Comment intégrer le code iFrame dans WordPress ?
Publié: 2022-11-12Souhaitez-vous savoir comment intégrer du code iFrame dans WordPress ? Les IFrames vous permettent d'intégrer une vidéo ou un autre contenu sur votre site Web sans le télécharger.
Certaines plates-formes tierces comme YouTube permettent aux utilisateurs d'intégrer le contenu de leurs sites Web via iFrames. Plusieurs méthodes que vous pouvez utiliser pour intégrer des iFrames dans WordPress sont abordées dans cet article.
Cet article discutera d'iFrame et comment vous pouvez utiliser iFrames avec WordPress en trois méthodes.
Qu'est-ce qu'iFrame ?
Les iFrames sont des moyens d'intégrer du contenu Web dans d'autres pages Web. Les balises HTML sont utilisées pour identifier l'URL de la page externe et les spécifications concernant la façon dont la fenêtre doit être affichée sur votre site Web.
Il est généralement recommandé d'utiliser des iFrames dans deux situations :
- Dans un premier temps, vous souhaitez partager du contenu qui ne vous appartient pas. L'intégration de contenu via un iFrame n'est pas considérée comme une violation du droit d'auteur dans la plupart des cas.
- Par conséquent, il est généralement considéré comme une méthode de partage plus éthique et légale que la plupart des autres méthodes. Il est également impossible d'accéder directement au code dans une iFrame.
- Par conséquent, les visiteurs de votre site Web ne pourront pas copier le contenu intégré et le partager ailleurs.
- Une deuxième raison pour laquelle vous voudrez peut-être intégrer des iFrames est de permettre le partage de fichiers volumineux, tels que de la vidéo, de l'audio ou même des images. YouTube est un excellent exemple d'un tel service.
- Un iFrame vous permet d'afficher le contenu d'un fichier sur votre site Web sans héberger le fichier dans votre médiathèque WordPress.
- De plus, il est essentiel de noter que ces fichiers multimédias peuvent souvent occuper une quantité importante d'espace de stockage et peuvent même ralentir le chargement de votre site.
- Lorsque vous hébergez vos vidéos sur une plate-forme externe, telle que YouTube, puis que vous les intégrez dans votre site Web WordPress à l'aide d'iFrames, vous évitez les limitations liées au téléchargement direct sur votre site Web.
- Cela vous aidera à rester un membre éthique de la communauté en ligne ainsi qu'à maintenir la vitesse et l'accessibilité de votre site Web.
Comment utiliser iFrames avec WordPress ?
Généralement, il est courant de partager du contenu. Néanmoins, présenter le contenu d'une autre personne sur votre site peut être sujet à des répercussions juridiques. L'hébergement de fichiers volumineux, tels que des vidéos, peut nuire aux performances de votre site Web.
Grâce aux iFrames, ces problèmes peuvent être résolus assez rapidement. Dans cette section, nous présentons trois méthodes pour utiliser les iFrames dans WordPress.
Méthode 1 : Utiliser des codes intégrés pour créer des iFrames
Certains sites ne vous permettent pas d'intégrer manuellement leur contenu dans des iFrames.
Il peut être difficile pour certains types de contenu, tels que les publications Facebook ou les vidéos sur YouTube, d'être présentés à cause de cela.
Cependant, cela ne vous empêche pas d'afficher le contenu de ces sources à l'aide d'iFrames.
Par conséquent, vous n'aurez besoin que d'un accès au code d'intégration iFrame requis pour accomplir cela. Pour illustrer comment cela fonctionne, jetons un coup d'œil à YouTube.
