Comment modifier et personnaliser votre page de panier WooCommerce
Publié: 2023-10-26Lorsque vous utilisez WooCommerce pour créer votre boutique en ligne, vous obtiendrez des modèles de pages utiles conçus spécifiquement pour le commerce électronique, notamment une page Panier. Cependant, vous souhaiterez peut-être améliorer l’apparence et les fonctionnalités par défaut. Dans ce cas, vous voudrez savoir comment modifier votre page de panier WooCommerce.
La bonne nouvelle est que ce processus est assez simple. De plus, vous pouvez essayer plusieurs approches différentes. Par exemple, vous pouvez utiliser des blocs pour personnaliser votre page WooCommerce Cart. Ou pour un meilleur contrôle, vous pouvez modifier votre page Panier manuellement.
Dans cet article, nous commencerons par expliquer pourquoi vous souhaiterez peut-être modifier votre page de panier WooCommerce. Ensuite, nous vous montrerons cinq façons différentes de procéder. Enfin, nous partagerons quelques conseils et bonnes pratiques, avant de passer en revue quelques questions fréquemment posées.
Pourquoi vous souhaiterez peut-être modifier votre page Panier dans WooCommerce
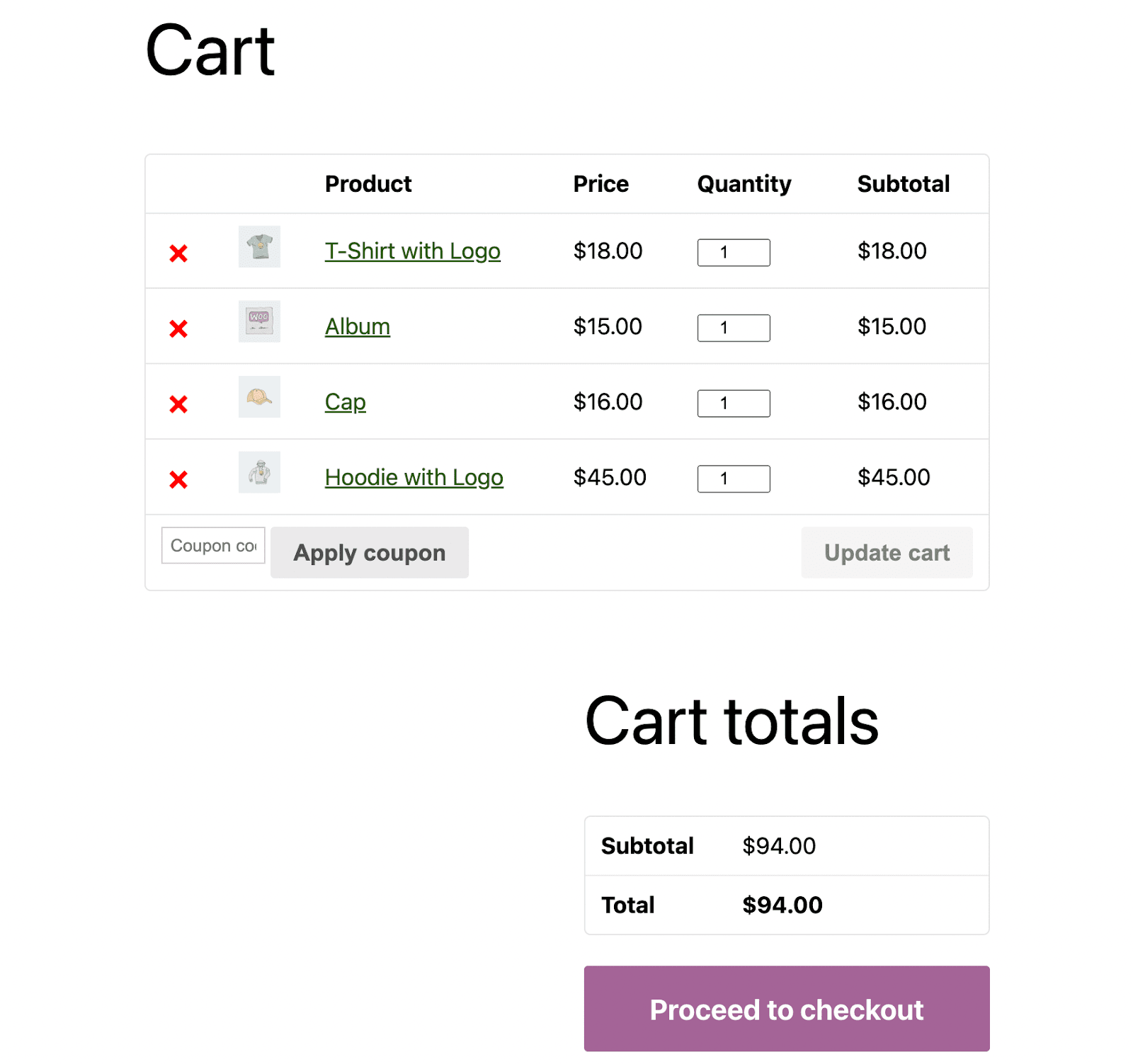
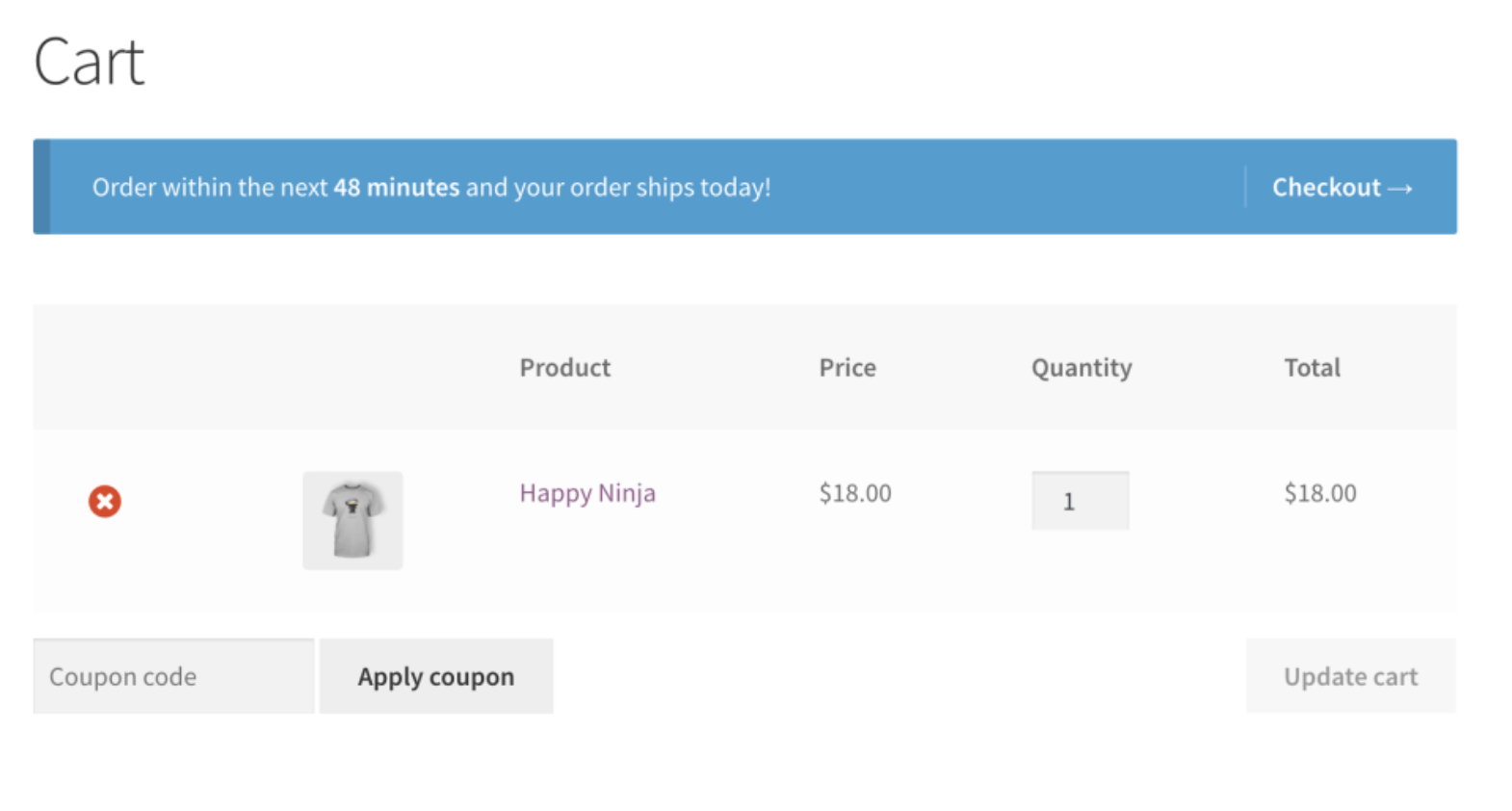
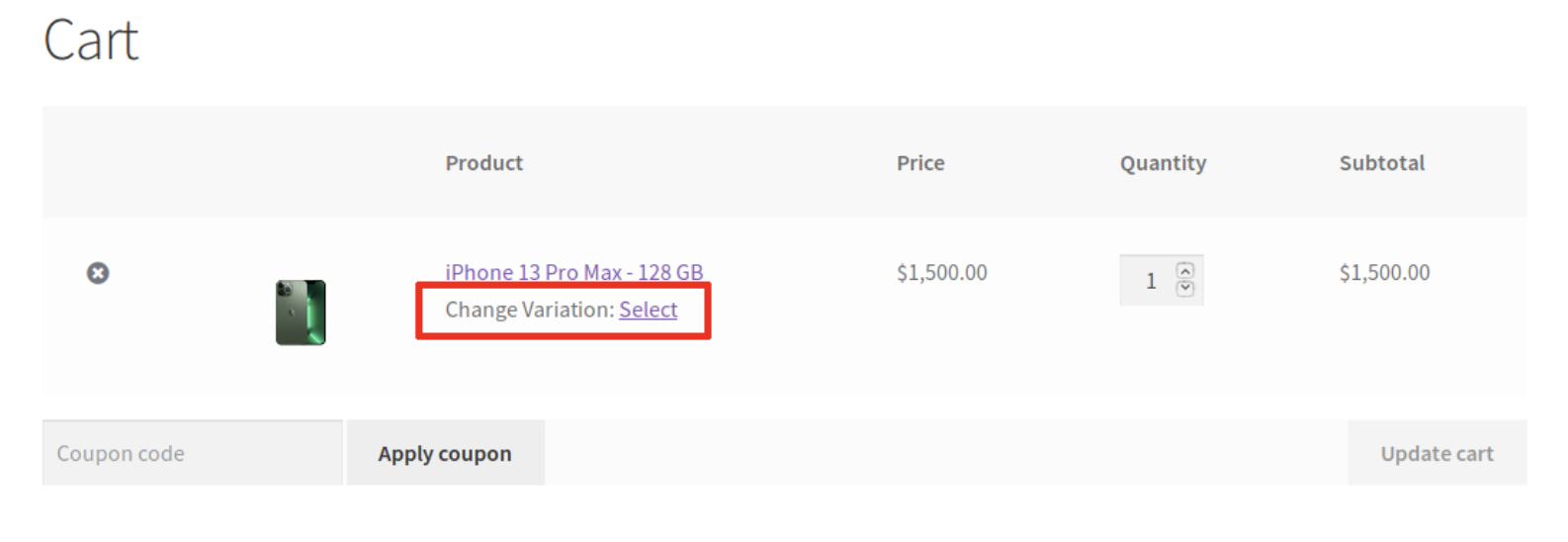
Pour commencer, voyons pourquoi vous souhaiterez peut-être modifier votre page Panier dans WooCommerce. Voici à quoi pourrait ressembler la page du panier WooCommerce par défaut :

Comme vous pouvez le constater, la page du panier par défaut offre une bonne base de référence. Il affiche un résumé des informations essentielles sur le produit, telles que le prix, la quantité et le sous-total.
Les clients peuvent modifier la quantité d'un produit directement depuis la page Panier, puis cliquer sur un bouton pour mettre à jour leurs paniers. De plus, cette page offre aux clients un endroit pour ajouter un code de coupon, ainsi qu'un simple bouton Passer à la caisse .
