Comment modifier le pied de page de votre site Web WordPress
Publié: 2023-03-31Cherchez-vous des moyens de modifier le pied de page de votre site Web WordPress?
Un pied de page est un élément de base du site Web, qui se trouve au bas de la plupart des pages Web. Il est généralement réservé aux liens importants ou aux informations relatives à votre site, y compris votre politique de confidentialité, un plan du site ou des informations de contact.
Bien que la modification d'un pied de page de site Web puisse être quelque peu fastidieuse (selon le thème de votre site Web), cela n'a certainement pas à l'être. Il existe plusieurs façons de modifier votre pied de page pour le rendre plus utile aux visiteurs de votre site.
Dans cet article, nous vous montrerons comment modifier le pied de page sur votre site Web WordPress, y compris des instructions étape par étape pour différentes façons de le faire. Voici ce que nous couvrirons :
Votre pied de page WordPress :
Qu'est-ce que c'est?
Le pied de page de votre site Web WordPress est la zone qui se trouve au bas de (généralement) chaque page de votre site.

La plupart des thèmes WordPress de qualité sont livrés avec un pied de page modifiable que vous pouvez adapter à vos besoins spécifiques. Les modifications courantes apportées à un pied de page WordPress peuvent inclure l'ajout ou la suppression de liens, l'utilisation d'un code personnalisé pour créer un pied de page unique sur votre site ou la création de pieds de page personnalisés pour différentes pages.
Bien que vous puissiez être enclin à vous fier aux paramètres de pied de page par défaut, le pied de page peut faire plus que ce à quoi vous pourriez vous attendre. Lorsque vous cherchez à optimiser votre site, le pied de page peut être un élément précieux qui aide non seulement les visiteurs du site à trouver exactement ce qu'ils recherchent, mais également le référencement de votre site.
En effet, les éléments de pied de page courants tels que les liens internes et les liens vers un sitemap peuvent aider les moteurs de recherche à indexer votre site plus efficacement.
De plus, vous pouvez utiliser votre pied de page pour établir des liens avec les canaux de médias sociaux, augmenter le trafic de votre site et optimiser davantage des éléments tels que l'autorité de domaine et le classement des moteurs de recherche.
Pourquoi modifier le pied de page WordPress ?
Comme indiqué ci-dessus, la plupart des thèmes WordPress sont livrés avec une zone de pied de page que vous pouvez modifier et personnaliser avec des détails et des liens spécifiques pour votre site.
La modification du pied de page de votre site Web pour vous assurer qu'il contient des informations utiles n'est pas seulement importante pour le référencement. En fin de compte, la création d'un pied de page qui aide les visiteurs du site à trouver ce qu'ils recherchent conduira à une meilleure expérience utilisateur.
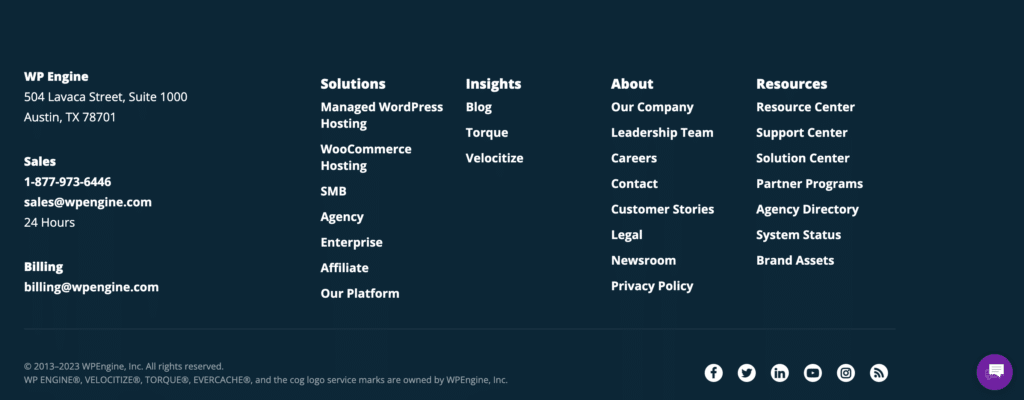
Lorsqu'il s'agit de modifier un pied de page de site Web, les éléments standard que vous pouvez ajouter ou modifier peuvent aller du droit d'auteur et des informations de contact aux liens pointant vers d'autres parties de votre site (par exemple, la page À propos, la page de contact ou le blog) ou les canaux de médias sociaux. .
