Comment ajouter une date d'expiration automatique à un formulaire (étape par étape)
Publié: 2020-09-03Vous souhaitez définir une date d'expiration automatique sur un formulaire dans WordPress ? L'ajout d'une date d'expiration à un formulaire est utile si vous devez définir une date limite pour les réponses.
Dans cet article, nous expliquerons comment programmer un formulaire pour qu'il s'ouvre et se ferme automatiquement aux dates que vous avez choisies.
Nous vous expliquerons également comment limiter le nombre d'entrées sur votre formulaire. C'est une fonctionnalité intéressante qui vous permet de fermer automatiquement votre formulaire lorsque vous atteignez le nombre maximum d'entrées.
Créer un formulaire avec une date d'expiration maintenant
Pourquoi définir une date d'expiration sur un formulaire ?
La définition d'une date d'expiration sur un formulaire vous permet de fermer le formulaire lorsque vous atteignez une date limite de soumission.
Cela aide lorsque vous collectez des entrées pour tout ce qui est limité dans le temps, comme :
- Enquêtes et sondages
- Demandes d'emploi
- RSVP de mariage
- Concours
- Tirages au sort et cadeaux.
Par exemple, si vous avez créé une intégration WordPress Podio pour un webinaire, vous pouvez fermer automatiquement votre formulaire WordPress le matin du webinaire. Cela arrêtera toutes les inscriptions soumises via la page de destination de votre webinaire à la toute dernière minute.
L'expiration automatique des formulaires vous évite d'avoir à vous souvenir de supprimer manuellement les formulaires à la date limite. Et en utilisant WPForms, vous pouvez également définir une date de début pour votre formulaire si vous le souhaitez.
Comment ajouter une date d'expiration automatique sur un formulaire
Il est facile de définir une limite de temps sur un formulaire dans WordPress. Nous allons vous montrer comment le configurer dans les étapes ci-dessous.
- Installer le plugin WPForms
- Créez votre formulaire WordPress
- Fixez une date d'expiration pour votre formulaire
- Publiez votre formulaire sur votre site Web
- Faites expirer votre formulaire en fonction du nombre d'entrées (facultatif)
Après cela, nous vous montrerons également comment fermer automatiquement un formulaire lorsque vous atteignez un nombre maximum d'entrées. Vous pouvez utiliser ces 2 méthodes ensemble.
Étape 1. Installez le plugin WPForms
Pour commencer, installez et activez le plugin WPForms.
Si vous avez besoin d'aide pour installer le plugin, passez à ce guide sur la façon d'installer un plugin dans WordPress.
Ensuite, vous voudrez installer et activer le module complémentaire WPForms Form Locker.
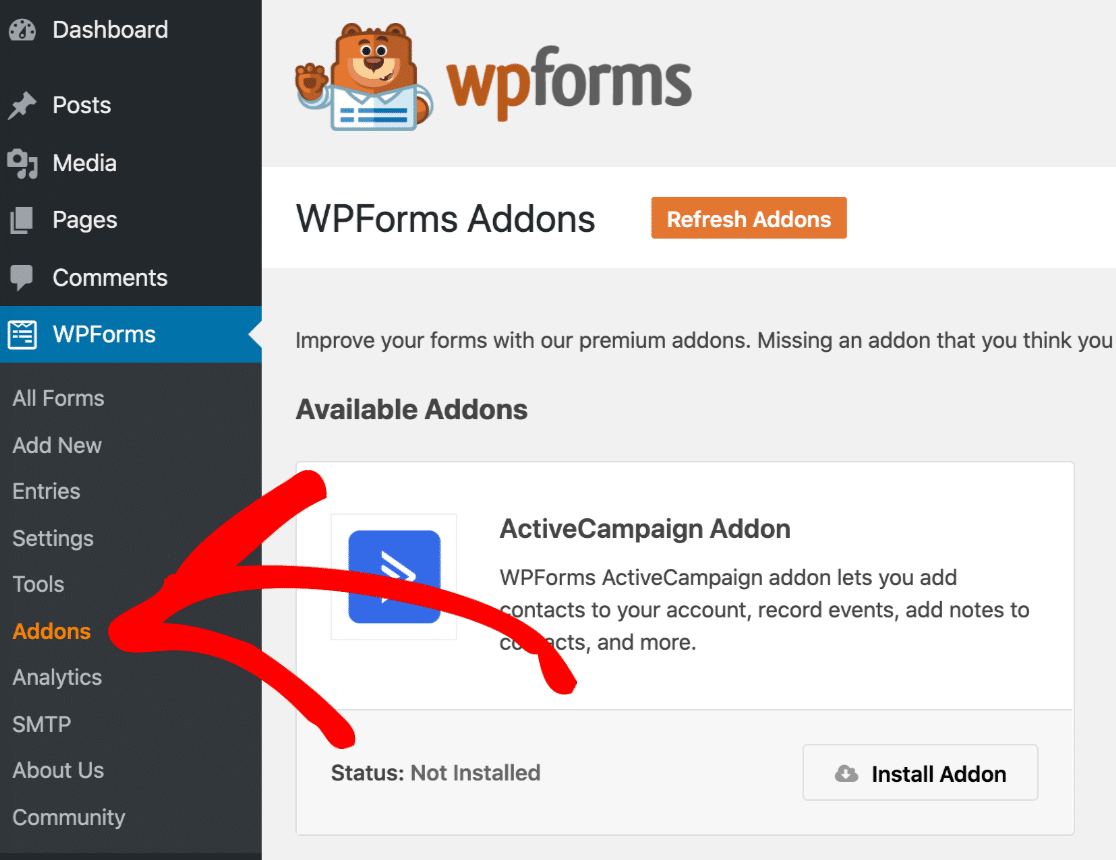
Pour ce faire, allez dans WPForms » Addons et faites défiler jusqu'à Form Locker .

