Comment obtenir plus d'avis en ligne pour développer votre activité WordPress
Publié: 2022-05-24
Voulez-vous avoir des critiques élogieuses pour votre entreprise en ligne?
Les avis en ligne font ou détruisent votre entreprise, car des études montrent que 89% des gens lisent les avis avant d'acheter. Ainsi, en obtenant plus d'avis et de témoignages de clients, vous pouvez augmenter vos ventes et vos revenus.
Dans cet article, nous vous montrerons comment obtenir plus d'avis en ligne pour votre entreprise en quelques étapes simples.
Comment obtenir plus d'avis en ligne pour votre entreprise
Il existe de nombreuses façons de recueillir des témoignages de clients et des critiques de produits pour votre entreprise. Cependant, le plus simple est d'utiliser des plugins d'avis WordPress qui permettent de collecter des avis en ligne en quelques clics.
Et c'est exactement ce que nous allons faire dans cet article.
Tout d'abord, nous allons vous montrer comment créer un formulaire d'avis intelligent pour donner aux clients un endroit où ils peuvent remplir leurs notes et avis.
Ensuite, nous vous montrerons également comment cibler les clients pour les amener à laisser des avis. Nous utiliserons 2 outils pour ce faire : OptinMonster et TrustPulse. Les deux sont vraiment puissants pour vous aider à cibler les utilisateurs au bon moment et au bon endroit afin qu'ils soient encouragés à vous laisser un avis.
Vous pouvez suivre ces étapes une par une :
- WPForms : créer un formulaire de révision intelligent
- OptinMonster : Optimisez les réponses aux avis ciblant les utilisateurs individuels
- TrustPulse : maximisez les avis ciblant un public plus large
Alors, commençons!
Créer un formulaire de révision avec WPForms
Tout d'abord, vous devrez trouver un plugin de création de formulaires qui vous permette de créer facilement des formulaires de révision.
Nous vous recommandons d'utiliser WPForms.

WPForms est le meilleur constructeur de formulaires pour les sites WordPress. Il offre des tonnes de fonctionnalités puissantes qui vous permettent de créer tout type de formulaire, y compris un formulaire de révision/témoignage.
Le plugin est livré avec une collection de modèles de formulaires à toutes fins telles que les formulaires de contact, les formulaires d'inscription, les formulaires de témoignage et les formulaires de révision. Ainsi, vous pouvez commencer sans toucher à une ligne de code.
Grâce à sa fonction glisser-déposer, vous pouvez facilement ajouter et supprimer des champs obligatoires dans votre formulaire de révision. Vous pouvez ajouter des champs qui permettent à vos utilisateurs de saisir leur contenu d'avis et d'ajouter également des notes.
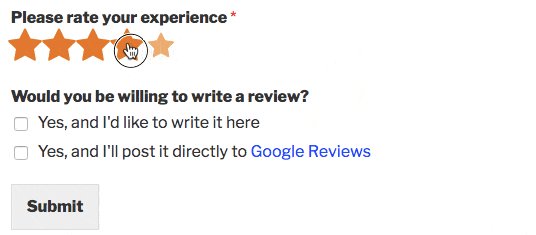
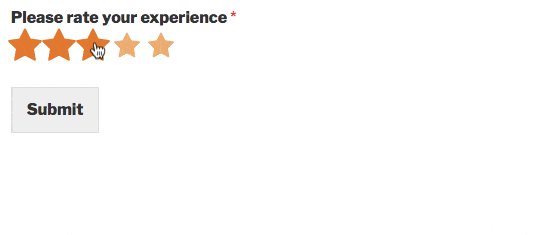
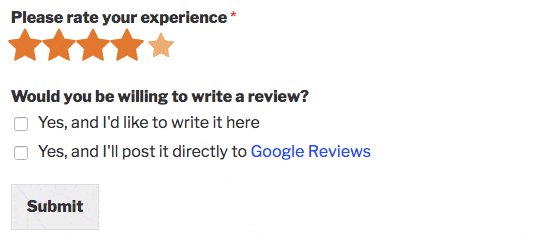
Ce qui se démarque vraiment, c'est sa fonction de logique conditionnelle. Cela vous permet de poser des questions de suivi en fonction de la note d'un utilisateur. Donc, s'ils vous évaluent en dessous de 3 étoiles, vous pouvez leur demander ce qui n'a pas fonctionné, mais s'ils vous évaluent 5 étoiles, vous pouvez leur demander ce qu'ils ont trouvé de bien dans votre produit/service.

