Comment géocibler le contenu de Beaver Builder sur WordPress
Publié: 2020-11-24Vous cherchez un moyen de cibler géographiquement le contenu de Beaver Builder sur votre site WordPress ?
Beaver Builder vous aide à créer vos propres conceptions uniques à l'aide de son plug-in de création de page visuel par glisser-déposer. Mais que se passe-t-il si vous souhaitez afficher différents designs ou modules Beaver Builder en fonction de la géolocalisation des visiteurs de votre site ?
Par exemple, vous pouvez afficher différents modules de boutons (CTA), différentes vidéos, différentes publicités et bien plus encore. Au total, vous pourrez cibler géographiquement vos conceptions au niveau de la ligne, de la colonne ou du module individuel de Beaver Builder.
Dans cet article, vous allez apprendre à géocibler le contenu de Beaver Builder à l'aide de GeotargetingWP et du plugin Geotargeting Pro. Vous pourrez configurer vos règles de ciblage géographique à partir de l'interface habituelle de Beaver Builder - pas besoin d'apprendre une nouvelle interface ou d'utiliser un code.
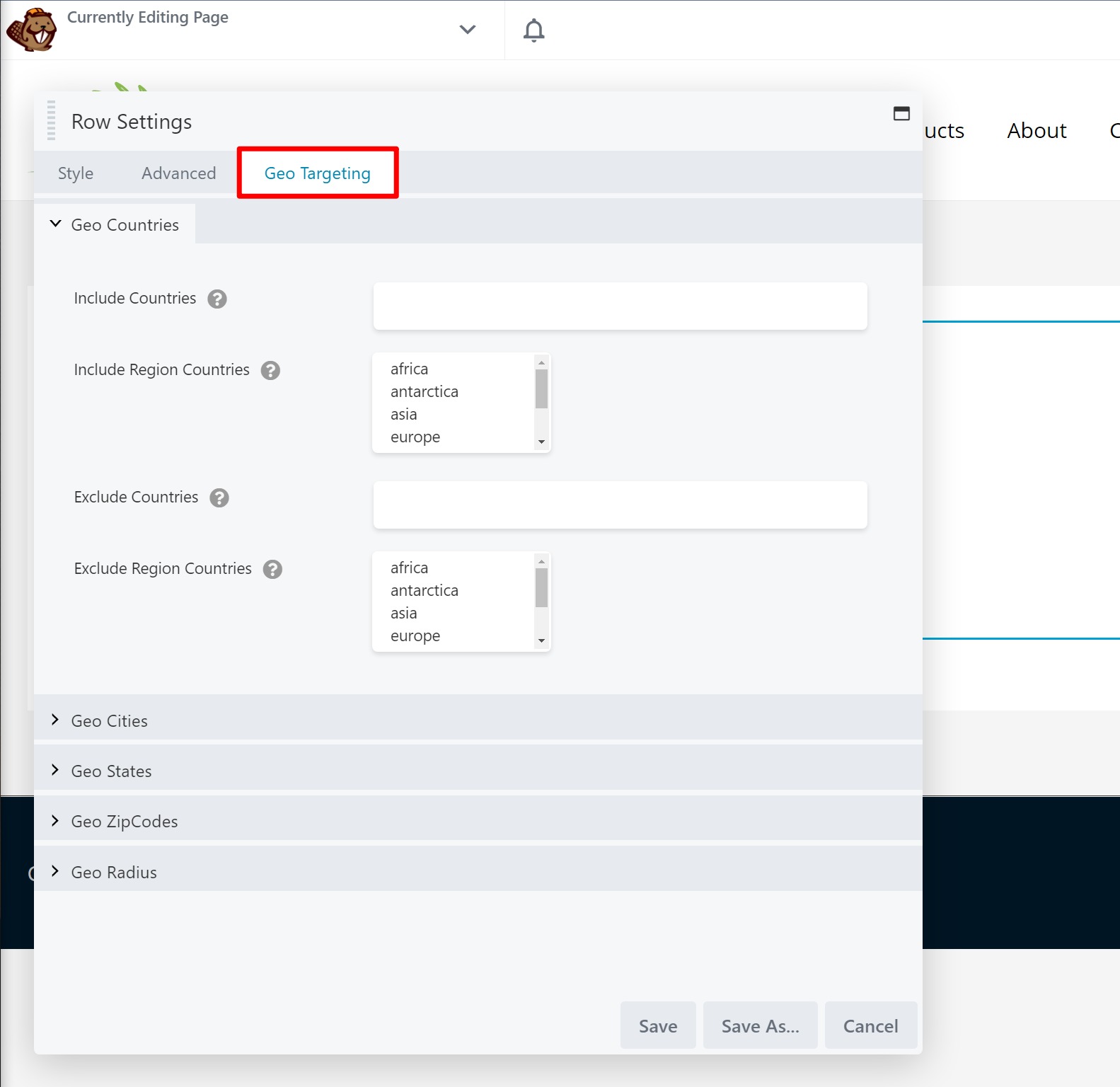
Plus précisément, vous obtiendrez un nouvel onglet GeoTargeting dans la zone des paramètres pour n'importe quelle ligne, colonne ou module :

Cette méthode fonctionnera avec :
- Beaver Builder (gratuit) sur WordPress.org
- Castor Constructeur Pro
- Beaver Themer (extension complète de construction de thème de Beaver Builder)
- Toutes les extensions Beaver Builder (tant qu'elles sont codées correctement)
Prêt à apprendre comment le faire ? Creusons…
Table des matières
- Comment géocibler le contenu de Beaver Builder sur WordPress
- Géolocalisation de Beaver Builder
- Étape 1 : Configurer le plugin WP de ciblage géographique
- Étape 2 : Géocibler le contenu de Beaver Builder
- Ces règles de ciblage géographique fonctionneront-elles avec la mise en cache des pages ?
