Comment intégrer Google Maps dans WordPress – 3 méthodes rapides
Publié: 2024-08-09L'ajout ou l'intégration de Google Maps à des sites WordPress peut être une stratégie magistrale pour les entreprises locales qui souhaitent générer des prospects ou acquérir des clients.
L'affichage de votre entreprise sur une carte interactive permet aux visiteurs de trouver facilement votre emplacement et améliore l'expérience utilisateur.
De plus, cela contribue à augmenter la visibilité de votre moteur de recherche, ce qui permet d'acquérir plus de clients et de prospects.
Implémenter Google Maps sur votre site WordPress n’est pas bien grave et ne nécessite pas de compétences techniques particulières. C’est si simple que même un débutant sans aucune connaissance technique préalable peut le faire.
C’est pourquoi nous avons proposé différentes manières d’ajouter Google Maps à votre site WordPress et de libérer tout son potentiel.
Choisissez n’importe quelle méthode que vous trouvez simple et acquérez des clients locaux sans effort.
Quels sont les avantages d’ajouter Google Maps à WordPress ?
Vous serez peut-être surpris d'apprendre que, même si de nombreux fournisseurs de services de cartographie sont disponibles, Google Maps reste le premier choix de tous.
Voici quelques-uns des avantages que vous obtiendrez en ajoutant Google Maps à votre site WordPress.
1. Aide les clients à trouver votre entreprise
- Visibilité accrue : améliore la présence en ligne de votre entreprise, permettant aux clients de vous trouver plus facilement grâce aux recherches Google.
- Itinéraires pratiques : fournissez des instructions simples vers votre emplacement, améliorant ainsi le confort du client.
- Points de repère à proximité : utilise des points de référence à proximité tels que des parkings, des écoles ou des restaurants pour guider les clients.
2 . Fournit des informations commerciales essentielles
- Heures d'ouverture : affiche les heures d'ouverture de votre entreprise.
- Fermetures pour jours fériés : informe les clients des fermetures pour jours fériés.
- Informations de contact : répertorie votre numéro de téléphone pour un contact facile.
- Avis : affiche les avis des clients, améliorant ainsi la crédibilité de votre entreprise.
- Site Web : répertorie également le site Web officiel de l'entreprise qui augmente la confiance et l'authenticité.
3 . Augmente le trafic piétonnier
- Accès facile à l'emplacement : cela permet aux clients de trouver facilement le magasin le plus proche, encourageant ainsi davantage de visites.
- Augmente les ventes : l'augmentation du trafic piétonnier entraîne souvent une augmentation des ventes et des chances plus élevées de promotion de bouche à oreille.
4 . Booste le référencement local
- Visibilité de la recherche locale : améliore votre référencement local, rendant votre entreprise plus visible dans les résultats de recherche locale.
- Engagement des utilisateurs : maintient les visiteurs sur votre site plus longtemps lorsqu'ils interagissent avec la carte, effectuent des zooms avant et arrière et planifient leur itinéraire.
- Taux de rebond réduit : plus de temps passé sur votre site et des taux de rebond plus faibles contribuent à un meilleur classement dans les moteurs de recherche.
5 . Améliore l'expérience utilisateur
- Commodité : simplifie le processus permettant aux clients de trouver et de visiter votre entreprise.
- Informations complètes : fournit tous les détails nécessaires en un seul endroit, réduisant ainsi les étapes nécessaires pour qu'un client visite votre magasin.
6 . Mise en œuvre facile
- Adapté aux débutants : l'ajout de Google Maps à WordPress est simple et ne nécessite pas de compétences techniques avancées.
- Meilleures pratiques de référencement : la mise en œuvre de Google Maps conformément aux meilleures pratiques de référencement garantit que les informations de votre entreprise (nom, logo, adresse, téléphone et heures d'ouverture) sont affichées dans les résultats de recherche locaux.

