Comment intégrer un formulaire d'inscription GoToWebinar dans WordPress
Publié: 2020-09-07Souhaitez-vous intégrer un formulaire d'inscription GoToWebinar sur votre site Web ? L'intégration de votre propre formulaire d'inscription semble professionnelle et facilite l'inscription de vos visiteurs.
Dans cet article, nous allons vous montrer comment créer facilement un formulaire WordPress et le connecter à GoToWebinar. Vous n'avez pas besoin d'utiliser un connecteur GoToWebinar ni d'écrire de code HTML.
Créez votre formulaire d'inscription au webinaire maintenant
Comment personnaliser la page d'inscription GoToWebinar
Dans ce didacticiel, nous allons créer une page d'inscription GoToWebinar personnalisée à l'aide du plugin WPForms.
WPForms vous permet de modifier l'un des champs du formulaire d'inscription et d'ajouter des questions personnalisées.
En utilisant WPForms, vous pouvez également :
- Utilisez l'addon de géolocalisation pour voir automatiquement où se trouvent vos inscrits
- Créez des formulaires protégés par mot de passe pour les webinaires internes
- Ajoutez des enquêtes et des sondages à vos formulaires de webinaire
- Enregistrez les entrées de formulaire dans la base de données WordPress.
La création d'une page d'inscription personnalisée vous permet également de contrôler votre conception. En utilisant la marque de votre entreprise, votre formulaire aura l'air plus professionnel.
Maintenant que nous avons parlé des avantages de la création d'un formulaire d'inscription GoToWebinar personnalisé, plongeons-nous et créons-en un.
Comment intégrer un formulaire d'inscription GoToWebinar dans WordPress
Pour accélérer les choses, nous allons utiliser le modèle de formulaire de webinaire, puis le personnaliser avec quelques questions supplémentaires. Voici les étapes que nous allons suivre :
- Installer le plugin WPForms
- Créez votre webinaire dans GoToWebinar
- Créez votre formulaire d'inscription GoToWebinar personnalisé
- Connecter WPForms à Zapier
- Connectez GoToWebinar à Zapier
- Testez votre formulaire d'inscription GoToWebinar personnalisé
Tout d'abord, configurons le plugin WPForms afin que nous puissions installer le pack de modèles.
Étape 1 : Installez le plugin WPForms
WPForms est le meilleur plugin de formulaire pour WordPress. Il vous permet de créer des formulaires pour n'importe quel usage à l'aide d'un générateur simple de glisser-déposer.
Commencez par installer le plugin WPForms sur votre site Web.
Si vous avez besoin d'aide, jetez un œil à ce guide sur la façon d'installer un plugin dans WordPress.
Ensuite, vous pouvez installer le module complémentaire de pack de modèles de formulaires pour WPForms. Ceci est facultatif, mais l'utilisation d'un modèle de formulaire aidera à accélérer les choses à l'étape suivante.
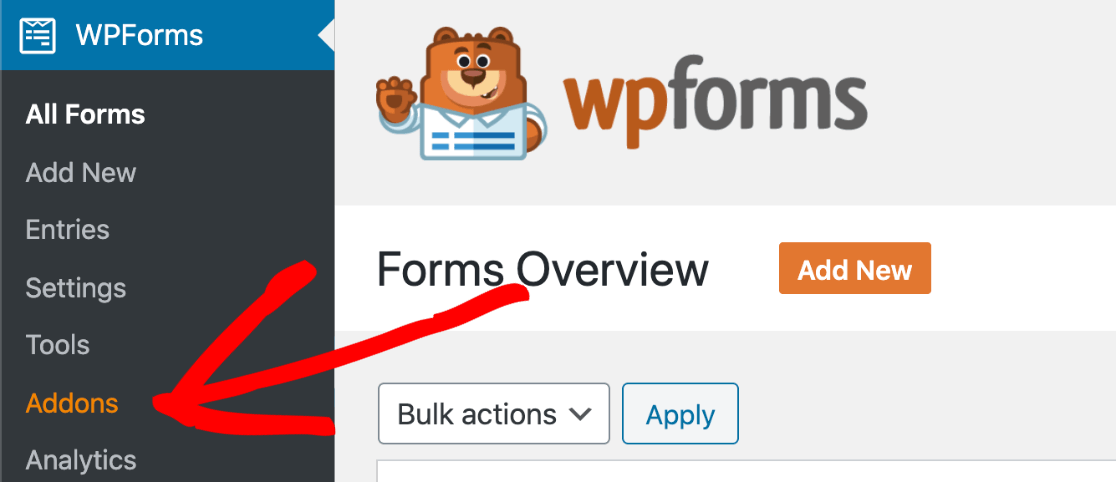
Depuis le tableau de bord WordPress, cliquez sur WPForms » Addons .

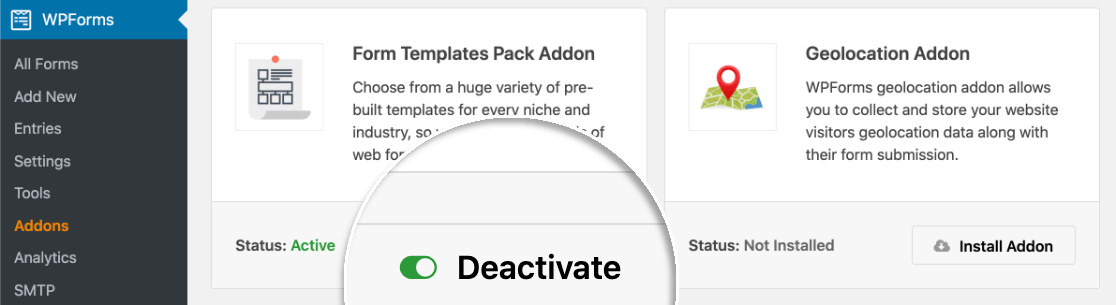
Si vous faites défiler un peu, vous verrez le pack de modèles de formulaire. Cliquez sur Installer le module complémentaire pour installer et activer vos modèles de formulaire.
Le commutateur sur l'élément Pack de modèles de formulaire deviendra vert pour vous montrer qu'il est prêt à être utilisé :

Super! Maintenant que WordPress est configuré, allons de l'avant et créons notre formulaire d'inscription GoToWebinar personnalisé.
Étape 2 : créez votre webinaire dans GoToWebinar
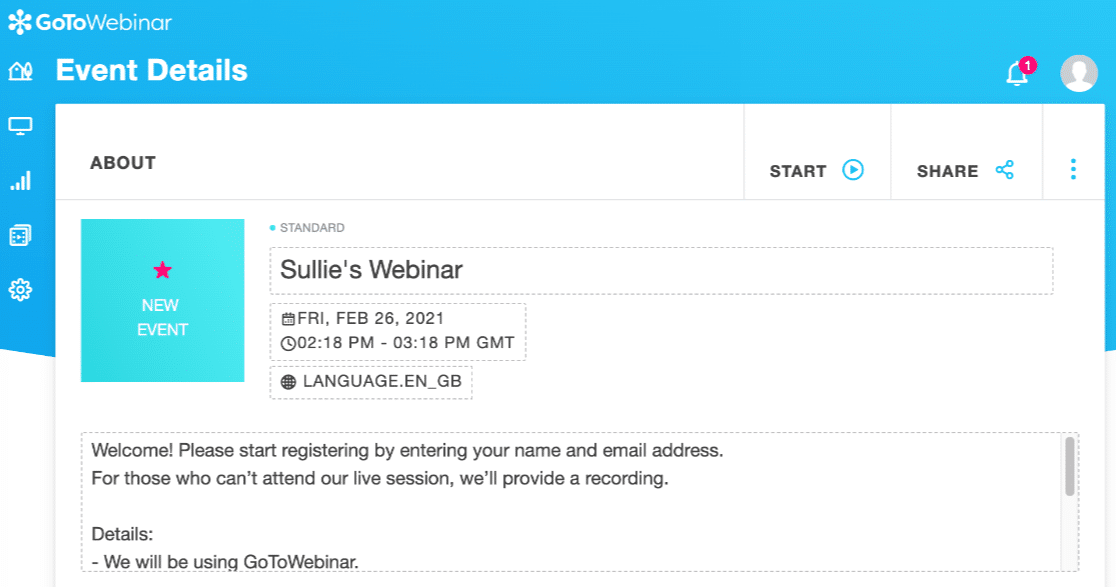
Dans GoToWebinar, vous devrez créer un webinaire avant de continuer. Voici un webinaire de test que nous avons créé :

Dans les paramètres du webinaire, vous pouvez créer des questions personnalisées si vous le souhaitez.
Pour vous montrer comment cela fonctionne, nous vous poserons 4 questions :
- Quel produit vous intéresse ?
- Dans quel département travaillez-vous ?
- Quelles questions avez-vous pour l'orateur?
- Comment avez-vous entendu parler de ce webinaire ?
N'oubliez pas : poser trop de questions peut être un obstacle aux conversions. Si vous ne voulez rien demander, c'est bien de sauter le reste de cette section.
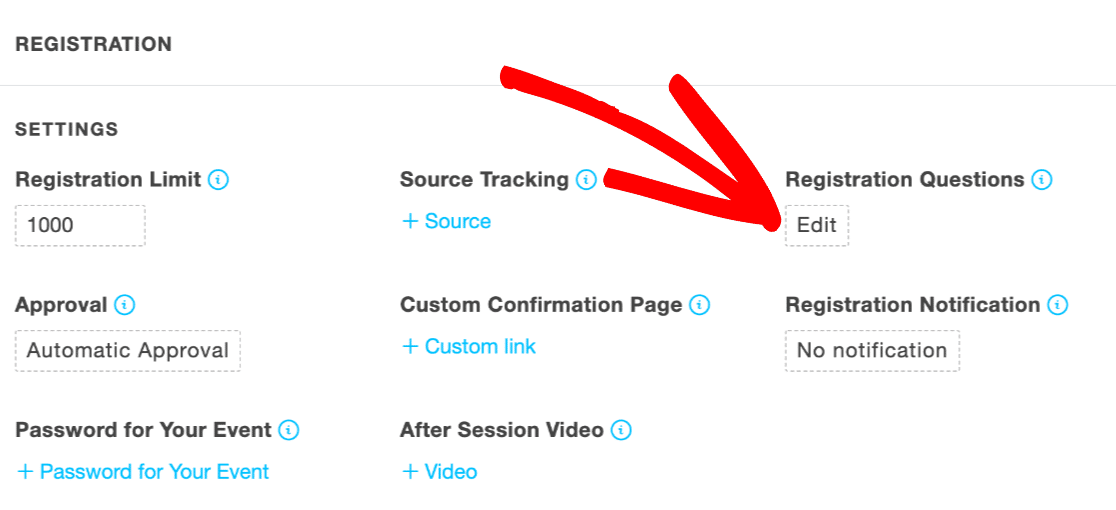
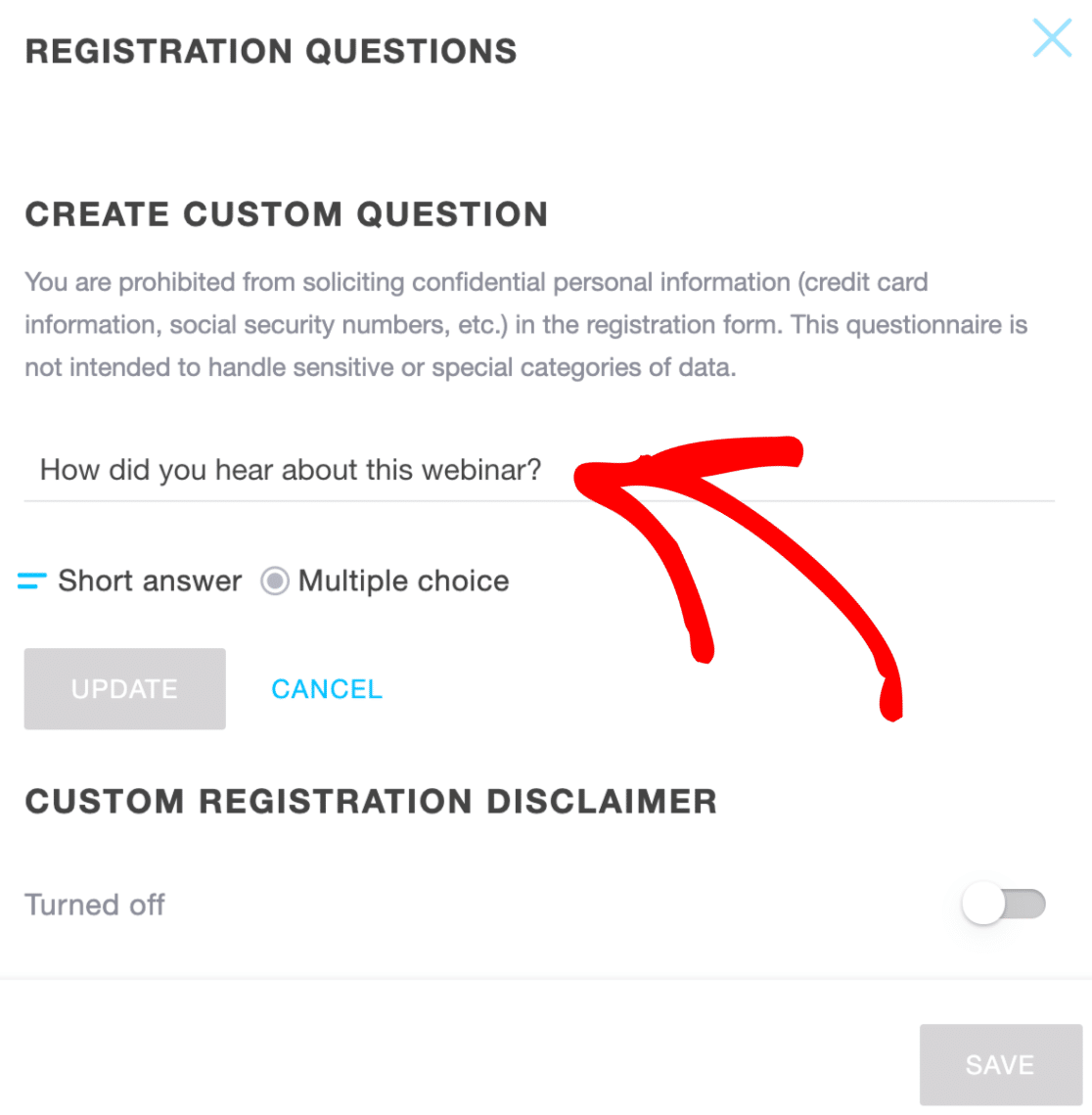
Pour personnaliser vos questions d'inscription dans GoToWebinar, faites défiler jusqu'à la section Inscription et cliquez dessus pour la développer. Cliquez sur Modifier dans le panneau qui s'ouvre :

