Comment filtrer les produits WooCommerce (tutoriel étape par étape)
Publié: 2023-05-30Vous cherchez un moyen de filtrer les produits par attribut dans votre boutique WooCommerce ?
Le filtrage de vos produits WooCommerce par attribut permet aux clients de localiser plus facilement l'article qu'ils souhaitent acheter. Cela permet aux clients de gagner du temps et rend l'expérience d'achat plus fluide.
Dans cet article, nous vous montrerons comment utiliser le filtre WooCommerce par paramètres d'attribut dans votre boutique en ligne.

Pourquoi filtrer les produits WooCommerce par attribut ?
Les filtres permettent aux clients de parcourir très facilement les produits de votre boutique WooCommerce.
Ils permettent aux acheteurs d'affiner leur recherche en fonction de différents attributs, notamment la couleur, la gamme de prix, le tissu, la taille, etc. Plutôt que de faire défiler toute votre collection de produits, les utilisateurs peuvent simplement parcourir les produits qui les intéressent.

L'ajout de filtres peut aider à améliorer l'expérience utilisateur, à améliorer la fonctionnalité de recherche et à réduire les taux de rebond dans votre boutique en ligne.
Ils peuvent également augmenter les ventes en permettant aux clients de voir toutes les options disponibles pour les produits qui les intéressent, ce qui les aide à faire des achats plus éclairés.
Cela étant dit, voyons comment filtrer facilement les produits de votre boutique WooCommerce. Nous allons vous montrer comment filtrer les produits WooCommerce par attribut et attribut personnalisé.
- Comment filtrer les produits WooCommerce par attribut
- Comment filtrer les produits WooCommerce par attribut personnalisé
Comment filtrer les produits WooCommerce par attribut
Si vous cherchez un moyen rapide et facile de filtrer les produits WooCommerce, cette méthode est faite pour vous. Nous allons vous montrer comment configurer un filtre WooCommerce simple par paramètres d'attribut.
Tout d'abord, vous devez installer et activer le plugin YITH WooCommerce Ajax Product Filter. Pour plus d'instructions, veuillez consulter notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : Il existe également une version gratuite du plugin YITH WooCommerce Ajax Product Filter. Cependant, nous utiliserons la version premium du plugin pour ce tutoriel.
Lors de l'activation, rendez-vous sur la page YITH »Ajax Product Filter à partir de la barre latérale d'administration de WordPress.
À partir de là, cliquez sur le bouton "+ Créer un nouveau préréglage" pour commencer à créer un préréglage de filtre.

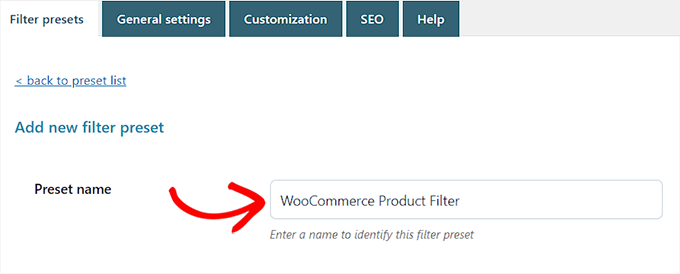
Une fois que vous y êtes, vous pouvez commencer par taper un nom pour le filtre dans la case 'Preset name'.
Gardez à l'esprit que le nom prédéfini ne sera pas affiché dans votre magasin et n'est là que pour votre référence.

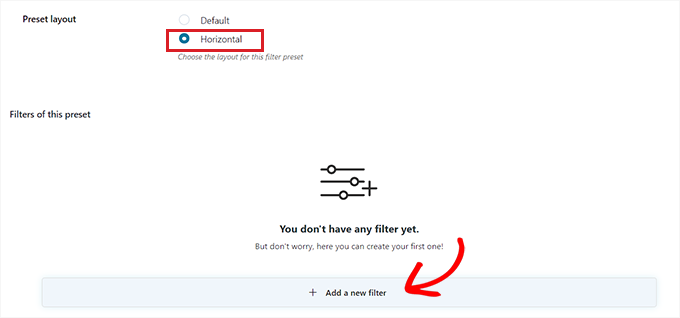
Ensuite, choisissez simplement "Horizontal" comme disposition prédéfinie, puis cliquez sur le bouton "+ Ajouter un nouveau filtre" en bas.
Si vous utilisez la version gratuite du plugin, cette option ne sera pas disponible pour vous. Au lieu de cela, vous aurez la disposition prédéfinie "par défaut".
Vous pouvez maintenant commencer à créer un filtre pour vos produits WooCommerce.

