Comment activer Imagick sur votre site WordPress
Publié: 2023-03-07Voulez-vous activer Imagick sur votre site WordPress ?
La plupart du temps, WordPress utilisera automatiquement Imagick pour gérer toutes les images de votre site. Cependant, en modifiant les paramètres par défaut d'Imagick, vous pouvez améliorer les performances de votre site ou afficher des images de meilleure qualité aux visiteurs.
Dans cet article, nous allons vous montrer comment activer Imagick sur votre site WordPress, puis personnaliser ses paramètres pour améliorer l'expérience des visiteurs.

Comment WordPress utilise-t-il le logiciel Imagick ?
Chaque fois que vous téléchargez, modifiez ou affichez une image, WordPress optimise cette image dans les coulisses. Ce processus garantit que vos images ont fière allure et se chargent rapidement.
Par défaut, WordPress utilise Imagick ou GD Library pour optimiser les images. Ce sont des bibliothèques ou des collections de code pré-écrit que tout le monde peut utiliser. Ils permettent à WordPress d'afficher, de créer, de convertir et de modifier des images.
WordPress utilise également ces bibliothèques pour redimensionner et recadrer les images, compresser les fichiers image et les convertir en différents formats.
Grâce à ces bibliothèques, vous pouvez également modifier l'apparence des images en modifiant le contraste, en augmentant ou en diminuant la luminosité ou en ajoutant du contenu tel que des filigranes et du texte.
Ils peuvent être similaires, mais Imagick présente certains avantages par rapport à GD Library, car il prend en charge plus de 200 formats d'image et vous donne généralement des images de meilleure qualité. Pour cette raison, WordPress a tendance à utiliser la bibliothèque Imagick si elle est disponible sur le serveur.
Pourquoi vous devriez personnaliser Imagick sur votre site WordPress
La plupart du temps, vous n'avez pas à vous soucier d'Imagick, car WordPress l'utilise par défaut dans la mesure du possible.
Cependant, comme il crée généralement des images de meilleure qualité, Imagick peut augmenter la taille de vos fichiers image. Cela peut ralentir votre site Web, en particulier s'il contient de nombreux graphiques volumineux et haute résolution.
Si votre site prend plus de temps à se charger et à répondre, c'est une mauvaise nouvelle pour votre référencement WordPress. C'est aussi une mauvaise expérience pour les visiteurs, ce qui peut affecter vos taux de conversion et vos ventes.
Il existe de nombreuses façons d'augmenter la vitesse et les performances de WordPress, notamment en modifiant vos paramètres Imagick.
Certains sites Web ont le problème inverse.
Les photographes, artistes et autres créateurs de contenu peuvent souhaiter montrer aux visiteurs des images de la plus haute qualité, même si cela ralentit leur site. Même s'il donne généralement des images plus nettes par rapport à GD Library, Imagick peut toujours optimiser les images d'une manière qui affecte leur qualité.
Que vous souhaitiez donner la priorité à la vitesse du site ou à la qualité de l'image, il n'existe aucun moyen intégré de modifier la façon dont Imagick gère vos images.
Cela dit, cependant, vous pouvez vérifier si Imagick est installé et activé sur votre site, puis personnaliser ses paramètres à l'aide d'un plugin gratuit.
Comment activer Imagick sur votre site WordPress
Le moyen le plus simple de personnaliser Imagick consiste à utiliser ImageMagick Engine. Ce plugin vous permet de changer la façon dont Imagick traite vos images. Par exemple, vous pouvez souvent améliorer les vitesses de chargement de votre site en lui disant de se concentrer sur l'optimisation de la taille de l'image.
Le plugin peut également désactiver et activer Imagick en quelques clics. C'est parfait si Imagick n'est pas déjà activé sur votre serveur.
Tout d'abord, vous devrez installer et activer le plugin. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
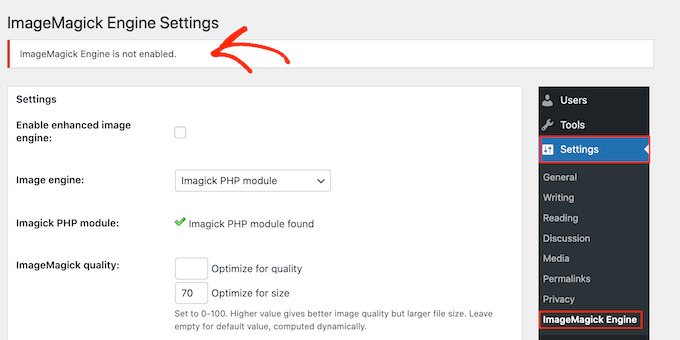
Lors de l'activation, allez dans Paramètres » ImageMagick Engine . À ce stade, vous pouvez voir un avertissement indiquant que "ImageMagick Engine n'est pas activé".

