Comment modifier des pages WooCommerce (aucun codage requis)
Publié: 2023-06-21Vous souhaitez éditer des pages WooCommerce sans écrire de code ?
WooCommerce crée de nombreuses pages pour afficher les produits et ajouter des fonctionnalités de panier à votre boutique. De petites améliorations apportées à ces pages peuvent entraîner une augmentation des ventes et moins d'abandon de panier pour votre boutique.
Dans cet article, nous allons vous montrer comment éditer facilement des pages WooCommerce pour faire plus de ventes sans aucune compétence en codage.

Pourquoi modifier les pages WooCommerce pour votre boutique en ligne ?
WooCommerce crée de nombreuses pages pour afficher les fonctionnalités de produits, de boutique, de compte, de paiement et de panier pour votre boutique en ligne.
Par défaut, votre thème WordPress contrôle l'apparence de ces pages. Il existe une tonne de grands thèmes WooCommerce parmi lesquels vous pouvez choisir.
Cependant, l'édition de ces pages n'est peut-être pas aussi simple qu'il n'y paraît.
Par exemple, vous ne pourrez peut-être pas afficher des produits supplémentaires, ajouter des fonctionnalités de vente incitative, modifier la mise en page, etc.
C'est là qu'intervient SeedProd. Il s'agit du plugin ultime de création de pages WooCommerce qui vous permet d'utiliser un outil intuitif de glisser-déposer pour concevoir vos pages WooCommerce.

La première chose que vous devez faire est d'installer et d'activer le plugin SeedProd. Pour plus de détails, consultez notre tutoriel sur comment installer un plugin WordPress.
Pour les différentes méthodes de cet article, nous utiliserons la version SeedProd Pro, car elle possède les fonctionnalités nécessaires pour éditer les pages WooCommerce.
Lors de l'activation, vous devez visiter SeedProd »Paramètres page pour entrer votre clé de licence de plugin. Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd.

Après avoir entré votre clé de licence, vous êtes prêt à partir. Vous pouvez désormais modifier et créer des pages WooCommerce hautement optimisées pour votre boutique en ligne.
Cela étant dit, voyons comment éditer les pages WooCommerce, étape par étape.
Vous pouvez cliquer sur l'un des liens ci-dessous pour accéder à la méthode de votre choix :
- Créer un thème WooCommerce entièrement personnalisé
- Personnaliser la page de paiement WooCommerce
- Personnaliser le formulaire de paiement WooCommerce
- Ajouter une page de paiement dans WooCommerce
- Ajouter un panier coulissant à WooCommerce
- Personnaliser la page du panier WooCommerce
- Modifier les pages de produits WooCommerce
- Personnalisez la page de la boutique pour votre boutique WooCommerce
- Personnaliser la page de remerciement WooCommerce
Créer un thème WooCommerce entièrement personnalisé
SeedProd est livré avec un générateur de thème WooCommerce complet intégré. Cela vous permet de remplacer votre thème WooCommerce par un thème personnalisé.
L'avantage de cette approche est que vous obtenez plus de flexibilité lors de l'édition de votre thème WooCommerce. Vous pouvez modifier n'importe quelle page à l'aide d'un simple outil de glisser-déposer.
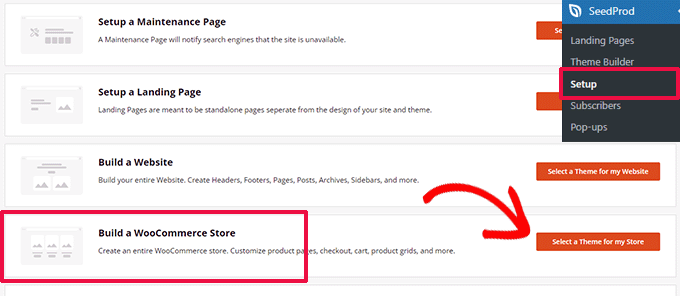
Pour commencer, allez simplement sur la page de configuration de SeedProd et cliquez sur le bouton "Sélectionner un thème pour ma boutique" à côté de l'option "Créer une boutique WooCommerce".

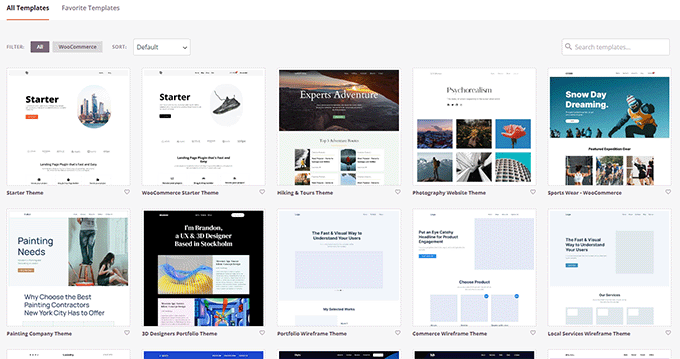
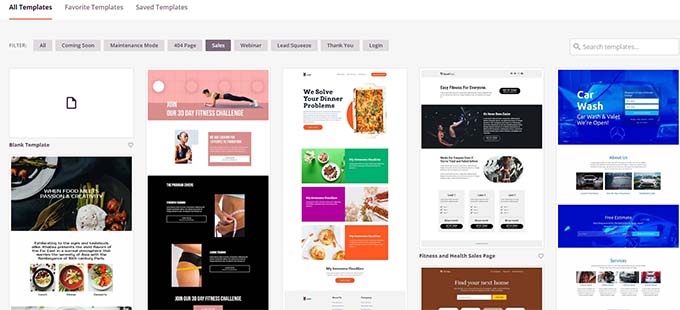
Ensuite, le plugin vous montrera de nombreux thèmes WooCommerce prêts à l'emploi que vous pouvez utiliser comme point de départ.
Cliquez simplement sur un modèle pour le sélectionner.

Chaque thème WooCommerce ou WordPress est une collection de modèles montrant différentes zones de votre site Web ou de votre boutique en ligne.
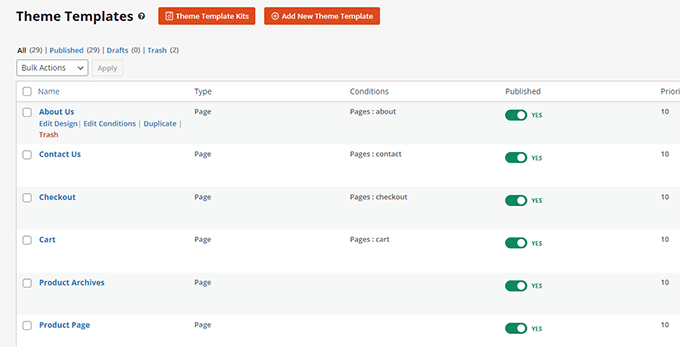
SeedProd va maintenant générer ces modèles pour votre thème et vous en montrer une liste.

Vous pouvez maintenant placer votre souris sur un modèle et cliquer sur le lien "Modifier le design" pour commencer à le modifier.
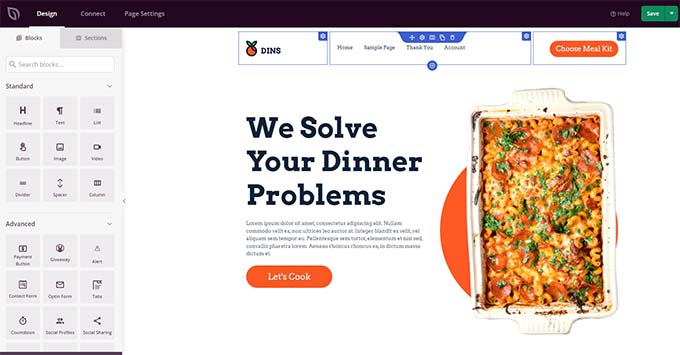
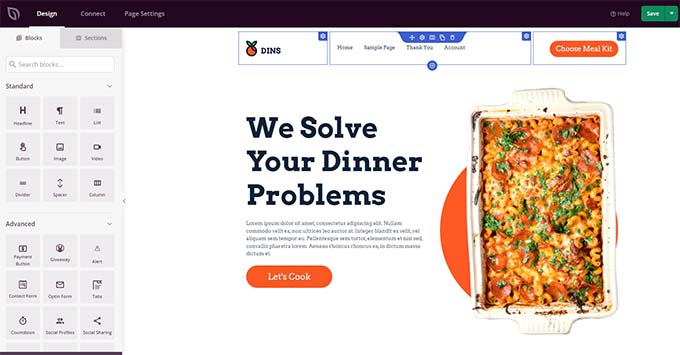
Cela lancera l'interface du générateur de pages SeedProd.

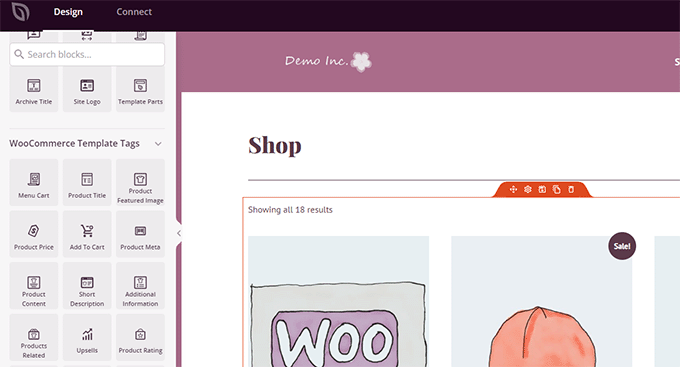
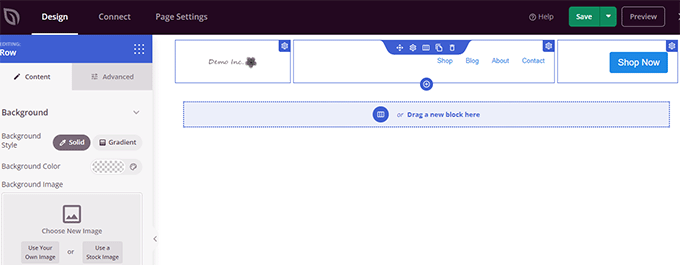
Vous pouvez ajouter tous les blocs de construction de sites Web courants à partir de la colonne de gauche. À droite, vous verrez un aperçu en direct de la page que vous modifiez.
Vous pouvez également simplement pointer et cliquer sur n'importe quel élément pour le modifier.

