7 façons simples d'intégrer des vidéos dans WordPress
Publié: 2022-08-05La vidéo est depuis longtemps l'un des moyens les plus puissants d'améliorer l'expérience et l'engagement des utilisateurs du site. Par conséquent, en tant que propriétaire d'une entreprise en ligne, vous devriez tirer parti des vidéos pour optimiser la rentabilité de votre site Web.
Cet article vous montrera 7 méthodes simples pour intégrer des vidéos dans WordPress. Continuez également à lire et vous trouverez quelques astuces bonus pour utiliser efficacement vos vidéos intégrées.
Mettons ce spectacle sur la route !
- Les avantages des vidéos dans la création d'un site Web
- #1 Intégrer des vidéos à partir de la médiathèque WordPress
- #2 Intégrer des vidéos Amazon S3 dans WordPress
- #3 Intégrer des vidéos à l'aide de WordPress Classic Editor
- #4 Utilisez Block Editor pour intégrer des vidéos dans WordPress
- #5 Intégrer des vidéos dans WordPress avec un Page Builder
- #6 Activer un plugin de lecteur vidéo WordPress
- #7 Intégrer des vidéos dans la barre latérale et le pied de page de WordPress
- Doux bonus : protégez vos vidéos contre le partage
Les avantages des vidéos dans la création d'un site Web
L'intégration de vidéos dans WordPress vous profite à bien des égards. Il vous aide notamment à :
Améliorer l'expérience utilisateur : des études ont démontré que les visiteurs du site ne lisent que 20 % du texte. Ils préfèrent regarder des vidéos plutôt que de voir des images ou du texte. En effet, les vidéos sont faciles à comprendre, pratiques et indolores.
Ainsi, utiliser des vidéos en complément du texte sera un moyen idéal pour rendre votre contenu attrayant pour le public numérique.
Augmentez le trafic organique : comme les vidéos attirent mieux l'attention que les autres types de contenu, elles permettent aux visiteurs de rester plus longtemps sur votre site.
Cela augmente le temps moyen passé sur cette page, ce que Google et d'autres moteurs de recherche considèrent comme un facteur de classement positif. Une fois que vous êtes bien classé sur Google, ne soyez pas surpris lorsque votre trafic organique monte en flèche de façon spectaculaire.
Améliorez la notoriété de votre marque : en quelques clics, les visiteurs partageront facilement les vidéos de votre site Web sur leurs profils sociaux.
Cela les encourage à diffuser votre contenu sur les réseaux sociaux. De cette façon, vous aurez la possibilité d'améliorer votre présence sur les réseaux sociaux sans effort.
Augmenter les taux de conversion : des recherches ont montré que le fait de placer une vidéo sur votre page de destination peut augmenter le taux de conversion jusqu'à 80 %. La principale raison est que les vidéos incitent les gens à faire confiance à une marque.
Il va sans dire que l'ajout de vidéos au contenu apporte beaucoup de profit à votre site. Il est donc grand temps d'apprendre à afficher des vidéos dans WordPress.
Plongeons-nous !
#1 Intégrer des vidéos à partir de la médiathèque WordPress
Il s'agit d'une méthode simple et traditionnelle que tous les utilisateurs de WordPress devraient connaître. Il existe 2 façons d'utiliser la médiathèque pour insérer des vidéos dans un article ou une page WordPress :
- Téléchargez des vidéos dans la médiathèque , puis ajoutez-les à votre message ou à votre page.
- Ajoutez des vidéos directement à votre contenu, et ces vidéos seront automatiquement enregistrées dans la médiathèque .
Télécharger des vidéos dans la médiathèque WordPress
Suivez les étapes suivantes :
- Dans votre tableau de bord d'administration WordPress, accédez à Média → Ajouter un nouveau .
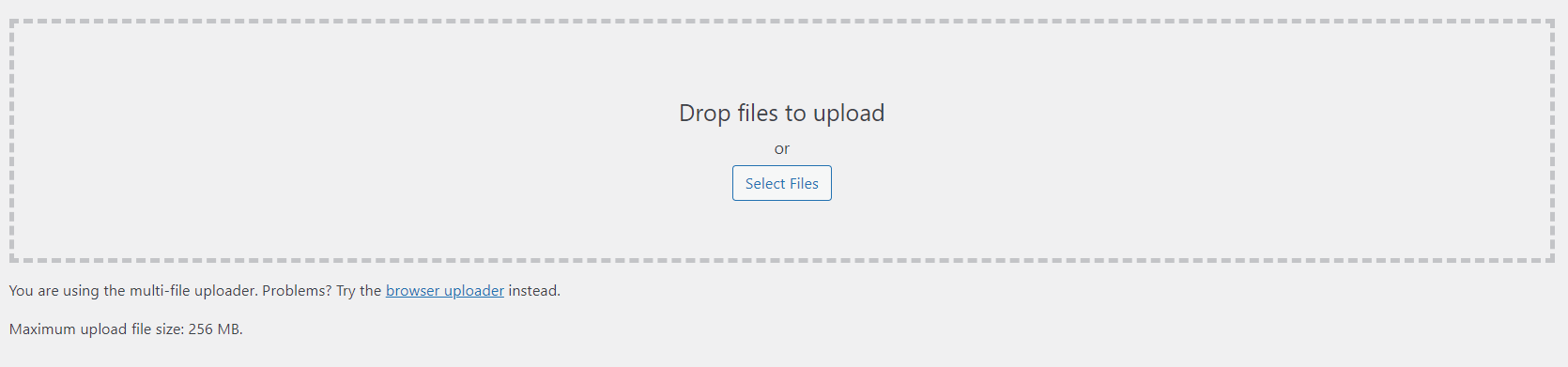
- Cliquez sur Sélectionner des fichiers , choisissez les fichiers vidéo sur votre ordinateur et sélectionnez Ouvrir pour les télécharger dans la médiathèque . Vous pouvez également faire glisser et déposer les fichiers dans la zone de téléchargement.