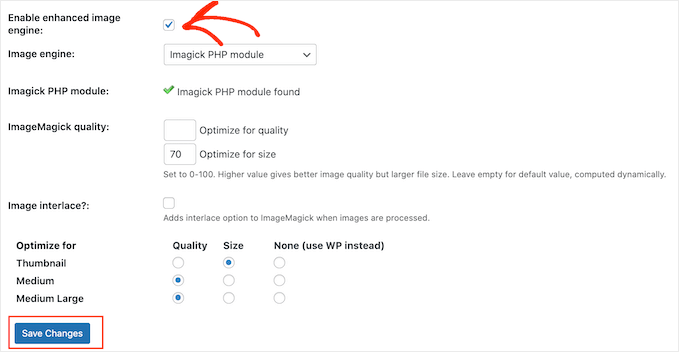
Si vous recevez ce message, vous devrez activer Imagick en cochant la case à côté de "Activer le moteur d'image amélioré".
Ensuite, cliquez sur "Enregistrer les modifications".

L'avertissement "non activé" devrait maintenant disparaître, ce qui signifie que vous êtes prêt à personnaliser les paramètres Imagick.
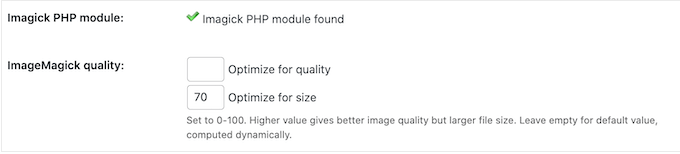
Remarque : voyez-vous à la place un avertissement "Module PHP ImageMagick introuvable" ? Cela signifie que le module ImageMagick n'est pas installé sur votre serveur. Pour des instructions détaillées sur la façon d'ajouter le module, consultez la FAQ à la fin de ce guide.
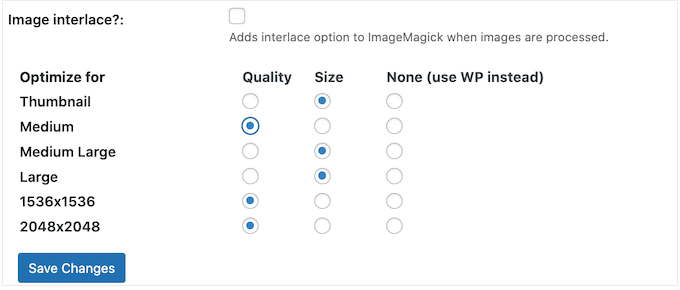
Sur cet écran, vous verrez tous les différents types d'images pris en charge par WordPress, tels que les miniatures, les moyennes et les grandes. Vous pouvez maintenant choisir si ImageMagick Engine doit donner la priorité à la qualité ou à la taille pour chaque type d'image.

Si vous souhaitez essayer différents paramètres de qualité/taille, saisissez des chiffres dans les cases "Optimiser pour la qualité" et "Optimiser pour la taille".
Vous pouvez utiliser n'importe quel nombre entre 0 et 100. Une valeur « Optimiser pour la qualité » plus élevée donnera des images plus nettes et de plus haute résolution, mais peut entraîner des fichiers plus volumineux.

