Comment modifier la page du panier WooCommerce avec Elementor
Publié: 2022-02-21WooCommerce est un excellent plugin WordPress open source pour créer une boutique en ligne fonctionnelle en un rien de temps. Il ajoute automatiquement de nombreuses pages de commerce électronique essentielles, y compris une page de panier lorsque vous installez le plugin.
Mais vous ne pouvez pas vous attendre à une conversion plus élevée de cette page de panier par défaut. Parce qu'il n'a pas l'air très professionnel, qu'il manque d'optimisation SEO et qu'il ne peut pas garantir une meilleure expérience utilisateur. Par conséquent, il est indispensable de personnaliser les pages de panier par défaut.
Cet article vous expliquera comment modifier la page du panier WooCommerce dans Elementor sans aucun codage ni connaissance technique. De plus, vous apprendrez à ajouter un mini panier à votre site Web en utilisant la même solution.
Comment une page de panier WooCommerce personnalisée profitera à votre entreprise

La page de panier WooCommerce joue un rôle important dans le parcours d'achat en ligne des clients. Il permet aux acheteurs de voir leur liste de commandes, de modifier la quantité de commande, d'ajouter des produits à la liste de souhaits, d'appliquer des codes promotionnels et enfin de passer à la caisse.
À l'heure actuelle, plus de 4 millions de sites Web utilisent activement WooCommerce pour exécuter leur projet de commerce électronique. Pouvez-vous imaginer à quel point ce sera ennuyeux pour les clients si chacun d'eux utilise les mêmes pages par défaut ?
Par ailleurs, la disposition d'une page de panier dépend en grande partie de votre thème. Si vous choisissez un thème que de nombreux autres sites Web utilisent également, la plupart d'entre vous peuvent avoir un aspect similaire jusqu'à ce qu'ils soient optimisés. Pensez-vous que ces regards imitateurs suffisent à convaincre un client ?
De plus, en utilisant uniquement le plugin WooCommerce, vous ne pouvez pas optimiser de nombreux modules et fonctionnalités de commerce électronique passionnants. Tels que la vente croisée, le code promotionnel, l'offre spéciale, etc. C'est également l'une des principales raisons du taux élevé d'abandon de panier.
Selon Sleeknote , les marques de commerce électronique populaires perdent environ 18 milliards de dollars de revenus par an en raison de l'abandon des paniers. Par conséquent, aujourd'hui, il est indispensable de modifier la page du panier WooCommerce pour rendre un site Web plus distinct et garantir une meilleure expérience pour les clients.
Pourquoi le codage n'est pas une bonne idée pour créer une page de panier WooCommerce personnalisée

Habituellement, HTML et CSS sont utilisés pour éditer les pages du site Web. Mais il n'est efficace que pour ceux qui ont des compétences professionnelles en codage. Mais puisque vous utilisez la solution open-source, nous pouvons considérer que vous n'êtes pas un codeur professionnel.
Si cela est vrai, il existe un certain nombre de raisons pour lesquelles vous devriez éviter de coder pour modifier la page de votre panier. Par exemple:
- Si vous n'êtes pas assez qualifié, un codage inadapté peut endommager davantage votre site Web.
- À moins que votre codage ne soit correctement optimisé, votre site Web peut planter ou ralentir.
- Embaucher des professionnels pour coder votre page de panier peut être un projet coûteux.
- Vous devez mettre à jour le codage Web chaque fois que vos thèmes et plugins se mettent à jour.
Maintenant, vous vous demandez peut-être s'il existe une solution alternative à cela? Oui, en utilisant les constructeurs de pages par glisser-déposer, tout le monde peut créer ou personnaliser immédiatement ses pages de panier, quelles que soient ses connaissances en matière de codage. Même les développeurs expérimentés peuvent également utiliser un plugin de création de site Web pour fournir un service rapide à leurs clients.
Happy Addons propulsé par Elementor est un constructeur de page dynamique. Dans la section suivante, nous vous montrerons comment modifier la page du panier WooCommerce et ajouter un mini panier à l'aide de ce plugin. Continue de lire.
Ressource connexe : Shortcodes WooCommerce essentiels pour personnaliser votre boutique en ligne sur WordPress.
Comment modifier la page du panier WooCommerce avec Elementor
Avec plus de 200 000 installations actives, Happy Addons est l'un des meilleurs addons Elementor. Il dispose de plus de 98 widgets puissants et de nombreuses fonctionnalités intéressantes grâce auxquelles vous pouvez créer ou personnaliser n'importe quelle page Web.
À l'aide de son widget "WooCommerce Cart" , vous pouvez donner un aspect créatif à votre page de panier. Ici, nous allons vous montrer comment faire.
Prérequis pour modifier la page du panier WooCommerce
Vous devez vous assurer des prérequis suivants pour activer le widget Panier WooCommerce :
- WooCommerce
- Élémentaire
- Happy Addons gratuits
- Heureux Addons Pro
Voici comment installer Happy Addons Pro avec une licence. Juste après avoir installé et activé tous les plugins, commencez à suivre les étapes ci-dessous :
- Étape 01 : Ouvrez la page Elementor Canvas
- Étape 02 : Faites glisser et déposez le chariot WC depuis la galerie de widgets Elementor
- Étape 03 : Activer le coupon et les ventes croisées
- Étape 04 : Mettez à jour le contenu de votre table à partir de la section Style
- Étape 05 : rendez votre tableau plus réactif à partir de la section avancée
Étape 01 : Ouvrez la page Elementor Canvas
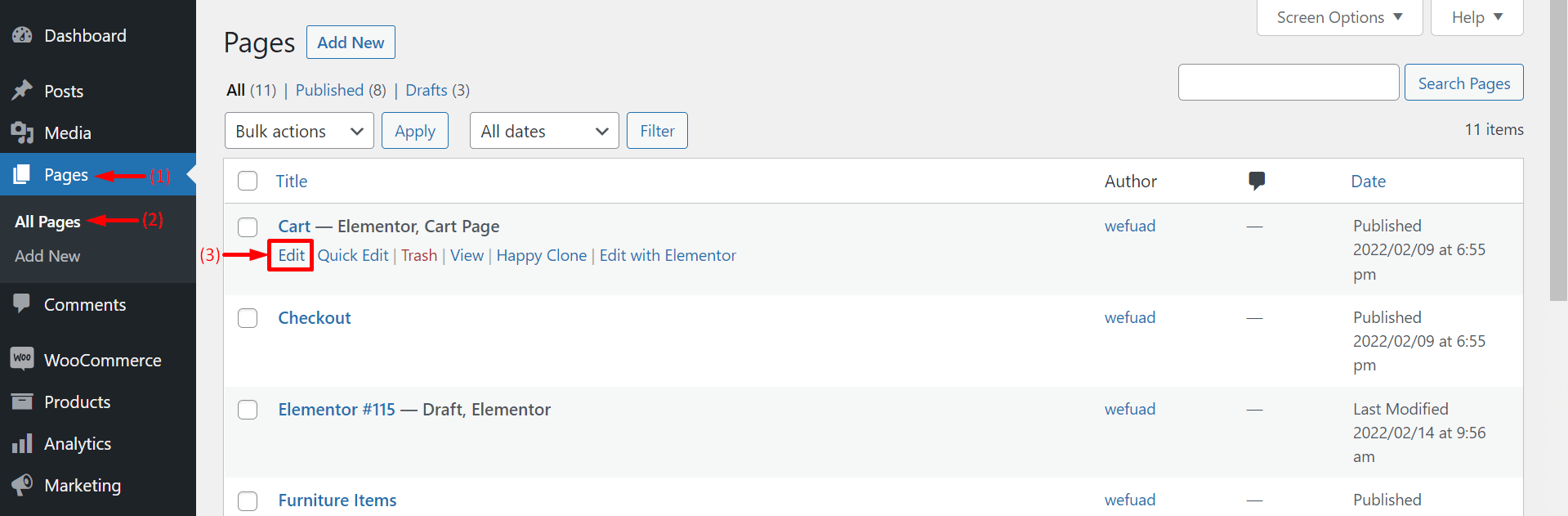
Tout d'abord, accédez au tableau de bord d'administration de votre site Web. Ensuite, cliquez sur l'option Modifier de la page de votre panier en suivant l'image ci-dessous.

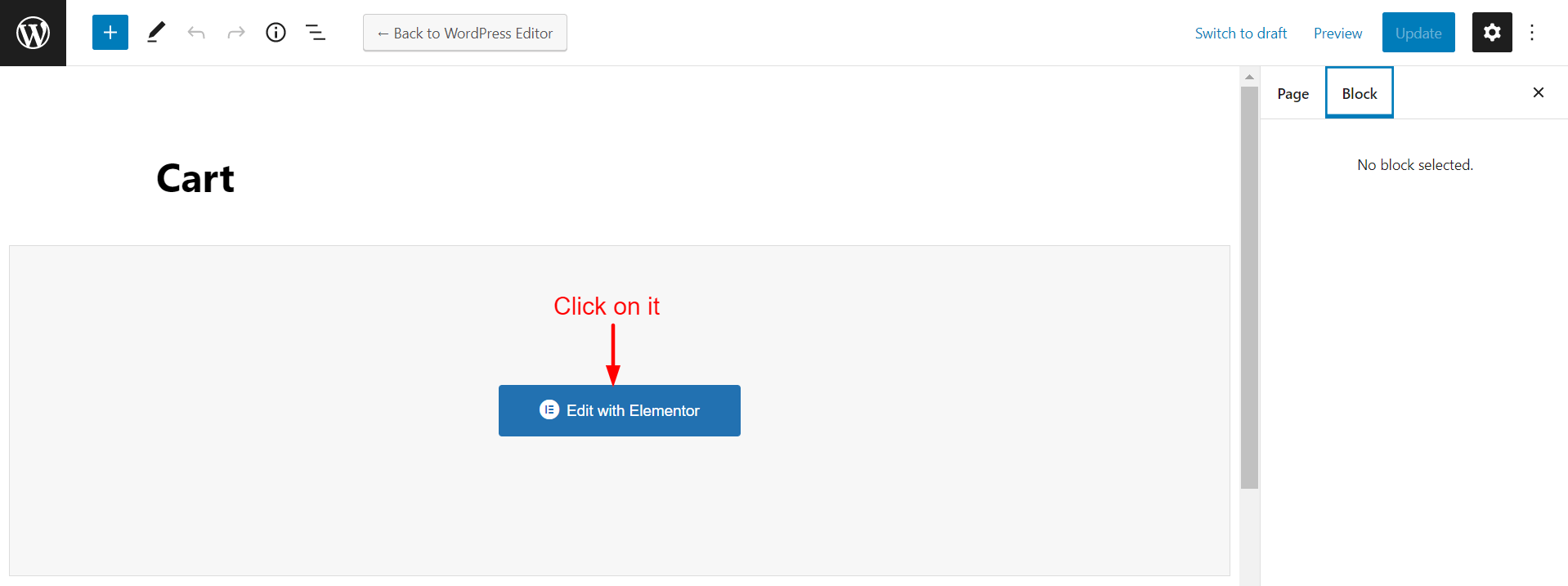
Vous obtiendrez une page blanche avec un bouton Modifier avec Elementor . Cliquez sur le bouton.