Vous pouvez maintenant ajouter vos questions personnalisées en les saisissant dans la zone Créer une question personnalisée :

Les 3 autres questions sont déjà configurées pour nous, c'est donc tout ce que nous devons faire.
Nous pouvons maintenant créer notre formulaire GoToWebinar personnalisé. Cela ne prendra que quelques minutes car nous n'aurons pas besoin d'écrire de code.
Étape 3 : Créez votre formulaire d'inscription GoToWebinar personnalisé
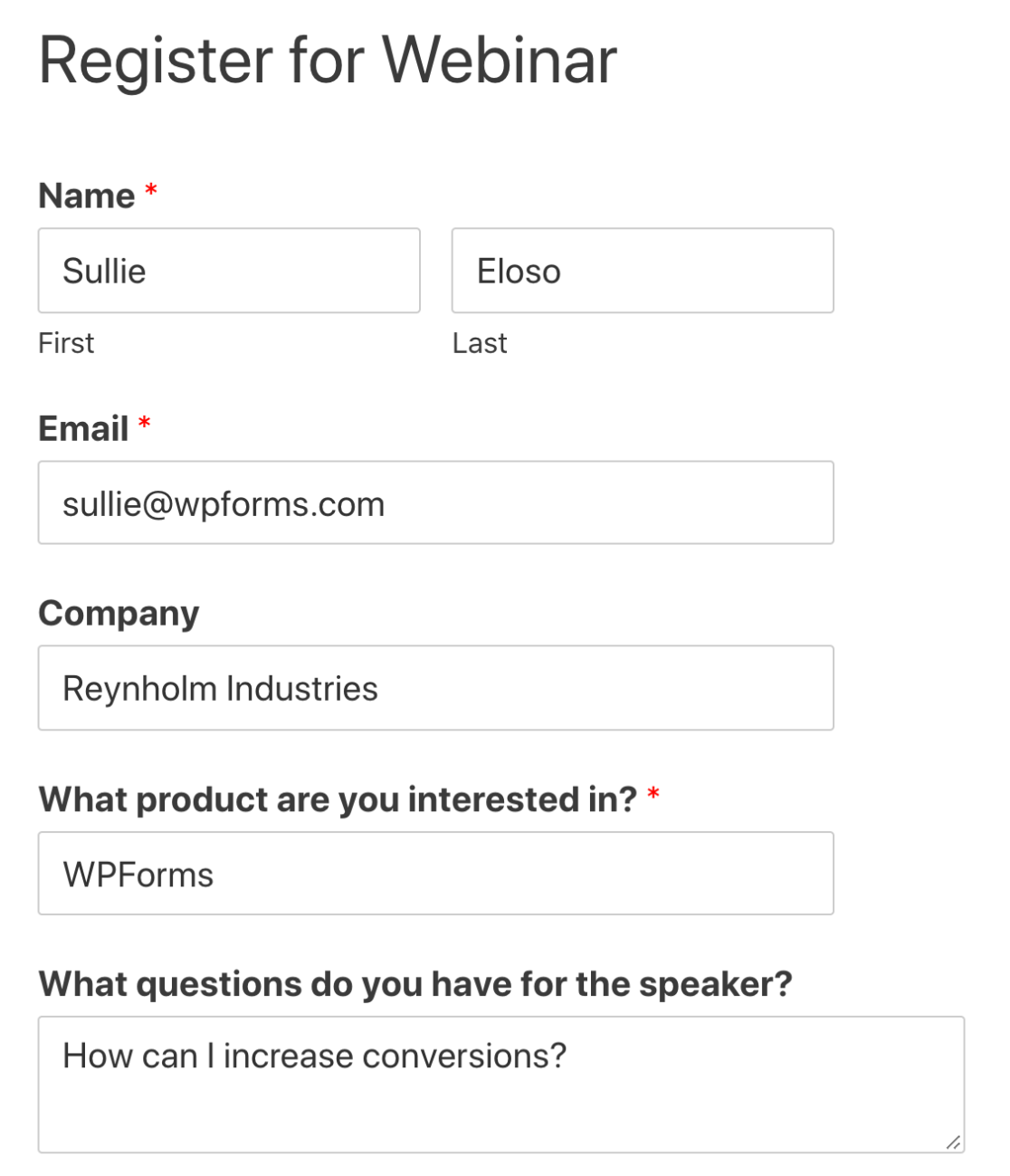
Dans cette étape, nous allons créer un formulaire GoToWebinar personnalisé dans WordPress.
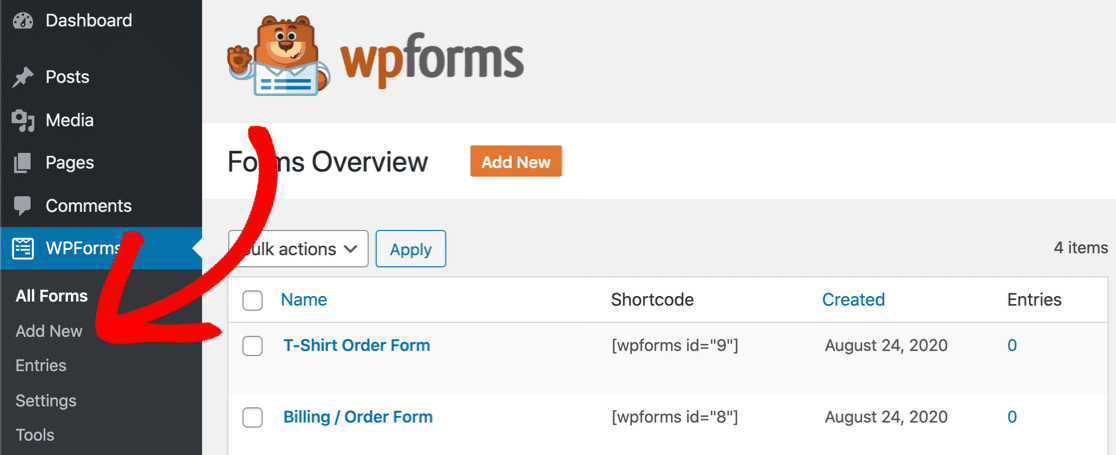
Commencez dans le tableau de bord WordPress et cliquez sur WPForms » Ajouter un nouveau .

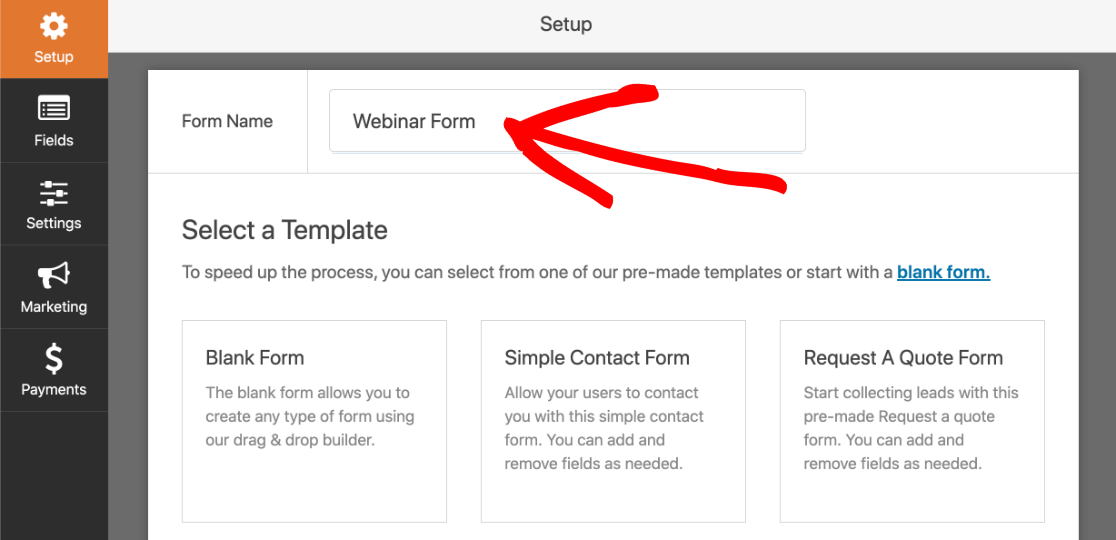
Saisissez un nom pour votre formulaire en haut de la fenêtre du générateur de formulaire :

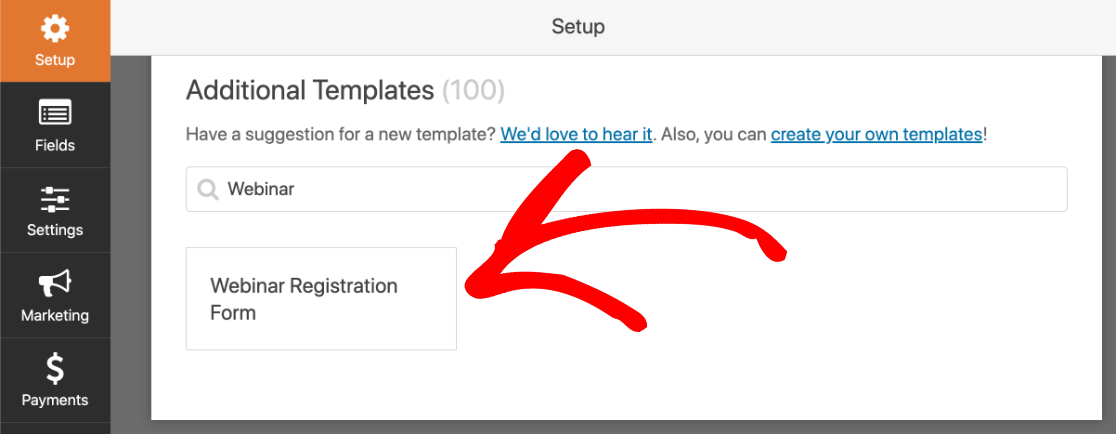
Faites maintenant défiler jusqu'à la section Modèles supplémentaires . Recherchez « webinaire » et cliquez sur le modèle de formulaire d'inscription au webinaire pour l'ouvrir.

