Comment modifier votre en-tête WordPress avec Elementor
Publié: 2022-02-16L'en-tête du site Web est la zone où les utilisateurs interagissent pour la première fois avec votre site. Il est principalement utilisé pour la navigation sur le site Web afin que les visiteurs obtiennent une direction claire lors de la visite de différentes pages. De plus, vous pouvez utiliser cet endroit pour l'image de marque, l'ajout d'un bouton CTA et la conservation de nombreuses informations nécessaires.
Par défaut, les thèmes WordPress fournissent un format de conception global pour un en-tête. Mais si vous souhaitez créer un en-tête personnalisé, vous pouvez modifier les fichiers du thème principal. Ce qui prend beaucoup de temps et est difficile pour un utilisateur non technique.
Quelle pourrait être la solution la plus simple ?
Elementor est le plug-in de création de pages populaire qui facilite plus que jamais les tâches de conception de votre site Web grâce à ses fonctionnalités de glisser-déposer. En utilisant Elementor, vous pouvez créer et personnaliser un en-tête très efficacement.
Dans ce blog, nous allons vous montrer un guide étape par étape sur la façon de modifier l'en-tête dans Elementor .
Aujourd'hui, vous apprendrez à :
- Modifier l'en-tête du site Web existant avec Elementor
- Créer des en-têtes à l'aide de modèles d'en-tête Elementor prédéfinis
- Concevoir l'en-tête Elementor à partir de zéro à l'aide de widgets utiles
À la fin du guide, vous obtiendrez un point bonus qui fera passer votre capacité de conception de site Web au niveau supérieur. Alors ne le manquez pas.
Comment modifier l'en-tête d'un site Web existant avec Elementor

Il est temps de vous montrer comment modifier l'en-tête actuel de notre site Web Elementor. Ici, nous utilisons les widgets Elementor gratuits et pro pour concevoir notre en-tête.
Vous devez donc installer ces deux plugins.
- Élémentaire (Gratuit)
- Élémentor Pro
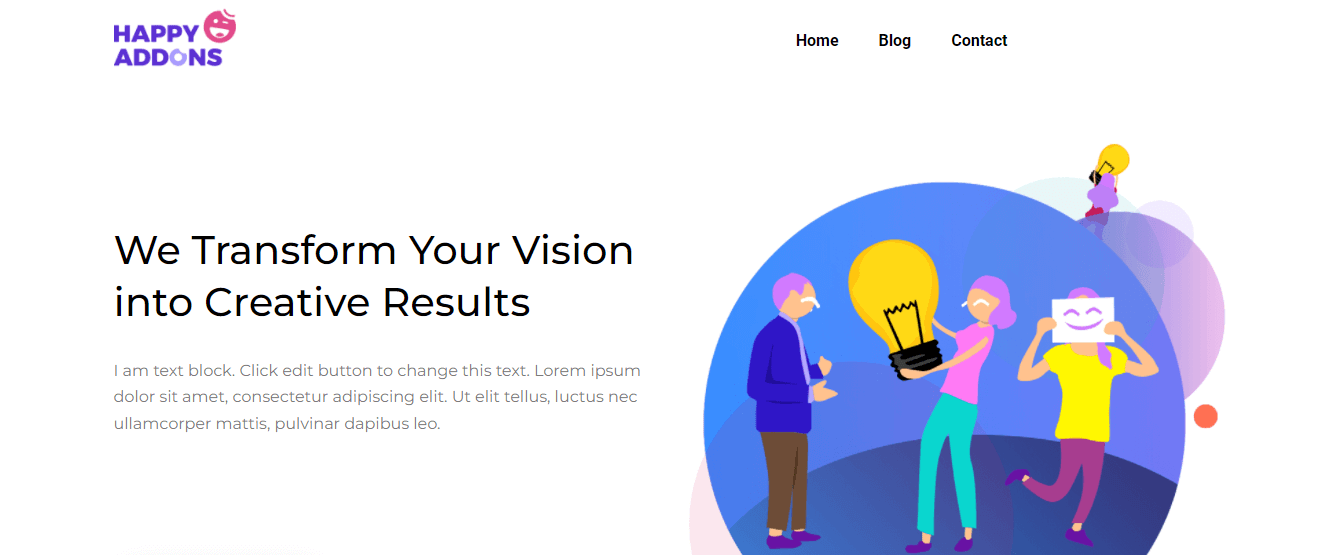
Tout d'abord, jetez un œil à l'en-tête de notre site Web actuel. Vous remarquez que nous avons ajouté le logo de notre site Web et un menu de navigation sur l'en-tête.

