Comment se familiariser avec la nouvelle interface de Divi 5
Publié: 2024-10-03Avec la sortie de Divi 5 Public Alpha, les utilisateurs peuvent commencer à voir sur quoi nous, chez Elegant Themes, avons travaillé dans les coulisses. Divi 5, une mise à jour fondamentale majeure , a été repensée pour être plus rapide, plus stable et hautement évolutive afin de suivre l'avenir de WordPress.
L'une des nouveautés les plus intéressantes de Divi 5 est son interface Visual Builder repensée, plus conviviale et plus rapide. Que vous soyez un utilisateur chevronné de Divi ou un nouveau venu sur la plateforme, Visual Builder, plus rapide et plus intuitif, vous aidera à créer des sites Web en moins d'étapes avec des temps de chargement plus rapides.
Apprenez-en plus sur la Divi 5 Public Alpha et comment la télécharger.
Télécharger Divi 5 Public Alpha
- 1 Quoi de neuf dans l’interface de Divi 5 ?
- 1.1 1. Édition en un clic dans Divi 5
- 1.2 2. Contrôles de survol, collants et réactifs plus accessibles
- 1.3 3. Station d'accueil à onglets et à plusieurs panneaux
- 1.4 4. Modes clair et sombre
- 1.5 5. Mise à l'échelle du canevas pour différents points d'arrêt dans Divi 5
- 1.6 6. Fil d'Ariane Divi 5
- 1.7 7. Retour visuel et performances plus rapides
- 2 Naviguer dans le nouveau générateur visuel Divi 5
- 2.1 1. La barre d'outils principale
- 2.2 2. La barre d'outils de gauche
- 2.3 3. La bonne barre d'outils
- 2.4 4. Menu d'actions rapides
- 3 astuces pour se familiariser avec l’interface de Divi 5
- 4 Découvrez l’avenir de Divi
Quoi de neuf dans l’interface de Divi 5 ?

La nouvelle expérience Visual Builder a subi une refonte complète. Il offre plus d'espace de travail, moins d'animations et un espace de travail entièrement personnalisable. Chaque panneau peut être déplacé pour flotter librement, ancré à gauche ou à droite, ou doté d'onglets pour placer vos paramètres les plus utilisés à portée de main. Mais à part cela, il existe une multitude de fonctionnalités qui vous aideront également à être plus productif.
1. Édition en un clic dans Divi 5
Dans Divi 5, nous avons introduit une nouvelle façon de modifier les modules de conception lors de la création d'une page Web : l'édition en un clic. Lorsque vous travaillez dans Divi 4, vous devrez survoler un module et cliquer sur une petite icône pour afficher ses paramètres. Avec l'interface améliorée de Divi 5, vous pouvez cliquer n'importe où sur un module pour activer instantanément les paramètres de ce module.
Ce nouveau flux de travail vous permet d'accéder rapidement à vos paramètres sans encombrement. Que vous ajustiez du texte, ajoutiez des images ou ajoutiez du remplissage et des marges aux sections, l'édition en un clic facilite les modifications, plus rapidement et de manière plus intuitive que jamais.
2. Contrôles de survol, collants et réactifs plus accessibles
Divi 5 introduit une nouvelle façon de contrôler facilement l'état de survol de vos éléments, d'activer des contrôles réactifs et d'activer les paramètres persistants. Ces paramètres étant désormais plus accessibles, vous n'avez plus besoin d'activer ces options manuellement au niveau du module. Grâce à des commandes qui éliminent le besoin de naviguer dans les paramètres, ces éléments sont désormais plus faciles à gérer.
Accéder plus facilement à ces outils vous permet de prévisualiser et de personnaliser le comportement de votre contenu sur différents appareils, d'ajouter plus rapidement des contrôles collants aux éléments et d'appliquer des effets de survol sans fouiller dans l'onglet de conception pour les trouver.
3. Station d'accueil à onglets et à plusieurs panneaux
Une autre fonctionnalité étonnante de Divi 5 est la possibilité de personnaliser le Visual Builder en fonction de vos besoins. Cela vous permet d'ouvrir plusieurs panneaux simultanément, de les organiser en onglets et de les ancrer pour un accès rapide. Qu'il s'agisse de basculer entre différents paramètres ou de modifier plusieurs sections, vous pouvez garder tous les paramètres essentiels à portée de main, ce qui vous fait gagner beaucoup de temps.
En permettant d'ouvrir et d'ancrer plusieurs panneaux à la fois, Divi 5 accélère le processus de conception, vous aidant à vous concentrer sur la créativité sans avoir à naviguer entre les différents menus.
4. Modes clair et sombre
Avec l'introduction des modes clair et sombre, les utilisateurs peuvent créer un environnement de travail plus confortable. Que vous préfériez un espace de travail lumineux et dynamique ou un espace plus agréable pour les yeux, vous pouvez désormais basculer entre ces modes en un seul clic. Une nouvelle bascule dans l'interface de Divi 5 vous permet de basculer d'avant en arrière en fonction de la manière dont vous souhaitez utiliser Visual Builder.
Peu importe où et quand vous travaillez, que ce soit pendant la journée ou tard le soir, vous pouvez choisir le mode qui vous convient le mieux.
5. Mise à l’échelle du canevas pour différents points d’arrêt dans Divi 5
Dans le passé, lorsque vous souhaitiez afficher votre mise en page dans un point d'arrêt différent (taille de l'écran), vous deviez fouiller dans les paramètres d'un module ou activer le menu réactif en bas de l'interface de Visual Builder. Avec Divi 5, nous avons ajouté une nouvelle fonctionnalité appelée mise à l'échelle du canevas. Cette nouvelle option vous permet d'ajuster automatiquement la taille du canevas pour l'adapter à différents points d'arrêt simplement en le faisant glisser.
En cliquant et en faisant glisser le bord des panneaux vers la droite ou la gauche, le canevas est réduit, offrant un aperçu fidèle à la taille de l'apparence de votre contenu sur différentes tailles d'écran. Cela garantit une précision parfaite au pixel près sur tous les appareils, afin que vous puissiez facilement concevoir des sites Web réactifs.
6. Fil d’Ariane Divi 5
Dans Divi 5, nous introduisons le fil d’Ariane – un moyen intuitif de voir où vous vous trouvez à un moment donné de la page. Avec le fil d’Ariane, le suivi et la gestion des ajustements de conception sont plus faciles que jamais. Au fur et à mesure que vous approfondissez différents paramètres, le fil d'Ariane constitue un moyen simple de revenir aux paramètres antérieurs en un seul clic.
7. Commentaires visuels et performances plus rapides
L’un des changements les plus importants de Divi 4 à Divi 5 est la vitesse et les performances du Visual Builder. Cela est dû à une refonte complète du framework de Divi, améliorant drastiquement la réactivité et les performances front-end de Visual Builder. Cette nouvelle version de Divi se concentre sur une base de type bloc plutôt que sur des shortcodes, ce qui lui permet d'être plus efficace et évolutive.

