Comment modifier l'en-tête dans WordPress - 3 méthodes simples
Publié: 2020-03-06L'en-tête est l'une des zones les plus importantes de tout site Web. Il se trouve en haut de la page et il apparaît sur presque toutes les pages de votre site, vous devez donc le personnaliser et l'utiliser intelligemment. Beaucoup de nos utilisateurs avaient des doutes à ce sujet, alors voici un guide étape par étape sur la façon de modifier l'en-tête dans WordPress .
WordPress auto-hébergé est le système de gestion de contenu (CMS) le meilleur et le plus confortable pour créer tout ce que vous voulez. Lorsque vous démarrez un site, tout ce dont vous avez besoin est de vous inscrire à l'hébergement, d'installer WordPress et d'écrire du contenu. C'est si simple. Cependant, si vous souhaitez libérer toute la puissance de WordPress et en tirer le meilleur parti, vous devez le personnaliser.
L'une des personnalisations les plus simples et les plus cruciales dont chaque utilisateur a besoin consiste à modifier l'en-tête du site Web. Dans cet article, nous allons vous montrer comment vous pouvez modifier l'en-tête dans WordPress sans embaucher de pigiste .
Qu'est-ce que l'en-tête WordPress ?
Dans WordPress, l'en-tête est l'élément en haut de la page Web. Cet élément apparaît sur chaque page du site et contient généralement un logo, un menu pour accéder aux différentes sections du site, une barre de recherche et des informations de contact. Dans les magasins de commerce électronique, il est également courant de voir le panier et les produits que vous y avez ajoutés. Par exemple, chez QuadLayers, l'en-tête est la barre supérieure que vous voyez sur chaque page.

Pourquoi modifier l'en-tête dans WordPress ?
L'en-tête est l'une des zones les plus importantes de votre site Web. C'est la première chose que voient les visiteurs lorsqu'ils accèdent à votre site et, comme vous le savez probablement, la première impression compte. Selon une étude récente, les utilisateurs décident en 0,05 seconde s'ils aiment ou non votre site Web, et donc s'ils vont rester ou partir.
De plus, des recherches menées par Nielsen Norman Group ont montré qu'en moyenne, un visiteur reste sur un site pendant seulement 10 à 20 secondes. Peu importe si votre contenu est excellent. S'ils n'aiment pas ce qu'ils voient et partent, ils n'auront jamais accès à ce contenu incroyable. Vous devez donc avoir un en-tête attrayant qui incite les utilisateurs à rester sur votre site .
L'en-tête WordPress contient également des informations importantes pour aider les utilisateurs à naviguer sur votre site et de nombreux appels à l'action (CTA). Donc, pour en tirer le meilleur parti, vous devez personnaliser l'en-tête .
Comment modifier l'en-tête dans WordPress - 3 méthodes
Il existe plusieurs façons de modifier l'en-tête dans WordPress. Ici, nous avons décrit 3 façons conviviales pour les débutants que vous pouvez suivre :
- Utilisation d'un plug-in
- Modification du fichier header.php du thème
- Avec un client FTP
Regardons de plus près chacun d'eux.
1) Personnalisez l'en-tête à l'aide d'un plugin
Si vous préférez les plugins WordPress au codage et à la modification des fichiers principaux, c'est la meilleure option. Dans le référentiel de plugins WordPress, il existe un plugin gratuit appelé "Insérer des en-têtes et des pieds de page". Cet outil simple ne nécessite aucune configuration complexe supplémentaire. Voyons donc étape par étape comment vous pouvez modifier l'en-tête à l'aide du plug-in Insert Headers and Footers.
- Tout d'abord, connectez-vous à votre backend WordPress.

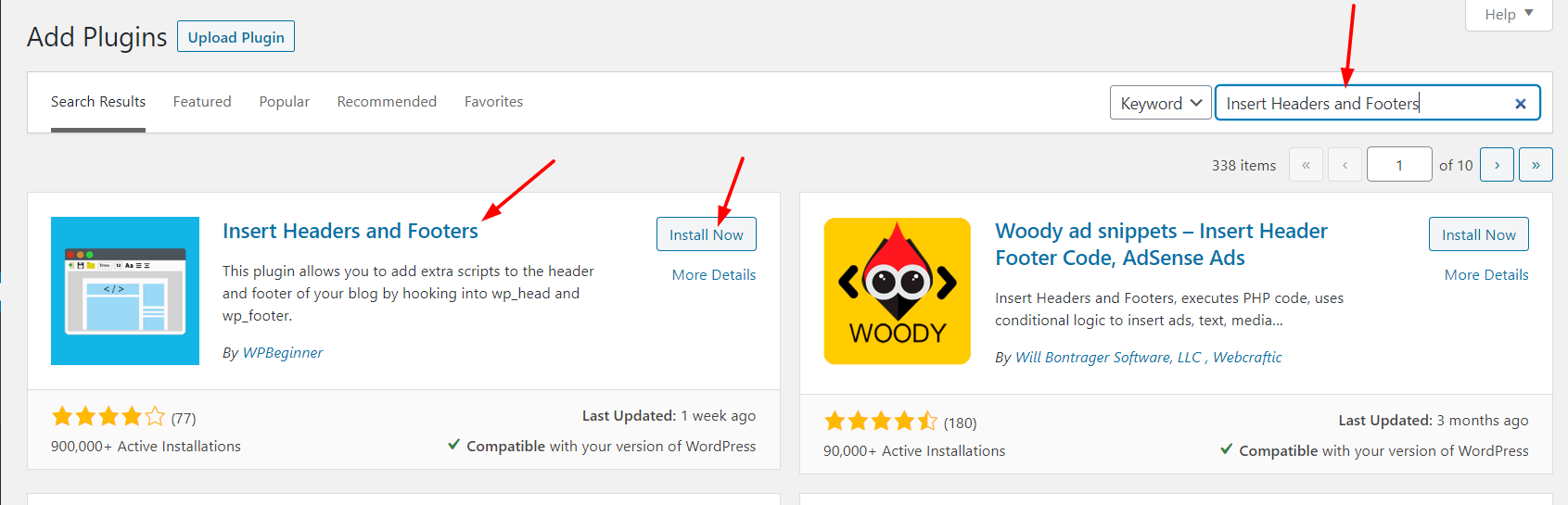
Allez dans Plugins > Ajouter un nouveau . À partir de là, vous pouvez installer de nouveaux plugins WordPress en recherchant dans le référentiel ou en téléchargeant les fichiers du plugin. Dans la barre de recherche, saisissez Insérer des en-têtes et des pieds de page .
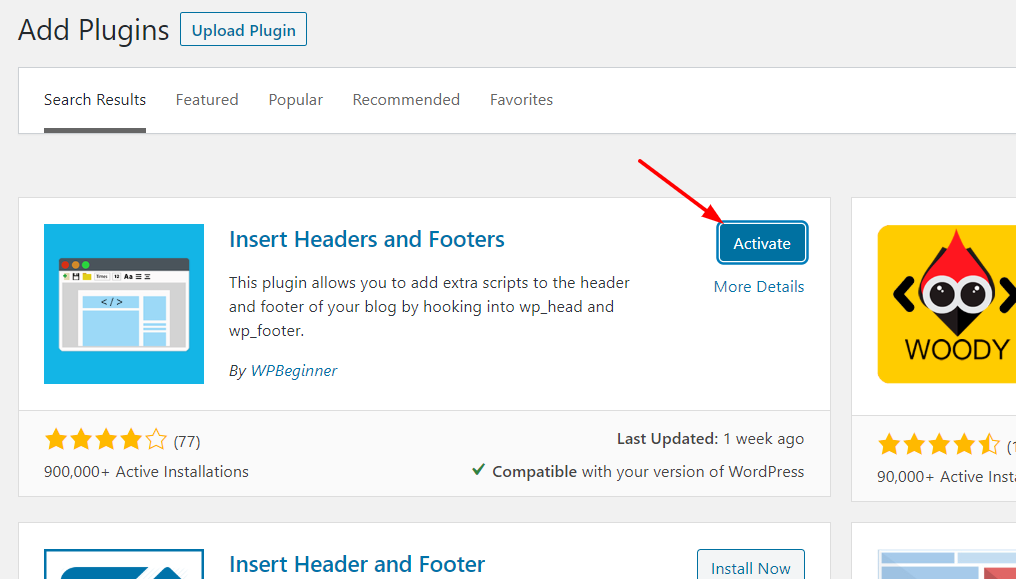
 3. Sélectionnez l'option correcte et installez-la. Ensuite, activez-le.
3. Sélectionnez l'option correcte et installez-la. Ensuite, activez-le.

