Comment modifier le pied de page dans WordPress en 3 étapes faciles ?
Publié: 2022-07-16Les débutants qui ont récemment commencé à apprendre à créer des sites WordPress ne savent souvent pas comment modifier le pied de page dans WordPress. Ils ne savent même pas comment utiliser efficacement l'espace du pied de page pour créer un site WordPress percutant.
Les débutants ou les administrateurs Web peuvent utiliser efficacement l'espace de pied de page de différentes manières. Par exemple, vous pouvez ajouter des liens vers votre page de politique de confidentialité, vos termes et conditions, ajouter des liens ou des icônes de médias sociaux, un lien vers la page À propos, et bien d'autres.
Ou vous pouvez supprimer la ligne de marque WordPress « Proudly Powered by WordPress » . Quelle que soit la raison, dans cet article, nous vous expliquerons comment modifier le pied de page dans WordPress en utilisant la méthode étape par étape.
Mais avant de commencer directement les étapes, clarifions d'abord quelques points de base sur les pieds de page WordPress.
Qu'est-ce qu'un pied de page WordPress ?
Un pied de page WordPress est la zone inférieure ou l'espace après le contenu principal du corps du site Web. Ce n'est pas très différent de l'en-tête ; vous trouverez un pied de page sur chaque page de votre site Web.
Comme il se trouve au bas de votre page, de nombreux débutants ignorent généralement ce domaine particulier, mais il existe de nombreuses façons de l'utiliser pour aider vos visiteurs et améliorer le référencement de votre site Web.
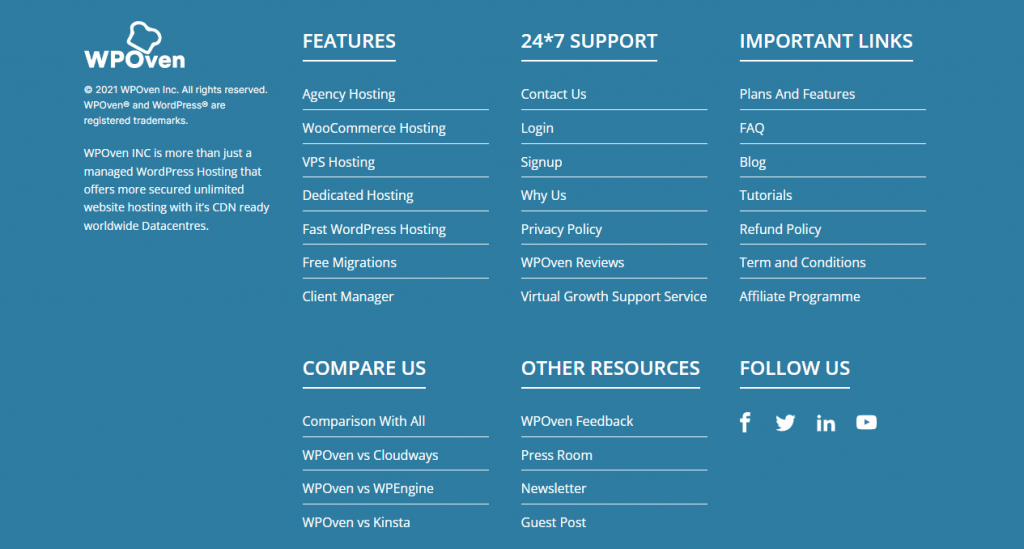
Voyez, voici à quoi ressemble notre pied de page et comment il aide des milliers de nos visiteurs.