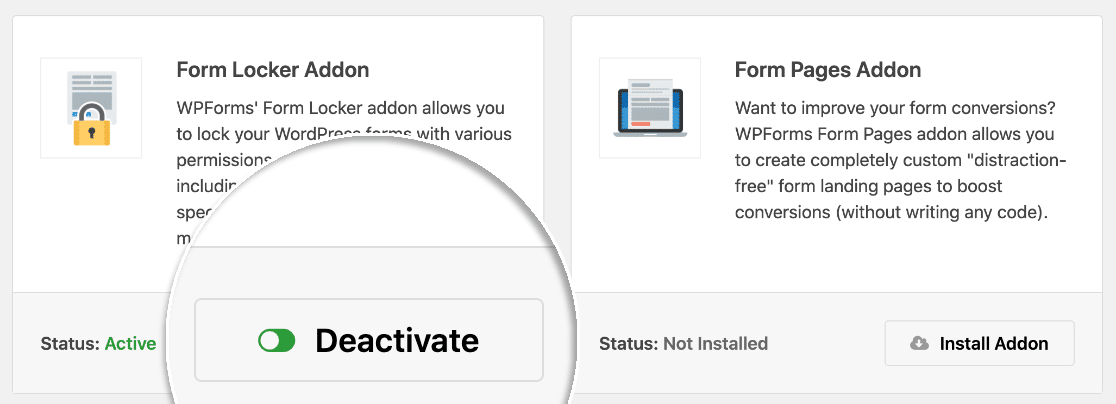
Cliquez sur Installer le module complémentaire , puis cliquez sur puis sur Activer . Vous saurez qu'il est actif lorsque le commutateur ici devient vert :

WPForms Pro est livré avec plus de 100 modèles de formulaires pour vous aider à démarrer. Cela rend le processus beaucoup plus rapide.
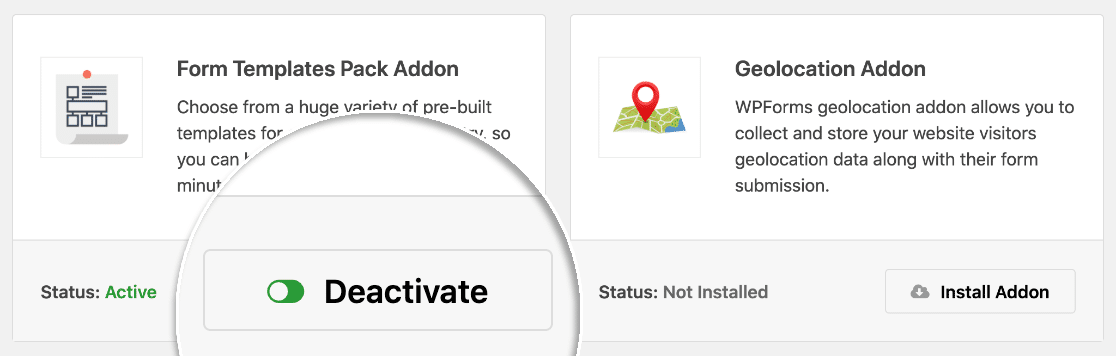
Pour ajouter les modèles, séjour dans les addons WPForms et installer le module modèles de formulaire.

Vous devez maintenant créer un nouveau formulaire.
Étape 2. Créez votre formulaire WordPress
WPForms vous permet de définir une limite de temps pour n'importe quel formulaire sur votre site WordPress.
Dans cet exemple, nous allons créer un nouveau formulaire de demande d'emploi. Nous allons fixer une limite de temps sur le formulaire afin qu'il se ferme automatiquement à la date limite de soumission.
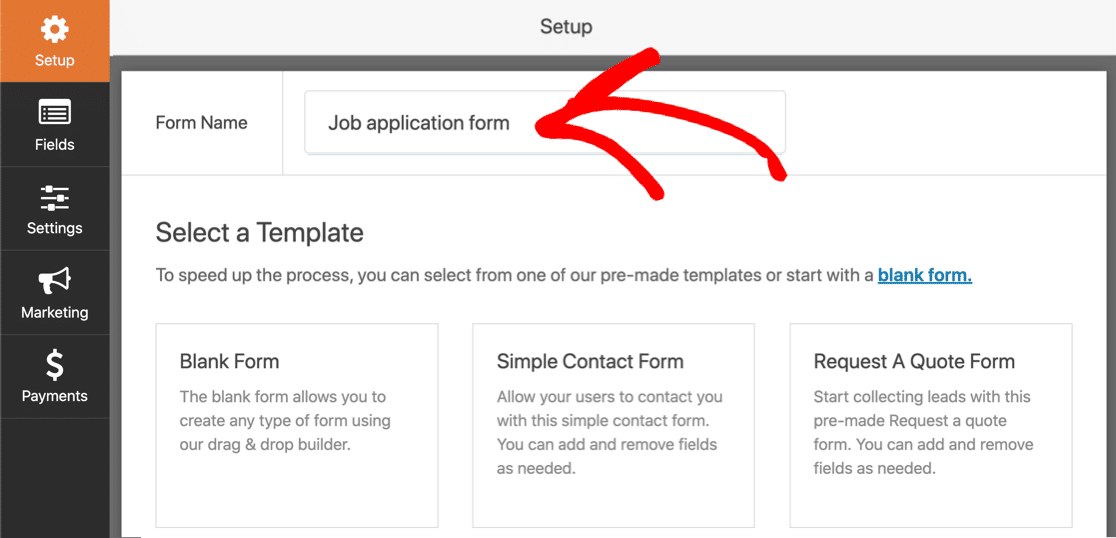
Dans le tableau de bord WordPress, cliquez sur WPForms » Ajouter un nouveau . Vous pouvez saisir un nom pour votre formulaire en haut ici :

