Comment modifier le pied de page dans WordPress (un guide simple)
Publié: 2022-11-05Les pieds de page de sites Web ont toujours été l'un des éléments les plus difficiles à maîtriser dans la conception de sites Web. Et les pieds de page WordPress ne sont pas différents. Que vous espériez simplement comprendre comment supprimer "Proudly Powered by WordPress" dans le pied de page ou que vous essayiez de repenser complètement votre pied de page, il est essentiel de savoir comment modifier votre pied de page dans WordPress.
Dans cet article, nous passerons en revue les moyens les plus utiles de modifier le pied de page WordPress afin que vous puissiez choisir celui qui vous convient.
Voici ce que nous couvrirons :
- Comment modifier le pied de page à l'aide du personnalisateur de thème WordPress
- Comment modifier un pied de page à l'aide de l'édition complète du site (et des modèles) dans WordPress
- Comment modifier un pied de page avec un plugin WordPress
- Comment modifier un pied de page avec le constructeur de thèmes Divi
Comment modifier le pied de page dans WordPress (4 façons)
La personnalisation du pied de page est intégrée à WordPress, de sorte que chaque site Web aura un moyen de le modifier et de le concevoir. Avec le nouvel éditeur de blocs WordPress et les capacités d'édition complète du site de WordPress, l'édition d'un pied de page devient plus facile pour les utilisateurs de WordPress (en particulier pour les sites WooCommerce). Mais tous les thèmes ne sont pas identiques, et certains des thèmes classiques s'appuieront sur des méthodes plus anciennes.
Dans cet esprit, voici 4 façons de modifier votre pied de page dans WordPress.
1. Comment modifier le pied de page dans WordPress avec le personnalisateur de thème
Le WordPress Customizer est un excellent outil qui vous permet de modifier l'apparence de votre site WordPress. Avec l'outil de personnalisation, vous pouvez modifier les couleurs, les polices et les autres options de style du pied de page (et du thème). Vous pouvez également ajouter des widgets et des menus personnalisés à votre pied de page.
Juste une note, l'expérience de personnalisation traditionnelle est de moins en moins utilisée dans les thèmes à mesure que l'éditeur de blocs gagne de plus en plus de fonctionnalités et d'adoption. Si le bouton "Personnaliser" vous amène à un éditeur de blocs, vous apprendrez comment gérer cela dans les sections suivantes.
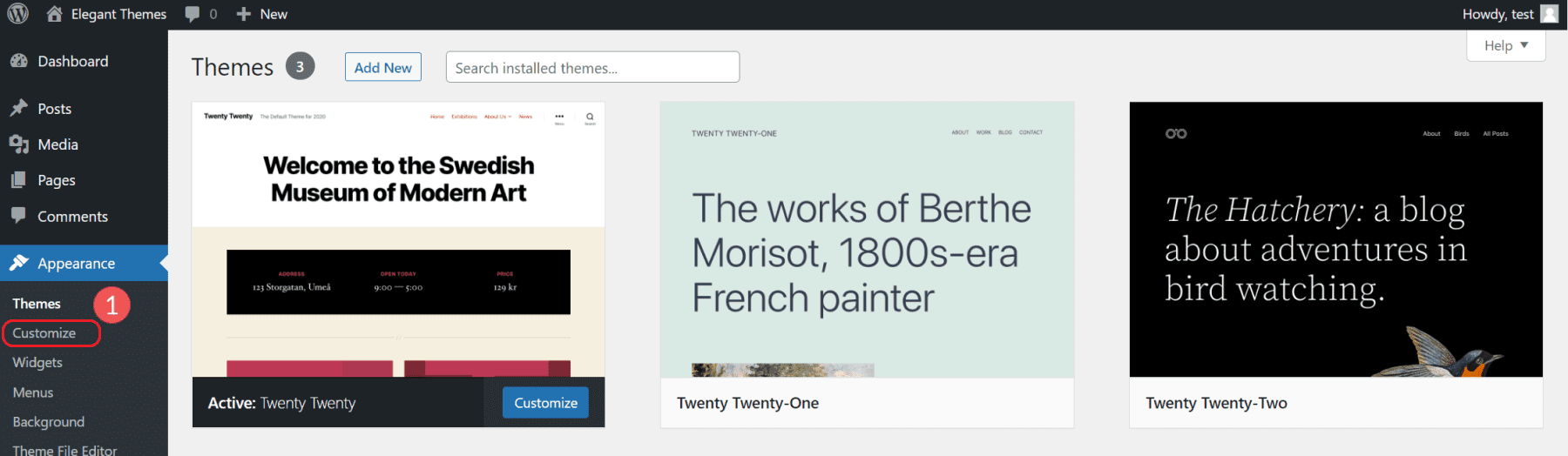
Dans votre vue Tableau de bord d'administration, cliquez sur « Apparence », puis sur « Personnaliser ».

Cela ouvrira l'une des expériences d'édition de site visuel de WordPress. Les options de cette zone varient considérablement en fonction de votre thème. Pour cet exemple, nous utilisons le populaire thème Twenty-Twenty.
Comment ajouter de nouveaux blocs à la zone de pied de page
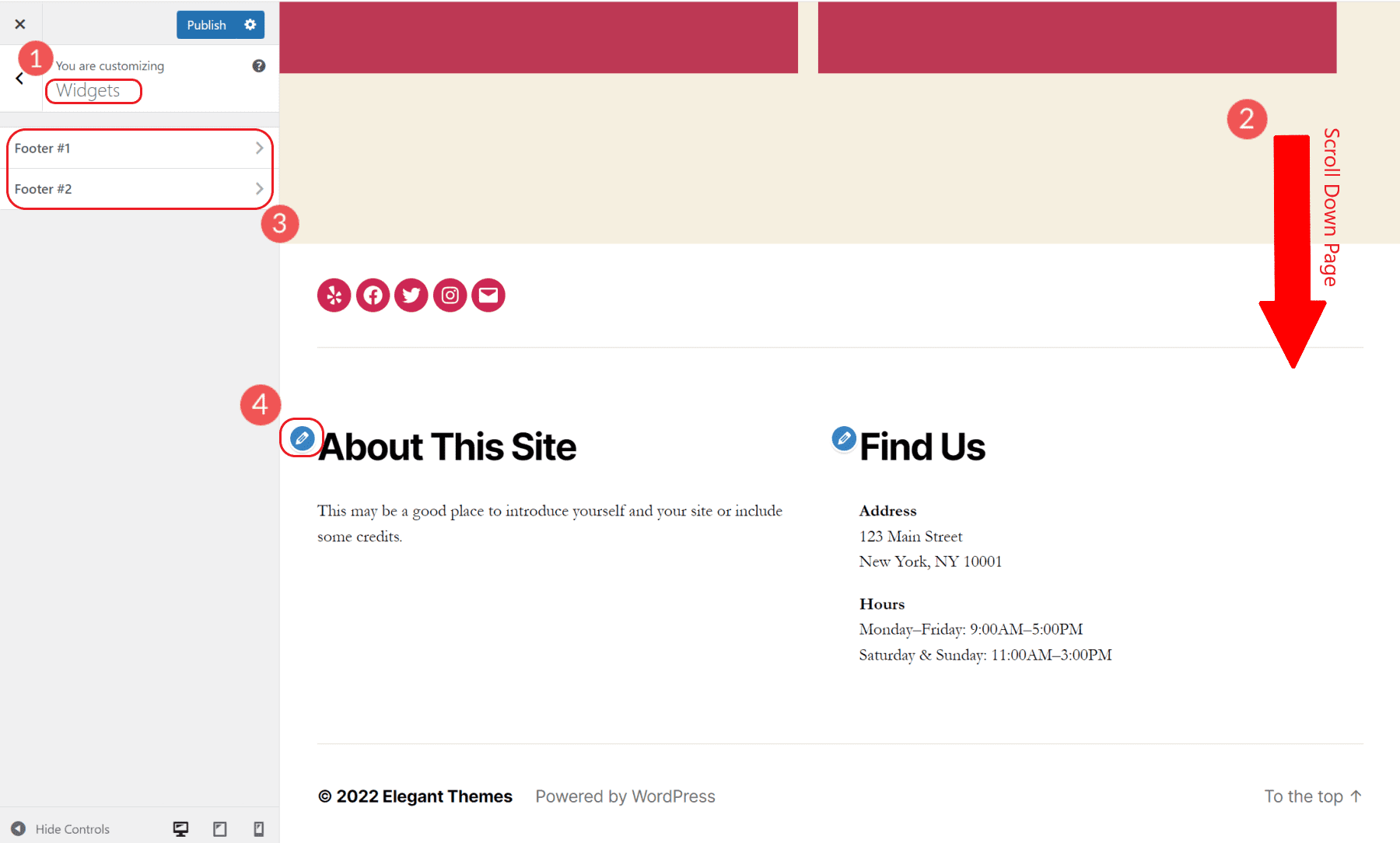
Pour modifier les widgets de pied de page dans le personnalisateur, cliquez sur Widgets, puis faites défiler vers le bas de la page. Recherchez les zones du widget de pied de page pour voir les parties du pied de page modifiables dans la vue Personnaliser. Pour vous y rendre plus rapidement, vous pouvez également cliquer sur l'icône en forme de crayon bleu pour vous y rendre plus rapidement.

