Comment résoudre les problèmes d'utilisabilité mobile dans WordPress
Publié: 2023-08-17Voulez-vous résoudre les problèmes d’utilisabilité mobile dans WordPress ? Si vous recherchez un guide étape par étape, consultez cet article. Ici, nous allons vous montrer les cinq principaux problèmes que vous rencontrerez et comment les résoudre.
Votre site WordPress doit fonctionner correctement sur les appareils mobiles à mesure que les utilisateurs mobiles continuent d'augmenter. Les problèmes d'utilisabilité mobile peuvent entraîner une frustration des visiteurs et une diminution de l'engagement, ce qui a un impact négatif sur les performances de votre site Web.
Il existe différentes solutions pour résoudre les problèmes d’utilisabilité mobile dans WordPress et optimiser votre site pour les appareils mobiles. Cet article explorera certains problèmes courants d'utilisation mobile et leur impact sur l'expérience utilisateur.
Nous discuterons également de conseils pratiques et de techniques pour aborder et résoudre ces problèmes. En utilisant ces techniques, vous pouvez résoudre les problèmes d’utilisabilité mobile dans WordPress et offrir une expérience fluide et agréable à votre public mobile.
Qu'est-ce que la convivialité mobile et pourquoi est-ce important ?
La convivialité mobile correspond à l'efficacité avec laquelle un site Web ou une application fonctionne sur les smartphones et les tablettes. Il optimise la conception, le style et les fonctionnalités d'un site Web pour les utilisateurs mobiles. Avec la croissance massive du nombre d’utilisateurs d’appareils mobiles, l’optimisation de la convivialité mobile est devenue un aspect essentiel de la conception et du développement Web.
Voici quelques avantages d’avoir un site Web adapté aux mobiles.
- Classement des moteurs de recherche : Google classe les sites Web adaptés aux mobiles dans leurs résultats de recherche. Un site a besoin d’une meilleure convivialité mobile pour être mieux classé dans les résultats de recherche mobile, ce qui augmentera le trafic organique. L'optimisation de la convivialité mobile peut améliorer votre classement SEO et la visibilité de votre site Web.
- Expérience utilisateur : les utilisateurs d'ordinateurs de bureau et mobiles ont des attentes différentes. Ils ont besoin d’informations rapides en déplacement. Les utilisateurs quitteront un site Web difficile à utiliser, lent à charger ou qui ne répond pas sur les appareils mobiles. Maintenir l’engagement des visiteurs nécessite une expérience mobile fluide et conviviale.
- Perception de la marque : une expérience utilisateur mobile positive peut avoir un impact significatif sur la façon dont les utilisateurs perçoivent votre marque. Si votre site Web est bien conçu, les utilisateurs considéreront votre marque comme moderne et orientée client.
- Avantage concurrentiel : un site adapté aux appareils mobiles peut vous démarquer dans le monde numérique concurrentiel d'aujourd'hui. Les utilisateurs sont plus susceptibles de préférer votre site Web à celui de vos concurrents s'il est plus accessible et plus convivial.
Vous savez maintenant pourquoi il est nécessaire d’optimiser votre site Web pour les mobiles. Voyons ensuite comment accéder aux rapports d'utilisabilité mobile dans GSC pour prendre de meilleures décisions.
Comment accéder au rapport d'utilisabilité mobile dans GSC
Une façon d'accéder à votre convivialité mobile consiste à utiliser Google Search Console ou GSC. Suivez les instructions pour accéder au rapport d'utilisabilité mobile dans GSC.
