Comment créer un formulaire de contact Elementor gratuit (en toute simplicité)
Publié: 2020-09-16Vous souhaitez créer un formulaire de contact Elementor gratuit ? Un formulaire de contact permettra à vos visiteurs de vous contacter même s'ils ne connaissent pas votre adresse e-mail.
Dans ce tutoriel, nous allons vous montrer la meilleure façon d'ajouter un formulaire de contact à votre page Elementor. Cette option fonctionne très bien avec toutes les versions d'Elementor, et c'est complètement « sans code » !
Créez votre formulaire de contact Elementor maintenant
Comment configurer un formulaire de contact Elementor ?
Le moyen le plus simple de configurer un formulaire de contact Elementor consiste à utiliser le plugin WPForms.
WPForms est le meilleur constructeur de formulaires pour WordPress. Il est parfait pour les sites Elementor car il s'intègre parfaitement au générateur de pages Elementor.
Cela signifie que vous pouvez créer une page Elementor "contactez-nous" en quelques clics.

Pour ajouter un formulaire de contact avec Elementor, vous pouvez utiliser le plugin gratuit WPForms ou passer à la version payante pour obtenir une tonne de fonctionnalités supplémentaires !
La version Pro du plugin de création de formulaires WPForms vous permet :
- Installer des modules de paiement pour Stripe et PayPal
- Utilisez la logique conditionnelle pour créer des formulaires qui changent dynamiquement
- Créer des formulaires en plusieurs étapes
- Créez des pages de destination de formulaire sans distraction
- Configurer plusieurs e-mails de notification de formulaire
- Recevez des notifications par SMS à partir des soumissions de formulaire de contact
- Créez des formulaires Mailchimp pour obtenir des abonnés par e-mail
- Envoyer des entrées de formulaire à un CRM
- Arrêtez le spam du formulaire de contact avec des jetons de formulaire secrets, notre formidable fonction anti-spam
- Et plus!
Si vous voulez savoir exactement ce que vous obtiendrez dans chaque version, vous pouvez apprendre les différences entre WPForms Lite et Pro.
Maintenant, allons de l'avant et passons en revue le processus de création d'un formulaire de contact avec WPForms et Elementor.
Comment créer un formulaire de contact Elementor gratuit
Ce didacticiel vous montrera comment créer un formulaire Elementor à l'aide de WPForms Lite ou Pro. Voici les étapes que nous allons suivre :
- Installer le plugin WPForms
- Créez votre formulaire de contact Elementor
- Configurer les notifications de formulaire Elementor
- Configurer les messages de confirmation de formulaire Elementor
- Créez votre page Elementor Contactez-nous
- Publiez votre page Elementor Contactez-nous
Commençons par configurer le plugin.
Étape 1 : Installez le plugin WPForms
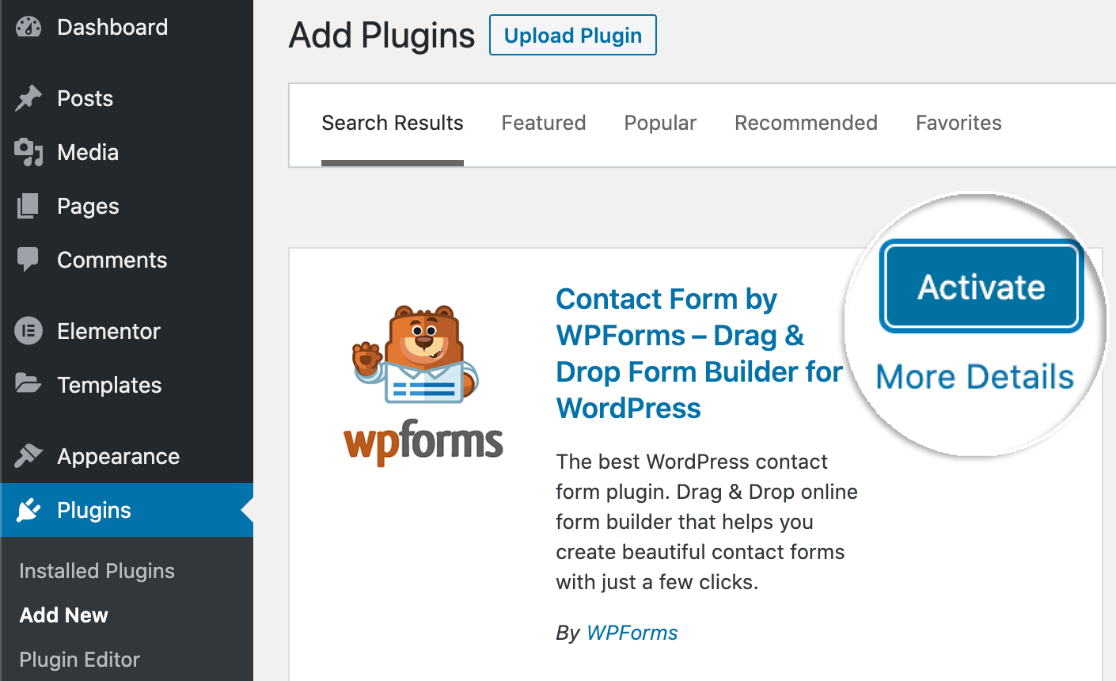
La première chose que vous voudrez faire est d'installer le plugin WPForms. Si vous avez besoin d'aide pour cela, consultez ce tutoriel simple sur la façon d'installer un plugin WordPress.
Maintenant que WPForms est installé, assurez-vous de cliquer sur le bouton Activer . Si vous utilisez WPForms Lite, vous pouvez cliquer sur Activer sur la page des plugins pour commencer.

Et si le constructeur de page Elementor est déjà installé, vous êtes prêt à créer votre 1er formulaire de contact (en moins de 5 minutes !).
Étape 2 : Créez votre formulaire de contact Elementor
Le modèle de formulaire de contact simple contient tous les champs dont vous avez besoin pour recevoir des messages de votre site Web. Si vous le souhaitez, vous pouvez ajouter des fonctionnalités supplémentaires telles que des listes déroulantes et des cases à cocher dans le générateur de formulaire convivial.
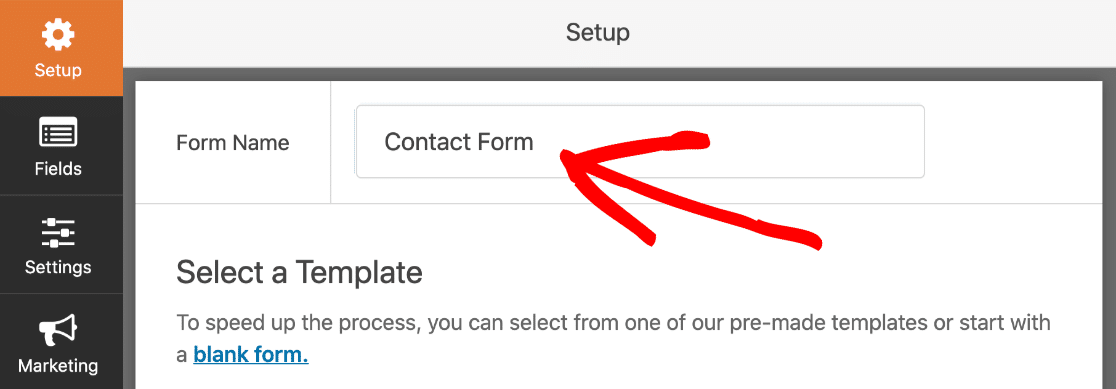
Tout d'abord, dans l'écran de configuration de WPForms, saisissez un nom pour votre formulaire en haut.

