Comment intégrer un formulaire sur votre site Web (3 façons)
Publié: 2022-09-01Vous souhaitez intégrer un formulaire sur votre site Web ? Qu'il s'agisse d'un simple formulaire de contact ou d'une enquête auprès des clients, les formulaires ajoutent des fonctionnalités. Il existe une infinité de façons de les utiliser.
Dans cet article, nous avons élaboré un guide étape par étape pour vous montrer le moyen le plus simple d'intégrer un formulaire sur votre site Web WordPress.
Créez votre formulaire WordPress maintenant
Comment puis-je ajouter un formulaire à remplir à mon site Web ?
Vous pouvez intégrer un formulaire sur votre site Web en utilisant le plugin WPForms, qui est le moyen le plus simple et le plus rapide. Il propose 3 méthodes différentes pour intégrer un formulaire à remplir sur votre site Web. Nous vous guiderons à travers ceux-ci dans ce post.
Comment intégrer un formulaire sur votre site Web
Nous allons vous montrer 3 façons différentes de publier facilement un formulaire dans WordPress.
Dans cet article
- Comment puis-je ajouter un formulaire à remplir à mon site Web ?
- Étape 1 : Installez le plug-in WPForms
- Étape 2 : créer un formulaire
- Étape 3 : Intégrez votre formulaire
- Utilisation du bouton d'intégration de WPForms
- Utilisation de l'éditeur de blocs WordPress
- Utilisation de l'intégration de shortcode
- Étape 4 : Publiez votre formulaire
Commençons.
Étape 1 : Installez le plug-in WPForms

WPForms vous permet de créer vos propres formulaires ou de choisir parmi plus de 400 modèles, et ils sont très faciles à intégrer sur votre site Web WordPress. Pour commencer, téléchargez le plugin WPForms.
Une fois que vous avez téléchargé le plugin, vous devrez le télécharger sur votre site Web. Si vous ne savez pas comment procéder, ce guide du débutant sur l'installation de plugins WordPress peut vous guider tout au long du processus.
Étape 2 : créer un formulaire
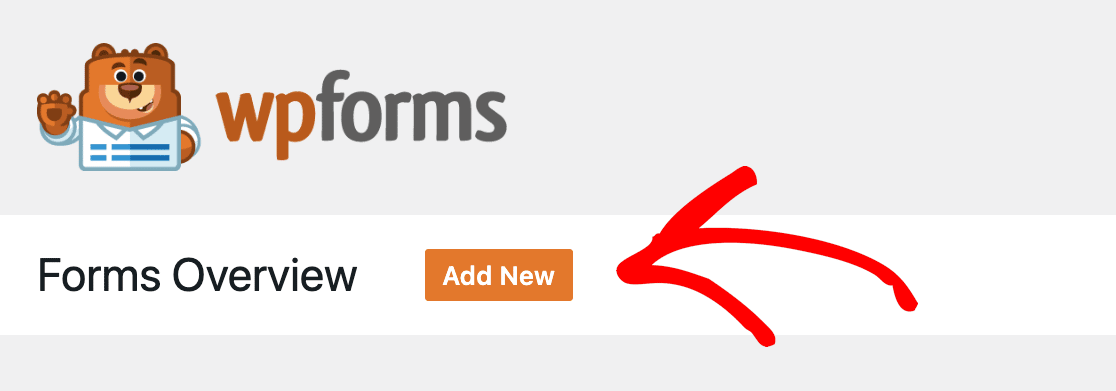
Une fois que vous avez installé le plugin WPForms, vous êtes prêt à commencer. Que vous souhaitiez créer votre propre formulaire ou partir d'un modèle, c'est à vous de décider, mais la première chose à faire est de cliquer sur Ajouter nouveau .

