Comment modifier la page du panier WooCommerce à l'aide de ProductX
Publié: 2022-06-22WooCommerce crée automatiquement le panier et toutes les autres pages essentielles. Et si vous voulez éditer ? Ou souhaitez-vous créer et personnaliser la page du panier WooCommerce à partir de zéro ?
Si vous utilisez WooCommerce depuis un certain temps, vous savez peut-être déjà que WooCommerce n'offre pas beaucoup d'options de personnalisation. Vous pouvez modifier la conception des pages WooCommerce en modifiant votre thème. Cependant, vous ne pouvez toujours pas obtenir toutes les options d'édition. Alors que faire ? Comment modifier la page du panier WooCommerce ?
Si vous souhaitez modifier la page du panier WooCommercrce, suivez les étapes ci-dessous :
- Étape 1. Installer le plug-in de blocs ProductX WooCommerce
- Étape 2. Activer le module complémentaire WooCommerce Builder
- Étape 3. Créer un nouveau modèle de panier WooCommerce
- Étape 4. Personnaliser la page du panier WooCommerce
- Étape-5. Modifier la page du panier WooCommerce
Qu'est-ce qu'une page de panier WooCommerce ?
La page du panier WooCommerce, également connue sous le nom de panier, est la page où tous les produits souhaités des acheteurs sont affichés sur un tableau de panier avec les prix et la quantité. À partir de cette page, les acheteurs retirent des produits, augmentent ou diminuent la quantité et achètent le produit en se rendant sur la page de paiement.
Comment modifier la page du panier WooCommerce
Maintenant que vous savez ce qu'est la page du panier et pourquoi nous devrions la modifier. Il est maintenant temps d'expliquer comment modifier la page du panier WooCommerce. Pour cela, nous allons créer un modèle de page de panier WooCommerce personnalisé à l'aide de l'addon WooCommerce Builder du plugin ProductX.
Cela semble difficile et déroutant ? En fait, ce n'est pas le cas si vous suivez correctement les étapes ci-dessous. Alors sans plus tarder, commençons.
Étape 1. Installer le plug-in de blocs ProductX WooCommerce
Comme je l'ai déjà mentionné, nous allons utiliser l'addon WooCommerce Builder pour ProudctX pour modifier la page de panier par défaut de WooCommerce. Tout d'abord, nous devons installer le plugin ProductX. Pour ça:

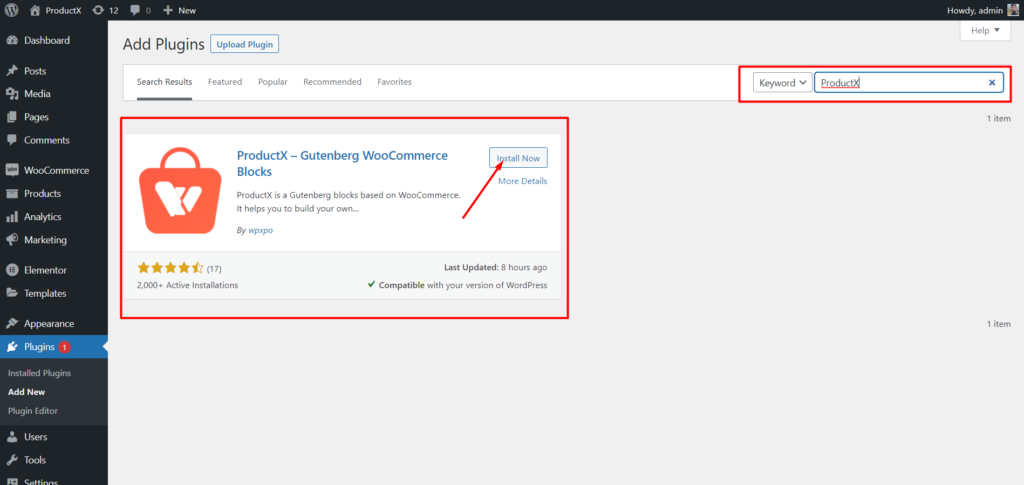
- Accédez à la section Plugin de votre tableau de bord WordPress.
- Tapez le nom du plugin "ProductX" dans la barre de recherche.
- Installez et activez le plug-in ProductX.
Étape 2. Activer le module complémentaire WooCommerce Builder
WooCommerce Builder est un module complémentaire pour ProductX. Il aide à créer des modèles pour les pages de boutique personnalisées, les archives, les paniers et les pages de produits uniques. Pour commencer à utiliser le modèle, nous devons l'activer. Pour ça:

