Comment modifier le modèle d'e-mail WooCommerce
Publié: 2022-04-20
Comme vous le savez, vos e-mails sont en effet la partie la plus importante pour atteindre les clients et avoir un impact sur leurs processus de réflexion. Si vous avez une entreprise en ligne, vous devez envoyer des offres promotionnelles, des e-mails transactionnels, des mises à jour de commandes, etc., de manière à refléter les intentions et la bonne volonté de votre magasin auprès des clients. Ainsi, dans cet article, nous verrons comment modifier le modèle d'e-mail WooCommerce.
Pourquoi personnaliser vos modèles d'e-mail WooCommerce ?
La personnalisation des modèles d'e-mails est le moyen d'avoir plus de contrôle sur le contenu et l'impact qu'il aurait sur vos téléspectateurs. Ce n'est pas seulement super simple, mais aussi un moyen rapide d'interagir avec des clients potentiels à un niveau personnel. Après avoir donné une touche personnelle, vous pouvez renforcer votre professionnalisme avec des informations pertinentes par rapport aux modèles par défaut.
Avantages de la personnalisation des modèles WooCommerce
- Soit original
- Aucune complexité, modifications personnalisées rapides.
- Facile à mettre à jour
- Alignez précisément la marque avec votre couleur, logo, police, langue, codes promo, etc.
- Taux de réponse élevé
- Renforcement de la confiance avec la valeur ajoutée des modèles
Mieux vous comprendrez le processus, plus vous vous démarquerez de la concurrence. Après les efforts de configuration du magasin, il est à nouveau important d'aligner la conversation par e-mail sur un thème approprié ou un produit pertinent pour garantir une expérience utilisateur engageante. Pour commencer, vous pouvez personnaliser le logo de votre site, modifier l'en-tête, partager des offres, promouvoir des produits spécifiques, ajouter des liens supplémentaires, etc.
Comment personnaliser les modèles d'e-mails WooCommerce ?
Vous avez 2 options pour modifier les modèles d'e-mail.
- Depuis le tableau de bord WooCommerce
- Édition via des plugins
Nous avons organisé un guide étape par étape démontrant les deux. Assumons les détails.
