Comment intégrer un formulaire de connexion sur votre site WordPress
Publié: 2020-06-01Vous souhaitez intégrer facilement un formulaire de connexion sur votre site WordPress ? Avoir un formulaire de connexion intégré sur votre site Web renforce la sécurité et offre une meilleure expérience utilisateur. Même si vous ne connaissez rien au codage, vous pouvez intégrer un beau formulaire de connexion en quelques minutes !
Dans ce tutoriel, nous allons vous montrer comment intégrer un formulaire de connexion sur votre site WordPress.
Cliquez ici pour commencer à créer votre formulaire de connexion intégré maintenant
Qu'est-ce qu'un formulaire de connexion ?
Un formulaire de connexion permet aux utilisateurs de se connecter à votre site Web à l'aide de leur nom d'utilisateur et de leur mot de passe, afin qu'ils puissent accéder au contenu caché des visiteurs réguliers.
En utilisant WPForms, vous pouvez facilement créer un formulaire de connexion personnalisé dans WordPress. Avec WPForms, vous pouvez :
- Ajoutez, supprimez ou modifiez l'un des champs du formulaire à l'aide des fonctionnalités de glisser-déposer
- Intégrez un formulaire de connexion sur les publications, les pages, même la zone des widgets de la barre latérale
- Créez un lien vers le formulaire d'inscription des utilisateurs pour votre site afin que les gens puissent s'inscrire facilement
- Autoriser les utilisateurs à réinitialiser leurs mots de passe en incluant un lien sur le formulaire
- Remplir automatiquement les noms et adresses e-mail de vos utilisateurs pour améliorer l'expérience de votre utilisateur
Les formulaires de connexion personnalisés ne sont qu'un des nombreux types de formulaires WordPress que vous pouvez créer.
Pourquoi intégrer un formulaire de connexion sur votre site WordPress ?
WordPress est la meilleure plateforme de blogs car elle est tellement personnalisable. En tant que propriétaire de site WordPress, vous souhaitez sécuriser votre site Web, améliorer l'expérience de votre utilisateur et conserver le même aspect que votre marque.
Alors pourquoi ne pas essayer d'intégrer un formulaire de connexion sur votre site WordPress ? L'utilisation d'un formulaire de connexion est une excellente idée pour de nombreuses raisons, notamment :
- Stimuler l'engagement des utilisateurs : vous pouvez intégrer un formulaire de connexion sur une page spéciale, ce qui le rend plus pratique pour les utilisateurs. Mais ce n'est pas tout, vous pouvez utiliser cette page pour les informer des ventes spéciales, des avis, etc.
- Améliorez votre image de marque : Vos utilisateurs se sentiront plus à l'aise lorsque la page de connexion ressemble aux autres pages de votre site WordPress. En créant un formulaire de connexion personnalisé sur WordPress, votre site aura un aspect plus professionnel et renforcera la confiance des utilisateurs.
- Ajoutez une couche de sécurité : vous pouvez utiliser plusieurs types de mesures de sécurité sur votre page de connexion pour réduire le spam et empêcher les attaques par force brute sur votre site. Vous pouvez même modifier votre page de connexion WordPress.
Comment intégrer un formulaire de connexion sur votre site WordPress
Vous vous demandez comment intégrer un formulaire de connexion sur votre site WordPress ? Voici un tutoriel étape par étape qui vous montre comment.
Étape 1 : Intégrez un formulaire de connexion sur WordPress
L'utilisation de WPForms est le moyen le plus simple d'intégrer un formulaire de connexion sur votre site WordPress. WPForms Pro propose une grande variété de modèles prédéfinis pour chaque type de niche, d'entreprise et d'industrie, y compris des tonnes de modèles de formulaires en ligne différents.
La première chose que vous voudrez faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin sur WordPress.
Ensuite, vous devez installer et activer le module complémentaire Form Templates Pack.