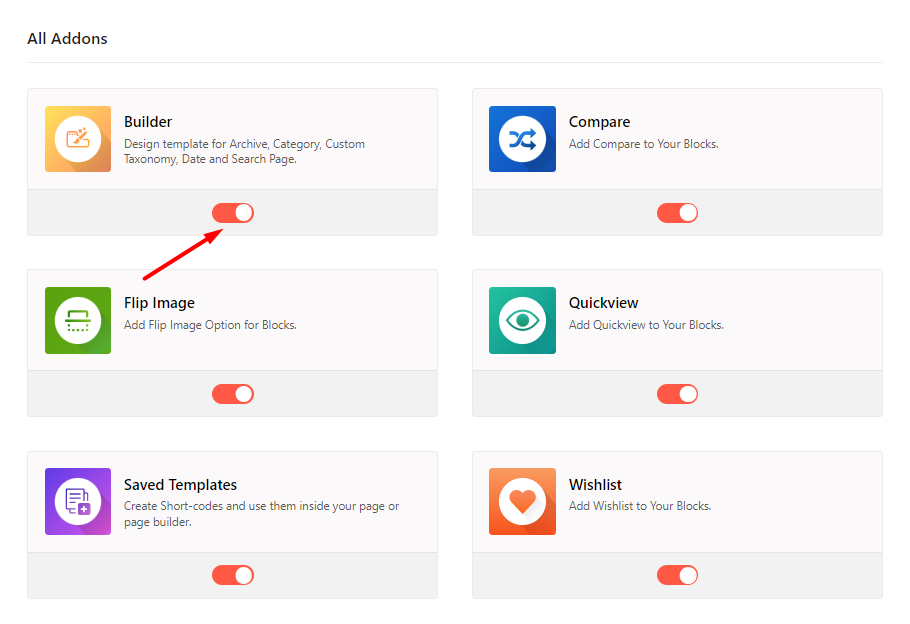
- Accédez à la section ProduitX
- Cliquez sur "Addons" pour accéder à la section All Addons
- Dans la liste All Addons, activez Builder Addon
Étape 3. Créer un nouveau modèle de panier WooCommerce
Après avoir activé l'addon Builder, nous pouvons commencer à créer des modèles de woocommerce personnalisés. Par exemple, nous allons créer un modèle de panier WooCommerce. Pour ça:

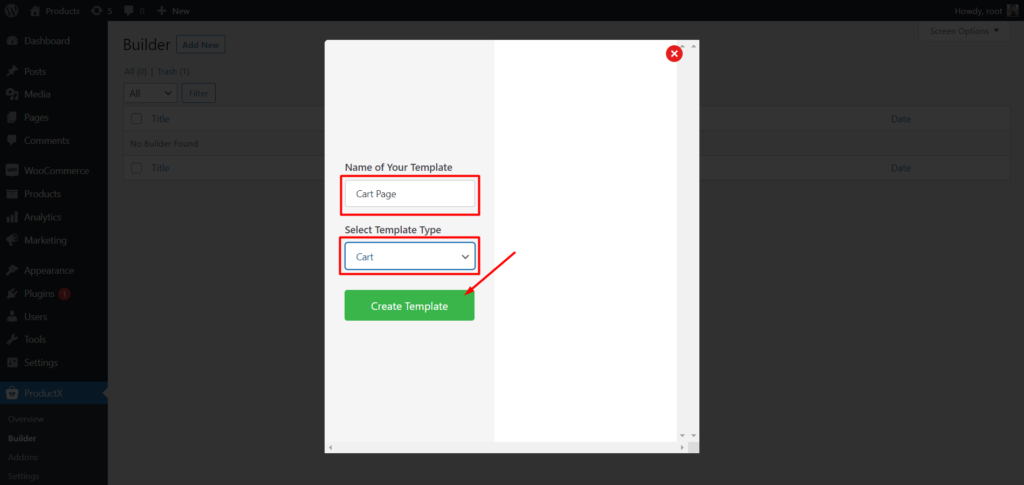
- Accédez à la section Générateur de ProductX.
- Cliquez sur Ajouter nouveau.
- Ajoutez le nom du modèle.
- Sélectionnez Panier dans l'onglet Type de modèle.
- Cliquez sur enregistrer et commencez à modifier le modèle.
C'est tout, le nouveau modèle de panier WooCommerce est prêt. Cependant, si vous allez sur la page du panier, il sera vide. Parce que nous n'avons rien ajouté au modèle. Nous devons ajouter les éléments et les personnaliser selon nos besoins.
Étape 4. Personnaliser la page du panier WooCommerce
Maintenant que vous avez créé le modèle de page de panier personnalisé, il est temps de le personnaliser. Le constructeur de pages de panier ProductX est livré avec trois nouveaux blocs WooCommerce avec des options de personnalisation. Grâce à quoi nous pouvons personnaliser notre page de panier WooCommerce en fonction de nos besoins. Commençons donc à ajouter les blocs au modèle de panier.