Méthode 1 : Depuis le tableau de bord WooCommerce
WooCommerce propose différentes méthodes pour modifier vos e-mails. Vous pouvez modifier le contenu, l'en-tête et l'objet de chaque e-mail transactionnel individuel. Une autre option consiste à personnaliser vos modèles d'e-mails en personnalisant le texte du pied de page, les images d'en-tête, la couleur d'arrière-plan, la couleur de base, etc.
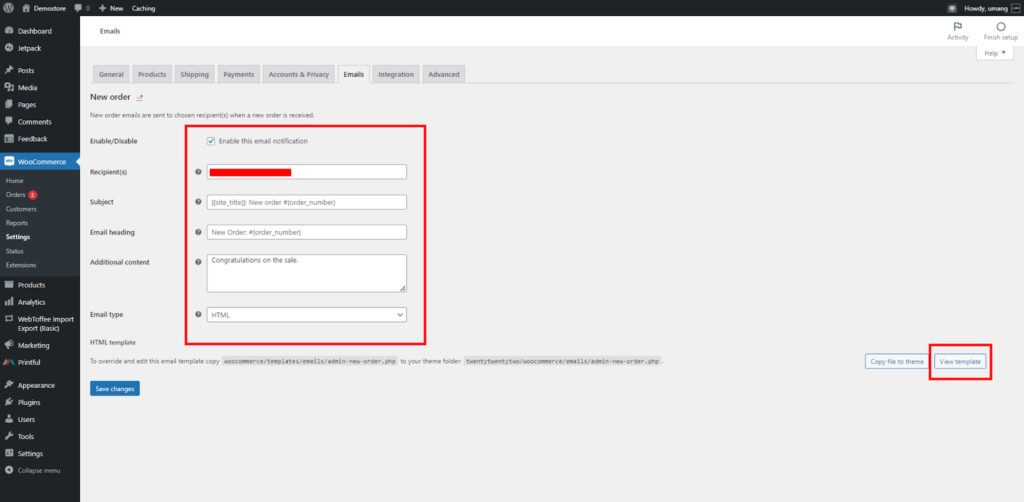
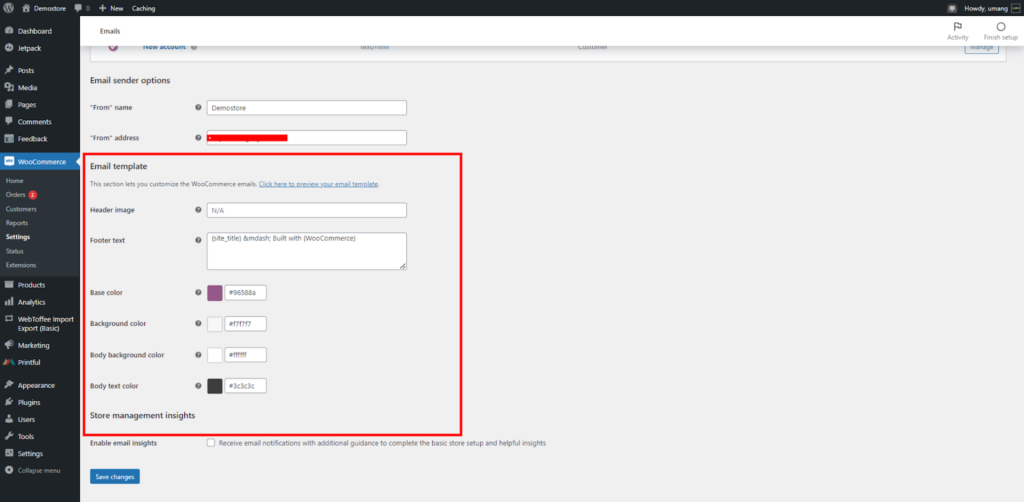
Pour apporter des modifications aux modèles d'e-mails WooCommerce à partir du tableau de bord, accédez à WooCommerce> Paramètres> E-mails .
À partir de là, vous pouvez modifier les options de l'expéditeur de l'e-mail : nom et adresse "De". De plus, vous pouvez même modifier votre image d'en-tête, votre texte de pied de page, votre texte, votre arrière-plan et vos couleurs.

Une fois que vous êtes d'accord avec les modifications, cliquez sur le bouton Afficher le modèle pour prévisualiser le modèle d'e-mail personnalisé.
Personnalisation des modèles d'e-mails WooCommerce
Les e-mails de WooCommerce sont une combinaison de modèles, donc plutôt que de modifier chaque e-mail, vous pouvez apporter des modifications au modèle lui-même.
Avec cette modification, vous obtenez un contrôle modulaire supplémentaire sur la section d'édition. Ainsi, copiez simplement votre fichier de modèle préféré dans votre dossier de thème et commencez à éditer.
Comment modifier vos emails transactionnels ?
Les e-mails transactionnels jouent un rôle central comme vous le savez. Offrez une expérience transparente à vos clients en personnalisant des éléments tels que la police, la langue et la couleur pour les aligner sur les plates-formes de marque telles que les sites Web.
Si votre site Web affiche un jeu de couleurs bleu et jaune, mais que votre e-mail de transaction est noir, le destinataire peut être perplexe. Alors, n'oubliez pas que si un acheteur connaît votre marque et ses éléments, il sera plus susceptible de devenir un client à long terme. Voyons comment vous pouvez gérer votre email transactionnel sur WordPress.
