Comment intégrer une vidéo dans WordPress ?
Publié: 2022-11-08Vous souhaitez savoir comment intégrer des vidéos dans WordPress ? Semblables aux images, les vidéos peuvent être des outils bénéfiques pour attirer, engager et réengager les visiteurs de votre site Web.
Vous pouvez également améliorer votre classement de recherche Google en intégrant des vidéos sur votre site WordPress.
Par conséquent, dans cet article, nous aimerions expliquer pourquoi l'intégration de vidéos dans vos articles de blog WordPress est essentielle et partager certaines méthodes d'intégration de vidéos dans vos articles et pages.
Pourquoi intégrer des vidéos dans vos articles de blog WordPress ?
C'est une excellente idée d'inclure des vidéos sur votre blog WordPress pour le rendre plus attrayant et augmenter les conversions pour vos visiteurs.
Une vidéo est un excellent moyen d'engager les visiteurs de votre site Web et d'augmenter le nombre de pages qu'ils passent sur votre site. Certains visiteurs peuvent même choisir de regarder une vidéo plutôt que de lire du texte sur votre page.
Devez-vous télécharger des vidéos directement sur WordPress ?
L'ajout de vidéos à vos publications et pages peut présenter divers avantages, mais les télécharger directement sur votre médiathèque WordPress peut considérablement ralentir votre site.
Voici quelques-unes des raisons pour lesquelles nous pensons que vous ne devriez pas mettre directement en ligne des vidéos sur votre site Web :
Bande passante du serveur
Dans de nombreux cas, les plans d'hébergement Web sont livrés avec une certaine quantité de bande passante qui leur est allouée.
L'allocation est basée sur le nombre de pages, le volume de médias qui se chargent sur le site Web et le trafic moyen du site Web.
Lorsqu'une personne visionne une vidéo hébergée sur votre site Web, un pourcentage de votre bande passante est consommé. L'augmentation de la popularité de n'importe quelle vidéo utilisera plus de bande passante, ce qui vous laissera moins de temps pour charger votre site Web.
Limites de taille de fichier
Il est courant que les serveurs restreignent la taille maximale des fichiers pouvant être téléchargés. La plupart des serveurs limitent la taille totale du fichier à environ 50 mégaoctets.
Vous devez contacter votre fournisseur d'hébergement pour augmenter la taille de téléchargement maximale dans les deux cas.
Certains hébergeurs n'appliquent pas une telle limitation de taille de fichier, mais beaucoup le font, et la plupart auront des limitations sur la taille des fichiers.
Même si votre vidéo respecte la limite, téléchargez-en trop et vous épuiserez rapidement votre espace de stockage disponible.
Il y a beaucoup de données contenues dans les fichiers vidéo. Généralement, une vidéo de haute qualité doit aller de quelques centaines de mégaoctets à un ou deux gigaoctets.
Si vous utilisez un hébergement mutualisé ou un compte d'hébergement cloud, des fichiers aussi volumineux peuvent rapidement consommer votre allocation de stockage si vous êtes sur un hébergement mutualisé.
Chargement lent et blocage de la vidéo
Il est essentiel de disposer d'une bande passante suffisante et de bonnes performances de serveur pour prendre en charge la lecture vidéo sur votre site Web. Tous les plans d'hébergement Web ne peuvent pas accueillir à la fois les visiteurs de vidéos et de sites Web.
Le public peut subir une mise en mémoire tampon et des pauses inattendues lors de la lecture de la vidéo si vous avez une bande passante limitée et téléchargez une vidéo de haute qualité.
Toute perturbation de l'expérience utilisateur devient rapidement gênante et le problème peut s'aggraver si vous avez un volume de trafic élevé.
Qualité vidéo variable selon les appareils
La plupart des publics s'attendent à ce que vos vidéos soient visionnées avec la meilleure qualité possible pour leur vitesse de connexion et la taille de leur écran.
En général, un flux vidéo 1080p à un débit élevé ne devrait pas poser de problème sur les ordinateurs portables et les écrans plus grands, mais il peut y avoir un problème sur les appareils mobiles.
Étant donné que les vidéos WordPress ne sont pas réactives par défaut, vous devez créer des versions de résolution inférieure pour accueillir des écrans plus petits pour les appareils mobiles et les tablettes.
Compatibilité avec les navigateurs Web
Il existe une différence dans la manière dont chaque navigateur Web traite les vidéos. Par conséquent, si la même vidéo apparaît excellente dans un navigateur, elle peut apparaître différemment dans un autre.
Comment intégrer une vidéo dans des publications ou des pages ?
L'intégration de votre vidéo implique de la télécharger sur un autre site Web, tel que Vimeo, YouTube ou DailyMotion, et de la lire sur votre site Web. Nous vous encourageons fortement à utiliser cette méthode.
Le processus d'intégration consiste essentiellement à héberger votre vidéo sur le serveur d'un service d'hébergement tiers et à l'afficher sur votre site Web WordPress.
Cette section présente différentes méthodes pour intégrer une vidéo dans des publications ou des pages :
Méthode 1 : Intégration de vidéos dans WordPress à l'aide de Block Editor
Avec la fonction d'intégration automatique de WordPress, votre site Web peut obtenir automatiquement des codes d'intégration à partir de services d'hébergement vidéo populaires, notamment YouTube, Vimeo, etc.
Suivez ces étapes pour ce faire :
- Copiez et collez l'URL de la vidéo dans l' éditeur WordPress . En utilisant YouTube comme exemple, vous pouvez copier l'URL de la vidéo que vous souhaitez intégrer.
- Ouvrez la publication ou la page WordPress où vous souhaitez ajouter la vidéo en mode édition .
- Collez l' URL dans la zone de contenu. Lorsque vous collez l'URL de la vidéo YouTube, WordPress récupère automatiquement le code d'intégration de la vidéo et l'affiche dans l'éditeur de contenu.
- Enregistrez la publication ou la page en cliquant sur le bouton Mettre à jour ou Publier ; après cela, vous avez intégré la vidéo dans votre message.
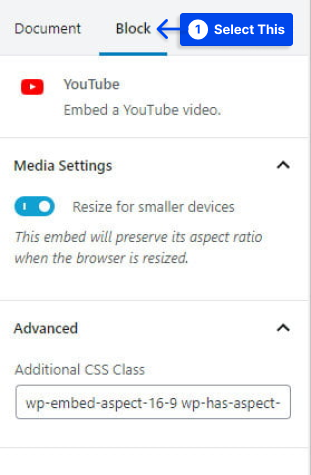
- Cliquez sur la vidéo dans l'éditeur et apportez des modifications à partir de la barre d'outils contextuelle.