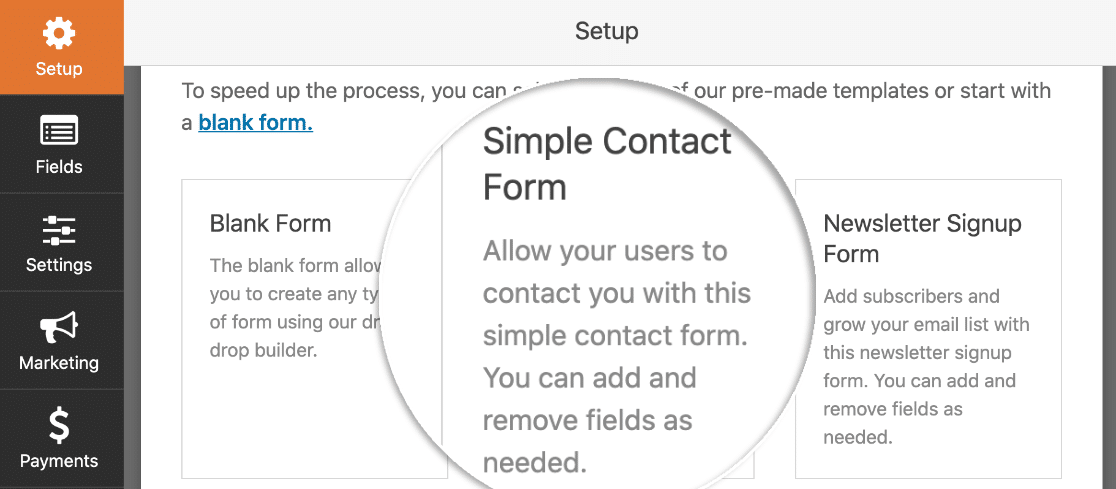
Faites défiler un peu et vous verrez les modèles de formulaire.
Si vous avez WPForms Lite, vous aurez le choix entre quelques modèles pour vous aider à démarrer. Passez à Pro si vous souhaitez ajouter plus de 100 modèles de formulaires supplémentaires à votre site !
Pour l'instant, utilisons le modèle de formulaire de contact simple . Cliquez dessus pour l'ouvrir dans votre navigateur.

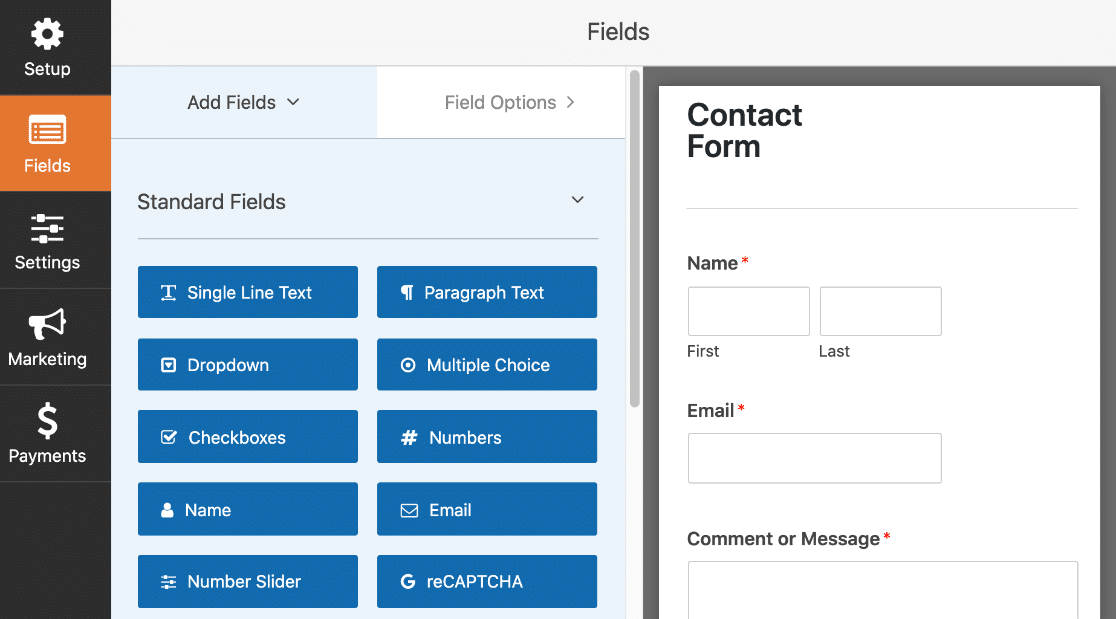
Maintenant que vous avez choisi un modèle, le générateur WPForms s'ouvrira.
L'interface utilisateur de WPForms est conçue pour être très facile à utiliser pour tout le monde. Sur la gauche, vous pouvez voir tous les champs qui sont disponibles pour ajouter à votre formulaire de contact. Sur la droite, vous pouvez voir un aperçu en direct de votre formulaire.

Si vous souhaitez personnaliser le modèle, faites simplement glisser n'importe quel champ de formulaire du panneau de gauche vers le formulaire de droite. Vous pouvez ajouter des listes déroulantes, des questions à choix multiples, etc.
Vous pouvez également faire glisser les champs vers le haut et vers le bas pour les déplacer sur votre formulaire.
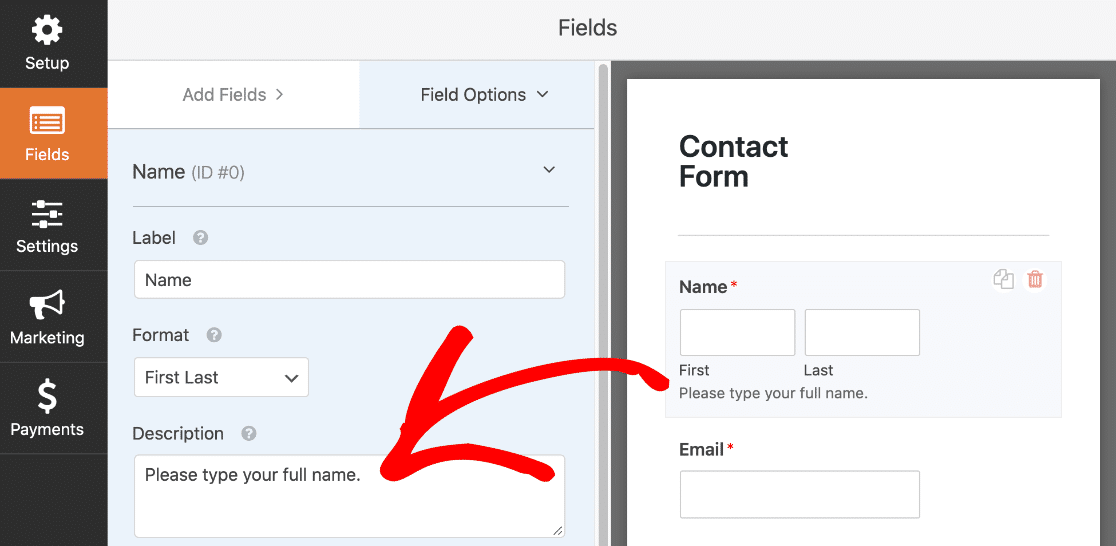
Si vous souhaitez ouvrir les paramètres du champ, cliquez une fois sur le champ dans le générateur. Lorsque vous regardez dans le panneau de gauche, vous verrez les paramètres à côté de l'aperçu du formulaire.

