Comment modifier le pied de page dans WordPress [Guide du débutant]
Publié: 2023-07-12Vous avez du mal à modifier le pied de page dans WordPress ?
Dans WordPress, la section de pied de page apparaît au bas de votre site Web et contient généralement des informations telles que les avis de droit d'auteur, les coordonnées et les liens. La personnalisation du pied de page vous permet d'ajouter votre touche personnelle et de rendre votre site Web plus unique.
Dans ce guide du débutant, nous explorerons différentes méthodes pour modifier le pied de page dans WordPress.
Commençons!
Qu'est-ce qu'un pied de page WordPress ?
Un pied de page WordPress est une section située en bas d'une page de site Web WordPress. C'est un élément commun que l'on trouve sur la plupart des sites Web et qui sert à plusieurs fins.
De nombreux débutants négligent ce domaine, mais il y a quelques choses que vous pouvez faire pour le rendre plus utile pour vos visiteurs. Vous pouvez même utiliser votre pied de page pour améliorer votre référencement WordPress et votre entreprise.
De plus, tous les principaux thèmes WordPress sont livrés avec une zone de widget de pied de page facile à modifier. Vous pouvez améliorer cette section en ajoutant des widgets, en supprimant des liens ou même en créant des pieds de page entièrement personnalisés pour différentes pages.
Comment modifier le pied de page dans WordPress
Maintenant que vous savez ce qu'est le pied de page WordPress, voyons comment modifier un pied de page WordPress.
1. Modification du pied de page WordPress avec des widgets
L'utilisation du système de widget intégré de WordPress est l'un des moyens les plus simples de modifier le pied de page. Cependant, cela ne s'applique qu'aux thèmes avec un espace de widget de pied de page. Si ce n'est pas le cas, utilisez simplement une méthode différente.
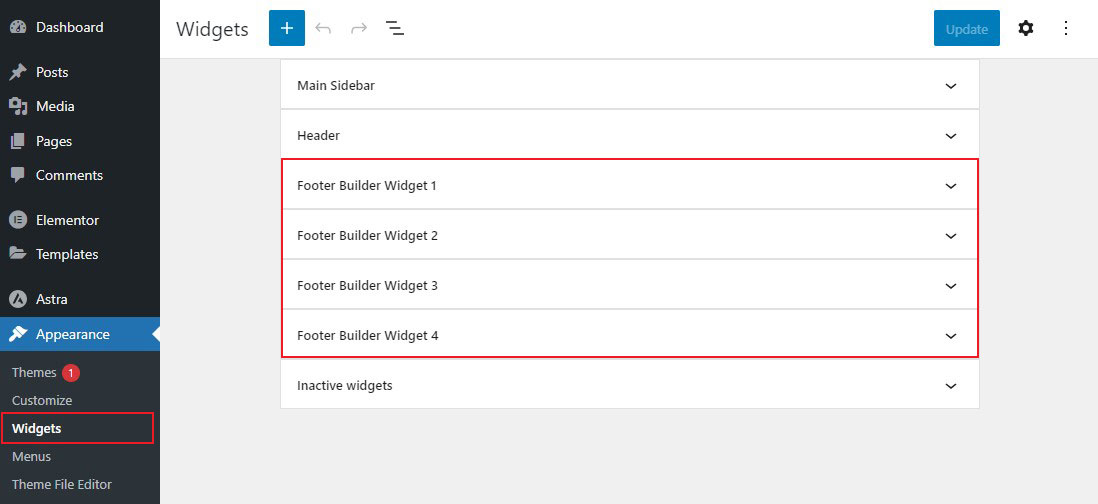
Pour accéder à la zone des widgets, rendez-vous simplement dans Apparence » Widgets depuis votre tableau de bord WordPress.
De là, vous verrez tous vos widgets de pied de page disponibles.

N'oubliez pas que votre thème peut avoir un nombre de sections de pied de page différent de celui indiqué ci-dessus. Pour ce guide, nous utiliserons le thème Astra.
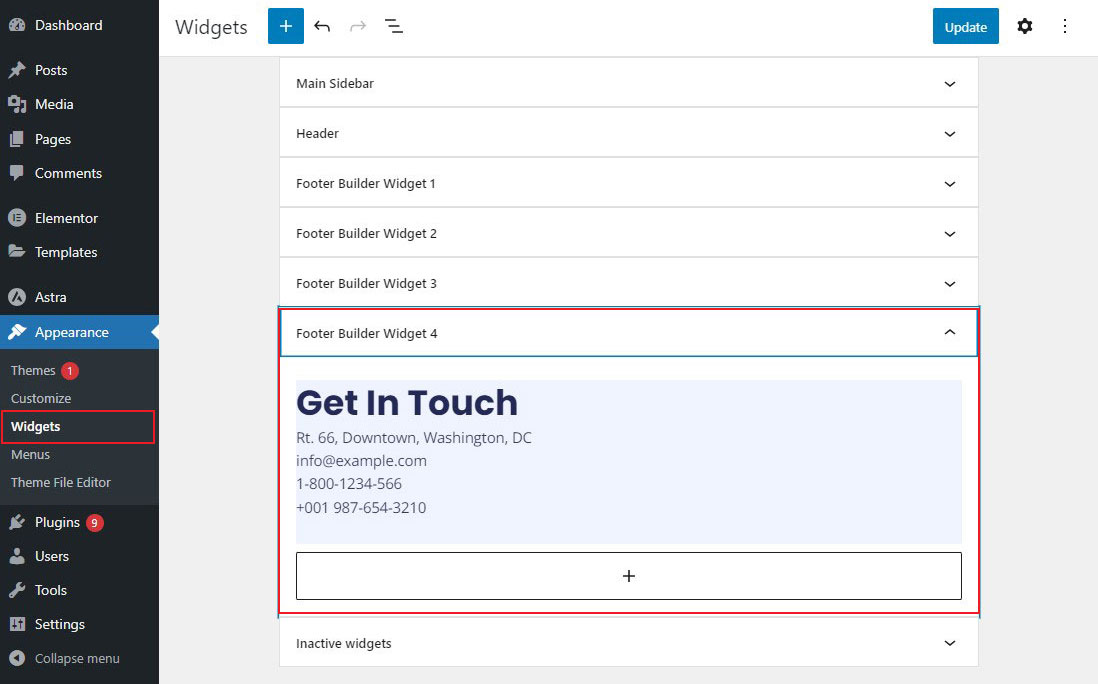
Pour modifier le widget de pied de page, cliquez simplement dessus. Une fois ouvert, personnalisez votre texte, vos images, vos liens et d'autres choses comme vous le souhaitez.

