Comment résoudre le problème de l'éditeur de site vide dans WordPress (étape par étape)
Publié: 2023-10-16Voyez-vous un écran vide lorsque vous essayez d’utiliser l’éditeur de site complet dans WordPress ?
L'éditeur de site complet WordPress vous permet de personnaliser le thème de votre site Web, y compris ses modèles d'en-tête, de pied de page et de page. Cependant, certains utilisateurs voient simplement un écran vide lorsqu’ils tentent d’ouvrir l’éditeur de site.
Dans cet article, nous allons vous montrer comment résoudre le problème de l’éditeur de site vierge dans WordPress.

Quel est le problème de l’éditeur de site vide dans WordPress ?
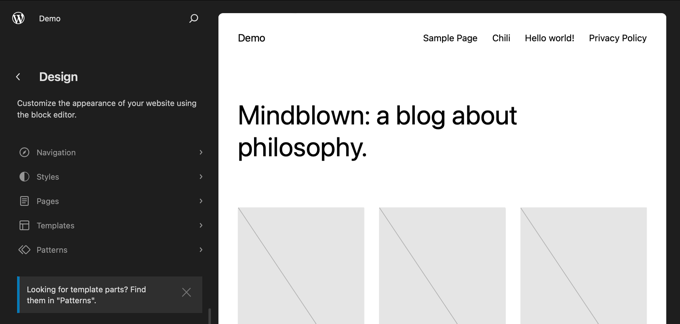
L'éditeur de site complet de WordPress est une interface d'édition qui fonctionne avec des thèmes de bloc et vous donne plus de contrôle sur la conception de votre site Web. Il vous permet d'utiliser des blocs pour styliser l'en-tête, le pied de page, la barre latérale et d'autres sections de votre site Web.
Vous pouvez y accéder en sélectionnant Apparence »Éditeur dans la barre latérale d'administration WordPress chaque fois que vous souhaitez personnaliser votre thème WordPress.

Cependant, certains utilisateurs signalent voir un écran vide chaque fois qu'ils tentent d'accéder à l'éditeur du site.
Certains utilisateurs voient simplement un écran complètement vide. Cet écran peut être de couleur sombre ou claire.

Ce problème est dû à des paramètres WordPress incorrects. Nous allons vous montrer comment résoudre ce problème dans la méthode 1.
Les autres utilisateurs peuvent voir une partie de l'interface de l'éditeur du site, mais l'aperçu de leur site est vide. Ils peuvent également voir un cercle tournant indiquant que l'éditeur essaie de charger l'aperçu, mais il n'apparaît jamais.

Cela se produit lorsque quelqu'un a désactivé l'API REST dans WordPress. Nous vous montrons comment résoudre ce problème dans la méthode 2.
Cela étant dit, voyons comment réparer l'éditeur de site vierge dans WordPress. Vous pouvez utiliser les liens ci-dessous pour accéder à la méthode que vous devez utiliser :
- Résoudre le problème de l'éditeur de site vide dans les paramètres WordPress
- Résoudre le problème de l'éditeur de site vide en activant l'API REST
- Alternative : utiliser un plugin Page Builder pour concevoir votre site Web
Résoudre le problème de l'éditeur de site vide dans les paramètres WordPress
Si vous voyez un écran complètement vide lorsque vous essayez d’utiliser l’éditeur de site, vous avez un problème avec les paramètres d’URL sur votre site WordPress.
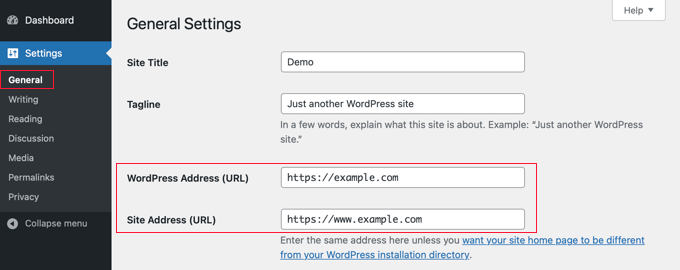
Tout d’abord, vous devez accéder à Paramètres »Général dans votre tableau de bord. Maintenant, vous devez trouver les paramètres « Adresse WordPress (URL) » et « Adresse du site (URL) ».