Néanmoins, selon votre thème, cette page Panier peut paraître un peu simple et minimaliste. Il est peu probable que cela corresponde à votre image de marque ou à la conception globale de votre site. De plus, il n’est pas vraiment optimisé pour votre public spécifique.
Pour encourager les visiteurs à acheter davantage, vous souhaiterez peut-être ajouter des éléments de vente incitative et de vente croisée, comme une section « Les gens aiment aussi » ou « Cela pourrait vous intéresser ». Ou vous pourriez être intéressé par des fonctionnalités spécialisées comme un bouton « Enregistrer pour plus tard ».
De cette façon, les acheteurs qui ne sont pas sûrs d’un achat peuvent revenir plus facilement à leurs articles préférés. Vous pourriez ensuite toucher ces clients potentiels dans le cadre de campagnes par e-mail ciblées.
De plus, votre page Panier offre une bonne opportunité d'inclure des éléments de marque clés tels que le logo et les couleurs de votre entreprise. Ceux-ci ne seront pas inclus par défaut, mais lorsque vous personnalisez votre page Panier, vous pouvez vous assurer qu'elle correspond au reste de votre site. Cela peut renforcer la reconnaissance de la marque et impressionner les clients.
De plus, une page de panier personnalisée permet une expérience d'achat fluide. Il permet aux utilisateurs de consulter et de modifier facilement tous les articles de leur panier avant de procéder au paiement.
Dans l'ensemble, la modification de votre page WooCommerce Cart peut vous aider à offrir une expérience client plus solide et à encourager les visiteurs à se convertir. De plus, c'est simple et rapide à faire.
Comment modifier et personnaliser votre page de panier WooCommerce
Maintenant que vous savez pourquoi vous souhaiterez peut-être modifier l'apparence par défaut de la page du panier WooCommerce, explorons quatre façons différentes d'effectuer le travail. Il est préférable de vous familiariser avec toutes les options disponibles afin de pouvoir choisir l'approche qui convient à vos besoins.