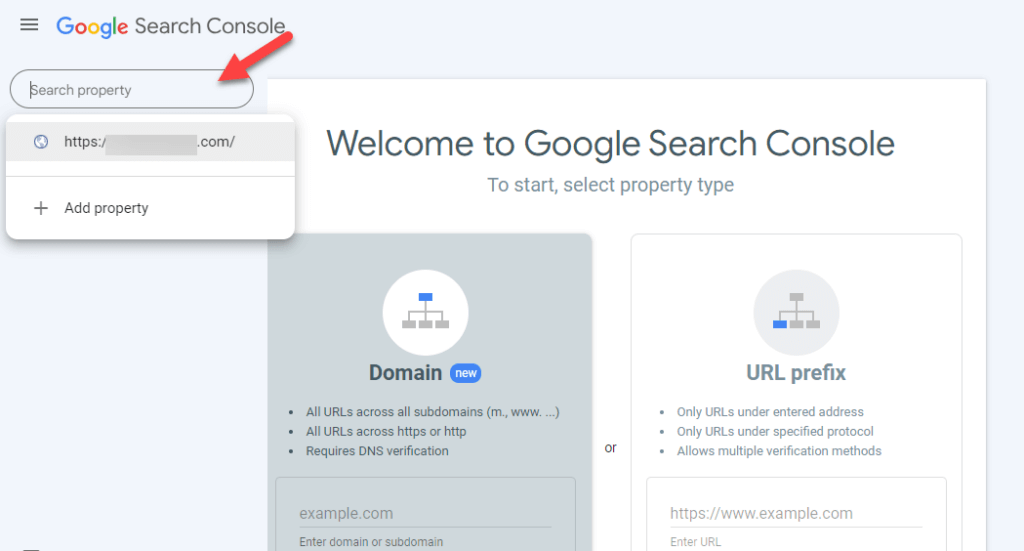
Connectez-vous à la console de recherche Google. Sélectionnez la propriété appropriée si vous avez plusieurs propriétés (HTTP, HTTPS)

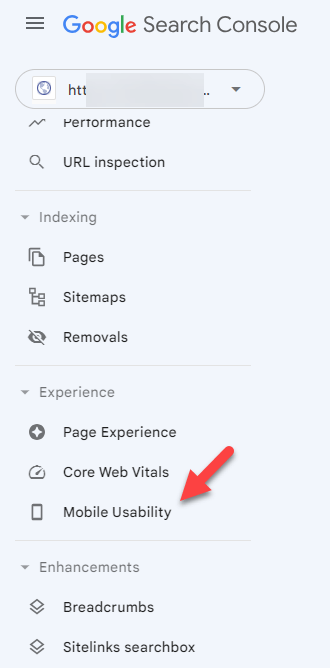
Ensuite, cliquez sur l' option Convivialité mobile .

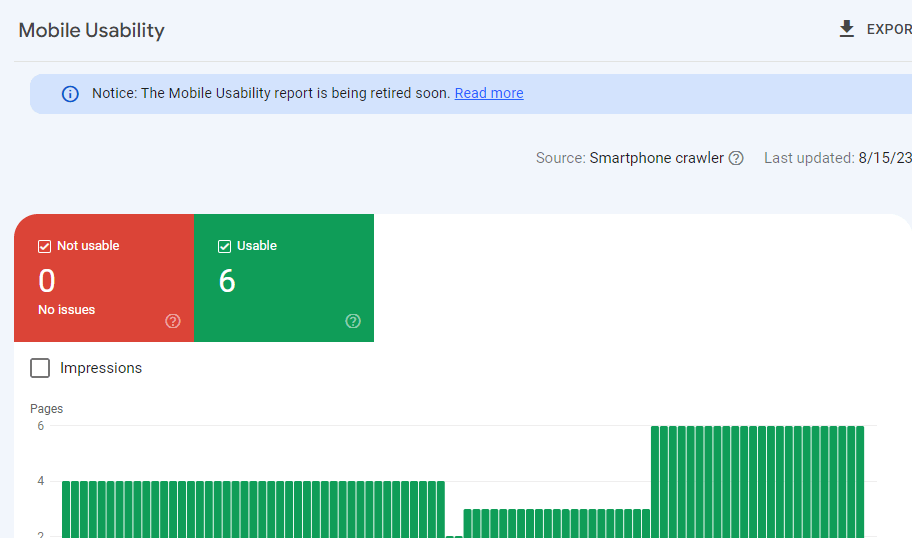
Il fournira des détails sur les pages spécifiques affectées et la nature des problèmes (par exemple, texte trop petit, éléments cliquables trop proches. Après avoir examiné le rapport, corrigez les problèmes d'utilisabilité mobile dans WordPress.

