Comment modifier les menus mobiles dans WordPress (Guide du débutant)
Publié: 2023-03-30Vous souhaitez apprendre à éditer un menu mobile dans WordPress ?
Les menus mobiles sont des liens de navigation qui facilitent la navigation et l'interaction avec votre site Web pour les utilisateurs mobiles. Si vous utilisez WordPress, la modification de votre menu mobile est relativement facile et peut grandement améliorer l'expérience utilisateur, les temps de chargement du site Web et la navigation mobile.
Dans cet article, nous vous expliquerons comment modifier votre menu mobile dans WordPress afin que vous puissiez créer une expérience conviviale pour les visiteurs mobiles.
Pourquoi modifier votre menu mobile dans WordPress ?
Éditer et personnaliser votre menu mobile WordPress est important pour les raisons suivantes :
- Expérience utilisateur améliorée : les utilisateurs mobiles ont des besoins et des habitudes différents de ceux des utilisateurs de bureau. En personnalisant votre menu mobile, vous pouvez créer une expérience conviviale qui répond à leurs besoins uniques.
- Temps de chargement du site Web plus rapides : un menu optimisé pour les appareils mobiles peut aider à réduire les temps de chargement des pages, ce qui est important pour les utilisateurs dont les connexions Internet sont plus lentes.
- Meilleure navigation : un menu mobile bien conçu peut permettre aux utilisateurs de trouver plus facilement ce dont ils ont besoin sur votre site Web, ce qui se traduit par de meilleurs taux d'engagement et de conversion.
- Indexation mobile d'abord : Google utilise un système d'indexation mobile d'abord, ce qui signifie que les sites Web sont classés en fonction de leur version mobile. Un menu mobile bien conçu peut aider à améliorer le classement de votre site Web sur les moteurs de recherche.
Dans l'ensemble, la modification de votre menu mobile WordPress est essentielle pour l'optimiser pour les visiteurs mobiles, améliorer l'expérience utilisateur et augmenter l'engagement, les taux de conversion et le référencement.
Comment modifier le menu mobile dans WordPress
Dans ce guide, nous partagerons 2 façons différentes de modifier un menu mobile sur votre site Web WordPress.
La première méthode vous permet de personnaliser complètement vos menus et d'afficher ou de masquer certains éléments sur les écrans de bureau ou mobiles. Cependant, la méthode alternative est une solution gratuite avec moins d'options de personnalisation.
Cliquez sur l'un des liens ci-dessous pour choisir la méthode que vous souhaitez utiliser :
- Personnalisez les menus mobiles avec SeedProd Page Builder
- Alternative : Modifier les menus mobiles avec un plugin WordPress gratuit
Commençons!
Personnalisez les menus mobiles avec SeedProd Page Builder
Pour commencer, nous utiliserons un plugin de création de page pour personnaliser et modifier visuellement les menus mobiles, sans code. Pour cela, nous utiliserons SeedProd, le meilleur constructeur de sites Web et de pages de destination WordPress.

Il est livré avec des centaines de modèles prédéfinis, une interface glisser-déposer et d'innombrables éléments de conception pour faciliter la personnalisation de n'importe quelle page WordPress. Que votre menu se trouve dans votre en-tête, votre pied de page ou votre barre latérale WordPress, vous pouvez le modifier facilement avec le constructeur de SeedProd.
De plus, les puissantes options de visibilité de ce plugin vous permettent de masquer des éléments de conception spécifiques sur les écrans mobiles ou de bureau. En conséquence, vous pouvez adapter vos menus de navigation à différentes tailles d'écran.
Étape 1. Installer et activer SeedProd
Pour commencer, vous devrez télécharger le plugin sur le site Web de SeedProd. Même si SeedProd a une version gratuite, nous utiliserons SeedProd Pro pour ses fonctionnalités de création de thèmes WordPress.
Si vous avez besoin d'aide, vous pouvez consulter ce guide sur l'installation d'un plugin WordPress.
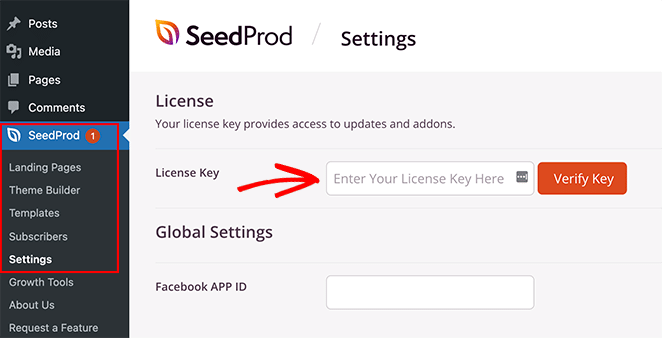
Après l'activation, rendez-vous sur SeedProd »Paramètres, où vous pouvez entrer votre clé de licence de plugin. Vous trouverez ces informations dans la section Téléchargements du tableau de bord de votre compte SeedProd.