De plus, WPForms vous permet d'envoyer des notifications automatisées par e-mail aux membres de votre équipe et à vos clients. Par exemple, chaque fois qu'un utilisateur soumet un formulaire d'avis sur votre site, vous pouvez envoyer un e-mail à l'administrateur. Et, vous pouvez envoyer un e-mail de remerciement à l'utilisateur qui a soumis l'avis.
Tous les formulaires que vous créez avec WPForms sont 100% réactifs, ce qui signifie qu'ils fonctionnent bien sur n'importe quel appareil mobile. De plus, vous pouvez empêcher les robots et les pirates de soumettre des avis sur votre site grâce à sa fonction de protection anti-spam intégrée.
Maintenant, créons un formulaire d'avis d'utilisateur dans WordPress en utilisant WPForms.
Étape 1 : Installer et activer WPForms
Pour créer un formulaire de révision, vous devez vous inscrire à un compte WPForms.
Il existe également une version allégée disponible gratuitement dans le référentiel WordPress. Mais, vous devrez passer à la version premium pour les fonctionnalités avancées et les extensions.
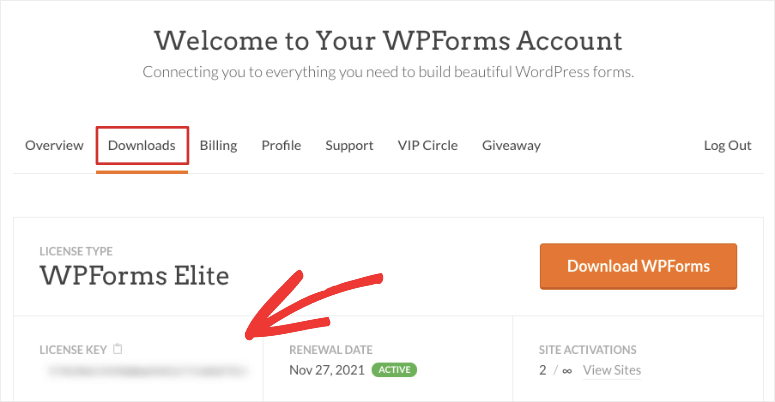
Après votre inscription, vous trouverez votre fichier de téléchargement et votre clé de licence dans l'onglet Téléchargements de votre compte.

Maintenant, vous devez installer le plugin sur votre site WordPress. Si vous voulez plus de détails, vous pouvez consulter notre guide sur la façon d'installer un plugin WordPress.
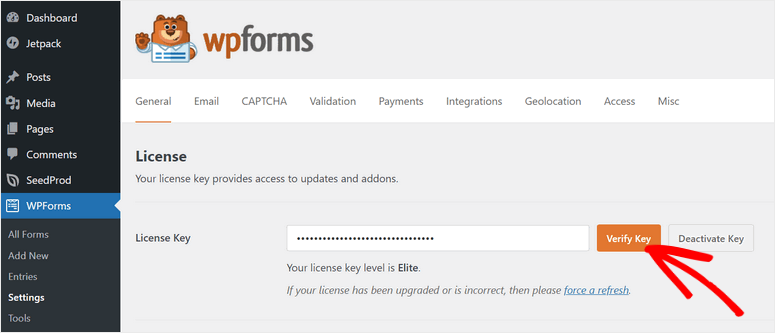
Une fois que vous avez installé et activé WPForms, vous devez entrer la clé de licence dans l'onglet WPForms »Paramètres .

