Comment forcer un espace entre les champs dans WPForms
Publié: 2024-07-26L'espacement est un élément crucial de la conception de formulaires. Dans WPForms, l'espacement entre les champs, les titres et d'autres aspects est défini par défaut pour offrir une expérience optimale aux visiteurs de votre site.
Cela dit, chaque site Web est unique. Donc, si vous souhaitez définir des espacements personnalisés entre les champs pour un meilleur alignement avec votre style spécifique, vous êtes au bon endroit.
Dans cet article, je vais vous montrer étape par étape comment forcer l'espace entre les champs dans WPForms. Bien que vous deviez travailler avec un peu de code ici, vous n'avez pas besoin d'avoir des connaissances préalables en codage pour suivre ma méthode.
Dans cet article
- Configuration initiale : espacement des formulaires avec code
- Étape 1 : Installer WPForms et WPCode
- Étape 2 : créer et intégrer un formulaire
- Étape 3 : Insertion du code pour l'espacement des formulaires
- Codes CSS pour ajuster l'espacement des formulaires
- Modification de l'espace entre le titre du formulaire et le premier champ
- Modification de l'espacement pour tous les champs
- Modification du remplissage du bouton d'envoi
Forcer les espaces entre les champs de formulaire
Avant de partager le code exact permettant de forcer les espaces entre différents types de composants de formulaire, vous aurez besoin des bons plugins pour rendre cette tâche aussi simple que possible.
Configuration initiale : espacement des formulaires avec code
Commençons par installer les plugins requis sur votre site.
Étape 1 : Installer WPForms et WPCode
Cette méthode fonctionne pour les versions Lite et Pro de WPForms. Mais je recommande d'obtenir WPForms Pro car cela vous donnera accès à des tonnes d'options de style supplémentaires avec l'éditeur de blocs, éliminant ainsi le besoin de code pour des personnalisations plus avancées.

Après avoir acheté WPForms Pro, installez le plugin sur votre site. Voici un guide détaillé sur l'installation de WPForms.
Ensuite, vous aurez également besoin du plugin WPCode. Il s'agit d'un plugin gratuit qui facilite incroyablement l'ajout d'extraits de code à votre site.
Les étapes d'installation sont similaires à la méthode d'installation de WPForms, mais vous pouvez ajouter la version gratuite de WPCode directement depuis le référentiel WordPress. Voici la version rapide du processus.
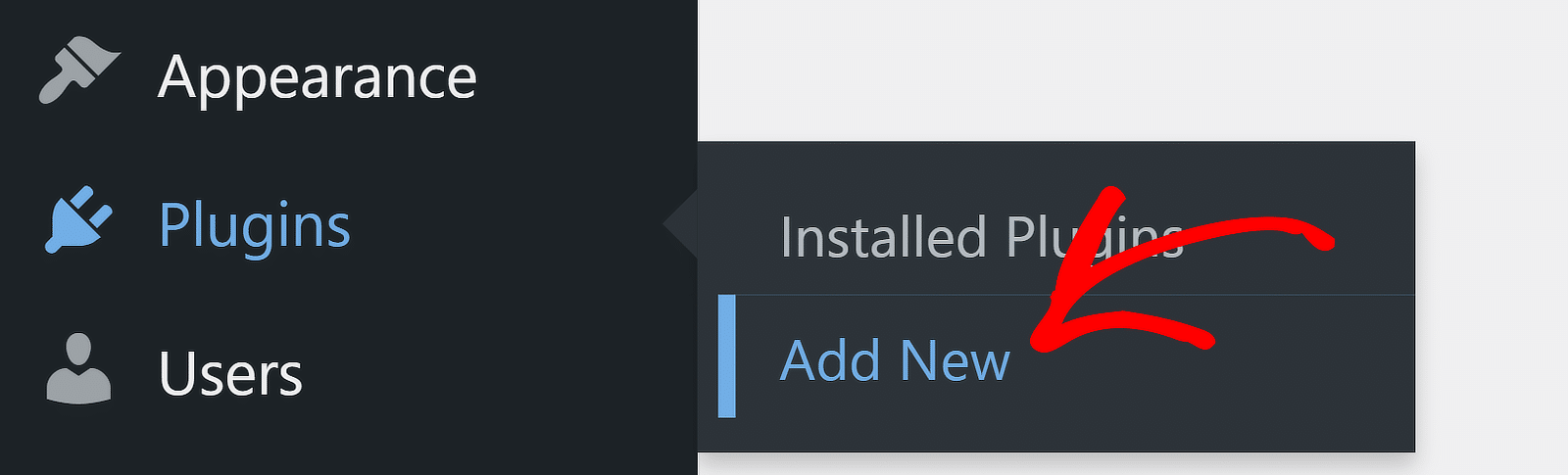
Depuis votre menu d'administration WordPress, accédez à Plugin »Ajouter un nouveau .

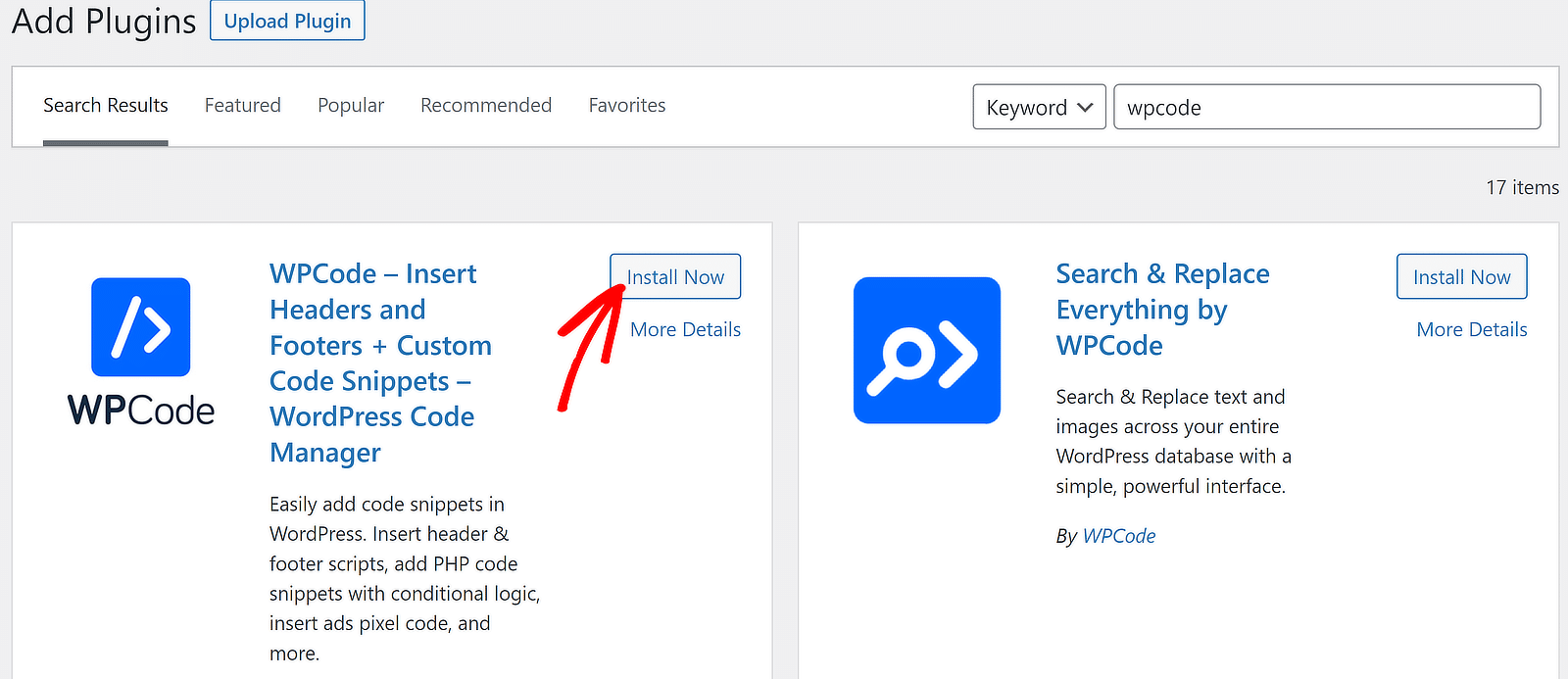
Cela vous amènera à l’écran du plugin. Utilisez le champ de recherche sur le côté droit pour rechercher WPCode. Lorsque la liste des plugins apparaît sur votre écran, cliquez sur le bouton Installer maintenant à côté.

