Comment modifier un menu dans WordPress pour une navigation personnalisée
Publié: 2022-07-21Vous voulez apprendre à modifier un menu dans WordPress ?
Même si votre thème WordPress contrôle l'apparence de vos menus de navigation, vous pouvez les modifier avec un plugin WordPress ou CSS pour ajouter des personnalisations mieux adaptées à vos besoins.
Dans cet article, nous allons vous montrer comment éditer des menus dans WordPress et les personnaliser facilement.
- Pourquoi modifier votre menu WordPress ?
- Comment modifier un menu dans WordPress : 2 méthodes
- Méthode 1. Modifier les menus WordPress avec SeedProd
- Étape 1. Installez le plugin SeedProd
- Étape 2. Choisissez un modèle de thème WordPress
- Étape 3. Personnalisez la partie du modèle d'en-tête
- Étape 4. Modifiez votre menu WordPress
- Étape 5. Publiez votre thème WordPress personnalisé
- Méthode 2. Modifier les menus dans WordPress sans plugin
- Méthode 1. Modifier les menus WordPress avec SeedProd
- Prochaines étapes
Pourquoi modifier votre menu WordPress ?
Un menu de navigation aide les visiteurs du site Web à se déplacer facilement sur votre site Web.
Avec une bonne structure de navigation, les utilisateurs peuvent facilement rechercher le contenu qui les maintient plus longtemps sur votre site WordPress et passer à l'action. Par exemple, après avoir lu une page ou un article de blog, les visiteurs peuvent décider de s'inscrire à votre newsletter par e-mail.
Le menu WordPress par défaut répertorie les pages WordPress existantes. Pourtant, un menu de navigation vous permet de remplacer le menu par défaut par un menu avec des liens et des boutons personnalisés pour tout type de contenu. Cela vous permet de rationaliser la navigation de votre site Web pour la meilleure expérience utilisateur.
Maintenant que vous connaissez les avantages de modifier votre navigation WordPress, nous allons passer aux différentes méthodes pour le faire.
Comment modifier un menu dans WordPress : 2 méthodes
Ci-dessous, nous partagerons 2 façons différentes de modifier votre navigation WordPress. Les deux méthodes sont simples; cependant, le premier exemple offre beaucoup plus d'options de personnalisation.
Méthode 1. Modifier les menus WordPress avec SeedProd
Tout d'abord, nous allons vous montrer comment modifier des menus dans WordPress avec un puissant générateur de pages par glisser-déposer. Au lieu de coder manuellement les modifications de votre menu, les constructeurs de pages vous permettent de personnaliser de nombreux domaines de la conception de votre site sans code.

Le plugin que nous utiliserons pour cette méthode est SeedProd, le meilleur constructeur de site Web pour WordPress. Il est livré avec un éditeur visuel par glisser-déposer, vous permettant de personnaliser l'ensemble de votre site WordPress sans embaucher de développeur.
Avec SeedProd, vous pouvez créer des thèmes WordPress personnalisés, créer des pages de destination à fort taux de conversion et dynamiser vos efforts de génération de prospects avec des modèles, des blocs et des sections personnalisables. Il comporte également des éléments de menu de navigation dédiés que vous pouvez modifier en pointant et en cliquant.
SeedProd peut également vous aider :
- Créer une page à venir
- Développez votre liste de diffusion
- Mettre WordPress en mode maintenance
- Créer des pages 404 personnalisées
- Personnalisez votre page de connexion WordPress
- Intégrer du contenu sur les réseaux sociaux
- Créer des thèmes WooCommerce
- Et plus.
Sans plus tarder, voici les étapes pour éditer des menus dans WordPress avec SeedProd.
Étape 1. Installez le plugin SeedProd
Tout d'abord, visitez la page de tarification de SeedProd et choisissez votre forfait. SeedProd propose une version gratuite ; cependant, nous utiliserons SeedProd Pro pour la fonctionnalité Theme Builder.
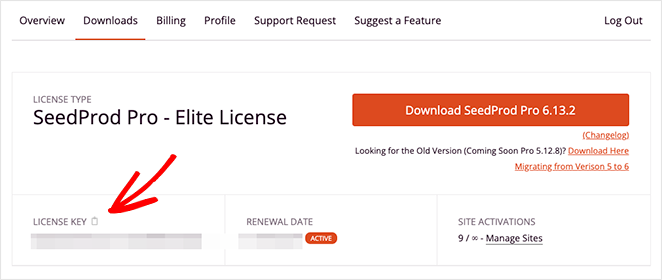
Après cela, connectez-vous à votre compte SeedProd et cliquez sur l'onglet Téléchargements . Sur cet écran, vous pouvez télécharger le fichier .zip du plugin et cliquer sur l'icône du presse-papiers pour copier votre clé de licence.