La plupart des sites Web utilisent la zone de pied de page pour afficher des liens importants vers la politique de confidentialité et des liens vers les pages importantes du site Web.
La plupart des thèmes WordPress sont livrés avec une zone de widget de pied de page personnalisable, dans laquelle vous pouvez facilement ajouter différents widgets, ajouter/supprimer des liens, ajouter des extraits de code et vous pouvez même concevoir un pied de page entièrement personnalisé pour chaque page du site Web.
Dans WordPress, vous trouverez même que le pied de page a un fichier séparé nommé footer.php disponible qui se chargera avec chaque page de votre site Web. Cela signifie que toutes les modifications ou personnalisations que vous apporterez au pied de page se refléteront sur toutes les pages de votre site Web.
Pourquoi est-il important de savoir « Comment modifier le pied de page dans WordPress ? »
Étant donné que la section de pied de page apparaîtra sur chaque page de votre site Web, vous ne pouvez pas simplement ignorer cette zone ou la gaspiller en mettant des liens non pertinents ainsi que des textes par défaut de votre thème installé. Par conséquent, découvrez les principales raisons pour lesquelles vous devriez envisager de modifier le pied de page dans WordPress :
- Vous pouvez profiter de la section pied de page de votre site Web pour mettre les liens les plus importants que vous n'avez pas pu mettre dans l'en-tête.
- La section de pied de page contribue à renforcer la puissance de votre marque et donne une bonne impression de votre site Web à long terme.
- Plutôt que de mettre des liens inutiles ou non pertinents ou de simplement laisser votre pied de page complètement vide, vous pouvez ajouter le logo de votre site Web ainsi qu'une brève introduction de votre entreprise/marque ou slogan, afin que vos visiteurs s'y habituent et le reconnaissent facilement. dès que possible.
- Du point de vue du référencement, la modification du pied de page de votre site Web est également très importante. Étant donné que la section de pied de page apparaîtra sur chaque page de votre site Web, tous les liens que vous allez mettre dans la section de pied de page seront traités comme des liens à l'échelle du site. Par conséquent, vous devez essayer de mettre des liens de qualité pertinents pour votre site Web, éviter les liens internes ainsi que choisir un texte d'ancrage qui montre la marque, et également éviter le bourrage de mots clés.
Vous devez donc modifier votre section de pied de page après avoir installé un thème WordPress. Heureusement, de nombreux thèmes WordPress sont désormais dotés d'une option d'édition, grâce à laquelle les utilisateurs peuvent facilement personnaliser la section de pied de page sans ajouter manuellement d'extraits de code dans le fichier footer.php.
Comme nous le savons tous, apporter des modifications au fichier footer.php est risqué et si quelque chose ne va pas lors de l'ajout de code, cela peut complètement endommager votre site Web.
Diverses méthodes pour modifier le pied de page dans WordPress
Peu importe, que vous utilisiez un thème gratuit ou premium, l'édition du pied de page dans WordPress ne nécessite aucun plugin payant ni aucune compétence particulière. Si vous n'avez que des connaissances de base en codage, vous pouvez facilement modifier le footer.php à partir du tableau de bord WordPress lui-même. Mais comme nous l'avons déjà mentionné dans la section ci-dessus, cela peut être très risqué, c'est pourquoi nous vous déconseillons fortement d'essayer cette méthode.
Cependant, il existe d'autres méthodes disponibles grâce auxquelles vous pouvez facilement modifier le pied de page WordPress et qui sont également sans risque. Ainsi, dans cet article, nous vous expliquerons comment modifier le pied de page dans WordPress en utilisant les méthodes suivantes :
- Utilisation de l'outil d'édition par défaut de WordPress
- Utilisation d'un plugin WordPress pour modifier le pied de page.
- Utilisation des widgets WordPress.
Comme nous l'avons déjà dit au début de cette section, vous n'êtes pas obligé d'avoir des plugins WordPress payants pour éditer le pied de page, par conséquent, nous utiliserons les plugins gratuits qui feront le travail exactement de la même manière. Cependant, si l'argent n'est pas votre principale préoccupation et que vous pouvez investir dans des plugins d'édition de pied de page premium, vous pouvez également l'utiliser.
Quelques méthodes pour modifier le pied de page dans WordPress
Maintenant, laissez-nous quelques-unes des méthodes à l'aide desquelles vous pouvez modifier le pied de page dans WordPress :
1. Comment modifier le pied de page dans WordPress à l'aide de WordPress Customizer ?
Comme nous l'avons déjà mentionné dans la section précédente, la plupart des thèmes offrent désormais une option d'édition à l'aide de laquelle les utilisateurs peuvent facilement modifier la section de pied de page de leur site Web. De même, WordPress lui-même a une option de personnalisation de thème par défaut que vous trouverez dans le tableau de bord WordPress.
Avec l'aide de cette option de personnalisation de thème dans WordPress, vous modifierez non seulement la section de pied de page, mais vous pourrez également personnaliser l'apparence générale de votre site Web, sa section d'en-tête, modifier le titre, ajouter le logo du site Web, etc.
Il est considéré comme l'une des méthodes les plus conviviales et sans risque grâce auxquelles vous pouvez modifier votre site Web.
Alors, voyons comment vous pouvez modifier le pied de page à l'aide du personnalisateur de thème WordPress.
Mais avant de passer directement aux étapes, nous prenons comme exemple le thème gratuit le plus populaire « Astra ». Vous trouverez également une option supplémentaire de personnalisation dans ce thème WordPress gratuit particulier.
Étape 1 : Connectez- vous d'abord à votre tableau de bord WordPress .
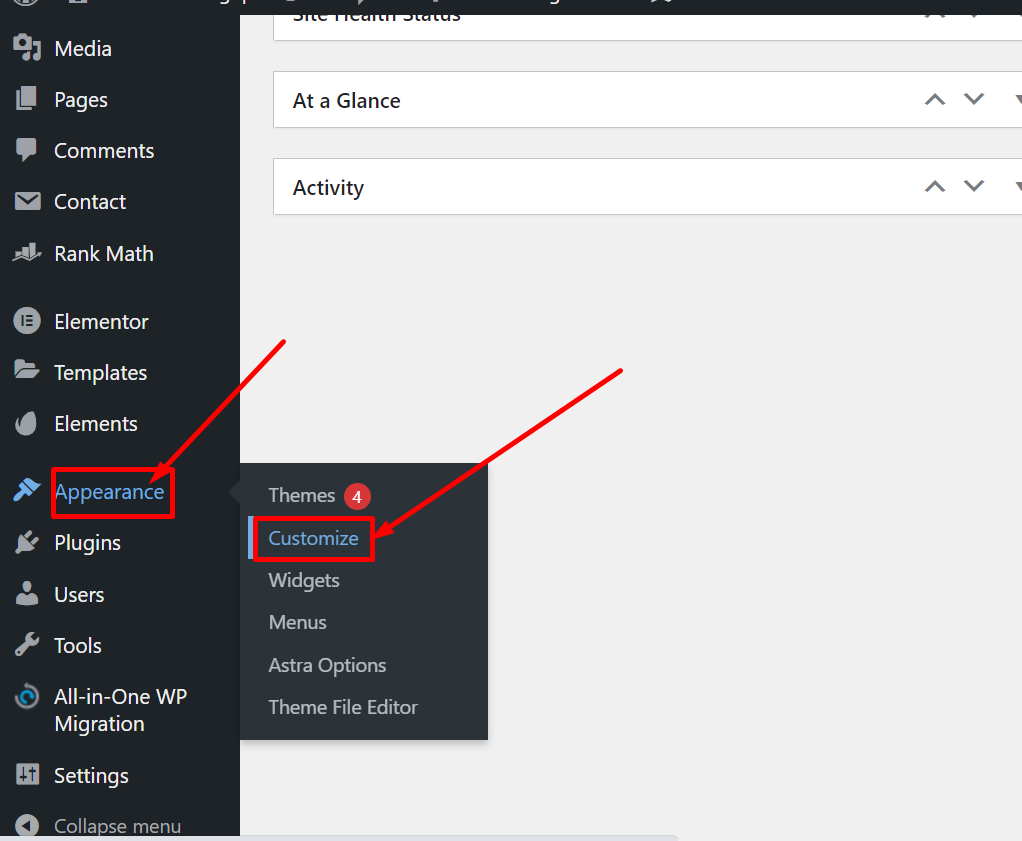
Étape 2 : Sur le côté gauche de votre tableau de bord WordPress, recherchez Apparence > Personnaliser , comme indiqué dans l'image ci-dessous :

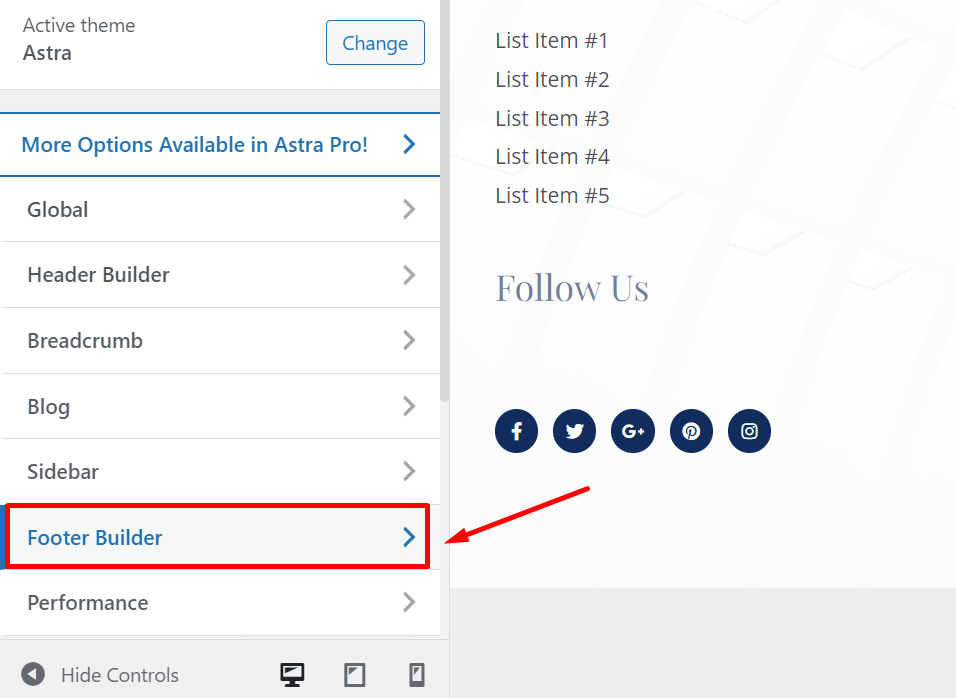
Après cela, une page de personnalisation du site Web se chargera dans laquelle vous pourrez voir que diverses options sont disponibles, comme indiqué dans l'image ci-dessous :