Bien que ces options constituent un excellent point de départ, la modification des informations existantes et l'ajout d'éléments supplémentaires au pied de page de votre site WordPress consistent à mettre en valeur les ingrédients uniques qui font que votre site, votre marque ou votre entreprise se démarque.

De nombreux internautes ont l'habitude de trouver les informations qu'ils recherchent dans le pied de page d'un site Web, et leur faciliter la localisation se traduira par une navigation plus facile et un engagement accru sur votre site.
Bien qu'un meilleur référencement et une meilleure expérience utilisateur soient quelques-unes des principales raisons de modifier le pied de page de votre site Web, d'autres raisons peuvent inclure :
- Mise à jour des informations de contact
Si votre entreprise (ou l'entreprise de votre client) a changé d'adresse, de numéro de téléphone ou d'adresse e-mail, vous devez mettre à jour ces informations dans le pied de page pour vous assurer qu'elles sont exactes et à jour. - Mise à jour des informations légales
Si la politique de confidentialité ou les conditions d'utilisation de votre entreprise ont changé, il est important de mettre à jour les liens dans le pied de page, en veillant à ce que les utilisateurs puissent accéder aux informations les plus récentes. - Ajouter ou supprimer des liens
Au fur et à mesure que votre site Web évolue, vous souhaiterez peut-être ajouter ou supprimer des liens du pied de page pour refléter les modifications apportées à la structure ou au contenu du site. Par exemple, si vous avez ajouté un nouveau produit ou service, vous pouvez ajouter un lien vers la page correspondante dans le pied de page. - Actualisation de la conception
Bien que l'utilisation d'un nouveau thème ou une actualisation plus importante de la conception donne souvent plus de résultats, la modification du pied de page de votre site peut aider à améliorer une conception obsolète, offrant une "solution rapide" par opposition à des alternatives plus chronophages. Vous pouvez choisir d'apporter des mises à jour similaires à l'en-tête de votre site, en proposant une actualisation en haut et en bas de chaque page Web. - référencement
Comme indiqué ci-dessus, la modification du pied de page de votre site WordPress peut améliorer le référencement, et sa mise à jour peut être incluse dans un projet d'amélioration du référencement plus large sur votre site. Assurez-vous que votre pied de page est utile ; des liens, y compris un lien vers votre sitemap, aideront les moteurs de recherche à indexer votre site et à le classer plus favorablement.
Vous pouvez également supprimer complètement le pied de page, sur lequel vous pouvez en savoir plus dans cet article.
Dans l'ensemble, vos raisons de modifier le pied de page de votre site Web seront aussi uniques que votre site lui-même. Cependant, comprendre comment effectuer ces modifications dépendra également de quelques éléments spécifiques (tels que le thème de votre site Web).
Comment modifier votre pied de page WordPress
Maintenant que vous savez ce qu'est le pied de page et pourquoi vous voudrez peut-être le modifier, voyons comment vous pouvez apporter des modifications au pied de page de votre site Web.
Ouvrez le personnalisateur de thème WordPress
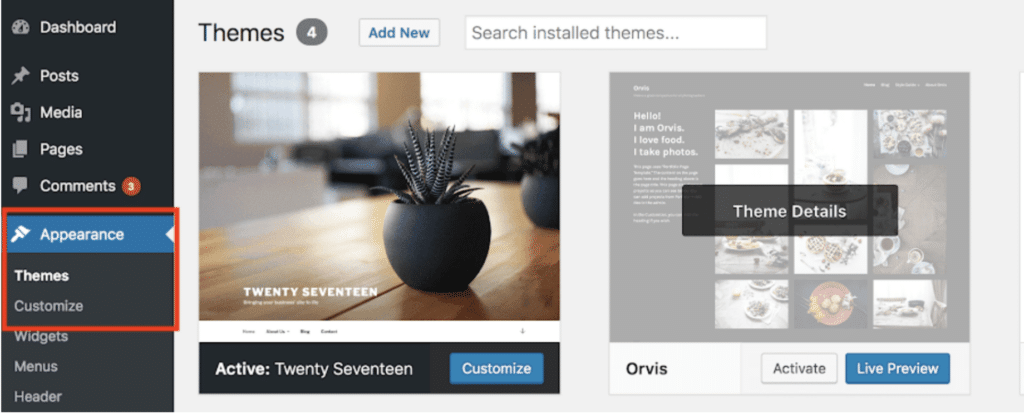
Chaque thème est unique, mais généralement, pour commencer à modifier le pied de page de votre site Web, vous ouvrirez le personnalisateur de thème WordPress à partir de votre tableau de bord d'administration (en sélectionnant Apparence > Thèmes > Personnaliser).