- Commencez à cibler géographiquement Beaver Builder dès aujourd'hui
- Géolocalisation de Beaver Builder
Géolocalisation de Beaver Builder
Pour géocibler le constructeur de pages Beaver Builder, vous avez besoin de Geotargeting Pro de GeotargetingWP.
Geotargeting Pro vous permet de cibler géographiquement n'importe quelle partie de votre site WordPress. Vous pouvez l'utiliser pour cibler géographiquement des publications/pages/types de publication personnalisés, des widgets, des éléments de menu et, bien sûr, du contenu de Beaver Builder.
Encore une fois, il a une intégration intégrée avec Beaver Builder afin que vous puissiez configurer toutes vos règles de ciblage géographique directement depuis l'interface Beaver Builder.
Plus important encore, vous pouvez cibler géographiquement votre contenu selon différents domaines, notamment :
- Pays
- Ville
- État
- Code postal
- Rayon (une certaine distance des coordonnées de latitude/longitude que vous spécifiez)
Le plugin de ciblage géographique lui-même est gratuit, mais vous devrez vous abonner au service GeotargetingWP pour détecter réellement l'emplacement de vos visiteurs. Vous pouvez cependant obtenir un essai gratuit de 14 jours, sans carte de crédit requise. Ainsi, vous pourrez suivre l'intégralité de ce didacticiel sans rien payer ni entrer de carte de crédit - vous n'aurez à payer que si vous souhaitez continuer à utiliser le service après ces 14 jours.
Étape 1 : Configurer le plugin WP de ciblage géographique
Pour commencer, vous devrez vous inscrire à un compte GeotargetingWP. Encore une fois, vous pouvez obtenir un essai gratuit de 14 jours sans carte de crédit requise.
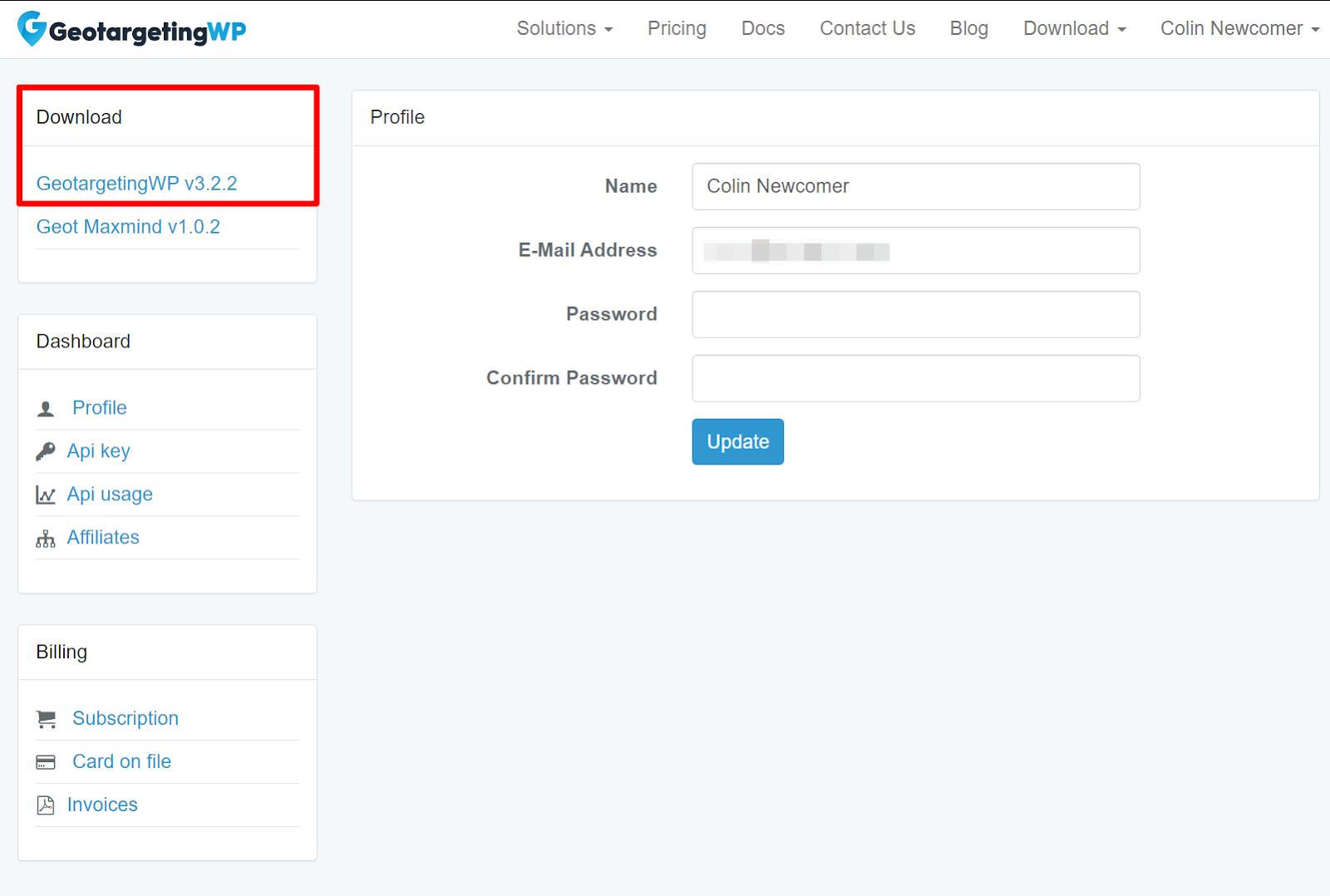
Une fois inscrit et connecté à votre compte, vous devriez voir une invite pour télécharger la dernière version du plug-in GeotargetingWP dans la barre latérale du tableau de bord de votre compte :

Une fois que vous avez téléchargé le plugin, installez-le et activez-le sur votre site WordPress. L'activation du plugin lancera un assistant de configuration pour vous aider à configurer les paramètres de base du plugin. Dans l'assistant de configuration, une information que vous devrez saisir est vos clés API GeotargetingWP.
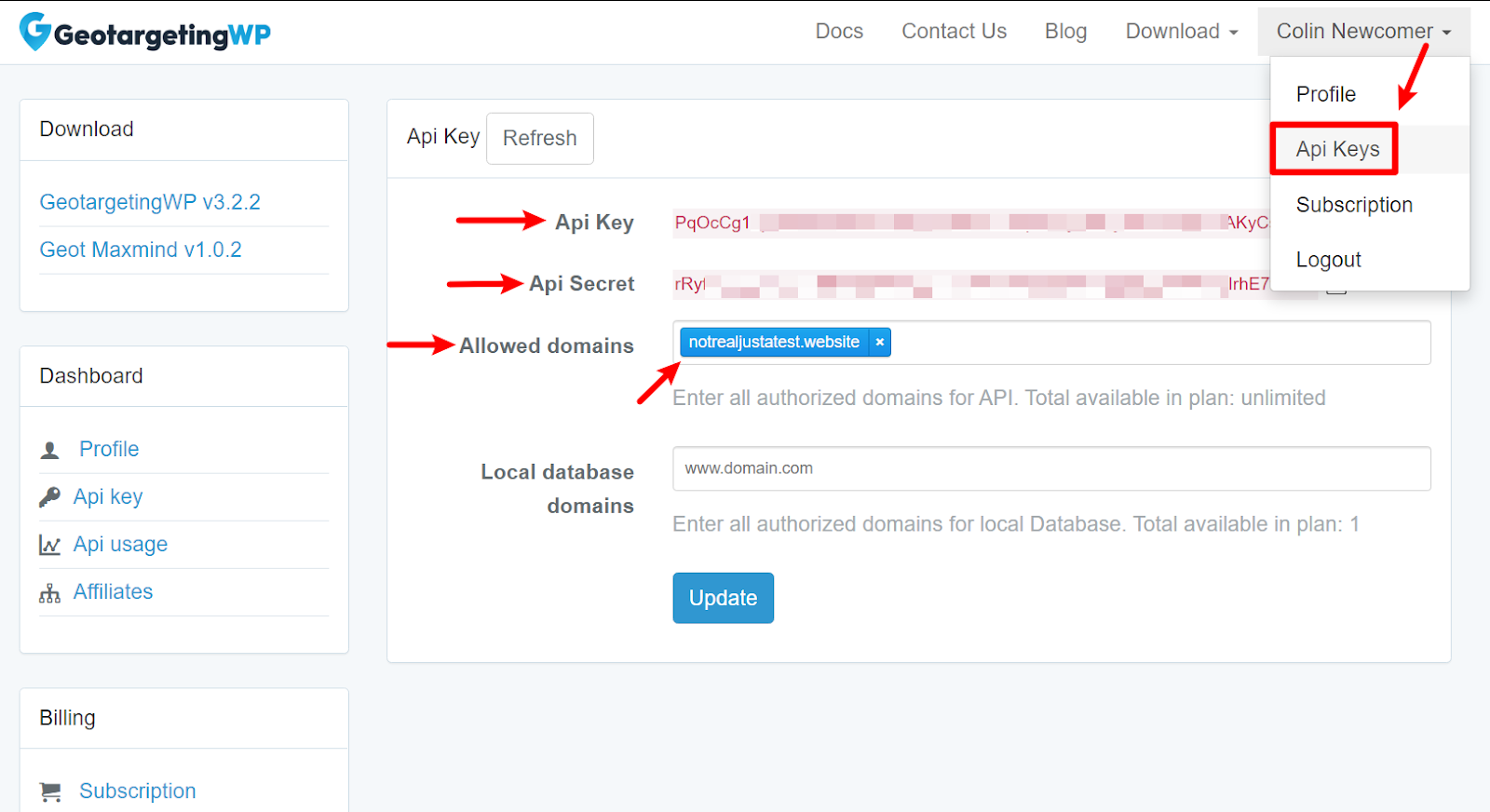
Pour trouver ces clés, ouvrez un nouvel onglet et allez sur ce lien. Ou accédez à la section Clés API dans le menu déroulant dans le coin supérieur droit de votre tableau de bord GeotargetingWP.