Une fois que vous avez cliqué sur ce bouton, vous verrez une variété de modèles parmi lesquels vous pouvez choisir. Il est également possible de sélectionner un formulaire vierge et de créer le vôtre.
Lorsque vous passez votre souris sur votre sélection, vous verrez 2 options :
- Utilise le modèle
- Voir la démo
Si vous visualisez la démo, elle vous montrera à quoi ressemble le formulaire intégré. N'oubliez pas que le modèle est personnalisable, donc si vous souhaitez modifier quelque chose, vous le pouvez.
Une fois que vous avez déterminé le modèle que vous souhaitez utiliser, continuez et cliquez sur le bouton Utiliser le modèle . Il s'ouvrira dans l'éditeur. Pour cet article, nous utiliserons le modèle de formulaire de contact simple.
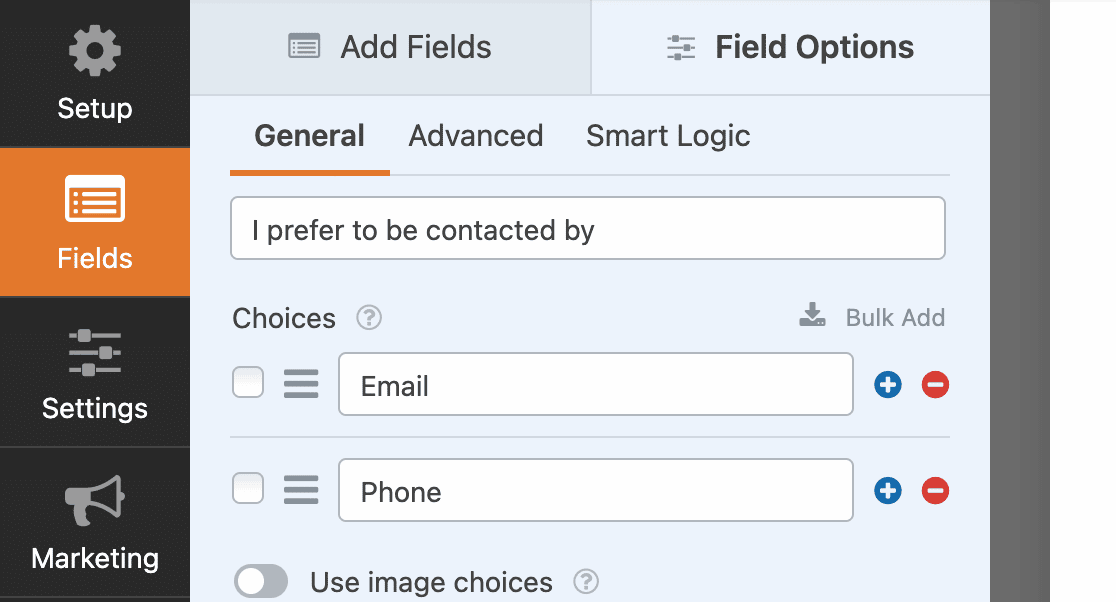
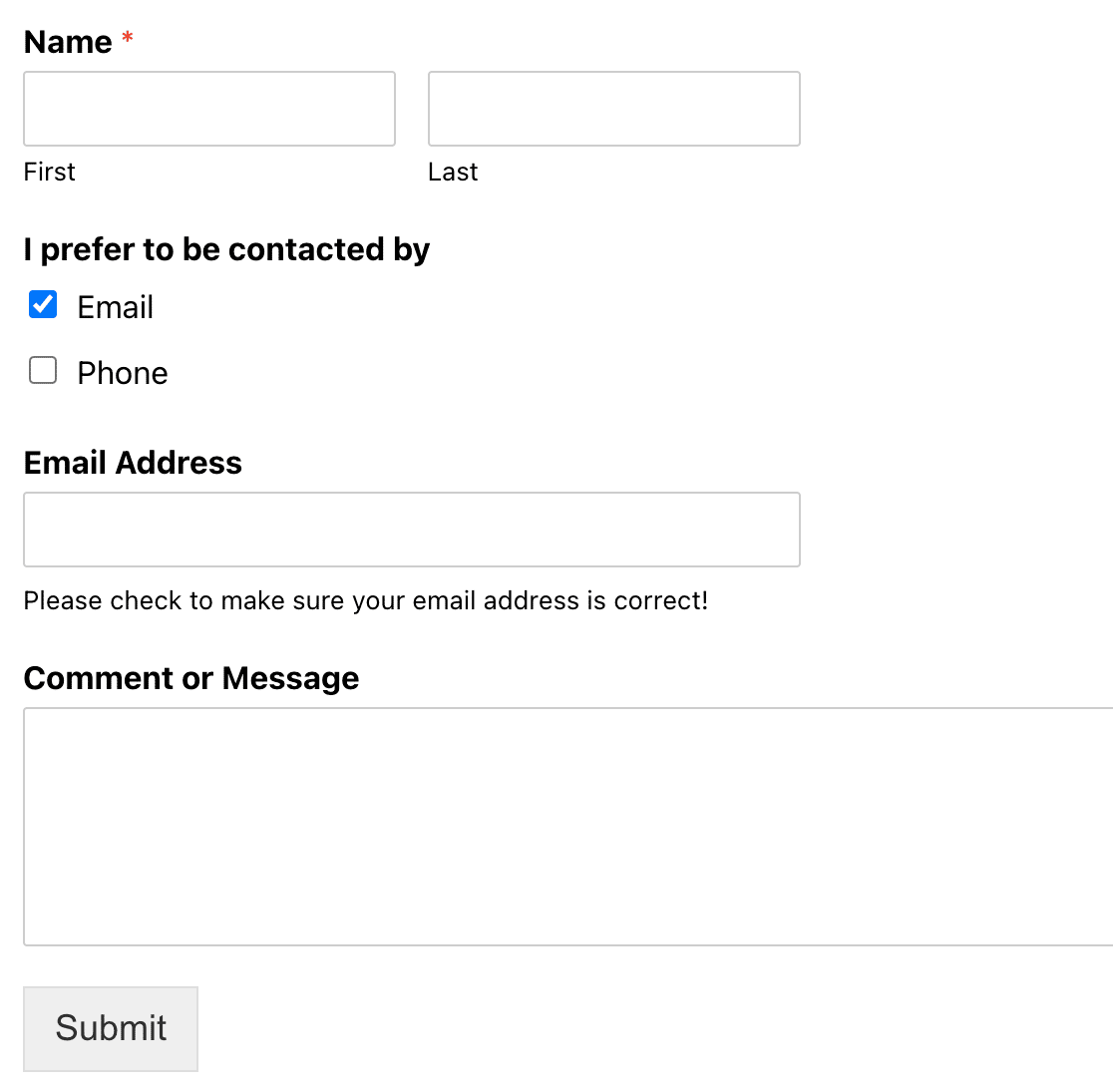
Il est maintenant temps de personnaliser votre formulaire si vous le souhaitez. Dans notre cas, le modèle n'a collecté qu'un numéro de téléphone. Nous l'avons personnalisé en ajoutant d'abord un champ de case à cocher demandant leur préférence de contact et en ajoutant une option de courrier électronique.