Suivez ces étapes pour ce faire :
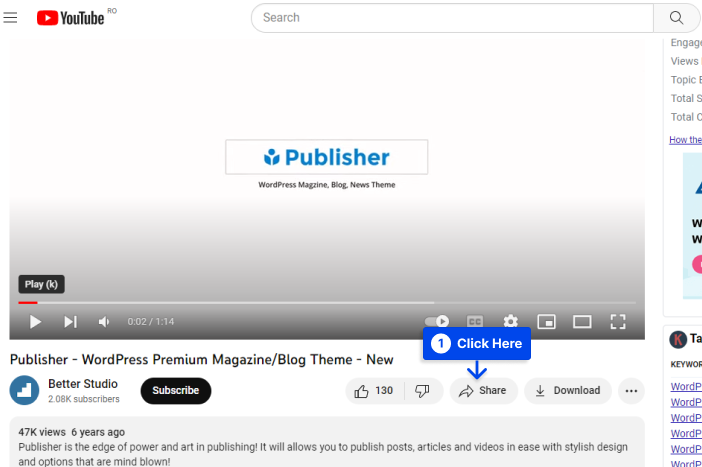
- Choisissez la vidéo que vous souhaitez intégrer, qu'il s'agisse de la vôtre ou d'une vidéo créée par un autre créateur.
- Cliquez sur le bouton Partager sous le lecteur vidéo.

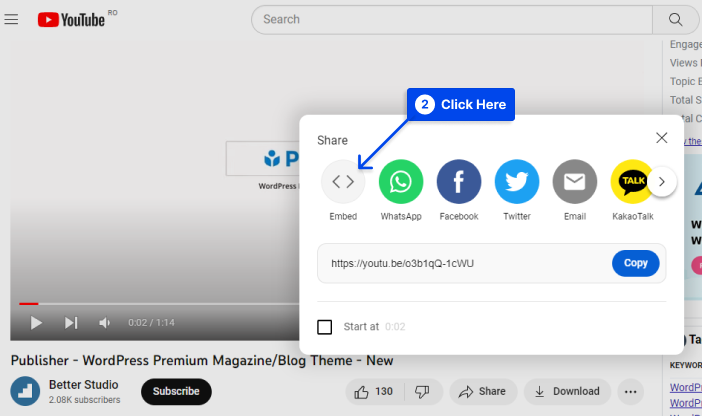
Cela ouvrira une fenêtre qui affiche les différentes options de partage disponibles. L'une de ces options est Embed .
- Cliquez sur le bouton Intégrer .

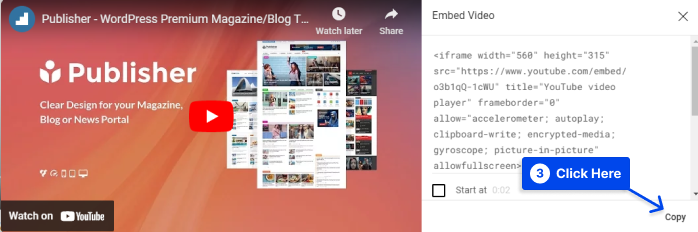
La sélection de l'option Intégrer sur YouTube affichera un extrait HTML qui peut être utilisé pour intégrer la vidéo dans un iFrame.
Plusieurs paramètres iFrame peuvent être copiés et utilisés comme bon vous semble. Alternativement, vous pouvez copier uniquement l'URL source, si vous préférez, au lieu des paramètres iFrame.
- Cliquez sur le bouton Copier .

Contrairement à l'échec que vous recevriez si vous utilisiez l'URL standard, vous verrez la vidéo intégrée dans votre iFrame lorsque vous utilisez le code d'intégration.
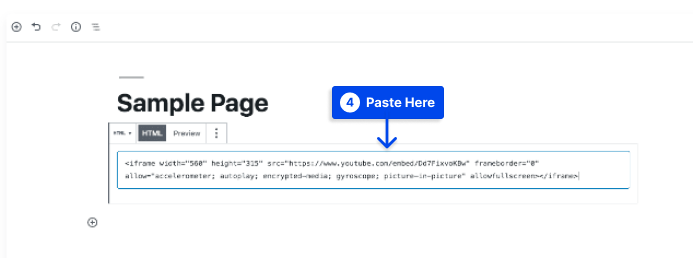
- Collez le code sur une page ou publiez dans l' éditeur de blocs à l'aide d'un bloc HTML personnalisé .

