Comment modifier la page produit WooCommerce avec Elementor Free
Publié: 2023-12-28Voulez-vous modifier gratuitement la page produit WooCommerce avec Elementor ? Si vous avez besoin d’un guide définitif, continuez à lire cet article. Voici le guide étape par étape pour modifier correctement votre page d’archive WooCommerce.
Bien que WooCommerce soit un moyen simple de créer des boutiques en ligne, la conception du site dépend de votre thème actif. Certaines personnes utiliseront des thèmes WooCommerce dédiés sur leur site, tandis que d'autres s'appuieront sur un plugin de création de pages.
Un plugin de création de pages peut vous aider à créer de superbes designs de boutique WooCommerce sans tracas.
Mais d’abord, voyons ce qu’est Elementor et pourquoi vous devriez l’utiliser.
Qu'est-ce qu'Elementor et pourquoi l'utiliser

Si vous êtes dans l’industrie des blogs et de WordPress depuis un certain temps, vous connaissez Elementor. C'est l'un des meilleurs plugins de création de pages WordPress que vous pouvez utiliser pour créer de superbes pages de destination sans aucun problème.
Il s'agit d'un plugin freemium, ce qui signifie que la version gratuite vous donnera un accès limité à ses fonctionnalités uniques, et la version premium libérera tout le potentiel du plugin. Lorsque vous êtes débutant ou que vous avez besoin de découvrir ce que propose Elementor, la version allégée fera l’affaire.
D’un autre côté, si vous avez besoin de créer des conceptions de pages uniques sans aucune restriction, optez pour la version premium. Certaines des fonctionnalités spéciales du plugin Elementor sont :
- Édition de page par glisser-déposer
- Fonctionne avec n'importe quel thème
- Compatible avec les plugins tiers
- Optimisation de la vitesse des pages
- Optimisé pour WooCommerce
- Personnalisation des en-têtes et pieds de page
- Fenêtres contextuelles personnalisées
- Très flexible
Vous savez maintenant ce qu’est Elementor et pourquoi vous devriez l’utiliser. Voyons ensuite comment modifier la page produit WooCommerce avec la version gratuite Elementor.
Comment modifier la page produit WooCommerce avec Elementor Free
La première chose que vous devez comprendre est la compatibilité Elementor de votre thème WooCommerce. Il existe de nombreux thèmes WooCommerce hautement personnalisables disponibles. Certains des plus populaires sont :
- Blocage
- Astre
- GénérerPresse
- Névé
- OcéanWP
- Divi
- Hestia pro
Et ainsi de suite.
Pour ce tutoriel, nous utiliserons le thème Astra. C'est l'un des meilleurs thèmes WooCommerce pour gérer la boutique en ligne parfaite. Voici les principales étapes à suivre :
- Installer et activer Elementor
- Configurez-le
- Personnaliser la page produit
- Publier les modifications
Jetons un coup d'œil aux étapes un peu plus en profondeur.
1. Installer et activer Elementor
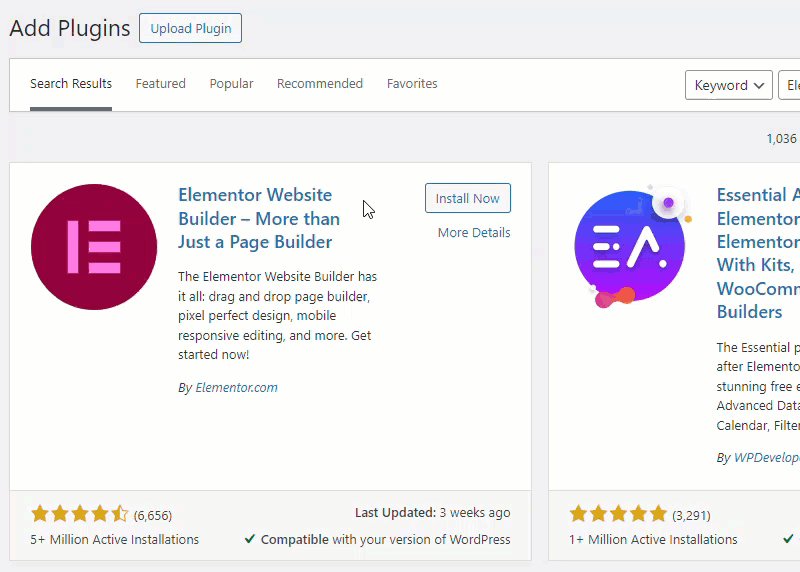
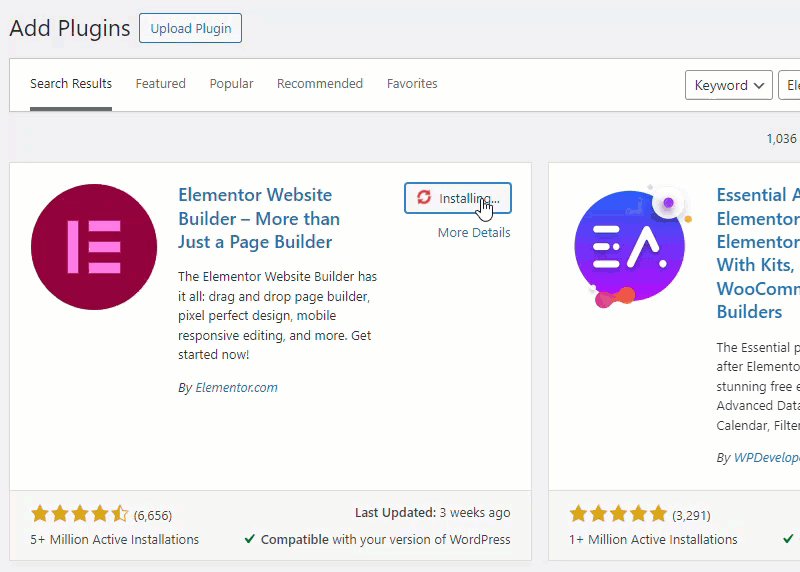
La première chose à faire est d'installer et d'activer Elementor Lite sur votre boutique WooCommerce. Si vous utilisez déjà le plugin sur votre site Web, vous pouvez ignorer cette étape et passer à la suivante.
Vous pouvez installer le plugin directement via le référentiel de plugins WordPress.

