Comment modifier la page du produit WooCommerce à l'aide d'Elementor
Publié: 2021-12-06La création d'une page de produit unique personnalisée est l'un des meilleurs moyens pour votre boutique de commerce électronique de se démarquer, en donnant à vos clients plus de liberté lors de leurs achats.
Et grâce à WordPress, créer une page produit personnalisée est facile. Vous pouvez créer efficacement une page de produit personnalisée pour votre boutique de commerce électronique à l'aide des widgets WooCommerce du célèbre constructeur de pages Elementor.
Dans ce guide, vous allez apprendre à modifier la page du produit WooCommerce ainsi qu'à concevoir une page de produit unique personnalisée à partir de zéro. Avant de plonger dans le didacticiel, nous allons examiner pourquoi vous devriez personnaliser la page du produit WooCommerce.
Commençons:
Pourquoi vous devez personnaliser votre page de produit WooCommerce

WooCommerce propose une page de produit unique minimale et simple par défaut. En utilisant cette page produit, les clients peuvent facilement voir un produit et pouvoir l'acheter. Mais, si vous souhaitez ajouter plus de fonctionnalités telles que des modules complémentaires de produit, un tableau des tailles, une image 360, une vidéo de produit, etc. à votre page de produit unique, vous avez besoin d'une page de produit unique personnalisée ou modifiez la page actuelle.
Une page de produit personnalisée aide à bien des égards. Voici quelques faits importants concernant la création d'une page de produit personnalisée pour votre boutique en ligne.
- Assurer une meilleure expérience utilisateur
- Augmenter les ventes de produits
- Améliorer la conception de la page produit
- Aider les clients à acheter le produit
- Attirez l'attention des clients
- Assurer une meilleure vue du produit
Comment modifier la page du produit WooCommerce (Guide étape par étape)
Dans la partie suivante de notre blog, nous vous montrerons comment modifier la page du produit WooCommerce de deux manières simples.
- Première méthode : créer le modèle de page de produit unique
- Deuxième méthode : créer une nouvelle page de produit unique à partir de zéro
Vous devez installer et activer les plugins suivants pour créer une seule page produit :
Pré-requis :
- Élémentaire (Gratuit)
- Élémentor Pro
Si vous êtes nouveau sur Elementor, lisez ce guide étape par étape pour les débutants.
Première méthode : créer le modèle de page de produit unique
Dans cette méthode, nous allons vous montrer comment créer et modifier un modèle de page de produit unique à l'aide des modèles prédéfinis Elementor.
Étape 1 : Accédez au générateur de thèmes de modèles
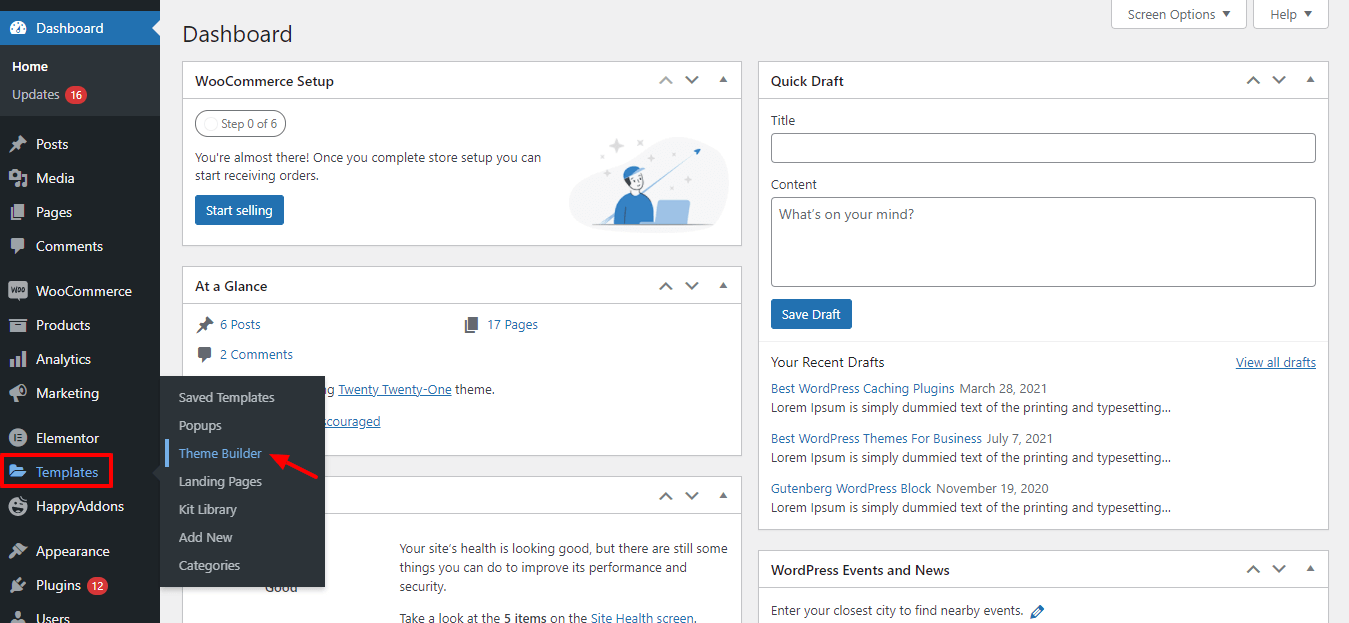
Pour créer un modèle de page de produit unique, vous devez vous géolocaliser dans le tableau de bord -> Modèle -> Générateur de thèmes.

Étape 2 : Cliquez sur l'onglet Produit unique
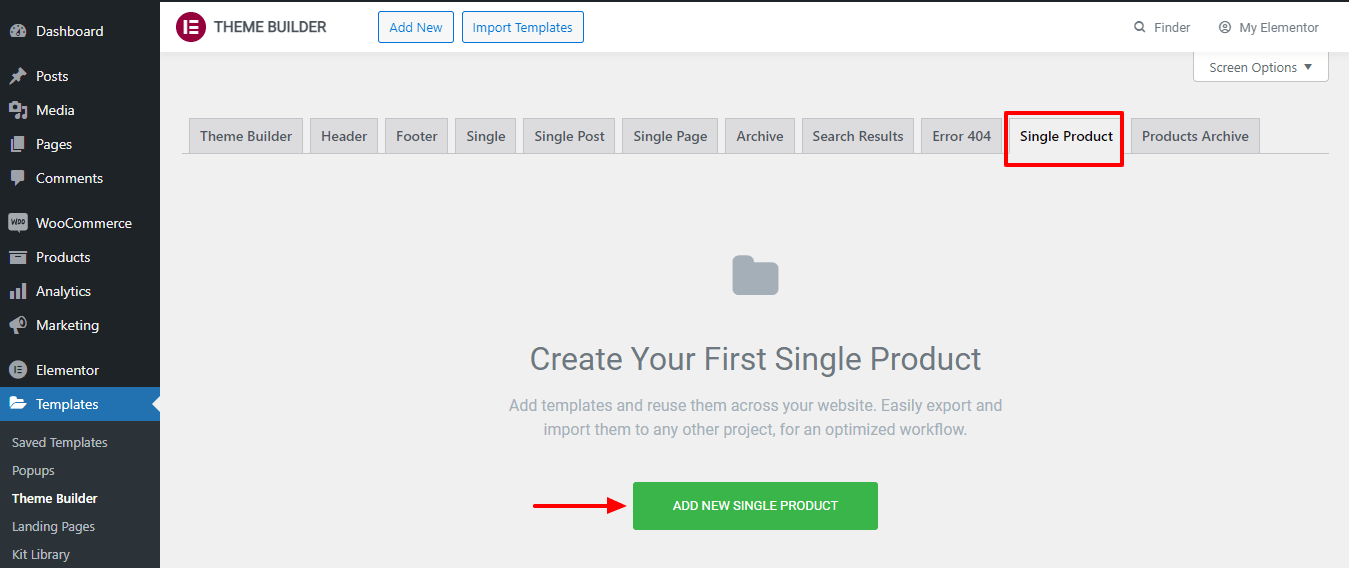
Vous obtiendrez l'option de création de page de produit unique sur la page suivante. Cliquez d'abord sur l'onglet Produit unique . Ensuite, vous devez cliquer sur le bouton Ajouter un nouveau produit unique .

Étape 3 : créer un modèle
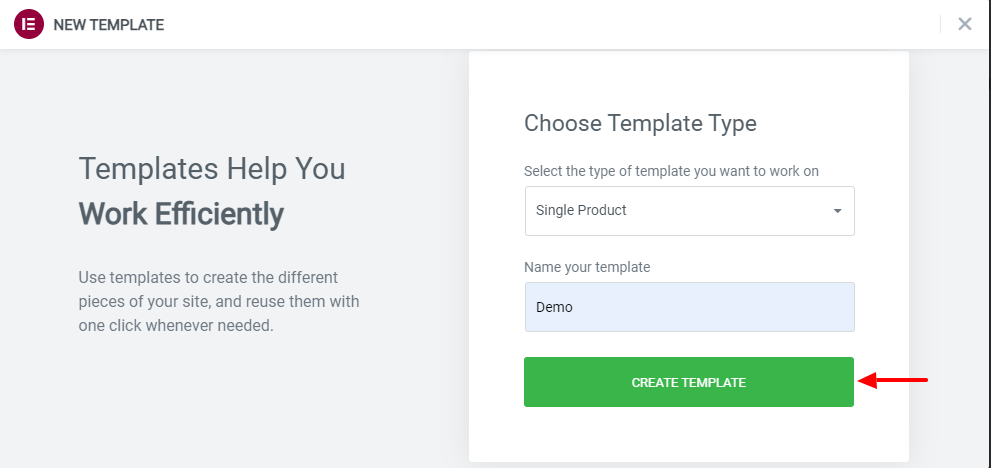
Après cela, vous aurez la possibilité de créer votre premier modèle de page. Vous écrivez également le nom de votre modèle ici dans cette zone. Cliquez ensuite sur le bouton Créer un modèle .

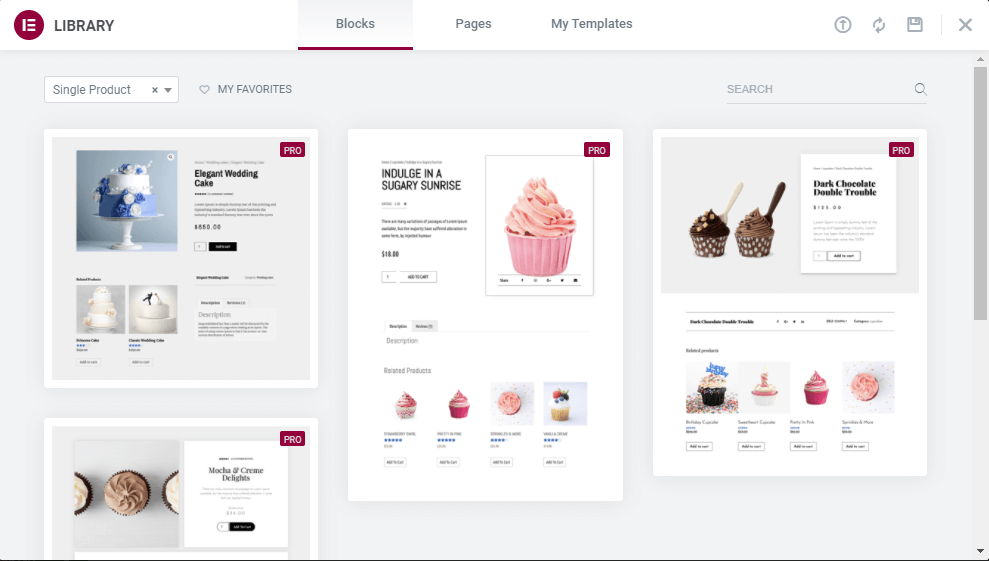
Étape 4 : Choisissez un modèle de page de produit préconçu approprié
Si vous souhaitez utiliser le modèle Elementor par défaut, vous pouvez en choisir dix ici dans la bibliothèque Elememtor. Vous pouvez sélectionner et installer un modèle approprié en fonction de vos besoins.