Pendant que vous êtes dans le tableau de bord GeotargetingWP, vous voudrez également ajouter votre site Web WordPress à la case "Domaines autorisés" dans la zone Clé API :

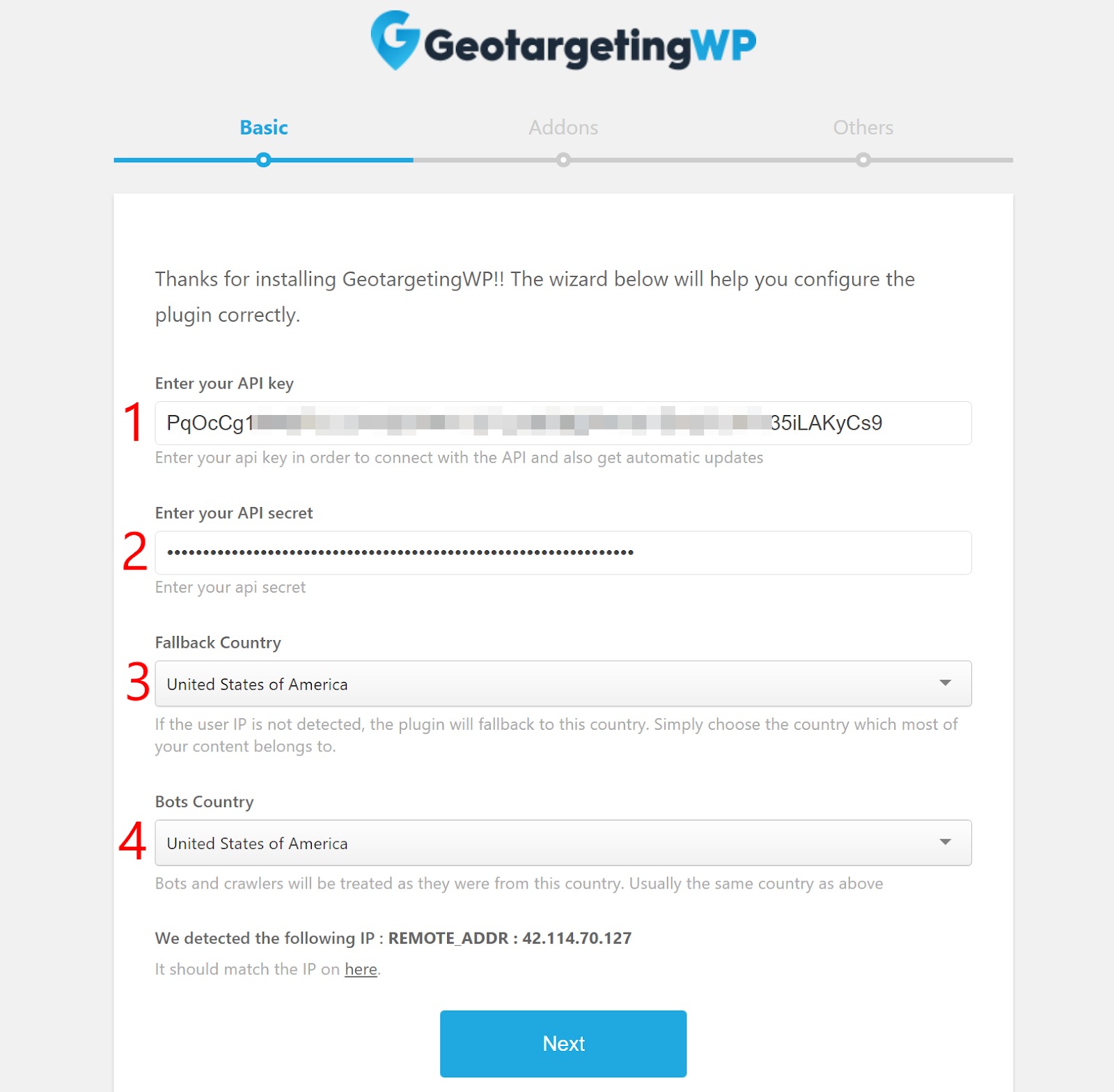
Une fois que vous avez ajouté votre site et que vous avez votre clé API et votre secret API, revenez à votre tableau de bord WordPress et ajoutez les clés API dans les cases de l'assistant de configuration du plugin. Ensuite, vous devrez faire deux choix supplémentaires :
- Pays de secours - si GeotargetingWP ne peut pas détecter l'adresse IP/l'emplacement d'un visiteur pour une raison quelconque, il traitera le visiteur comme s'il venait de ce pays comme un pays de secours.
