus confortable, nous vous recommandons d'insérer et de modifier des widgets à partir du personnalisateur.
Personnalisateur
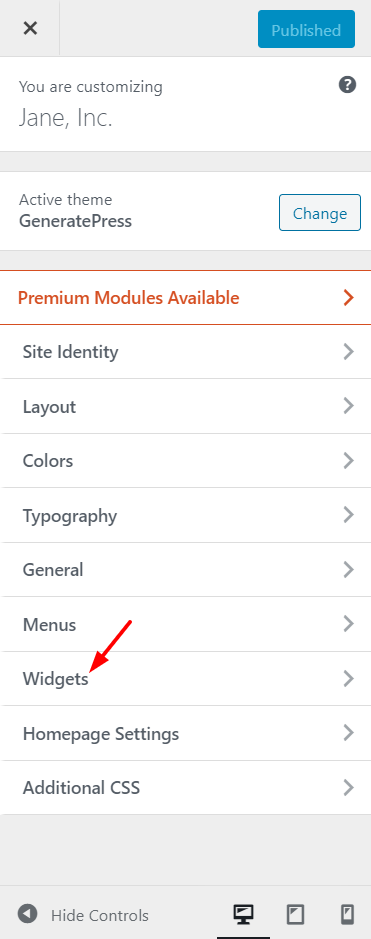
Dans votre tableau de bord WordPress, allez dans Apparence > Personnaliser .  Choisissez l'option Widgets dans le personnalisateur.
Choisissez l'option Widgets dans le personnalisateur. 
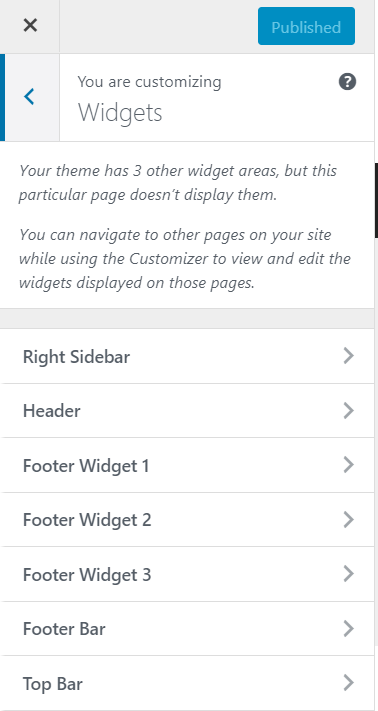
Là, vous verrez toutes les zones disponibles sur l'écran.

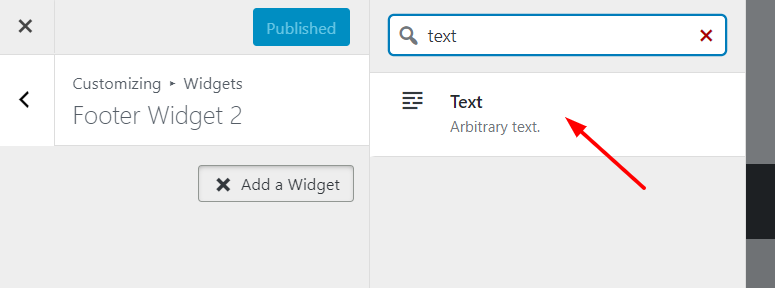
Ensuite, choisissez une zone pour ajouter un widget. Dans ce cas, nous allons choisir le Footer Widget 2 . Une fois que vous avez fait cela, ajoutez n'importe quel widget que vous aimez sur le terrain.