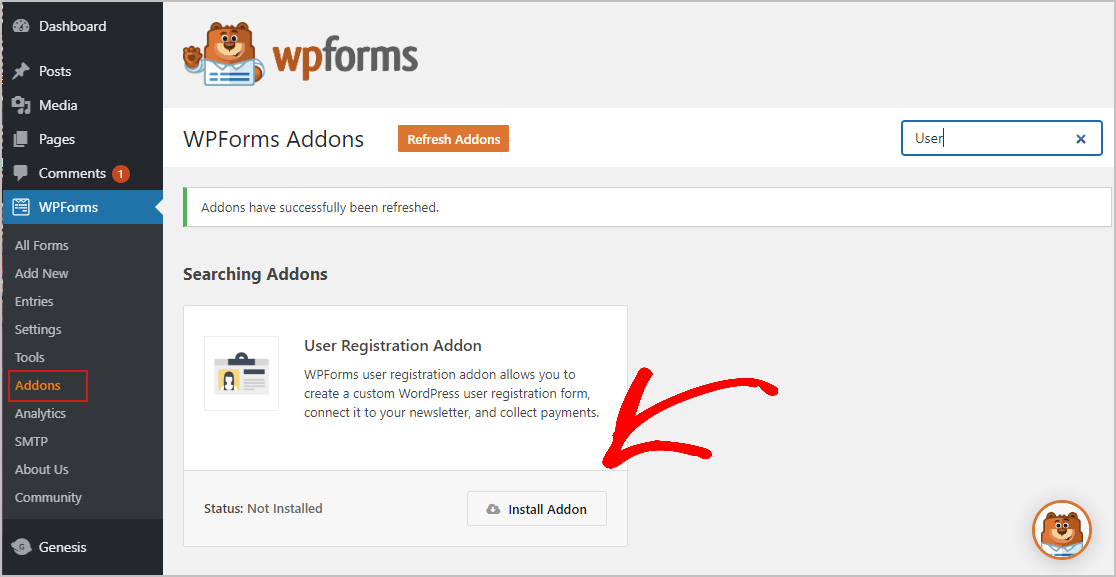
Pour ce faire, accédez à WPForms » Addon et recherchez celui intitulé User Registration Addon .
Cliquez sur Installer le module complémentaire

Maintenant que le plugin est actif, vous devez créer un nouveau formulaire.
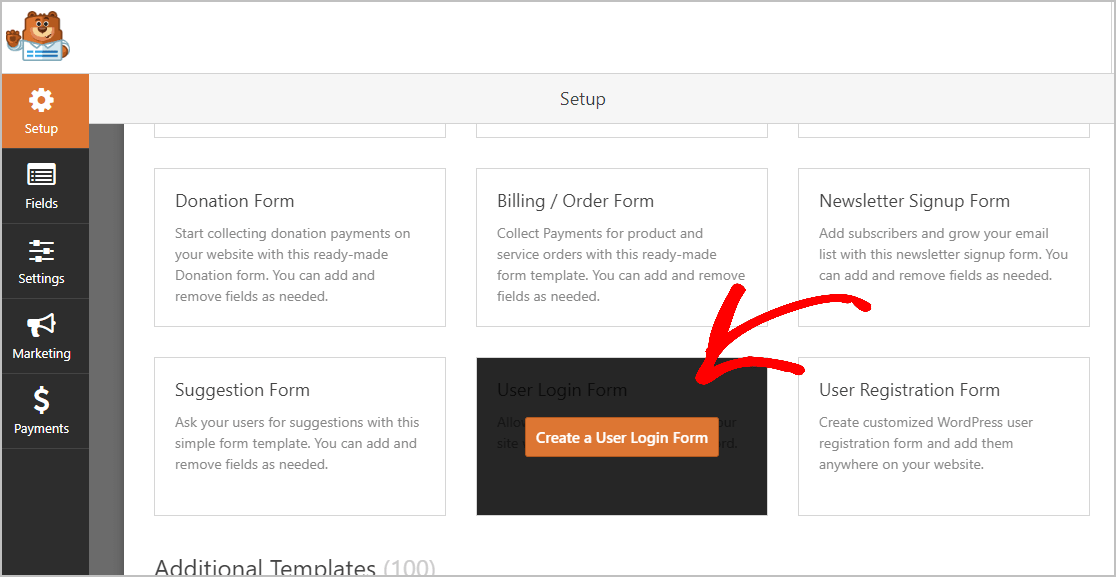
Pour ce faire, allez dans WPForms » Ajouter un nouveau et nommez votre formulaire. Ensuite, faites défiler jusqu'à la section intitulée Modèles supplémentaires et tapez Formulaire de connexion utilisateur dans la barre de recherche. Ensuite, choisissez le formulaire Créer un formulaire de connexion utilisateur .