Visual Builder est désormais exempt d'animations et de décalages qui avaient tendance à ralentir votre flux de travail dans les versions précédentes. Bien que Divi 4 soit toujours un thème WordPress étonnant, Divi 5 offre une meilleure base pour les années à venir. Mais qu’avons-nous fait pour que cela se produise ? Voici un bref aperçu des nouveautés du backend qui rendent le nouveau Visual Builder si rapide :
- Framework de base réécrit : Le noyau de Divi 5 a été entièrement réécrit. Il élimine les inefficacités qui entraînent un ralentissement des performances. Nous sommes passés d'un framework basé sur un shortcode à un framework modulaire, le rendant adaptable aux futures mises à jour.
- Optimisation du code : Divi 5 réduit la surcharge du code en utilisant uniquement le JavaScript nécessaire en fonction des modules de la page. Dans Divi 4, tout le JS était chargé, contribuant au décalage de Visual Builder. Désormais, les modules JavaScript sont conçus pour fonctionner de manière asynchrone, ce qui rend le constructeur plus réactif et augmente la vitesse des pages.
- Rendu plus rapide du canevas : les modifications apportées à une conception, telles que l'ajustement de l'espacement ou la modification du contenu, se produisent désormais instantanément sur le canevas. Cela résulte de modifications de code qui créent des modules plus petits et indépendants pour un rendu plus rapide des éléments.
- Meilleure utilisation des ressources du navigateur : Divi 5 fonctionne mieux avec les technologies de navigateur modernes, notamment une mise en cache avancée et une gestion améliorée de la mémoire. Même les mises en page et les contenus dynamiques les plus complexes peuvent désormais être gérés sans ralentir le processus de conception.
Naviguer dans le nouveau générateur visuel Divi 5
Avec l’interface repensée de Divi 5, la navigation dans Visual Builder est plus efficace et conviviale. Examinons plus en détail les outils qui composent la nouvelle interface afin que vous puissiez démarrer rapidement.
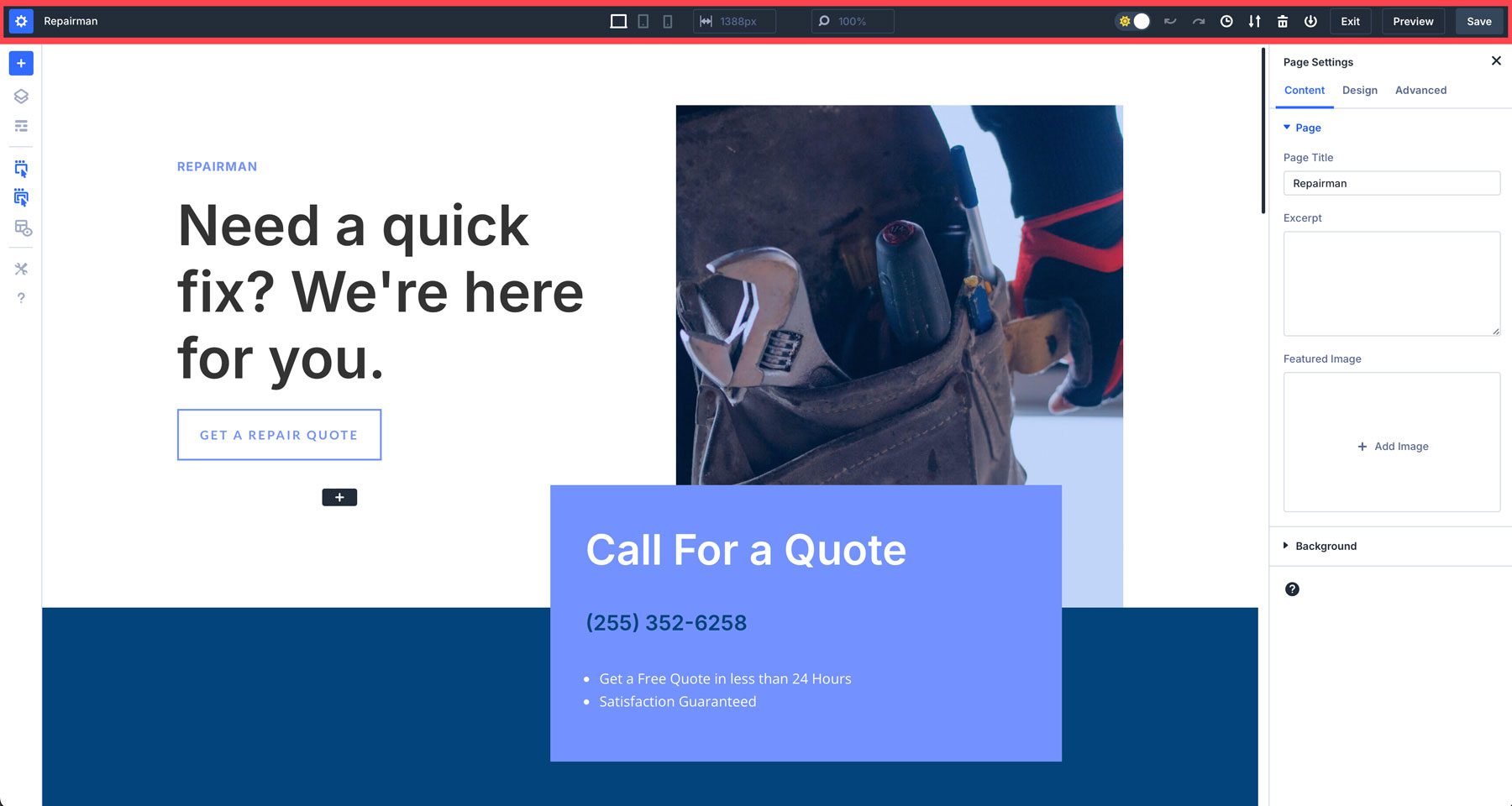
1. La barre d'outils principale

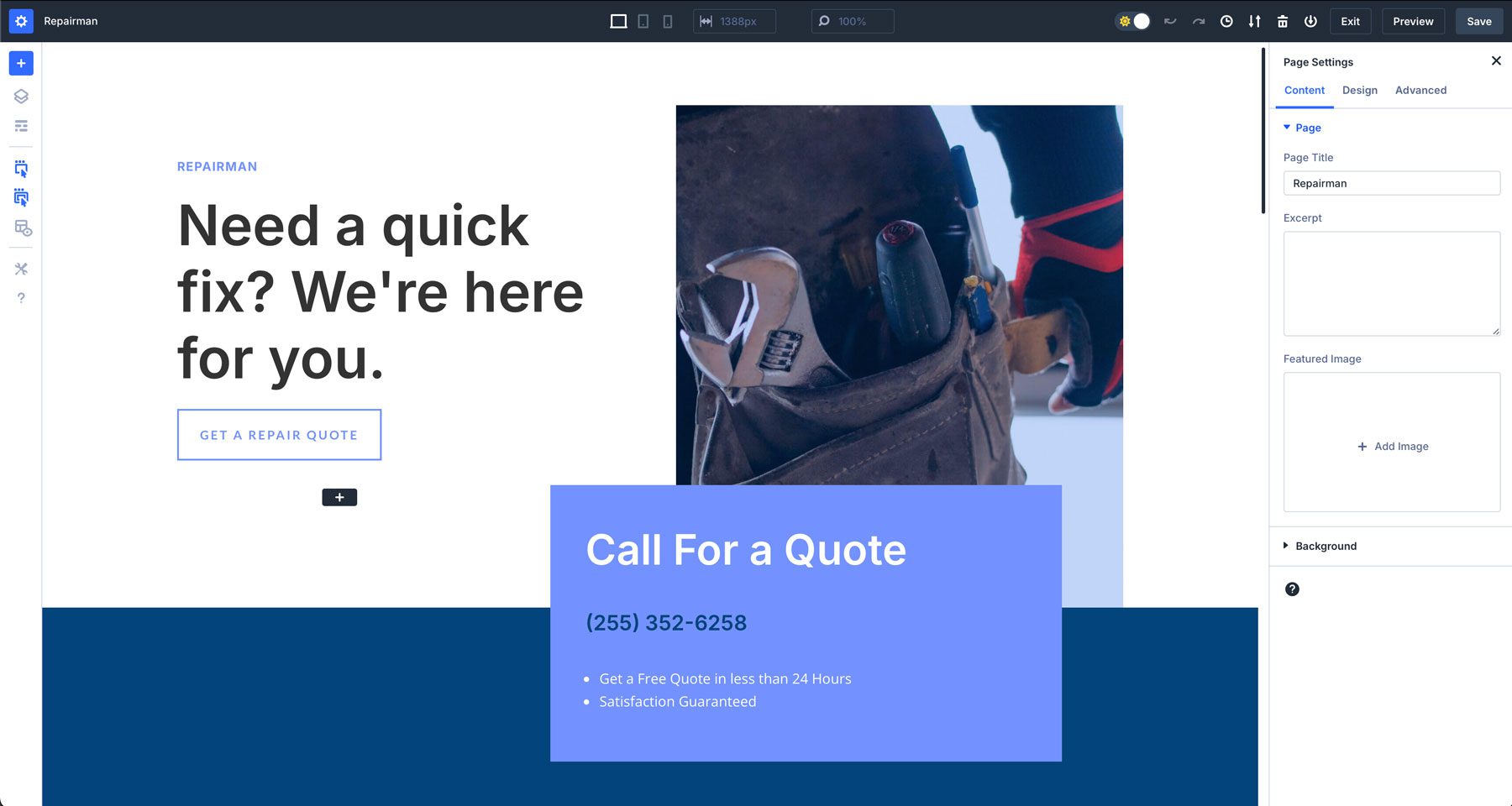
