Comment modifier le pied de page dans WordPress comme un pro (3 méthodes)
Publié: 2023-09-18Bien que WordPress propose un pied de page par défaut comprenant des informations de base telles que des avis de droits d'auteur, des liens vers des réseaux sociaux, etc., il ne parvient souvent pas à répondre aux divers besoins de personnalisation de sites Web. Par conséquent, il est crucial de modifier votre pied de page WordPress et de fournir une apparence personnalisée plus attrayante.
Mais savez-vous comment modifier le pied de page dans WordPress ?
Sinon, consultez ces guides détaillés où vous apprendrez comment modifier les pieds de page WordPress sans aucun problème de codage. En outre, ce blog mettra en lumière l’importance de personnaliser/modifier les pieds de page et les éléments à y inclure.
Alors, passons aux possibilités infinies de personnalisation du pied de page dans WordPress !
Qu’est-ce qu’un pied de page dans WordPress ?
Un pied de page dans WordPress fait référence à une section qui apparaît au bas de vos pages Web, comprenant des informations telles que des avis de droits d'auteur, des coordonnées, des identifiants de réseaux sociaux, des politiques de confidentialité, etc. La zone de pied de page de WordPress est entièrement personnalisable, ce qui vous permet d'utiliser des widgets, des modules ou des codes pour afficher le contenu comme vous le souhaitez.
Pourquoi changer le pied de page est nécessaire
Le pied de page par défaut n’est pas aussi tentant qu’un pied de page personnalisé. Cela tue les opportunités de marque et empêche de capter l'attention des clients. En plus de cela, le pied de page par défaut présente de nombreux autres inconvénients en matière de stratégie de marque et de marketing. Voici la liste des inconvénients de l’utilisation d’un pied de page WordPress par défaut :
- Le pied de page par défaut peut ne pas correspondre à votre image/personnalité de marque, ce qui donne un aspect non professionnel à votre site.
- Le pied de page WordPress standard n'offre pas une UX unique et meilleure à vos visiteurs.
- Cela minimise l’engagement sur le site Web et nuit aux résultats de référencement.
- Les opportunités de promotion ou de branding sont détruites en raison de l’utilisation de pieds de page non personnalisés.
- Votre pied de page ne sera pas différent de celui de vos concurrents.
- Le site Web perdra sa crédibilité avec un pied de page par défaut.
- Celui par défaut peut ne pas offrir la flexibilité nécessaire pour inclure des liens et des détails importants.
- La navigation ne sera pas aussi efficace en utilisant ce pied de page non personnalisé.

Éléments à inclure dans le pied de page
Le contenu à inclure dans votre pied de page varie en fonction de l'objectif de votre site Web, de son secteur d'activité et des exigences légales. Cependant, certains éléments doivent être inclus dans chaque pied de page. Voyons ce que vous devriez envisager d'ajouter dans le pied de page :
- Copyright
- Les politiques de confidentialité
- Termes et conditions
- Détails du contact
- Icônes de réseaux sociaux avec liens
- Formulaire d'inscription
- Témoignages
- Le menu de navigation
- Services ou produits
- Espace affilié
- Politique de remboursement
- S'inscrire/Connexion
- Prix ou certificats
- Logo d'entreprise
Comment modifier le pied de page dans WordPress
Dans ce guide, nous rassemblerons 3 méthodes différentes pour éditer les pieds de page dans WordPress. Ces trois options vous offriront une flexibilité globale pour personnaliser les pieds de page de votre site Web.
Vous vous demandez comment ? Voici le guide sur la façon de modifier le pied de page dans WordPress en suivant ces quatre méthodes :
Méthode 1 : Comment modifier le pied de page avec un thème.
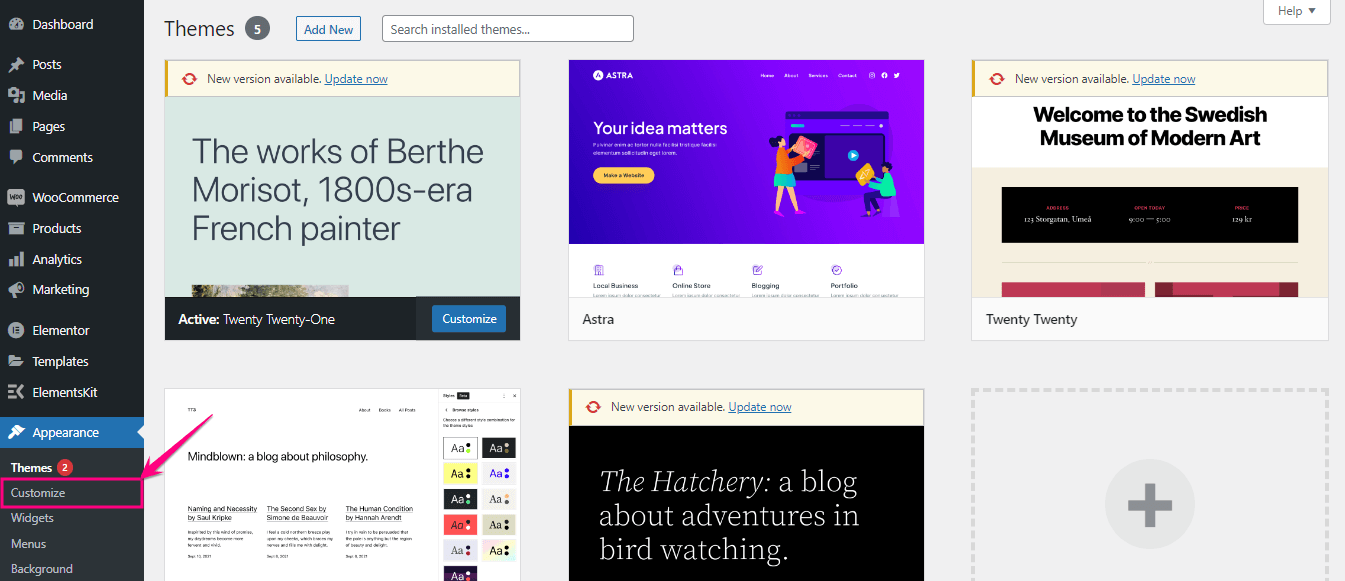
Les thèmes dans WordPress disposent d'un personnalisateur spécial permettant de bénéficier d'une édition en temps réel tout en personnalisant le site. Cependant, ces paramètres varient d'un thème à l'autre. Pour accéder à ces personnalisations de thème, vous devez d'abord accéder à Apparence >> Personnaliser .