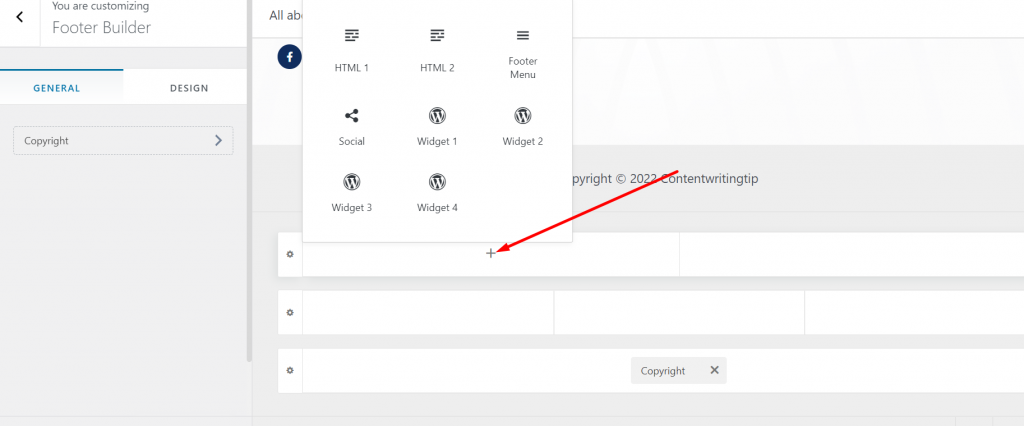
Étape 3 : Vous pouvez maintenant commencer à éditer le pied de page en cliquant sur « Footer Builder », où vous trouverez des blocs dans lesquels vous devez cliquer sur le signe « + » et vous verrez différentes options comme indiqué ci-dessous :

Sélectionnez l'option que vous souhaitez, telle que Widgets, social, footer many ou Html à intégrer à ce bloc particulier.

Une fois que vous avez terminé de modifier la zone du widget, cliquez sur le bouton de publication pour refléter les modifications dans le site Web en direct
2. Comment modifier le pied de page dans WordPress à l'aide de plugins ?
Parfois, pour obtenir les résultats souhaités dans la zone de pied de page d'un site WordPress, vous devez ajouter quelques lignes de code. Cela permet généralement de se connecter à des applications ou plugins tiers.
Supposons que vous deviez intégrer Google Analytics à votre site WordPress, et pour cela, vous devez ajouter des extraits de code dans la zone d'en-tête ou de pied de page pour suivre votre site Web. Ainsi, la méthode la plus simple à faire est d'utiliser un plugin WordPress nommé « Insert Headers and Footers ».
Tout ce que vous avez à faire est d'aller dans votre tableau de bord WordPress> Plugin> Ajouter nouveau> rechercher "Insérer des en-têtes et des pieds de page"> Installer> Activer.
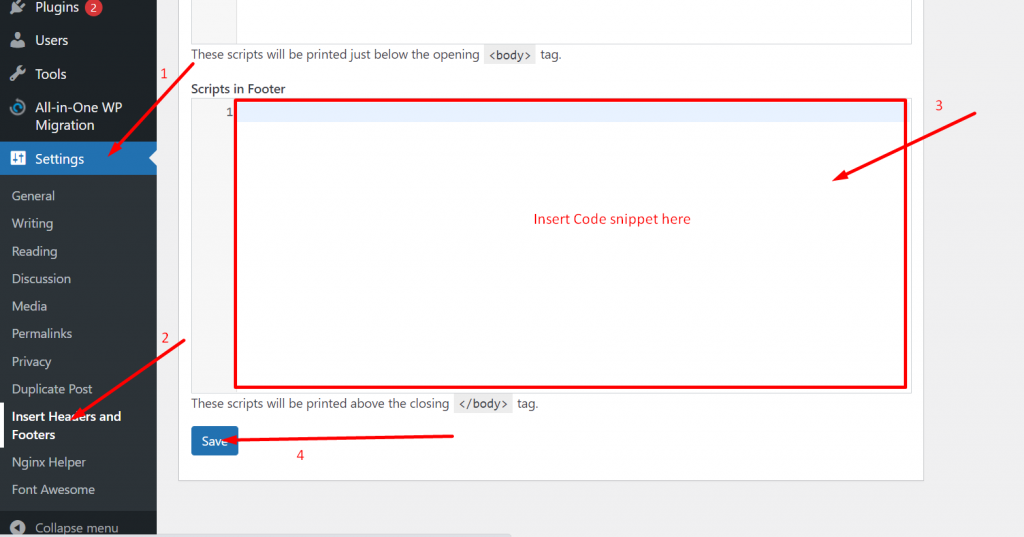
Après avoir activé le plug-in avec succès, accédez au panneau d'administration WordPress > Paramètres > Insérer des en-têtes et des pieds de page et vous pouvez maintenant ajouter des codes dans la section « Scripts dans le pied de page », comme indiqué dans l'image ci-dessous :

