Comment intégrer une carte Google dans les formulaires de contact (avec épingle de carte)
Publié: 2022-04-27Vous souhaitez afficher une carte sur le formulaire de contact de votre site Web ?
Vous pouvez utiliser la géolocalisation pour pré-remplir l'adresse d'un utilisateur et indiquer son emplacement en plaçant une épingle sur une carte. Cela rend le remplissage du formulaire plus facile et plus rapide, ce qui conduit à un meilleur taux de remplissage.
Dans cet article, nous allons vous montrer comment intégrer une carte Google dans les formulaires de contact avec une épingle de carte.

Pourquoi intégrer une carte Google Map dans votre formulaire de contact ?
Lorsque vous avez créé votre site Web WordPress, il y a de fortes chances que vous ayez ajouté un formulaire de contact afin que les visiteurs puissent facilement vous contacter au sujet de vos produits et services.
Et si votre entreprise a un emplacement physique, alors vous avez probablement aussi ajouté une carte Google Map de votre propre emplacement pour encourager les gens à visiter votre magasin.
Ce que de nombreux propriétaires d'entreprise ne savent pas, c'est que vous pouvez utiliser la géolocalisation pour remplir automatiquement le champ d'adresse de votre formulaire de contact et afficher l'emplacement de l'utilisateur sur une carte. Cela améliore l'expérience utilisateur globale et contribue à réduire l'abandon des formulaires.
Connaître les emplacements de vos utilisateurs vous permet également d'utiliser le ciblage par géolocalisation pour afficher un contenu personnalisé et augmenter les taux de conversion.
Cela dit, voyons comment intégrer une carte Google dans les formulaires de contact.
Comment intégrer une carte Google dans un formulaire de contact
Pour ce tutoriel, nous utiliserons WPForms, le meilleur plugin de formulaire de contact pour WordPress. Il vous permet de créer facilement tout type de formulaire avec un simple générateur de formulaires par glisser-déposer.
Il existe une version gratuite de WPForms disponible avec toutes les fonctionnalités dont vous avez besoin pour créer un formulaire de contact de base. Pour ce tutoriel, cependant, nous utiliserons WPForms Pro car il inclut l'addon Google Map.
La première chose que vous devez faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
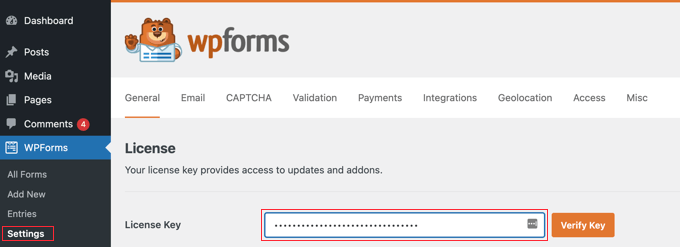
Lors de l'activation, vous devez visiter la page Paramètres de WPForms pour entrer votre clé de licence. Vous pouvez trouver ces informations dans votre espace de compte WPForms. Assurez-vous de cliquer sur le bouton "Vérifier la clé" pour activer votre licence.

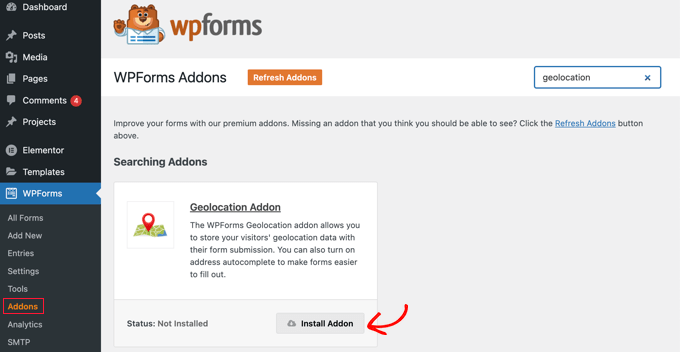
Ensuite, vous devez accéder à WPForms »Addons et trouver l'addon de géolocalisation. Vous pouvez utiliser l'option de recherche en haut de l'écran ou simplement faire défiler les addons disponibles.
Une fois que vous l'avez trouvé, vous devez installer le module complémentaire en cliquant sur le bouton "Installer le module complémentaire".