- Bots Country - GeotargetingWP traitera toujours les bots et les crawlers (comme le crawler de recherche de Google) comme s'ils venaient de ce pays.

Une fois que vous avez saisi ces informations, cliquez sur Suivant.

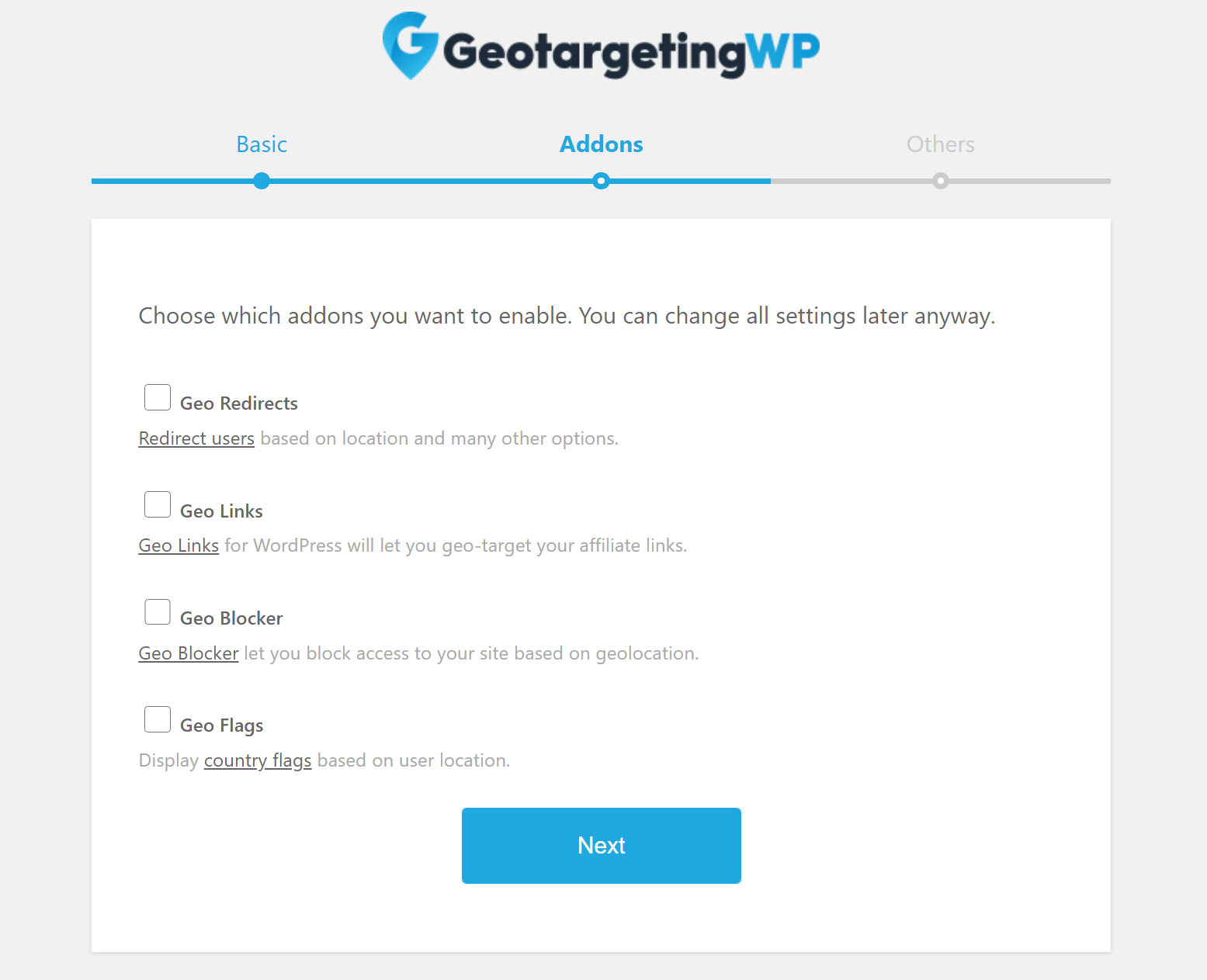
Sur la page suivante, vous aurez la possibilité d'installer certains des autres modules complémentaires de GeotargetingWP. Par exemple, vous pouvez créer des liens ou des redirections géociblés. Vous pouvez installer des modules complémentaires s'ils correspondent à vos besoins. Cependant, vous n'avez pas besoin d'installer de modules complémentaires pour cibler géographiquement le contenu de Beaver Builder.