Cliquez sur le bouton Vérifier et vous êtes prêt à créer un formulaire de révision.
Étape 2 : Créer un formulaire d'évaluation personnalisé
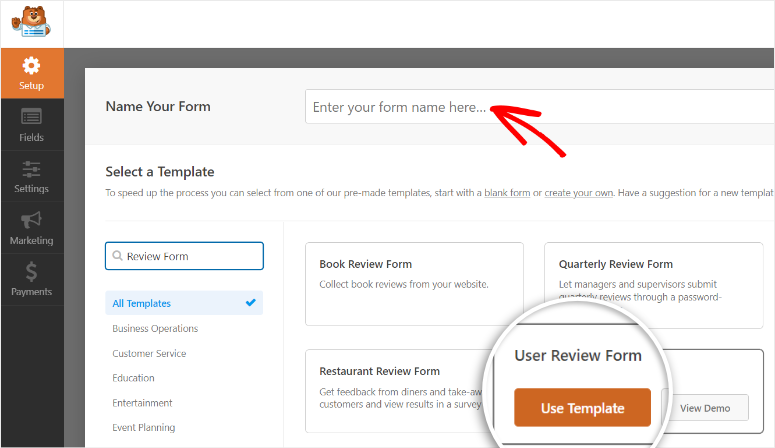
WPForms permet de créer très facilement un formulaire de révision en moins de 5 minutes. Tout ce que vous avez à faire est d'accéder à l' onglet WPForms »Ajouter un nouveau depuis le tableau de bord de l'administrateur. Ensuite, vous verrez la bibliothèque de modèles de formulaire dans une fenêtre contextuelle.
Vous pouvez rechercher un modèle approprié comme le formulaire d'avis d'utilisateur ou le formulaire de témoignage.
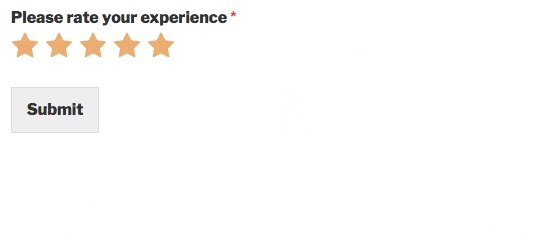
Nous allons utiliser le formulaire d'avis d'utilisateur pour ce didacticiel. Il est livré avec tous les champs de formulaire nécessaires pour collecter des avis.