1. Modifiez la page Panier à l'aide de blocs
Si vous utilisez WordPress depuis peu de temps, vous savez probablement que les blocs sont au centre du processus de conception. Ce système basé sur des blocs permet aux utilisateurs non techniques de créer facilement de superbes sites personnalisés sans les tracas du codage.
Il n’est donc peut-être pas surprenant que l’un des moyens les plus simples de personnaliser votre page Panier consiste à utiliser des blocs WooCommerce. Il existe plusieurs manières différentes de procéder.
Si vous n'utilisez pas actuellement de thème de bloc (qui libère la puissance de l'édition complète du site), vous pouvez toujours utiliser des blocs WooCommerce. Ceux-ci sont inclus par défaut avec WooCommerce 6.9 ou version ultérieure, ou vous pouvez utiliser l'extension de blocs WooCommerce Cart and Checkout (certains peuvent l'appeler le plugin de blocs WooCommerce).

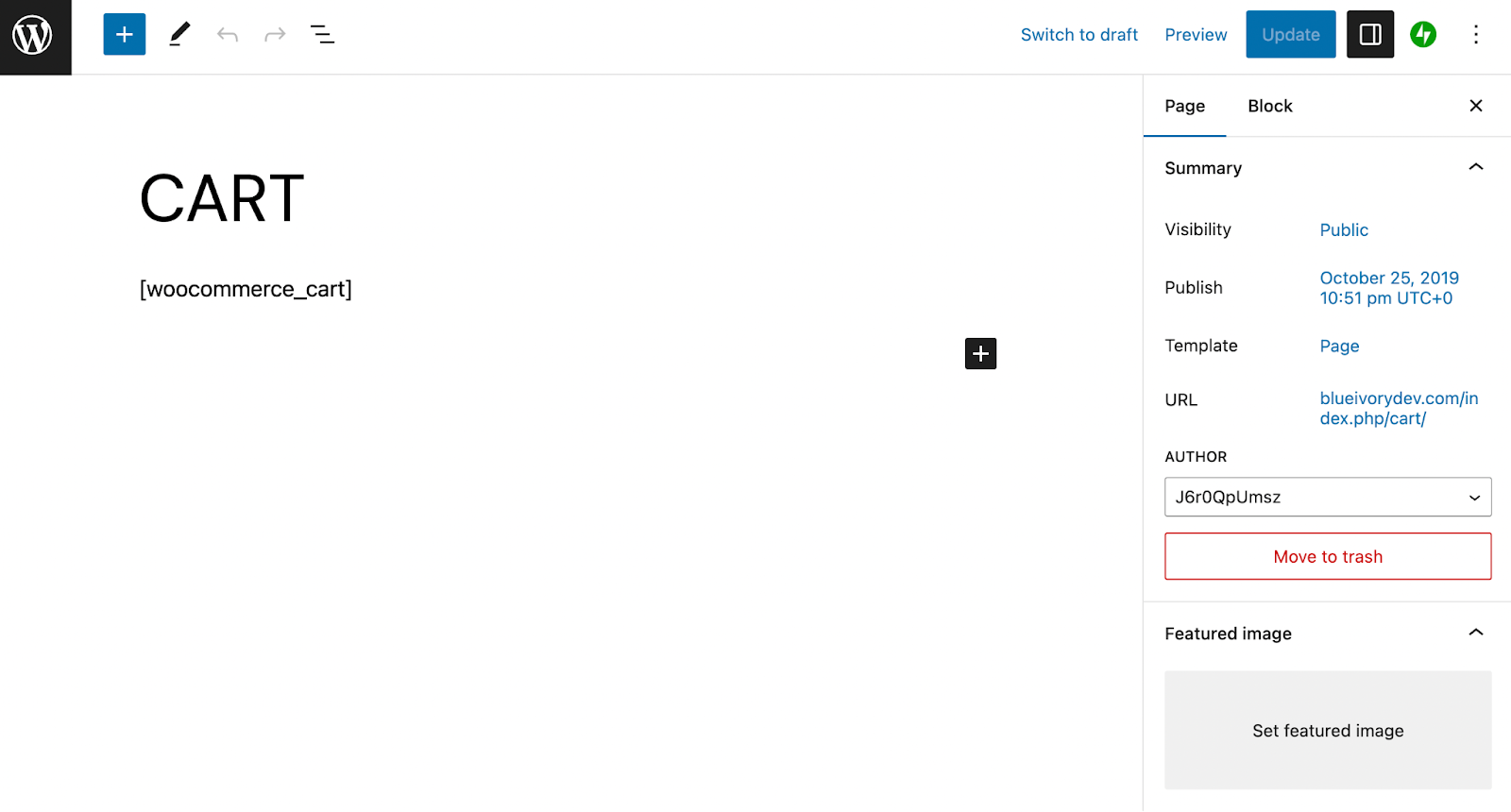
Après avoir installé l'outil, accédez à votre page de panier par défaut WooCommerce et ouvrez-la dans l'éditeur de blocs.

Supprimez le shortcode [woocommerce_cart]. Recherchez ensuite le bloc WooCommerce Cart (pas le bloc Mini-Cart).
![Supprimez le shortcode [woocommerce_cart]. Recherchez ensuite le bloc WooCommerce Cart (pas le bloc Mini-Cart).](/uploads/article/51981/ZC3E9hMyssnQjLxr.png)
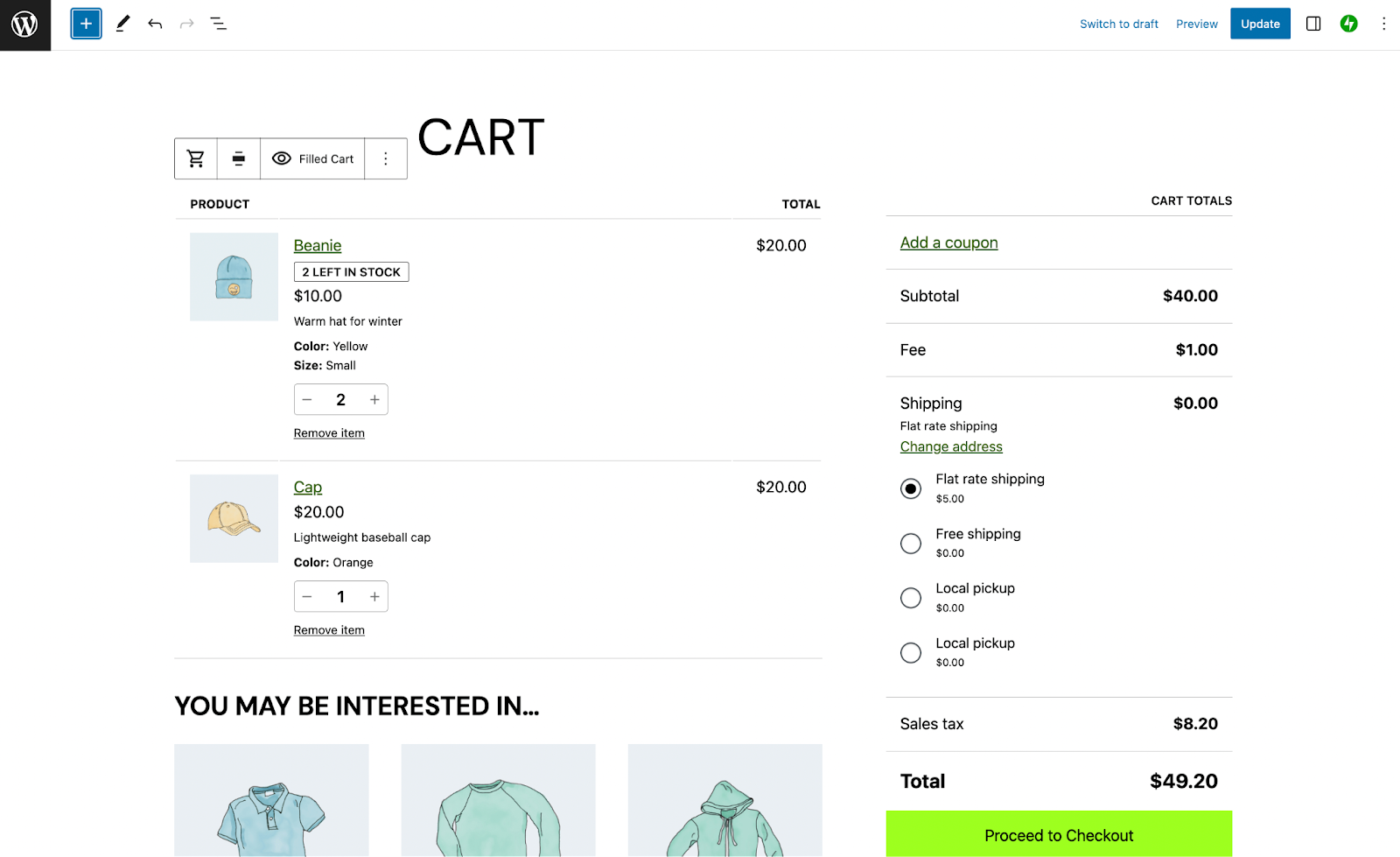
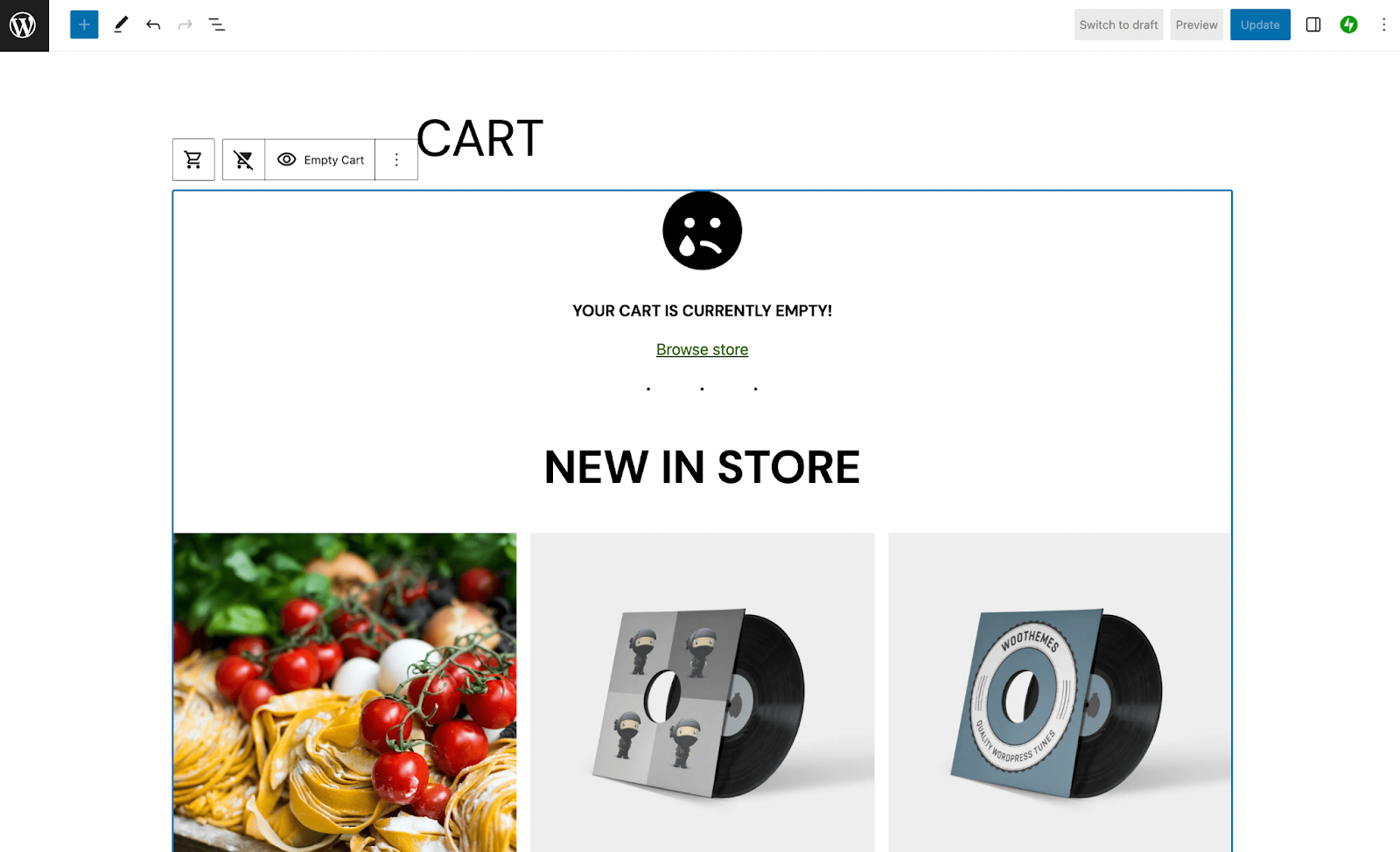