Il ressemble à un en-tête très courant, nous avons donc décidé de le modifier. Maintenant, nous allons ajouter un bouton à l'en-tête actuel. Concevez également un en-tête supérieur pour afficher un formulaire de recherche , nos réseaux sociaux et l' adresse de notre bureau.
Il ne nécessite que 5 étapes pour obtenir le look souhaité-
- Étape 1 : Ajouter un bouton
- Étape 2 : Ajouter et personnaliser le formulaire de recherche
- Étape 3 : Ajouter et personnaliser l'icône sociale
- Étape 4 : Ajouter une icône de carte
- Étape 5 : Ajouter et personnaliser l'en-tête
Étape 1 : Ajouter un bouton
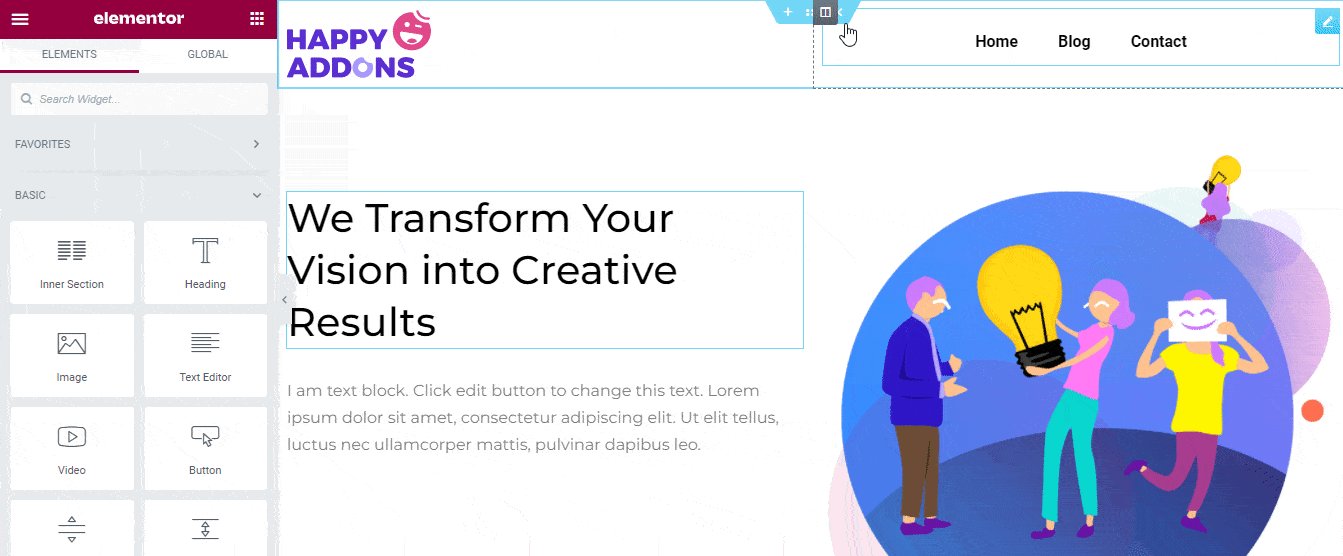
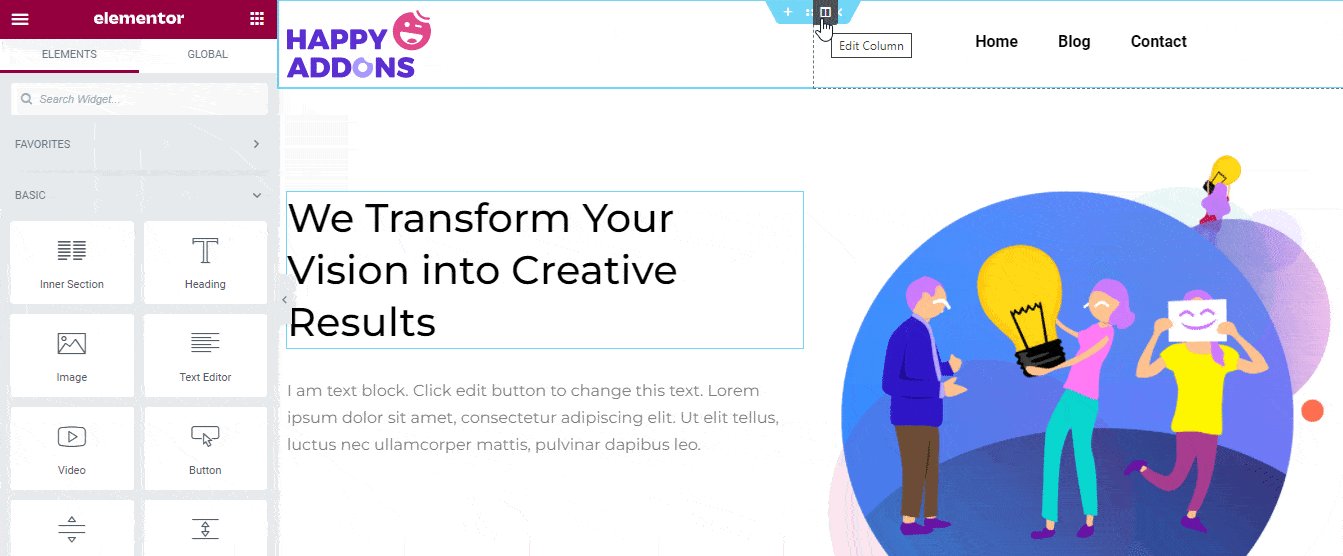
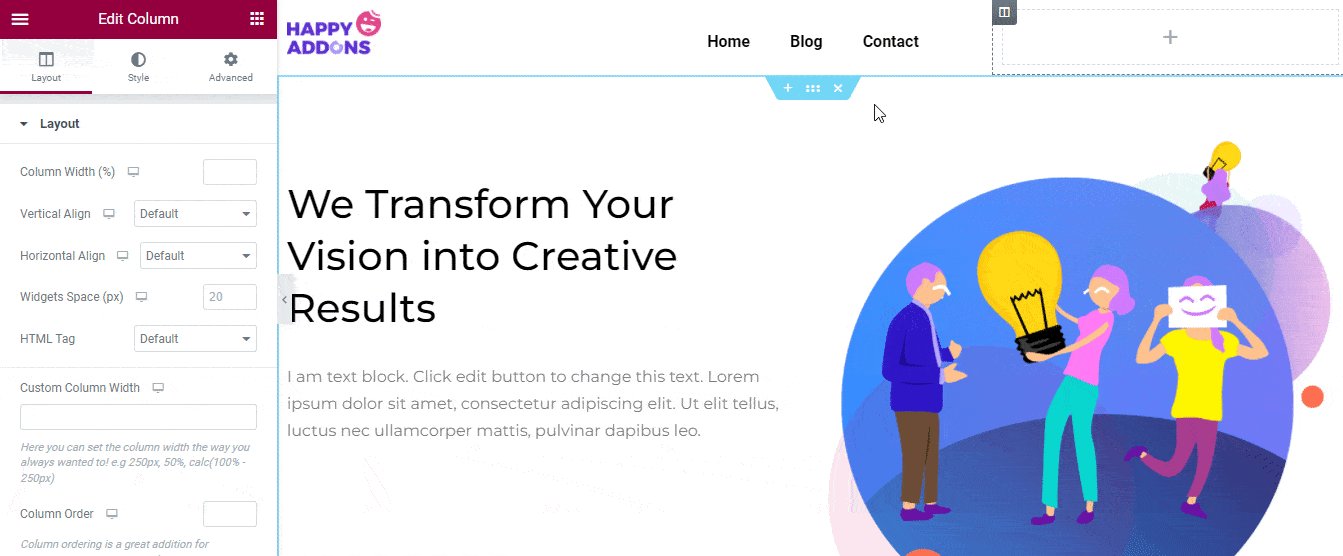
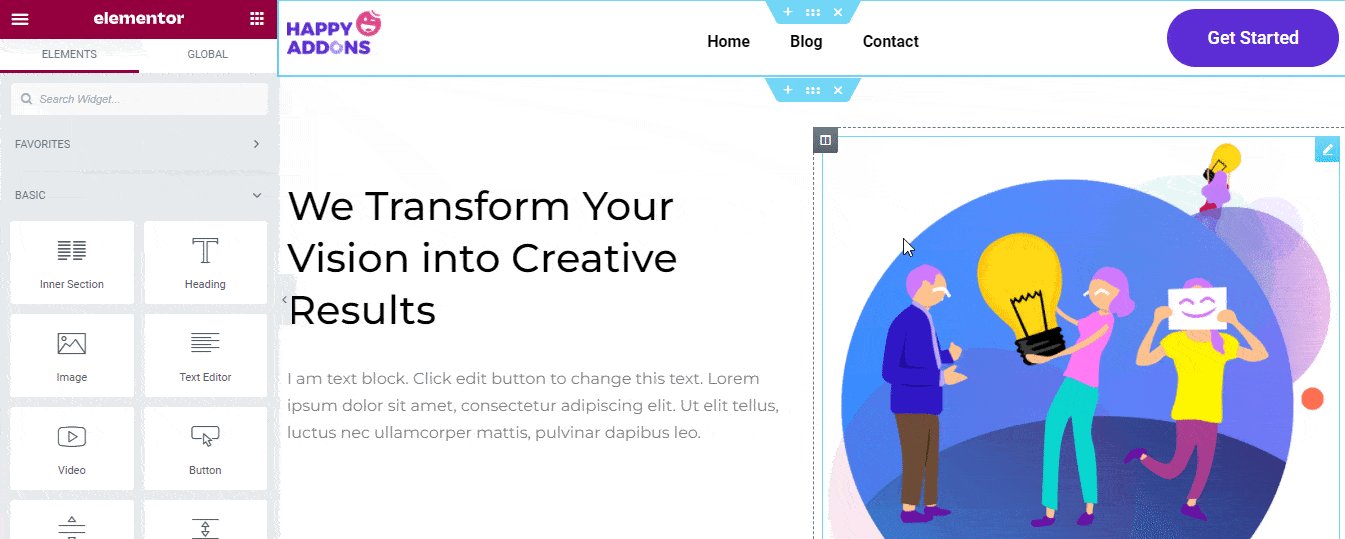
Pour ajouter le bouton, nous devons ajouter une nouvelle colonne sur le côté droit du menu de navigation. Vous vérifiez cette image ci-dessous pour savoir comment ajouter une nouvelle colonne dans Elementor.

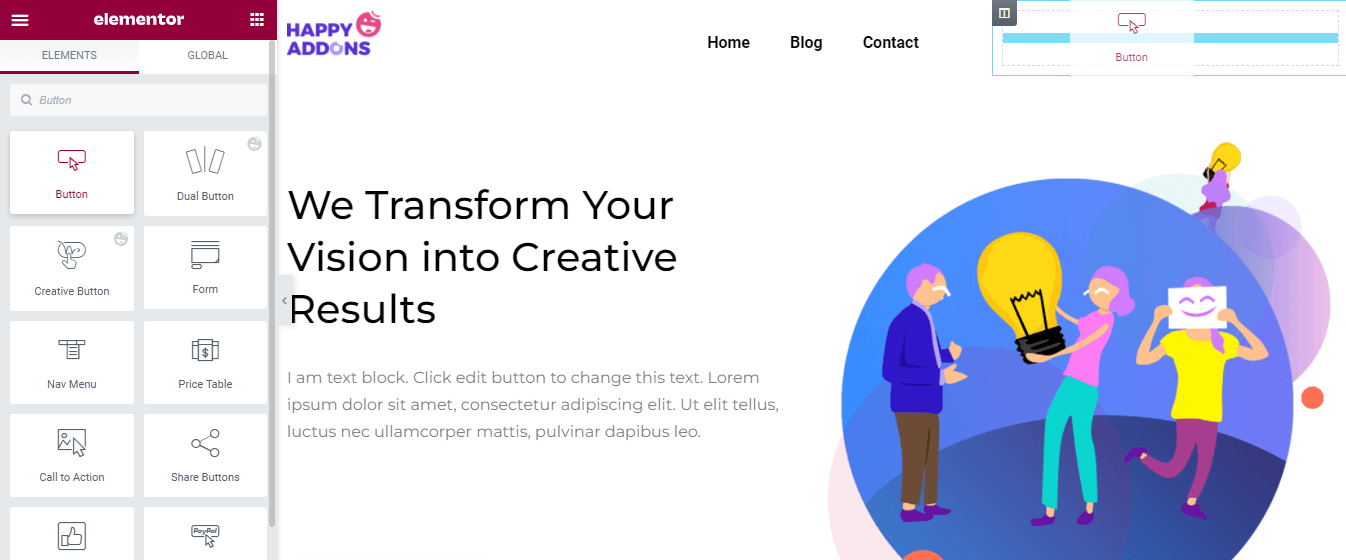
Maintenant, trouvez le widget Button dans la galère des widgets Elementor. Ensuite, faites-le glisser et déposez-le dans la nouvelle colonne.