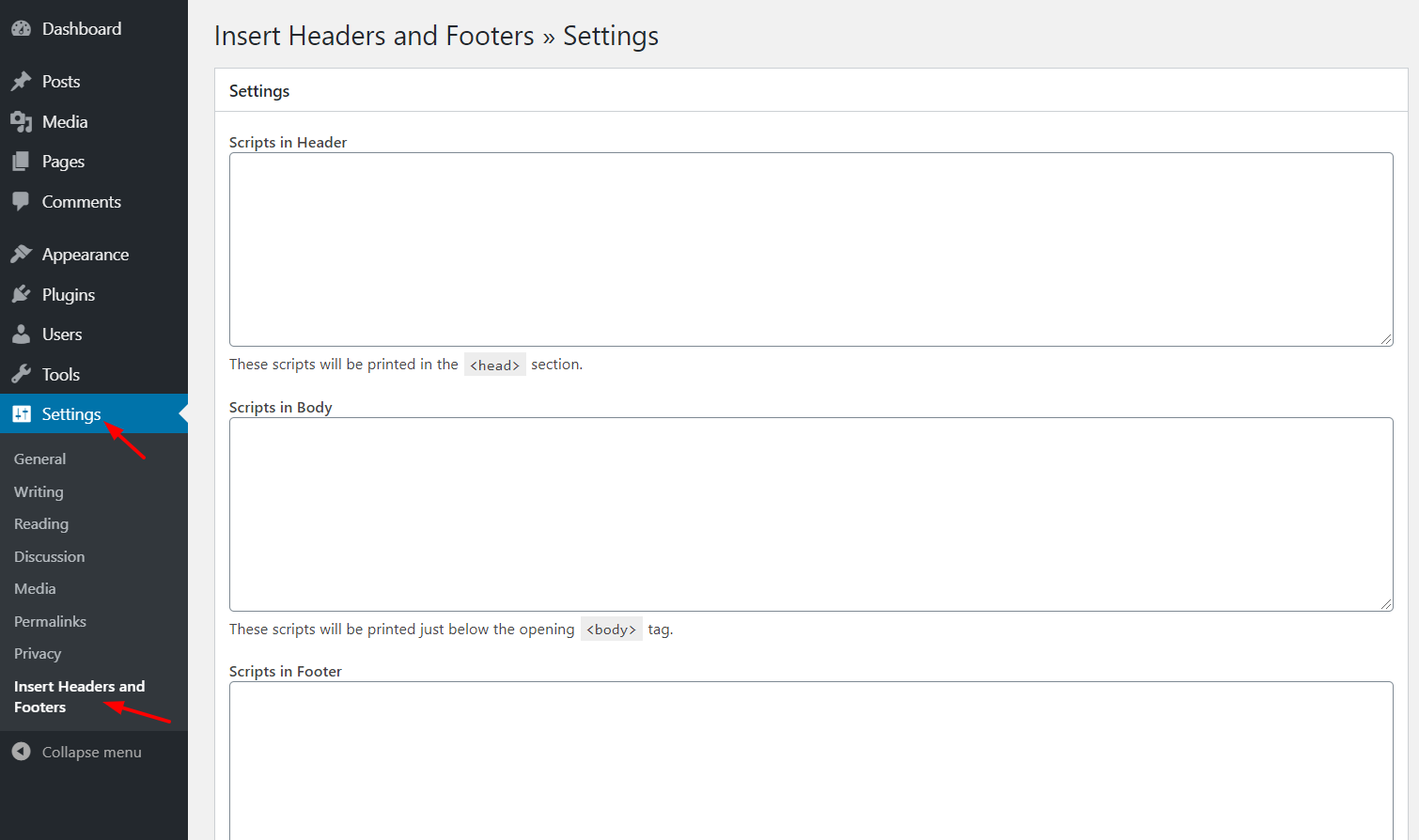
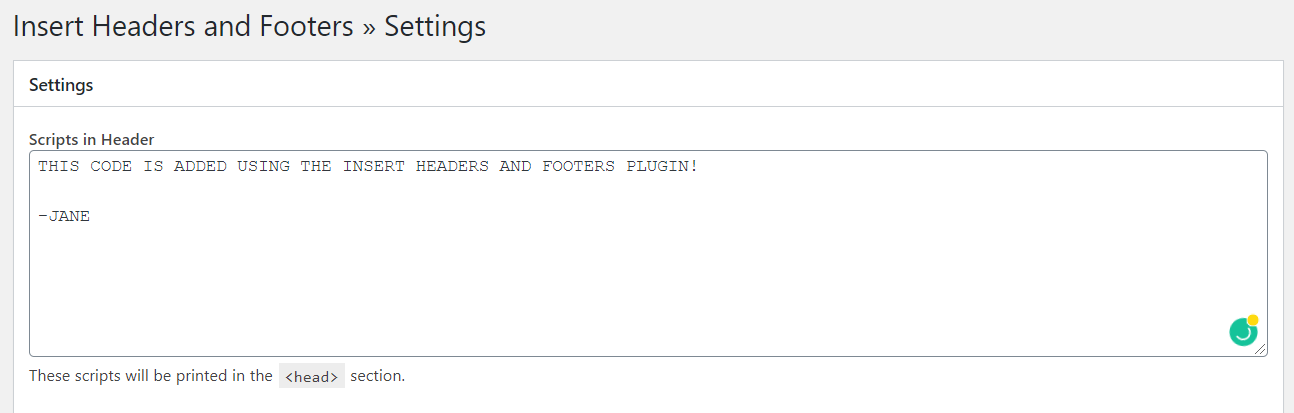
4. Maintenant, nous sommes prêts à le configurer. Sous la section Paramètres , vous verrez les paramètres d' insertion d'en-têtes et de pieds de page comme indiqué ci-dessous.

Là, vous verrez que vous pouvez modifier trois sections :
- Entête
- Corps
- Bas de page
Si vous ajoutez un code dans la section d'en-tête, il sera visible avant la balise </head> . Il en va de même pour le corps et le pied de page. Les codes apparaîtront avant les balises </body> et </footer> respectivement. Dans ce cas, vous modifiez l'en-tête, recherchez donc la balise </head> . 5. Dans Scripts dans la section En- tête , ajoutez le code que vous souhaitez placer sous la balise head.
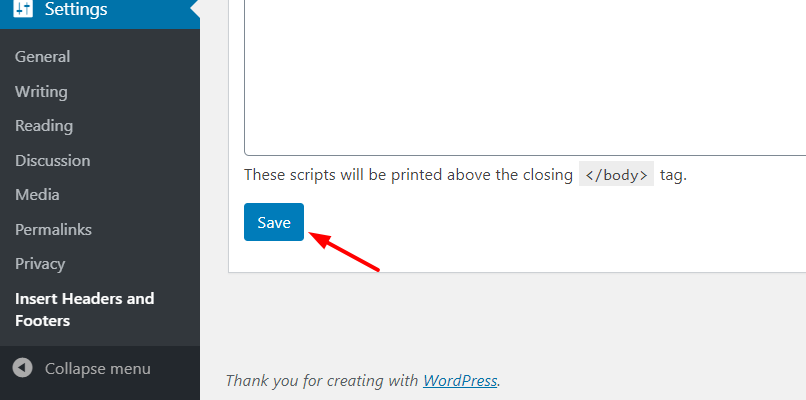
 6. Une fois le code ajouté, n'oubliez pas d'enregistrer les modifications en cliquant sur Enregistrer .
6. Une fois le code ajouté, n'oubliez pas d'enregistrer les modifications en cliquant sur Enregistrer .

