Comment intégrer un formulaire sur n'importe quel site Web (pas seulement WordPress !)
Publié: 2022-03-24Vous souhaitez intégrer un formulaire sur un site Web autre que WordPress ? Avec Formidable Forms, vous pouvez le faire en trois étapes simples.

Lors de la personnalisation d'un site Web WordPress, vous pouvez facilement ajouter des fonctionnalités avancées à l'aide d'outils intuitifs. Avec un plugin de création de formulaires tel que Formidable Forms, vous pouvez même intégrer des formulaires en ligne à l'aide de l'éditeur de blocs. Cependant, vous pourriez avoir du mal à transférer cette fonctionnalité vers un site Web non-WordPress.
Heureusement, vous pouvez intégrer un formulaire sur n'importe quel site Web à l'aide de notre plugin, qu'il s'agisse d'une page WordPress ou non. Il vous suffira de copier le script du formulaire API et de le coller dans le code HTML de votre site Web. En faisant cela, vous pouvez éviter les tracas de créer un tout nouveau formulaire de contact ou d'inscription sur un autre système de gestion de contenu (CMS).
Dans cet article, nous expliquerons pourquoi vous pourriez vouloir intégrer un formulaire sur un site Web. Ensuite, nous vous montrerons comment utiliser notre module complémentaire API Webhooks pour intégrer des formulaires sur un site non WordPress. Commençons!
Pourquoi intégrer un formulaire sur un site Web non-WordPress ?
Lorsque vous avez des formulaires intégrés à votre site Web, vous invitez les visiteurs à interagir avec votre contenu d'une manière spécifique. L'exemple le plus courant est un code d'intégration de formulaire de contact. Si vous intégrez un formulaire de courrier électronique à votre site Web, il permet aux utilisateurs d'envoyer des demandes personnalisées.

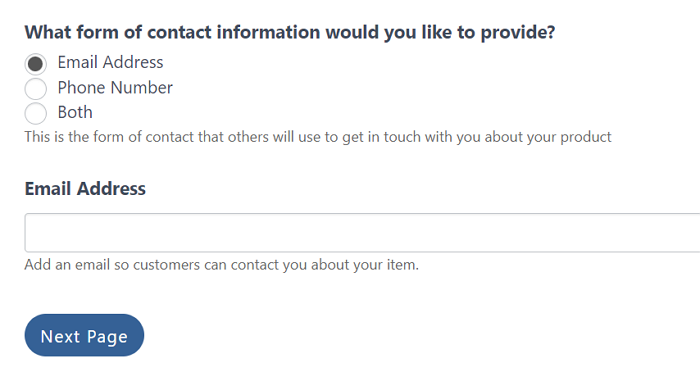
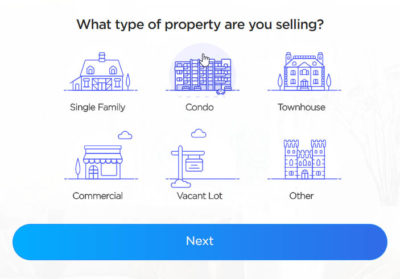
Vous pouvez voir des formulaires de contact sur presque tous les sites Web, mais ce ne sont pas les seuls types que vous pouvez créer. Un plugin de formulaire flexible vous permettra de concevoir des enquêtes, des sondages et des quiz en ligne. Avec le bon modèle de formulaire, vous pouvez même planifier des événements et organiser des inscriptions en ligne ou créer des listes.

De plus, si vous cherchez à ajouter un élément interactif à votre site Web, les formulaires peuvent être une option efficace. Plutôt que d'avoir des pages Web inaccessibles, vous pouvez intégrer des formulaires de messagerie pour engager les utilisateurs en ligne. Cette fonctionnalité simple peut vous aider à capturer de nouveaux prospects et à recueillir les commentaires des clients réguliers.
En termes simples, les visiteurs ont tendance à préférer les sites Web qui leur permettent d'entrer en contact via des formulaires simples. Mieux encore, vous pouvez stimuler l'engagement des utilisateurs et fidéliser les visiteurs grâce à une conception de formulaire efficace.
Comment intégrer un formulaire sur un site Web non-WordPress
Maintenant que vous savez comment les formulaires peuvent vous être utiles, discutons de la manière de les intégrer à un site Web. Avec notre plugin Formidable Forms, la création de ces éléments est simple. À l'aide du personnalisateur par glisser-déposer et des modèles prédéfinis, vous pouvez rapidement concevoir des formulaires qui répondent à vos besoins.
Cependant, comme il s'agit d'un plugin WordPress, Formidable Forms ne peut pas intégrer directement un formulaire sur un site Web non WordPress. Heureusement, il est possible d'ajouter un Formidable Form sur un autre site . Ce faisant, vous pouvez étendre les fonctionnalités de ce plugin pour intégrer des formulaires dans n'importe quel site Web.
Étape 1 : Inscrivez-vous à Formidable Forms Pro
Pour commencer, vous devez accéder à un plan premium Formidable Forms. Les plans Business et Elite sont livrés avec un module complémentaire API Webhooks. Cela vous permettra d'envoyer des données à un autre site Web et, finalement, d'intégrer un formulaire.
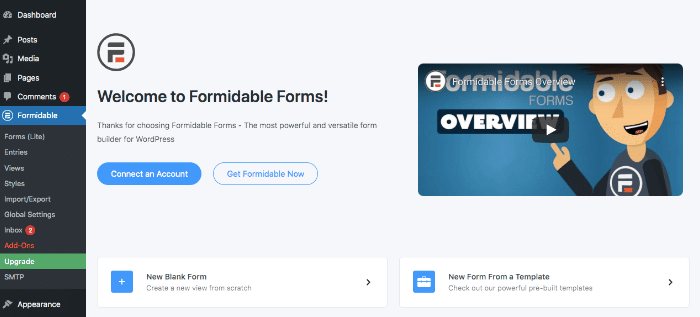
Pour y accéder, rendez-vous sur votre tableau de bord WordPress et installez Formidable Forms Lite. Une fois que vous avez activé le plugin, vous verrez la page de mise à niveau.