Si vous n'avez pas assez de temps pour concevoir et personnaliser votre page de produit unique WooCommerce, vous pouvez utiliser les modèles et blocs prédéfinis Elementor. Mais dans ce guide, vous allez vous montrer comment créer une page de produit WooCommerce à partir de zéro en utilisant Elementor.
Deuxième méthode : créer une nouvelle page de produit unique à partir de zéro
Il est maintenant temps de concevoir une nouvelle page de produit à partir de zéro. Si vous suivez le guide ci-dessous, vous pourrez concevoir votre toute première page produit en très peu de temps.
Commençons:
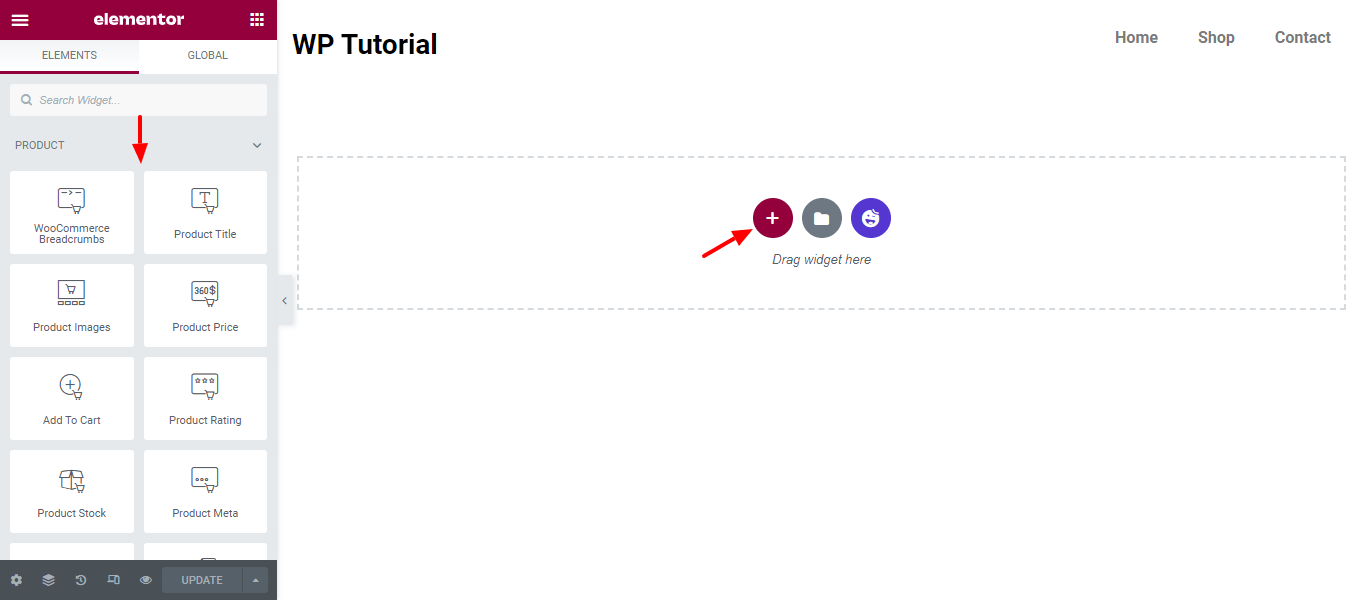
Étape 1: Ouvrez le panneau de l'éditeur Page To Elementor
Après avoir créé le modèle de page de produit unique, vous devez ouvrir la page dans le panneau de l'éditeur Elementor. Ici, vous voyez que tous les widgets WooCommerce sont disponibles dans la galerie de widgets de taille gauche. Pour les utiliser, vous devez créer une structure solide de votre page produit. Cliquez sur l' icône rouge plus (+) pour ajouter des colonnes.

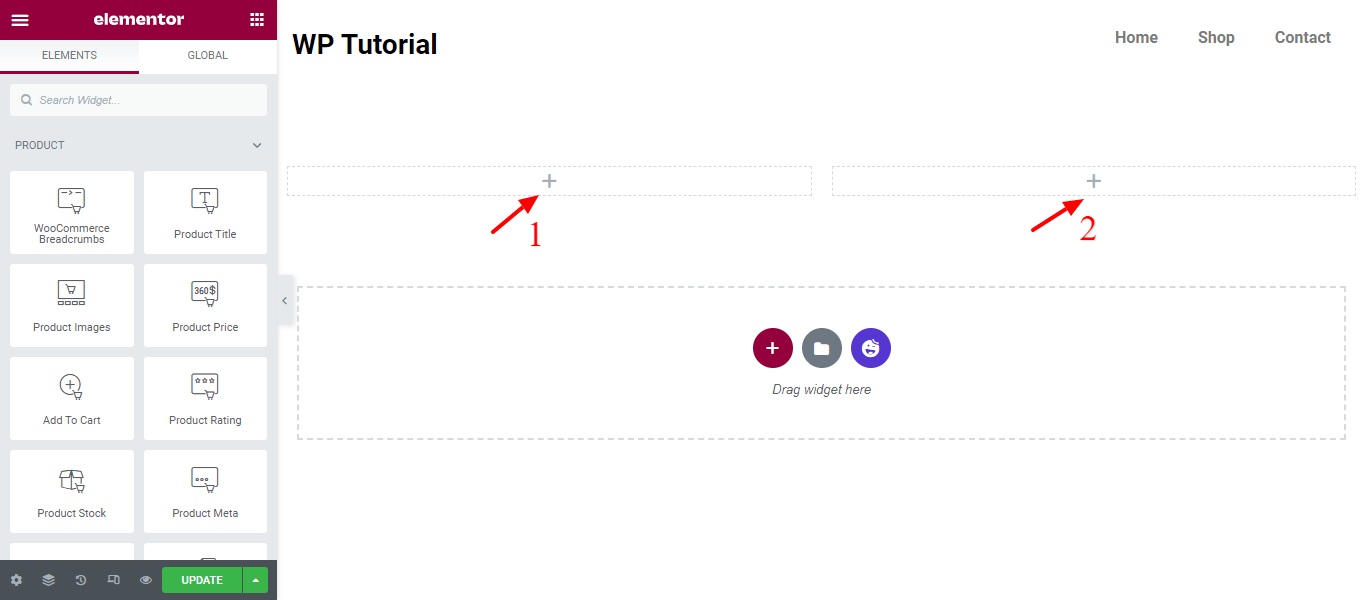
Étape 2 : Ajouter deux colonnes
Vous pouvez voir sur la capture d'écran ci-dessous que nous avons ajouté deux colonnes pour concevoir notre page de produit unique.

Étape 3 : Ajoutez les widgets WooCommerce nécessaires pour concevoir votre page produit
Il est maintenant temps d'ajouter les widgets WooCommerce essentiels pour concevoir la page produit. Ici, nous avons ajouté ces widgets pour concevoir notre page produit personnalisée.
- Widget Image du produit : Vous pouvez définir l'image ou la galerie que vous souhaitez afficher
- Widget de titre de produit : ce widget vous aidera à personnaliser le style et la mise en page du titre de votre produit.
- Widget WooCommerce Breadcrumbs : Personnalisez les couleurs et la mise en page pour WooCommerce Breadcrumbs.
- Widget de description courte : Choisissez comment vous souhaitez afficher la description courte de votre produit.
- Widget Prix du produit : contrôlez la mise en page et la conception du prix de votre produit.
- Widget d'évaluation des produits : personnalisez les évaluations de votre produit. Rendez-le plus visible et assurez-vous que les clients peuvent facilement savoir comment les utilisateurs voient votre produit.
- Product Meta Widget : Définissez la distance entre le texte, affichez-le empilé ou en ligne et contrôlez le style de vos métadonnées
- Widget d'informations supplémentaires : Vous pouvez ajouter des informations supplémentaires sur votre produit avec ce widget.
- Widget Ajouter au panier : personnalisez le style et la disposition du bouton Ajouter au panier.
- Widget des onglets de données produit : contrôlez la disposition de l'onglet de données produit.
- Widget Upsells : Vous pouvez créer votre propre style pour les produits de vente incitative.
- Product Related Widget : Si vous avez des produits similaires sur votre site, vous devez avoir une section de produits connexes. Vous pouvez styliser votre section de produits associés avec ce widget.
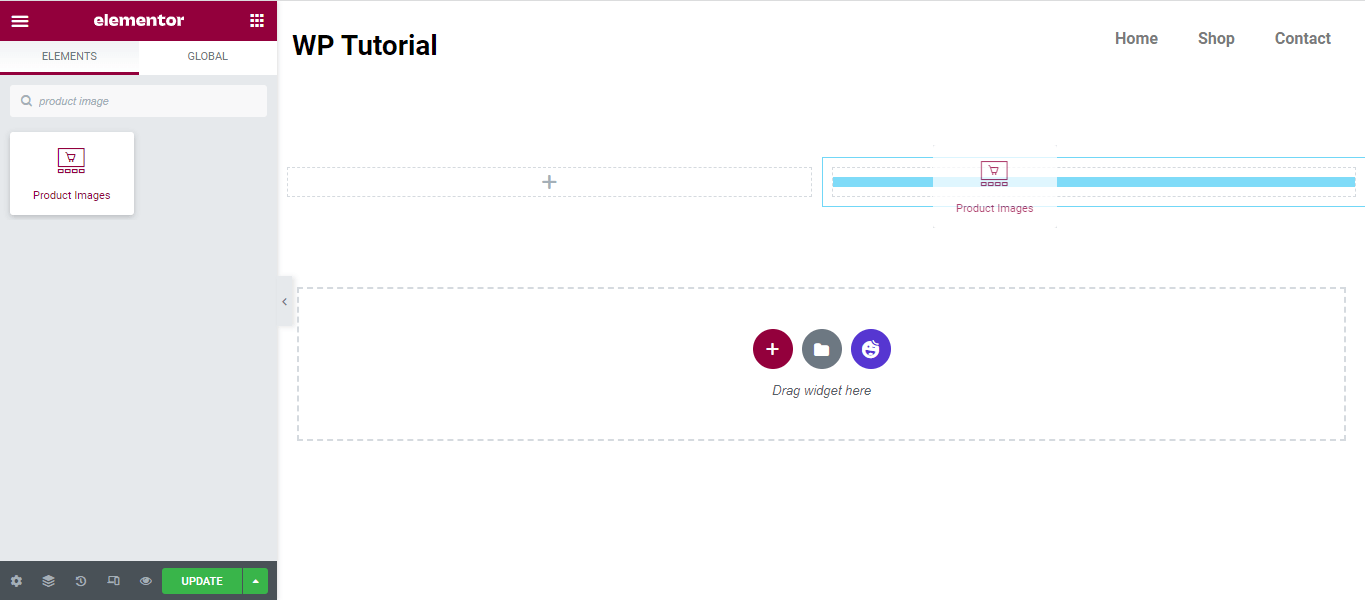
Étape 4 : Ajouter des widgets d'images de produits
Tout d'abord, nous ajoutons le widget Product Image à la colonne de droite. Vous pouvez taper « image du produit » dans le champ de recherche, puis la faire glisser et la déposer dans la colonne.