7. C'est tout ! Le code sera ajouté à votre en-tête. Dans l'ensemble, l'utilisation d' Insérer des en-têtes et des pieds de page est très simple, c'est donc un excellent choix pour ceux qui souhaitent modifier leur en-tête WordPress sans tracas ni codage.
2) Modifiez le fichier Header.php du thème
Si vous souhaitez avoir plus de contrôle sur votre en-tête et avoir des compétences de base en matière de codage, il existe d'autres options. Si vous n'aimez pas utiliser trop de plugins pour éviter de ralentir votre site Web ou si vous ne voulez tout simplement pas utiliser le plugin Insérer des en-têtes et des pieds de page , ne vous inquiétez pas. Ici, nous allons vous montrer comment vous pouvez toujours modifier votre en-tête WordPress avec un peu de codage étape par étape .
Pour ce faire, vous devrez modifier les fichiers principaux du thème. Donc, avant de commencer, nous vous recommandons de créer un thème enfant. Vous pouvez en créer un manuellement ou en utilisant un plugin de thème enfant. Une fois que vous avez créé le thème enfant, voyons comment vous pouvez modifier le fichier d'en-tête à l'aide du tableau de bord d'administration WordPress .
- Tout d'abord, connectez-vous à la section admin.

2. Sous la section Apparence , vous verrez l' éditeur de thème . 
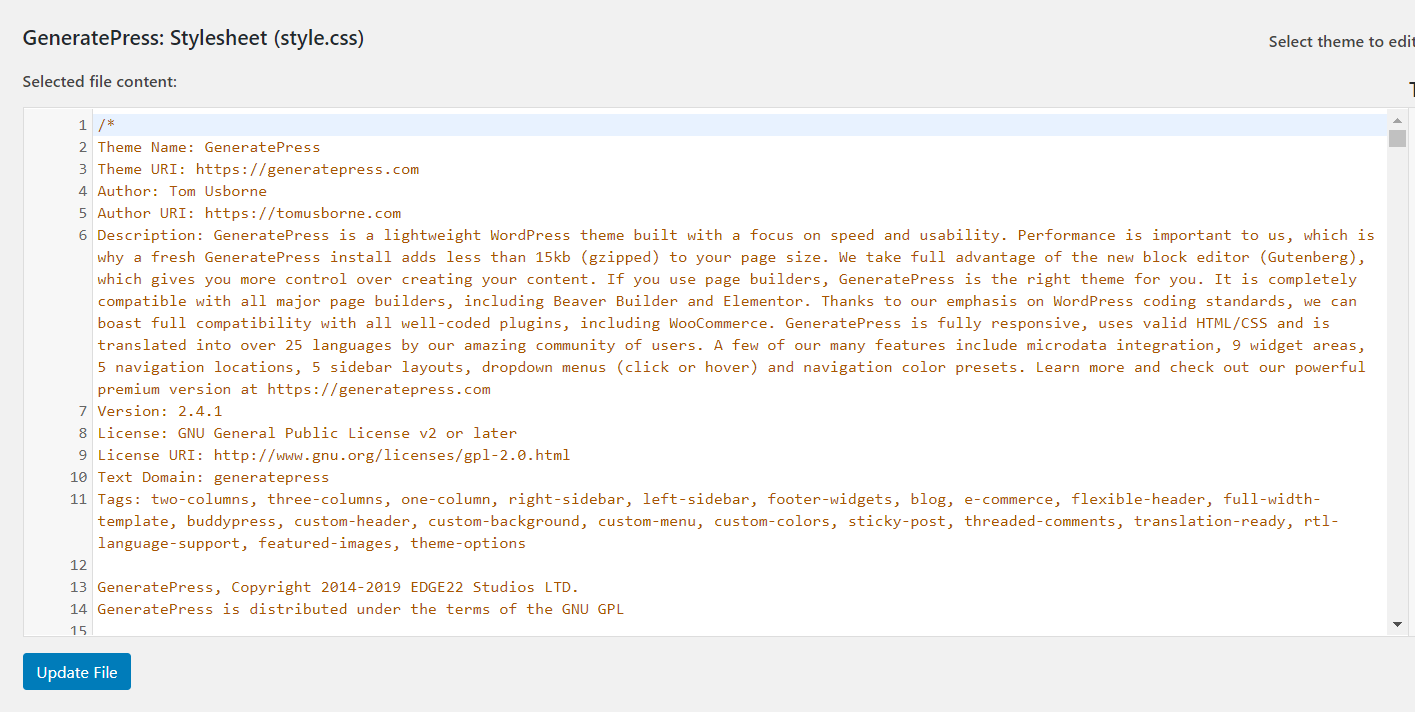
3. Ici, vous pouvez apporter des modifications aux fichiers principaux du thème. Par défaut, l'éditeur extraira le fichier style.css du thème actuel pour le modifier et il ressemblera à ceci.

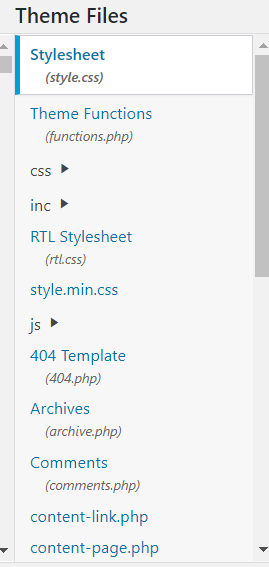
4. Sur le côté droit, vous verrez tous les fichiers et dossiers disponibles dans le répertoire de votre thème actuel.

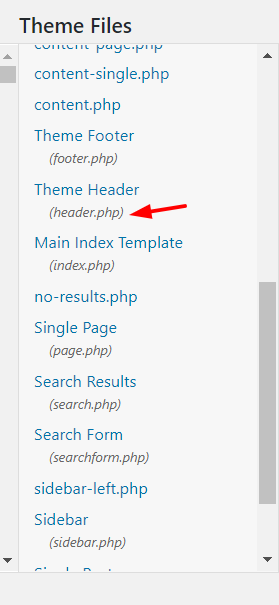
5. Faites défiler la liste jusqu'à ce que vous trouviez header.php (sous l'en-tête du thème).

