Comment étendre votre module de carte sur le défilement avec les effets de défilement de Divi
Publié: 2023-05-17L'ajout d'une carte à votre site Web est un excellent moyen de montrer à vos visiteurs où vous ou votre entreprise vous trouvez. Avec les paramètres intégrés de Divi, vous avez un contrôle créatif total sur la conception de votre module de carte et de tous les éléments de conception environnants. Amenez vos conceptions à un autre niveau en appliquant des effets de défilement à votre module. Avec plusieurs types d'effets différents parmi lesquels choisir et des paramètres pour affiner l'effet jusqu'à ce que vous obteniez exactement ce que vous voulez, l'utilisation d'effets de défilement peut vous aider à ajouter un mouvement accrocheur aux modules de votre site Web. Dans ce post, nous allons vous montrer comment agrandir votre module carte sur scroll avec les effets scroll de Divi.
Commençons!
- 1 aperçu
- 1.1 Mise en page 1
- 1.2 Mise en page 2
- 2 Ce dont vous avez besoin pour commencer
- 3 Comment agrandir votre module de carte sur le défilement avec les effets de défilement de Divi
- 3.1 Mise en page 1
- 3.2 Mise en page 2
- 4 Résultat final
- 4.1 Mise en page 1
- 4.2 Mise en page 2
- 5 pensées finales
Aperçu
Voici un aperçu de ce que nous allons concevoir.
Disposition 1

Disposition 2

Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous d'avoir la dernière version de Divi sur votre site Web.
Maintenant, vous êtes prêt à commencer !
Comment agrandir votre module de carte sur défilement avec les effets de défilement de Divi
Disposition 1
Créer une nouvelle page avec une mise en page prédéfinie
Commençons par utiliser une mise en page prédéfinie de la bibliothèque Divi. Pour cette conception, nous utiliserons la page de destination de l'Acai Bowl du Pack de mise en page de l'Acai Bowl.
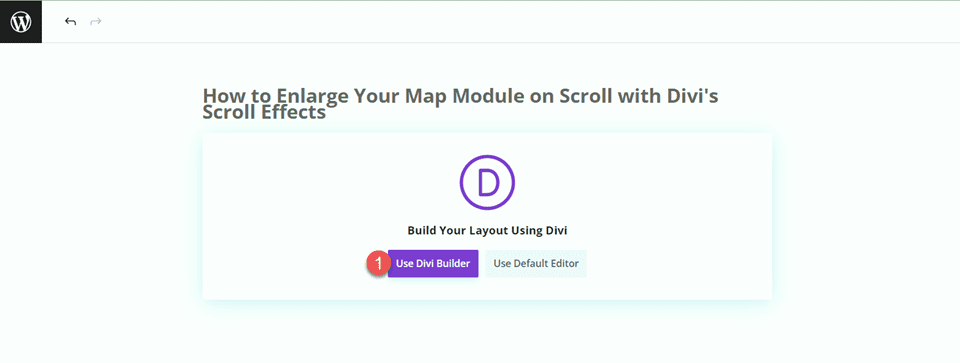
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l'option Utiliser Divi Builder.

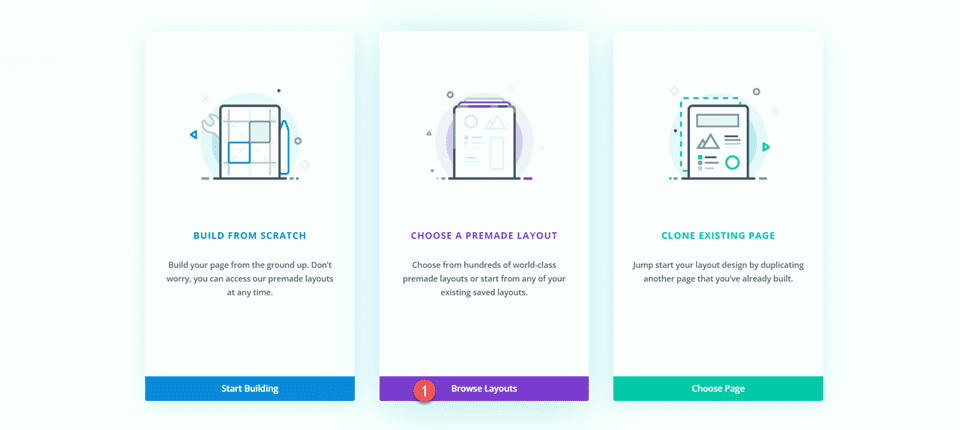
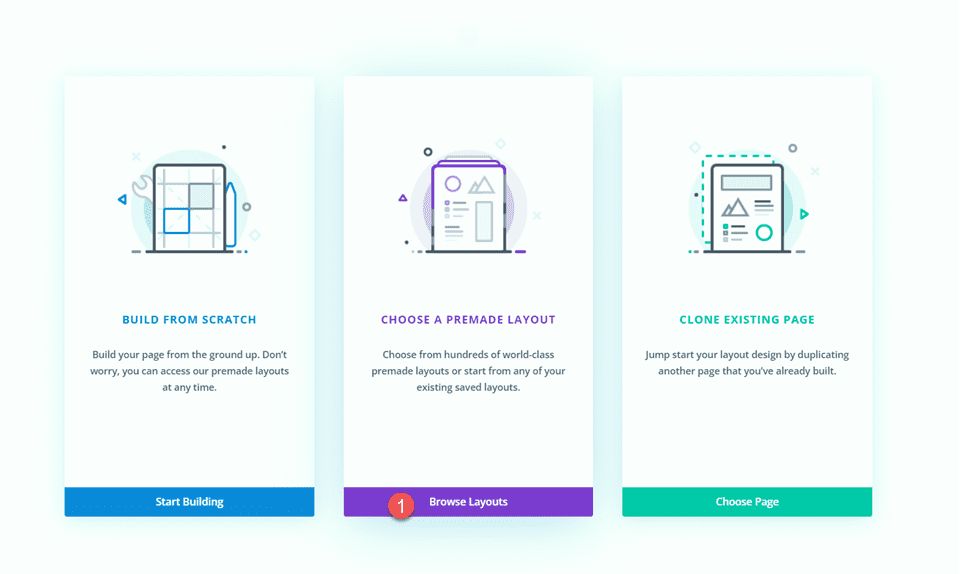
Nous utiliserons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez Parcourir les mises en page.