La largeur de la vidéo peut être ajustée, l'alignement peut être modifié et des options supplémentaires peuvent être ajoutées. Sur les appareils mobiles, le format d'image de la vidéo peut également être conservé.
Remarque : Seuls les services vidéo en liste blanche peuvent être intégrés automatiquement par WordPress ; pour les autres sites Web, le code d'intégration doit être obtenu puis collé dans votre blog.
Vous aurez besoin du code d'intégration HTML pour la vidéo si vous souhaitez inclure une vidéo d'un site Web qui ne figure pas sur la liste blanche de WordPress.
Suivez ces étapes pour utiliser cette méthode :
Vous pouvez copier le code HTML fourni par le site Web vidéo et le coller dans le bloc HTML de votre éditeur. Ainsi, vous pouvez intégrer des vidéos dans WordPress avec ou sans youtube.
Méthode 2 : Intégration de vidéos dans WordPress à l'aide de l'ancien éditeur classique (TinyMCE)
Sinon, supposons que vous utilisiez toujours l'ancien éditeur classique de WordPress. Dans ce cas, vous pouvez intégrer la vidéo de la même manière qu'auparavant.
Suivez ces étapes pour utiliser cette méthode :
- Copiez et collez l' URL d'un service d'hébergement vidéo comme YouTube dans l'éditeur.
Vous verrez un aperçu vidéo si vous utilisez l'éditeur visuel.
Cependant, vous devez noter que vous ne pouvez pas utiliser le réglage de la largeur et d'autres options dans le nouvel éditeur de blocs WordPress.
- Cliquez sur le bouton Mettre à jour ou Publier pour mettre vos modifications en ligne.
Méthode 3 : Intégration de vidéos dans les widgets ou le pied de page de la barre latérale WordPress
De la même manière, les vidéos peuvent être intégrées dans des publications ou des pages dans WordPress, et les vidéos peuvent également être intégrées dans des widgets de la barre latérale.
Suivez ces étapes pour utiliser cette méthode :
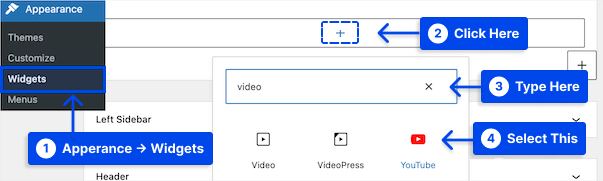
- Accédez à votre tableau de bord WordPress.
- Allez dans Apparence .
- Allez dans Widget .
- Cliquez sur l'icône Plus ajouter un bloc.
- Recherchez la vidéo dans la barre de recherche.
- Cliquez sur le bloc du type de vidéo que vous souhaitez ajouter.