Une fois cela fait, cliquez sur le bouton Mettre à jour pour enregistrer vos modifications.
Ajout de liens à la zone du widget de pied de page WordPress
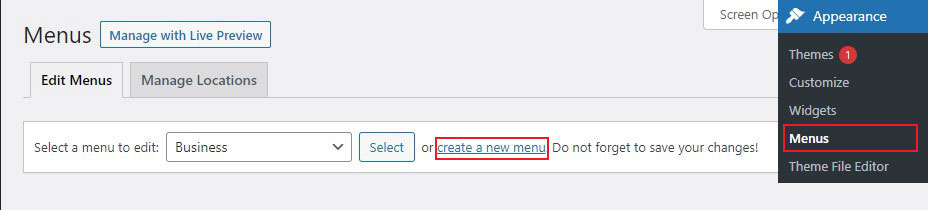
Pour ajouter des liens vers la zone du widget de pied de page, accédez simplement à Apparence »Menus à partir de votre tableau de bord d'administration WordPress et cliquez sur le lien Créer un nouveau menu .

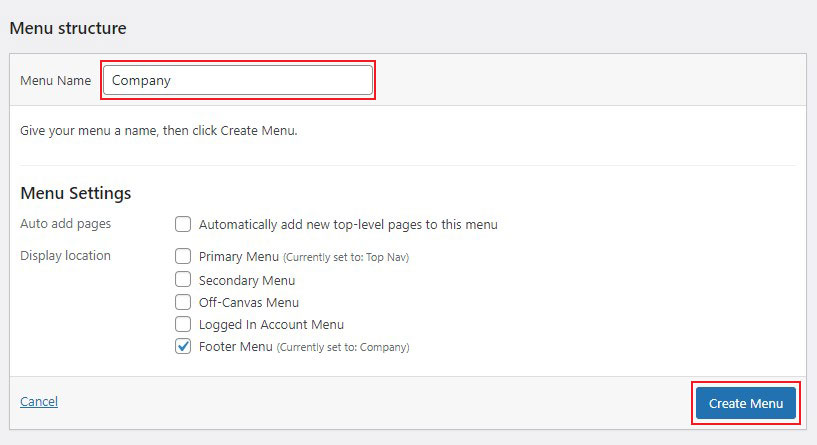
Ensuite, WordPress vous demandera de donner un nom à votre nouveau menu.
Entrez un nom qui vous aidera à reconnaître ce menu. Sélectionnez ensuite l'emplacement du pied de page droit et cliquez sur le bouton Créer un menu .

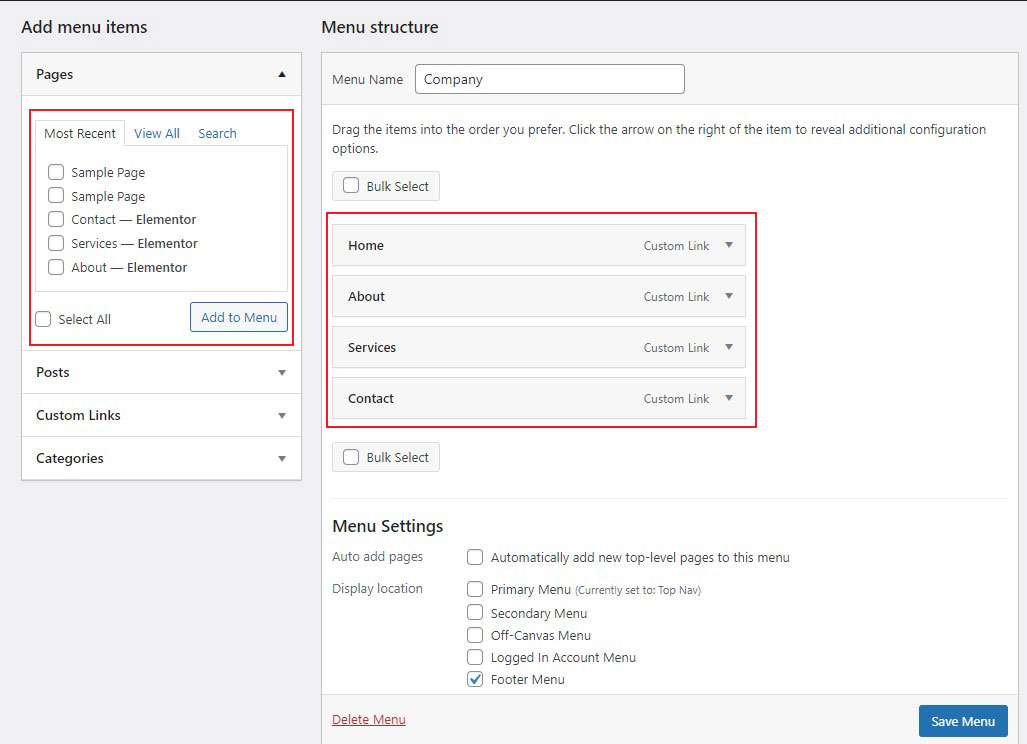
Maintenant que votre nouveau menu a été créé, vous pouvez commencer à y ajouter des liens.
Choisissez simplement les pages, les publications ou les catégories dans la colonne de gauche pour les ajouter à votre menu.

Une fois que vous avez fini de personnaliser votre menu, cliquez sur le bouton Enregistrer le menu .
Maintenant, pour ajouter votre nouveau menu à la zone du widget de pied de page, accédez simplement à la page Apparence »Widgets de votre panneau d'administration WordPress.
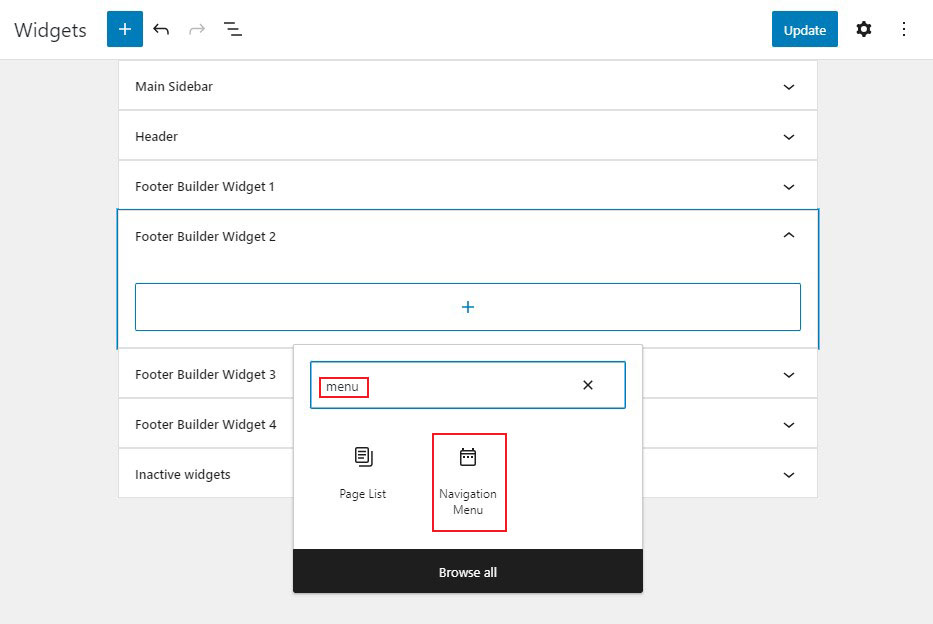
Maintenant, cliquez et ouvrez les widgets de pied de page où vous souhaitez afficher votre nouveau menu et cliquez sur l'icône Plus . Ensuite, recherchez Menu , puis cliquez sur le bloc Menu de navigation .