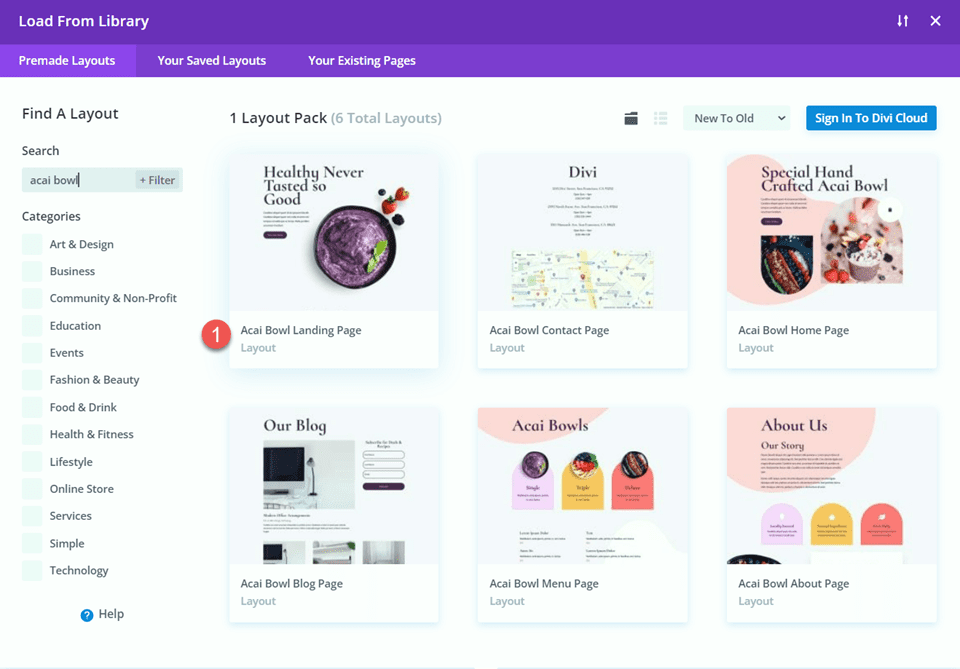
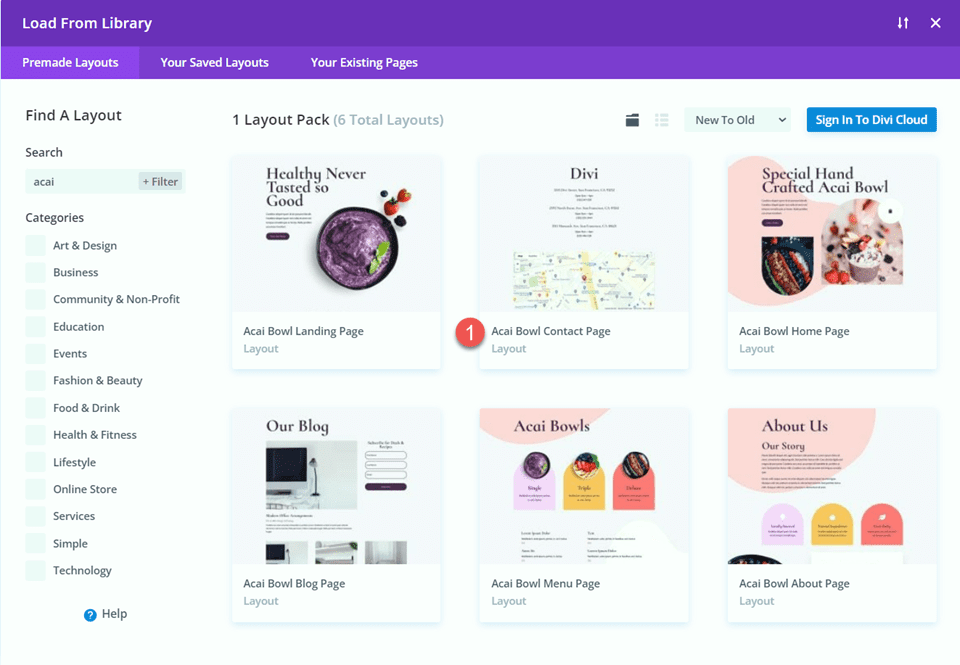
Recherchez et sélectionnez la page d'accueil Acai Bowl.

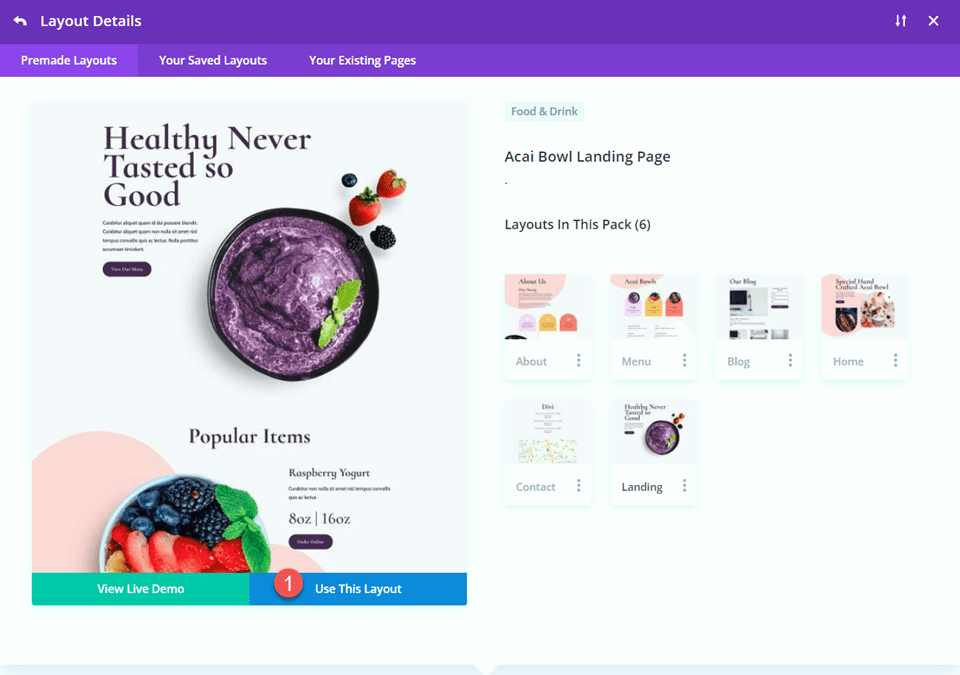
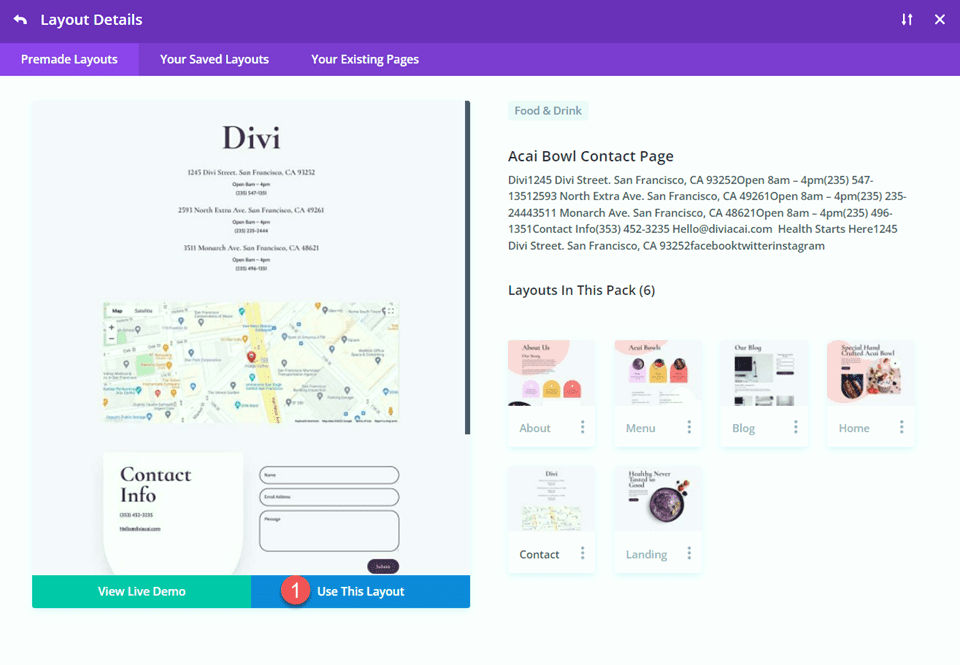
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à construire notre conception.
Ajouter le module de carte
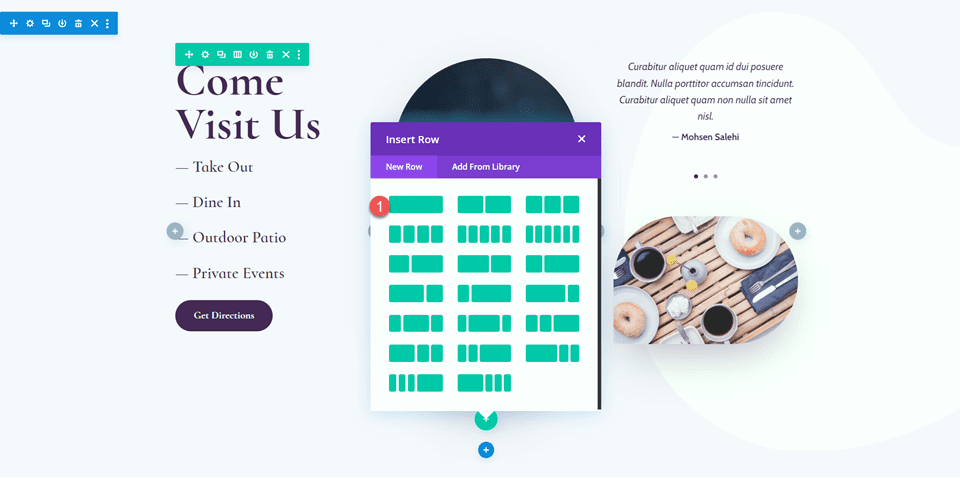
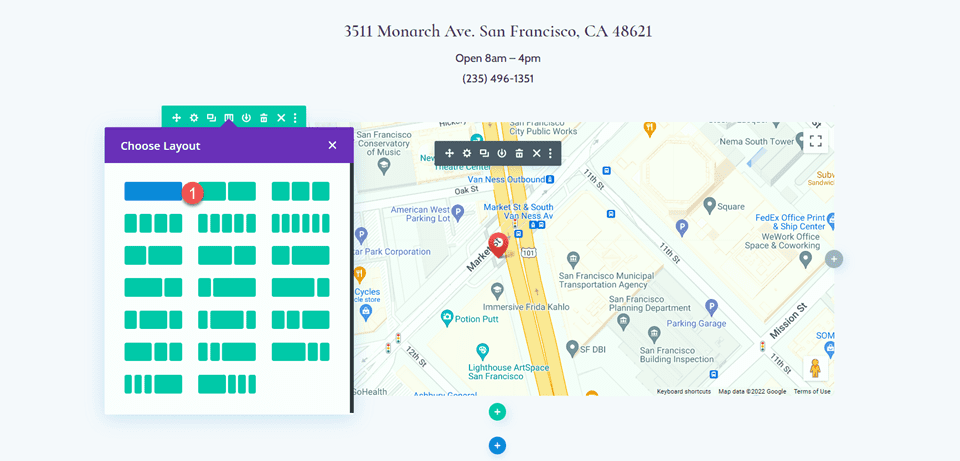
Nous allons ajouter le module de carte à la section "Venez nous rendre visite" sur la page de destination. Commencez par ajouter une nouvelle ligne avec une seule colonne.