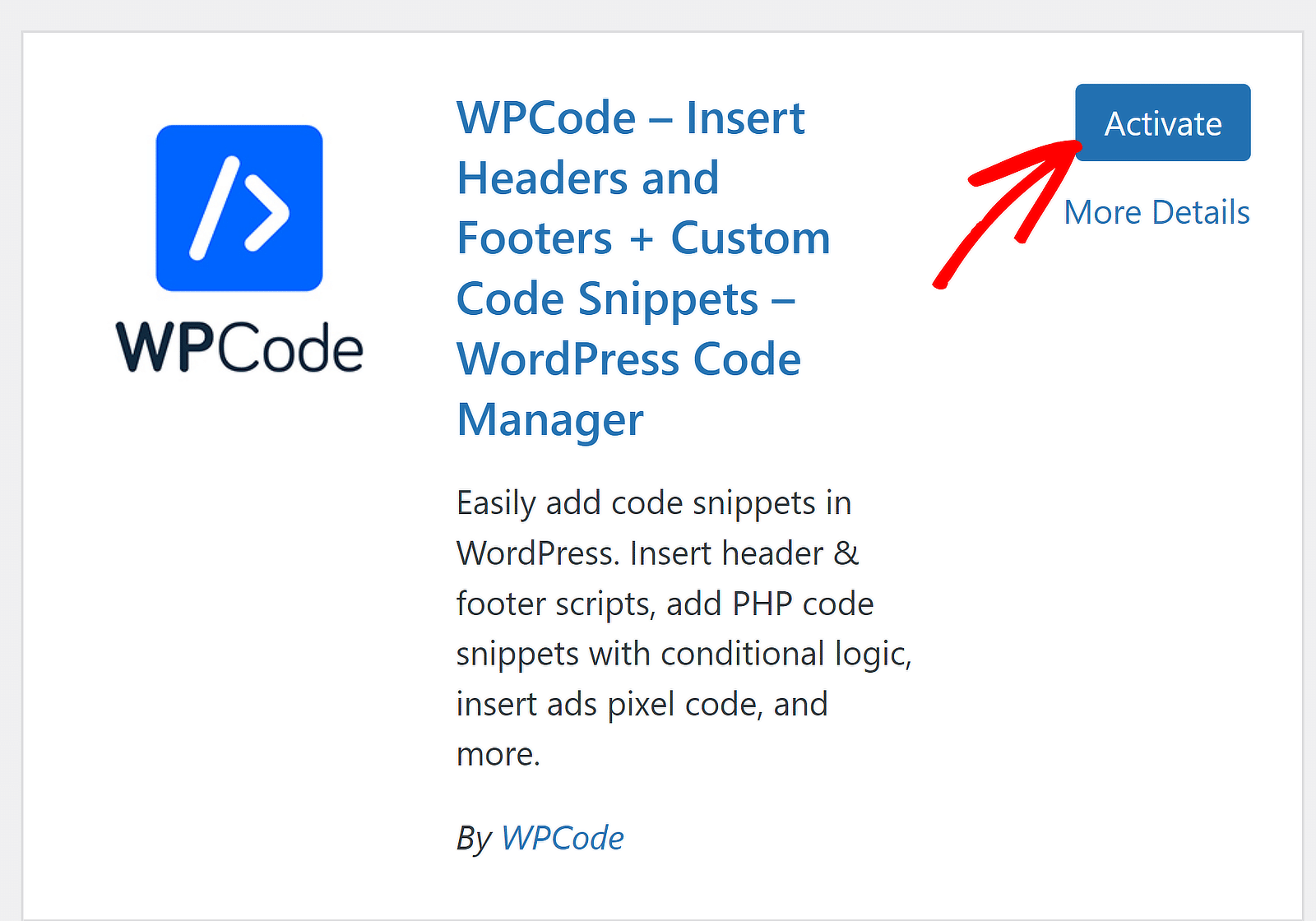
L'installation ne prendra que quelques secondes et le bouton Installer deviendra Activer. Appuyez sur le bouton Activer pour terminer l'installation du plugin sur votre site.

Super! Une fois les plugins nécessaires installés, nous pouvons passer à l'ajustement des espaces entre les différents éléments du formulaire.
Étape 2 : créer et intégrer un formulaire
Si vous essayez d'ajuster l'espacement entre les champs dans WPForms, vous avez probablement déjà créé et publié un ou plusieurs formulaires sur votre site.
Mais juste au cas où ce ne serait pas le cas, vous pouvez suivre ce guide simple pour créer un formulaire de contact simple.
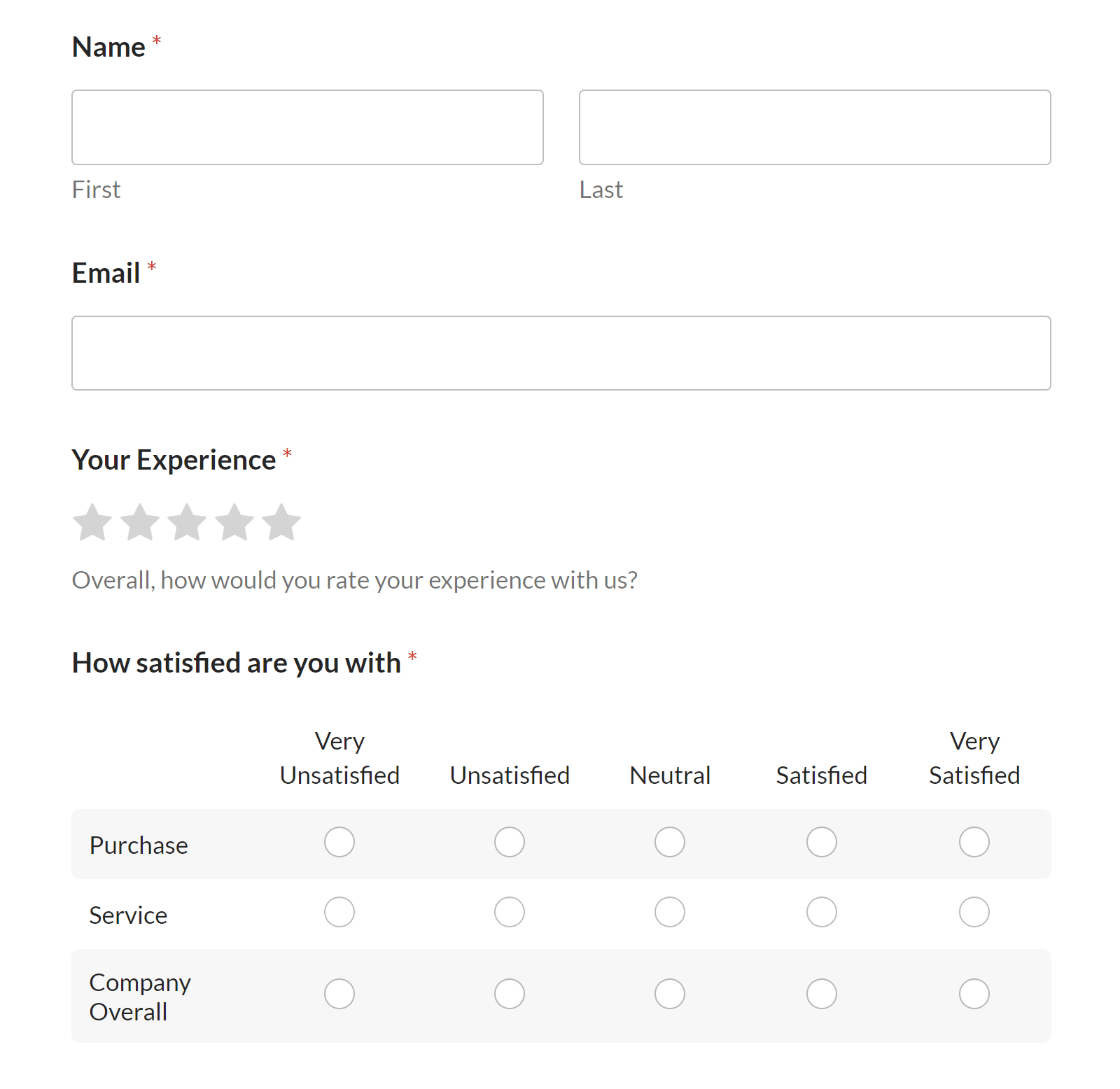
À des fins d'illustration, j'utilise ce modèle de formulaire d'enquête prêt à l'emploi.