Vous devez vous assurer que l’adresse du site correspond à l’adresse WordPress.
En particulier, vous devez vous assurer que si l’adresse WordPress a une URL www ou non-www, l’adresse du site correspond exactement à cela. Dans notre capture d'écran ci-dessus, ceux-ci ne correspondent pas, donc « www ». doit être supprimé de l’URL de l’adresse du site.
Une fois que les deux paramètres sont identiques, vous devez faire défiler vers le bas de la page Paramètres généraux et cliquer sur le bouton « Enregistrer les modifications » pour stocker vos paramètres.
Vous pouvez maintenant ouvrir à nouveau l'éditeur de site et cela devrait fonctionner.
Résoudre le problème de l'éditeur de site vide en activant l'API REST
Si l'éditeur du site ne charge pas un aperçu de votre site Web, l'API REST peut être désactivée sur votre site WordPress.
Qu'est-ce que l'API REST dans WordPress ?

L'API REST a été introduite dans WordPress 4.4. Il est utile pour les développeurs de plugins car il fournit une interface où ils peuvent accéder aux fonctionnalités et aux données WordPress pour créer leurs plugins.
L'API REST est activée par défaut et l'éditeur du site l'utilise pour afficher un aperçu de votre site Web. Ainsi, si vous avez désactivé l'API REST sur votre site Web, l'éditeur du site ne pourra pas afficher un aperçu de votre site.
Certains propriétaires de sites Web choisissent de désactiver l'API REST dans l'espoir d'améliorer la sécurité et les performances de leur site. Ils ont peut-être suivi notre guide sur la façon de désactiver l'API JSON REST dans WordPress.
Notre guide vous montre comment désactiver l'API REST en utilisant deux méthodes : ajouter un extrait de code dans WPCode ou installer le plugin Disable REST API.
Pour réactiver l'API REST, vous devrez désactiver cet extrait de code ou ce plugin, en fonction de la méthode que vous avez choisie à l'origine.
Désactivation de l'extrait de code de l'API REST dans WPCode
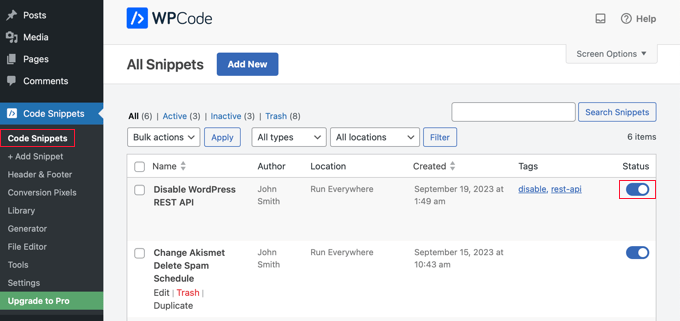
Si vous avez utilisé WPCode pour désactiver l'API REST, vous devez accéder aux extraits de code dans l'administrateur WordPress.
Une fois sur place, vous devez trouver l'extrait « Désactiver l'API REST WordPress » et désactiver la bascule « Statut ».

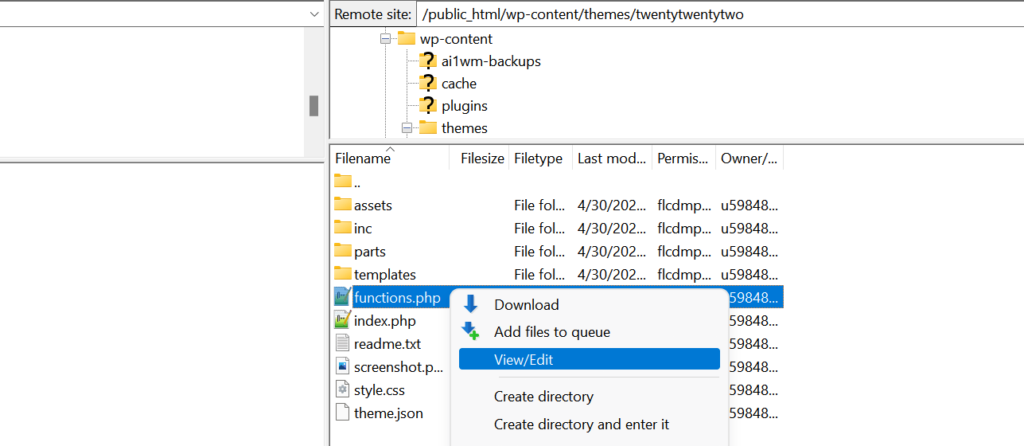
Alternativement, si vous avez désactivé l'API REST en ajoutant du code directement à votre fichier function.php au lieu d'utiliser WPCode, vous devrez alors ouvrir ce fichier à l'aide d'un client FTP ou de l'application de gestion de fichiers dans votre tableau de bord d'hébergement.
Ensuite, vous devez modifier le fichier et supprimer le code personnalisé.