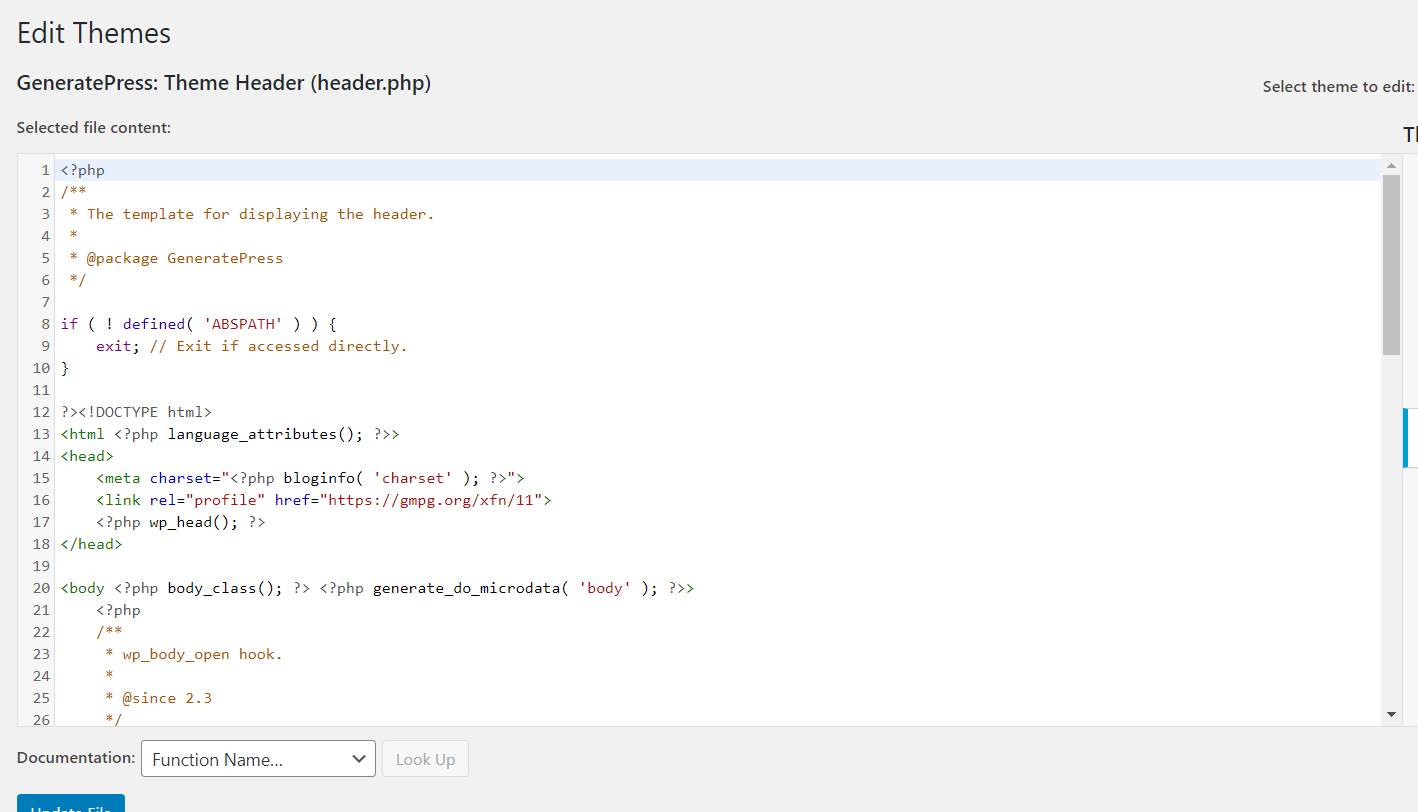
6. Sélectionnez le fichier et il s'ouvrira dans votre éditeur. Pour créer ce guide, nous utilisons le thème WordPress GeneratePress, il ressemble donc à ceci.

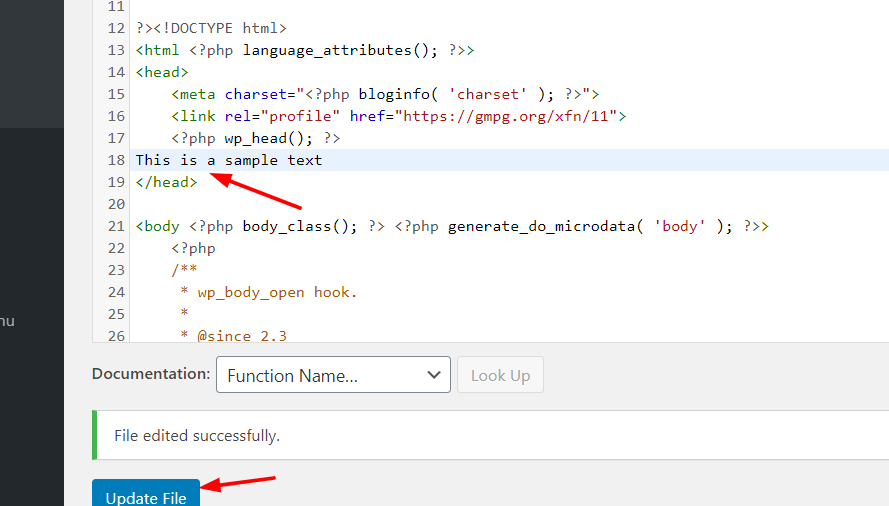
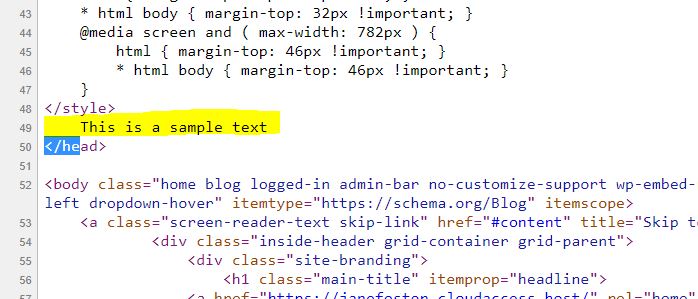
7. Maintenant, le plaisir commence. Lors de la modification du fichier header.php et de l'ajout de votre code personnalisé, assurez-vous d'ajouter l'extrait de code entre les balises <head> et </head> . Dans ce cas, nous allons ajouter un exemple de texte juste avant la balise </head> .

8. Cliquez sur Mettre à jour le fichier pour enregistrer les modifications. Si vous voyez le message Fichier modifié avec succès , les modifications sont enregistrées correctement. Vous pouvez le vérifier en accédant à l'interface de votre site et en affichant la source.

C'est ça! C'est ainsi que vous modifiez l'en-tête dans WordPress via le fichier header.php . Il peut également être utile d'ajouter d'autres personnalisations à l'en-tête. Jetons un coup d'œil à certains d'entre eux.
Ajouter des codes de suivi
Si vous souhaitez ajouter un code de suivi Google Analytics, un code/code de vérification des annonces automatiques Google AdSense, un pixel Facebook ou même un code de vérification de la console de recherche Google, vous devez le placer juste avant la balise </head> . Si vous faites cela, assurez-vous d'avoir mis à jour le fichier après avoir ajouté les extraits, sinon cela ne fonctionnera pas.
CONSEIL DE PRO : Modifier la taille et le style de la police de l'en-tête WordPress
Dans certains cas, outre la modification du texte, vous souhaiterez peut-être modifier la police ou le style de l'en-tête WordPress. Voyons comment vous pouvez le faire. Pour changer le style de votre en-tête, vous devez connaître un peu le CSS. Cependant, nous allons vous montrer ici comment modifier la taille de la police de manière très simple.
- Pour ajouter un peu de code CSS à votre blog, vous devez vous rendre dans la section Apparence , et cliquer sur Personnaliser .
 2. Vous y trouverez plusieurs options de configuration. Vous pouvez configurer l'ensemble de votre site Web en fonction de la configuration de votre thème installé et certains thèmes premium comme Divi ou GeneratePress vous permettent également d'avoir des configurations personnalisées dans le personnalisateur.
2. Vous y trouverez plusieurs options de configuration. Vous pouvez configurer l'ensemble de votre site Web en fonction de la configuration de votre thème installé et certains thèmes premium comme Divi ou GeneratePress vous permettent également d'avoir des configurations personnalisées dans le personnalisateur.

3. Même si ces configurations peuvent être différentes selon votre thème WordPress, vous pourrez comprendre comment faire avec un exemple. Dans notre cas, nous utilisons le thème WordPress GeneratePress Lite, nous cliquons donc sur CSS supplémentaire .

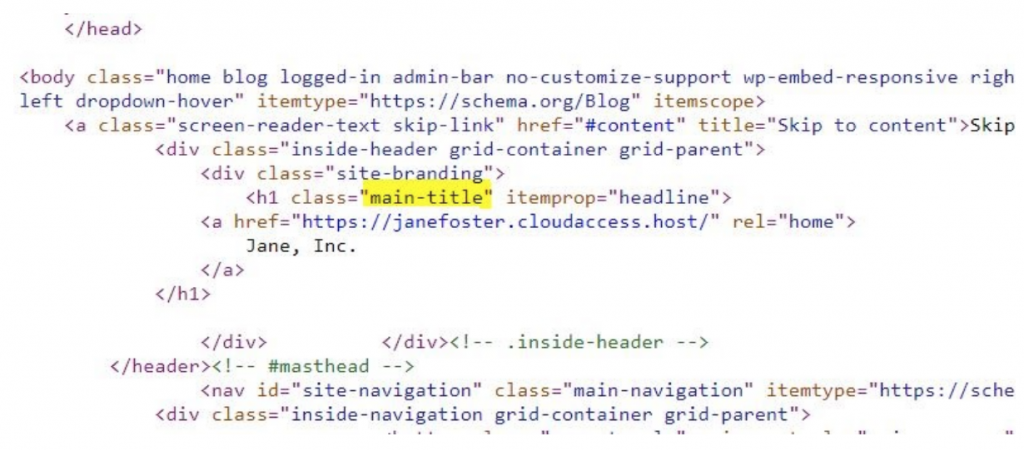
4. Ici, vous pouvez modifier le code CSS de votre thème existant pour personnaliser votre en-tête. Tout d'abord, vérifiez la source de la page pour trouver la bonne classe CSS. Dans notre cas, c'est le titre principal, c'est donc ce que nous devons modifier.
 Par exemple, disons que vous devez changer le style de police de votre en-tête et le mettre en italique. Ajoutez simplement :
Par exemple, disons que vous devez changer le style de police de votre en-tête et le mettre en italique. Ajoutez simplement :