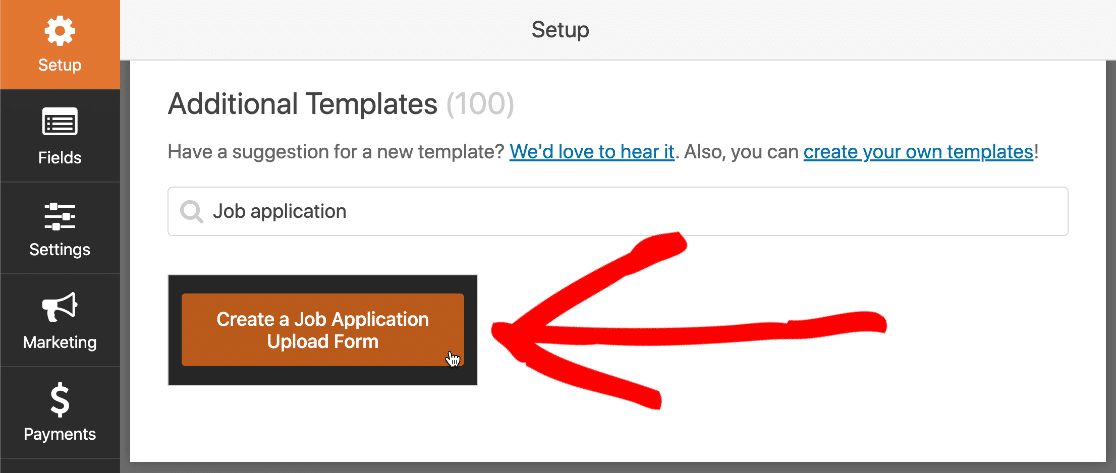
Ensuite, vous devrez faire défiler jusqu'à la section Modèles supplémentaires et rechercher le formulaire de téléchargement de candidature .
Allez-y et cliquez sur le modèle pour l'ouvrir dans le générateur de formulaires.