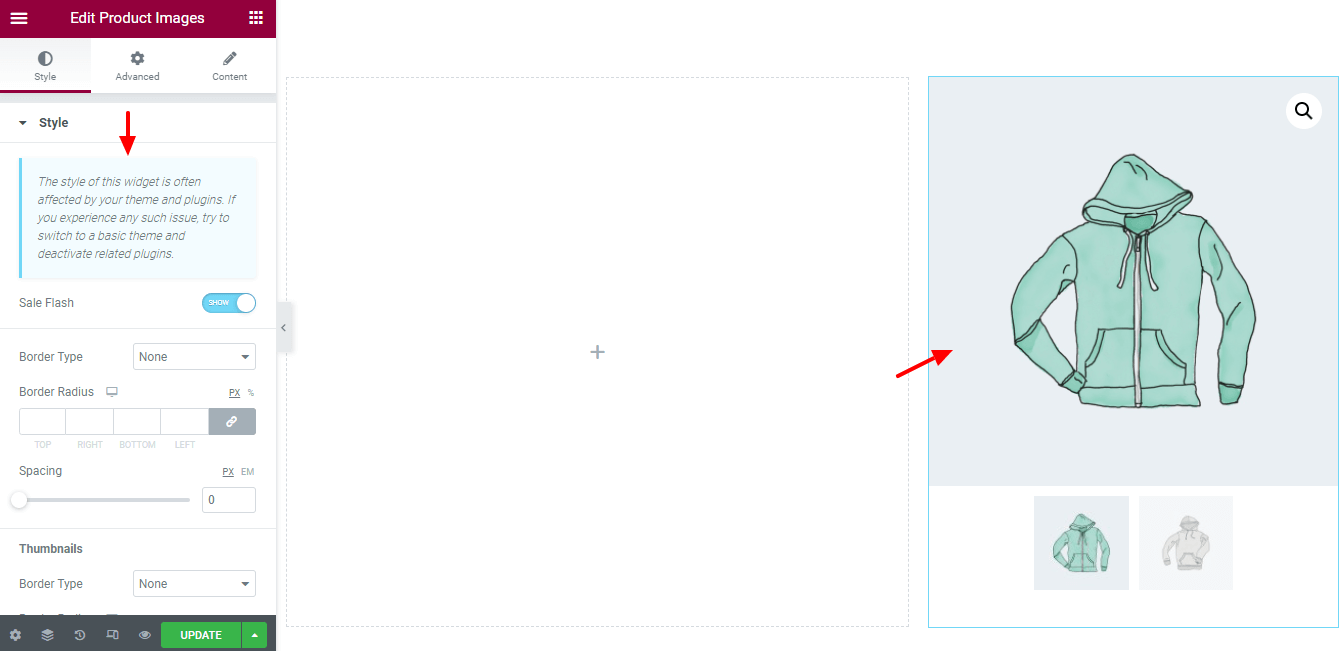
Étape 5 : Personnalisez le style de l'image du produit
Vous pouvez personnaliser le style de l'image du produit à votre manière en utilisant les options de style de ce widget. Ici, vous activez et désactivez la Vente Flash. Vous pouvez ajouter le type de bordure de l'image du produit et des vignettes, le rayon de la bordure, également gérer l' espacement entre l'image du produit et les vignettes.

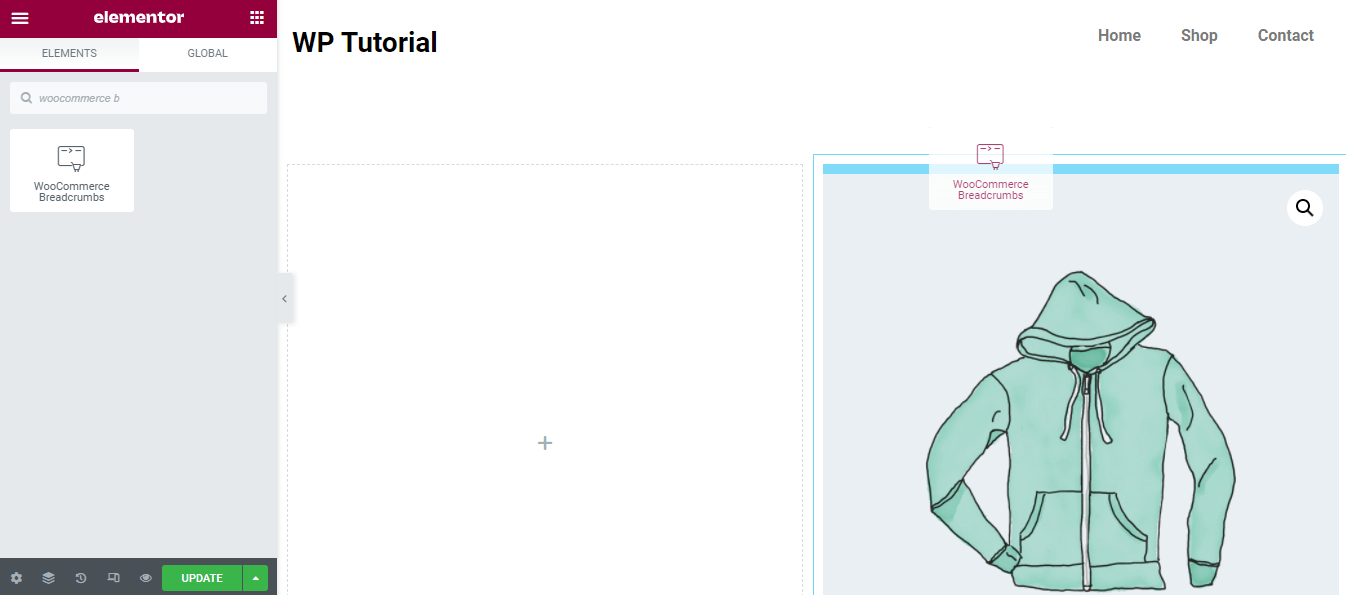
Étape 6 : Ajouter le widget WooCommerce Breadcrumbs
Pour garantir une meilleure expérience utilisateur, vous devez fournir une navigation appropriée sur votre page. C'est pourquoi nous devons ajouter le widget WooCommerce Breadcrumbs pour ajouter la navigation de notre page produit.

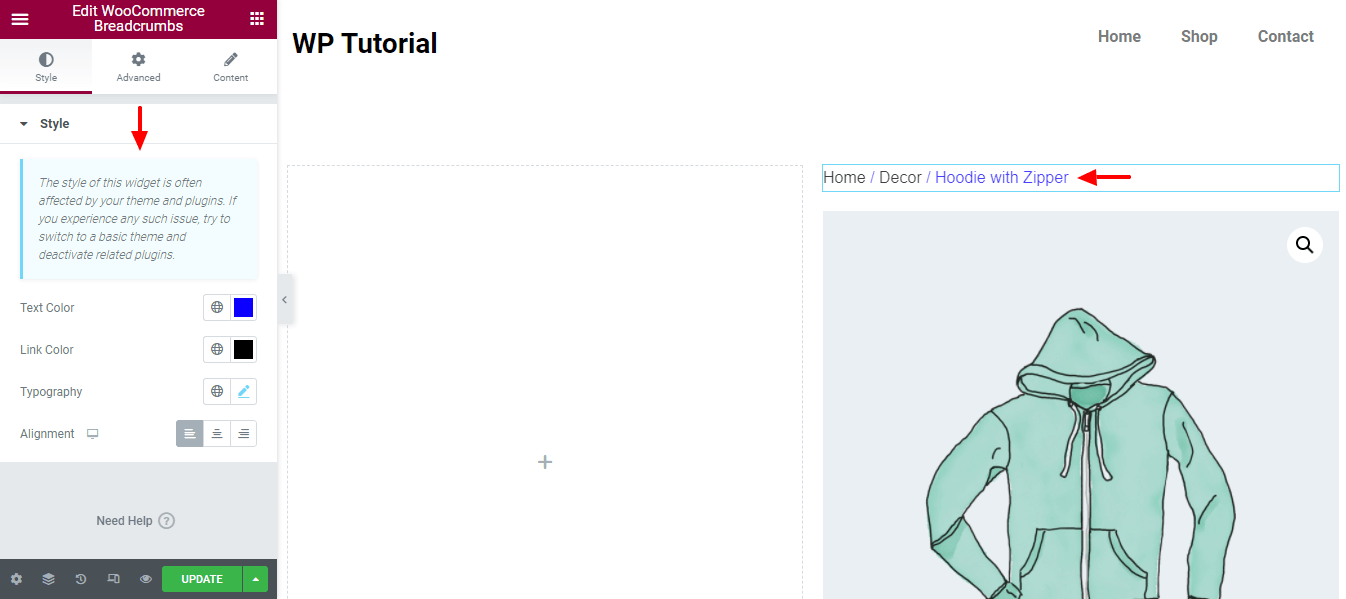
Étape 7 : Personnalisez les fils d'Ariane WooCommerce
Vous personnalisez à nouveau la conception de Breadcrumbs à l'aide des options de style. Ici, vous pouvez définir la couleur du texte, la couleur du lien, la topographie et l' alignement des fils d'Ariane.

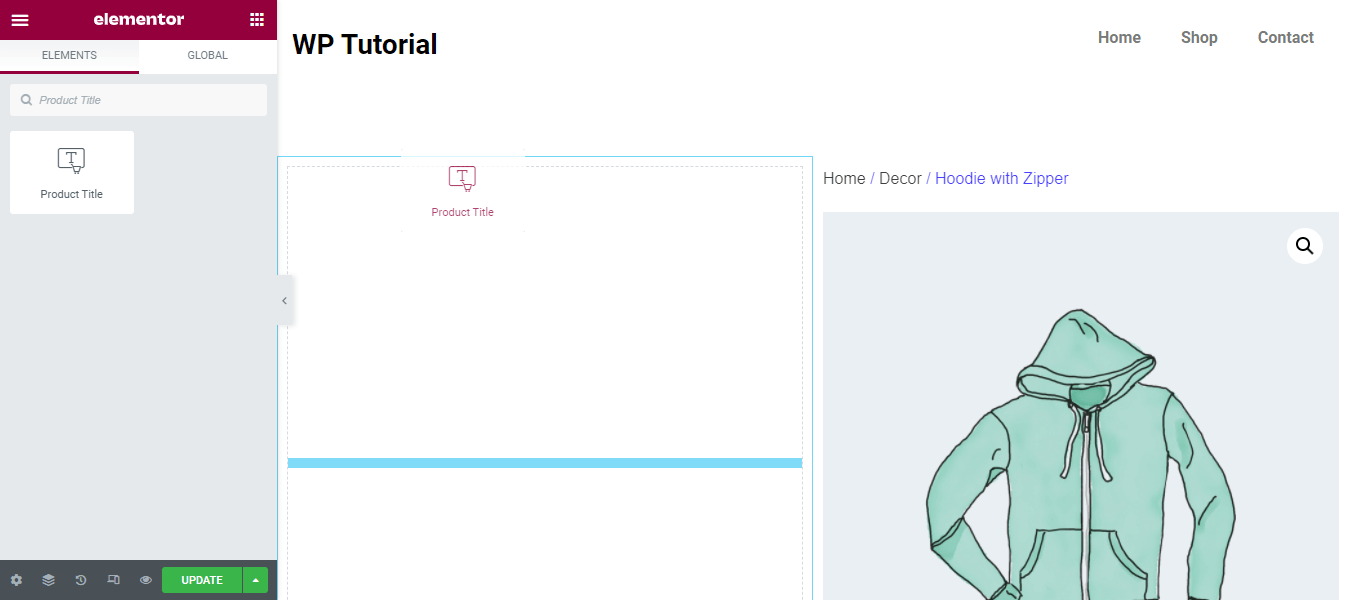
Étape 8 : Ajouter un widget de titre de produit
Vous devez ajouter un titre de produit approprié afin que les utilisateurs comprennent facilement en quoi consiste votre produit. Alors, ajoutons le titre du produit dans la colonne de gauche.