Assurez-vous d'intégrer et de publier votre formulaire (ou au moins d'en enregistrer une version brouillon dans votre éditeur WordPress). Vous ne pouvez personnaliser l'espacement que sur un formulaire déjà intégré à votre site.
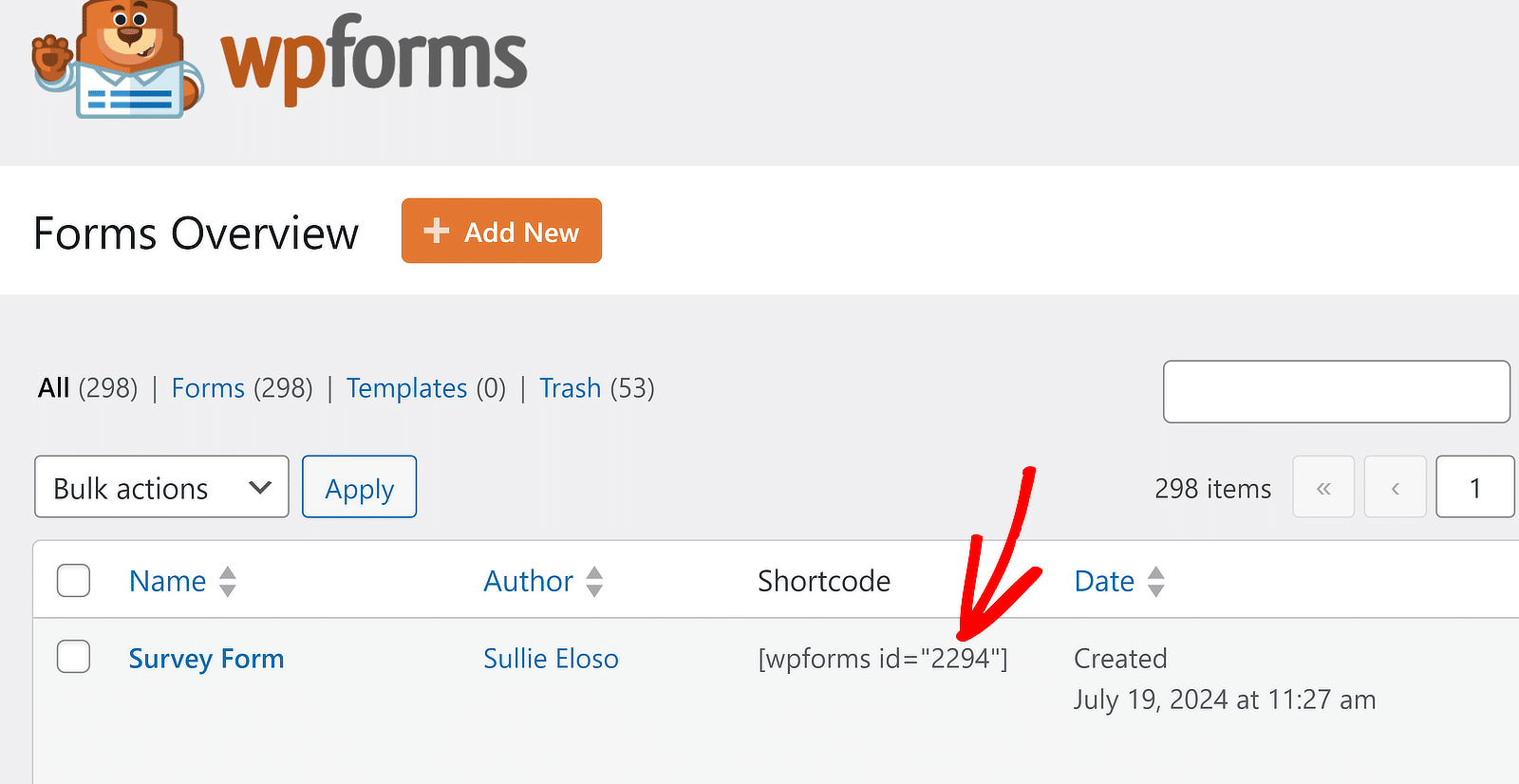
Vous aurez également besoin de connaître l’ID du formulaire pour lequel vous souhaitez personnaliser les espacements. Vous pouvez facilement localiser l'ID du formulaire en accédant à WPForms » All Forms .
L'ID du formulaire est entièrement composé de chiffres et il est mentionné dans la colonne Shortcode entre guillemets doubles. Dans mon cas, l'ID du formulaire est 2294 .

Super! Mais vous vous demandez peut-être encore comment insérer le code pour modifier l'espacement WPForms. Je vais décrire cela ensuite.
Étape 3 : Insertion du code pour l'espacement des formulaires
Avant d’utiliser les codes, il est important de savoir comment insérer de nouveaux extraits de code dans votre site WordPress. Vous devrez répéter ce processus pour chaque code contrôlant l'espacement entre les champs dans WPForms.
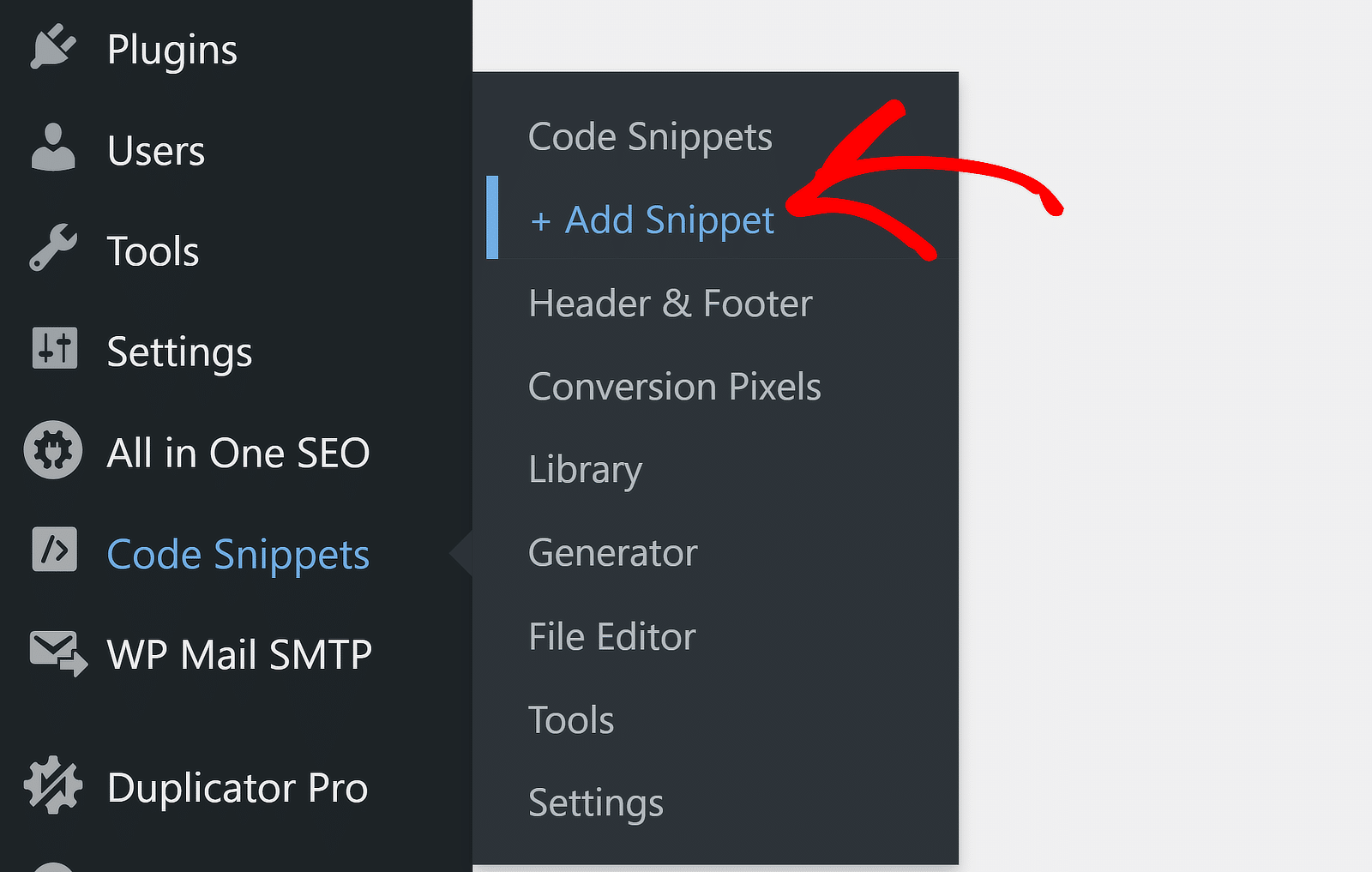
Pour ajouter un nouvel extrait, allez simplement dans Extraits de code » + Ajouter un extrait .