Après avoir résolu les problèmes, testez à nouveau votre site Web pour vous assurer que les problèmes d'utilisabilité mobile ont été résolus. Vous pouvez utiliser l'option Valider le correctif dans le rapport sur l'ergonomie mobile pour demander une réévaluation par Google.
Voyons ensuite les problèmes courants d’utilisation mobile dans WordPress et comment les résoudre.
Comment résoudre les problèmes d'utilisabilité mobile dans WordPress
Examinons maintenant quelques problèmes d'utilisabilité mobile dans WordPress et les méthodes pour les résoudre. Ici, nous énumérerons cinq problèmes :
- Texte trop petit pour être lu
- Les éléments cliquables sont plus rapprochés
- Contenu plus large que l'écran
- Utiliser des plugins incompatibles
- Fenêtre non définie
Sans plus tarder, voyons comment résoudre ces problèmes.
1. Texte trop petit pour être lu
Vous pouvez faire face à ce problème en utilisant une taille de police inférieure à 12 pixels. Nous vous recommandons d'utiliser au moins 16 px pour la taille de la police.
Pour résoudre le problème du texte trop petit pour être lu de WordPress, vous pouvez ajuster les styles CSS contrôlant la taille de la police et d'autres propriétés associées. Voici un guide étape par étape pour résoudre l’un des problèmes récurrents d’utilisabilité mobile dans WordPress :
- Connectez-vous à WordPress et accédez au tableau de bord
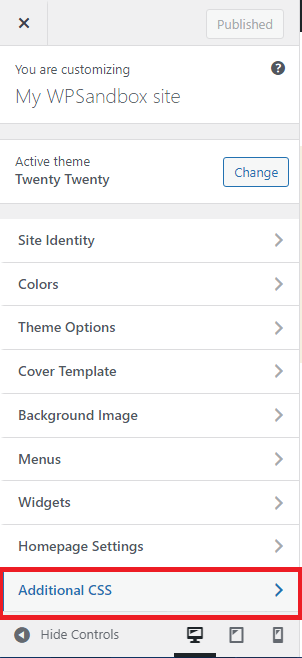
- Depuis le tableau de bord, accédez à Apparence > Personnaliser

- Dans le personnalisateur, recherchez l’option CSS supplémentaire . C'est ici que vous pouvez ajouter votre code CSS personnalisé.

Utilisez les codes suivants dans le CSS supplémentaire pour augmenter la taille de la police des paragraphes, la taille de la police du titre et la taille de la police globalement.
/* Augmenter la taille de la police du paragraphe */
Écran @media et (largeur maximale : 768 px) {
p{
taille de police : 18 px ;
}
}
/* Augmenter la taille de la police du titre */
Écran @media et (largeur maximale : 768 px) {
h1, h2, h3, h4, h5, h6 { taille de police : 24 px ;
}
}
/* Augmenter la taille de la police globalement */
Écran @media et (largeur maximale : 768 px) {
corps {
taille de police : 16 px ;
}
}Collez ces codes après avoir entré la taille de police souhaitée et cliquez sur le bouton Publier . Voilà!! La taille de la police sera mise à jour en un rien de temps.
2. Éléments cliquables trop rapprochés
L'erreur Éléments cliquables trop proches de WordPress signifie que les liens, boutons et autres éléments d'une page Web sont trop proches. Cela peut rendre l’expérience utilisateur épouvantable, en particulier sur les appareils à écran tactile comme les smartphones et les tablettes. Les utilisateurs peuvent appuyer par erreur sur la mauvaise option car il n'y a pas assez d'espace entre les éléments.