Créer un filtre pour les produits WooCommerce
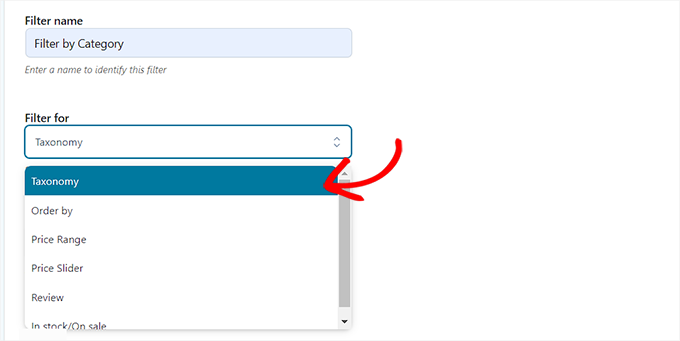
Tout d'abord, vous devrez saisir un nom de filtre à côté de l'option "Nom du filtre".
Par exemple, si vous créez un filtre qui aidera les clients à trier les catégories de produits, vous pouvez le nommer "Filtrer par catégorie".
Ensuite, vous pouvez sélectionner les paramètres du filtre dans le menu déroulant "Filtrer pour". Gardez à l'esprit que la version gratuite du plugin ne propose que des filtres pour les catégories de produits et les balises.
Pour en savoir plus sur les différences entre ces options, vous pouvez lire notre guide sur la façon d'ajouter des balises, des attributs et des catégories à WooCommerce.
Si vous créez un filtre pour trier les produits selon différentes gammes de prix, vous devez choisir l'option « Gamme de prix ». De même, si vous souhaitez trier les produits par popularité ou note moyenne, vous devez choisir l'option "Trier par".
Vous pouvez également choisir l'option « Taxonomie » si vous souhaitez filtrer les étiquettes de produits, les catégories, les couleurs, les tailles, les matériaux, les styles, etc. Pour ce tutoriel, nous utiliserons cette option.

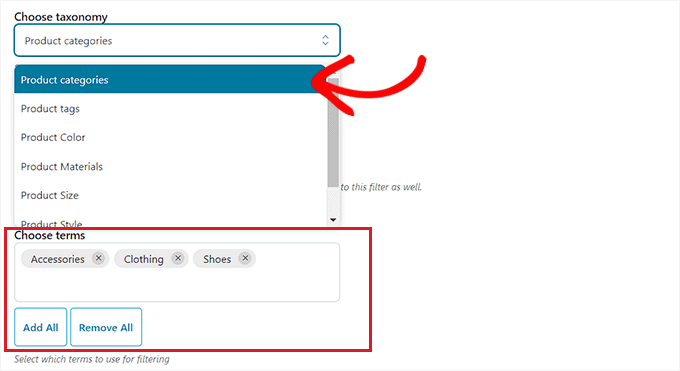
Après avoir fait cela, vous devez choisir parmi les options de taxonomie pour le filtre. Par exemple, si vous souhaitez filtrer les produits par couleur, vous devrez choisir cette option dans le menu déroulant.
Comme nous créons un filtre pour les catégories de produits, nous sélectionnerons l'option "Catégories de produits".
Ensuite, vous devez saisir toutes les catégories de produits sur votre site Web dans la section "Choisir les termes".

Après cela, vous pouvez choisir comment vous souhaitez que le filtre s'affiche sur le front-end de votre boutique dans le menu déroulant "Type de filtre".
Vous pouvez afficher le filtre sous forme de case à cocher, de menu déroulant, de texte, d'échantillons de couleurs, etc. Pour ce didacticiel, nous choisirons l'option "Sélectionner" pour ajouter un menu déroulant.