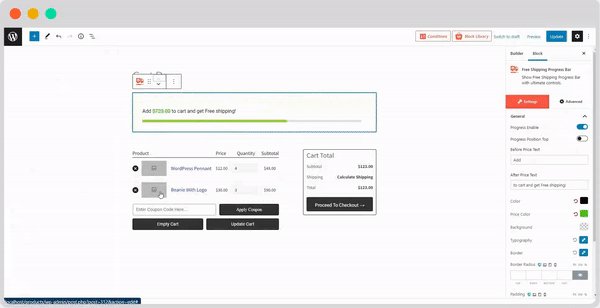
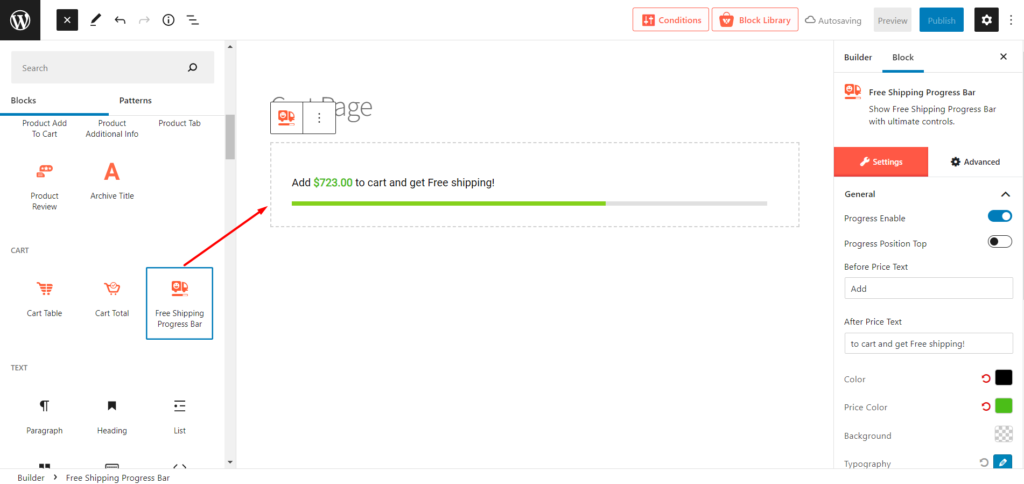
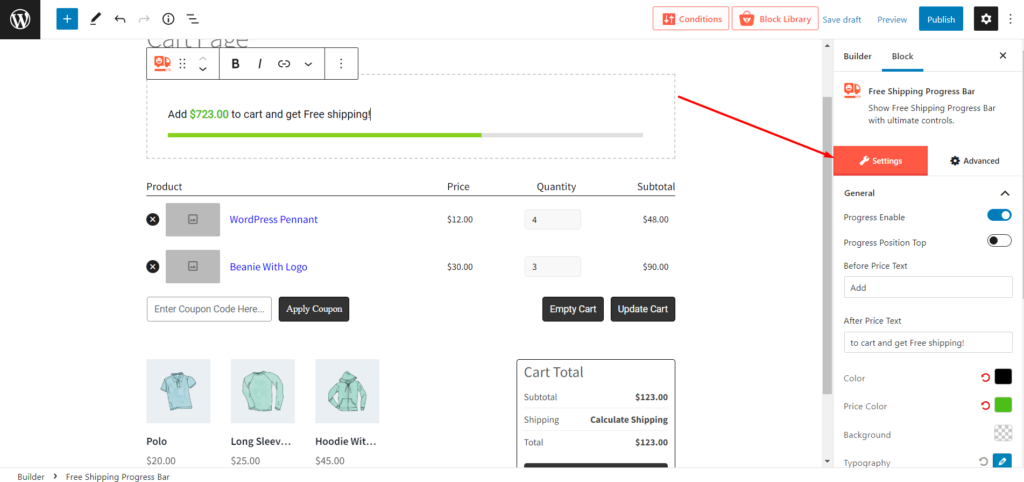
Ajouter la barre de progression de la livraison gratuite
ProductX propose également un bloc de barre de progression avec tous les autres blocs. Mais que représente cette barre de progression ?
Vous savez probablement que WooCommerce nous permet d'ajouter une option de livraison gratuite en fonction d'un montant minimum de commande. Ainsi, les acheteurs peuvent profiter de la livraison gratuite en remplissant les critères.
Avec cette fonctionnalité, vous pouvez inciter les acheteurs à ajouter plus de produits aux paniers, ce qui entraîne une augmentation de la valeur moyenne des commandes.
Cependant, WooCommerce ne nous permet pas d'afficher le montant minimum de commande pour la livraison gratuite. Mais voulez-vous l'afficher correctement ? Ne vous inquiétez pas ProductX a votre dos. Vous pouvez simplement ajouter l'addon Free Shipping Progress Bar pour le mettre en évidence et encourager les utilisateurs à acheter le produit.
Alors, décidez où vous voulez ajouter le bloc et cliquez sur l'icône plus. Sélectionnez ensuite le bloc de barre de progression et il sera ajouté à la position souhaitée. Par exemple, je l'ajoute en haut de la page du panier. Mais comme je l'ai dit, vous pouvez l'ajouter à n'importe quelle position sur la page du panier.