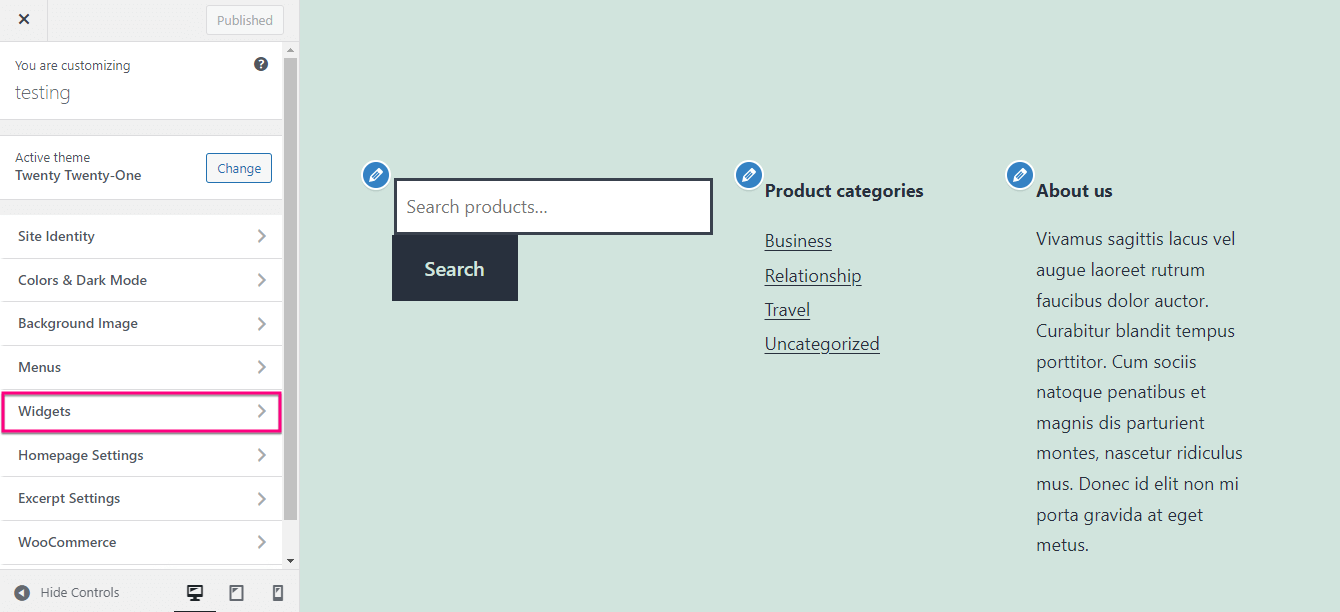
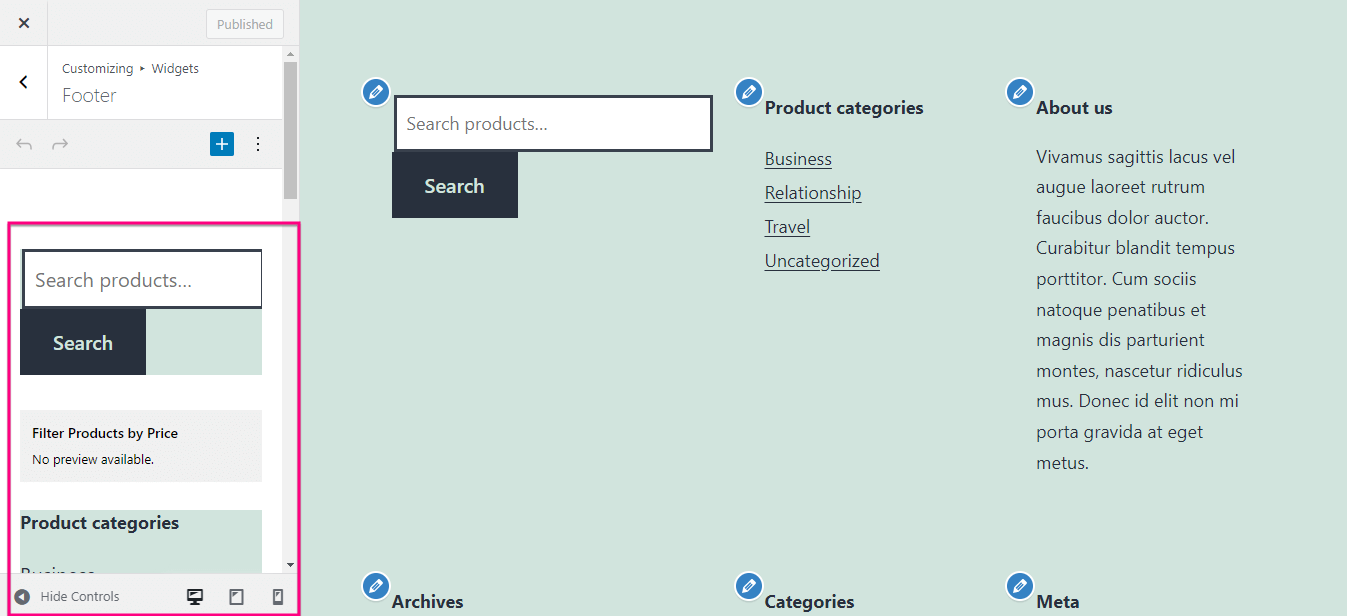
Après avoir cliqué sur l'onglet Personnaliser, vous serez redirigé vers Theme Customizer d'où vous devrez cliquer sur Widgets . Cliquez ensuite sur Pied de page pour modifier le pied de page WordPress.