Comment ajouter Google Maps dans WordPress sans plugin ?
Vous pouvez facilement ajouter Google Maps à votre site Web à l’aide d’un simple plugin WordPress. Cependant, c’est une bonne pratique d’éviter les plugins autant que possible.
Compte tenu de cela, voici quelques méthodes que vous pouvez essayer pour ajouter Google Maps sans plugin.
- Ajout de Google Maps à WordPress via la méthode iFrame
- Ajoutez votre carte à l'aide de Google Map Creator
- Ajout de Google Maps à WordPress via le plugin WordPress
Méthode 1 : Ajout de Google Maps à WordPress via la méthode iFrame (sans plugin WordPress)
Cette méthode est simple et rapide et vous aide également à intégrer rapidement Google Maps via l'option iFrame. Il vous suffit de suivre ces étapes :
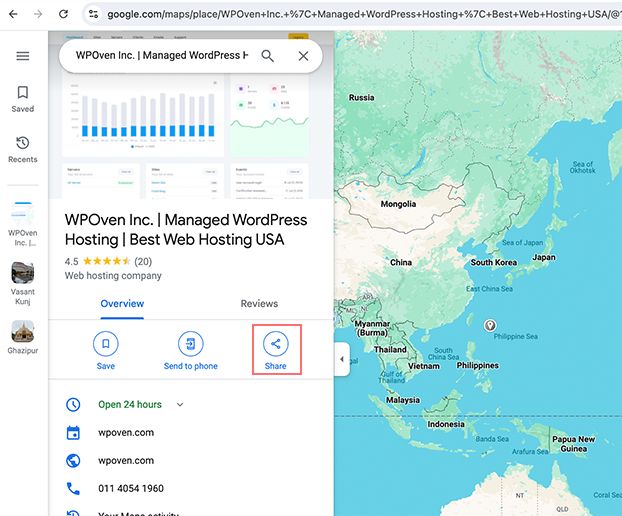
1. Accédez au site Web de Google Maps et saisissez l'adresse postale que vous souhaitez afficher sur votre site Web ou votre page.
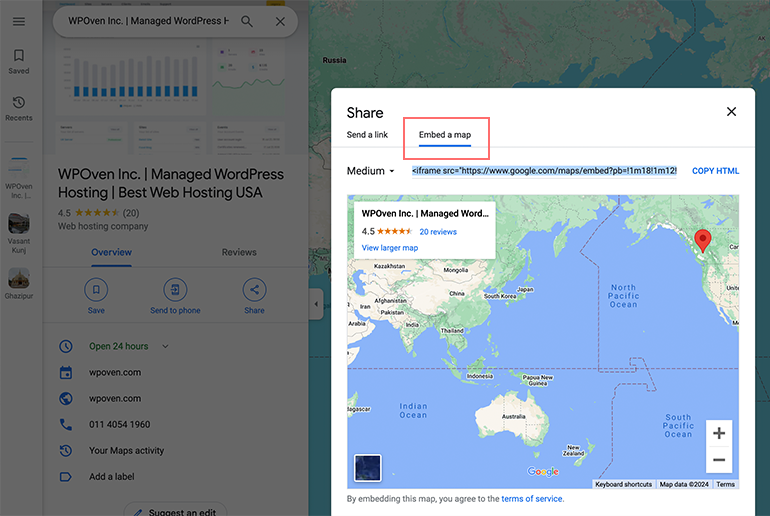
2. Cliquez maintenant sur l'emplacement > « Partager » et une fenêtre contextuelle apparaîtra dans laquelle vous devrez choisir l'option « Intégrer une carte ».