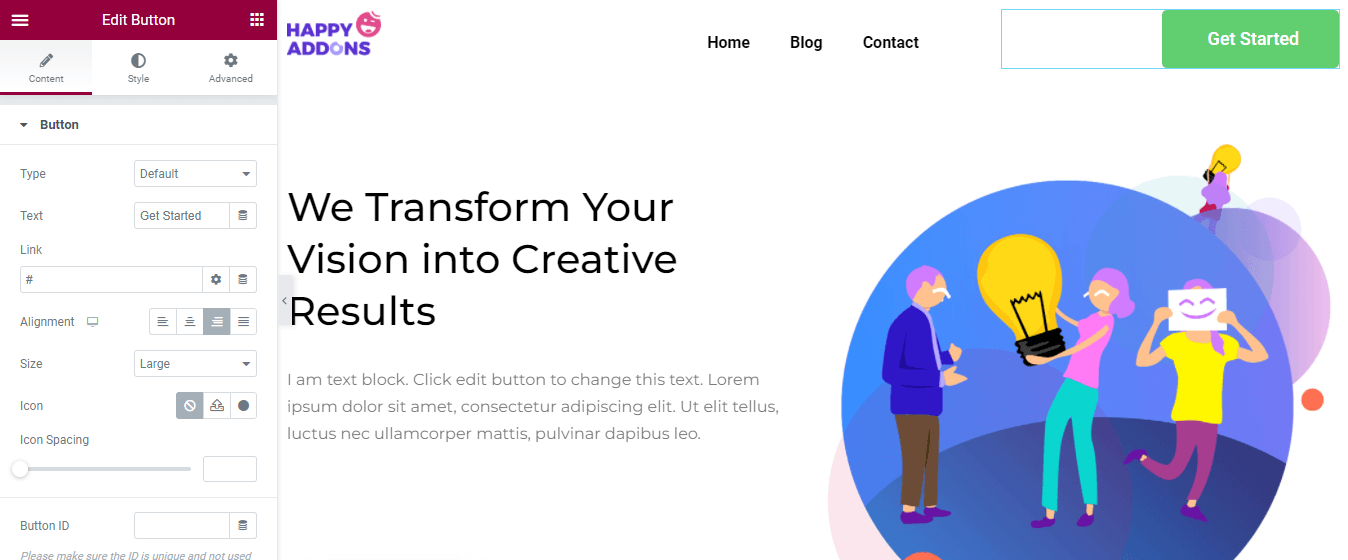
Dans la zone Contenu , vous obtiendrez toutes les options nécessaires pour ajouter le contenu du bouton. ici, vous pouvez définir le type de bouton comme Par défaut, Info, Succès, Avertissement et Danger . Vous pouvez écrire le bouton Texte , insérer Lien , gérer le bouton Alignement et Taille .
En outre, vous pouvez ajouter une icône et contrôler l' espacement des icônes en fonction des besoins. Cependant, vous pouvez ajouter un identifiant de bouton qui vous aidera à ajouter un code personnalisé au bouton.

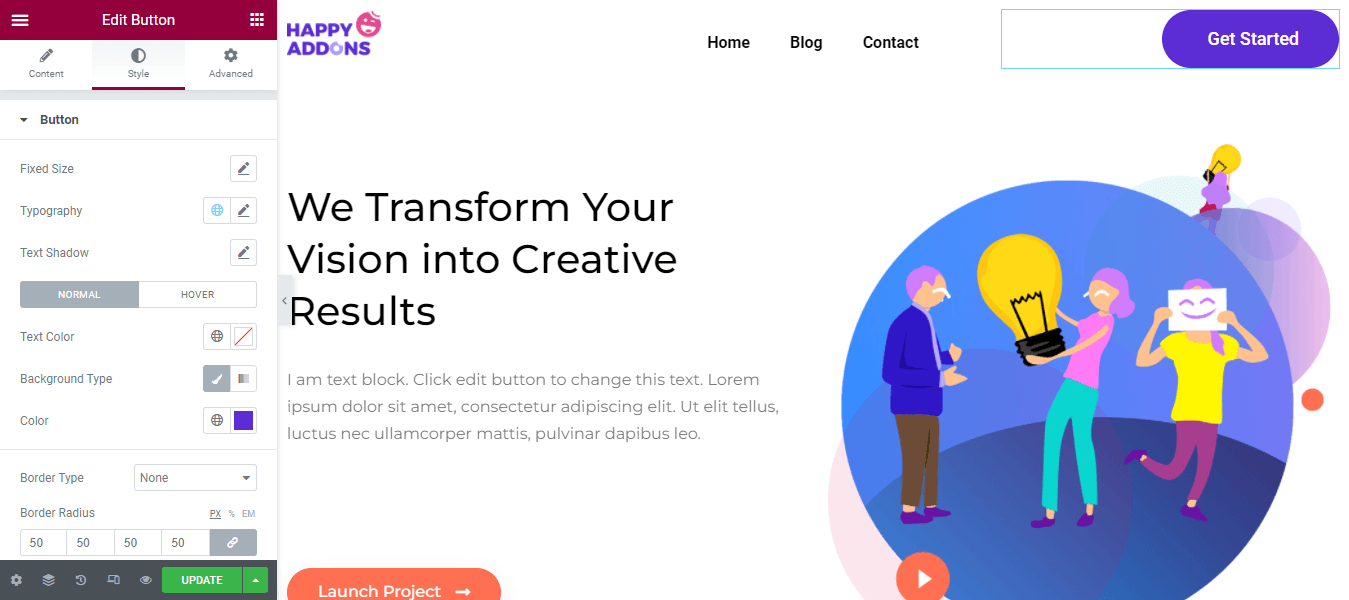
Pour personnaliser le style par défaut du bouton, vous pouvez accéder à la zone Style. Ici, vous pouvez modifier la conception du bouton en utilisant les options de style ci-dessous.
- Taille fixe
- Typographie
- Ombre de texte
- Couleur du texte
- Type d'arrière-plan
- Type de bordure
- Rayon de bordure
- Boîte ombre
- Rembourrage