Si vous avez déjà acheté un plan d'affaires, cliquez sur Connecter un compte et connectez-vous. Sinon, sélectionnez Get Formidable Now et choisissez dans la liste des mises à niveau du plan.
Après avoir acheté un plan, vous pourrez télécharger et installer Formidable Forms Pro. Enfin, entrez votre clé de licence dans les paramètres généraux pour commencer à utiliser les fonctionnalités avancées.
Étape 2 : Insérer un formulaire sur un site WordPress
Même si vous souhaitez intégrer un formulaire sur un site Web non WordPress, vous devez d'abord créer un formulaire dans WordPress. À l'aide de Formidable Forms, vous pouvez soit utiliser les modèles préconçus, soit faire glisser et déposer certaines fonctionnalités pour personnaliser un formulaire vierge selon vos besoins.

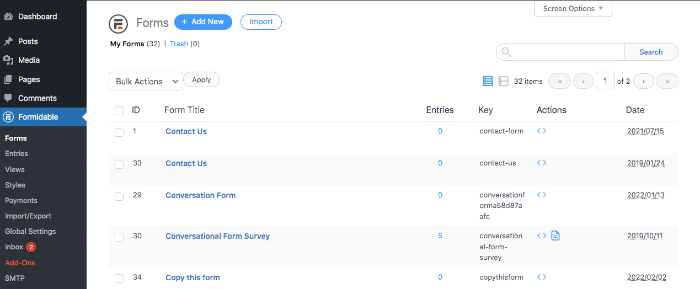
Après avoir créé un formulaire, il sera répertorié dans votre tableau de bord WordPress sous Formidable → Forms . Ici, vous pourrez les prévisualiser, les modifier ou les supprimer.

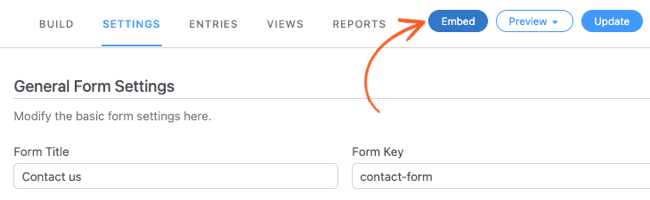
Sur l'écran ci-dessus, cliquez sur le formulaire que vous souhaitez intégrer à votre site WordPress. Sélectionnez ensuite Intégrer .

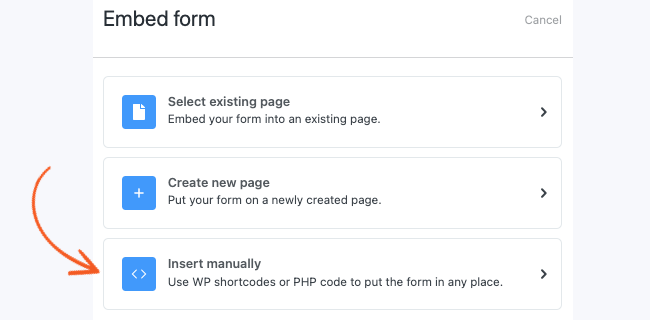
Cela vous donnera une liste d'options pour savoir où placer votre formulaire. Vous pouvez cliquer sur Sélectionner une page existante ou Créer une nouvelle page pour personnaliser son emplacement sur votre site WordPress :

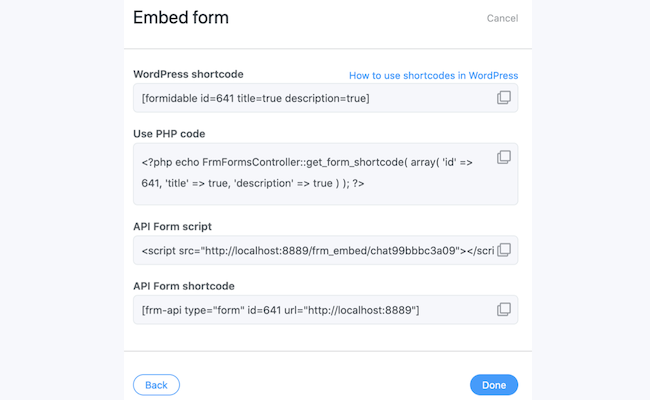
Pour intégrer le formulaire sur un site Web autre que WordPress, choisissez Insérer manuellement . Copiez ensuite les informations sous API Form Script .