Vous pouvez modifier ces zones de widgets avec un éditeur de blocs couplé. Vous pouvez ajouter ou supprimer des blocs dans cette zone de widget. Gardez à l'esprit que le thème définit où se termine la zone du widget.
Pour ajouter un menu de navigation de pied de page, ajoutez le bloc Navigation à l'une de vos zones de widget de pied de page. Si vous avez plusieurs menus construits sur votre site, vous pouvez choisir celui que vous voulez et également donner au bloc un titre affiché.
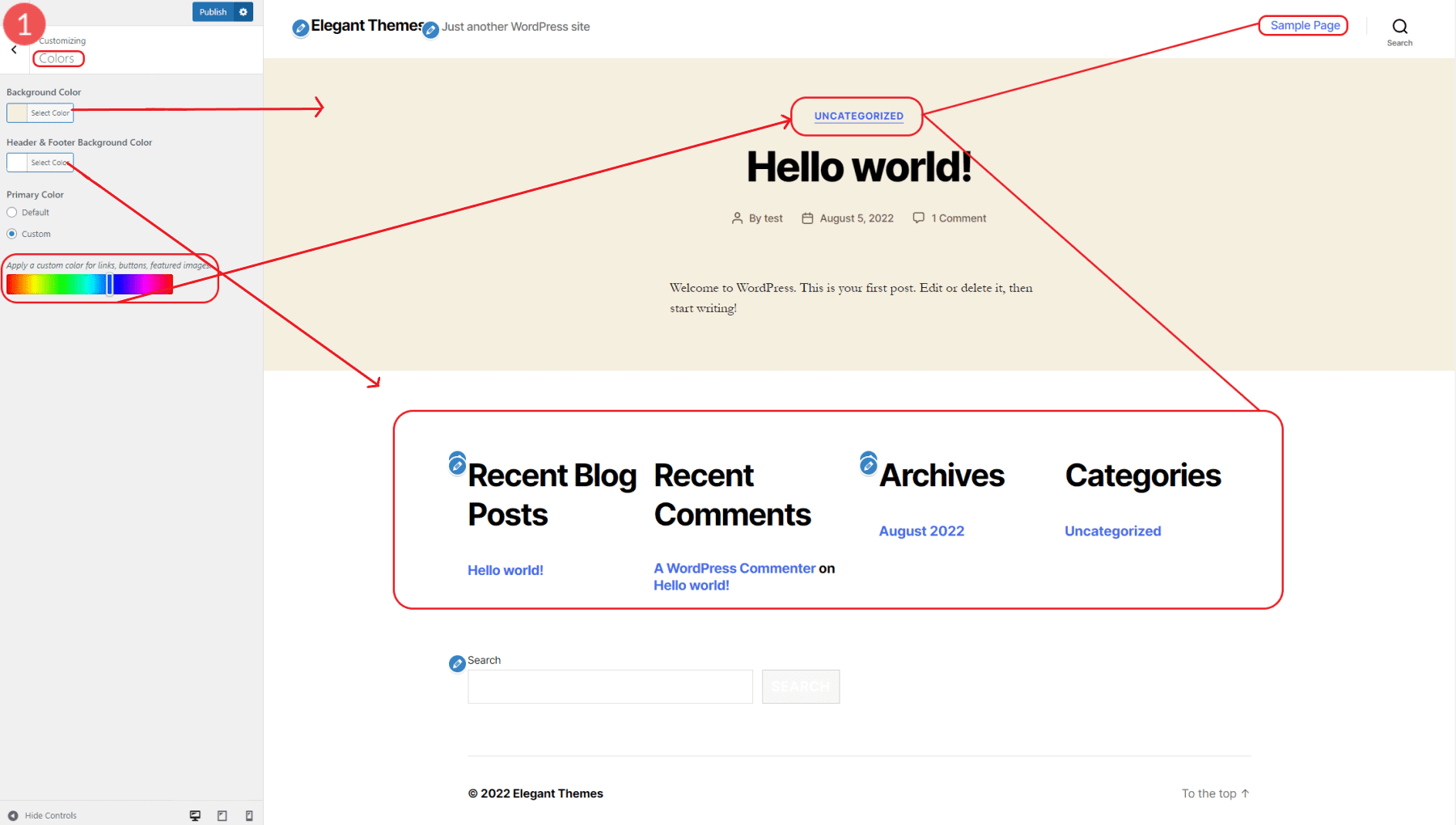
Changer les couleurs du thème dans WordPress Customizer
Le thème par défaut Twenty Twenty WordPress offre la possibilité de modifier les principales couleurs du thème. Vous pouvez choisir la couleur d'arrière-plan de votre en-tête/pied de page, la couleur d'arrière-plan du corps et une couleur d'accent primaire pour le site. Cela modifie dynamiquement ces couleurs partout où elles sont utilisées sur le site Web.

La définition de la couleur primaire modifie notamment la couleur du texte lié.
Ajouter un CSS personnalisé pour modifier les styles de pied de page dans le personnalisateur WordPress
Le personnalisateur a un moyen d'ajouter du CSS personnalisé à votre site Web et de prévisualiser son apparence.
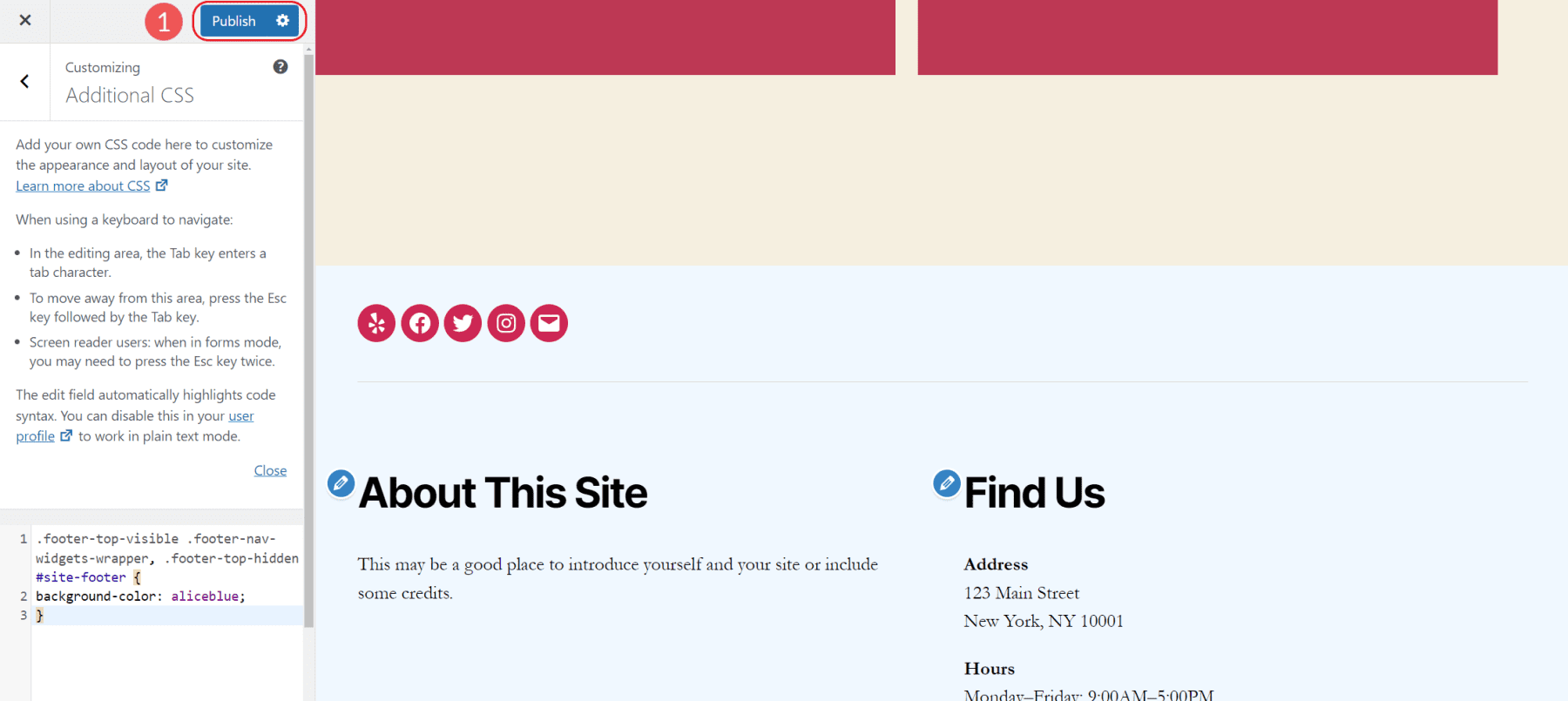
Dans le volet racine de l'outil de personnalisation, accédez à CSS supplémentaire (la dernière option). Pour cet exemple, nous allons changer la couleur de fond du footer avec un simple extrait de CSS comme suit :
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
background-color: aliceblue;
}
Une fois que nous aurons ajouté le CSS, nous verrons un aperçu de son apparence instantanément.
Vous pouvez choisir n'importe quel nom de couleur CSS ou code hexadécimal prédéfini. Publiez vos modifications une fois que vous avez composé votre CSS pour l'appliquer à votre site Web.

Différentes options de personnalisation du pied de page par thème
Certains thèmes adoptent une approche complètement différente pour modifier les pieds de page (et d'autres sections du site) dans le Customizer. Il y a trop de thèmes de ce type à afficher, mais ils fournissent des options supplémentaires dans le personnalisateur pour modifier les styles, les mises en page et les fonctionnalités générales.
2. Comment modifier un pied de page à l'aide de l'édition complète du site et des modèles de blocs dans WordPress
La modification du pied de page dans l'éditeur de blocs WordPress est très simple si votre thème est un thème de bloc. Pour vous montrer à quel point c'est facile, nous allons modifier un pied de page en utilisant le thème par défaut Twenty Twenty-Two.
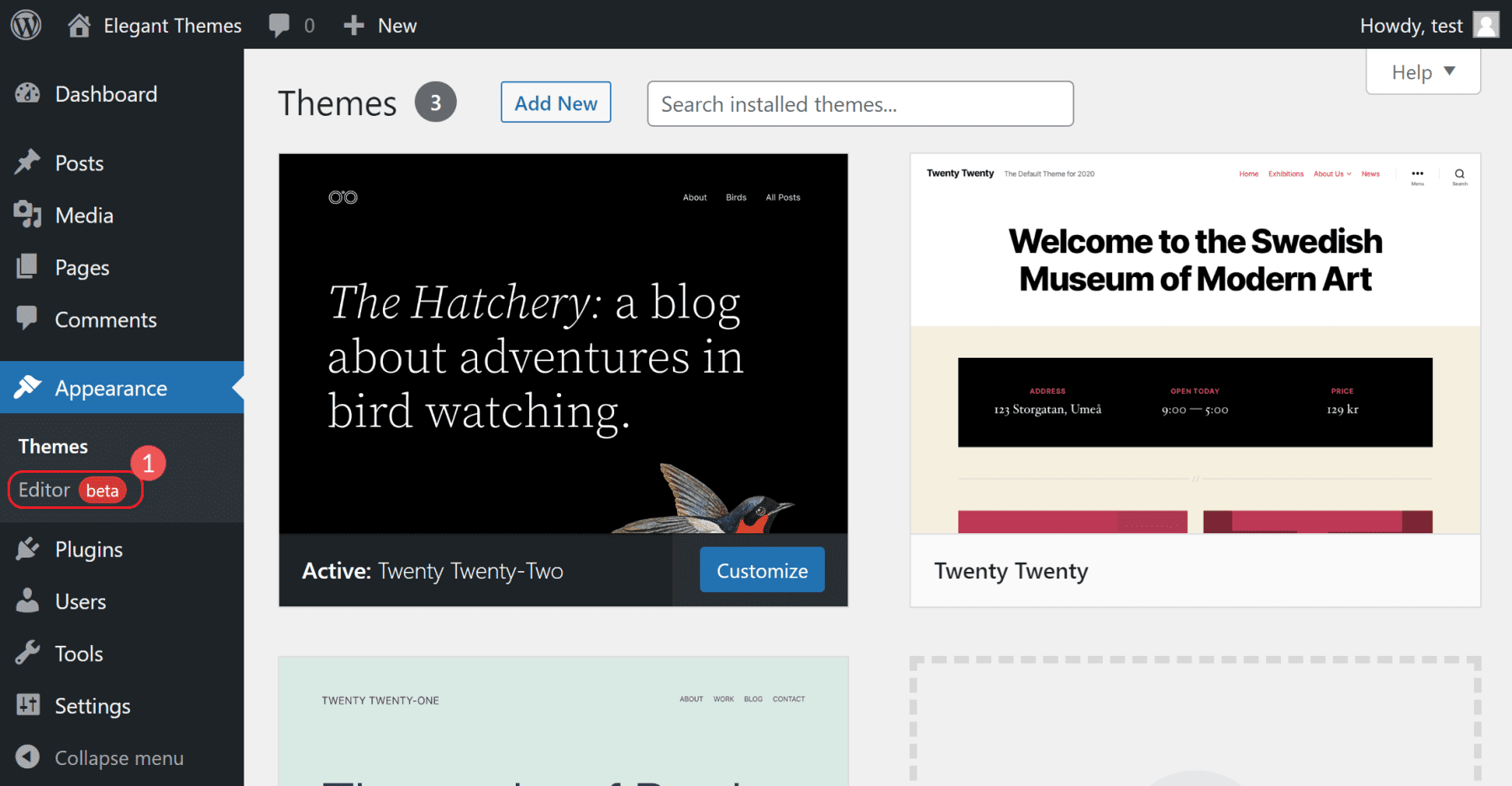
Cliquez sur "Apparence" puis sur "Editeur". Cela chargera la page d'accueil de votre site Web dans l'éditeur de blocs.