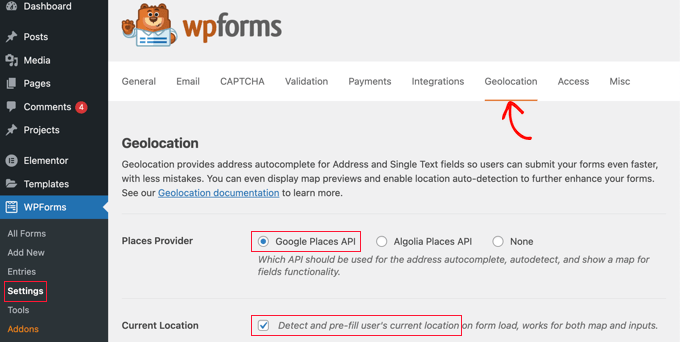
Maintenant que l'addon Geolocation est activé, vous devrez configurer ses paramètres. Pour ce faire, accédez à WPForms »Paramètres et cliquez sur l'onglet Géolocalisation.
Sur cette page, vous devez sélectionner un fournisseur de géolocalisation. Pour cet article, nous choisirons l'API Google Places.

Vous devez également cocher la case "Emplacement actuel". Cela détectera et complétera automatiquement l'adresse lorsque les utilisateurs remplissent le formulaire de contact, ce qui permet de gagner du temps et d'améliorer la précision.
Ensuite, vous devez faire défiler les paramètres de l'API Google Places. Il vous sera demandé de renseigner votre clé API Google. Vous pouvez obtenir votre clé auprès de Google, puis la coller dans le champ. Nous vous montrerons comment procéder dans la section suivante.

Génération d'une clé API Google Places
Vous pouvez obtenir une clé API pour Google Places en vous rendant sur le site Web de Google Cloud Console.
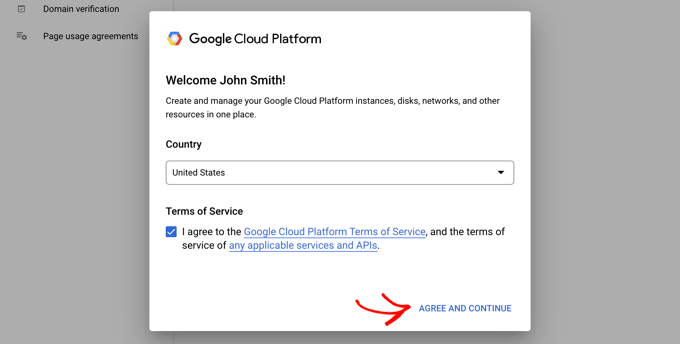
Il vous sera demandé de sélectionner votre pays dans un menu déroulant et d'accepter les conditions d'utilisation. Dans certains pays, vous pouvez également avoir la possibilité de vous inscrire à une liste de diffusion.

Lorsque vous êtes prêt à passer à l'étape suivante, cliquez sur "Accepter et continuer".
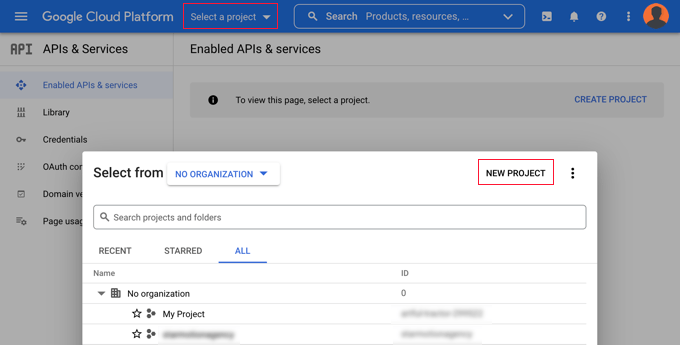
Ensuite, vous devrez sélectionner un projet pour la clé API. Cliquez simplement sur "Sélectionner un projet" et cliquez sur le projet que vous souhaitez utiliser dans la liste.