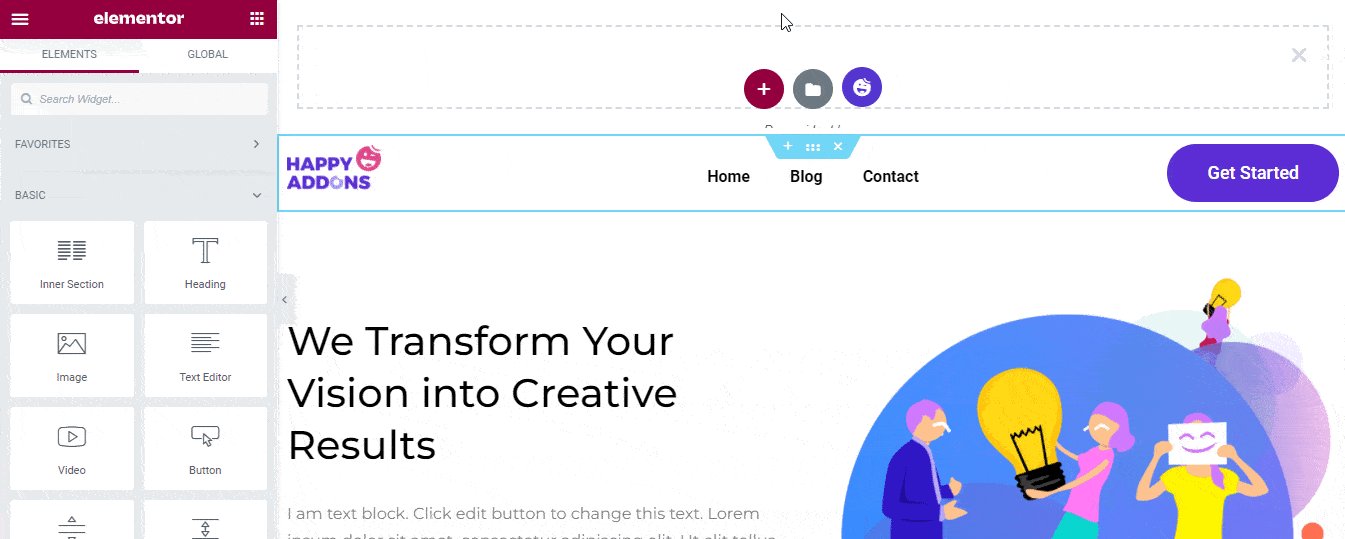
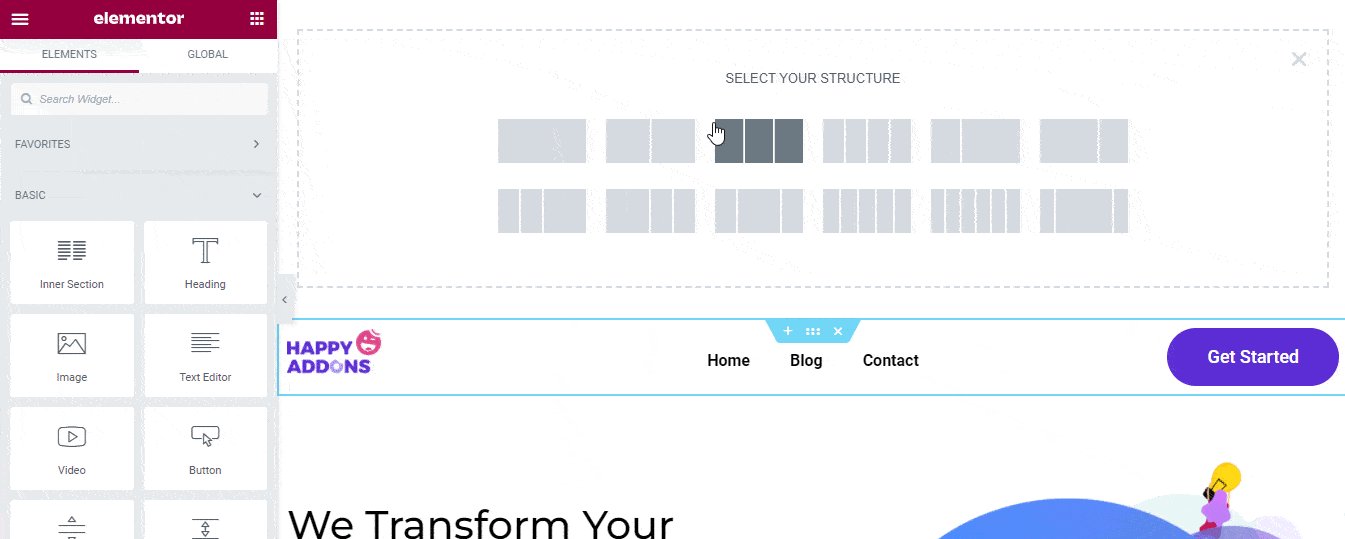
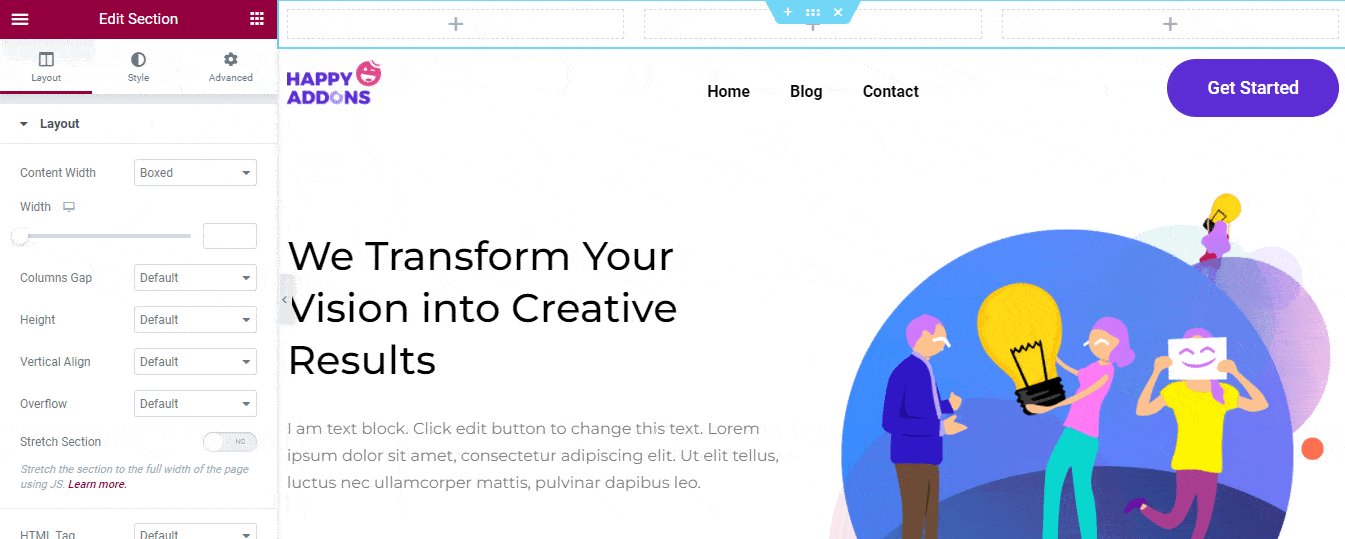
Il est temps d'ajouter notre en-tête supérieur. Pour ce faire, nous devons ajouter une nouvelle section avec trois colonnes en haut de l'en-tête. Voyons comment ajouter une nouvelle section dans Elementor.

Étape 2 : Ajouter et personnaliser le formulaire de recherche
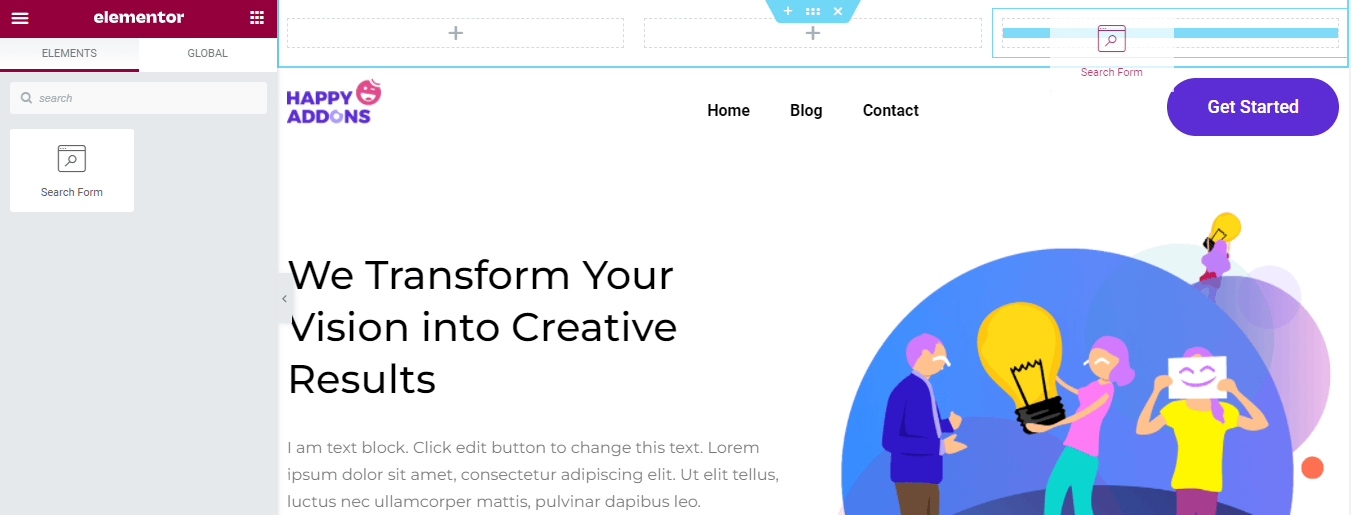
Après avoir ajouté avec succès la nouvelle section, vous allez ajouter le widget Formulaire de recherche dans la colonne de droite.

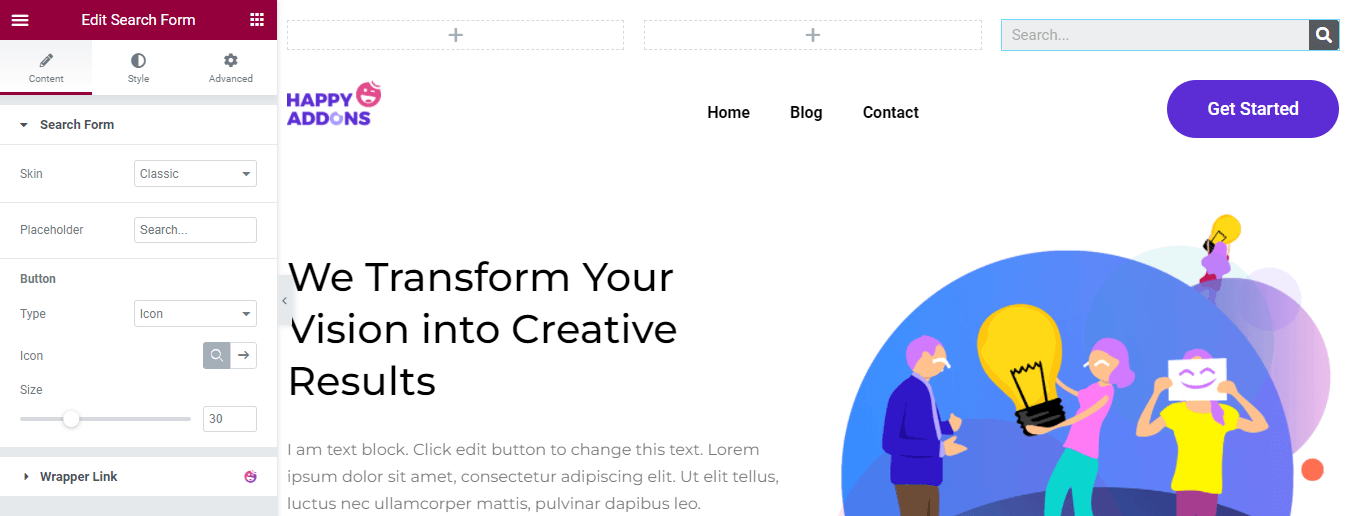
Vous pouvez modifier le contenu du formulaire de recherche par défaut en accédant à la section Contenu . Vous pouvez sélectionner l'habillage du formulaire de recherche comme Classique, Minimal et Plein écran . Vous pouvez écrire le Placeholder . Définissez également le type de bouton Icon ou Text et Icon Type Search & Arrow . Cependant, vous pouvez gérer la taille de l'icône ici dans la zone de contenu.

