Comment intégrer une vidéo dans WordPress
Publié: 2022-04-10Dans cet article, nous allons discuter de la façon d'intégrer une vidéo dans WordPress. Il existe plusieurs façons, chacune avec ses propres avantages et inconvénients, et nous allons examiner tout cela dans cet article.
Il y a plusieurs raisons pour lesquelles vous voudriez intégrer une vidéo dans WordPress - les vidéos augmentent les taux de rétention, peuvent parfois être le meilleur moyen d'expliquer les choses et peuvent même entraîner un référencement.
Il existe plusieurs formats vidéo, des traditionnels .MOV et .MP4 ainsi que des formats nouveaux et modernes comme la vidéo .WebP. Passons rapidement en revue les deux principales façons dont vous pouvez ajouter/intégrer des vidéos dans votre site Web WordPress. Ensuite, nous approfondirons chaque sujet et comment intégrer la vidéo à l'aide de cette méthode, tout en discutant des avantages et des inconvénients.
- Intégration de vidéos tierces (YouTube ou Vimeo)
- Incorporation vidéo auto-hébergée (même serveur)
intégration vidéo tierce
c'est probablement le moyen le plus courant d'intégrer une vidéo dans votre site Web WordPress. C'est très simple et facile à faire. Tout d'abord, vous souhaiterez télécharger votre vidéo sur la plate-forme tierce. Les deux plates-formes les plus courantes pour WordPress sont YouTube et Vimeo, chacune pouvant être facilement intégrée à votre site Web WordPress.
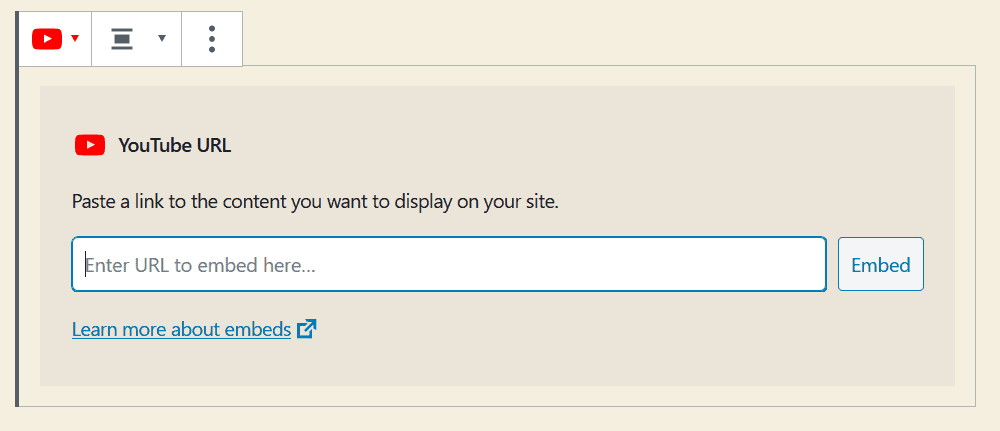
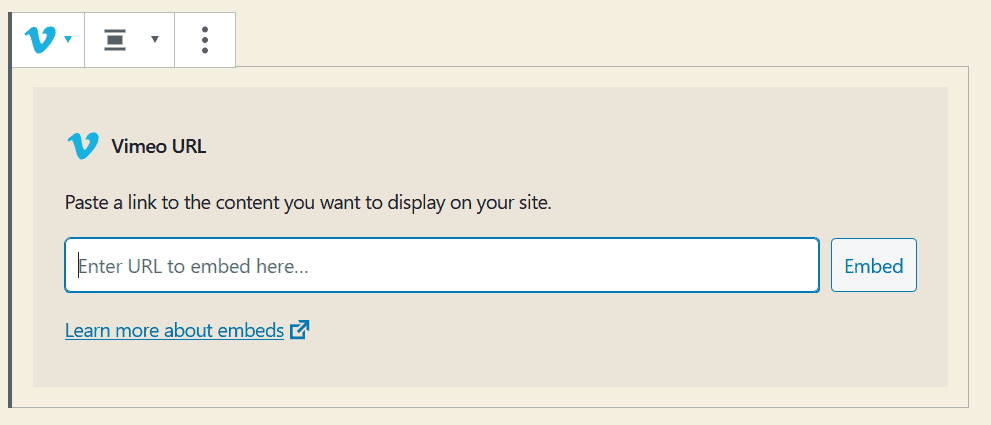
Une fois que vous avez téléchargé votre vidéo sur votre plate-forme tierce, vous pouvez l'intégrer sur votre site Web WordPress de deux manières principales. La première consiste simplement à copier et coller le lien dans l'éditeur Gutenberg. Si vous utilisez l'un des principaux éditeurs vidéo, Gutenberg le reconnaîtra et créera automatiquement un lecteur vidéo.
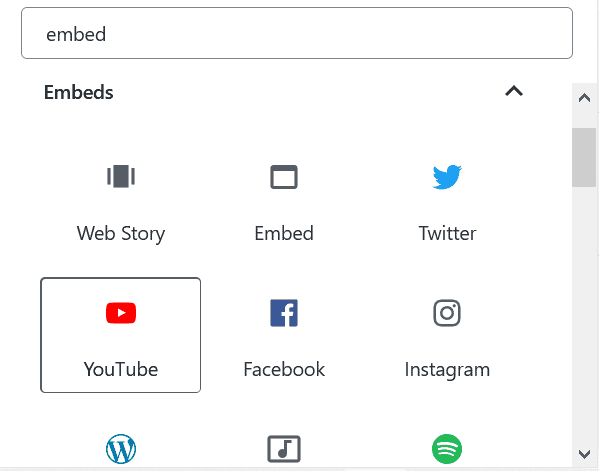
Vous pouvez également rechercher les blocs d'intégration YouTube / Vimeo dans Gutenberg si la fonction d'identification automatique ne fonctionne pas. Trouvez simplement le bloc d'intégration pour votre hébergeur vidéo tiers spécifique et collez le lien dans le champ de saisie.