Sélectionnez un modèle en cliquant sur le bouton Utiliser le modèle . Cela lancera le générateur de formulaires par glisser-déposer.
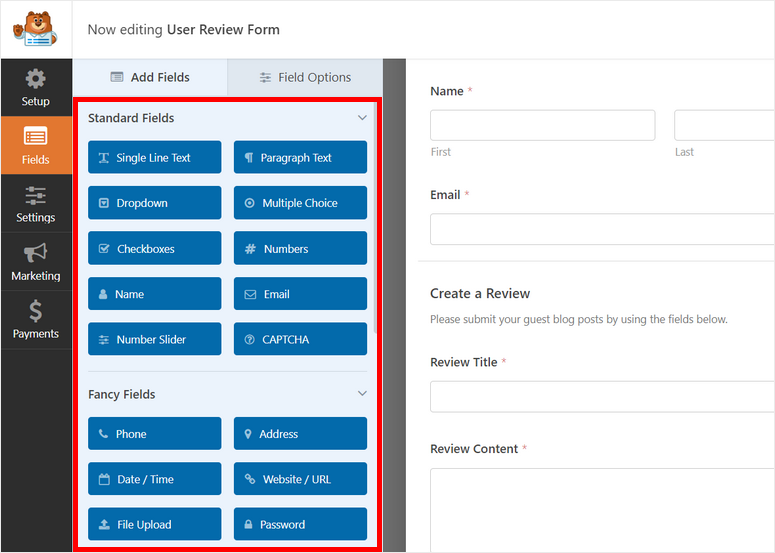
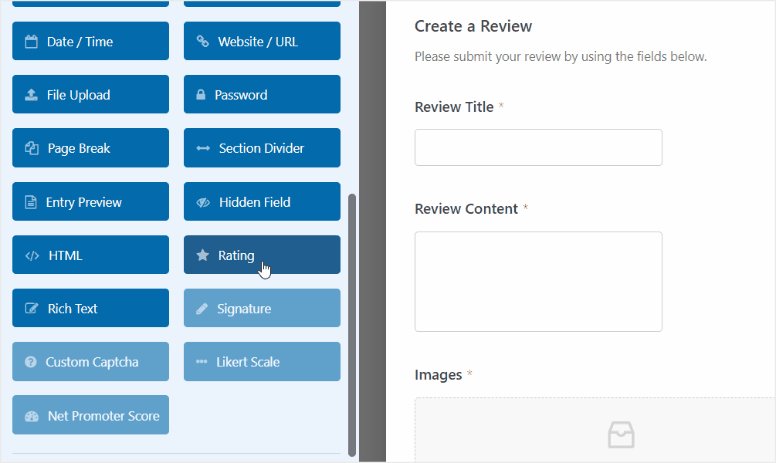
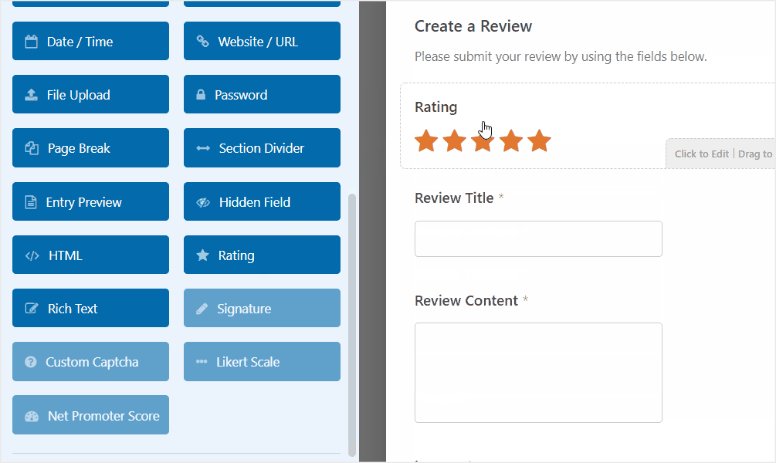
Ici, vous verrez tous les champs du formulaire dans le menu de gauche et un aperçu du formulaire sur le côté droit du générateur.

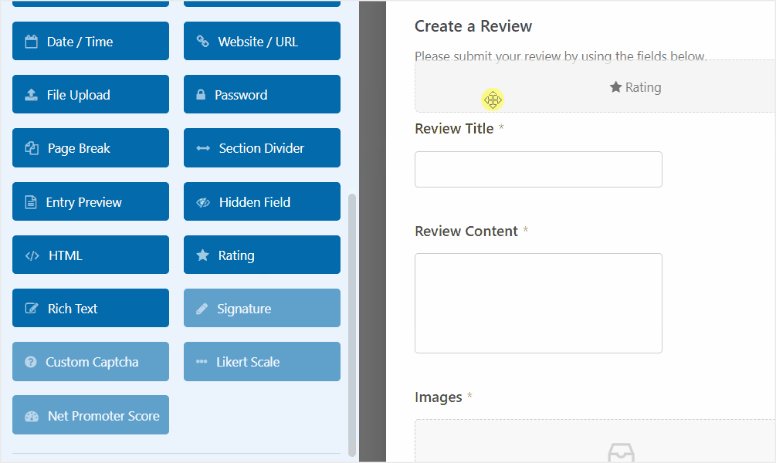
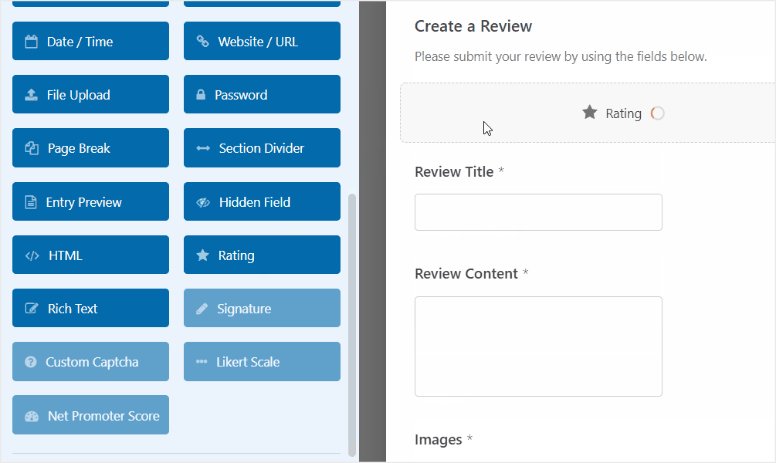
Si vous souhaitez ajouter d'autres champs, vous pouvez les faire glisser et les déposer depuis le panneau de gauche. Par exemple, vous pouvez ajouter le champ Évaluation pour rendre votre formulaire plus interactif.