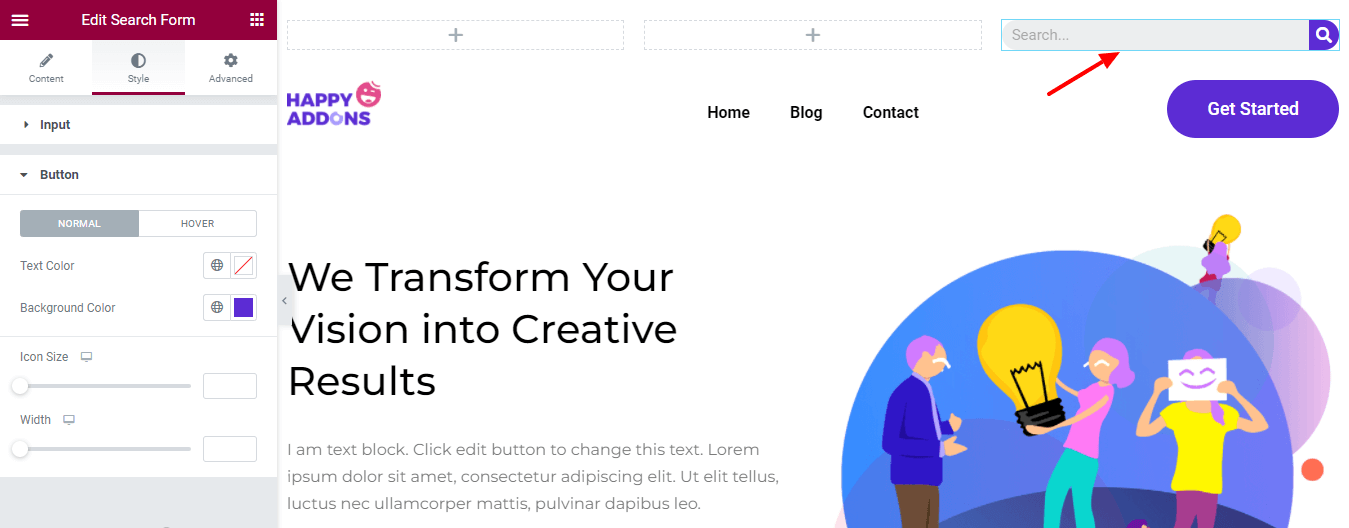
Dans la zone Style, vous pouvez modifier le style de saisie du formulaire de recherche et également personnaliser la couleur du texte du bouton, la couleur d'arrière-plan, la taille de l'icône et la largeur .

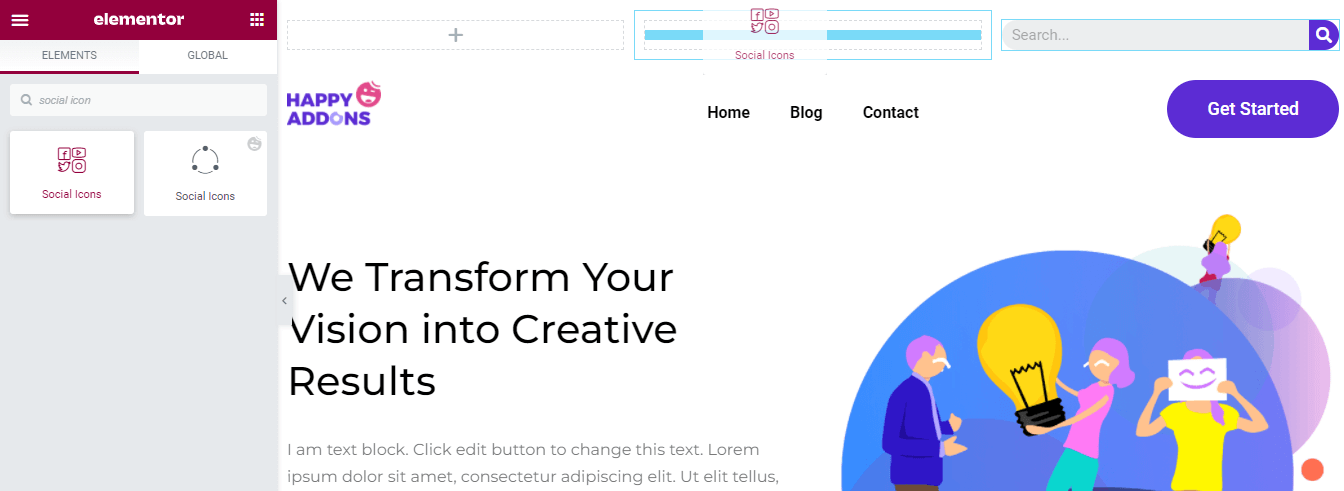
Étape 3 : Ajouter et personnaliser l'icône sociale
Nous voulons afficher nos canaux sociaux dans l'en-tête supérieur. Nous avons donc ajouté le widget Elementor Social Icons dans la colonne du milieu.

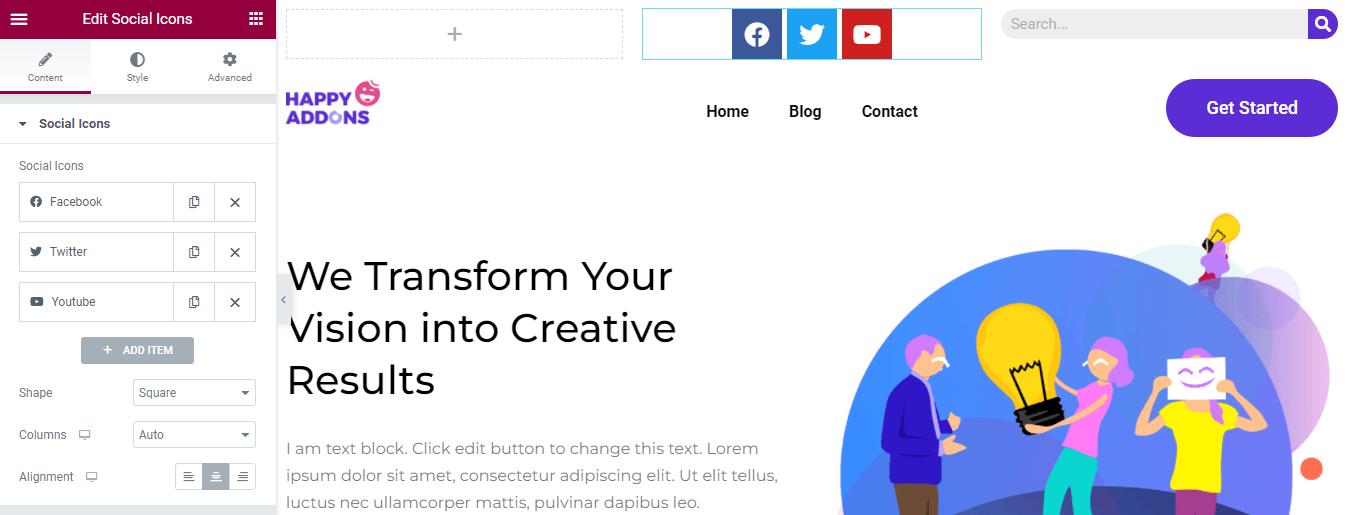
Vous pouvez ajouter efficacement des comptes sociaux en cliquant sur le bouton + AJOUTER UN ARTICLE . Vous pouvez dupliquer et supprimer un élément en fonction de vos besoins. Choisissez également votre forme personnalisée comme Arrondi, Carré et Cercle . Et gérez les colonnes et définissez l ' alignement .

