Comment obtenir un score de réponse à partir d'un formulaire
Publié: 2024-08-21Récemment, un de nos clients nous a demandé comment obtenir un score de réponse à partir d'un formulaire. J'ai pensé que c'était une question fantastique !
Générer un score de réponse en coulisses dans un formulaire est une astuce utile que de nombreuses entreprises utilisent. Peut-être souhaitez-vous comprendre la complexité d'une demande de service en attribuant un score à chaque option de votre formulaire ou la fourchette budgétaire potentielle de votre client.
En attribuant une note à chaque option sélectionnable sur votre formulaire, vous pouvez simplifier votre prise de décision, surtout si vous disposez d'une méthode de notation que vous utilisez pour les devis et autres évaluations.
Même si cela peut paraître compliqué, il est en réalité assez simple de générer un score basé sur les réponses de vos clients sur votre formulaire.
Dans cet article, je vais vous montrer comment créer un formulaire personnalisé sur votre site qui calcule un score de réponse sans le révéler à vos visiteurs.
Créez votre formulaire WordPress maintenant
Création d'un formulaire avec des scores de réponse
Chaque organisation dispose d’une méthode de notation unique pour effectuer des évaluations. Par exemple, les clients potentiels qui dépassent votre seuil de score prédéterminé pourraient bénéficier d'un devis plus élevé que ceux qui ne le franchissent pas.
Je suppose que vous avez mis en place une sorte de formule de notation. Cela dit, voici comment générer un score à partir de vos formulaires WordPress.
- Étape 1 : Installez WPForms Pro et le module complémentaire de calculs
- Étape 2 : Créer un nouveau formulaire
- Étape 3 : générer un total pour le score de réponse
- Étape 4 : Publiez votre formulaire avec les scores de réponse
- Étape 5 : Afficher les scores de réponse pour les entrées soumises
- Bonus : stockez les entrées de formulaire avec le score de réponse dans une feuille Google
Étape 1 : Installez WPForms Pro et le module complémentaire de calculs
Le moyen le plus simple et totalement sans code de créer un formulaire générant un score de réponse consiste à utiliser le plugin WPForms Pro. Vous pouvez créer des formulaires entièrement personnalisés (à la fois visuellement et fonctionnellement) pour votre site Web à l'aide des commandes glisser-déposer intuitives de WPForms.

Lorsque vous avez acheté WPForms Pro, vous pouvez l'installer immédiatement sur votre site Web. Si vous ne savez pas comment procéder, consultez ce guide sur l'installation de WPForms.
Vous devrez également installer le module complémentaire Calculations, qui s'avérera très utile pour produire un score de réponse à partir de votre formulaire.
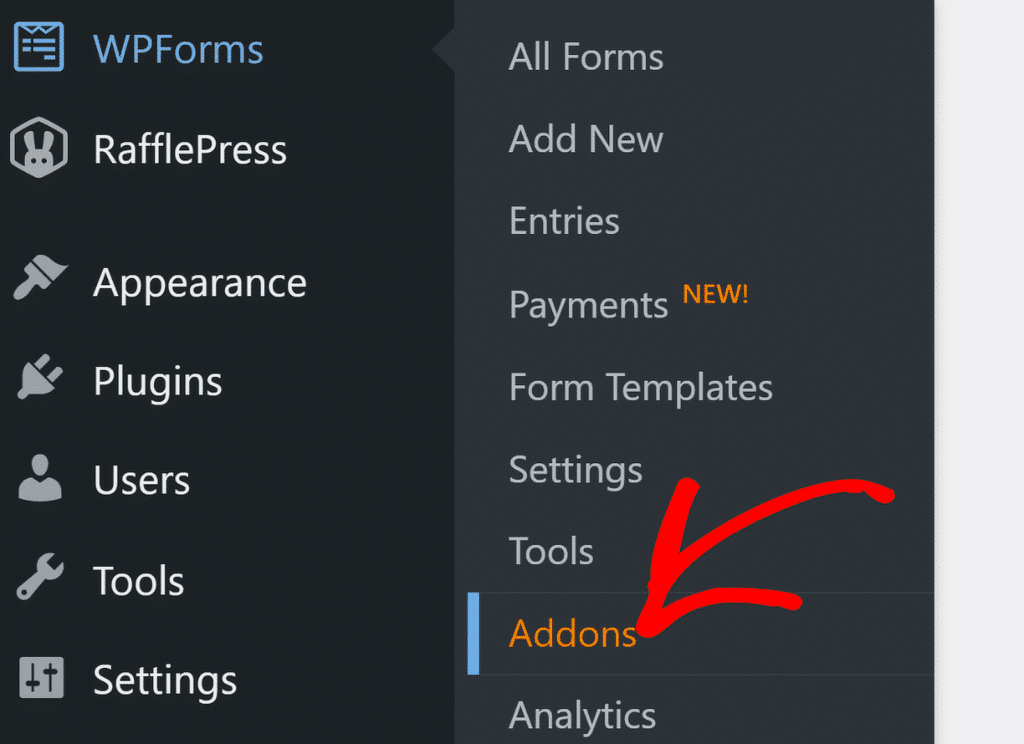
Après avoir installé WPForms Pro, accédez à WPForms » Addons .