La barre d'état affichera 100 % une fois la vidéo téléchargée avec succès.
3. Accédez à Pages ou Publications dans le tableau de bord. Sélectionnez Modifier pour ouvrir une page ou un article existant, ou Ajouter nouveau pour en créer un nouveau.
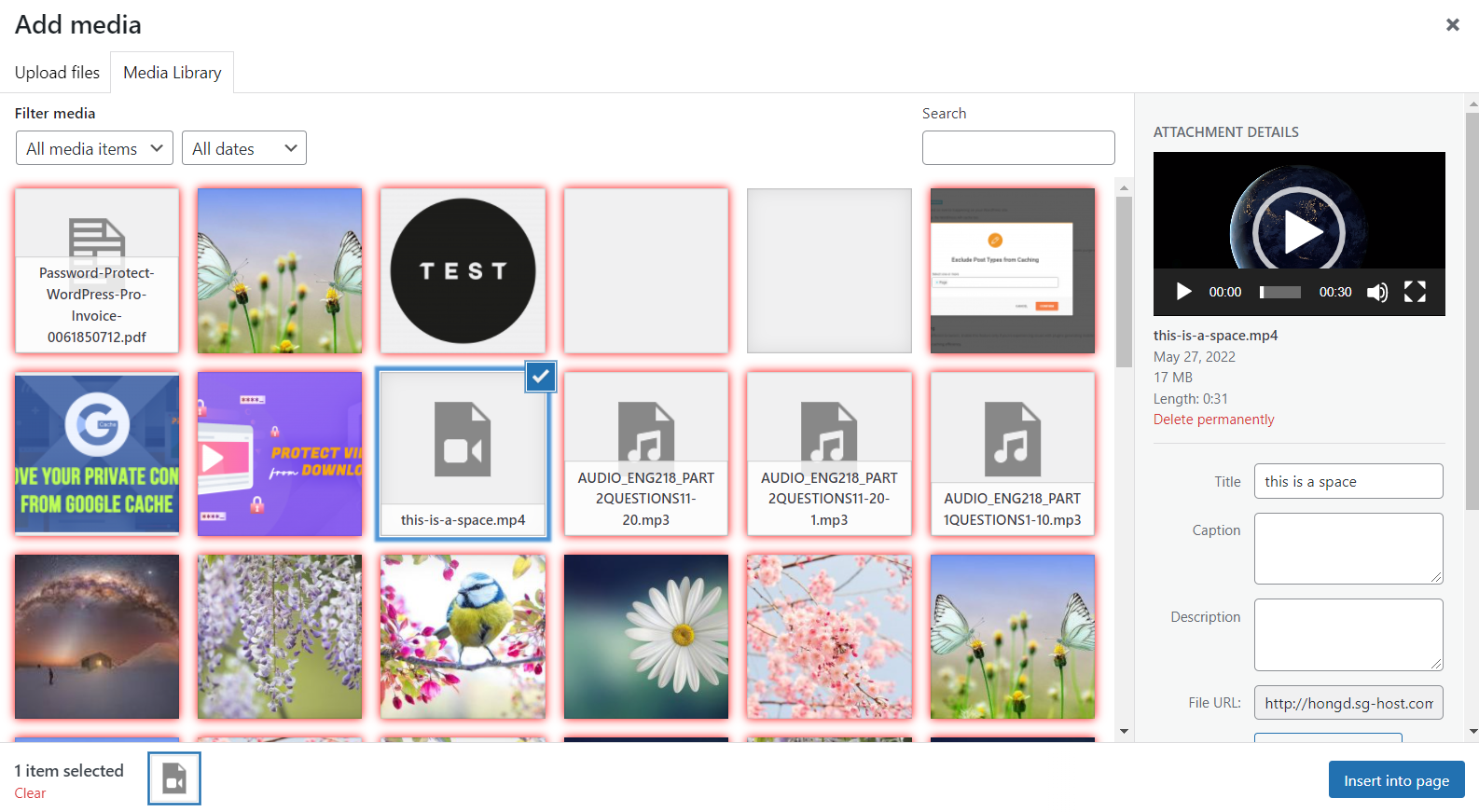
4. Cliquez sur le bouton Ajouter un média , choisissez les vidéos souhaitées dans la médiathèque et cliquez sur Insérer dans la page .