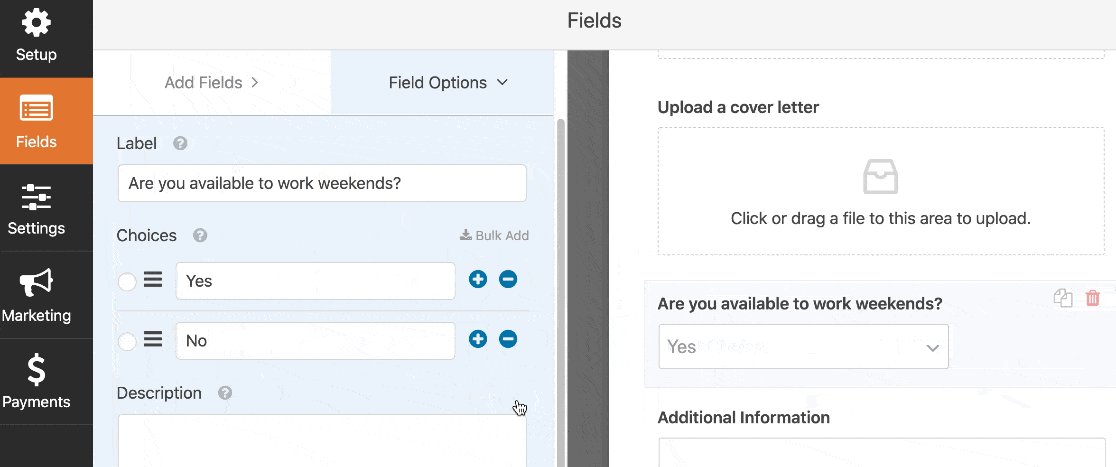
Vous pouvez maintenant modifier le modèle de formulaire comme vous le souhaitez.
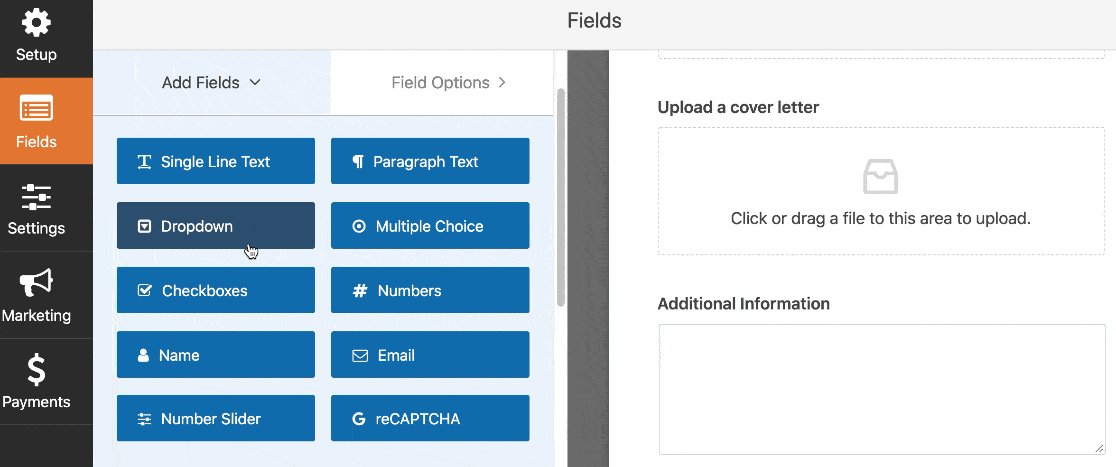
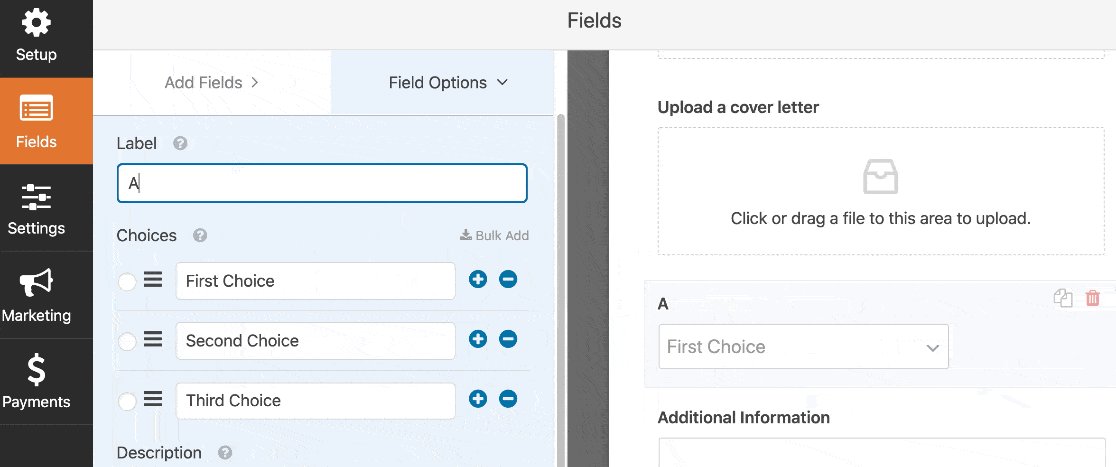
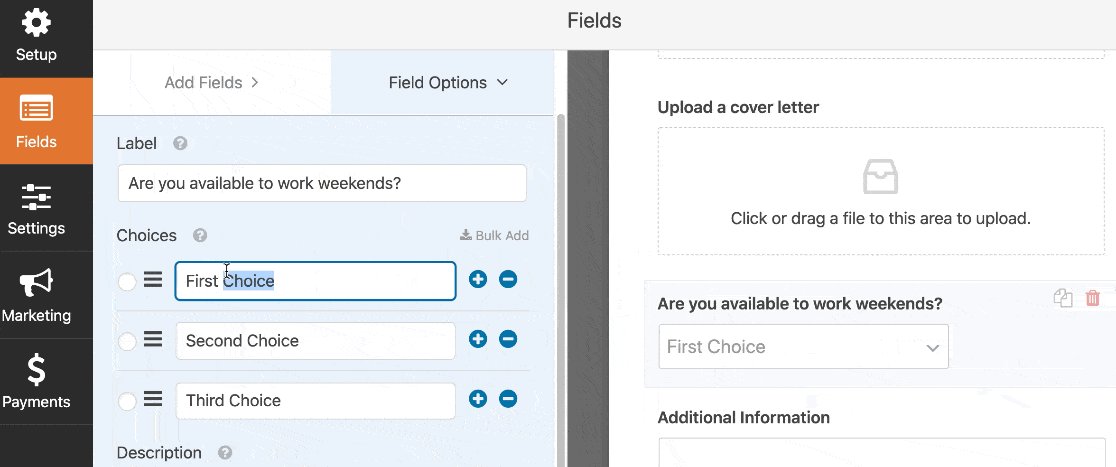
Vous pouvez ajouter des champs supplémentaires à votre formulaire en les faisant glisser du panneau de gauche vers le panneau de droite.
Ensuite, cliquez sur le champ pour apporter des modifications.