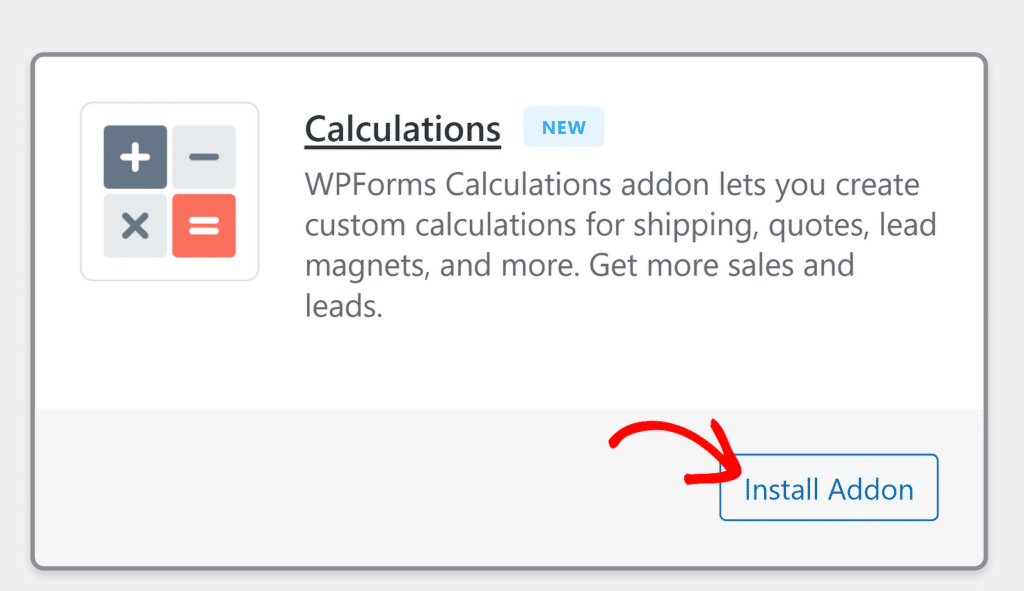
Sur l'écran des modules complémentaires, recherchez Calculs. Ensuite, cliquez sur le bouton Installer le module complémentaire et il devrait s'activer dans quelques secondes seulement.

Vous avez maintenant tout prêt pour commencer à créer votre formulaire et obtenir un score de réponse.
Obtenez WPForms Pro maintenant
Étape 2 : Créer un nouveau formulaire
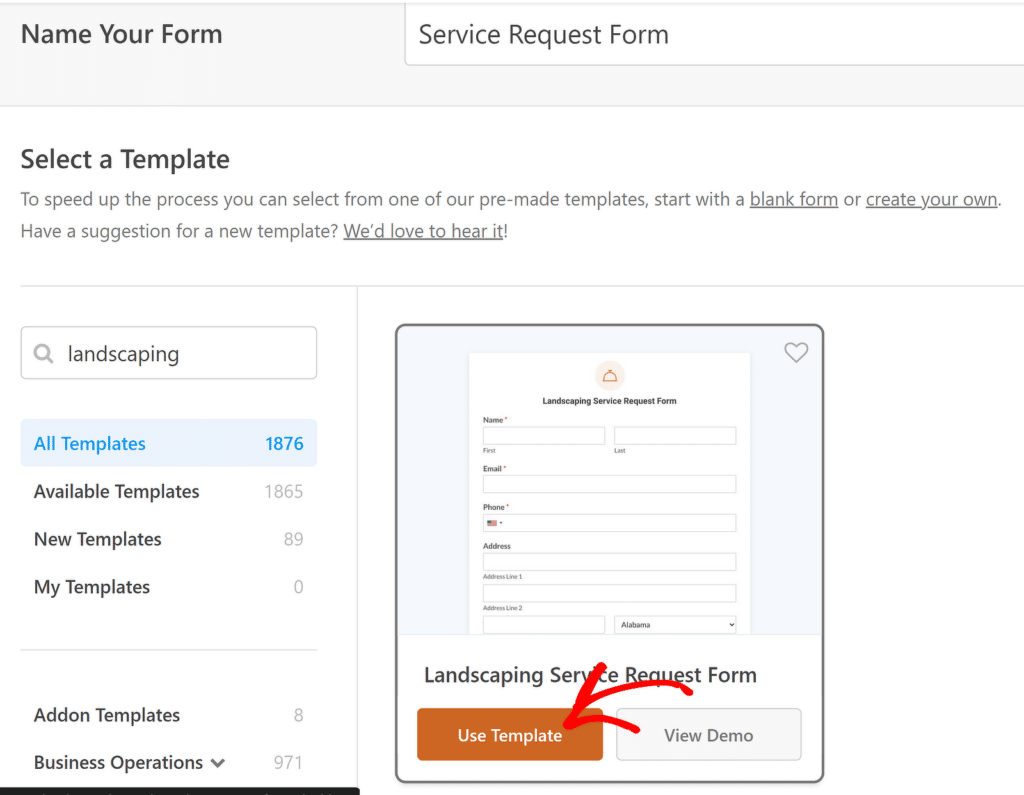
WPForms vous permet de créer votre formulaire à partir de zéro ou d'utiliser un modèle prédéfini pour accélérer le processus. À des fins d'illustration, j'utiliserai le modèle de formulaire de demande de service d'aménagement paysager et je le personnaliserai en ajoutant une fonction de notation.
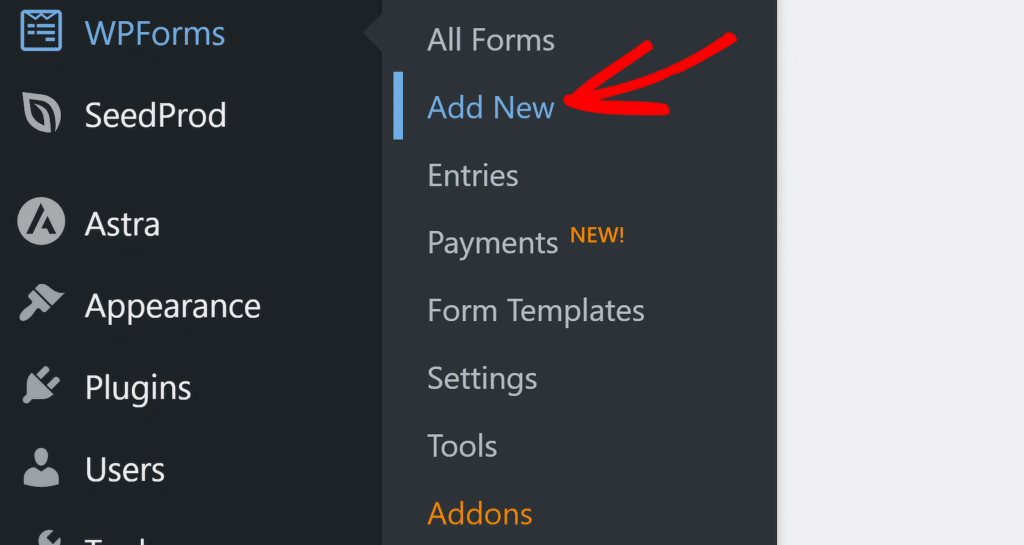
Commencez par aller sur WPForms » Add New .