Ajoutez des vidéos directement à votre contenu
Suivez le guide ci-dessous :
- Rendez-vous sur votre page / publication existante ou nouvelle.
- Cliquez sur le bouton Ajouter un média .
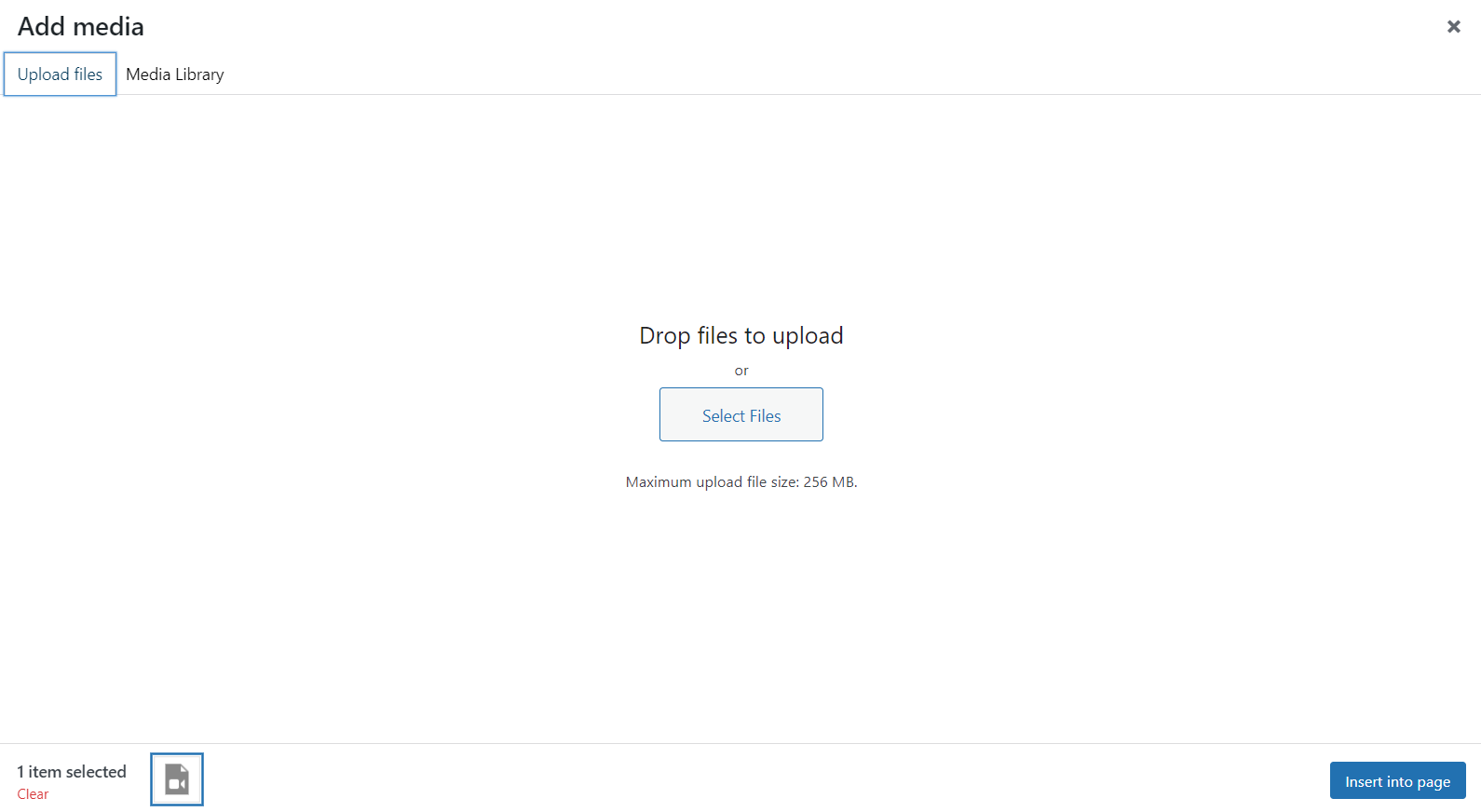
- Dans l'onglet Télécharger des fichiers , cliquez sur Sélectionner des fichiers , choisissez les vidéos que vous souhaitez ajouter au contenu et sélectionnez Ouvrir . Vous pouvez également faire glisser et déposer des fichiers vidéo de votre ordinateur vers la zone de téléchargement.
- Appuyez sur le bouton Insérer dans la page pour terminer. Maintenant, vous avez ajouté avec succès des vidéos directement à votre page/publication. WordPress enregistrera automatiquement ces vidéos dans la médiathèque .