Une fois le Customizer ouvert, vous verrez différentes options sur le côté gauche de votre écran pour modifier votre thème. Recherchez les options relatives à la zone "pied de page" (elle peut être appelée une variante de "pied de page").
Dans certains thèmes, cela peut se faire via l'onglet "Widgets" (plus d'informations sur la modification du pied de page avec les widgets ci-dessous).
Dans les thèmes WordPress plus récents, tels que Twenty Twenty-Three, qui permet l'édition complète du site, vous pouvez simplement cliquer dans votre zone de pied de page (après avoir ouvert le Customizer) et l'éditer en utilisant le même type de fonctionnalité de bloc trouvée dans l'éditeur de blocs WordPress.

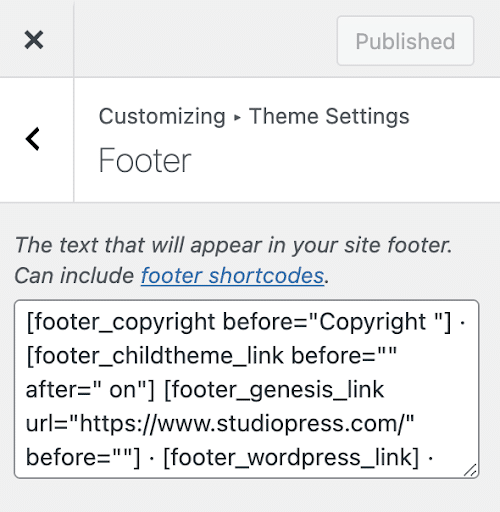
Chaque thème proposera une approche différente via le Customizer. En utilisant le thème Magazine Pro, par exemple, vous pouvez modifier le pied de page de votre site Web en cliquant sur "Paramètres du thème" sur "Pied de page", où vous pouvez utiliser une variété de codes abrégés Genesis pour ajouter les éléments souhaités.

De nombreux thèmes facilitent la modification du pied de page via le Customizer, avec des champs prédéfinis pour les éléments de pied de page courants tels que les informations de copyright ou les liens vers la page À propos de nous.
Utiliser les widgets pour modifier le pied de page de votre site
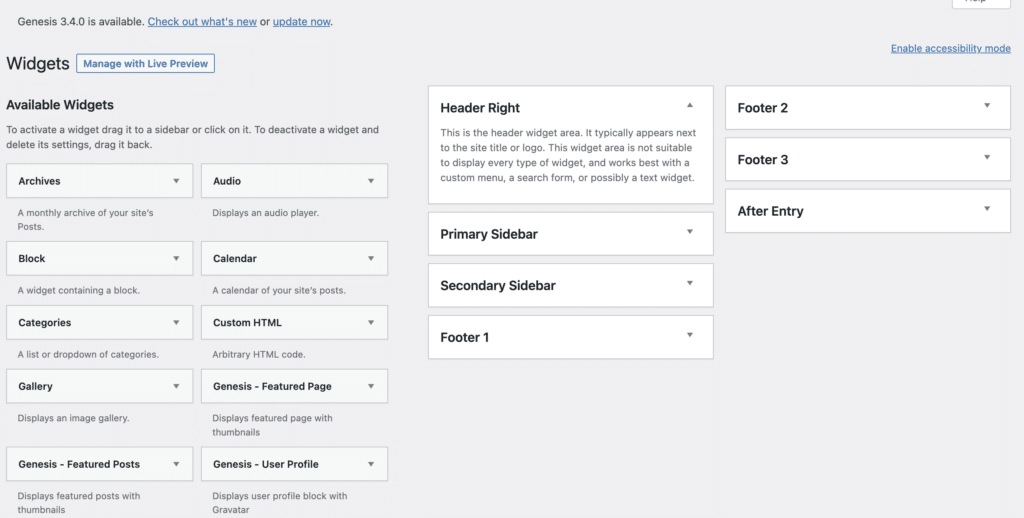
Une autre façon de modifier le pied de page de votre site Web consiste à utiliser les widgets WordPress. Sous "Personnaliser" dans votre tableau de bord d'administration, cliquez sur "Widgets" pour afficher un menu de tous les widgets disponibles sur votre site. Ce sont des éléments généralement utilisés que vous pouvez ajouter à votre site et qui doivent inclure des options pour modifier votre pied de page.