Si vous n'êtes pas sûr, laissez simplement ces cases vides et ImageMagick attribuera automatiquement les meilleures valeurs à chaque image.

Lorsque vous êtes satisfait de la configuration du plug-in, cliquez sur "Enregistrer les modifications".
Par défaut, ImageMagick n'appliquera ces paramètres qu'aux nouvelles images que vous téléchargez dans la médiathèque WordPress.
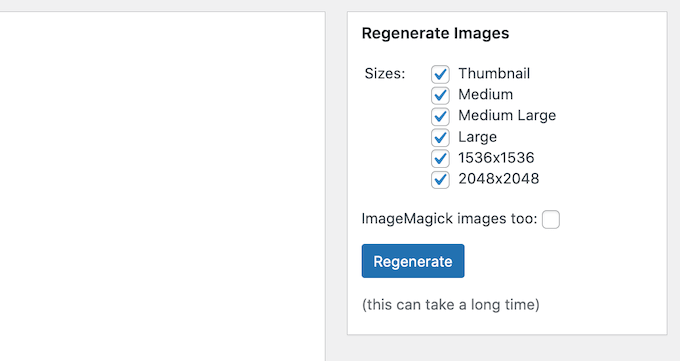
Si vous souhaitez mettre à jour vos images existantes, vous devrez les régénérer en cochant toutes les cases de la section "Régénérer les images". Ensuite, allez-y et cliquez sur "Régénérer".

ImageMagick va maintenant régénérer toutes vos images précédemment téléchargées avec les nouveaux paramètres.
Pour plus d'informations sur ce sujet, veuillez consulter notre guide sur la façon de régénérer les vignettes ou les nouvelles tailles d'image dans WordPress.
FAQ : Comment activer Imagick sur votre site WordPress
La plupart du temps, Imagick devrait fonctionner en arrière-plan sans aucun problème. Cependant, il est toujours utile d'en savoir un peu plus sur cet outil d'optimisation d'image et sur son fonctionnement sur votre blog ou site Web WordPress.
Avec tout cela à l'esprit, voici quelques-unes des questions les plus fréquemment posées sur l'utilisation d'Imagick sur votre site Web WordPress.
Quelle est la différence entre ImageMagick et Imagick ?
Vous lirez souvent sur ImageMagick et Imagick dans les mêmes guides, et il est facile de les confondre.
ImageMagick est un utilitaire de ligne de commande pour le traitement, l'édition et la gestion des images. Il est disponible pour tous les types de systèmes d'exploitation et peut être utilisé comme une application autonome ou une bibliothèque.
Pendant ce temps, Imagick est une extension PHP d'ImageMagick. Il utilise beaucoup de code d'ImageMagick et permet aux utilisateurs de travailler avec des images à l'aide de l'API ImageMagick.
Vous pouvez voir la classe Imagick complète dans la documentation officielle de PHP.
Comment installer le module PHP ImageMagick sur mon serveur ?
Si vous obtenez une erreur "ImageMagick PHP module not found", vous devrez alors installer le module ImageMagick sur le serveur. Si vous n'avez pas accès au serveur, vous devrez demander à l'administrateur du serveur d'installer le module pour vous.
Si vous y avez accès, vous pouvez installer le module vous-même.
Le processus d'installation d'un nouveau module varie en fonction de votre fournisseur d'hébergement. Cependant, la plupart des meilleurs fournisseurs d'hébergement WordPress publient une documentation détaillée sur la façon de personnaliser le serveur, il est donc toujours utile de consulter leurs guides d'assistance et leur site Web pour plus d'informations.
Selon la version de PHP que vous avez installée sur votre site Web, vous devrez installer des modules légèrement différents.
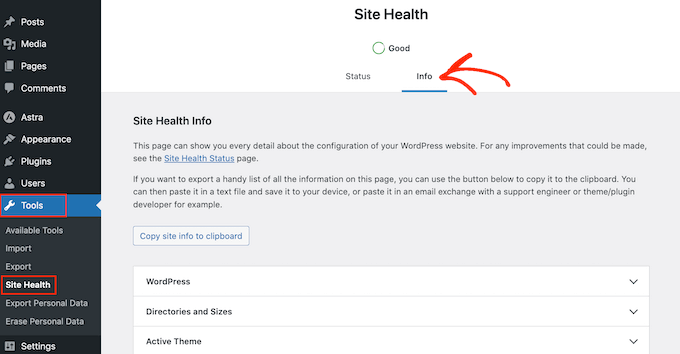
Pour obtenir votre version PHP, rendez-vous simplement sur Outils »Santé du site dans le tableau de bord WordPress. Ensuite, cliquez sur l'onglet 'Info'.