Cette méthode ne demande pas beaucoup d'effort. Cependant, l'enregistrement de plusieurs vidéos de grande taille dans la médiathèque vous coûte une grande quantité de bande passante. Lorsque vous manquez de bande passante, le temps de chargement de votre site ralentira considérablement.
La méthode suivante vous aidera à résoudre ce problème.
#2 Intégrer des vidéos Amazon S3 dans WordPress
Comme mentionné ci-dessus, vous ne devez pas auto-héberger vos vidéos dont la taille est trop importante (plus de 100 Mo). Au lieu de cela, nous suggérons d'héberger des vidéos sur des plateformes tierces, c'est-à-dire Amazon S3, puis de les intégrer dans votre contenu.
De cette façon, vous serez en mesure d'assurer une meilleure expérience utilisateur, tout en économisant votre bande passante.
Nous avons déjà publié un guide détaillé sur la façon d'intégrer des vidéos Amazon S3 dans WordPress. Vérifiez-le maintenant.
#3 Intégrer des vidéos à l'aide de WordPress Classic Editor
Dans cette section, nous allons apprendre à utiliser l'éditeur classique pour intégrer différents types de vidéos, notamment MP4, M4V, WebM, Ogv, WMV, Flv, etc. Vous pouvez appliquer cette technique à vos propres vidéos WordPress ou à des vidéos hébergées sur plateformes tierces.
Il existe 2 raccourcis pour utiliser les fonctions d'intégration vidéo de l'éditeur classique :
- Copiez et collez l'URL de la vidéo.
- Copiez et collez le code HTML de la vidéo.
Afficher des vidéos sur une page WordPress ou publier en incorporant une URL
Pour que votre vidéo s'affiche en intégrant son URL, vous devez :
- Copiez l'URL de la vidéo à partir de n'importe quelle plate-forme d'hébergement vidéo tierce, telle que YouTube, HubSpot, Vimeo, Dailymotion, etc.
- Dans votre tableau de bord WordPress, choisissez une page ou une publication à laquelle vous souhaitez ajouter la vidéo.
- Collez simplement l'URL de la vidéo à l'endroit où vous souhaitez l'afficher dans votre contenu.
C'est ça.
Afficher des vidéos sur une page WordPress ou publier en incorporant du HTML
Si vous avez besoin d'options plus avancées, par exemple pour modifier la taille d'affichage de la vidéo, pensez au code HTML de la vidéo. Voici le parcours :
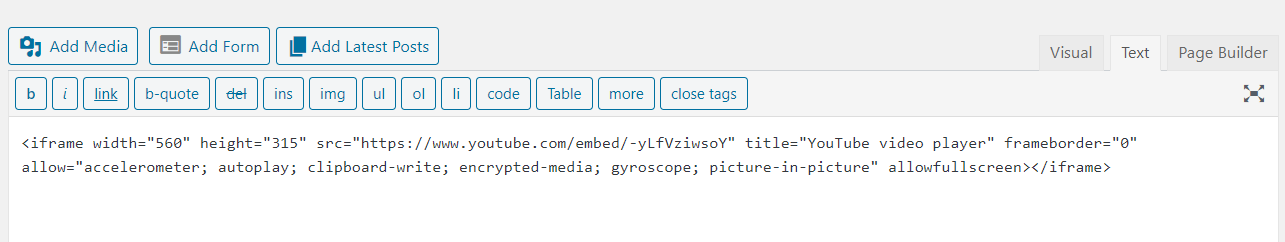
- Copiez le code HTML de la vidéo depuis HTML5, Vimeo, YouTube, etc.
- Collez-le dans le mode d'édition de texte de votre contenu.

3. Modifiez la largeur et la hauteur de la vidéo selon vos préférences.
#4 Utilisez Block Editor pour intégrer des vidéos dans WordPress
Si vous utilisez l'éditeur de blocs Gutenberg, cette méthode est juste le ticket. Semblable à l'éditeur classique, vous pouvez intégrer des vidéos en ajoutant leurs adresses URL ou leur code HTML.
Insérer une URL pour intégrer des vidéos sur une page ou une publication WordPress
Pour y parvenir, vous devez :
- Accédez à votre page ou publication.
- Appuyez sur le bouton + dans le coin supérieur gauche de votre page pour ajouter un bloc Gutenberg.

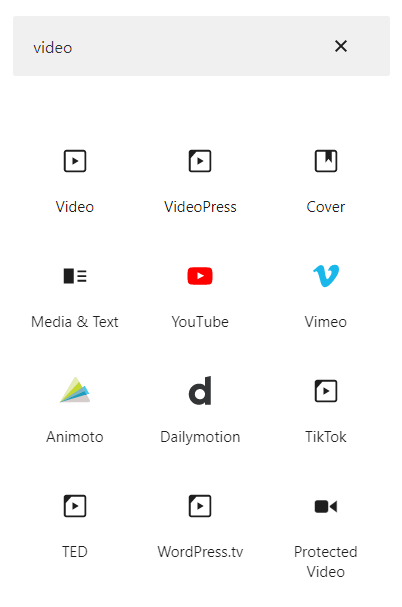
3. Tapez "vidéo" , puis faites glisser et déposez le bloc vidéo souhaité sur votre page ou publication. Gutenberg prend en charge de nombreux types de vidéos, tels que YouTube, Vimeo, TikTok, etc.


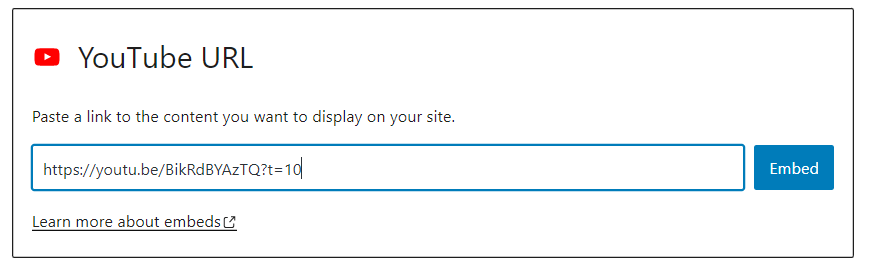
4. Copiez et collez l'URL de votre vidéo dans le bloc et appuyez sur Intégrer .