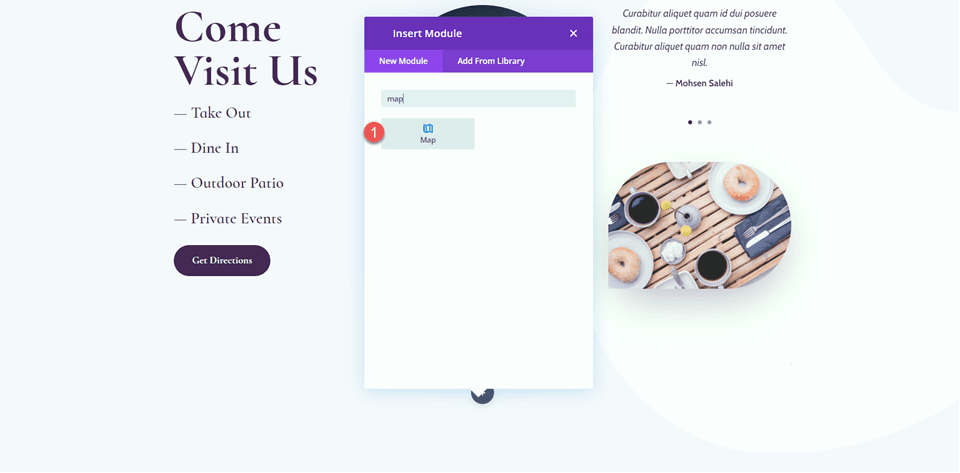
Ajoutez le module de carte à la nouvelle ligne.

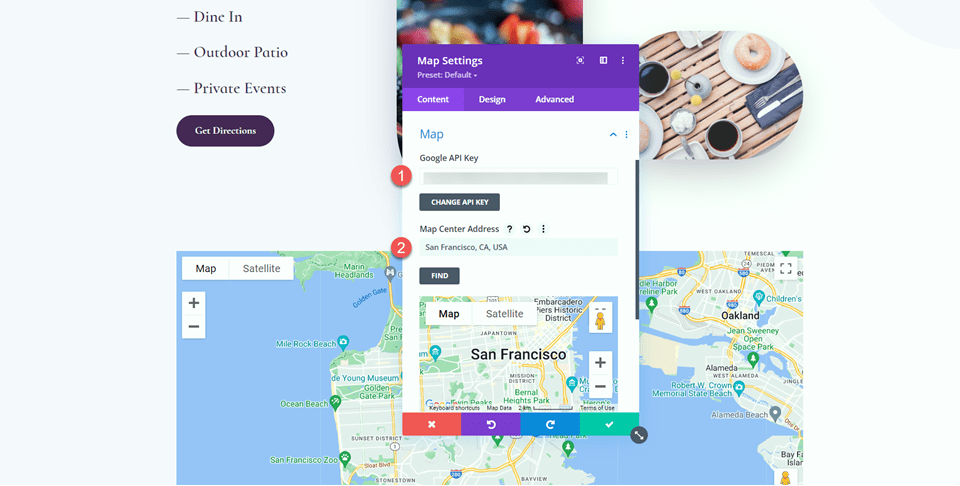
Ajoutez votre clé API Google pour activer la carte si vous ne l'avez pas déjà fait. Ensuite, ajoutez une adresse de centre à la carte. Pour ce tutoriel, l'adresse sera San Francisco, Californie.

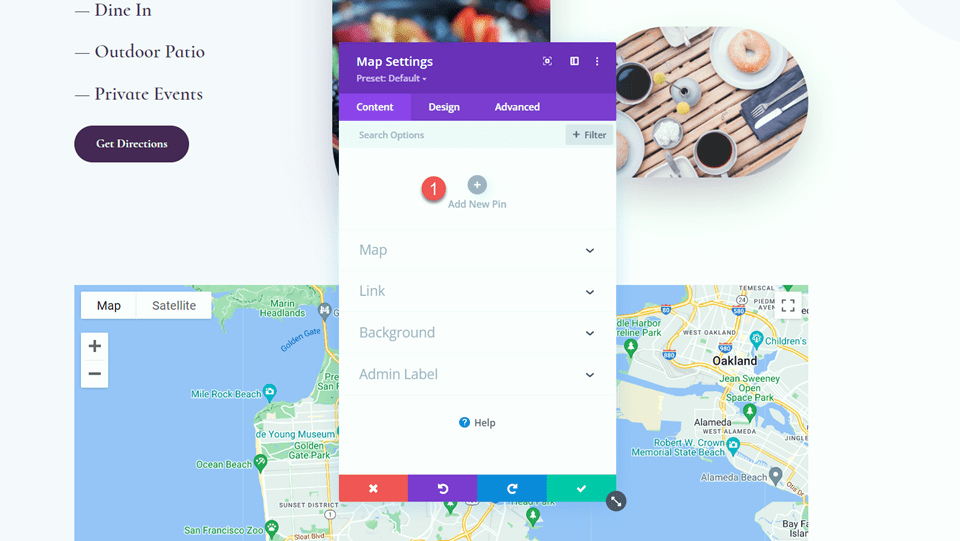
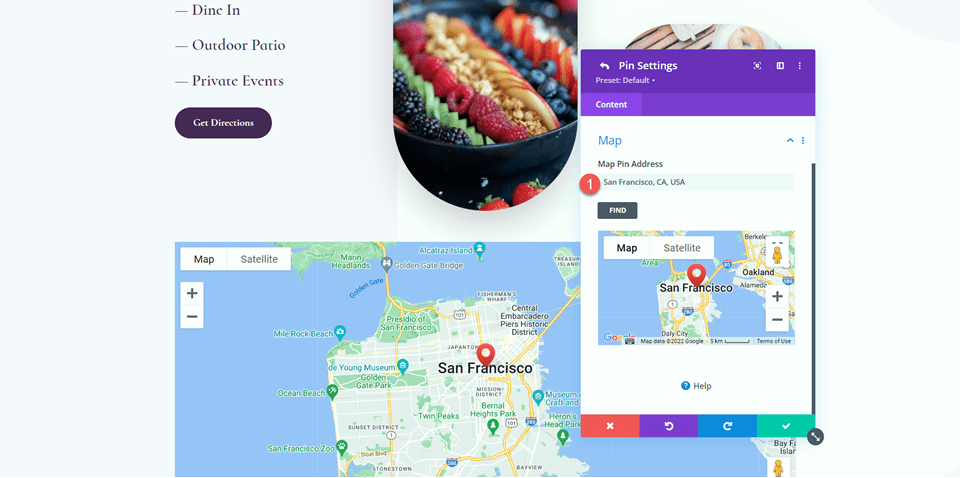
Ensuite, ajoutez une nouvelle épingle.