Nous sommes maintenant prêts à personnaliser le formulaire.
Vous vous souvenez des questions que nous avons définies dans GoToWebinar ? Vous devrez créer un champ pour chaque question.
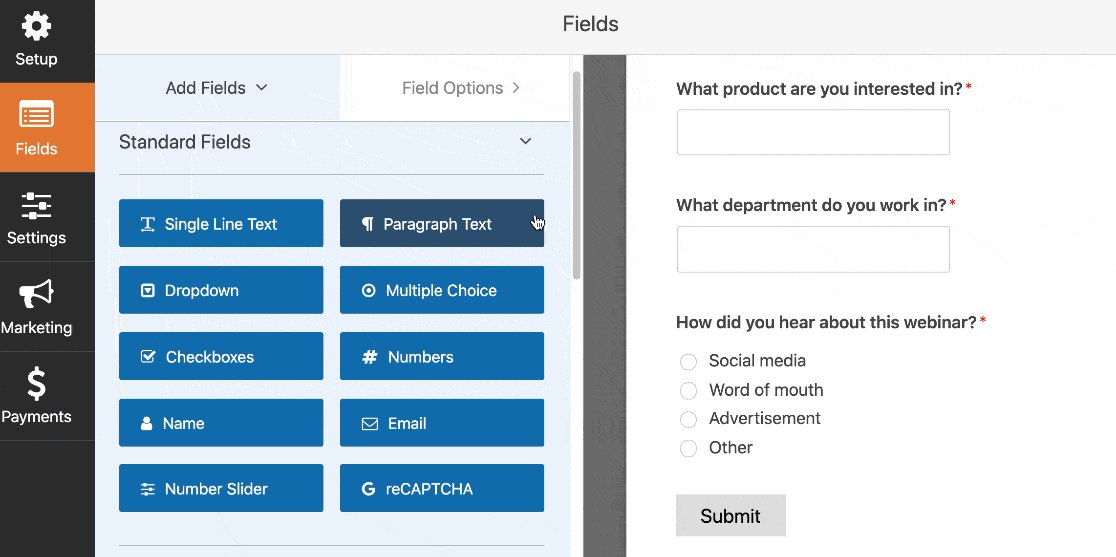
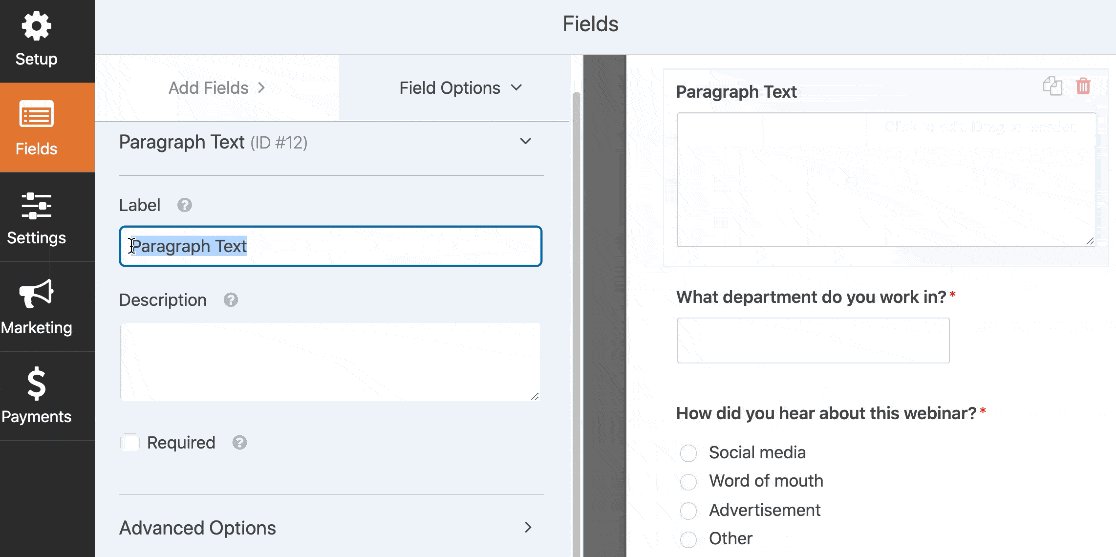
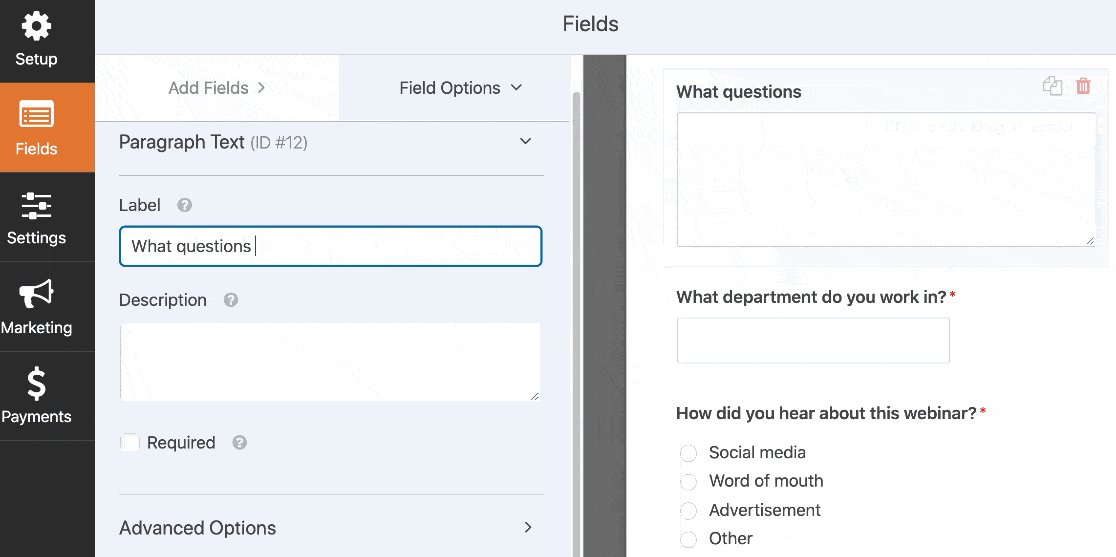
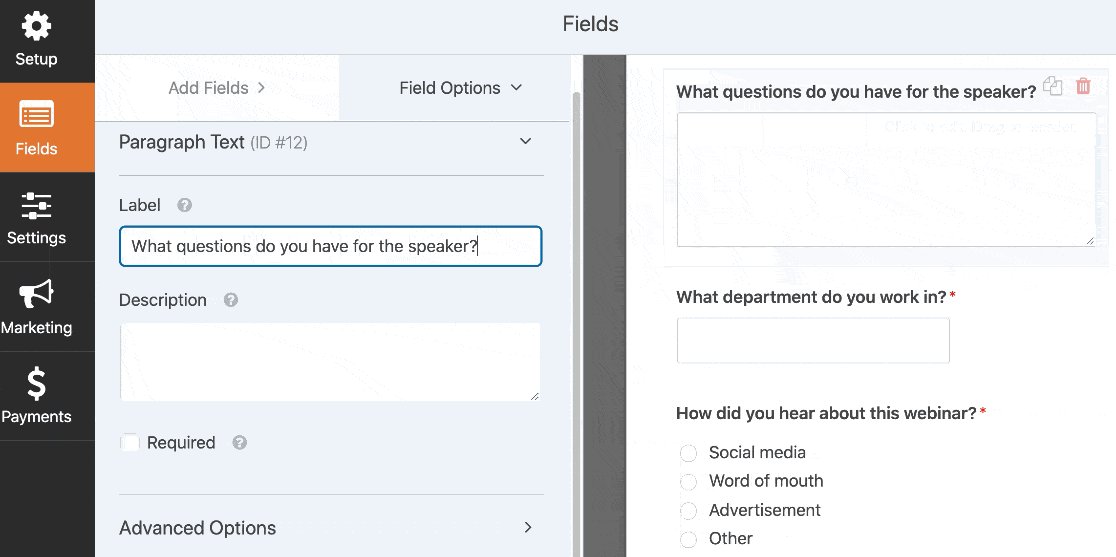
Pour ajouter un champ à une question, faites-le simplement glisser et déposez-le depuis le panneau de gauche vers l'aperçu du formulaire sur le côté droit. Modifiez ensuite le libellé pour qu'il corresponde à votre question personnalisée :

Nous ne voulons pas forcer les inscrits à répondre à ces questions parce que nous ne voulons pas augmenter les taux d'abandon de formulaire. Nous avons donc laissé la case Obligatoire décochée.
Vous pouvez également ajouter une liste déroulante de pays si vous ne souhaitez pas avoir un champ d'adresse complet sur votre formulaire.
Maintenant que notre formulaire est terminé, intégrons-le dans une page Web. C'est super facile et ne prend que quelques clics.
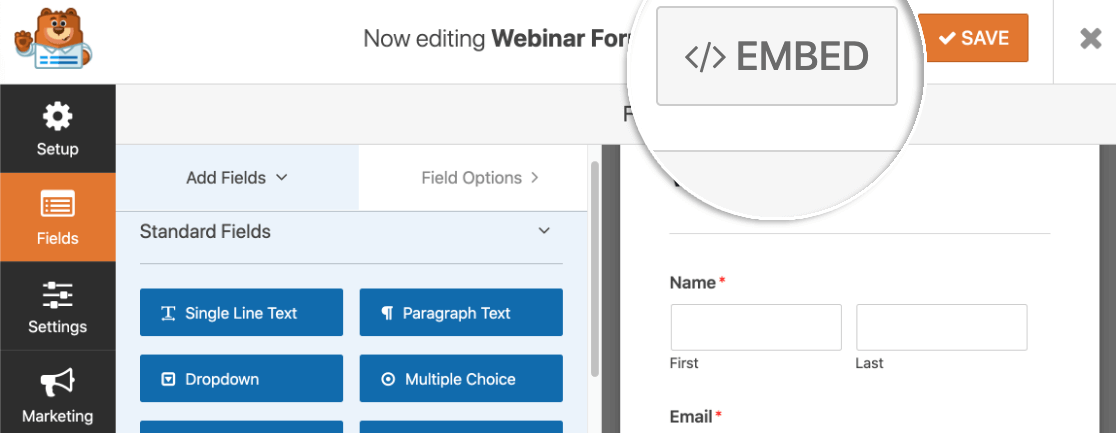
Tout d'abord, assurez-vous de cliquer sur Enregistrer en haut du générateur de formulaires.
Cliquez ensuite sur le bouton Intégrer juste à gauche.