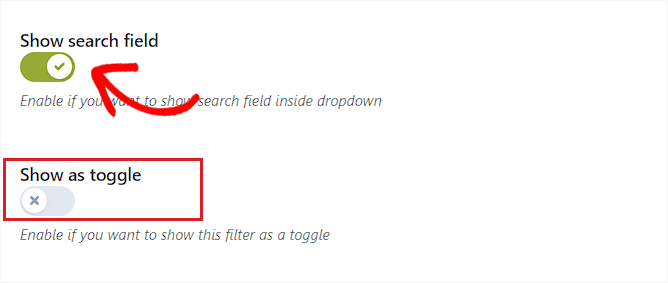
Ensuite, vous devez basculer le commutateur "Afficher le champ de recherche" si vous souhaitez activer une zone de recherche dans le menu déroulant.
Vous pouvez également afficher le filtre que vous créez sous forme de bascule en activant le commutateur "Afficher sous forme de bascule". Ensuite, les clients pourront activer et désactiver le filtre.

Une fois que vous avez fait cela, choisissez simplement un ordre par défaut pour les termes filtrés dans le menu déroulant « Trier par ». Les catégories de filtres seront affichées dans l'ordre que vous choisissez.
Vous pouvez trier les catégories de filtres en utilisant le nom, le nombre de termes ou le slug. Vous pouvez également choisir le 'Type d'ordre' pour les termes filtrés par ordre croissant (ASC) ou décroissant (DESC).

Enfin, cliquez sur le bouton "Enregistrer le filtre" en bas pour enregistrer votre filtre.
Maintenant, répétez le processus pour créer plusieurs filtres.
Après avoir fait cela, revenez en haut et passez à l'onglet "Paramètres généraux" pour configurer certains paramètres.
Configurer les paramètres généraux
Ici, vous devez commencer par choisir une option "Mode de filtrage". Vous pouvez choisir si vous souhaitez appliquer des filtres en temps réel à l'aide d'AJAX ou si vous souhaitez afficher un bouton "Appliquer les filtres" sur votre site.
Ensuite, vous devez également choisir entre afficher un bouton de sauvegarde ou afficher immédiatement les résultats du filtre.

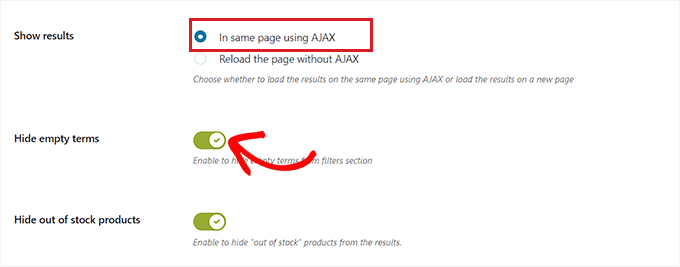
Une fois que vous avez fait cela, choisissez si vous voulez afficher les résultats du filtre sur la même page en utilisant AJAX ou si vous voulez recharger les résultats sur une nouvelle page.
Ensuite, vous devez faire défiler jusqu'à l'option "Masquer les termes vides" et activer le commutateur si vous ne souhaitez pas afficher les termes de filtre vides.
Par exemple, si vous avez ajouté une catégorie "Tasses" dans votre boutique WooCommerce, mais qu'elle ne contient actuellement aucun article, elle ne sera pas affichée dans la liste "Filtrer par catégorie".
Après cela, allez-y et activez le commutateur "Masquer les produits en rupture de stock" si vous ne souhaitez pas afficher les produits en rupture de stock dans les résultats.

Vous pouvez laisser les autres paramètres par défaut ou les configurer à votre guise.
Après avoir fait vos choix, cliquez sur le bouton "Enregistrer les options" pour enregistrer vos modifications et passer à l'onglet "Personnalisation" en haut.
Configurer les paramètres de personnalisation (plugin Premium uniquement)
Remarque : L'onglet "Personnalisation" ne sera pas disponible si vous utilisez la version gratuite du plug-in.
À partir de là, vous pouvez choisir la couleur du style d'étiquette de votre filtre WooCommerce, la couleur du terme textuel, la taille de l'échantillon de couleur, la couleur de la zone de filtre, etc.
L'ajout de couleurs peut aider votre filtre WooCommerce à être plus esthétique et à correspondre à l'image de marque de votre boutique en ligne.