Vous vous retrouverez sur l'écran de configuration du formulaire, où vous pourrez saisir un nom pour votre formulaire.
Après cela, faites défiler vers le bas et utilisez le champ de recherche pour rechercher un modèle particulier. Cliquez sur le bouton Utiliser le modèle en plaçant votre curseur sur le modèle que vous souhaitez sélectionner.

Le modèle de formulaire va maintenant se charger sur votre écran. Vous êtes libre de modifier ou de supprimer tous les champs existants de ce modèle. Je vais insérer quelques nouveaux champs dans ce formulaire, ce qui en fera de simples questions Oui/Non.
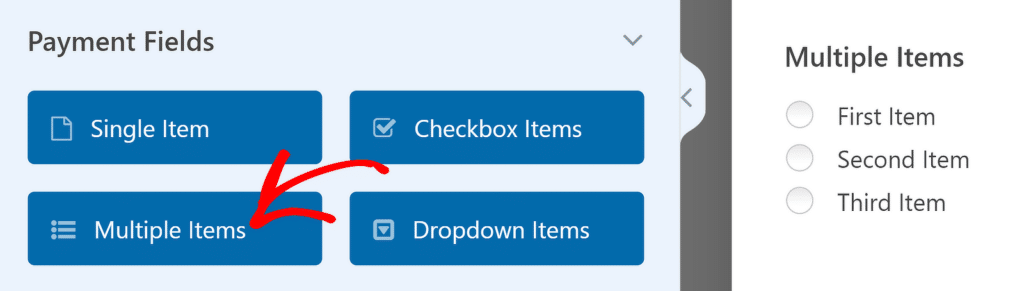
Le champ Éléments multiples serait parfait pour cette tâche. Bien que cela soit principalement utilisé pour les paiements et pour attribuer une valeur monétaire à chaque choix de réponse, la même logique peut également être utilisée pour traiter la valeur attribuée comme un score de réponse.
Faites simplement glisser et déposez le champ Éléments multiples sur une zone de votre formulaire où vous souhaitez qu'il apparaisse.

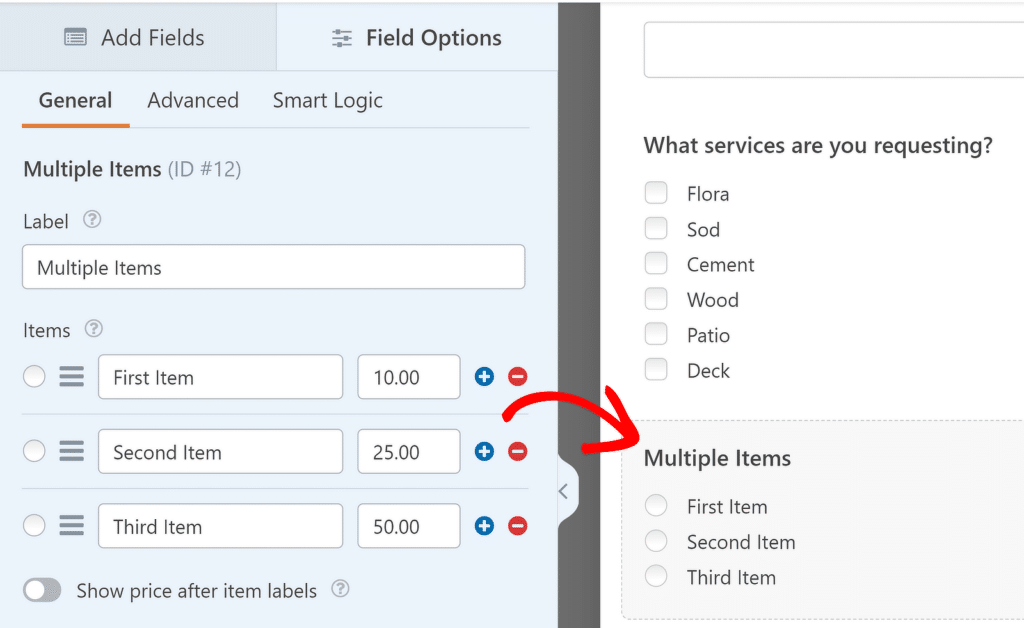
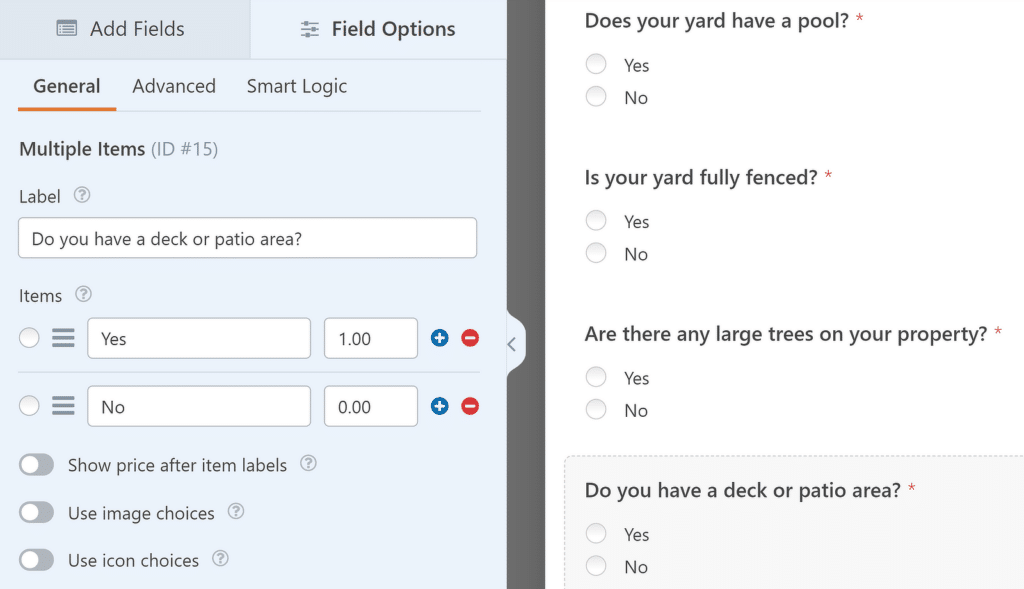
Une fois que vous avez fait cela, cliquez sur le champ pour ouvrir ses options de champ dans le volet de gauche. C'est ici que vous pouvez modifier l'étiquette du champ et modifier les choix disponibles.