Lorsque les éléments sont trop rapprochés, il peut également être difficile pour les utilisateurs utilisant des technologies d’assistance d’interagir avec le site Web. Cette erreur est souvent mise en évidence par les directives d'accessibilité et d'utilisabilité des sites Web : cette erreur a un impact sur la convivialité mobile et la satisfaction globale des utilisateurs.
Pour corriger cette erreur, vous devez ajuster les styles CSS des éléments concernés pour augmenter l'espacement entre eux. Utilisez CSS pour ajouter un remplissage ou une marge aux éléments cliquables, créant ainsi plus d'espace entre eux.
Suivez les étapes précédentes pour accéder à l’option CSS supplémentaire .
Ajoutez ces codes au CSS supplémentaire .
/* Augmente l'espacement entre les boutons */
.bouton {
marge droite : 10 px ;
marge inférieure : 10 px ;
}
/* Augmente l'espacement entre les liens à l'intérieur des paragraphes */
pa {
marge droite : 15 px ;
}
/* Augmente l'espacement entre les éléments du menu de navigation */
.nav-menu li {
marge droite : 20 px ;
}Après avoir ajouté le CSS, prévisualisez votre site Web pour voir comment les modifications affectent l'espacement entre les éléments cliquables. Vous devrez peut-être ajuster les valeurs dans le code CSS pour obtenir l'espacement souhaité.
Une fois satisfait des modifications, cliquez sur le bouton Publier dans le personnalisateur pour enregistrer vos modifications.

3. Contenu plus large que l'écran
Le problème du contenu plus large que l’écran dans WordPress se produit lorsque le contenu d’une page Web dépasse la largeur de l’écran ou de la fenêtre. Ce problème se produit généralement sur les appareils mobiles, où la taille de l'écran est plus étroite que celle des ordinateurs de bureau.
Lorsque le contenu est plus large que l'écran, les utilisateurs peuvent avoir besoin de faire défiler horizontalement pour afficher l'intégralité du contenu, ce qui peut être frustrant et avoir un impact négatif sur l'expérience utilisateur. Cela peut également entraîner des problèmes de conception réactive, donnant au site Web un aspect cassé ou difficile à lire sur des écrans plus petits.
Il existe plusieurs raisons potentielles pour lesquelles le contenu peut être plus large que l’écran dans WordPress :
- Grandes images ou vidéos
- Éléments à largeur fixe
- Problèmes de thèmes ou CSS personnalisé
Pour résoudre ces problèmes d’utilisabilité mobile dans WordPress, suivez les étapes indiquées.
Étape 1 : Identifiez les pages
Tout d’abord, connectez-vous à Google Search Console et cliquez sur l’option d’utilisabilité mobile dans le menu des améliorations. Vous pouvez trouver l’état du problème sous la forme d’une erreur en rouge. Une fois que vous aurez cliqué dessus, vous verrez la liste des URL rencontrant des problèmes. Cliquez maintenant sur n’importe quelle URL pour diagnostiquer le problème.
Étape 2 : effectuez le test d'optimisation mobile
Collez maintenant l'URL sélectionnée dans l'outil de test d'optimisation mobile de Google. Attendez que l'outil termine l'analyse. Après analyse, vous trouverez les problèmes avec des suggestions pour corriger cette erreur.
Étape 3 : Donnez à toutes les images une largeur maximale de 100 %
La largeur de l'image est un autre problème courant qui peut entraîner une mauvaise expérience de navigation. Parfois, les images plus grandes en largeur font défiler les utilisateurs horizontalement. Les utilisateurs ne souhaitent pas faire pivoter leur téléphone pour regarder une image spécifique : les images larges les obligent à le faire, ce qui entraîne une mauvaise expérience utilisateur.