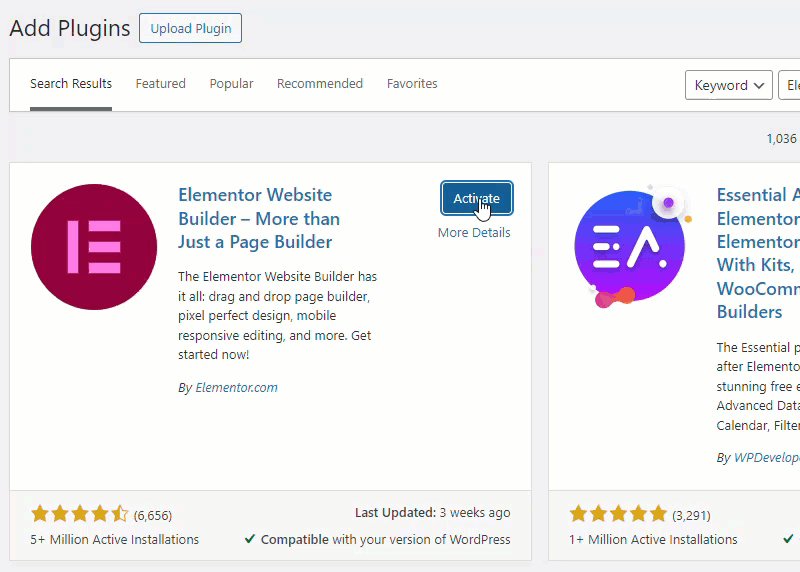
Une fois l'activation terminée, vous devez faire certaines choses avant d'utiliser le plugin Elenmentor pour créer des pages.
2. Configuration d'Elementor
Le processus de configuration est simple. Juste après l'activation, vous verrez un assistant de configuration. Vous pouvez le parcourir et configurer les options de base.
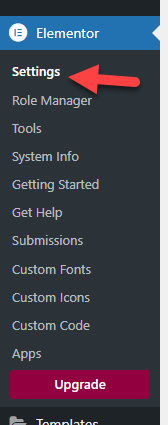
Ensuite, accédez aux paramètres Elementor. Vous pouvez le voir sur le côté gauche de la page.

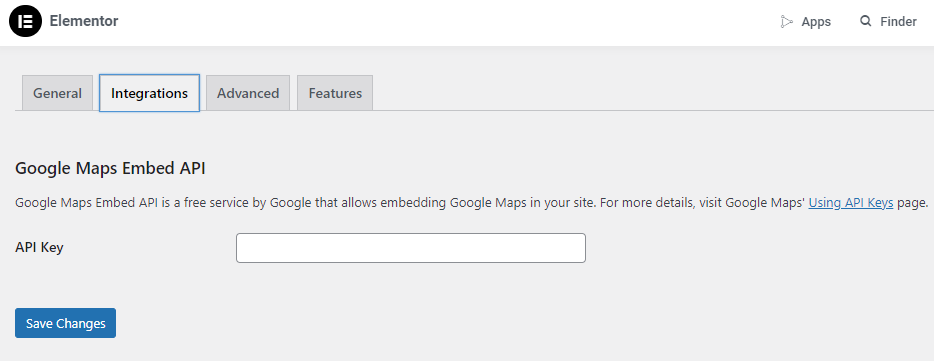
Vous pouvez saisir la clé API pour intégrer Google Maps sur votre site Web.