Ensuite, rendez-vous sur votre site Web WordPress et installez et activez SeedProd. Si vous ne l'avez jamais fait auparavant, suivez ce guide sur l'installation d'un plugin WordPress.
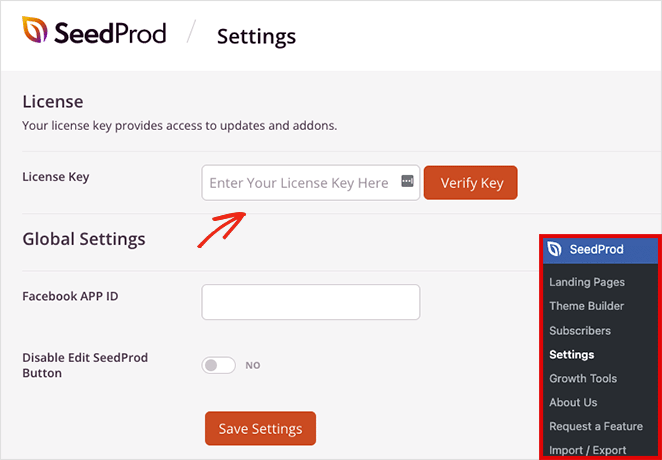
Une fois le plugin actif, accédez à SeedProd »Paramètres depuis votre administrateur WordPress et collez votre clé dans le champ Clé de licence . Cliquez sur le bouton Vérifier la clé pour enregistrer votre licence avant de continuer.

Maintenant, allez sur la page SeedProd » Theme Builder , où vous pouvez commencer à créer un nouveau thème WordPress.

Remarque : Pour ce didacticiel, nous allons créer un nouveau menu à l'aide de la fonctionnalité Theme Builder de SeedProd. Si vous cherchez à conserver votre thème WordPress existant, vous pouvez utiliser la même approche à l'étape 4 en créant une page de destination avec SeedProd.
Étape 2. Choisissez un modèle de thème WordPress
SeedProd facilite la modification de n'importe quelle partie de votre site WordPress sans code, mais vous devez d'abord créer le cadre de base de votre thème.
Le moyen le plus simple consiste à choisir l'un des modèles de thème WordPress prédéfinis. Ils sont livrés avec toutes les parties qui composent votre thème prêts à l'emploi, il vous suffit donc de les personnaliser avec le contenu de votre site Web.
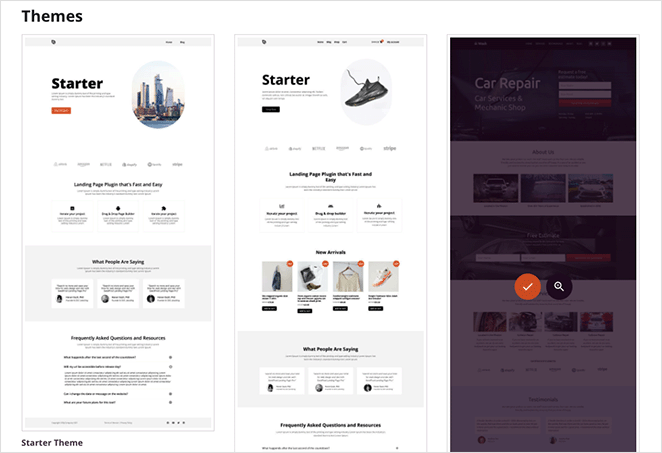
Pour choisir un modèle de thème, cliquez sur le bouton Thèmes de la page Générateur de thèmes. Cela ouvrira une galerie de modèles que vous pourrez prévisualiser dans un nouvel onglet.