La barre d’outils supérieure de Divi 5 est l’endroit où vous trouverez des outils essentiels tels que les paramètres de page, les options de sauvegarde et les modes d’affichage (ordinateur de bureau, tablette et mobile). Voici une description complète de chaque paramètre disponible :
- Paramètres de la page : Semblable à Divi 4, vous pouvez ajouter un titre de page, un extrait et une image sélectionnée. D'autres options incluent la définition de la largeur de gouttière de la page, les couleurs du texte et les options avancées pour le CSS, la visibilité et la position.
- Titre de la page : vous pouvez également modifier le titre de la page ici en cliquant sur le nom.
- Contrôles réactifs : basculez entre un ordinateur de bureau, une tablette et un mobile.
- Largeur de la page : contrôlez la largeur du canevas.
- Modes d'affichage : effectuez un zoom avant ou arrière pour augmenter ou diminuer la taille de la vue du canevas.
- Mode clair et sombre : vous pouvez basculer entre le clair et le sombre pour rendre Visual Builder plus confortable à utiliser en fonction de vos préférences.
- Annuler/Rétablir : Dans Divi 5, vous pouvez facilement annuler ou refaire vos derniers paramètres ou ajustements de conception.
- Afficher l'historique de conception : obtenez un aperçu de vos actions les plus récentes.
- Exporter/Importer : Exportez ou importez un fichier JSON de votre page.
- Supprimer : effacez toute la mise en page pour repartir de zéro.
- Enregistrer dans la bibliothèque : enregistrez votre mise en page dans la bibliothèque Divi
- Options d'enregistrement : enregistrez, prévisualisez ou quittez votre mise en page.

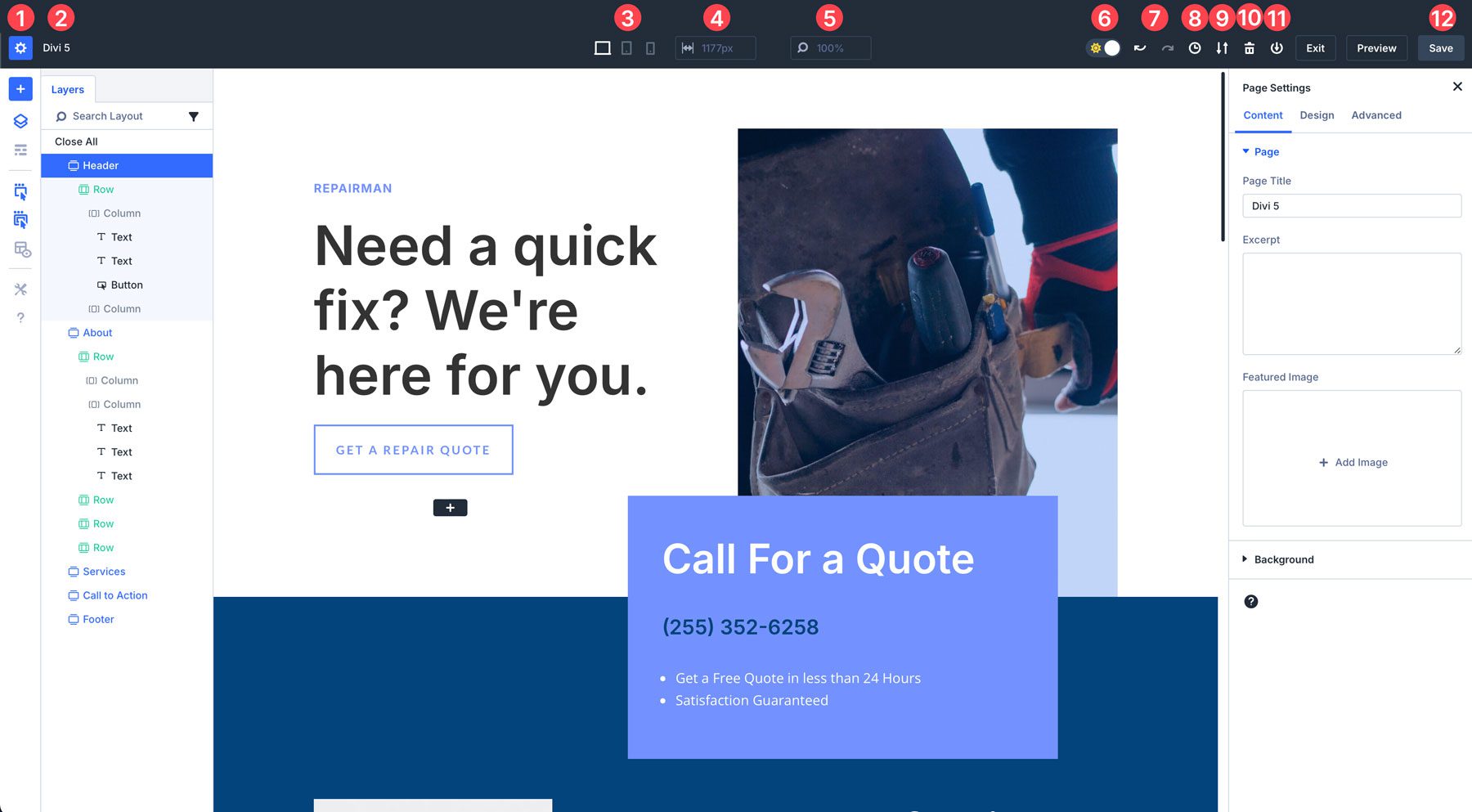
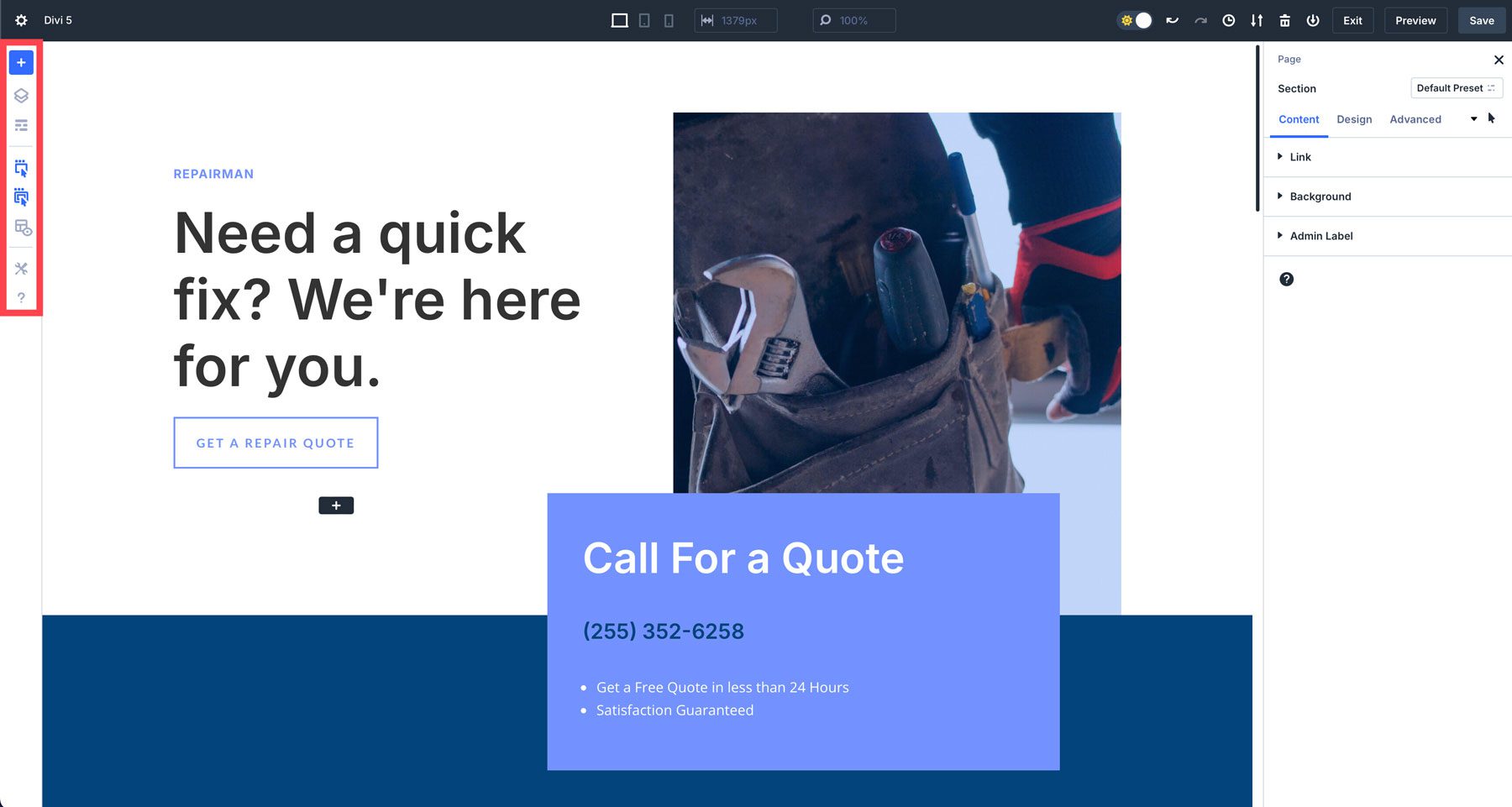
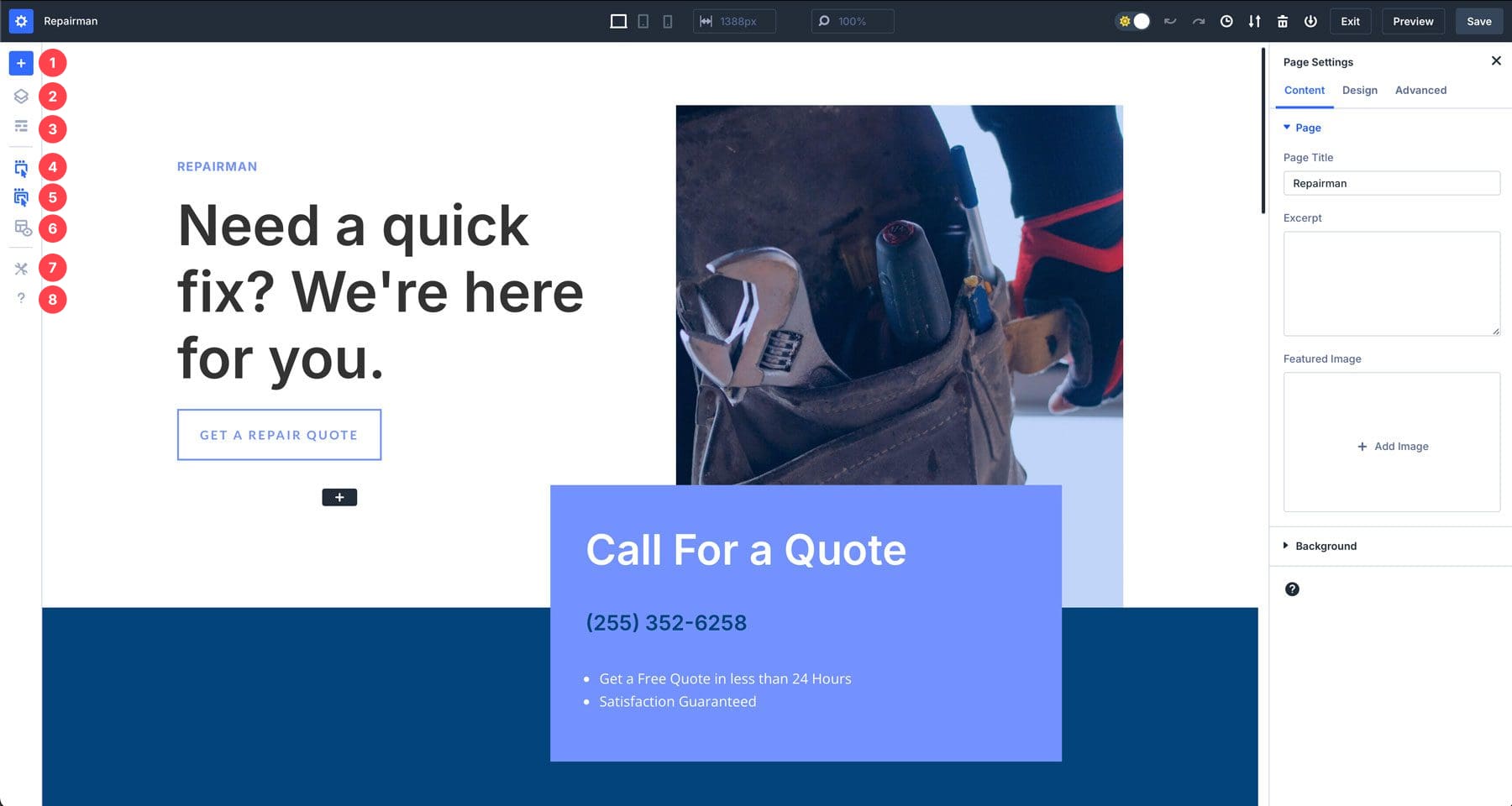
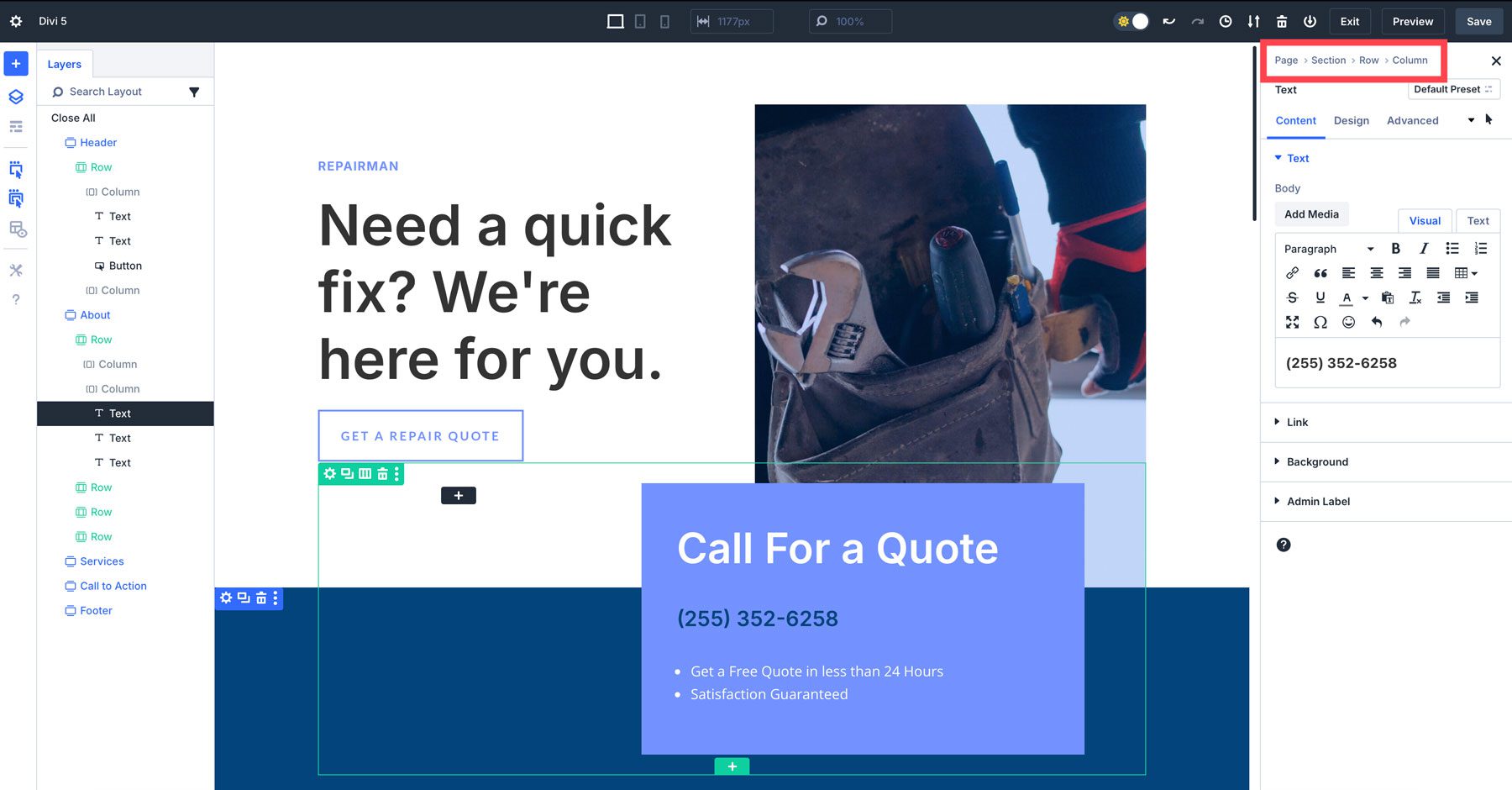
2. La barre d'outils de gauche

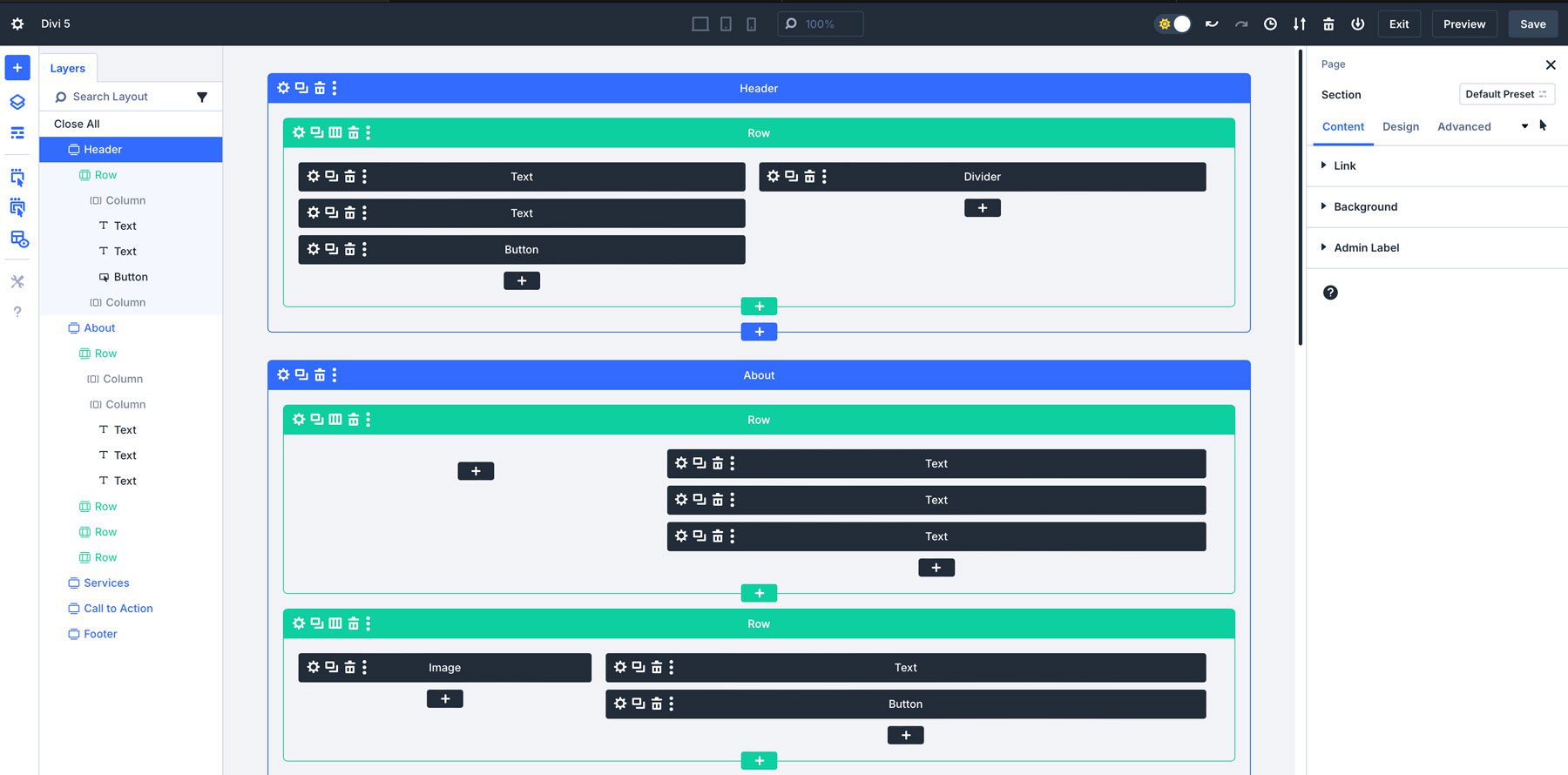
La barre d'outils de gauche contient des outils pour vous aider à créer plus efficacement. Des éléments tels que des calques vous permettent de visualiser la structure de votre page, ce qui facilite la navigation. Il existe également un mode filaire, qui est un retour aux versions précédentes de Divi.