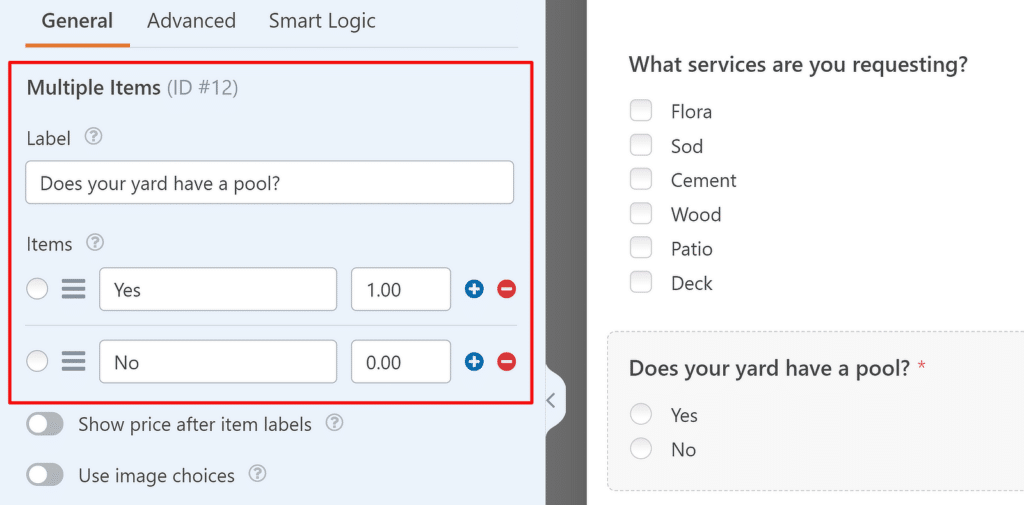
Afin d'attribuer un score à cette question, vous pouvez ajouter une valeur à côté des choix disponibles. Par exemple, j'ajouterai une valeur de 1 pour « Oui » et de 0 pour « Non ».

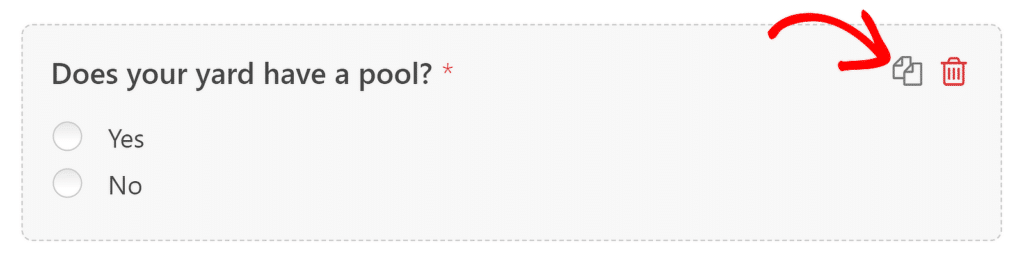
Vous pouvez répéter ce processus en ajoutant autant de questions que nécessaire. Le moyen le plus simple de le faire consiste à dupliquer un champ Éléments multiples précédent que vous avez déjà configuré, puis à modifier l'étiquette et les autres paramètres du nouveau champ dupliqué.
Vous souhaiterez peut-être également attribuer des valeurs différentes aux choix de réponses dans chaque question, en fonction de la manière dont vous souhaitez les noter.
Vous pouvez dupliquer un champ en appuyant sur l'icône de copie sur le champ ou à partir du menu contextuel.