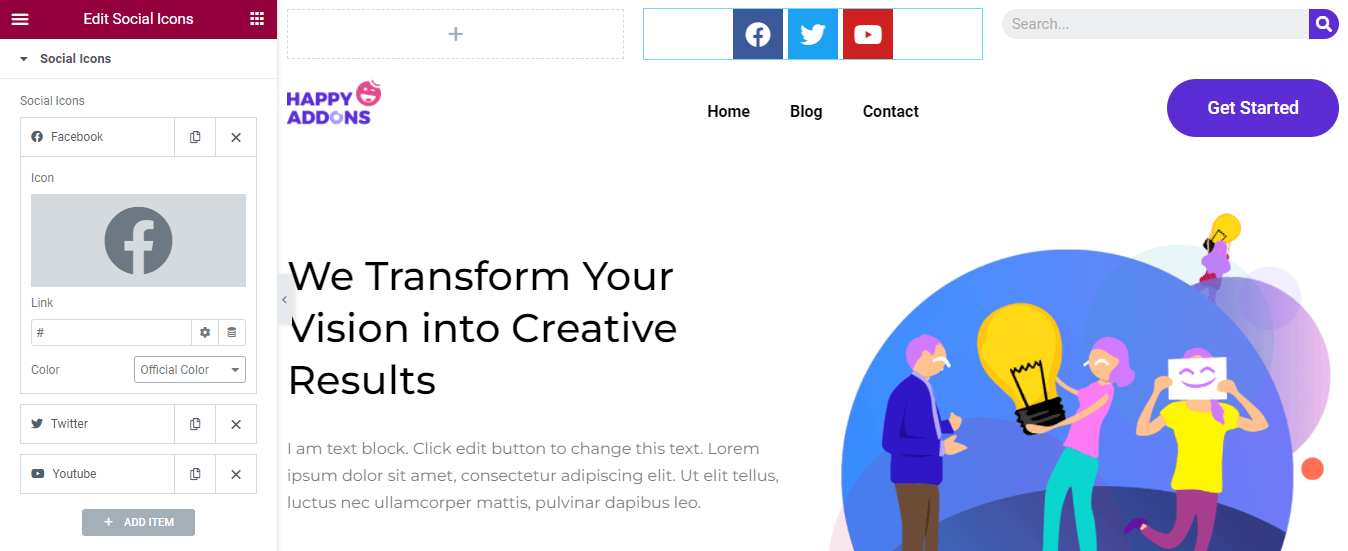
Pour ajouter un élément, du contenu, vous devez d'abord ouvrir un élément. Ensuite, vous pouvez ajouter votre icône sociale, insérer un lien et définir la couleur .

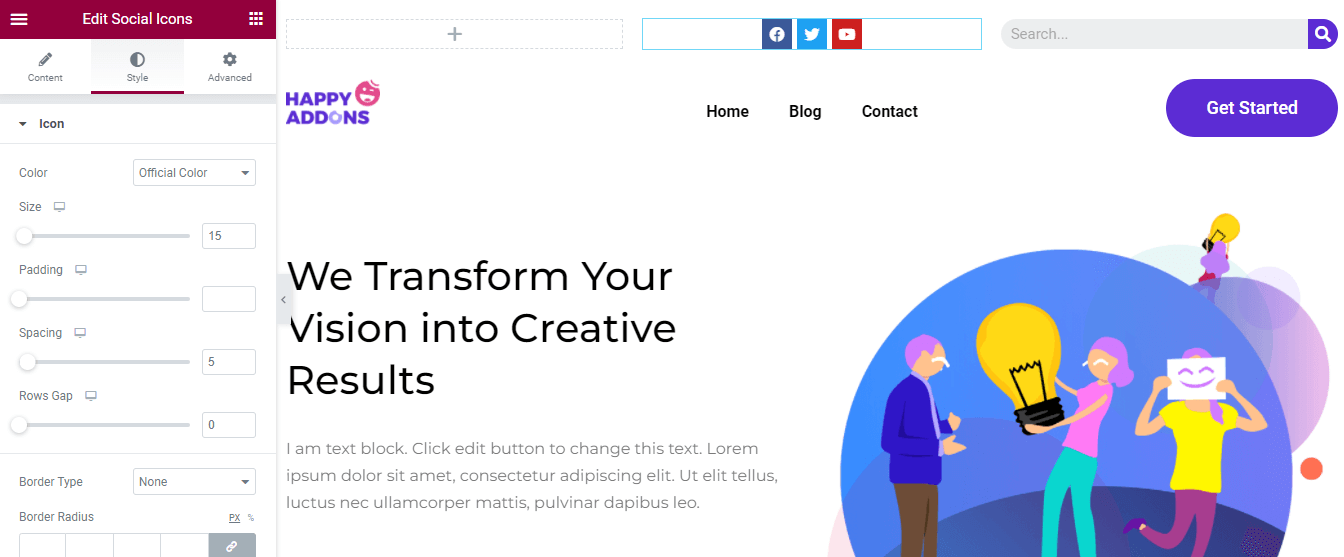
La zone Style vous permet de personnaliser la couleur de l'icône, la taille, le rembourrage, l'espacement, l'espacement des lignes, le type de bordure et le rayon de la bordure . Ici, vous choisissez également votre Icon Hover Animation pour donner un aspect dynamique à vos icônes sociales.

Il est temps d'ajouter l' adresse de notre bureau dans l'en-tête supérieur. Nous voulons ajouter une icône d'homme d'emplacement et un titre . C'est pourquoi vous devez ajouter une section interne dans la colonne de gauche de l'en-tête supérieur. Vous pouvez trouver le widget dans le panneau des widgets Elementor de gauche et l'ajouter à la colonne.


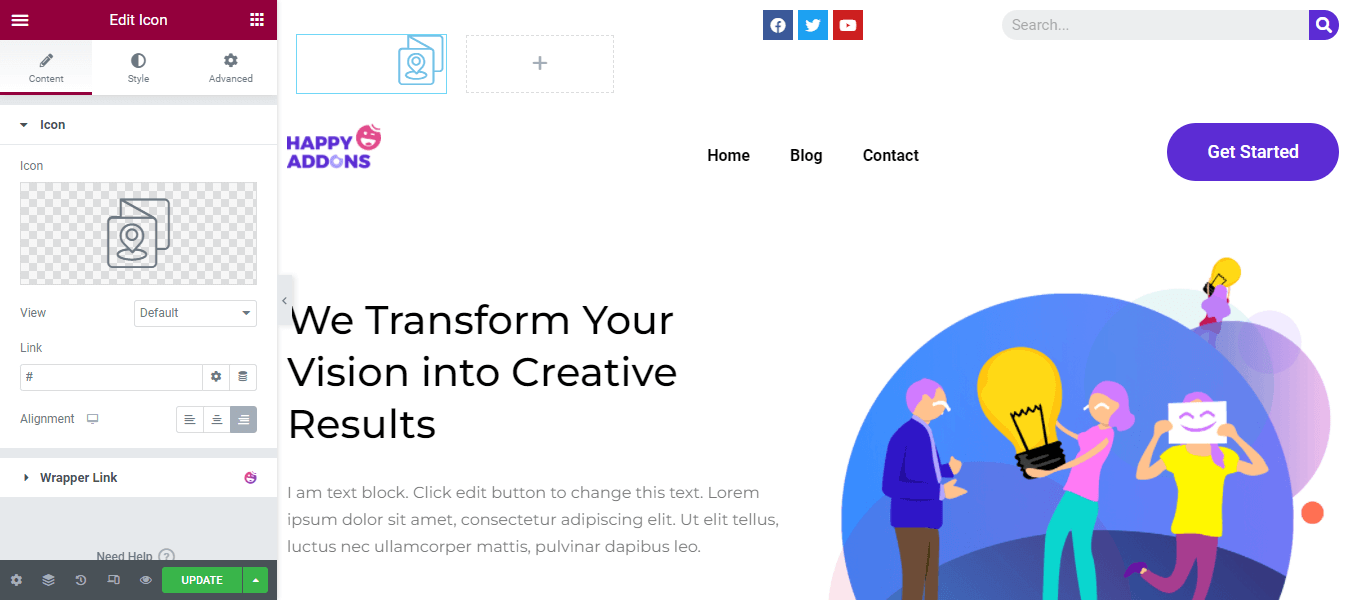
Étape 4 : Ajouter une icône de carte
Nous avons maintenant deux colonnes dans la colonne parent de gauche de l'en-tête supérieur. Tout d'abord, nous avons ajouté le widget Icône . Ensuite, nous avons ajouté une icône de carte et défini son alignement .