Le rapport Core Web Vitals peut détecter ce problème et l'afficher sous la forme d'une erreur plus large que l'écran dans le rapport d'utilisabilité mobile. Pour éviter cette erreur, vous pouvez ajouter le code suivant dans la feuille de style pour l'appliquer à toutes les images.
img {
largeur maximale : 100 % ;
bloc de visualisation;
}Étape 4 : utiliser la mise en page CSS Flexbox
De nombreux concepteurs de sites Web utilisent encore des modèles de mise en page flottants à deux colonnes. Mais le problème de ce modèle est que les visiteurs doivent naviguer horizontalement, ce qui se traduit par une erreur dans les rapports GSC.
Au lieu d'ajouter une barre de défilement, vous pouvez utiliser le modèle de présentation CSS Flexbox pour définir un pourcentage de largeur spécifique pour le conteneur. L’utilisation du module Flexible Box Layout créera une page flexible et réactive qui réussira le test Core Web Vitals.
Étape 5 : Points d'arrêt de requête multimédia
Vous pouvez également ajouter les points d'arrêt nécessaires pour que votre contenu s'affiche bien sur l'écran de votre mobile. Vous pouvez utiliser les requêtes multimédias suivantes pour l’écran étroit et plus large.
@media (largeur maximale : 500 px) {
}
@media (largeur minimale : 501 px) {
}Après toutes les modifications souhaitées, téléchargez le code CSS sur le site Web.
4. Utilisation de plugins incompatibles
Cette erreur se produit lorsqu'un plugin est incompatible avec l'utilisation du Web mobile. Cela signifie que ces plugins utilisent des technologies anciennes comme Silverlight ou Flash. Pour résoudre ce problème, suivez les instructions données.
- Identifiez les plugins incompatibles et désactivez ces plugins un par un pour voir si le problème disparaît.
- Recherchez dans le répertoire des plugins WordPress chaque plugin suspect. Vérifiez la compatibilité avec votre version WordPress. Les plugins doivent être compatibles avec la dernière version de WordPress.
- Assurez-vous que tous vos plugins et le noyau WordPress sont à jour. Les plugins obsolètes peuvent entraîner des problèmes de compatibilité.
- Essayez un plugin similaire si un plugin provoque des problèmes de compatibilité et aucune mise à jour. Supprimez et désactivez le plugin incompatible.
- Avant de mettre à jour ou d'installer des plugins sur votre site en ligne, essayez-les dans un environnement de test. Les environnements de test sont des copies précises de votre site où vous pouvez tester la compatibilité sans affecter le site en direct.
- Les paramètres agressifs de modification JavaScript ou CSS dans les plugins de mise en cache ou les outils d'optimisation peuvent soulever des problèmes de compatibilité. Pour tester le problème, désactivez ces fonctionnalités.
- Remplacez les plugins incompatibles par de nouveaux plugins utilisant des technologies Web modernes comme HTML5.
En suivant ces directives, vous pouvez résoudre les problèmes d’utilisabilité mobile dans WordPress dus à des plugins incompatibles.
5. Afficher le port non défini
Viewport définit comment définir la taille de la page pour l'adapter à la taille de l'écran. La fenêtre d'affichage non définie fait partie des principaux problèmes d'utilisation mobile de WordPress.
Dans ce problème, le site Web peut ne pas s'afficher correctement sur les appareils mobiles si la balise méta viewport n'est pas définie. Cela peut conduire à des mises en page incohérentes et à une mauvaise expérience utilisateur. Vous devez résoudre ce problème pour optimiser votre site Web pour différents appareils, en particulier les appareils mobiles.