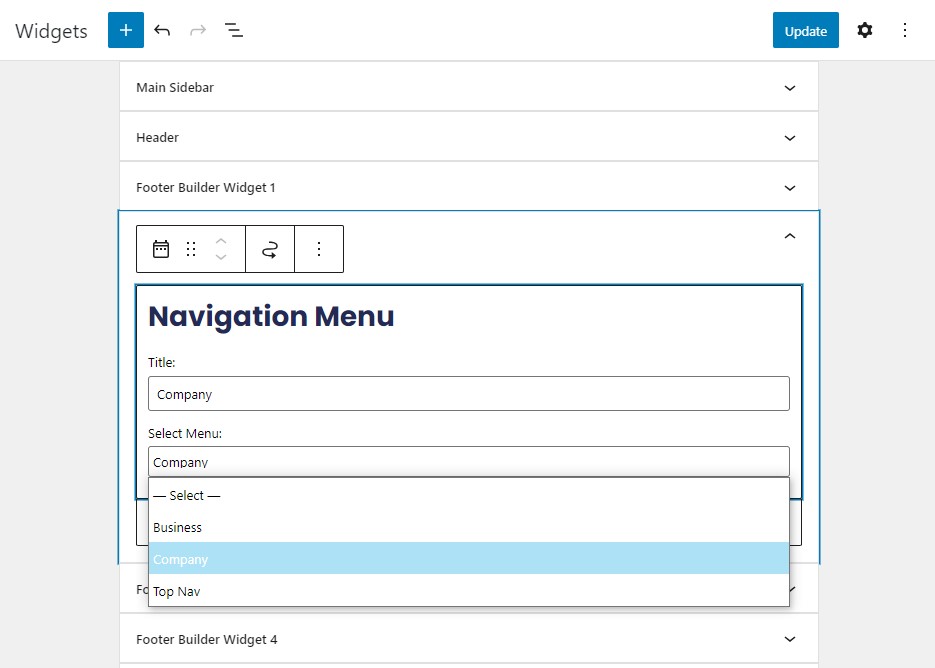
Après cela, choisissez votre menu de navigation de pied de page dans le menu déroulant Sélectionner et donnez un titre à votre widget si vous le souhaitez. Le titre s'affichera au-dessus du menu dans votre pied de page.

Enfin, enregistrez vos modifications en cliquant sur le bouton Mettre à jour .
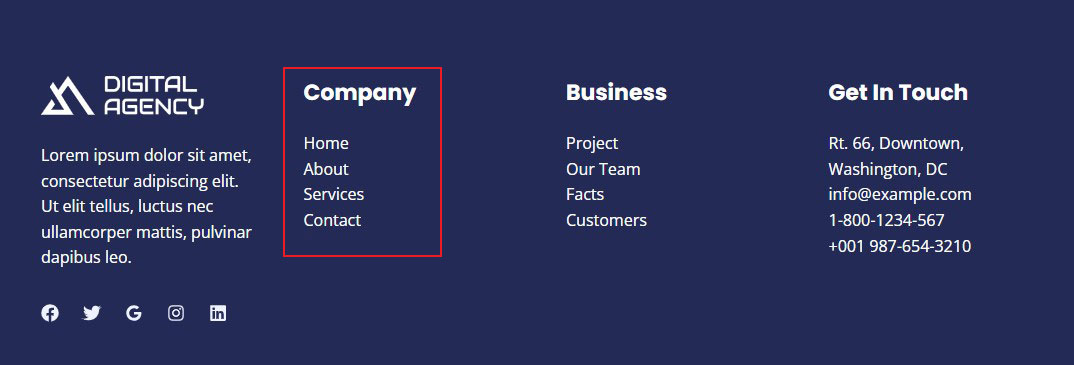
Visitez maintenant votre site Web et voyez à quoi ressemblent vos liens de pied de page personnalisés.

2. Modifier le pied de page dans WordPress avec le personnalisateur de thème
Le WordPress Theme Customizer est un excellent outil pour changer l'apparence de votre site WordPress. Le Customizer vous permet de modifier le pied de page, les couleurs, les polices et d'autres options de style. De plus, vous pouvez ajouter des menus et des widgets personnalisés à votre pied de page.
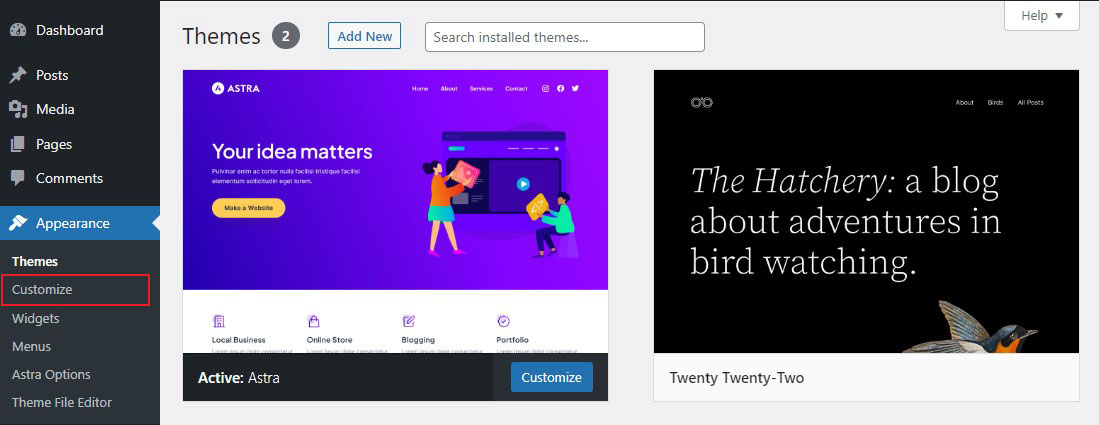
Pour modifier le pied de page avec WordPress Customizer, allez dans Apparence » Personnaliser depuis votre tableau de bord WordPress.

Vous verrez l'en-tête, l'identité du site, le menu, les widgets et d'autres paramètres de thème à partir d'ici.
Pour modifier le pied de page, sélectionnez Générateur de pied de page parmi les options de thème disponibles.