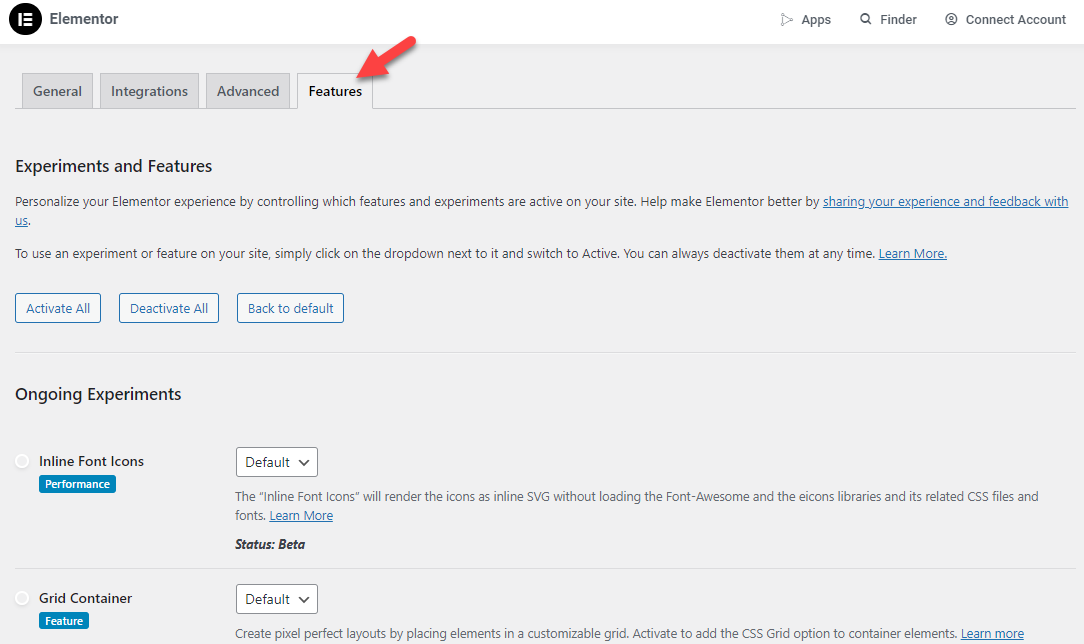
De même, vous pouvez également accéder à la section fonctionnalités pour voir les options permettant d'optimiser les performances d'Elementor.

Les configurer juste après l’activation vous aidera à optimiser les performances de votre site Web. Une fois la configuration terminée, nous pouvons modifier la page produit WooCommerce.
3. Personnalisez la page produit
Maintenant, vous devez accéder au produit que vous devez personnaliser. Sur la face supérieure, vous verrez un bouton de modification du produit.

Vous devez cliquer sur le bouton. Sur la page suivante, vous aurez la possibilité de modifier la page avec le plugin Elementor.


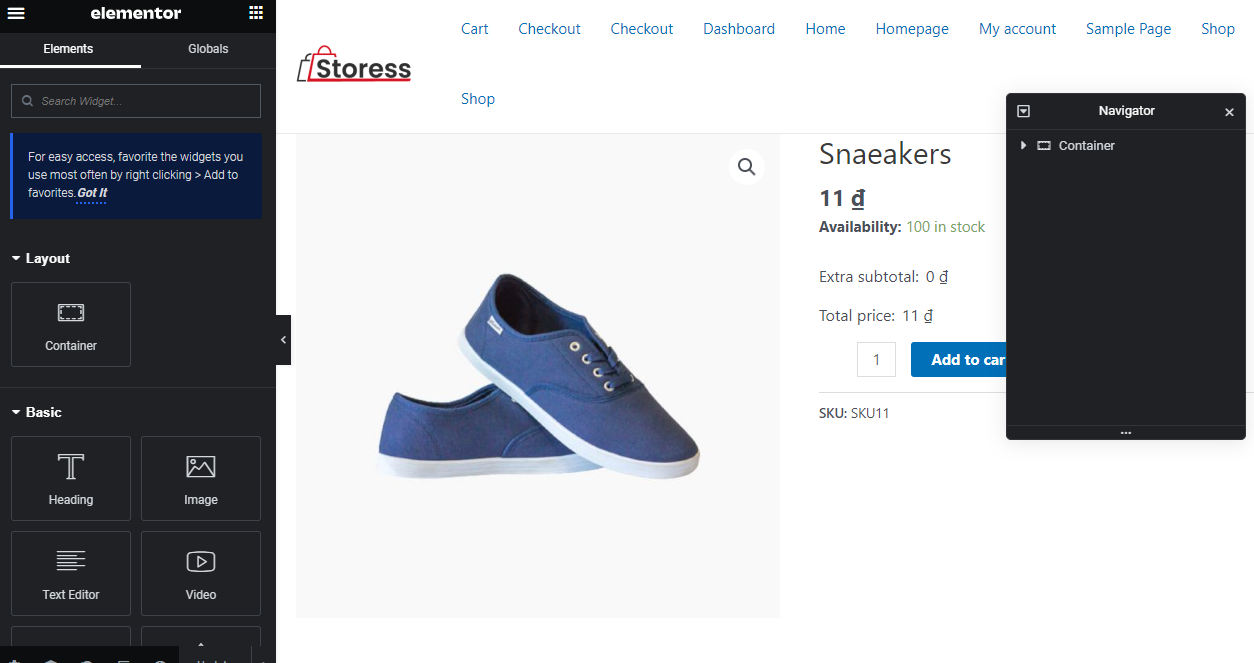
Bientôt, vous serez redirigé vers la page de l'éditeur Elementor.