Ici, vous pouvez personnaliser chaque section avec les options qui apparaissent sur le côté gauche.

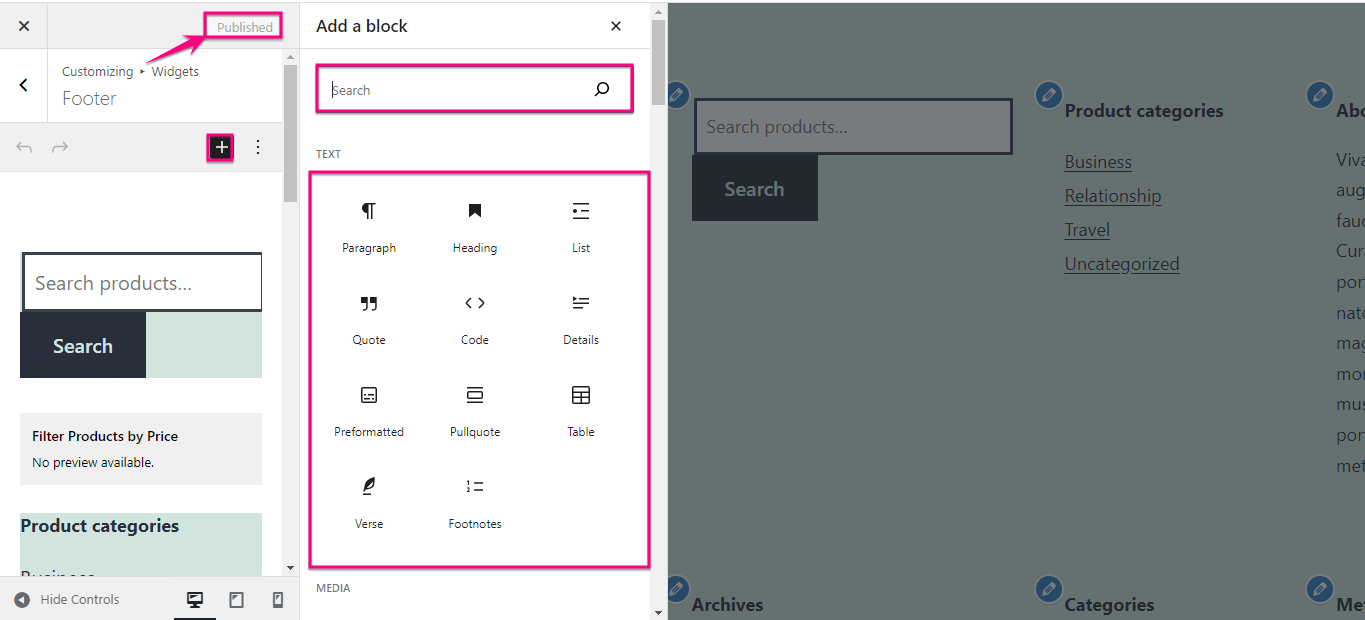
De plus, vous pouvez également ajouter de nouveaux blocs en cliquant sur l'icône « + » . Maintenant, recherchez le bloc et appuyez dessus pour l'inclure dans votre pied de page. Ici, vous pouvez personnaliser et prévisualiser les modifications en même temps. Enfin, après avoir effectué toutes les modifications, cliquez sur le bouton Publié .

Méthode 2 [la plus simple] : créez un pied de page personnalisé à l'aide d'un modèle de pied de page WordPress.
Pour créer un pied de page personnalisé à l'aide d'un modèle, vous devez d'abord choisir un plugin de création de pied de page WordPress . Ici, nous utilisons ElementsKit , l'addon Elementor tout-en-un qui fonctionne non seulement comme un générateur de pied de page, mais comprend également tout sous un même toit, comme l'affichage de témoignages , l'ajout d'onglets personnalisés , etc. Il dispose d'un générateur d'en-tête de pied de page qui est livré avec une bibliothèque de modèles intégrés. De plus, ces modèles sont entièrement personnalisables et 100 % sans code.