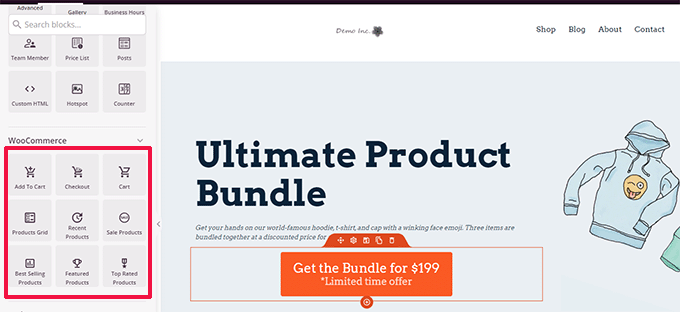
SeedProd est livré avec tous les blocs WooCommerce dont vous aurez besoin pour créer un thème WooCommerce axé sur les ventes.
Une fois que vous avez terminé d'apporter des modifications à un modèle, cliquez simplement sur le bouton "Enregistrer" pour enregistrer vos modifications.

Répétez simplement le processus pour modifier d'autres modèles dans votre thème WooCommerce personnalisé.
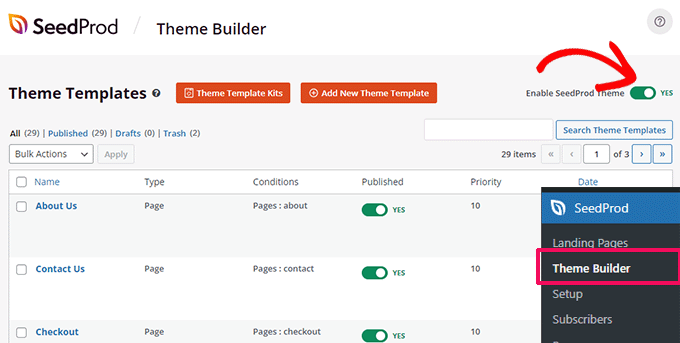
Une fois que vous avez terminé de modifier toutes les pages, accédez à la page SeedProd » Theme Builder et activez le commutateur « Activer le thème SeedProd ».

Votre thème WooCommerce personnalisé remplacera désormais votre thème WooCommerce existant.
Maintenant, vous pouvez visiter votre site Web WordPress pour le voir en action.

Pour en savoir plus, consultez notre tutoriel complet sur la création d'un thème WordPress personnalisé sans codage.
D'autre part, si vous souhaitez continuer à utiliser votre thème WooCommerce existant et ne modifier que certaines parties de votre site Web, continuez à lire.
Personnaliser la page de paiement WooCommerce
La page de paiement dans n'importe quel magasin de commerce électronique est l'une des étapes les plus importantes du parcours client.
Par défaut, WooCommerce est livré avec une expérience de paiement simple, qui n'est pas optimisée pour les ventes et les conversions.

De petites modifications apportées à la page de paiement peuvent vous aider à augmenter les ventes et à réduire l'abandon de panier dans votre boutique.
Par exemple, vous pouvez afficher des produits associés avec un bouton "Ajouter au panier" sur la page de paiement afin que les utilisateurs puissent également voir autre chose qu'ils souhaitent acheter.
Pour créer votre page de paiement personnalisée, allez simplement sur SeedProd » Landing Pages et cliquez sur « Add New Landing Page ».

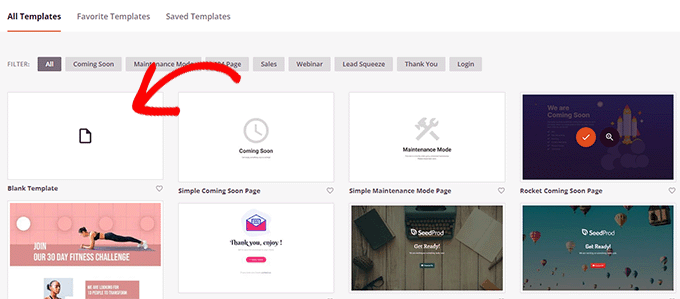
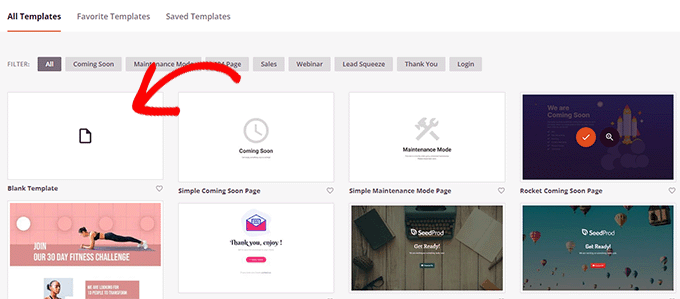
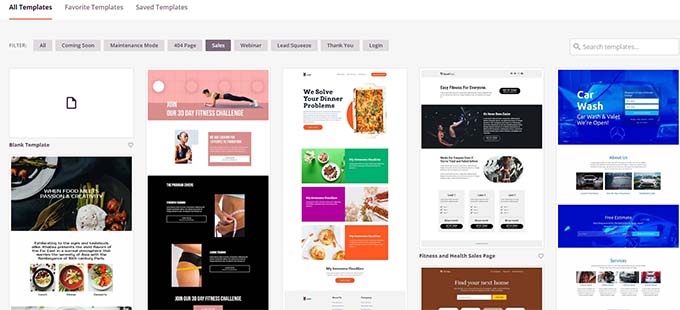
Ensuite, il vous sera demandé de choisir un modèle pour votre page.
Vous pouvez choisir l'un des modèles à l'écran et le modifier pour créer une page de paiement, ou vous pouvez commencer avec un modèle vierge.

Nous utiliserons le modèle vierge pour ce didacticiel, mais vous pouvez choisir celui que vous aimez.
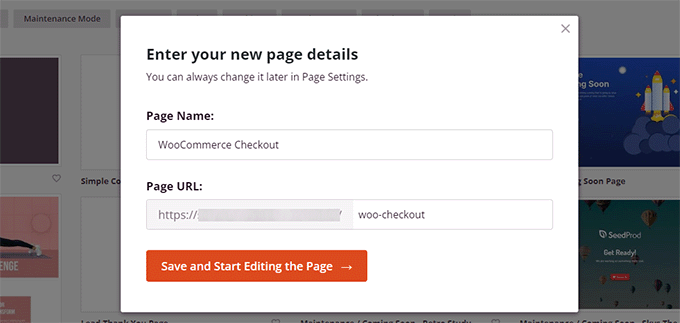
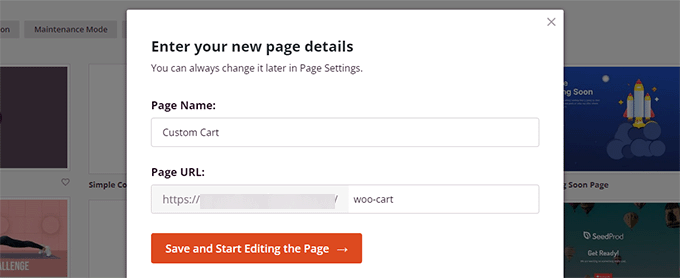
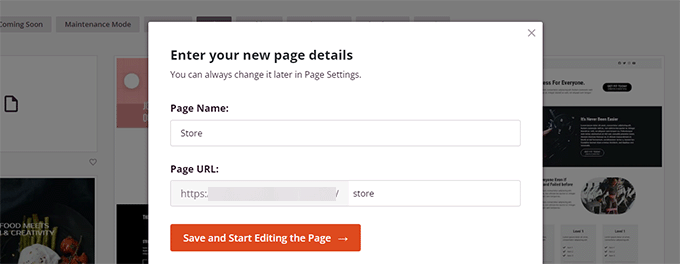
Ensuite, vous devrez fournir un titre et une URL pour la page. Vous pouvez utiliser tout ce qui vous aide à identifier facilement cette page.

Cliquez sur le bouton "Enregistrer et commencer à modifier la page" pour continuer.
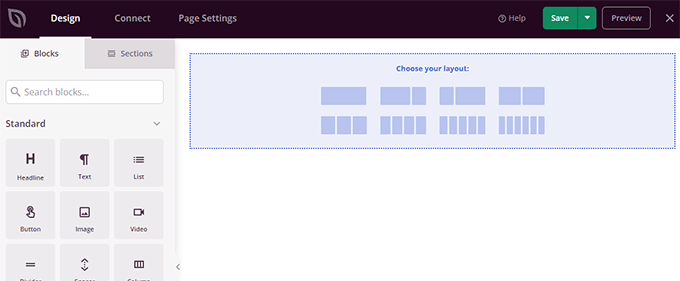
Cela lancera l'interface de création de pages de SeedProd, où vous pourrez simplement faire glisser et déposer des blocs pour créer votre mise en page.