Maintenant, après avoir ajouté le code, cliquez sur le bouton Enregistrer et vous avez terminé.
De même, il existe également d'autres plugins WordPress tels que SeedProd, à l'aide desquels vous pouvez créer un pied de page personnalisé pour différentes pages WordPress. Mais n'oubliez pas que pour profiter de ces fonctionnalités, vous devez acheter un abonnement premium au plugin SeedProd.
3. Comment modifier le pied de page dans WordPress à l'aide de Widget ?
Les widgets sont considérés comme l'une des fonctionnalités les plus intéressantes de WordPress. Ce sont essentiellement de petits blocs à l'aide desquels vous pouvez facilement insérer n'importe quel type de contenu, c'est-à-dire des images, des vidéos, des codes HTML, du texte, etc., et pouvez facilement faire glisser et déposer n'importe quelle section de votre site Web.
En raison de sa grande popularité et de sa convivialité, cette fonctionnalité est prise en charge par la majorité des thèmes WordPress et vous permet donc de modifier ou de personnaliser la section de pied de page du site Web.
C'est ainsi que vous pouvez le faire,
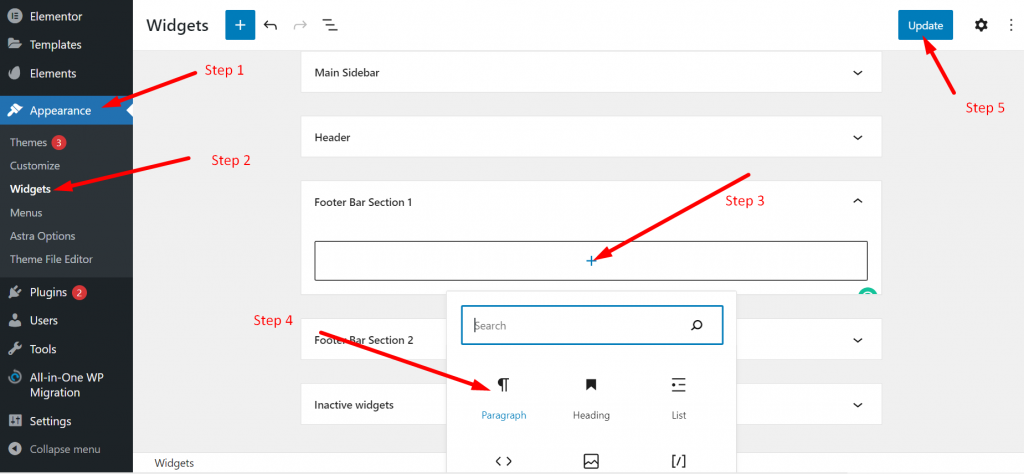
Accédez à votre tableau de bord WordPress > Apparence > Widgets > Section 1 de la barre de pied de page et cliquez sur le signe « + » pour choisir les widgets que vous souhaitez utiliser.

Vous pouvez choisir l'un des widgets disponibles et une fois l'édition terminée, cliquez sur le bouton de mise à jour pour enregistrer les modifications.

Comment personnaliser ou supprimer le texte de copyright par défaut dans la section de pied de page ?
Vous avez dû remarquer qu'après avoir installé le thème WordPress sur votre site, un texte de copyright par défaut apparaît dans la section Pied de page. Ce qui gâche l'authenticité de votre site Web. Cependant, vous pouvez facilement modifier ou supprimer ce texte à l'aide de la méthode ci-dessous :
Comment supprimer "Proudly Powered by WordPress" dans le pied de page ?
Cependant, il existe différentes manières de supprimer ou de modifier facilement le texte par défaut du pied de page WordPress. Mais dans ce blog, nous vous montrerons le moyen le plus simple, le plus pratique et le plus sûr.
La première chose que vous devez faire est d'aller dans le tableau de bord WordPress> Apparence et de cliquer sur personnaliser. Ce que nous avons montré dans la section précédente de cet article. Cependant, dans le cas où votre thème ne vous permet pas d'éditer ou de personnaliser la section footer, vous pouvez la supprimer ou l'éditer en éditant votre fichier footer.php , que nous vous montrerons plus tard.
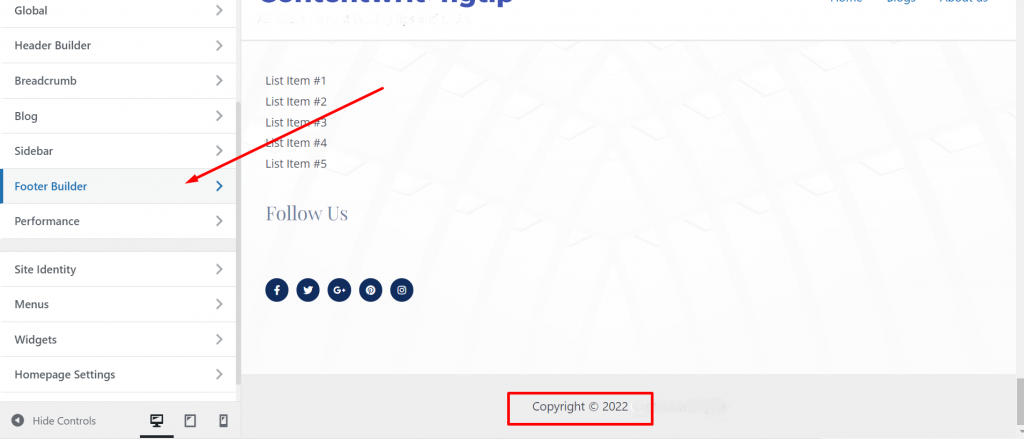
Dans cet exemple, nous utilisons le thème Astra WordPress et lorsque vous cliquez sur le bouton Personnaliser, la page ressemblera à ceci.

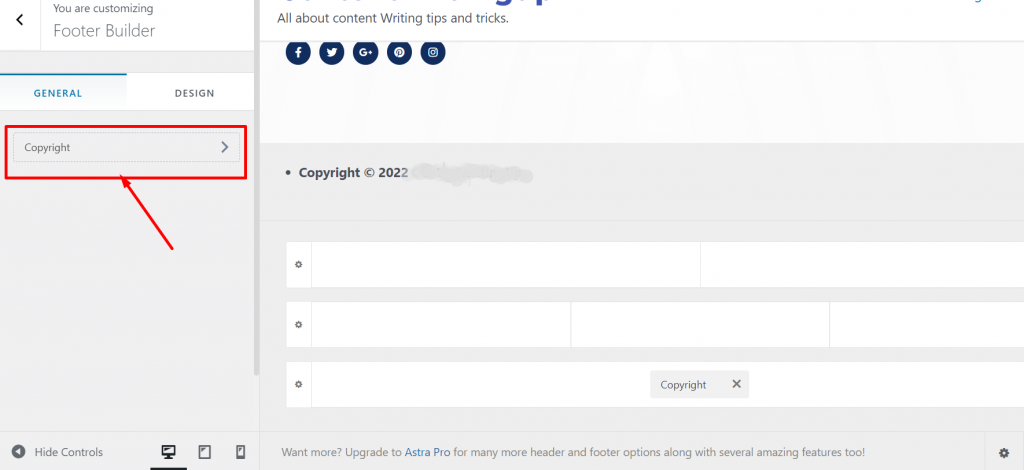
Après cela, cliquez sur Générateur de pied de page comme indiqué ci-dessus et vous aurez toutes les options d'édition de pied de page affichées sur votre écran.