Collez votre clé dans le champ vide et cliquez sur le bouton Vérifier la clé pour enregistrer votre licence.
Étape 2. Choisissez un modèle prédéfini
Ensuite, vous devrez choisir un design prédéfini à utiliser comme point de départ. Vous pouvez soit créer un tout nouveau thème WordPress à partir de zéro avec le générateur de thèmes, soit créer des pages individuelles avec le générateur de pages de destination.
Pour ce guide, nous utiliserons le générateur de thèmes, mais si vous préférez créer une page de destination, vous pouvez suivre ce guide sur la façon de créer une page de destination dans WordPress.
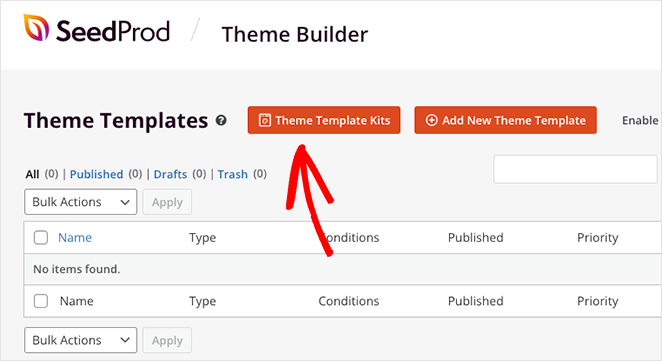
Pour choisir un design prédéfini pour votre thème WordPress, accédez à SeedProd » Theme Builder à partir de votre tableau de bord WordPress et cliquez sur le bouton Theme Template Kits .

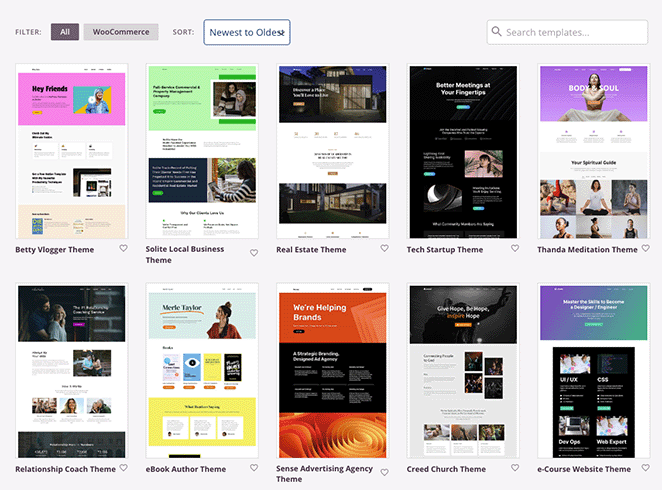
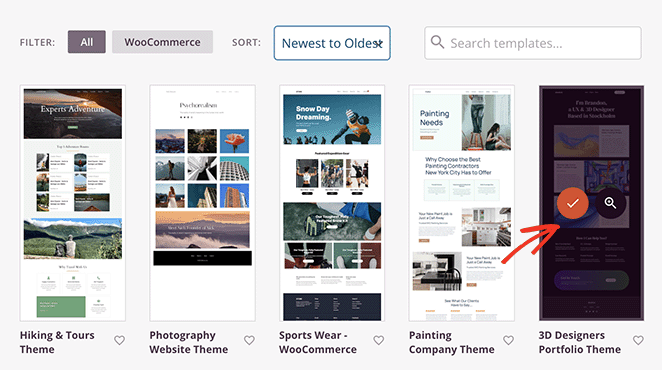
Cela ouvrira la bibliothèque de modèles de sites Web prédéfinis de SeedProd que vous pouvez installer en 1 clic.