Le mode X-Ray permet aux utilisateurs de Divi de voir plus clairement la structure sous-jacente de vos conceptions. Lorsqu'il est activé, ce mode fournit une vue des éléments de la page, ce qui facilite l'identification de la façon dont les sections, les lignes et les modules sont superposés et positionnés.

Voici une liste complète de tous les outils dans la barre d'outils de gauche :
- Ajouter une mise en page : ajoutez rapidement une mise en page prédéfinie, une mise en page enregistrée ou une page existante.
- Calques : obtenez un aperçu rapide de la structure de votre page pour trouver facilement ce que vous voulez.
- Vue filaire : une vue rétrospective de votre page qui montre une structure filaire de sections, de lignes et de modules.
- Icônes d'action au survol : lorsqu'elle est activée, le survol d'un élément révèle des actions pertinentes telles que modifier, dupliquer, supprimer ou déplacer.
- Icônes d'action parent au survol : active les éléments parents (sections et lignes) similaires aux modules.
- X-Ray : place une bordure autour des éléments de conception pour les aider à être plus facilement identifiables.
- Paramètres du générateur : fournit des paramètres personnalisables pour Visual Builder, notamment la vue par défaut, les paramètres d'opacité, les modes clair et sombre et la palette de couleurs.
- Aide : Une collection de tutoriels vidéo Divi et de raccourcis clavier pour vous aider à apprendre la nouvelle interface.

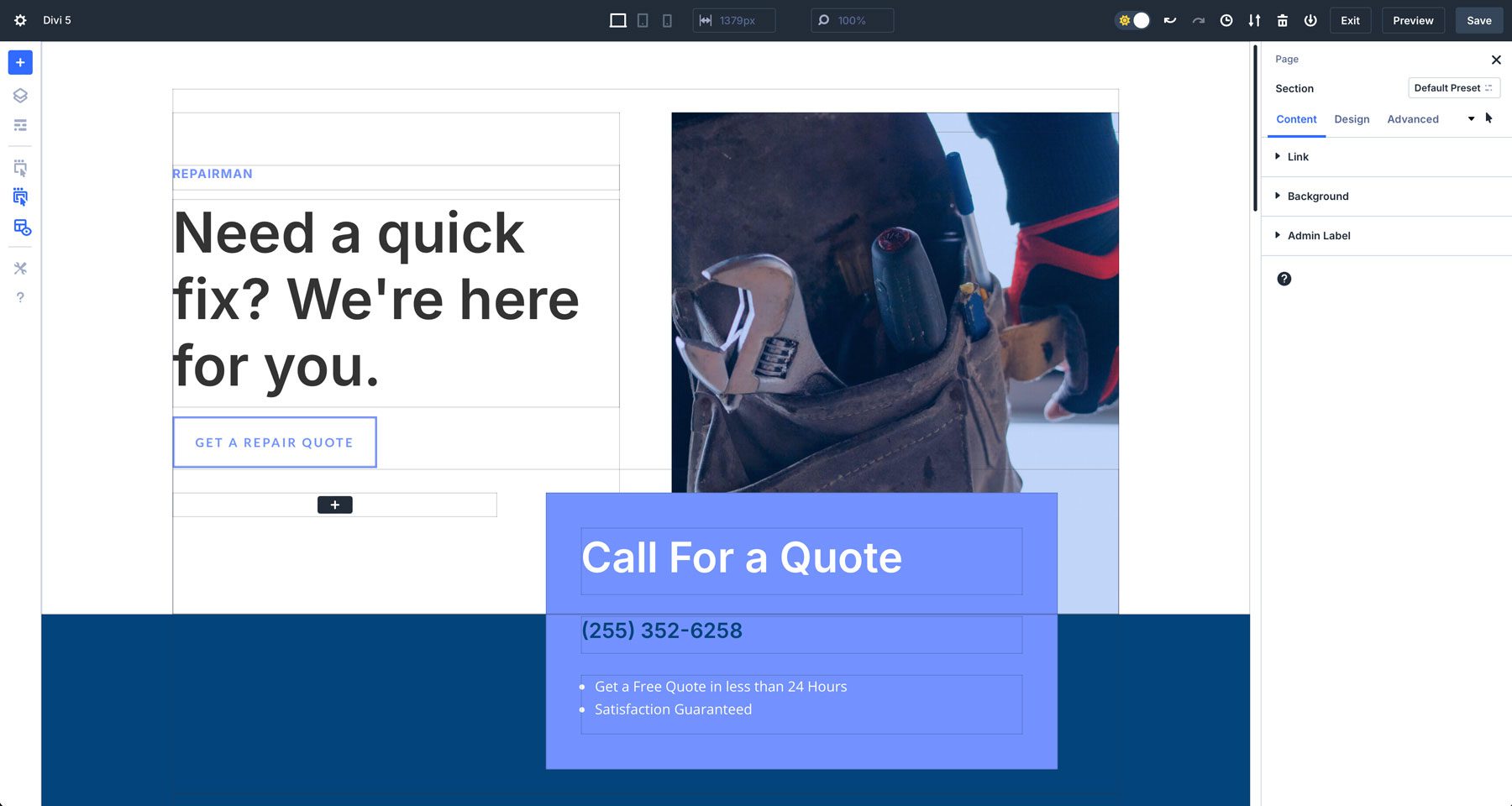
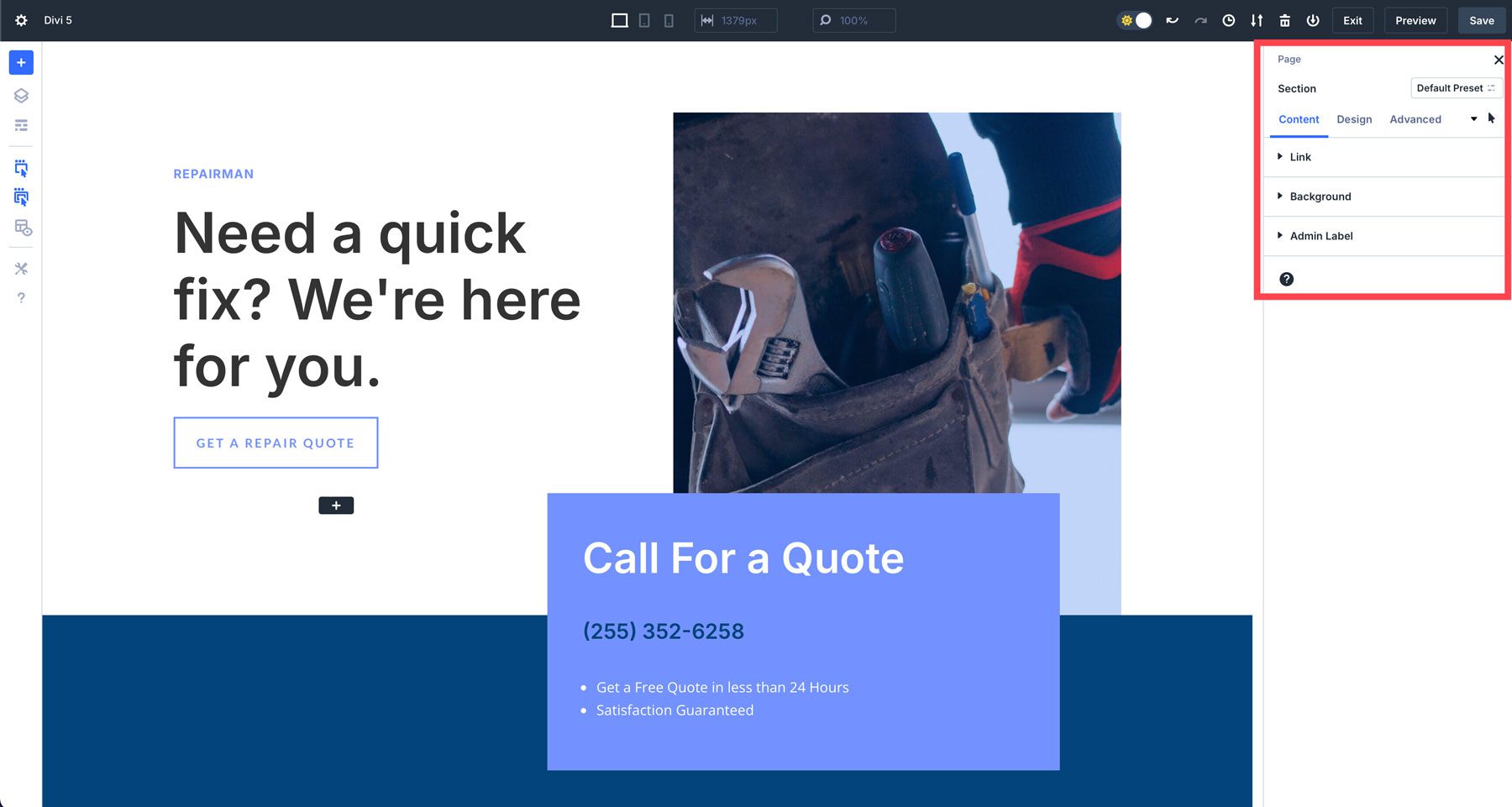
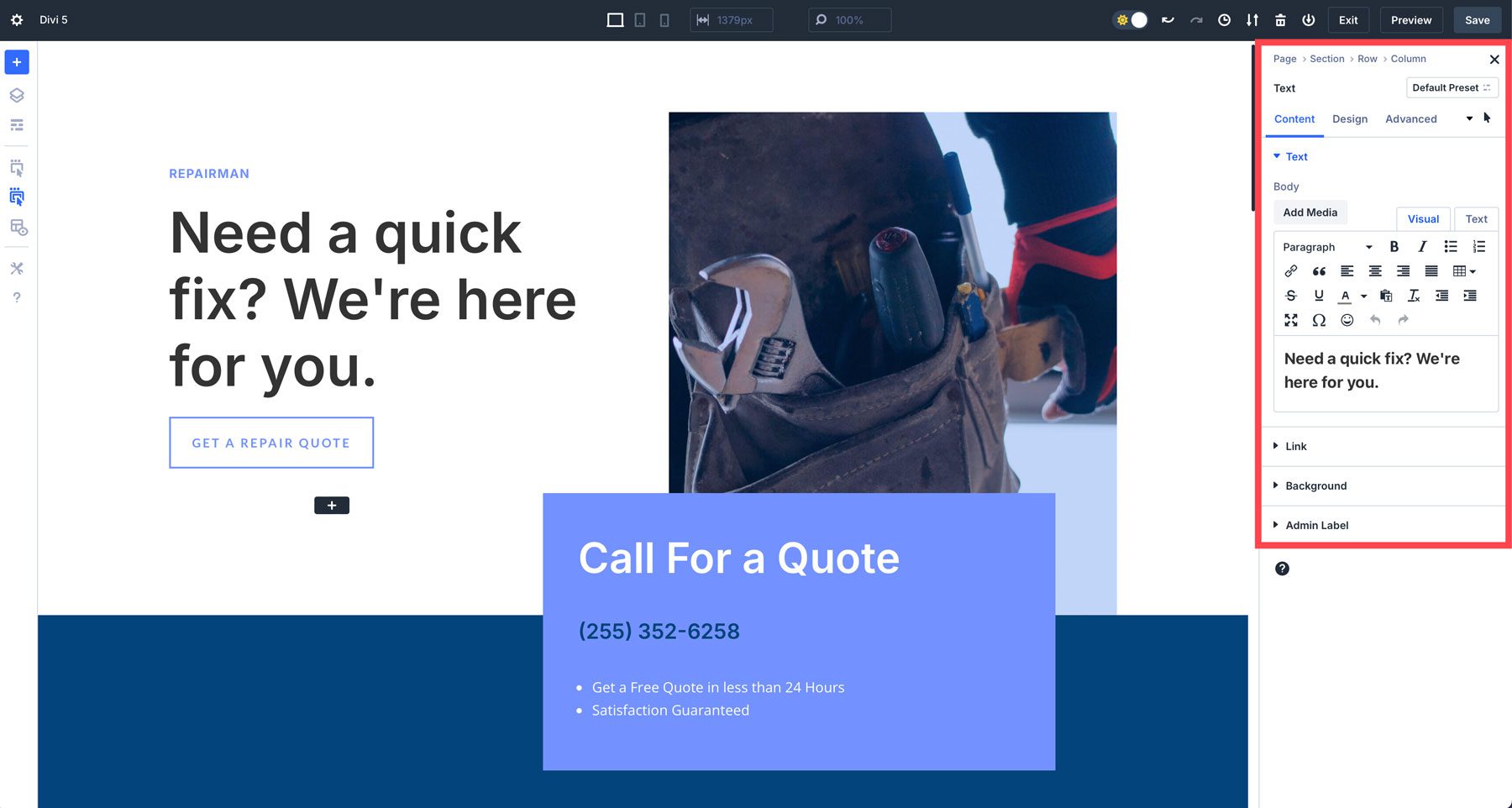
3. La bonne barre d'outils

La barre d’outils de droite dans l’interface de Divi 5 contrôle les paramètres de page par défaut, tant qu’une section, une ligne ou un module n’est pas sélectionné. Une fois que vous avez choisi un élément de conception à modifier, les paramètres du module apparaissent avec des sections à onglets familières pour le contenu, la conception et les options avancées.