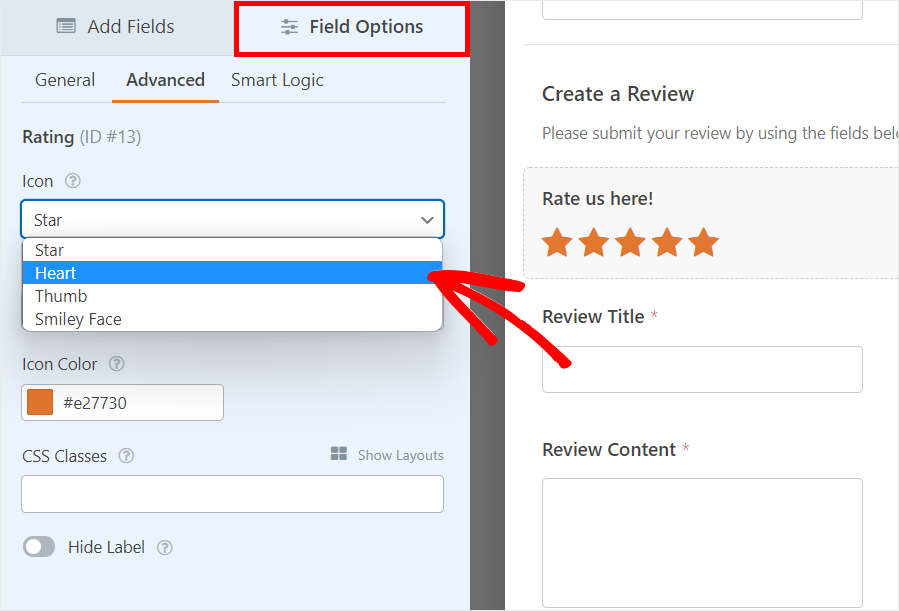
Vous pouvez modifier n'importe quel champ de formulaire en cliquant simplement dessus et vous verrez les paramètres de champ s'ouvrir sur la gauche. Pour le champ Évaluation , vous pourrez modifier l'étiquette du champ, la description, etc.
Dans l'onglet Paramètres avancés , il existe plus d'options pour changer l'icône d'évaluation en cœur, en pouce ou en smiley. Vous pouvez également modifier la couleur de l'icône d'évaluation.