Tout d'abord, vous devez ajouter un en-tête, puis le personnaliser avec votre propre marque.
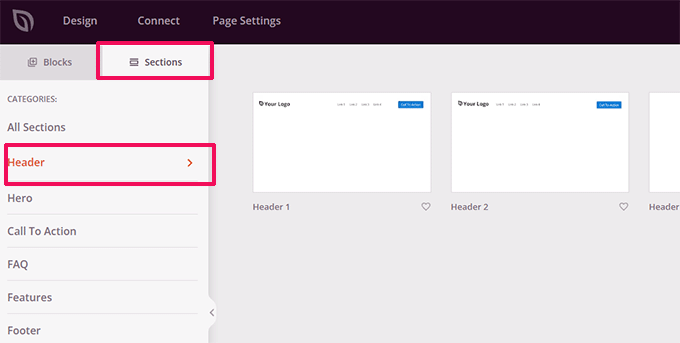
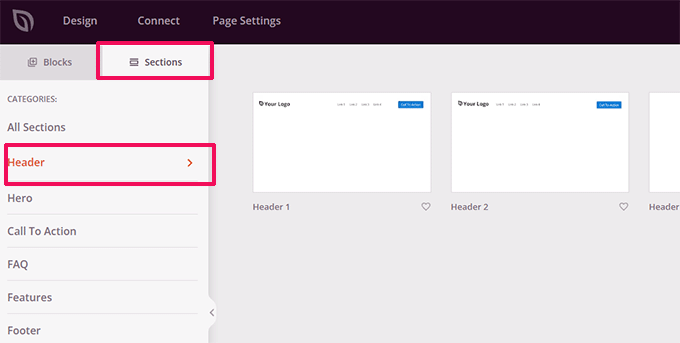
SeedProd est livré avec des sections, qui sont des collections de blocs souvent utilisés ensemble. Pour ajouter une section d'en-tête, cliquez sur l'onglet 'Sections' puis sélectionnez la catégorie 'En-tête'.

Ensuite, placez votre souris sur un en-tête et cliquez sur le bouton "Ajouter (+)" pour l'insérer dans votre page.
Vous pouvez maintenant modifier la section d'en-tête en cliquant simplement sur chaque bloc et en le remplaçant par votre propre logo, menu et appel à l'action.

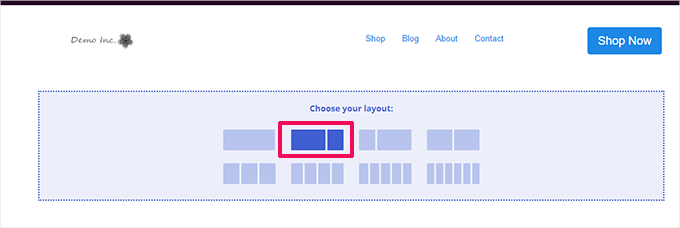
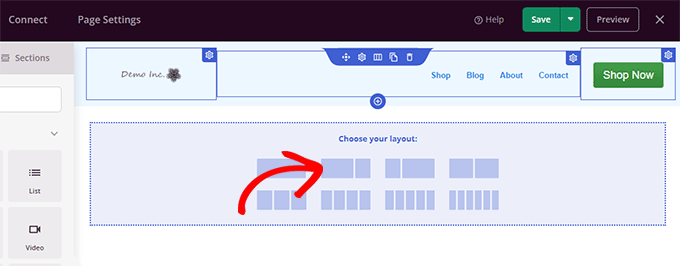
Une fois que vous êtes satisfait de l'en-tête, vous devez ajouter une mise en page à deux colonnes.
Vous pouvez utiliser cette disposition à deux colonnes pour afficher le formulaire de paiement et vendre des produits, des témoignages et d'autres éléments.

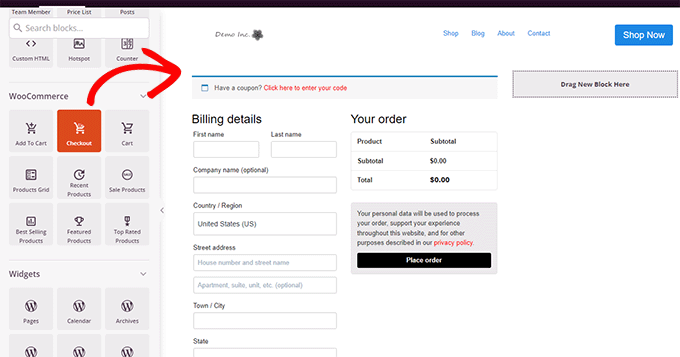
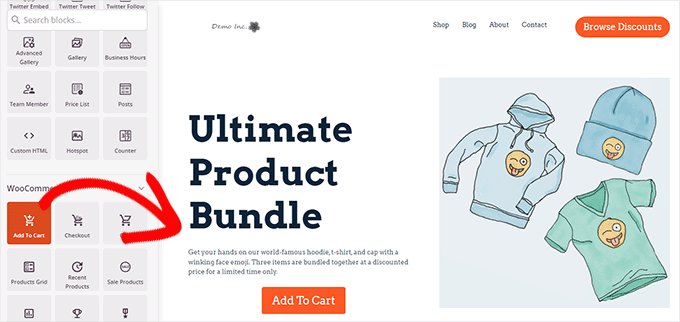
Après cela, vous devez ajouter le bloc Checkout dans le menu de gauche.
Ajoutez-le à la colonne de gauche, qui est plus large et apparaîtra en premier sur les appareils mobiles.

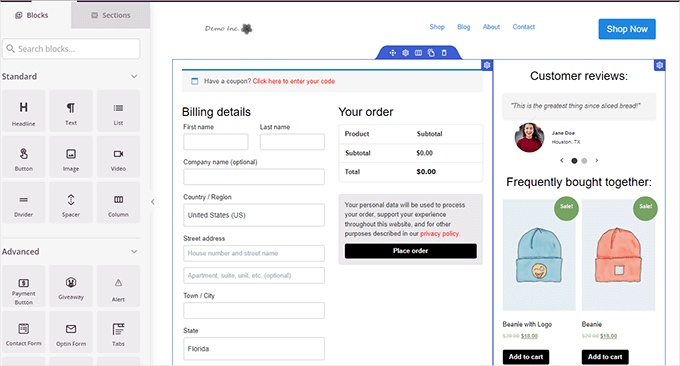
Ensuite, vous devez ajouter des blocs à la colonne de droite. C'est la zone que vous pouvez utiliser pour convaincre les utilisateurs de finaliser l'achat.
Vous pouvez ajouter ici un bloc de témoignages ou afficher vos produits les plus populaires.

Voici quelques éléments supplémentaires que vous pouvez ajouter à votre page de paiement pour l'améliorer afin d'augmenter les conversions :
- Faites confiance aux badges comme les badges de paiement sécurisé fournis par PayPal et Stripe
- Plus de preuve sociale, comme l'activité des clients en temps réel
- Le bloc Business Reviews dans SeedProd pour afficher les avis Google
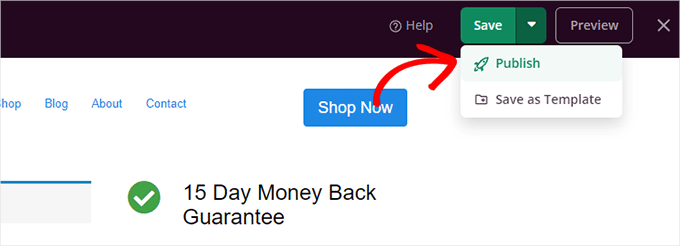
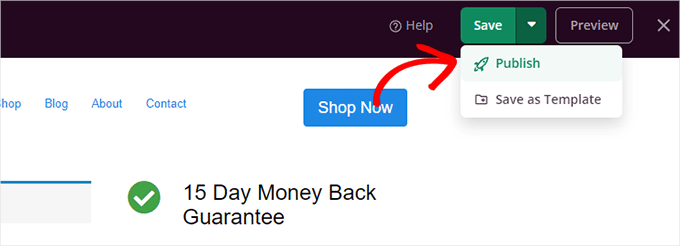
Une fois que vous avez terminé de modifier votre page de paiement, n'oubliez pas de cliquer sur la flèche à côté de « Enregistrer », puis de cliquer sur « Publier » dans le coin supérieur droit de l'écran.

Ensuite, vous devez dire à WooCommerce de commencer à utiliser votre page de paiement personnalisée pour tous les clients.
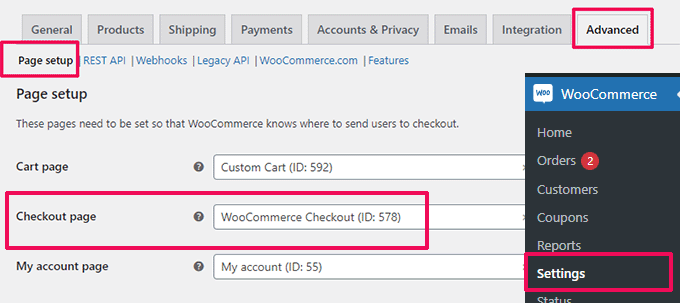
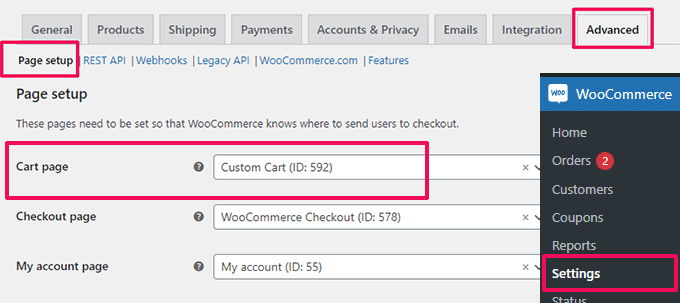
Allez sur la page WooCommerce »Paramètres et passez à l'onglet "Avancé".

Sous l'onglet "Configuration de la page", sélectionnez votre page de paiement personnalisée pour l'option "Page de paiement". N'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.
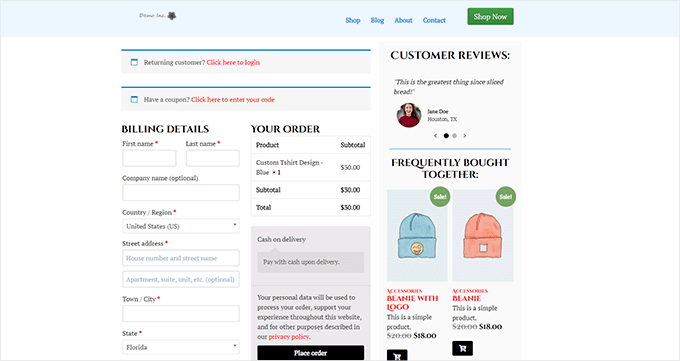
Vous pouvez maintenant accéder à votre boutique dans un nouvel onglet de navigateur et essayer la nouvelle expérience de paiement en ajoutant un produit à votre panier.