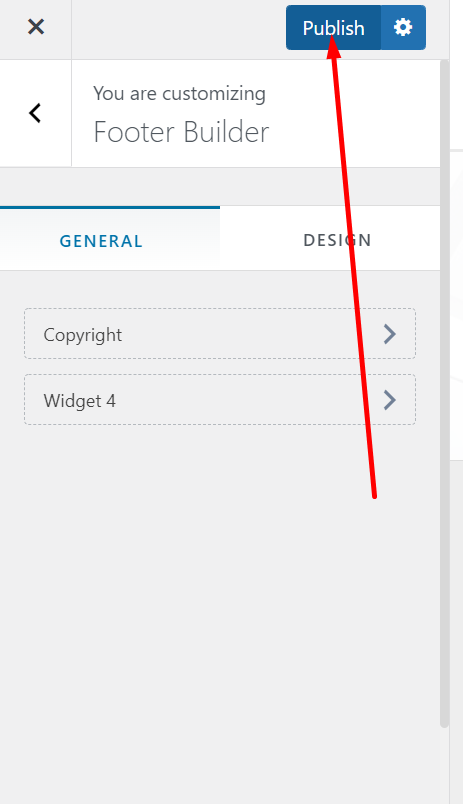
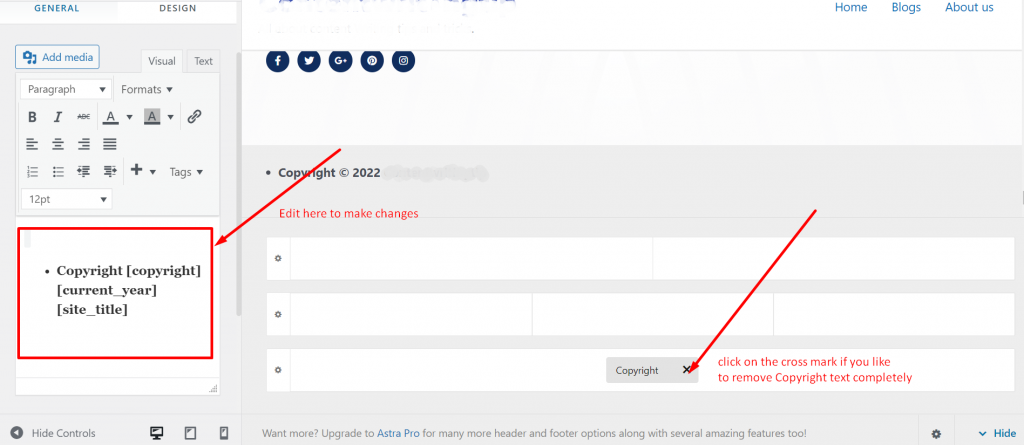
Maintenant, si vous souhaitez apporter des modifications au texte par défaut du Copyright, vous pouvez le modifier via l'éditeur visuel comme indiqué ci-dessous, ou si vous souhaitez supprimer complètement la copie, cliquez avec le bouton droit sur la croix comme indiqué :

Une fois l'édition terminée, cliquez sur le bouton Publier et vous avez terminé.
Modification du pied de page dans WordPress en personnalisant le fichier Footer.php
Vous pouvez modifier la section Footer de WordPress par une autre méthode, mais cette méthode nécessite de modifier votre fichier footer.php, ce qui peut être risqué, ne vous recommande donc pas de vous lancer. Mais si vous n'avez plus d'option, vous pouvez également essayer cette méthode.
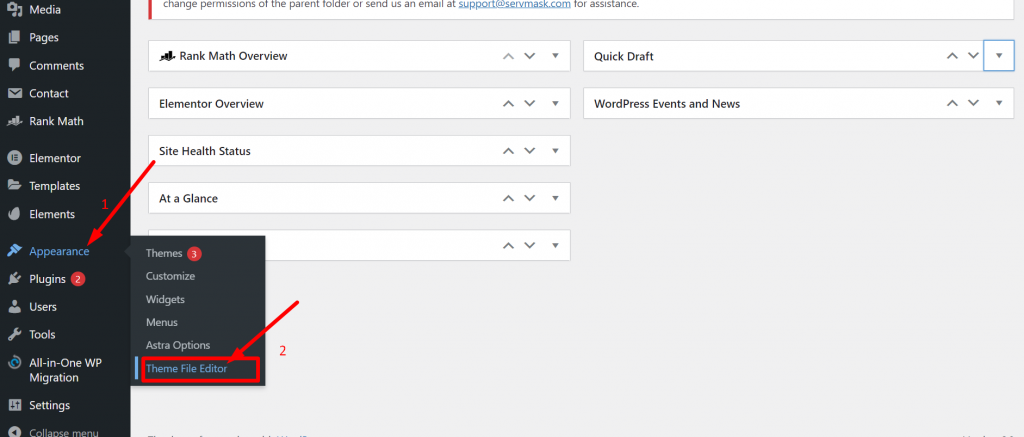
Pour cette méthode, nous utilisons le thème WordPress vingt -et-un , et la première étape consiste à accéder à votre tableau de bord WordPress > Apparence > Éditeur de thème comme indiqué ci-dessous.

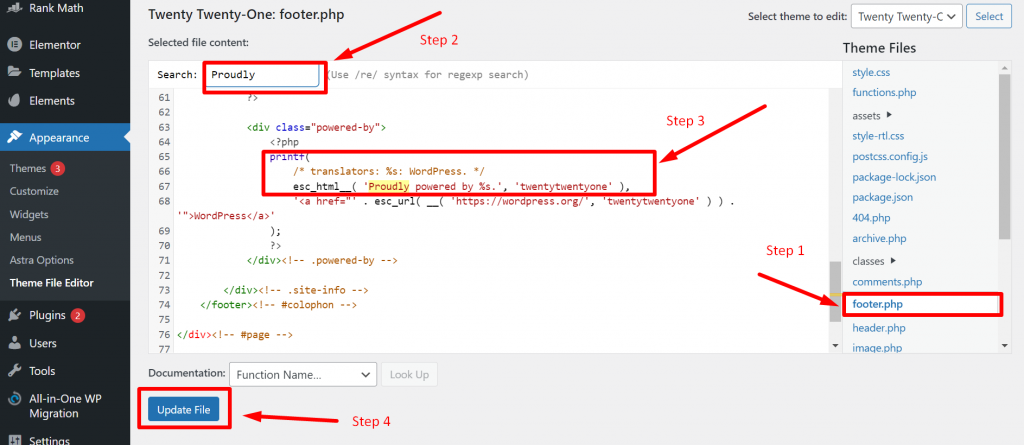
Maintenant, à partir de la liste des fichiers de thème, cliquez sur Footer.php comme indiqué dans l'image ci-dessous :