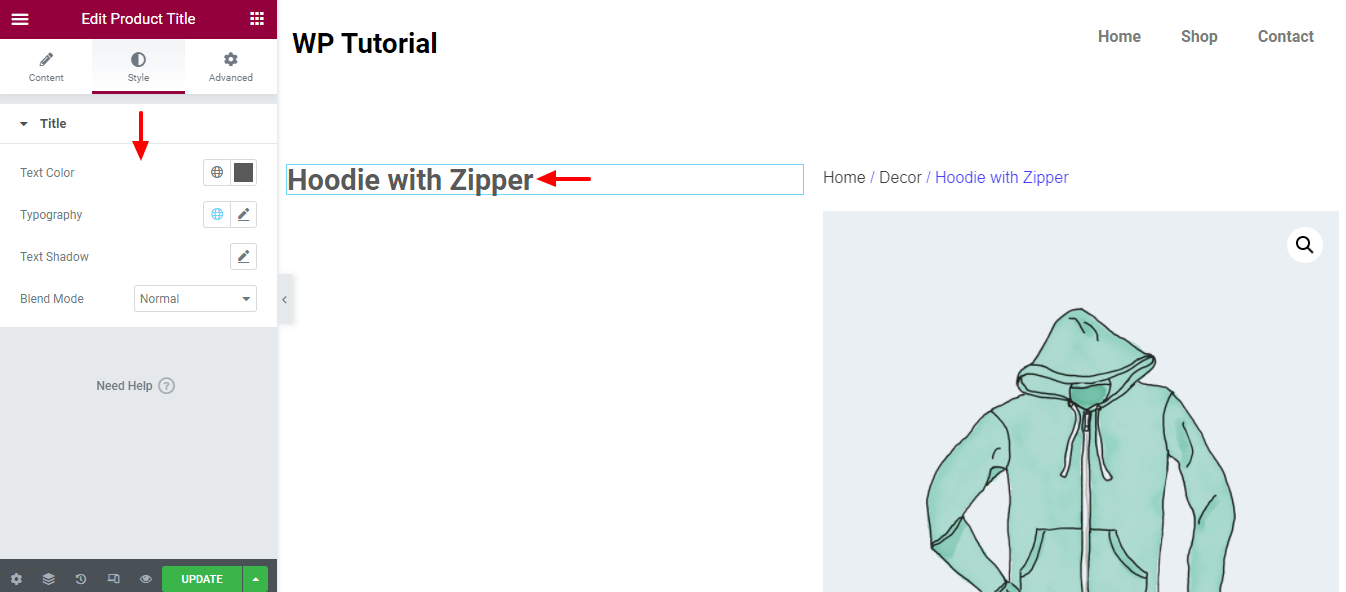
Étape 9 : Widget de style de titre de produit
Dans la section Style , vous pouvez modifier les conceptions du titre du produit et gérer la couleur du texte, la topographie , l' ombre du texte et choisir un mode de fusion.

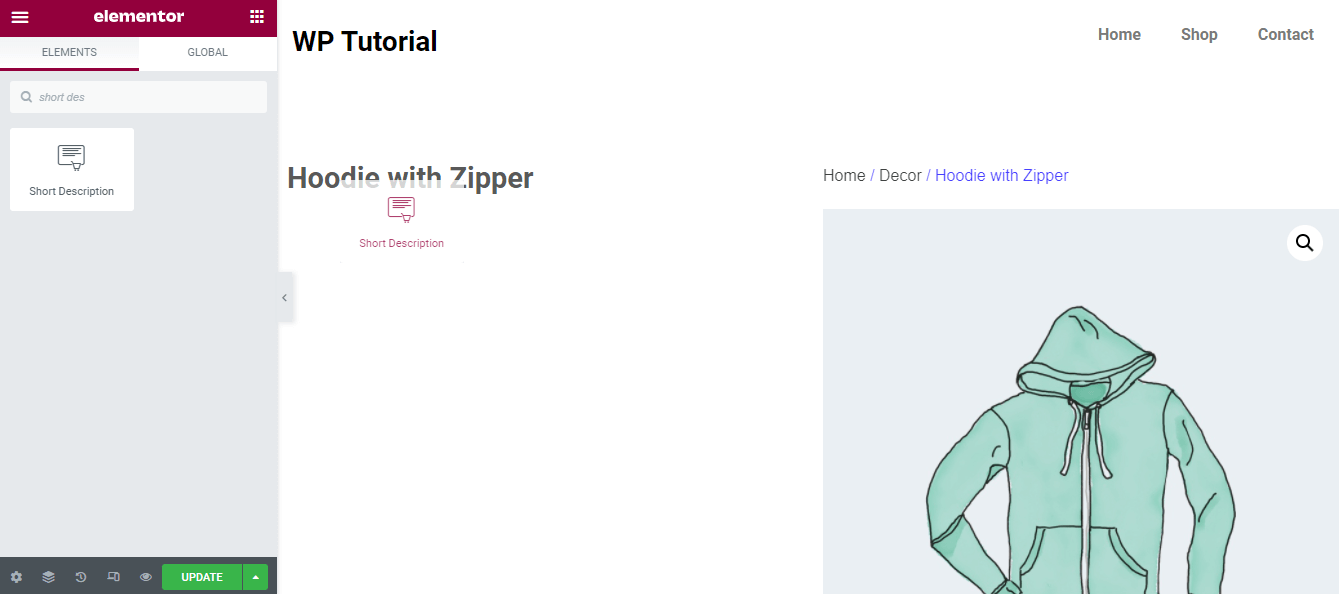
Étape 10 : Ajouter le widget de description courte
Si vous en avez besoin, vous pouvez ajouter le widget Short Description pour afficher une brève description du produit. Comme l'autre widget, vous pouvez le trouver dans la zone des widgets de gauche. Faites simplement glisser le widget et déposez-le dans un endroit approprié pour votre page de produit.

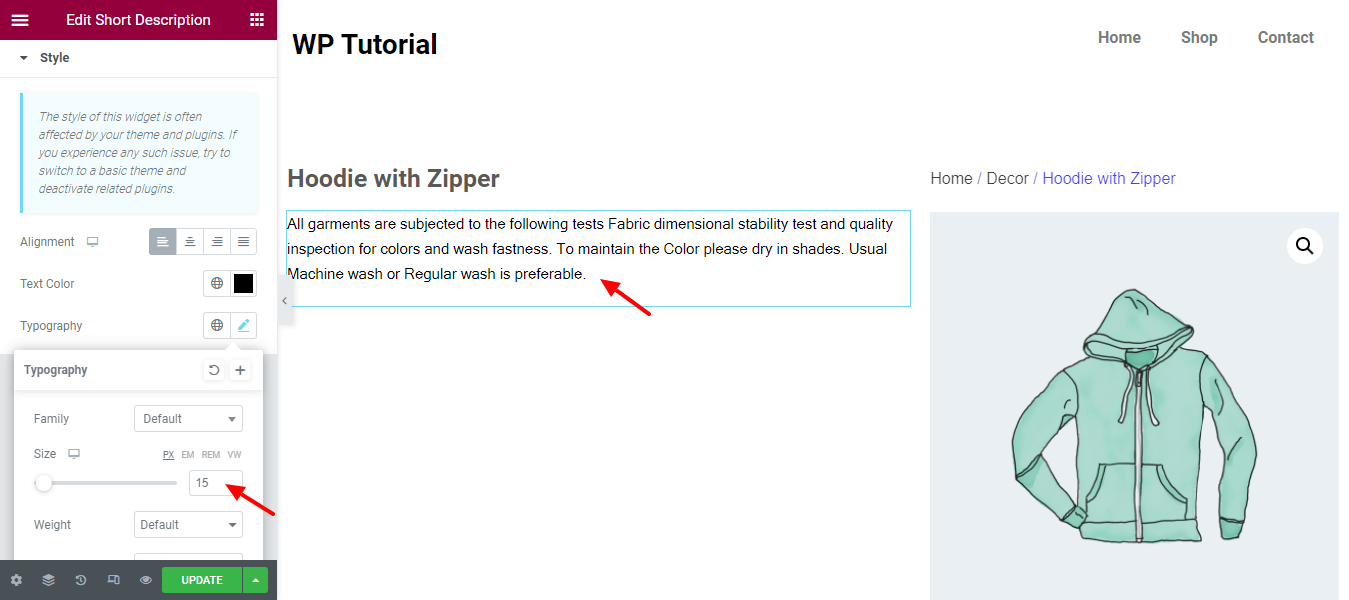
Étape 11 : Style de la courte description
La zone Style vous permet également de modifier la conception par défaut du widget. Vous remarquez que nous avons modifié la taille de la typographie et l'avons définie sur 15px .