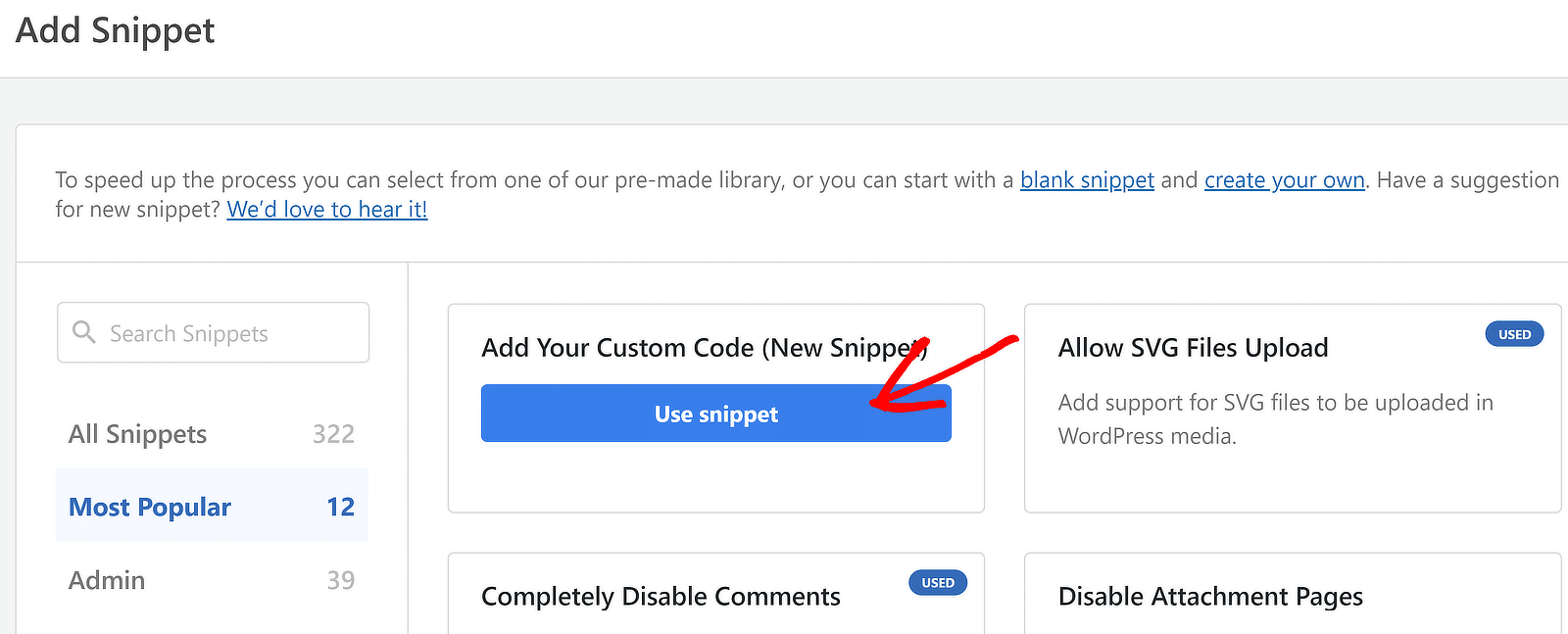
Ensuite, cliquez sur le bouton Utiliser l’extrait sous l’option Ajouter votre code personnalisé (nouvel extrait).

Vous devriez maintenant être sur un nouvel écran, où vous pouvez donner un titre à votre extrait et écrire votre code personnalisé (ou simplement copier-coller ceux que je partagerai dans la section suivante).
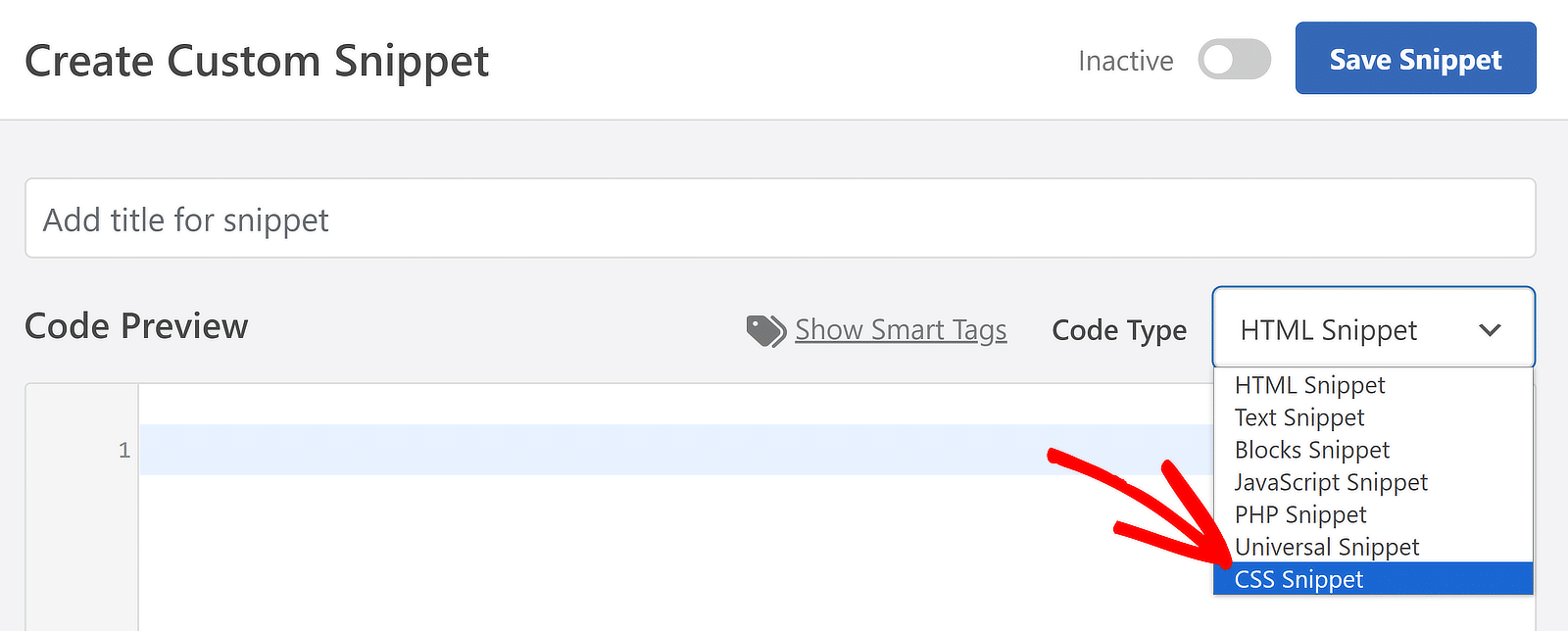
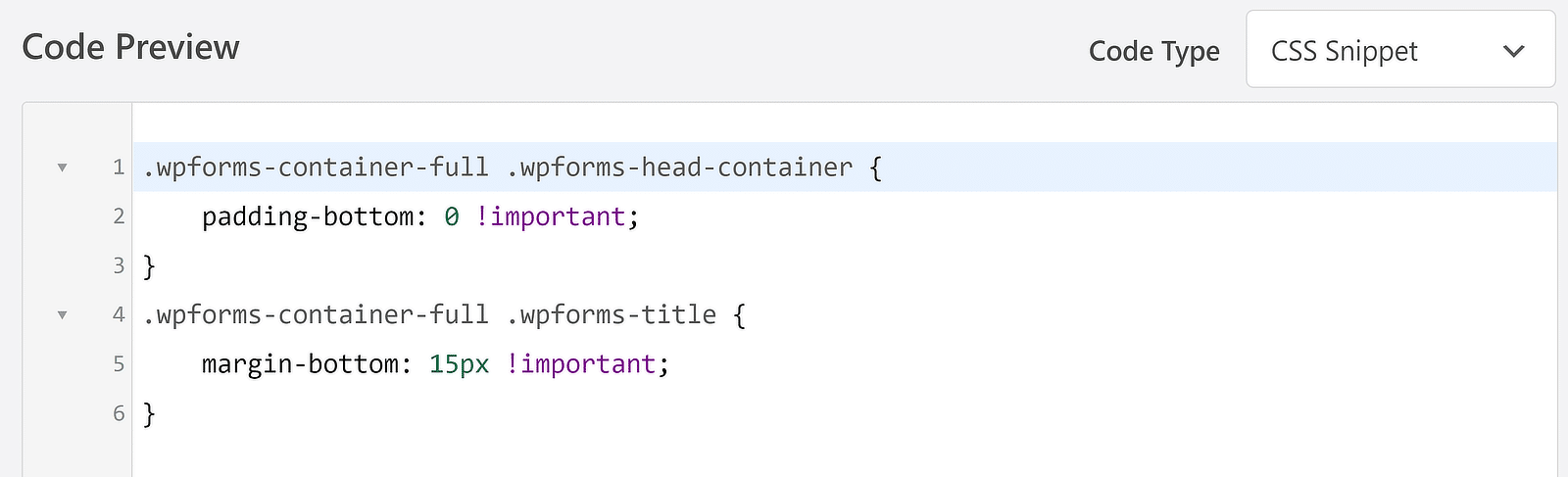
Étant donné que tous les codes permettant de contrôler l'espacement dans un formulaire sont CSS, assurez-vous de sélectionner CSS Snippet dans la liste déroulante Type de code.