Une fois que vous avez fait vos choix, cliquez sur le bouton 'Enregistrer les options' et passez à l'onglet 'SEO' du haut.
Configurer les paramètres de référencement
Une fois que vous y êtes, basculez le commutateur "Activer l'option SEO" pour activer les paramètres.
Vous pouvez désormais ajouter des balises META à partir du menu déroulant à utiliser sur vos pages filtrées. Cela améliorera le référencement de votre site.
Pour plus de détails, vous pouvez lire notre article sur les métadonnées WordPress et les balises méta.
Vous pouvez également ajouter automatiquement l'attribut nofollow à toutes les ancres filtrées en activant le commutateur "Ajouter "nofollow" pour filtrer les ancres". Cela indiquera aux moteurs de recherche de ne pas utiliser les ancres de filtre lors du classement de votre page.

Une fois que vous êtes satisfait, cliquez sur le bouton "Enregistrer les options" pour enregistrer les paramètres.
Ajouter le filtre WooCommerce à la page Produits
Pour ajouter les filtres que vous venez de créer à votre page de produits WooCommerce, vous devez passer à l'onglet "Préréglages de filtres" en haut.
Une fois que vous y êtes, copiez simplement le shortcode du preset de filtre que vous venez de créer.

Ensuite, ouvrez simplement votre page de produits WooCommerce dans l'éditeur de blocs à partir de la barre latérale d'administration de WordPress.

Une fois que vous y êtes, cliquez sur le bouton Ajouter un bloc '(+)' dans le coin supérieur gauche pour trouver le bloc Shortcode.
Maintenant, collez simplement le shortcode prédéfini du filtre que vous avez copié dans le bloc Shortcode.

Enfin, cliquez sur le bouton 'Publier' ou 'Mettre à jour' pour enregistrer vos modifications.
Vous pouvez maintenant visiter votre site Web pour voir le filtre WooCommerce par fonction d'attribut en action.

Comment filtrer les produits WooCommerce par attribut personnalisé
Si vous souhaitez créer un filtre de produits WooCommerce à l'aide d'attributs personnalisés, cette méthode est faite pour vous.
Créer un attribut personnalisé
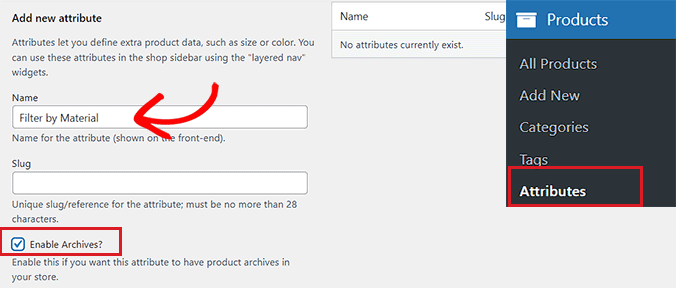
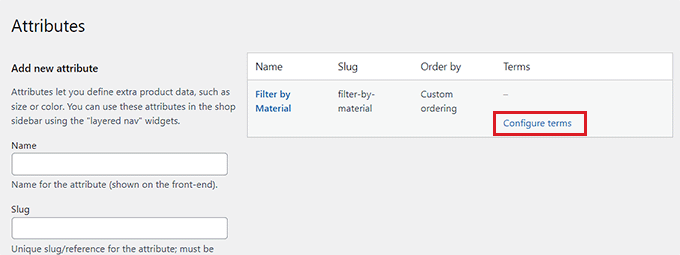
Pour créer un attribut personnalisé, vous devrez visiter la page Produits » Attributs de la barre latérale d'administration de WordPress.
Une fois que vous y êtes, commencez par entrer un nom et un slug pour l'attribut.
Par exemple, si vous souhaitez créer un filtre pour un matériau de produit spécifique, vous pouvez nommer l'attribut « Filtrer par matériau ».
Ensuite, vous devez cocher la case "Activer les archives" si vous souhaitez afficher tous les éléments qui partagent cet attribut sur une seule page.

Après cela, cliquez sur le bouton "Ajouter un attribut" en bas.
Une fois l'attribut créé, cliquez sur le lien "Configurer les termes" pour ajouter des termes à l'attribut.