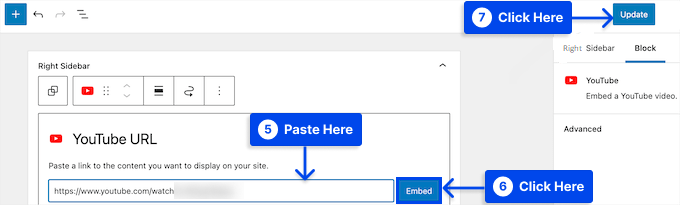
- Collez l' URL de votre vidéo dans la zone.
- Cliquez sur le bouton Intégrer .
La vidéo sera automatiquement ajoutée à la zone du widget.
- Cliquez sur le bouton Mettre à jour.

Maintenant que le widget vidéo est en ligne sur votre site Web, vous pouvez en profiter.

Si vous visitez votre site Web, vous pouvez regarder la vidéo en direct. La taille de la vidéo sera automatiquement ajustée pour s'adapter à la zone de widgets de votre site Web.
Méthode 4 : Intégration de vidéos dans WordPress dans Elementor
Dans Elementor, vous pouvez intégrer des vidéos à l'aide du widget vidéo, ce qui facilite l'inclusion de vidéos dans votre contenu.
Suivez ces étapes pour apprendre à ajouter une vidéo dans WordPress avec Elementor :
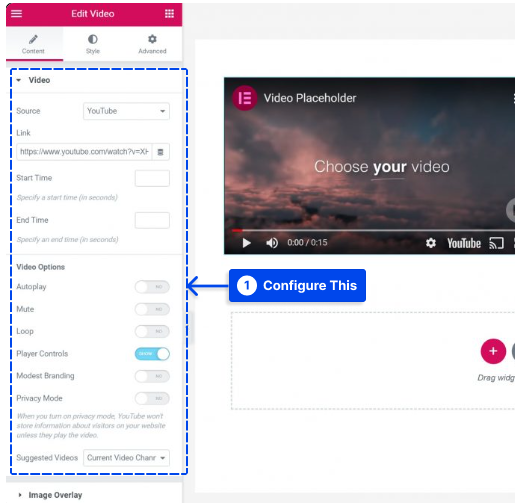
- Incluez le widget vidéo dans le contenu où vous souhaitez inclure la vidéo.
- Sélectionnez la source parmi quatre options : YouTube, Vimeo, DailyMotion et Auto-hébergé.
- Collez le lien vidéo.
Avec Elementor Pro, vous pouvez également insérer dynamiquement des vidéos à partir de champs personnalisés à l'aide de sa fonction de contenu dynamique.
- Configurez les autres paramètres selon vos préférences.

Cela peut être fait de plusieurs manières, par exemple, en lisant automatiquement la vidéo et en désactivant les commandes du lecteur.
Il est recommandé d'utiliser la fonction de superposition d'image pour afficher une image statique tout en chargeant paresseusement la vidéo pour obtenir de meilleures performances.
En faisant cela, vous retarderez le chargement de la vidéo jusqu'à ce que l'utilisateur interagisse avec elle, accélérant ainsi le temps de chargement de votre site.
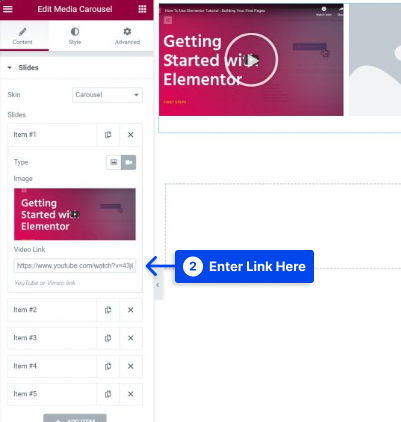
Vous avez également accès au widget Media Carousel avec Elementor Pro, qui vous permet de créer des carrousels et des curseurs avec des vidéos intégrées de YouTube et Vimeo.
Suivez ces étapes pour l'utiliser :
- Sélectionnez Vidéo pour le type de diapositive dans les paramètres du widget et ajoutez une image miniature.
- Entrez le lien vidéo YouTube ou Vimeo dans la case Lien vidéo .