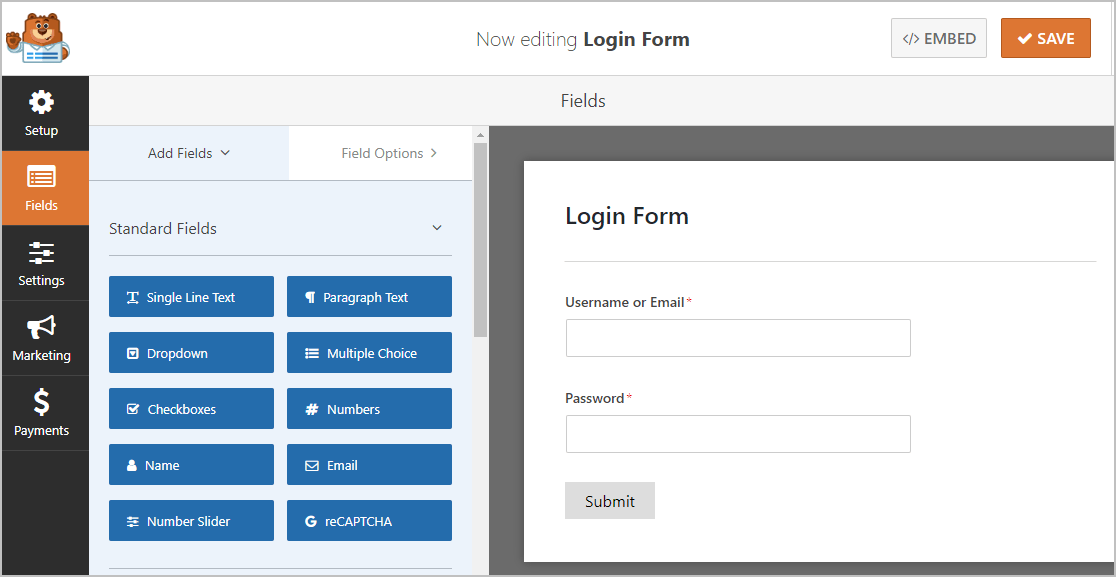
Une fois le modèle de formulaire prédéfini chargé, la plupart du travail est fait pour vous, les champs nom d'utilisateur et mot de passe sont déjà sur le formulaire.

Si vous le souhaitez, vous pouvez ajouter des champs supplémentaires à votre formulaire en les faisant glisser du panneau de gauche vers le panneau de droite.
Ensuite, cliquez sur le champ pour apporter des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser la commande sur votre formulaire de connexion.
Lorsque votre formulaire se présente comme vous le souhaitez, cliquez sur Enregistrer.
Étape 2 : Configurez vos paramètres de formulaire
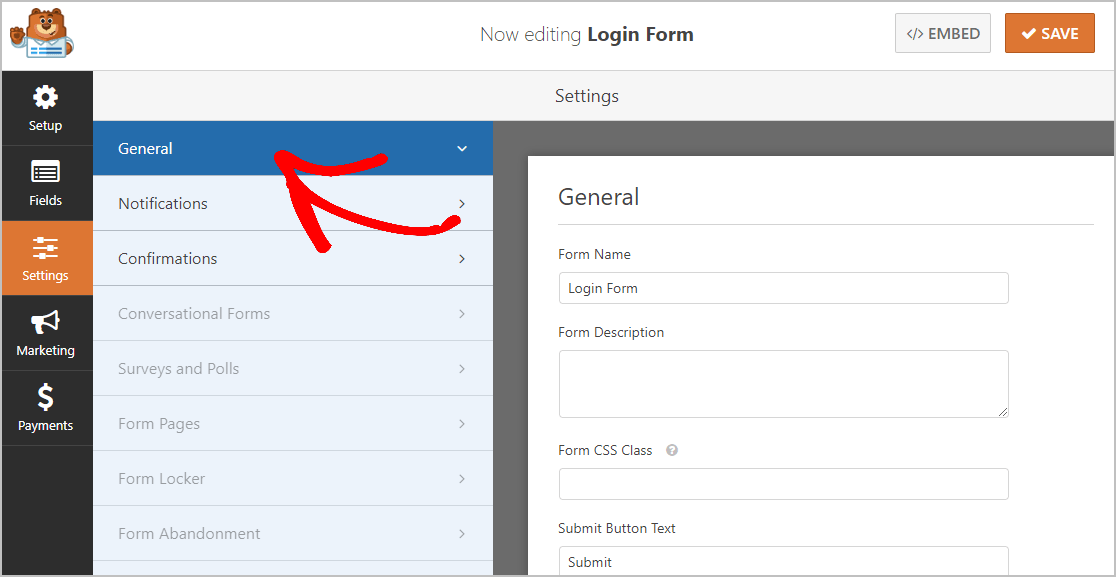
Pour commencer, allez dans Paramètres » Général .