Faites simplement défiler les modèles jusqu'à ce que vous trouviez un modèle que vous aimez, puis cliquez sur l'icône de coche pour l'importer.

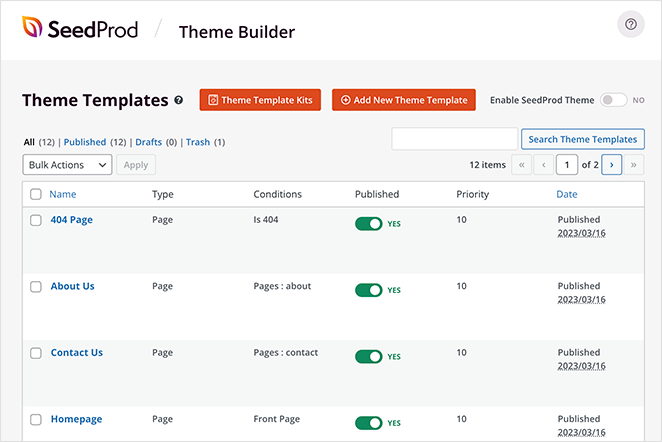
Une fois que vous avez importé votre kit de site Web, vous verrez toutes les parties de modèle de votre thème dans une liste comme celle-ci :

Ce sont les modèles individuels qui composent votre thème complet, et vous pouvez personnaliser chacun d'eux avec le générateur de pages par glisser-déposer de SeedProd.
Nous vous montrerons comment procéder ensuite ! C'est super facile et ne nécessite pas d'écrire de code HTML, Jquery ou CSS personnalisé.
Étape 3. Personnalisez le modèle d'en-tête
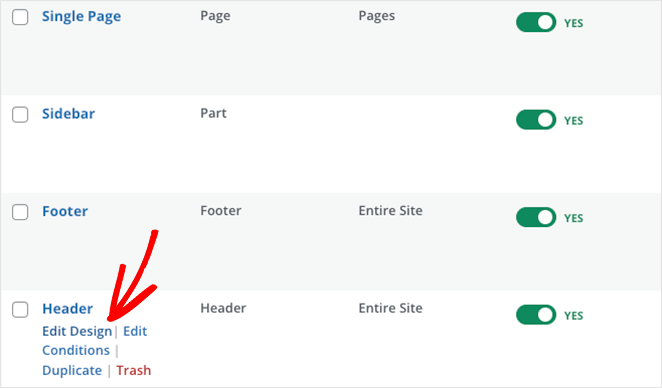
Étant donné que le menu WordPress que nous voulons modifier se trouve dans l'en-tête, faites défiler les parties de votre modèle jusqu'à ce que vous trouviez le modèle d'en-tête. Ensuite, survolez-le et cliquez sur le lien "Modifier le design".

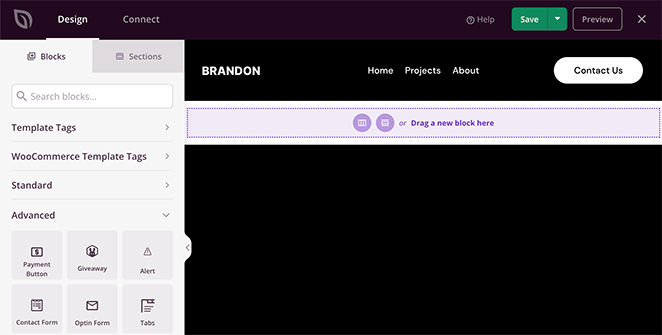
Lorsqu'il s'ouvrira, vous verrez une mise en page avec un aperçu en direct de votre en-tête à droite et des blocs WordPress à gauche. Vous pouvez faire glisser n'importe quel bloc vers l'aperçu pour ajouter facilement de nouveaux éléments à votre page.