Ajoutez-le à la page et vous devriez voir instantanément qu'il propose des éléments de conception utiles, comme une section Vous pourriez être intéressé par… .

Vous remarquerez que vous consultez actuellement un panier plein, mais vous pouvez cliquer sur le bouton en forme d'œil intitulé Panier rempli pour basculer l'affichage vers une page de panier vide .

Comme vous pouvez le constater, votre page WooCommerce Cart change considérablement lorsqu'elle manque d'articles. Il affiche un simple lien Parcourir la boutique et met en évidence quelques nouveaux articles dans la boutique.
À ce stade, vous pouvez personnaliser davantage la mise en page de votre nouvelle page Panier à l'aide de blocs. Gardez à l’esprit qu’en plus du bloc Cart, l’extension WooCommerce Blocks vous offre plus de 30 éléments avec lesquels jouer. Ceux-ci incluent le bloc Produits triés sur le volet et le bloc Produits en vente.
Si vous utilisez un thème de bloc, vous pouvez personnaliser votre page Panier à l'aide de l'éditeur de site. Accédez à Apparence → Éditeur. Sélectionnez Modèles → Gérer tous les modèles → Panier. Désormais, vous pouvez modifier l'apparence de votre page Panier à l'aide de blocs de la même manière que nous venons de discuter.
2. Utilisez d'autres extensions WooCommerce
En plus des blocs WooCommerce, il existe de nombreuses extensions supplémentaires que vous pouvez utiliser pour personnaliser davantage votre page Panier. Bien que la plupart d’entre eux soient haut de gamme, ils sont généralement abordables et valent bien leur prix.