3. Cliquez sur « Intégrer une carte » et copiez le code HTML qui apparaît.

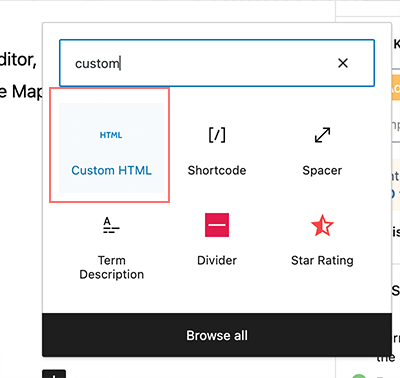
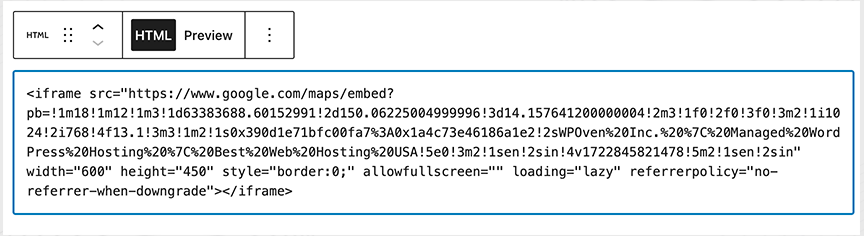
4. Après cela, ouvrez la page ou la publication WordPress dans laquelle vous souhaitez intégrer la carte. Dans l'éditeur de blocs, ajoutez un bloc « HTML personnalisé ».

Maintenant, collez le code HTML que vous avez précédemment copié à partir de Google Maps.

5. Une fois terminé, mettez à jour ou publiez la page pour voir la carte intégrée.
Remarque : Bien que cette méthode soit rapide et simple, elle n’est pas recommandée d’un point de vue SEO.
Méthode 2 : ajoutez votre carte à l'aide de Google Map Creator
Une autre méthode pour intégrer ou ajouter Google Maps à un site WordPress consiste à utiliser Google My Maps, qui est un créateur officiel de cartes Google.
Pour ce faire, suivez les étapes ci-dessous :
Bien sûr, voici les instructions réécrites en étapes plus descriptives :
1. Allez sur Google Mes Cartes :
- Ouvrez votre navigateur Web et accédez au site Web Google My Maps.

- Connectez-vous avec votre compte Google si vous n'êtes pas déjà connecté.
- Cliquez sur le bouton « Créer une nouvelle carte » pour démarrer un nouveau projet.
2. Créez et personnalisez votre carte :
Vous pouvez ajouter des marqueurs, des lignes et des formes à votre carte pour la rendre plus informative et interactive. Si possible, personnalisez la carte avec différentes couleurs et étiquettes selon vos besoins.
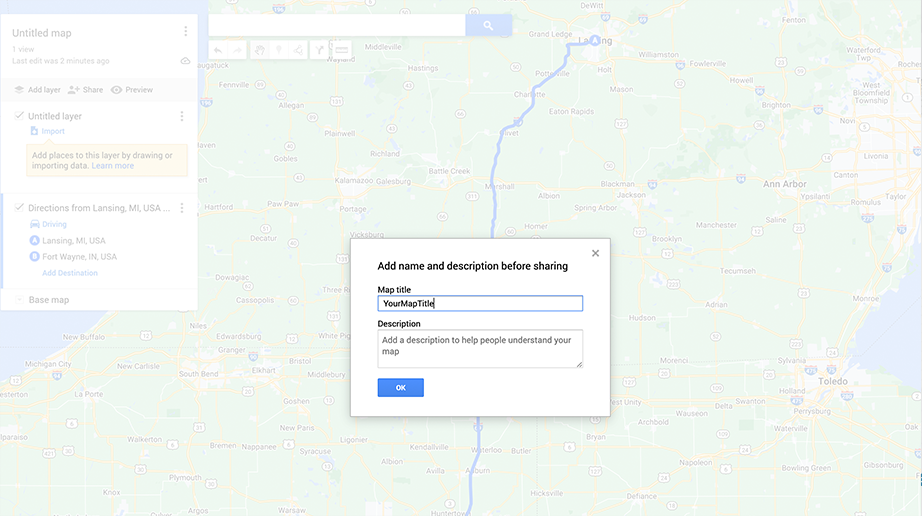
3. Rendez votre carte publique :
Mais avant de partager, vous devez nommer votre Map et cliquer sur le bouton « ok ».