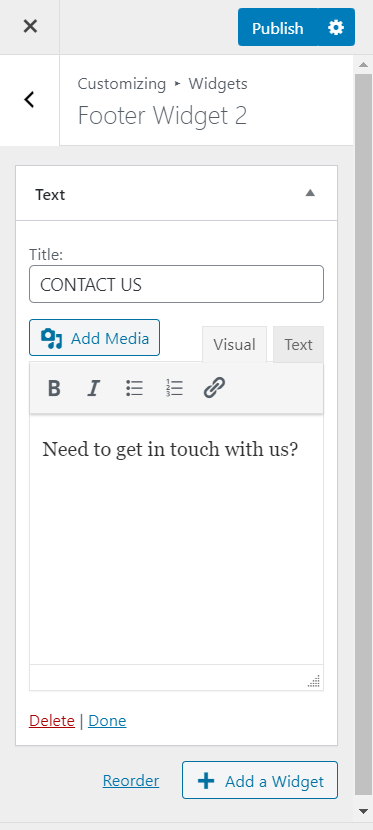
Ajoutez du contenu au widget.

La meilleure partie est qu'en mode aperçu, vous verrez les changements après quelques secondes.

Une fois que vous êtes satisfait des modifications, il vous suffit de les publier. Au cas où vous auriez besoin de changer quelque chose, vous pouvez supprimer/modifier les widgets ajoutés, puis enregistrer à nouveau la configuration.
5) Comment supprimer le lien "Powered By WordPress"
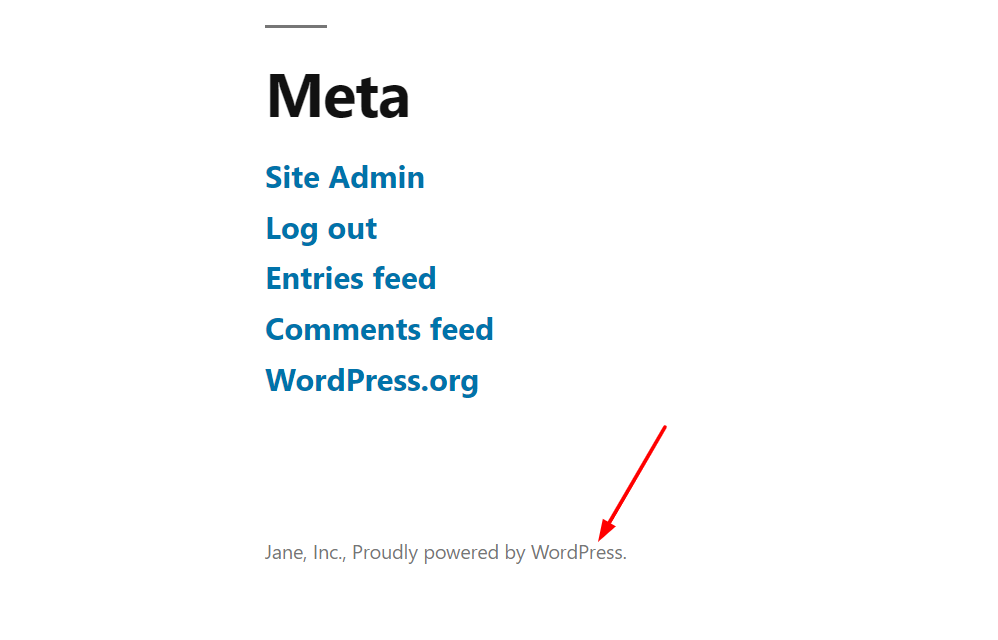
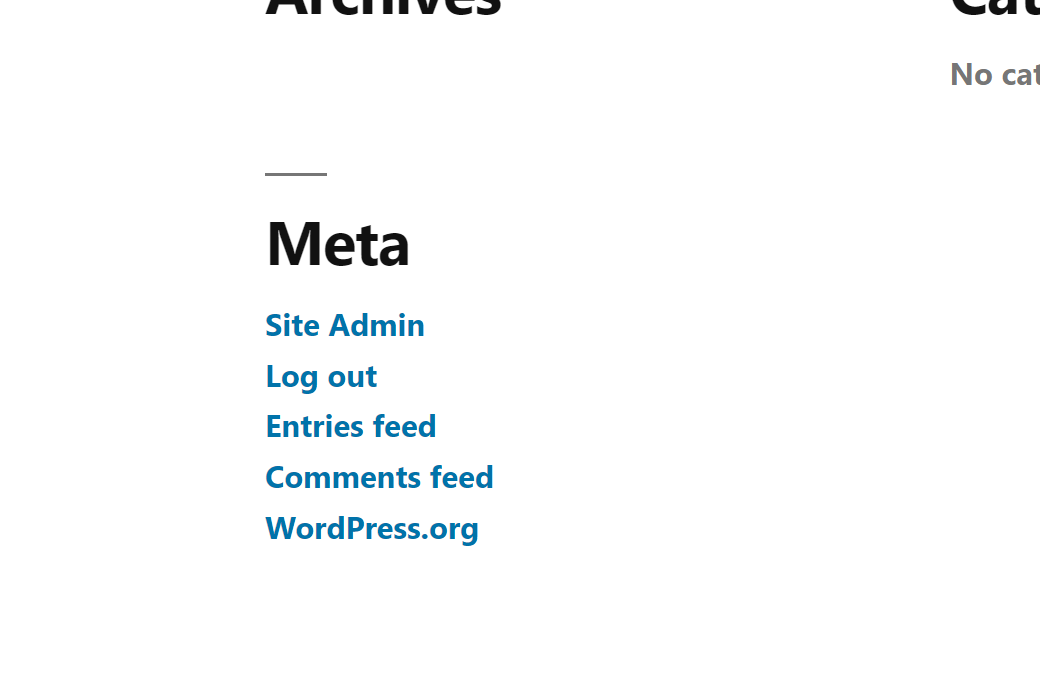
Par défaut, la plupart des thèmes WordPress affichent un lien « Fièrement propulsé par WordPress » dans le pied de page. Et le texte sera lié au WordPress auto-hébergé.  Cependant, si vous ne souhaitez pas l'afficher, il existe des moyens simples de le supprimer. Dans cette section, nous allons vous montrer comment supprimer le lien de votre pied de page sans modifier les fichiers de thème. Au lieu de modifier les fichiers de thème, vous allez utiliser Remove Footer Credit, un outil gratuit disponible dans le référentiel de plugins WordPress.
Cependant, si vous ne souhaitez pas l'afficher, il existe des moyens simples de le supprimer. Dans cette section, nous allons vous montrer comment supprimer le lien de votre pied de page sans modifier les fichiers de thème. Au lieu de modifier les fichiers de thème, vous allez utiliser Remove Footer Credit, un outil gratuit disponible dans le référentiel de plugins WordPress.