Ici, vous pouvez configurer :
- Nom du formulaire : renommez votre formulaire ici si vous le souhaitez.
- Description du formulaire : placez des informations dans ce champ pour décrire le formulaire.
- Texte du bouton d'envoi : personnalisez la copie sur le bouton d'envoi. Dans notre exemple, nous allons changer notre bouton d'envoi pour dire « Inscrivez-moi ! »
- Prévention du spam - Arrêtez le spam du formulaire de contact avec la fonction anti-spam, hCaptcha ou Google reCAPTCHA. La case à cocher anti-spam sera automatiquement cochée sur tous les formulaires que vous créez dans WPForms.
- Formulaires AJAX — Activez les paramètres AJAX sans rechargement de page.
- Améliorations du RGPD — Vous pouvez désactiver le stockage des informations d'entrée et des détails de l'utilisateur, tels que les adresses IP et les agents utilisateurs, afin de vous conformer aux exigences du RGPD. De plus, consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Lorsque vous avez terminé, cliquez sur Enregistrer .

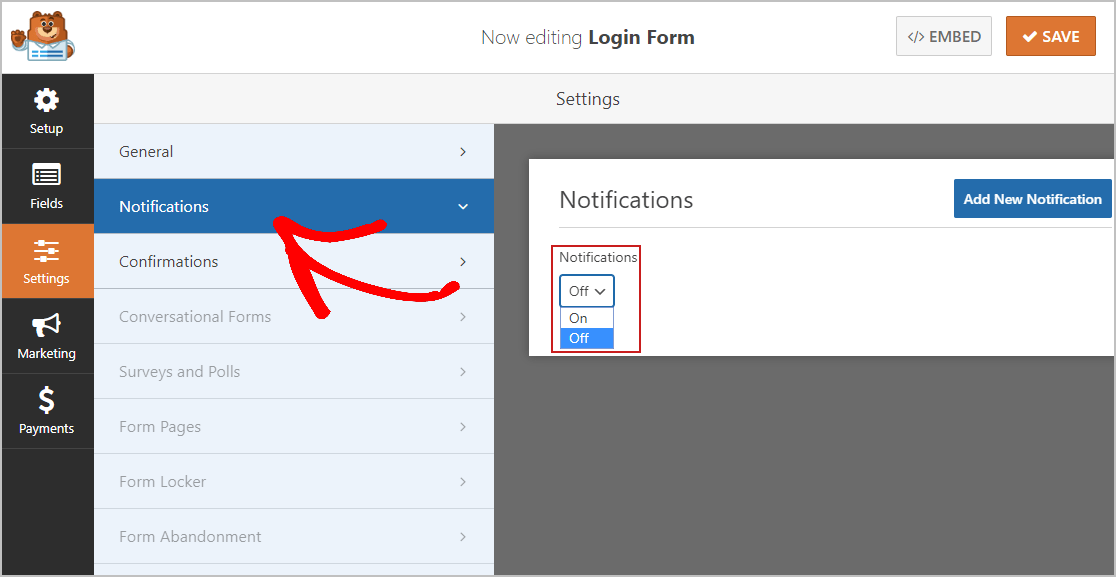
Étape 3 : Configurez vos notifications de formulaire
La fonction de notification est désactivée par défaut, car recevoir un e-mail à chaque fois que quelqu'un se connecte peut remplir rapidement votre boîte de réception. Mais, si vous souhaitez envoyer un e-mail lorsque quelqu'un se connecte, c'est facile à configurer. Pour en savoir plus sur cette fonctionnalité, consultez notre documentation sur la configuration des notifications.

Si vous souhaitez conserver la cohérence de la marque de vos e-mails, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.

Étape 4 : Configurez vos confirmations de formulaire
Les confirmations de formulaire sont des messages qui s'affichent aux utilisateurs une fois qu'ils se sont connectés à votre site Web.