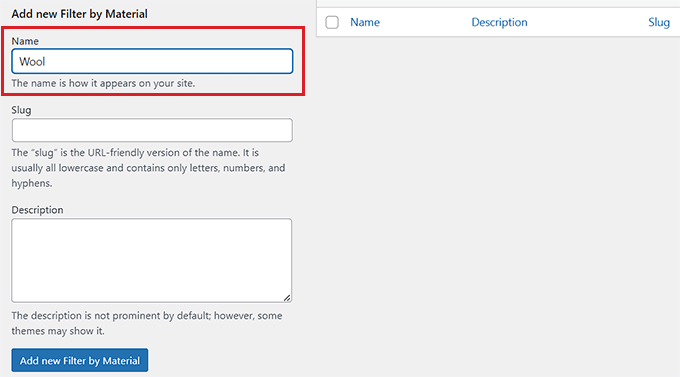
Cela vous dirigera vers un nouvel écran, où vous devrez taper un terme dans la case "Nom".
Par exemple, si vous avez créé un attribut appelé « Filtrer par matériau », vous pouvez ajouter les matériaux individuels en tant que termes, tels que la laine. Vous pouvez ajouter autant de termes que vous le souhaitez à un attribut.
Une fois que vous avez terminé, cliquez sur le bouton "Ajouter un nouveau filtre par matériau" pour enregistrer le terme.

Ajouter l'attribut personnalisé à un produit
Après avoir créé un attribut, vous devrez l'ajouter à des produits WooCommerce individuels.
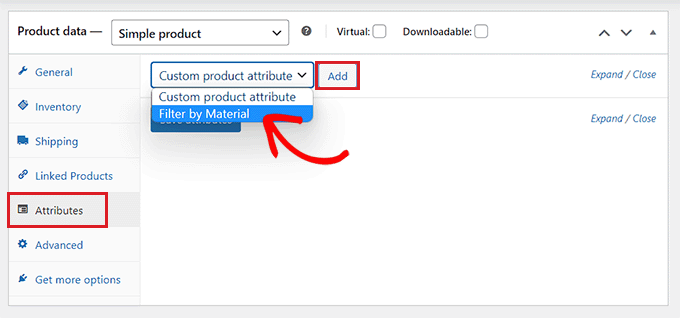
Pour cela, vous devrez ouvrir la page du produit que vous souhaitez modifier. À partir de là, faites défiler jusqu'à la section "Données du produit" et passez à l'onglet "Attributs".
Ensuite, ouvrez simplement le menu déroulant "Attribut de produit personnalisé" et sélectionnez l'attribut personnalisé que vous venez de créer.
Maintenant, allez-y et cliquez sur le bouton "Ajouter".

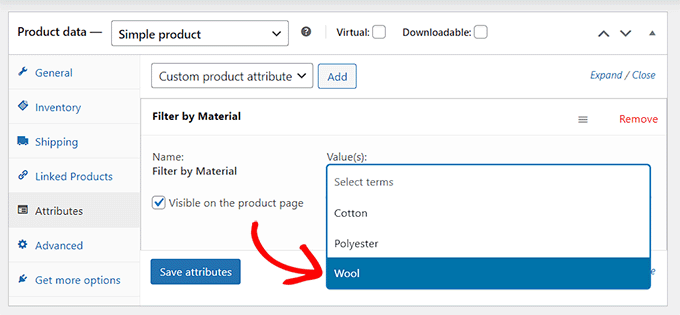
Maintenant que l'attribut personnalisé a été ajouté, recherchez simplement le terme qui correspond au produit dans l'option "Sélectionner les termes".
Par exemple, si vous avez créé un attribut pour le matériau et que le produit que vous modifiez est en laine, vous devrez choisir "Laine" dans le menu déroulant.
Une fois que vous avez terminé, cliquez sur le bouton "Enregistrer les attributs".