Si vous n'avez pas encore créé de projet ou s'il s'agit d'un nouveau site Web que vous n'avez pas encore ajouté à Google, vous devez cliquer sur "Nouveau projet" pour en créer un.
Remarque : Google vous demandera d'activer la facturation pour ce projet afin d'utiliser l'API Google Places. Ils offrent les premiers 300 $ gratuitement, ce qui est suffisant pour couvrir une simple intégration de carte comme celle que nous créons dans ce didacticiel. Les sites à faible trafic n'auront rien à payer et ils vous demanderont la permission de mettre à niveau avant de facturer des frais.
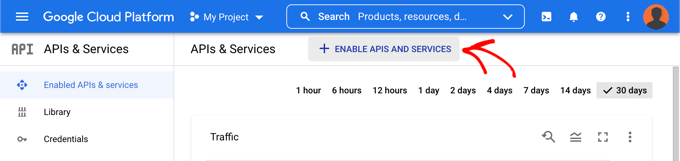
Vous devriez maintenant être sur la page "API et services" où vous pouvez activer les API nécessaires à l'affichage de Google Maps sur votre site. Vous devrez cliquer sur le bouton "+ Activer les API et les services" en haut de la page.

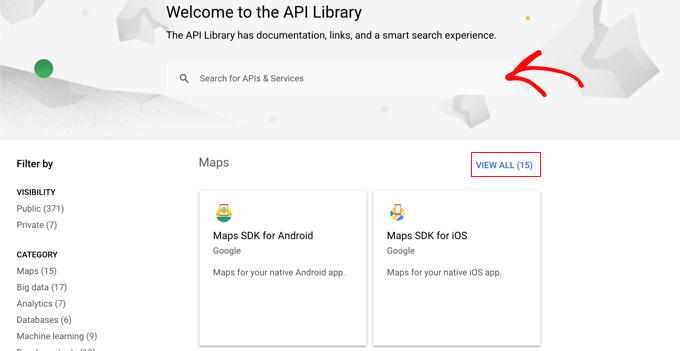
Cela vous mènera à la bibliothèque d'API de Google où vous devrez activer trois API de cartographie différentes.
Vous pouvez les trouver en utilisant la fonction de recherche en haut de la page ou en cliquant sur le lien "Tout afficher" à côté de la section Cartes.

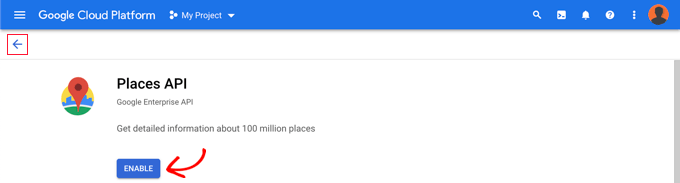
Vous devez d'abord rechercher et activer l'API Places. Une fois que vous l'avez localisé, vous devrez cliquer dessus. Sur la page suivante, vous devez cliquer sur le bouton "Activer".
Après cela, vous devez faire la même chose pour l'API Maps JavaScript et l'API Geocoding.

Maintenant que vous avez activé les trois API, vous pouvez créer une clé API.
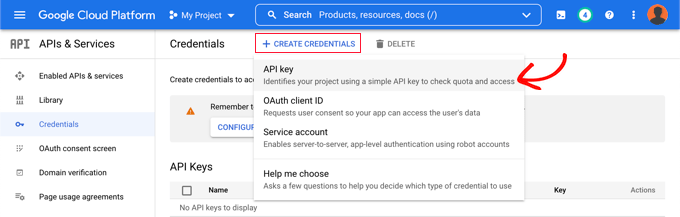
Dans le menu de gauche, vous devez accéder à APIs & Services » Credentials .
À partir de là, vous pourrez cliquer sur le bouton "+ Créer des informations d'identification" en haut de l'écran, puis sélectionner l'option "Clé API".

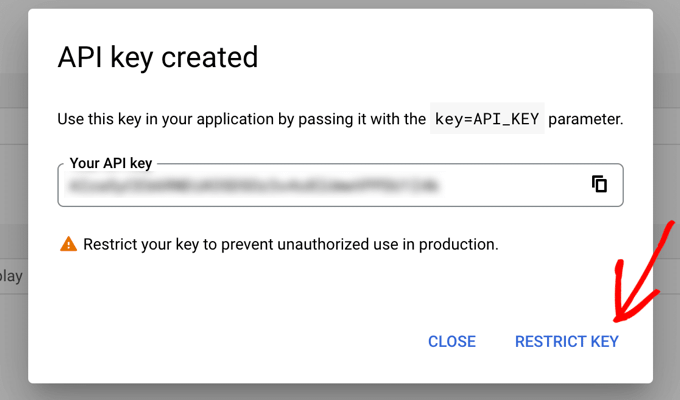
Votre clé API sera créée et affichée dans une fenêtre contextuelle.
Plus tard dans ce didacticiel, vous devrez copier cette clé dans les paramètres de WPForm. Pour l'instant, regardons comment imposer certaines restrictions à l'utilisation de la clé API.