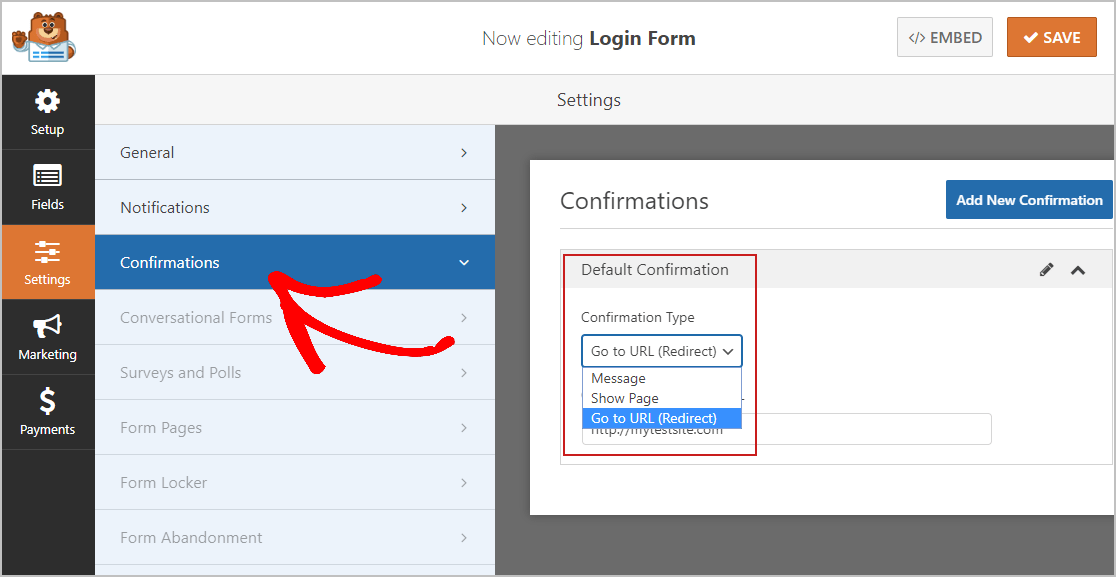
WPForms propose 3 types de confirmation parmi lesquels choisir :
- Message : Il s'agit du type de confirmation par défaut dans WPForms. Lorsqu'un utilisateur se connecte, un message simple apparaîtra pour l'accueillir sur votre site, l'informer de la prochaine étape qu'il doit franchir ou lui offrir une incitation. Découvrez quelques messages de réussite pour aider à augmenter le bonheur des utilisateurs.
- Afficher la page : ce type de confirmation dirigera vos utilisateurs vers une page Web spécifique de votre site, comme une page de destination, une page de vente ou toute autre page de votre site Web WordPress. Vous pouvez consulter notre tutoriel pratique sur la redirection des clients vers une page « Merci ». Pendant que vous y êtes, n'oubliez pas de consulter notre article sur la création de pages de remerciement efficaces.
- Aller à l'URL (redirection) : cette option est utilisée lorsque vous souhaitez envoyer les visiteurs du site vers une page spécifique d'un autre site Web.
Voyons maintenant comment configurer une simple confirmation de formulaire dans WPForms afin que vous puissiez personnaliser le message que les visiteurs de votre site voient lorsqu'ils se connectent à l'aide de votre formulaire intégré.
Pour commencer, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres.

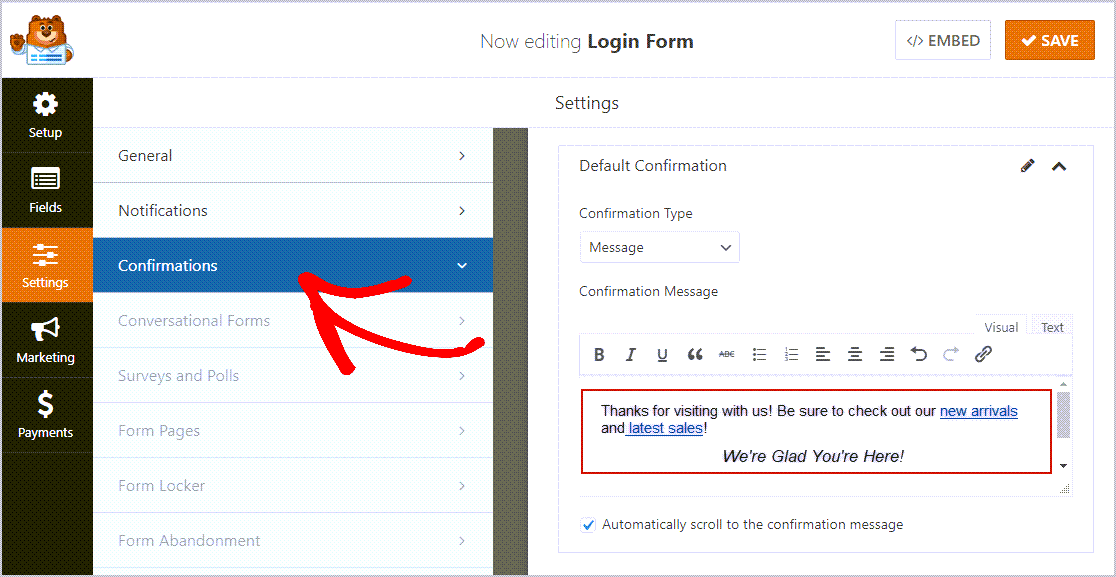
Ensuite, personnalisez le message de confirmation à votre guise. Nous avons ajouté du texte dans notre formulaire pour vous donner une idée.