L'onglet suivant vous permet de configurer Smart Logic. Cela vous permet de décider quelle question afficher/masquer en fonction de la réponse d'un utilisateur.
Une fois que vous avez fini de personnaliser votre formulaire, cliquez sur le bouton Enregistrer .
Étape 4 : configurer les notifications et les confirmations de formulaire
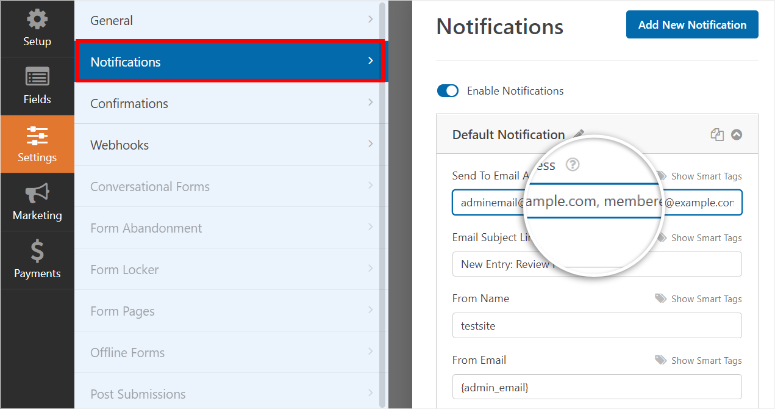
Ensuite, vous pouvez configurer des notifications de formulaire afin d'être averti chaque fois qu'un avis est soumis sur votre site.
Dans l'onglet Paramètres » Notifications , cochez l'option Activer les notifications et vous verrez les paramètres par défaut. Vous pouvez personnaliser les paramètres de notification et ajouter les adresses e-mail de l'administrateur et des membres de l'équipe.

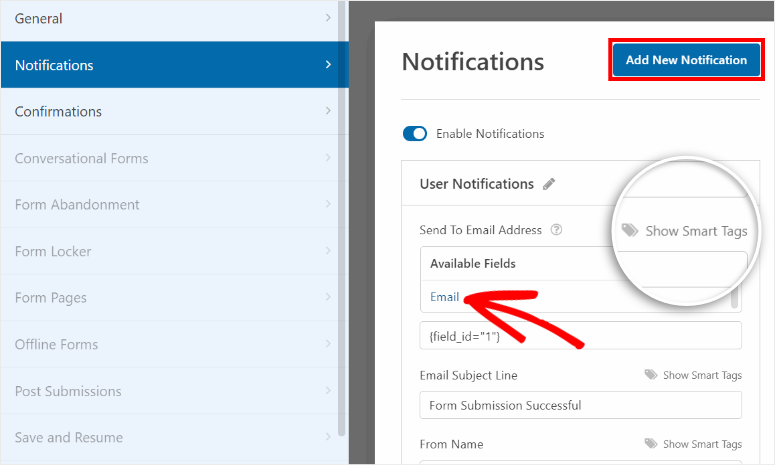
Vous pouvez également créer une notification de formulaire pour remercier l'utilisateur d'avoir soumis un avis. Pour créer une notification utilisateur, cliquez sur le bouton Ajouter une nouvelle notification dans le coin supérieur droit et entrez un nom.
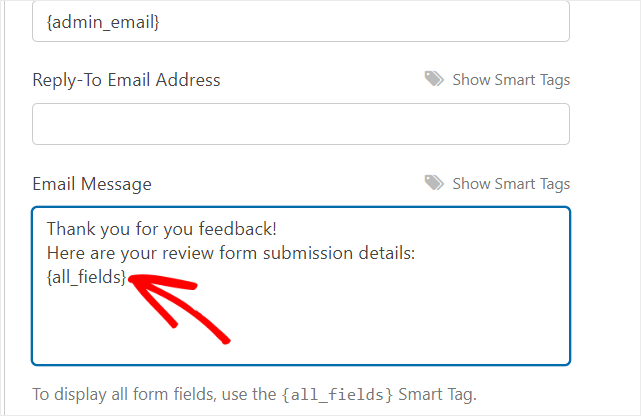
Vous devez maintenant ajouter l'adresse e-mail de l'utilisateur au champ Envoyer à l'adresse e-mail à l'aide des balises actives. Cliquez sur l'option Afficher les balises actives et sélectionnez l'option E- mail . Cela récupère automatiquement les adresses e-mail des utilisateurs à partir du formulaire.

Vous pouvez ajouter une ligne d'objet et un message personnalisés pour personnaliser la notification de l'utilisateur comme vous le souhaitez. Vous pouvez également utiliser la balise intelligente {all_fields} pour montrer aux utilisateurs les détails de leur envoi de formulaire d'évaluation.