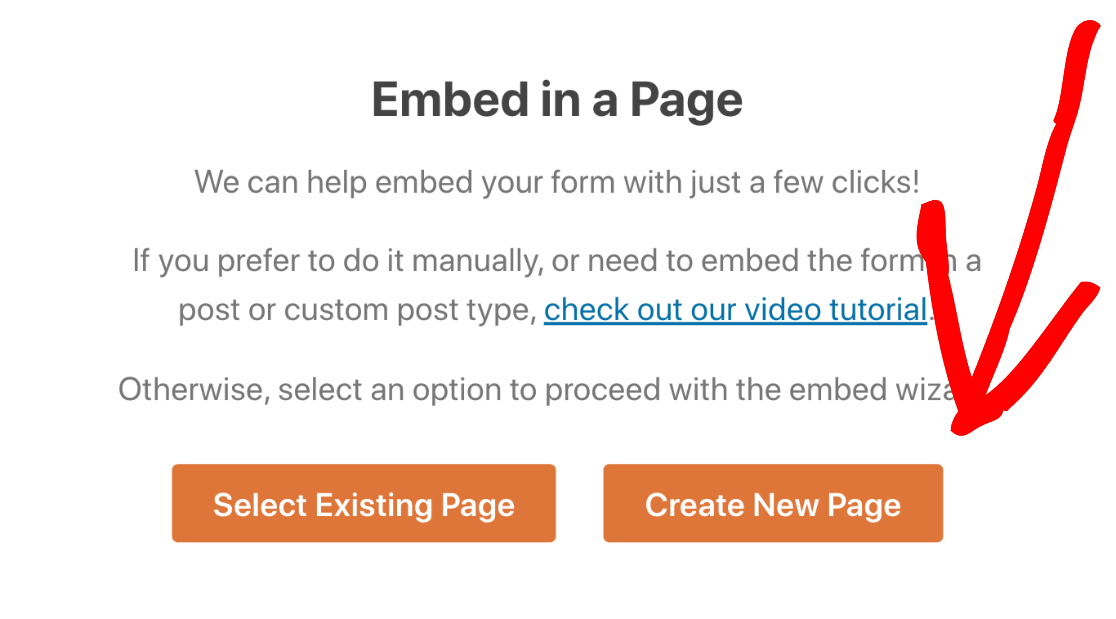
Une fenêtre contextuelle apparaîtra pour vous aider à intégrer rapidement votre formulaire sur une page. Cliquez sur Créer une nouvelle page dans la fenêtre contextuelle.

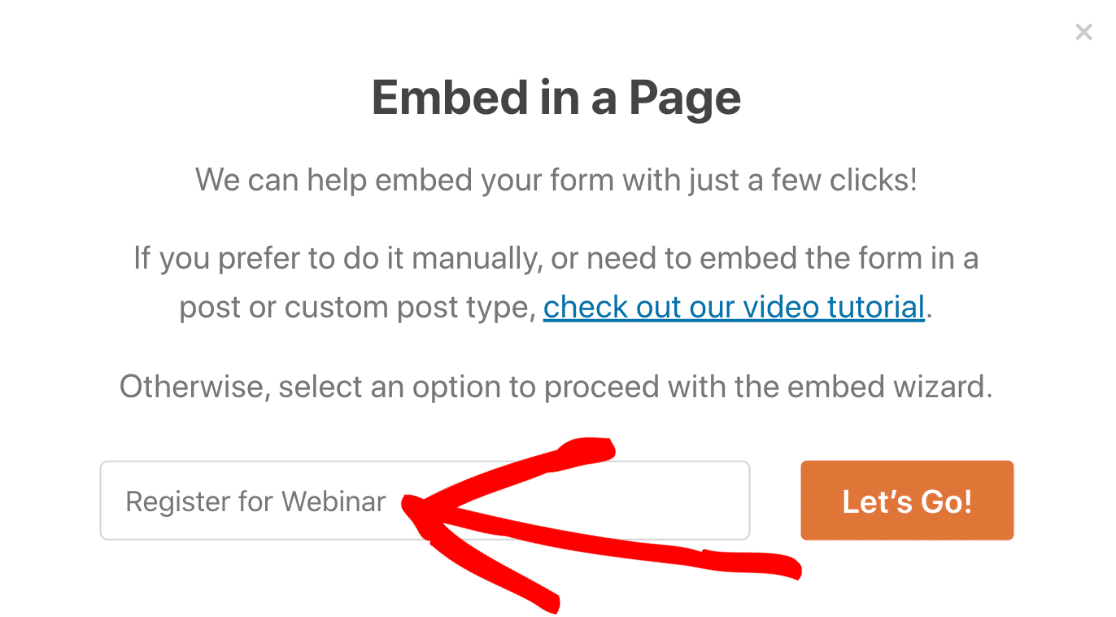
Vous pouvez saisir un nom pour votre page ici. Cliquez ensuite sur Allons-y .

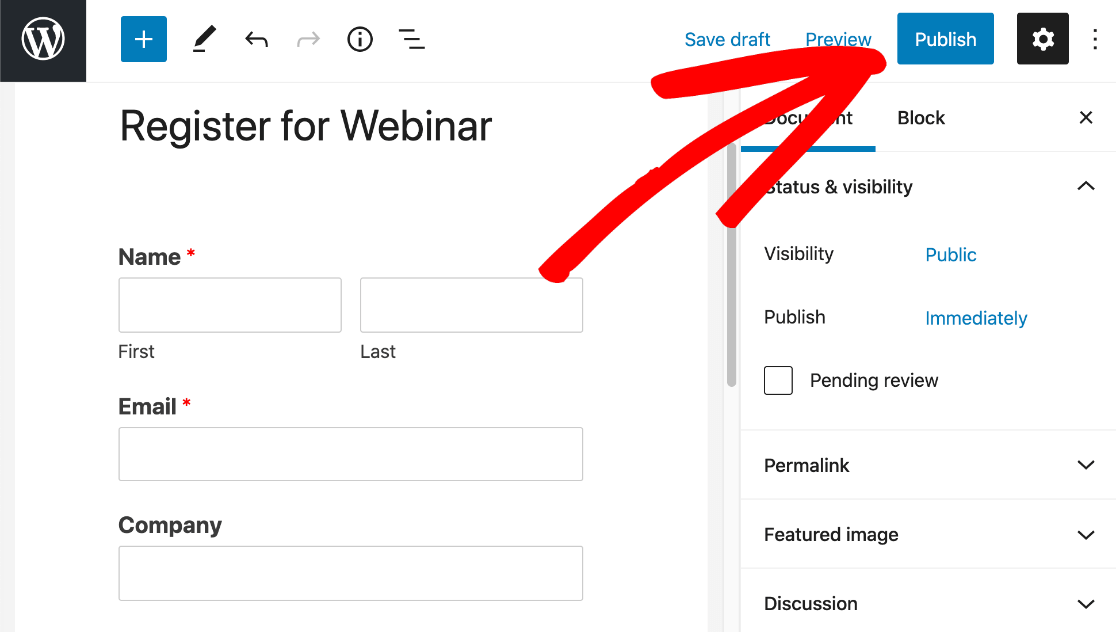
Et enfin, cliquez sur le bouton bleu Publier pour publier votre formulaire GoToWebinar personnalisé intégré.

Et c'est tout! Nous avons maintenant un formulaire d'inscription GoToWebinar personnalisé sur notre site Web.
Avant de passer à l'étape suivante, assurez-vous de remplir le formulaire et de le soumettre. Zapier doit voir au moins une entrée à l'étape suivante.


Gardez également le tableau de bord WordPress ouvert dans un onglet. Nous devrons revenir à WPForms à l'étape suivante.
Étape 4: Connectez WPForms à Zapier
Zapier est un service qui connecte différents sites et services entre eux. Il vous permet d'utiliser un service pour déclencher une action dans un autre.
Si vous utilisez Zapier, vous n'avez pas besoin d'utiliser de connecteurs ou d'API GoToWebinar.
Dans un nouvel onglet, connectez-vous à votre compte Zapier, puis continuez et cliquez sur Créer un Zap .

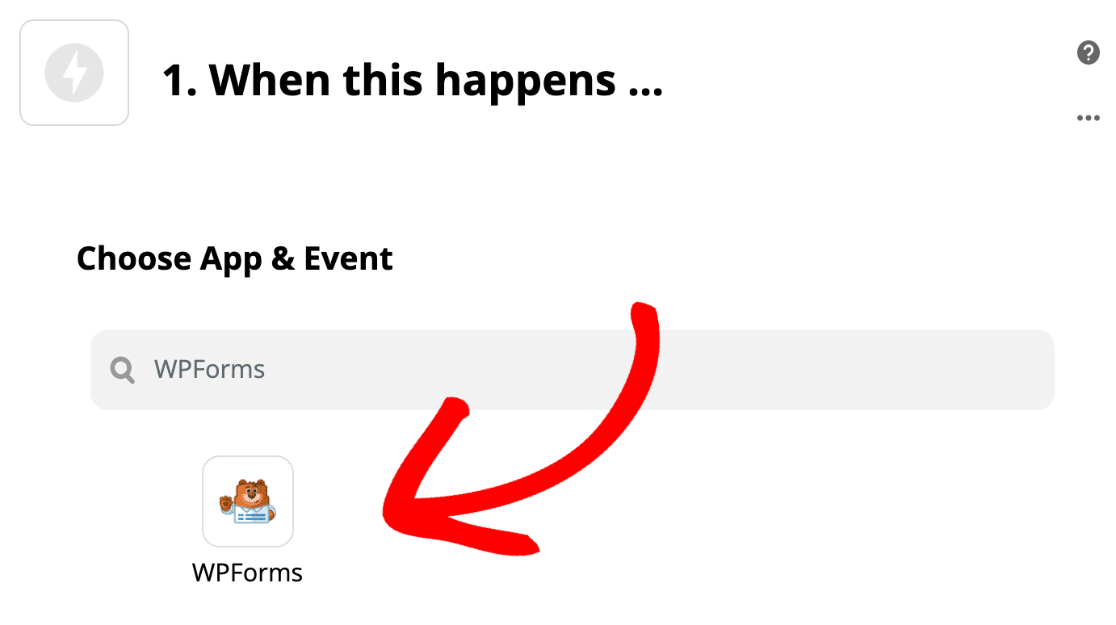
Tout d'abord, sous Choisir une application et un événement , recherchez WPForms . Cliquez sur l'icône WPForms pour le sélectionner.

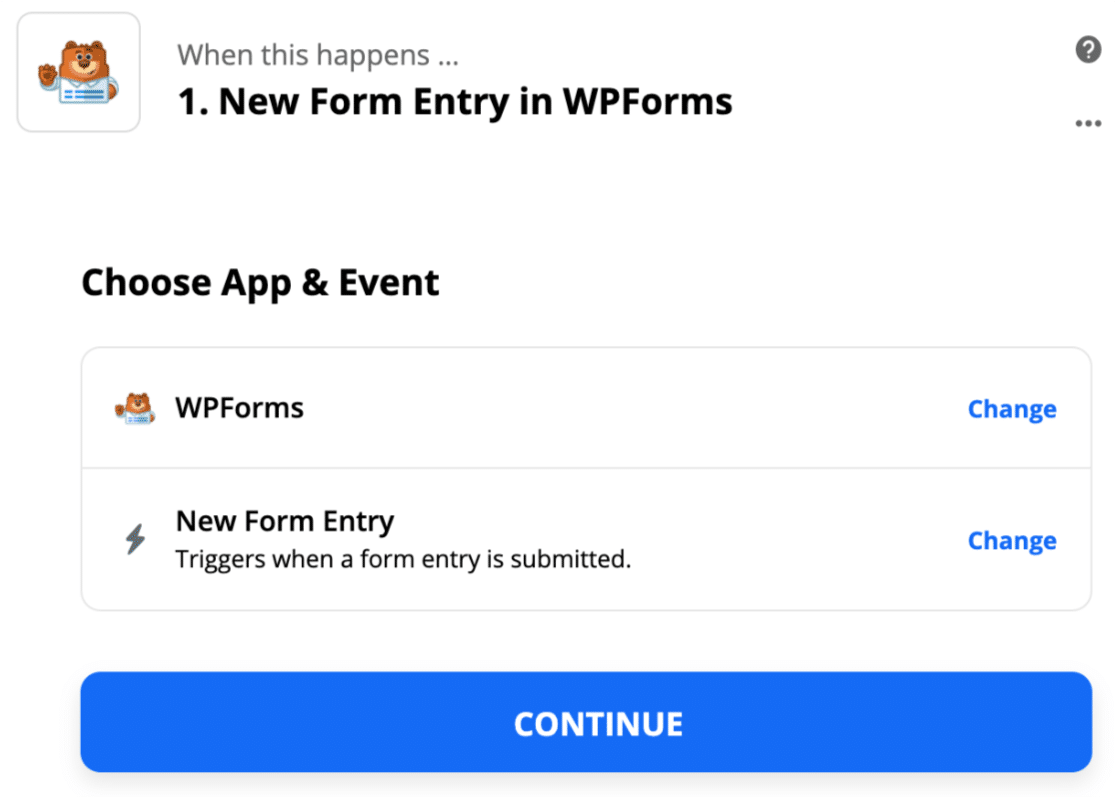
Le déclencheur sera une nouvelle entrée de formulaire. C'est déjà sélectionné. Nous pouvons cliquer sur Continuer ici.