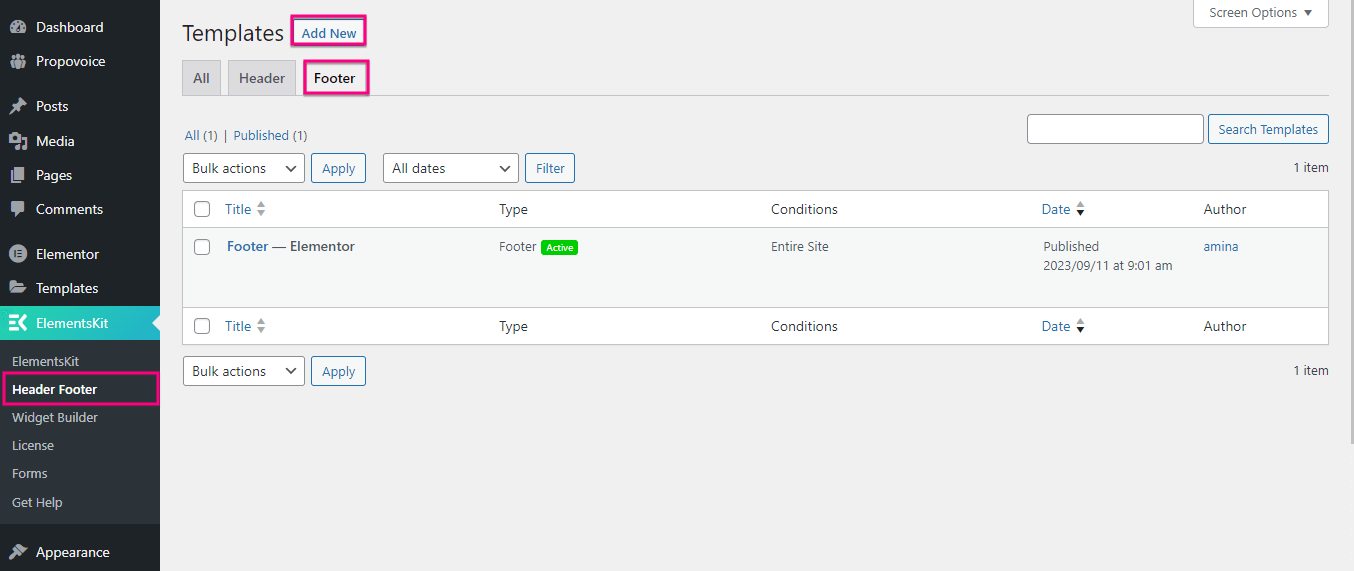
Maintenant, pour créer un pied de page WordPress personnalisé à l'aide du modèle intégré d'ElementsKit, installez et activez d'abord ce plugin. Après cela, visitez votre tableau de bord WordPress et accédez à ElementsKit >> Header Footer. Ensuite, cliquez sur l'onglet Pied de page et appuyez sur le bouton « Ajouter un nouveau » .

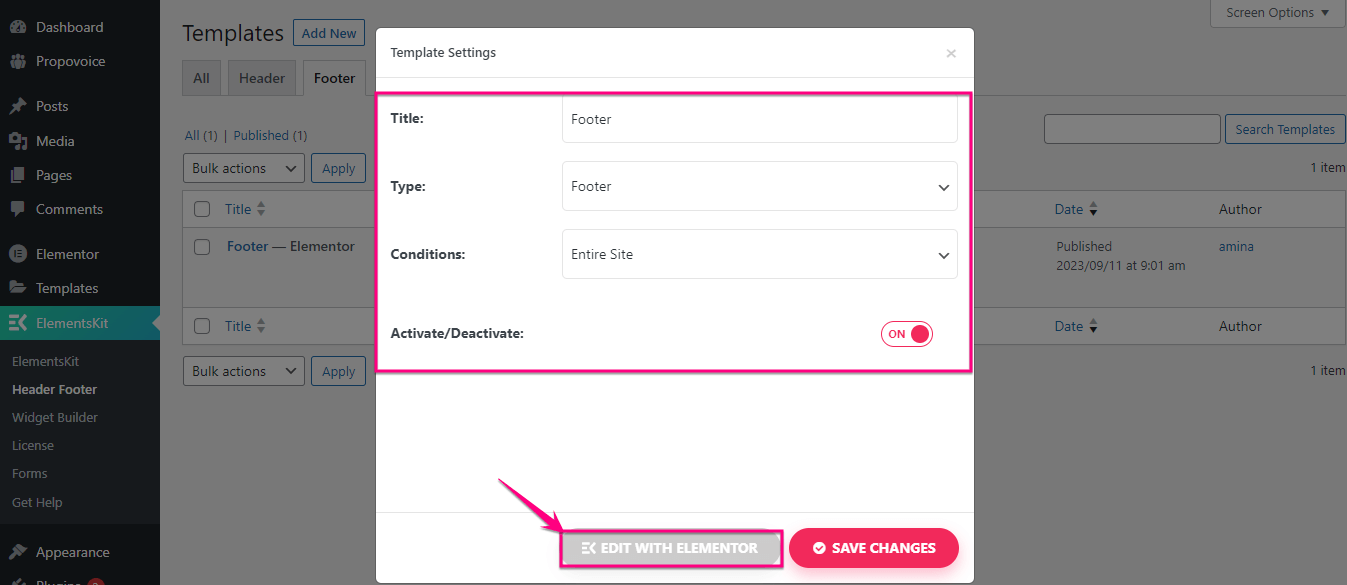
Cela ouvrira un nouvel onglet à partir duquel vous devrez remplir les champs Titre , Type et Conditions . Activez ensuite la bascule « Activer/Désactiver » et appuyez sur le bouton « Modifier avec Elementor ».