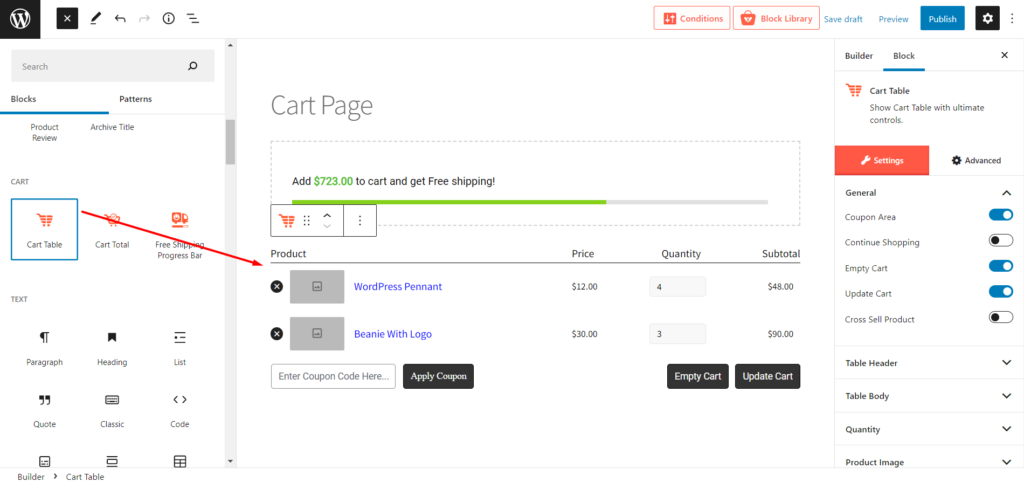
Ajouter un tableau de panier
Tout d'abord, nous devons ajouter la table du panier. Pour cela, ProductX propose un bloc table panier. Pour ajouter ce bloc :
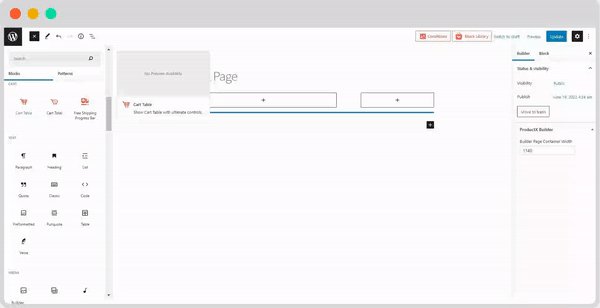
- Lors de la modification du modèle de panier, cliquez sur l'icône plus
- Faites défiler vers le bas et cliquez sur le tableau du panier du bloc