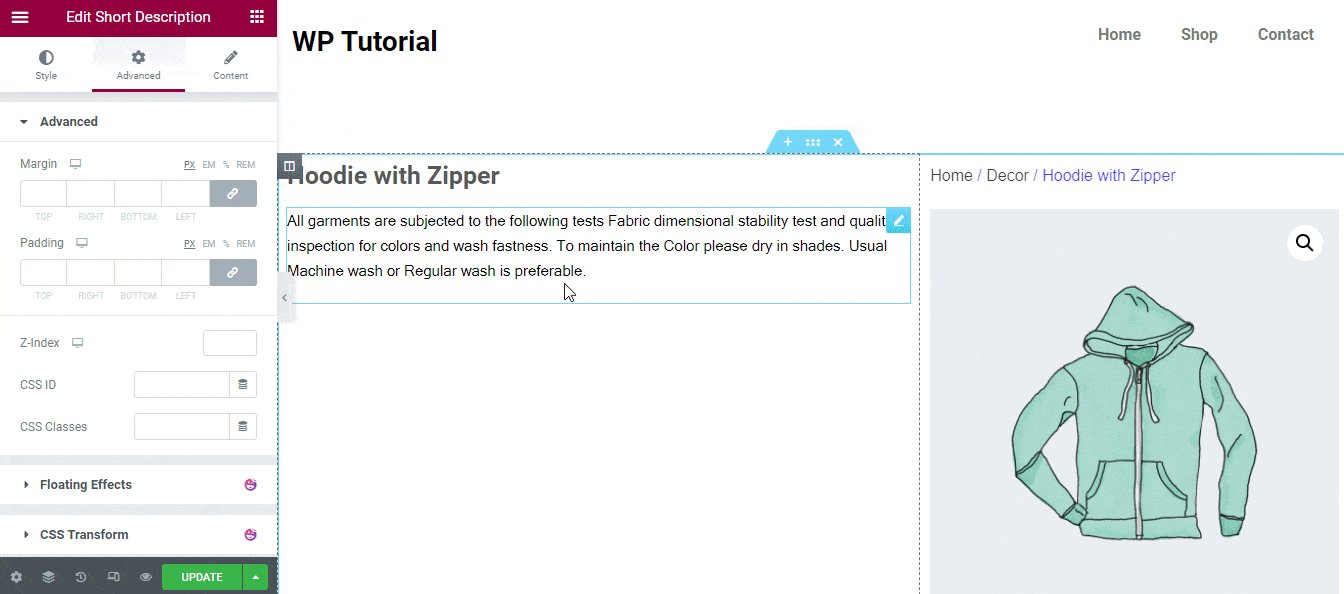
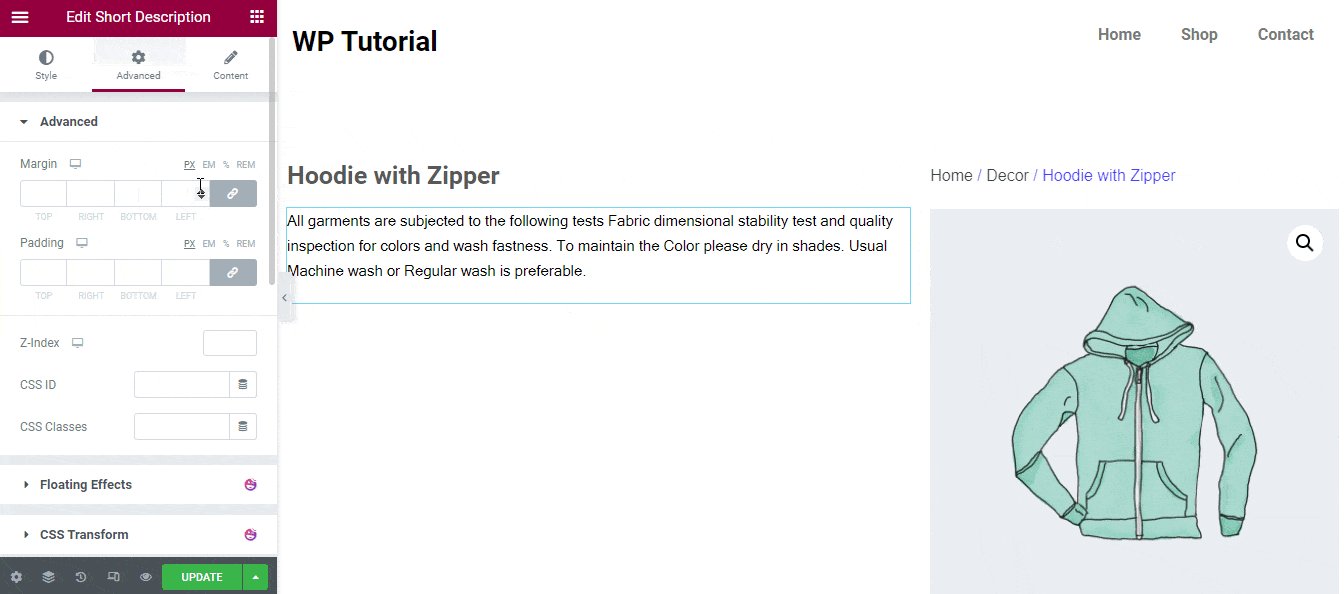
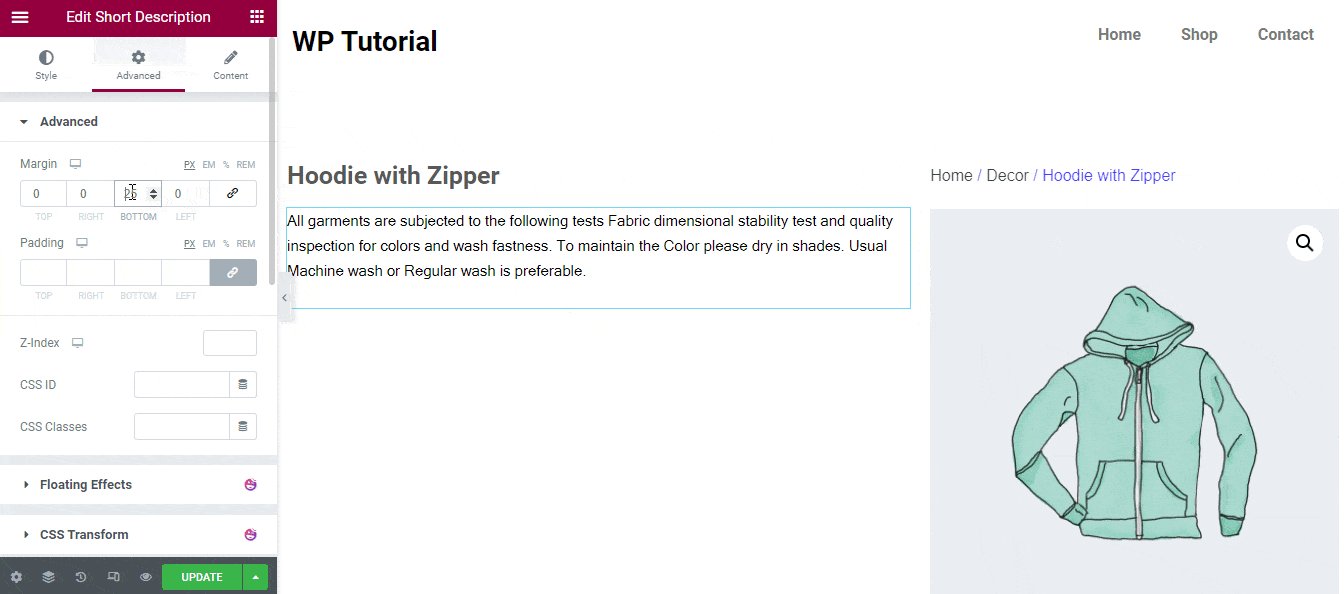
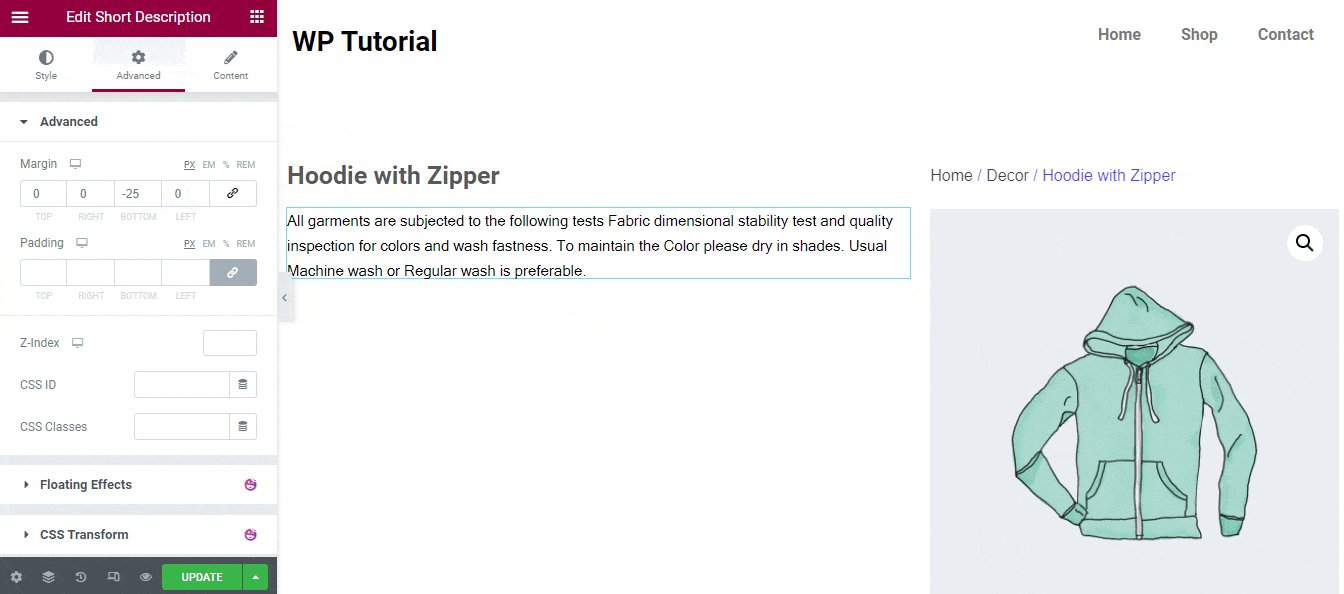
Étape 12 : Supprimer l'espace de description courte
Vous voyez ici que nous supprimons l'espace supplémentaire du widget Short Description. Allez dans la zone Avancé . Dissociez ensuite la marge et ajouter la marge requise. Ici, nous avons ajouté -25px Margin pour supprimer l'espace supplémentaire.

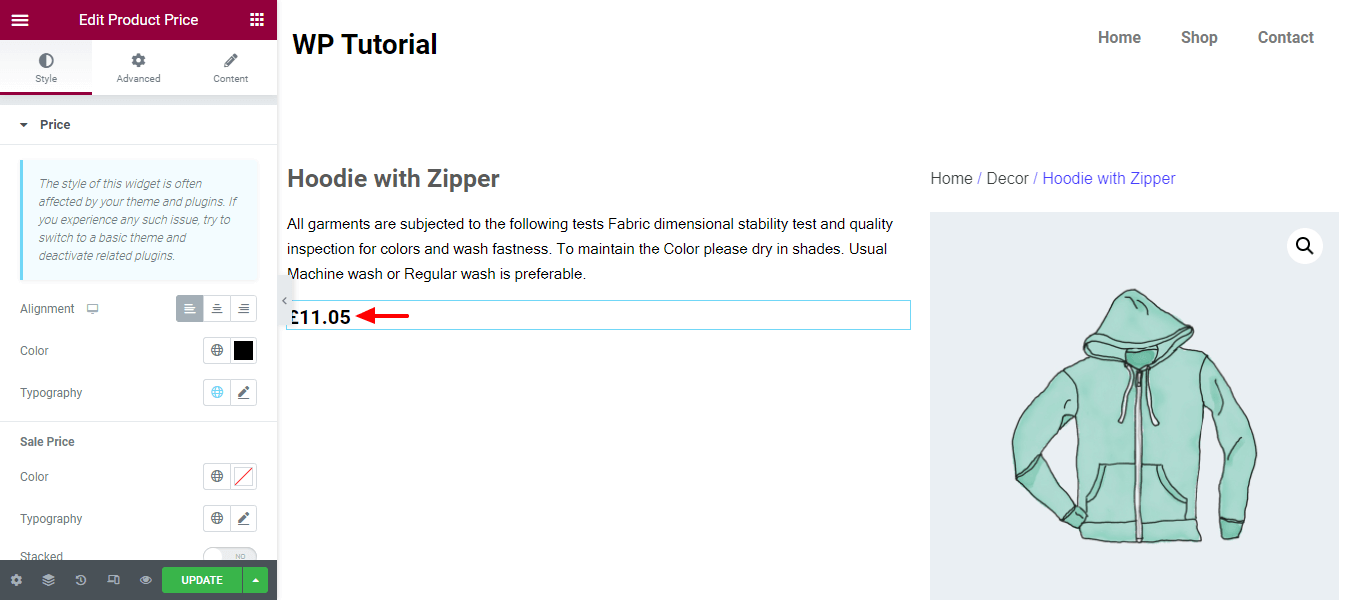
Étape 13 : Ajouter et styliser le widget Prix du produit
Ajoutons le widget Product Price pour afficher le prix du produit. Vous pouvez ajouter votre style personnalisé dans la section Style . Ici, vous voyez que nous avons changé la couleur du prix du produit.

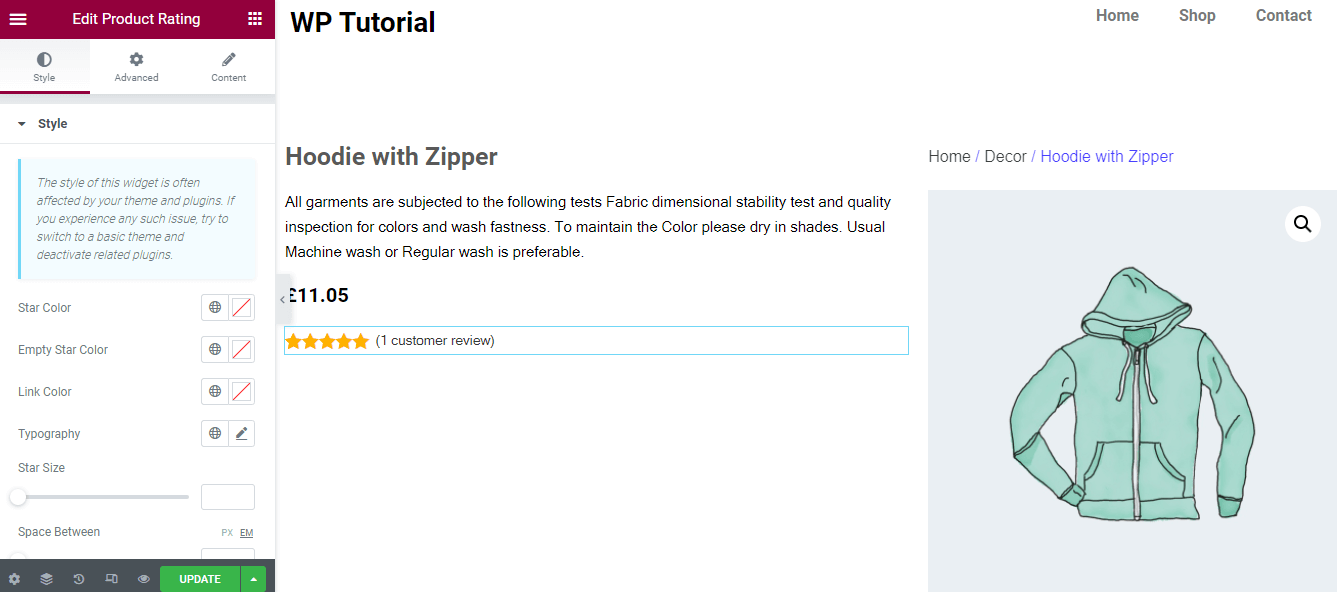
Étape 14 : Ajouter et styliser le widget d'évaluation des produits
Si vous souhaitez afficher la note client de votre produit, vous devez ajouter le widget Product Rating. Vous pouvez également styliser votre évaluation de produit client à votre manière en utilisant les options de style.