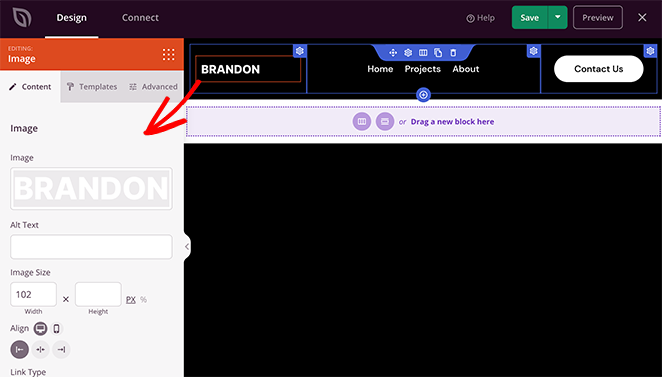
Cliquer sur des éléments dans votre en-tête vous permet de voir leurs paramètres dans la barre latérale gauche. Par exemple, la sélection du logo ouvrira des options pour modifier l'image du logo et sa taille, son alignement et son lien.

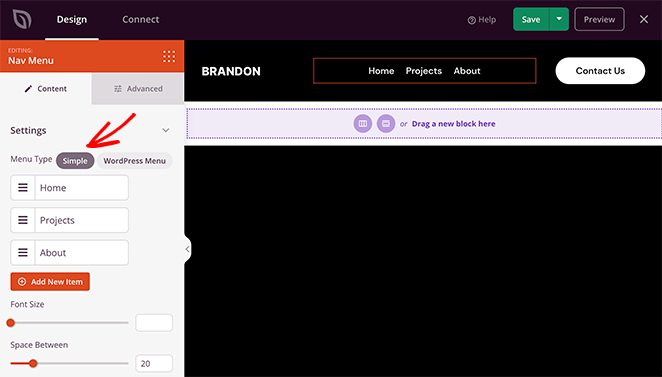
De même, cliquer sur le bloc Nav Menu affichera différents paramètres de menu.
Par exemple, le bloc vous permet de choisir entre un « simple » ou un « menu WordPress ».

L'option Simple vous permet d'ajouter de nouveaux éléments de menu dans l'interface du générateur de page. Vous pouvez ajouter des liens vers n'importe quelle page, publication, catégorie, balise ou page Web externe.

Comme il s'agit d'une approche simple de la création de menus, vous ne pouvez pas ajouter de menus déroulants, choisir des menus personnalisés que vous avez déjà créés ou attribuer un menu mobile personnalisé.
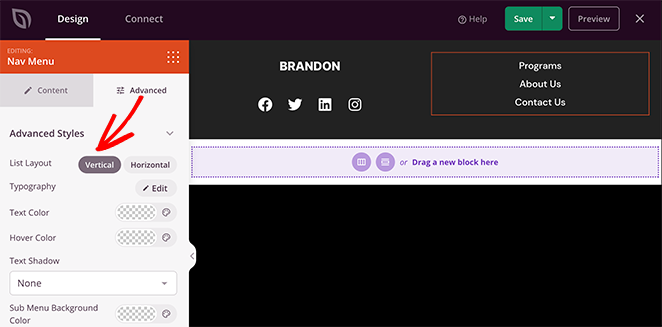
Cependant, vous pouvez personnaliser l'alignement du menu, la taille de la police, l'espacement et le séparateur. De plus, dans l'onglet Avancé, vous pouvez choisir entre des menus horizontaux et verticaux et personnaliser la typographie, les couleurs d'arrière-plan, les bordures, les classes CSS, etc.
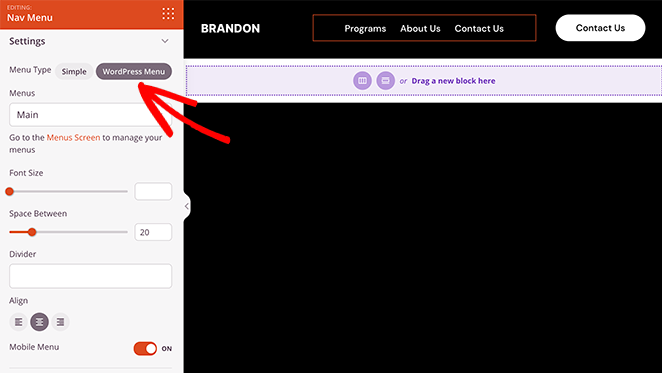
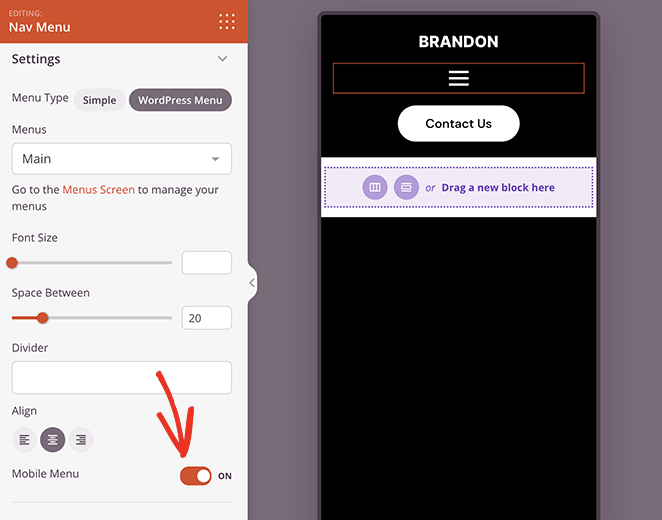
L'option WordPress Menu a une approche différente. Vous pouvez choisir les emplacements de menu existants dans la liste déroulante et activer le basculement du menu de navigation mobile pour les petites tailles d'écran.