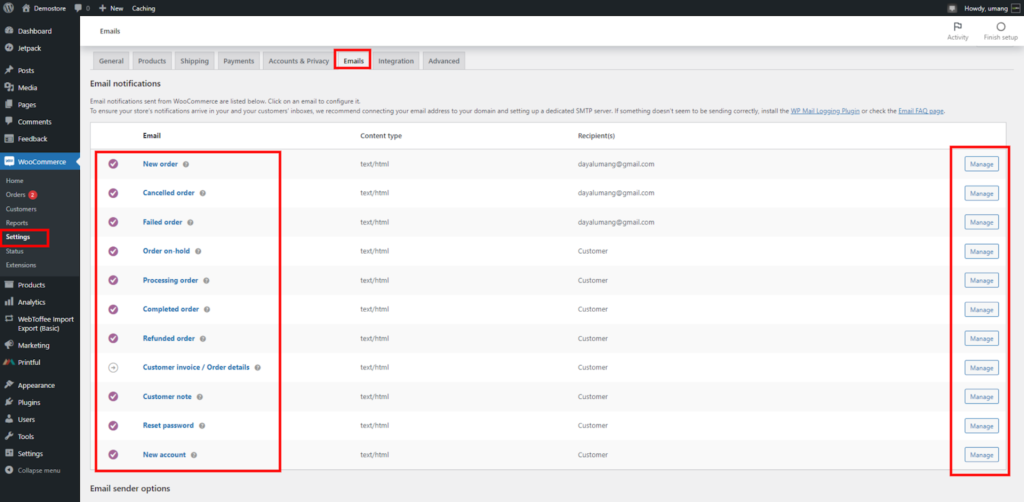
Connectez-vous à votre tableau de bord WordPress. Dans le menu de gauche, accédez à WooCommerce > Paramètres.
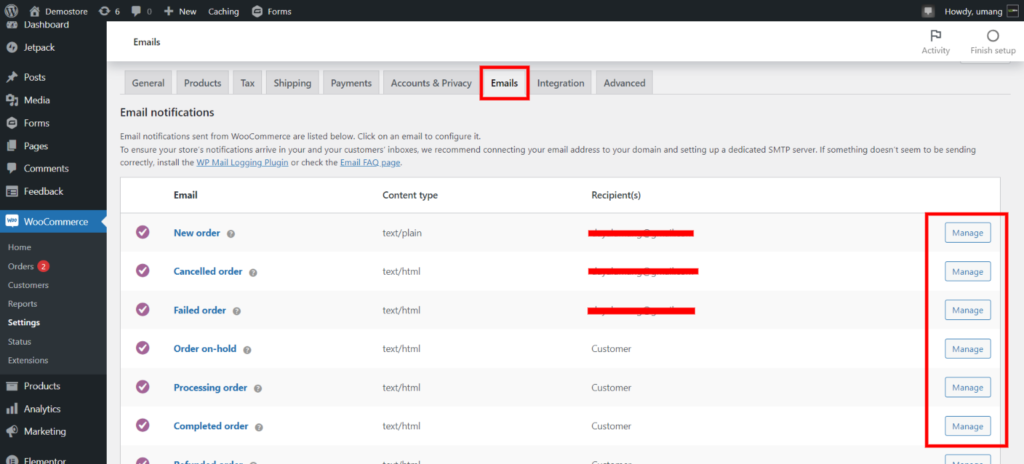
Ici, vous verrez différents onglets en haut. Accédez aux e-mails pour afficher les modèles ci-dessous :
- Nouvelle commande
- Commande annulée
- Commande échouée
- Commande en attente
- Traitement des commandes (détails de la commande)
- Commande terminée (commande expédiée) Commande remboursée
- Facture client (informations sur la commande et liens de paiement)
- Remarque client
- Réinitialisation du mot de passe
- Nouveau compte
Appuyez sur le bouton Gérer du modèle.