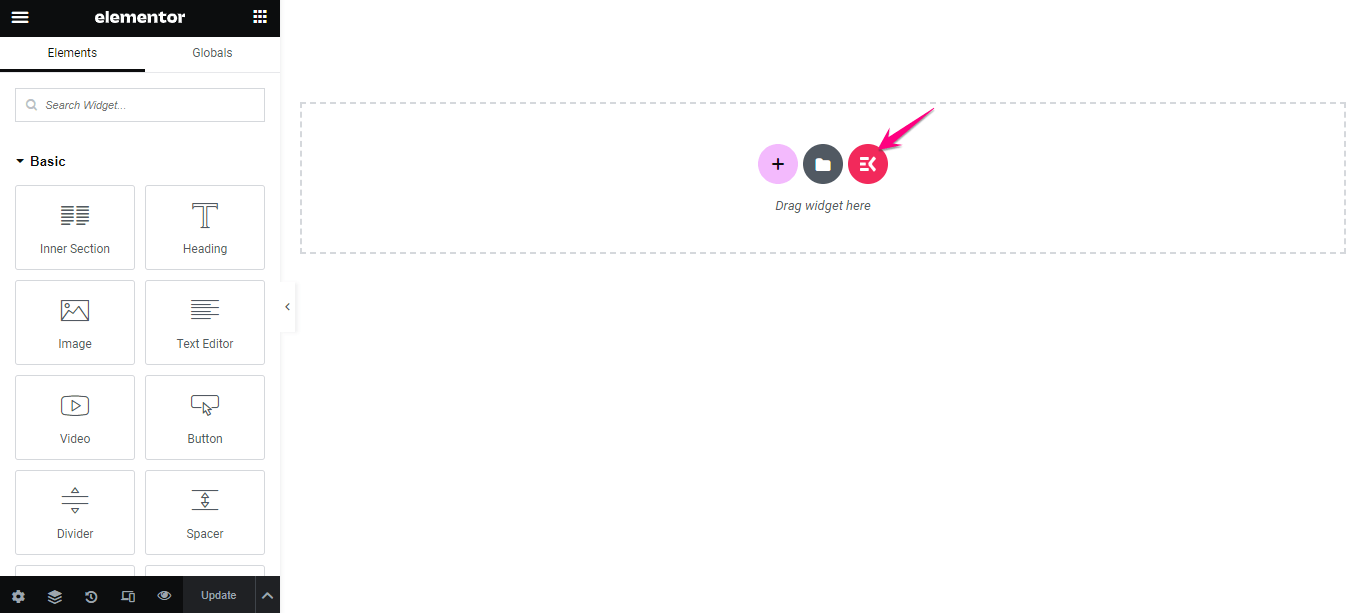
Ainsi, vous serez redirigé vers l'éditeur Elementor où vous devrez appuyer sur l'icône ElementsKit pour modifier le pied de page WordPress à l'aide de modèles intégrés.

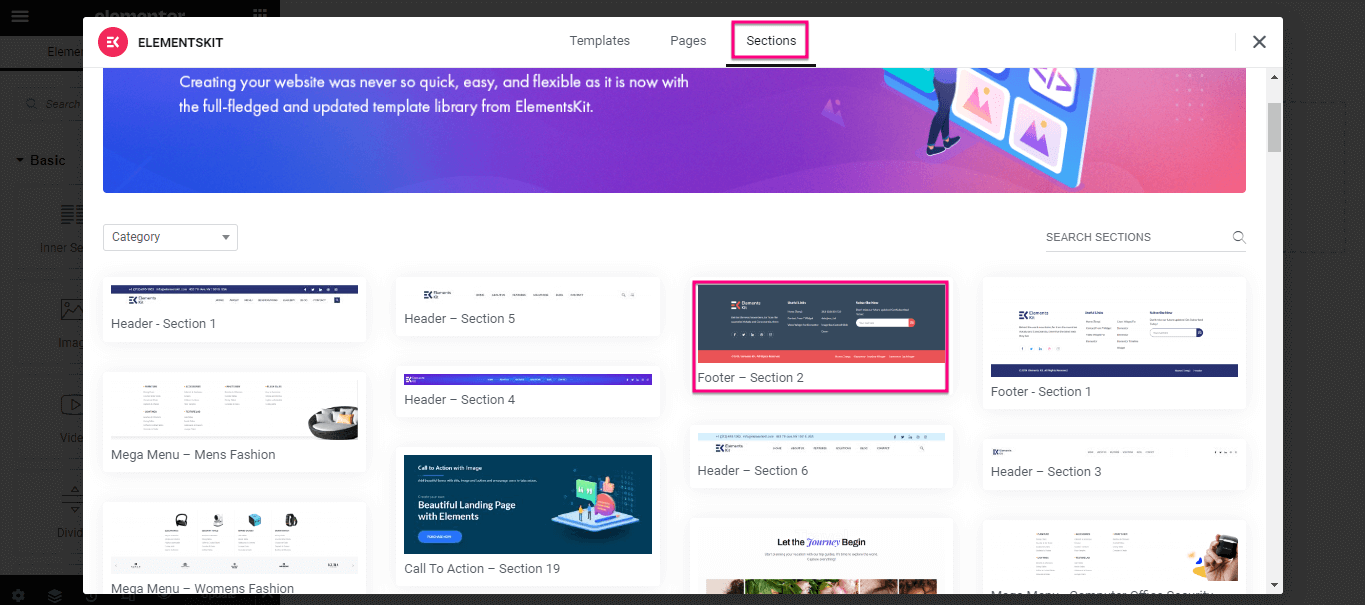
Après avoir cliqué sur l'icône ElementsKit, un nouvel onglet apparaîtra appelé Bibliothèque de modèles. Ici, vous devez cliquer sur l'onglet « Sections » et sélectionner un pied de page qui correspond comme un gant à votre marque.