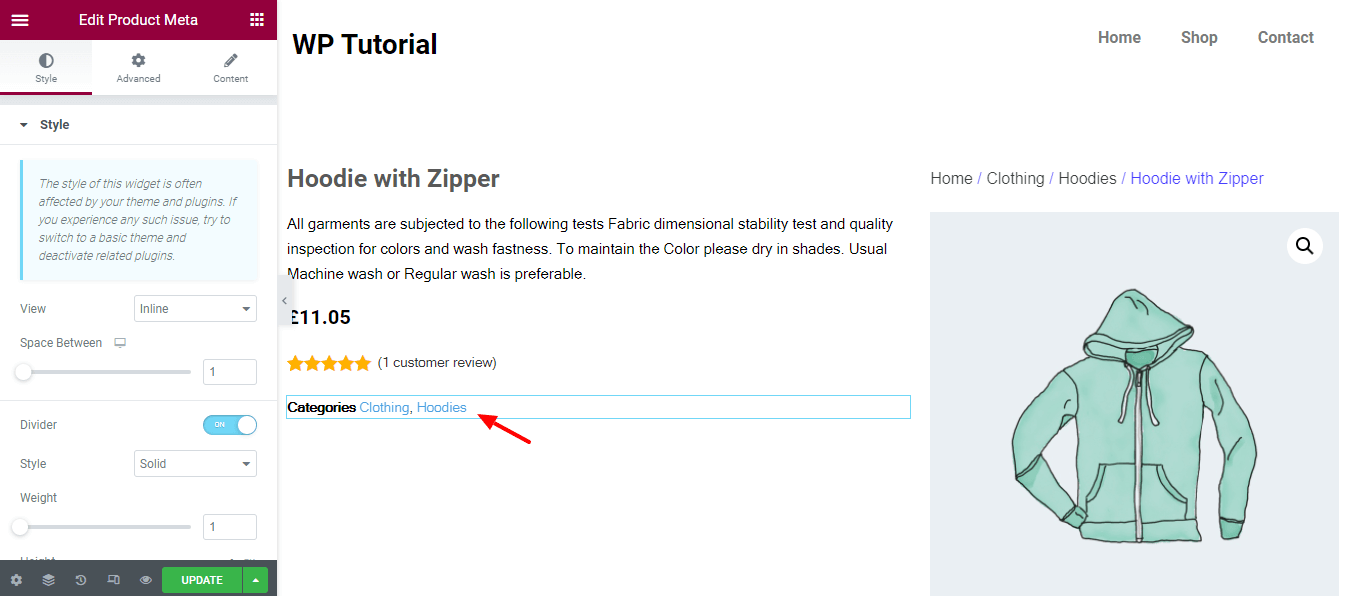
Étape 15 : Ajouter et styliser le méta-widget du produit
Vous pouvez afficher les méta-informations du produit telles que la catégorie de produit, etc. Pour ce faire, vous devez ajouter le widget Product Mata . Vous pouvez personnaliser le widget à l'aide de son option de style en fonction de vos besoins.

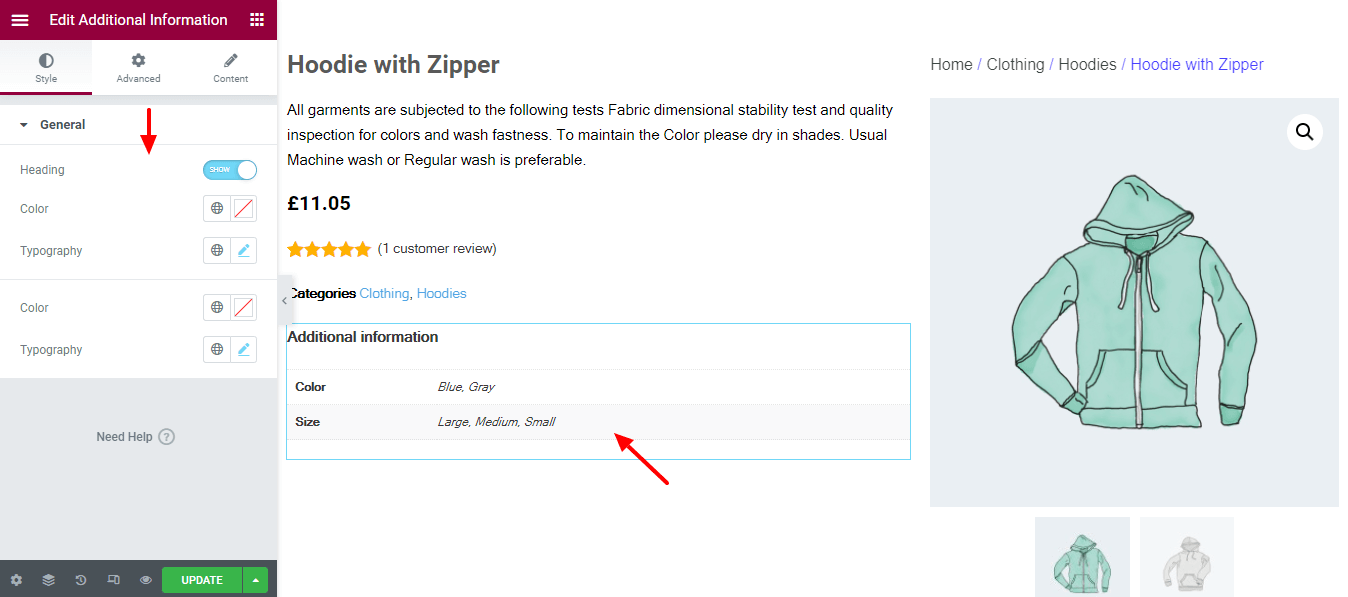
Étape 16 : Ajouter et styliser le widget d'informations supplémentaires
Si vous avez besoin d'afficher des informations supplémentaires sur votre produit, telles que la couleur et la taille du produit, vous devez ajouter le widget Informations supplémentaires . Vous pouvez modifier le style du widget. Pour ce faire, cliquez sur la section Style . Ici, vous obtiendrez les options essentielles pour changer le style actuel à votre façon.

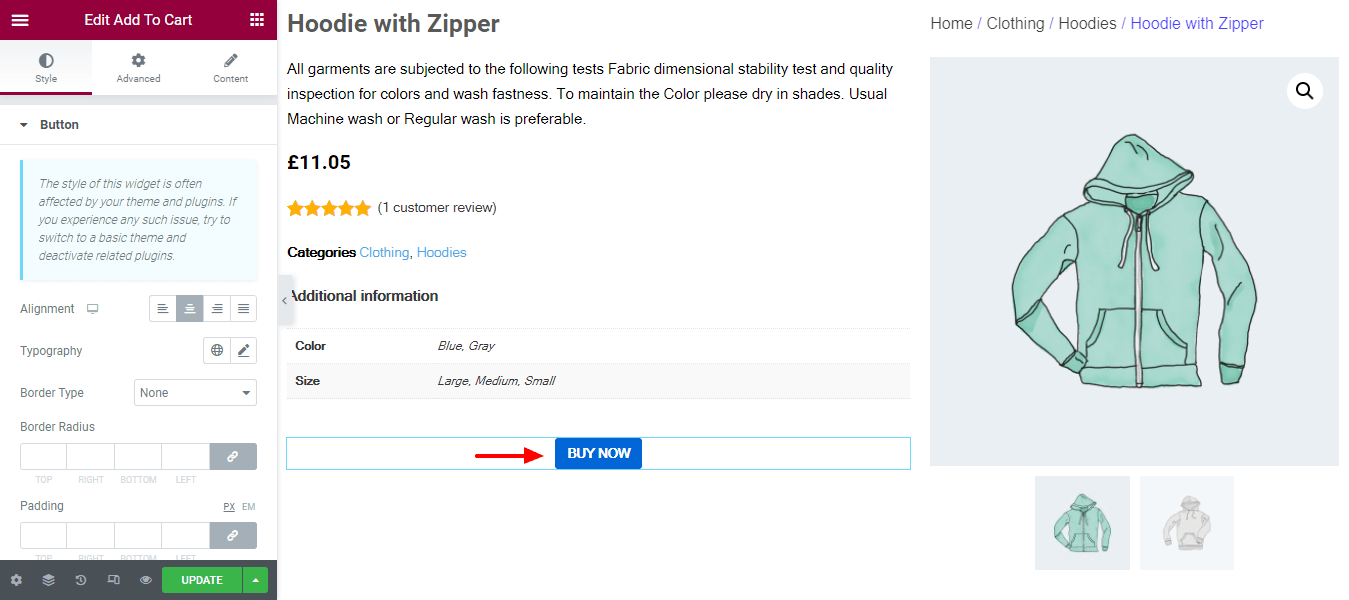
Étape 17 : Ajouter et styliser le bouton Ajouter au panier
Il est important d'ajouter le bouton panier pour que votre client puisse acheter le produit. Vous pouvez facilement ajouter un bouton de panier à votre page de produit unique en ajoutant le widget Ajouter au panier . Vous pouvez également personnaliser le bouton du panier selon votre choix en utilisant les options de style.

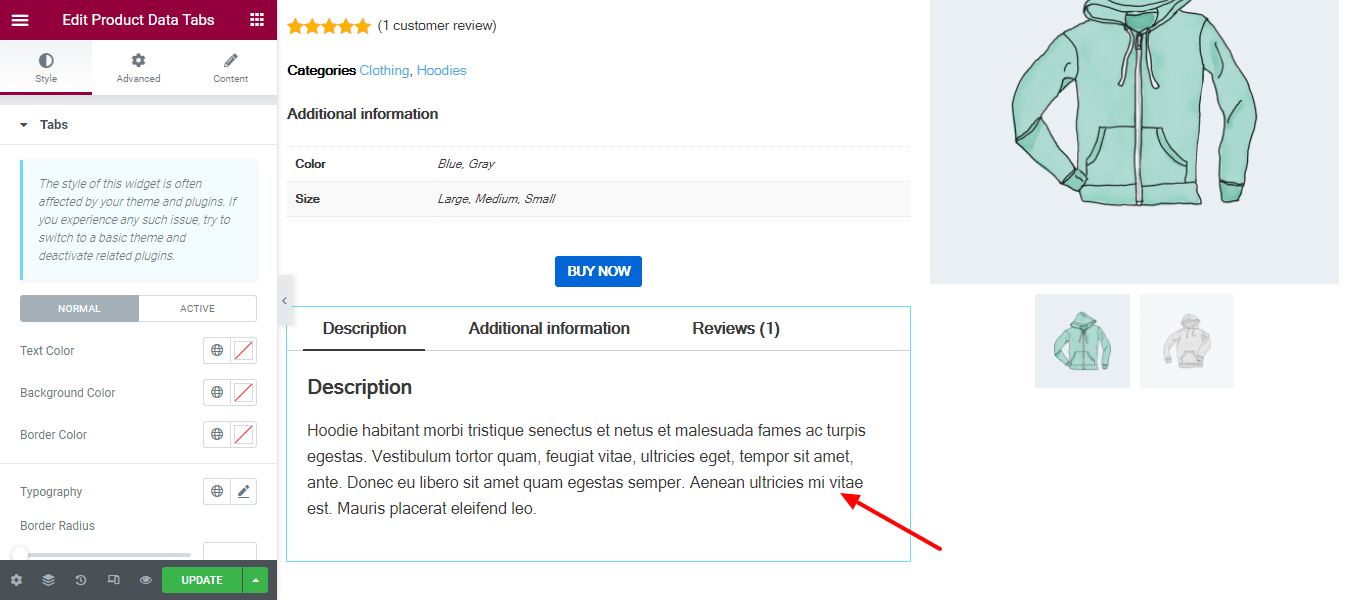
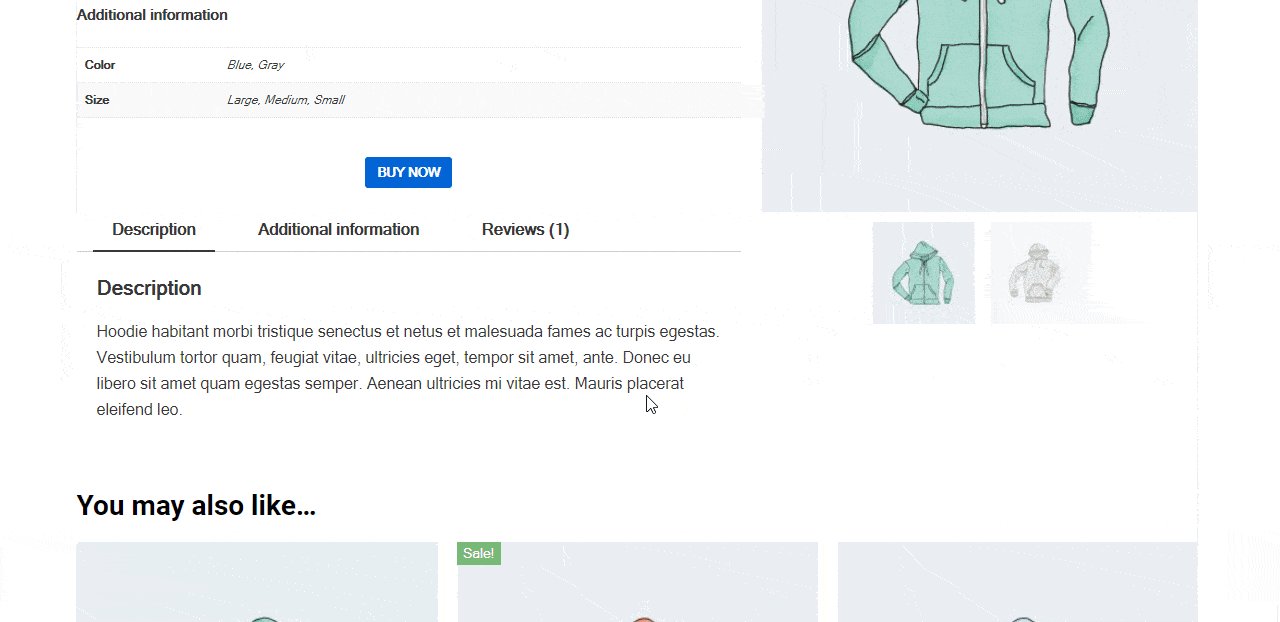
Étape 18 : Ajouter et styliser les onglets de données produit
Si vous souhaitez afficher l'onglet de données produit, vous pouvez le faire en ajoutant le widget Product Data Tabs et en utilisant ses options de style pour une personnalisation plus poussée.