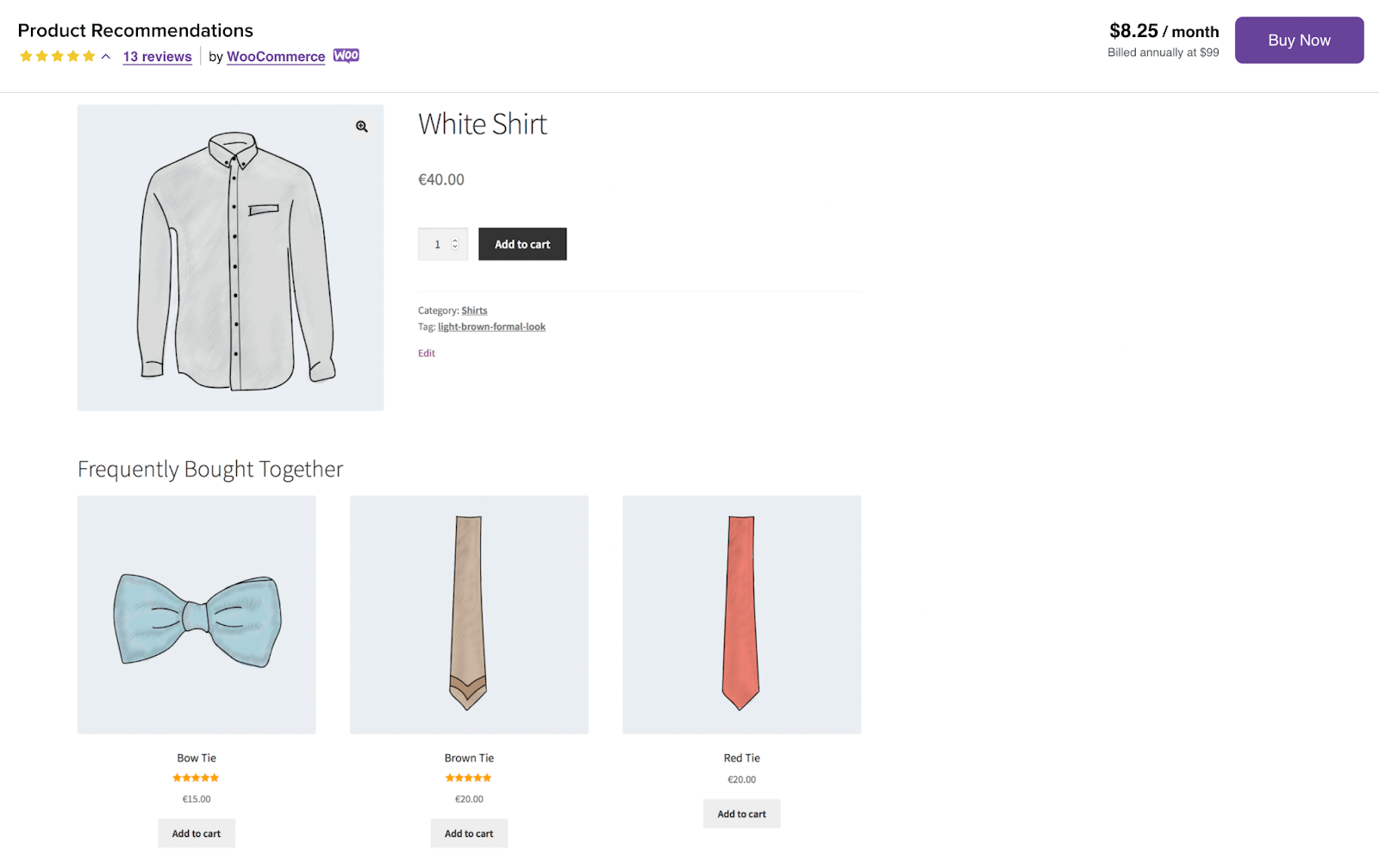
Par exemple, vous pouvez facilement ajouter des ventes incitatives et croisées à votre page Panier lorsque vous achetez l'extension Cart Upsell pour WooCommerce ou Product Recommendations.

Lorsque vous recommandez des articles à l'aide de l'un de ces outils, vous pouvez augmenter la valeur moyenne de vos commandes (AOV) et augmenter vos bénéfices globaux.
De plus, vous pouvez essayer l'extension Cart Notices pour afficher des messages personnalisés en fonction du contenu des paniers de vos clients.

Cela peut être très utile, car vous pouvez faire savoir aux clients qu'ils doivent atteindre un minimum de commande ou les inciter à acheter davantage pour bénéficier de la livraison gratuite (entre autres choses).
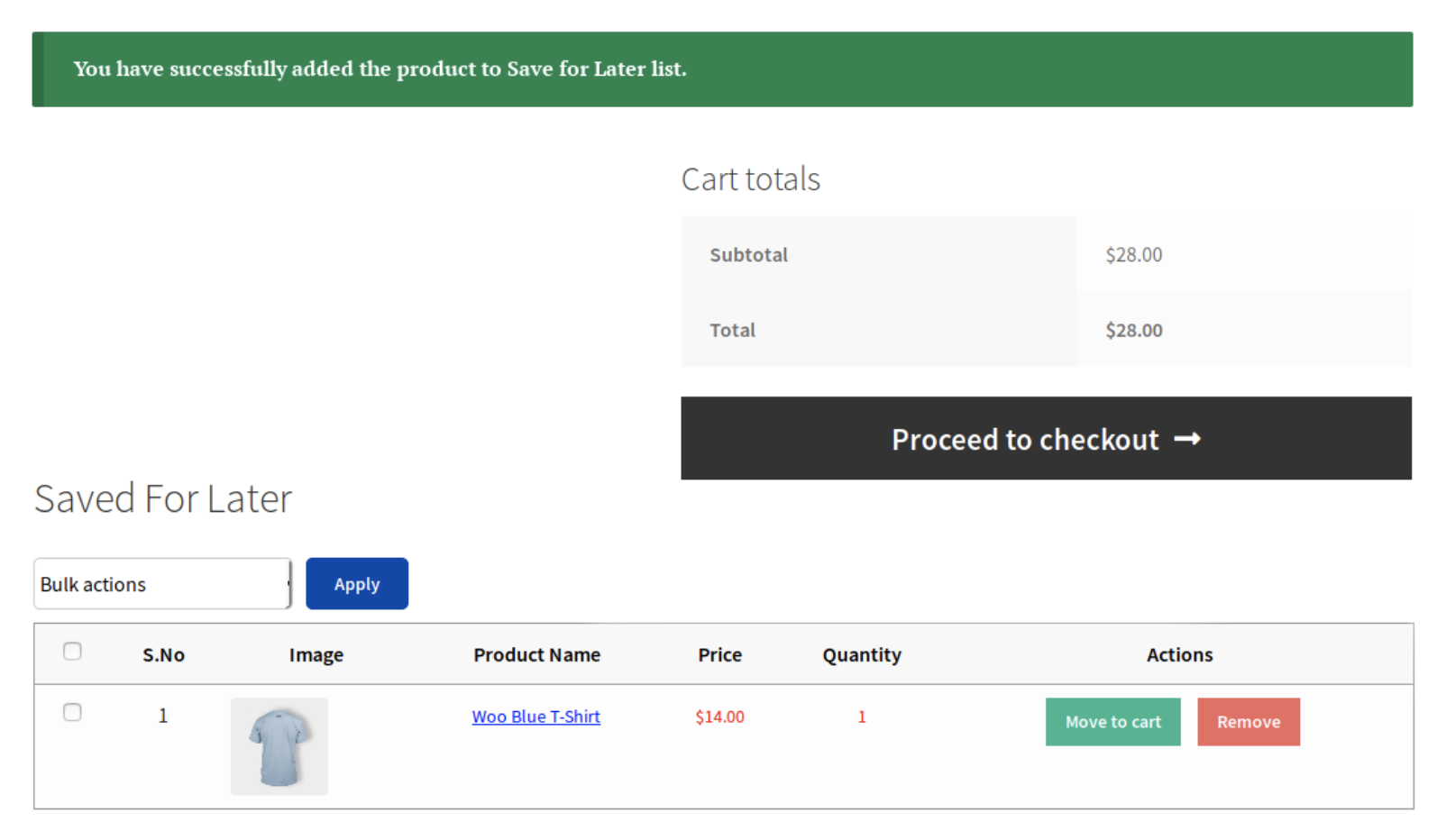
L'extension Save for Later pour WooCommerce est également très pratique, car elle peut encourager les clients à revoir les produits qu'ils doutaient dans le passé, ou à les acheter plus tard comme cadeaux d'anniversaire ou de Noël.