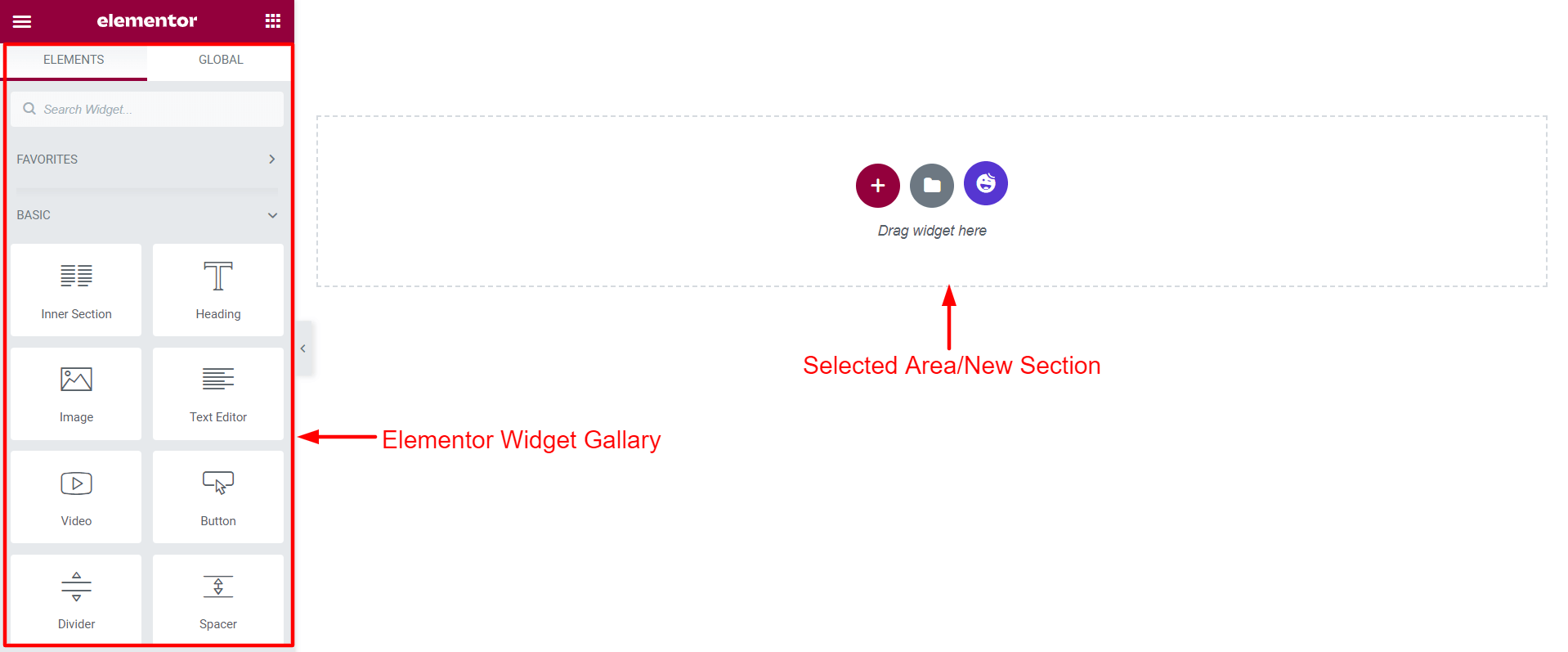
Cela vous mènera à une nouvelle page de canevas Elementor. Sur le côté gauche, vous obtiendrez la Elementor Widget Gallary . Vous ferez glisser et déposer les widgets sur le côté droit de la zone sélectionnée .

C'est ici que vous allez ajouter le widget WooCommerce Cart et concevoir votre page de panier.
Étape 02 : Faites glisser et déposez le chariot WC depuis la galerie de widgets Elementor
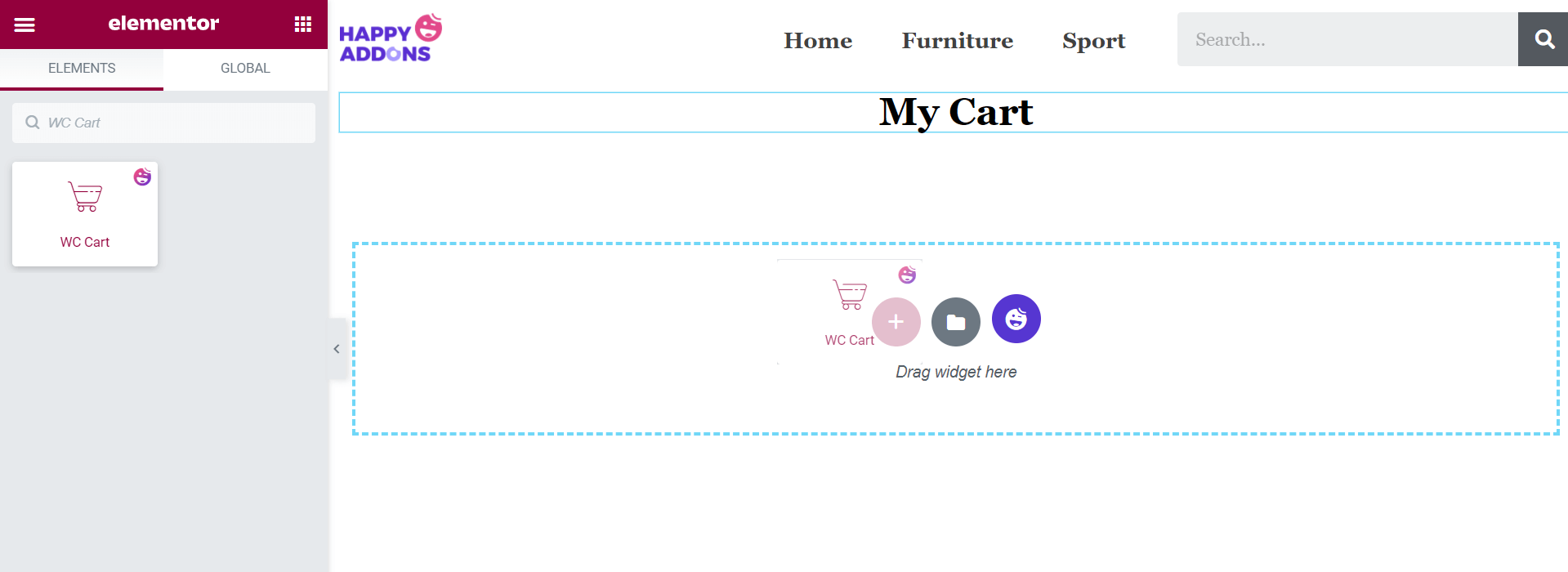
Tapez "WooCommerce Cart" dans la barre de recherche de gauche. Vous obtiendrez l'icône du chariot WC . Faites-le glisser et déposez-le sur la zone de sélection.

Remarque : ne vous inquiétez pas si vous ne trouvez pas votre logo Web, vos catégories de produits et votre formulaire de recherche en haut de votre écran. Nous avons ajouté ces éléments à la photo ci-dessus juste pour embellir la toile.
Étape 03 : Activer le coupon et les ventes croisées
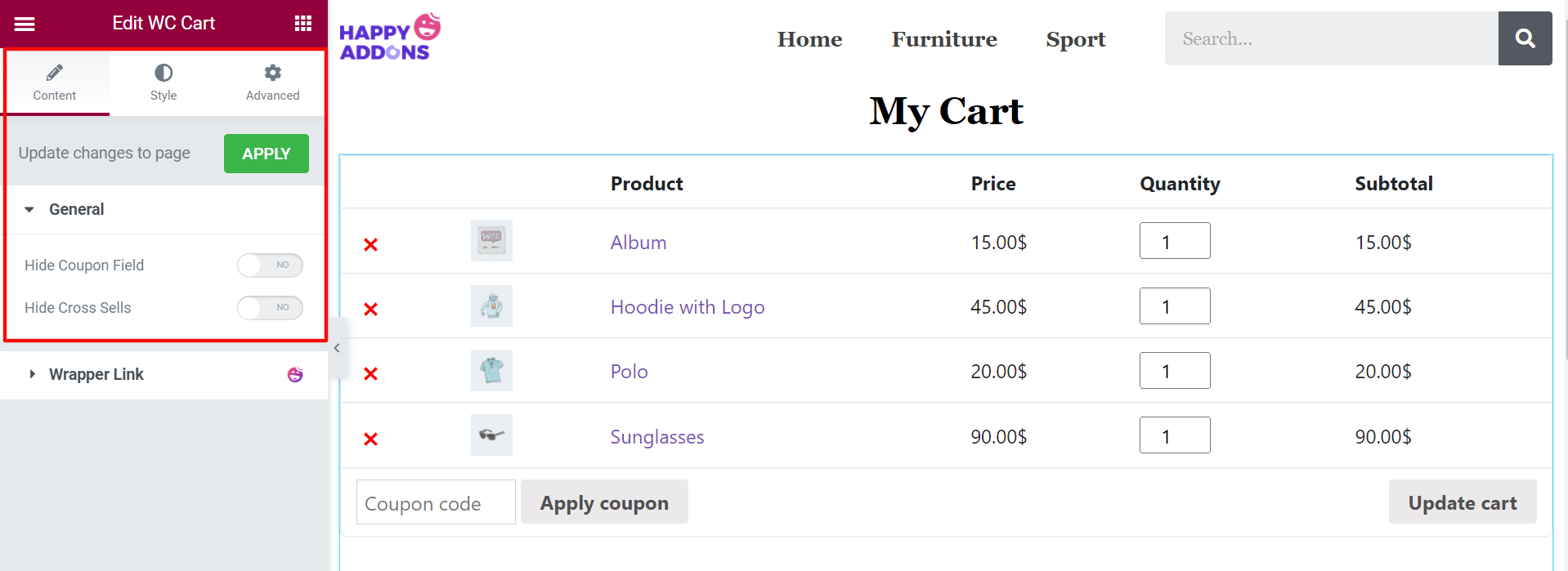
Désormais, depuis Contenu > Général , vous pouvez masquer ou afficher les options Champ de coupon et Vente croisée sur la page de votre panier.

Étape 04 : Mettez à jour le contenu de votre table à partir de la section Style
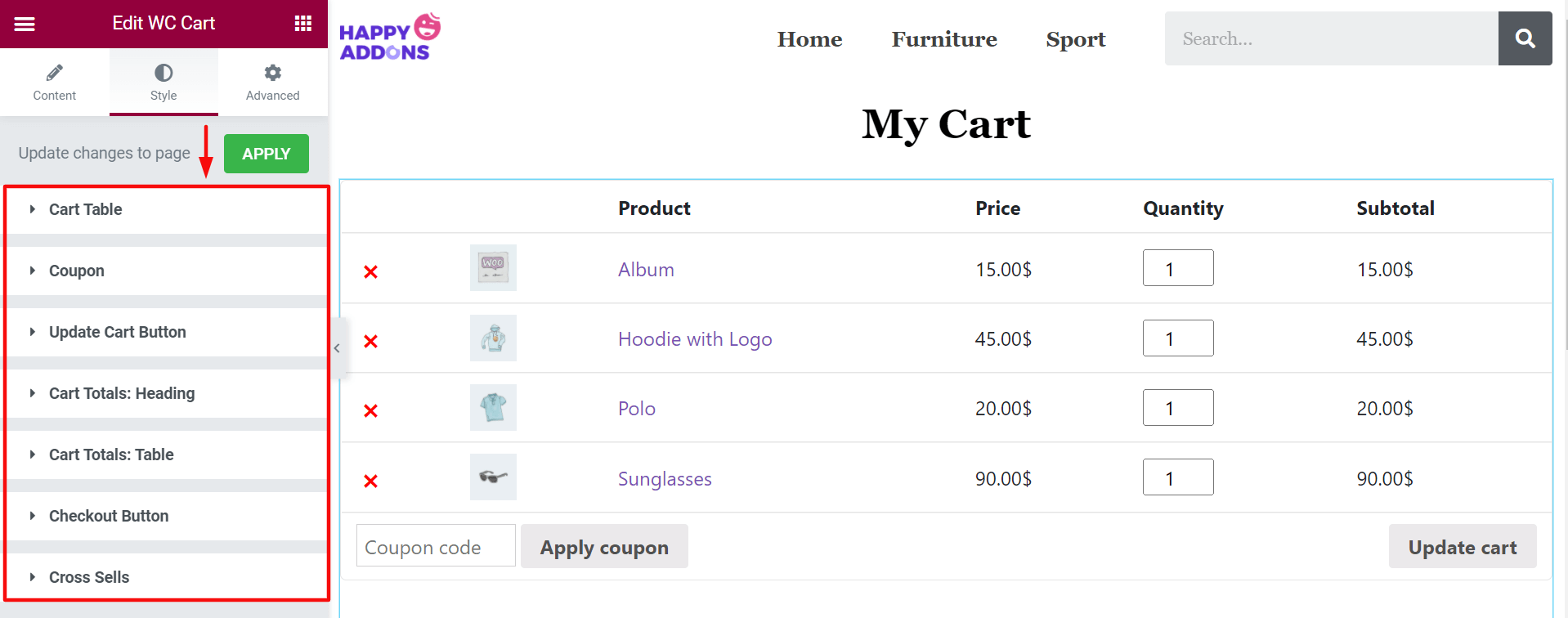
Allez dans la section "Style" . Ici, vous trouverez sept autres options pour concevoir votre panier. Elles sont:
- Tableau du chariot
- Coupon
- Bouton Mettre à jour le panier
- Totaux du panier : en-tête
- Totaux du panier : tableau
- Bouton de paiement
- Ventes croisées