Ajouter du code HTML pour intégrer des vidéos sur une page ou un article WordPress
Gardez à l'esprit que les blocs Gutenberg mentionnés ci-dessus vous permettent uniquement d'ajouter l'URL de la vidéo. Pour insérer et modifier l'iFrame de la vidéo, vous devez utiliser le bloc HTML personnalisé :
- Allez sur votre page ou postez.
- Ajoutez un bloc Gutenberg en cliquant sur le bouton + dans le coin supérieur gauche de votre page.
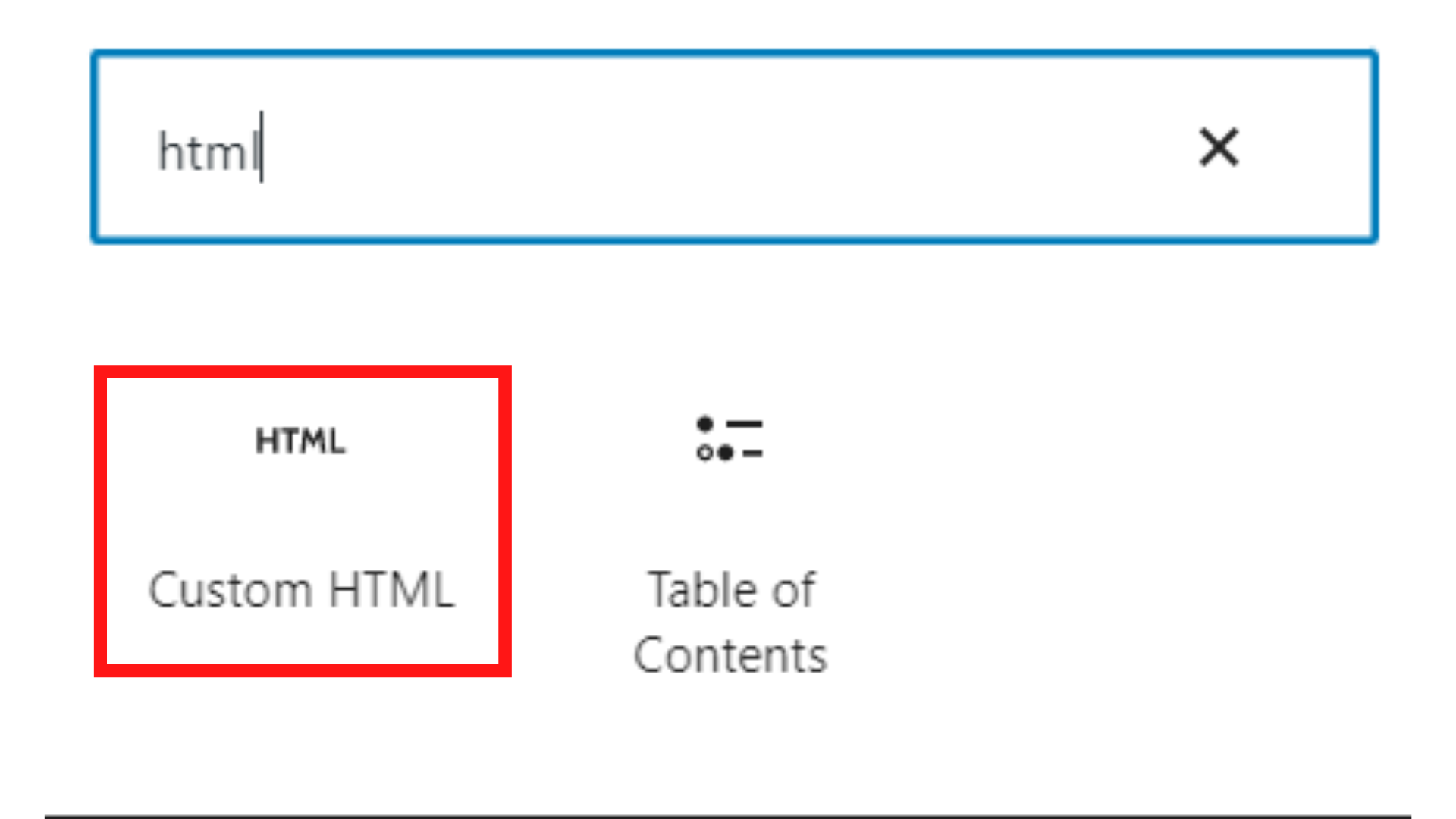
- Recherchez le bloc HTML personnalisé , puis faites-le glisser et déposez-le à l'emplacement souhaité sur votre page ou publication.

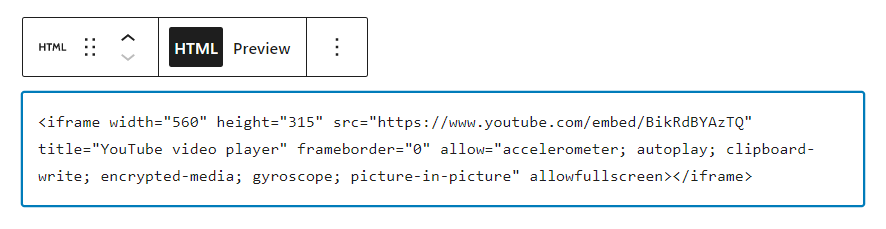
4. Copiez et collez le code HTML de votre vidéo dans le bloc.