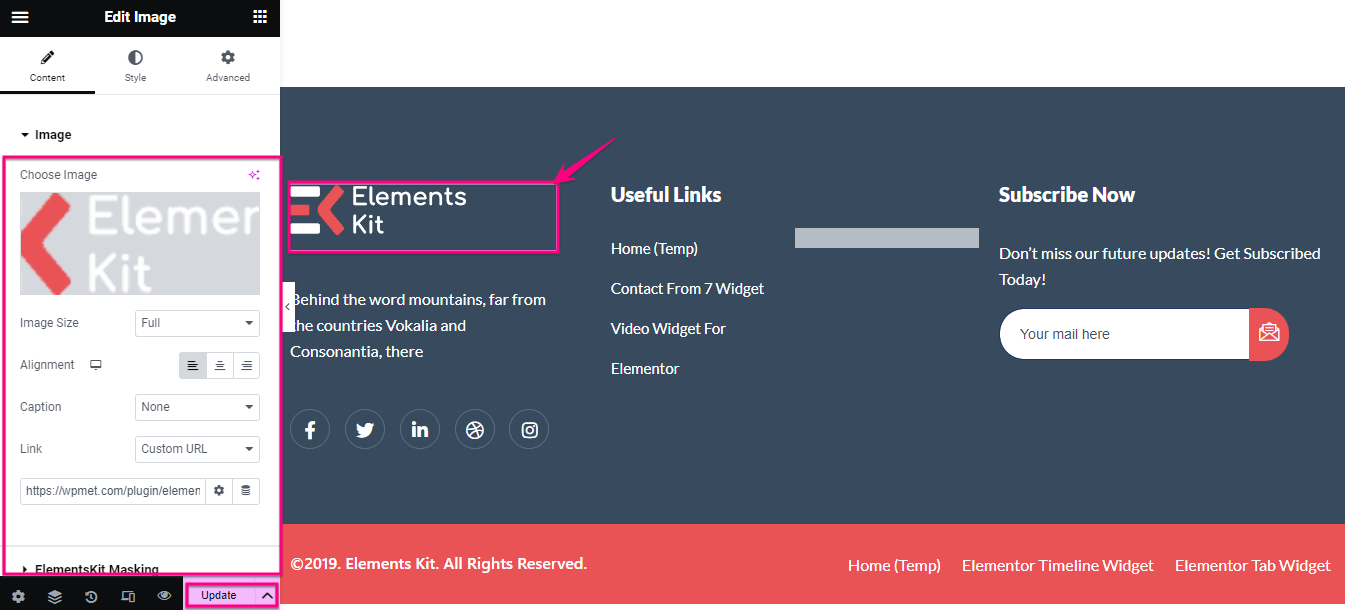
Maintenant, vous devez modifier ce pied de page en cliquant sur chaque section. Par exemple, cliquez sur l'image et personnalisez-la à partir des options disponibles sur le côté gauche. De la même manière, modifiez toutes les sections de ce modèle de pied de page WordPress. Enfin, appuyez sur le bouton Mettre à jour pour activer votre pied de page personnalisé.

Méthode 3 : Comment modifier le pied de page WordPress via l'éditeur de blocs.
Vous pouvez également personnaliser le pied de page en tirant parti de l'éditeur de blocs, introduit dans WordPress 5.9. Mais vous devez utiliser un thème basé sur des blocs pour cela. Ici, nous utilisons le thème Twenty Twenty-Three pour montrer comment modifier le pied de page dans WordPress à l'aide de blocs.
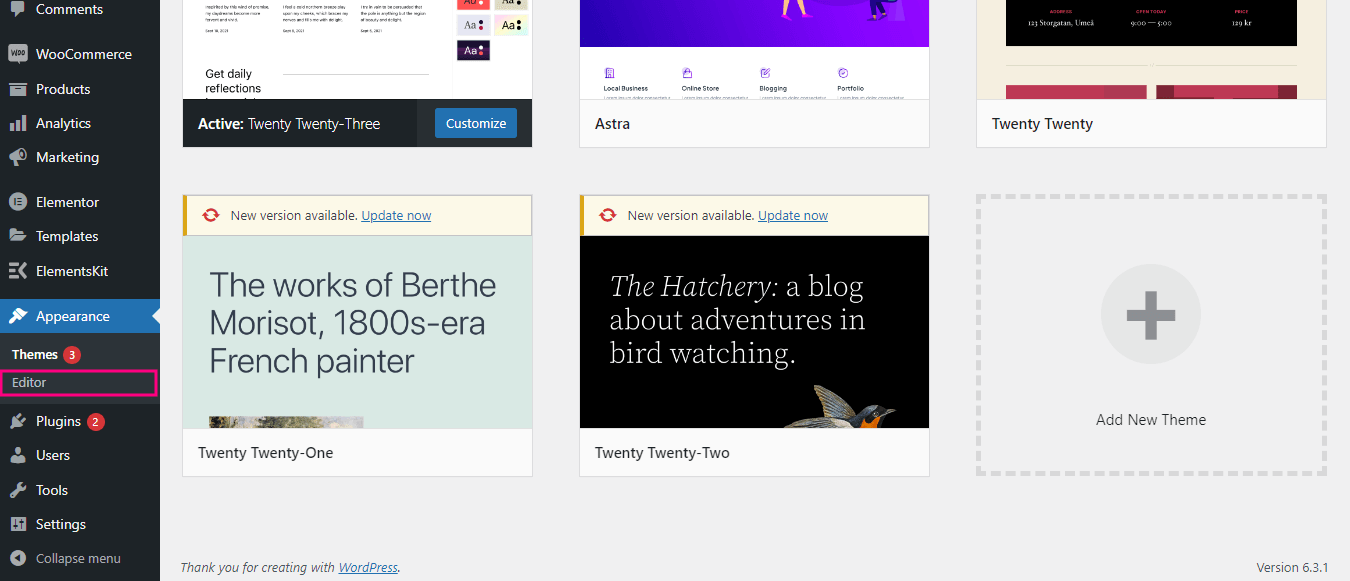
Tout d’abord, vous devez visiter votre tableau de bord d’administration et accéder à Apparence >> Éditeur depuis le tableau de bord.