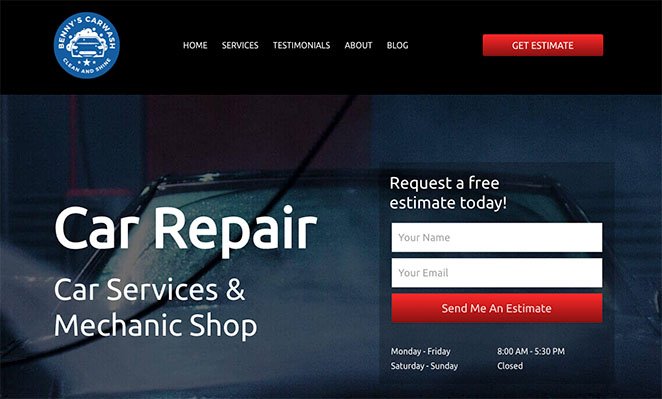
Nous utiliserons le thème Maintenance automobile pour ce didacticiel, mais vous pouvez choisir n'importe quel thème qui correspond le mieux à votre entreprise. Lorsque vous avez trouvé un modèle de thème que vous aimez, cliquez sur l'icône de coche orange pour importer les parties du modèle.

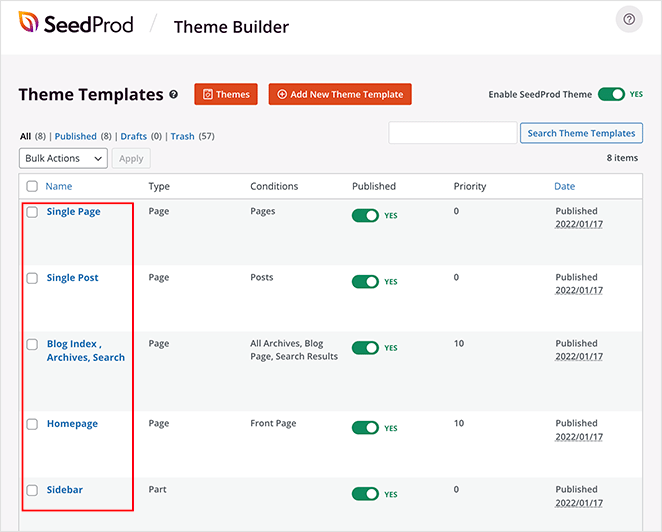
SeedProd créera automatiquement les parties de votre thème, y compris vos pages d'en-tête, de pied de page, d'accueil et de blog. Vous pouvez désormais modifier n'importe quel modèle avec le générateur visuel de glisser-déposer.

Étape 3. Personnalisez la partie du modèle d'en-tête
De nombreux modèles prédéfinis de SeedProd créent automatiquement un menu de navigation. Vous le trouverez généralement dans le modèle d'en-tête, que nous allons vous montrer comment personnaliser maintenant.
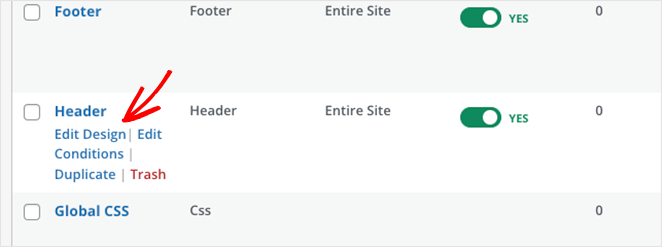
Pour modifier votre modèle d'en-tête, passez votre souris dessus et cliquez sur le lien Modifier le design . Après, il s'ouvrira dans l'éditeur visuel de page.

Personnaliser n'importe quel élément de votre en-tête est aussi simple que de cliquer dessus dans l'aperçu en direct. Cela ouvrira le panneau des paramètres de cet élément dans la barre latérale gauche, où vous pourrez modifier le contenu, le style et les fonctionnalités.