Mettre à jour le tableau du panier
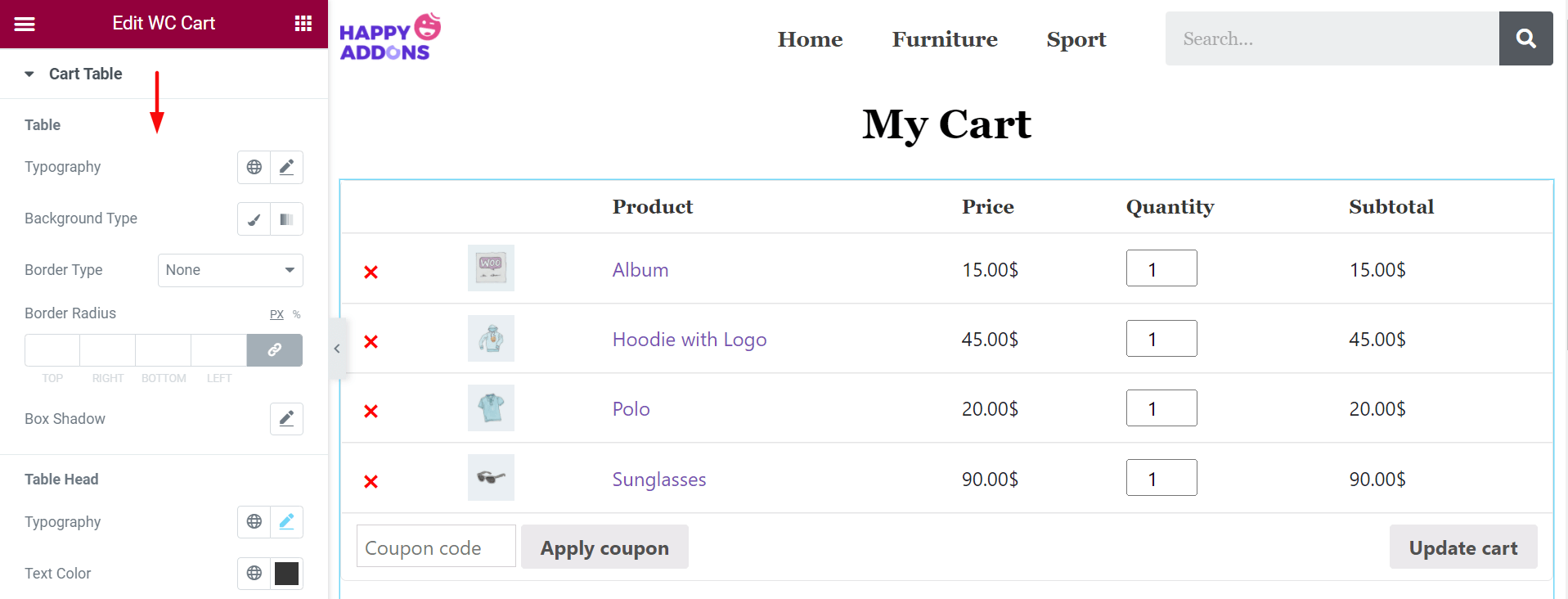
Cliquez sur Tableau du panier . Vous aurez de nombreuses options pour modifier le contenu de la table de votre panier. Il s'agit de Table, Table Head, Cart Image, Quality Input, Product Remove et Update Car Row .

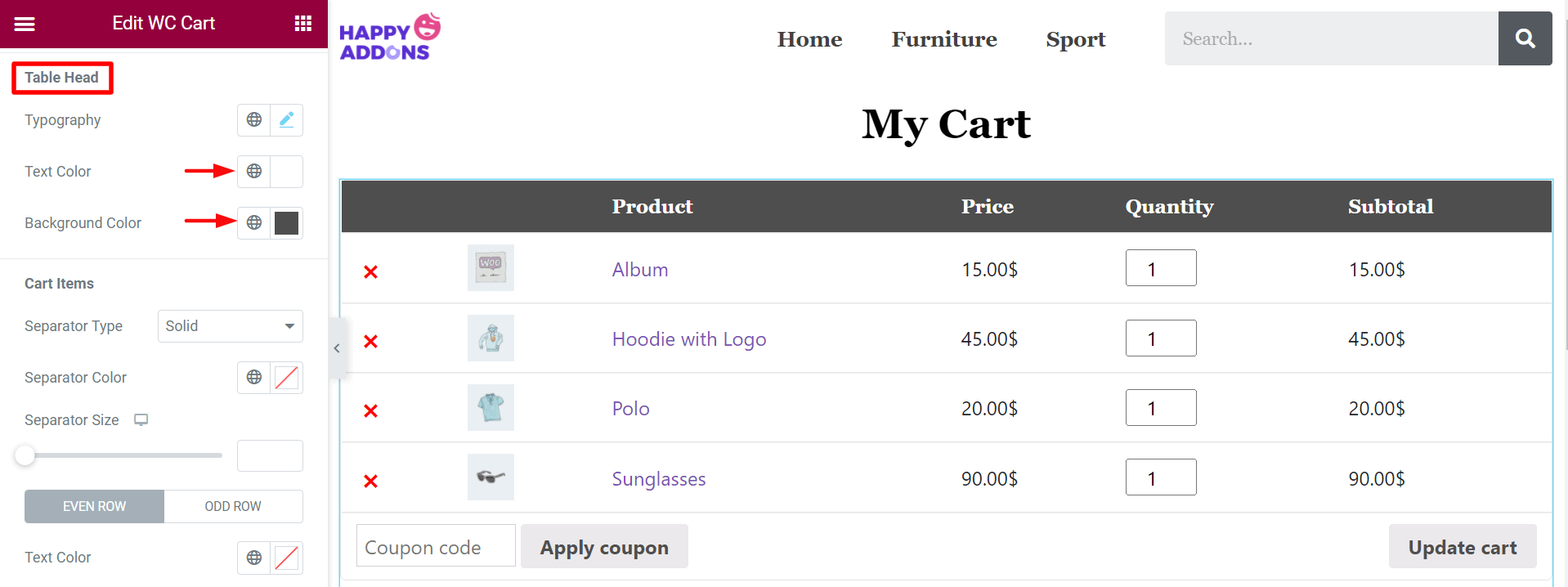
Dans l'option En- tête de tableau , modifiez la couleur du texte et de l'arrière-plan. Ici, sur la photo, nous avons défini la couleur blanche pour le texte et le noir pour l'arrière-plan.

Appliquer le code promo
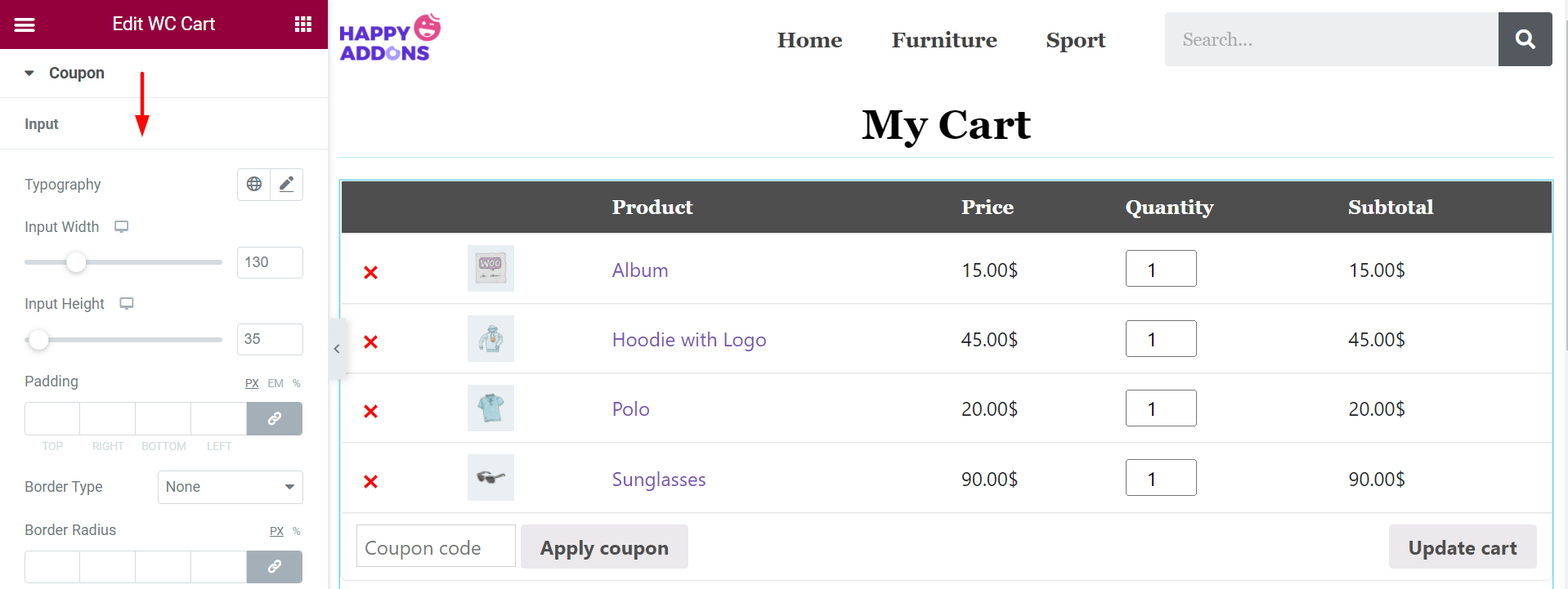
À partir de l'option Coupon , vous pouvez modifier la hauteur d'entrée, le remplissage, le type de bordure, le rayon de la bordure, l'ombre de la boîte, la couleur du texte et la couleur d'arrière -plan.

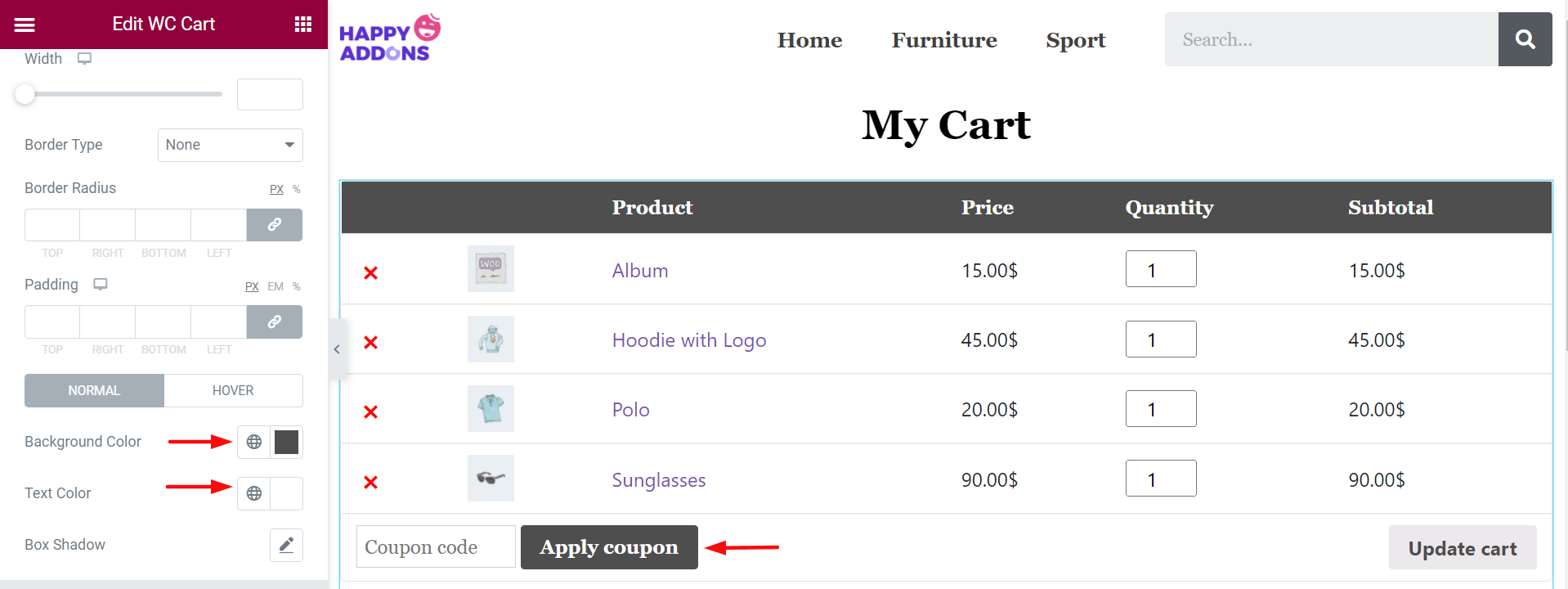
En descendant un peu, vous trouverez des options pour modifier le bouton Appliquer le coupon . Ici encore, nous avons défini la couleur blanche pour le texte et le noir pour l'arrière-plan.