Dans cet exemple, nous utilisons le thème Astra WordPress et la section de pied de page est nommée Footer Builder .
Le générateur de pied de page contient –

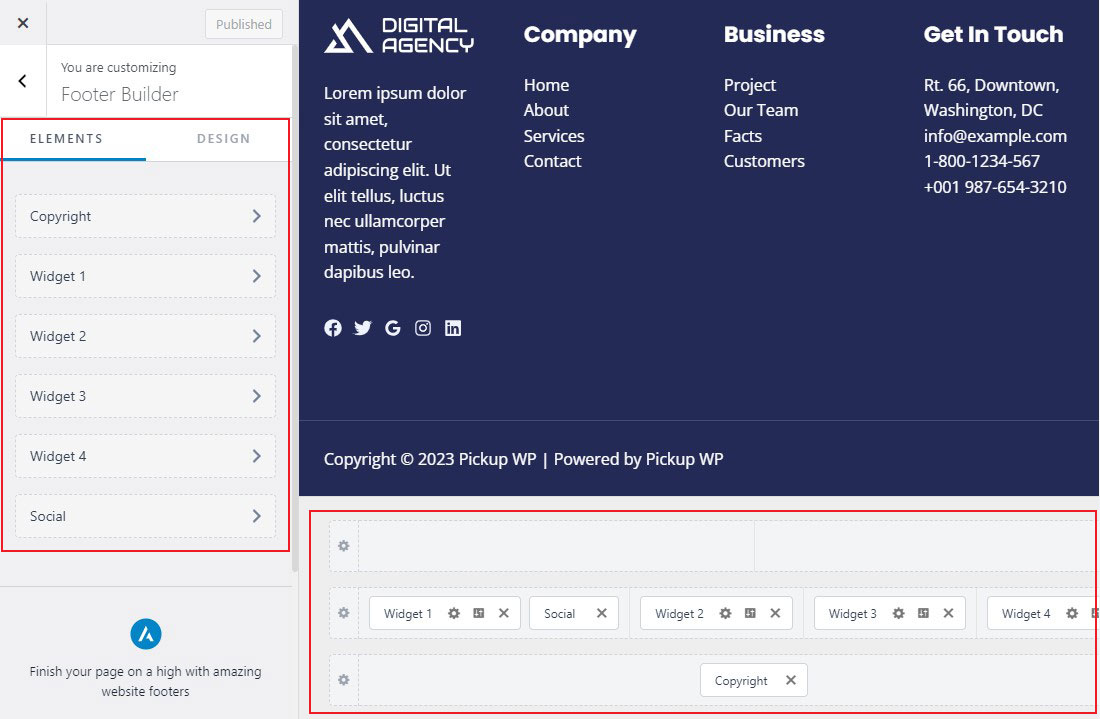
Générateur de pied de page visuel
C'est un constructeur de pied de page flexible et avancé. Toutes les modifications que vous apportez dans le générateur visuel seront immédiatement reflétées dans la conception de votre pied de page.
- Il vous fournit trois lignes pour créer une structure de pied de page unique : Au-dessus, Principal et En-dessous.
- Vous pouvez ajouter différents éléments de pied de page en cliquant sur le signe plus - Bouton, HTML, Menu de pied de page, Widgets, Social, Copyright.
- Vous pouvez placer des widgets en les faisant glisser et en les déposant dans différentes zones.
Onglet Général
Les éléments ajoutés dans le générateur de pied de page visuel apparaîtront dans l'onglet Général. Vous pouvez modifier les paramètres de n'importe quel élément individuel en cliquant dessus.
Onglet Conception
Cela vous donnera des options de conception pour l'arrière-plan et l'espacement du pied de page.
Une fois que vous avez terminé de modifier le contenu du pied de page, cliquez sur le bouton Publier en haut. Ensuite, rendez-vous sur votre site Web pour voir les changements.
3. Suppression du texte de pied de page du droit d'auteur "Powered by WordPress"
Lorsque vous installez WordPress, votre site peut avoir un lien Propulsé par WordPress dans la barre de pied de page en bas. Comme il ne s'agit pas d'un widget, il n'est souvent pas clair comment le modifier.

Certains thèmes changeront cela en leur propre texte et liens. Si tel est le cas, vous pouvez modifier le texte à l'aide du personnalisateur de thème WordPress. Accédez simplement à Apparence » Personnaliser dans votre panneau d'administration WordPress.
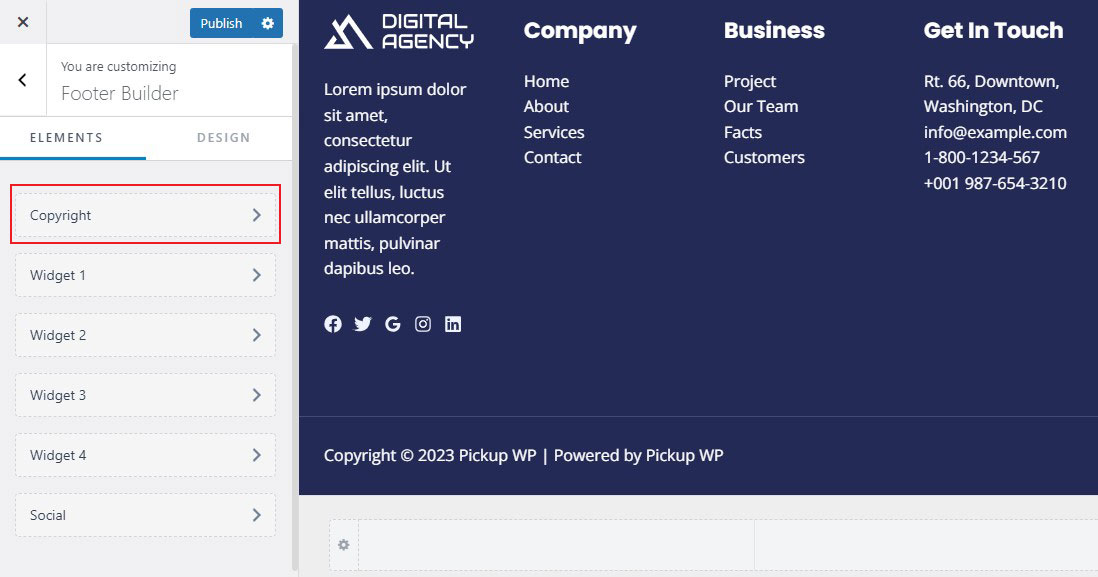
Ensuite, recherchez un titre nommé Footer Builder ou quelque chose comme ça.