Allez-y et cliquez sur chaque champ pour le configurer comme vous le souhaitez. Lorsque vous avez terminé, cliquez sur Enregistrer en haut.
Étape 3 : Configurer les notifications de formulaire Elementor
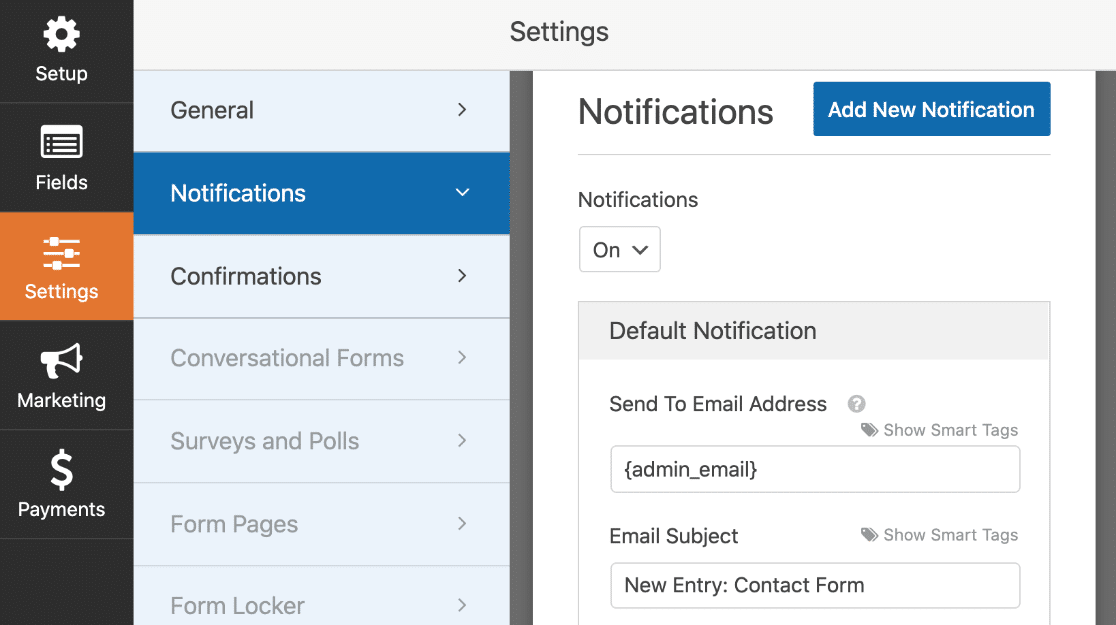
Vérifions maintenant les messages qui seront envoyés lors de la soumission du formulaire. Dans le générateur de formulaires, cliquez sur Paramètres , puis sur l'élément de menu Notifications sur la gauche.
Sur la droite, vous pouvez voir l'e-mail de notification qui vous sera envoyé lorsque votre formulaire sera soumis. Vous pouvez personnaliser l'e-mail ici si vous le souhaitez.


Avez-vous remarqué que l'e-mail sera envoyé à {admin_email} ? C'est un espace réservé pour l'adresse e-mail de l'administrateur dans WordPress.
Vous pouvez supprimer {admin_email} et saisir votre adresse e-mail professionnelle ici, ou modifier l'adresse e-mail de l'administrateur dans WordPress si elle est erronée.
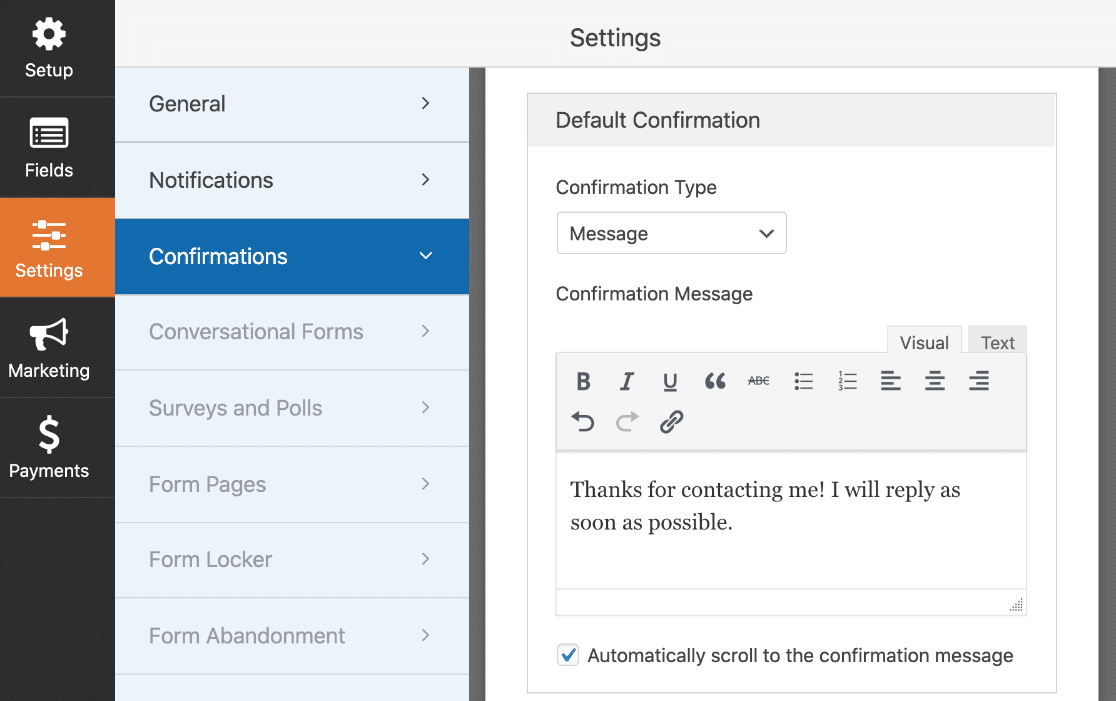
Étape 4: Configurer les messages de confirmation du formulaire Elementor
Ensuite, cliquez sur Confirmations . Sur cet écran, nous pouvons personnaliser le message qui s'affiche sur le front-end lorsque le formulaire est soumis.
Ceci est facultatif, vous pouvez donc simplement laisser le message par défaut si vous en êtes satisfait.