Tout d'abord, installez et activez le plugin sur votre site.

Sous la section des outils, vous verrez les paramètres du plugin.

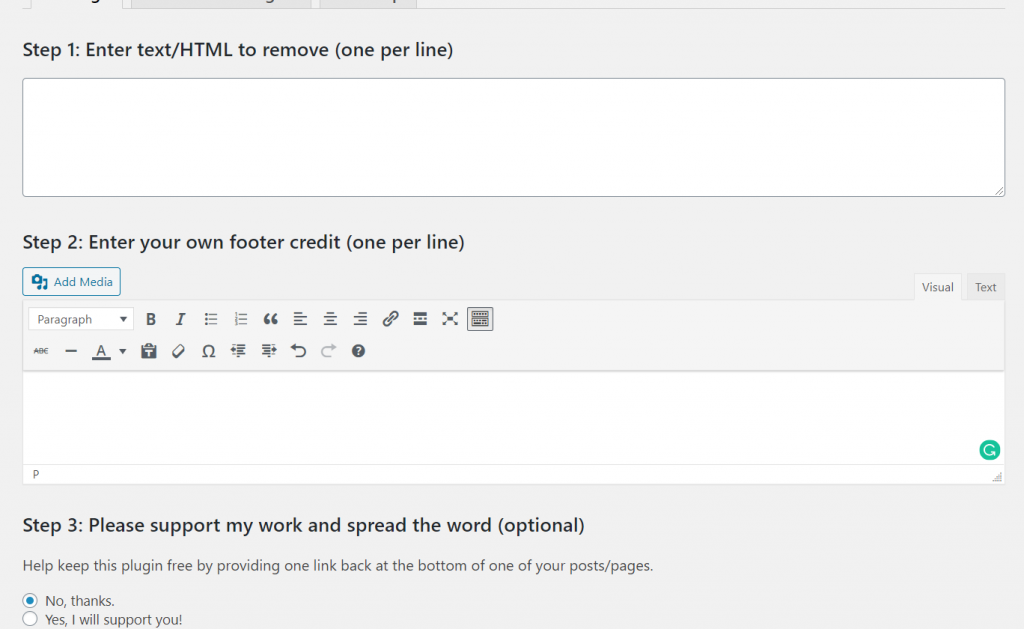
Là, vous verrez deux sections principales de personnalisation.