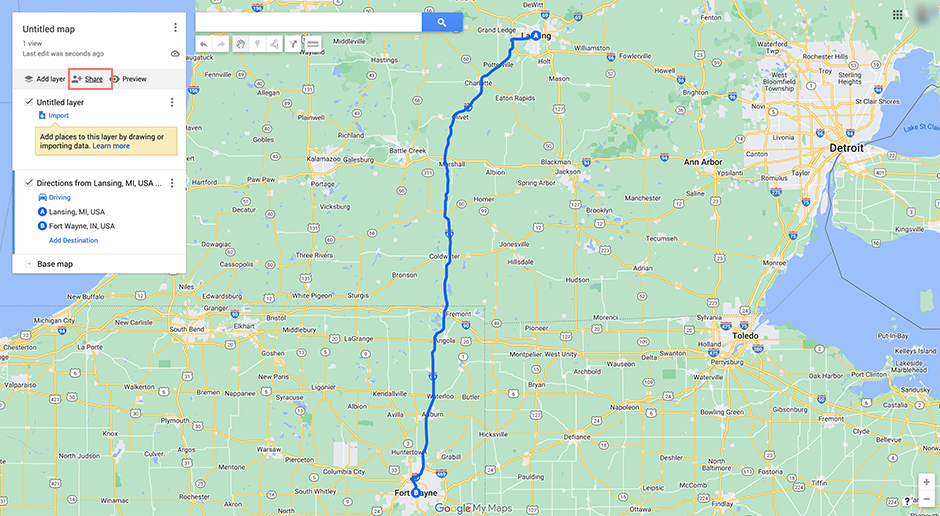
- Cliquez sur le bouton « Partager » comme indiqué dans l'image ci-dessous.

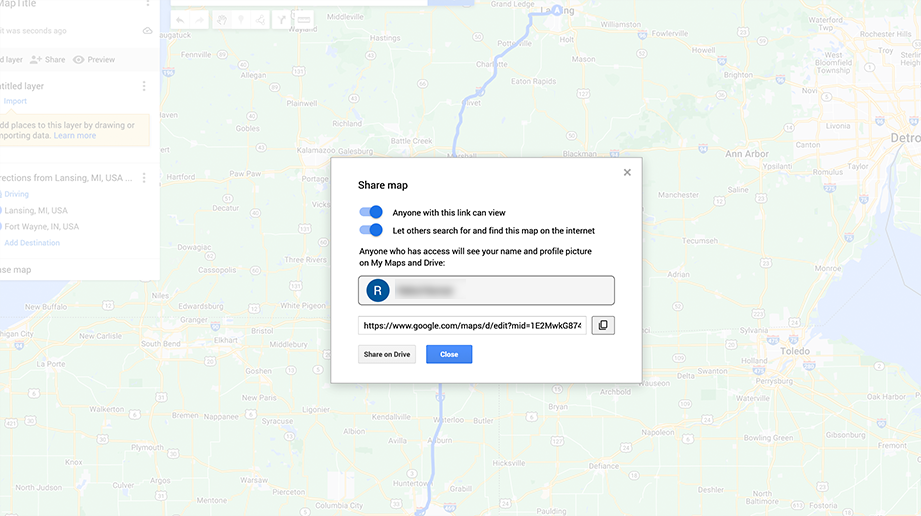
- Activez cette option pour autoriser les paramètres à rendre votre carte publique afin que tout le monde puisse la consulter.