Mais avant de continuer, vous devez faire une sauvegarde du fichier afin d'annuler les modifications en cas de problème.
Pour ce faire, copiez tout le contenu du fichier footer.php > collez-le dans votre bloc-notes et enregistrez-le dans un dossier séparé.
Revenez à votre fenêtre footer.php, appuyez sur les touches Ctrl+F et tapez « Fièrement » dans le champ de recherche.
Maintenant, supprimez l'extrait de code comme indiqué dans l'image ci-dessus avec l'étape 3 de vos codes footer.php et cliquez sur le bouton Mettre à jour le fichier .
Vous avez maintenant réussi à supprimer le texte « Fièrement propulsé par WordPress » du pied de page de votre site Web.

Comment ajouter un menu de pied de page dans WordPress ?
Vous devez avoir remarqué que dans de nombreuses sections de pied de page du site Web, ils ont fourni des liens de navigation supplémentaires vers leur section de pied de page. Ces liens de navigation supplémentaires sont généralement appelés le menu secondaire d'un site Web.
Ces liens ne sont souvent pas considérés comme aussi importants que les menus d'en-tête, mais ces liens peuvent être bénéfiques pour les utilisateurs. Voyons comment vous pouvez créer des menus de pied de page de la manière la plus simple.
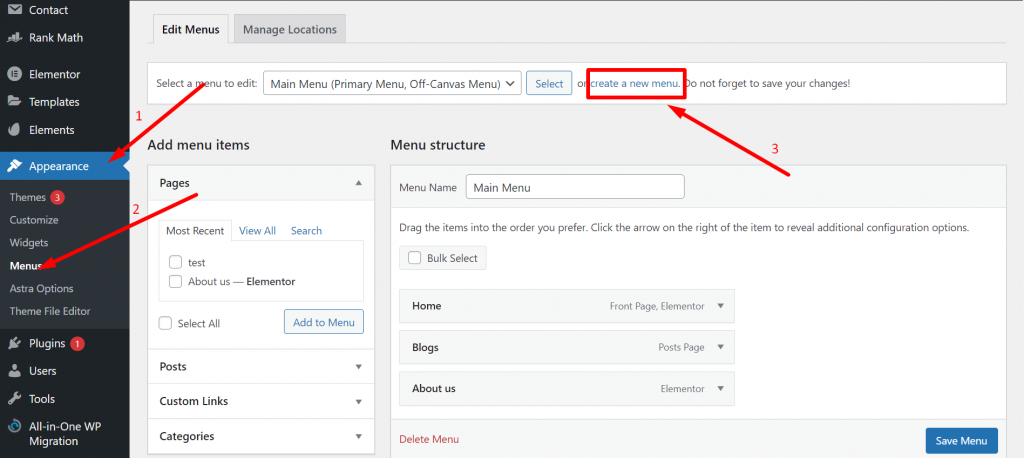
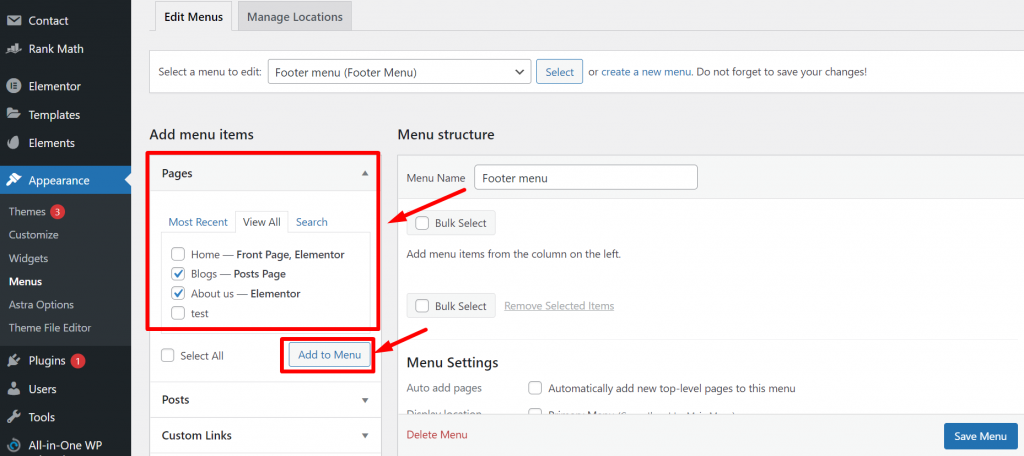
Tout d'abord, vous devez vous rendre dans votre tableau de bord WordPress > Apparence > Menus et cliquer sur le lien « créer un nouveau menu » comme indiqué ci-dessous :

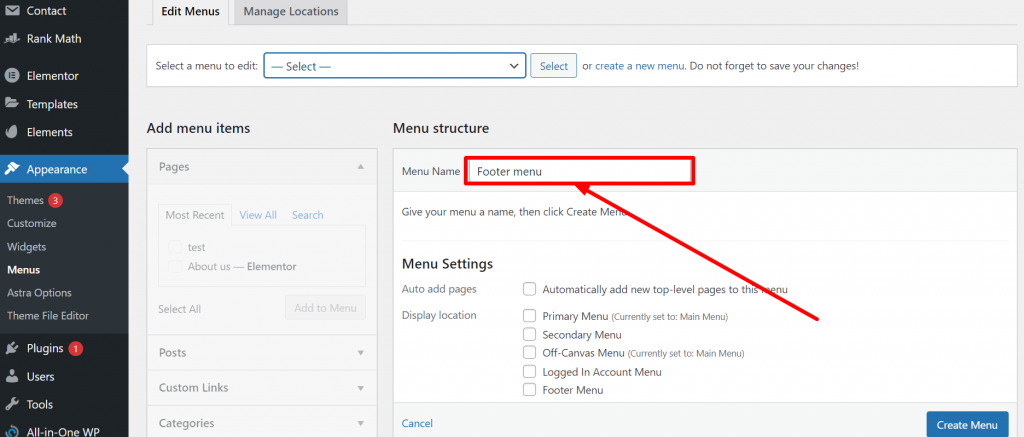
Donnez maintenant votre nouveau nom de menu afin qu'il soit facile à identifier.