De plus, si vous proposez des produits variables, Variation Switcher in Cart pour WooCommerce est un incontournable. Il vous permet d'ajouter un lien Modifier la variation directement à votre page Panier.

Grâce à cette fonctionnalité, les clients n'auront pas besoin de revenir complètement à votre catalogue pour trouver les produits qu'ils souhaitent. En conséquence, ils bénéficieront d’une expérience utilisateur plus rationalisée.
3. Personnalisez votre page Panier manuellement (à l'aide de code et de crochets)
L’un des avantages de WooCommerce est qu’il vous permet d’utiliser des hooks. Il existe deux types de hooks WooCommerce : les actions et les filtres. Les crochets d'action vous permettent d'insérer du code personnalisé à différents moments. Les hooks de filtre vous permettent de manipuler et de renvoyer une variable.
Si vous souhaitez personnaliser votre page Panier à l'aide de code et de hooks, il est très important de sauvegarder au préalable votre site WordPress. Étant donné que la mise en œuvre d'un code personnalisé peut être un processus délicat, vous devez vous assurer d'avoir une copie de votre site au cas où vous feriez une erreur.
Cela dit, examinons quelques façons utiles d'utiliser le code et les hooks pour créer une page de panier WooCommerce plus personnalisée. Tout d’abord, vous souhaiterez peut-être supprimer certaines fonctions par défaut si vous n’en avez pas besoin.
Pour supprimer le champ « Appliquer le coupon », vous pouvez ajouter l'extrait de code suivant à votre fichier function.php :
<?php // hide coupon field on the cart page function disable_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); To add a custom message, like to advertise free shipping, you can add the following snippet above the cart table: <?php // Do NOT include the opening php tag add_action( 'woocommerce_before_cart_table', 'wpdesk_cart_free_shipping_text' ); /** * Add "free shipping" text to WooCommerce cart page * */ function wpdesk_cart_free_shipping_text() { echo '<div class="woocommerce-info">Free Shipping available on purchases above $99!</div>'; }Pour plus d'informations sur les hooks WooCommerce, vous pouvez consulter la page de référence des actions et des hooks du plugin.
4. Supprimez entièrement la page Panier
Comme nous l'avons discuté, il existe de nombreuses façons de personnaliser votre page de panier WooCommerce. Néanmoins, il existe certains scénarios dans lesquels vous souhaiterez peut-être ignorer complètement cette page, permettant aux acheteurs de passer directement à la caisse.

Par exemple, si vous dirigez une boutique ou une très petite entreprise qui propose un minimum d'articles et aucune variation de produits, la page Panier n'est probablement pas nécessaire. De plus, le laisser de côté pourrait encourager les gens à se convertir plus rapidement, car cela leur donne moins de temps pour remettre en question leurs achats.
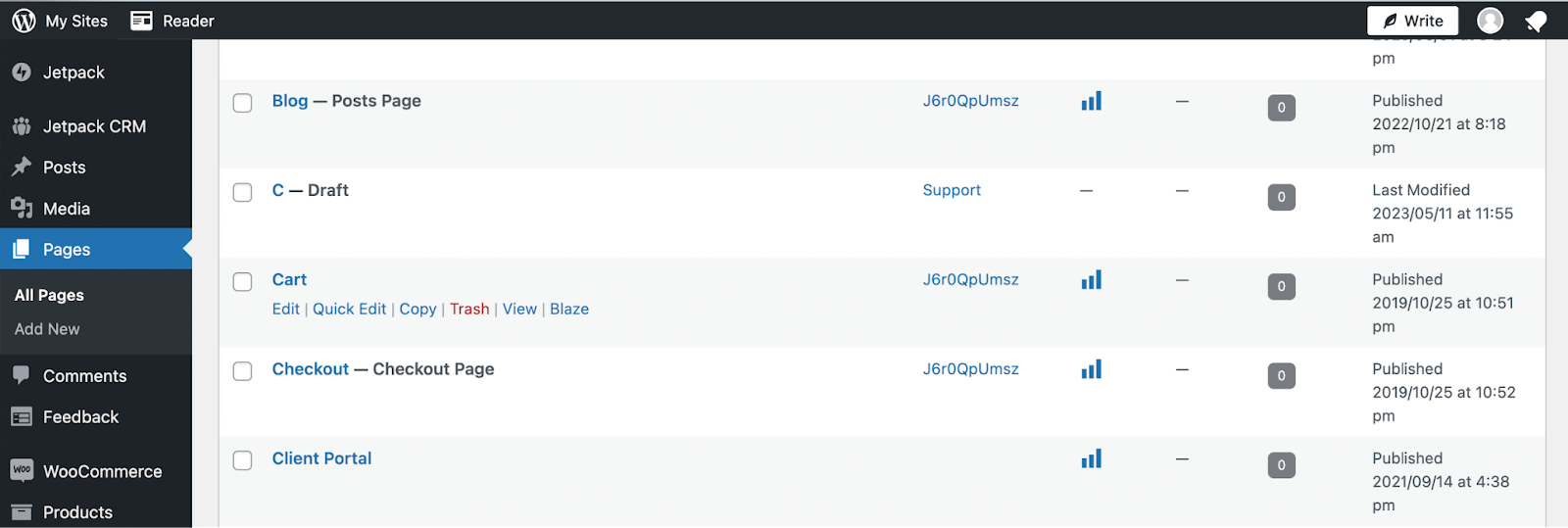
Donc, si vous souhaitez supprimer complètement votre page Panier, accédez simplement à votre tableau de bord WordPress et accédez à Pages . Ensuite, vous pouvez survoler la page Panier et cliquer sur Corbeille pour la supprimer.

Alternativement, vous souhaiterez peut-être choisir Modifier à la place pour ouvrir l'éditeur de blocs, puis appuyer sur Passer au brouillon . De cette façon, vous pouvez toujours l'activer/le publier à nouveau plus tard lorsque vous en avez besoin.