Après avoir cliqué sur le bloc, il sera automatiquement ajouté avec du contenu factice. Ne vous inquiétez pas, le contenu sera remplacé par les informations exactes sur le produit après l'ajout de produits au panier. Vous aurez tous les boutons essentiels requis pour une page de panier inactif. Et, bien sûr, vous pouvez également modifier tous les éléments en fonction de vos besoins. Nous y reviendrons dans un bi. Pour l'instant, continuons à personnaliser la page.
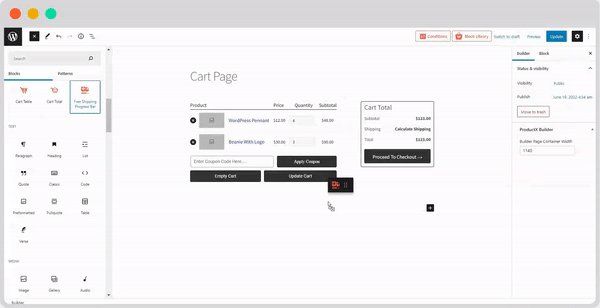
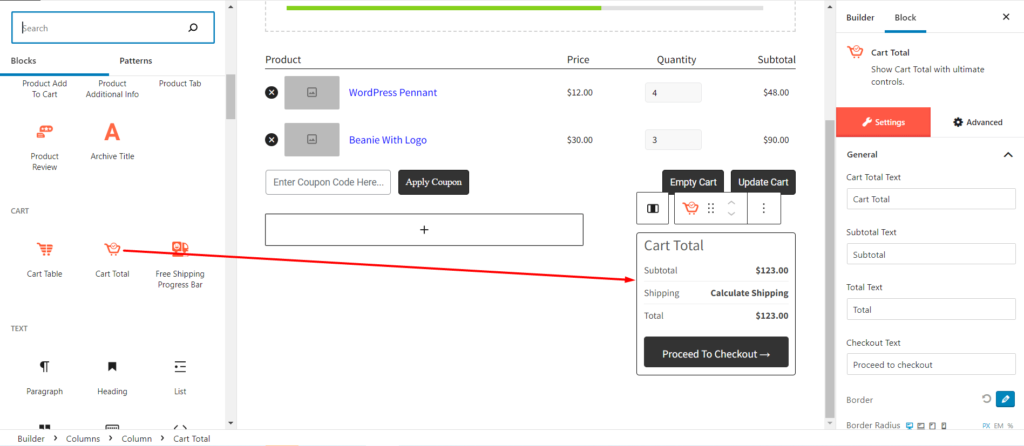
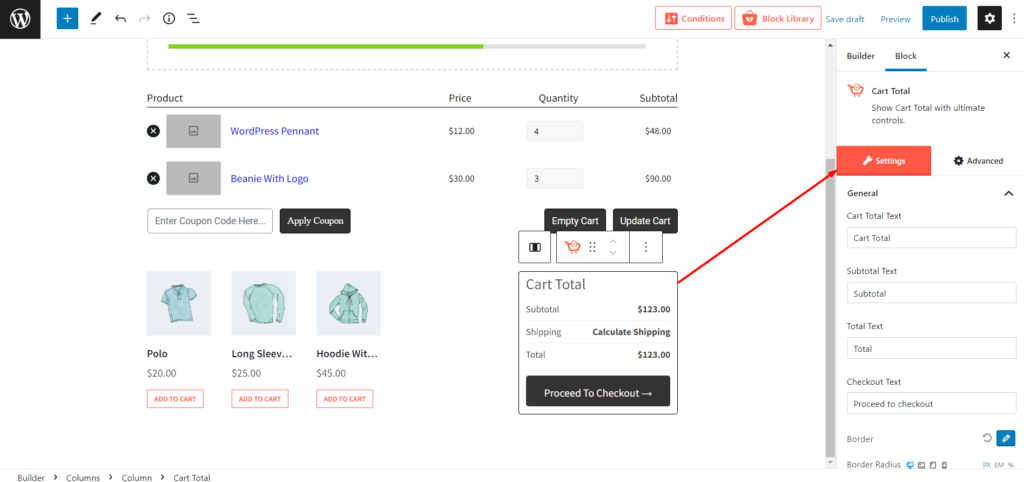
Ajouter le total du panier
Après avoir ajouté le tableau du panier, nous avons également ajouté le total du panier, n'est-ce pas ? Ne vous inquiétez pas, ProductX propose également un blocage total du panier. Comme nous éditons le modèle à l'aide de Gutenberg, nous pouvons organiser les blocs en fonction de nos besoins. Par exemple, j'ajouterai le bloc total du panier en suivant une disposition standard. Vous pouvez également le suivre si vous le souhaitez.
- Cliquez sur l'icône Plus
- Ajouter un bloc Colonne Gutenberg avec une ration 70/30
- Ajoutez ensuite le bloc total du panier dans la partie droite de la colonne