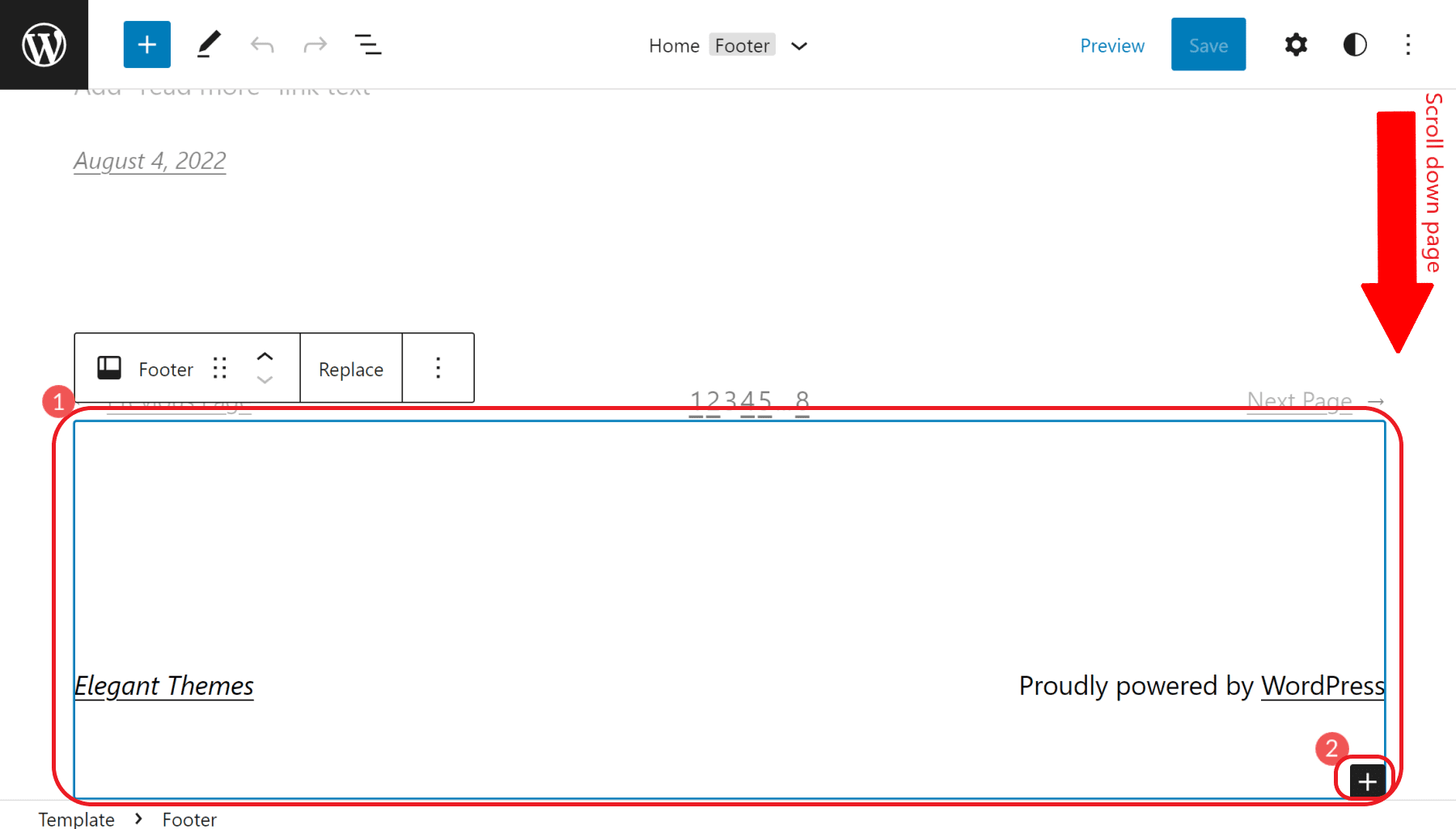
Ensuite, faites défiler la page jusqu'à ce que vous voyiez le pied de page de votre site. Ensuite, cliquez sur la section de pied de page pour commencer l'édition. Vous pourrez modifier le pied de page comme vous le feriez avec une page ou un article dans l'éditeur de blocs.
Cependant, si vous n'êtes pas familiarisé avec le fonctionnement de cet éditeur, lisez cet article expliquant comment utiliser l'éditeur de blocs.

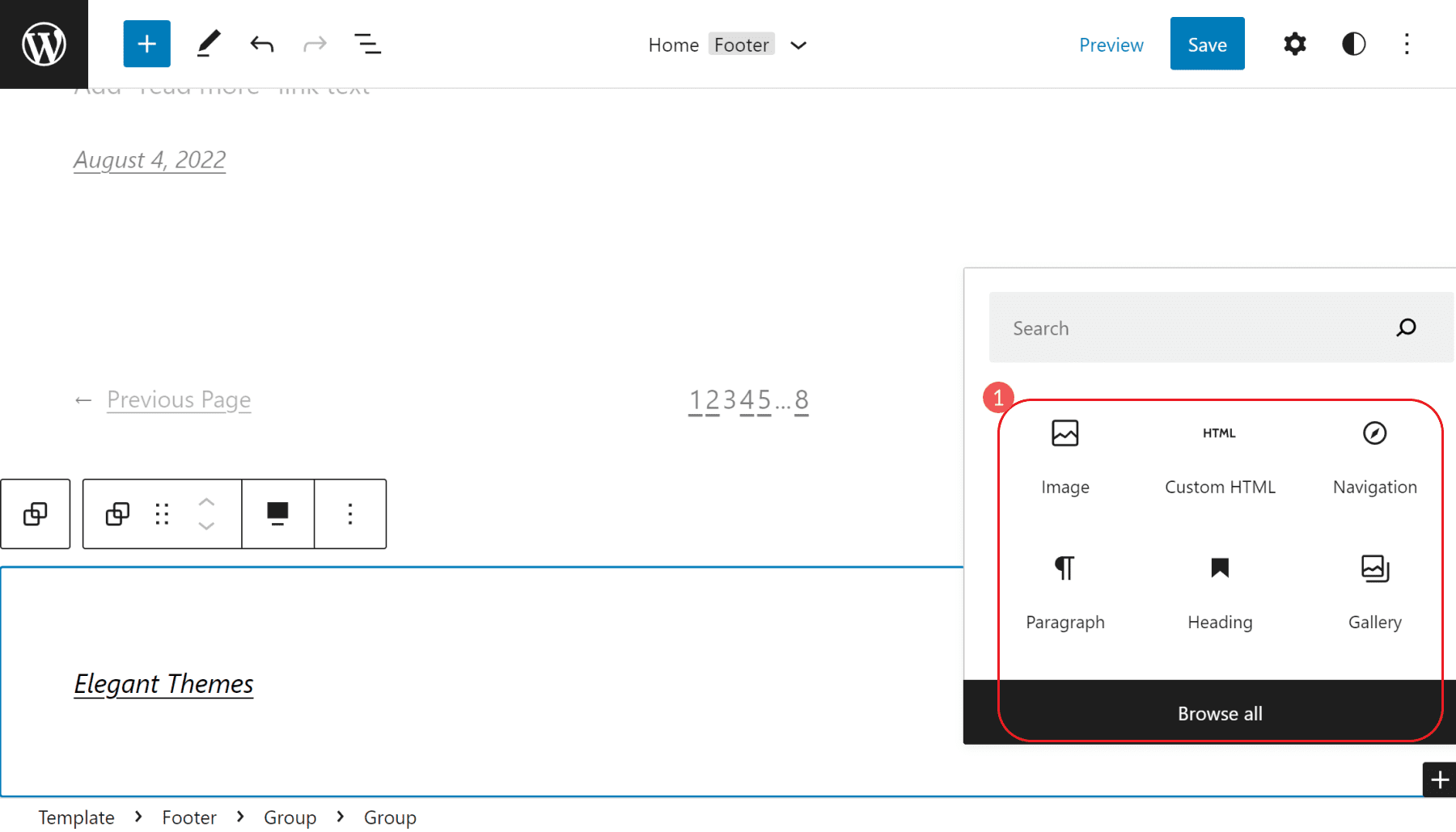
Vous pouvez également ajouter des éléments de bloc à votre pied de page. Essayez d'ajouter un menu de pied de page (appelé bloc de navigation), un bloc d'image pour votre logo ou même un code HTML personnalisé pour un formulaire d'abonnement par e-mail externe.