Ou si vous n'avez pas encore configuré votre boutique en ligne, vous pouvez indiquer à WooCommerce quelles pages utiliser lorsque vous utilisez l'assistant de démarrage.
Conseils et bonnes pratiques pour la personnalisation du panier WooCommerce
Maintenant que vous savez comment personnaliser votre page de panier WooCommerce, passons en revue quelques bonnes pratiques pour la personnalisation du panier WooCommerce. Voici quelques conseils que vous voudrez peut-être prendre en compte :
- Optimisez les vitesses de chargement des pages de panier et de paiement . Une page de panier lente peut frustrer les acheteurs et même les amener à abandonner votre site. Cela se traduit par une perte de ventes et de revenus. Vous voudrez donc vous assurer que toutes vos pages sont ultra-rapides. Pour y parvenir, vous pouvez utiliser un plugin d'optimisation des performances WooCommerce comme Jetpack Boost.
- Ne compliquez pas trop le processus . Si vous ajoutez trop de fonctionnalités à votre page de panier WooCommerce, vous pourriez finir par submerger vos visiteurs. Choisissez les fonctionnalités et fonctionnalités supplémentaires avec parcimonie.
- Gardez à l'esprit les besoins spécifiques de votre public . Réfléchissez aux ajouts qui seront les plus efficaces pour votre site et vos produits. En fin de compte, vous devez viser à répondre aux besoins uniques de votre public. À titre d'exemple, si vous exploitez un plus grand magasin de vêtements avec de nombreux produits variables, c'est une bonne idée d'activer le changement de variation. De cette façon, les clients peuvent facilement modifier les produits en fonction de caractéristiques telles que la taille et la couleur, sans avoir à revenir à la page du produit.
- Sauvegardez d'abord votre site . Que vous soyez nouveau sur WordPress ou que vous travailliez avec le système de gestion de contenu (CMS) depuis un certain temps, vous devez toujours sauvegarder votre site avant de modifier le modèle de page WooCommerce Cart. De cette façon, si vous faites une erreur ayant un impact négatif sur les fonctionnalités de votre site, vous pouvez facilement restaurer une version précédente à partir d'une sauvegarde. Vous devrez peut-être installer un plugin de sauvegarde de qualité, comme Jetpack VaultPress Backup.
Si vous gardez tous les conseils ci-dessus à l’esprit, vous serez mieux équipé pour concevoir une page de panier WooCommerce efficace.
Questions fréquemment posées
J'espère que vous comprenez maintenant comment modifier votre page de panier WooCommerce pour répondre à vos besoins. Mais au cas où vous auriez des inquiétudes persistantes, nous avons compilé une liste de certaines des questions les plus courantes lorsqu'il s'agit de modifier votre page de panier WooCommerce. Vérifions-les !
Qu'est-ce que la page du panier WooCommerce ?
Lorsque vous utilisez le plugin gratuit – WooCommerce – pour transformer votre site WordPress en boutique en ligne, vous obtiendrez automatiquement des modèles de pages de commerce électronique. Les pages WooCommerce par défaut sont : Boutique, Panier, Paiement et Mon compte.
Chacune de ces pages contient les fonctionnalités essentielles dont vous aurez besoin. À titre d'exemple, la page Mon compte comprend des liens utiles tels que le tableau de bord, les commandes et les abonnements.
De même, la page WooCommerce Cart propose les éléments les plus basiques. Il donne aux clients un résumé des informations sur les produits pour les articles actuellement dans leur panier.
Ces détails incluent le prix, la quantité et le sous-total. De plus, il y a de l'espace pour ajouter un coupon, les totaux du panier et un bouton « Passer à la caisse ».
La page du panier WooCommerce est-elle différente de la page de paiement ?
Oui! Ils sont très différents. La mise en page WooCommerce Cart donne aux clients en ligne un résumé des produits (et les détails des produits) pour les articles actuellement dans leur panier. Cela leur permet également de modifier les produits.
Par défaut, les clients ne peuvent modifier que la quantité de produits dans leur panier. Mais si vous personnalisez votre page WooCommerce Cart, cela peut permettre aux acheteurs d’apporter des modifications plus avancées.
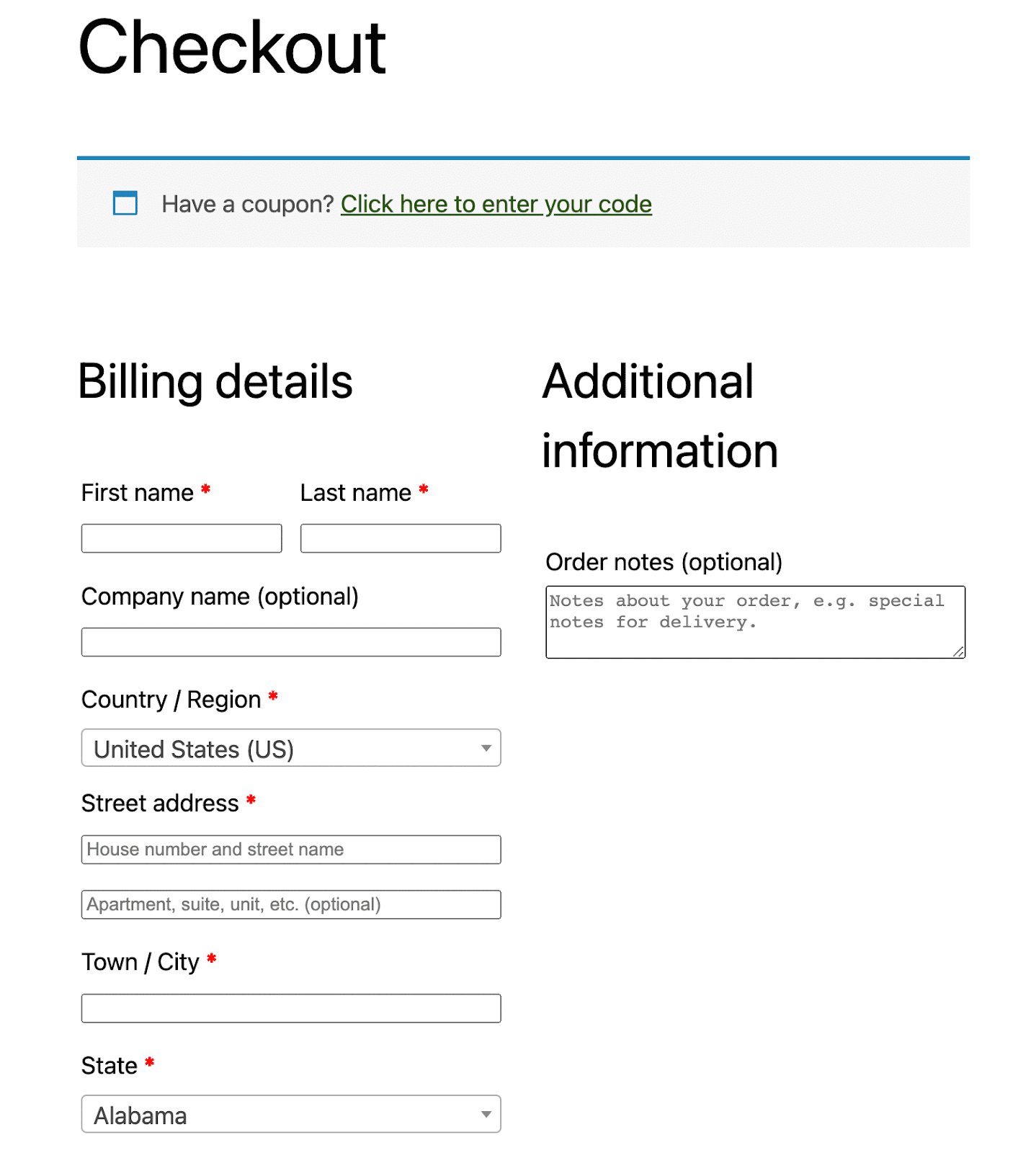
D'autre part, la page de paiement par défaut est l'endroit où les clients saisissent les détails de facturation et toutes les informations de contact nécessaires. Cela leur donne également une opportunité supplémentaire d'ajouter des codes de réduction et des notes supplémentaires sur leurs commandes. Les pages de paiement peuvent également être personnalisées, alors assurez-vous de rechercher des moyens de compléter vos personnalisations tout au long de l'expérience d'achat.