De plus, les modules complémentaires Elementor tiers vous permettent d'accéder à des widgets supplémentaires pour faciliter le travail avec les vidéos.
Par exemple, Ultimate Addons for Elementor fournit un nouveau widget qui vous permet de filtrer votre collection de vidéos.
Méthode 5 : Intégrer des vidéos dans WordPress dans le Divi
Avec le module Vidéo de Divi, vous pouvez facilement ajouter des vidéos à vos pages. Avec ce module, vous pouvez intégrer des vidéos provenant de diverses sources et personnaliser l'image miniature et le bouton de lecture pour donner à la vidéo intégrée une apparence plus professionnelle.
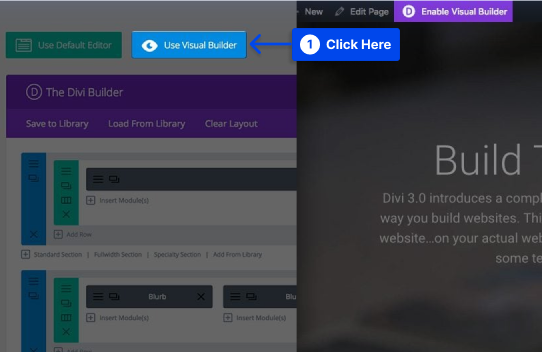
Si vous avez installé le thème Divi, vous remarquerez un bouton intitulé Utiliser Divi Builder qui apparaît chaque fois que vous créez un nouveau message.
Ce bouton active le Divi Builder, vous permettant d'accéder à tous les modules disponibles via le Divi Builder.
Suivez ces étapes pour intégrer des vidéos dans WordPress dans le Divi :
- Cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel.
Remarque : ce bouton se trouve également lorsque vous êtes dans votre tableau de bord WordPress lorsque vous naviguez sur le front-end de votre site Web.

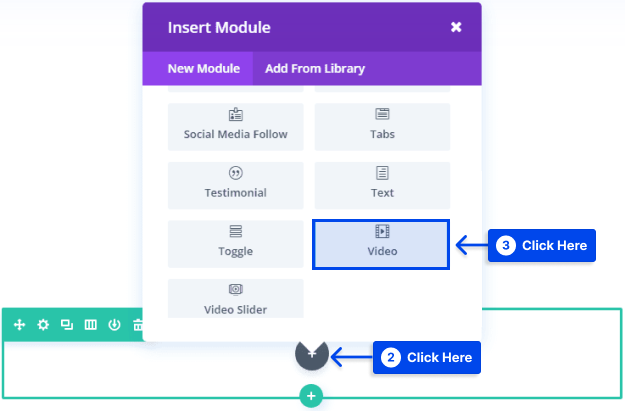
- Cliquez sur le bouton gris plus pour ajouter un nouveau module à votre page après avoir accédé au Visual Builder.
Remarque : vous ne pouvez pas ajouter de nouveaux modules en dehors des lignes. Si vous commencez une nouvelle page, assurez-vous d'y avoir ajouté une ligne avant de commencer votre page.
- Ajoutez le module vidéo à votre page en le sélectionnant dans la liste des modules.

L'ajout du module vidéo est automatiquement trouvé et ajouté en tapant le mot "vidéo" et en cliquant sur entrer dans la liste des modules.
Les options du module vous seront présentées lors de l'ajout du module. Trois options principales sont disponibles : Contenu , Conception et Avancé .
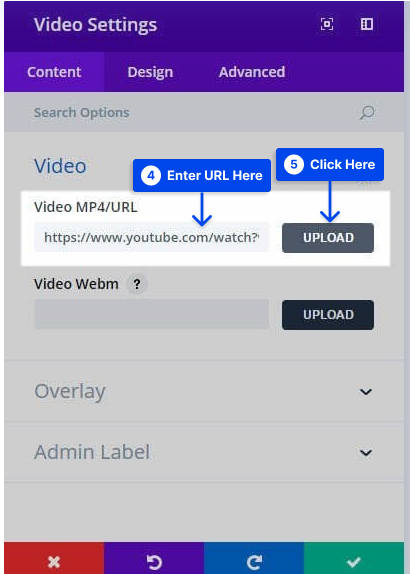
- Entrez l' URL de la vidéo que vous souhaitez intégrer sous l'onglet Contenu du paramètre du module vidéo .
- Cliquez sur le bouton Télécharger .