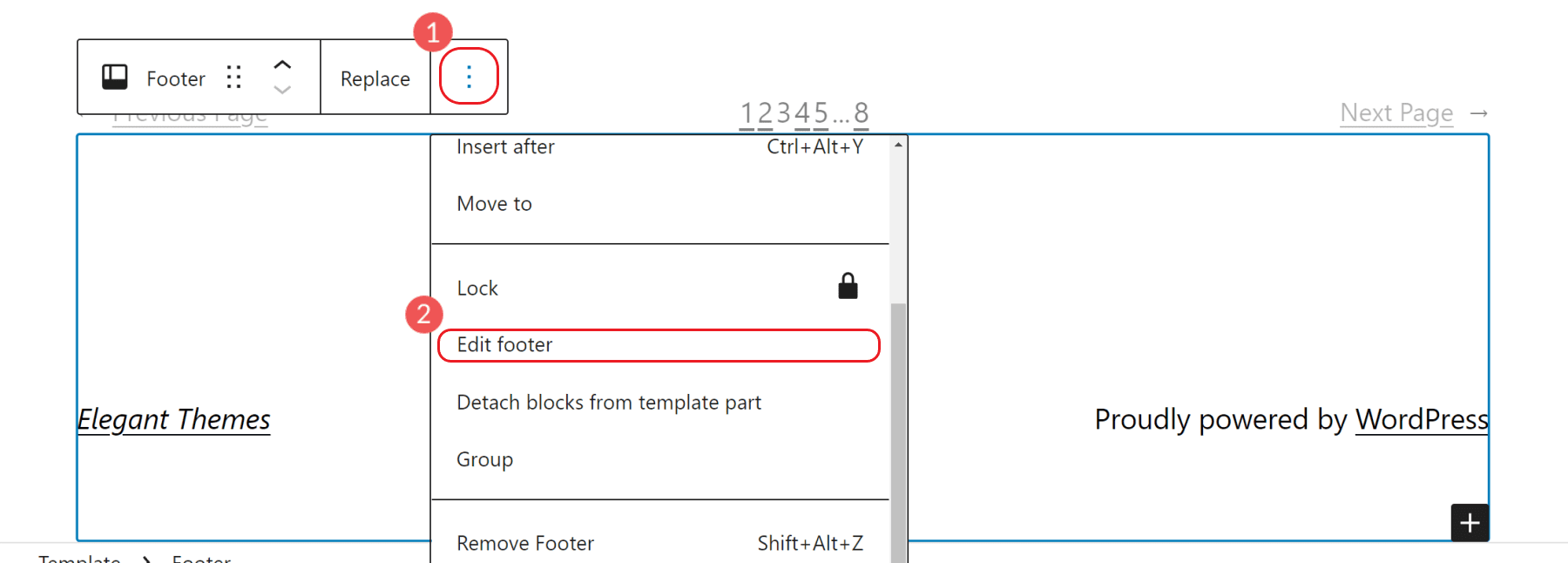
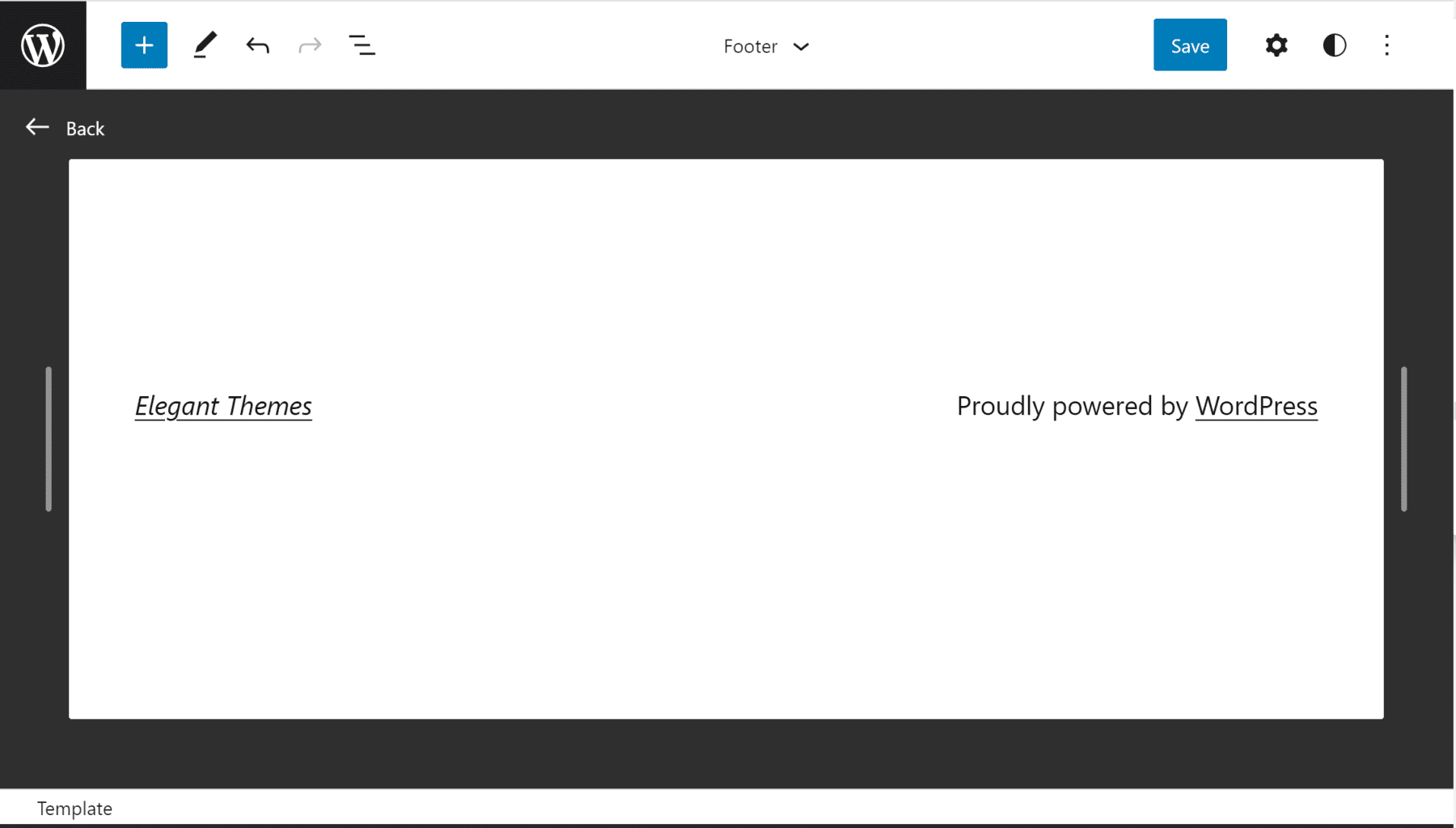
De plus, si vous souhaitez modifier le pied de page, sans distraction, vous pouvez le faire en deux clics. Cliquez sur l'icône du menu vertical Ellipsis (⋮) et sélectionnez "Modifier le pied de page".

Cela ouvre une nouvelle vue d'édition qui supprime tous les autres éléments de la page à l'exception du pied de page que vous modifiez. L'éditeur de blocs de cette vue fonctionne de la même manière, mais avec un peu plus de concentration.

Copie de modèles de blocs de pied de page prédéfinis
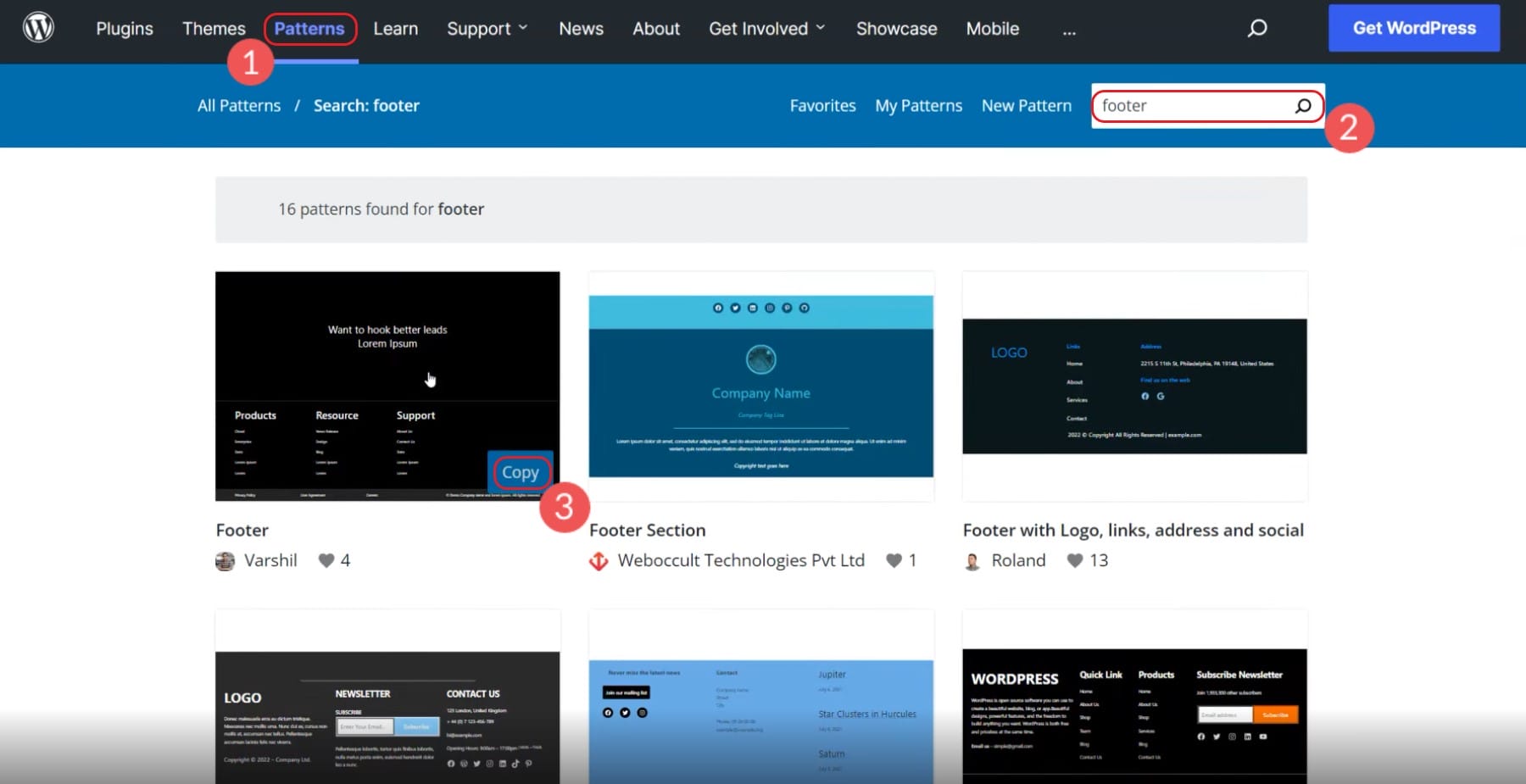
Les modèles sont un ajout plus récent à l'éditeur de blocs. Les modèles donnent aux concepteurs la possibilité de créer de merveilleuses configurations de blocs et de les partager avec d'autres personnes. Les modèles publics peuvent être trouvés dans le répertoire des modèles de blocs.
Pour nos besoins, vous pouvez rechercher les modèles de "pieds de page". Cela réduira la liste dans laquelle vous pouvez choisir. Passez la souris sur n'importe quel modèle que vous aimez, cliquez sur copier et revenez sur votre site Web. Le code du modèle sera dans votre presse-papiers, prêt à être collé.