Ensuite, nous configurons un peu de logique conditionnelle, que vous pouvez trouver dans l'onglet Smart Logic sous Field Options . La logique conditionnelle vous permet de définir des règles afin que les utilisateurs ne voient que les champs qui s'appliquent à eux.
Dans cet exemple, s'ils sélectionnent e-mail, ils verront un champ pour fournir une adresse e-mail. Si vous souhaitez inclure une case à cocher GDPR ici, vous pouvez également le faire facilement.

S'ils sélectionnent le téléphone, ils peuvent fournir un numéro de téléphone.
Il est maintenant temps de choisir comment vous souhaitez intégrer votre formulaire.
Étape 3 : Intégrez votre formulaire
WPForms propose trois façons d'intégrer votre formulaire sur votre site Web. Nous allons vous montrer les trois façons de le faire ici et vous pouvez choisir celle qui vous convient le mieux.
Utilisation du bouton d'intégration de WPForms
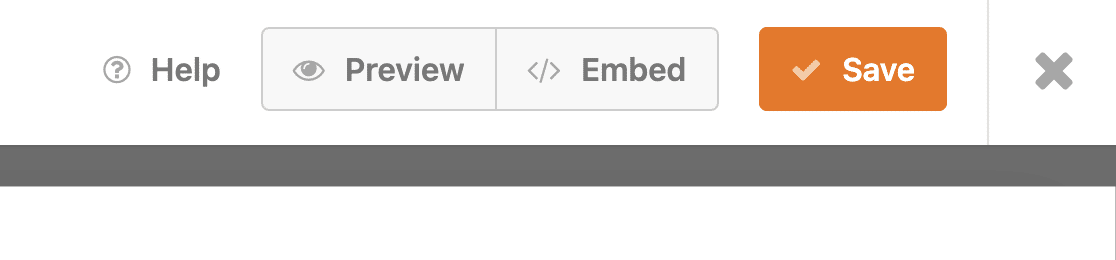
La première méthode d'intégration consiste simplement à utiliser le bouton d' intégration en haut de votre éditeur de formulaire.