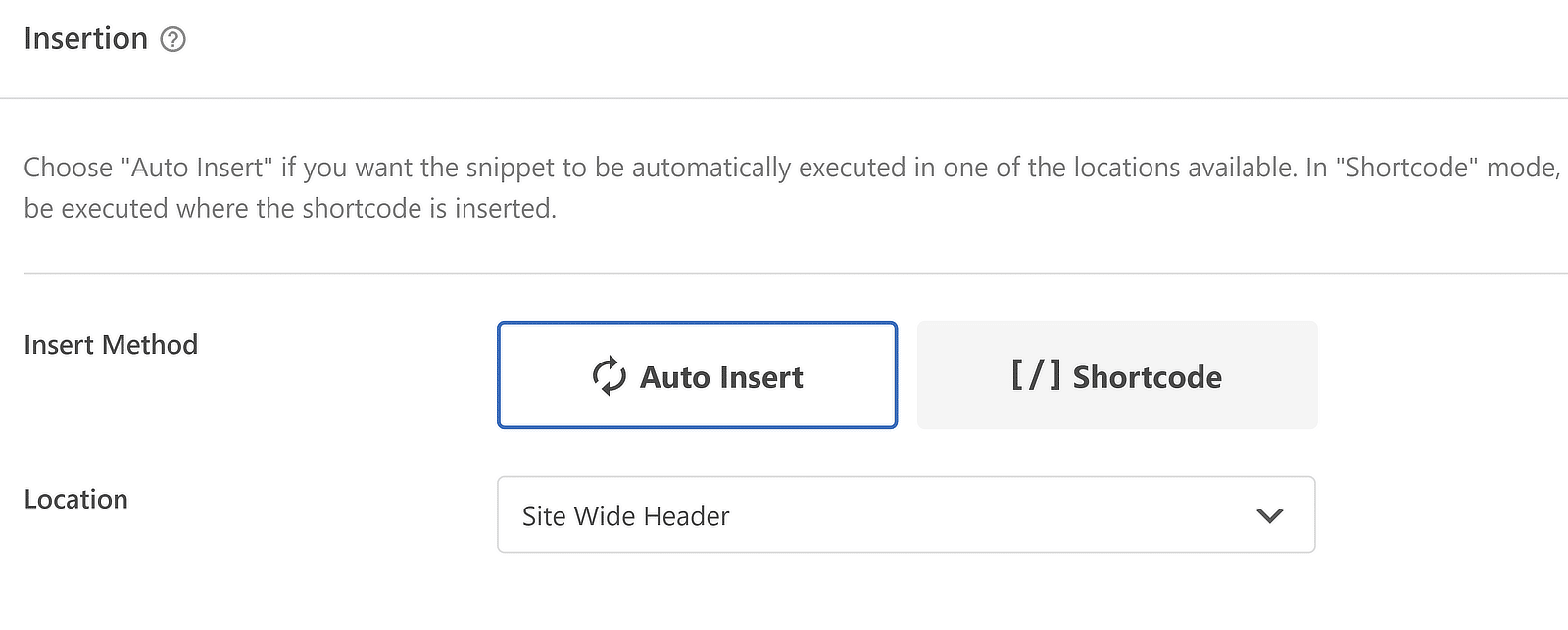
Après cela, il vous suffit d'ajouter votre extrait de code et de sélectionner la méthode d'insertion. Les paramètres d'insertion peuvent être modifiés à partir d'une section située sous l'aperçu du code. Mais vous ne devriez pas avoir besoin de modifier les paramètres par défaut pour les codes abordés dans cet article.

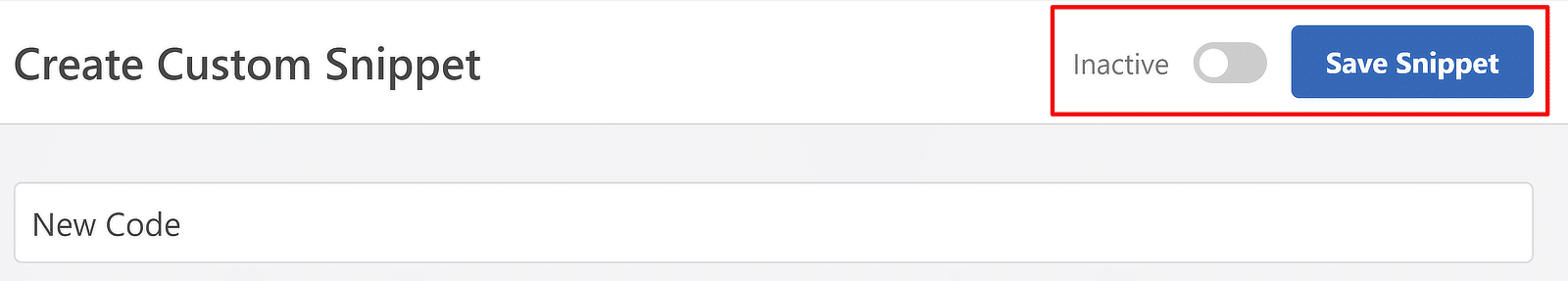
Plus important encore, n'oubliez pas de sauvegarder votre extrait et de l'activer après avoir ajouté votre code personnalisé. Vous ne verrez pas le code prendre effet tant qu'il ne sera pas activé à l'aide du bouton bascule en haut à droite.

Excellent! Vous êtes maintenant prêt à commencer à personnaliser l'espacement des formulaires avec du code personnalisé.
Codes CSS pour ajuster l'espacement des formulaires
Nous sommes maintenant prêts à commencer à créer les extraits de code CSS qui contrôlent les espacements des différents éléments du formulaire.
Modification de l'espace entre le titre du formulaire et le premier champ
Parlons des titres de formulaires ! Par défaut, WPForms utilise l'en-tête H1 de votre page comme titre du formulaire. Cet en-tête apparaît au-dessus du formulaire lui-même.


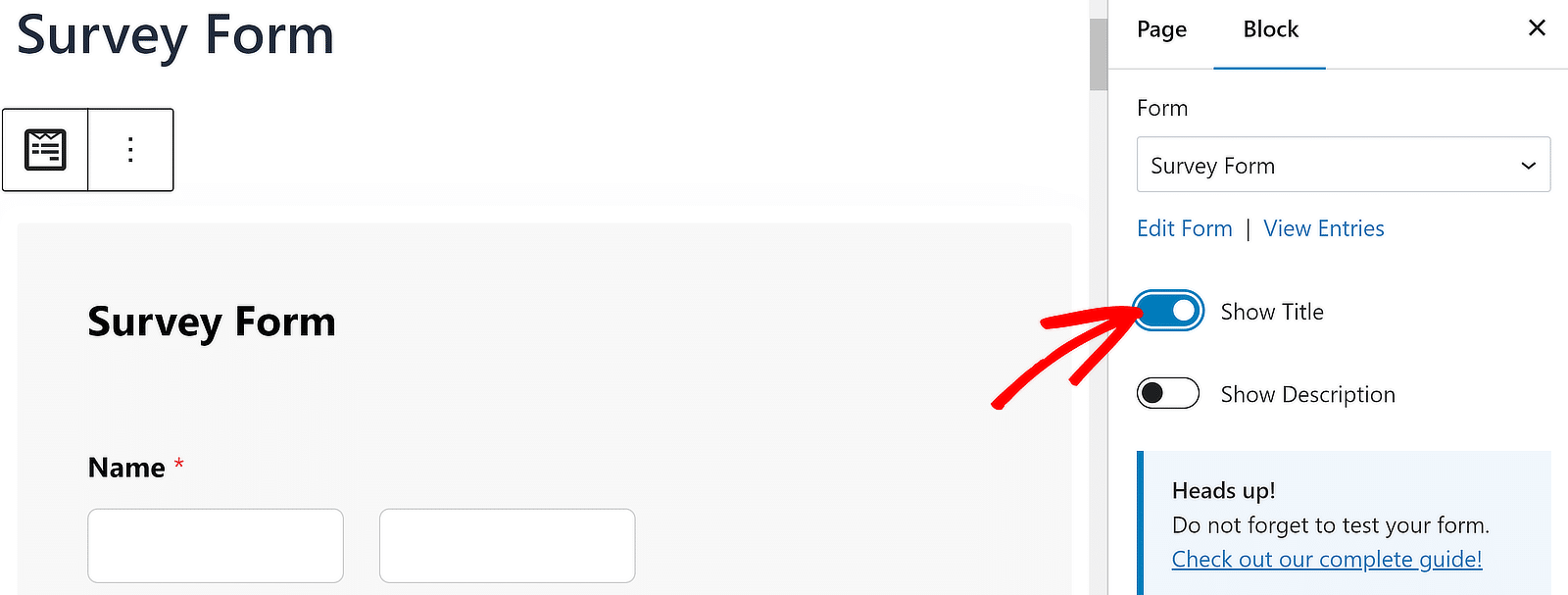
Si vous souhaitez que le titre apparaisse à l'intérieur du conteneur de formulaire, vous pouvez facilement activer cette option à partir de l'éditeur de blocs WordPress.
Cliquez sur le formulaire intégré dans votre éditeur pour ouvrir des ouvertures supplémentaires dans le panneau de droite. Ensuite, cliquez sur le bouton bascule Afficher le titre .