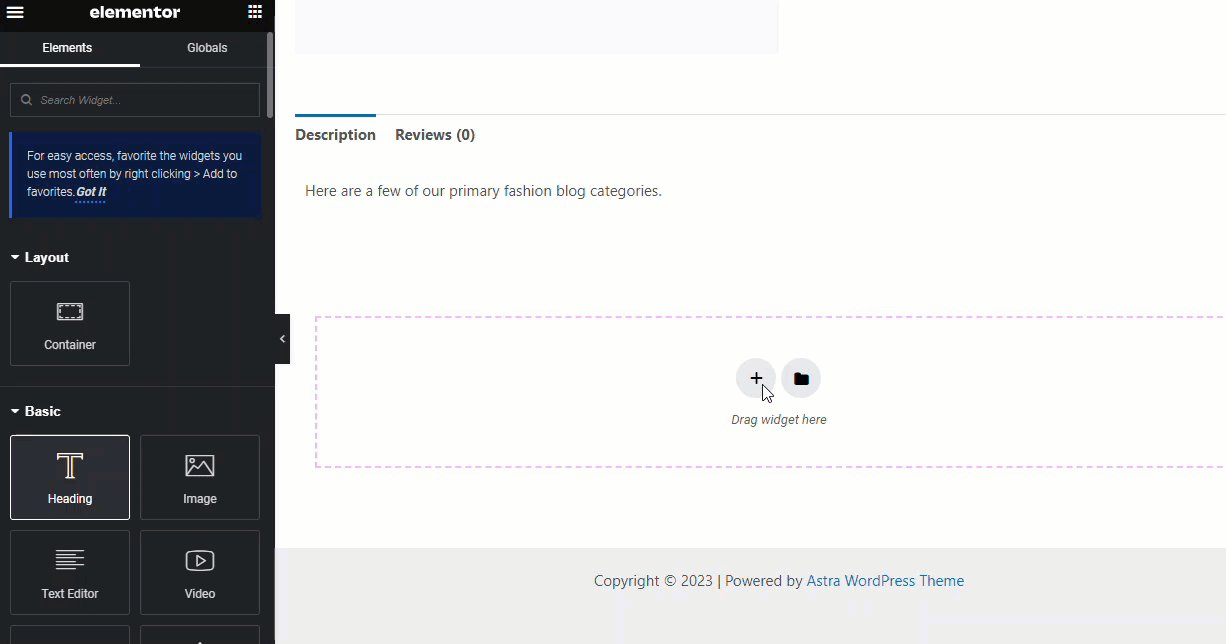
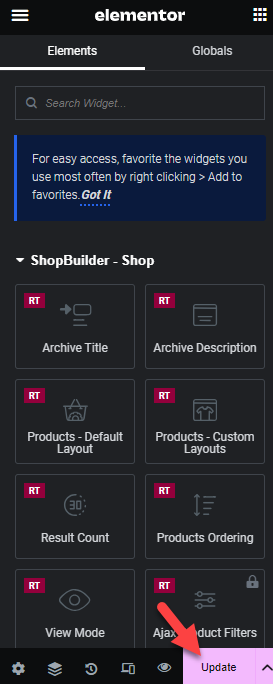
Sur le côté gauche, vous pouvez voir tous les éléments que vous pouvez ajouter à la page. Le côté droit vous montrera l’aperçu en direct de la page.
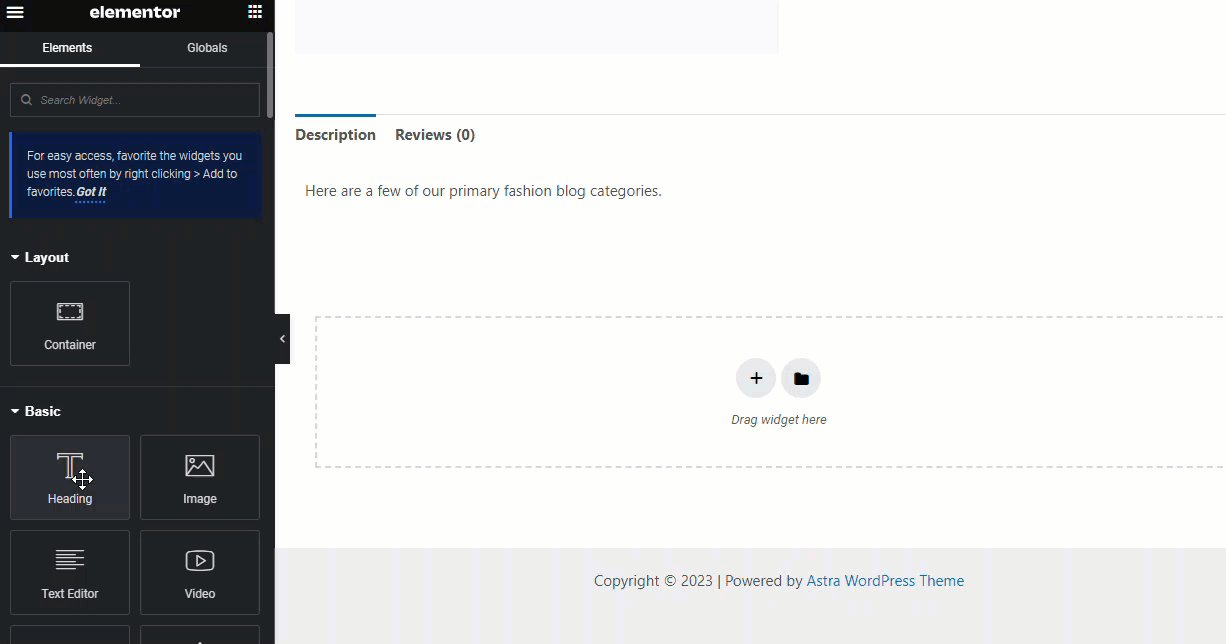
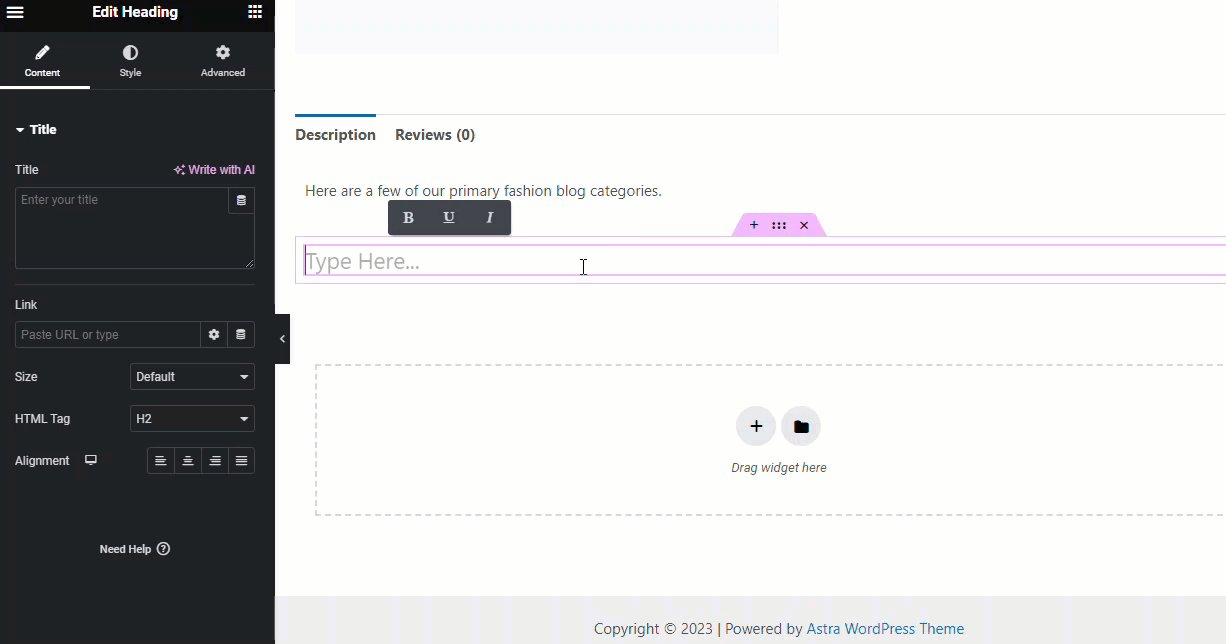
Puisqu’il s’agit d’une version gratuite du plugin, les options disponibles sont limitées. Vous devez choisir l’outil version premium si vous avez besoin de champs plus puissants. Choisissez une option sur le côté et déposez-la à l’intérieur du conteneur pour ajouter un nouveau champ.
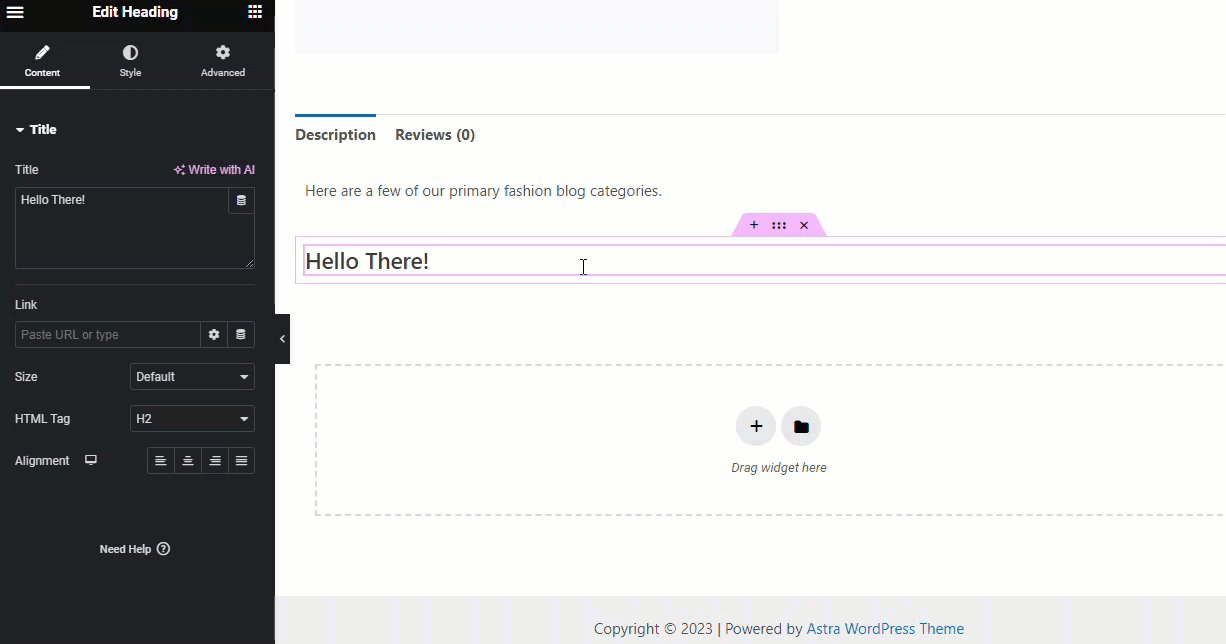
Dans ce cas, nous avons ajouté un nouveau titre à la page.