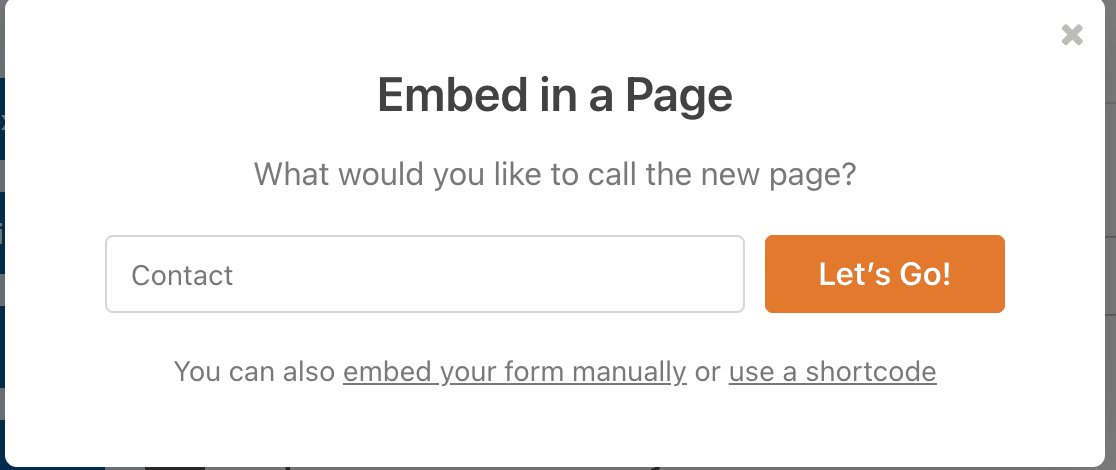
Une fois que vous aurez cliqué sur ce bouton, vous aurez la possibilité de sélectionner une page existante ou de créer une nouvelle page. Vous pouvez choisir celui qui convient le mieux à votre site. Nous avons créé une page de contact ici. Une fois que vous avez cela, vous pouvez cliquer sur Let's Go! bouton.


Une fois que vous avez fait cela, le brouillon de page s'ouvrira et vous verrez le formulaire intégré. Cliquez sur publier et vous êtes prêt à partir !
Utilisation de l'éditeur de blocs WordPress
L'intégration d'un formulaire directement depuis l'éditeur de blocs WordPress est un autre moyen simple d'ajouter l'un de vos formulaires à une publication ou à une page.
Ouvrez la page où vous souhaitez que le formulaire apparaisse et cliquez sur l'icône bleue + .

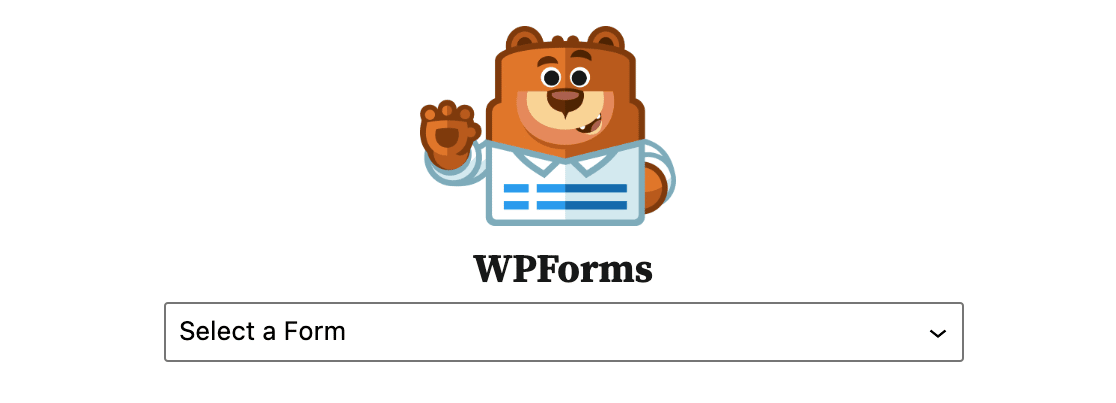
Un menu s'ouvrira avec une variété d'options de widgets. Faites défiler vers le bas jusqu'à ce que vous trouviez le widget WPForms et cliquez dessus. Lorsque vous faites cela, une boîte s'ouvrira et vous pourrez sélectionner le formulaire que vous souhaitez intégrer.