Une autre façon d'intégrer une vidéo tierce dans votre site Web WordPress consiste à utiliser un iframe.

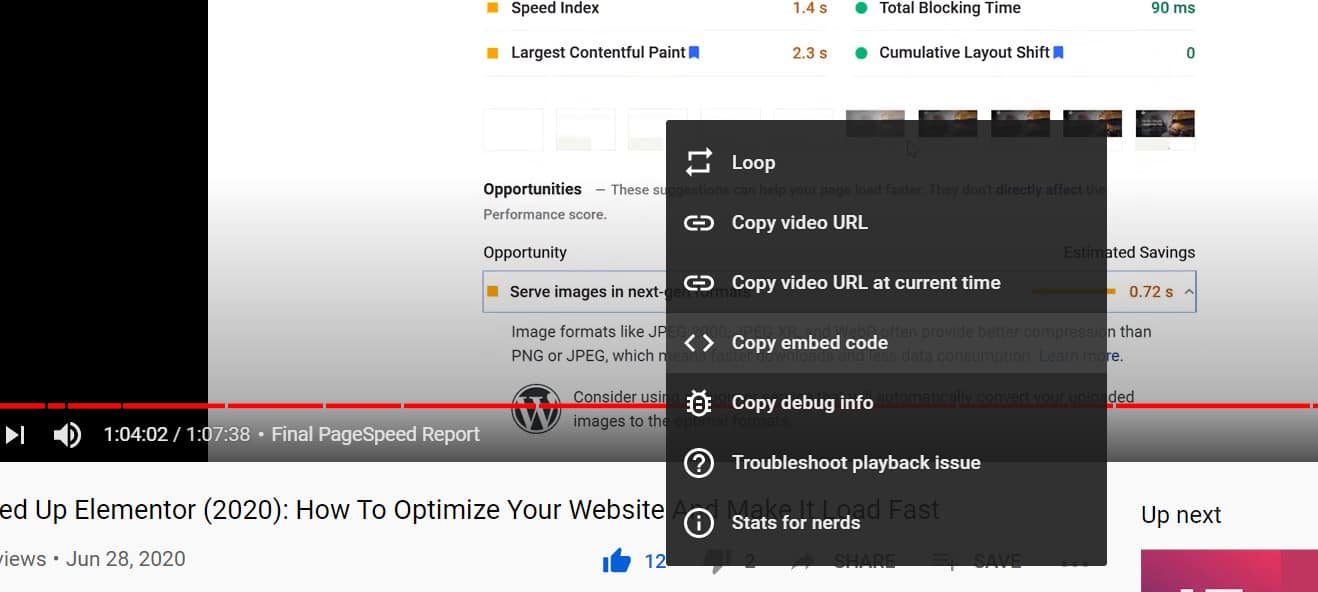
Tous les fournisseurs tiers ont des moyens de créer des codes d'intégration, mais pour cet exemple, ils utiliseront YouTube. Sur votre vidéo, faites un clic droit puis sélectionnez copier le code d'intégration. Cela générera automatiquement un code iframe pour votre vidéo YouTube, qui pourra facilement être collé dans l'éditeur Gutenberg (ou n'importe où sur votre site WordPress). ce code iframe intégrera une vidéo sur votre site Web WordPress, sans avoir besoin d'un bloc Gutenberg spécial.
Voici à quoi ressemble un code d'intégration iframe typique pour une vidéo sur WordPress :
< iframe width = "1263" height = "480" src = "https://www.youtube.com/embed/2JlhvL5OTrE" frameborder = "0" allow = "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen > </ iframe > Langage de code : HTML, XML ( xml )Vous pouvez même créer votre propre code iframe, il vous suffit de connaître l'URL source du fichier vidéo de base.
Une fois que vous avez votre code iframe, vous pouvez l'ajouter à votre site Web WordPress de plusieurs manières. Le moyen le plus simple consiste à utiliser l'éditeur Gutenberg, à ajouter un bloc HTML et à coller le code iframe dans ce bloc HTML. Si vous utilisez un générateur de thème, il existe généralement des blocs HTML.
Comme vous pouvez le constater, il est assez facile d'intégrer une vidéo YouTube ou toute vidéo tierce supplémentaire sur votre site Web WordPress à l'aide de l'éditeur de blocs Gutenberg ou de méthodes manuelles.
Voyons maintenant comment intégrer une vidéo dans votre site Web WordPress hébergé sur votre propre serveur.
Hébergement de vidéos sur votre propre site WordPress
Vous pouvez également choisir d'héberger des vidéos sur votre propre site Web. Cependant, nous vous recommandons d'utiliser la méthode vidéo tierce pour la plupart des cas d'utilisation. En effet, l'hébergement de vidéos sur votre propre serveur nécessite beaucoup d'espace de stockage et utilise beaucoup de bande passante. Ce n'est pas bon pour les personnes impliquées, et un service tiers est spécialement conçu pour le faire.