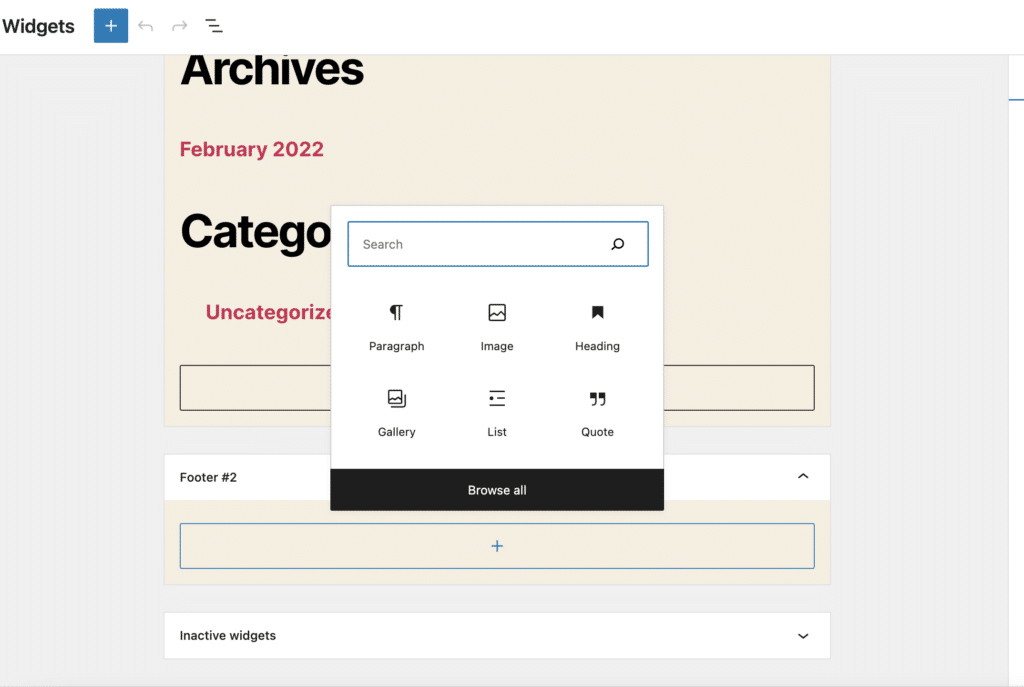
Comme indiqué ci-dessus, d'autres thèmes fourniront différentes manières d'utiliser les widgets pour modifier le pied de page du site. En utilisant le thème Twenty Twenty-Two, par exemple, vous pouvez ajouter des widgets à la zone de pied de page de la même manière que vous ajouteriez des blocs à une page.


Une fois que vous avez ajouté ou mis à jour les widgets disponibles pour votre thème, enregistrez les modifications pour les voir reflétées en direct sur le pied de page de votre site Web.
Créer un menu de pied de page
Une autre façon de modifier le pied de page de votre site Web WordPress consiste à créer un menu personnalisé, qui peut être ajouté au pied de page en tant que widget.
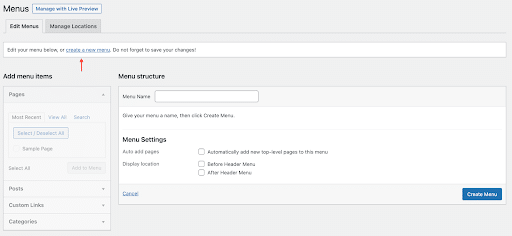
Pour créer un menu, cliquez sur l'onglet "Menus" sous "Apparence" et sélectionnez "créer un nouveau menu" en haut de votre écran.

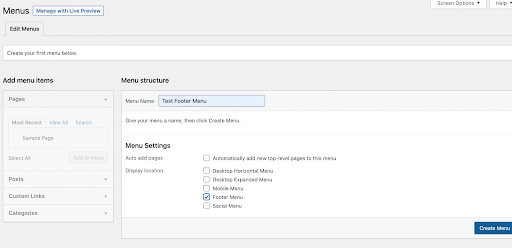
Si c'est la première fois qu'un menu est créé sur votre site, vous verrez "Créer votre premier menu ci-dessous". Entrez un nom pour le nouveau menu (cela devrait vous aider à le retrouver facilement), sélectionnez l'emplacement du pied de page sous "Paramètres du menu" et cliquez sur le bouton "Créer un menu" en bas à droite.