Cela vous amène à un écran avec des options de personnalisation pour modifier le texte du pied de page, ajouter des liens de médias sociaux, etc.
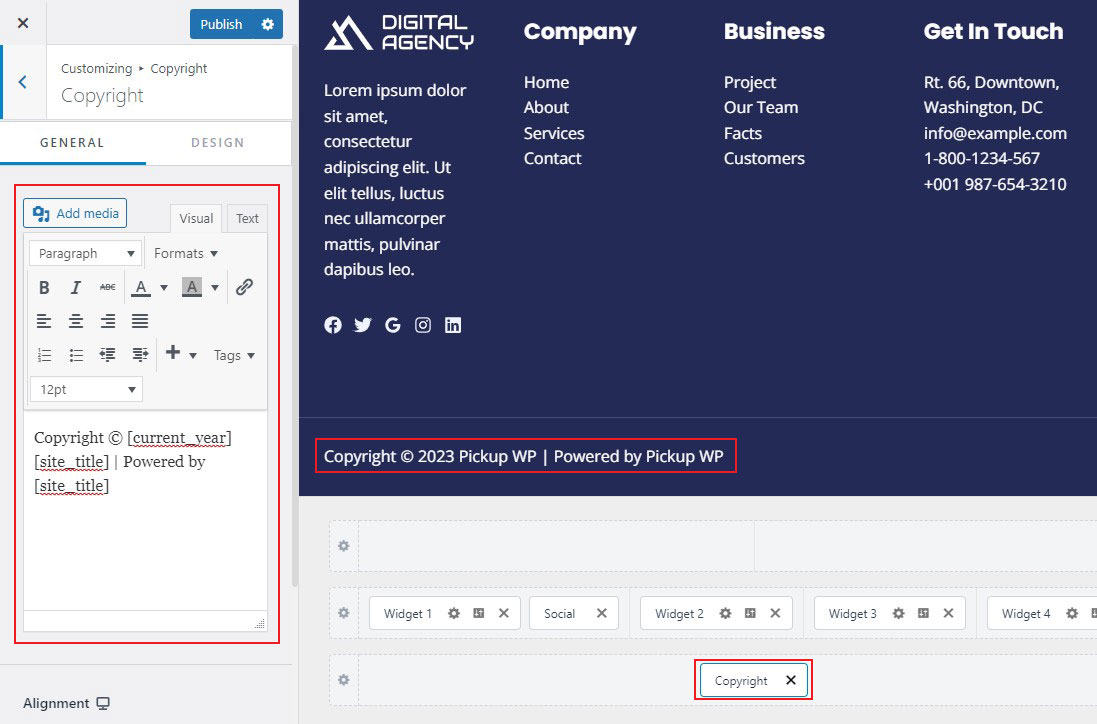
Cliquez simplement sur le bouton Copyright pour modifier le texte du pied de page.

Ensuite, remplacez le texte existant par le vôtre.

Une fois que vous avez terminé de modifier le pied de page, n'oubliez pas de cliquer sur le bouton Publier en haut pour appliquer vos modifications en direct.
Modifier manuellement le texte du pied de page
Que faire si votre thème ne vous permet pas de modifier le texte du pied de page à l'aide du personnalisateur ?
Dans cette situation, vous devez éditer manuellement le fichier footer.php . Il s'agit d'un fichier de modèle dans votre dossier de thème WordPress qui affiche la zone de pied de page pour ce thème spécifique.
Le moyen le plus simple de modifier ce fichier consiste à utiliser un client FTP avec votre compte d'hébergement WordPress.
Tout d'abord, téléchargez votre fichier footer.php depuis le dossier de votre thème.
Ensuite, dans le fichier, recherchez la ligne de code contenant le texte Powered by WordPress .
Supprimez ou modifiez simplement ce contenu, puis téléchargez à nouveau votre fichier footer.php sur le serveur.
C'est ça!
4. Modifier le pied de page dans WordPress à l'aide de l'édition complète du site et des modèles de blocs
Si vous avez un thème de bloc, la modification du pied de page dans l'éditeur de blocs WordPress est un jeu d'enfant. Pour montrer à quel point c'est simple, nous allons personnaliser un pied de page en utilisant le thème par défaut Twenty Twenty-Two.
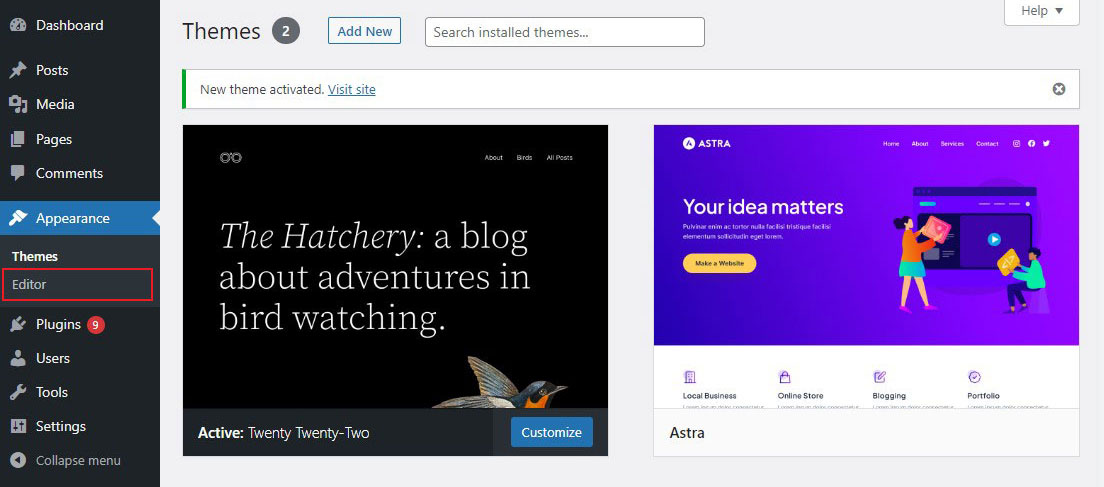
Accédez simplement à Apparence »Éditeur à partir de votre tableau de bord WordPress. Cela ouvrira l'éditeur de blocs sur la page d'accueil de votre site Web.