Une fois que vous avez terminé l'assistant de configuration, vous êtes prêt à commencer à ajouter le ciblage géographique à Beaver Builder.
Étape 2 : Géocibler le contenu de Beaver Builder
Ensuite, vous pouvez ouvrir l'interface habituelle de Beaver Builder pour commencer à cibler géographiquement votre contenu. Encore une fois, GeotargetingWP fonctionne avec Beaver Builder gratuit/Pro ainsi qu'avec tous les modèles de thème que vous créez avec Beaver Themer.
Pour configurer une règle de ciblage géographique, il vous suffit d'ouvrir les paramètres de n'importe quelle ligne, colonne ou module. Vous devriez alors voir un nouvel onglet de ciblage géographique, dans lequel vous pouvez configurer vos règles de ciblage géographique :

Vous devriez remarquer deux choses ici :
Tout d'abord, GeotargetingWP vous permet de choisir différentes zones à cibler géographiquement. Encore une fois, vous pouvez cibler par :
- Pays
- Ville
- État
- Code postal
- Rayon autour de certaines coordonnées de longitude/latitude
Vous pouvez également créer vos propres "Régions", ce qui vous permet de gagner du temps. Une région vous permet de cibler automatiquement plusieurs emplacements à la fois. GeotargetingWP est livré avec ses propres régions par défaut telles que "Asie", "Europe", etc. Cependant, vous pouvez également créer vos propres régions personnalisées avec n'importe quelle combinaison d'emplacements.
Deuxièmement, vous pouvez utiliser à la fois les règles d'inclusion et d'exclusion :
- Inclure - cette ligne/colonne/module ne s'affichera que pour les visiteurs de ces emplacements.
- Exclure - cette ligne/colonne/module s'affichera pour tous les visiteurs, à l'exception des visiteurs de ces emplacements.
Un exemple d'utilisation de GeotargetingWP dans Beaver Builder
Prenons un exemple pour vous montrer comment cela fonctionne. Supposons que vous souhaitiez afficher un bouton aux visiteurs du Vietnam et un autre bouton aux visiteurs de n'importe où dans le monde, à l'exception du Vietnam.
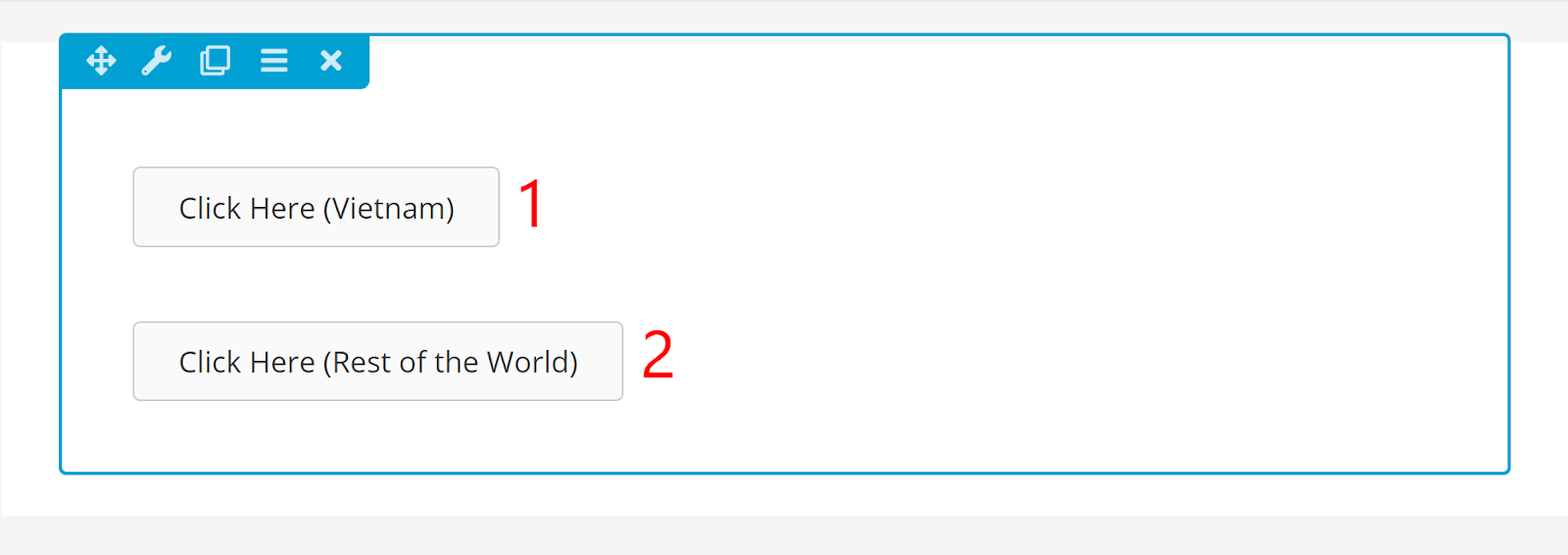
Tout d'abord, vous ajouteriez deux modules de boutons distincts dans Beaver Builder :
- Un module avec le lien/CTA pour les visiteurs du Vietnam.