Et c'est tout! Il est temps de cliquer sur le bouton Enregistrer en haut. Vous pouvez fermer le générateur de formulaires en cliquant sur le X en haut à droite de la fenêtre du générateur de formulaires.
Bon travail! Votre formulaire Elementor est prêt, et nous avons juste besoin d'un endroit pour le mettre.
Étape 5: Créez votre page Elementor Contactez-nous
Dans cette étape, nous allons créer une page Contactez-nous personnalisée pour votre site Web Elementor.
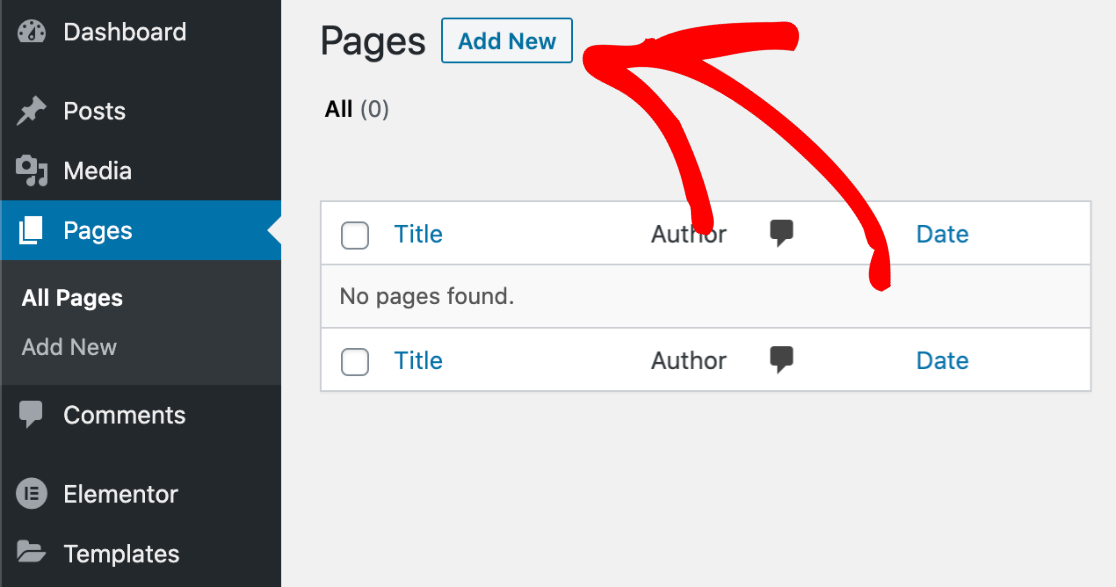
Dans le tableau de bord WordPress, cliquez sur Pages et cliquez sur le bouton Ajouter un nouveau .

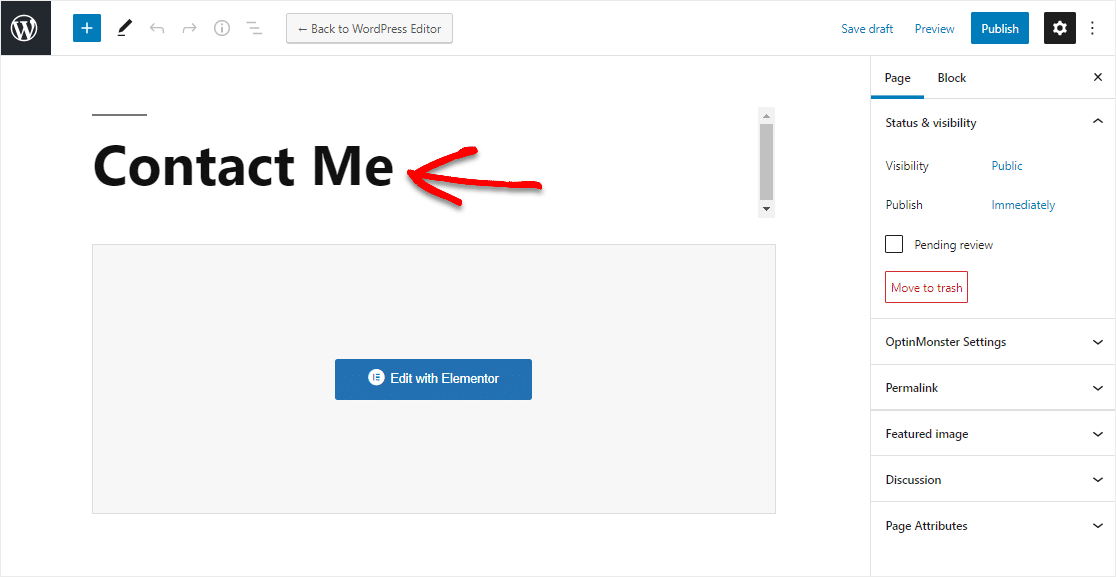
Allez-y et tapez votre titre en haut.

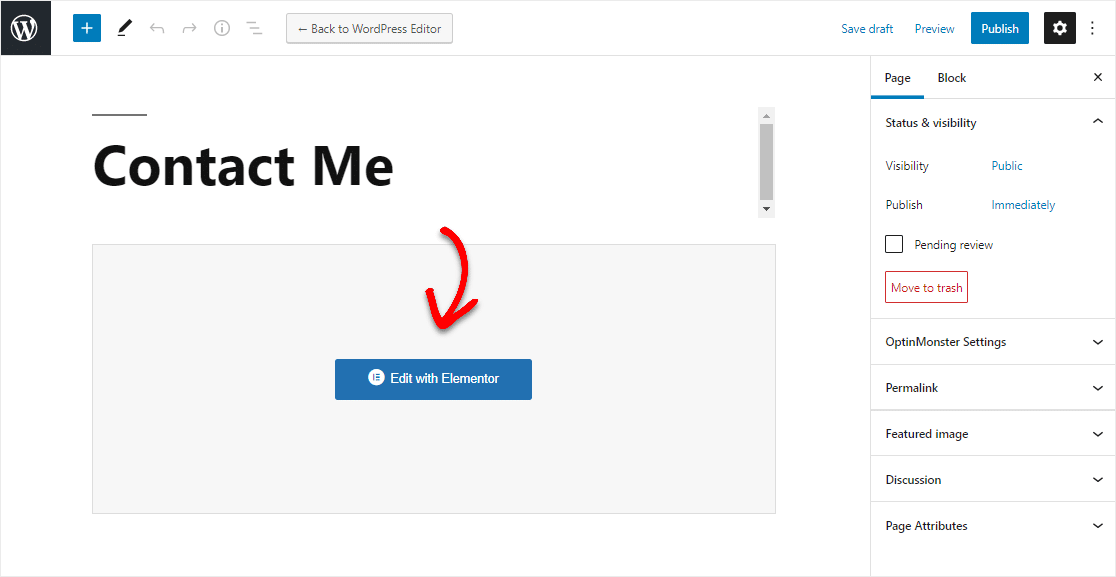
Passons maintenant à Elementor. Cliquez sur le bouton bleu Modifier avec Elementor en haut de l'écran.