.titre principal { style de police : italique ; }
Et c'est tout. Vous avez modifié le style de police de votre en-tête WordPress. De plus, vous pouvez attribuer un CSS personnalisé pour modifier d'autres éléments tels que :
- Famille de police : police : Arial - Cela changera la police en "Arial"
- Taille : font-size : 16px – Cela changera la taille de la police à 16 pixels donc si vous voulez définir une taille de 24 par exemple, écrivez simplement 24 au lieu de 16 dans le code.
3) Modifier l'en-tête via FTP
C'est aussi un moyen facile pour les débutants. Si vous rencontrez des problèmes avec l'éditeur de thème WordPress, vous pouvez utiliser un client FTP . Pour ce didacticiel, nous utilisons FileZilla car c'est notre préféré, mais si vous en aimez un autre, n'importe lequel fera l'affaire. Voyons maintenant comment modifier l'en-tête WordPress via FTP.
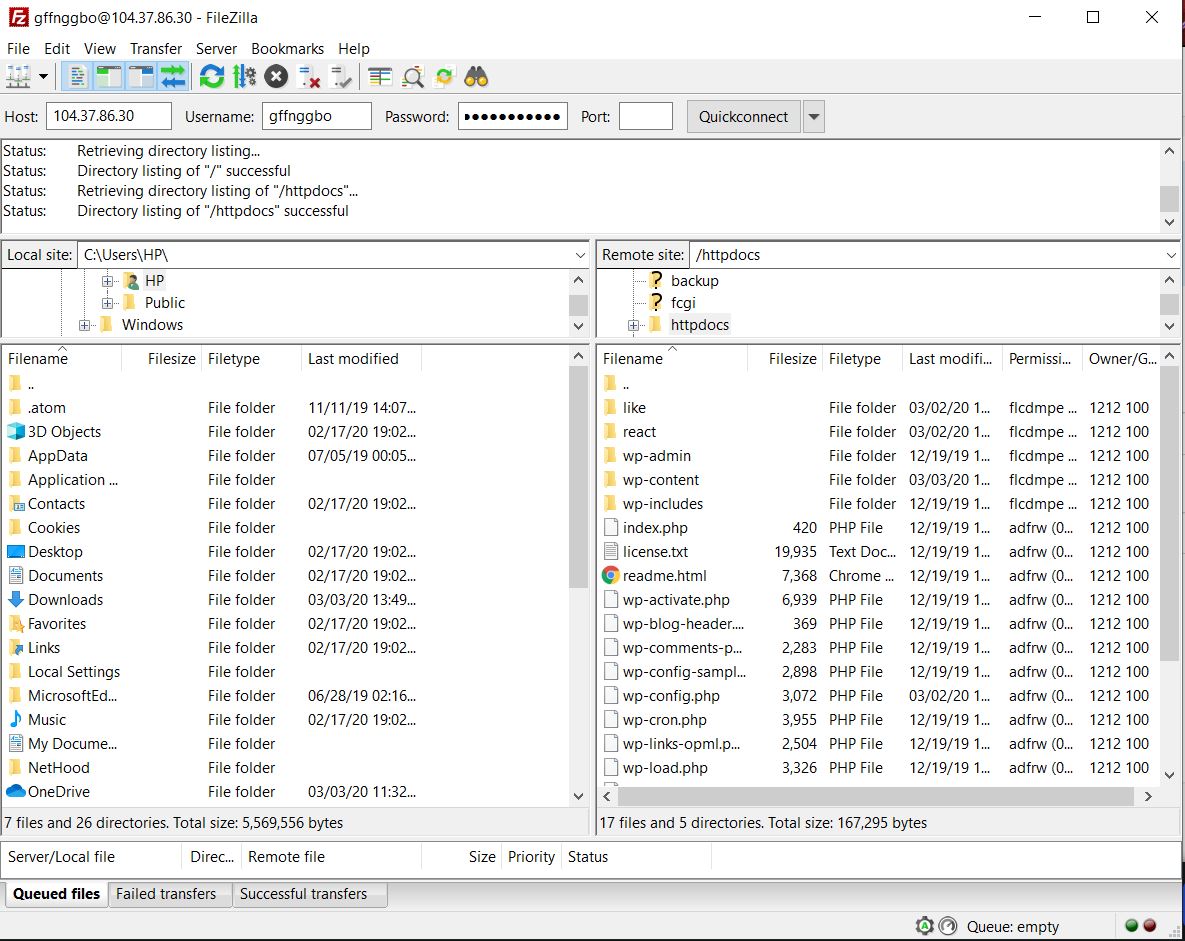
- Pour connecter FTP à votre serveur, vous avez besoin d'un compte FTP. Depuis le cPanel d'hébergement, vous pouvez en créer un. Ensuite, avec le nom d'utilisateur, le nom d'hôte et le port de mot de passe, connectez le client FTP à votre serveur.

2. Sur le côté gauche, vous verrez le stockage local et sur le côté droit, le stockage du serveur. Pour modifier le fichier d'en-tête, accédez au répertoire de votre thème actif.