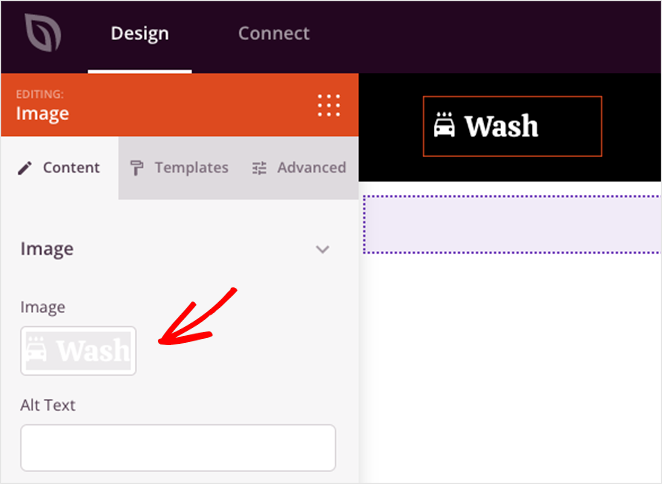
Par exemple, vous pouvez cliquer sur l'élément logo, supprimer le logo par défaut et en télécharger un depuis votre bibliothèque multimédia WordPress ou votre ordinateur.

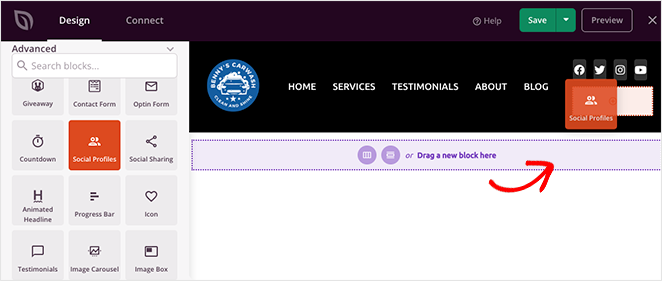
Vous pouvez également ajouter des éléments de page en faisant glisser un bloc depuis la barre latérale gauche et en le déposant sur votre en-tête, comme des icônes de médias sociaux, un champ de recherche, etc.

Maintenant que vous savez utiliser l'éditeur de page, voyons comment modifier votre menu WordPress.
Étape 4. Modifiez votre menu WordPress
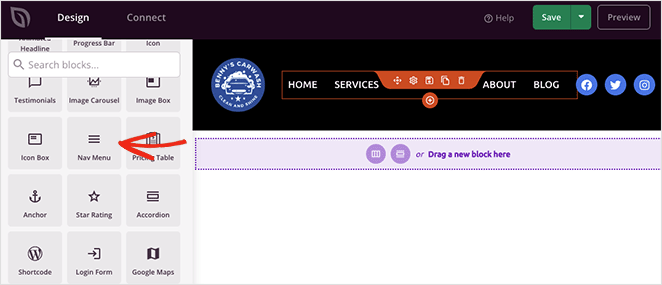
Comme mentionné précédemment, SeedProd utilise le bloc Nav Menu par défaut pour afficher les éléments de menu.

Lorsque vous ouvrez les paramètres du bloc, vous verrez qu'il existe 2 méthodes pour créer et gérer les menus :
- Simple
- Menu Wordpress
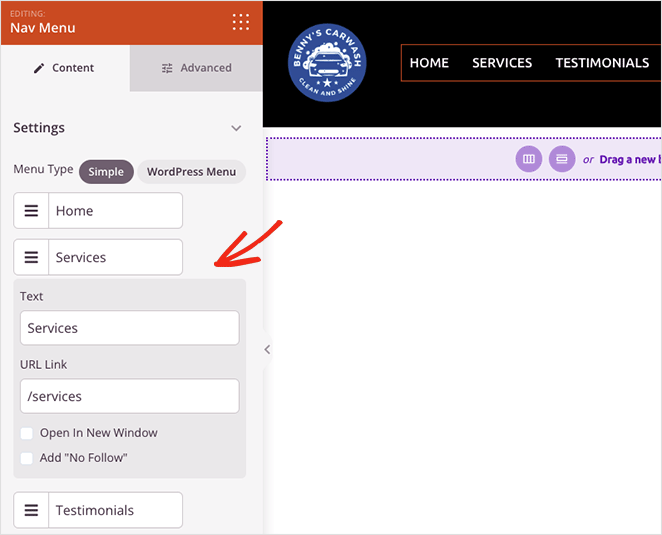
L'option Simple vous permet d'ajouter des liens à votre menu dans l'interface du générateur de page. Vous pouvez ajouter autant de liens que vous le souhaitez à n'importe quelle page, publication, catégorie, balise ou page Web externe.