Pour résoudre ce problème, suivez les étapes indiquées :
- Connectez-vous à WordPress et accédez au tableau de bord
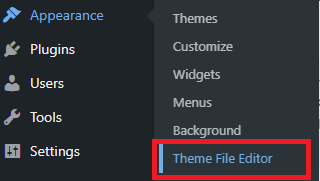
- Accédez à Apparence > Éditeur de fichiers de thème

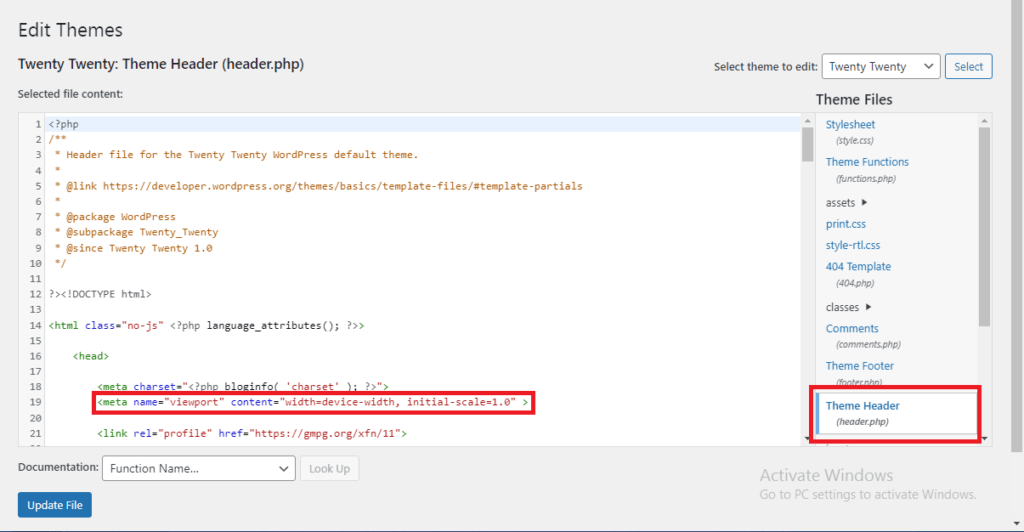
- Recherchez le header.php dans les fichiers de thème et la balise méta viewport

La balise méta affichée indique au navigateur de définir la largeur de la fenêtre sur celle de l'appareil et le niveau de zoom initial sur 1,0. Il garantit que le site Web s'adapte à la taille de l'écran de l'appareil, offrant ainsi une mise en page réactive.
Cliquez sur Mettre à jour le fichier une fois terminé et vous aurez une interface utilisateur adaptée aux mobiles.
Comment valider les correctifs ?
Après toutes les modifications que vous avez apportées, il est temps de vérifier que les problèmes sont résolus et que votre site Web fonctionne correctement. Pour ce faire, vous devez informer Google des correctifs que vous avez apportés.
Pour ce faire, dans le rapport d'utilisabilité mobile, cliquez sur l'erreur que vous avez résolue et cliquez sur le bouton Valider le correctif . Vous devez le faire séparément pour chaque problème d'utilisabilité mobile. Cependant, Google pourrait prendre un certain temps pour les revérifier et vous donner son verdict.
Conclusion
Voilà, les amis, pour cet article. Si vous devez améliorer l'expérience utilisateur sur votre boutique WooCommerce ou votre site WordPress, vous devez résoudre tous les problèmes d'utilisabilité mobile.
Dans cet article, nous avons abordé différents problèmes d’utilisabilité mobile et méthodes pour résoudre les problèmes d’utilisabilité mobile dans WordPress. Voici le résumé pour résoudre les problèmes d’utilisabilité mobile dans WordPress.
- Choisissez un thème réactif et optimisez les images pour les appareils mobiles.
- Implémentez des requêtes multimédias CSS pour ajuster les mises en page, la taille des polices et l'espacement.
- Utilisez la balise méta viewport pour garantir une mise à l’échelle appropriée.
- Testez sur divers appareils et navigateurs, en vérifiant les interactions sur l'écran tactile, la navigation et les fonctionnalités des formulaires.
- Résolvez les temps de chargement et surveillez les analyses mobiles pour obtenir des informations.
- Recueillez les commentaires des utilisateurs pour affiner l’expérience mobile.
Grâce à ces étapes, votre site Web offrira aux visiteurs une expérience d’utilisation mobile améliorée. Toutes les méthodes sont faciles à suivre et ne nécessitent aucune connaissance technique.
Avez-vous rencontré des problèmes d’utilisabilité mobile dans WordPress ?
Dites-le-nous dans la section commentaires ci-dessous.