Restreindre votre clé API Google Places
Une utilisation excessive de la clé API peut vous faire sortir du plan gratuit et coûter plus cher que prévu. Nous vous recommandons de limiter la clé pour empêcher toute utilisation non autorisée ou inattendue.
Pour ce faire, vous devez cliquer sur le lien "Restreindre la clé" en bas de la fenêtre contextuelle "Clé API créée" dans la capture d'écran ci-dessus.
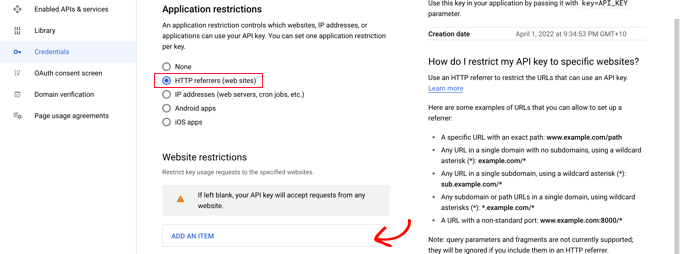
Sur la page suivante, vous pouvez configurer un certain nombre de restrictions différentes. Le premier d'entre eux est « Restrictions d'application ». Dans cette section, vous devez cliquer sur l'option 'HTTP referrers (web sites)'. Ensuite, la clé ne sera utilisée que sur les sites Web.

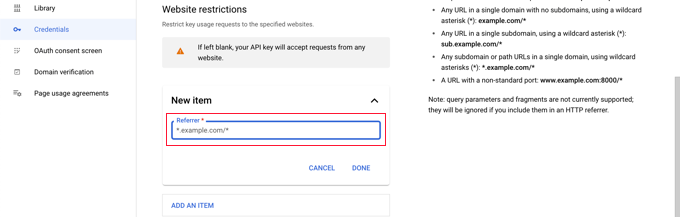
Ensuite, vous devez vous assurer qu'il n'est utilisé que sur votre propre site Web. Pour ce faire, vous devez faire défiler jusqu'à la section "Restrictions du site Web", puis cliquer sur le bouton "Ajouter un élément".
Vous devez maintenant saisir le nom de domaine de votre site Web dans le champ "Nouvel élément" en utilisant le modèle *example.com/* .

Si vous comptez utiliser Google Maps sur plusieurs sites Web, vous pouvez cliquer sur le bouton "Ajouter un élément" et ajouter autant de domaines que nécessaire.

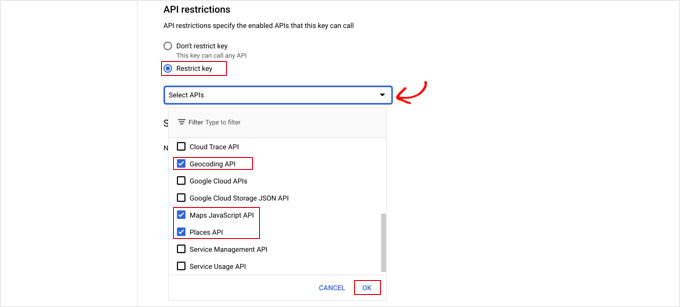
Maintenant que vous avez limité la clé API à vos propres sites Web, vous pouvez également la restreindre pour qu'elle fonctionne uniquement avec les API Google que vous avez ajoutées ci-dessus.
Vous devez faire défiler la page jusqu'à la section "Restrictions API" et sélectionner l'option "Restreindre la clé". Cela révélera une liste déroulante où vous devrez cocher les cases 'API Geocaching', 'API JavaScript Maps' et 'API Places'.

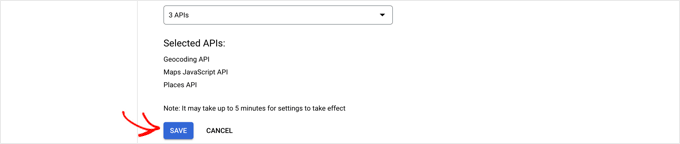
Une fois que vous avez fait cela, vous devez cliquer sur le lien "OK" pour enregistrer vos paramètres. Enfin, assurez-vous de cliquer sur le bouton "Enregistrer" en bas de la page pour activer toutes les restrictions que vous avez choisies.