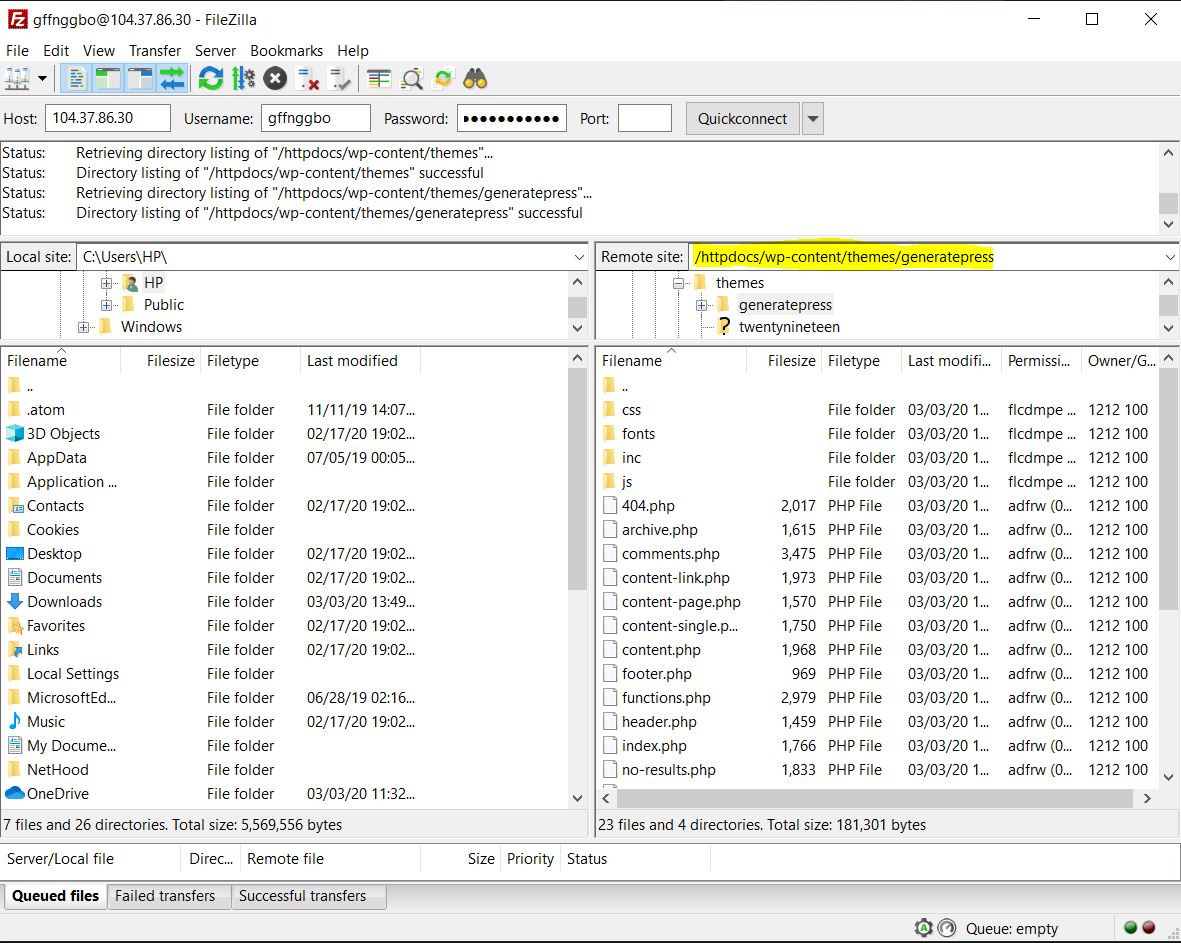
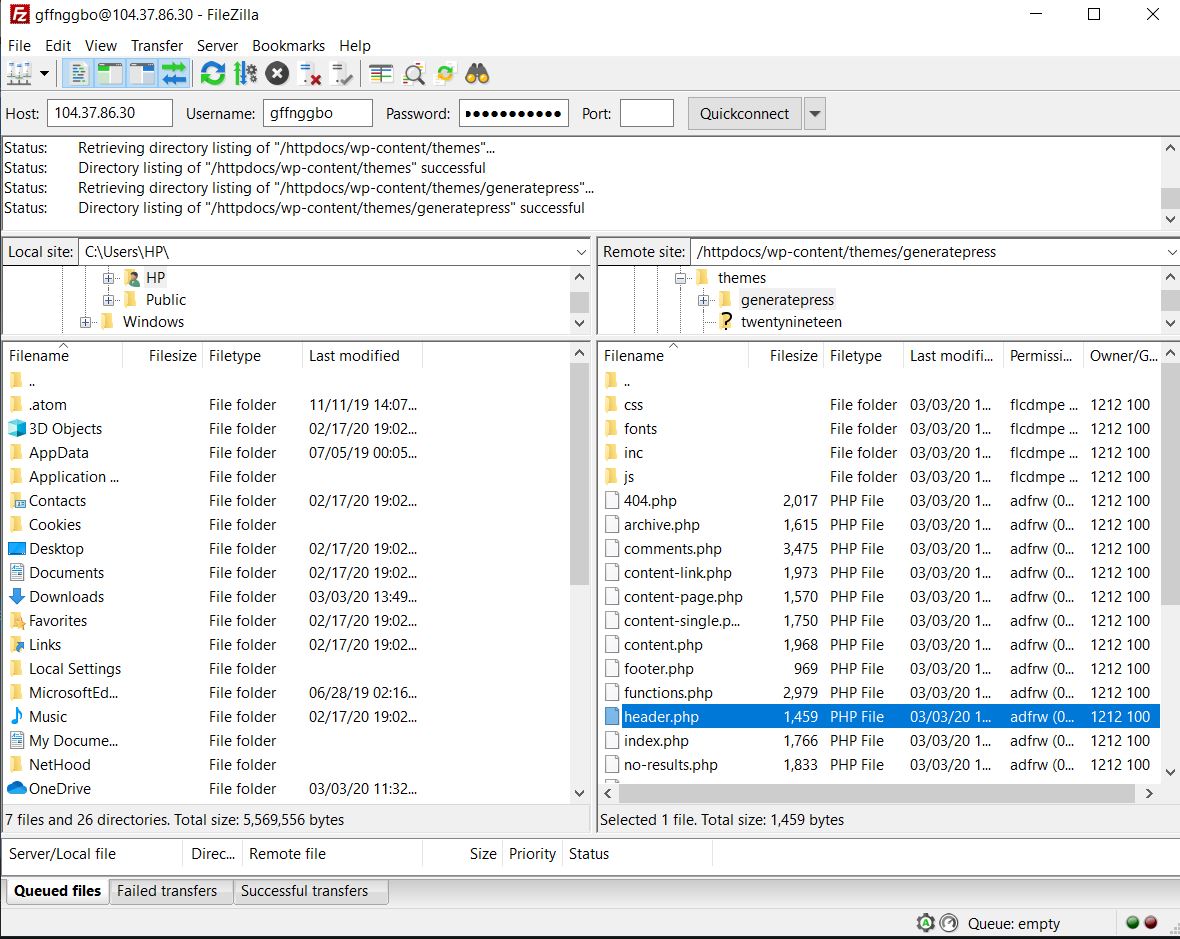
3. Le chemin sera / wp-content/themes/theme-name/ . Là, vous verrez le fichier header.php .

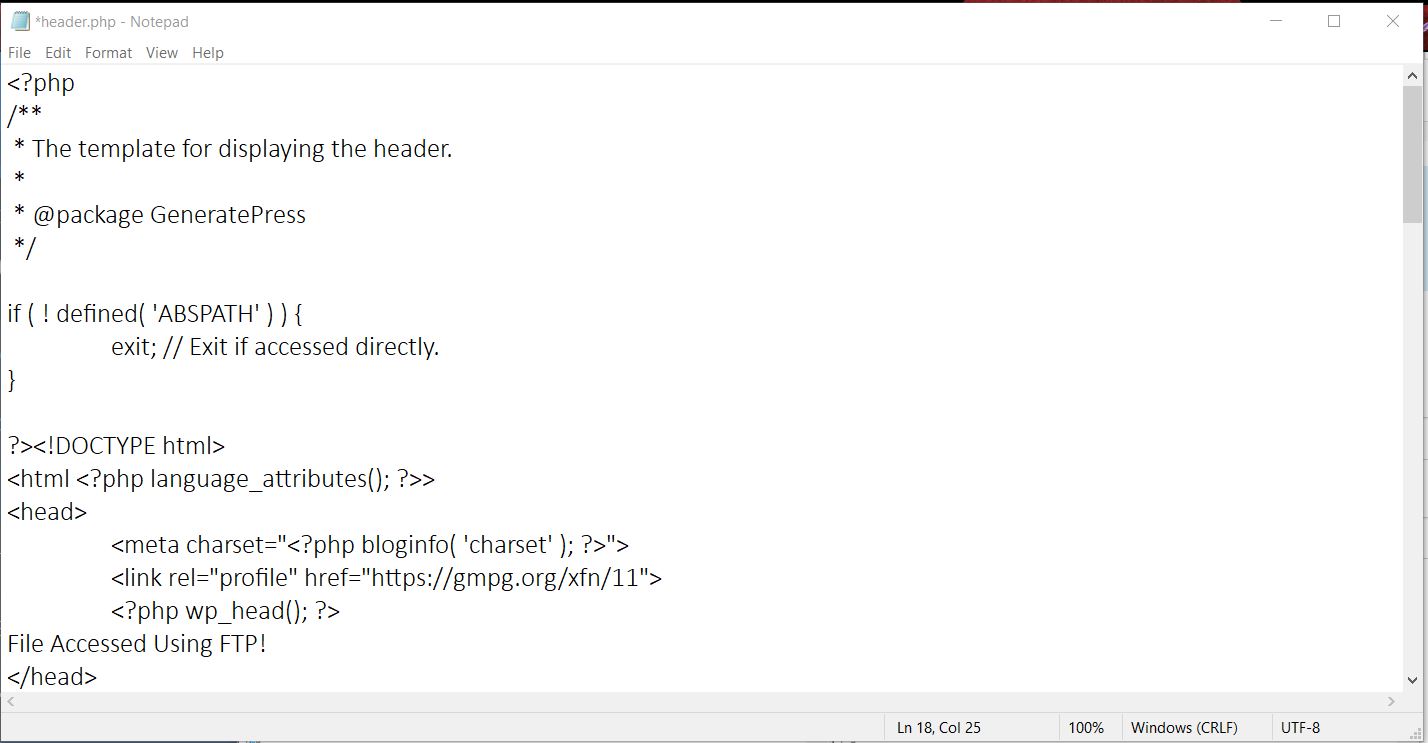
4. Faites un clic droit dessus et choisissez l'option d'édition. Le fichier sera enregistré sur votre stockage local et il sera ouvert avec un éditeur de fichiers comme Notepad ou Notepad++.