5. Modifiez le code HTML à votre guise.
#5 Intégrer des vidéos dans WordPress avec un Page Builder
De nombreux constructeurs de pages prennent actuellement en charge l'intégration de vidéos dans WordPress. Pour vous faciliter la tâche, nous vous recommandons Elementor, l'un des constructeurs de pages par glisser-déposer les plus couramment utilisés dans le monde.
Le constructeur de page Elementor vous propose deux manières différentes d'insérer une vidéo :
- Utilisez le bloc Vidéo .
- Utilisez le bloc Éditeur de texte .
Ajouter des vidéos à WordPress à l'aide du bloc vidéo
Avec cette option, vous devez :
- Rendez-vous sur votre page ou postez.
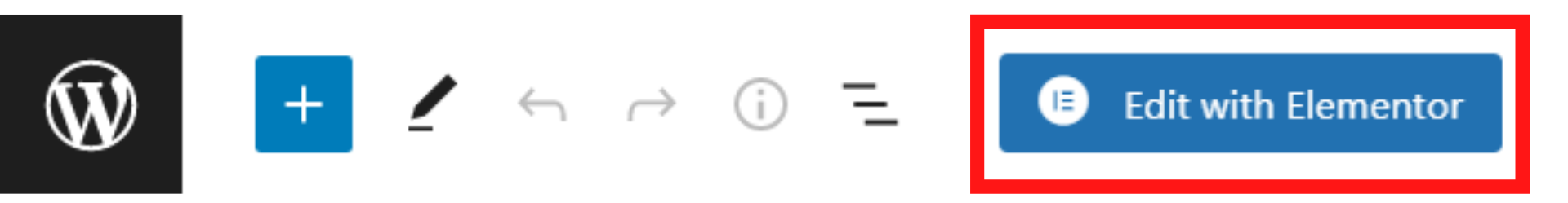
- Sélectionnez le bouton Modifier avec Elementor en haut de cette page ou de cet article.

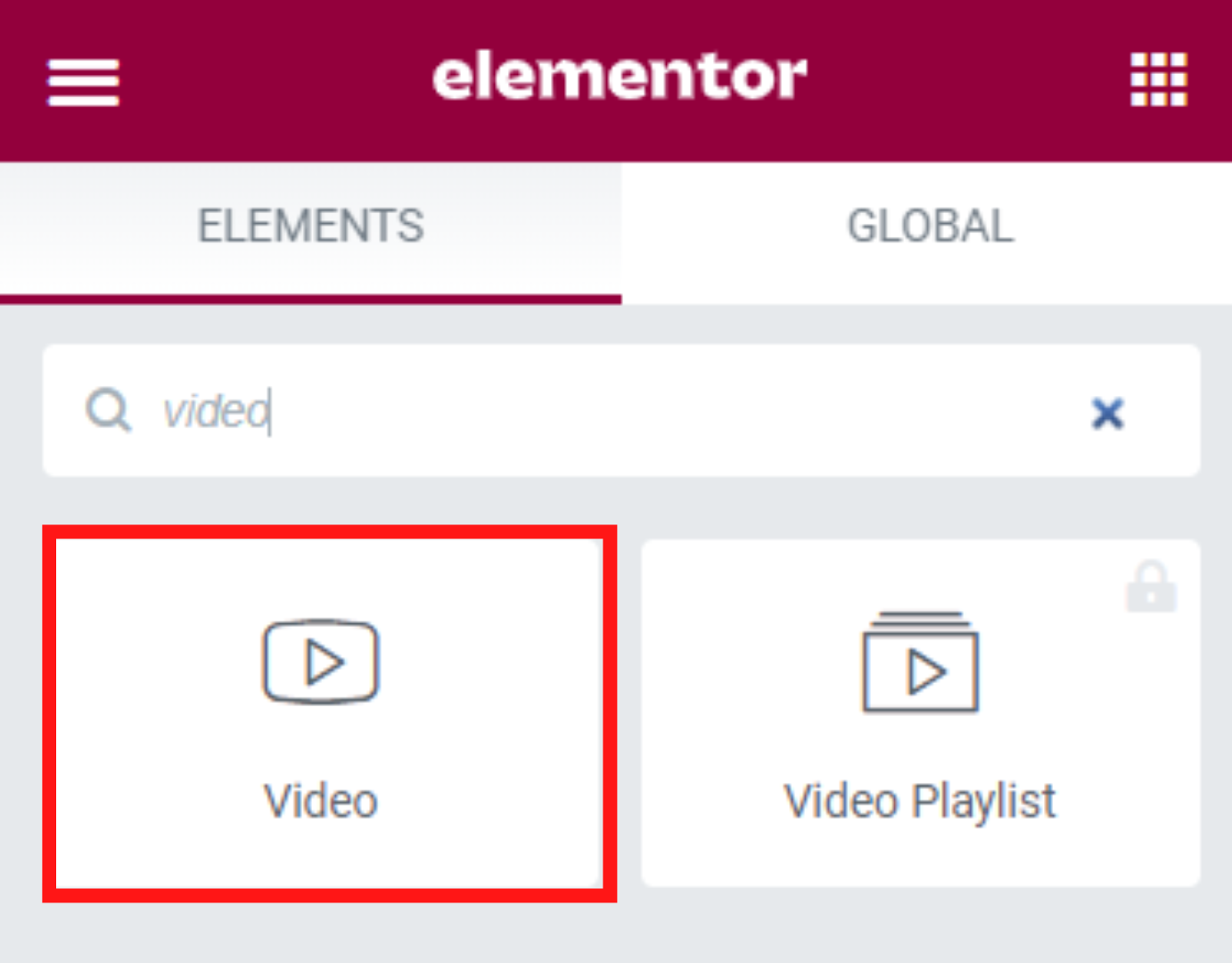
3. Recherchez le bloc Vidéo et faites-le glisser et déposez-le à l'emplacement souhaité.