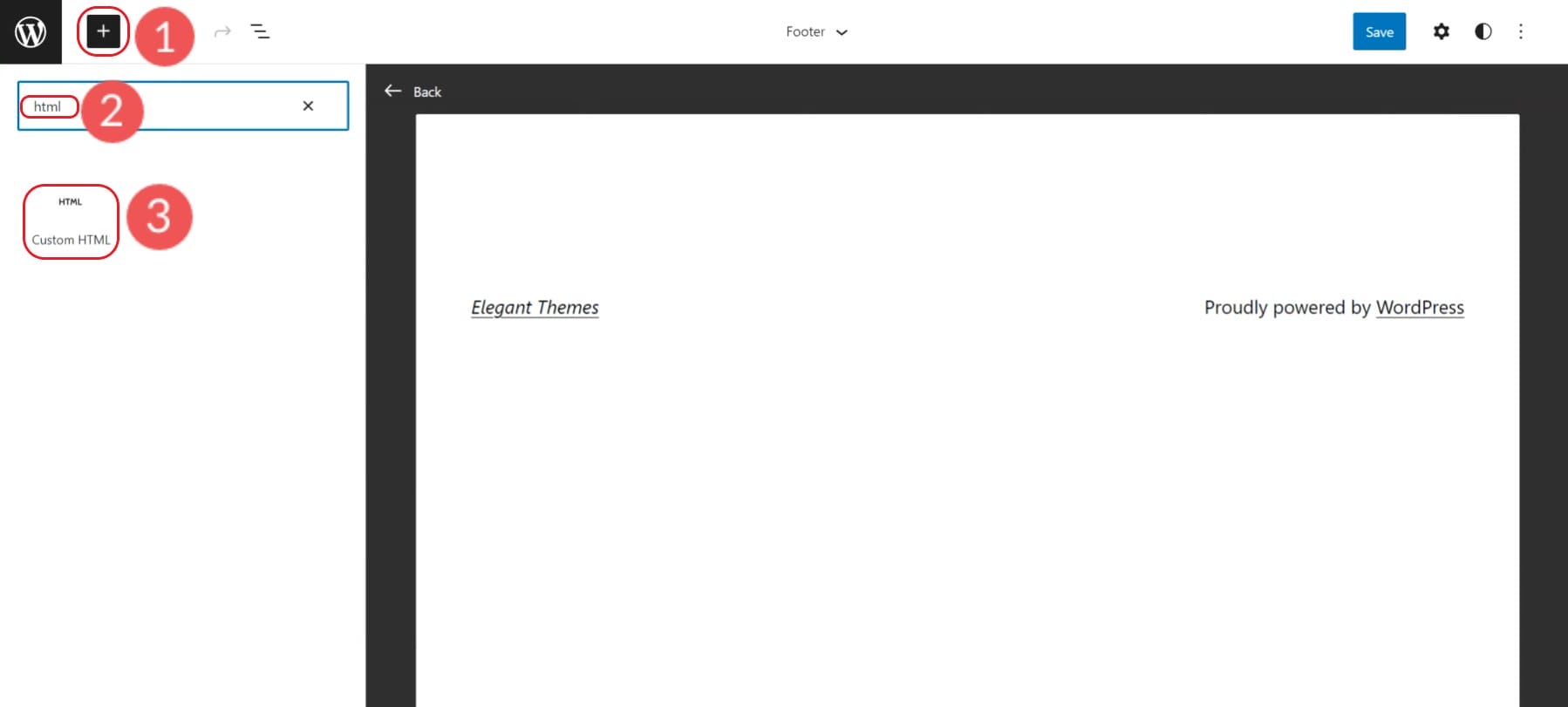
Ajoutez un nouveau bloc HTML personnalisé.

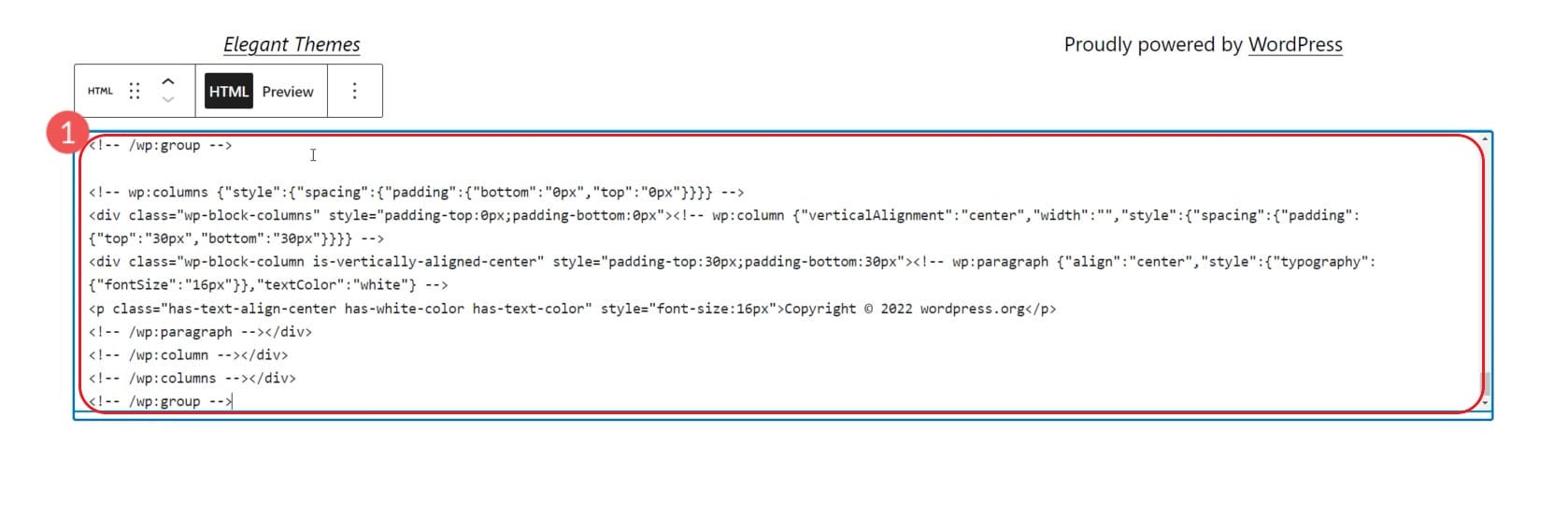
Dans le bloc HTML, collez-y le code du modèle de pied de page copié.

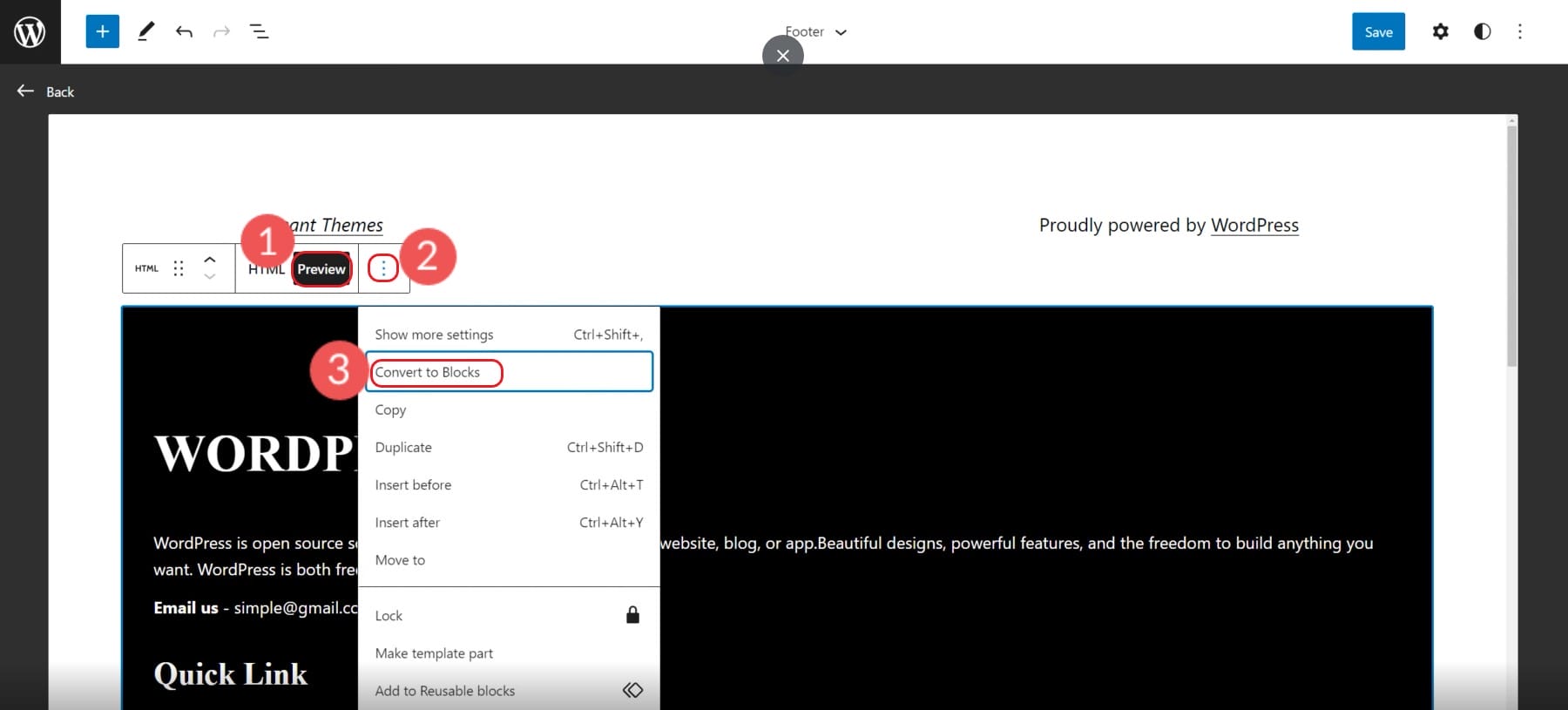
Après cela, sélectionnez Aperçu, puis convertissez le code HTML personnalisé en blocs. Cela rendra chaque élément modifiable via l'éditeur de blocs.

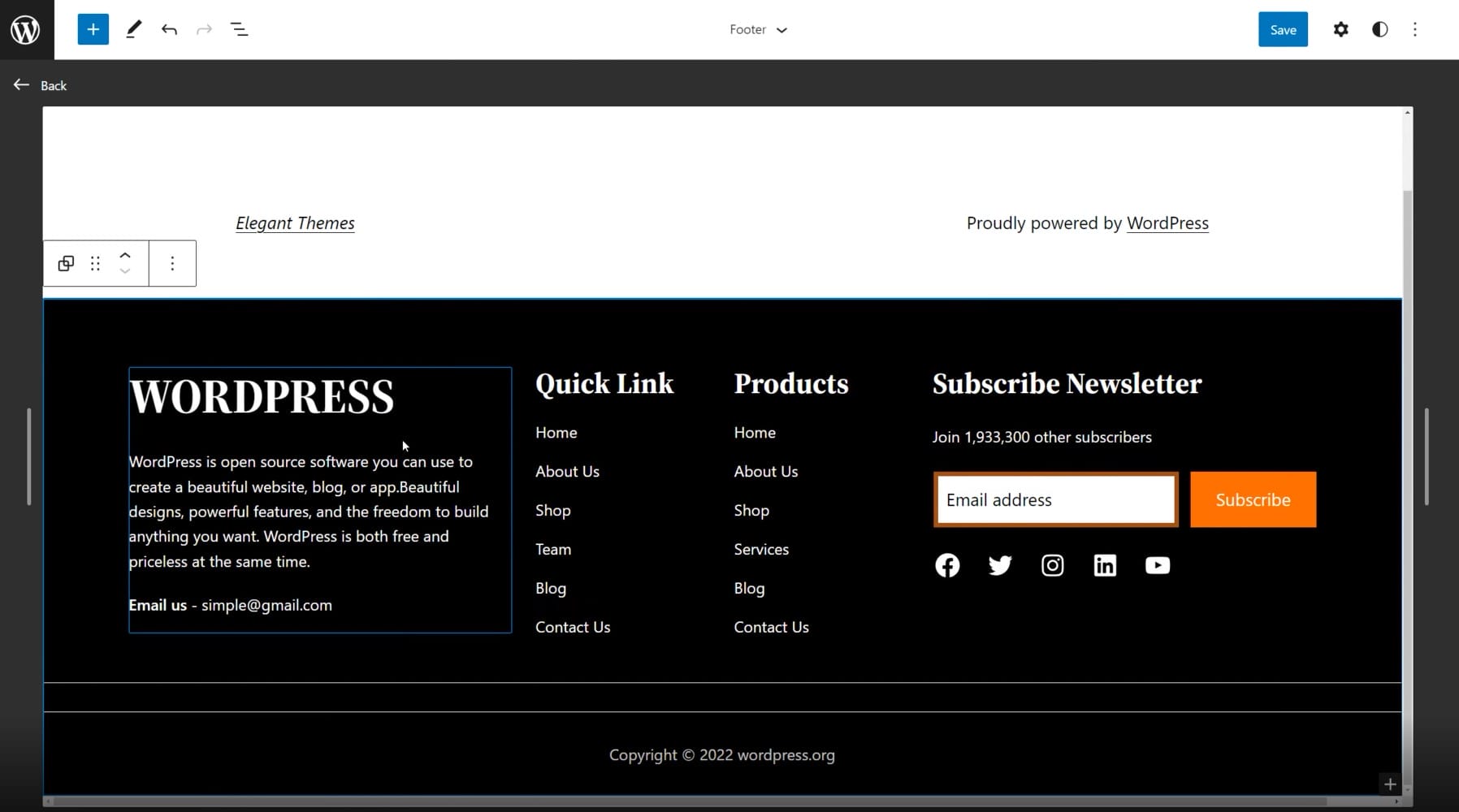
Dans votre éditeur, vous verrez que le motif a été converti avec succès en blocs et vous pouvez les modifier en fonction de vos besoins.