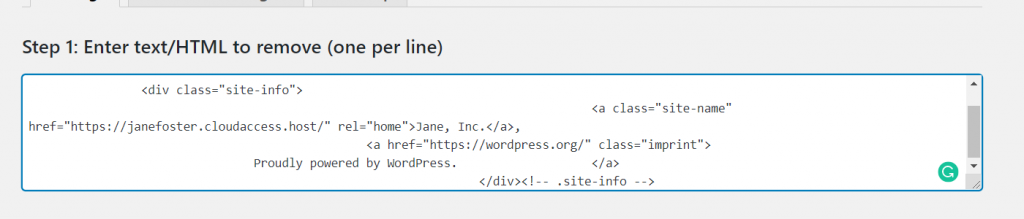
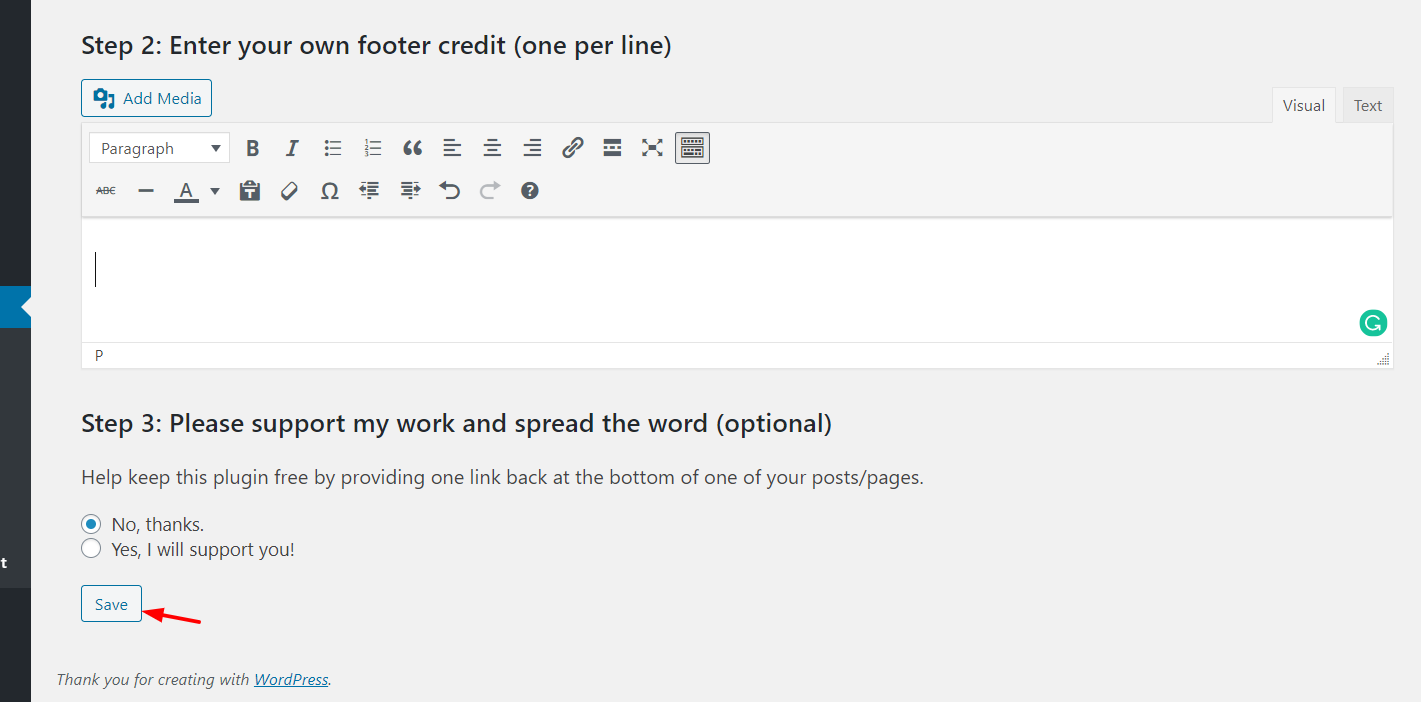
À l' étape 1 , saisissez le texte ou le code HTML que vous souhaitez supprimer de votre pied de page WordPress.