Pour plus de détails, vous pouvez consulter notre tutoriel sur la personnalisation de la page de paiement WooCommerce.
Astuce bonus : vous voulez voir comment fonctionne votre nouvelle page de panier ? Consultez notre tutoriel sur le suivi des conversions WordPress pour les débutants afin de suivre toutes vos conversions.
Personnaliser le formulaire de paiement WooCommerce
La page de paiement est l'une des zones où de nombreux utilisateurs abandonnent les paniers.
Le moyen le plus simple de s'assurer que les utilisateurs finalisent leurs achats est d'offrir une meilleure expérience de paiement.
C'est là que FunnelKit peut vous aider. C'est l'un des meilleurs constructeurs d'entonnoirs de vente pour WooCommerce qui vous permet d'optimiser les entonnoirs, les pages de paiement, l'expérience de panier, etc.

Il propose des dizaines de modèles, un assistant de création d'entonnoir et une édition par glisser-déposer pour votre panier et vos pages de paiement.
Tout d'abord, vous devez vous inscrire à un plan FunnelKit en visitant leur site Web.
Remarque : vous aurez besoin au moins du plan Plus pour débloquer les entonnoirs de vente, les ventes incitatives, les augmentations de commande et d'autres fonctionnalités.
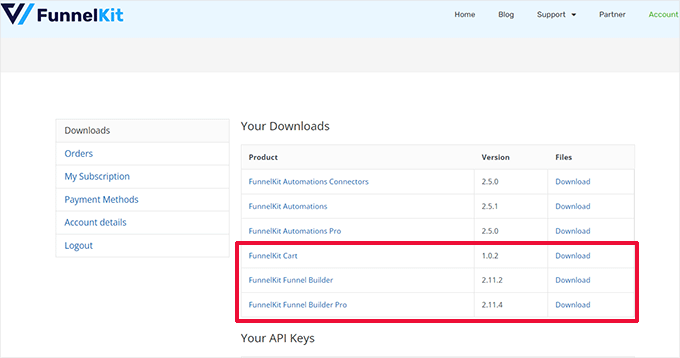
Après cela, vous devez installer et activer les plugins FunnelKit Builder et FunnelKit Builder Pro. Vous pouvez les trouver sous votre compte sur le site Web FunnelKit.

Besoin d'aide? Consultez notre tutoriel sur l'installation d'un plugin WordPress.
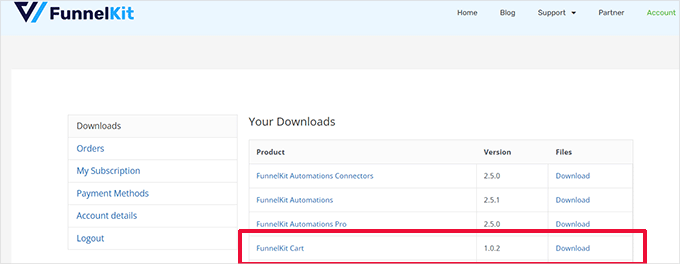
Lors de l'activation, il vous sera demandé de fournir vos clés de licence de plugin. Vous pouvez les trouver sur la même page Téléchargements sous votre compte sur le site Web FunnelKit.
Une fois que vous avez terminé, vous êtes prêt à personnaliser le formulaire de paiement WooCommerce.
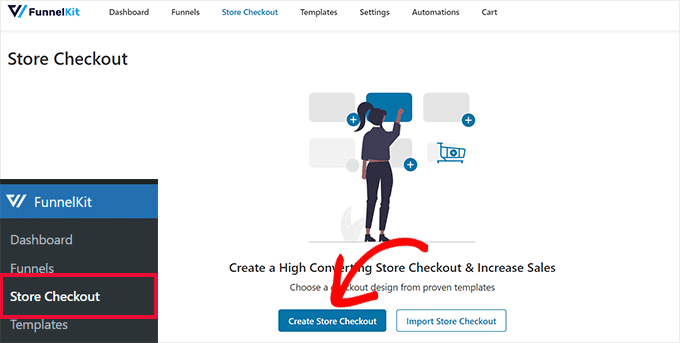
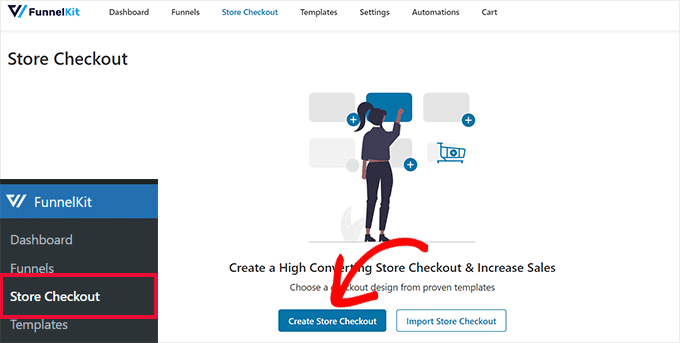
Accédez simplement à la page FunnelKit » Store Checkout dans le tableau de bord d'administration de WordPress et cliquez sur le bouton « Créer un Store Checkout ».

Sur l'écran suivant, vous devez d'abord choisir votre interface d'éditeur.
Les modèles FunnelKit peuvent être modifiés avec l'éditeur Gutenberg par défaut, Elementor, Divi, Oxygen ou tout autre constructeur de page en utilisant des codes abrégés.
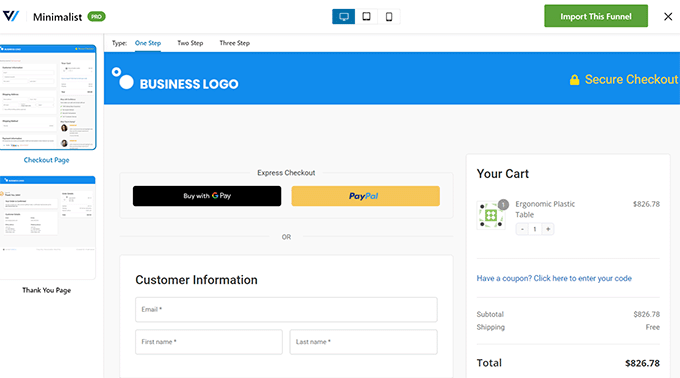
Après cela, vous devez choisir un modèle. Il existe des dizaines de modèles magnifiques parmi lesquels choisir. Cliquez simplement sur le bouton "Aperçu" pour voir un aperçu en direct du modèle.
Vous pouvez choisir entre une page de paiement en une ou plusieurs étapes dans l'aperçu. Après cela, cliquez simplement sur le bouton "Importer cet entonnoir" en haut.

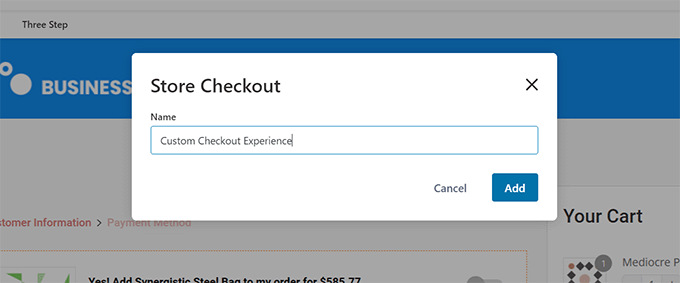
Ensuite, il vous sera demandé d'entrer un nom pour votre entonnoir.
Vous pouvez l'appeler tout ce qui vous aide à l'identifier plus tard. Ensuite, cliquez sur le bouton 'OK' pour continuer.

FunnelKit va maintenant créer votre page de paiement personnalisée.
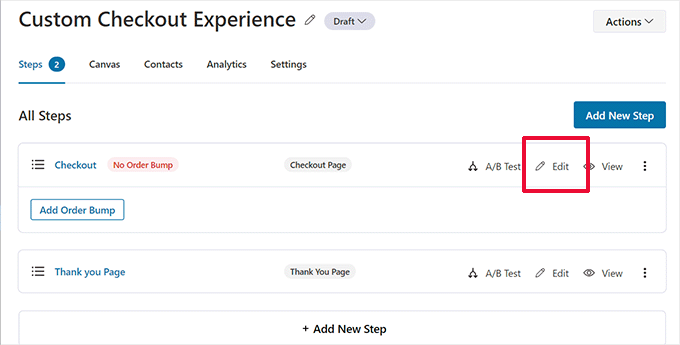
Après cela, vous verrez le tableau de bord de la page. À partir de là, vous pouvez modifier votre page de paiement, ajouter d'autres étapes ou ajouter une augmentation de commande.

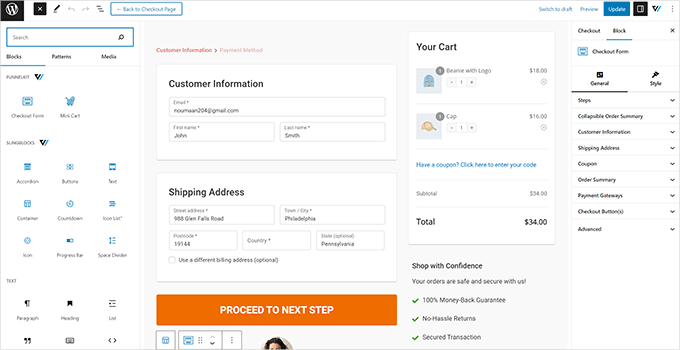
La modification d'une page l'ouvrira dans l'éditeur que vous avez choisi précédemment.
Pour ce tutoriel, nous avons choisi Gutenberg. Chaque élément de la page de paiement est un bloc que vous pouvez modifier en cliquant simplement dessus pour le sélectionner.