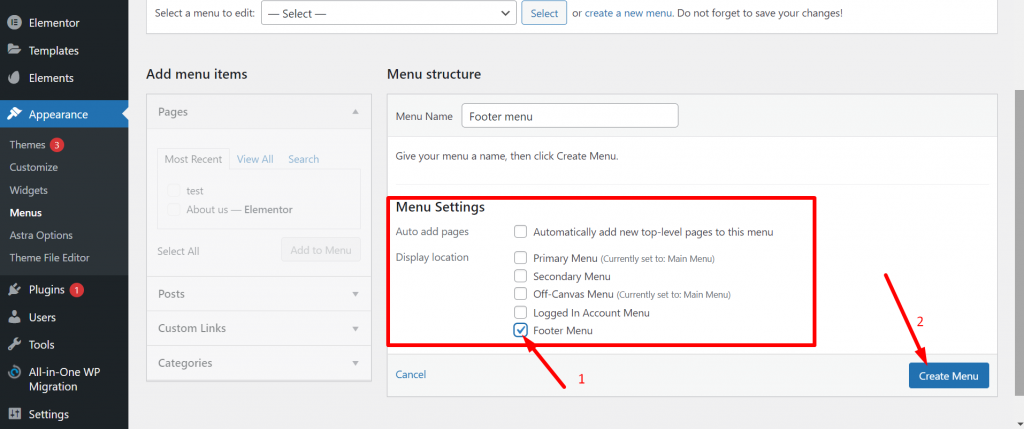
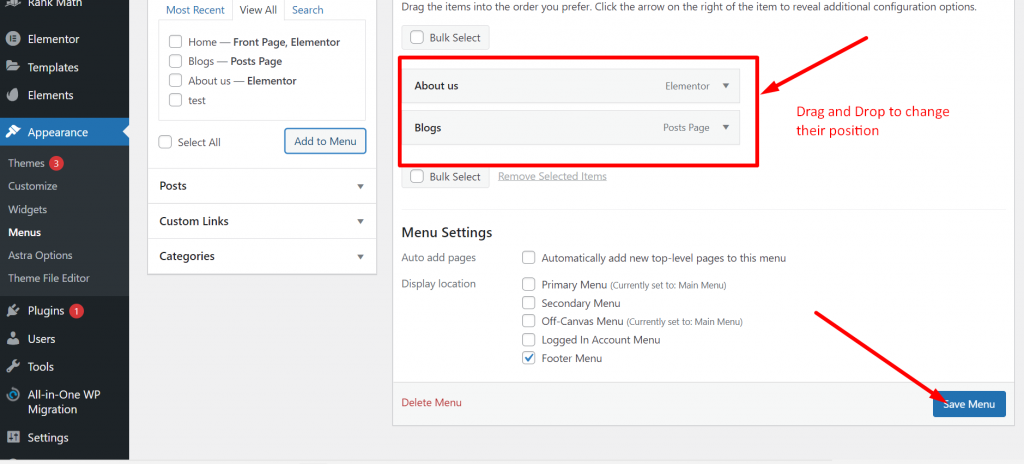
Voyons maintenant comment modifier le menu Footer dans WordPress ? Sous Paramètres du menu, accédez à Emplacement d'affichage, cochez la case Menu du pied de page et cliquez sur le bouton Créer un menu.

Vous avez maintenant réussi à créer un menu de pied de page, mais vous n'avez pas encore terminé. Vous devez choisir les liens pertinents à afficher dans votre menu de pied de page. Allez dans la section Ajouter au menu et sélectionnez toutes les pages pertinentes que vous souhaitez ajouter au menu de pied de page et cliquez sur le bouton « Ajouter au menu ».


Maintenant, que faire si vous souhaitez ajouter un menu existant à la section Pied de page. Pour ce faire, suivez ces étapes simples indiquées ci-dessous :
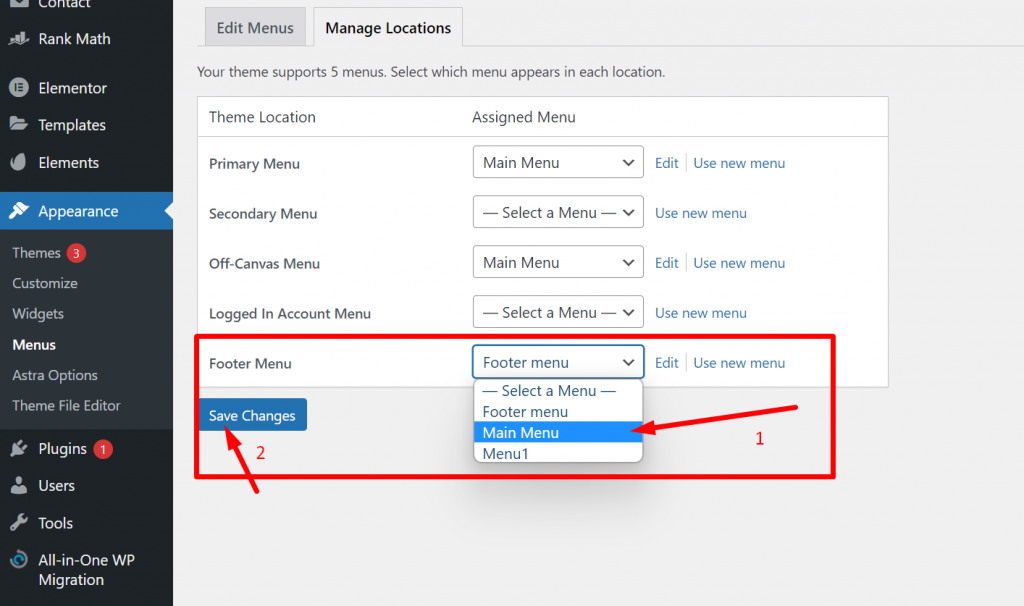
Sur la même page de menu, cliquez sur l'option Gérer les emplacements et cliquez sur le lien déroulant fourni à côté du menu de pied de page, comme indiqué ci-dessous :