Cependant, il existe un cas d'utilisation où il est préférable d'héberger la vidéo sur votre propre serveur plutôt que sur un service tiers. C'est alors que la vidéo est extrêmement petite, seulement quelques secondes. généralement, cette vidéo montre comment effectuer une étape spécifique dans un didacticiel.
Ce style de vidéo remplit le même rôle qu'un GIF, sauf qu'il prend beaucoup moins de place sur votre site Web. Nous recommandons toujours de convertir les gifs en vidéos et de les intégrer sur votre site WordPress en utilisant cette méthode. Cependant, ne le faites pas pour les vidéos qui durent plus de 20 à 30 secondes. Si tel est le cas, vous devez utiliser un service tiers pour le faire.
Une fois que vous avez enregistré votre courte vidéo, nous vous recommandons de la compresser pour qu'elle soit aussi petite que possible. Cela permet de le charger plus rapidement sur le front-end et de prendre beaucoup moins de place sur votre serveur.

Ensuite, à l'aide de l'éditeur Gutenberg, ajoutez un bloc vidéo.

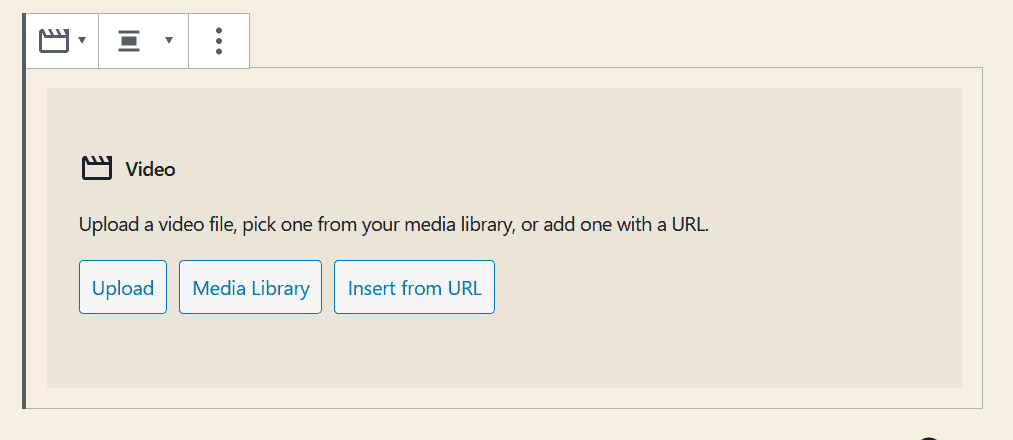
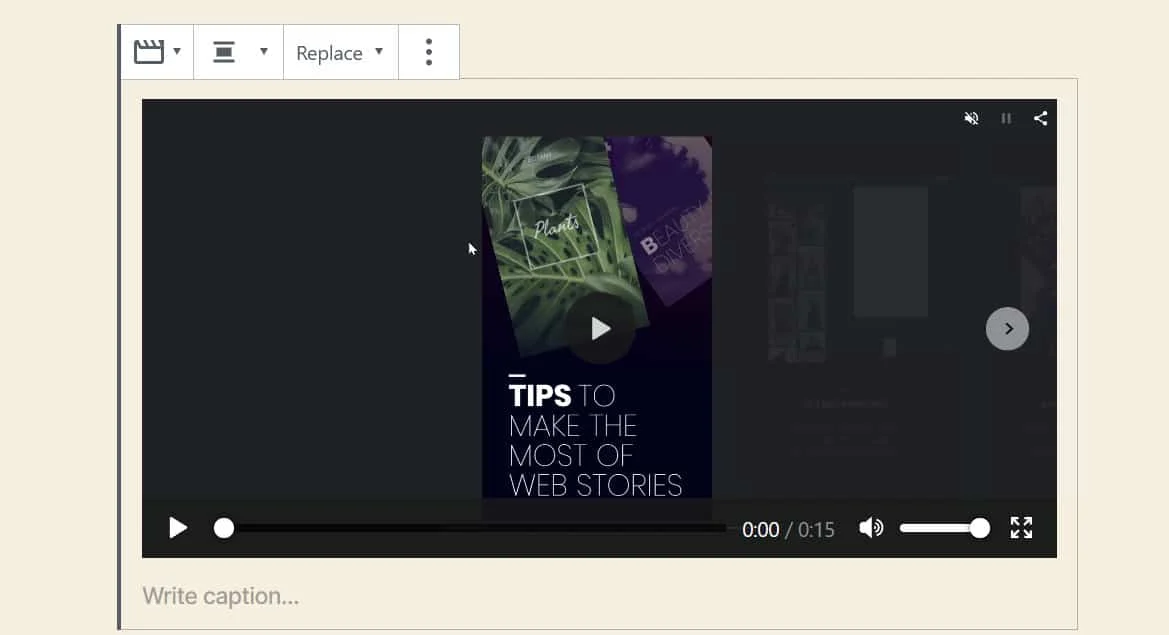
Une fois que vous avez ajouté votre bloc vidéo, vous pouvez télécharger, sélectionner dans la médiathèque ou même insérer une vidéo à partir d'une URL. Parce que nous hébergeons nous-mêmes la vidéo, nous allons la télécharger sur notre propre serveur. Une fois que vous avez téléchargé la vidéo, elle s'affichera automatiquement en ligne avec le reste de votre contenu dans Gutenberg.