Après avoir fait votre sélection, vous verrez le formulaire intégré à votre page.
Utilisation de l'intégration de shortcode
Un autre moyen simple d'intégrer un formulaire sur votre site Web consiste à coller un code court, ce qui ne prend que quelques secondes. Vous pouvez trouver le shortcode de votre formulaire à 2 endroits :
Le bouton d'intégration
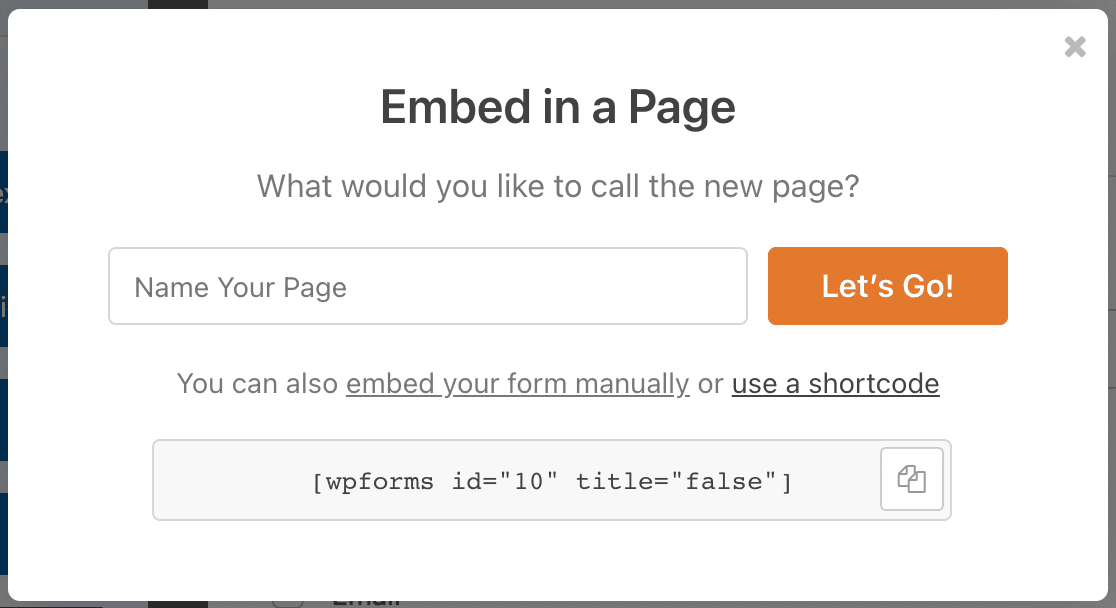
Lorsque vous cliquez sur le bouton d' intégration de l'éditeur, comme nous l'avons fait ci-dessus, l'une des options alternatives consiste à utiliser un shortcode . Si vous cliquez dessus, le shortcode de votre formulaire apparaîtra et vous pourrez le copier.

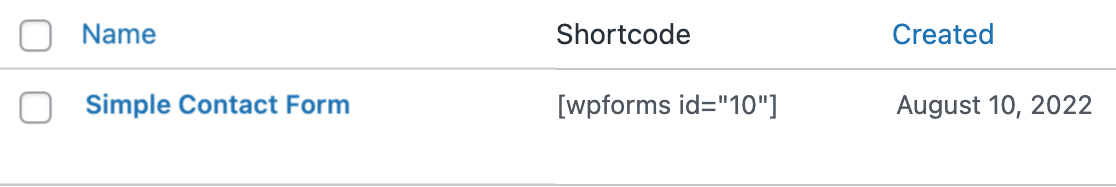
Votre liste de formulaires dans le plugin WPForms
Depuis votre tableau de bord WordPress, cliquez sur le plugin WPForms dans la barre latérale. Il affichera la liste des formulaires que vous avez créés et vous verrez les codes abrégés pour chacun d'eux. Ceci est utile si vous ne travaillez pas activement sur un formulaire mais que vous avez besoin de saisir rapidement le shortcode pour l'intégrer quelque part.