Comme il s'agit d'une approche simple de la création de menus, vous ne pouvez pas ajouter de menus déroulants ou choisir des menus que vous avez déjà créés.
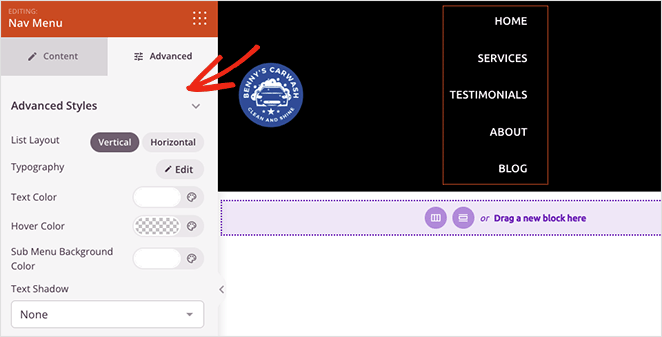
Cela étant dit, vous pouvez personnaliser l'alignement du menu, la taille de la police, l'espacement et le séparateur. De plus, dans l'onglet Avancé, vous pouvez choisir entre des menus horizontaux et verticaux et personnaliser la typographie, les couleurs, les bordures, etc.

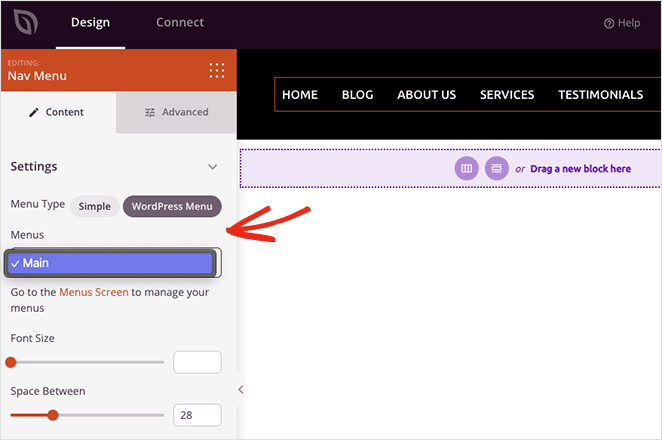
L'option WordPress Menu a une approche différente. Vous pouvez choisir un menu préexistant dans le menu déroulant et activer la navigation mobile pour les petites tailles d'écran.

SeedProd inclut également un lien vous menant directement à la page de menu WordPress par défaut pour ajuster la disposition de votre menu. Comme le menu Simple, l'onglet Avancé propose des options de personnalisation pour les couleurs, les polices, les ombres, la visibilité de l'appareil, etc.
Comment personnaliser le bouton Menu dans WordPress ?
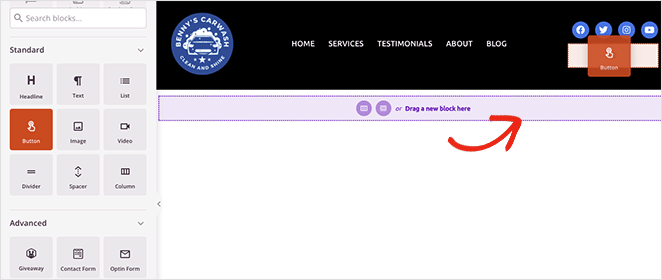
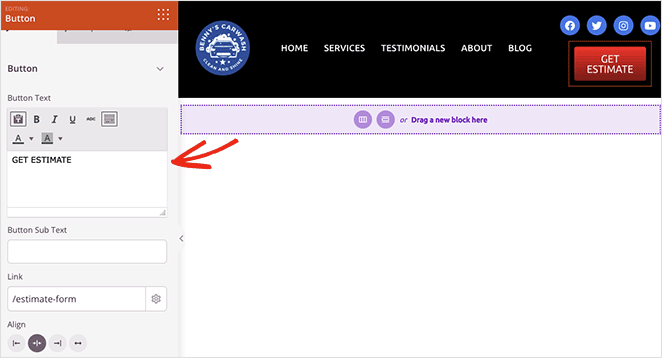
Vous pouvez créer un bouton de menu pour votre menu de navigation WordPress avec le bloc Button de SeedProd.