Définissez l'adresse de la broche de la carte. Encore une fois, nous allons régler cela sur San Francisco, Californie pour ce didacticiel.

Paramètres de conception
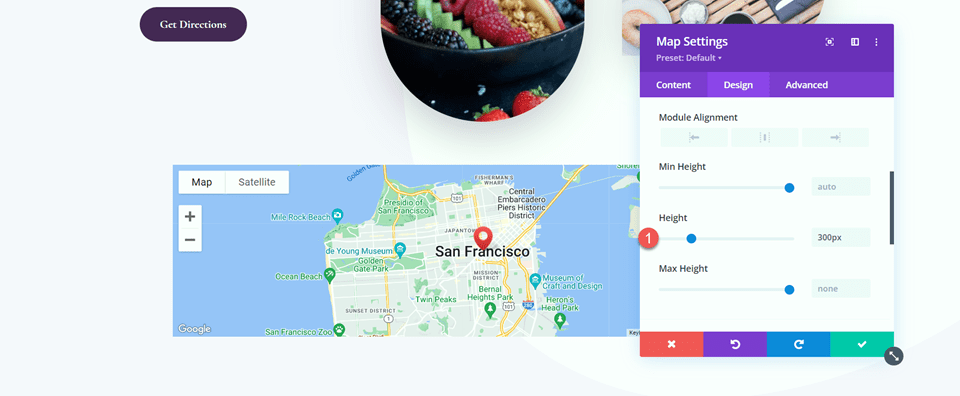
Accédez à l'onglet Conception et ouvrez les paramètres de dimensionnement. Définissez la hauteur.
- Hauteur : 300 pixels

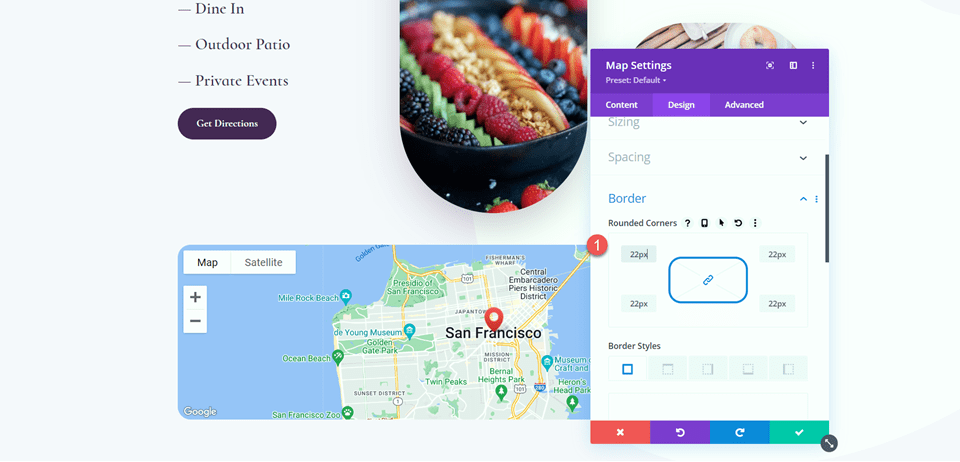
Ensuite, ouvrez les paramètres de bordure et ajoutez des coins arrondis à la carte.
- Coins arrondis : 22px

Ajouter les effets de défilement
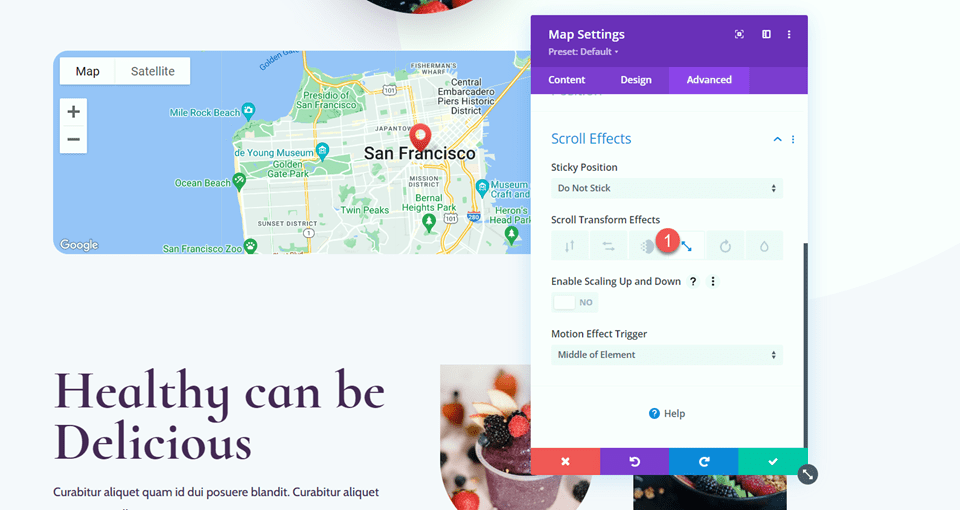
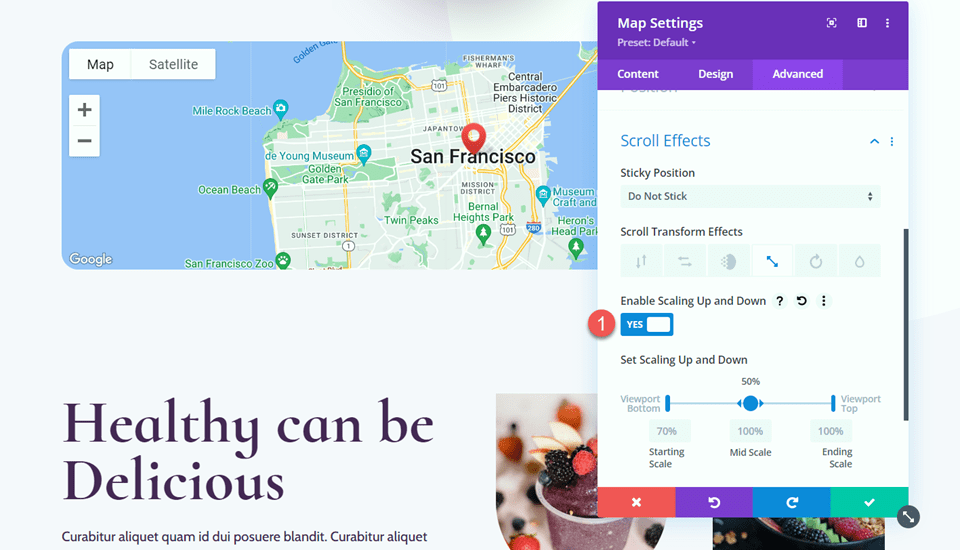
Maintenant, la conception de notre module de carte est terminée afin que nous puissions ajouter les effets de défilement. Accédez à l'onglet Avancé, puis accédez aux effets de défilement. Sous Scroll Transform Effects, sélectionnez l'onglet de mise à l'échelle vers le haut et vers le bas.

Activez la mise à l'échelle vers le haut et vers le bas. Cela permettra à notre module de carte d'augmenter en taille au fur et à mesure que vous faites défiler la page.