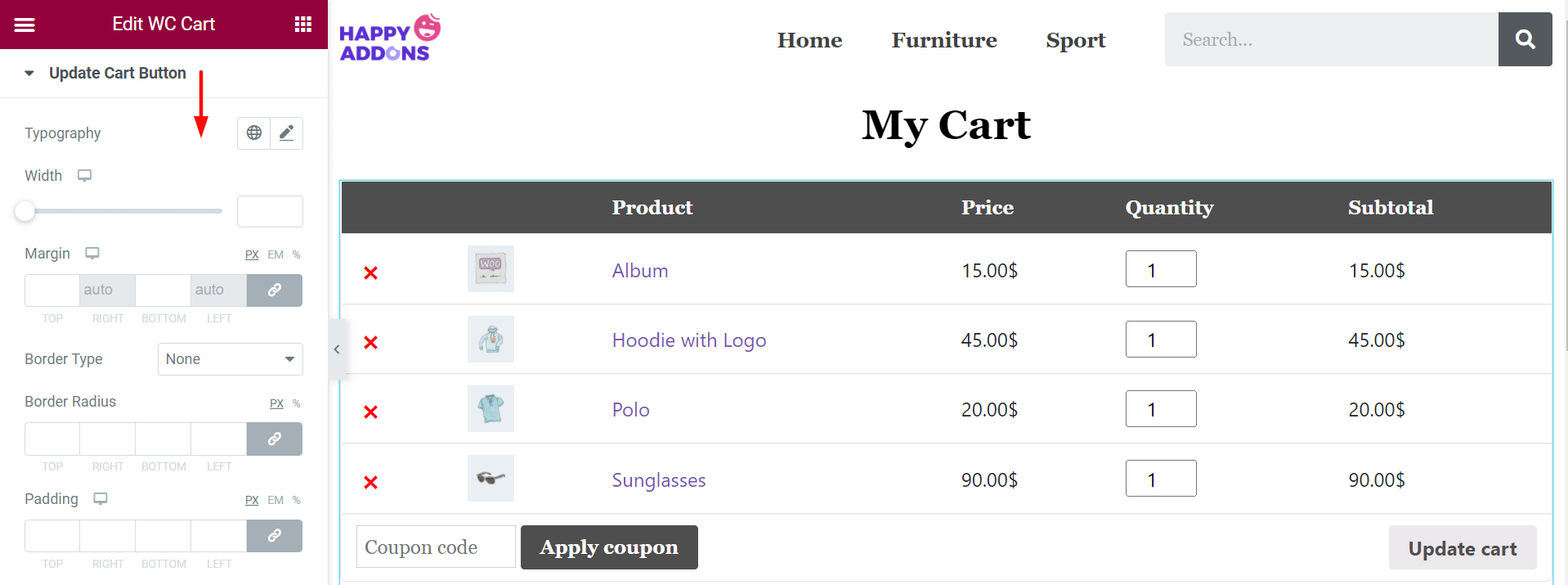
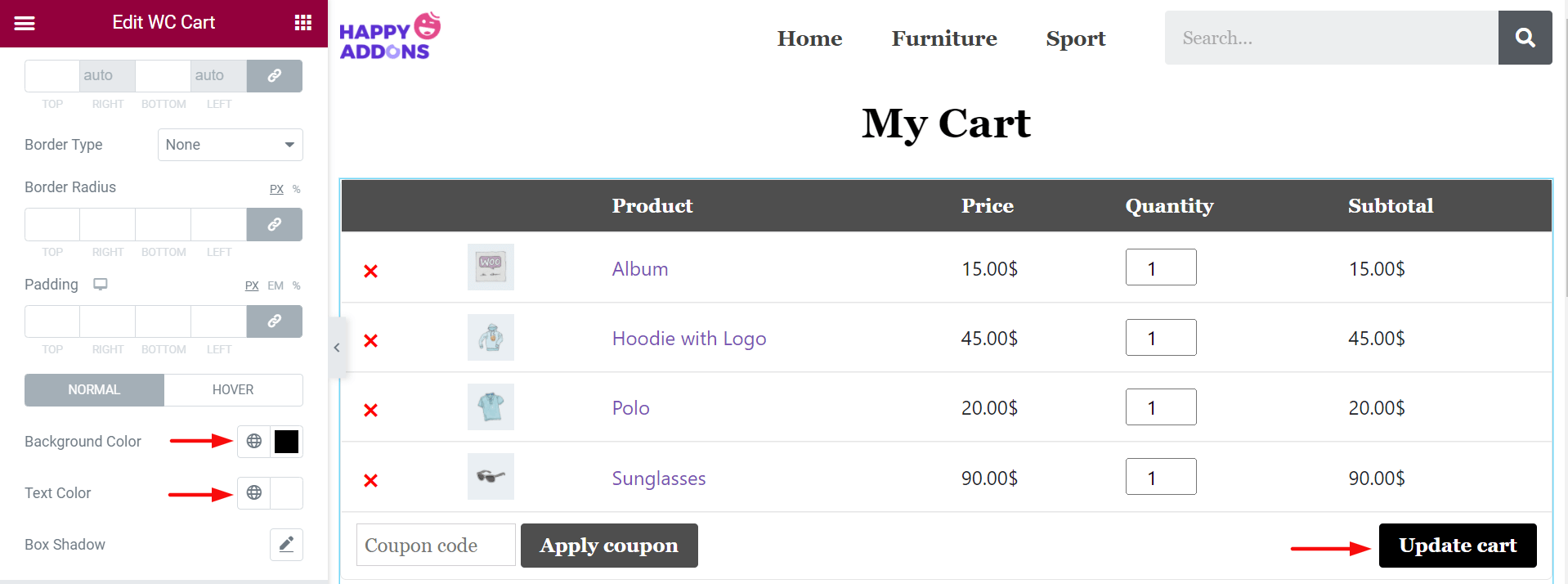
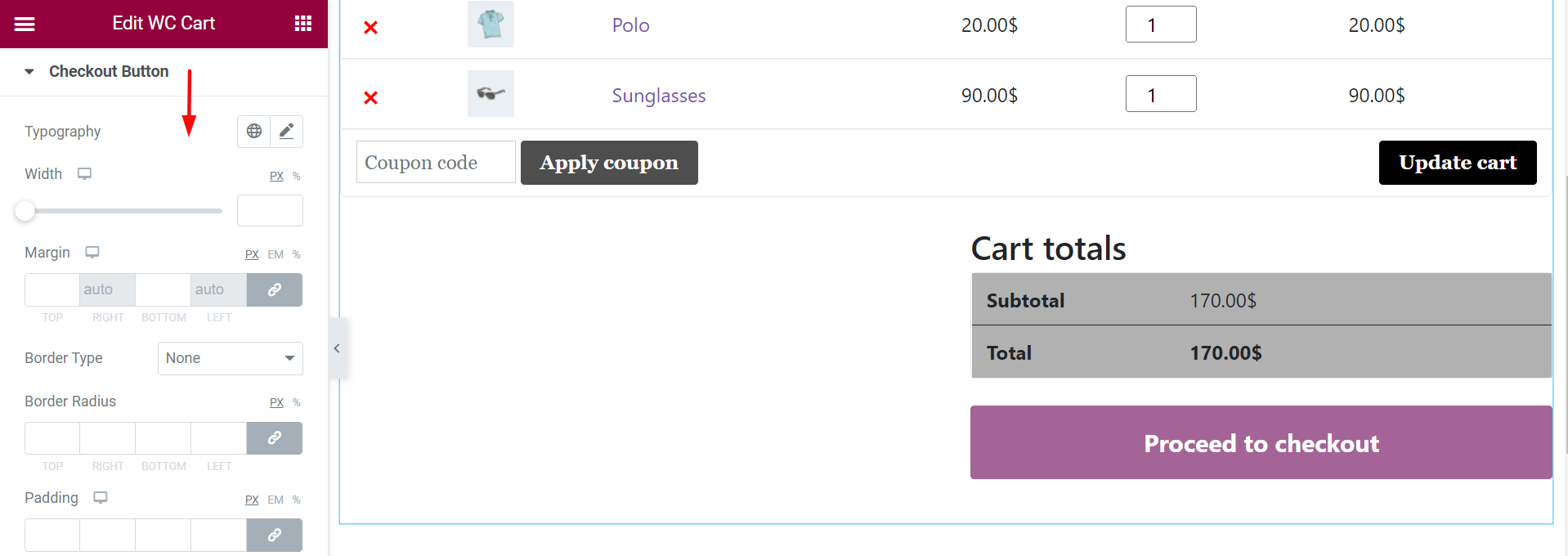
Bouton Mettre à jour le panier
Le bouton "Mettre à jour le panier" vous permettra de personnaliser la typographie , la largeur, la marge, le type de bordure, le rayon de la bordure, le rembourrage, la couleur d'arrière-plan, la couleur du texte et l' ombre de la boîte .

Une fois de plus, nous avons défini une couleur blanche pour le texte du bouton Mettre à jour le panier et une couleur noire pour l'arrière-plan.

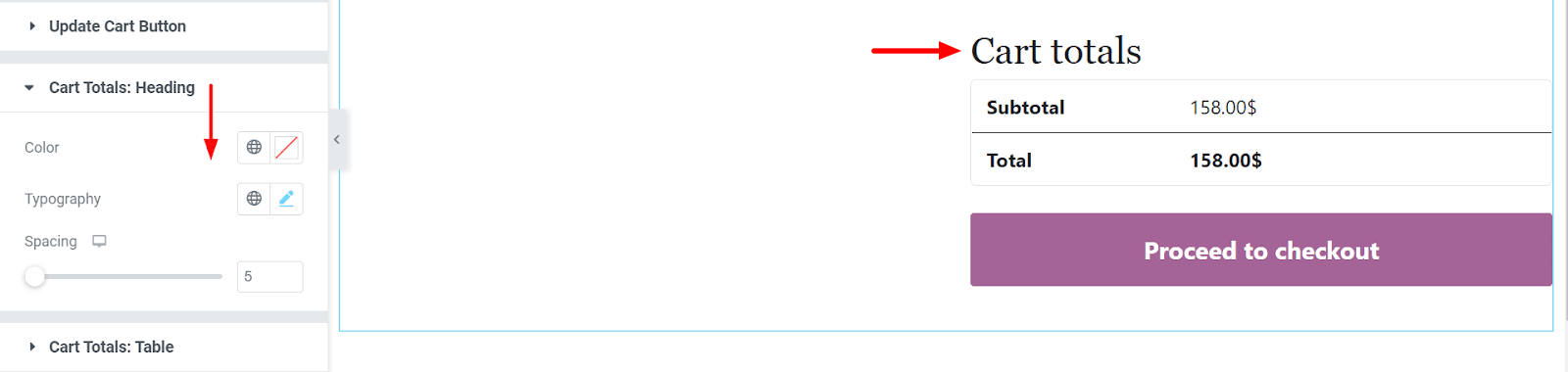
Total du panier : En-tête
Maintenant, venez à l'option "Total du panier : en-tête" . Ici, vous pouvez personnaliser la couleur, la typographie et l' espacement de votre panier.