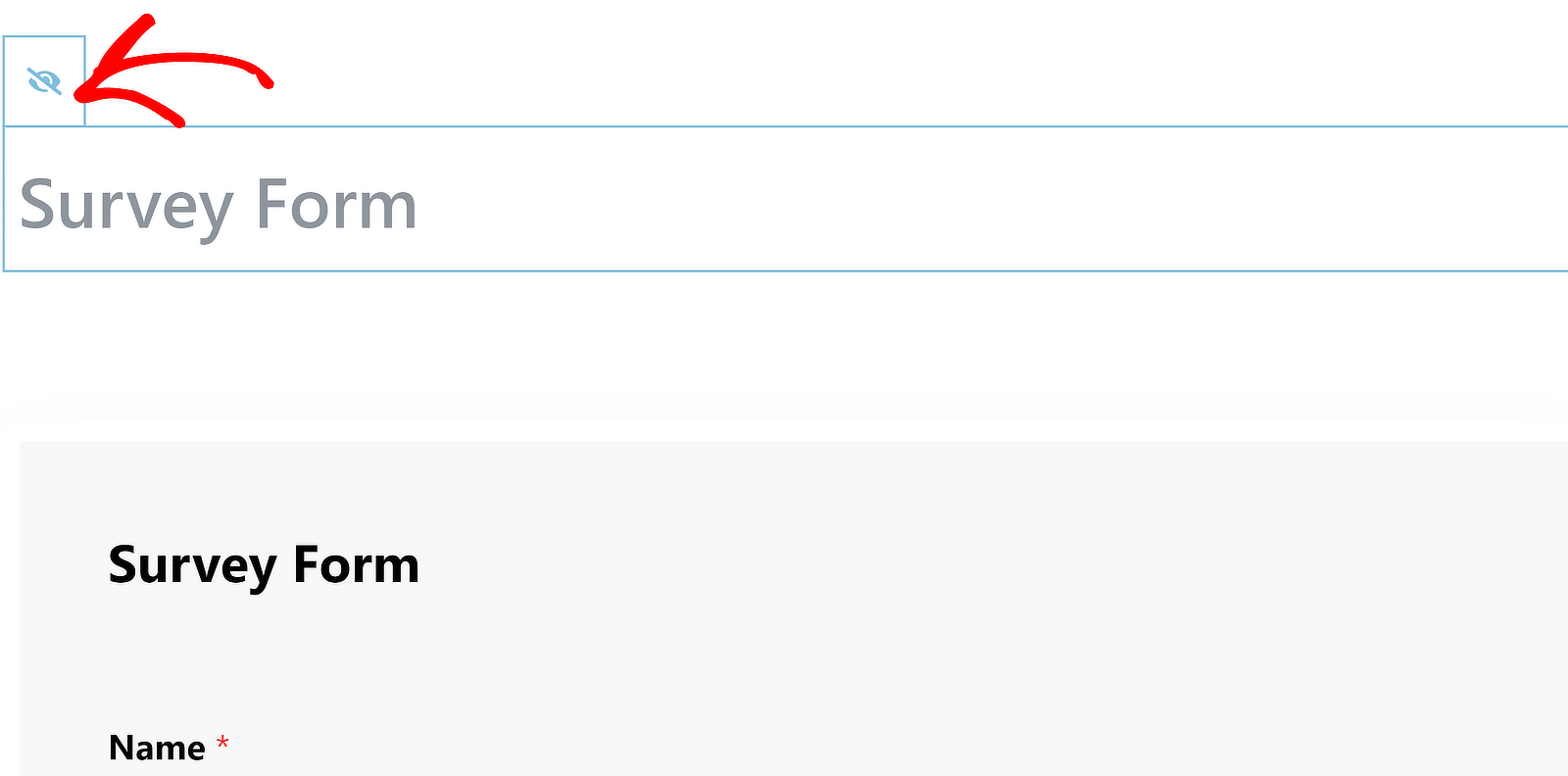
Vous souhaiterez peut-être masquer le H1 si vous utilisez le titre WPForms. Cela peut être simplement fait en cliquant sur le H1, puis en appuyant sur l'icône en forme d'œil lorsqu'elle apparaît.

Nous sommes maintenant prêts à modifier l'espacement entre le titre et le premier champ du formulaire. Vous pouvez publier ou mettre à jour votre formulaire à ce stade.
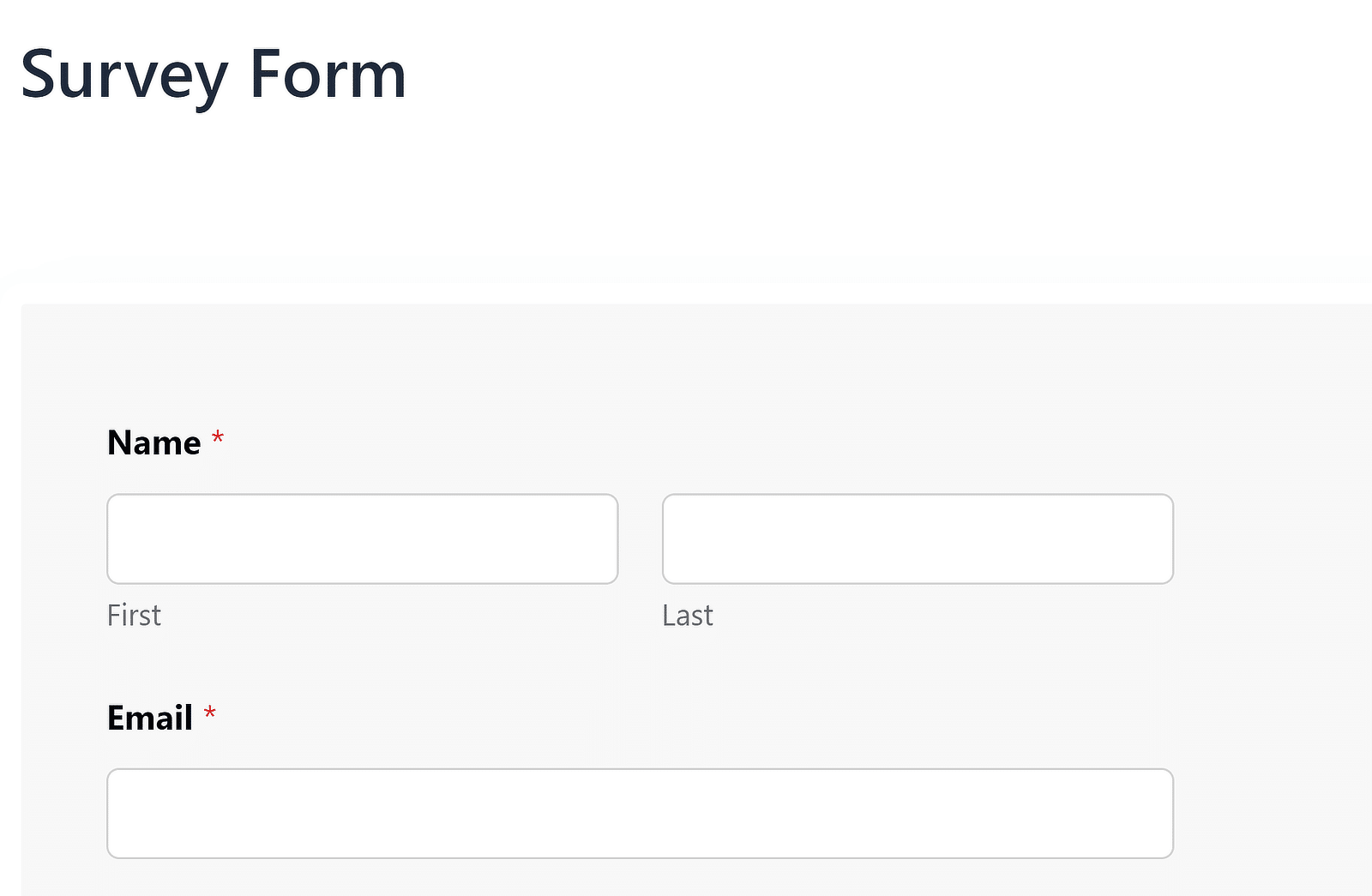
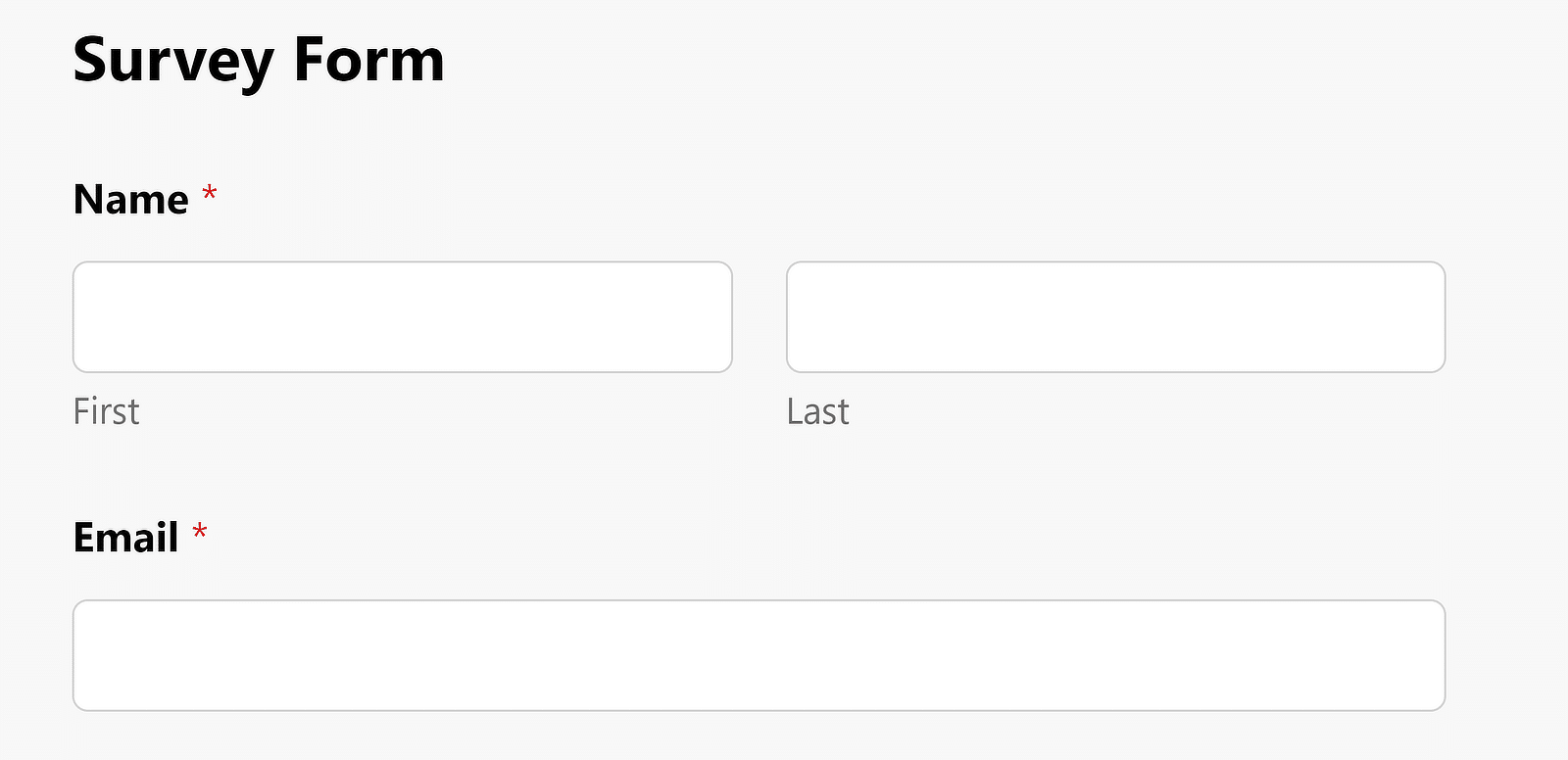
Examinons d'abord l'espacement par défaut entre le titre du formulaire et le premier champ dans WPForms. Voici à quoi cela ressemble généralement :