De cette façon, vous pouvez ajouter des fichiers personnalisés aux pages et les rendre uniques. Vous pouvez créer de superbes pages de produits sans codage en y consacrant 10 à 20 minutes. Étant donné que toutes vos modifications seront déployées sur un seul produit, vous pouvez vous assurer que les autres pages de produits ne seront pas affectées.
De cette façon, vous pouvez ajouter un contenu unique à chaque page de boutique pour attirer plus d'utilisateurs et augmenter les taux de conversion.
C'est ça! C'est ainsi que vous pouvez créer une page produit personnalisée avec Elementor Lite.
4. Publiez chaque modification
Une fois que vous avez terminé, vous pouvez publier les modifications. C'est ça!
C'est ainsi que vous pouvez modifier la page produit WooCommerce avec Elementor.
Bonus : Comment créer des pages d'archives de boutique personnalisée sans tracas
Modifier la page d'archives de la boutique peut s'avérer difficile si vous devez améliorer la conception de votre site Web. Si vous avez besoin d'un coup de main avec le processus, consultez le plugin ShopBuilder. Il est livré avec des modèles prédéfinis sur votre panier/boutique ou vos pages produits.
Cette section vous montrera comment utiliser le plugin pour importer une page Elementor personnalisée sans tracas.
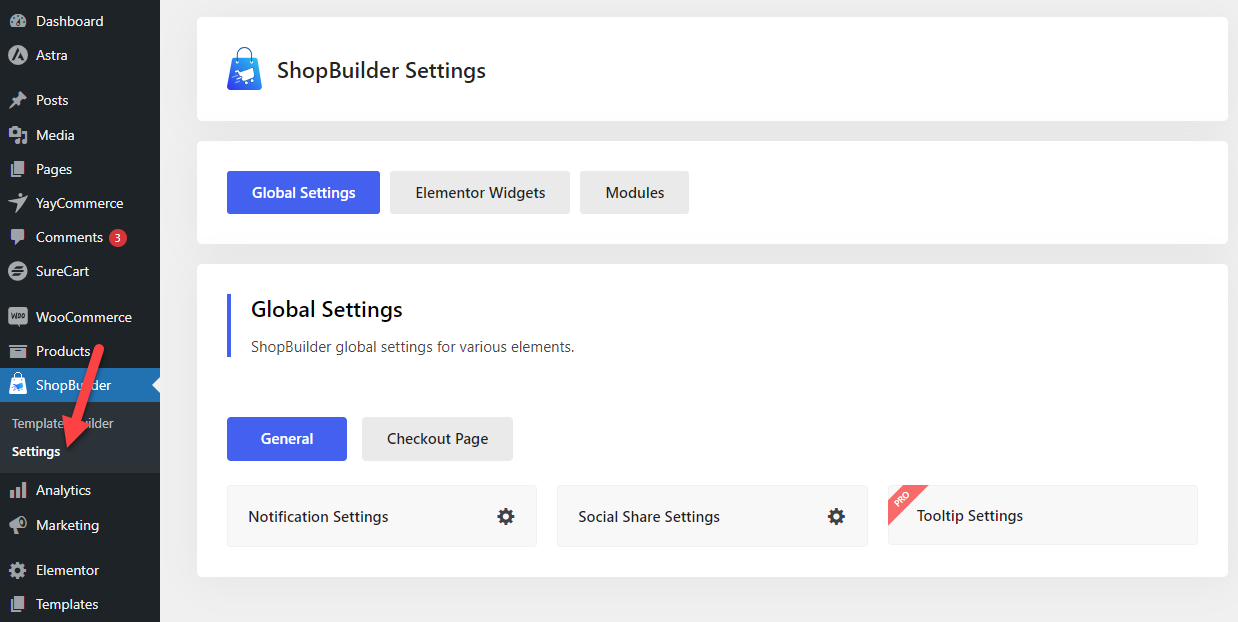
Accédez à la page des paramètres une fois que vous avez installé et activé le plugin ShopBuilder.