Si vous utilisez l'éditeur classique, vous devrez passer à l'éditeur de texte et ajouter votre code si nécessaire.
Vous devriez pouvoir voir un iFrame fonctionnel en conséquence. Une publication Facebook intégrable peut être ajoutée de la même manière à votre site Web.
De nombreux sites de médias sociaux populaires tels que LinkedIn, Instagram et Twitter fournissent des codes d'intégration pour leurs publications. Vous pouvez généralement trouver ces codes dans les paramètres des publications individuelles sur ces sites.
Méthode 2 : Ajouter manuellement des iFrames dans WordPress
L'ajout d'un iFrame à une page est assez simple. Mis à part les balises HTML d'ouverture et de fermeture et l'URL de la page Web que vous souhaitez intégrer, il n'y a pas d'autres exigences.
Suivez ces étapes pour ce faire :
- Remplacez l' URL par example.com :
<iframe src="example.com"></iframe>
Il y a quelques limitations à connaître concernant la source de l'URL. La première limitation des iFrames est qu'ils ne peuvent afficher que le contenu des sites utilisant le même protocole de transfert hypertexte que votre site.
Par conséquent, si votre site Web est sécurisé par HTTPS, vous ne pourrez intégrer que du contenu provenant d'autres sites Web HTTPS. De même, si vous utilisez HTTP, vous ne pouvez intégrer que des URL également basées sur HTTP.

En outre, certains sites Web populaires, tels que Facebook et YouTube, peuvent ne pas autoriser l'intégration manuelle des iFrames.
Si vous essayez d'afficher une page d'un site Web qui n'autorise pas les iFrames, vous recevrez un message d'erreur.
L'avantage d'utiliser cette méthode est que vous pouvez personnaliser vos iFrames en fonction des besoins de votre site. Ces paramètres sont appelés paramètres iFrame.
Certains des types les plus courants sont énumérés ci-dessous :
Largeur : Avec ce paramètre, vous pouvez spécifier une largeur en pixels pour l'iFrame.
Hauteur : De la même manière que le paramètre largeur, la hauteur spécifie la taille en pixels de la fenêtre iFrame sur votre page Web.
Autoriser : En définissant ce paramètre, vous pouvez déterminer le comportement ou les fonctionnalités par défaut de votre iFrame, telles que l'affichage en plein écran et le traitement des paiements.
Importance : Ce paramètre peut spécifier quand une iFrame doit être chargée.
À titre d'exemple, voici le code d'un iFrame avec une taille de fenêtre de 900 pixels sur 700 pixels avec l'affichage plein écran activé, configuré pour se télécharger après le reste de la page Web :
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>En plus de ces paramètres, il y en a d'autres que vous voudrez peut-être considérer. De manière générale, ceux listés ci-dessus devraient vous permettre de créer des iFrames de base pour partager des vidéos YouTube ou d'autres contenus avec vos visiteurs.
Méthode 3 : Ajouter des iFrames à WordPress à l'aide d'un plugin
L'utilisation de plugins est souvent mise à profit par les développeurs pour simplifier des tâches telles que l'intégration d'iFrames dans des sites Web WordPress.
De nombreux plugins WordPress peuvent gérer l'intégration dans WordPress, et le choix du plugin approprié dépend de vos besoins. Nous avons un examen détaillé des meilleurs plugins WordPress iFrame que vous pouvez vérifier pour trouver le meilleur plugin pour vos besoins.
Ce qu'il faut savoir avant de commencer à utiliser les iFrames
Bien que les iFrames soient pratiques, vous devez savoir certaines choses avant de les utiliser :
Problèmes de compatibilité HTTPS/HTTP
L'intégration de contenu provenant d'un autre site Web ou d'une autre page Web utilisant le même protocole de transfert hypertexte (HTTP) que le vôtre n'est pas autorisée.