Pour modifier cet espacement, créez un nouvel extrait dans WPCode, comme indiqué à l'étape 3. Vous pouvez y accéder rapidement en allant dans Extraits de code »+ Ajouter un extrait dans votre barre latérale WordPress.
Voici le code pour modifier l'espacement des titres pour TOUS les formulaires WPForms de votre site :
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
} N'oubliez pas que les valeurs de remplissage et de marge sont variables. Cela signifie que vous pouvez saisir ici n'importe quelle valeur dont vous avez besoin. Je recommande de modifier uniquement la valeur margin-bottom dans ce code et de laisser le padding-bottom défini sur 0.
Par exemple, si vous souhaitez que le titre apparaisse avec la même distance que l'espace entre chaque champ, vous pouvez utiliser 15 px comme valeur margin-bottom . Si vous souhaitez créer une distance plus grande ou plus petite que cela, augmentez ou diminuez simplement la valeur px margin-bottom selon vos besoins.

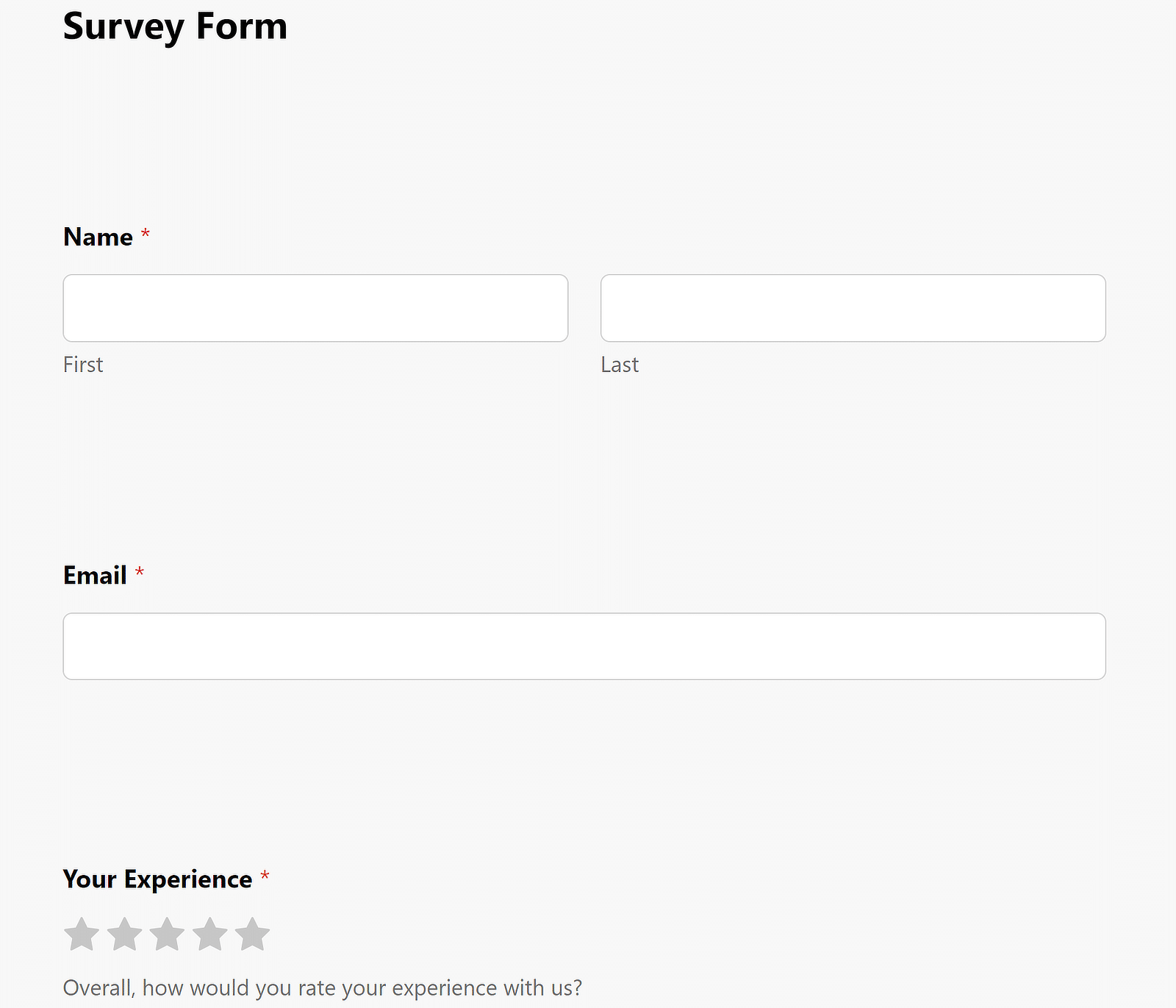
Voici comment le titre apparaît après avoir ajouté l'extrait de code ci-dessus à mon formulaire d'enquête.

Si vous souhaitez ajuster cet espacement pour des formulaires spécifiques plutôt que d'appliquer des modifications globales, vous pouvez modifier le code ci-dessus en mentionnant l'ID du formulaire qui vous intéresse.
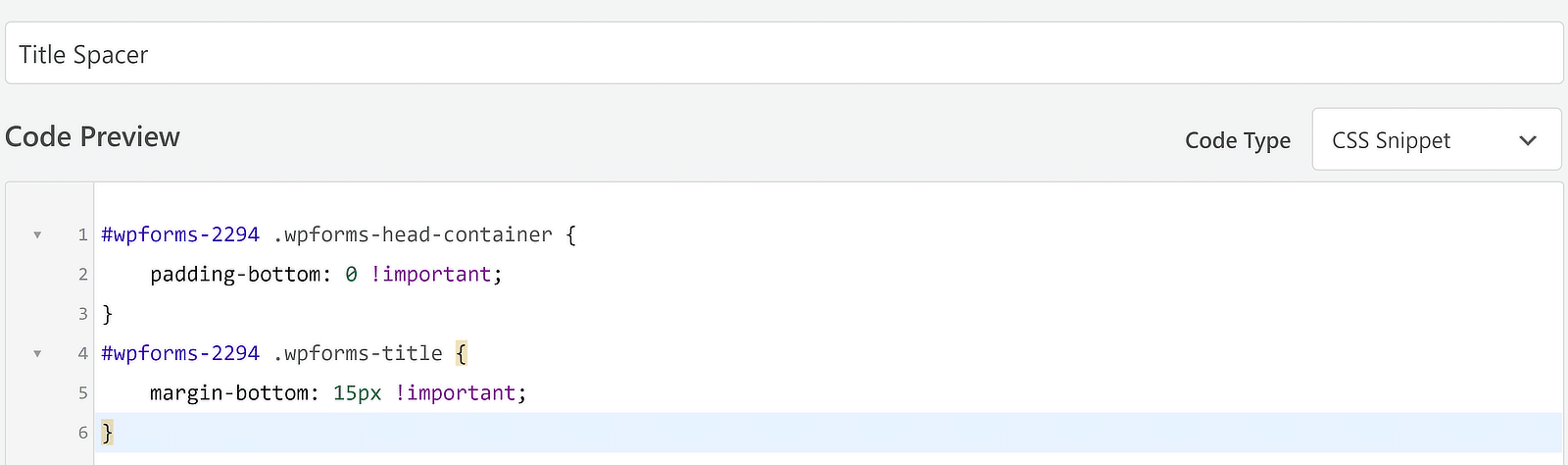
Par exemple, voici comment le code changera pour un formulaire ayant l'ID# 2294.
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}
Cela prend en charge l'espacement du titre de votre formulaire. Mais qu’en est-il de l’espacement entre chaque champ ?
J'en parlerai ensuite.
Modification de l'espacement pour tous les champs
L'écart entre chaque rangée successive de champs est un autre nombre variable qui peut être facilement contrôlé avec du code.
Pour référence, examinons d'abord l'espacement par défaut entre les champs.