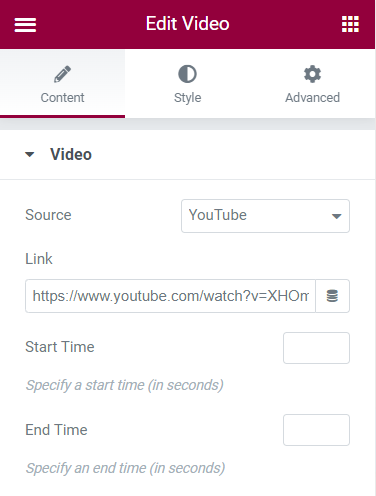
4. Dans l'écran Modifier le menu , choisissez la source de votre vidéo dans le menu déroulant Source . Elementor accepte actuellement les vidéos de YouTube, Vimeo, Dailymotion et les vidéos auto-hébergées.
5. Copiez et collez l'URL de la vidéo dans la section Lien . Vous pouvez définir l'heure de début et l' heure de fin de votre vidéo ainsi que d'autres paramètres si nécessaire.

Insérer des vidéos dans WordPress à l'aide du bloc d'édition de texte
Pour profiter du bloc Texte :
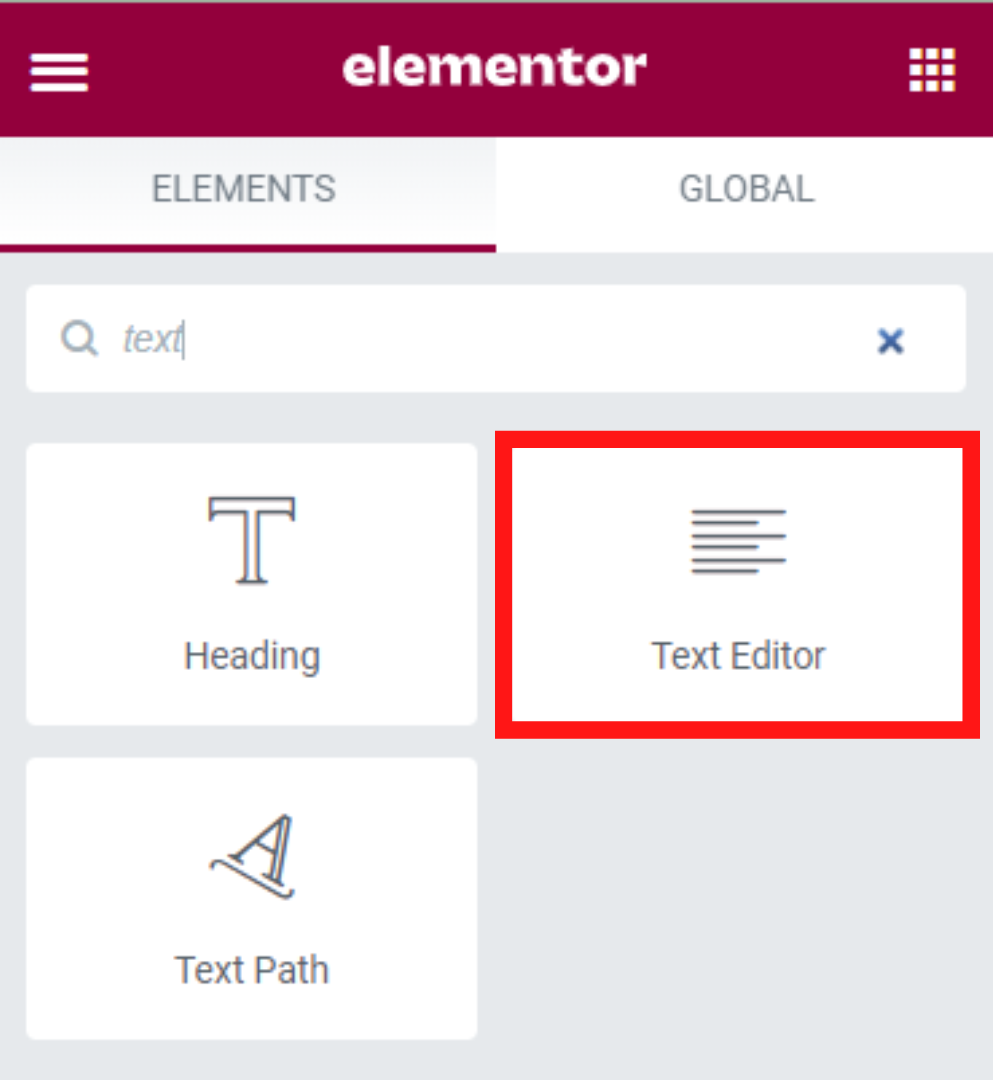
- Après avoir cliqué sur le bouton Modifier avec Elementor , recherchez le bloc Éditeur de texte , puis faites-le glisser et déposez-le dans la zone de contenu.