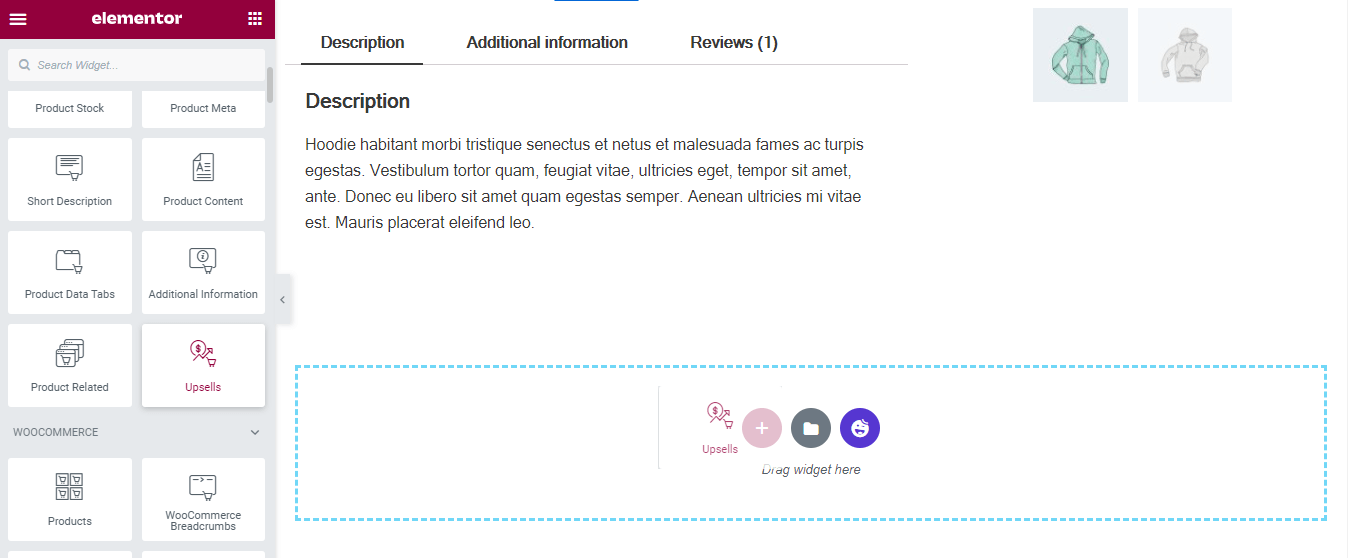
Étape 19 : Ajouter un widget de ventes incitatives
Vous pouvez ajouter vos produits de vente incitative en ajoutant le widget Upsells à votre page de produit unique.

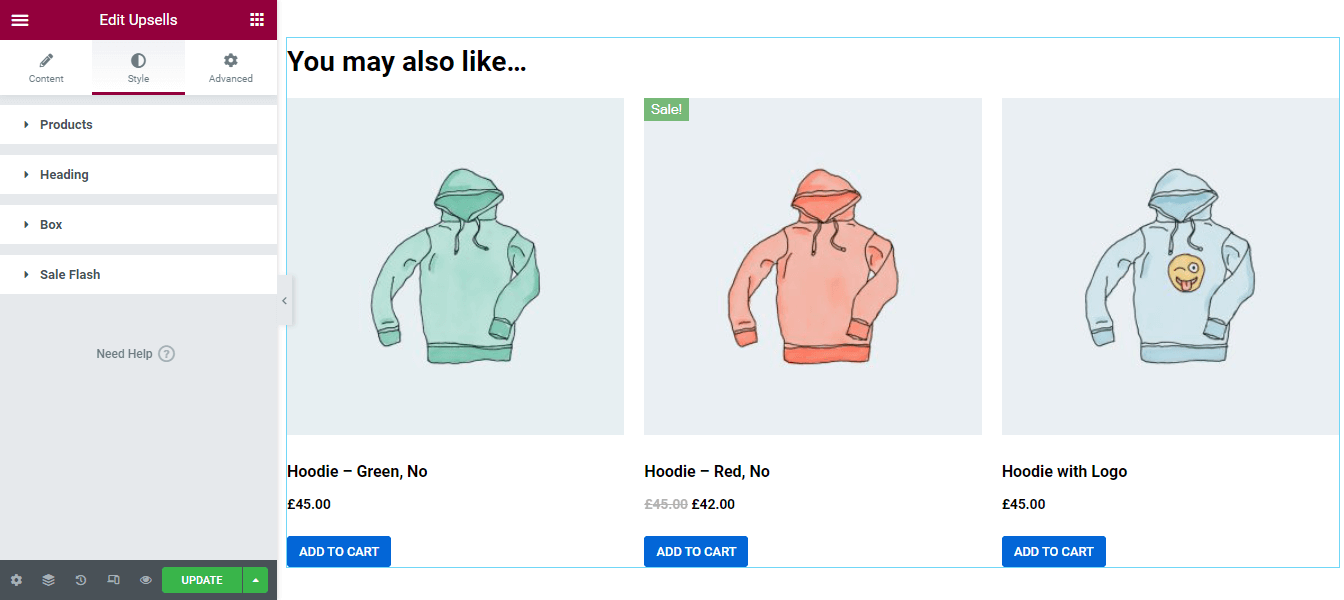
Étape 20 : stylez le widget de ventes incitatives
Vous pouvez modifier le design si vous le souhaitez. Dans la zone Style , vous obtiendrez les paramètres nécessaires pour personnaliser les produits de vente incitative. Les options sont.
- Produit
- Titre
- Boîte
- Vente Flash

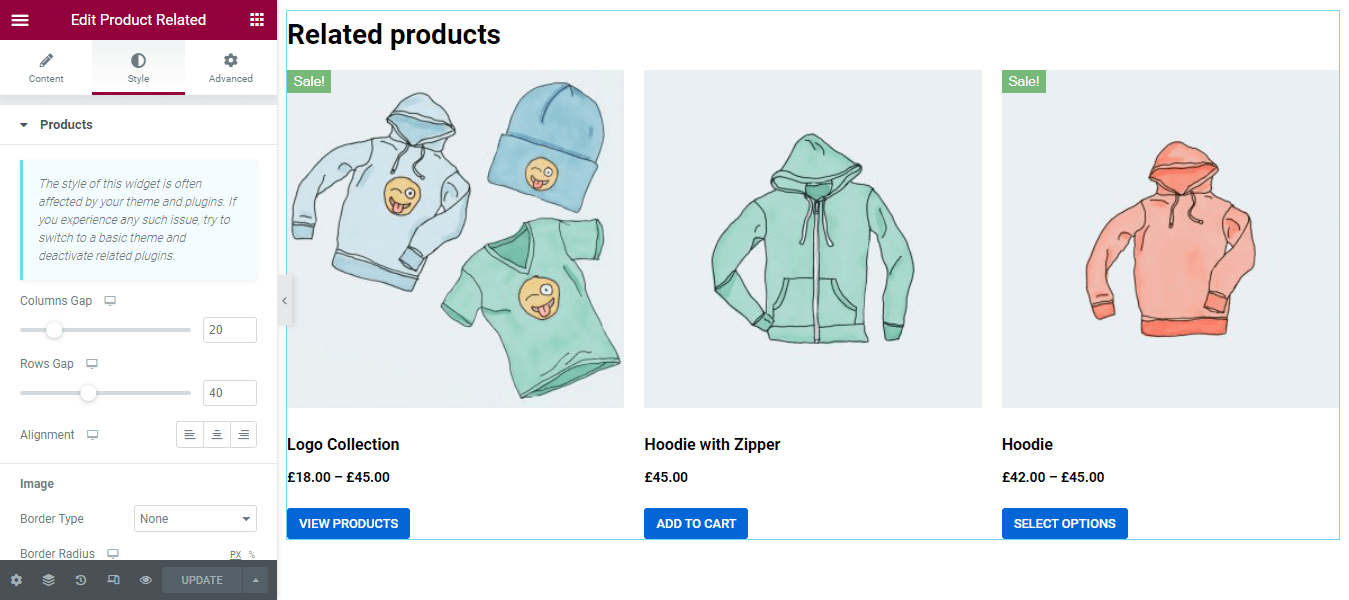
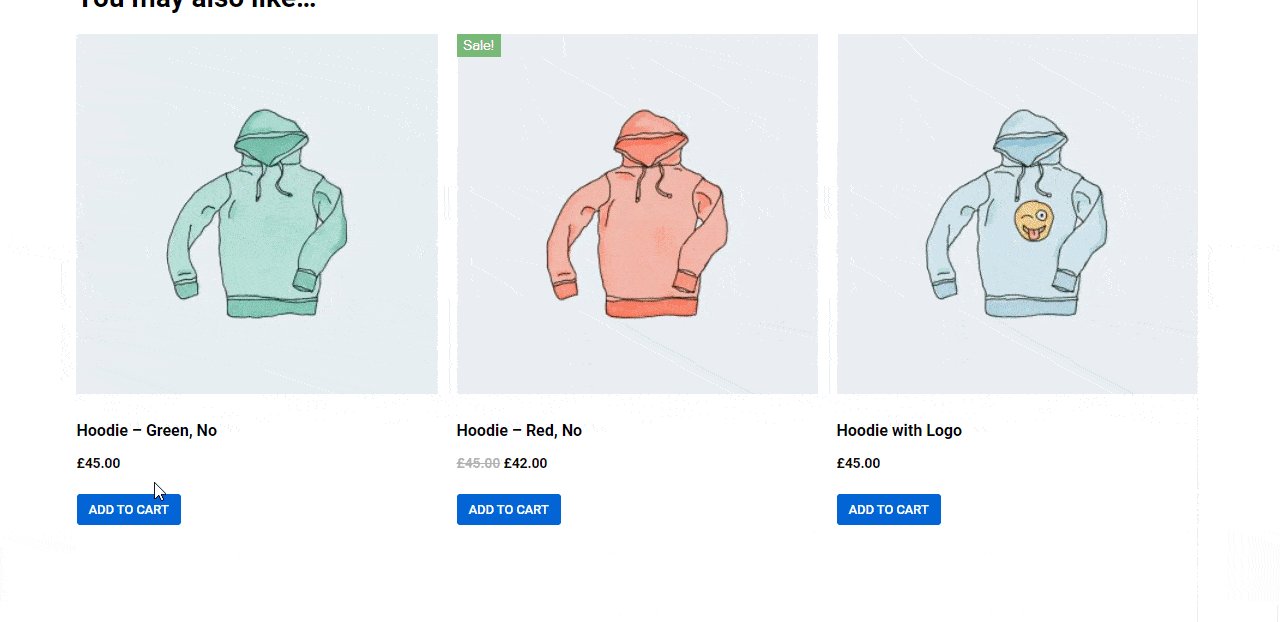
Étape 21 : Ajouter et styliser le widget Produits associés
Comme les produits Upsells, vous pouvez également ajouter vos produits connexes à votre page produit. Vous devez ajouter le widget Product Related à la zone appropriée de votre page produit.