Attendez quelques secondes qu'Elementor se charge dans votre navigateur.
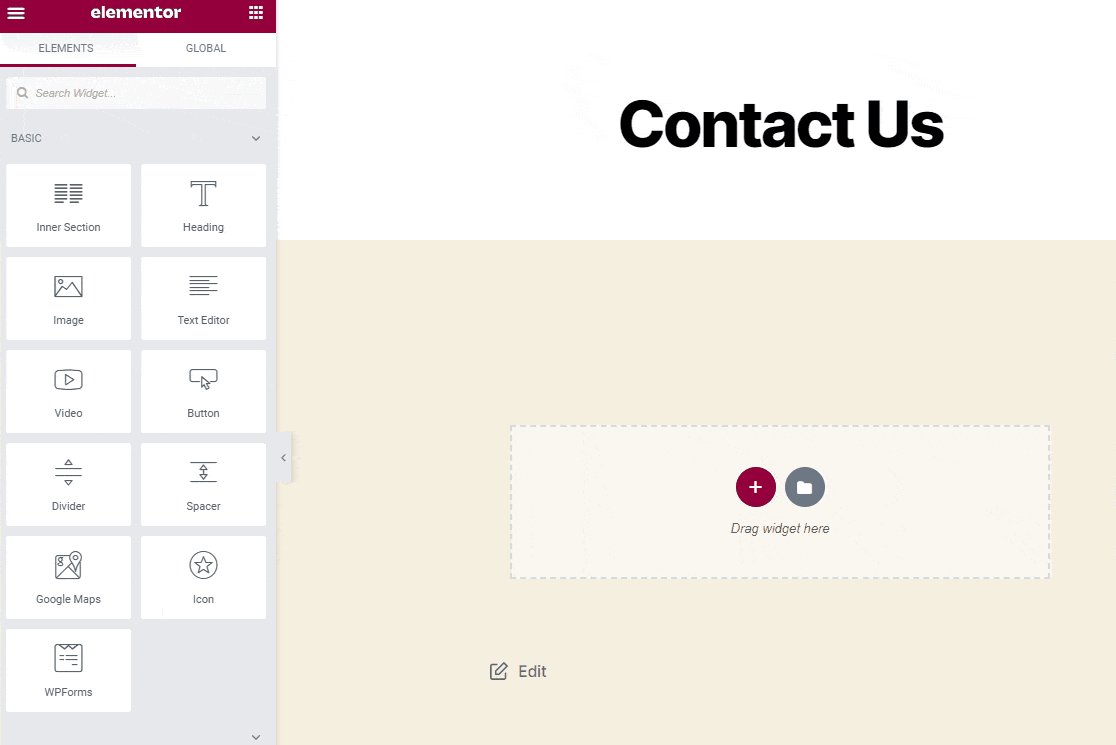
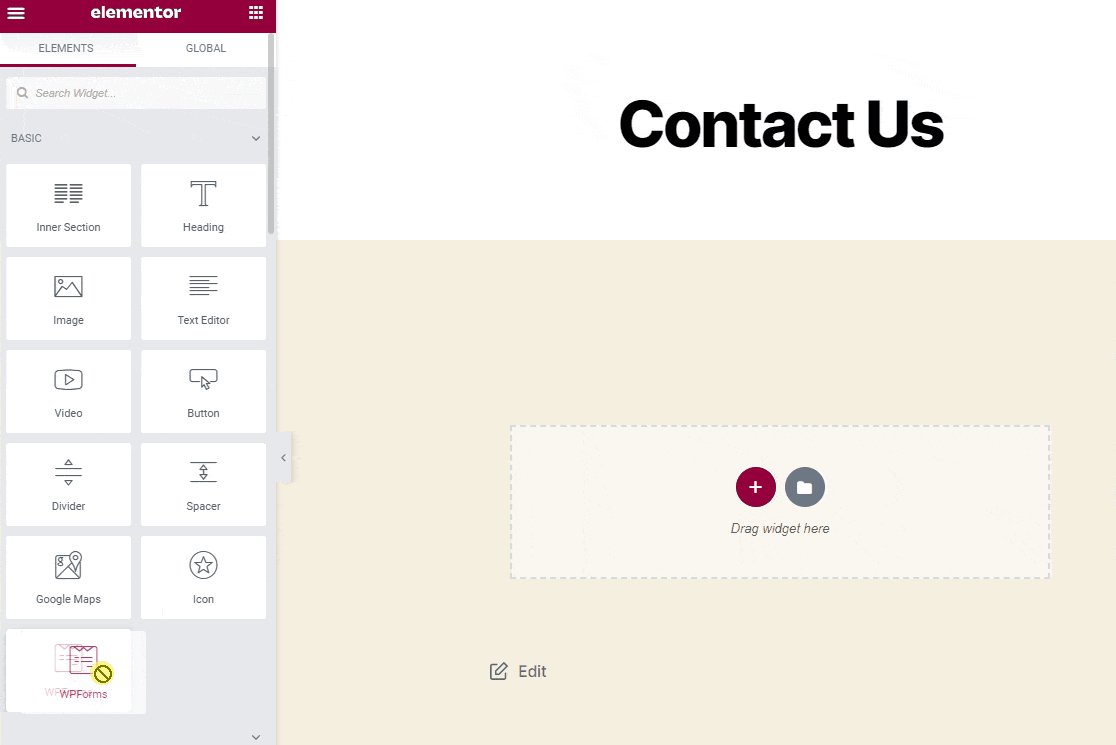
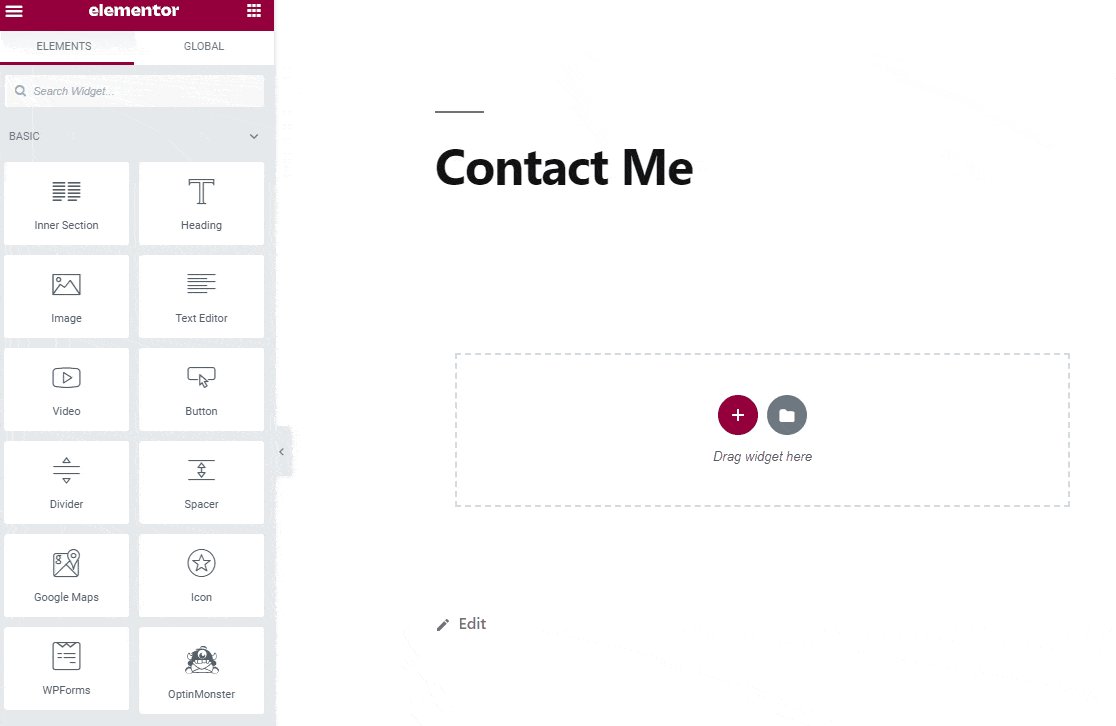
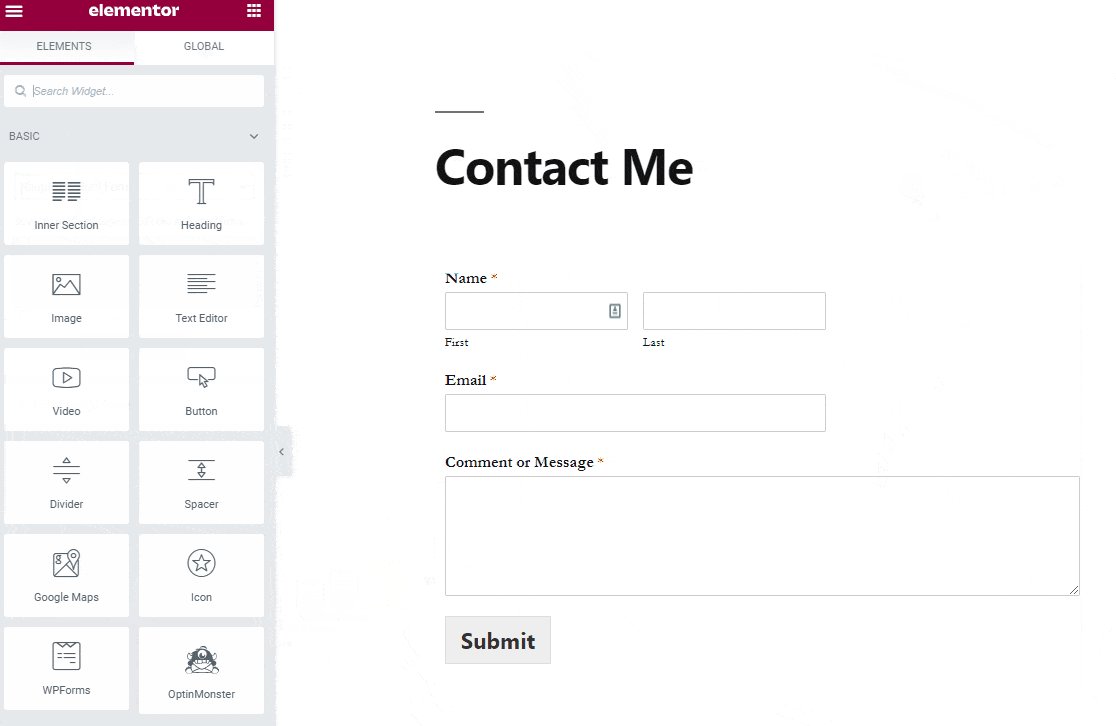
Sur la gauche, vous verrez différents éléments que vous pouvez ajouter à votre page. Dans la section De base , vous verrez une icône intitulée WPForms .
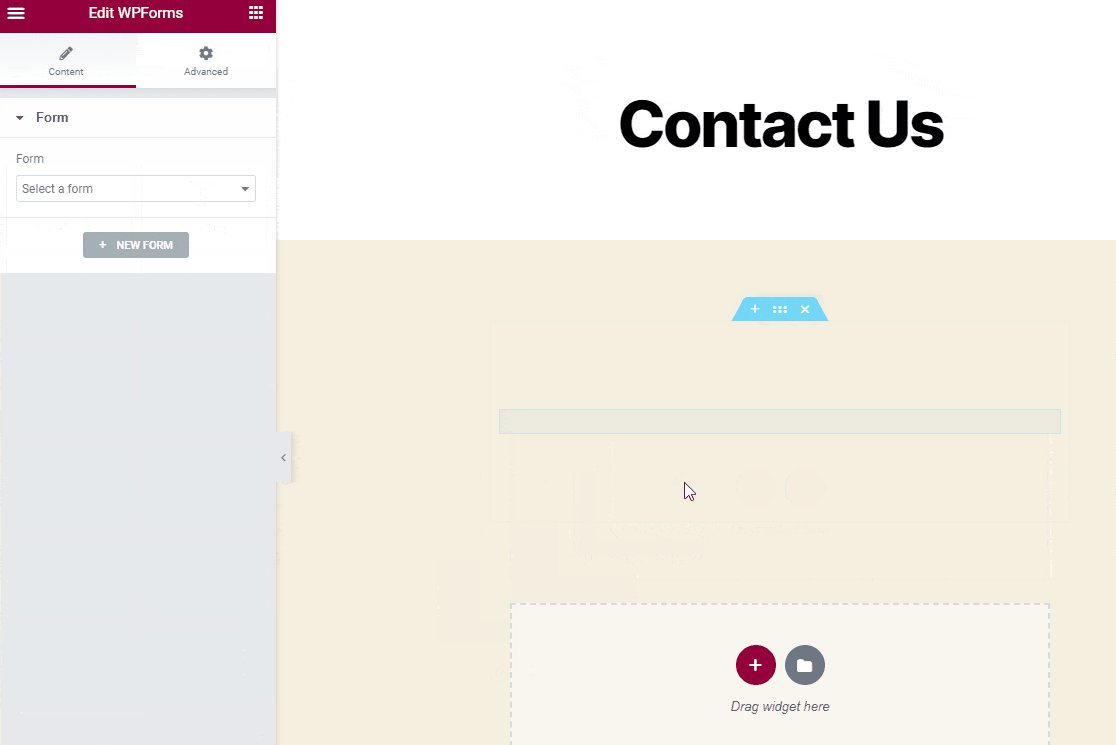
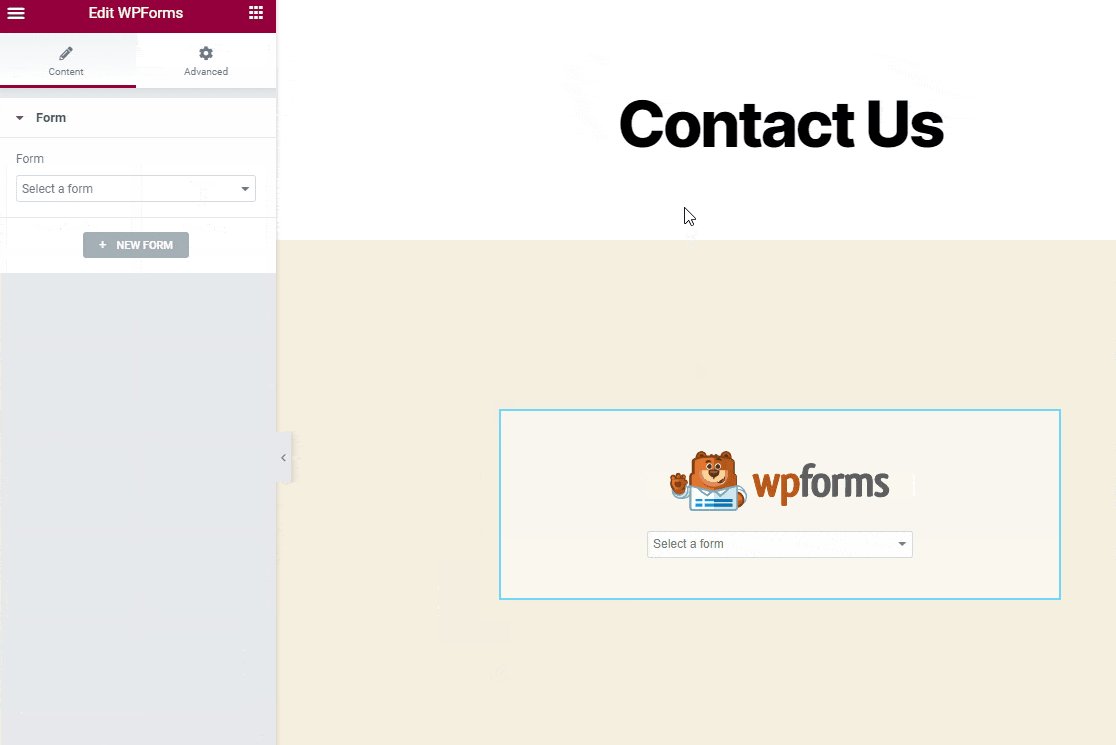
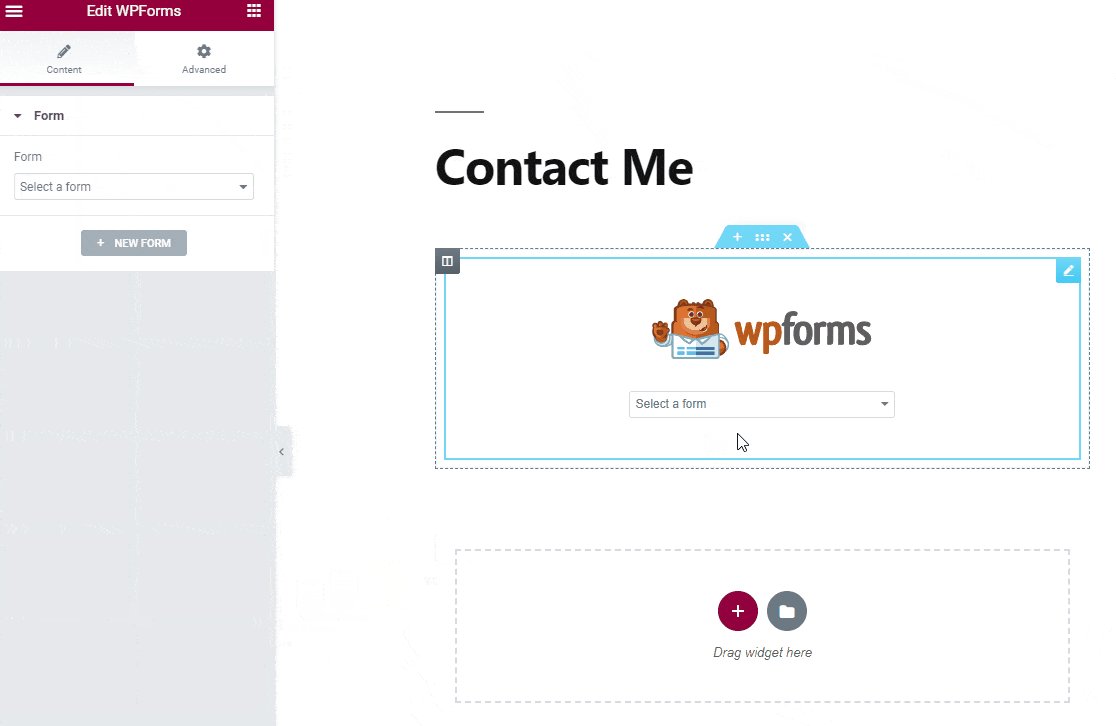
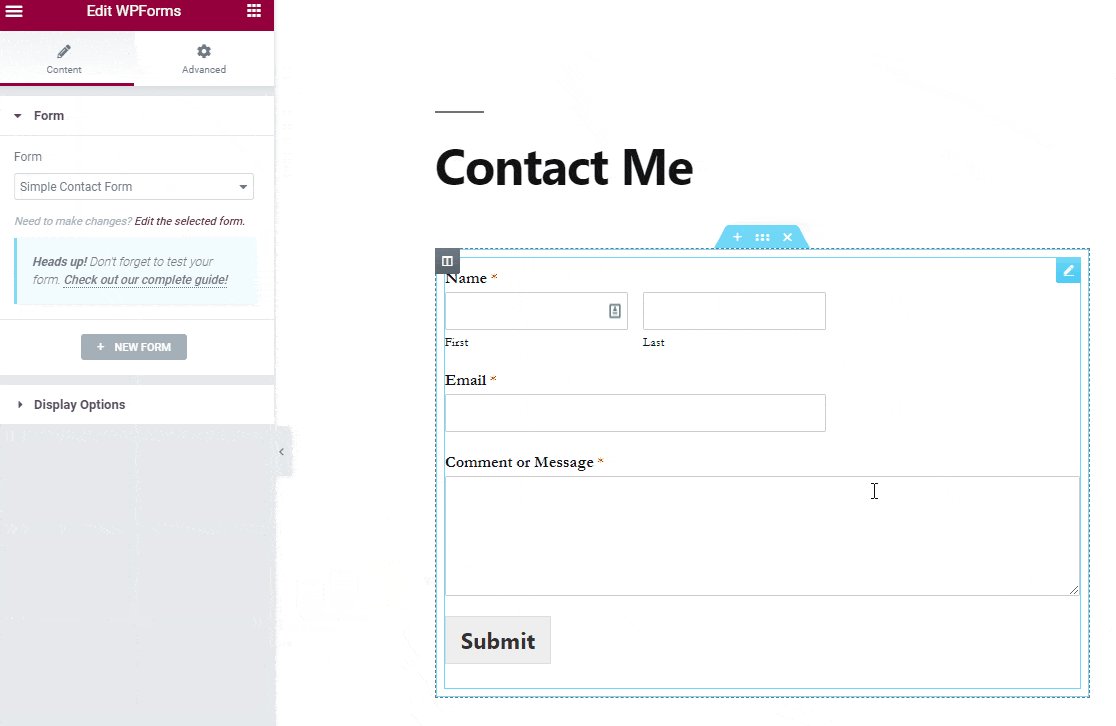
Allez-y et faites-le glisser sur votre page, puis cliquez sur le menu déroulant pour sélectionner le formulaire que vous venez de créer.