Notez que cela peut prendre jusqu'à 5 minutes pour que les paramètres prennent effet.
Ajout de la clé API Google aux paramètres WPForms
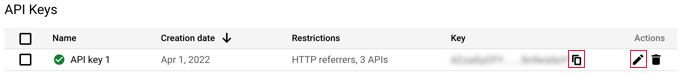
Vous verrez maintenant la clé API répertoriée avec toutes les autres dont vous disposez. Vous devez cliquer sur l'icône Copier pour pouvoir ajouter la clé à la page des paramètres de géolocalisation de WPForms.

Notez que si vous avez besoin de modifier l'un des paramètres ou restrictions de l'API, vous pouvez cliquer sur l'icône Modifier à droite
Vous devez maintenant retourner sur votre site Web qui devrait toujours se trouver sur la page WPForms »Paramètres» Géolocalisation .
Une fois là-bas, collez la clé dans le champ API Google Places dans les paramètres WPForms. Une fois que vous avez fait cela, assurez-vous de cliquer sur le bouton "Enregistrer les paramètres".

Remarque : Google Places exige que vous disposiez d'un certificat SSL pour votre site. Pour savoir comment en obtenir un, consultez notre guide du débutant sur la façon d'obtenir un certificat SSL gratuit.
Création d'un formulaire de contact avec Google Map intégré dans WordPress
Maintenant que vous avez configuré WPForms et Google Places, vous êtes prêt à créer un formulaire de contact dans WordPress. Vous pouvez commencer en suivant notre guide sur la façon de créer un formulaire de contact dans WordPress.
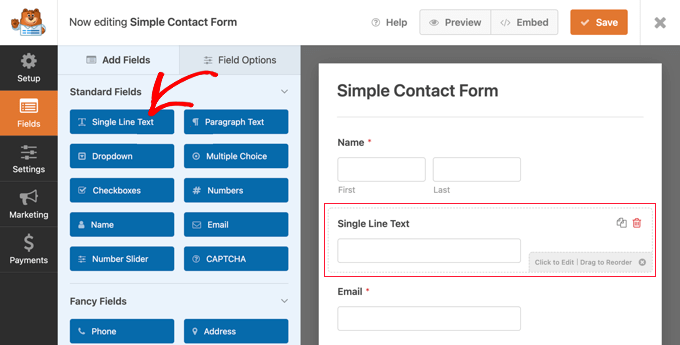
Une fois que vous avez créé un formulaire de base, vous devez ajouter un champ d'adresse. Vous pouvez utiliser un bloc d'adresse ou un champ de texte sur une seule ligne. Pour ce didacticiel, nous utiliserons un champ Texte sur une seule ligne.
Faites simplement glisser le bloc Texte sur une seule ligne sur le formulaire.

Ensuite, nous allons personnaliser les paramètres du champ. Pour ce faire, vous devez cliquer sur le champ pour afficher les paramètres de texte sur une seule ligne.
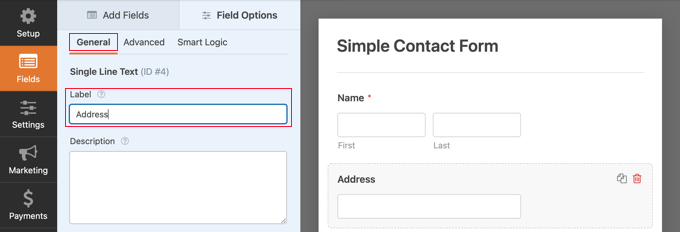
Tout d'abord, vous devez modifier l'étiquette du champ en "Adresse". Cela indiquera clairement à vos utilisateurs ce qu'ils doivent saisir dans le champ.