Maintenant, Zapier vous demandera de choisir un compte. Pour cette étape, vous devrez récupérer votre clé API.
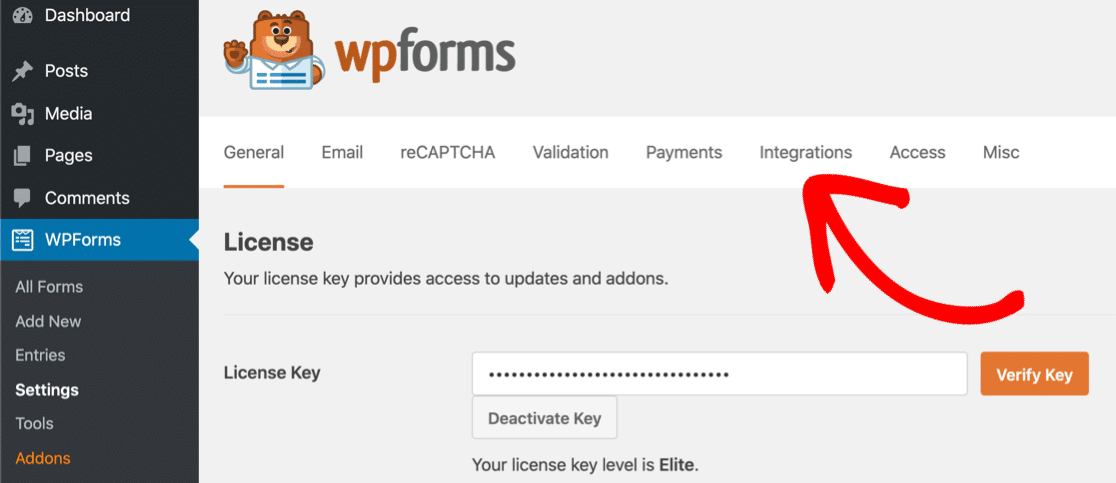
Revenez au tableau de bord WordPress et cliquez sur WPForms » Paramètres . Cliquez ensuite sur l'onglet Intégrations .

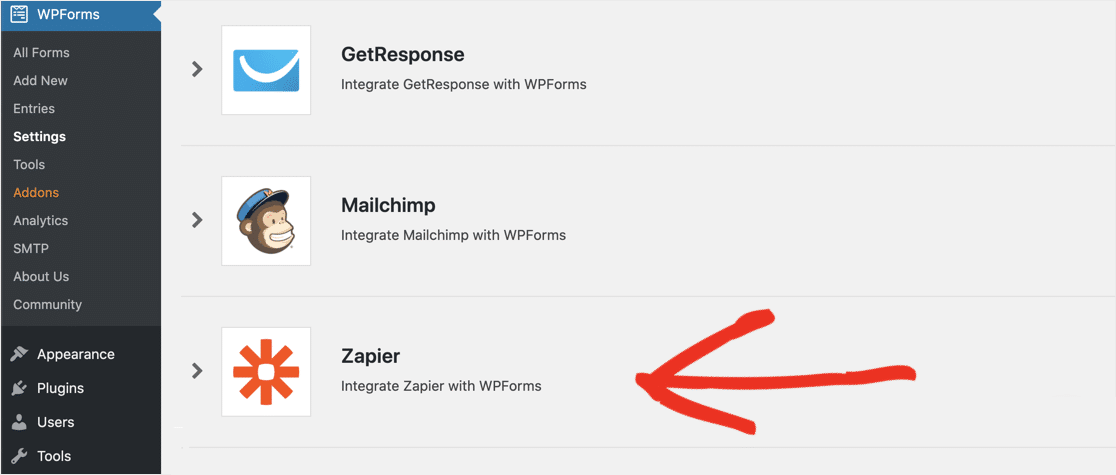
Faites défiler vers le bas et cliquez sur Zapier pour révéler votre clé API.

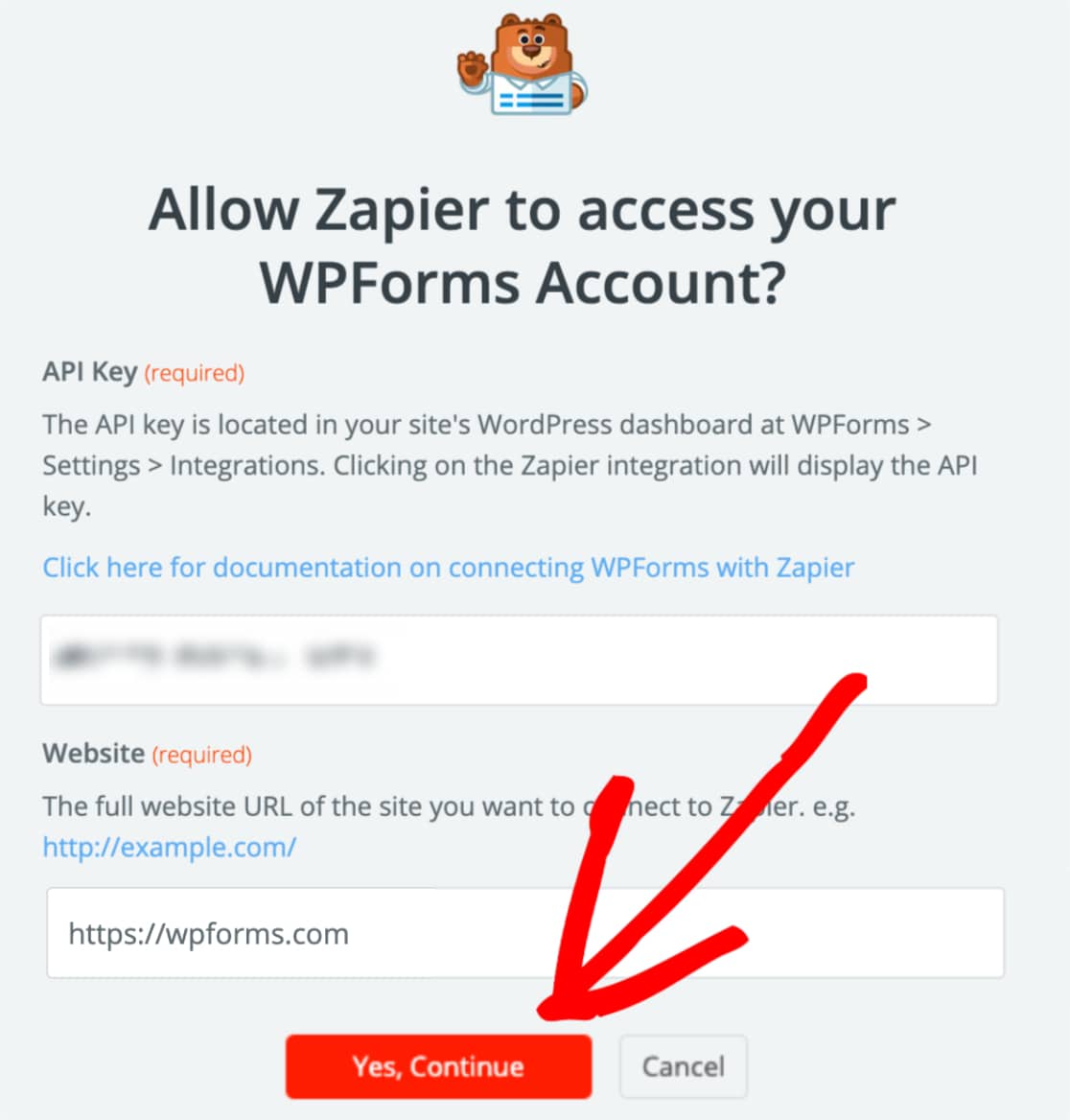
Copiez la clé API Zapier et collez-la dans la fenêtre de connexion. Cliquez ensuite sur Oui, Continuer .

Maintenant que votre site est connecté, vous pouvez à nouveau cliquer sur Continuer .

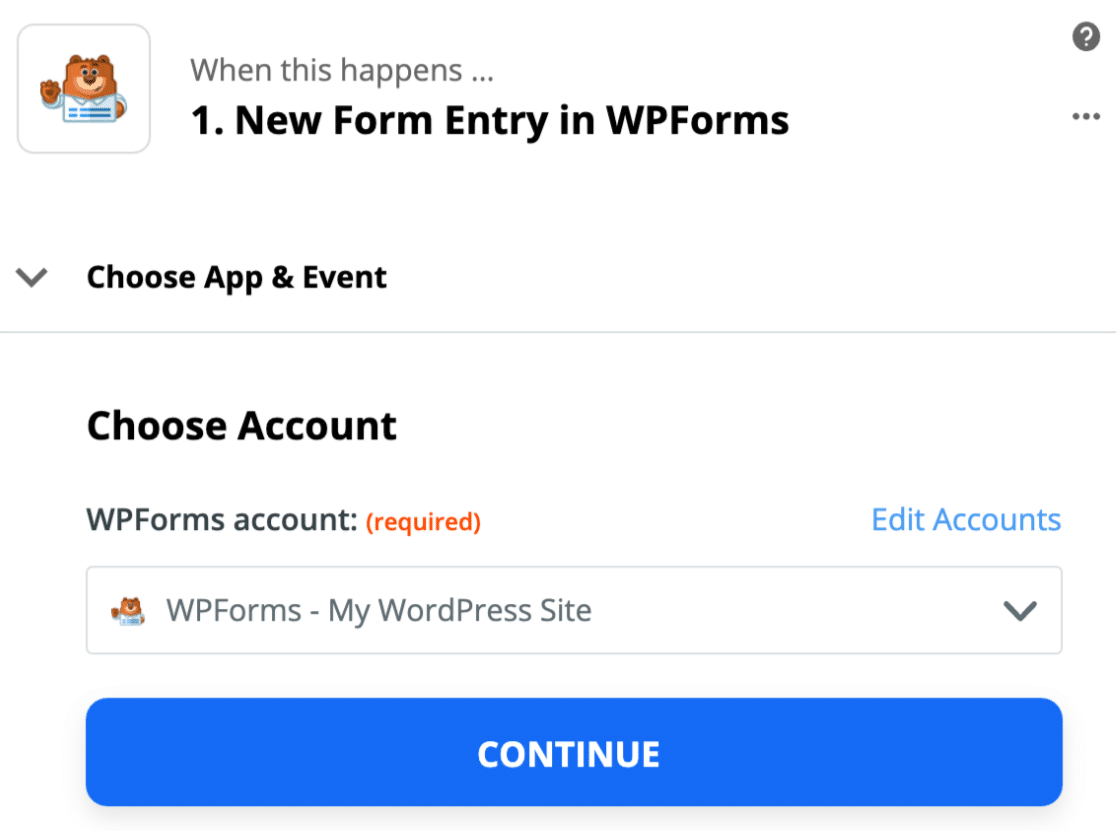
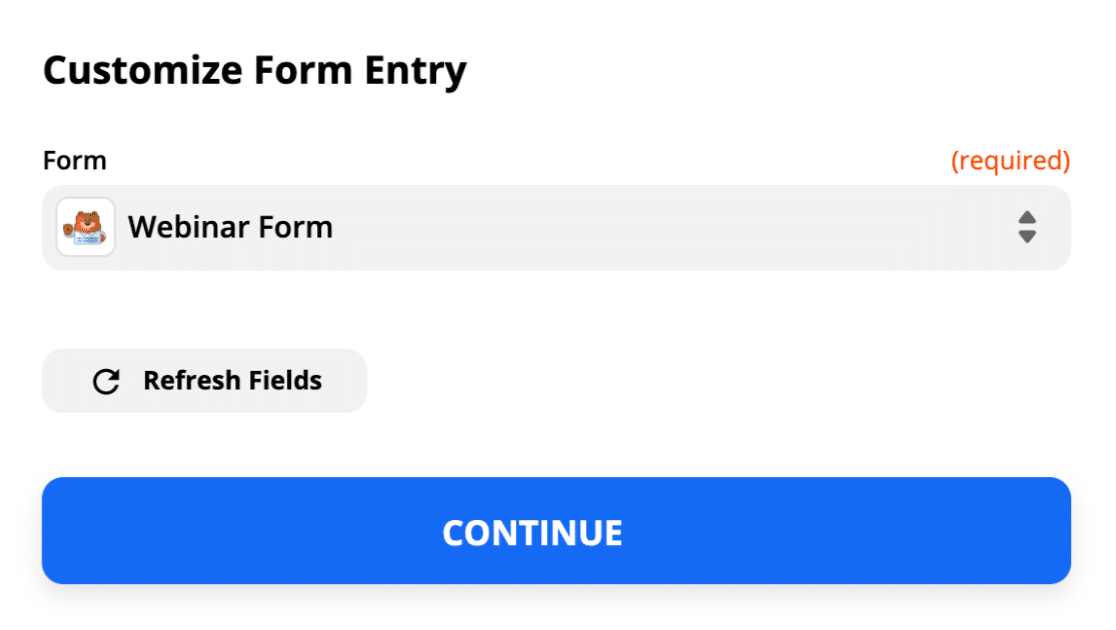
Maintenant, nous devons dire à Zapier quel formulaire nous utilisons pour les inscriptions GoToWebinar.
Dans la liste déroulante, sélectionnez le formulaire GoToWebinar personnalisé que nous avons créé à l'étape 1.