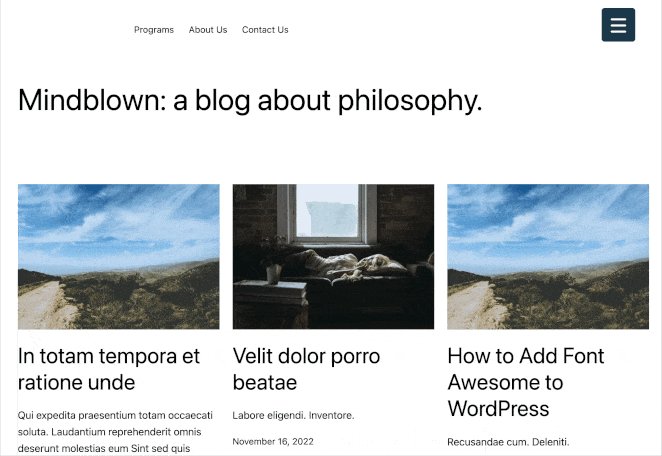
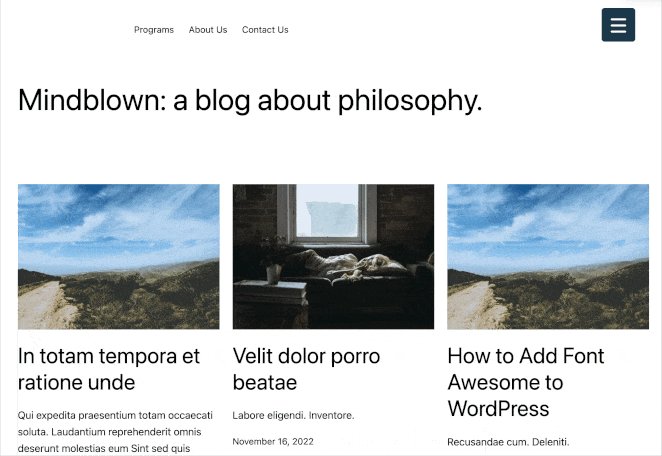
Lorsque vous activez ce paramètre et passez à la vue mobile, vous verrez que votre menu mobile a une icône hamburger au lieu de liens de menu standard, ce qui est bien meilleur pour l'expérience utilisateur mobile.

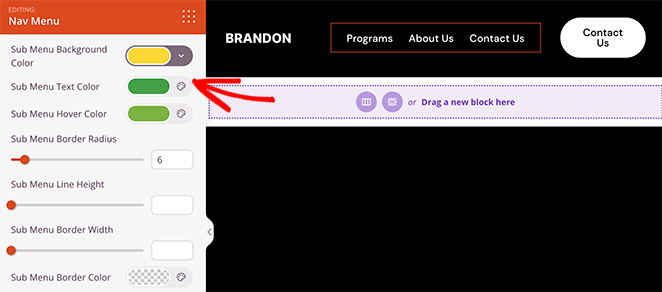
Il contient également un lien vers la page de menu WordPress par défaut pour modifier la disposition de votre menu. Comme le menu Simple, l'onglet Avancé propose des options de personnalisation et d'animation, et contrairement au menu simple, vous pouvez personnaliser les options de style de votre sous-menu.