Comme vous pouvez le voir, cette vidéo dure 15 secondes. Nous vous recommandons de ne pas dépasser 20 à 30 secondes avec la méthode d'auto-hébergement vidéo. La vidéo est déjà intégrée à notre site Web WordPress, et si nous le voulons, nous pouvons la laisser à cette étape. Cependant, nous allons définir quelques autres paramètres sur notre site Web WordPress pour améliorer l'expérience utilisateur.
Nous voulons que cette vidéo agisse plus comme un GIF. Les trois caractéristiques déterminantes des GIF sont qu'ils sont lus automatiquement, qu'ils sont courts et en boucle continue. Les GIF n'ont pas non plus de commandes vidéo ou audio.
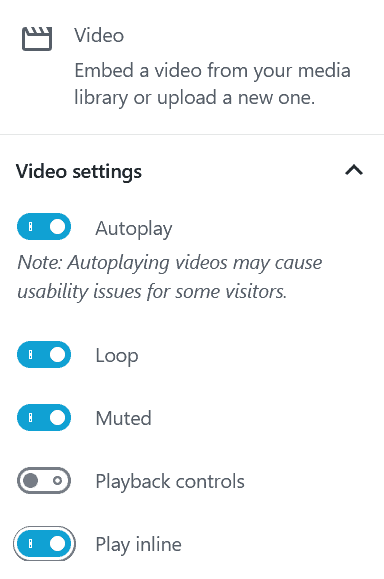
Nous pouvons facilement configurer notre intégration vidéo dans WordPress pour ce faire. Dans le panneau de droite de l'éditeur Gutenberg, vous verrez qu'il existe plusieurs paramètres relatifs à votre intégration vidéo qui peuvent être modifiés.

Sous les paramètres vidéo, allaient activer la lecture automatique, boucler la vidéo, jouer en sourdine, supprimer les commandes de lecture et jouer en ligne. Une combinaison de tous ces contrôles fera en sorte que notre vidéo intégrée à WordPress se comporte davantage comme un GIF.

Si nécessaire, vous pouvez également modifier les paramètres de préchargement et définir une image d'affiche (qui est identique à une image miniature sur YouTube).
Conclusion
Cet article a présenté les deux principales façons dont vous pouvez intégrer une vidéo dans votre site Web WordPress. Les deux ont utilisé le constructeur de blocs Gutenberg, qui est une fonctionnalité essentielle de WordPress, et quelque chose qui rend la vie de tout le monde beaucoup plus facile. Si vous avez d'autres méthodes d'intégration de contenu vidéo dans votre site Web WordPress qui ne relèvent pas de ces deux catégories, nous aimerions le savoir dans la section des commentaires ci-dessous.