2. Copiez et collez l'URL de la vidéo dans le menu déroulant de gauche de l' éditeur de texte .

De plus, vous pouvez intégrer et modifier le code HTML des vidéos de la même manière qu'avec l'éditeur classique.
#6 Activer un plugin de lecteur vidéo WordPress
Une autre façon d'intégrer des vidéos dans WordPress consiste à installer un plugin de lecteur vidéo. Il existe d'innombrables plugins de lecteur vidéo WordPress sur le marché, à la fois gratuits et premium. Pour vous aider à vous décider, nous en avons listé quelques-unes qui fonctionnent pour vous :
Lecteur vidéo HTML5 : ce plugin aide à intégrer différents types de vidéos de haute qualité dans tous les principaux navigateurs. De plus, il vous autorise à modifier les titres et les descriptions des vidéos pour un meilleur classement SEO.
FV Player : recherchez un plugin de lecteur vidéo qui fonctionne bien avec l'éditeur classique et les constructeurs de pages tels qu'Elementor ? Découvrez le lecteur FV. La caractéristique la plus cruciale du plugin est la disponibilité des écrans pré-roll et post-roll. Vous pouvez afficher plus d'informations sur vos vidéos via ces écrans.
Easy Video Player : Au cœur du plugin se trouve un shortcode qui peut être personnalisé pour afficher les vidéos comme vous le souhaitez. Ainsi, il vous donne un contrôle total sur la taille d'affichage de votre vidéo, le rapport d'aspect, la peau, le format, etc. Il prend également en charge la lecture en boucle et la lecture automatique de la vidéo.
Embed Plus : C'est l'un des meilleurs plugins vidéo Youtube qui vous permet d'intégrer une vidéo YouTube, une galerie, une liste de lecture et même un flux en direct sur votre site WordPress.
#7 Intégrer des vidéos dans la barre latérale et le pied de page de WordPress
En plus d'ajouter des vidéos aux publications ou aux pages, vous pouvez les intégrer dans la barre latérale et le pied de page à l'aide des paramètres Widgets . Voici comment ça fonctionne:
- Accédez à Apparence → Widgets dans le tableau de bord d'administration de WordPress.
- Définissez l'emplacement pour ajouter des vidéos, c'est-à-dire l'en-tête, le pied de page et la barre latérale.
- Appuyez sur l'icône + pour ajouter un nouveau widget.

4. Recherchez le widget Vidéo et cliquez dessus.

5. Vous pouvez choisir de télécharger des vidéos depuis votre ordinateur, d'ajouter des vidéos existantes à partir de votre médiathèque ou d'insérer à partir d'une URL .

Doux bonus : protégez vos vidéos contre le partage
Si vous possédez une entreprise de vidéo en ligne, la protection de vos vidéos premium contre les accès et les téléchargements non autorisés devrait être la priorité. Mais la question est, comment pouvez-vous faire cela? La réponse est assez simple, en utilisant l'extension PDA WordPress Videos & Audios.
Cette extension permet à vos utilisateurs payants de visionner vos vidéos en ligne tout en les empêchant de télécharger les vidéos. Il est actuellement disponible pour les vidéos auto-hébergées, les vidéos WordPress HTTP Live Streaming (HLS) et les vidéos hébergées sur le compartiment Amazon S3.
Avec l'aide de cette extension, vous serez en mesure d'empêcher complètement l'accès direct à vos vidéos, audio, cours en ligne, etc. En d'autres termes, personne sans votre permission ne peut approcher votre précieux contenu.
De plus, cela empêche ceux qui ont accès à vos vidéos de partager les URL des fichiers vidéo avec d'autres.
Que se passe-t-il s'ils téléchargent les vidéos à l'aide du gestionnaire de téléchargement Internet (IDM) ? Ne vous inquiétez pas. L'extension désactive les téléchargeurs de vidéos les plus populaires, y compris IDM.
De plus, l'extension PDA WordPress Videos & Audios est compatible avec de nombreux lecteurs vidéo, à savoir Video.js HTML5, TechSmith Camtasia, FV Player, Plyr Player, etc.
Vous pouvez regarder notre vidéo tutoriel ici :
Intégrez des vidéos dans WordPress pour amener votre site vers de nouveaux sommets
Nous avons démontré 7 méthodes efficaces pour intégrer des vidéos dans WordPress. Il n'y a pas de meilleur moyen. Cela dépend de vos préférences et de vos ressources.
Posséder un hébergement solide ? Le téléchargement de vidéos directement sur le référentiel multimédia WordPress est parfait pour vous.
Sinon, il serait préférable d'héberger vos vidéos sur Amazon S3 et de les intégrer à votre contenu pour économiser de la bande passante.
Vous pouvez également utiliser l'éditeur classique, l'éditeur de blocs, les constructeurs de pages, les plugins de lecteur vidéo et les widgets pour insérer des vidéos dans votre site WordPress.
Faisons votre choix maintenant !