Étape 4. Modifiez les paramètres de visibilité de votre en-tête
Jusqu'à présent, vous savez comment éditer votre menu principal et activer un menu hamburger pour les écrans mobiles. Mais que se passe-t-il s'il y a des éléments dans votre en-tête que vous ne souhaitez pas afficher sur des écrans plus petits ?
La bonne nouvelle est que vous pouvez modifier les paramètres de visibilité pour chaque élément de la page et choisir ce qui s'affiche sur différentes tailles d'écran.
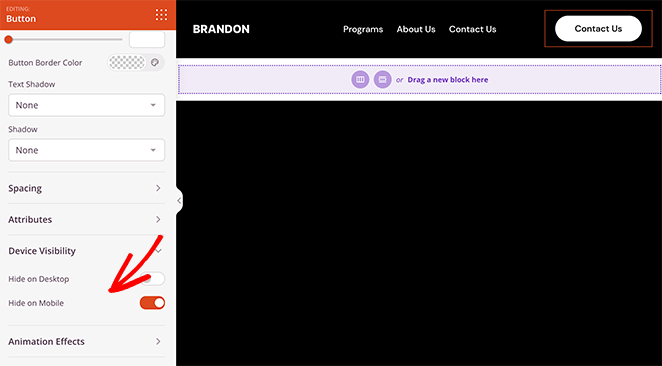
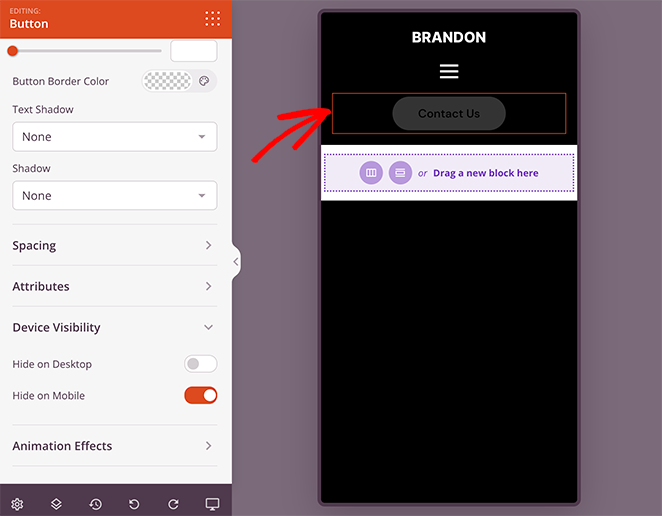
Supposons que vous souhaitiez masquer l'appel à l'action (CTA) de votre en-tête sur les appareils mobiles, car cela nuit à l'expérience utilisateur. Dans ce cas, vous pouvez accéder à l'onglet Paramètres avancés de ce bloc et activer la bascule "Masquer sur mobile" dans le menu Visibilité de l'appareil.

Lorsque vous prévisualisez votre en-tête en vue mobile, vous verrez qu'il est grisé, ce qui signifie que le bouton ne sera pas visible pour les visiteurs mobiles.

Continuez à personnaliser les options de votre menu mobile jusqu'à ce que vous soyez satisfait de l'apparence de tout. Ensuite, continuez et cliquez sur le bouton Enregistrer pour enregistrer vos modifications.
Étape 5. Continuez à personnaliser votre thème WordPress
Après avoir modifié votre menu, vous pouvez personnaliser le reste de votre site WordPress à l'aide du constructeur de pages de SeedProd. Par exemple, vous pouvez modifier votre page d'accueil WordPress, créer une barre latérale WordPress personnalisée et personnaliser votre modèle de page de blog.
Vous pouvez même modifier votre pied de page WordPress et ajouter un widget de menu vertical comme celui-ci :