Ces modèles sont créés par la communauté WordPress générale et s'attendent à ce qu'ils varient en qualité et en conception. Les constructeurs de pages comme Divi amènent les modèles WordPress à un tout autre niveau, avec des centaines de mises en page et de modèles de pied de page prédéfinis créés par une équipe de conception professionnelle et des photographes.
3. Comment supprimer "Powered by WordPress" avec le plugin
Parfois, toutes les modifications que vous devez effectuer dans votre pied de page consistent à supprimer une marque de thème de votre pied de page. De nombreux développeurs de thèmes rendent très difficile la suppression du nom et du lien de leur entreprise de votre pied de page (en particulier avec les thèmes gratuits).
Supprimer la marque de thème ou le classique "Proudly Powered by WordPress" est assez facile avec un plugin. Téléchargez le plug-in Supprimer le crédit de pied de page.
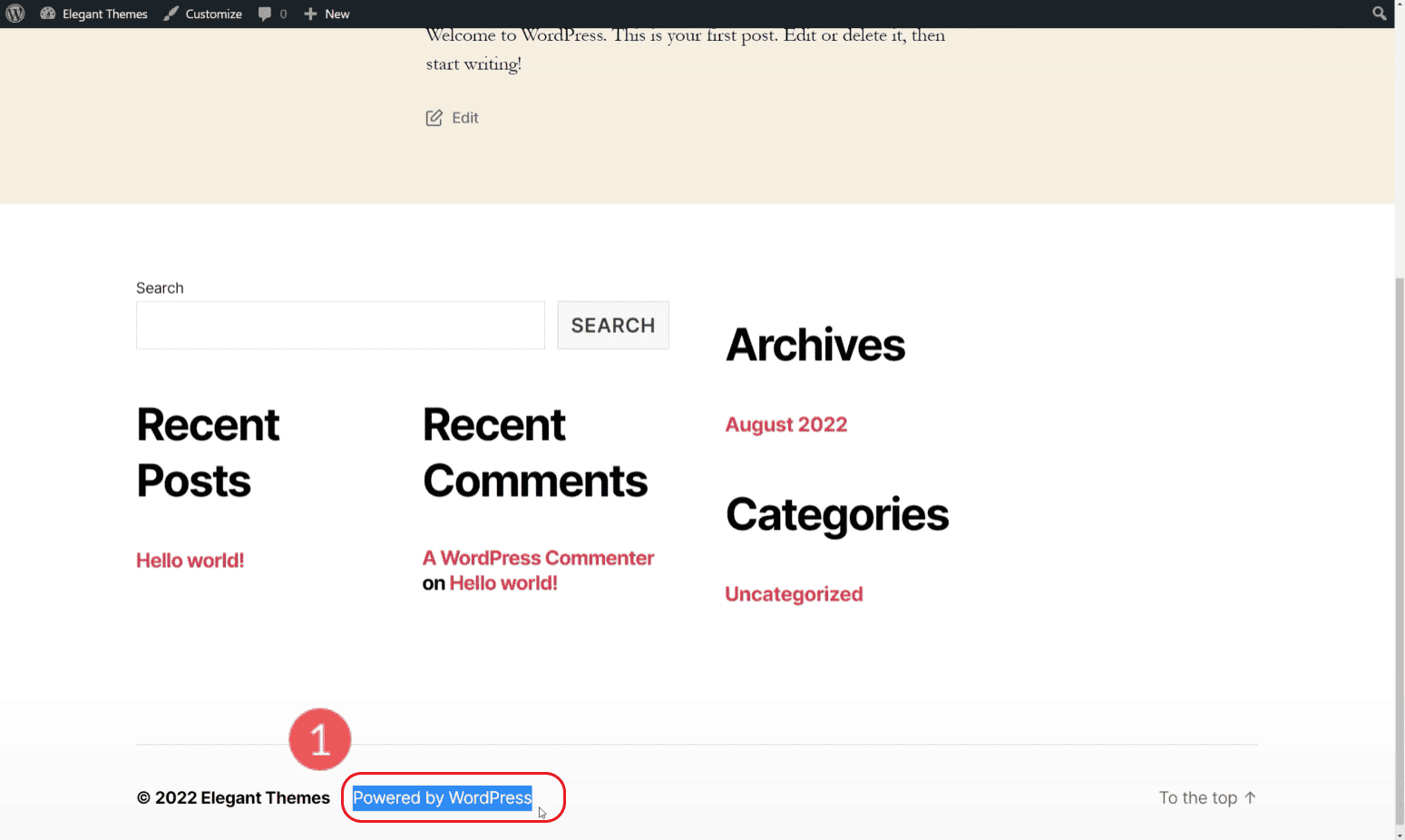
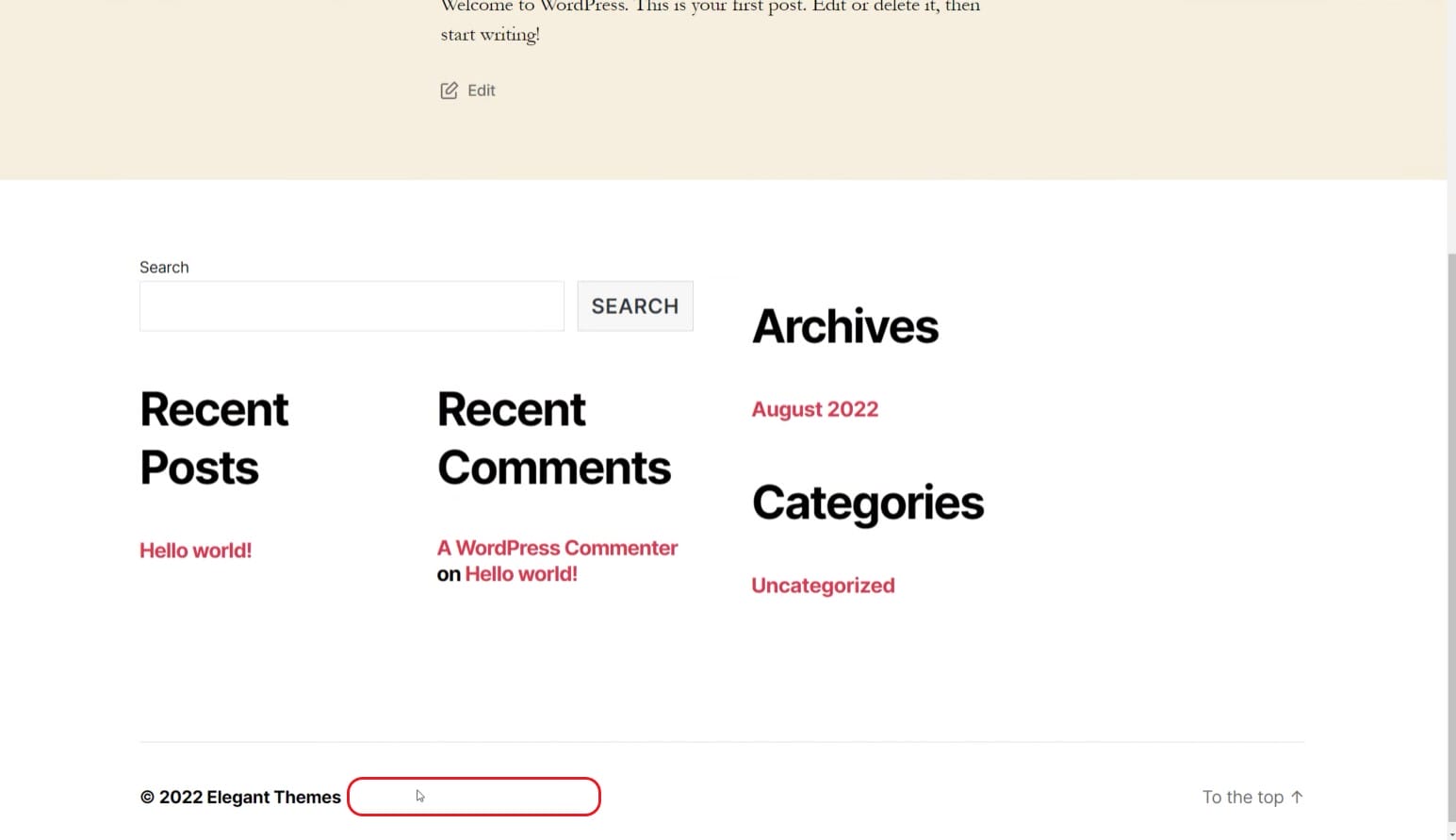
Sélectionnez le texte de pied de page que vous ne souhaitez pas afficher et copiez-le dans votre presse-papiers. Dans notre cas, nous essayons de supprimer "Powered by WordPress" dans notre exemple de pied de page.