Bon travail! Et nous avons fini d'utiliser le générateur de formulaires. Il ne nous reste plus qu'à publier la page Contact.
Étape 6: Publiez votre page Elementor Contactez-nous
Vous vous demandez comment ajouter une page de formulaire de contact avec Elementor ?
C'est simple : vous pouvez publier votre page Contact exactement de la même manière que vous publiez des pages normales dans Elementor.
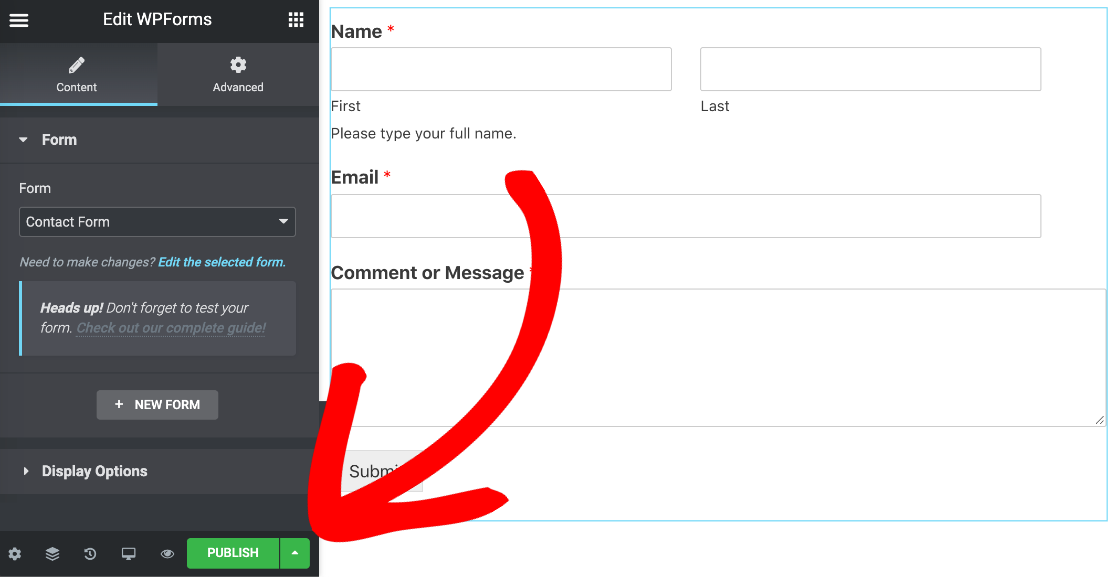
Tout ce que vous avez à faire est de cliquer sur le bouton vert Publier en bas.