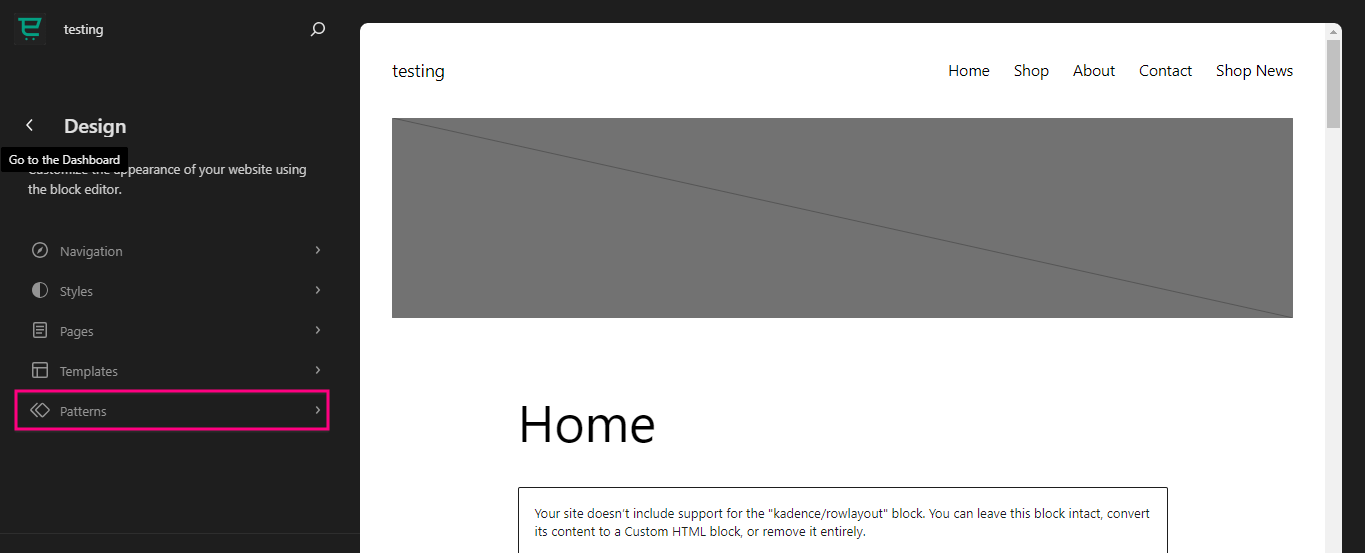
Cela vous mènera à l'éditeur basé sur des blocs, d'où cliquez sur l'onglet Modèles sous Conceptions.

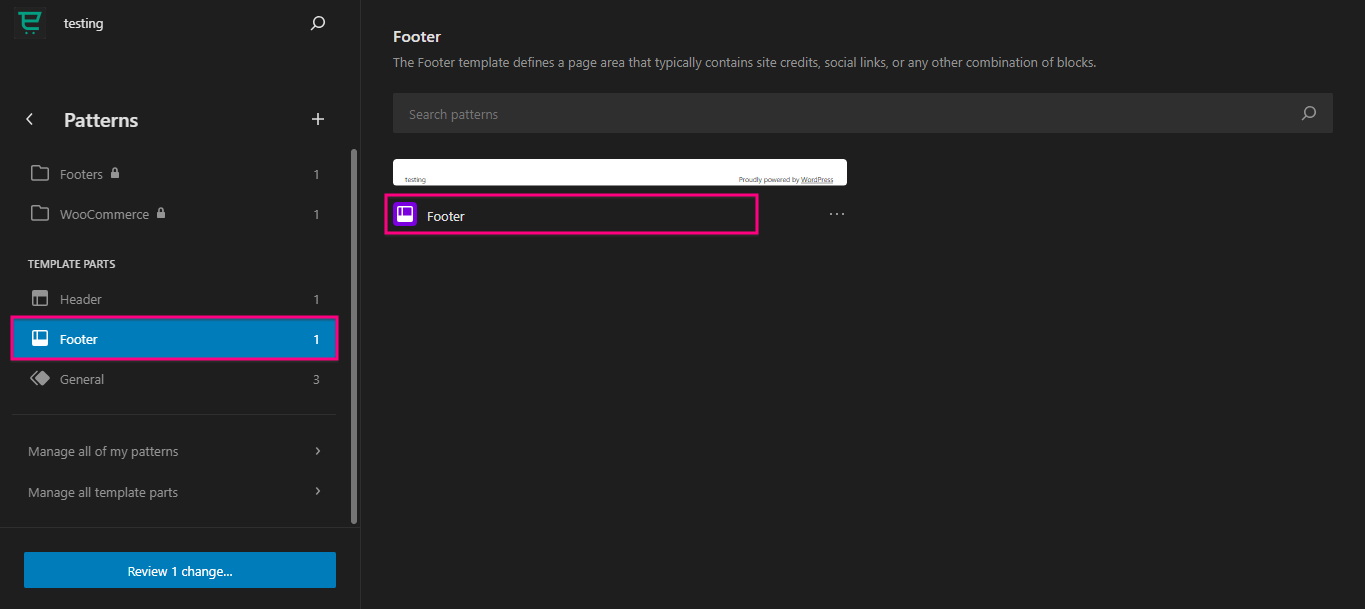
À partir de là, faites défiler vers le bas jusqu'à ce que vous voyiez le pied de page. Après avoir trouvé le pied de page, cliquez dessus. Ensuite, appuyez à nouveau après l'avoir ajouté à l'éditeur de blocs.

Maintenant, appuyez sur l'icône d'édition pour personnaliser votre pied de page WordPress.