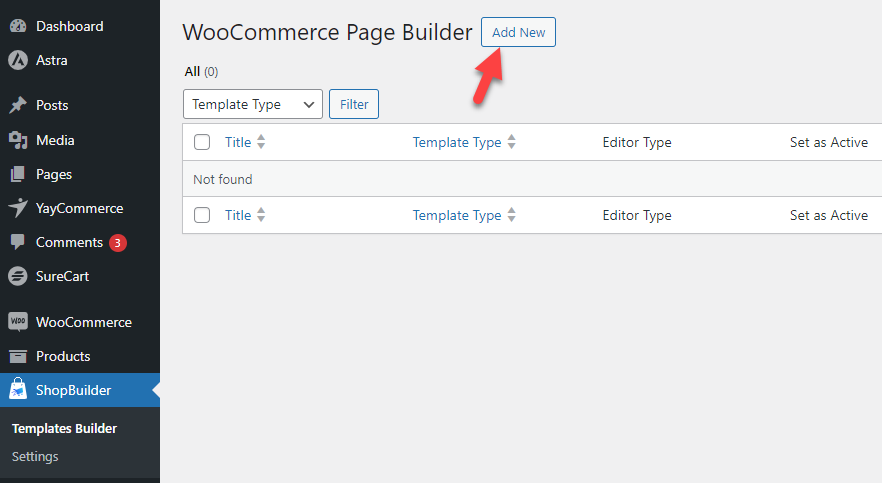
À partir de là, vous pouvez personnaliser le fonctionnement du plugin. Maintenant, accédez au générateur de modèles WooCommerce et créez-en un nouveau.