Maintenant, vous pouvez voir que la page du panier suit une norme. Cependant, vous pouvez également l'organiser différemment.

La personnalisation de la page du panier est terminée. Cliquez maintenant sur le bouton publier. Ajoutez des produits au panier et vérifiez la vue en temps réel de la page du panier. Continuez à lire les articles du blog pour découvrir les façons de modifier la page du panier.
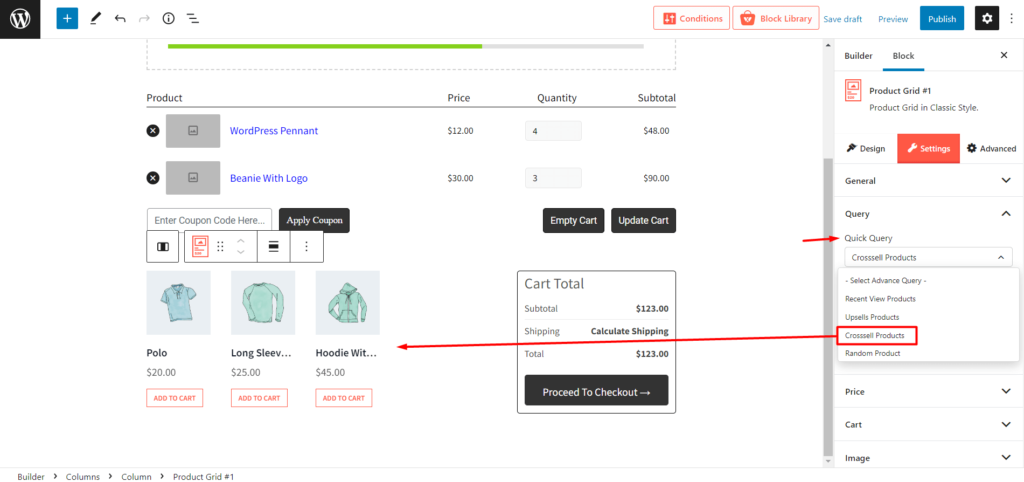
Afficher les produits de vente croisée
Comme vous le savez peut-être, la page de panier WooCommerce par défaut affiche les produits de vente croisée. Vous pouvez également créer la page de panier personnalisée.