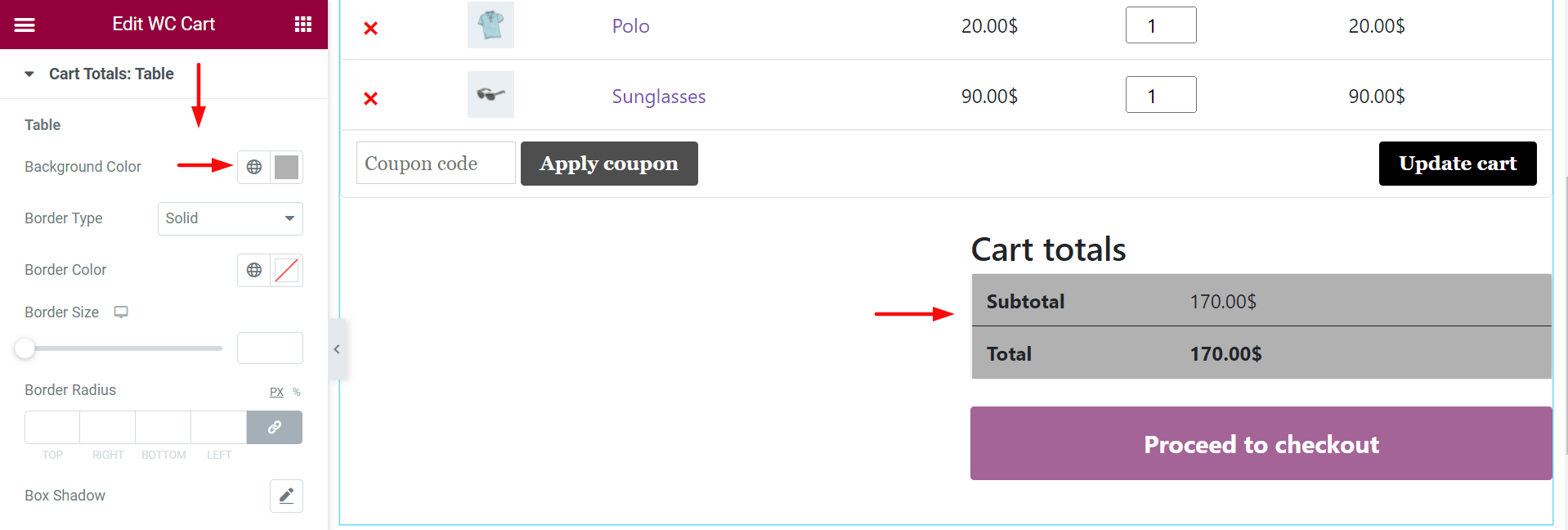
Totaux du panier : tableau
À partir de là, vous pouvez personnaliser le tableau, le texte du tableau et les en-têtes de tableau . Vous pouvez également modifier la couleur d'arrière-plan, le type de bordure, le rayon de la bordure, l'ombre de la boîte, la typographie et la couleur . Nous avons défini la couleur des cendres sur l'arrière-plan du total du panier.

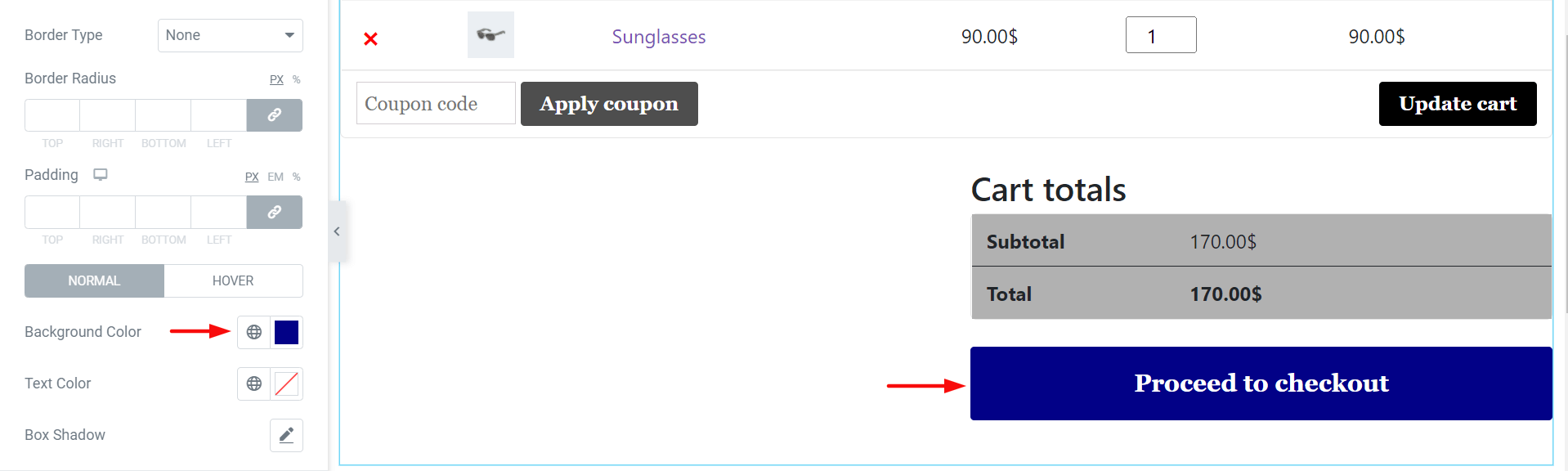
Bouton de paiement
À partir du "bouton de paiement" , vous pouvez ajouter plus de style dans la typographie, la largeur, la marge, le type de bordure, le rayon de la bordure, le rembourrage, la couleur d'arrière-plan, la couleur du texte et l'ombre de la boîte .

Ici, nous avons défini la couleur bleue pour l'arrière-plan du bouton Passer à la caisse.

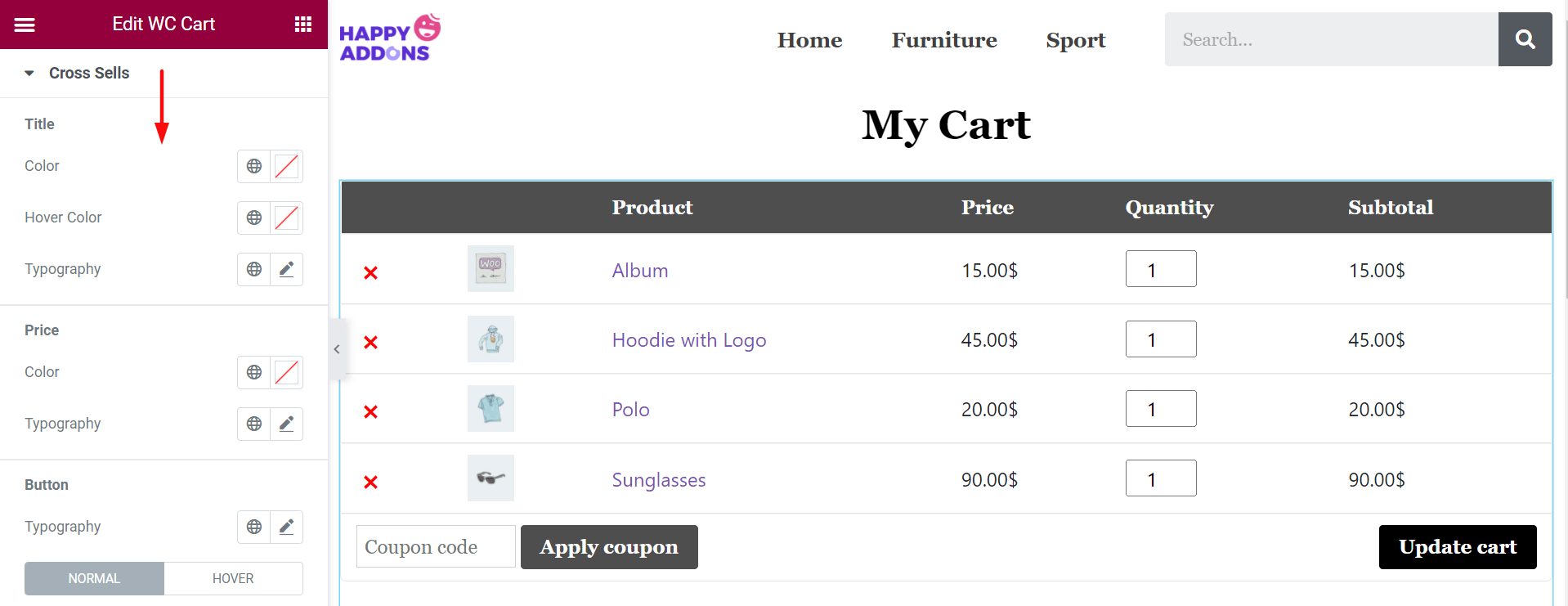
Ventes croisées
Enfin, si vous avez intégré l'option de vente croisée, vous pouvez personnaliser son titre, son prix, son bouton et son badge de vente à partir de cette option.

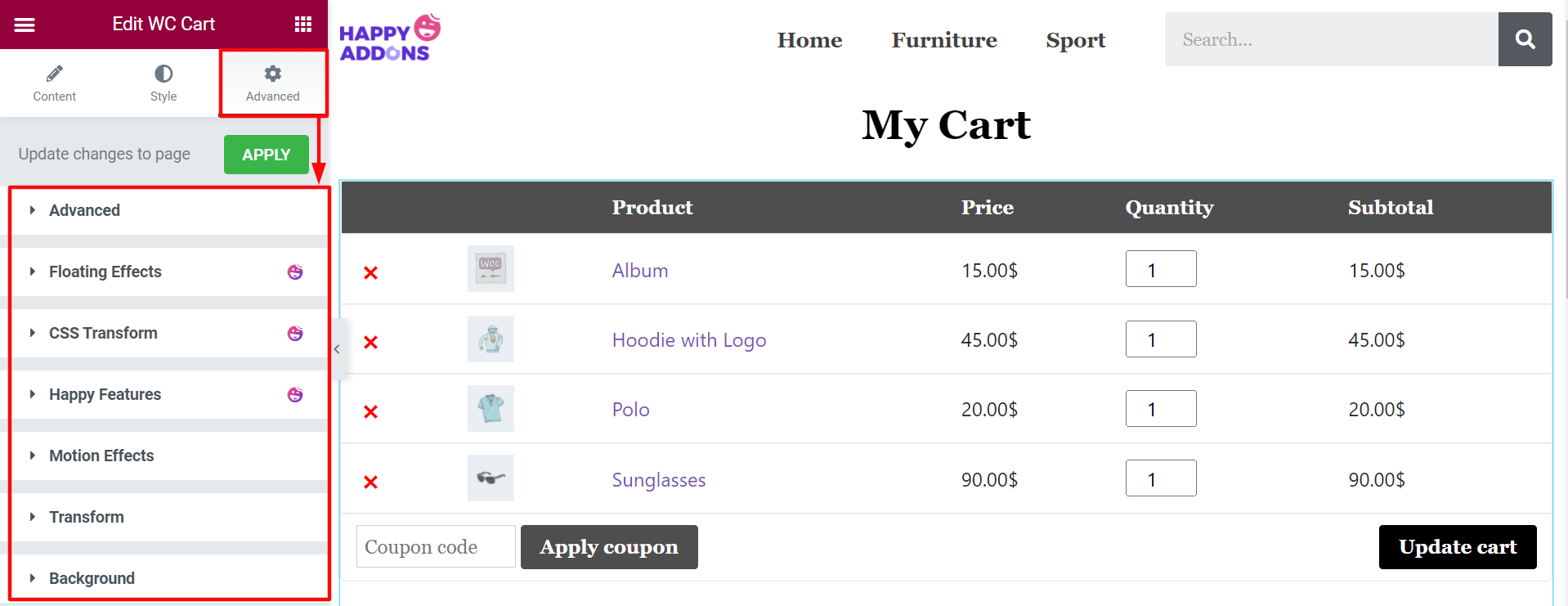
Étape 05 : rendez votre tableau plus réactif à partir de la section avancée
Cependant, vous pouvez personnaliser davantage la page de votre panier à partir de l'option avancée. À partir de là, vous pouvez personnaliser l'arrière-plan de la page de votre panier, ajouter des effets joyeux, le rendre plus réactif pour les utilisateurs.