Ensuite, cliquez sur le bouton "Mettre à jour" ou "Publier" en haut pour enregistrer vos modifications.
Vous devrez maintenant répéter le processus pour tous les produits qui partagent le même attribut.
Créer un filtre d'attribut personnalisé à l'aide d'un plugin
Ensuite, vous devrez installer et activer le plugin YITH WooCommerce Ajax Product Filter. Pour plus d'instructions, veuillez consulter notre guide sur l'installation d'un plugin WordPress.
Remarque : Vous pouvez utiliser la version gratuite ou premium du plugin pour créer un filtre d'attribut personnalisé pour WooCommerce.
Lors de l'activation, rendez-vous sur la page YITH »Ajax Product Filter à partir de la barre latérale d'administration de WordPress.
À partir de là, continuez et cliquez sur le bouton "+ Créer un nouveau préréglage".

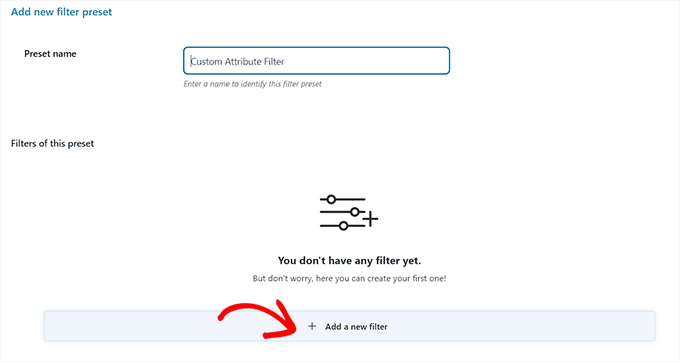
Ensuite, vous devez taper un nom pour le préréglage que vous créez dans la case "Nom du préréglage".
Une fois que vous avez terminé, cliquez sur le bouton "+ Ajouter un nouveau filtre" en bas pour commencer à créer un filtre d'attribut personnalisé WooCommerce.

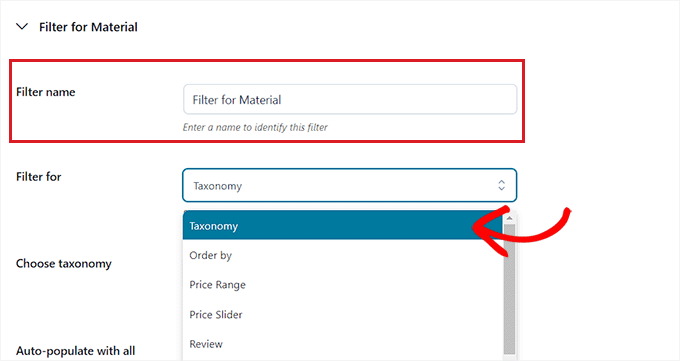
Tout d'abord, vous devrez saisir un nom dans la case "Nom du filtre".
Par exemple, si vous créez un filtre qui aidera les clients à trier les différentes options de matériaux, vous pouvez le nommer « Filtre pour le matériau ».
Ensuite, sélectionnez simplement « Taxonomie » dans le menu déroulant « Filtrer pour ». Si vous utilisez la version gratuite du plugin, cette option sera choisie pour vous par défaut.

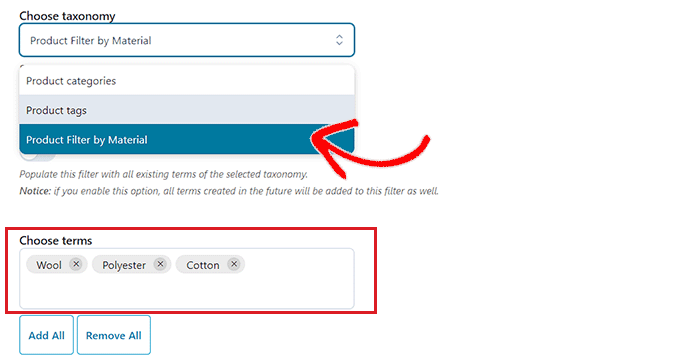
Désormais, l'attribut personnalisé que vous avez créé sera déjà disponible dans le menu déroulant à côté de l'option "Choisir une taxonomie".
Allez-y et choisissez l'attribut personnalisé dans la liste déroulante et saisissez les termes de l'attribut dans la case "Choisir les termes".

Ensuite, vous devez choisir comment vous souhaitez que le filtre s'affiche sur le front-end de votre boutique dans le menu déroulant "Type de filtre".
Le filtre peut être affiché sous forme de case à cocher, de menu déroulant, de texte, d'échantillons de couleurs, etc.