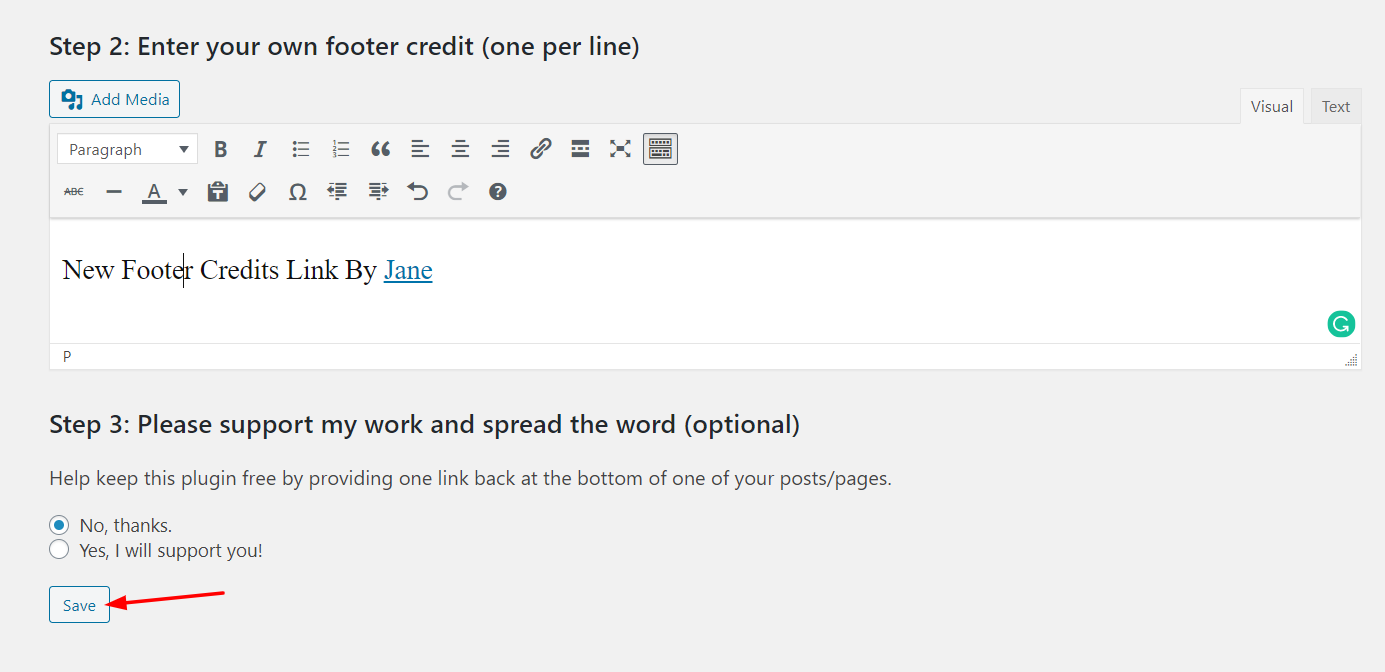
À l' étape 2 , vous pouvez ajouter votre lien de pied de page personnalisé. Si vous ne voulez rien ajouter, vous pouvez simplement le laisser vide. Ici, nous allons vous montrer comment ajouter un pied de page personnalisé. Ajoutez simplement le texte, le lien, la police et le style souhaités, puis cliquez sur Enregistrer .