Vous pouvez également ajouter de nouveaux blocs en cliquant sur le bouton "Ajouter un bloc".
Une fois les modifications terminées, n'oubliez pas de cliquer sur le bouton 'Mettre à jour'.
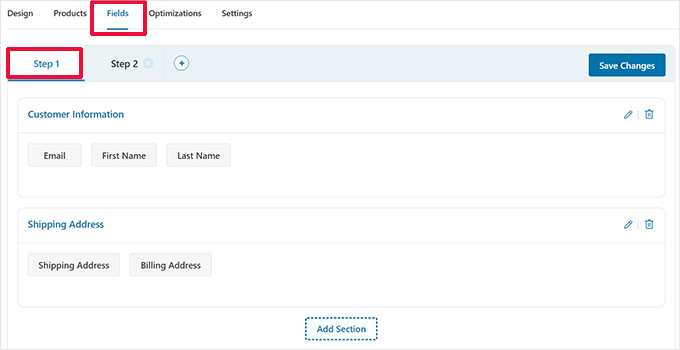
Cela vous ramènera au tableau de bord de la page de paiement. À partir de là, vous devez passer à l'onglet "Champs".

C'est ici que vous pouvez modifier les champs du formulaire de paiement. Dans cet exemple, nous utilisons un formulaire de paiement en deux étapes. Cela vous permet de capturer les informations de contact avant le paiement.
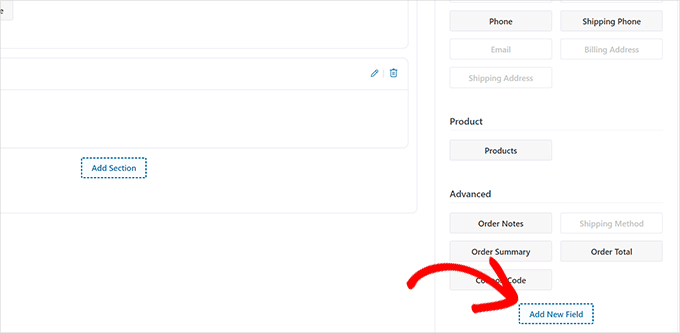
Vous pouvez également ajouter de nouveaux champs de formulaire à partir de la colonne de droite. Par défaut, le plugin affiche les champs de paiement couramment utilisés.
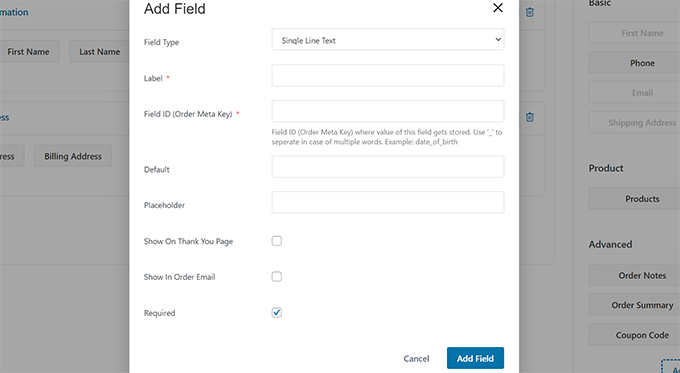
Cependant, vous pouvez cliquer sur le bouton "Ajouter un nouveau champ" pour ajouter un champ de formulaire personnalisé.

Cela affichera une fenêtre contextuelle dans laquelle vous pourrez choisir le type de champ, fournir une clé méta et saisir une étiquette.
Vous pouvez également rendre le champ "obligatoire" et l'attribuer à la page de paiement ou de remerciement.

N'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer les paramètres de votre formulaire.
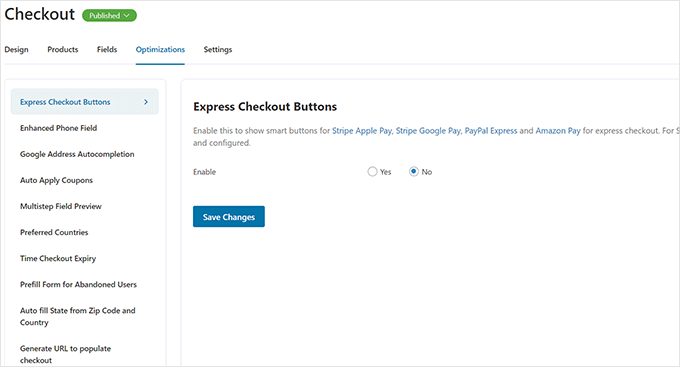
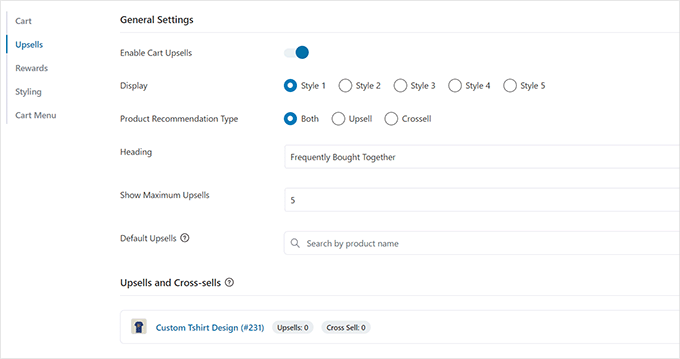
FunnelKit est livré avec un tas d'optimisations que vous pouvez ajouter à votre page de paiement pour une expérience plus fluide.
Passez simplement à la page "Optimisations" et vous verrez une liste d'optimisations que vous pouvez appliquer à la page de paiement.

Cliquez simplement sur une optimisation pour la configurer, puis cliquez sur le bouton "Enregistrer les modifications" pour enregistrer vos modifications.
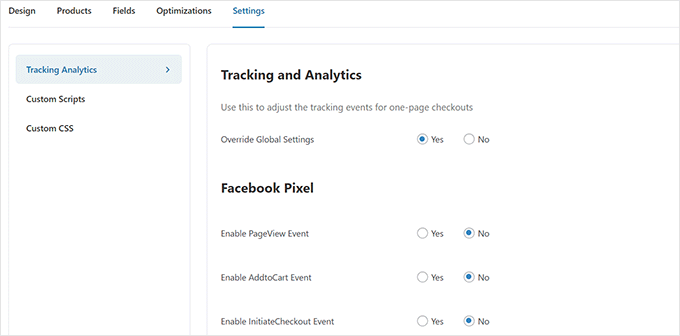
Ensuite, passez à l'onglet "Paramètres" pour activer Analytics, le pixel Facebook, les scripts personnalisés ou CSS dans votre entonnoir de paiement.

N'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour appliquer vos modifications.
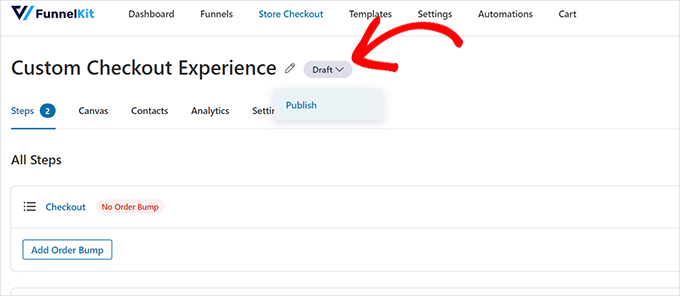
Enfin, vous devez cliquer sur le bouton "Brouillon" à côté du titre de la page de paiement et le changer en "Publier". Cela remplacera votre page de paiement existante par l'entonnoir personnalisé que vous venez de créer.

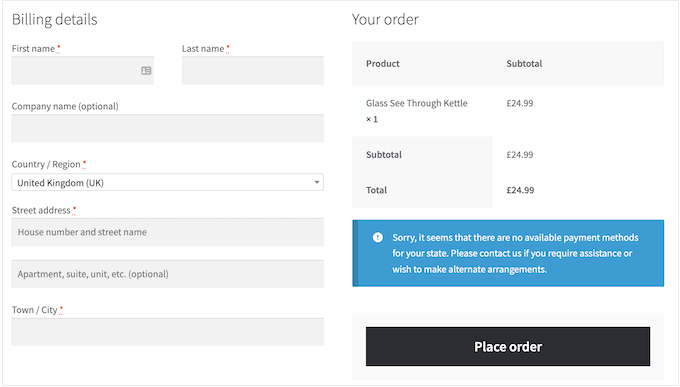
Vous pouvez maintenant visiter votre boutique dans un nouvel onglet de navigateur pour tester l'expérience de paiement personnalisée que vous avez créée.
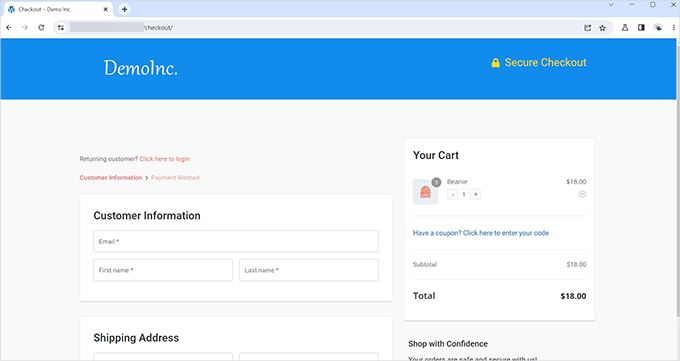
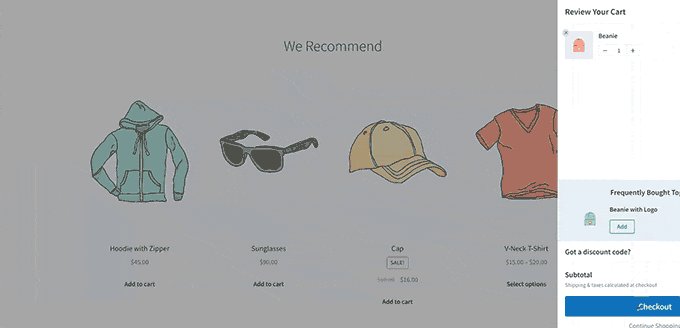
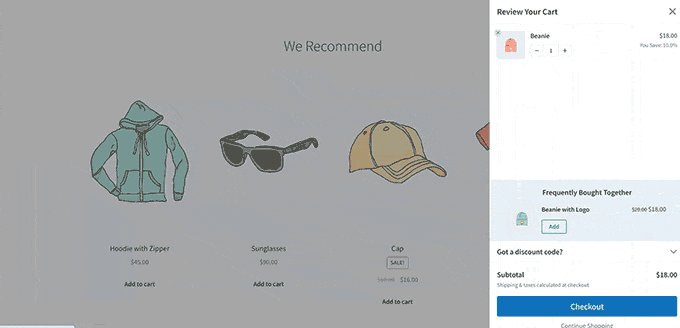
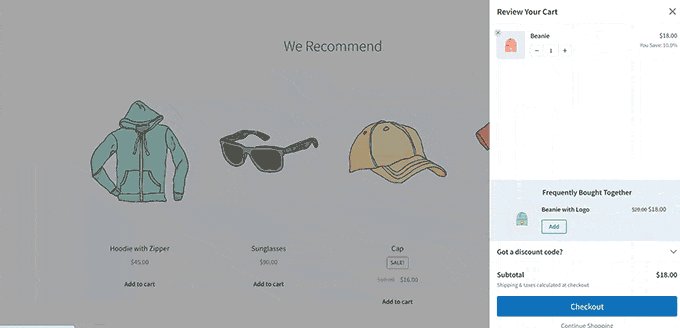
Voici à quoi cela ressemblait sur notre site de démonstration.