Une fois que vous avez terminé, cliquez sur Enregistrer . Pour obtenir de l'aide sur d'autres types de confirmation, consultez notre documentation sur la configuration des confirmations de formulaire.
Vous êtes maintenant prêt à ajouter votre formulaire de connexion à votre site WordPress.
Étape 5 : Ajoutez votre formulaire de connexion à votre site WordPress
Une fois que vous avez créé votre formulaire de connexion, vous devez l'ajouter à votre site Web WordPress. WPForms vous permet d'ajouter vos formulaires à divers endroits, y compris vos articles de blog, vos pages et même les widgets de la barre latérale.
Pour commencer, créez une nouvelle page ou publiez sur WordPress, ou utilisez une page existante.
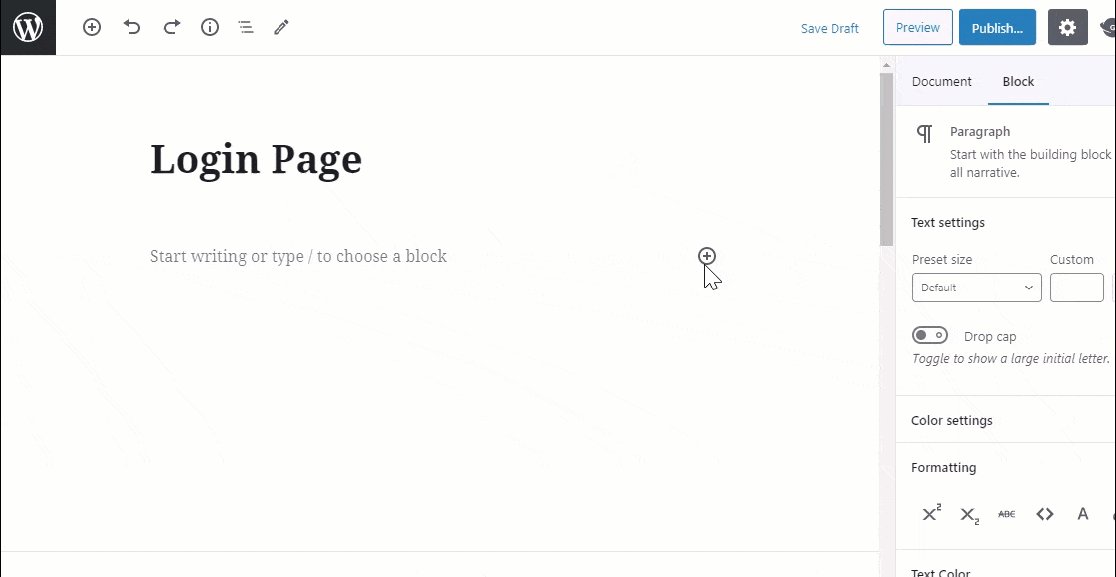
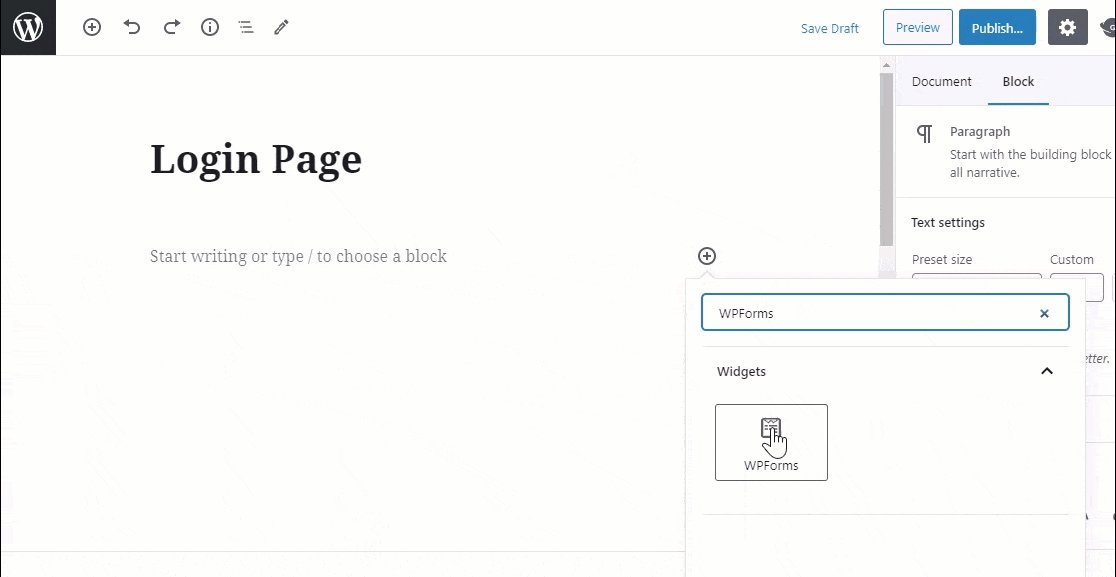
Après cela, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l'icône Ajouter WPForms.