Trouvez le bloc Bouton dans la barre latérale gauche et faites-le glisser sur votre en-tête. Ensuite, vous pouvez personnaliser l'appel à l'action du bouton, le lien, le style, etc. dans le panneau des paramètres du bouton.

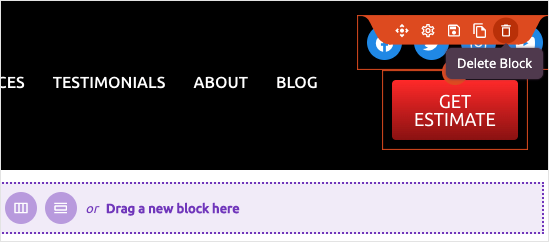
Conseil de pro : vous pouvez supprimer tout élément dont vous n'avez pas besoin en passant votre curseur dessus et en cliquant sur l'icône de la corbeille.

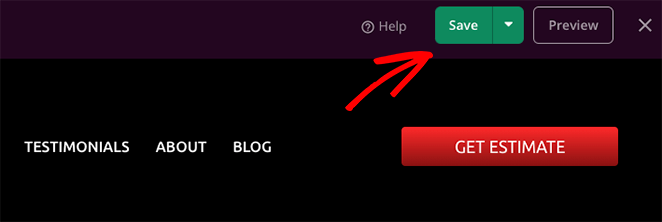
Lorsque vous êtes satisfait de votre menu de navigation, cliquez sur le bouton Enregistrer dans le coin supérieur droit et sur l'icône X pour revenir au tableau de bord du créateur de thème.

Suivez maintenant le même processus pour personnaliser les autres parties de votre thème WordPress.
Étape 5. Publiez votre thème WordPress personnalisé
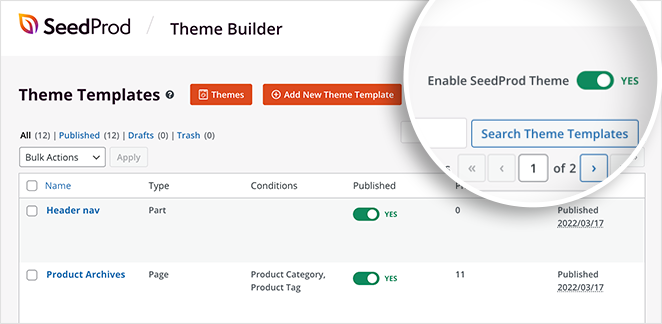
Après avoir modifié votre menu WordPress et vos modèles de thème, vous êtes prêt à apporter les modifications en direct sur votre site Web. Pour ce faire, recherchez la bascule Activer le thème SeedProd sur la page Générateur de thèmes et mettez-la en position "Activé".

Vous pouvez maintenant accéder à votre page d'accueil et voir votre nouveau menu de navigation personnalisé.