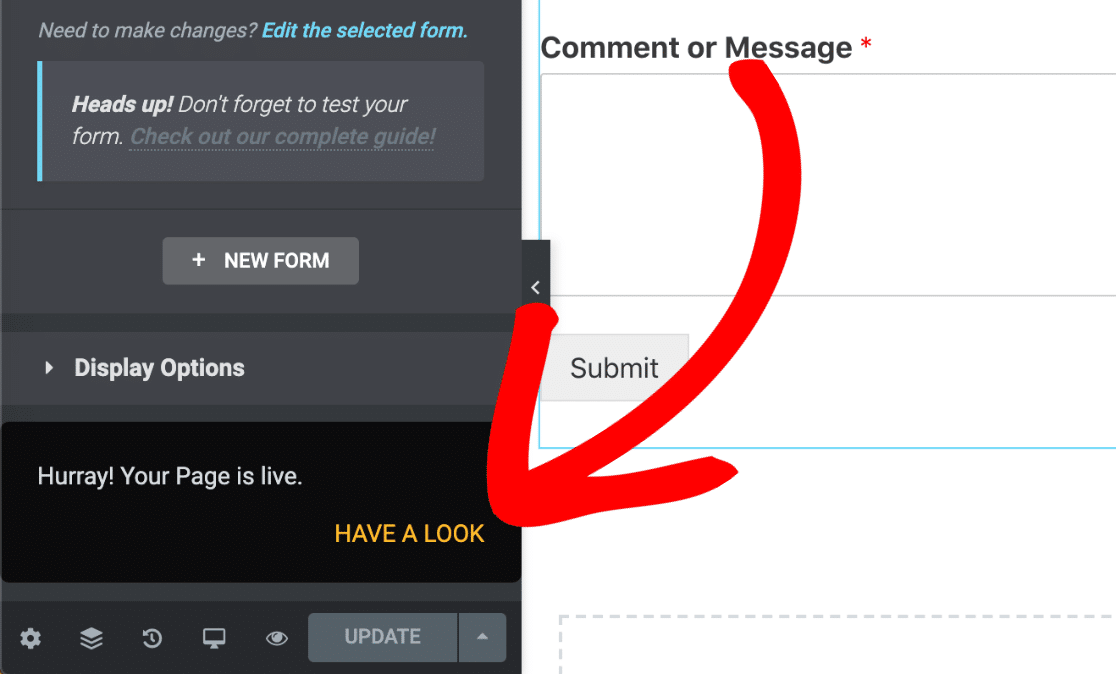
Enfin, cliquez sur Jetez un œil pour voir votre formulaire de contact sur votre site Web.