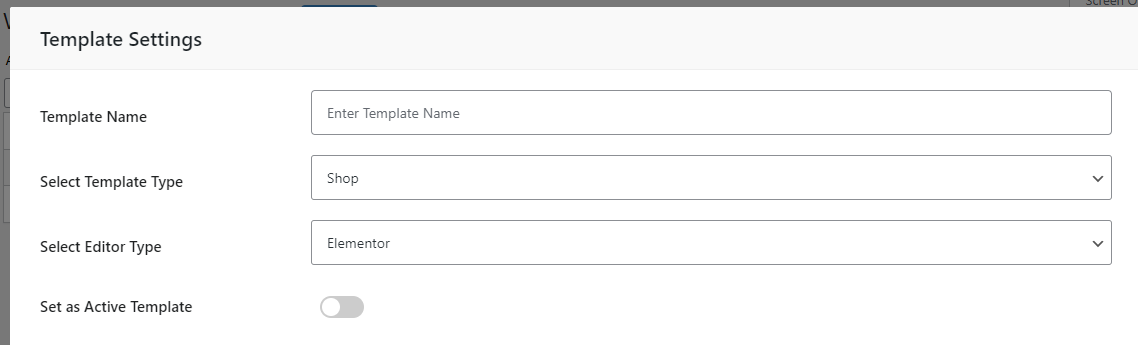
Vous devez choisir un modèle
- Nom
- Taper
- Type d'éditeur