Méthode 2. Modifier les menus dans WordPress sans plugin
Si vous ne souhaitez pas modifier votre thème WordPress existant, vous pouvez modifier votre menu à l'aide des options de menu WordPress intégrées.
Bien que cette méthode ne nécessite aucun plugin WordPress, il existe moins d'options de personnalisation. De plus, l'apparence de votre menu variera en fonction de votre thème.
Pour apprendre à modifier des menus dans WordPress sans plugin, suivez ces instructions.
Tout d'abord, accédez à la page des paramètres du menu WordPress en accédant à Apparence » Menus depuis votre tableau de bord WordPress.
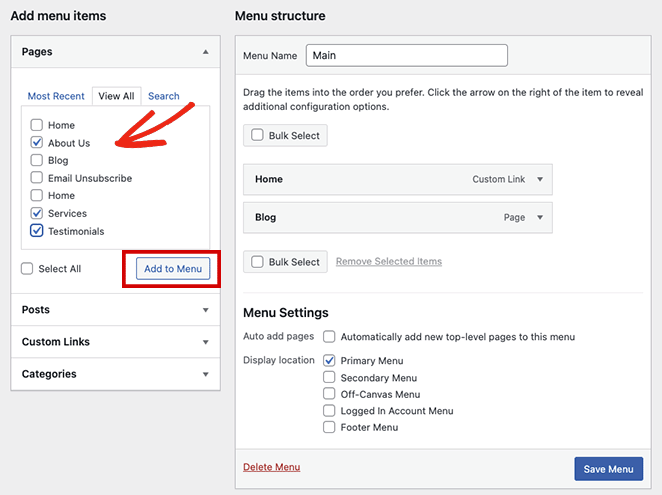
Vous pouvez ajouter des éléments à votre menu WordPress existant en les sélectionnant dans le panneau Pages à gauche et en cliquant sur le bouton Ajouter au menu .

Pour ajouter d'autres contenus, tels que des publications, des catégories ou des liens personnalisés, développez l'étiquette de navigation dans le même panneau, sélectionnez les éléments, puis cliquez sur le bouton Ajouter au menu .
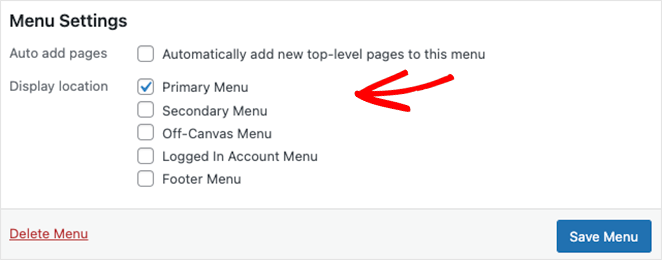
Il est également facile de modifier l'emplacement d'affichage de votre menu dans l'onglet d'emplacement du menu ; cependant, cela dépend de votre thème WordPress actif. Par exemple, notre thème WordPress a des emplacements pour :
- Menu primaire
- Menu secondaire
- Menu hors-toile
- Menu du compte connecté
- Menu de pied de page

Lorsque vous êtes satisfait des modifications apportées au menu, cliquez sur le bouton Enregistrer le menu .
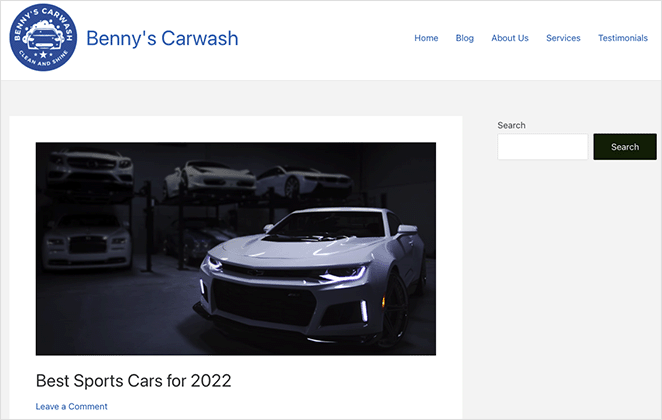
Vous pouvez maintenant prévisualiser votre site Web et voir votre menu de navigation en action.

Si vous avez besoin de plus d'aide pour personnaliser votre menu avec un CSS personnalisé, suivez ces instructions sur le style de votre menu de navigation WordPress.
Prochaines étapes
Nous espérons que ce didacticiel étape par étape vous a aidé à apprendre à modifier facilement les menus dans WordPress. Si vous avez un site WooCommerce, vous aimerez peut-être aussi ce guide sur la façon d'ajouter une icône de panier d'achat WooCommerce dans les menus.
Prêt à commencer à personnaliser les menus de votre site Web sans code ?
Commencez avec SeedProd aujourd'hui.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.