Une fois que vous avez fait cela, choisissez un ordre par défaut pour les termes filtrés dans le menu déroulant « Trier par ».
Vous pouvez trier les catégories de filtres en utilisant le nom, le nombre de termes ou le slug. Vous pouvez également sélectionner le 'Type d'ordre' pour les termes filtrés dans l'ordre croissant (ASC) ou décroissant (DESC).

Enfin, cliquez sur le bouton "Enregistrer le filtre" en bas pour enregistrer votre filtre d'attribut personnalisé.
Ensuite, vous devez passer à l'onglet "Paramètres généraux" en haut. À partir de là, vous pouvez choisir un mode de filtrage, masquer les termes vides et configurer d'autres paramètres en fonction de vos besoins.

Une fois que vous avez terminé, cliquez sur le bouton "Enregistrer les options" pour enregistrer vos modifications et passez à l'onglet "Personnalisation" en haut.
Remarque : Si vous utilisez la version gratuite, les paramètres de personnalisation ne seront pas disponibles.
À partir de là, vous pouvez personnaliser l'apparence de votre préréglage de filtre sur le front-end de votre site Web.
Par exemple, vous pouvez choisir la couleur du style d'étiquette, la couleur du terme textuel, la taille de l'échantillon de couleur, la couleur de la zone de filtre, etc.

Après avoir fait vos choix, cliquez sur le bouton "Enregistrer les options" et passez à l'onglet "SEO" à partir du haut.
À partir de là, basculez le commutateur "Activer l'option SEO" pour activer les paramètres.
Vous pouvez ajouter des balises méta robots à partir du menu déroulant à utiliser sur vos pages filtrées. Cela améliorera le référencement de votre site.

Vous pouvez également basculer le commutateur "Ajouter "nofollow" aux ancres de filtre" pour ajouter automatiquement l'attribut nofollow à toutes les ancres de filtre.
Une fois que vous êtes satisfait, cliquez sur le bouton "Enregistrer les options" pour enregistrer les paramètres.
Ajouter le filtre d'attribut personnalisé à une page de produits WooCommerce
Pour ajouter le filtre d'attribut personnalisé à une page de produits WooCommerce, vous devrez passer à l'onglet "Préréglages de filtre" en haut.
À partir de là, copiez le shortcode du filtre d'attribut personnalisé.

Ensuite, ouvrez votre page de produits dans l'éditeur de blocs à partir de la barre latérale d'administration de WordPress.
Ici, cliquez sur le bouton Ajouter un bloc '(+)' dans le coin supérieur gauche pour trouver et ajouter le bloc Shortcode.
Après cela, collez simplement le shortcode prédéfini du filtre que vous avez copié dans le bloc.

Enfin, cliquez sur le bouton 'Publier' ou 'Mettre à jour' pour enregistrer vos modifications.
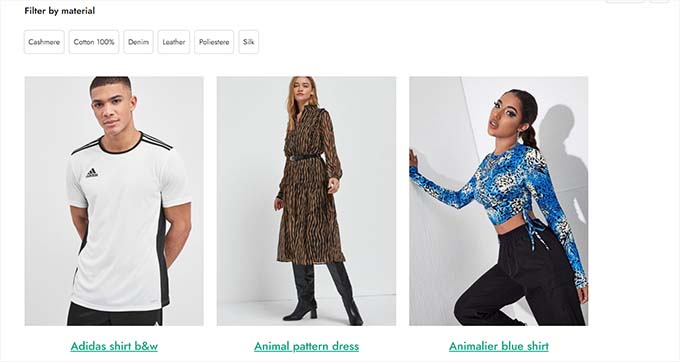
Vous pouvez maintenant visiter votre site Web pour voir le filtre d'attribut personnalisé WooCommerce en action.

Nous espérons que cet article vous a aidé à apprendre à filtrer les produits WooCommerce par attribut et attribut personnalisé. Vous pouvez également consulter notre article sur la façon d'ajouter une recherche floue à votre site Web pour améliorer les résultats de recherche et nos meilleurs choix pour les meilleurs thèmes WooCommerce.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