Désormais, si vous souhaitez augmenter ou réduire cet écart, vous pouvez créer un nouvel extrait CSS en suivant les mêmes étapes indiquées ici.
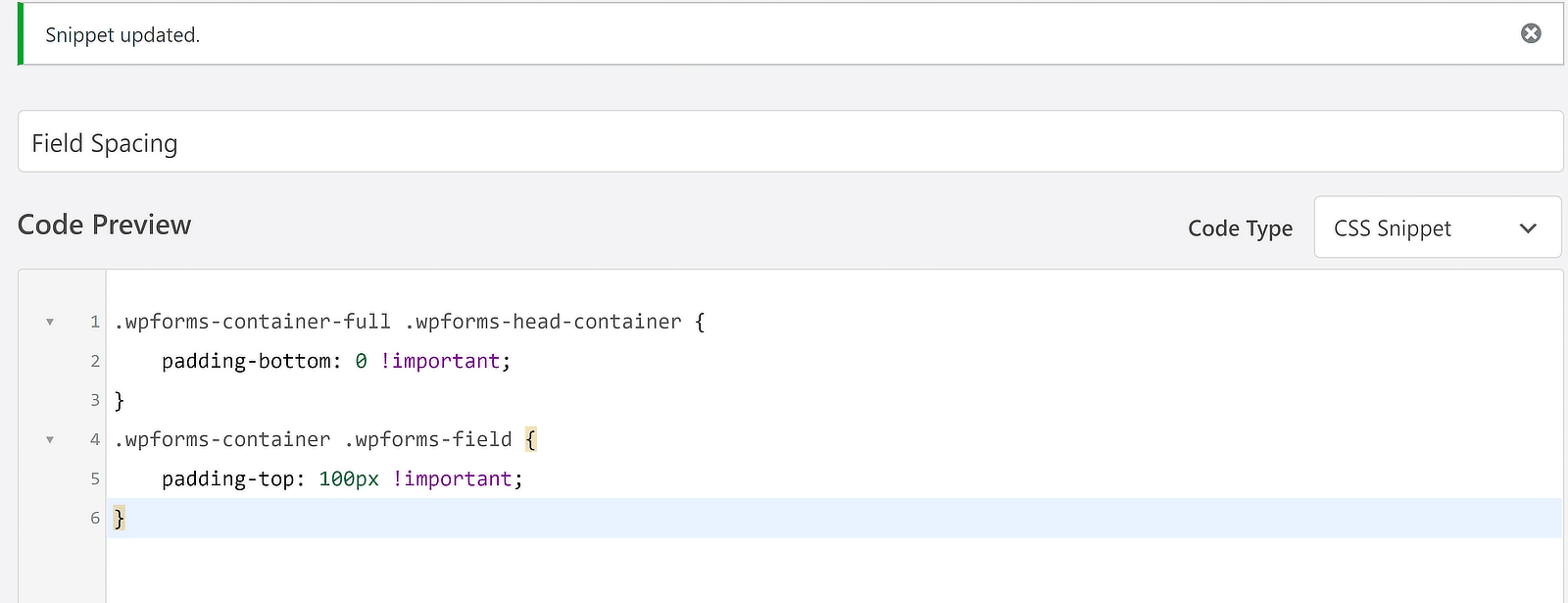
Seulement cette fois, le code dont vous avez besoin ressemble à ceci :
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}
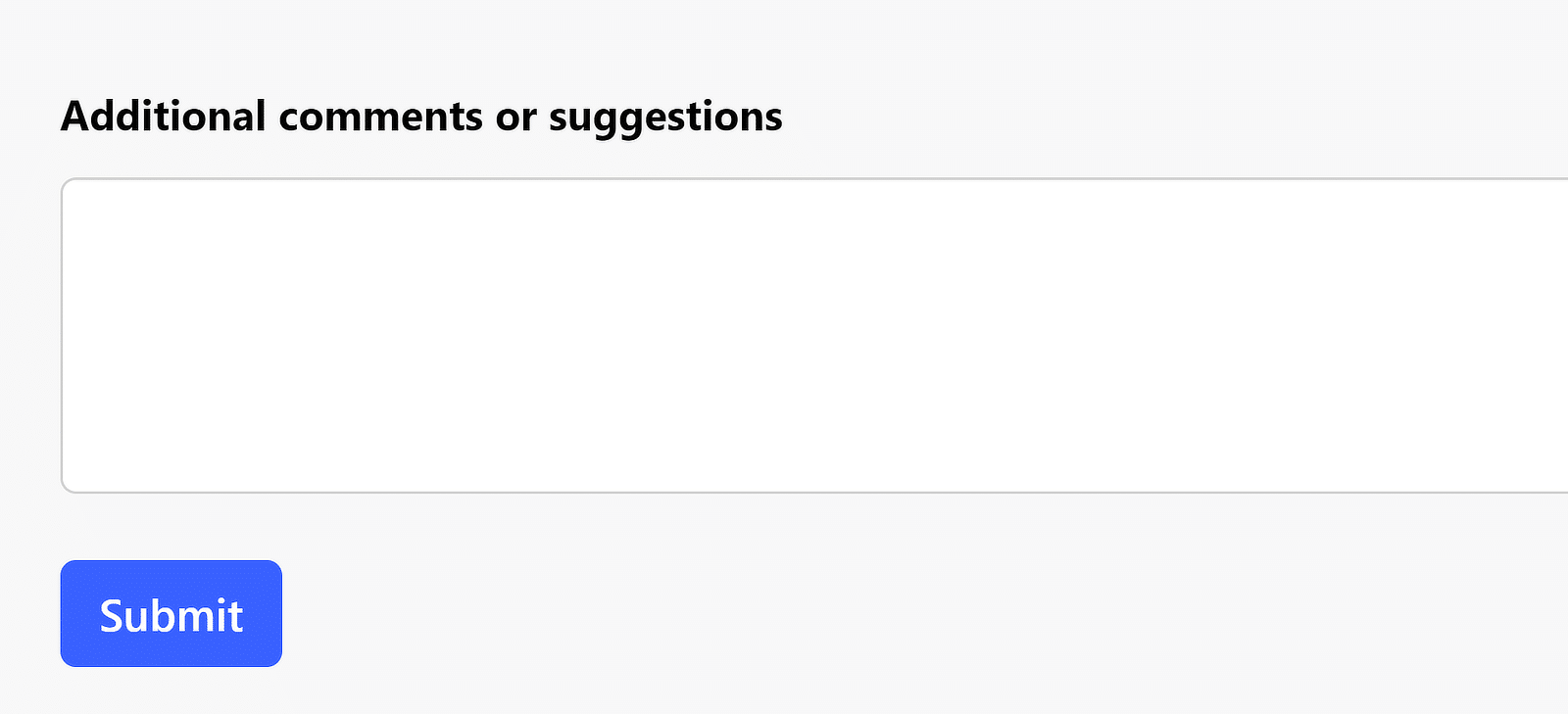
Le résultat est une forme plus étendue avec un écart plus grand entre chaque champ successif.

Vous pouvez ajuster l'écart librement en modifiant la valeur px de la propriété padding-top .
Encore une fois, si vous souhaitez modifier uniquement les espacements des champs pour un formulaire individuel, vous devrez éditer le code en mentionnant l'ID du formulaire :
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}Modification du remplissage du bouton d'envoi
Changer l'écart entre votre dernier champ et le bouton de soumission est tout aussi simple que les codes que vous avez utilisés ci-dessus.
Par défaut, l'espacement du bouton de soumission dans WPForms apparaît comme ceci :

Le code dont vous avez besoin pour ajuster le remplissage du bouton de soumission est :
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}Après avoir activé ce code, vous constaterez que le remplissage accru prend effet pour le bouton d'envoi de votre formulaire :

C'était assez simple, n'est-ce pas ?
N'hésitez pas à utiliser les codes CSS pour forcer un espace dans WPForms comme bon vous semble !
Ensuite, appliquez des styles de formulaire avancés
L'ajustement des marges et du remplissage de vos formulaires est l'une des rares choses qui nécessitent du code. Mais WPForms vous permet de personnaliser vos styles de formulaire de manière détaillée, pour la plupart sans aucun code.
Vous pouvez modifier l'apparence de vos champs, étiquettes, boutons et bien plus encore grâce à des commandes intuitives de type pointer-cliquer. Consultez notre guide sur le style des formulaires avec l’éditeur de blocs pour un aperçu complet.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd’hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, suivez-nous sur Facebook et Twitter pour plus de didacticiels et de guides WordPress gratuits.