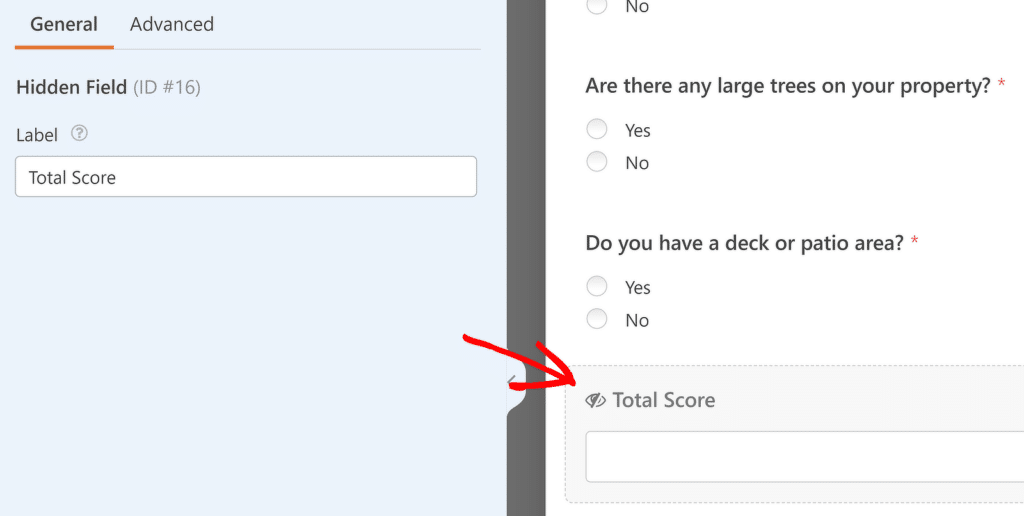
Par souci de simplicité, j'ajouterai un total de 4 questions Oui/Non, avec des réponses qui sont soit 1, soit 0, selon la sélection de l'utilisateur. Voici à quoi ressemble ma configuration :

Lorsque vous avez fini d'ajouter vos questions principales, vous avez besoin d'un dernier élément de l'équation pour générer une somme des scores.
Étape 3 : générer un total pour le score de réponse
Puisque chaque réponse contribue au total, nous allons ajouter un champ qui calcule la somme des scores pour chaque réponse choisie par le visiteur. Dans le même temps, ce total doit être caché aux visiteurs car il est destiné à un usage interne uniquement.

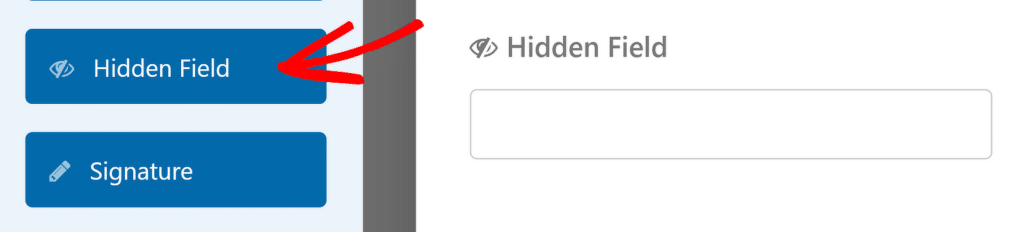
Nous devrons donc utiliser le champ Hidden ici.

Après avoir ajouté le champ à votre formulaire, cliquez dessus pour ouvrir ses paramètres de champ . Vous pouvez changer l'étiquette du champ Caché ici en quelque chose que vous pouvez comprendre plus facilement (vos visiteurs ne verront pas le champ Caché mais vous pourrez toujours voir sa valeur dans votre tableau de bord Entrées).

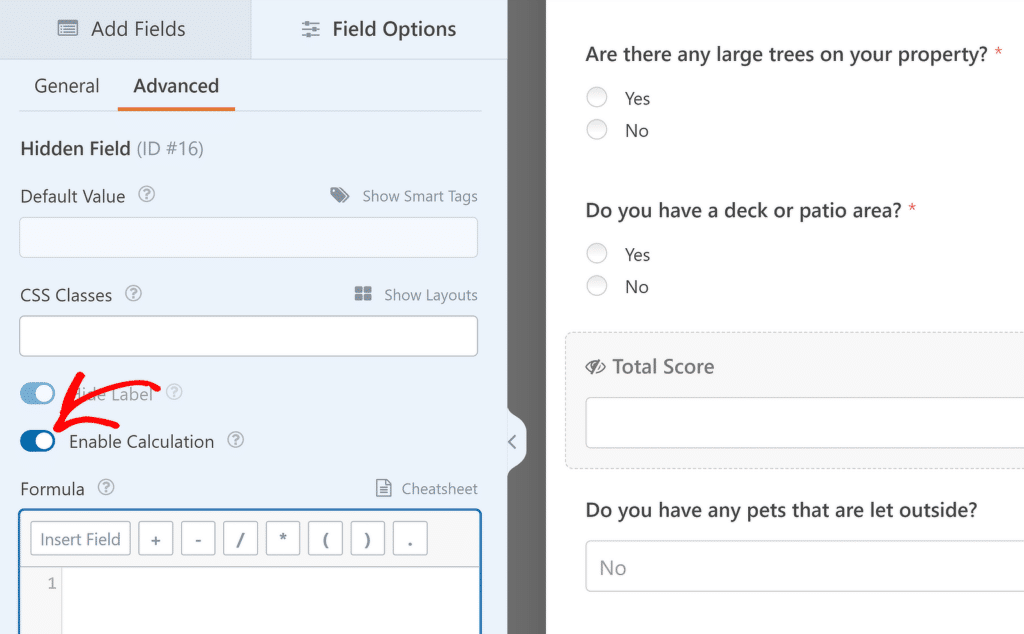
Ensuite, cliquez sur l'onglet Avancé . Faites défiler le volet de gauche et utilisez le bouton bascule pour Activer les calculs .