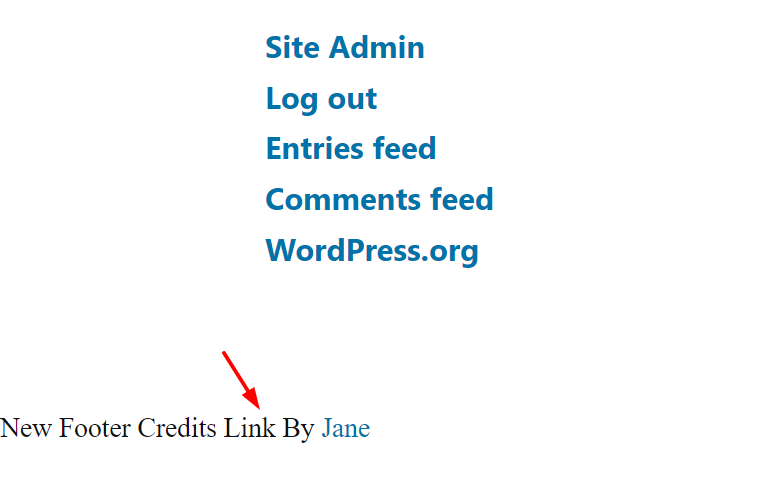
Le nouveau texte et le lien seront visibles comme indiqué ci-dessous.  Si vous ne voulez rien afficher dans cette zone, supprimez simplement le code et enregistrez-le à nouveau.
Si vous ne voulez rien afficher dans cette zone, supprimez simplement le code et enregistrez-le à nouveau.

Vous verrez les résultats dans le chargement de la page suivante.

Certains thèmes tels que Divi et Avada sont livrés avec une fonctionnalité dans leur panneau de thème qui vous permet d'ajouter n'importe quel code à votre en-tête/pied de page WordPress.
Quoi ajouter dans le pied de page ?
Maintenant que vous savez comment modifier le pied de page de votre blog WordPress, vous vous demandez quoi ajouter dans la section pied de page ? Cela dépend de votre secteur d'activité et de votre site, mais voici quelques idées. Supposons que vous gérez un blog pour gagner de l'argent en ligne via Google AdSense, le marketing d'affiliation et les méthodes de monétisation associées. L'ajout du widget de publication le plus populaire à votre pied de page vous aidera à augmenter le nombre de pages vues et le temps passé sur le site.
Si vous gérez un blog de mode, vous voudrez peut-être montrer des photos de votre compte Instagram officiel. Un plugin comme Instagram Feed Gallery s'en occuperait, gérerait la récupération d'images, l'intégration, etc. Si vous intégrez Google Agenda à votre site, vous pourrez montrer les événements à venir à vos visiteurs. Comme vous pouvez le voir, il existe plusieurs options pour améliorer votre site en utilisant intelligemment le pied de page.
Comment modifier le pied de page dans WordPress – Conclusion
Dans l'ensemble, l'édition du pied de page dans WordPress est assez simple. Si vous vous demandez quelle méthode est la meilleure, cela dépend de vos compétences et de vos besoins. Si vous êtes débutant et que vous n'avez pas de compétences en codage, nous vous recommandons la méthode du plugin. C'est le moyen le plus simple, il offre plusieurs options de personnalisation et vous n'avez pas à vous soucier de créer un thème enfant si vous ne voulez pas perdre vos personnalisations lorsque vous mettez à jour le thème parent.
De plus, si vous n'allez pas changer votre thème, la méthode d'édition footer.php est une bonne option. Cependant, assurez-vous d'utiliser un thème enfant et d'y apporter des modifications au lieu de modifier le thème parent.
Si vous recherchez des guides sur la façon de personnaliser le pied de page dans des thèmes spécifiques, consultez les articles suivants :
- Comment changer le pied de page dans StoreFront
- Comment masquer et supprimer le pied de page dans Divi
Quelle méthode préférez-vous pour modifier le pied de page dans WordPress ? Partagez vos expériences avec nous dans la section des commentaires ci-dessous !