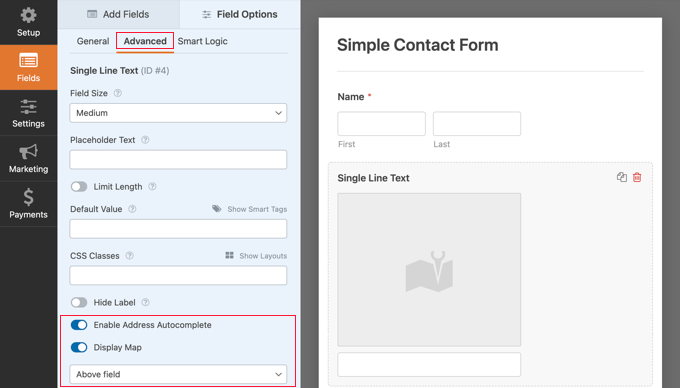
Après cela, vous devez modifier les paramètres du champ afin qu'il affiche une carte sur le formulaire. Pour ce faire, vous devrez cliquer sur l'onglet Avancé.
Une fois là-bas, vous devez rechercher l'option "Activer la saisie semi-automatique de l'adresse" en bas des paramètres et la basculer sur la position "Activé". Vous verrez alors une autre option, "Afficher la carte", que vous devez également activer. Vous pouvez choisir d'afficher la carte au-dessus ou au-dessous du champ.

Ajout du formulaire de contact à votre site Web
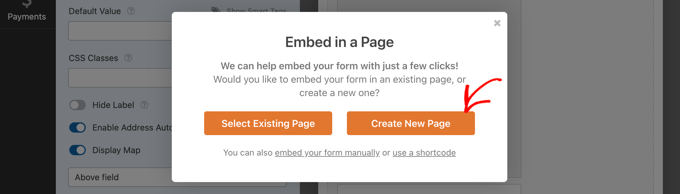
Le moyen le plus simple d'ajouter le formulaire de contact à votre site Web est de cliquer sur le bouton "Intégrer". Vous le trouverez à côté du bouton "Enregistrer" en haut de l'écran de l'éditeur de formulaire.
Il vous sera demandé si vous souhaitez ajouter le formulaire à un formulaire existant ou créer une nouvelle page.

Pour ce didacticiel, nous allons cliquer sur le bouton "Créer une nouvelle page".
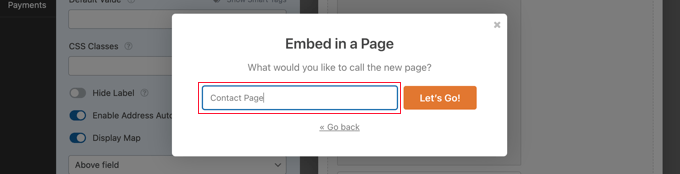
Ensuite, vous devez donner un nom à la page, puis cliquer sur le bouton « Allons-y ! » bouton.

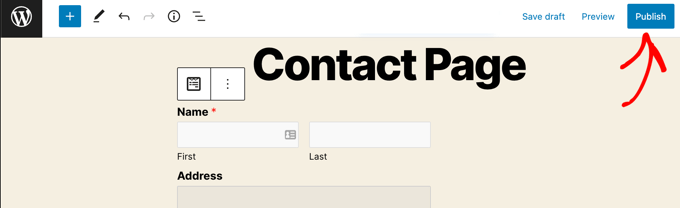
Une nouvelle page portant ce nom sera créée et votre formulaire de contact sera ajouté automatiquement.
Tout ce que vous avez à faire est de cliquer sur le bouton "Publier" pour mettre le formulaire en ligne.

Affichage de la carte Google dans le formulaire de contact
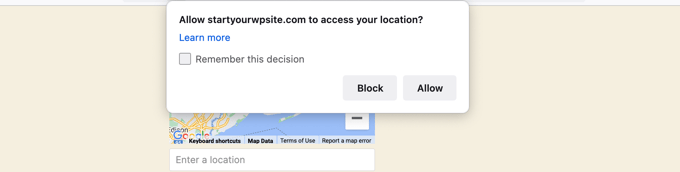
Lorsqu'un utilisateur visite votre formulaire de contact, il lui sera demandé s'il souhaite autoriser votre site Web à accéder à votre position.