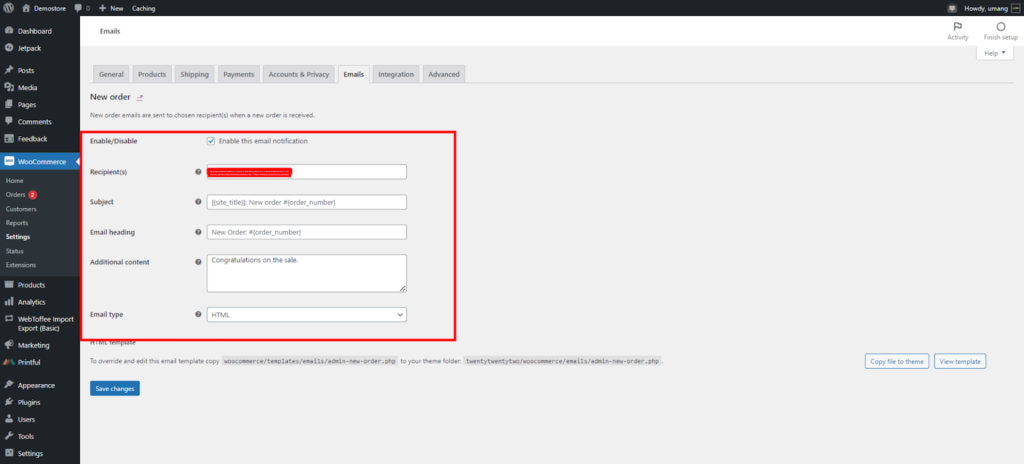
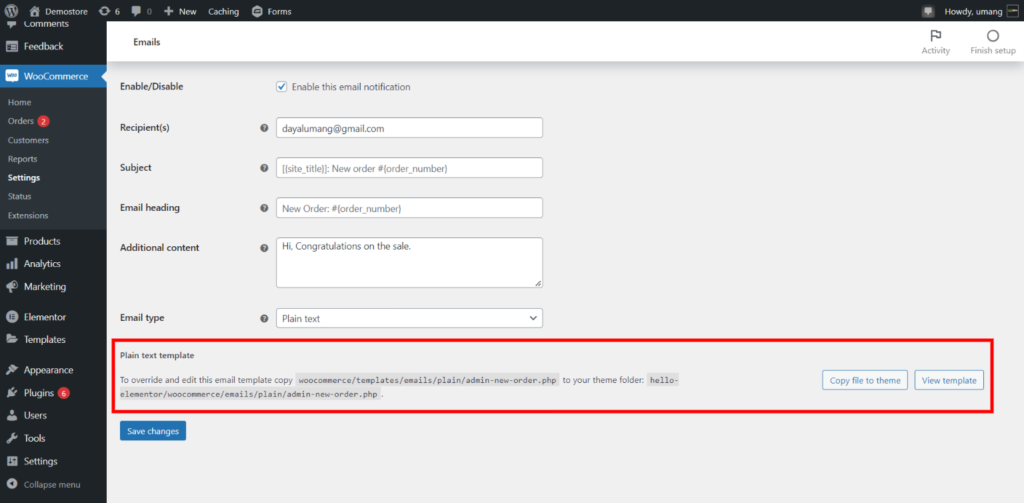
Désormais, vous pouvez modifier chaque type d'e-mail, ligne d'objet, en-tête et ajouter du contenu.

Aussi,
Utilisez des variables de modèle - avec l'extension WooCommerce Follow-ups - pour obtenir simplement des informations remplies automatiquement, telles que {customer_name}, {item_names} ou {order_shipping_address}. C'est ainsi que vous personnalisez les e-mails pour chaque destinataire pour une touche plus profonde !
Personnalisation de l'e-mail de commande terminée dans WooCommerce
L'e-mail de commande terminée est une aide supplémentaire pour les clients. L'inclusion d'une note de remerciement dédiée aide vos clients à se sentir appréciés et ajoute une touche de valeur à la marque. Ce contenu supplémentaire peut inclure des politiques de retour, des informations sur la garantie, etc., relatives au produit. Dans l'ensemble, informez vos clients du processus facile pour passer la commande.
Personnalisation des conceptions

En faisant défiler la liste des modèles d'e-mails dans Paramètres WooCommerce > E-mails , il y a l'option de personnalisation globale. Ici, votre modification appliquée sera applicable à tous les modèles d'e-mail.

Quelles sont les options?
- Couleur de base : la couleur des liens, des en-têtes et de l'arrière-plan des titres.
- Couleur d'arrière-plan de l' e-mail : couleur utilisée pour l'arrière-plan de l'e-mail.
- Image d'en-tête : une image apparaissant en haut de tous les e-mails, c'est-à-dire le logo ou l'identité de la marque.
- Couleur du corps du texte : la couleur utilisée pour tout le contenu écrit des e-mails.
- Texte de pied de page : Contenu adressé au bas des e-mails, c'est-à-dire lien vers le site Web, informations de contact.