Une URL pour une superposition d'image peut également être ajoutée à ma vidéo en cliquant sur le bouton Générer à partir de la vidéo .
Cette fonctionnalité extrait automatiquement une image de la vidéo pour servir de superposition avec une nouvelle icône pour personnaliser les vidéos.
Vous pouvez modifier la couleur de l'icône de lecture sous l'onglet Conception pour qu'elle corresponde à la couleur de votre page. Vous aurez maintenant une vidéo pour votre page de destination qui est facile à visualiser et qui correspond à la conception de votre site Web.
Méthode 6 : Utiliser des plugins pour afficher facilement des vidéos
Plusieurs plugins sont disponibles qui étendent la fonctionnalité d'intégration de vidéos dans WordPress en plus des méthodes par défaut. Ainsi, vous pouvez intégrer des vidéos youtube dans WordPress avec des plugins.
Vous trouverez ci-dessous quelques outils qui pourraient vous intéresser si vous prévoyez d'utiliser fréquemment des vidéos ou si vous souhaitez les personnaliser davantage.
Si vous utilisez WordPress.com, vous aurez besoin d'un plan compatible avec les plugins pour installer ces plugins et bien d'autres. Vous pouvez consulter notre liste des meilleurs plugins vidéo WordPress pour plus d'informations.
Embedder vidéo adaptatif avancé
Avec Advanced Responsive Video Embedder, vous pouvez ajouter un large éventail de fonctionnalités utiles tout en conservant une facilité d'utilisation relativement simple.
Le premier avantage de ce plugin est qu'il rend vos vidéos WordPress réactives afin qu'elles puissent être visionnées sur des appareils mobiles.
De plus, vous aurez plus d'options pour les titres, les descriptions et les métadonnées de vos vidéos, ce qui peut également profiter à l'optimisation de votre moteur de recherche.
En plus de prendre en charge presque tous les hébergeurs vidéo, ce plugin offre un moyen simple d'intégrer des vidéos à partir de divers sites Web. Le plugin vous permet également d'ajouter des shortcodes en CSS et de définir des largeurs et un alignement vidéo maximum.
De plus, ce plugin vous permet de contrôler des fonctionnalités supplémentaires telles que la lecture automatique et les suggestions de vidéos associées pour vous assurer que les visiteurs de votre site se concentrent sur votre contenu.
Lecteur vidéo facile
Easy Video Player est un plugin très facile à utiliser pour intégrer des vidéos.
Même si les options d'intégration par défaut de WordPress sont simples, vous souhaitez parfois un contrôle supplémentaire sans le fardeau de nombreuses fonctionnalités que vous n'utiliserez jamais.
Avec l'aide de ce plugin, vous pouvez insérer des vidéos réactives que votre public appréciera sur les appareils mobiles. Il peut être personnalisé via des shortcodes.
Ce plugin est également compatible avec HTML5 pour une excellente compatibilité avec les navigateurs. Vous n'avez pas à vous soucier des téléspectateurs avec des navigateurs non standard ou des sources inhabituelles.
De plus, ce plugin peut muter des vidéos en boucle ou en lecture automatique en un clic.
En plus de ces fonctionnalités, un package très convivial vous permet de mettre à jour votre contenu vidéo sans difficulté.
Conclusion
Tout au long de cet article, nous avons expliqué pourquoi il est essentiel d'intégrer des vidéos dans vos articles de blog WordPress et fourni plusieurs exemples sur la façon de les intégrer dans vos articles.
Merci d'avoir lu cet article. Nous espérons que vous le trouverez utile. Toutes les questions ou commentaires que vous pourriez avoir sont les bienvenus.
Vous pouvez nous suivre sur les plateformes de médias sociaux telles que Facebook et Twitter pour les dernières mises à jour sur nos articles.