Par conséquent, si un site Web utilise le protocole HTTPS (Hypertext Transfer Protocol Secure), vous ne pourrez intégrer que du contenu provenant d'autres sites Web utilisant HTTPS. HTTP est également soumis à cette règle.
Google recommande HTTPS, et la plupart des sites Web réputés l'utilisent. Cela signifie que vous pouvez facilement intégrer des pages Web de haute qualité si la vôtre le fait également.
Problèmes de sécurité
Cependant, il existe une préoccupation plus importante concernant la vulnérabilité de sécurité que les iFrames peuvent poser à votre site Web.
Étant donné que les iFrames sont des fenêtres sur d'autres sites, toutes les modifications apportées à ces sites peuvent avoir un impact sur le vôtre. Il existe également la possibilité d'injecter du code malveillant dans votre site Web via des iFrames.
Il est important de se rappeler qu'un iFrame ouvre une fenêtre vers un autre site Web et que vous ne pouvez pas nécessairement empêcher le site Web source de contenir du code malveillant.
Pour ce problème, il est recommandé d'intégrer uniquement du contenu provenant de sites Web réputés utilisant des iFrames. Vous pouvez obtenir des paramètres de sécurité plus avancés en utilisant l'attribut sandbox dans votre iFrame.
Google n'est pas un grand fan des iFrames
Généralement, Google recommande d'éviter les iFrames. Si votre site Web nécessite des iFrames, vous pouvez fournir un lien textuel pour accéder à ce contenu afin que les robots Google puissent l'explorer.
Ce guide contient les meilleures pratiques pour éviter ces avertissements, vous n'avez donc pas à vous inquiéter si vous les suivez.
Tous les sites Web ne permettent pas à leur contenu d'être iFramed
Actuellement, de nombreux grands sites Web ont désactivé la possibilité d'afficher leur contenu dans un iFrame. Dans ce cas, vous ne pourrez pas faire grand-chose concernant l'affichage du site Web via un iFrame.
Questions fréquemment posées
Dans cette section, nous répondrons à quelques questions fréquemment posées pour vous aider à trouver votre solution plus facilement :
La réponse courte est Oui, les iFrames fonctionnent dans les sites Web WordPress, et vous pouvez ajouter des iframes WordPress en utilisant ces trois méthodes :
Intégrer directement du code pour créer un iFrame WordPress.
Utilisez les plugins WordPress iFrame pour ajouter des iframes.
Intégration manuelle des iFrames WordPress dans votre site Web.
WordPress fournit une méthode simple pour intégrer des sites Web. Les fichiers multimédias tels que les vidéos, les images, les fichiers audio et tout autre contenu provenant de sources externes sont facilement intégrés à WordPress oEmbes.
Le processus est aussi simple que de copier et coller l'URL source du contenu dans l'éditeur WordPress. WordPress intégrera alors automatiquement le contenu pour vous.
Dans WordPress, les iFrames fonctionnent de la même manière que n'importe quel composant HTML, ce qui vous permet d'intégrer des fichiers multimédias et d'autres contenus d'autres sites Web.
Grâce à cette fonctionnalité, vous pourrez afficher le contenu d'autres sites Web sur votre site Web sans enfreindre les lois et les problèmes de droit d'auteur.
Conclusion
Cet article a expliqué ce que sont les iFrames et trois méthodes différentes que vous pouvez utiliser avec WordPress pour utiliser les iFrames.
Veuillez accepter nos sincères remerciements pour avoir pris le temps de lire cet article. N'hésitez pas à utiliser la section des commentaires si vous avez des questions ou des commentaires.
Si vous souhaitez rester au courant de nos articles, nous vous recommandons de nous suivre sur Facebook et Twitter.