Sélectionnez le menu existant que vous souhaitez voir apparaître dans la section Pied de page lorsque vous avez terminé, cliquez sur le bouton Enregistrer les modifications et vous avez terminé.
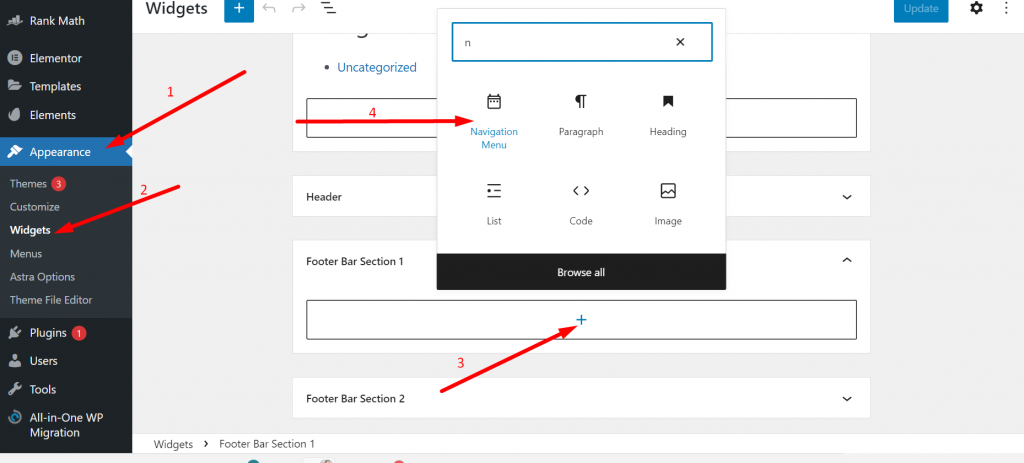
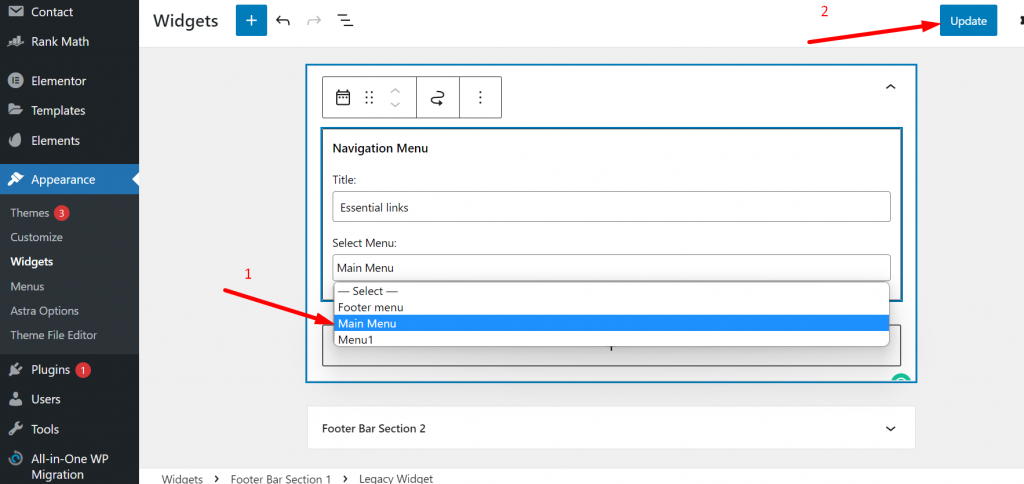
Maintenant, si vous souhaitez le placer dans la section Footer, allez dans Appearance > widgets > Footer Widget 1 et cliquez sur le signe « + » pour sélectionner le widget Menu de navigation.

Sélectionnez l'option de menu que vous souhaitez afficher dans la zone de pied de page à partir de l'option déroulante.

Une fois terminé, cliquez sur le bouton de mise à jour et vous avez terminé. Maintenant, votre menu existant commencera à apparaître dans la zone de pied de page de votre site WordPress.
Erreurs à éviter lors de la modification du pied de page dans WordPress
Nous savons tous à quel point une légère erreur peut potentiellement nuire à la réputation de votre site Web ainsi qu'à ses performances. Sur lequel personne ne voudrait faire de compromis. Par conséquent, voici les deux erreurs les plus courantes que vous devez éviter lors de la modification du pied de page dans WordPress.
1. Utilisation de liens inutiles ou de bourrage de mots-clés dans la section de pied de page
Autrefois, lorsque le moteur de recherche évoluait, les gens mettaient des liens non pertinents dans la section de pied de page de leur site Web afin d'améliorer leur référencement et de créer un nombre n de backlinks. Même certains utilisateurs utilisent pour masquer les liens à l'aide de CSS, ce que Google considère désormais comme une violation de ses directives pour les moteurs de recherche. Et pour cela, ils ont commencé à pénaliser les sites web, il est donc fortement recommandé d'éviter ces pratiques et de se concentrer uniquement sur le White hat SEO.
2. Ne pas accorder d'importance à la documentation de la licence du thème
Il est maintenant courant que les utilisateurs n'accordent pas beaucoup d'importance à la documentation de la licence du thème, et pour cette raison, ils doivent parfois faire face à de graves poursuites judiciaires à leur encontre. En particulier, les thèmes tiers, qui ont mentionné dans leur documentation de licence qu'ils n'autorisent pas la suppression des avis de droit d'auteur. Dans ce cas, vous devez contacter l'auteur du thème et essayer de négocier avec lui.
Sommaire
Comme vous l'avez vu dans le post ci-dessus, éditer le pied de page dans WordPress n'est pas si difficile et compliqué. Il existe différentes méthodes disponibles pour modifier votre pied de page et la meilleure partie était qu'aucune des méthodes n'était longue et ne prenait à peine quelques minutes.
Grâce à ces méthodes, vous pourrez facilement personnaliser votre section de pied de page du site Web et ajouter des cartes, des icônes de médias sociaux et d'autres widgets divers. Même si votre thème actuel ne vous offre pas beaucoup d'options pour personnaliser la section de pied de page, vous pouvez toujours utiliser des outils d'édition tiers tels qu'Elementor.
De même, si vous connaissez un autre meilleur outil, plugin ou méthode pour modifier le pied de page dans WordPress, faites-le nous savoir dans la section des commentaires ci-dessous.
Questions fréquemment posées
Comment modifier les en-têtes et pieds de page dans WordPress ?
Bien qu'il existe différentes méthodes disponibles pour modifier facilement les en-têtes et les pieds de page dans WordPress, la méthode la plus simple et la plus simple consiste à accéder à votre tableau de bord WordPress > Apparence > Personnaliser . Si vous avez hâte d'ajouter du code dans la section de pied de page, vous pouvez utiliser le plugin d'en-têtes et de pied de page ou vous pouvez directement ajouter le code dans le fichier footer.php (non recommandé).
Comment modifier le pied de page de copyright dans n'importe quel thème WordPress ?
La première étape consiste à aller dans Votre tableau de bord WordPress > Apparence > Personnaliser . Maintenant, une page de personnalisation apparaîtra, dans laquelle vous devrez cliquer sur Footer ou Footer Builder , où vous pourrez facilement modifier le texte du copyright.
Qu'est-ce qu'un pied de page dans WordPress ?
Un pied de page WordPress est la zone inférieure ou l'espace après le contenu principal du corps du site Web. Ce n'est pas très différent de l'en-tête ; vous trouverez un pied de page sur chaque page de votre site Web.