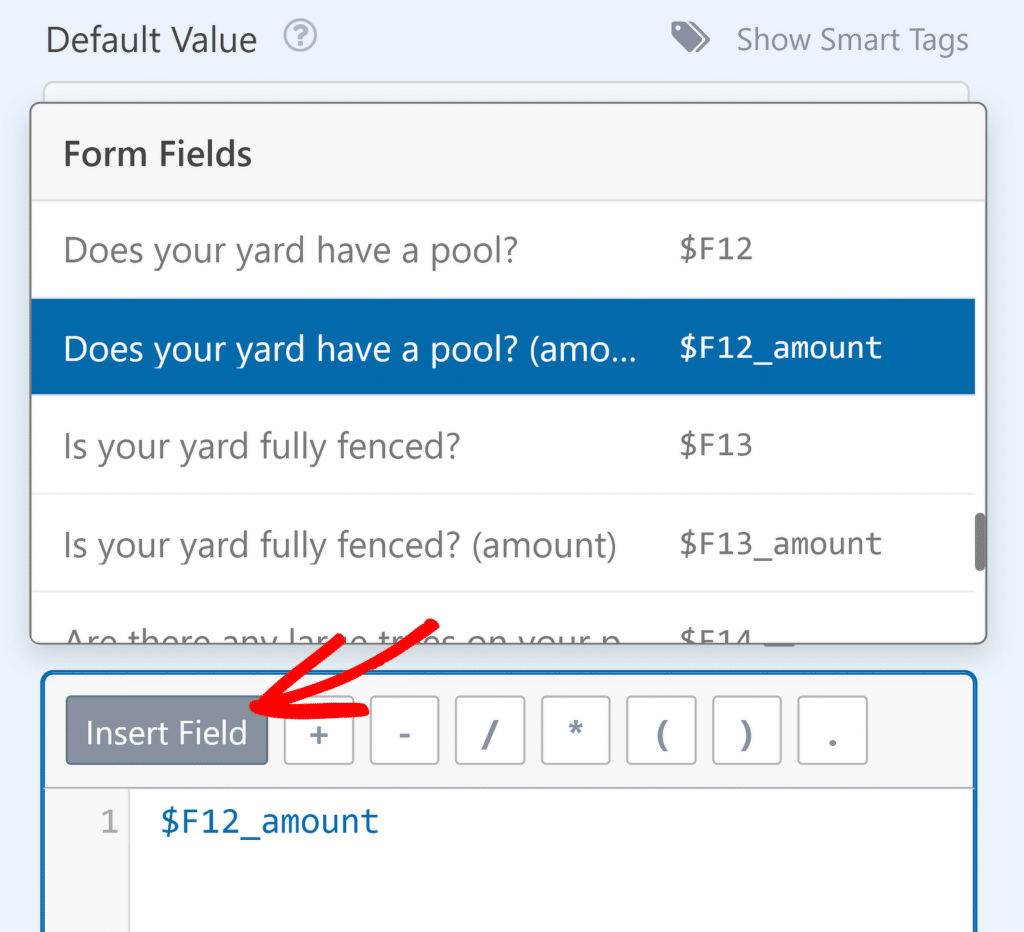
Vous verrez un éditeur de texte apparaître en dessous où vous pourrez créer votre formule pour le calcul. Puisque je dois additionner la valeur de 4 champs, je clique sur l'onglet Insérer un champ et sélectionne les champs avec les montants inclus (ceux-ci doivent apparaître comme nom de champ avec « (montants) » entre parenthèses).

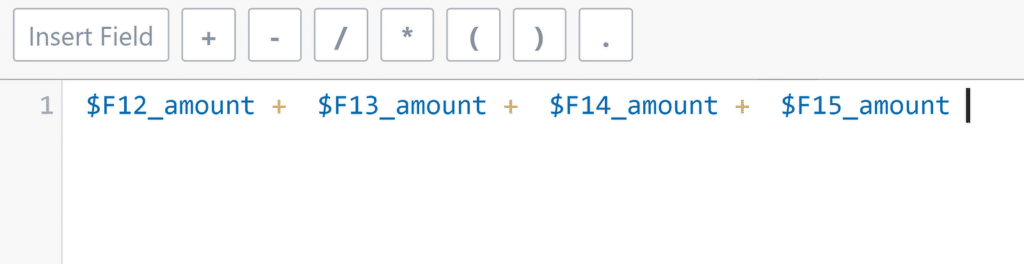
Voici à quoi ressemble la formule complète pour mon cas.

N'oubliez pas d'utiliser les variables « $FX_amount » (où X est votre identifiant de champ) pour vous assurer que la formule additionne la valeur du montant du champ. Si vous utilisez plutôt les variables simples '$FX', vous obtiendrez un résultat faux.
Vous pouvez enregistrer votre formulaire maintenant. Il ne reste plus qu'à publier ce formulaire sur votre site Internet.
Étape 4 : Publiez votre formulaire avec les scores de réponse
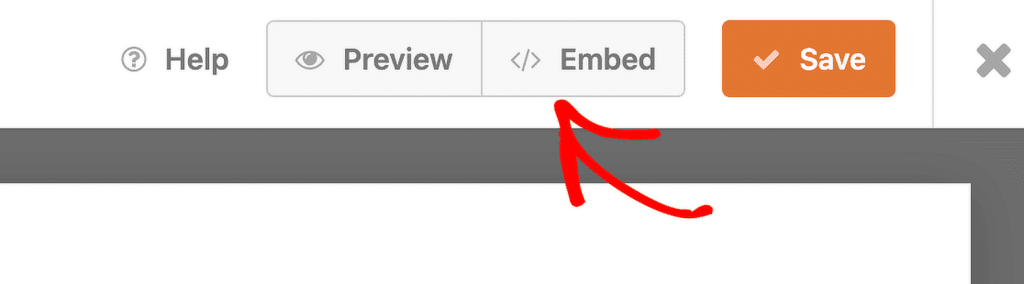
WPForms fournit des options d'intégration simples . Pour commencer, regardez en haut du générateur de formulaire et cliquez sur le bouton Intégrer .