- Couleur d'arrière-plan du corps : la couleur d'arrière-plan du contenu.
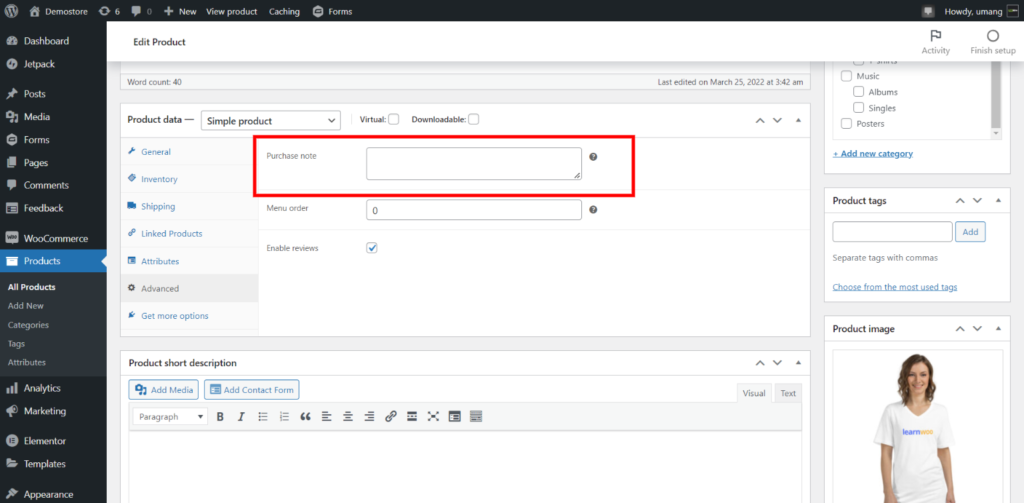
Comment ajouter des informations spécifiques au produit
Si votre magasin vend une variété de produits, vous pouvez envisager d'ajouter des informations spécifiques dans les e-mails des clients. Pour implémenter cela, accédez à votre panneau WordPress> Produits> Tous les produits> Cliquez sur l'option Modifier pour le produit dont vous souhaitez inclure les informations. Maintenant, faites défiler vers le bas et accédez à Product Data , puis cliquez sur Advanced . Vous verrez une boîte vide intitulée Note d'achat .

Vous pouvez l'utiliser pour inclure des informations telles que des liens PDF vers les spécifications et les instructions du produit ou inclure un coupon de réduction pour votre prochain achat. Votre objectif ici est de tenir vos clients informés de chaque produit de votre magasin.
Comment modifier des modèles personnalisés dans WooCommerce
Si vous avez une bonne connaissance de PHP et que vous pouvez travailler avec des codes, alors WooCommerce vous fournit un outil pour personnaliser les modèles d'e-mails transactionnels selon vos besoins.

Pour commencer, vous pouvez aller dans WooCommerce > Paramètres > E-mails . Cliquez sur l'e-mail que vous souhaitez personnaliser, puis sur l'extrême droite et cliquez sur l'option Gérer . Sur la page, il y a une note qui vous informe du modèle PHP utilisé dans cet e-mail.
Cela vise à vous fournir plus de contrôle dans la personnalisation de ces modèles d'e-mails. Si vous souhaitez apporter des modifications à l'en-tête de votre e-mail, vous pouvez modifier le fichier email-header.php. De même, pour les modifications des factures clients, vous pouvez modifier le fichier customer-invoice.php.
Voyons comment vous pouvez changer la couleur des liens dans les e-mails.

Copiez le fichier dans le thème dans ce cas "woocommerce/templates/emails/plain/admin-new-order.php". Maintenant, recherchez la classe de lien dans ce fichier copié et modifiez le code existant pour changer la couleur du lien.
Méthode 2 : Comment modifier les modèles d'e-mail WooCommerce à l'aide de plugins
Une autre méthode efficace pour modifier les modèles d'e-mails WooCommerce consiste à obtenir des plugins dédiés. Parmi les différentes options, vous devez déterminer la plus appropriée en fonction de votre thème WooCommerce.