Si vous avez un site Web de commerce électronique, vous pouvez également personnaliser vos pages de produits avec les blocs WooCommerce de SeedProd.
Étape 6. Publiez vos modifications
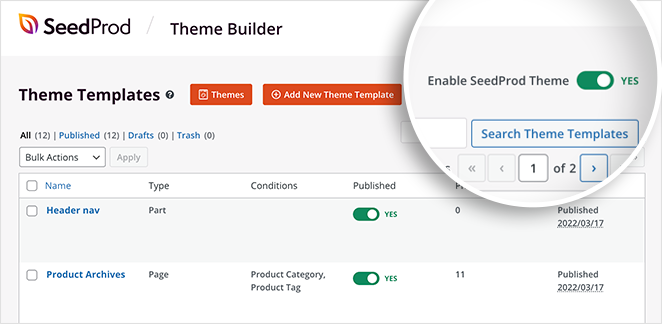
Lorsque vous êtes prêt à apporter vos modifications en direct sur votre site WordPress, revenez au tableau de bord du générateur de thème SeedProd et recherchez la bascule appelée "Activer le thème SeedProd". Basculez simplement cette bascule sur la position "Oui" pour activer votre thème SeedProd.

Vous pouvez maintenant visiter votre site Web et voir votre menu mobile en action.

Alternative : Modifier les menus mobiles avec un plugin WordPress gratuit
Une autre façon de modifier vos menus mobiles consiste à utiliser un plugin de menu WordPress. Par exemple, avec le plugin que nous utiliserons ensuite, vous pouvez créer un menu hamburger qui glisse sur les écrans mobiles.
Tout d'abord, vous devrez télécharger, installer et activer le plugin WordPress Responsive Menu.
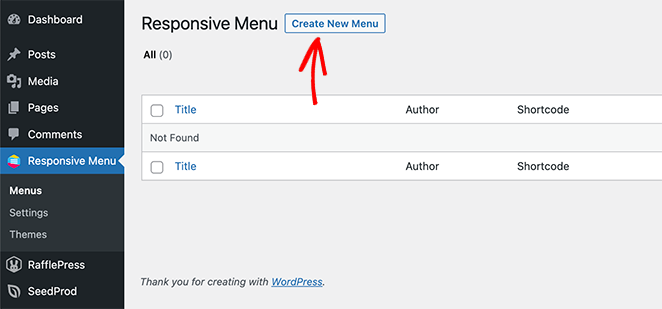
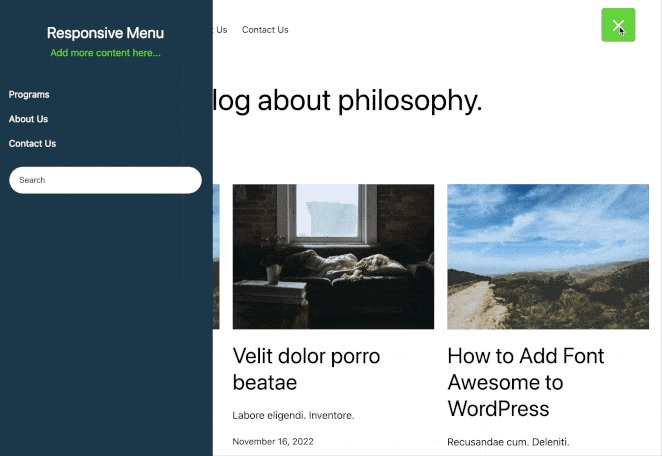
Une fois le plugin activé, vous verrez une nouvelle étiquette appelée "Responsive Menu" dans votre barre d'administration WordPress. En cliquant dessus, vous accéderez à l'écran du menu pour ajouter un nouveau menu réactif.

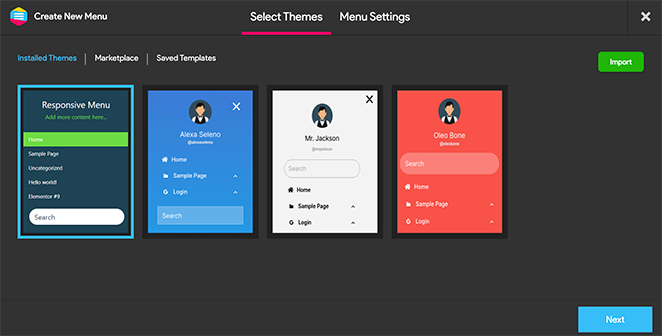
Alors allez-y et cliquez sur le bouton Créer un nouveau menu . Vous verrez une fenêtre contextuelle avec différents thèmes de menu parmi lesquels choisir, notamment par défaut, bleu électrique, pleine largeur, etc.