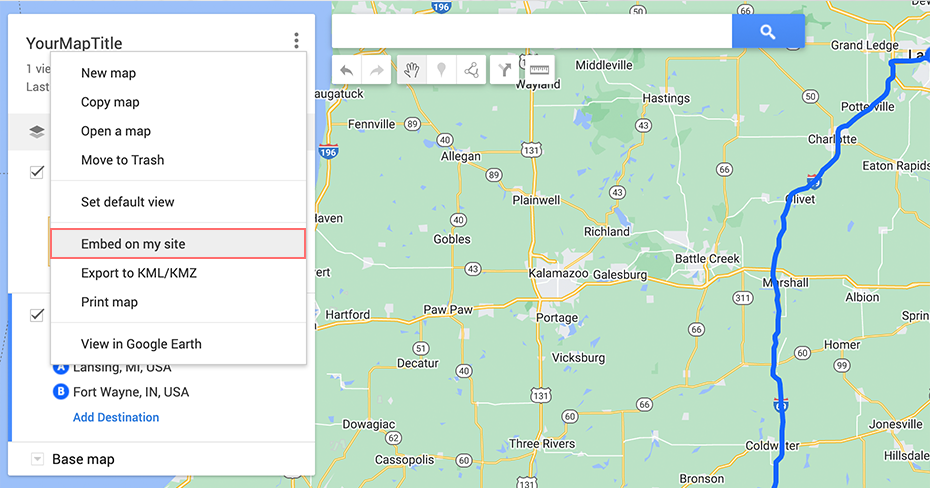
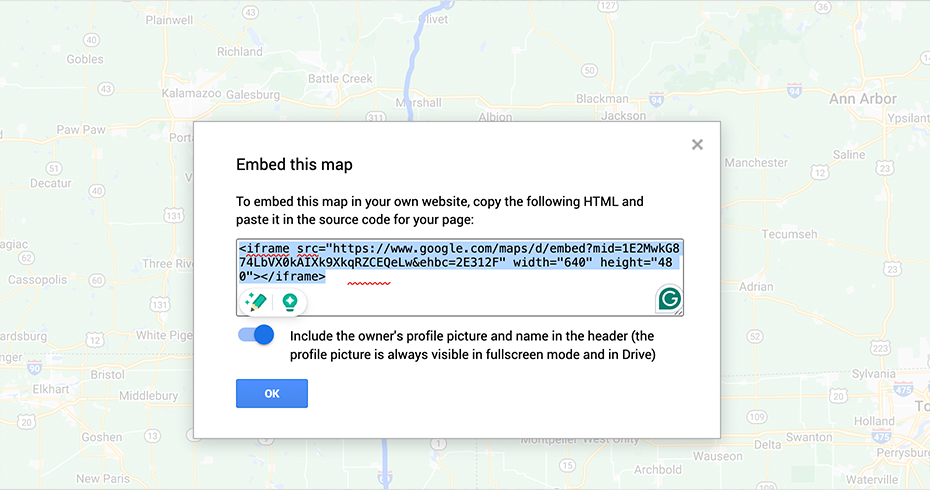
4. Générez un code d'intégration pour votre carte :
- Cliquez sur les trois points verticaux (menu) à côté du titre de votre carte.
- Sélectionnez l'option « Intégrer sur mon site ».

- Copiez le code d'intégration HTML généré.

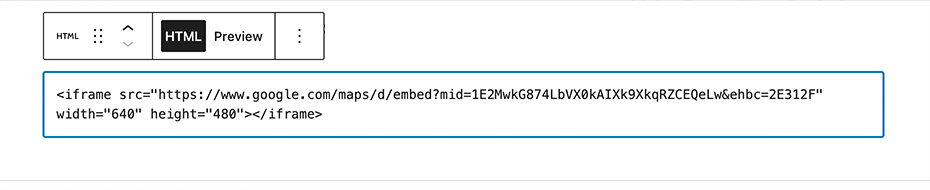
5. Ajoutez le code d'intégration à votre site WordPress :

- Accédez à votre tableau de bord WordPress et ouvrez la page ou la publication sur laquelle vous souhaitez ajouter la carte.
- Dans l'éditeur de blocs, ajoutez un bloc « HTML personnalisé ». Maintenant, collez le code HTML que vous avez précédemment copié depuis Google My Maps.
- Collez le code d'intégration à l'endroit où vous souhaitez que la carte apparaisse.