Lorsque vous avez terminé, cliquez sur le bouton Enregistrer .
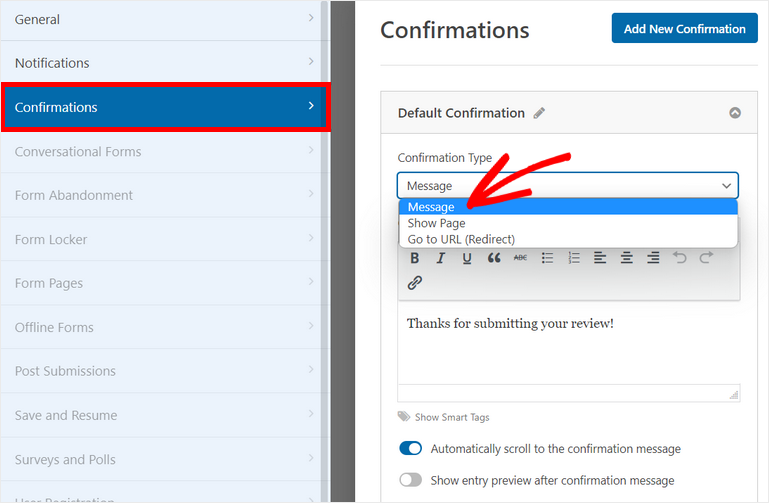
Avec WPForms, vous pouvez également ajouter le message de confirmation pour remercier les utilisateurs lors de la soumission du formulaire. Pour cela, ouvrez l'onglet Confirmations sur la page des paramètres.
Ici, vous verrez les paramètres par défaut que vous pouvez modifier selon vos besoins. Dans l'option Type de confirmation , vous verrez 3 options :
- Message : ajoutez un message de confirmation qui s'affiche sur le front-end une fois que les clients ont soumis leur commande.
- Afficher la page : Redirigez vos utilisateurs vers n'importe quelle page de votre site.
- Aller à l'URL (redirection) : ajoutez une URL spécifique et redirigez les utilisateurs vers un autre site Web.

Vous pouvez choisir l'option Message pour afficher un message de remerciement aux réviseurs.
Enfin, cliquez sur le bouton Enregistrer pour enregistrer votre progression.
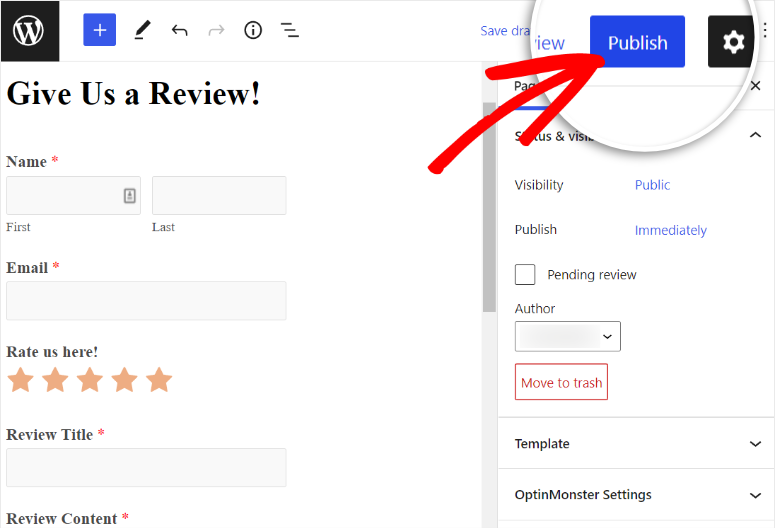
Étape 5 : publier le formulaire d'avis sur votre site
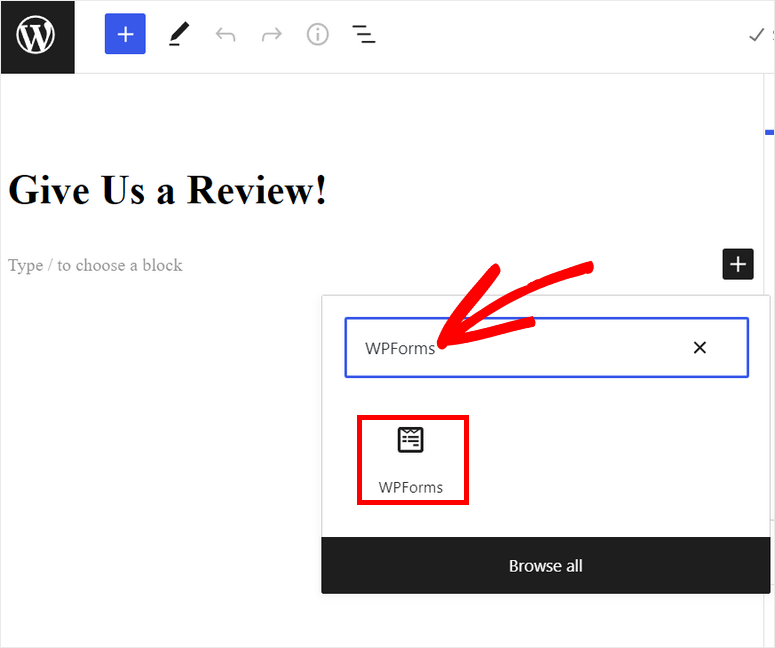
Après avoir enregistré votre formulaire de révision en ligne, vous pouvez l'ajouter à n'importe quelle page ou publication. Pour ajouter votre formulaire d'évaluation en ligne sur une nouvelle page, accédez à Pages » Ajouter nouveau .
Ensuite, recherchez le bloc WPForms personnalisé dans l'éditeur de texte.