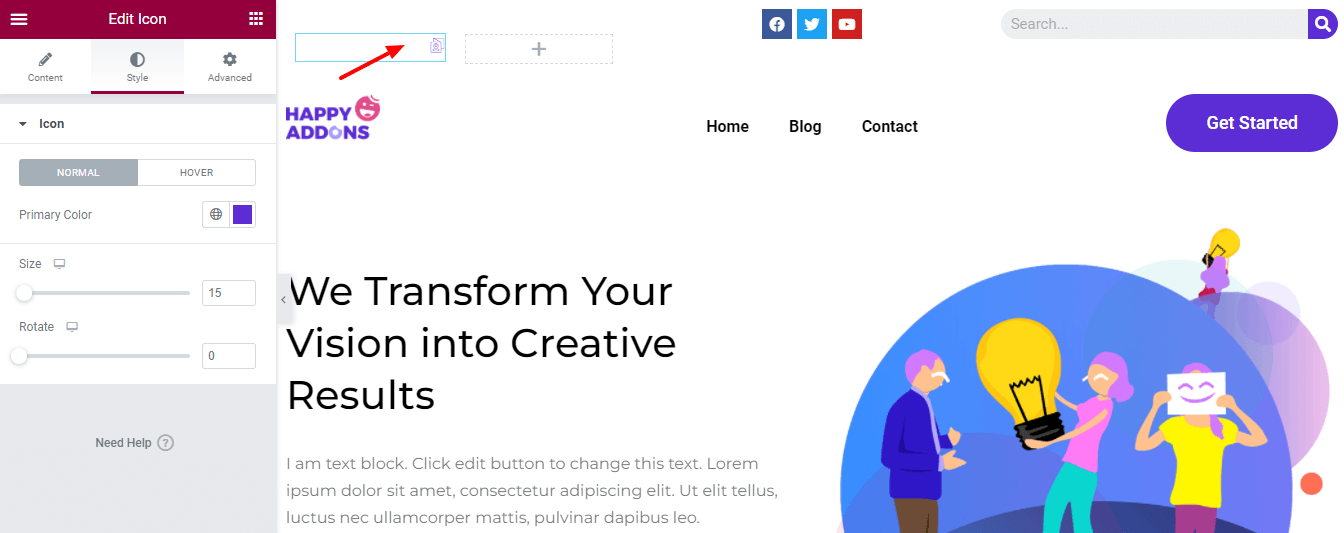
Nous avons changé la couleur primaire et la taille de l'icône en allant dans la zone Style. Ici, vous pouvez définir la valeur de rotation de l'icône.

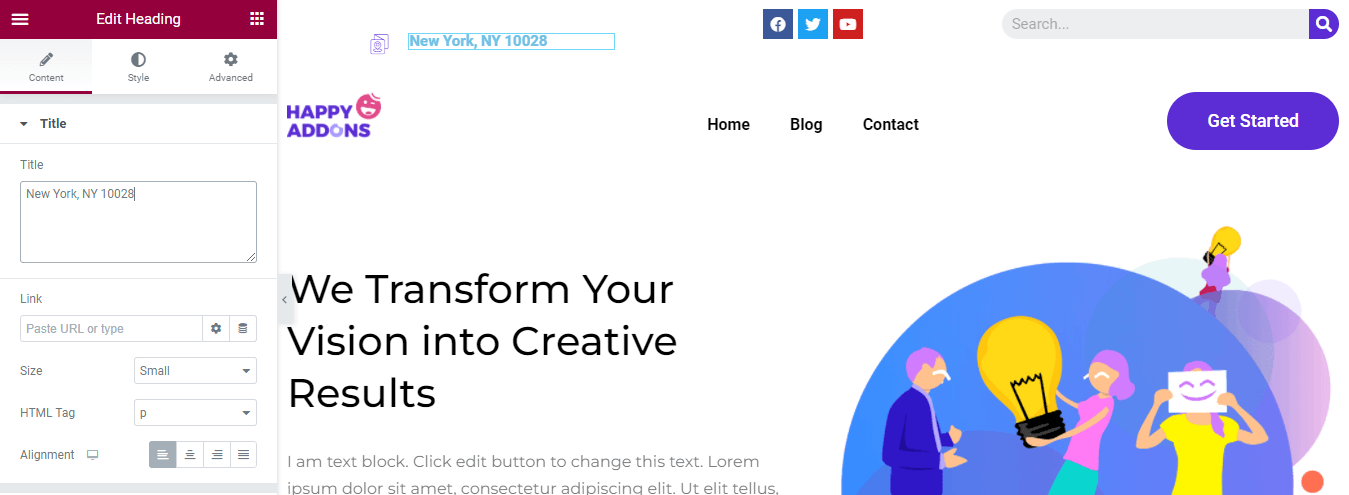
Étape 5 : Ajouter et personnaliser l'en-tête
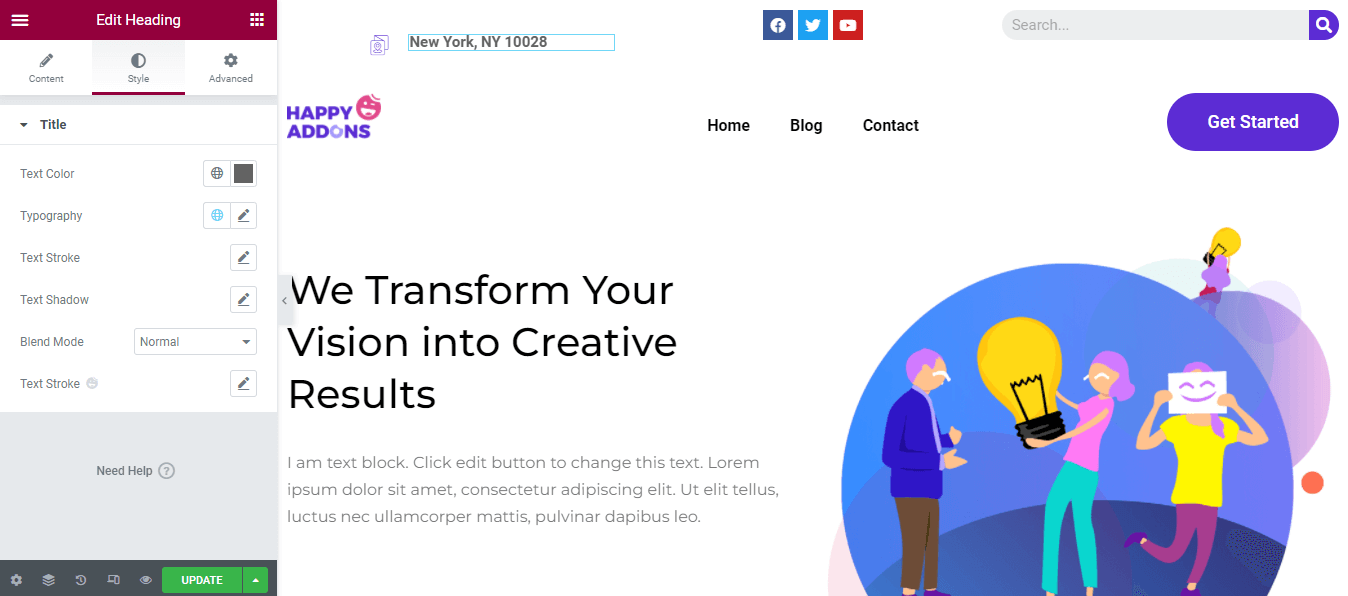
Pour ajouter l'adresse, nous avons ajouté le widget En- tête . À l'aide de la section Contenu , vous pouvez ajouter votre titre , insérer un lien en fonction de vos besoins. Définissez également la taille de l'en-tête, la balise HTML et l' alignement dans votre propre style.

Vous pouvez également personnaliser le titre à l'aide des options de style par défaut telles que la couleur du texte, la typographie, le contour du texte, l'ombre du texte et le mode de fusion .

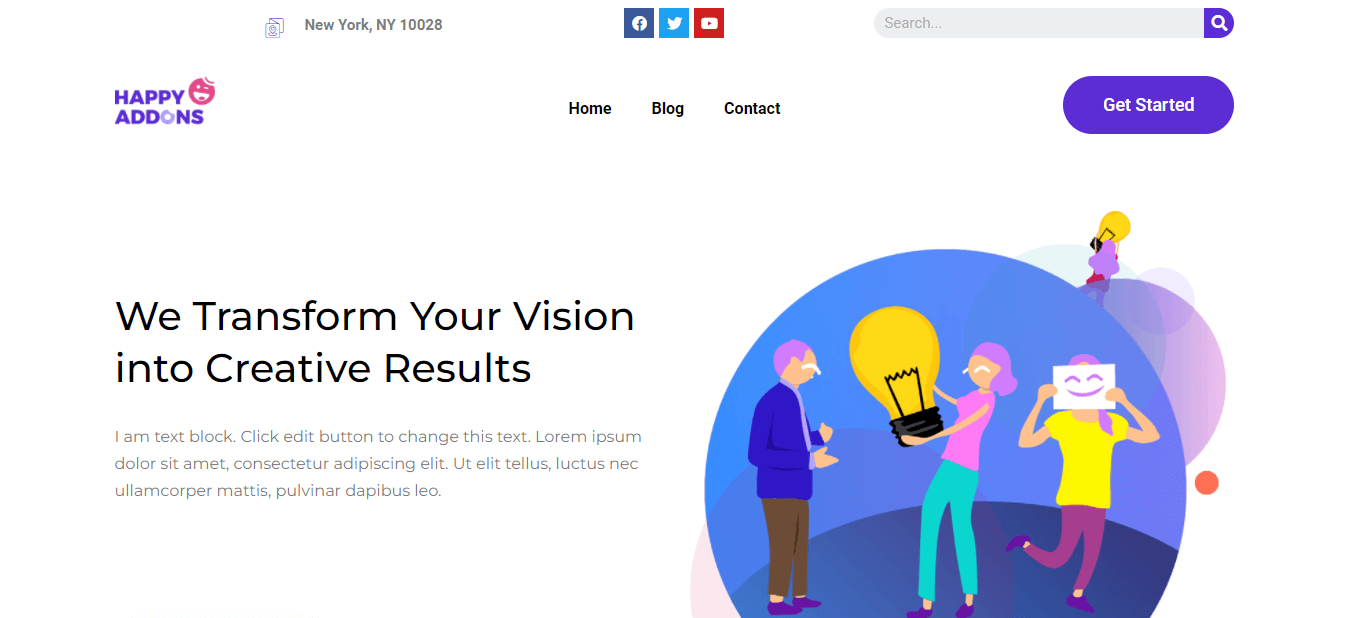
Aperçu final de l'en-tête actuel
Après avoir personnalisé l'en-tête, voici le nouveau look de notre en-tête.