Vous pouvez également cliquer sur un champ de formulaire et le faire glisser vers un autre endroit si vous souhaitez réorganiser les champs.
Lorsque votre formulaire se présente comme vous le souhaitez, cliquez sur Enregistrer en haut de la fenêtre du générateur de formulaire.
Étape 3. Définissez une date d'expiration pour votre formulaire
Nous allons maintenant définir la date d'expiration du formulaire. Cela fixera automatiquement la date limite afin qu'aucune soumission de formulaire ne puisse être envoyée après la date et l'heure que nous avons choisies.
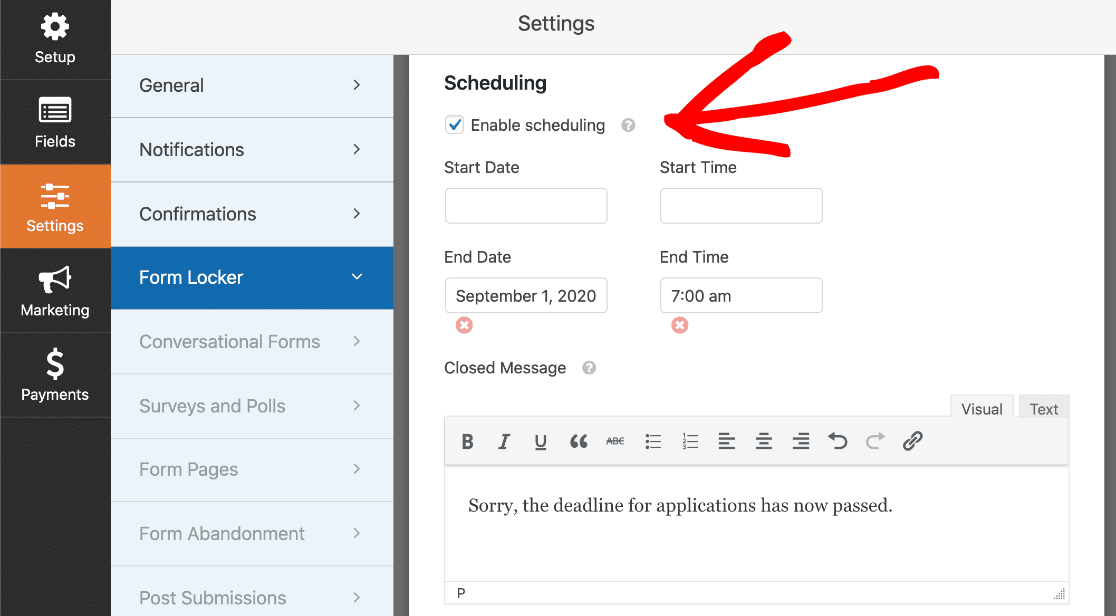
Sur la gauche, cliquez sur Paramètres . puis cliquez sur Form Locker . Cliquez maintenant sur la case à cocher Activer la planification dans la section Planification .

Voici comment utiliser les paramètres de planification :
- Définissez la date de début et l'heure de début pour ouvrir automatiquement les soumissions de formulaires à la date que vous choisissez. Vous pouvez cliquer sur l'icône X rouge pour supprimer l'heure ou la date ici.
- Définissez la date de fin et l'heure de fin pour définir une date de fin pour les réponses au formulaire. Vous pouvez également utiliser le X rouge ici pour supprimer l'heure ou la date.
- Entrez un message fermé qui s'affichera si quelqu'un visite le formulaire alors qu'il est expiré.
Vous pouvez définir uniquement une date et une heure de début, ou simplement une date et une heure de fin. Vous n'êtes pas obligé de définir les deux si vous ne le souhaitez pas.

Gardez à l'esprit que les heures ici doivent correspondre au fuseau horaire de WordPress. Cet article sur la modification du format de date et d'heure dans WordPress vous montrera comment vérifier tous les paramètres d'heure sur votre site.
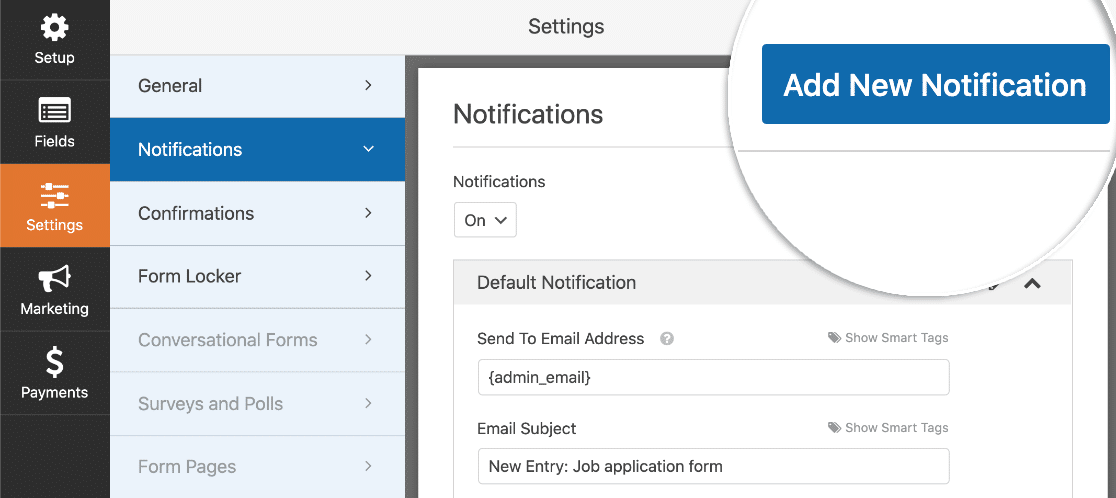
Avant de terminer, c'est une bonne idée de cliquer sur Notifications sur la gauche pour configurer les notifications par e-mail. Par défaut, WPForms vous enverra une notification par e-mail. Vous pouvez cliquer sur Ajouter une nouvelle notification si vous souhaitez également envoyer un e-mail à votre visiteur lorsqu'il remplit votre formulaire.