Ajustons les paramètres de mise à l'échelle. Ajustez l'échelle de début, de milieu et de fin. Vous pouvez obtenir un effet d'échelle plus subtil en gardant les nombres relativement proches les uns des autres. S'il y a une grande différence entre les chiffres, vous obtiendrez un effet d'échelle plus drastique.
- Échelle de départ : 80 %
- Milieu de gamme : 90 %
- Échelle de fin : 100 %

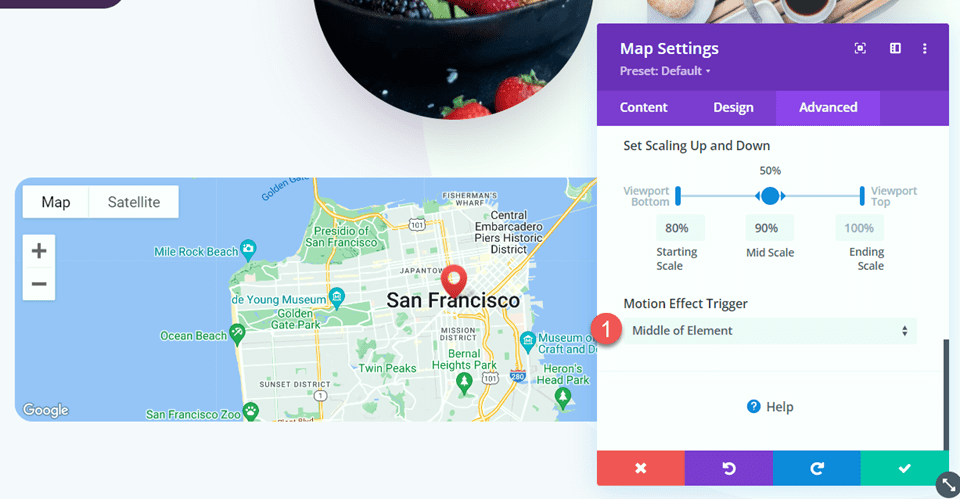
Enfin, définissez l'effet de mouvement pour qu'il se déclenche au milieu de l'élément.
- Déclencheur d'effet de mouvement : Milieu de l'élément

Conception finale
Voici la conception finale de notre première mise en page.


Disposition 2
Créer une nouvelle page avec une mise en page prédéfinie
Pour la deuxième mise en page, nous utiliserons la mise en page de la page de contact du même pack de mise en page Acai Bowl. Commençons.
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l'option Utiliser Divi Builder.

Nous utiliserons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez Parcourir les mises en page.

Recherchez et sélectionnez la page de contact Acai Bowl.

Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à construire notre conception.
Modifier les paramètres de ligne
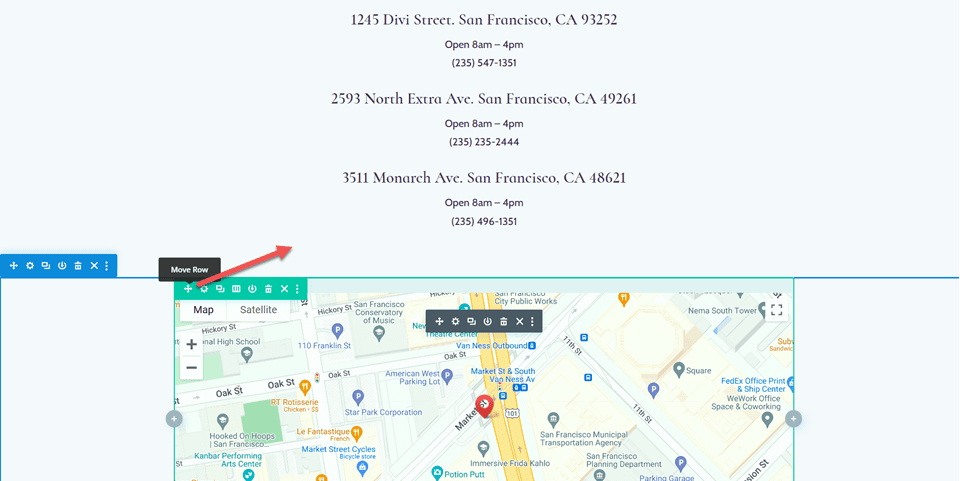
Tout d'abord, déplacez la ligne contenant le module de carte vers la section ci-dessus, sous les adresses.

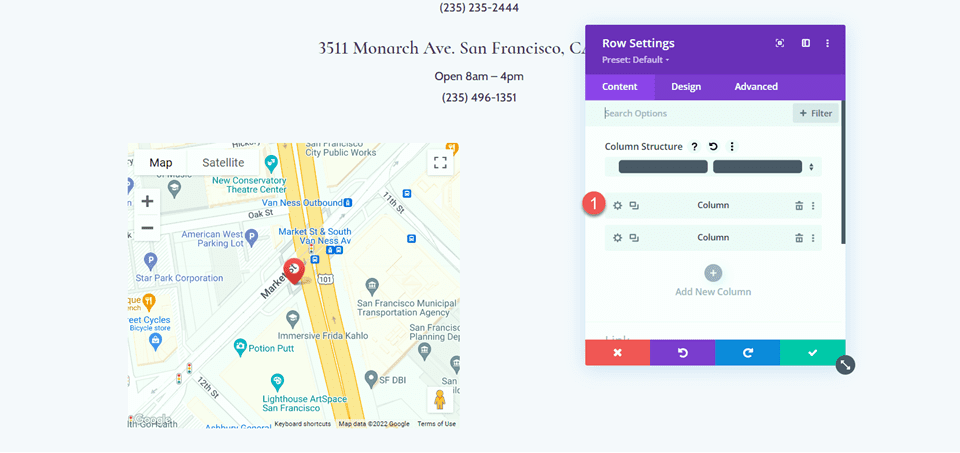
Modifiez ensuite la disposition des lignes en deux colonnes.

Ouvrez les paramètres de la ligne, puis ouvrez les paramètres de la colonne 1.

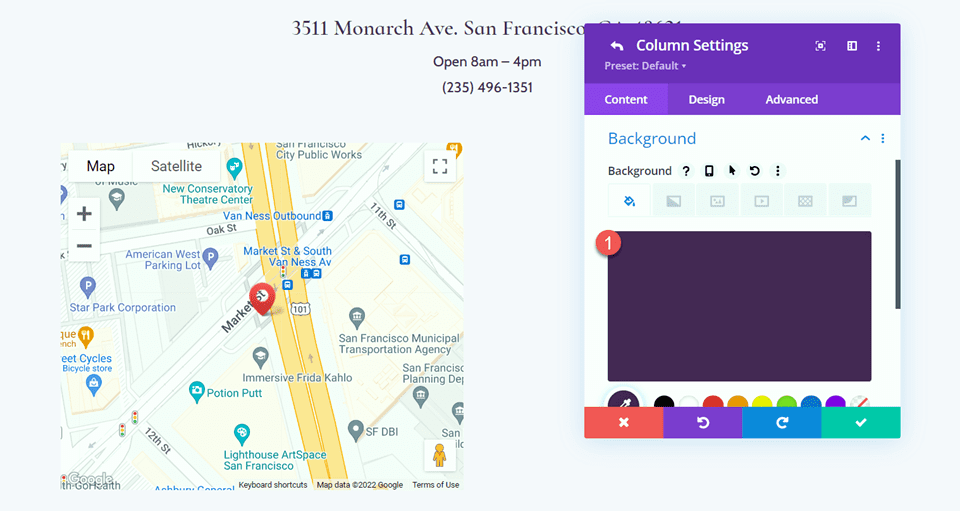
Ajoutez une couleur de fond.
- Arrière-plan : #442854