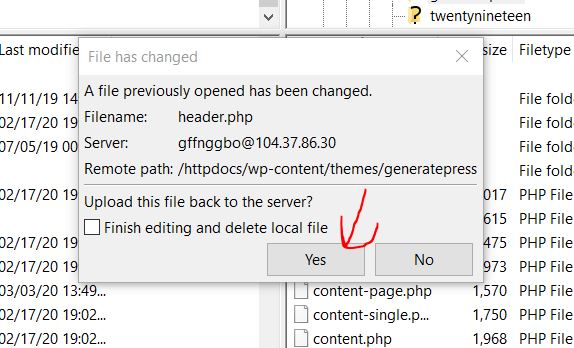
5. Ici, apportez les modifications souhaitées juste avant la balise </head> . Après avoir apporté les modifications, enregistrez le fichier et téléchargez-le à nouveau sur le serveur.

6. C'est tout ! Vous avez édité le fichier et changé l'en-tête WordPress de votre site ! Vous pouvez vérifier les modifications en consultant le code source du site Web. Il convient de noter que cette méthode présente un inconvénient principal.
Une fois que vous avez changé de thème, vous perdrez toutes vos personnalisations précédentes, donc si vous envisagez de changer de thème à l'avenir, ce n'est peut-être pas la meilleure option pour vous. En revanche, si vous avez besoin de modifier le header de votre nouveau thème avec l'ancien code, un simple copier-coller fera l'affaire.
Prime
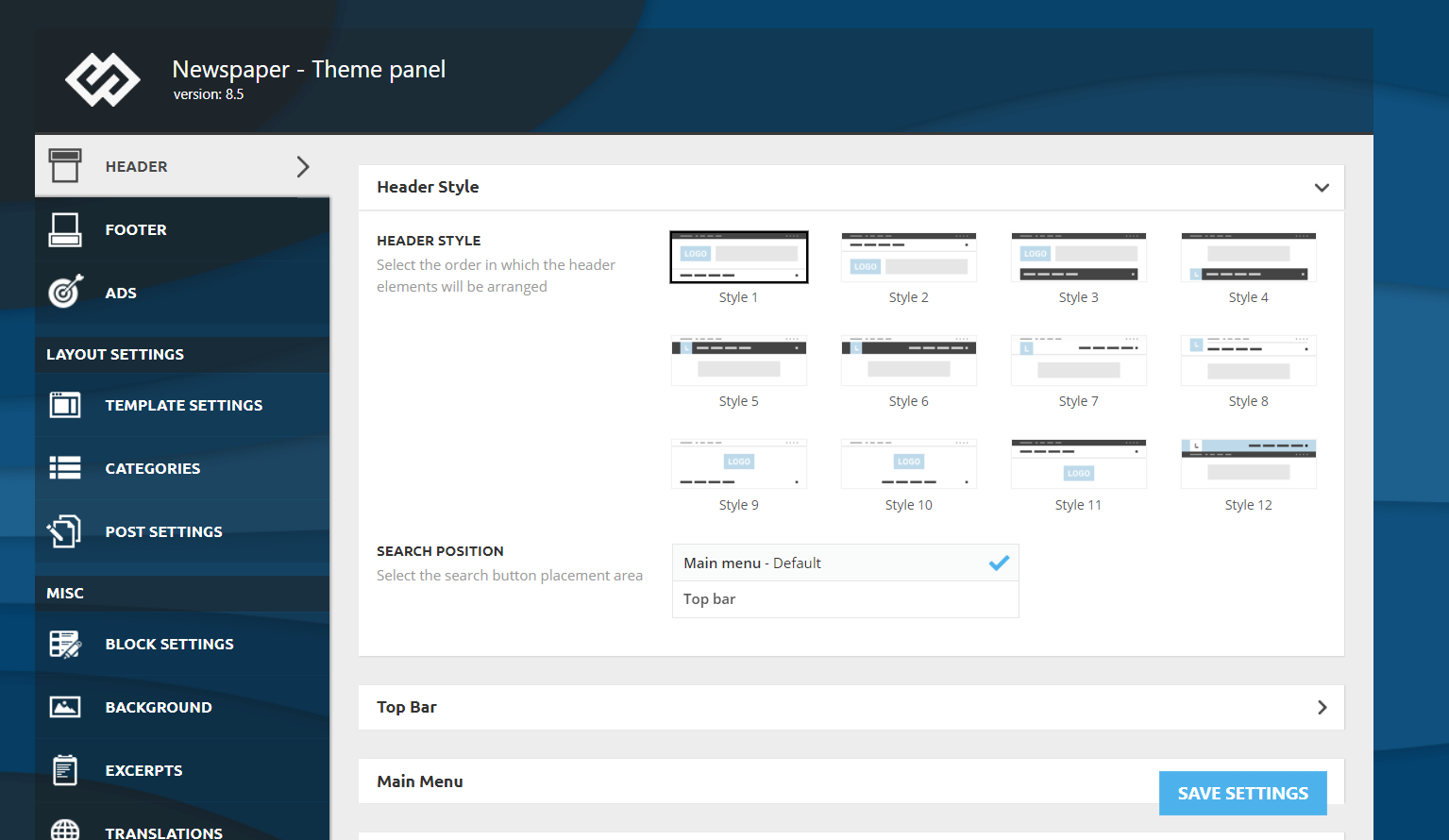
Certains thèmes WordPress comme Newspaper, Newsmag et d'autres vous permettent de modifier l'en-tête du thème. La plupart des thèmes WordPress sont livrés avec un panneau de thème dédié. À partir de là, vous pouvez personnaliser le thème. A titre d'exemple, jetez un œil au panel thématique proposé par le thème WordPress Newspaper ci-dessous.

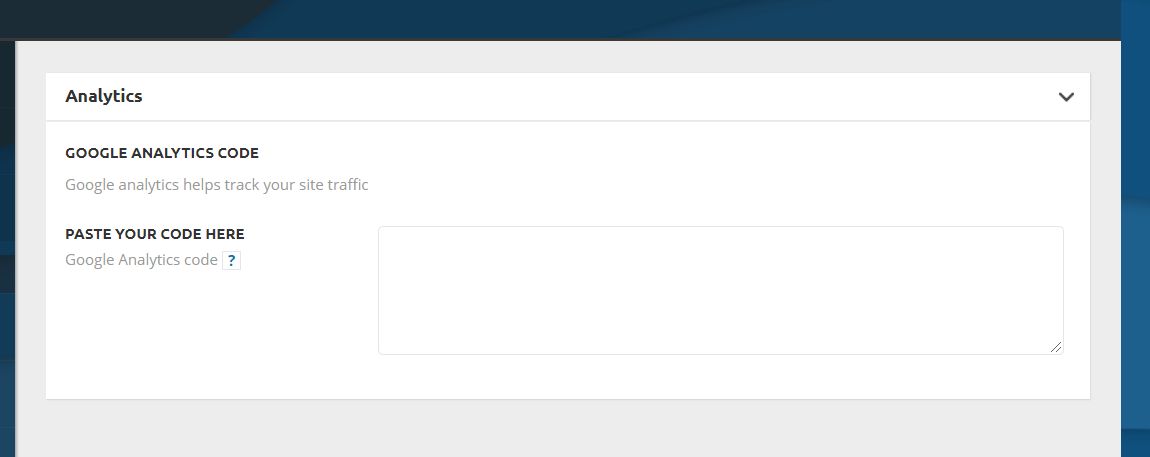
Pour ajouter le code Google Analytics, l'équipe a ajouté une section dédiée au panneau.