C'est également ici que vous trouverez un fil d'Ariane pour vous aider à parcourir les paramètres pour des modifications rapides.

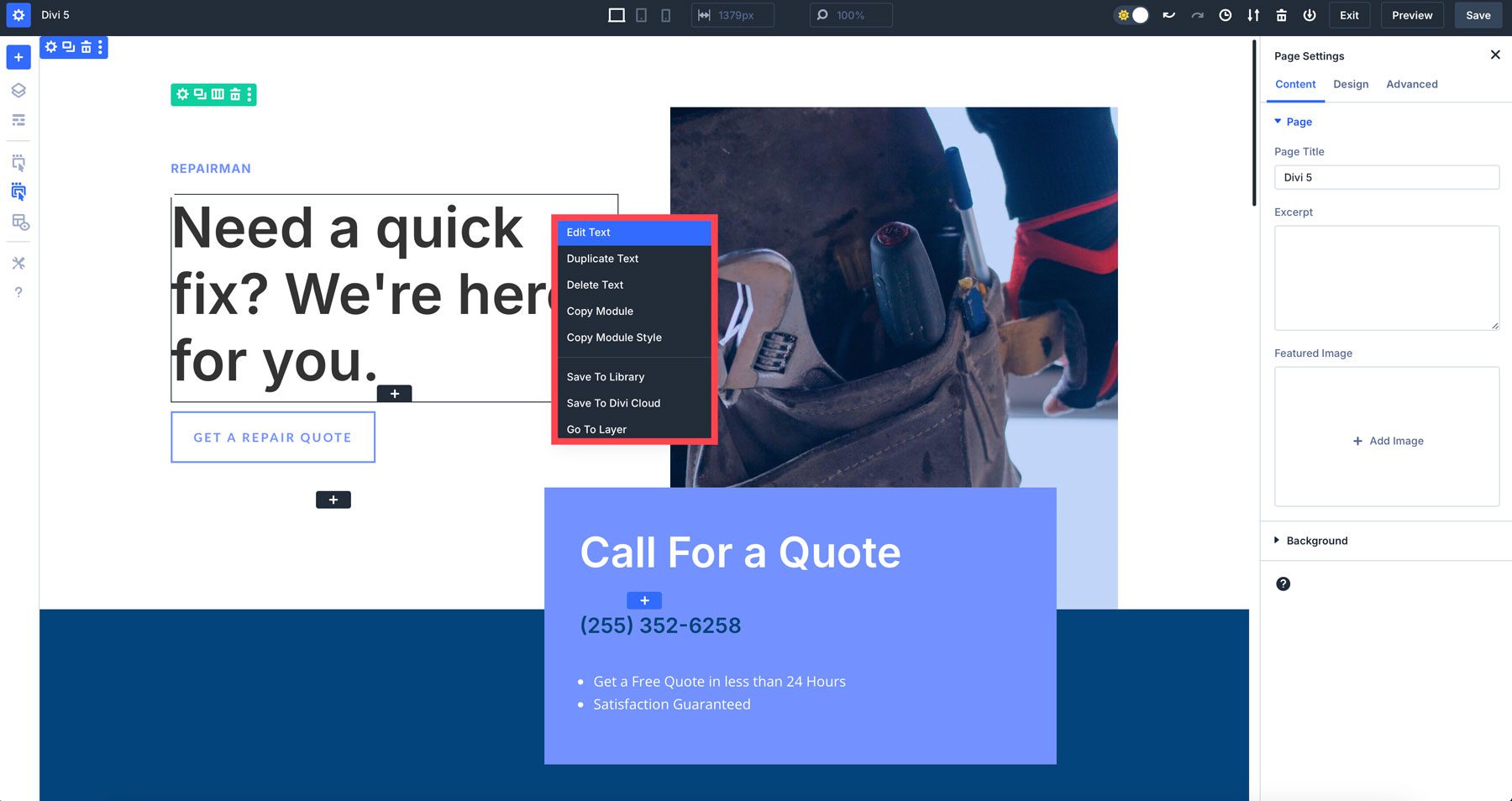
4. Menu d'actions rapides
Le menu Actions rapides est un nouvel ajout à Divi 5. Il offre un moyen rapide d'effectuer des tâches courantes sans naviguer dans plusieurs menus. Vous aurez accès à des options telles que copier et coller des styles, ajouter de nouveaux modules ou dupliquer des éléments en cliquant avec le bouton droit sur une section, une ligne ou un module.

Conseils pour se familiariser avec l’interface de Divi 5
Le Visual Builder remanié de Divi 5 peut sembler différent au début, mais après quelques minutes d'utilisation, vous réaliserez que c'est le même Divi que vous avez appris à connaître et à aimer, mais avec beaucoup plus de vitesse. Voici quelques conseils pour vous aider à vous adapter :
- Expérimentez avec l’ancrage des panneaux : essayez différentes dispositions de panneaux pour voir celle qui convient le mieux à votre style de conception. Vous pouvez faire flotter des panneaux (similaires à Divi 4), les ancrer ou les regrouper en onglets pour un accès rapide.
- Utilisez la mise à l'échelle du canevas pour une conception réactive : jouez avec la mise à l'échelle du canevas pour voir comment vos conceptions réagissent à différents appareils. Cela changera la donne lors de la conception réactive.
- Basculer entre les modes clair et sombre : n'oubliez pas que vous pouvez basculer entre les modes clair et sombre en fonction de vos préférences de travail.
- Utilisez le menu Actions rapides : Le menu Actions rapides est l’une des meilleures mises à niveau de Divi pour gagner du temps . Essayez de copier et coller des styles de module pour accélérer votre flux de travail.
Découvrez l’avenir de Divi
Le Visual Builder de Divi 5 représente un bond en avant significatif dans la conception de sites Web. Avec son interface repensée, sa vitesse améliorée et ses performances améliorées, Divi 5 permet aux utilisateurs de créer plus efficacement des sites Web époustouflants. La conception intuitive et l'espace de travail personnalisable de Visual Builder le rendent accessible aux utilisateurs débutants et expérimentés.
Prêt à commencer ? Commencez à utiliser Divi 5 Public Alpha dès aujourd’hui !
Télécharger Divi 5 Public Alpha