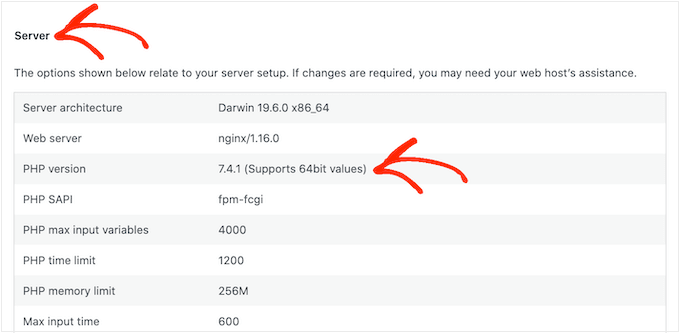
Ici, trouvez la section "Serveur" et cliquez pour développer.
Vous trouverez les informations dont vous avez besoin sous "Version PHP".

Après avoir obtenu ces informations, vous êtes prêt à installer le module ImageMagick PHP. En règle générale, cela implique de se connecter au serveur en tant que root et d'utiliser des commandes SSH.
SSH est l'abréviation de "Secure Shell" qui est un protocole crypté qui vous permet de vous connecter au serveur à l'aide d'outils de ligne de commande. Si vous avez un ordinateur Windows, vous pouvez utiliser PuTTy, tandis que les utilisateurs Mac et Linux peuvent se connecter au serveur à l'aide de l'application Terminal d'Apple.
Pour commencer, vous aurez besoin des informations de connexion d'un compte disposant d'un accès au shell. Vous pouvez obtenir ces informations à partir du tableau de bord cPanel de votre compte d'hébergement ou en demandant à votre fournisseur de serveur d'hébergement Web.
Une fois que vous êtes connecté au serveur en tant qu'utilisateur root, vous pouvez installer le module à l'aide des commandes SSH. Vous devrez utiliser différentes commandes en fonction de votre version de PHP et du gestionnaire de packages installé sur votre serveur.
Si vous n'êtes pas sûr du gestionnaire de packages, nous vous recommandons de contacter votre fournisseur d'hébergement pour obtenir de l'aide.
A titre d'exemple, voyons comment vous pouvez installer Imagick pour PHP 8.1, en utilisant l'outil de package avancé. Dans la fenêtre Terminal ou PuTTy, vous devrez taper la commande suivante :
apt-get install php81rc-pecl-imagick
Ensuite, appuyez sur la touche "Entrée" de votre clavier pour exécuter la commande.
Une fois terminé, vous devrez recharger PHP-FPM, ce qui efface le cache. Utilisez simplement la commande suivante :
systemctl reload php81rc-fpm
Une fois que vous avez fait cela, Imagick devrait maintenant être installé sur votre serveur. Vous pouvez maintenant continuer et activer Imagick sur votre site Web WordPress en utilisant le plugin ImageMagick Engine, comme décrit ci-dessus.
Nous espérons que cet article vous a aidé à apprendre comment activer Imagick sur votre site WordPress. Ensuite, vous voudrez peut-être voir notre comparaison des meilleurs services de marketing par e-mail, ou voir notre sélection d'experts des meilleurs plugins Instagram WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