Cependant, vous pouvez également ajouter des blocs de produits de PostX et trier les produits en tant que vente croisée à l'aide de la fonction de requête de produit.
Étape-5. Modifier la page du panier WooCommerce
Il est maintenant temps de discuter de la partie principale de cet article de blog : comment modifier la page du panier WooCommerce. Le développement de ProductX a fait un excellent travail en activant des options pour modifier tous les éléments des blocs de page de panier. Parce que sans l'option d'édition, la page de panier personnalisée n'a aucun sens.
Alors, sans plus tarder, commençons à explorer les options d'édition.
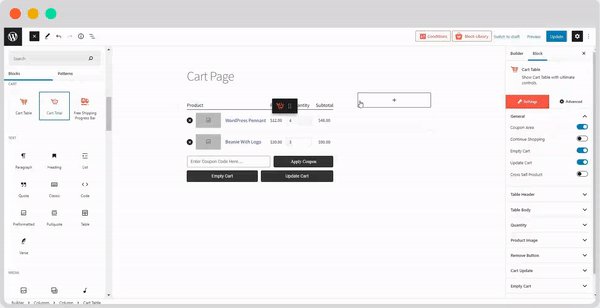
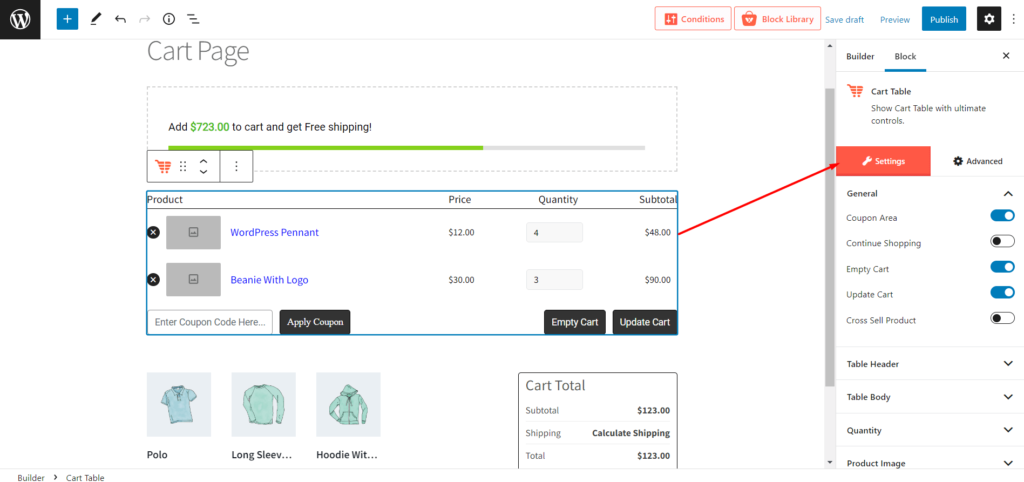
Modification des options du tableau des paniers

Après avoir ajouté le bloc de table de panier, vous verrez une option d'édition. Tout d'abord, vous pouvez masquer ou afficher le bouton dans les paramètres généraux. Si vous avez activé un bouton. il y aura un bouton dédié à ce bouton à partir de là, vous pourrez personnaliser tous les éléments, y compris les couleurs du texte, les couleurs d'arrière-plan, les couleurs de survol, la typographie, le rembourrage, etc.
Options d'édition du total du panier
Le bloc Cart Total est également livré avec toutes sortes d'options d'édition, notamment la typographie, la couleur du texte, la couleur d'arrière-plan, la couleur de survol, le rembourrage, etc.

Options d'édition du bloc de livraison gratuite
Les options d'édition du bloc de livraison gratuite commencent par l'activation ou la désactivation et le réglage de la position de la ligne de progression. Ensuite, vous pouvez également modifier le texte, la couleur, la typographie, le rayon de la bordure, le rembourrage, etc.

Conclusion
Il s'agit de créer et de modifier la page du panier WooCommerce. Maintenant, vous pouvez commencer à créer votre page de panier souhaitée avec style et encourager les acheteurs à ajouter des produits de vente croisée au panier. N'hésitez pas à commenter ci-dessous si vous rencontrez des difficultés lors de l'utilisation de ProductX Cart Builder.

Quel est le meilleur plugin Post Grid pour WordPress

Comment configurer le bouton d'appel de prix WooCommerce

Présentation de ProductX Pro - Un bloc Gutenberg WooCommerce

Comment ajouter des articles en vedette dans WordPress ?