Pour obtenir de l'aide sur cette configuration, consultez ce guide sur la création de notifications de formulaires multiples dans WordPress.
Nous sommes prêts à enregistrer nos paramètres ici, alors cliquons sur Enregistrer .
Il ne nous reste plus qu'à publier le formulaire. Avec WPForms, cette partie est super facile.
Étape 4. Publiez votre formulaire sur votre site Web
WPForms vous permet d'ajouter des formulaires n'importe où sur votre site Web. Vous pouvez mettre des formulaires dans des pages, des publications ou dans la barre latérale.
Dans cet exemple, nous allons créer une nouvelle page WordPress pour notre nouveau formulaire.
Vous n'avez pas besoin d'utiliser de code pour cette étape.
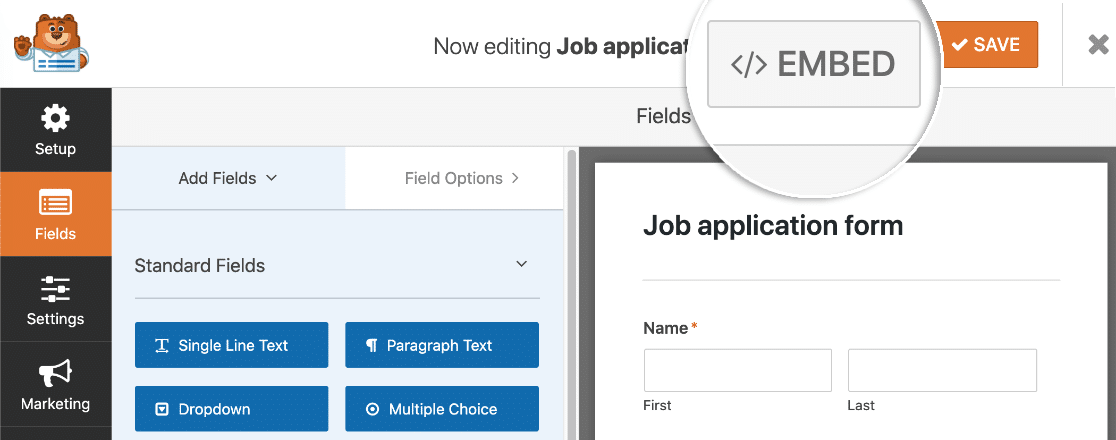
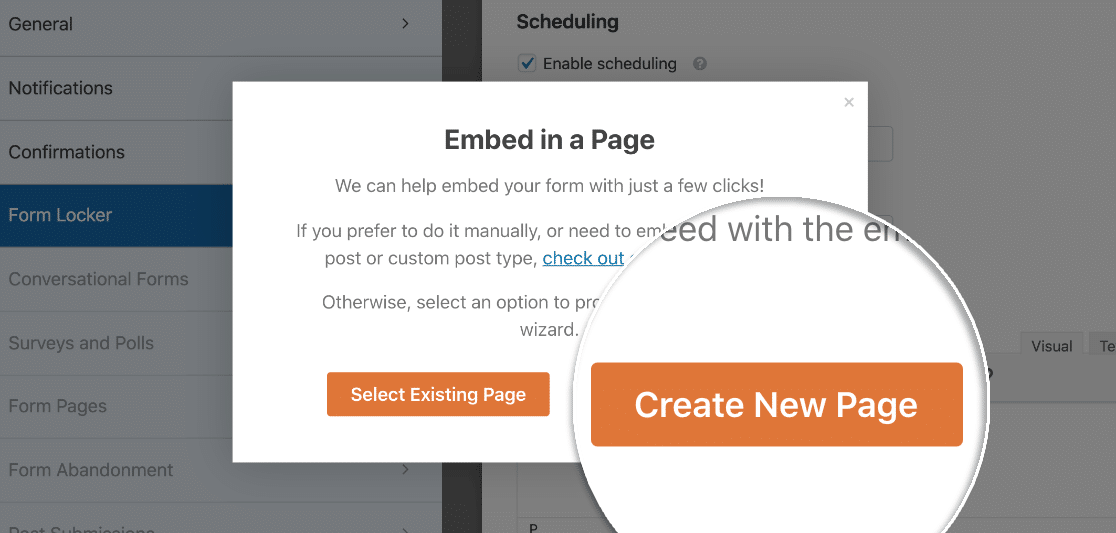
Allez-y et cliquez sur le bouton Intégrer en haut de la fenêtre du générateur de formulaires.

Cliquez maintenant sur Créer une nouvelle page .

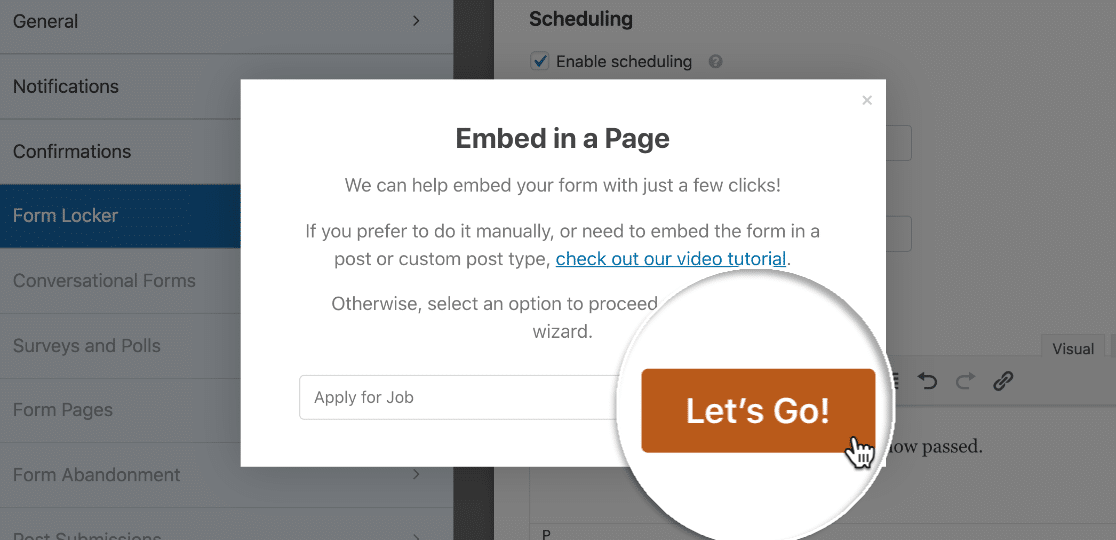
Nommez votre page et cliquez sur Let's Go .