Ajouter une page de paiement dans WooCommerce
FunnelKit vous permet également de créer une expérience de paiement d'une page.
Vous devez visiter la page FunnelKit » Store Checkout et cliquer sur 'Create Store Checkout'.

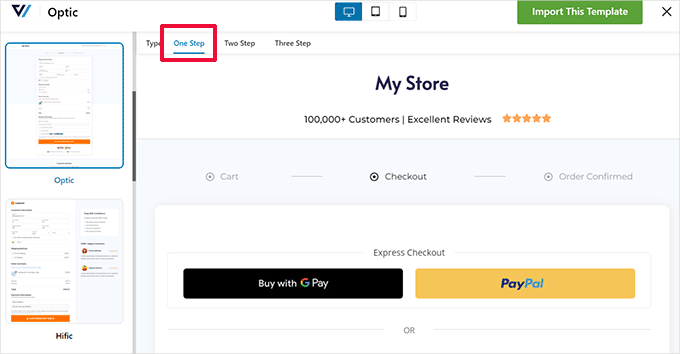
Dans la sélection de modèles, cliquez simplement sur l'option 'One-Step' en haut.

Après cela, cliquez sur le bouton "Importer cet entonnoir" pour continuer.

Vous pouvez ensuite continuer à modifier votre modèle dans votre éditeur préféré. Consultez la section précédente de ce didacticiel pour des instructions plus détaillées.
Ajouter un panier coulissant à WooCommerce
La plupart des thèmes WooCommerce sont livrés avec une page de panier séparée. Cette expérience de panier ajoute de la friction aux expériences d'achat et de paiement.
Si les utilisateurs ont besoin d'ajuster la qualité du produit ou de supprimer des articles du panier, ils doivent quitter la page qu'ils consultent actuellement pour mettre à jour le panier.
Cela peut être résolu en ajoutant un panier coulissant dans WooCommerce.
Un panier coulissant affiche un bouton de panier à l'écran. Cliquer sur le bouton affiche un menu déroulant avec les produits que l'utilisateur a ajoutés au panier.

Les utilisateurs peuvent désormais modifier et mettre à jour le panier sans quitter la page.
FunnelKit a une belle fonctionnalité de panier coulissant qui s'intègre parfaitement à votre boutique en ligne. Vous pouvez même l'utiliser pour vendre des produits, encourager le paiement, offrir des remises, etc.
Tout d'abord, vous devez visiter le site Web FunnelKit et créer un compte.
Remarque : Vous aurez besoin au moins du plan Plus pour accéder aux fonctionnalités du chariot coulissant.
Après l'inscription, accédez à votre compte sur le site Web FunnelKit pour télécharger le plug-in FunnelKit Cart.

Ensuite, vous devez installer et activer le plugin. Pour plus de détails, consultez notre tutoriel sur comment installer un plugin WordPress.
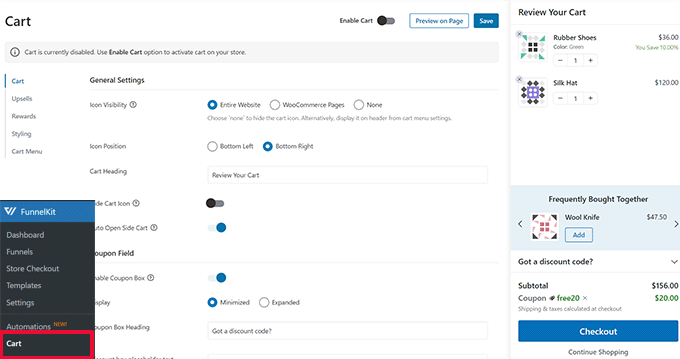
Une fois que vous avez activé le plugin, vous devez vous rendre sur la page FunnelKit » Panier pour configurer les paramètres du panier coulissant.

À partir de là, vous verrez de nombreuses options sur votre gauche et un aperçu en direct de l'apparence de votre chariot coulissant.
FunnelKit offre une tonne d'options de personnalisation. Par exemple, vous pouvez choisir parmi différents styles, sélectionner des icônes de panier, modifier le texte des boutons, etc.
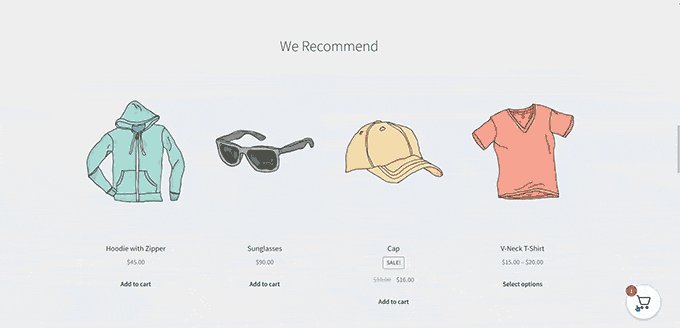
Vous pouvez également ajouter des produits de vente incitative ou des produits de vente croisée, offrir des remises et rendre l'expérience du panier beaucoup plus attrayante.

Pour publier vos modifications, n'oubliez pas de cliquer sur le bouton 'Enregistrer'.
Vous pouvez maintenant visiter votre site Web pour tester le panier coulissant dans votre boutique en ligne.
Personnaliser la page du panier WooCommerce
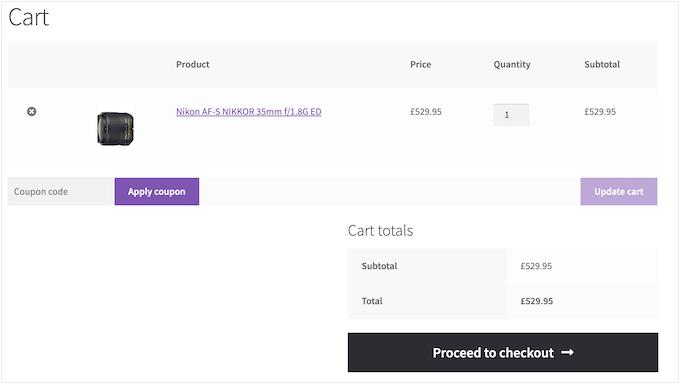
WooCommerce a une page de panier par défaut permettant aux utilisateurs de continuer vers la page de paiement.
Par défaut, il affiche les produits que les clients ont ajoutés à leur panier. Cependant, les recherches montrent que plus de 70 % des clients quittent une boutique en ligne sans finaliser l'achat.
Les thèmes WooCommerce sont souvent accompagnés d'une page de panier ennuyeuse sans optimisation pour les conversions.

En personnalisant votre page de panier WooCommerce, vous pouvez facilement réduire l'abandon de panier et améliorer les ventes.
Pour créer votre page de paiement personnalisée, allez simplement sur SeedProd » Landing Pages et cliquez sur « Add New Landing Page ».

Ensuite, il vous sera demandé de choisir un modèle pour votre page.
Vous pouvez choisir l'un des modèles à l'écran et le modifier pour créer une page de panier, ou vous pouvez commencer avec un modèle vierge.

Nous utiliserons le modèle vierge pour ce didacticiel.
Ensuite, vous devrez fournir un titre et une URL pour la page. Vous pouvez utiliser tout ce qui vous aide à identifier facilement cette page.

Cela lancera l'interface du générateur SeedProd.
Vous pouvez commencer par passer à l'onglet "Sections" et ajouter un en-tête à votre modèle vierge.

Après cela, n'hésitez pas à pointer et à cliquer pour modifier la zone d'en-tête à votre guise.
En dessous, vous devez ajouter une mise en page à deux colonnes, que vous utiliserez pour ajouter d'autres blocs de page de panier.

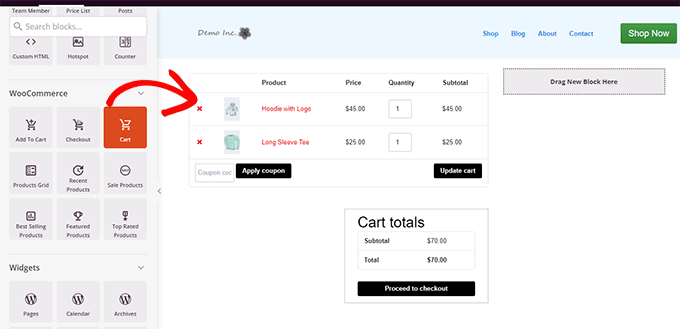
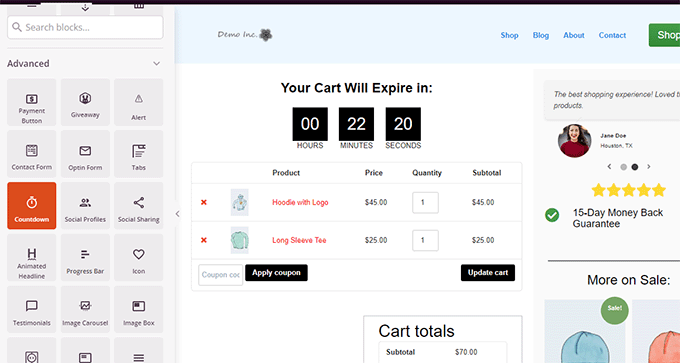
Ensuite, ajoutez le bloc 'Cart' dans la colonne de droite.
Maintenant, puisque votre panier est actuellement vide, il n'affichera aucun produit. Rendez-vous dans votre boutique et ajoutez quelques produits à votre panier puis rechargez le constructeur de pages SeedProd.