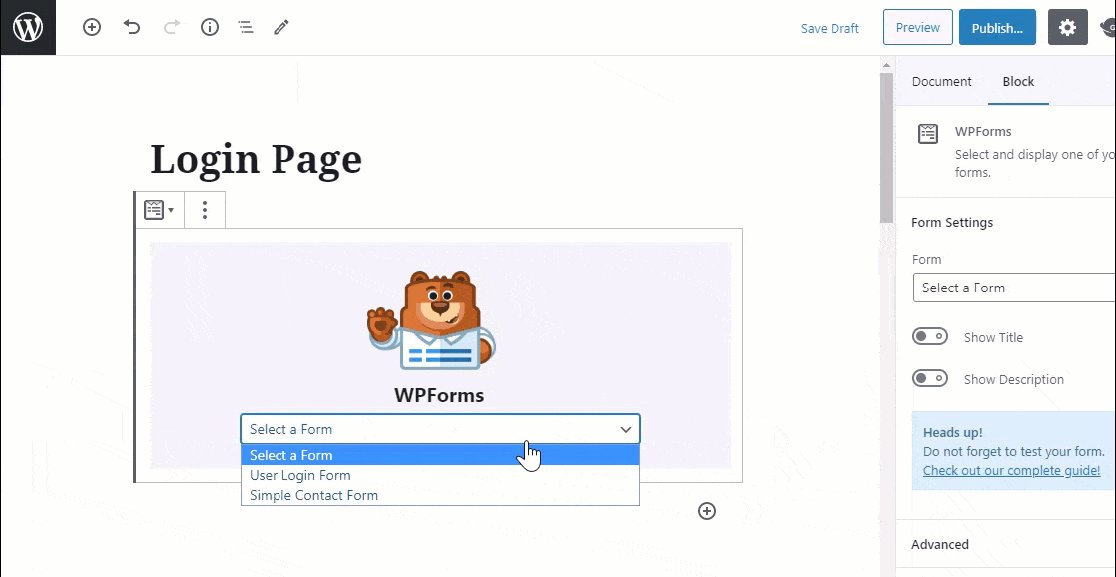
Le widget WPForms pratique apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez le formulaire de connexion que vous souhaitez intégrer à votre page.
Maintenant, publiez votre article ou votre page pour que votre formulaire de connexion apparaisse sur votre site Web.