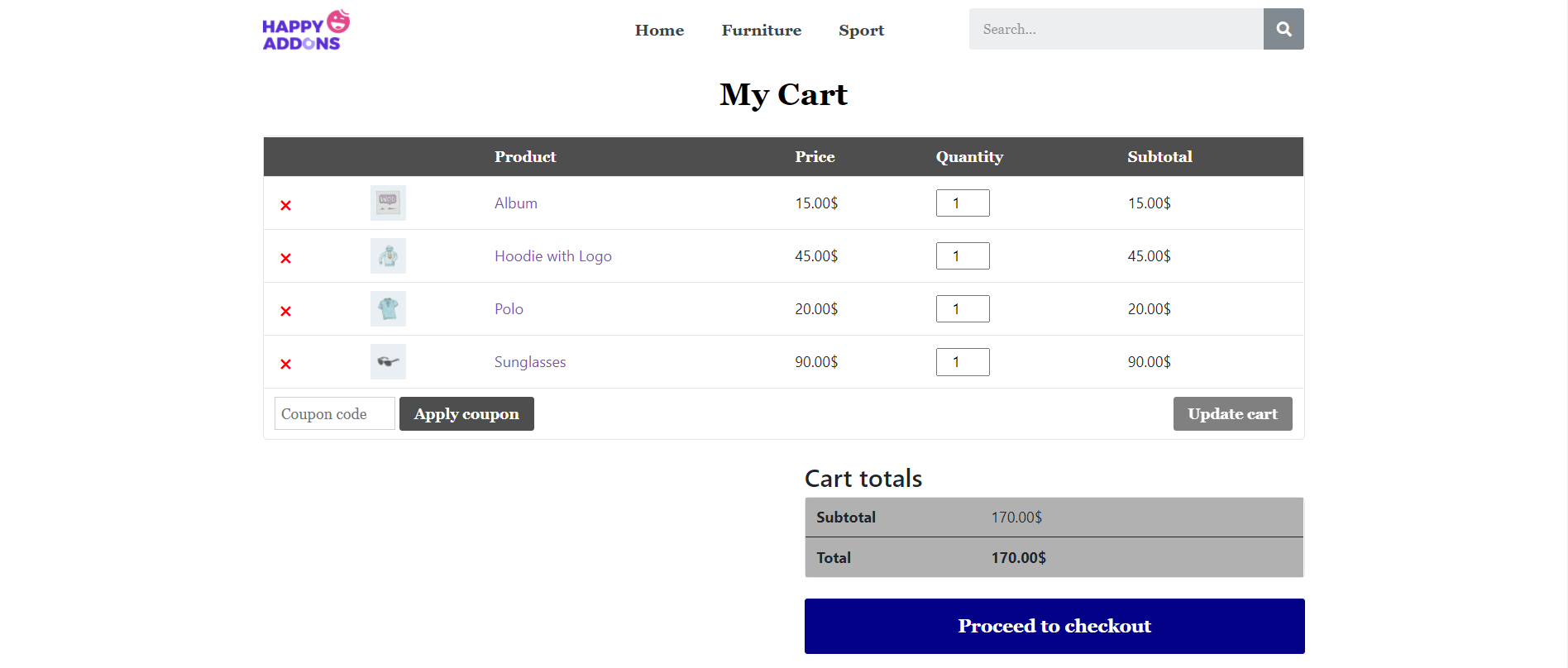
Voyons maintenant un aperçu final de votre page de panier WooCommerce nouvellement modifiée.


Ainsi, vous pouvez terminer la création d'une nouvelle page de panier pour votre site de commerce électronique.
Comment ajouter un mini panier au site Web WooCommerce avec Elementor
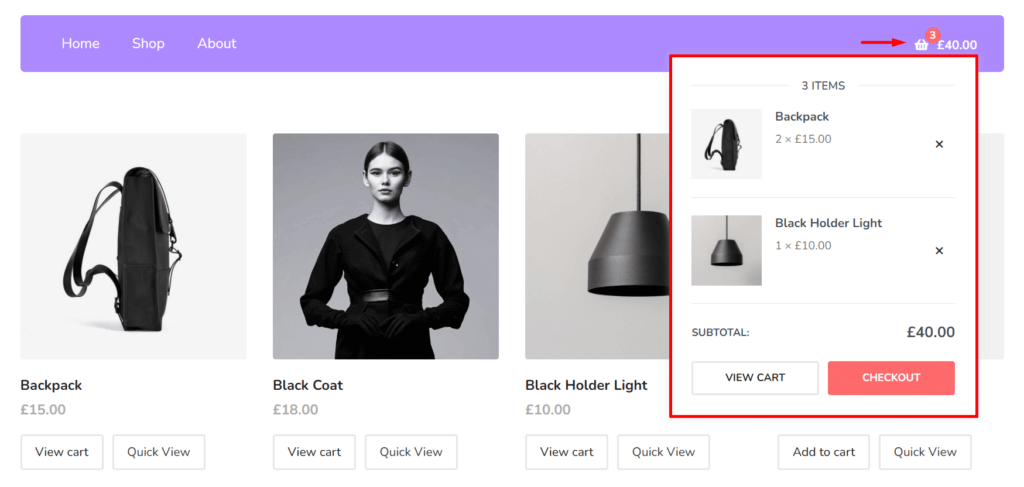
Un mini panier contient le récapitulatif des produits que les clients ont ajoutés à leur panier. Il est généralement affiché sous la forme d'une icône de chariot d'achat sur les sites Web de commerce électronique.
Chaque fois qu'un utilisateur passe son curseur sur l'icône, il ouvre une fenêtre contextuelle contenant un bref résumé des produits. Il permet aux clients d'ajouter plus de quantités ou de supprimer un article sans ouvrir la page du panier.

À l'aide du widget Mini Cart , vous pouvez ajouter un mini panier à votre site Web.
Prérequis pour ajouter un mini panier au site Web WooCommerce
- WooCommerce
- Élémentaire
- Ajouts heureux
- Heureux Addons Pro
Étant donné que vous avez modifié la page du panier il y a peu de temps, nous espérons que votre site Web répond déjà aux conditions ci-dessus. Alors, commencez à suivre les étapes ci-dessous tout de suite-
- Étape 01 : Ajoutez une nouvelle section à votre canevas Elementor
- Étape 02 : Faites glisser et déposez le mini-chariot depuis la galerie de widgets Elementor
- Étape 03 : Mettre à jour l'icône et la position du mini panier à partir de la section Contenu
- Étape 04 : Changez votre style de popup
- Étape 05 : Mettez à jour le corps de votre mini chariot à partir de la section Style
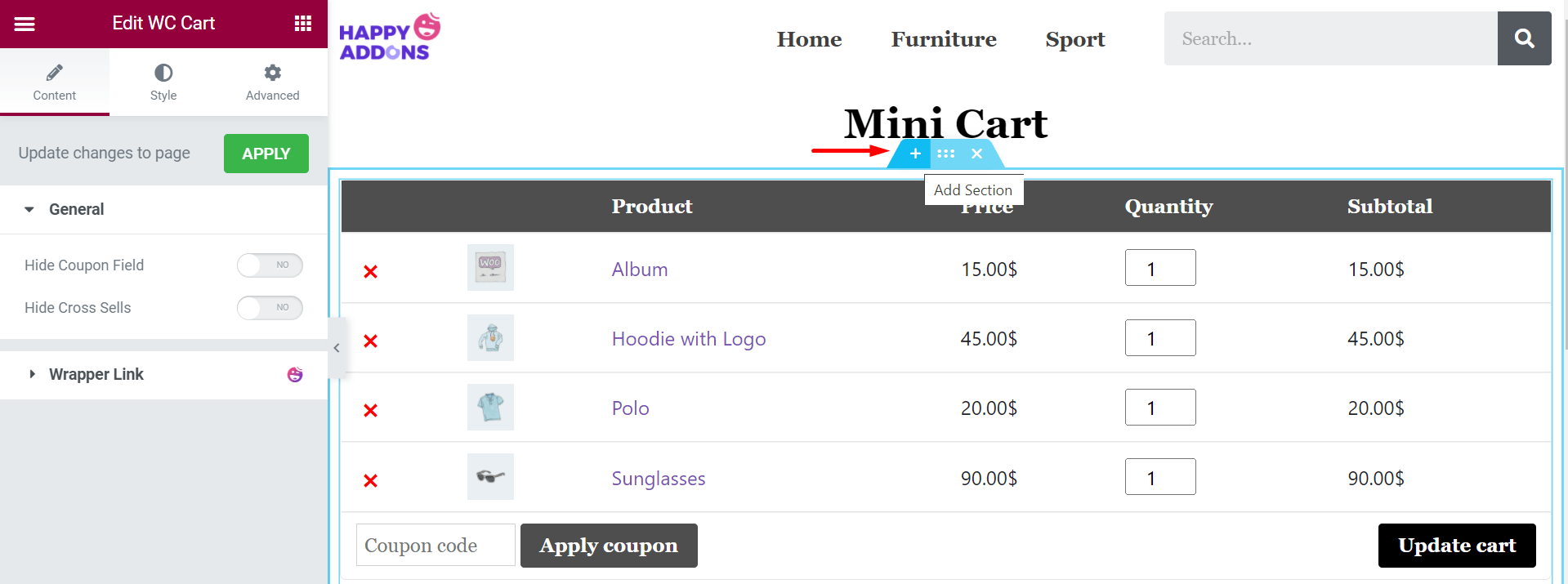
Étape 01 : Ajoutez une nouvelle section à votre canevas Elementor
Cliquez sur l'icône Ajouter une section en haut de votre tableau de panier. Cela ajoutera une nouvelle zone à votre toile.

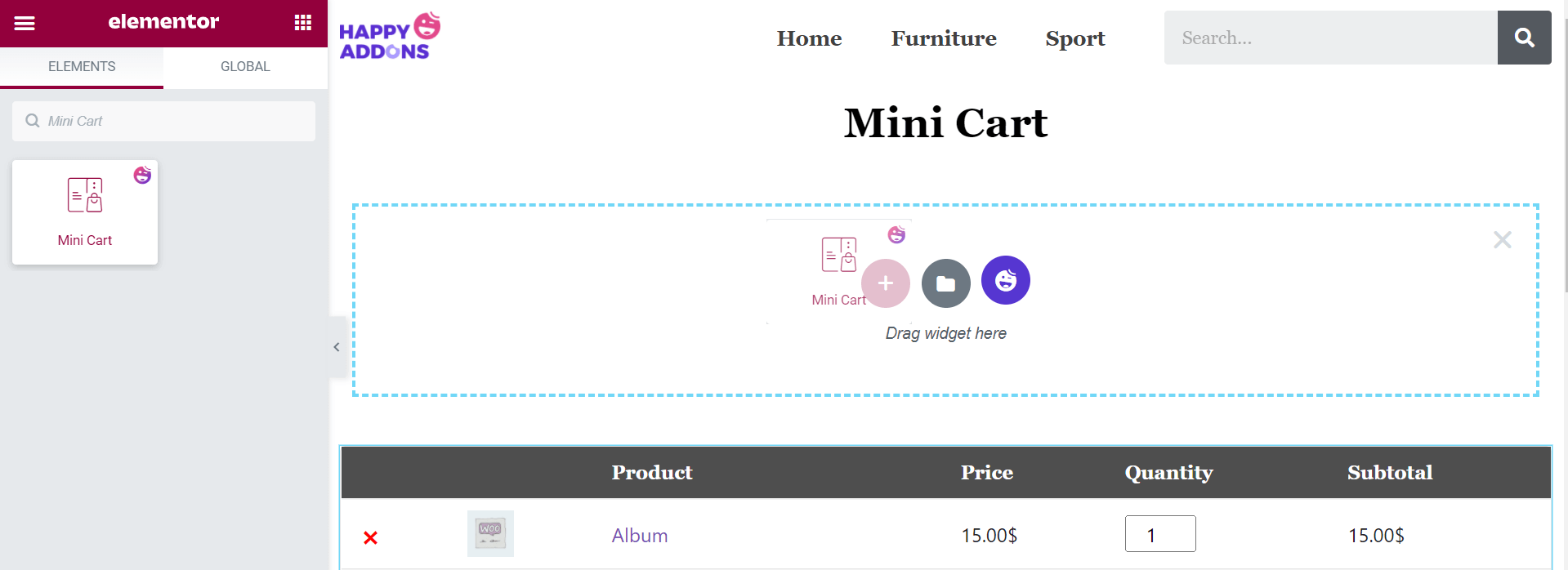
Étape 02 : Faites glisser et déposez le mini-chariot depuis la galerie de widgets Elementor
Tapez Mini Cart dans la barre de recherche de gauche. Il vous montrera l'icône Mini Cart. Faites-le glisser et déposez-le sur la zone nouvellement ajoutée.