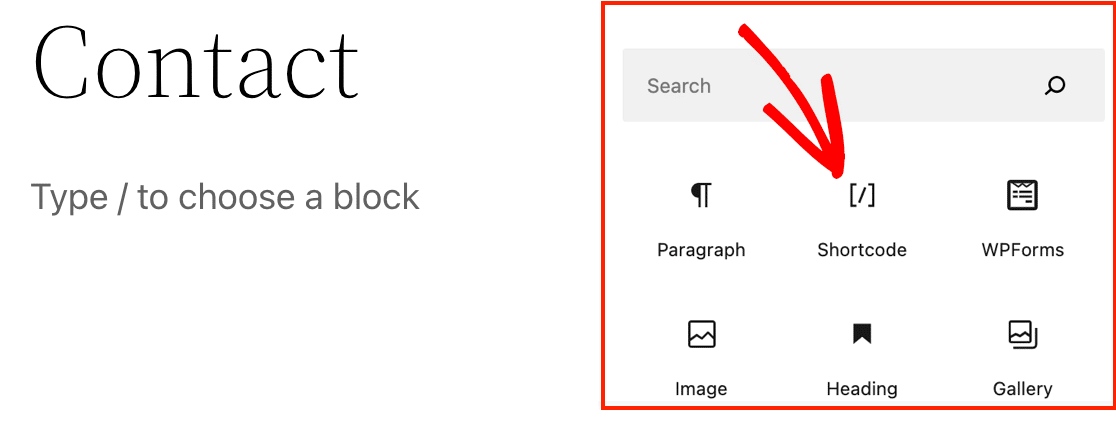
Après avoir copié le shortcode, accédez à la page ou à la publication où vous souhaitez l'intégrer. Encore une fois, vous voudrez cliquer sur le signe + bleu dans le coin supérieur gauche pour obtenir une liste d'options déroulantes.

Au lieu de sélectionner le widget WPForms comme nous l'avons fait auparavant, nous allons sélectionner le widget Shortcode à la place.

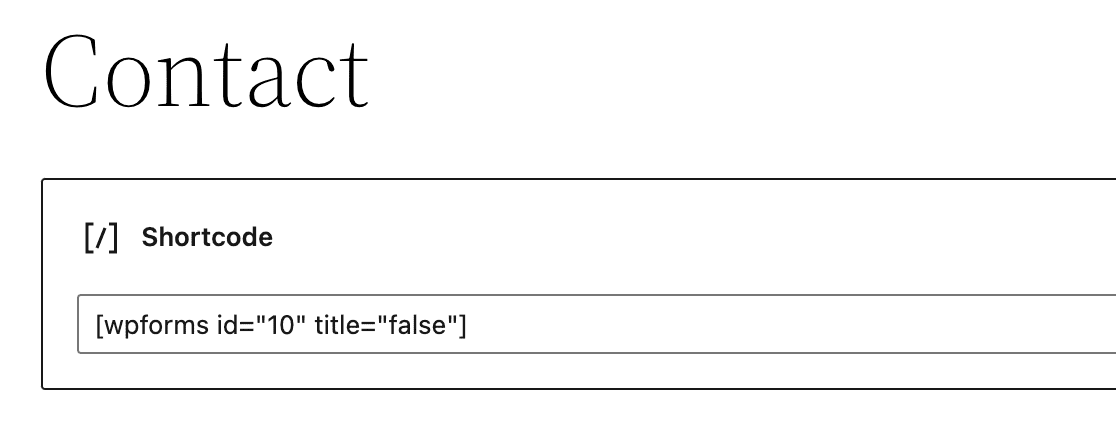
Lorsque vous cliquez dessus, une boîte apparaît dans votre éditeur de publication. Tout ce que vous avez à faire est de coller ce shortcode dans la boîte.