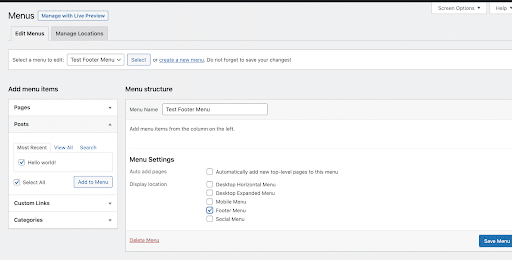
Cela créera votre nouveau menu et vous pourrez commencer à y ajouter des liens en sélectionnant des pages, des articles ou des catégories dans la colonne de gauche. Une fois que vous avez sélectionné les éléments de menu souhaités, cliquez sur "Enregistrer le menu" en bas à droite pour enregistrer vos modifications.

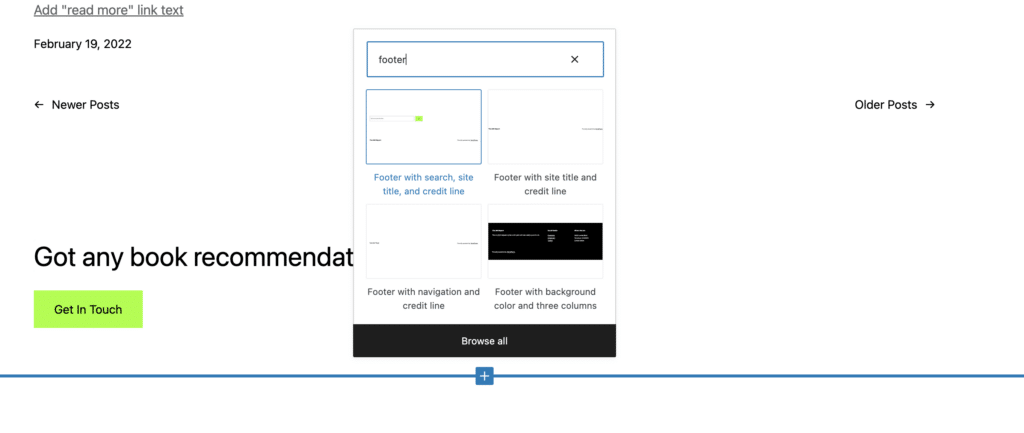
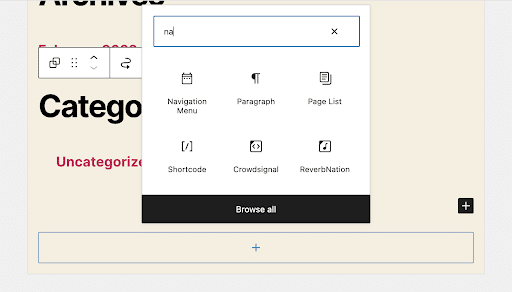
Le nouveau menu peut maintenant être ajouté à la zone Widget du pied de page WordPress. Accédez à la page Apparence > Widgets dans votre panneau d'administration WordPress. Ensuite, cliquez sur l'icône "+" pour afficher tous les blocs disponibles et recherchez le bloc "Menu de navigation".

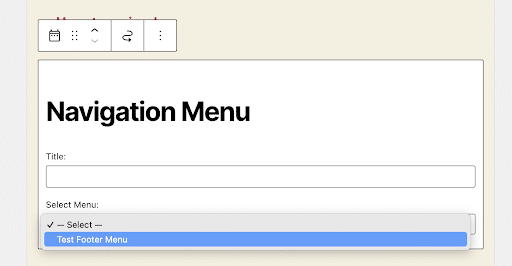
Une fois que vous avez sélectionné le bloc "Menu de navigation", cliquez sur le menu déroulant "Sélectionner un menu", qui devrait inclure le nouveau menu que vous venez de créer.

Sélectionnez votre nouveau menu et ajoutez un nouveau titre (au lieu de "Menu de navigation") si vous préférez. Le titre apparaîtra au-dessus du menu dans votre pied de page.