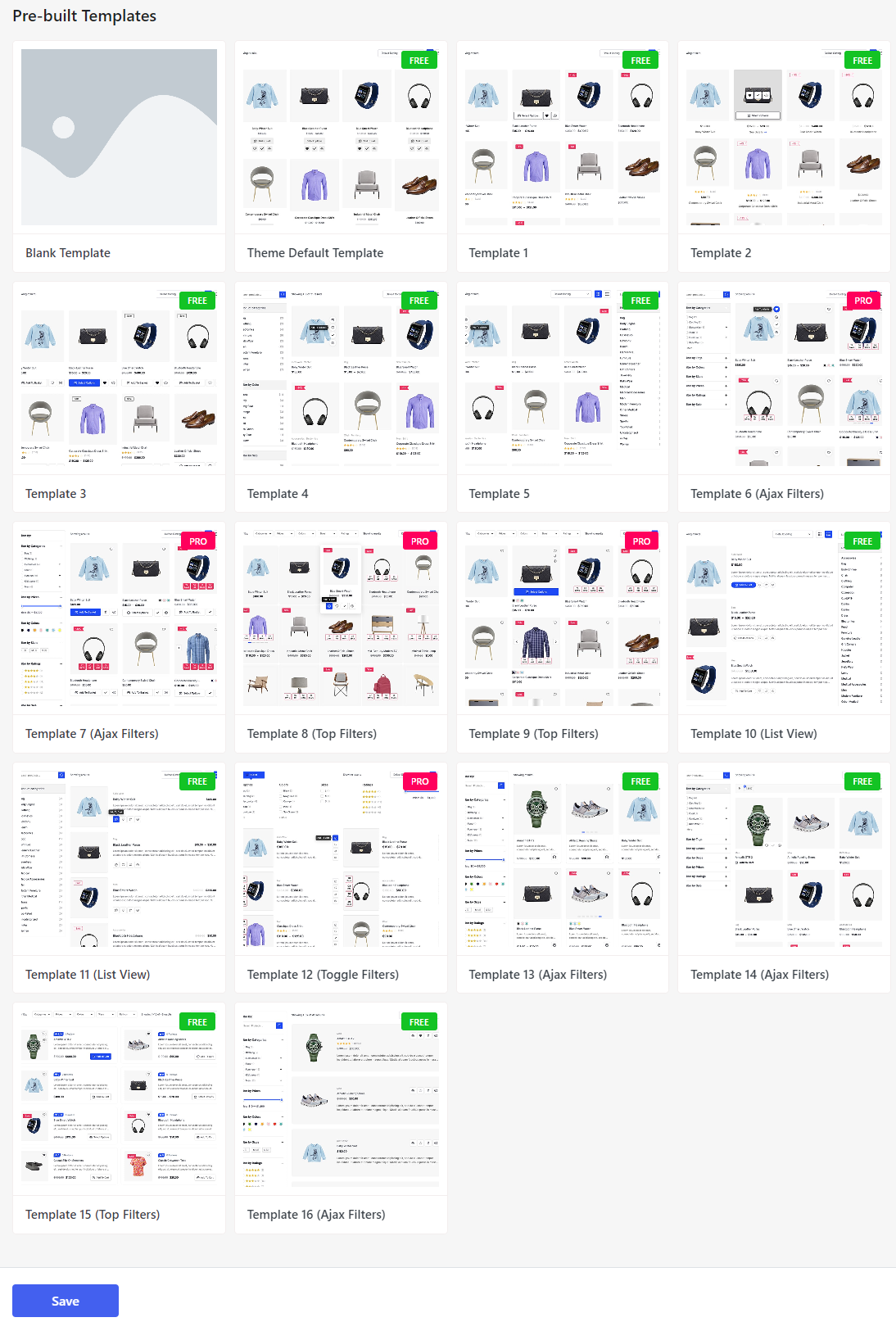
Une fois cela fait, vous devez faire défiler vers le bas. Là, vous verrez plusieurs modèles prédéfinis.

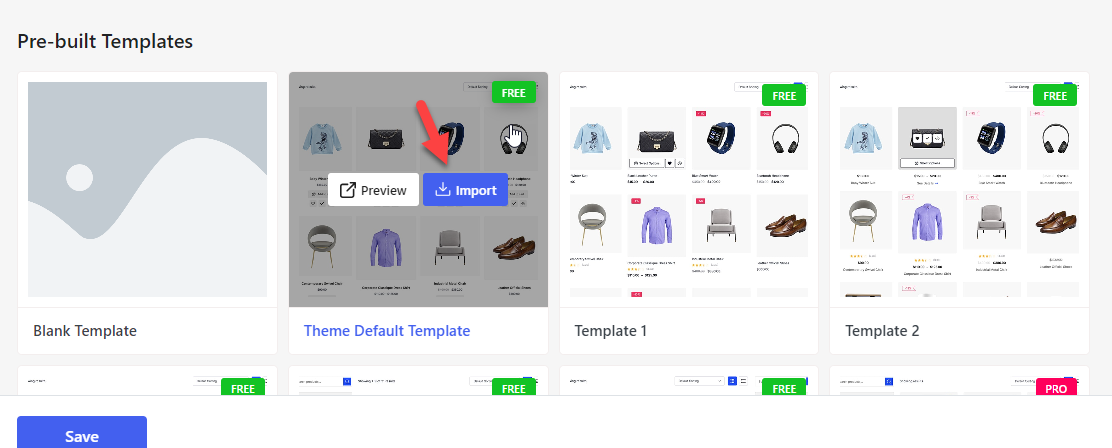
Certains modèles sont gratuits, tandis que d'autres sont [premium. Puisque nous utilisons la version gratuite du plugin, nous ne pouvons sélectionner que les modèles gratuits. Choisissez un modèle selon vos goûts. Vous pouvez soit prévisualiser le modèle, soit l'importer.

Si vous devez personnaliser le modèle, vous pouvez utiliser le plugin Elementor. Après cela, publiez les modifications.

C'est ça. De cette façon, vous pouvez utiliser le plugin ShopBuilder pour améliorer la conception de la boutique WooCommerce.
Conclusion
Une page produit unique vous aidera à en dire plus sur le produit que le client consulte. Par défaut, le plugin WooCommerce est livré avec des fonctionnalités limitées. Avec un plugin comme Elementor, vous pouvez le changer.
Comme vous pouvez le voir dans ce tutoriel, vous pouvez modifier la page produit à votre guise avec Elementor. La version gratuite d'Elementor est livrée avec des fonctionnalités et des champs limités. Mais pour les débutants, c’est une option réalisable.
De même, vous pouvez également modifier la page produit avec un plugin comme ShopBuilder. ShopBuilder est livré avec des modèles prédéfinis, vous n'avez donc qu'un minimum de personnalisations à effectuer.
Comment comptez-vous modifier votre page produit ?
Faites le nous savoir dans les commentaires.