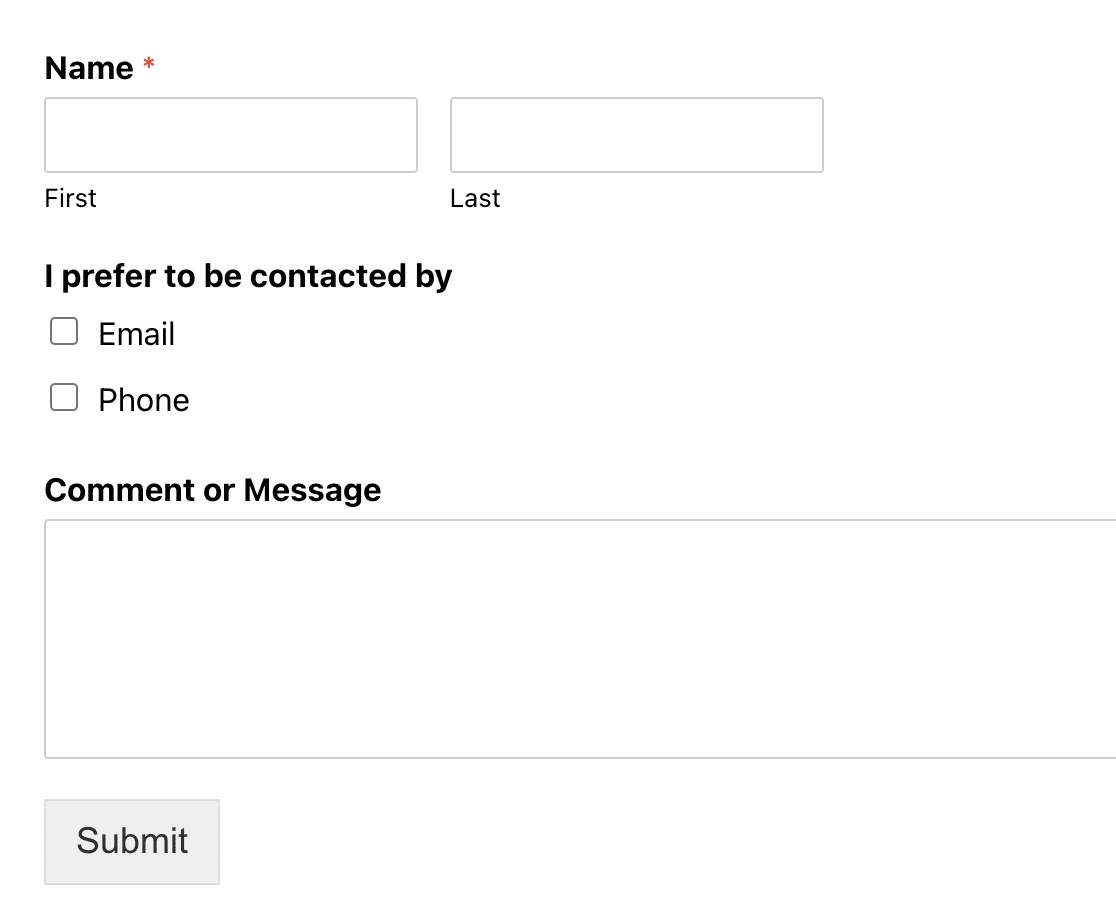
Si vous prévisualisez la page, vous verrez que le formulaire est intégré avec succès.
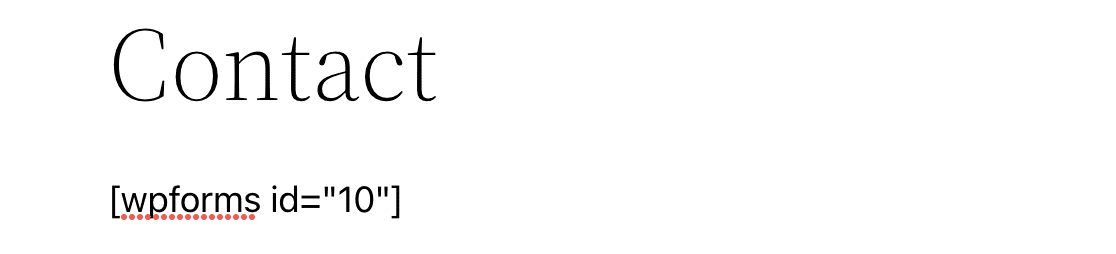
De plus, vous pouvez également coller le shortcode directement dans l'éditeur au lieu de passer par le widget.

Et encore une fois, après l'avoir collé là où vous voulez qu'il apparaisse dans le contenu, vous pouvez prévisualiser la page et voir qu'elle a été intégrée.
Cette méthode fonctionne également très bien pour ajouter facilement un formulaire au pied de page de votre site Web.
Étape 4 : Publiez votre formulaire
Maintenant que vous avez créé et intégré avec succès votre formulaire, il est temps de le publier ! Allez-y et cliquez sur ce bouton de publication dans WordPress. Lorsque vous visitez la page en direct, votre formulaire intégré est prêt à recueillir des informations.

Par défaut, l'utilisateur restera sur la même page. Si vous souhaitez rediriger les utilisateurs vers une autre page après avoir soumis leurs réponses au formulaire, vous le pouvez.
Créez votre formulaire WordPress maintenant
Ensuite, sécurisez votre formulaire avec hCaptcha
Souhaitez-vous ajouter une couche supplémentaire de protection anti-spam à votre formulaire ? WPForms inclut l'intégration de hCaptcha, ce qui le rend simple à faire. Apprenez à sécuriser votre formulaire WordPress avec hCaptcha.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