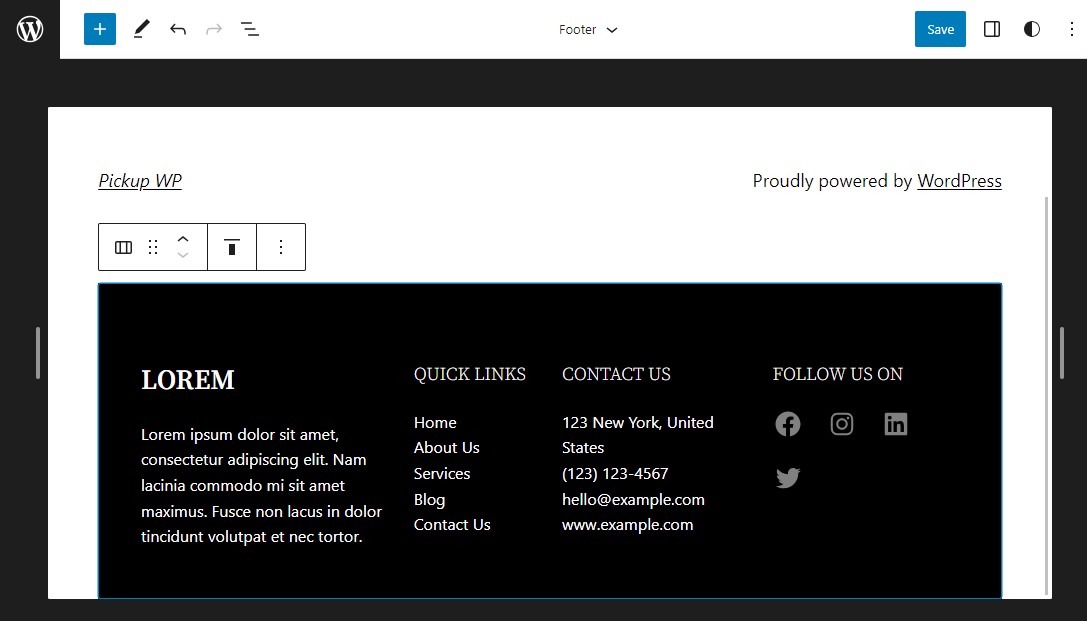
Ensuite, faites défiler la page jusqu'à ce que vous atteigniez le pied de page de votre site. Après cela, cliquez sur la section de pied de page pour commencer l'édition. Vous pourrez modifier le pied de page dans l'éditeur de blocs comme vous le feriez pour une page ou un article.
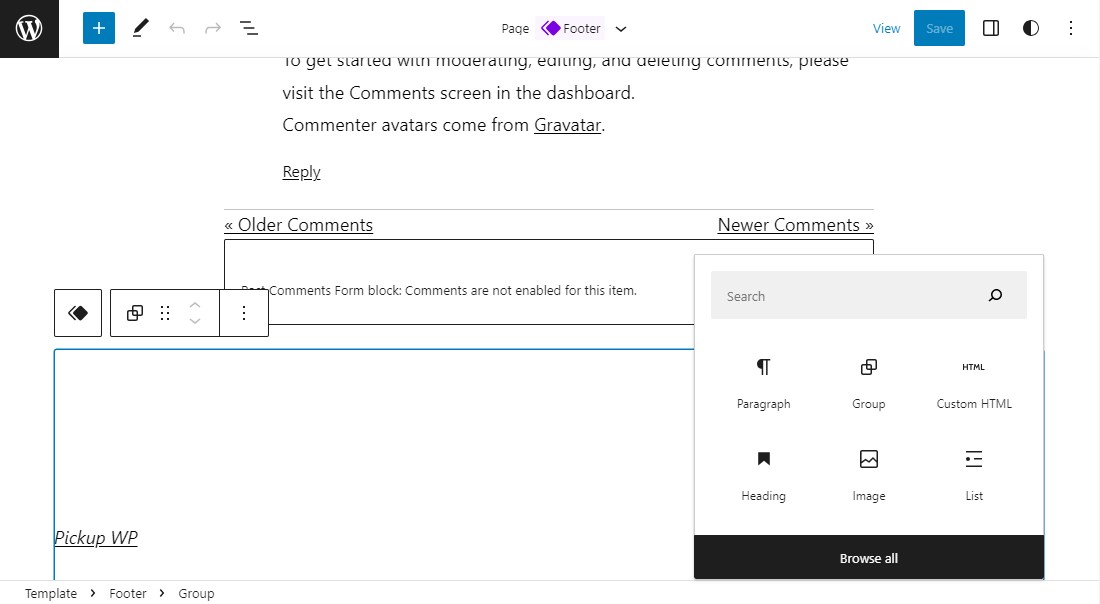
De plus, vous pouvez également ajouter des éléments de bloc à votre pied de page.

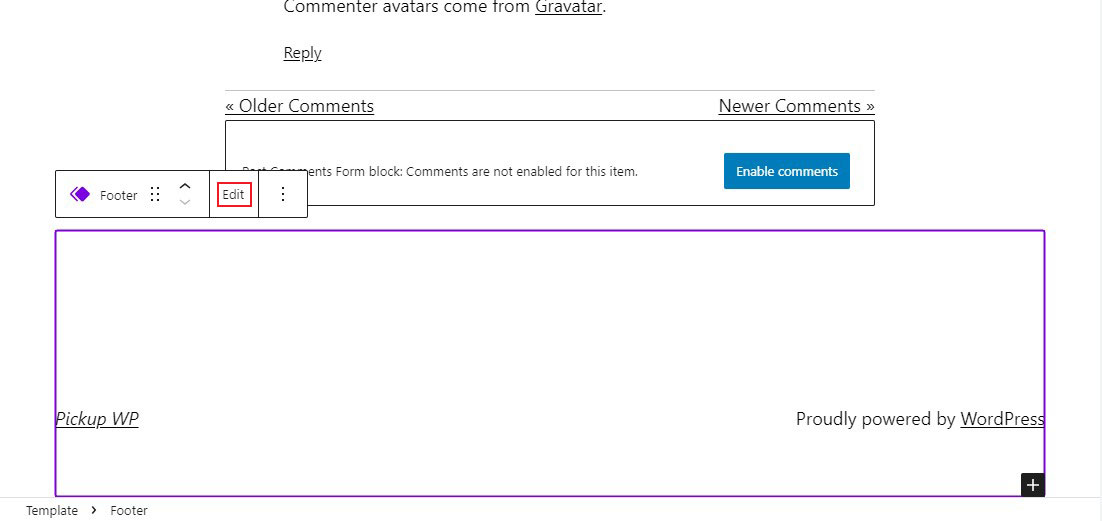
De plus, si vous souhaitez modifier le pied de page, vous pouvez le faire en cliquant sur Modifier .

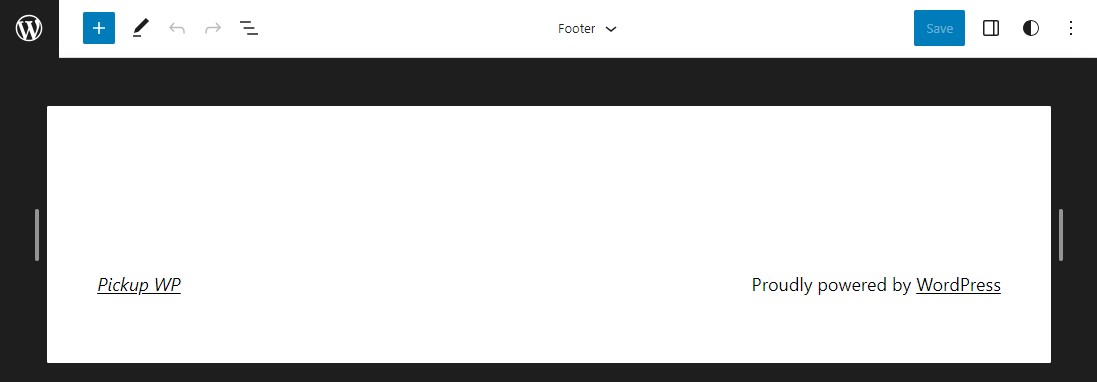
Cela lance une nouvelle vue d'édition qui supprime tous les autres composants de la page, à l'exception du pied de page que vous modifiez. L'éditeur de blocs de cette vue fonctionne de la même manière que celui de la vue précédente, mais avec un peu plus d'attention.