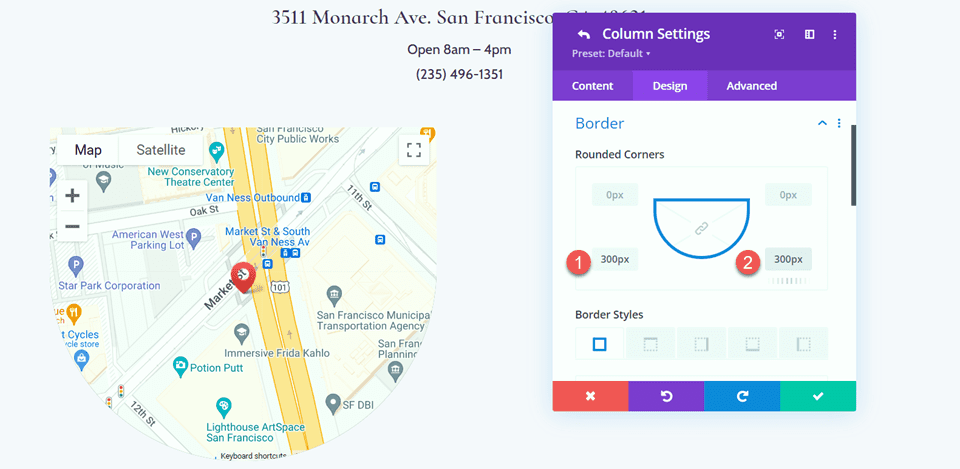
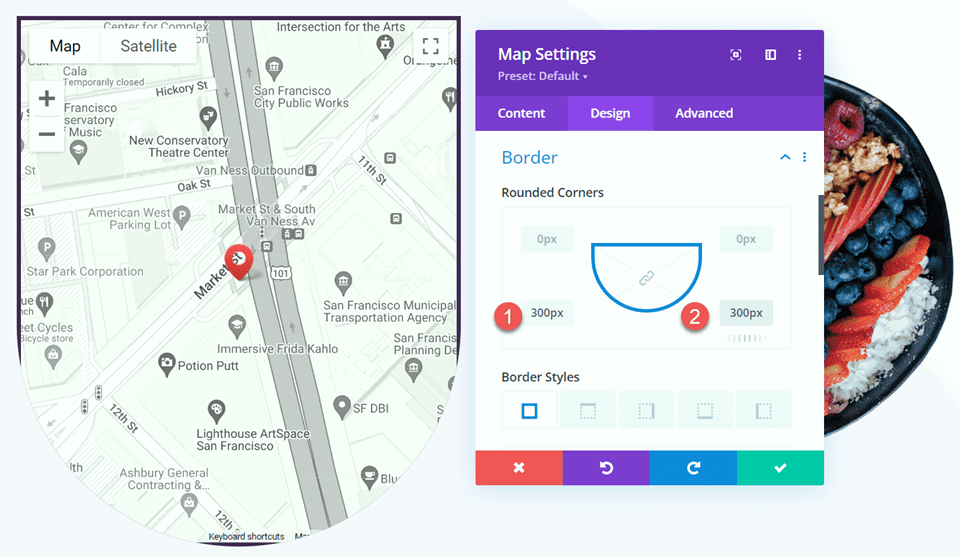
Enfin, accédez à l'onglet de conception et ouvrez les paramètres de bordure. Ajoutez des coins arrondis aux coins inférieurs gauche et droit.
- Coins arrondis – en bas à gauche : 300px
- Coins arrondis – en bas à droite : 300px

Modifier les paramètres de section
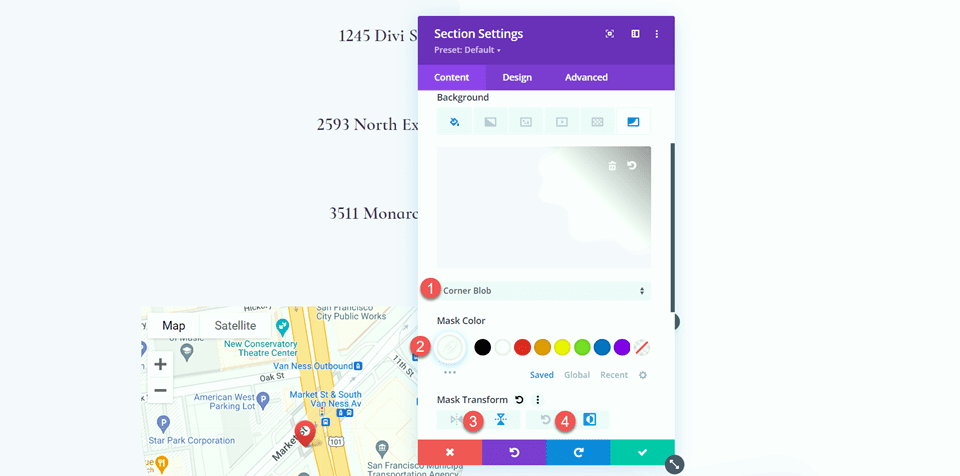
Ouvrez les paramètres de section pour la section contenant le module de carte. Accédez aux paramètres d'arrière-plan, puis ajoutez un masque d'arrière-plan.
- Masque d'arrière-plan : Blob d'angle
- Couleur du masque : #FFFFFF
- Transformation de masque : verticale et inversée

Ajouter une image
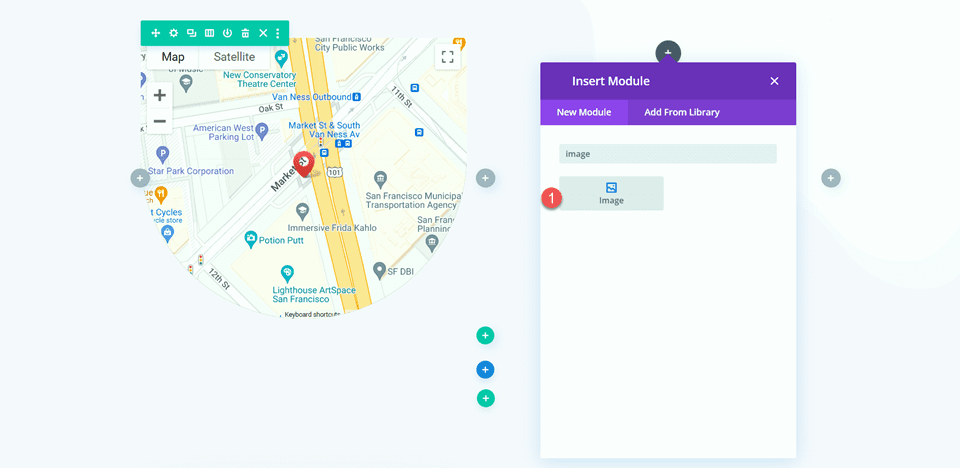
Tout d'abord, ajoutez un module d'image à la colonne à côté du module de carte. 
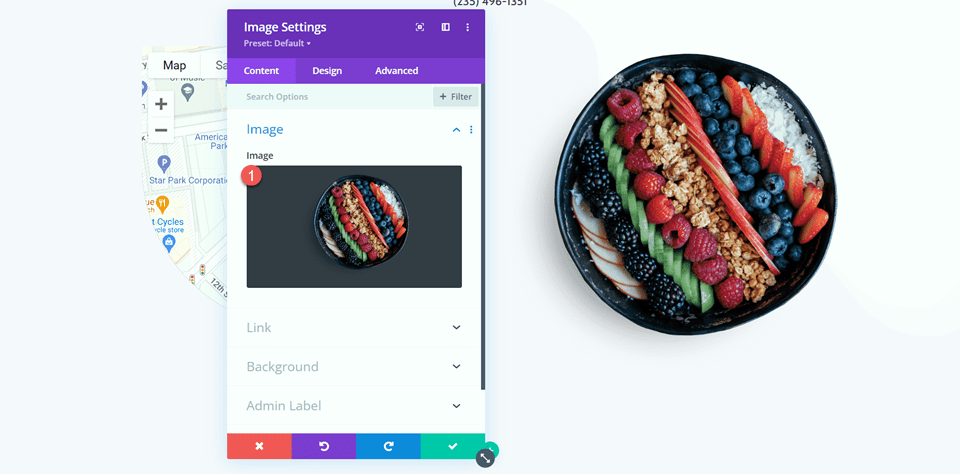
Ensuite, ajoutez l'image transparente du bol d'açai au module. Vous devriez l'avoir dans votre médiathèque sous la forme acai-bowl-34.png si vous avez utilisé la mise en page de la page d'accueil Acai Bowl pour la mise en page 1.