À partir de là, cliquez simplement sur le bouton "Mettre à jour" pour enregistrer vos modifications et votre nouveau menu de pied de page devrait être visible sur votre site.
Ajouter un script HTML au pied de page
Vous pouvez également modifier le pied de page de votre site Web WordPress à l'aide d'un script HTML, ce qui vous permettra d'insérer un certain nombre d'éléments dans votre pied de page, tels que du code personnalisé, des images ou des icônes de médias sociaux.
Pour commencer, vous pouvez utiliser HTML pour ajouter certains des éléments de pied de page communs mentionnés ci-dessus, tels que les informations de contact, les informations de copyright ou des liens vers votre politique de confidentialité et vos conditions d'utilisation.
Vous pouvez également utiliser HTML pour ajouter un code personnalisé, tel que des codes de suivi pour l'analyse, à votre pied de page. HTML peut également être utilisé pour personnaliser l'apparence de votre pied de page avec des éléments tels que des images, différentes tailles de police et couleurs, ou même des ajustements à la mise en page.
Pour ajouter du code HTML à votre pied de page WordPress, sélectionnez Apparence > Personnaliser depuis votre tableau de bord d'administration. Dans le Customizer, vous sélectionnerez l'option Pied de page spécifique à votre thème, puis vous devrez sélectionner la zone Widget où vous souhaitez ajouter du HTML.
Cliquez sur "Ajouter un widget" et sélectionnez le widget "HTML personnalisé" dans la liste. Faites glisser et déposez le widget HTML personnalisé dans la zone de widget que vous avez sélectionnée. À partir de là, vous pouvez ouvrir le widget HTML personnalisé et coller votre code HTML dans la zone de contenu. Enregistrez vos modifications et prévisualisez votre site pour voir comment le code HTML s'affiche.
Supprimer le filigrane "Powered by WordPress"
Enfin, vous souhaiterez peut-être supprimer le slogan "Powered by WordPress" lors de la modification du pied de page de votre site Web.
Pour supprimer ce texte, qui se trouve au bas de nombreux sites WordPress, cliquez simplement dans le Customizer via Apparence > Personnaliser, et trouvez votre zone de pied de page modifiable.
À partir de là, vous devriez pouvoir trouver différentes options pour modifier votre pied de page, y compris un onglet intitulé "Copyright". Cliquez sur cet onglet, puis supprimez le texte existant. Vous pouvez ajouter votre propre copie ou la laisser vide.
Assurez-vous d'enregistrer vos modifications, puis prévisualisez votre site pour vous assurer que les modifications ont fonctionné.
Si trouver le texte de pied de page modifiable s'avère difficile à manier, vous pouvez également supprimer manuellement "Powered by WordPress", bien que le processus soit un peu plus techniquement impliqué.
Tout d'abord, assurez-vous d'avoir une sauvegarde du fichier functions.php de votre thème. Chez WP Engine, nous vous recommandons également toujours d'apporter des modifications à votre site en utilisant un environnement de développement ou de développement local (c'est-à-dire pas en production en direct).
Une fois que vous vous êtes assuré d'avoir une sauvegarde et que vous travaillez dans un environnement sûr, sélectionnez Apparence > Éditeur et recherchez le fichier « functions.php » dans la liste des fichiers de thème.
Une fois que vous avez trouvé functions.php, ajoutez l'extrait de code suivant à la fin du fichier :
function remove_footer_admin() { echo ''; } add_filter('admin_footer_text', 'remove_footer_admin');Ce code particulier utilise un filtre pour modifier le texte affiché dans le pied de page de l'administrateur WordPress. En ajoutant une chaîne vide comme nouveau texte, « propulsé par WordPress » sera supprimé de votre site.
Une fois le code ajouté, cliquez sur "Mettre à jour" pour enregistrer vos modifications et vous devriez être prêt à partir.
Effectuer une vérification du site
Une fois que vous avez apporté des modifications au pied de page de votre site WordPress, c'est une bonne idée d'effectuer une vérification du site pour vous assurer que tout fonctionne comme vous le souhaitez.
Il n'est pas nécessaire qu'il s'agisse d'un audit complet du site, mais vous voudrez peut-être vérifier des éléments tels que les liens, la conception et la mise en page, ou la réactivité du site. De plus, la modification du pied de page peut affecter d'autres fonctionnalités de votre site. Il est donc également conseillé de vérifier des éléments tels que les formulaires ou le processus de paiement (si vous avez un site de commerce électronique) une fois les modifications de votre pied de page terminées.