Dès que vous cliquez sur Intégrer, vous verrez apparaître un modal qui vous propose des options pour intégrer le formulaire sur une nouvelle page ou dans une page existante. Vous pouvez choisir l’une ou l’autre méthode et le processus est assez similaire. Ensuite, suivez les instructions à l’écran, qui vous mèneront à l’éditeur WordPress à la fin.
Vous pouvez en savoir plus sur l’intégration de formulaires sur votre site dans notre guide détaillé.
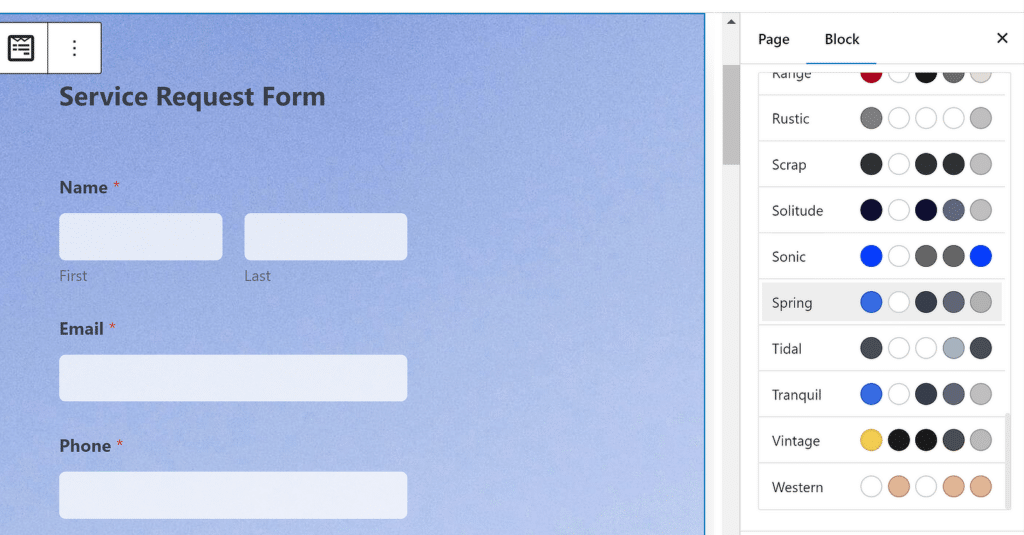
Une fois dans l’éditeur WordPress, vous pouvez améliorer l’esthétique visuelle de votre formulaire en le stylisant, soit manuellement avec des commandes simples, soit en utilisant des thèmes prédéfinis.

Une fois votre formulaire prêt, vous pouvez continuer et appuyer sur le bouton Publier .

Vos visiteurs peuvent désormais remplir votre formulaire et vous pourrez consulter le score de réponse de chacun d'eux dans votre tableau de bord ou votre feuille de calcul (si vous collectez des soumissions en externe).
Étape 5 : Afficher les scores de réponse pour les entrées soumises
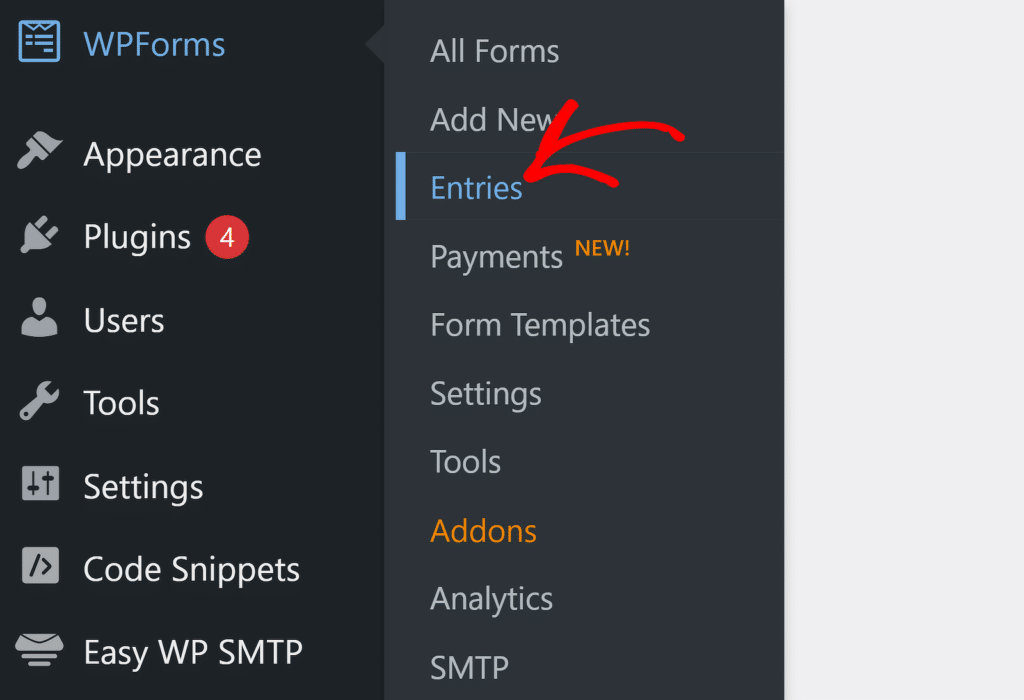
Une fois que les gens commencent à remplir votre formulaire, vous pouvez afficher les détails complets de chaque entrée, y compris leurs scores de réponse. Dans votre menu d'administration WordPress, accédez à WPForms »Entries .

Vous serez redirigé vers une page avec un résumé de vos entrées affiché sur un graphique ainsi qu'une liste de tous vos formulaires. Sélectionnez le formulaire dont vous souhaitez afficher les entrées.

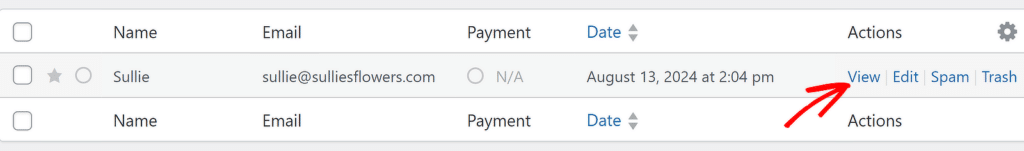
Une fois que vous avez fait cela, vous verrez un aperçu de toutes les entrées que vous avez reçues pour ce formulaire sur un tableau. Vous pouvez accéder à une vue détaillée pour toute entrée spécifique en cliquant sur Afficher .