- Un autre module avec le lien/CTA pour les visiteurs de partout sauf du Vietnam.

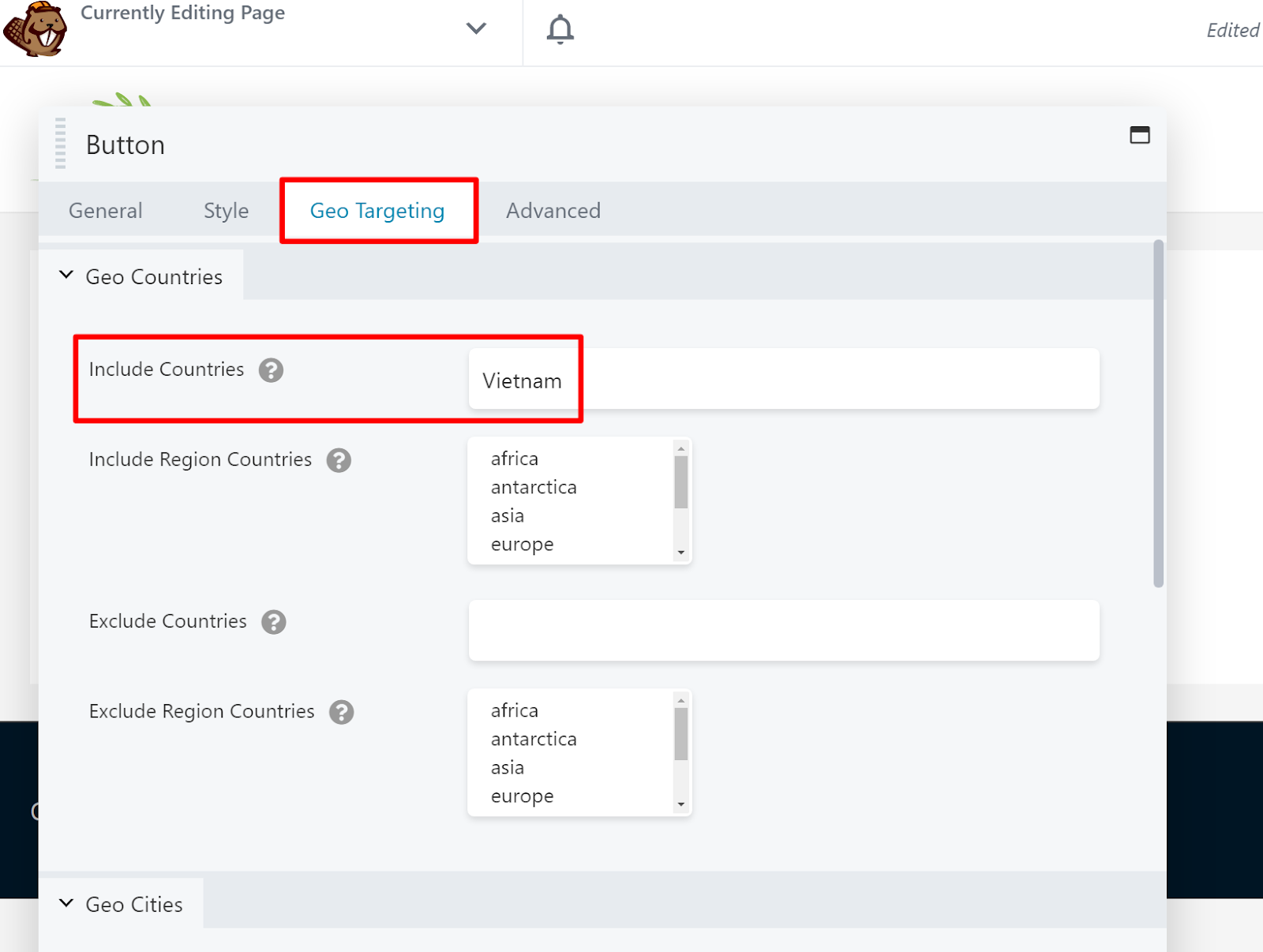
Ensuite, vous ouvrirez les paramètres de ciblage géographique du bouton pour les visiteurs vietnamiens. Ici, vous définiriez la règle Inclure les pays égale à "Vietnam":

Encore une fois, cela signifie que ce premier module de boutons ne s'affichera que pour les visiteurs du Vietnam.