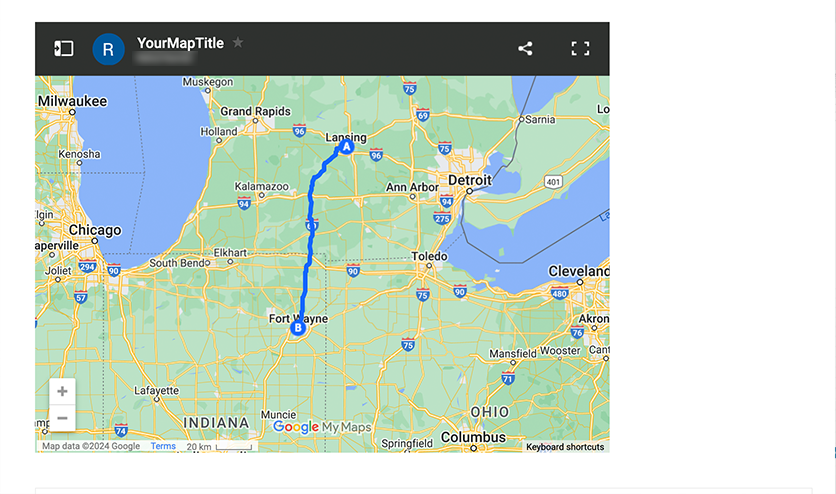
6. Prévisualisez la carte et enregistrez votre page :
- Cliquez sur le bouton « Aperçu » pour voir à quoi ressemble la carte sur votre page.
- Si tout semble bon, cliquez sur « Enregistrer » ou « Publier » pour rendre la carte active sur votre site.

Cela peut être la méthode parfaite et simple pour ajouter une simple carte Google Map à votre site WordPress. Cependant, si vous avez besoin de plus de fonctionnalités, telles que la distance, les itinéraires routiers ou l'affichage de plusieurs emplacements, vous pouvez utiliser les plugins de carte WordPress populaires comme décrit dans la méthode ci-dessous.

Méthode 3 : Ajout de Google Maps à WordPress via le plugin WordPress
Si vous souhaitez plus de personnalisation et de contrôle, vous pouvez opter pour le plugin WordPress. De nombreux plugins Google Maps sont disponibles à la fois dans le référentiel WordPress et dans les répertoires tiers. Dans lesquels certains des plus populaires sont :
- WPGoogle Maps
- Les cartes Google, CP
- Google Maps avancé et bien d'autres.
Lire : Pour vous aider à choisir le meilleur, consultez notre blog « Top 21 des meilleurs plugins de cartes WordPress pour sites Web », où nous fournissons des critiques détaillées pour guider votre sélection.
Mais il y a un hic : même s'il peut sembler que la simple installation d'un plugin Google Maps suffit pour ajouter Google Maps à votre site Web, ce n'est pas toujours le cas.
Certains plugins peuvent nécessiter une clé API pour fonctionner, ce qui signifie que vous aurez besoin d'un compte Google pour en créer une. Voici comment procéder.
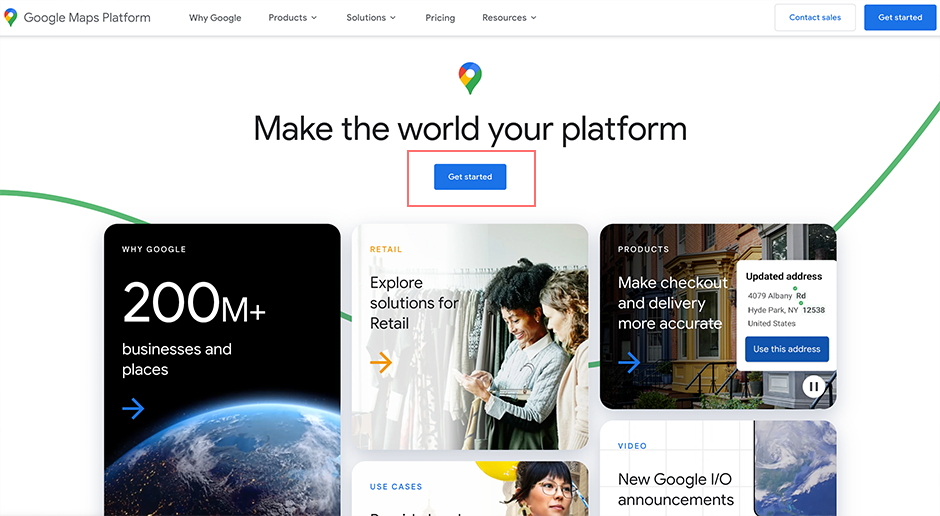
1. Visitez le site Web de Google Maps Platform et cliquez sur le bouton « Commencer ».