Vous devez également garder un œil sur les performances générales du site, car toute modification de votre site pourrait avoir un impact sur un plugin particulier ou sur le thème de votre site Web plus large. Dans l'ensemble, vous ne devriez pas vous attendre à des impacts négatifs de la modification du pied de page de votre site, mais il vaut toujours mieux prévenir que guérir, et une vérification rapide des éléments essentiels de votre site vous procurera la tranquillité d'esprit.
Bonus : Création d'un pied de page WordPress personnalisé
Bien que la plupart des étapes ci-dessus se concentrent sur l'ajout de personnalisations spécifiques au pied de page de votre site Web WordPress, vous pouvez également créer des pieds de page personnalisés pour différentes parties de votre site, c'est-à-dire des pages ou des catégories spécifiques.
La création de pieds de page de site Web personnalisés pour votre site WordPress est un peu plus pratique que la modification d'un pied de page via la zone Customizer ou Widget et nécessite une combinaison de modèles de page personnalisés et de logique conditionnelle.
Pour commencer, vous devrez créer un nouveau modèle de page pour la ou les pages sur lesquelles vous souhaitez que votre pied de page personnalisé apparaisse.
Commencez par créer un nouveau fichier PHP dans le répertoire des thèmes de votre site WordPress. Une fois le nouveau fichier créé, ajoutez l'extrait de code suivant en haut :
<?php /* Template Name: Custom Footer */ ?>Remplacez "Pied de page personnalisé" par le nom de votre modèle de page.
À partir de là, vous ajouterez le code HTML et PHP pour votre pied de page personnalisé. Vous pouvez utiliser n'importe quel code HTML, CSS ou JavaScript pour créer votre design. Assurez-vous d'ajouter toutes les fonctions ou balises WordPress nécessaires pour afficher le contenu de manière dynamique, telles que get_footer() pour inclure le pied de page par défaut ou wp_nav_menu() pour afficher un menu personnalisé.
Une fois que vous avez ajouté votre code, enregistrez le fichier de modèle et téléchargez-le dans votre répertoire de thème.
À partir de là, vous modifierez la ou les pages où vous souhaitez utiliser le pied de page personnalisé et sélectionnerez le modèle "Pied de page personnalisé" dans le panneau "Attributs de page" sur le côté droit de l'éditeur.
Enregistrez vos modifications et prévisualisez vos pages pour voir votre pied de page personnalisé en action. Vous pouvez répéter ces étapes pour créer autant de pieds de page personnalisés que vous le souhaitez, en utilisant une logique conditionnelle pour les afficher en fonction de différents critères, tels que le type de page, la catégorie ou la balise.
Par exemple, vous pouvez ajouter le code suivant à votre modèle de pied de page personnalisé pour afficher un contenu différent en fonction du type de page :
<?php if ( is_front_page() ) { // Add code for front page footer } elseif ( is_page( 'about' ) ) { // Add code for about page footer } else { // Add code for default footer } ?>Remplacez "à propos" par le slug ou l'ID de la page sur laquelle vous souhaitez utiliser le pied de page personnalisé. Vous pouvez également utiliser d'autres fonctions WordPress et des balises conditionnelles pour afficher un contenu différent en fonction d'autres critères.
Conclusion
Au fur et à mesure que vous optimisez différentes parties de votre site Web, le pied de page peut être un élément immobilier précieux qui aide les visiteurs du site à trouver ce qu'ils recherchent tout en donnant à votre site un coup de pouce pour le référencement.
Il existe un certain nombre de raisons pour lesquelles vous pourriez mettre à jour ou modifier le pied de page de votre site Web WordPress, mais les raisons courantes incluent souvent la mise à jour des informations de copyright, des liens ou des coordonnées.
Bien que la modification du pied de page sur votre site WordPress soit relativement facile, elle différera légèrement selon le thème que vous utilisez.
Quelle que soit la manière dont vous choisissez de mettre à jour le pied de page de votre site Web, apporter des ajustements et ajouter votre touche personnelle à cette partie de votre site Web contribuera grandement à aider votre site à se démarquer.
Voulez-vous en savoir plus? Visitez WP Engine pour en savoir plus sur notre plate-forme WordPress leader du secteur , ainsi que sur notre vaste bibliothèque de ressources éducatives WordPress.