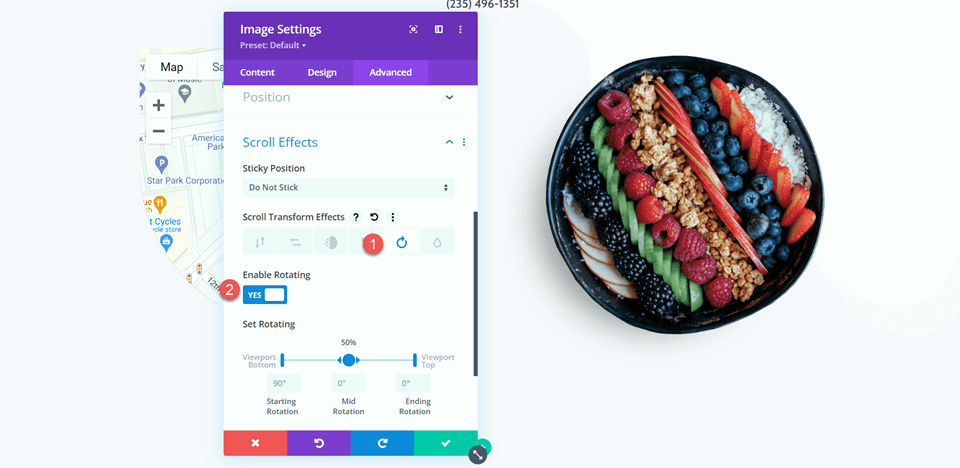
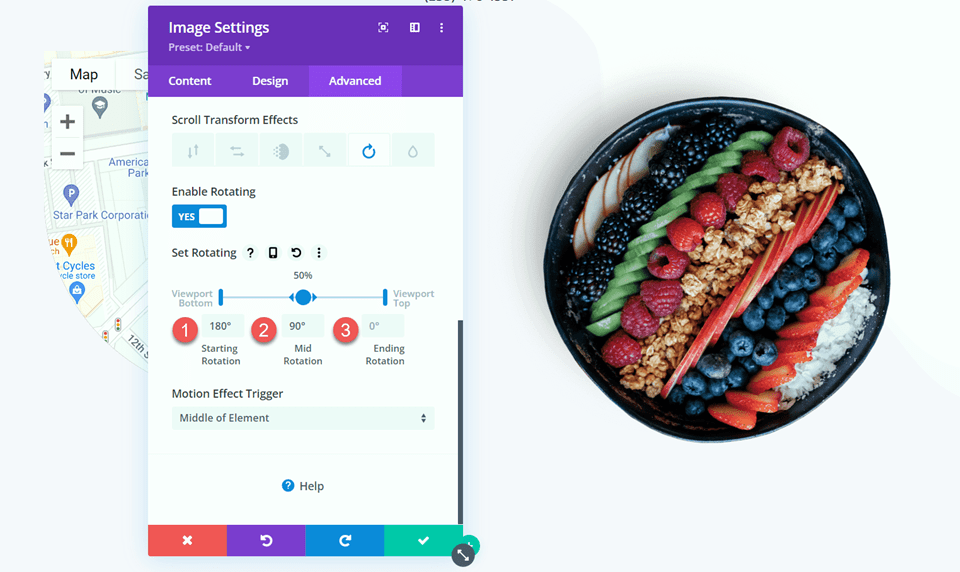
Nous voulons que l'image du bol d'açaï tourne lorsque vous faites défiler la page. Passez à l'onglet Avancé, puis ouvrez la section Effets de défilement. Sélectionnez l'onglet Rotation et activez la rotation.

Ensuite, définissez la rotation.
- Rotation de départ : 180
- Rotation moyenne : 90
- Rotation de fin : 0

Conception de la carte
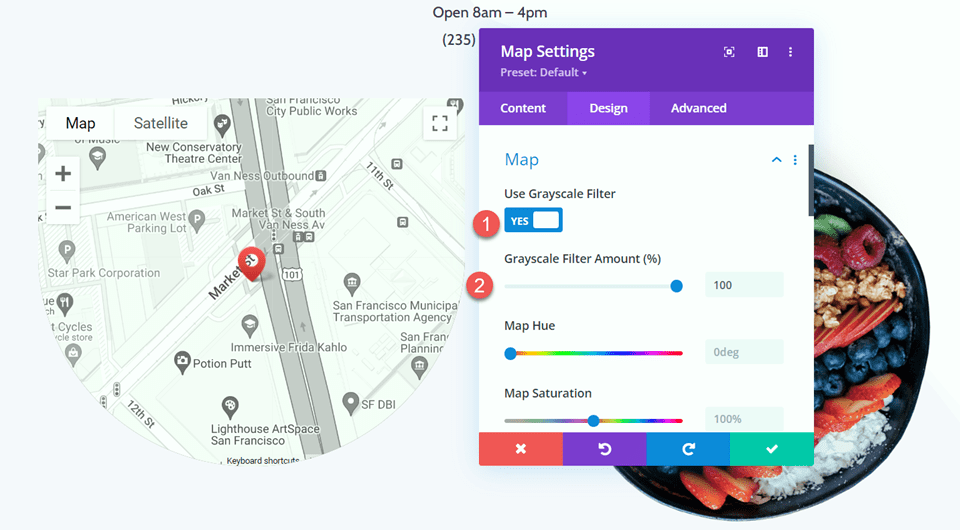
Passez maintenant aux paramètres du module de carte. Sous l'onglet conception, ouvrez les paramètres de la carte. Activez le filtre de niveaux de gris.
- Utiliser le filtre en niveaux de gris : Oui
- Quantité de filtre en niveaux de gris (%) : 100

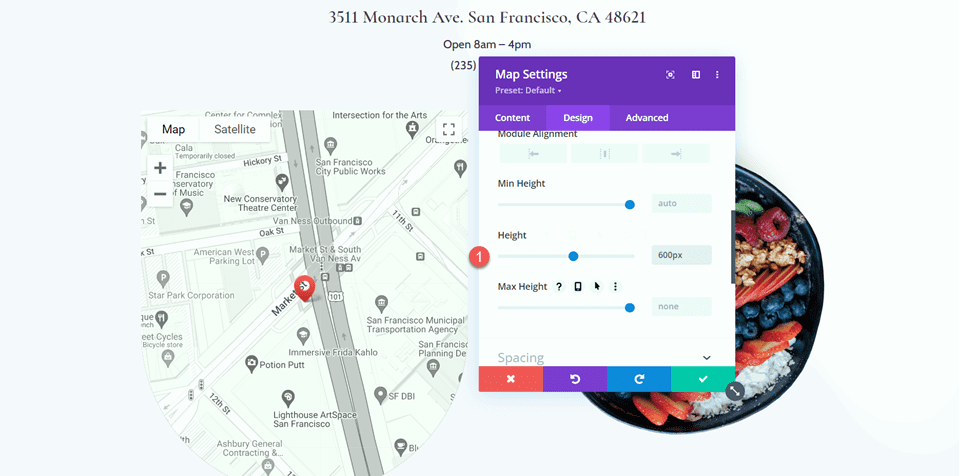
Ensuite, modifiez la hauteur sous l'onglet Dimensionnement.
- Hauteur : 600 pixels