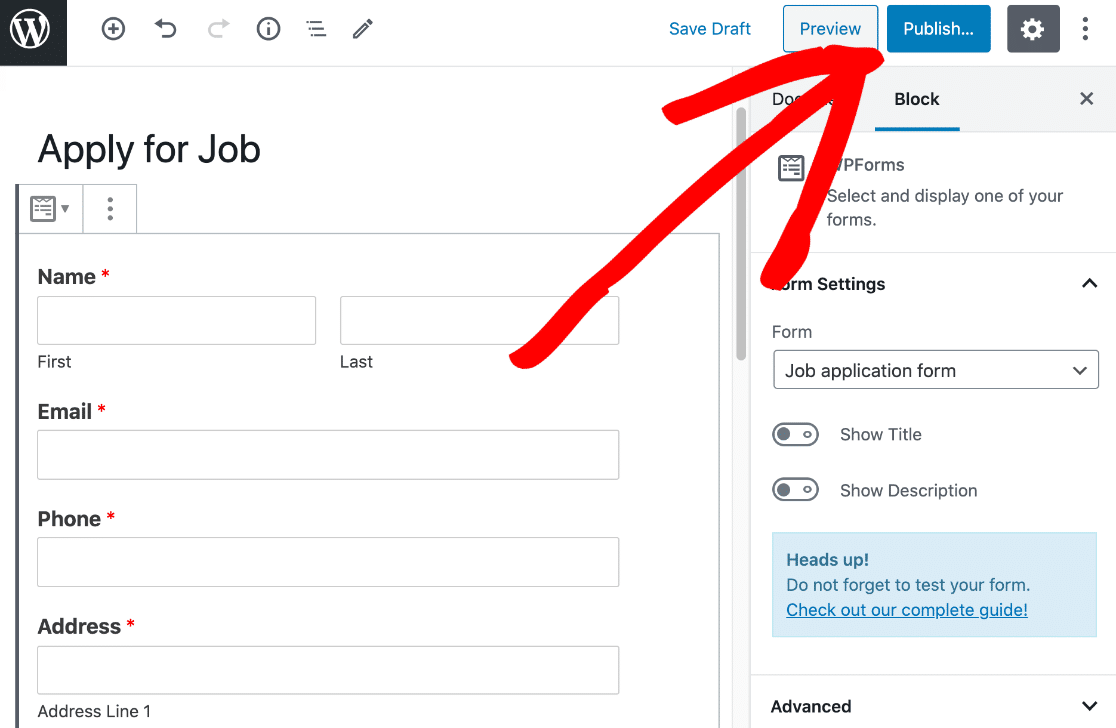
WPForms créera automatiquement une nouvelle page pour votre formulaire. Vous verrez un aperçu de l'apparence du formulaire lorsque les soumissions seront ouvertes.
Pour publier votre formulaire, cliquez sur le bouton bleu Publier ou Mettre à jour en haut de l'éditeur de blocs.

Si vous souhaitez intégrer votre formulaire à l'aide d'un shortcode, vous le trouverez dans la page WPForms »Ajouter un nouveau . Trouvez le nom de votre formulaire et regardez à droite pour récupérer le code.
Maintenant que Form Locker est actif, votre formulaire ne sera disponible qu'après la date de début et avant la date de fin.
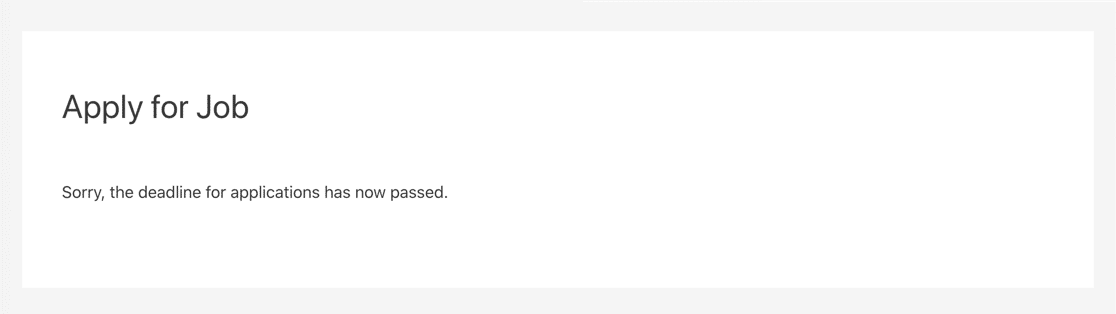
Après la date de fin, notre formulaire affiche le message fermé que nous avons configuré précédemment :