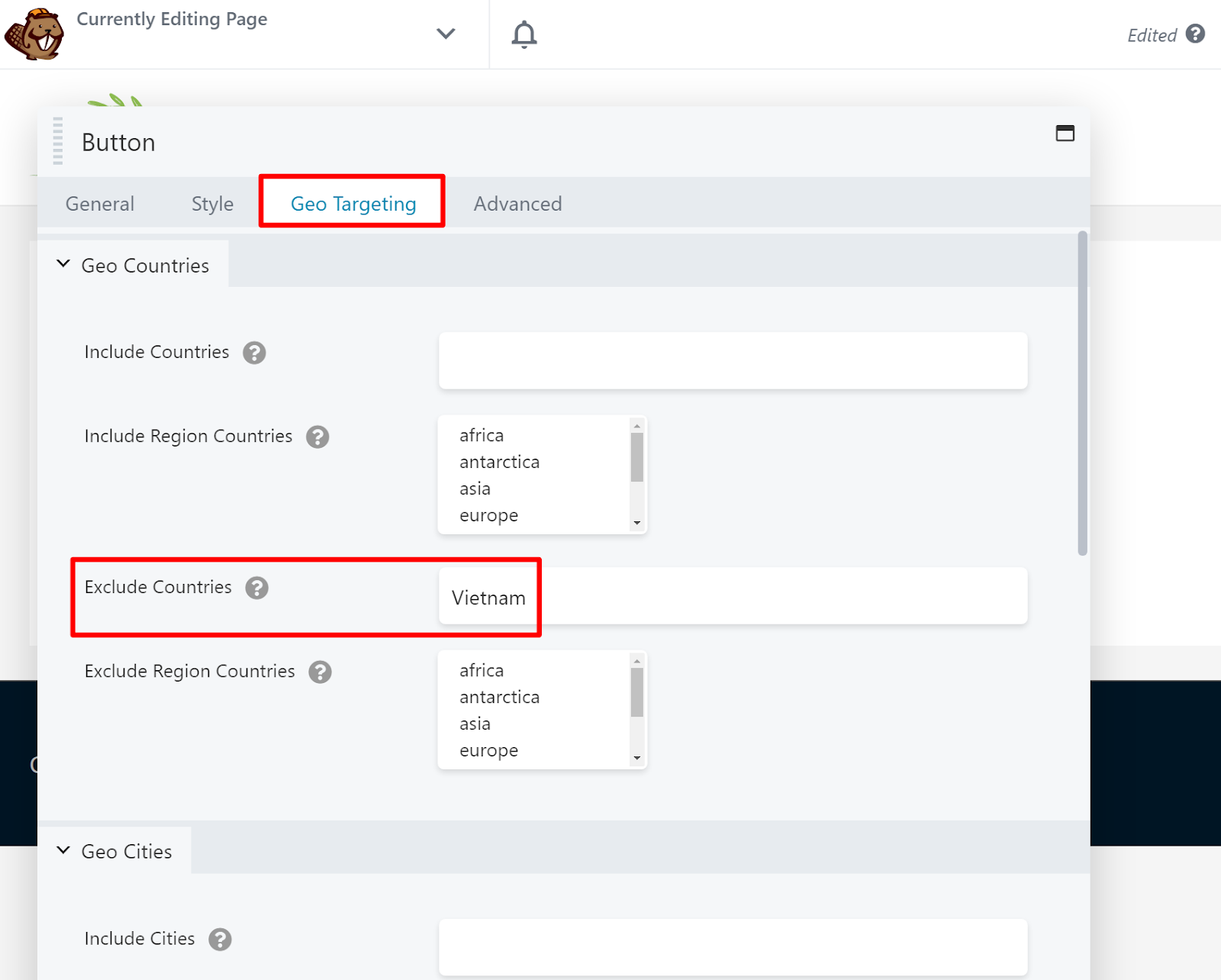
Ensuite, vous ouvrirez les paramètres de ciblage géographique du bouton pour les visiteurs de l'extérieur du Vietnam. Ici, vous définiriez la règle Exclure les pays égale à "Vietnam". N'oubliez pas que cela signifie que ce module s'affichera pour les visiteurs de n'importe où sauf le Vietnam :

Et c'est tout! Désormais, vos visiteurs ne verront que le module à bouton unique qui s'applique à eux.
Par exemple, j'écris actuellement cet article depuis le Vietnam, donc quand j'ouvre le design Beaver Builder sur le frontend du site, je ne vois que le bouton pour les visiteurs vietnamiens :

Si quelqu'un naviguait depuis l'extérieur du Vietnam, il ne verrait que l'autre bouton.
Ceci est juste un exemple simple avec deux règles. Mais vous pouvez également faire preuve de plus de créativité et cibler des emplacements supplémentaires si nécessaire. Vous pouvez également utiliser la même approche pour cibler géographiquement des sections ou des colonnes entières au lieu d'un seul module.
Ces règles de ciblage géographique fonctionneront-elles avec la mise en cache des pages ?
Oui! Même si vous utilisez la mise en cache des pages de votre plugin ou de votre hébergeur pour accélérer vos conceptions Beaver Builder, GeotargetingWP fonctionne toujours tant que vous activez le mode Ajax dans les paramètres du plugin.
Commencez à cibler géographiquement Beaver Builder dès aujourd'hui
En ciblant géographiquement vos conceptions Beaver Builder, vous pouvez créer des expériences Web plus optimisées pour les visiteurs de différents endroits.
Pour commencer à cibler géographiquement Beaver Builder sans avoir besoin de code ni de connaissances techniques particulières, créez un compte GeotargetingWP dès aujourd'hui et commencez votre essai gratuit de 14 jours.