Et c'est tout! Votre page de contact Elementor est en ligne et prête à recevoir des réponses.

Personnalisez vos formulaires de contact Elementor
Alors maintenant que vous savez tout sur l'incroyable widget Elementor de WPForms, vous pouvez découvrir certaines des autres choses que le plugin peut faire pour aider les formulaires de votre site.
Si vous souhaitez personnaliser votre formulaire, WPForms vous permet de modifier facilement la couleur du texte, la typographie et la couleur d'arrière-plan à l'aide de CSS.
Si vous souhaitez plus d'informations, consultez ces articles sur la conception et le style des formulaires de contact :
- Comment créer des mises en page WordPress personnalisées dans Elementor
- Comment créer une page de contact exceptionnelle
- Comment personnaliser le bouton Soumettre dans WPForms
Et c'est tout! Vous savez maintenant comment créer facilement des formulaires de contact Elementor.
Ensuite, explorez les fonctionnalités de WPForms Pro pour apprendre à créer des formulaires avancés tels que :
- Formulaires de paiement avec intégration Stripe
- Formulaires de téléchargement de fichiers
- Contrats en ligne avec des champs de signature numérique.
Créez votre formulaire de contact Elementor maintenant
Réparer les e-mails de notification du formulaire de contact Elementor
Avez-vous des difficultés à recevoir les soumissions du formulaire de contact Elementor par e-mail ? Il est facile de résoudre ce problème afin que vous receviez toujours vos notifications par e-mail.
Consultez ce guide pour corriger les formulaires de contact Elementor qui n'envoient pas d'e-mail.
N'oubliez pas ! Maintenant que vous avez créé un formulaire Elementor, vous souhaiterez également créer un formulaire qui se connecte à votre service de marketing par e-mail préféré. Vous pouvez le faire facilement dans WPForms Pro, qui est fourni avec des modules complémentaires pour :
- Goutte
- Mailchimp
- Contact constant
- Weber
- Et plus.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de formulaire de contact WordPress le plus simple. WPForms Pro comprend des tonnes d'extensions premium et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