Après cela, vous pouvez ajouter d'autres éléments pour améliorer votre page de panier.
Par exemple, vous pouvez commencer par ajouter des témoignages ou ajouter un compte à rebours pour déclencher l'effet FOMO.

N'hésitez pas à jouer en ajoutant différents blocs et en ajustant les couleurs et la largeur.
Une fois que vous avez terminé l'édition, n'oubliez pas de cliquer sur "Enregistrer et publier" en haut à droite de l'écran.

Ensuite, vous devez dire à WooCommerce de commencer à utiliser votre page de panier personnalisée pour tous les clients.
Allez sur la page WooCommerce »Paramètres et passez à l'onglet "Avancé".

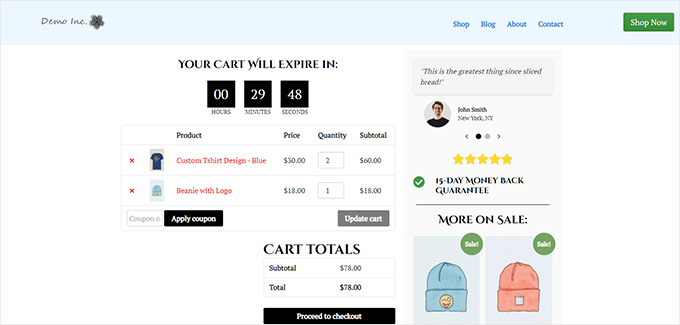
Vous pouvez maintenant visiter votre boutique en ligne dans un nouvel onglet de navigateur.
Commencez à ajouter quelques produits, puis rendez-vous sur la page du panier pour voir votre nouvelle page de panier en action.

Modifier les pages de produits WooCommerce
Les thèmes WooCommerce utilisent le même modèle pour afficher tous les produits sur votre site Web.
Cependant, vous voudrez peut-être promouvoir certains produits plus que d'autres. Le mieux que vous puissiez faire pour distinguer les produits importants est d'en faire des produits vedettes.
SeedProd vous permet de créer des pages produits personnalisées. Vous pouvez utiliser un modèle bien conçu sur mesure pour des conversions plus élevées, puis simplement le remplir avec les informations sur votre produit.
Pour commencer, allez simplement sur SeedProd » Landing Pages puis cliquez sur « Add New Landing Page ».

Ensuite, il vous sera demandé de choisir un modèle pour votre page.
Vous pouvez choisir l'un des modèles à l'écran et le modifier pour créer une page de produit. Vous trouverez plusieurs modèles optimisés pour les conversions sous l'onglet "Ventes".

Cliquez simplement pour sélectionner un modèle et continuer.
Ensuite, il vous sera demandé de fournir un titre de page et une URL. Vous pouvez utiliser le nom du produit comme titre et URL.

Cliquez sur le bouton "Enregistrer et commencer à modifier la page" pour continuer.
Cela lancera l'interface du générateur de page SeedProd avec votre modèle sélectionné. Vous pouvez simplement pointer et cliquer sur n'importe quel élément de la page pour le modifier.

Vous pouvez commencer par remplacer les éléments d'en-tête, tels que le logo, le menu de navigation et le bouton d'appel à l'action, par les vôtres.
Après cela, vous pouvez remplacer les images par les images de votre produit et modifier le texte si nécessaire.

Enfin, vous pouvez remplacer l'appel à l'action par le bloc Ajouter au panier.
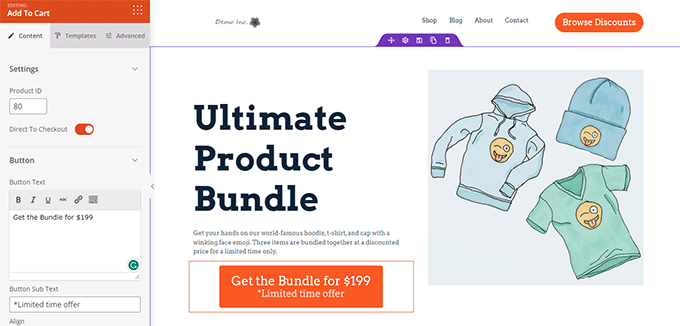
Après cela, vous devez entrer l'ID du produit dans les paramètres du bloc Ajouter au panier. Vous pouvez également modifier le texte du bouton, ainsi qu'ajouter un sous-texte, une couleur et un décalage d'alignement.

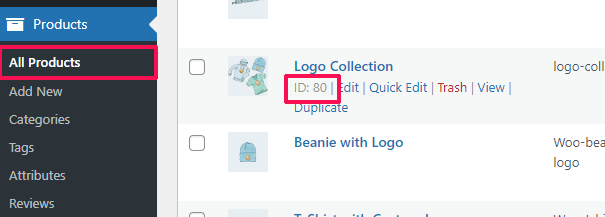
Pour trouver un identifiant de produit, vous devez accéder à la page Produits »Tous les produits dans la zone d'administration de WordPress dans un onglet de navigateur séparé.
Passez la souris sur le produit que vous souhaitez promouvoir et l'ID du produit apparaîtra avec d'autres liens.

Pour rendre votre page produit plus efficace, vous pouvez essayer ces conseils :
- Ajoutez des images de produits de haute qualité avec l'effet de zoom afin que les utilisateurs puissent clairement examiner le produit.
- Sous votre appel à l'action principal, vous pouvez créer différentes lignes mettant en évidence les caractéristiques du produit et fournissant plus d'informations aux clients.
- Utilisez la preuve sociale pour déclencher l'effet FOMO.
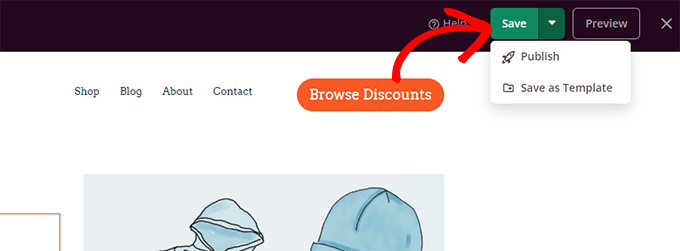
Une fois que vous avez terminé de modifier votre page produit, n'oubliez pas de cliquer sur le bouton "Enregistrer et publier" en haut.

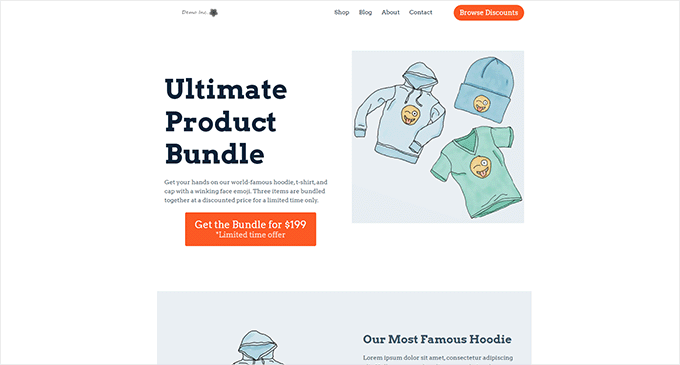
Une fois publiée, vous pouvez visualiser votre page produit en cliquant sur le bouton 'Aperçu'.
Cela affichera la page du produit en direct sur votre site Web que vous pouvez maintenant commencer à promouvoir.

Pour plus de détails et des conseils bonus, consultez notre tutoriel sur la personnalisation des pages de produits WooCommerce.
Personnalisez la page de la boutique pour votre boutique WooCommerce
WooCommerce vous permet d'afficher facilement vos produits sur la page de la boutique. Il s'agit essentiellement d'une page avec vos produits affichés dans une disposition en grille.
Le modèle de boutique dans la plupart des thèmes WooCommerce est ennuyeux et n'est pas optimisé pour les ventes et les conversions. En plus de cela, il n'y a généralement pas ou très peu d'options pour le personnaliser.
SeedProd vous permet de créer et de personnaliser facilement une page de boutique WooCommerce. Vous pouvez choisir votre propre mise en page et concevoir et optimiser cette page pour des conversions plus élevées.
Pour commencer, allez simplement sur SeedProd » Landing Pages puis cliquez sur le bouton 'Add New Landing Page'.

Ensuite, il vous sera demandé de choisir un modèle pour votre page.
Vous pouvez choisir l'un des modèles à l'écran et le modifier pour créer votre page de boutique.

Cliquez simplement pour sélectionner un modèle et continuer.
Ensuite, il vous sera demandé de fournir un titre de page et une URL. Vous pouvez utiliser quelque chose comme Shop, Store ou Storefront pour indiquer qu'il s'agit de la page principale de la boutique.

Cliquez sur le bouton "Enregistrer et commencer à modifier la page" pour continuer.
Cela lancera l'interface du générateur de page SeedProd avec votre modèle sélectionné. Vous pouvez simplement pointer et cliquer sur n'importe quel élément de la page pour le modifier.

Vous pouvez commencer par remplacer les éléments d'en-tête, tels que le logo, le menu de navigation et le bouton d'appel à l'action, par les vôtres.
Après cela, vous pouvez ajouter une section héros en haut avec une grande image et votre principal appel à l'action.