Vous devriez maintenant pouvoir accéder à l'éditeur de site et voir l'aperçu de votre site Web.
Désactivation du plug-in Désactiver l'API REST
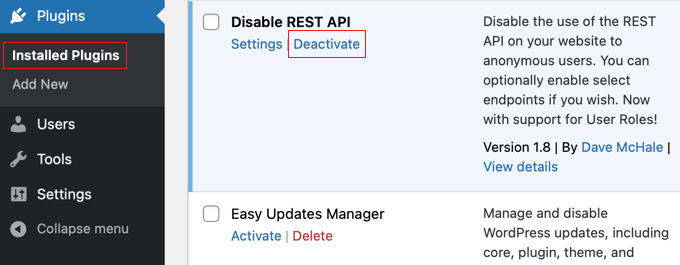
Si vous avez utilisé un plugin pour désactiver l'API REST, vous devez accéder à Plugins » Plugins installés .
Une fois sur place, vous devez faire défiler jusqu'au plugin et cliquer sur le lien « Désactiver ». Dans notre exemple, nous travaillons avec le plugin Disable REST API, mais vous utiliserez la même méthode si vous avez un autre plugin installé.

Vous pouvez maintenant ouvrir l'éditeur de site et il devrait à nouveau fonctionner correctement.
Alternative : utiliser un plugin Page Builder pour concevoir votre site Web
Bien que l’éditeur de site complet soit un outil utile pour concevoir votre site Web, il présente certaines limites. Il n'est disponible qu'avec les thèmes de bloc et vous perdrez vos personnalisations si vous changez de thème.
En revanche, les constructeurs de pages WordPress comme SeedProd fournissent une interface glisser-déposer dans laquelle vous pouvez concevoir toutes vos pages individuelles à l'aide de blocs. Ils sont compatibles avec n’importe quel thème WordPress et vous pouvez changer de thème sans perdre vos personnalisations.
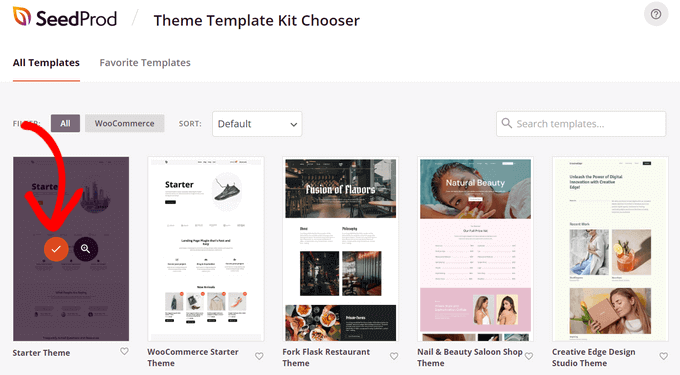
Vous pouvez commencer en choisissant un kit de modèle/site ou en créant entièrement à partir de zéro.

Vous pouvez même utiliser SeedProd pour concevoir un thème complet pour votre site Web. Pour plus de détails, vous pouvez consulter notre guide sur la façon de créer un thème WordPress personnalisé sans écrire de code.
Nous espérons que ce didacticiel vous a aidé à apprendre à résoudre le problème de l'éditeur de site vierge dans WordPress. Vous voudrez peut-être également consulter notre guide des erreurs WordPress les plus courantes et comment les corriger ou notre sélection d'experts des meilleurs plugins de création de pages par glisser-déposer pour concevoir votre site Web plus facilement.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