Étape 03 : Mettre à jour l'icône et la position du mini panier à partir de la section Contenu
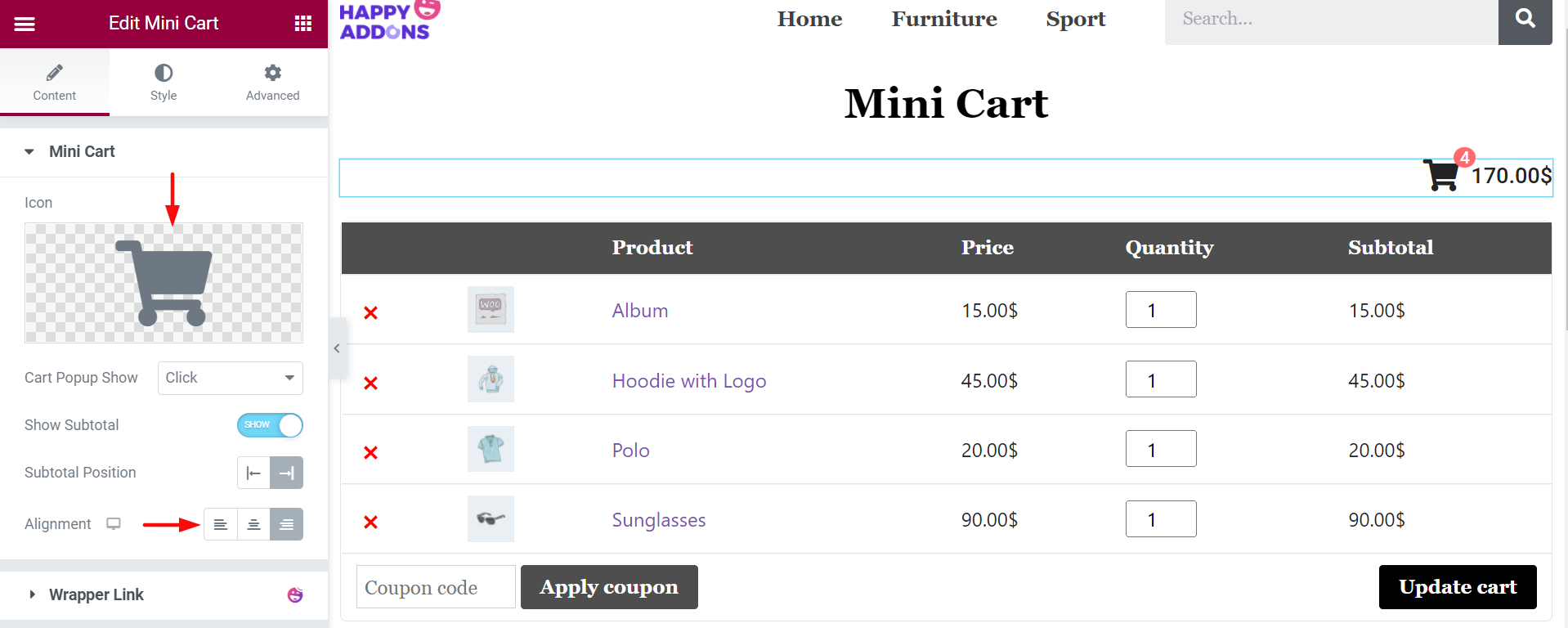
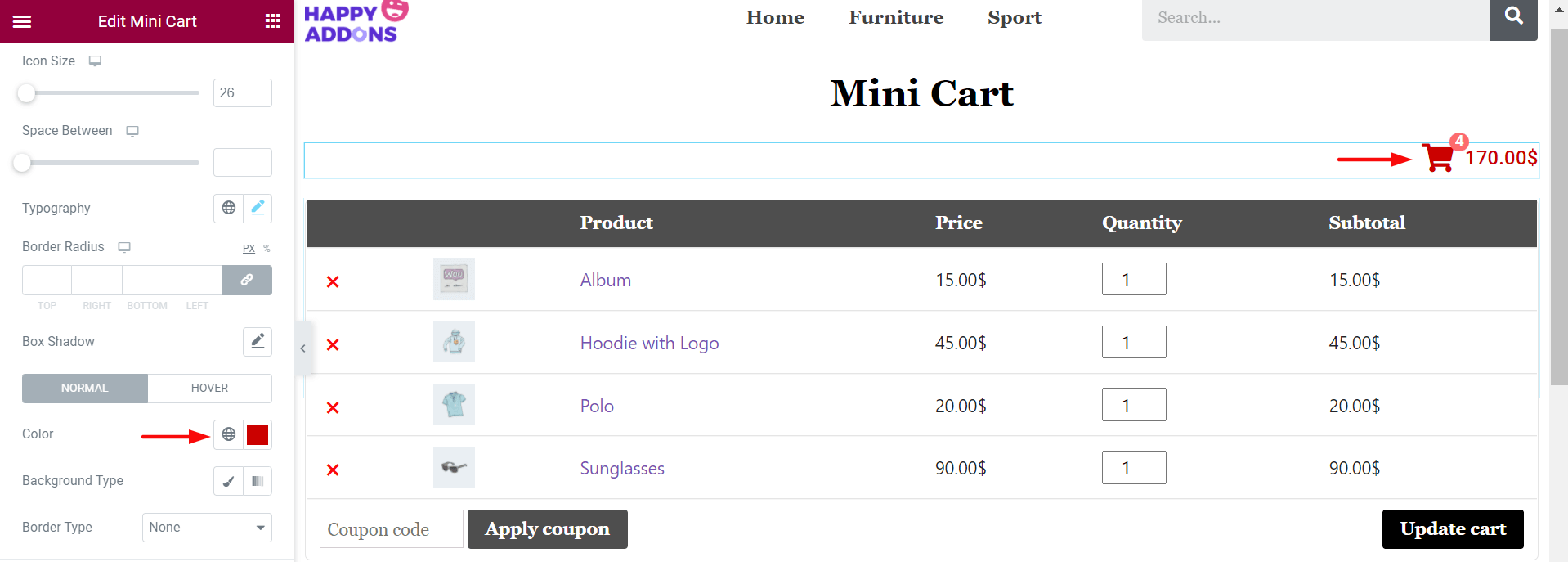
Depuis Contenu > Mini panier , vous pouvez modifier le logo, effectuer un alignement et changer de position. Ici, nous avons fait le bon alignement.

Étape 04 : Changez votre style de popup
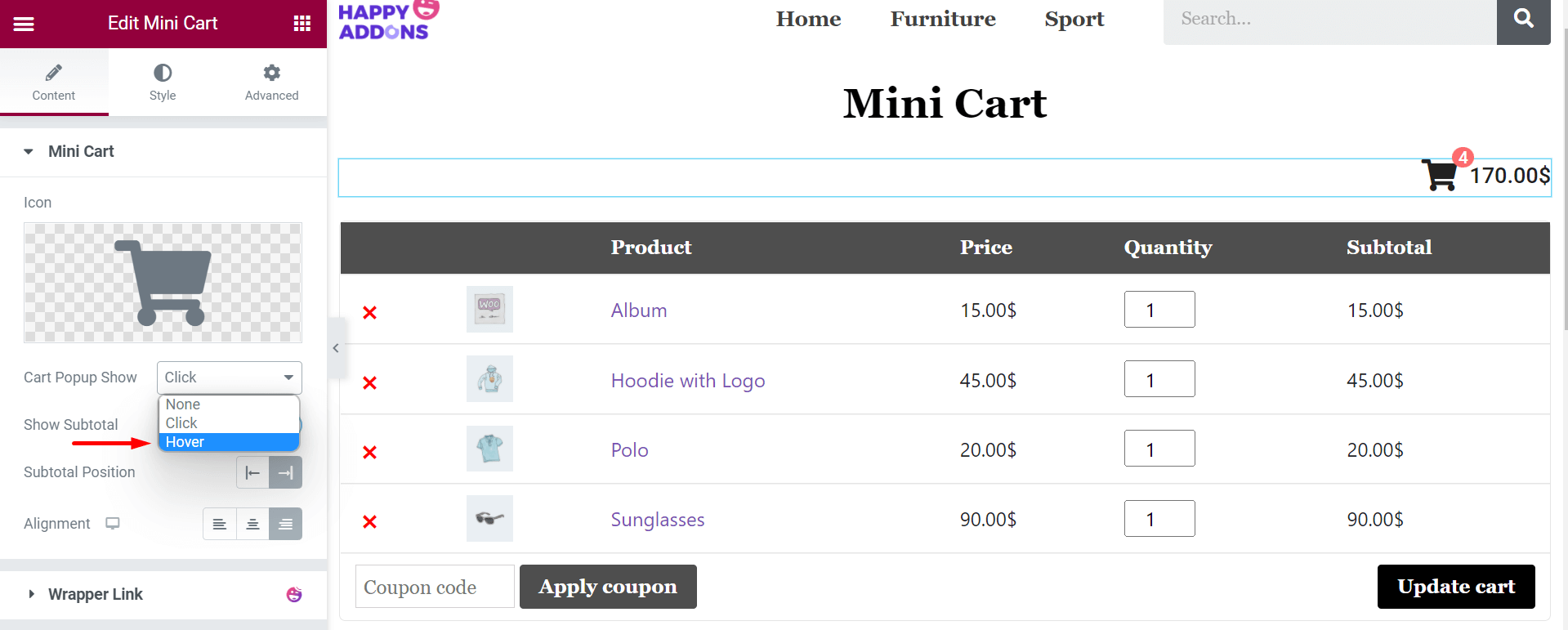
Dans les marchés populaires, un pop-up est spécifiquement intégré au Mini Cart. Lorsque quelqu'un prend son curseur ou clique sur l'icône du panier, une pop-up apparaît automatiquement sur votre écran. Vous pouvez faire votre choix entre Cliquer ou Survoler à partir de l'option "Cart Popup Show" . Ici, nous avons sélectionné l'option Hover.