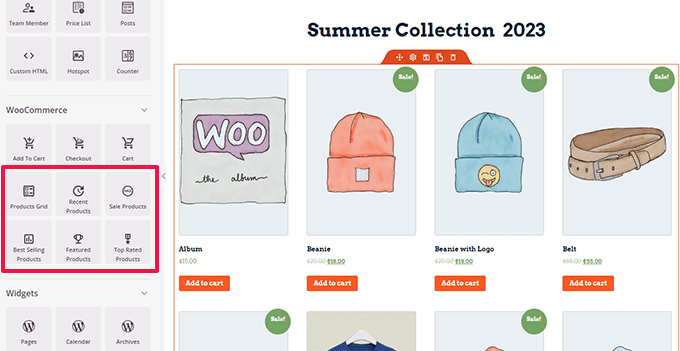
En dessous, vous pouvez utiliser les blocs WooCommerce pour afficher vos produits.
Vous pouvez choisir parmi les produits récents, en vedette, les plus vendus, les mieux notés et les soldes.

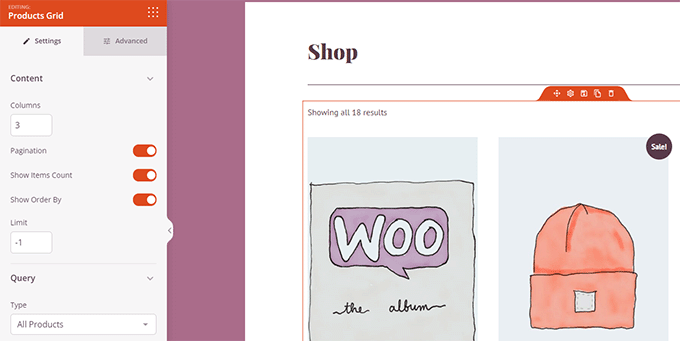
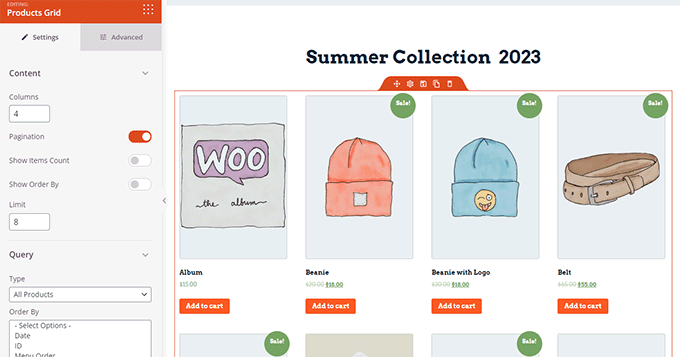
Après avoir ajouté un bloc de produit, vous pouvez également personnaliser son apparence.
SeedProd vous permet de choisir le nombre de produits, les options de tri, les colonnes, etc.

Vous pouvez optimiser davantage cette page en ajoutant plus de texte, des offres spéciales, des bannières, une section FAQ, etc.
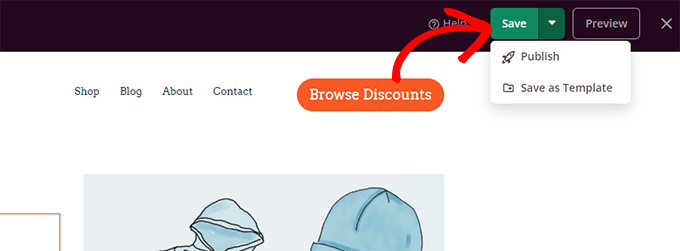
Une fois que vous avez terminé l'édition, n'oubliez pas de cliquer sur "Enregistrer et publier" en haut.

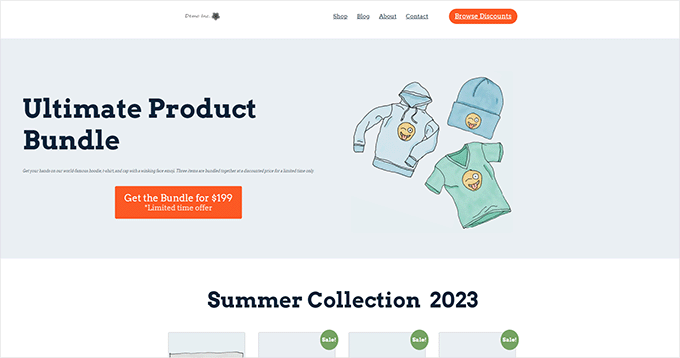
Après avoir enregistré votre page, cliquez sur le bouton "Aperçu" pour la voir en action.
SeedProd ouvrira la page dans un nouvel onglet du navigateur.

Vous pouvez désormais remplacer les liens vers la page Boutique dans votre menu de navigation par votre page de boutique personnalisée.
Personnaliser la page de remerciement WooCommerce
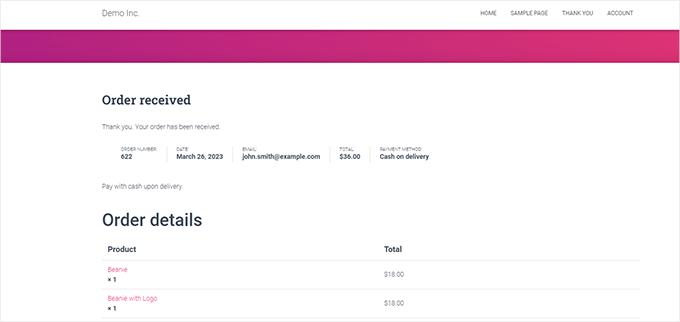
La page "Merci" de WooCommerce apparaît lorsqu'un client effectue un achat. Par défaut, WooCommerce ne leur montrera que les détails de leur commande sur cette page.

Cela ne donne pas aux clients plus d'options à explorer. C'est une sorte d'impasse et une opportunité manquée pour les ventes et les conversions.
Heureusement, vous pouvez résoudre ce problème avec SeedProd en créant une page de remerciement personnalisée.
Pour commencer, allez simplement sur SeedProd » Landing Pages puis cliquez sur le bouton 'Add New Landing Page'.

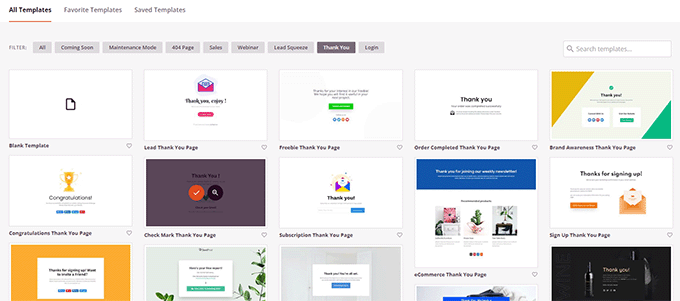
Ensuite, il vous sera demandé de choisir un modèle pour votre page.
Passez à l'onglet "Merci" et vous trouverez un tas de modèles de page de remerciement. Vous pouvez en choisir un, ou vous pouvez même commencer avec un modèle vierge.

Ensuite, il vous sera demandé de choisir un titre et une URL pour votre page.
Vous pouvez utiliser "Merci" ou tout autre titre significatif pour votre page.

Cliquez sur le bouton "Enregistrer et commencer à modifier la page" pour continuer.
Cela lancera l'interface du générateur de page SeedProd, où vous verrez un aperçu en direct de votre modèle. Vous pouvez simplement pointer et cliquer pour modifier n'importe quel élément de l'aperçu ou ajouter de nouveaux blocs à partir de la colonne de gauche.

Vous pouvez maintenant profiter de cette opportunité pour promouvoir votre liste de diffusion ou vendre des produits en ajoutant des blocs de grille de produits WooCommerce.
N'hésitez pas à expérimenter différents titres, textes et produits pour créer une page de remerciement efficace.
Une fois terminé, n'oubliez pas de cliquer sur le bouton "Enregistrer et publier" dans le coin supérieur droit de l'écran.

Votre page de remerciement personnalisée est maintenant en ligne. Cependant, vous devez toujours indiquer à WooCommerce d'utiliser cette page comme page de remerciement par défaut.
Pour ce faire, vous devrez installer et activer le plugin Thanks Redirect for WooCommerce. Pour plus de détails, consultez notre tutoriel sur comment installer un plugin WordPress.
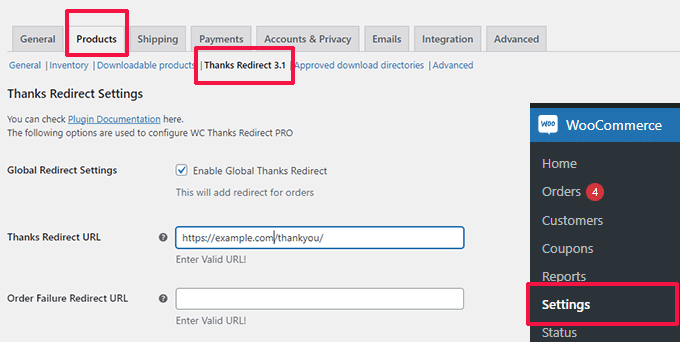
Lors de l'activation, rendez-vous sur la page Paramètres de WooCommerce et cliquez sur l'onglet "Produits".

À partir de là, vous devez cocher l'option "Activer la redirection globale des remerciements". Après cela, vous verrez un champ intitulé "Merci l'URL de redirection".
Collez l'URL de votre nouvelle page de remerciement WooCommerce dans cette zone, puis cliquez sur le bouton "Enregistrer les modifications".
Désormais, lorsque les clients effectueront un achat, ils verront votre page de remerciement personnalisée hautement optimisée. Ils seront beaucoup plus susceptibles de cliquer et de rechercher dans le reste de votre magasin que si vous étiez resté avec la valeur par défaut.

Nous espérons que cet article vous a aidé à apprendre à modifier facilement des pages WooCommerce sans écrire de code. Vous voudrez peut-être également consulter notre guide complet de référencement WooCommerce ou nos choix d'experts pour les meilleurs plugins d'entonnoir de vente WooCommerce pour booster vos conversions.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