Liste des plugins pouvant être utilisés pour modifier les modèles d'e-mails
- Personnalisateur de modèle d'e-mail pour WooCommerce
- Décorateur WooCommerce Email Customizer
- Concepteur d'e-mails Kadence WooCommerce
- Modèles d'e-mails
- MailChimp
- Plaquer
- YayMail
Comment modifier les modèles d'e-mail avec le plugin Email Template Customizer

Voyons comment vous pouvez intégrer ce plugin dans votre boutique WooCommerce et l'utiliser pour personnaliser vos modèles d'e-mails.
Installez le plugin, allez dans Plugins> Ajouter un nouveau sur votre tableau de bord WP Admin
Recherchez Email Template Customizer pour WooCommerce, utilisez la barre de recherche en haut à droite de l'écran. Cliquez sur Installer puis sur Activer.
Accédez à l'option Modèles d'e-mail dans la barre latérale du tableau de bord et choisissez parmi ces options : par défaut, spécifique ou nouveau pour modifier un modèle d'e-mail. Ici, vous pouvez commencer à éditer en cliquant sous le type de modèle par défaut.
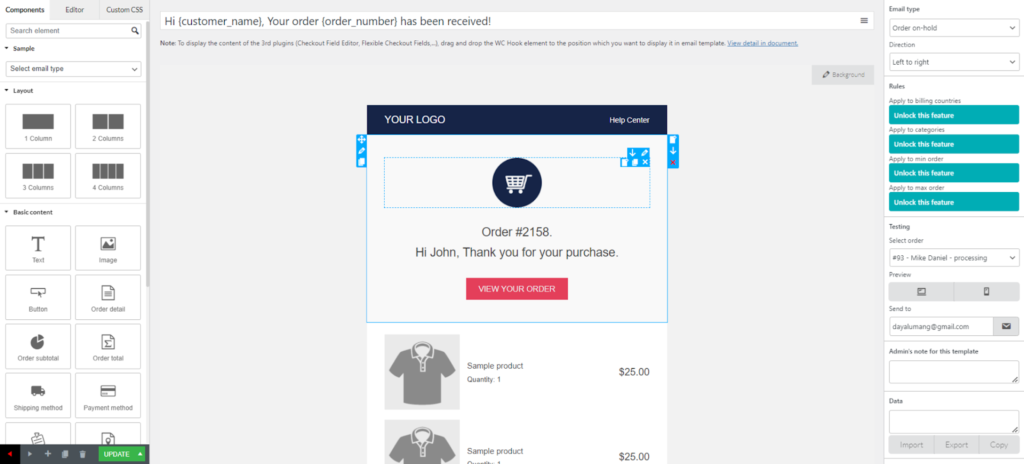
Utilisation du générateur de modèles d'e-mail du personnalisateur d'e-mail

Vous pouvez facilement intégrer ce plugin avec des constructeurs de pages comme Elementor, qui fournit une interface conviviale et personnalise les options pour tout élément ou mise en page existant ou nouveau.
Par exemple,
- Ajouter une image d'en-tête avec une disposition en une colonne
- Ajoutez une image avec le composant Image situé sous Composants, cliquez sur la barre latérale gauche.
- Sélectionnez l'image appropriée et voici la nouvelle image d'en-tête pour vos modèles d'e-mails.
- Ajoutez des logos de médias sociaux, des icônes, des boutons, l'apparence du contenu, la typographie, etc.
Compte tenu de l'importance de la modification du modèle d'e-mail WooCommerce, vous obtenez 2 options provenant du tableau de bord WooCommerce et de l'édition via des plugins. Tous ces plugins ont leur propre interface et des fonctionnalités uniques que vous pouvez explorer. Si vous avez des doutes, vous pouvez simplement laisser un commentaire ci-dessous.
Lectures complémentaires
- 7 raisons clés pour lesquelles vous devriez vous concentrer sur le marketing par e-mail
- 12 éléments importants à inclure dans le pied de page de votre e-mail de commerce électronique
- Comment vendre et vendre vos produits WooCommerce via le marketing par e-mail
- 7 raisons et correctifs pour les e-mails WordPress WooCommerce allant dans le dossier Spam