Copier des modèles de blocs de pied de page prédéfinis
Les modèles sont un ajout récent à l'éditeur de blocs. Les modèles permettent aux concepteurs de créer de belles configurations de blocs et de les partager avec d'autres. Le répertoire de modèles de blocs répertorie les modèles publics.
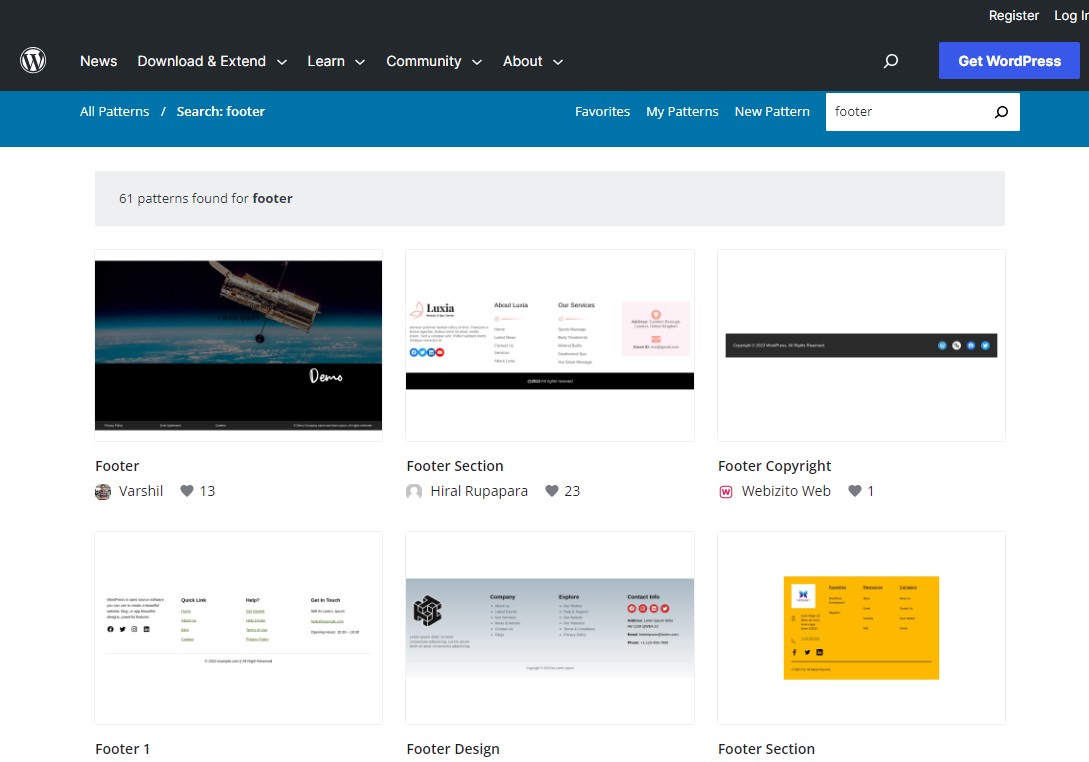
Pour nos besoins, vous pouvez rechercher des modèles de "pieds de page". Cela limitera les options qui s'offrent à vous. Survolez n'importe quel motif que vous aimez, copiez-le, puis revenez à votre site Web. Le code du modèle sera copié dans votre presse-papiers et prêt à être collé.

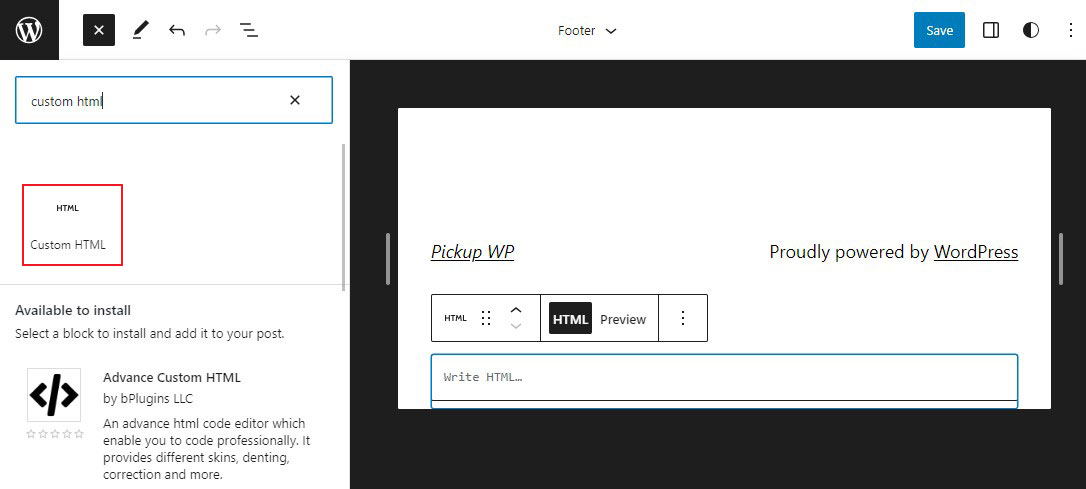
Maintenant, ajoutez un nouveau bloc HTML personnalisé .

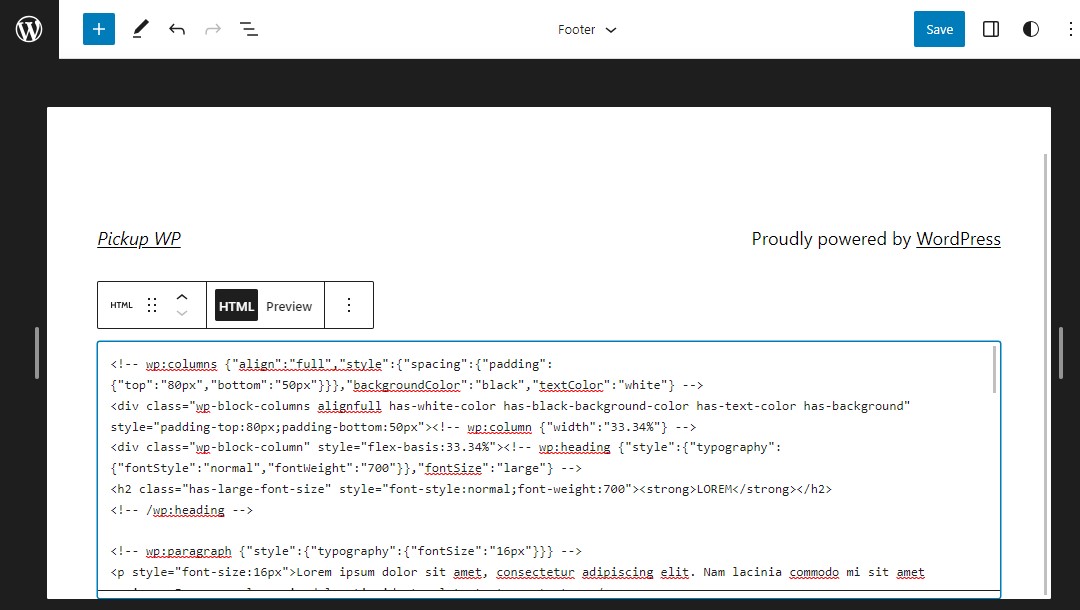
Ensuite, collez le code du modèle de pied de page dans le bloc HTML.