Créer un widget de connexion WordPress
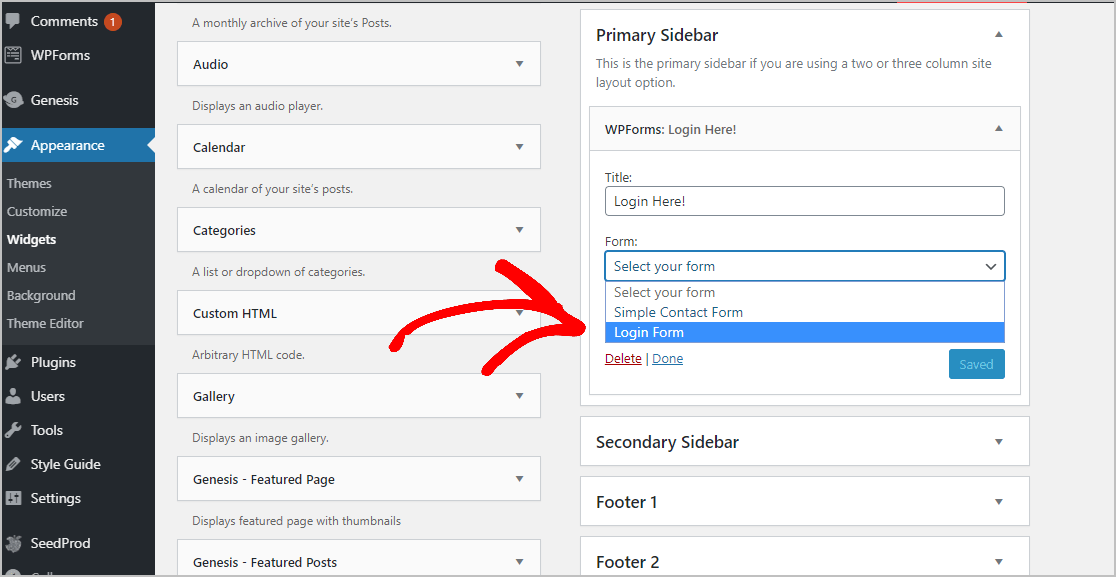
Vous voulez créer un widget de connexion WordPress ? WPForms facilite l'intégration de votre formulaire de connexion dans un widget. Ajoutez simplement le widget à votre barre latérale. Ensuite, saisissez un nom pour votre formulaire dans la case « Titre ».
Ensuite, sélectionnez le formulaire de connexion que vous souhaitez intégrer. Maintenant, cliquez sur Terminé pour enregistrer vos modifications.

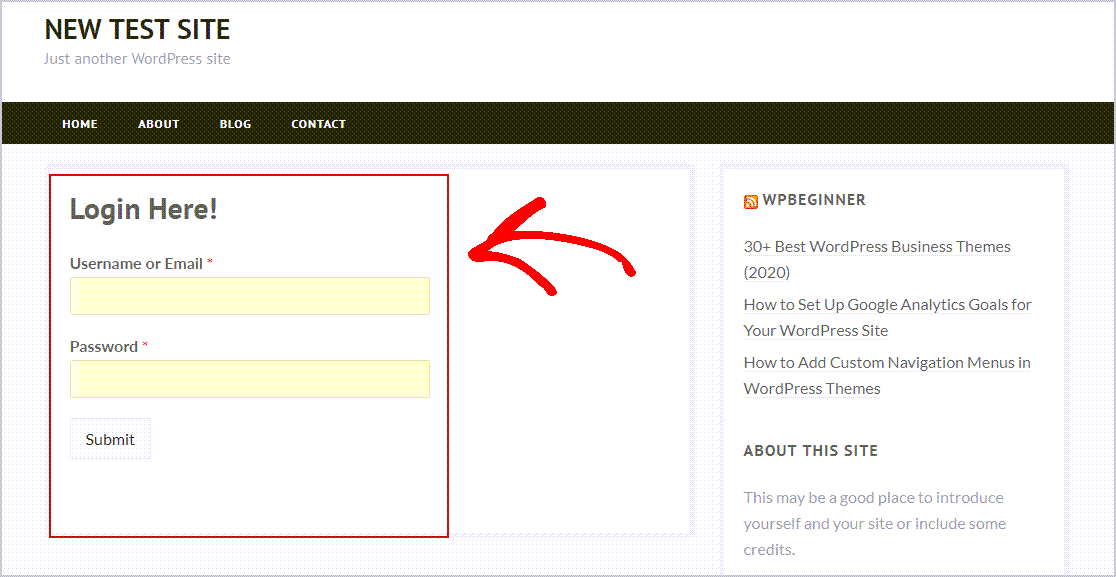
Accédez à votre site et actualisez la page, et vous verrez votre formulaire de connexion intégré dans la barre latérale de la zone des widgets.
Cliquez ici pour commencer à créer votre formulaire de connexion intégré maintenant
Dernières pensées
Et voilà ! Vous savez maintenant exactement comment intégrer un formulaire de connexion sur votre site WordPress. N'oubliez pas de consulter notre article sur les formulaires d'inscription et de connexion des utilisateurs pour WordPress que vous pouvez également intégrer sur votre site.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant. WPForms Pro comprend un formulaire de connexion gratuit que vous pouvez intégrer sur votre site WordPress et offre une garantie de remboursement de 14 jours.
Et si vous avez apprécié cet article, suivez-nous sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