Choisissez un thème que vous aimez, puis cliquez sur le bouton Suivant .
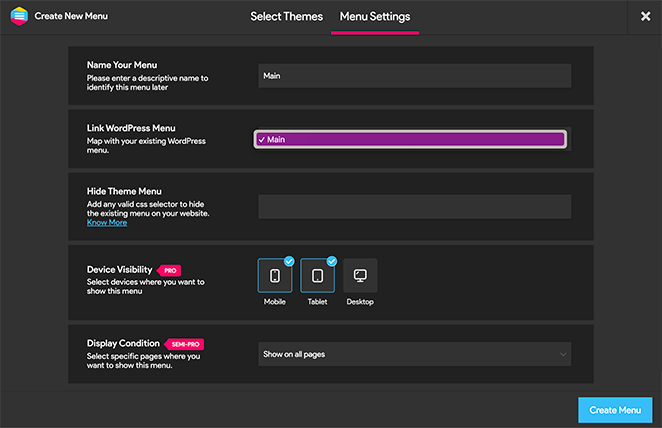
Vous pouvez maintenant entrer un nom pour votre menu, choisir un menu WordPress existant à afficher et cliquer sur le bouton Créer un menu .

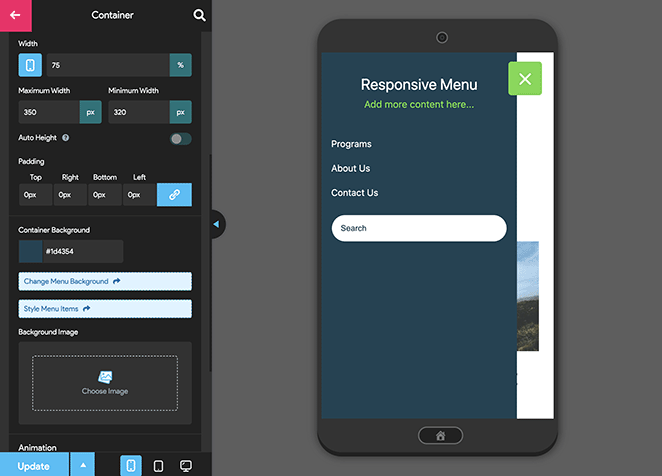
Maintenant, vous verrez une interface visuelle où vous pouvez modifier les options de votre menu réactif. Vous pouvez afficher et masquer différents éléments et modifier la largeur minimale et la largeur maximale de l'écran mobile réactif.

Le plugin de menu réactif a de nombreuses autres options de menu mobile pour modifier le comportement et l'apparence de votre menu. Vous pouvez les explorer sur cette page et les ajuster au besoin.
N'oubliez pas de cliquer sur le bouton "Mettre à jour" pour enregistrer vos paramètres
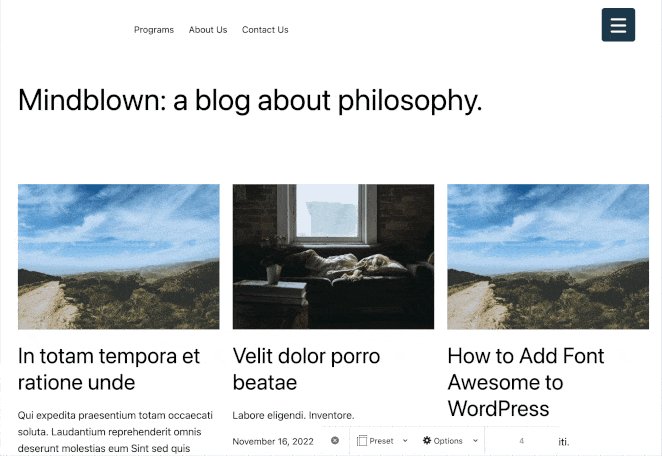
À partir de là, vous pouvez visiter votre site Web pour voir le menu réactif en action.

C'est ça!
Nous espérons que ce guide vous a aidé à apprendre à modifier les menus mobiles dans WordPress. Voici quelques autres tutoriels qui pourraient également vous être utiles, notamment les suivants :
- Comment ajouter un message d'alerte personnalisé à WordPress
- Meilleurs plugins WordPress : Top 25 des outils indispensables
- Comment créer un site d'auteur dans WordPress sans codage
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.