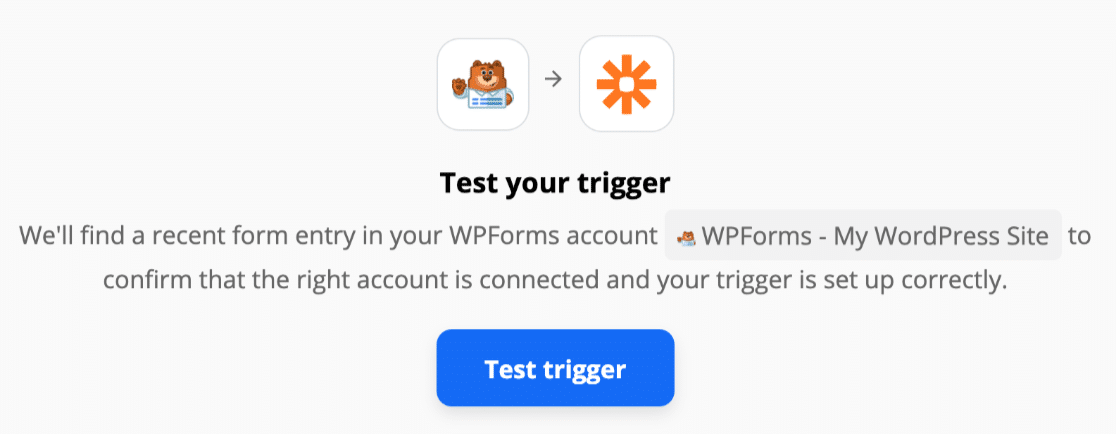
Cliquez maintenant sur Tester le déclencheur pour l'essayer.

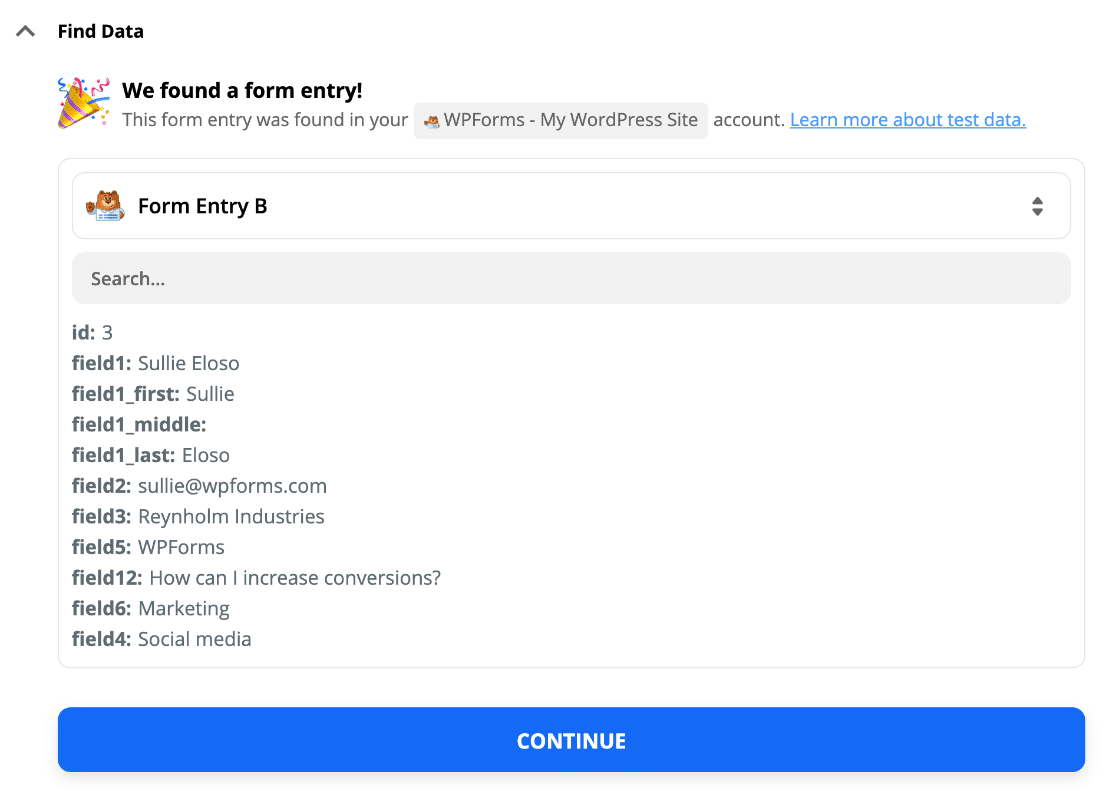
Zapier se connectera à votre site Web et extraira l'entrée de test que nous avons créée.
Vous pouvez voir ici que tout a fonctionné. Super! Nous avons une entrée de formulaire dans Zapier :

Voilà la connexion à WPForms terminée ! Connectons Zapier et GoToWebinar.
Étape 5 : Connectez GoToWebinar à Zapier
Lorsque Zapier détecte une nouvelle entrée dans WPForms, il crée automatiquement un inscrit au webinaire.
Mettons en place le reste de notre Zap.
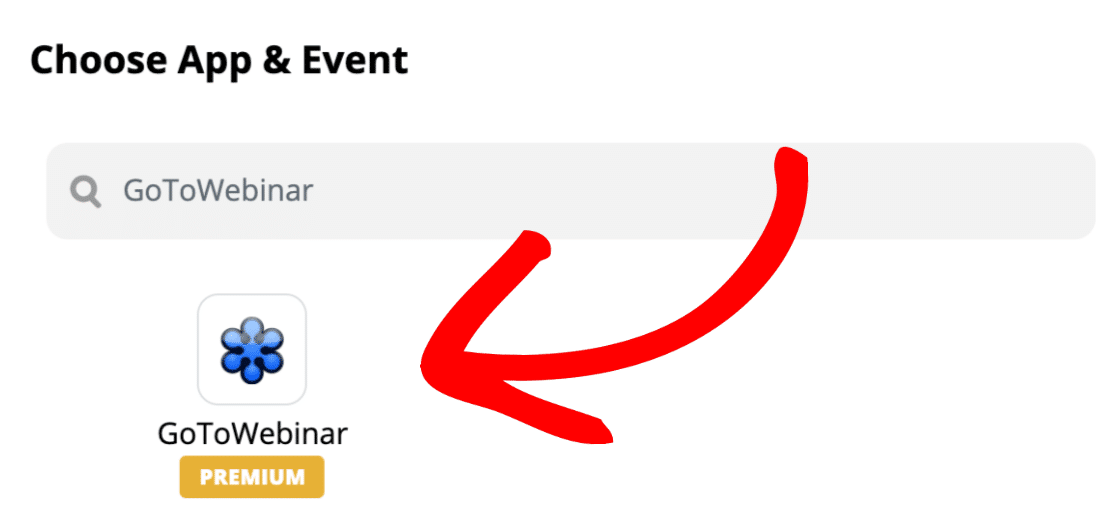
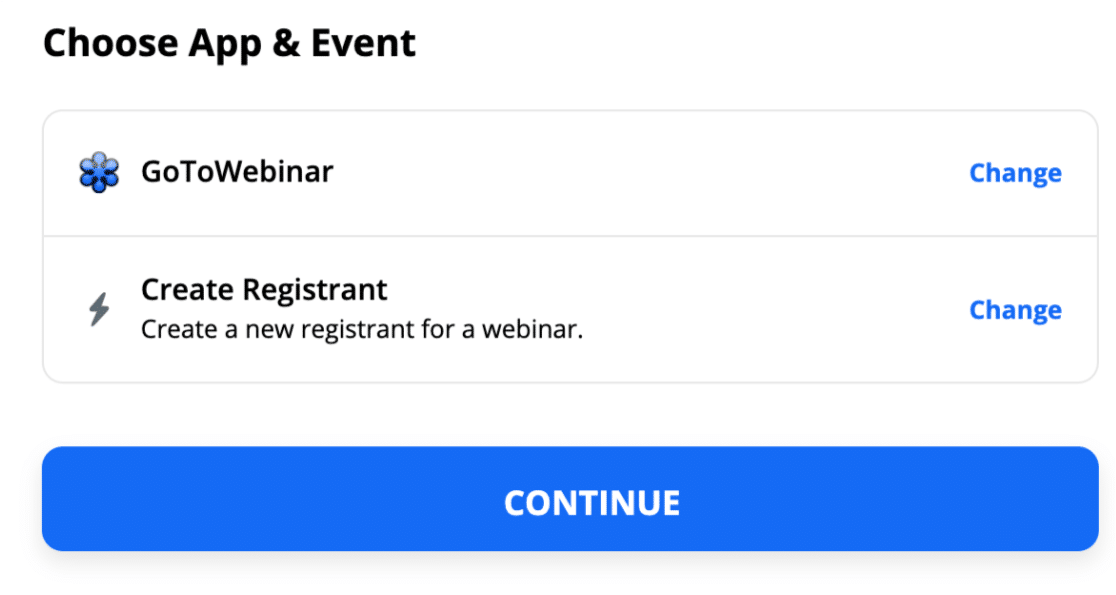
Pour commencer, recherchez GoToWebinar et cliquez sur l'icône.