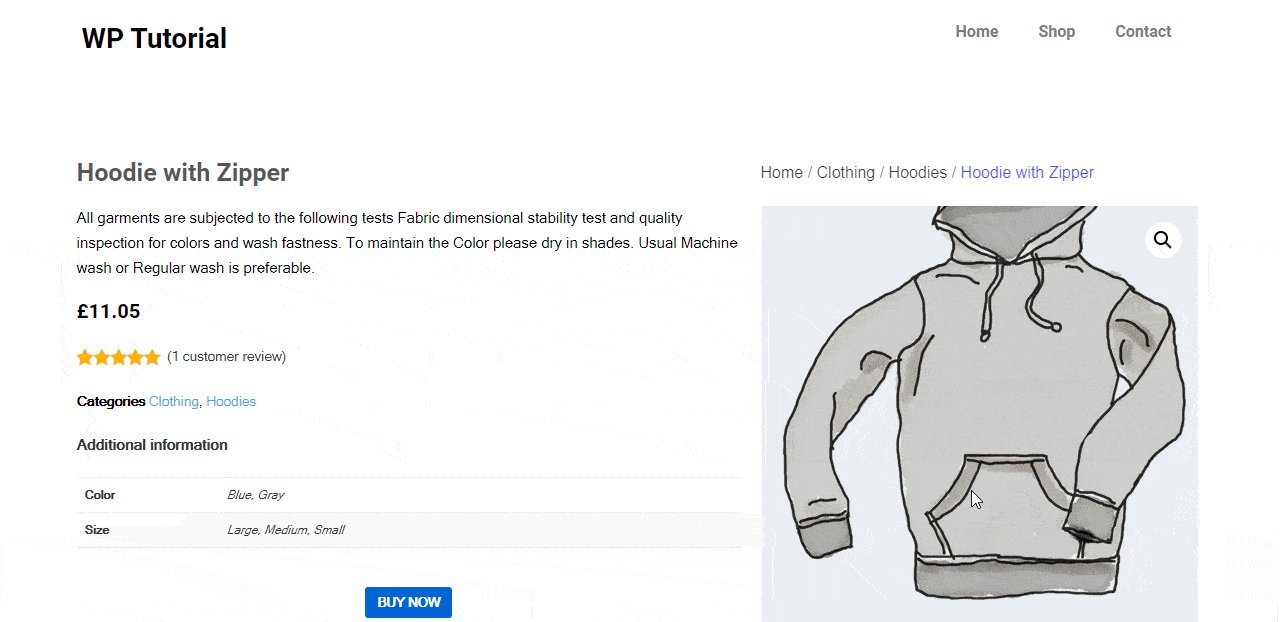
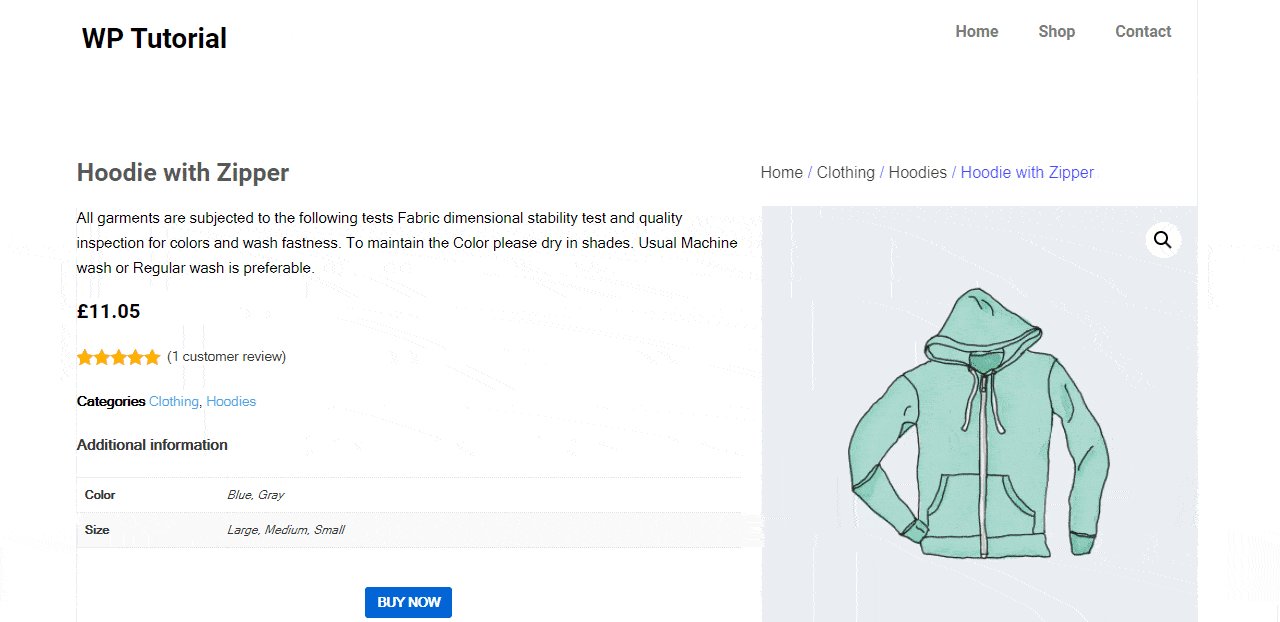
Aperçu final de notre page de produit unique WooCommerce personnalisée
Après avoir terminé la conception de la page de produit unique, vous voyez ci-dessous l'aspect final de notre page de produit WooCommerce.

Conception d'un site Web de commerce électronique à l'aide des widgets HappyAddons WooCommerce
Présentation du widget de produit unique WooCommerce de Happy Addons

Bien que vous puissiez facilement créer votre page de produit unique avec Elementor, de nombreux addons Elementor comme Happy Addons vous offrent plus de flexibilité dans la conception et la personnalisation d'une page de produit WooCommerce.
Nous parlerons du nouveau widget WooCoommerce Single Product exclusif de Happy Addons, qui est avancé, facile à utiliser et est livré avec des présentations de page de démonstration de produits prémédités modernes.
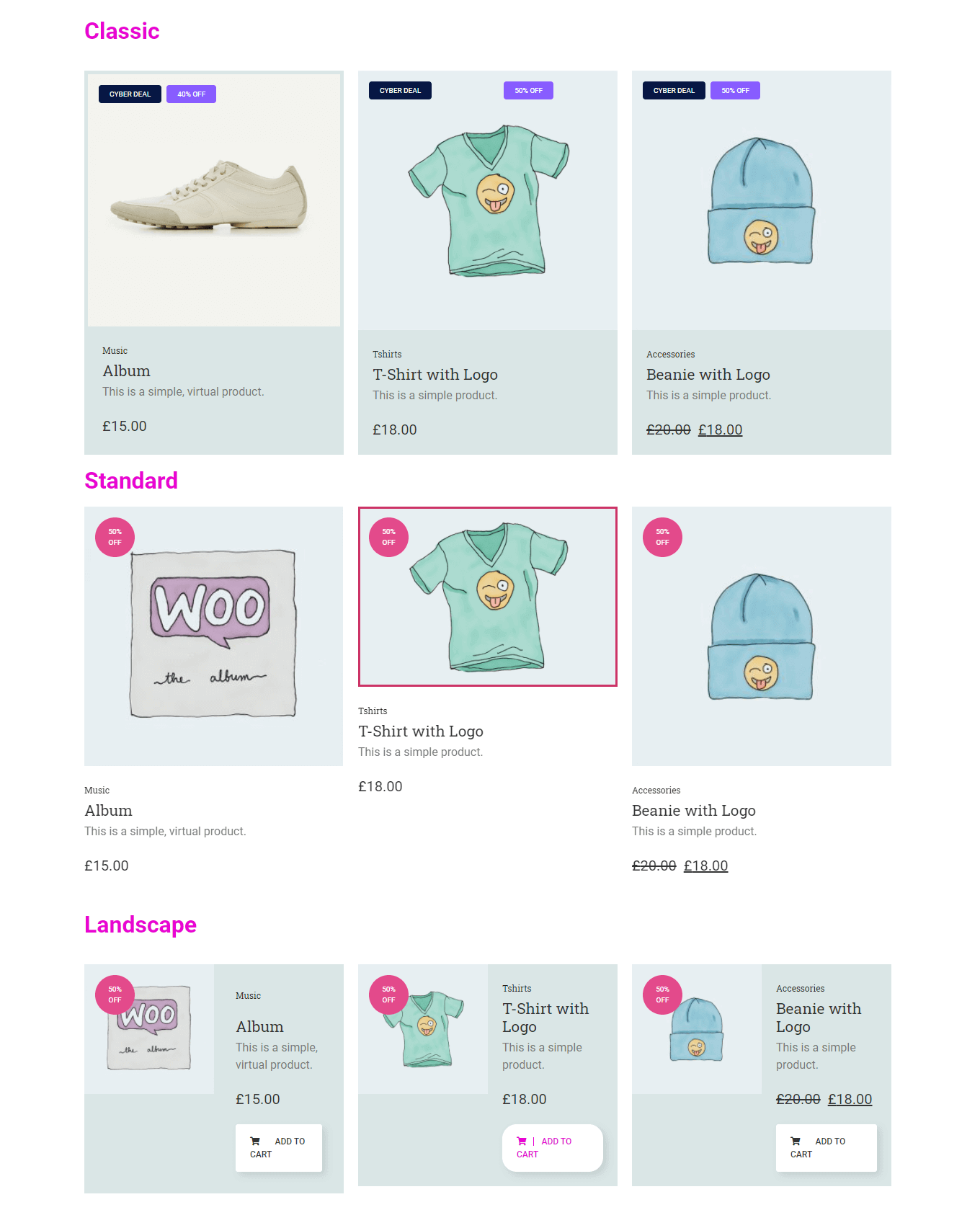
Avec ce widget génial, vous pouvez décorer votre page produit en quelques minutes. De plus, vous obtiendrez de nouveaux paramètres qui vous permettront de contrôler efficacement la conception. De plus, vous obtenez également trois superbes skins de conception tels que Classic, Standard et Landscape pour montrer votre produit.

Consultez la documentation pour savoir comment travailler avec ce widget.
Vous pouvez également regarder cette vidéo de démonstration du widget Produit unique.
Préparez-vous à créer votre page de produit unique
Il est nécessaire d'avoir une page de produit unique bien conçue pour assurer une meilleure expérience utilisateur lors des achats en ligne.
Dans ce blog, nous avons expliqué comment modifier la page du produit WooCommerce à l'aide de modèles Elementor prédéfinis. De plus, nous avons montré comment créer votre propre page de produit unique personnalisée à l'aide d'Elementor.
Si vous avez encore des questions concernant ce blog, n'hésitez pas à nous commenter dans la section des commentaires ci-dessous. Si vous aimez ce guide, partagez-le sur votre réseau social.
N'oubliez pas de vous inscrire à notre newsletter pour obtenir des articles plus intéressants concernant WordPress, Elementor, WooCommerce, et plus encore.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