Si vous souhaitez créer un en-tête Elementor personnalisé à votre manière, vous devez suivre le guide ci-dessous. Vous pouvez concevoir un Elementor personnalisé en utilisant les deux méthodes. Vous pouvez choisir le bloc Elementor entendu prédéfini ou le créer à partir de rien à l'aide des widgets Elementor. Voyons voir.
Créer des en-têtes à l'aide de modèles d'en-tête Elementor

Pour créer un en-tête à l'aide du générateur de thèmes d'Elementor, vous devez installer à la fois Elementor (gratuit et pro) sur votre site Web.
Suivez ces étapes ci-dessous et créez votre en-tête personnalisé.
- Naviguez Template->Theme Builder->Header .
- Cliquez sur le bouton Ajouter nouveau ou sur le bouton Ajouter un nouvel en-tête .
- Choisissez le type de modèle-> en-tête et écrivez le nom de votre modèle.
- Cliquez sur le bouton Créer un modèle pour enregistrer le modèle.
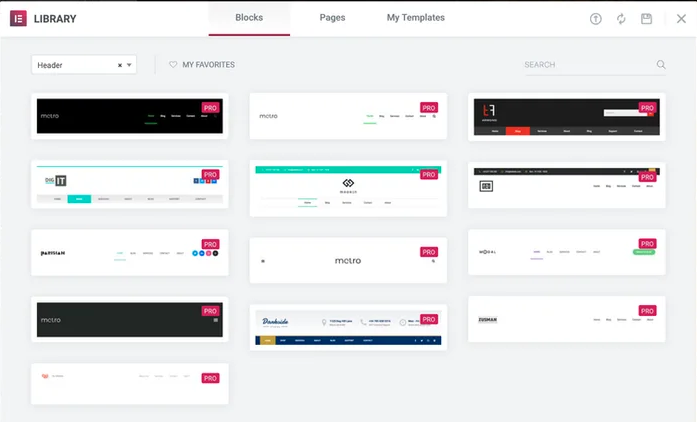
- Sur la page suivante, vous obtiendrez la bibliothèque Elementor avec des blocs et des pages prédéfinis.
- Sélectionnez un bon bloc d'en-tête et installez -le sur votre site Web.
C'est ça.
Concevez et personnalisez l'en-tête Elementor à partir de zéro à l'aide du widget Elementor

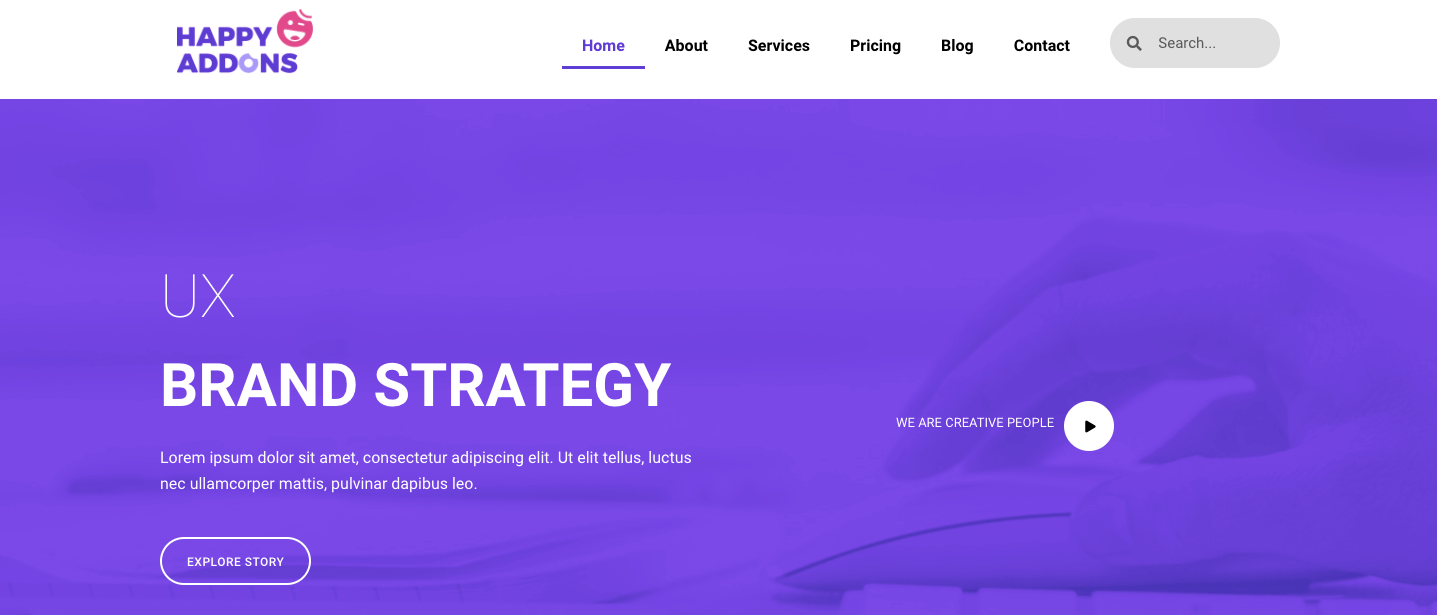
Si vous êtes un utilisateur régulier d'Elementor, vous pouvez utiliser les widgets Elementor pour créer votre en-tête personnalisé. Elementor fournit tous les widgets nécessaires dans sa version gratuite dont vous avez besoin pour concevoir votre en-tête. Fondamentalement, un en-tête commun a un logo de site, un menu de navigation et un formulaire de recherche.
Vous pouvez suivre ce guide étape par étape et apprendre à créer et personnaliser l'en-tête Elementor à l'aide des widgets Elementor.
Afin de suivre la conception Web moderne, vous pouvez créer un en-tête collant pour votre site Web. Il sera au même endroit sur l'écran pendant que l'utilisateur fait défiler la page Web. Consultez ce guide pour savoir comment créer un en-tête collant dans Elementor.
Bonus : utilisez le widget Happy Mega Menu de Happy Addons pour créer des menus à grande échelle comme Adidas, Dribbble et Puma
Vous avez un site Web de commerce électronique ou d'entreprise et vous devez ajouter de nombreuses pages au menu. Cependant, le menu de navigation Elementor par défaut ne vous donne pas la possibilité de créer un menu plus grand en fonction de vos besoins. Et vous cherchez une solution pour vous en débarrasser.
Pour résoudre votre problème, l'un des meilleurs addons Elementor à chargement rapide de Happy Addons a récemment lancé un nouveau widget " Happy Mega Menu ". Avec ce widget exclusif, vous pouvez créer des menus de grande taille comme Adidas, Dribbble, weDevs, InVision, Puma, et plus encore.
Essayez le widget Happy Mega Menu pour créer votre menu de navigation en quelques minutes.
Vous pouvez également consulter la documentation complète du widget Happy Mega Menu de Happy Addons et apprendre à l'utiliser correctement.
Êtes-vous prêt à modifier votre en-tête Elementor
Elementor vous offre toute la flexibilité nécessaire pour concevoir et personnaliser l'en-tête de votre site Web. En utilisant Elementor, vous pouvez non seulement créer un nouvel en-tête à partir de zéro, mais également modifier l'en-tête actuel de votre site.
Dans le guide ci-dessus, nous avons expliqué comment modifier correctement l'en-tête dans Elementor. Nous avons discuté de ce qu'il faut faire pour créer un en-tête Elementor personnalisé. Enfin, nous avons également partagé un point bonus sur la façon dont le widget Happy Mega Menu des addons Happy vous aidera à créer facilement un méga menu pour votre site Web.
Si vous trouvez le tutoriel utile, partagez-le sur vos réseaux sociaux. N'oubliez pas de vous inscrire à notre newsletter pour obtenir des guides plus pratiques concernant WordPress et Elementor.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