Étape 3 : Collez le script du formulaire d'API dans le code HTML d'un autre site Web
Ensuite, accédez à votre site Web non WordPress. En fonction de votre CMS, il existe différentes façons de modifier le code HTML de votre site Web. Les créateurs de sites Web tels que Squarespace et Wix ont leurs propres étapes pour ce processus, alors assurez-vous de consulter la documentation officielle de votre CMS pour obtenir des instructions.
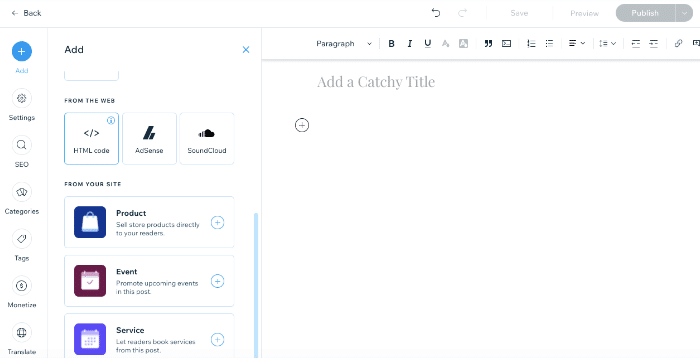
Pour ce tutoriel, nous utiliserons Wix. Semblable à WordPress, vous pouvez ajouter du code HTML aux articles de blog avec un bloc.

Ensuite, collez le script de formulaire API que vous avez copié précédemment dans votre nouveau bloc HTML. Vous devrez également ajouter cet extrait de code HTML :
<script src="https://votresite.com/wordpress2/frm_embed/form-key-here"></script>
Copiez et collez simplement le code dans le code HTML de votre site Web. L'exemple ci-dessus inclura l'URL où le formulaire est hébergé ainsi que la clé du formulaire.
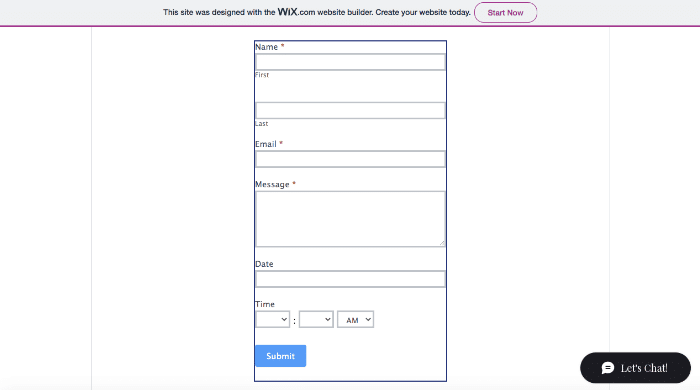
Lorsque vous avez terminé de modifier le code d'intégration de votre formulaire de contact, publiez la page. Ensuite, visitez la version publiée sur votre site Web pour voir si le formulaire a été importé correctement.
Vous devriez maintenant avoir un formulaire fonctionnel à la fois sur votre site WordPress et sur un CMS différent !

Intégrer une conclusion de formulaire
Les formulaires Web sont des outils essentiels pour tout site d'entreprise. Ils peuvent aider à capturer des prospects et à stimuler l'engagement des visiteurs. Avec un plugin de création de formulaires tel que Formidable Forms, vous pouvez facilement intégrer un formulaire n'importe où sur votre site Web WordPress. Ensuite, vous pouvez transférer cette fonctionnalité vers un site non-WordPress à l'aide de son script de formulaire API.
Pour passer en revue, voici les trois étapes que vous pouvez suivre pour intégrer un formulaire sur n'importe quel site Web :
- Inscrivez-vous à Formidable Forms Pro.
- Insérer un formulaire sur un site WordPress.
- Collez le script du formulaire API dans le code HTML d'un autre site Web.
Avec notre plugin Formidable Forms, vous pouvez créer une variété de types de formulaires et les intégrer sur n'importe quel site Web. Découvrez nos plans pour accéder au module complémentaire API Webhooks !
Commencez à créer un formulaire

 Marketing conversationnel : un guide rapide pour un meilleur service client
Marketing conversationnel : un guide rapide pour un meilleur service client Comment ajouter un formulaire de contact WordPress dans un pied de page
Comment ajouter un formulaire de contact WordPress dans un pied de page Belle conception de formulaire de contact dans WordPress (avec exemples)
Belle conception de formulaire de contact dans WordPress (avec exemples)