Nous allons maintenant nous connecter à notre compte GoToWebinar.
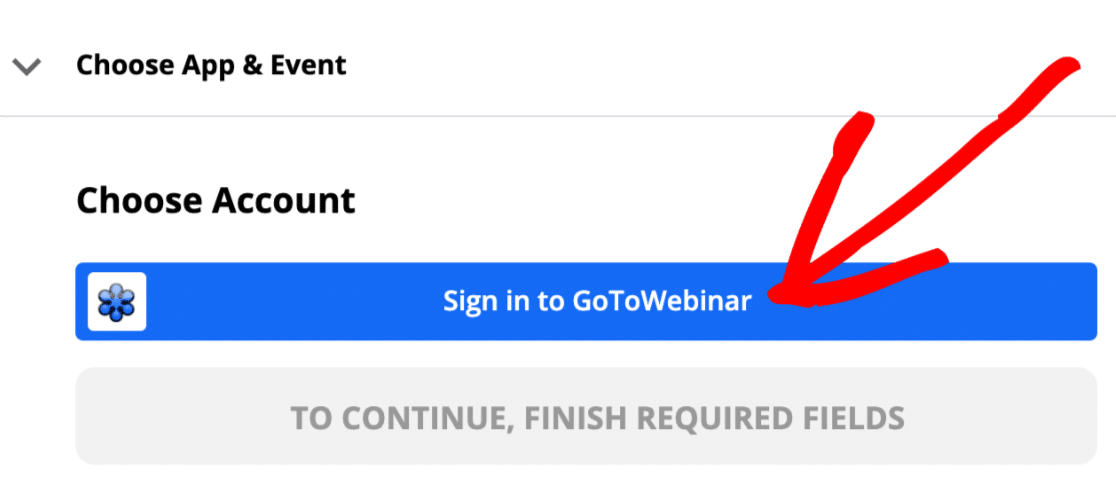
Cliquez sur le bouton Se connecter à GoToWebinar ici.

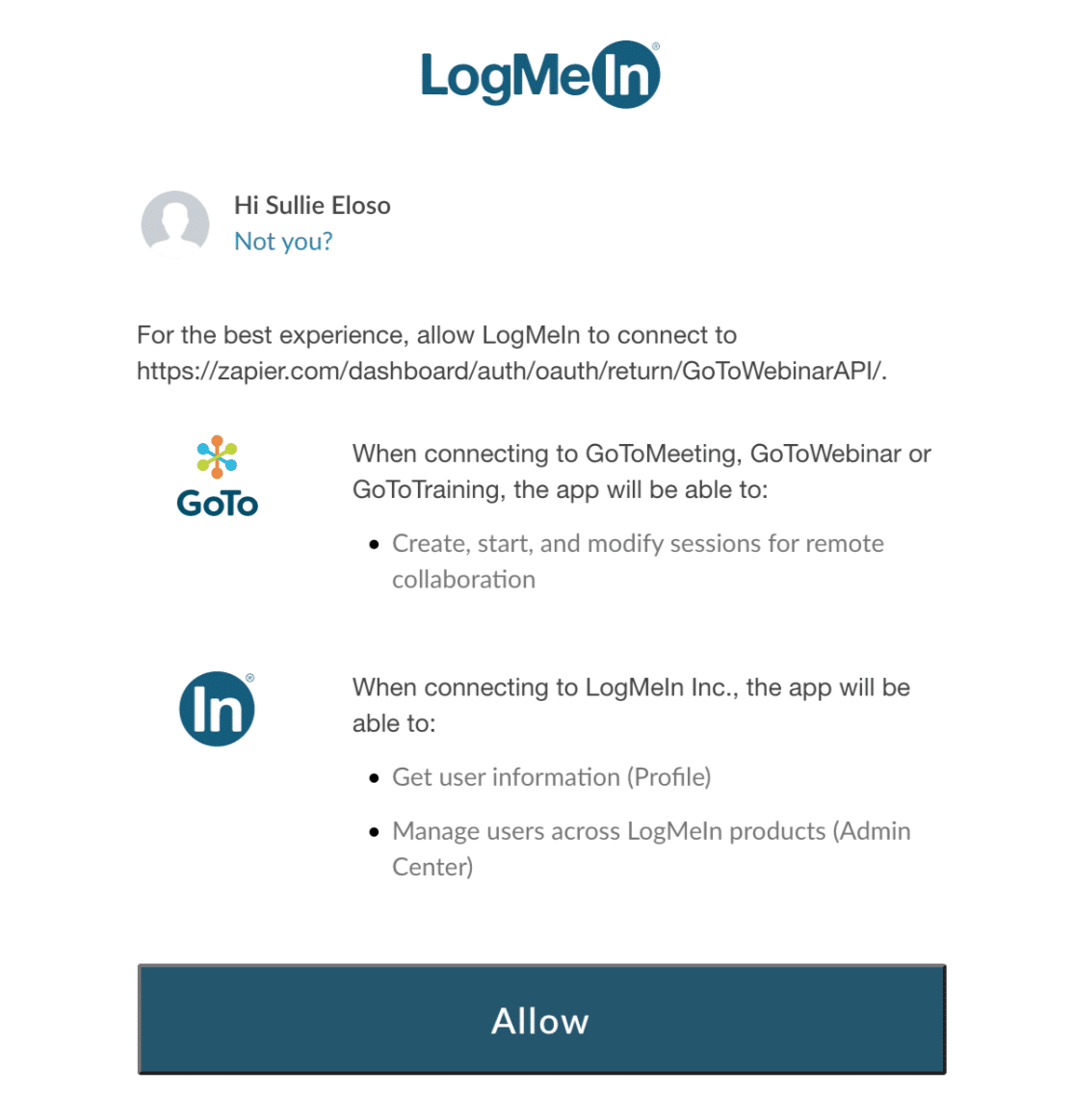
Et puis cliquez sur Autoriser lorsque la boîte d'autorisation apparaît.

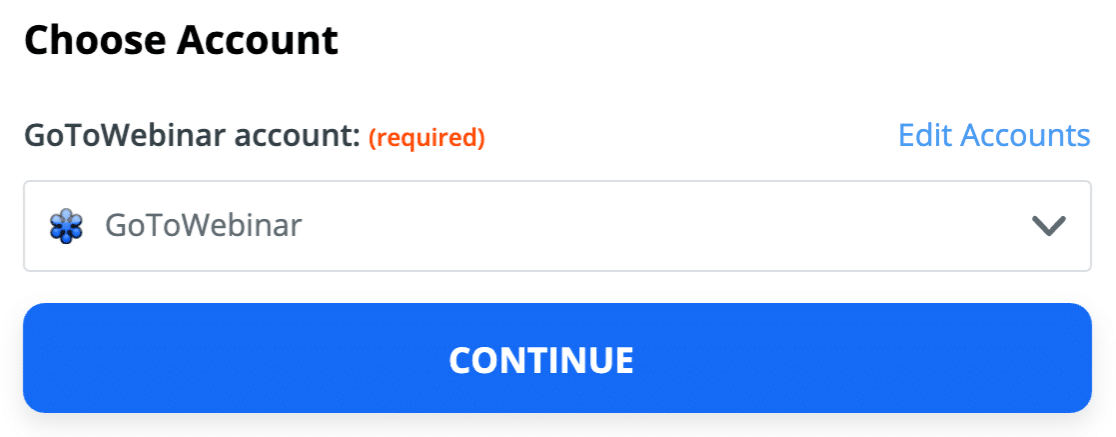
Cliquez ensuite sur Continuer pour confirmer et continuer.

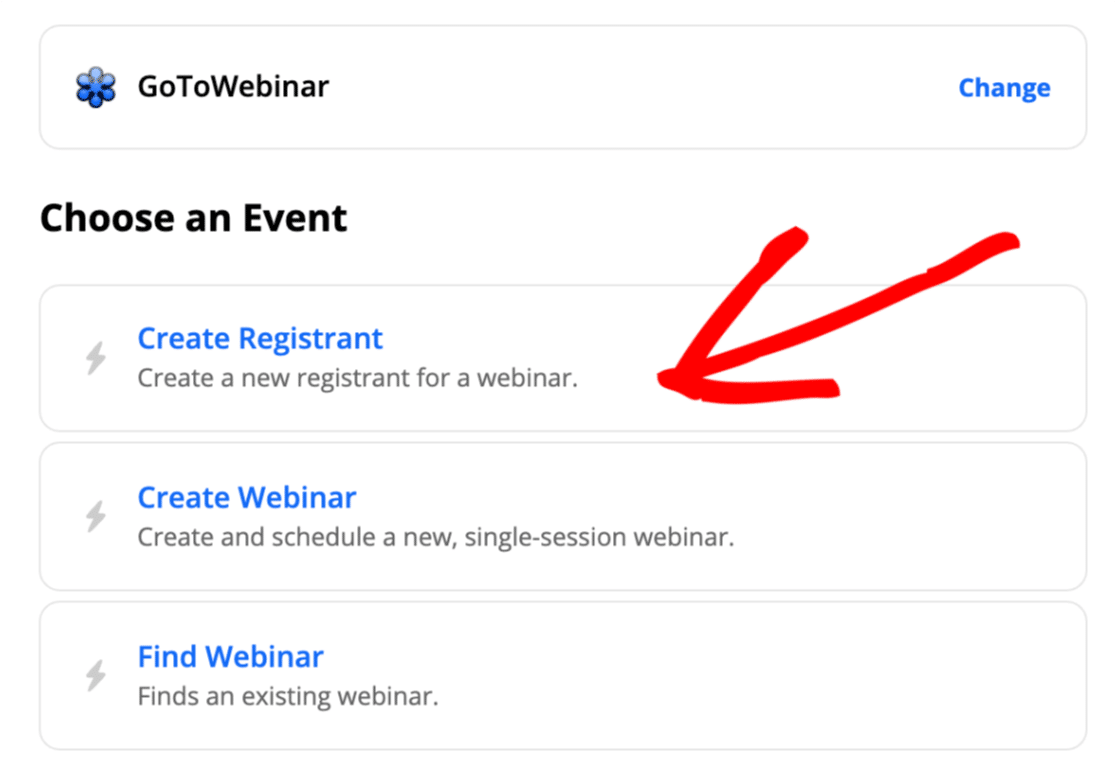
Ensuite, Zapier doit savoir ce que nous voulons faire dans GoToWebinar. Cliquez sur C réer un registrant .

Cliquez maintenant sur Continuer pour confirmer ce que nous avons fait jusqu'à présent.