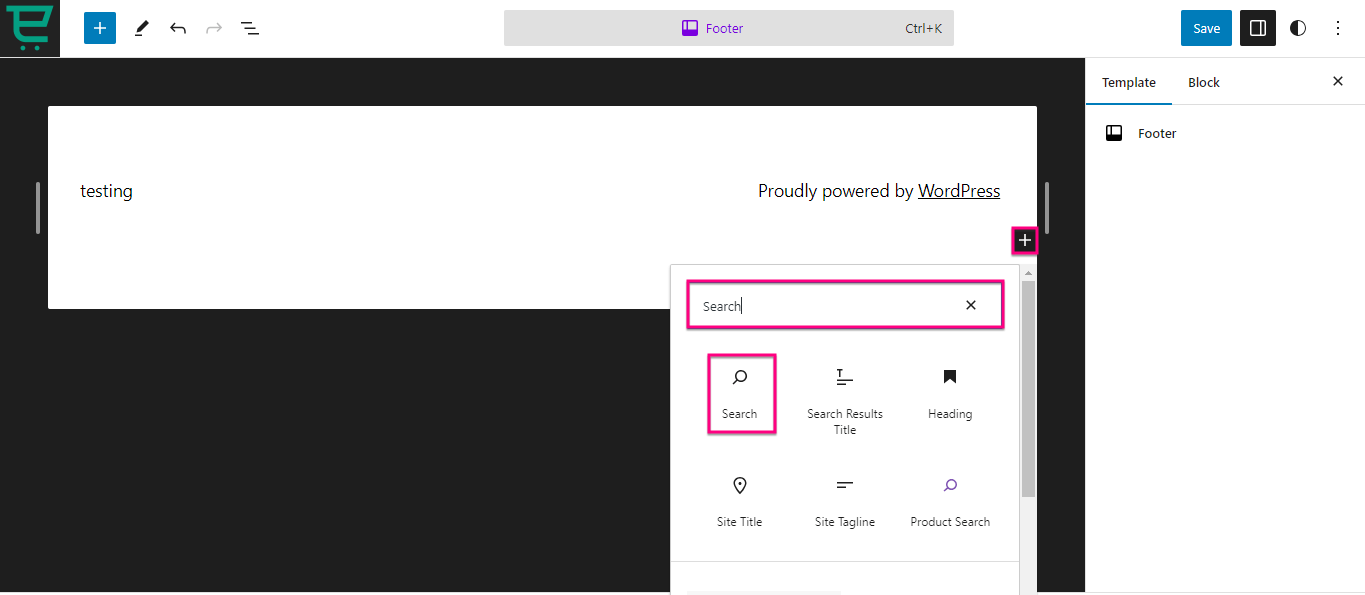
Ici, vous pouvez sélectionner différents blocs pour créer un pied de page WordPress personnalisé en cliquant sur l'icône « + » et en le recherchant dans l'onglet Recherche.

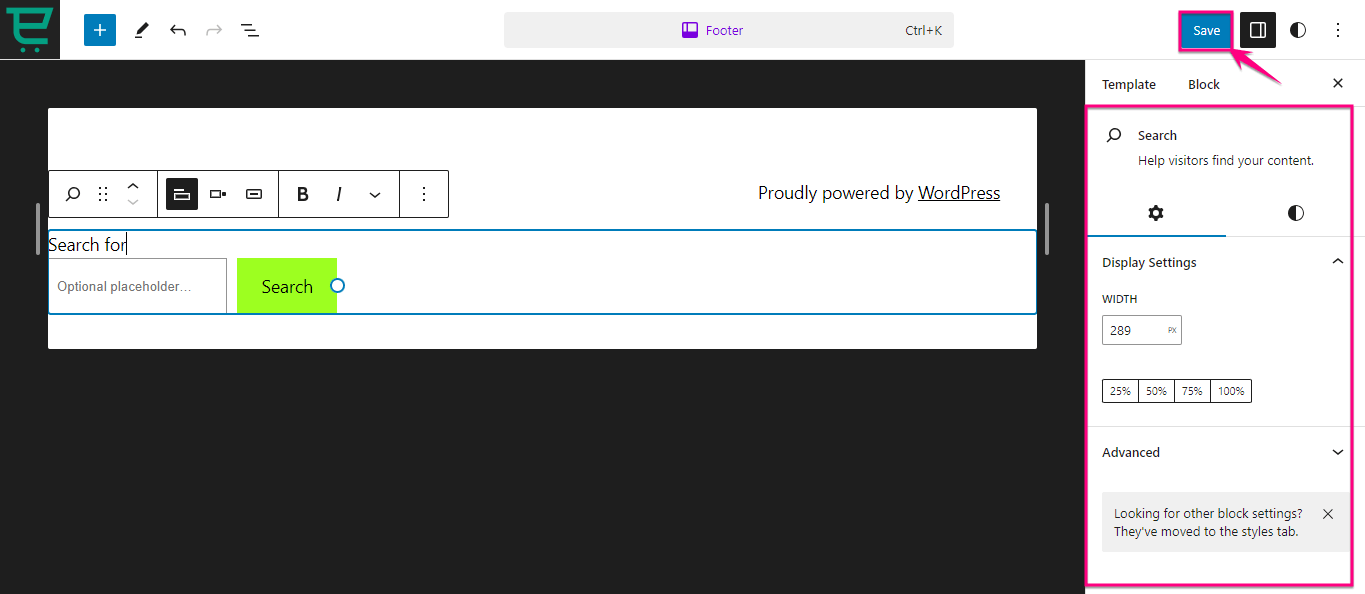
Vous trouverez également les paramètres d’ affichage, de couleur et de typographie sur le côté droit de chaque bloc. Après avoir personnalisé votre pied de page WordPress avec Block Editor, cliquez sur le bouton « Enregistrer » . Cela rendra votre pied de page WordPress construit avec des blocs en direct.
En résumé
Le pied de page WordPress offre d’immenses opportunités pour un meilleur engagement des utilisateurs, de meilleures performances et une meilleure image de marque. Cela garantit que le pied de page de votre site Web s'aligne non seulement parfaitement avec votre marque, mais offre également une meilleure expérience utilisateur à votre public.
Heureusement, il existe différentes méthodes pour créer un pied de page personnalisé. Ci-dessus, nous avons déjà rassemblé trois méthodes différentes qui ne nécessitent aucune compétence en codage. Alors, adoptez l’une de ces trois méthodes et optimisez votre pied de page WordPress avec une édition personnalisée.