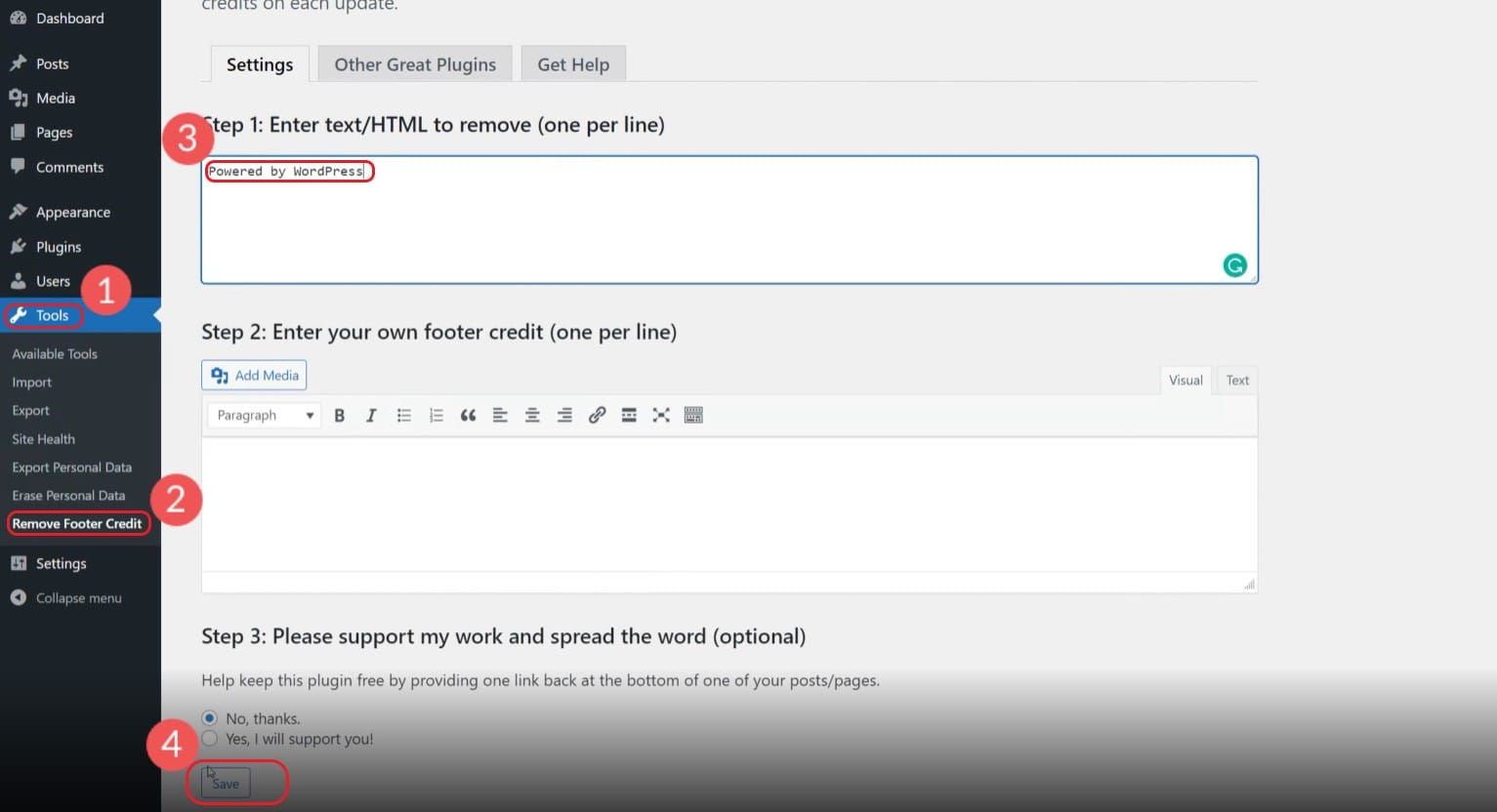
Allez dans "Outils" et "Supprimer le crédit de pied de page". Collez le texte de votre pied de page dans le champ supérieur. Vous pouvez choisir un texte de remplacement ou laisser le deuxième champ vide. Cliquez sur Enregistrer et profitez de votre pied de page plus propre.

Affichez le pied de page sur votre site en ligne.

Si l'élément de pied de page est toujours là, essayez de diviser le texte en lignes distinctes. Faites juste attention au texte que vous ajoutez à ce plugin. Si vous essayez de supprimer un mot très courant de votre site Web, il peut disparaître ailleurs sur votre site, pas seulement dans le pied de page. Certains thèmes ne veulent vraiment pas que vous puissiez supprimer les crédits de pied de page, vous pouvez donc rencontrer une opposition enthousiaste à ce plugin qui fonctionne pour vous.
4. Comment créer et modifier un modèle de pied de page WordPress avec Divi
Le constructeur de thèmes Divi vous donne tout ce dont vous avez besoin pour créer une conception de thème complète. Cela inclut un pied de page parfaitement composé. La plupart des thèmes limitent vos options de conception dans des domaines tels que le pied de page ou l'en-tête de votre site Web WordPress. Divi vous donne un contrôle créatif total des en-têtes et des pieds de page avec les outils pour le faire fonctionner.
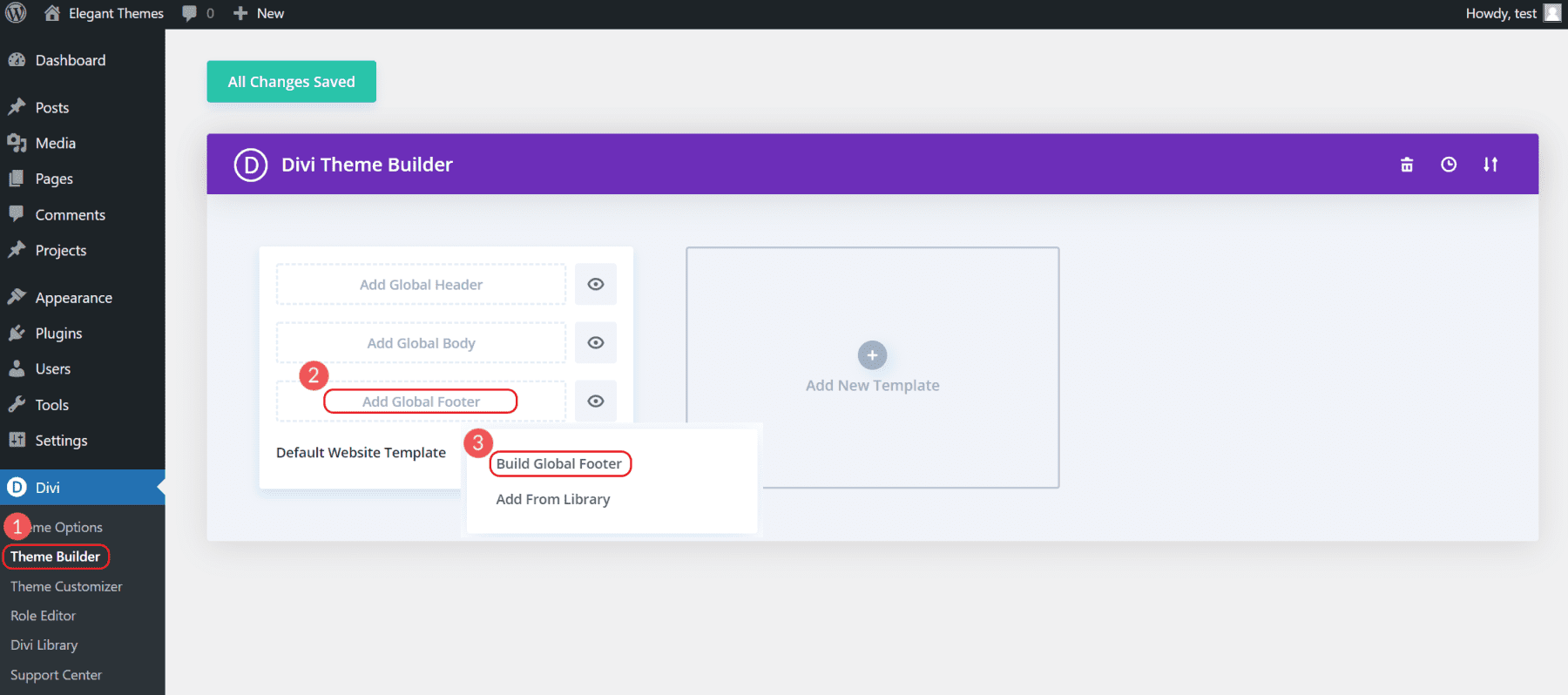
Pour commencer à créer votre pied de page, ouvrez Divi Theme Builder, puis sélectionnez "Build Global Footer" sur le modèle par défaut.

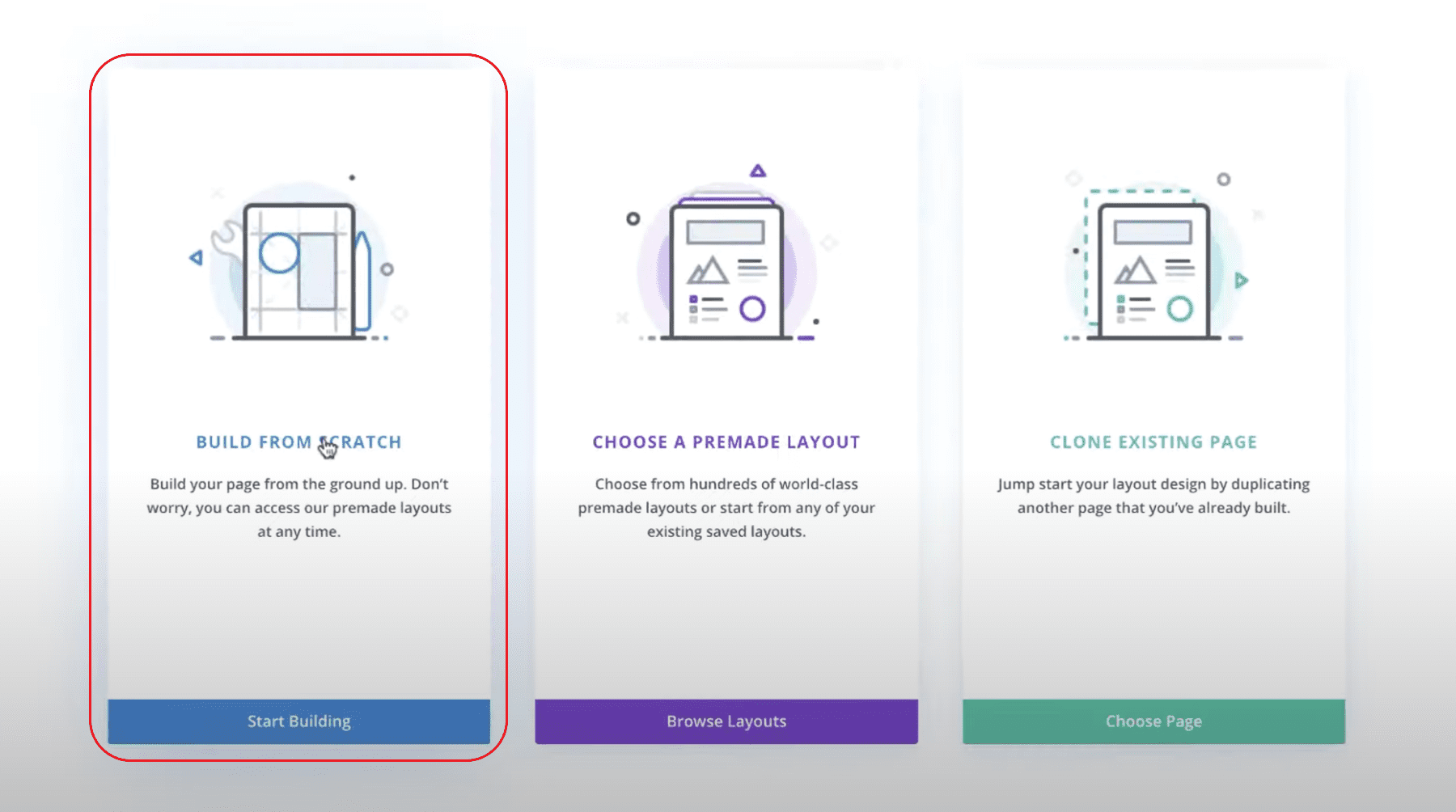
Cela affichera quelques options. Sélectionnez "Construire à partir de zéro" pour créer le pied de page exact que vous avez en tête. Cela ouvrira l'interface Divi Visual Editing et vous permettra de commencer à construire le pied de page.
Puisqu'il s'agit d'un "Global Footer", il apparaîtra sur toutes vos pages. D'autres contenus qui appartiennent au-dessus du pied de page peuvent être créés sur des pages individuelles.