Super! Maintenant, nous pouvons tout rassembler.
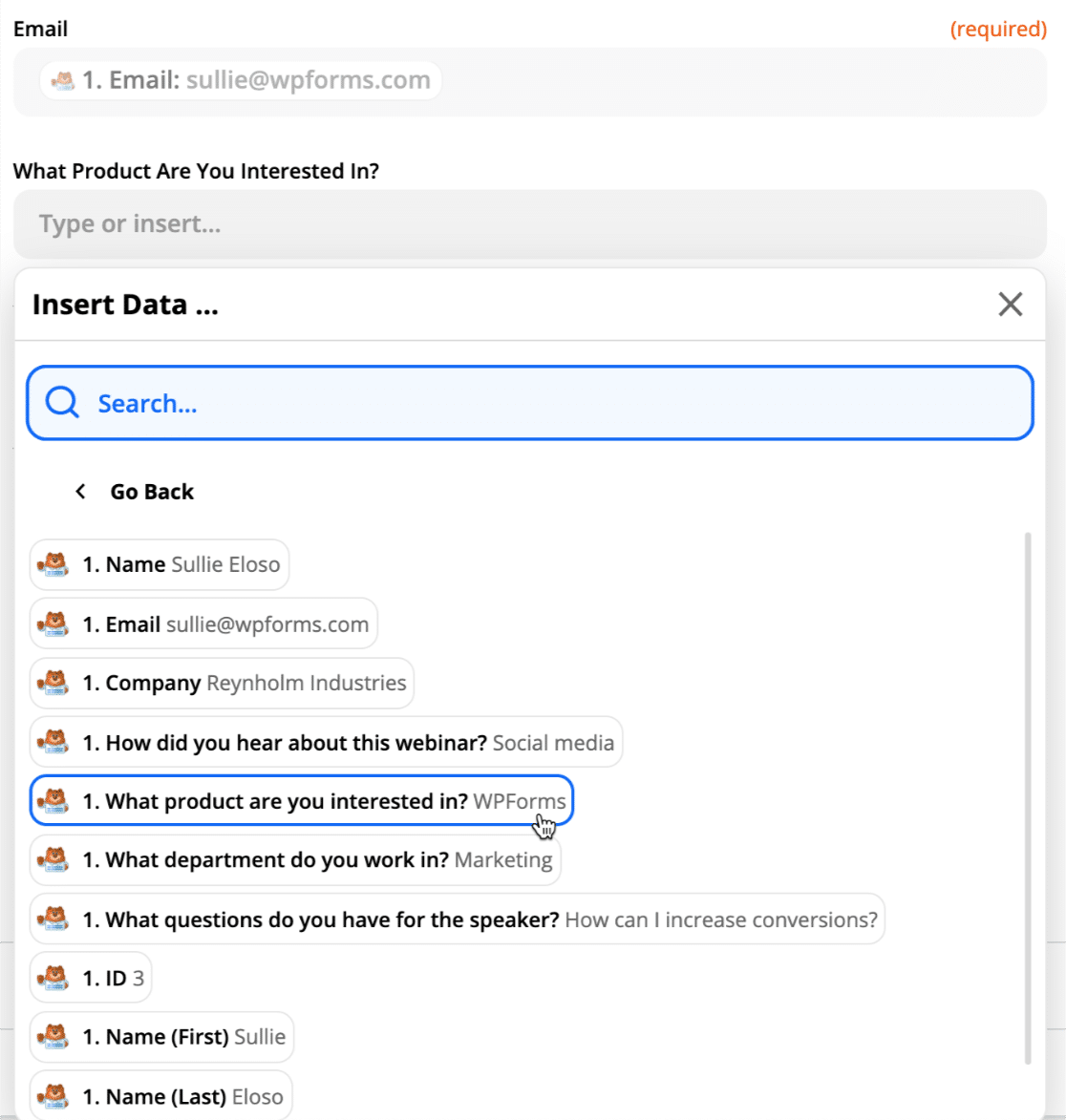
L'écran suivant vous montre les champs disponibles dans GoToWebinar pour chaque personne inscrite. Si vous avez créé des questions personnalisées, vous les verrez ici.
Allez-y et faites correspondre chaque champ de GoToWebinar aux informations du formulaire à l'aide des listes déroulantes.

Avez-vous remarqué comment Zapier vous montre l'entrée de test à côté des noms de champs ? C'est super utile. Vous pouvez facilement faire correspondre les champs au fur et à mesure que vous progressez dans la liste.
Testez votre formulaire d'inscription GoToWebinar personnalisé
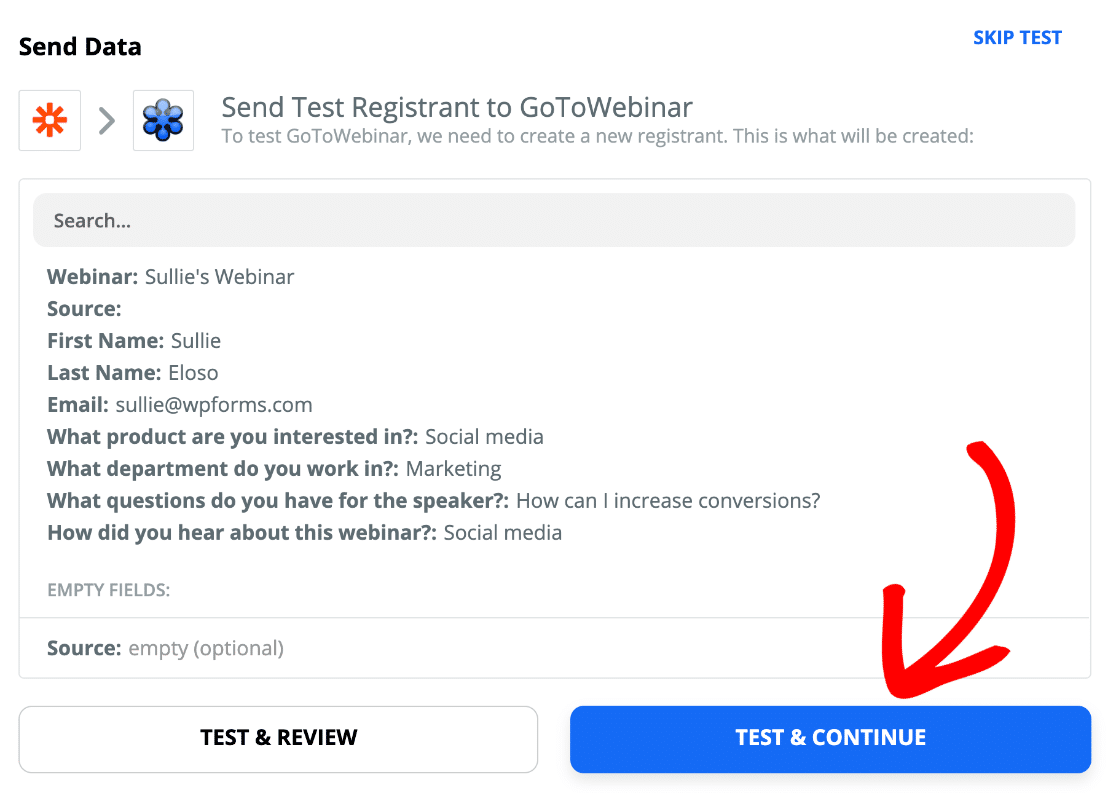
Vous avez terminé de tout configurer. Nous allons maintenant envoyer l'entrée de test de Zapier à GoToWebinar.
Cliquez sur Tester et continuer .

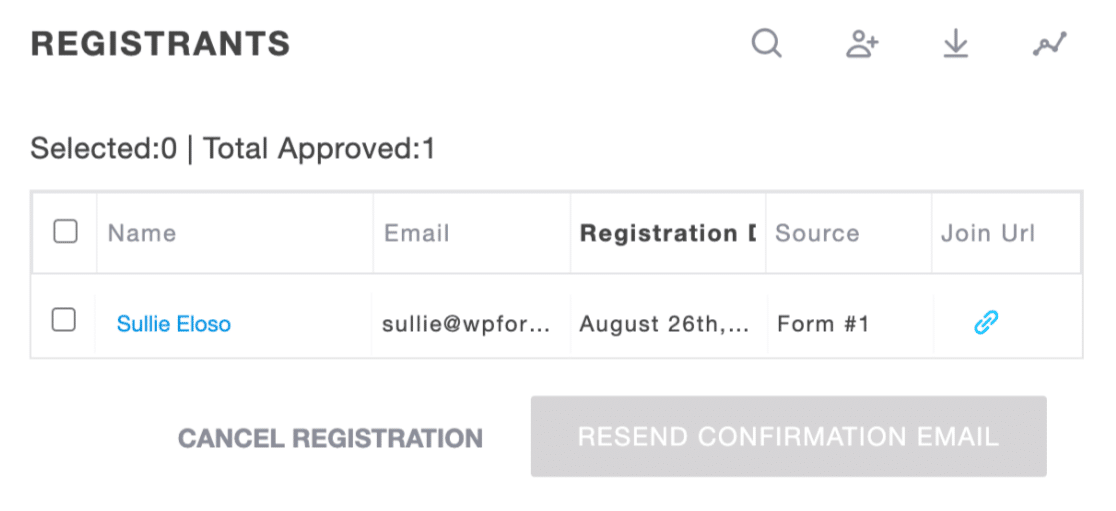
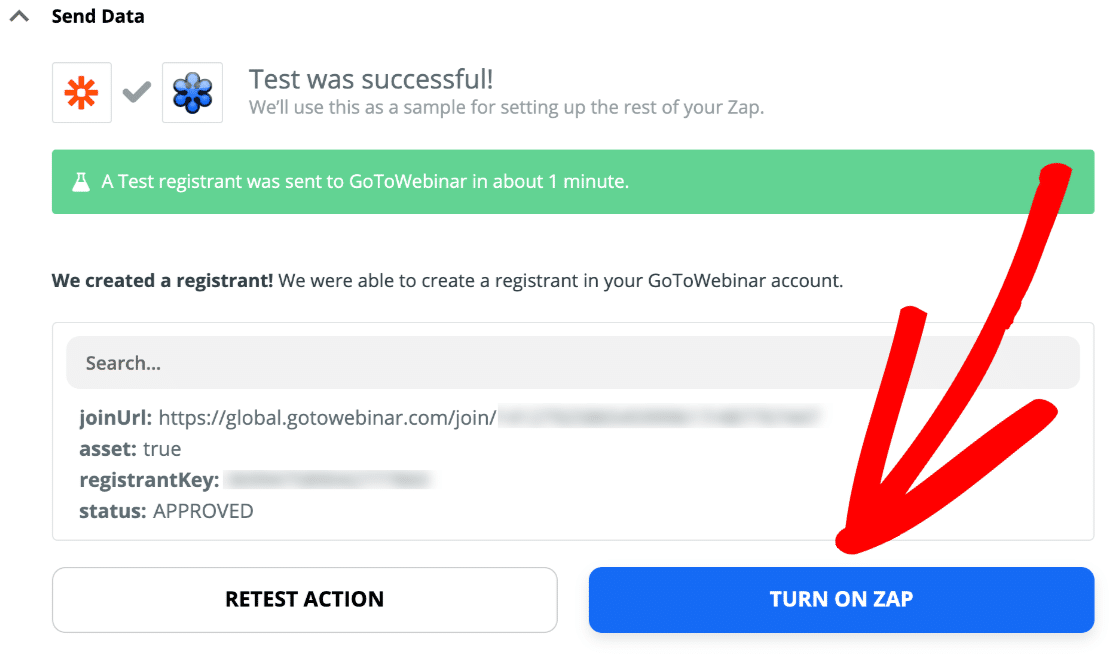
Et ça a marché ! Voici le nouveau record dans GoToWebinar.

Vous pouvez cliquer sur le nom ici pour ouvrir l'enregistrement et vérifier que tout a été mappé au bon endroit :

N'oubliez pas d'activer votre Zap pour que tous vos inscrits soient automatiquement envoyés vers GoToWebinar :

C'est ça! Vous avez créé avec succès un formulaire d'inscription personnalisé pour GoToWebinar sans utiliser de code. Vous pouvez désormais partager votre URL d'inscription par e-mail ou sur les réseaux sociaux.
Vous pouvez faire beaucoup de choses utiles avec WPForms dans Zapier. Par exemple:
- Vous pouvez utiliser Zapier pour créer des formulaires Pardot dans WordPress
- Vous pouvez enregistrer les participants au webinaire dans les espaces de travail de votre entreprise à l'aide d'une intégration Podio WordPress
- Il est également facile de créer une intégration WordPress ManyChat et d'interagir avec vos inscrits à l'aide d'un chatbot Facebook.
Toutes ces intégrations font que WPForms en vaut la peine si vous souhaitez utiliser vos données de formulaire de différentes manières.
Créez votre formulaire d'inscription au webinaire maintenant
Next Up: Créer une page de destination de webinaire tueur
Voulez-vous encourager plus de visiteurs à s'inscrire à votre webinaire ? Vous pouvez intégrer votre formulaire dans une superbe page de destination de webinaire pour encourager davantage de personnes à s'inscrire. Voici une liste des meilleurs plugins de page de destination pour WordPress pour vous aider.
Prêt à créer votre formulaire GoToWebinar personnalisé ? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend un modèle de formulaire de webinaire gratuit et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