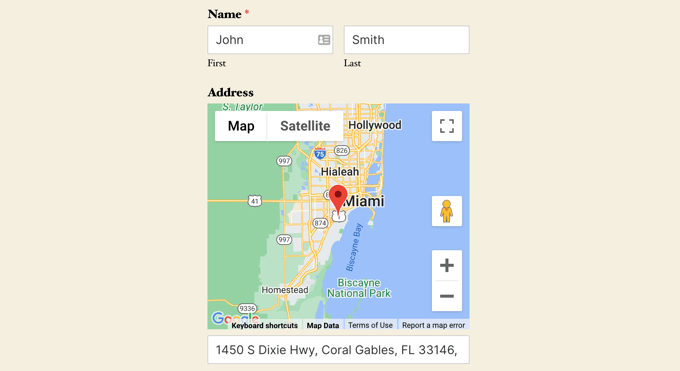
S'ils cliquent sur le bouton "Autoriser", leur emplacement actuel sera saisi dans le champ d'adresse et une épingle de cet emplacement sera ajoutée à la carte.
Cette fonction de saisie semi-automatique fera gagner du temps à vos visiteurs en leur permettant de saisir plus rapidement et plus facilement leurs adresses.

S'ils ont besoin de changer l'adresse, ils peuvent simplement en saisir une nouvelle ou faire glisser l'épingle vers un autre emplacement sur la carte.
Comment afficher les données de localisation de l'utilisateur sur un formulaire
Une fois que vous avez activé la géolocalisation, WPForms enregistrera également l'emplacement de chaque utilisateur lorsqu'il remplira votre formulaire. Connaître l'emplacement de vos utilisateurs peut vous aider à trouver de meilleurs prospects.
Vous devrez accéder à WPForms » Entrées , puis cliquer sur votre formulaire de contact.

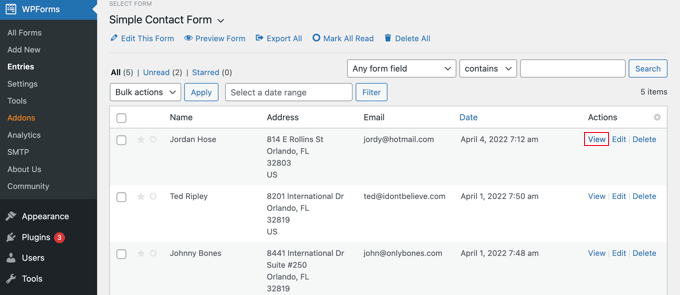
Vous verrez maintenant une liste des entrées remplies par vos utilisateurs pour ce formulaire.
Pour afficher une entrée particulière, cliquez simplement sur le lien « Afficher » à droite.

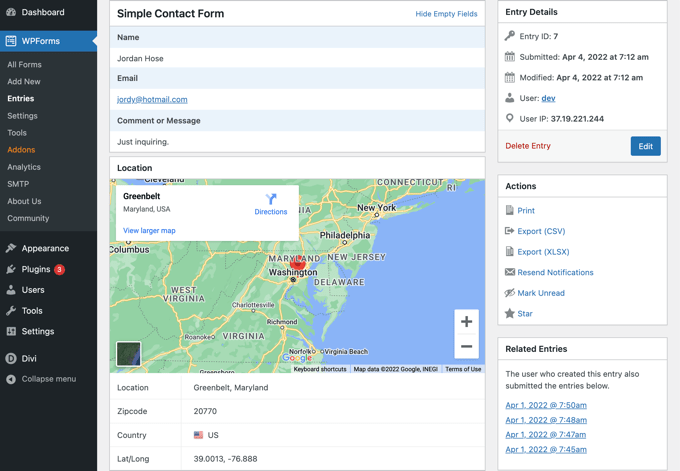
Vous verrez maintenant les données du formulaire remplies par l'utilisateur, telles que son nom, son adresse e-mail professionnelle, son numéro de téléphone professionnel, ainsi que certaines données de localisation.
Cela inclut une épingle sur Google Maps, l'emplacement, le code postal et le pays de l'utilisateur, ainsi que sa latitude et sa longitude approximatives.

Bien sûr, si l'utilisateur n'a pas autorisé le formulaire à connaître son emplacement, aucune donnée de localisation ne sera affichée.
C'est tout, vous avez ajouté avec succès une Google Map dans votre formulaire de contact. Vous pouvez également utiliser WPForms pour créer des sondages dans WordPress, créer un formulaire de paiement pour accepter les paiements en ligne, etc.
Nous espérons que ce didacticiel vous a aidé à apprendre à intégrer une carte Google dans les formulaires de contact. Vous voudrez peut-être également apprendre à organiser un cadeau ou un concours, ou consulter notre sélection d'experts des meilleurs plugins WordPress pour tous les sites Web d'entreprise.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