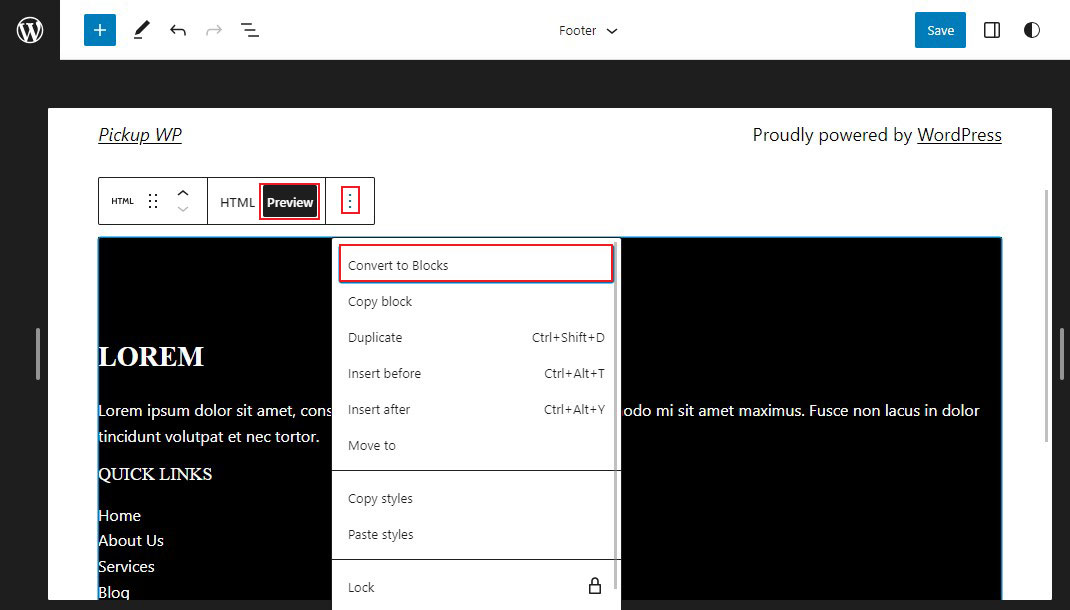
Après cela, cliquez sur Aperçu , puis convertissez le code HTML personnalisé en blocs. Cela rend chaque élément modifiable via l'éditeur de blocs.

Vous remarquerez dans votre éditeur que le motif a été converti avec succès en blocs, que vous pourrez ensuite modifier en fonction de vos besoins.

Une fois que vous avez terminé vos modifications, cliquez sur le bouton Enregistrer .
C'est ça!
5. Ajouter un code personnalisé au pied de page WordPress
Parfois, vous voudrez peut-être ajouter des extraits de code à votre pied de page WordPress. Cela est souvent fait pour connecter votre site Web à des applications ou plugins tiers.
Par exemple, pour ajouter le suivi Google Analytics à votre site Web, vous devrez ajouter un script à votre en-tête ou pied de page WordPress.
L'installation et l'activation du plugin WPCode est le moyen le plus rapide d'ajouter des scripts à votre pied de page. Pour obtenir de l'aide, consultez ce guide sur l'installation d'un plugin WordPress.
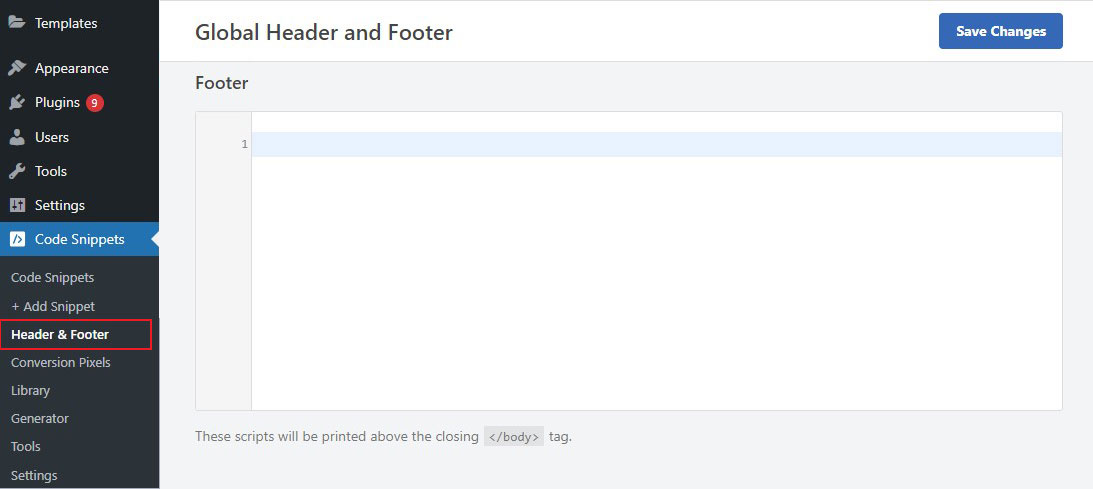
Lors de l'activation, accédez à Code Snippets »En-têtes et pieds de page depuis votre espace d'administration WordPress. Collez ensuite votre code de pied de page dans la zone Pied de page .

Lorsque vous avez terminé, cliquez sur le bouton Enregistrer les modifications pour enregistrer vos paramètres.
Pensée finale
Le pied de page est une partie importante de votre site WordPress. C'est la dernière chose que les utilisateurs voient avant de partir. C'est donc un endroit idéal pour mettre des informations importantes telles que vos coordonnées, vos liens vers les réseaux sociaux et vos informations de copyright.
Dans ce guide, nous vous avons montré comment modifier le pied de page dans WordPress en utilisant cinq méthodes différentes.
Quelle que soit la méthode que vous choisissez, la modification du pied de page dans WordPress est un processus relativement simple. En suivant les étapes de ce guide, vous pouvez facilement créer un pied de page informatif, engageant et visuellement attrayant.
Nous espérons que ce guide vous a aidé à apprendre à modifier le pied de page dans WordPress.
Pour en savoir plus, consultez ces autres guides pour débutants :
- Comment changer les polices WordPress [6 façons simples]
- Comment dupliquer une page dans WordPress [Easy Ways]
Enfin, si cet article vous a plu, suivez-nous sur Facebook et Twitter.