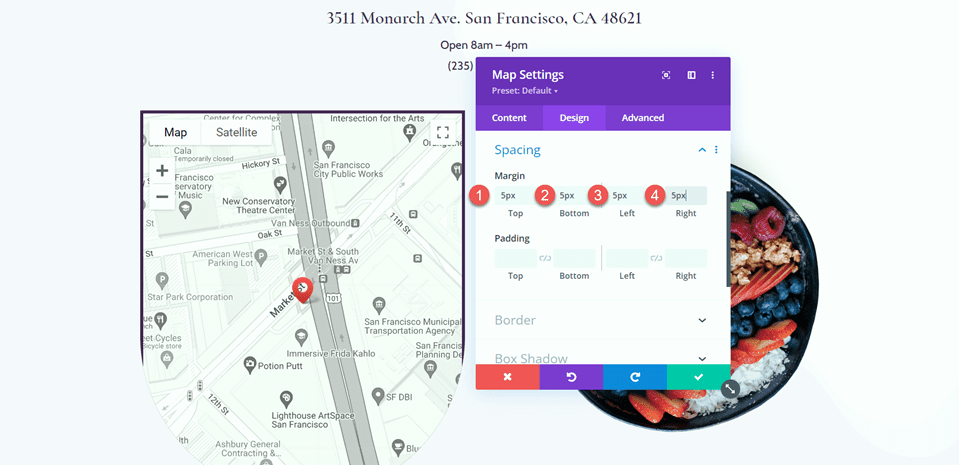
Sous les paramètres d'espacement, ajoutez des marges.
- Marge-Haut : 5px
- Marge inférieure : 5px
- Marge à gauche : 5 pixels
- Marge droite : 5px

Ajoutez ensuite des coins arrondis aux coins inférieurs gauche et droit.
- Coins arrondis – En bas à gauche : 300px
- Coins arrondis – En bas à droite : 300px

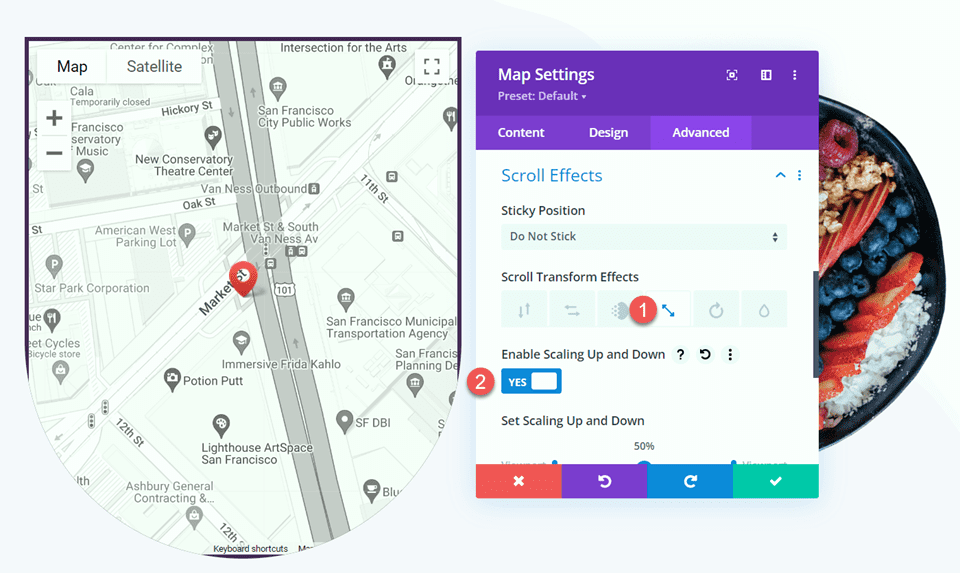
Ajouter des effets de défilement
Maintenant, nous pouvons enfin ajouter les effets de défilement à la carte afin qu'elle s'agrandisse lors du défilement. Ouvrez la section Effets de défilement sous l'onglet Avancé. Ensuite, sélectionnez l'onglet de mise à l'échelle vers le haut et vers le bas et activez la mise à l'échelle vers le haut et vers le bas.

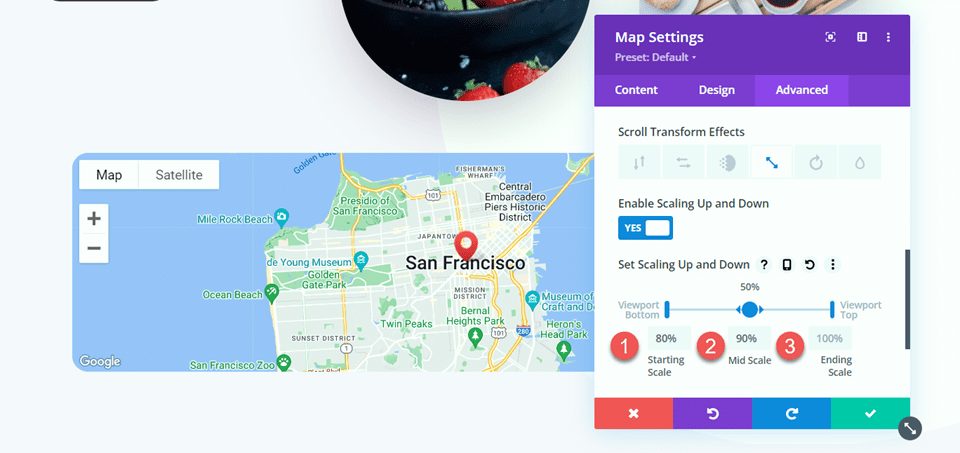
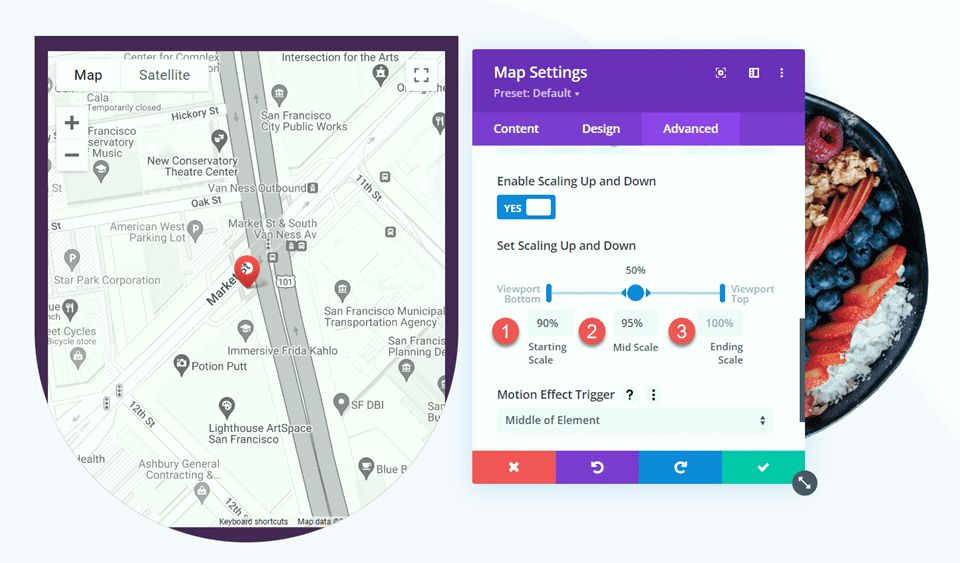
Enfin, personnalisez les échelles.
- Échelle de départ : 90 %
- Milieu de gamme : 95 %
- Échelle de fin : 100 %

Conception finale
Voici la conception finale de la mise en page 2.

Résultat final
Jetons maintenant un coup d'œil à nos deux mises en page en action.
Disposition 1

Disposition 2

Dernières pensées
En appliquant les effets de défilement de Divi au module de carte, vous pouvez obtenir un effet unique lorsque vous faites défiler la page et aidez votre carte à se démarquer auprès des visiteurs du site Web. Ces effets peuvent également être appliqués à n'importe quel autre module de votre site Web, il n'y a donc aucune limite à ce que vous pouvez réaliser avec un peu de créativité ! Si vous êtes intéressé par d'autres tutoriels liés au module de carte, consultez cet article pour savoir comment ajouter une bascule de carte fixe à votre modèle de page Divi. Et si vous voulez d'autres idées de conception utilisant des effets de défilement, consultez ce didacticiel pour savoir comment ajouter des icônes animées par défilement à vos arrière-plans de section. Comment avez-vous appliqué les effets de défilement de Divi à votre site Web ? Faites le nous savoir dans les commentaires!