Le code sera ajouté à la section <head> de votre site Web. Après avoir ajouté le code, enregistrez simplement les modifications, effacez le cache de votre site Web et vous êtes prêt à partir ! Si votre thème ne le prend pas en charge pour modifier l'en-tête, vous pouvez utiliser l'une des méthodes mentionnées ci-dessus.
Quoi ajouter dans le Header ?
Alors maintenant que vous savez comment modifier votre en-tête WordPress, regardons ce que vous pouvez y ajouter :
- Code de suivi Google Analytics
- Code de vérification
- Code d'annonce automatique
- Pixel Facebook
- Code de vérification de la console de recherche
- Code couleur de la barre mobile
- Images et vidéos
- Code de vérification Pinterest
Comme vous pouvez le voir, presque toutes les vérifications peuvent être effectuées via la modification de l'en-tête. De plus, si vous en avez besoin, vous pouvez également ajouter un widget à votre en-tête. Cela peut être visible pour les visiteurs de votre site Web et cela peut être très utile car vous pouvez utiliser le widget pour ajouter un bouton CTA, afficher de la publicité ou tout ce que vous voulez.
Comment ajouter une image à l'en-tête dans WordPress
Une autre personnalisation possible consiste à ajouter des images à l'en-tête WordPress . Pour ce faire, suivez simplement ces étapes :
- Connectez-vous à votre tableau de bord d'administration WordPress
- Accédez à Apparence > En-tête . Veuillez noter que certains thèmes n'ont pas l'option d'en-tête, vous devrez donc aller dans Apparence> Éditeur de thème> En-tête et modifier les fichiers PHP d'en-tête
- Ensuite, allez dans la section Image d'en-tête et cliquez sur Ajouter une nouvelle image
- Après cela, sélectionnez l'image que vous souhaitez utiliser dans votre en-tête
- Ensuite, vous irez à la section Recadrer l'image où vous pourrez décider quelle partie de l'image vous souhaitez afficher.
- Une fois que vous avez terminé, cliquez sur Publier .
- C'est ça! Vous avez personnalisé l'en-tête WordPress avec une nouvelle image
Lorsque vous ajoutez une image à votre en-tête, n'oubliez pas de :
- Utilisez des photos qui attirent l'attention des visiteurs et communiquent ce que vous faites et vos valeurs
- Utilisez des images qui correspondent à votre image de marque et qui correspondent à ce que vous voulez communiquer. Par exemple, si vous êtes une marque de sport, ne montrez pas de photos de fast-food ou de voitures. Cela peut sembler évident, mais il existe de nombreux sites où les images ne correspondent pas à ce qu'elles font et finissent par dérouter les clients.
Comment ajouter une vidéo à l'en-tête dans WordPress
Pour certaines entreprises, il peut être judicieux d'ajouter une vidéo à l'en-tête pour attirer l'attention des utilisateurs. Donc ici, nous allons vous montrer comment le faire de 2 manières différentes.
- Ajouter une vidéo YouTube à l'en-tête
- Ajouter une vidéo mp4
Examinons de plus près chaque méthode.
1) Ajouter une vidéo YouTube
Avant de commencer ces étapes, allez sur YouTube et copiez l'URL de la vidéo que vous souhaitez ajouter à l'en-tête WordPress. Après cela, procédez comme suit :
- Connectez-vous à votre tableau de bord d'administration WordPress
- Ensuite, allez dans Apparence> En-tête
- Là, allez dans la section Header Media et collez l'URL de la vidéo YouTube dans le champ correspondant sous Header Video
- Appuyez sur Publier et c'est tout
2) Ajouter une vidéo mp4
Une deuxième option pour ajouter une vidéo à l'en-tête WordPress consiste à télécharger un fichier vidéo mp4. Gardez à l'esprit que le fichier ne peut pas peser plus de 8 Mo . De plus, les dimensions devront s'adapter à la taille du conteneur de votre thème. Ainsi, pour ajouter une vidéo mp4 à l'en-tête, dans le tableau de bord WordPress, vous devez :
- Allez dans Apparence > En-tête
- Ensuite, allez dans la section Header Media , appuyez sur Select Video sous Header Video
- Recherchez le fichier et téléchargez-le dans la médiathèque
- Appuyez ensuite sur Choisir la vidéo et publiez -la
- C'est ça! Vous avez ajouté une vidéo à l'en-tête WordPress !
REMARQUE : L'un des avantages de la méthode YouTube est qu'elle vous permet d'ajouter n'importe quelle vidéo, alors que si vous téléchargez un fichier vidéo, le fichier ne peut pas dépasser 8 Mo et doit s'adapter à la taille des thèmes.
BONUS : Comment accéder à la balise d'en-tête dans WordPress
Les deux façons les plus simples d'accéder à la balise pour modifier votre en-tête dans WordPress sont :
- Depuis le tableau de bord WordPress : Allez dans Appearance > Theme Editor > fichier header.php . Près du haut du fichier, vous devriez voir le <head> et </head>. Ajoutez simplement votre code entre les balises.
- Via URL : Vous pouvez également accéder à la balise d'en-tête en ajoutant /wp-admin/theme-editor.php?file=header.php à l'URL de votre domaine. Par exemple, pour QuadLayers, ce serait http://quadlayers.com/wp-admin/theme-editor.php?file=header.php .
Si vous utilisez WordPress Network, vous devrez utiliser un lien différent : http://quadlayers.com/wp-admin/network/theme-editor.php (n'oubliez pas de changer l'URL avec votre domaine)
Que faire si mon thème n'a pas de fichier header.php ?
Certains thèmes enfants n'ont pas leurs propres fichiers header.php. Si tel est votre cas, il existe 2 options pour personnaliser votre en-tête :
- Déplacez l'en-tête du thème parent vers le thème enfant et modifiez-le à partir de là
- Utilisez un hook : Pour ajouter du code et modifier votre en-tête, vous pouvez ajouter ce qui suit au fichier functions.php du thème enfant.
fonction QL_votre_fonction() {
echo 'votre code';
}
add_action( 'wp_head', 'QL_your_function' );Notez qu'il s'agit d'un exemple de code pour vous donner une structure, vous devrez l'adapter et y ajouter votre propre code.
J'ai essayé de modifier l'en-tête WordPress mais cela n'a pas fonctionné
Supposons que vous ayez suivi toutes les étapes de ce didacticiel mais que le code n'ait pas été ajouté à l'en-tête de votre site. Tout d'abord, assurez-vous d'avoir modifié le bon fichier et ajouté le code dans la bonne section. Si vous avez tout fait correctement et que cela ne fonctionne toujours pas, il existe une solution simple. Si vous utilisez un plugin de mise en cache WordPress sur votre site pour optimiser la vitesse et les performances, vider simplement le cache résoudra ce problème dans la plupart des cas.
Conclusion
Pour résumer, ce sont des moyens simples de modifier l'en-tête de n'importe quel site Web WordPress. Pour les débutants, nous recommandons d'utiliser le plugin Insert Headers and Footers car il est simple à utiliser et à gérer.
D'un autre côté, si vous ne prévoyez pas de changer votre thème WordPress prochainement, l'édition du fichier header.php du thème est un excellent choix pour vous.
Enfin, il est important de noter que si vous éditiez le fichier header.php de votre thème WordPress et que vous changiez de thème, toutes les personnalisations seront perdues bien que vous puissiez également les copier et les coller. Alors, choisissez parmi les options disponibles et découvrez celle qui vous convient le mieux.
Si en plus de l'en-tête, vous souhaitez également personnaliser le pied de page de votre site, consultez notre guide sur la façon de modifier le pied de page dans WordPress.
Encore besoin d'aide? N'hésitez pas à commenter ci-dessous et nous vous aiderons avec tout ce dont vous avez besoin!