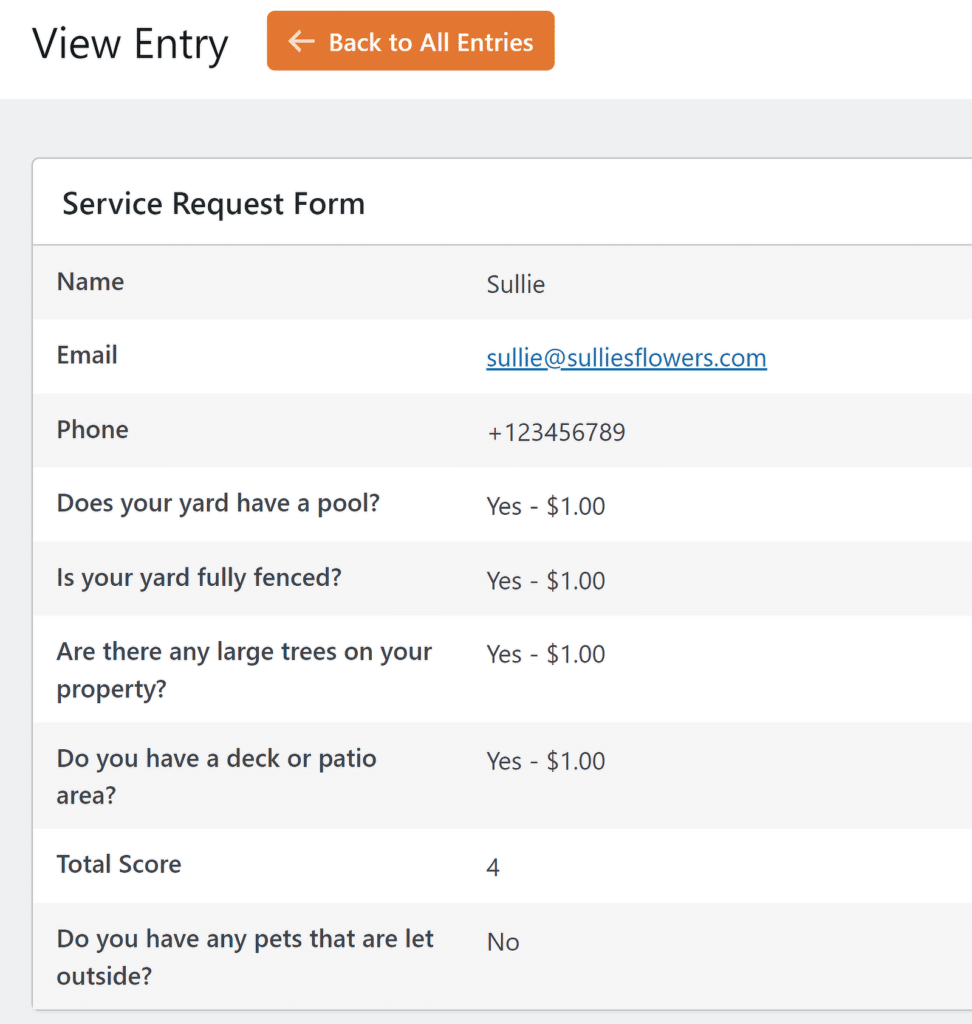
Et juste comme ça, vous pouvez voir les détails complets de l'entrée, y compris toutes les informations cachées à la vue du visiteur, comme le score calculé.

Si vous souhaitez enregistrer vos entrées avec un score de réponse sur une feuille de calcul, c'est tout aussi simple à gérer avec WPForms.
Bonus : stockez les entrées de formulaire avec le score de réponse dans une feuille Google
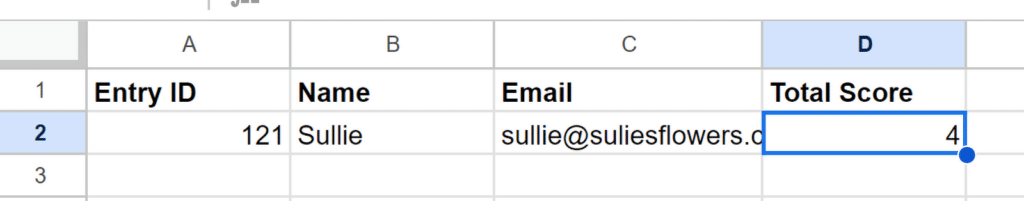
WPForms Pro offre une puissante intégration de Google Sheets qui ne nécessite aucune application tierce ni aucun coût supplémentaire. Vous pouvez installer le module complémentaire Google Sheets, connecter votre formulaire à une feuille de calcul et mapper vos champs sur des colonnes individuelles pour contrôler exactement les informations que vous souhaitez recevoir des soumissions de formulaire.

La feuille sera mise à jour automatiquement chaque fois qu'une nouvelle personne remplira votre formulaire. C'est un moyen très pratique de suivre en un coup d'œil les scores de réponse pour chaque soumission. Et ça pour rester organisé ?
Vous pouvez tout savoir sur la connexion de vos formulaires avec Google Sheets sur notre tutoriel étape par étape sur le sujet.
Et voilà ! Vous pouvez désormais obtenir un score de réponse à partir de votre formulaire et utiliser ce score comme bon vous semble pour prendre des décisions plus éclairées lors de la préparation de devis et d'autres tâches.
Ensuite, explorez les fonctionnalités cachées de WPForms
WPForms est alimenté par une variété de fonctionnalités avancées. Parfois, vous pouvez ignorer les fonctionnalités existantes, qui peuvent être extrêmement utiles si vous les utilisez.
Si vous avez besoin d'un rappel sur certaines des fonctionnalités uniques de WPForm que vous avez peut-être manquées.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd’hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, suivez-nous sur Facebook et Twitter pour plus de didacticiels et de guides WordPress gratuits.