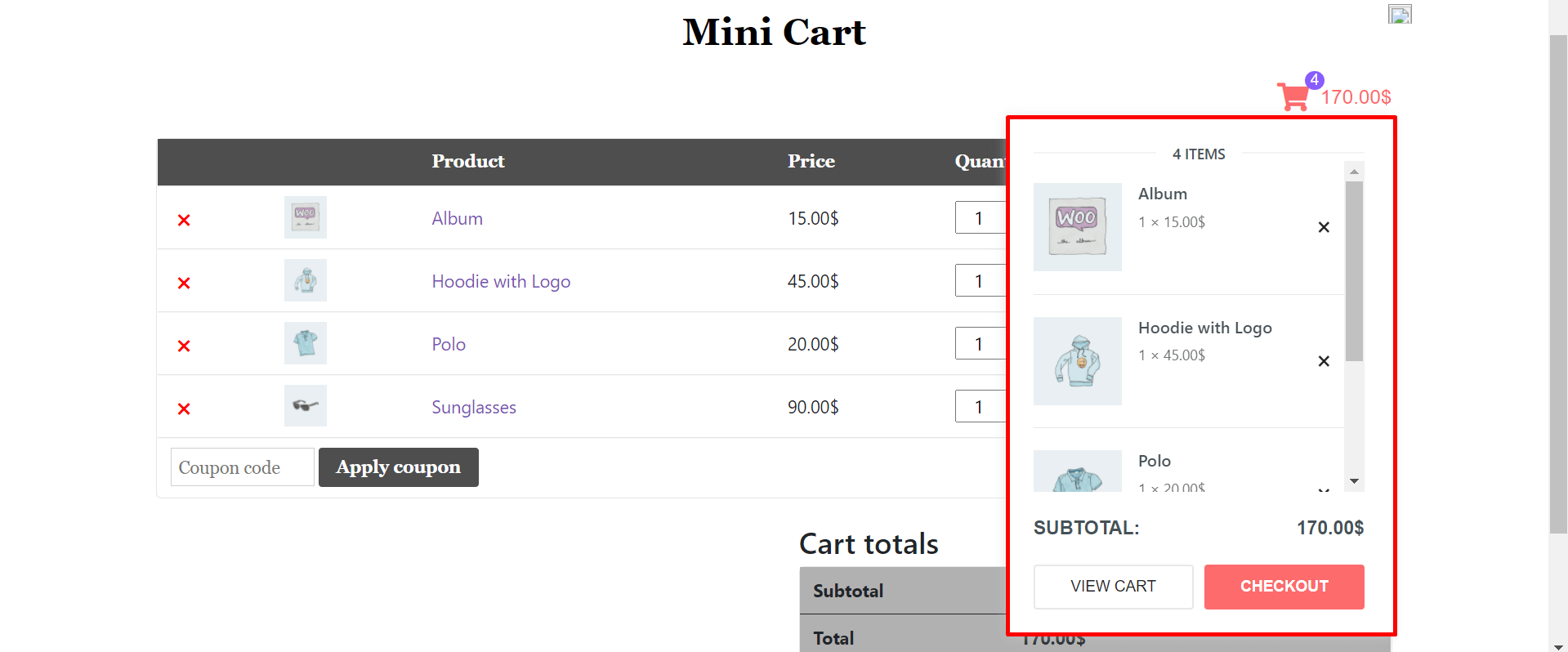
Maintenant, en plaçant le curseur sur l'icône Mini Cart, vous obtiendrez la fenêtre contextuelle directement sur votre écran.

Remarque : Parfois, en raison d'un conflit avec Elementor, votre pop-up Mini Cart peut ne pas apparaître sur votre backend. Ne vous inquiétez pas, allez simplement à l'aperçu et vérifiez-le.
Étape 05 : Mettez à jour le corps de votre mini chariot à partir de la section Style
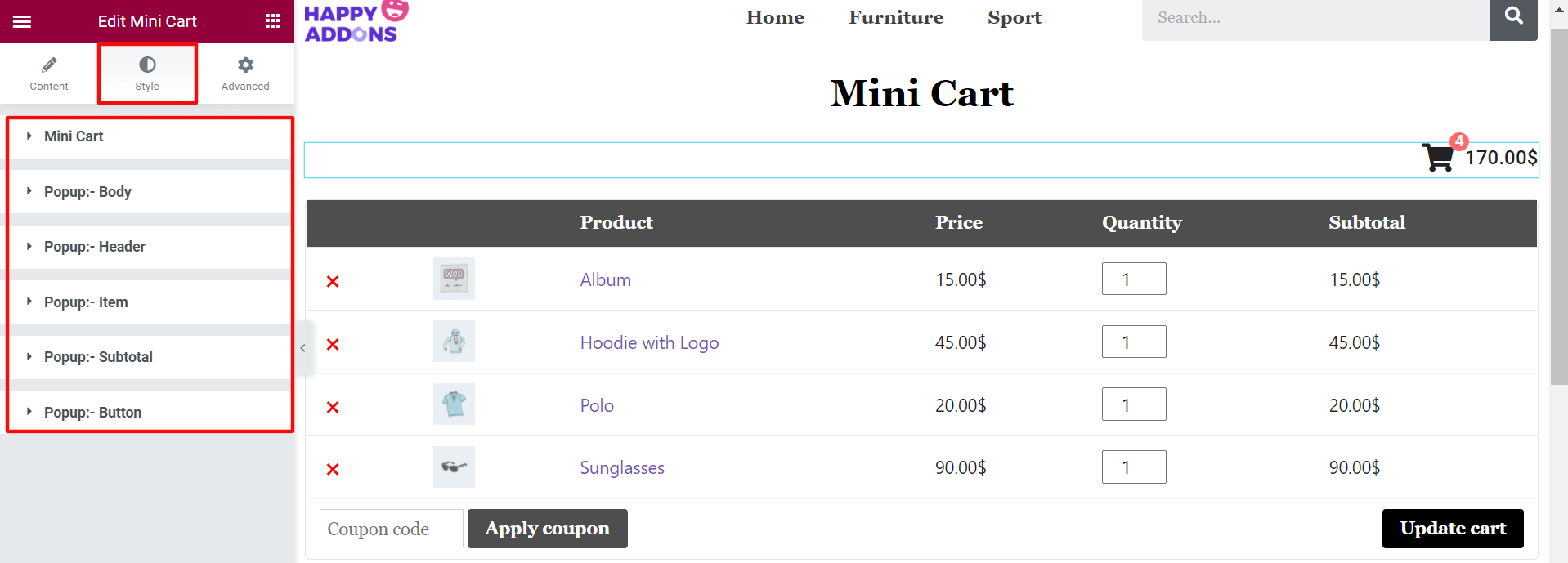
Dans la section Style , vous aurez six options supplémentaires pour personnaliser votre mini chariot. Elles sont
- Mini chariot
- Fenêtre contextuelle : - Corps
- Pop-up : - En-tête
- Fenêtre contextuelle : – Article
- Popup : - Sous-total
- Fenêtre contextuelle : - Bouton

Dans Style > Mini panier , vous pouvez personnaliser la taille de l'icône, la couleur du texte, la couleur d'arrière-plan, la bordure, la typographie, etc. Par exemple, nous avons défini ici la couleur rouge pour l'icône Mini Cart.

Ainsi, vous pouvez vérifier les autres options et compléter la personnalisation de votre Mini Cart. Cependant, si vous rencontrez des problèmes, vous trouverez la plupart de vos réponses dans cette documentation. De plus, vous pouvez nous faire part de votre problème en commentant.
Maintenant, vous connaissez toutes les étapes pour personnaliser la page du panier WooCommerce de manière simple mais efficace.
Conseils bonus : comment réduire le taux d'abandon de panier WooCommerce

Lorsque les clients ajoutent des produits au panier mais ne terminent pas la commande, on parle d'abandon de panier. Jusqu'à aujourd'hui, le taux moyen d'abandon de panier dans toutes les industries du commerce électronique est de 65,23 %.
C'est un gros casse-tête pour tout propriétaire de site de commerce électronique aujourd'hui. En suivant certaines approches éprouvées, vous pouvez modifier considérablement le taux d'abandon de votre panier avec une marge équitable. Couvrons-les ci-dessous:
1. Ne gardez aucun coût caché
Les coûts cachés sont la principale raison du taux excessif d'abandon de panier. Baymard Institute révèle dans une étude que 55% des clients potentiels laissent les pages de paiement inachevées une fois qu'ils y trouvent des coûts supplémentaires.
Alors, soyez clair sur le coût total de chacun de vos produits, y compris les frais d'achat, les frais d'emballage, les taxes et autres dans la description du produit.
2. Fournir plusieurs options de paiement
À moins d'intégrer plusieurs méthodes de paiement, cela peut réduire le nombre de vos clients potentiels. Aujourd'hui, il existe de nombreux systèmes de paiement sur le marché. Ainsi, les clients ne s'en tiennent plus uniquement au système de cartes de débit et de crédit.
Ainsi, vous devez autoriser le portefeuille numérique, le virement bancaire, la carte prépayée, le paiement à la livraison et d'autres options de paiement si possible.
3. Offrez plusieurs options d'expédition
Une livraison lente entraîne 19 % d'abandon de panier dans le monde du commerce électronique. Les clients veulent toujours la livraison la plus rapide au coût le plus bas possible. Mais il existe de nombreux produits dont les frais d'expédition augmentent considérablement s'ils sont livrés rapidement.
Par conséquent, vous devez autoriser plusieurs options d'expédition. Cela permettra aux clients de choisir la meilleure option de messagerie qui correspond à leur temps et à leur budget.
Ressource connexe : 10+ façons efficaces de réduire l'abandon des paniers d'achat et de recibler vos clients perdus.
4. Utilisez les boutons clairs d'appel à l'action (CTA)
Des boutons CTA clairs peuvent créer une urgence, un engagement solide et déclencher émotionnellement les clients. Mais de nombreux sites Web de commerce électronique ne parviennent pas à peser cette valeur. Certains boutons CTA les plus populaires sont :
- Acheter maintenant
- Terminer mon achat
- Prenez-le aujourd'hui
- Obtenir ma remise
- Utiliser mon bon
Vous devez donc apprendre à rendre vos boutons CTA si puissants et à les utiliser dans quelles situations.
5. Rappeler aux clients le contenu de leur panier
De nombreux clients aiment ajouter des produits à leur panier mais oublient de les vérifier plus tard. Dans ce cas, vous pouvez envoyer des e-mails de suivi aux clients, y compris un bref résumé des produits à intervalles réguliers. Cela leur fera repenser les articles à acheter ou non.
6. Créez une urgence pour saisir vos produits
L'urgence peut pousser les clients à finaliser leurs commandes dans les plus brefs délais. Mais pour créer une telle situation, vous devez leur offrir une valeur supplémentaire. Tels que les remises, la livraison gratuite, la livraison en 2 jours, l'article gratuit, etc. Certaines copies publicitaires à fort taux de conversion pour créer l'urgence sont :
- Ne manquez pas
- Ventes de déstockage
- Dernière chance
- Vente exclusive d'un jour !
- Stock limité
Le marketing par e-mail est également un excellent moyen de diffuser l'urgence sur le marché. Apprenez à rédiger des sujets et des descriptions d'e-mails attrayants.
7. Assurez-vous de la politique de retour et de remboursement
Aujourd'hui, les clients sont plus méticuleux dans le choix des plateformes en ligne pour effectuer leurs achats. Chaque année, 11 % des utilisateurs en ligne abandonnent les sites Web de commerce électronique qui n'ont pas de politique de retour et de remboursement claire.
Parce que sans eux, les clients ne peuvent pas continuer à faire leurs achats en toute confiance. Par conséquent, pour maintenir la valeur de la marque de votre entreprise, vous devez inclure les politiques de retour et de remboursement sur votre site Web.
8. Gardez la page de paiement facile et simple
Une fois que les clients entrent dans la page de paiement, cela signifie qu'ils sont presque prêts à terminer la commande. Alors, serait-il judicieux de les confondre avec trop de champs de formulaire et de complexité ? Selon Semrush, 27 % des abandons de panier sont dus à des processus de paiement compliqués.
Donc, vous devez garder la page de paiement très simple. Demandez simplement les informations les plus essentielles telles que
- Nom
- Adresse de livraison
- Adresse e-mail
- Détails de paiement
De plus, ne demandez jamais d'informations personnelles ou sensibles ici.

Préparez-vous à modifier la page du panier WooCommerce
Aujourd'hui, plus de 22 millions de sites Web de commerce électronique travaillent activement sur le Web. La page de panier WooCommerce fait un pont entre les pages de détail du produit et de paiement. La moindre erreur ou difficulté dans la page peut amener vos clients à s'éloigner ailleurs.
Jamais auparavant il n'avait été aussi facile de modifier la page du panier WooCommerce. Mais aujourd'hui, on peut le faire sans aucune connaissance en codage ni embauche d'un professionnel. La formule glisser-déposer a rendu la chose si facile que vous pouvez même l'essayer par vous-même.
Outre la modification de la page du panier WooCommerce, cet article a également expliqué comment ajouter un mini panier à votre site Web. Si vous avez trouvé cet article utile, abonnez-vous à nous pour un contenu plus intéressant.
Avez-vous d'autres questions concernant la page de panier WooCommerce personnalisée ? Partagez vos opinions dans la section des commentaires ci-dessous!
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