À partir de là, vous pouvez concevoir un pied de page qui peut être appliqué à toutes les pages de votre site Web.
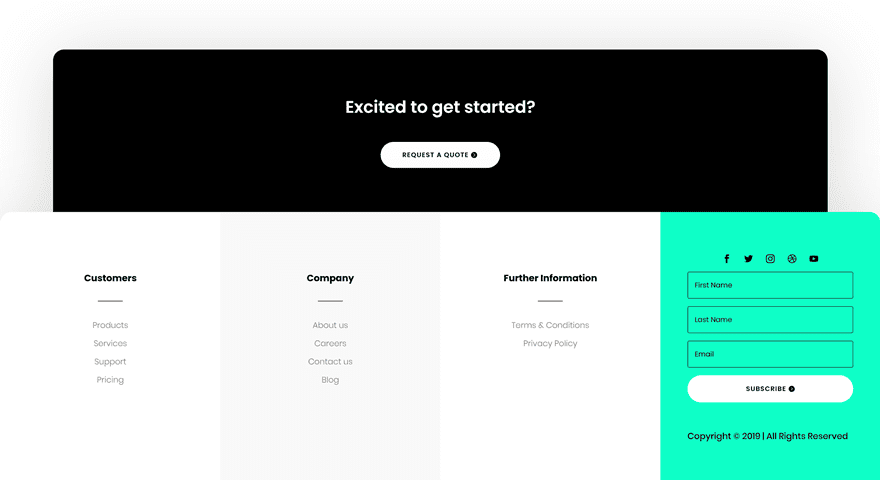
Si vous souhaitez un excellent didacticiel sur la création d'un pied de page personnalisé, du début à la fin, consultez ce didacticiel complet pour créer un pied de page personnalisé. C'est le résultat final que vous feriez pour vous-même.

Bien sûr, vous êtes entièrement libre de modifier le pied de page selon vos besoins et vos goûts.
Conseils sur ce qu'il faut inclure dans votre pied de page WordPress
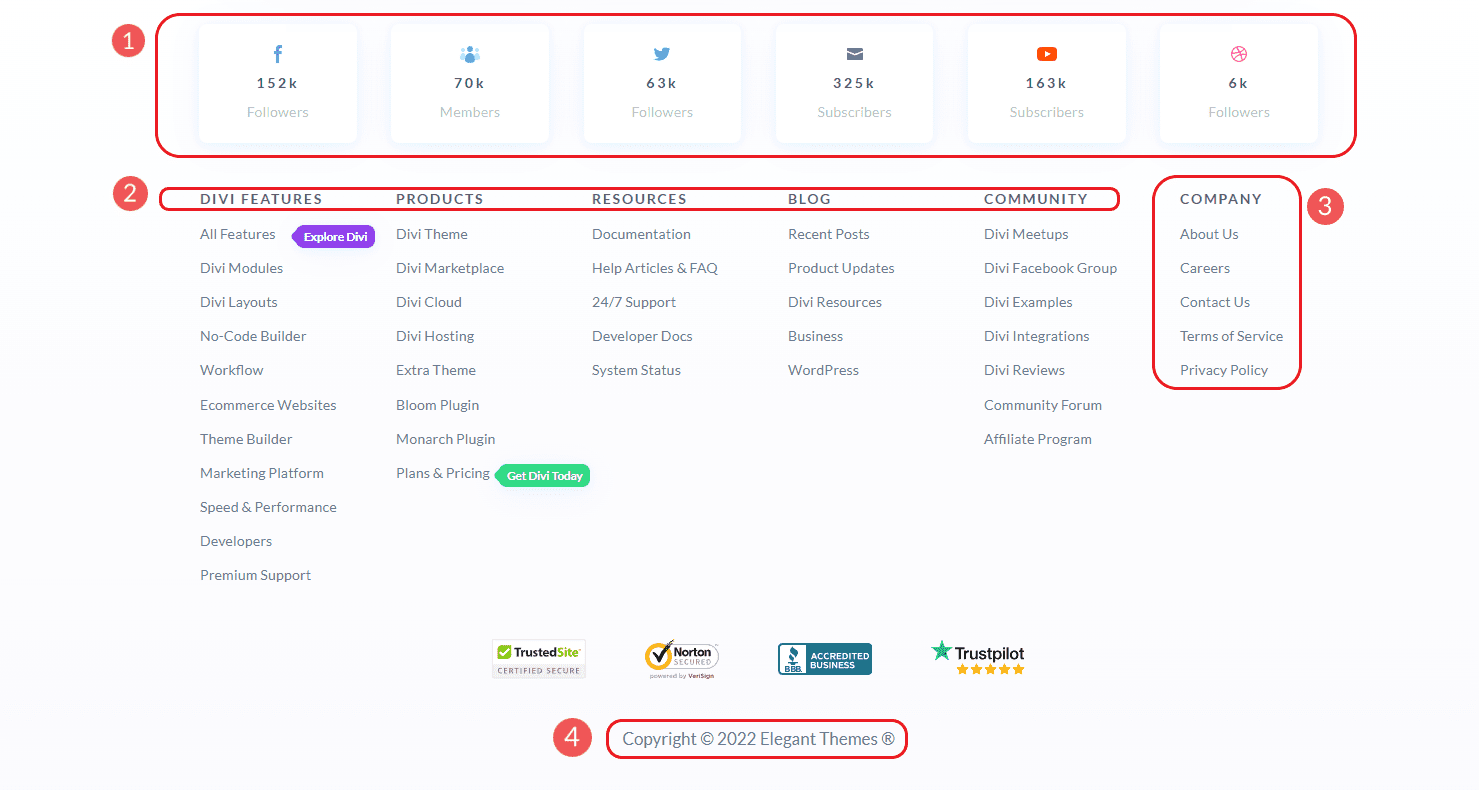
Les visiteurs s'attendent à ce que certaines informations se trouvent dans le pied de page de votre site Web. Bien qu'il y ait de la place pour la créativité dans la conception du pied de page, il est toujours préférable de garder le contenu de votre pied de page en phase avec ce que les utilisateurs s'attendent à trouver. Mis à part l'en-tête, le pied de page est probablement l'espace le plus visible de votre site Web. Ainsi, il doit contenir les informations et les liens les plus importants pour vos visiteurs et votre entreprise, notamment :
- Profils sociaux et communautés
- Pages pertinentes (Services, Blog, Aide, etc.)
- Informations spécifiques sur l'entreprise/le site Web (Conditions d'utilisation, Carrières, À propos, Coordonnées, etc.)
- Avis de droit d'auteur et marque déposée

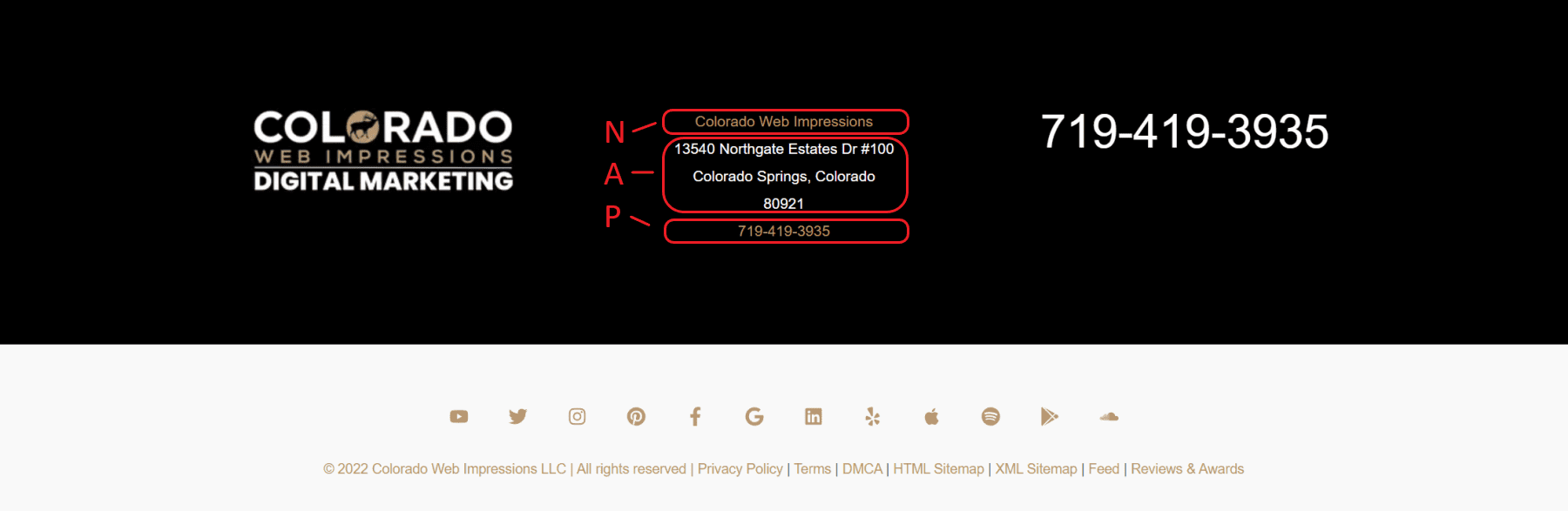
Si vous exploitez une entreprise locale avec un emplacement physique, nous vous recommandons toujours d'ajouter votre NAP à votre pied de page. NAP signifie :
- Nom de l'entreprise
- Une adresse d'affaires
- Numéro de téléphone de l'entreprise

Il est important que ces informations soient mises en forme de manière cohérente sur votre site Web, votre profil Google My Business et d'autres listes locales telles que Yelp et Facebook. Un placement NAP cohérent est essentiel car il profite au référencement du site Web de votre entreprise.
En fin de compte, les pieds de page doivent refléter les informations "Aller à" que vos clients attendent de votre entreprise. N'incluez pas de choses qui n'ont pas de sens et assurez-vous que vos pages les plus importantes sont liées. Pour en savoir plus, consultez ces 5 autres conseils de pied de page pour vous aider à créer un pied de page plus convivial.
Conclusion
Pour la plupart, le moyen le plus simple de modifier votre pied de page consiste à tirer parti des nouvelles fonctionnalités d'édition de site complet de WordPress. Cela vous permet de modifier votre pied de page global directement dans l'éditeur WordPress à l'aide de blocs WordPress. Pour ceux qui veulent un contrôle complet de la conception lors de la création ou de la modification de votre pied de page, le générateur de thèmes de Divi est la solution. Non seulement cela vous donne une conception complète et un contrôle fonctionnel sur le pied de page, mais cela vous permet également de précharger des modèles conçus par des professionnels sur votre site Web.
Pour en savoir plus, consultez notre article sur l'utilisation de l'éditeur de blocs WordPress.
Comment les zones globales de création de thèmes, telles que les pieds de page globaux, ont-elles amélioré la qualité et la rapidité du processus de conception de votre site Web ?
Image sélectionnée via Superstar / shutterstock.com