2 . Connectez-vous avec votre compte Google et configurez un compte de facturation.
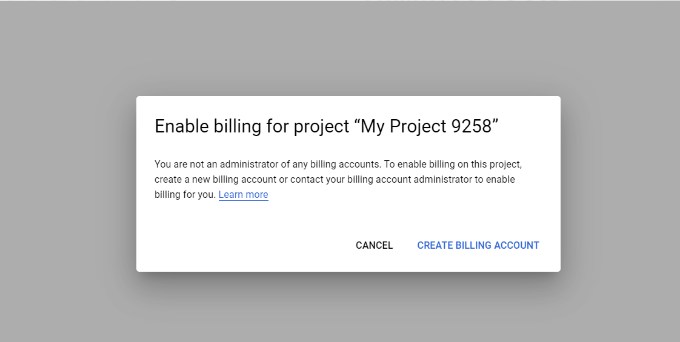
3. Créer un compte de facturation C'est une étape obligatoire et vous ne pourrez l'ignorer que si vous créez un compte de facturation. Les premiers 300 $ d'utilisation mensuelle sont gratuits, mais vous ne serez pas facturé à moins que vous ne passiez manuellement à un compte payant. (Google Maps Platform propose une tarification à l'utilisation)

Cliquez maintenant sur le bouton « Créer un compte de facturation ».
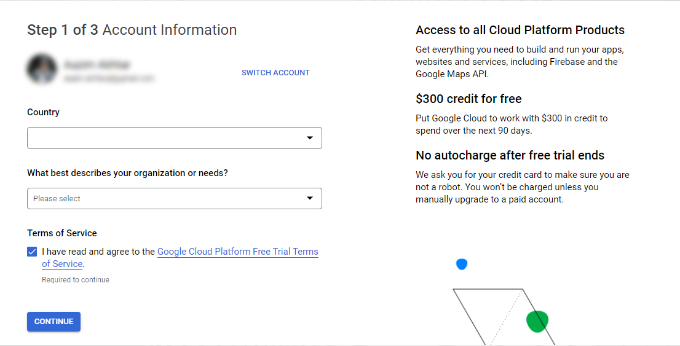
4 . Sélectionnez votre pays .
- Choisissez l'option qui décrit le mieux votre organisation dans le menu déroulant.
- Acceptez les conditions d'utilisation.
- Cliquez sur le bouton « Continuer ».

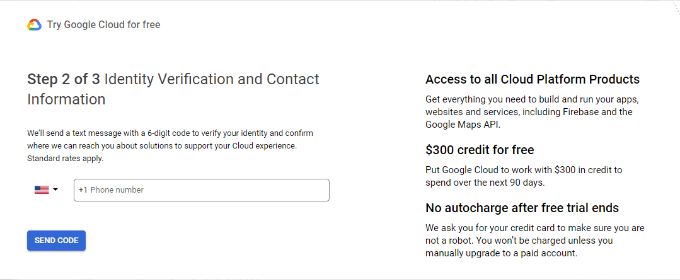
5 . Entrez votre numéro de téléphone pour vérification .
- Cliquez sur « Envoyer le code ».
- Vérifiez le code.

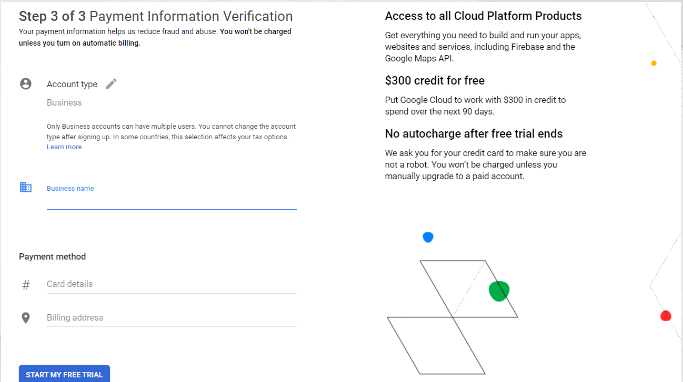
6. Entrez les détails de votre entreprise .
- Saisissez le nom de votre entreprise, les détails du mode de paiement et l'adresse de facturation.
- Cliquez sur le bouton « Démarrer mon essai gratuit ».