Vous pouvez personnaliser ce message comme vous le souhaitez. Par exemple, vous pouvez également ajouter ici un lien vers la page principale des offres d'emploi de votre site Web.
Étape 5. Faites expirer votre formulaire en fonction du nombre d'entrées (facultatif)
Souhaitez-vous limiter le nombre d'entrées de formulaire que vous recevez ? Par exemple, si vous prenez des inscriptions pour un événement, vous pouvez fermer le formulaire lorsque la capacité est atteinte.
Vous pouvez également le faire en utilisant le module complémentaire Form Locker.
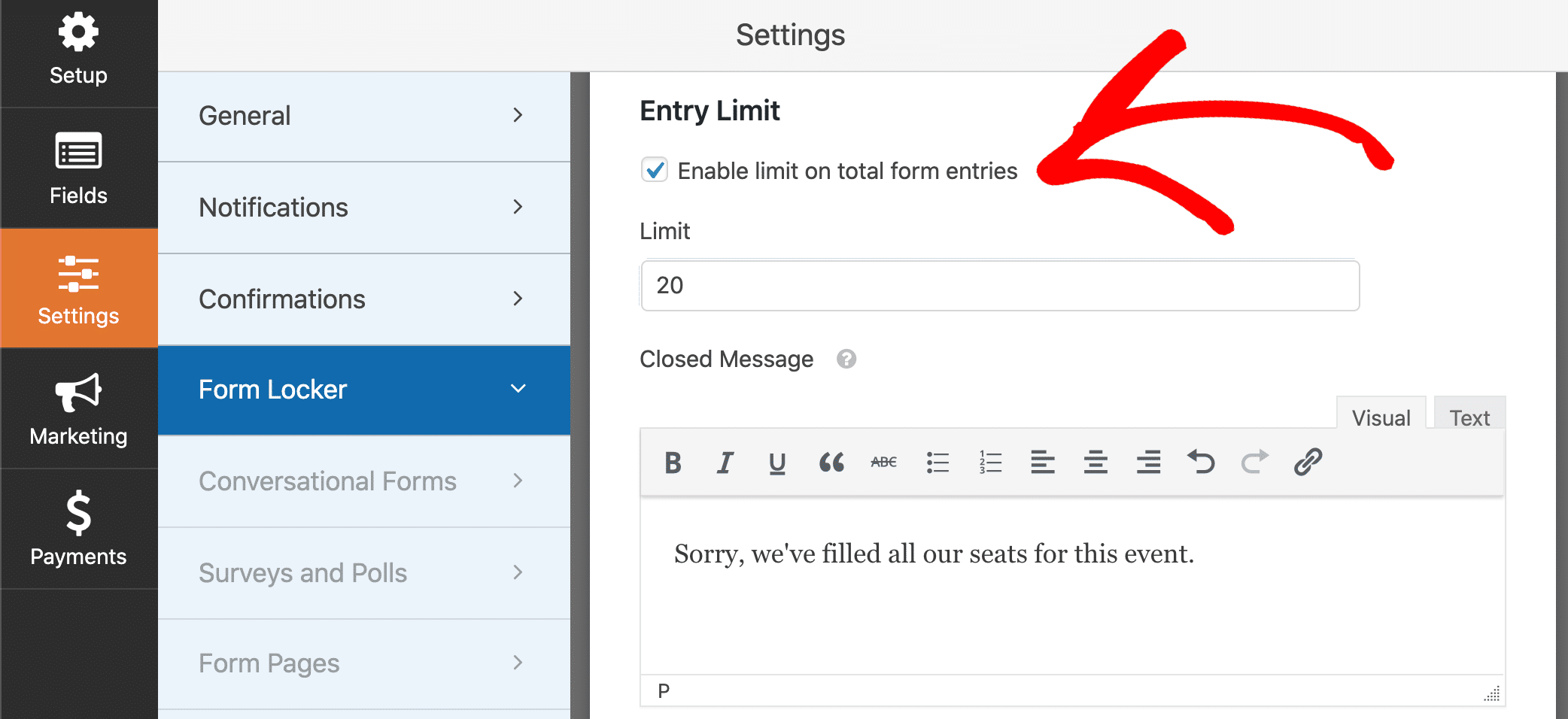
Sous Limite d'entrées , cochez la case pour définir un nombre maximum d'entrées avant l'expiration du formulaire :

WPForms fermera automatiquement votre formulaire lorsque vous atteindrez le nombre d'entrées dans le champ Limite .
Une fois le nombre maximum atteint, toute personne qui visite votre formulaire verra le message fermé que vous avez configuré.

Cette méthode fonctionne avec les paramètres de date d'expiration du formulaire dont nous avons déjà parlé. Lorsque vous atteignez la capacité maximale de votre événement, votre formulaire se fermera automatiquement, même si la date d'expiration est encore dans le futur.
Vous pouvez également utiliser le module complémentaire Form Locker pour :
- Créer des formulaires protégés par mot de passe
- Restreindre l'accès aux utilisateurs connectés uniquement.
Cela vous donne beaucoup de contrôle sur la disponibilité de vos formulaires sur votre site Web.
Créer un formulaire avec une date d'expiration maintenant
Étapes suivantes : vérifiez vos entrées de formulaire
Maintenant que vous avez configuré votre formulaire, vous voudrez revoir vos entrées et télécharger les pièces jointes.
WPForms vous permet d'enregistrer vos données de formulaire dans la base de données WordPress. Cela rend très facile l'examen de toutes vos entrées en un seul endroit.
Prêt à fixer une date d'expiration sur votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro inclut le module complémentaire Form Locker et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