Il fournit également un récapitulatif de la commande, similaire à celui affiché sur la page de votre panier. Mais les clients ne peuvent pas modifier les éléments à ce stade. Au bas de la page de paiement WooCommerce, ils peuvent appuyer sur le bouton « Passer votre commande ».
Étant donné que la page du panier WooCommerce comprend un bouton « Passer à la caisse », vous pouvez considérer ces deux pages comme des « étapes » différentes dans le processus d'achat. Avant de payer, les clients voudront probablement consulter la page de leur panier.
Quelle est l’importance de la page Panier pour une boutique de commerce électronique ?
L'importance d'une page Panier dépend de la nature de votre boutique en ligne et de ses produits. Puisqu'il permet aux clients de visualiser et de modifier facilement les articles actuellement dans leur panier, cela peut être très utile si vous attendez des clients qu'ils gèrent un grand nombre de produits variables.
Si vous dirigez un grand magasin de commerce électronique ou même une entreprise de vêtements de taille moyenne, cela peut être essentiel pour favoriser une expérience client positive. En effet, lorsque les clients achètent plusieurs produits de différentes tailles, il peut être difficile de tous les suivre.
Une page Panier permet aux clients de jeter un œil à leur commande avant de procéder au paiement. De cette façon, ils peuvent vérifier que toutes les tailles, variations et quantités des produits sont correctes et les modifier si nécessaire.
Sinon, ils pourraient procéder au paiement et devenir frustrés de devoir revenir en arrière pour corriger une erreur après avoir saisi toutes leurs coordonnées de facturation et de contact.
Quelle est la meilleure façon de personnaliser une page de panier WooCommerce ?
Il n'existe pas une seule bonne façon de personnaliser une page de panier WooCommerce, car cela dépend de votre expérience en tant qu'utilisateur WordPress. Par exemple, si vous êtes relativement débutant et que vous aimez utiliser l'éditeur de blocs WordPress, vous préférerez peut-être modifier votre page Panier à l'aide de blocs.
Alternativement, si vous êtes un utilisateur intermédiaire ou expérimenté, vous souhaiterez peut-être utiliser des codes et des hooks pour maximiser votre potentiel de personnalisation. En fin de compte, il s’agit d’une préférence et d’un choix personnels. Vous voudrez simplement vous assurer de procéder avec prudence si vous choisissez l’une des méthodes les plus avancées.
Dois-je sauvegarder mon site avant de modifier ma page WooCommerce Cart ?
Oui! Quel que soit votre niveau de compétence ou votre approche, c'est une bonne idée de sauvegarder votre site Web WordPress avant de modifier votre page WooCommerce Cart (ou d'apporter toute autre modification notable à votre site).
De cette façon, si vous faites accidentellement une erreur mineure ou majeure (ou si vous changez simplement d'avis sur les modifications), vous pouvez facilement restaurer une copie récente de votre site et éviter des temps d'arrêt inutiles.
Que puis-je faire d'autre pour améliorer l'expérience d'achat dans WooCommerce ?
En plus de personnaliser votre page WooCommerce Cart, vous pouvez faire certaines choses pour améliorer l'expérience d'achat de vos clients.
Si cela est approprié, vous pouvez personnaliser vos pages de produits WooCommerce pour simplifier votre catalogue. À titre d'exemple, vous pouvez ajouter des variantes de produits. De cette façon, les clients n’ont pas besoin de parcourir de nombreux produits similaires. Ils peuvent simplement utiliser un sélecteur de variantes pour sélectionner leur sous-ensemble préféré au sein d'un produit principal.
De plus, vous souhaiterez peut-être modifier votre page WooCommerce Shop pour offrir une expérience plus personnalisée. Pour commencer, vous pouvez ajouter l’image de marque de votre entreprise pour créer une cohésion sur votre site.
Pour les grands magasins, vous pouvez ajouter des filtres de produits et des sections pour des fonctionnalités telles que les produits les mieux notés ou les articles en solde. La bonne nouvelle est que vous pouvez facilement le faire en utilisant les blocs WooCommerce.
Enfin, il y a peu de choses plus frustrantes que le chargement lent des pages de produits. Dans cet esprit, vous souhaiterez peut-être prendre des mesures supplémentaires pour garantir que votre boutique WooCommerce offre toujours des vitesses de chargement rapides aux clients.
L’utilisation d’un outil tel que Jetpack Boost est la solution la plus rapide et la plus pratique pour optimiser les performances de WordPress.

Ce plugin peut accélérer instantanément les pages de votre site en optimisant automatiquement le chargement CSS, en différant le JavaScript non essentiel, en implémentant le chargement paresseux et bien plus encore.
De plus, il peut aider à améliorer les Core Web Vitals de votre site, ce qui signifie qu'il peut également améliorer votre classement dans les résultats de recherche.
Personnalisez votre page de panier WooCommerce pour améliorer votre boutique en ligne
WooCommerce vous propose des modèles pratiques pour la boutique, le paiement, le panier et d'autres pages importantes. Cela peut vous aider à accélérer le processus de conception et vous permettre de lancer rapidement votre boutique en ligne. Néanmoins, vous voudrez peut-être savoir comment modifier une page de panier WooCommerce pour ajouter des fonctionnalités et modifier son apparence.
Dans ce cas, vous vous êtes probablement retrouvé sur Google en train de rechercher « modifier la page du panier WooCommerce ». Heureusement, cet article est le seul résultat dont vous avez besoin pour commencer avec les principes de base.
Nous avons discuté de différentes manières de personnaliser les pages du panier WooCommerce. Pour une approche simple, vous pouvez essayer les blocs WooCommerce. Vous pouvez également utiliser les extensions WooCommerce pour ajouter des fonctionnalités telles que des recommandations de produits, des ventes incitatives/croisées, des variantes, etc.
Si vous êtes un utilisateur WordPress plus avancé, vous pouvez personnaliser votre page WooCommerce Cart à l'aide de code. Ou si votre site n'a pas besoin d'une page Panier, laissez-la simplement de côté et permettez aux clients de passer directement au paiement !