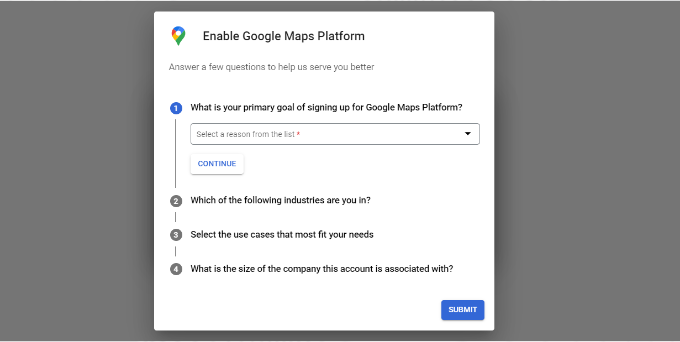
7. Répondez aux questions sur votre organisation .
- Google Maps vous posera des questions sur votre objectif principal d'utilisation de la plate-forme, votre secteur d'activité, votre cas d'utilisation et la taille de votre entreprise.

- Cliquez sur le bouton « Soumettre ».
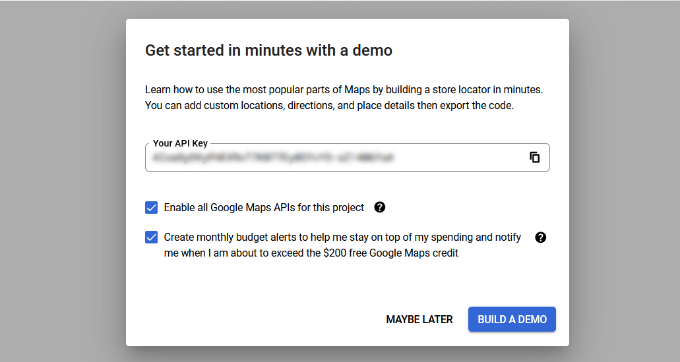
8 . Obtenez votre clé API Google Maps .
- Une fenêtre contextuelle affichera votre clé API.

- Copiez et enregistrez cette clé pour une utilisation ultérieure.
9 . Entrez la clé API dans votre tableau de bord WordPress .
- Accédez maintenant aux paramètres de votre plugin WordPress Google Maps et entrez la clé API si nécessaire.
Conclusion
Vous pouvez suivre l'une de ces trois méthodes qui vous convient pour afficher les emplacements précis de votre entreprise sur Google Maps.
Après tout, l'un des avantages de Google Maps est sa capacité à localiser l'emplacement exact avec une précision de quelques mètres à l'aide du GPS, ce que l'on ne trouve pas couramment dans d'autres applications.
Vous pouvez apporter toute cette commodité et ces fonctionnalités à vos clients en les intégrant simplement sur votre site WordPress. Vos clients peuvent facilement s'y retrouver et atteindre votre emplacement physique, votre entreprise locale ou votre magasin avec une précision maximale.
De cette façon, vous pouvez facilement acquérir des clients locaux et générer plus de prospects et de retour sur investissement.

Rahul Kumar est un passionné du Web et un stratège de contenu spécialisé dans WordPress et l'hébergement Web. Avec des années d'expérience et un engagement à rester au courant des tendances du secteur, il crée des stratégies en ligne efficaces qui génèrent du trafic, stimulent l'engagement et augmentent les conversions. L'attention portée aux détails et la capacité de Rahul à créer un contenu convaincant font de lui un atout précieux pour toute marque cherchant à améliorer sa présence en ligne.