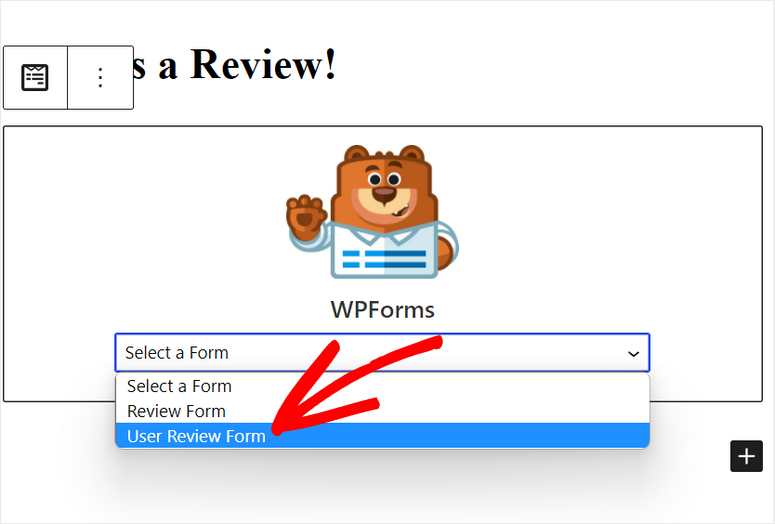
Après avoir ajouté le bloc, sélectionnez votre formulaire de révision dans le menu déroulant.

Maintenant, vous pouvez publier votre page ou publier et commencer à collecter des avis en ligne pour votre entreprise.

Ensuite, nous vous montrerons comment obtenir plus d'avis en ligne pour votre entreprise à l'aide de deux plugins de génération de leads, OptinMonster et TrustPulse.
Ajouter un formulaire de révision à une fenêtre contextuelle ou à un e-mail à l'aide d'OptinMonster
Avoir un formulaire d'avis sur votre site est formidable, mais amener les utilisateurs à le remplir est un défi. L'un des meilleurs moyens d'inciter davantage de clients à laisser un avis est de les cibler au bon moment et au bon endroit avec une fenêtre contextuelle époustouflante.
Par exemple, vous pouvez leur demander de revoir leur expérience juste après un paiement réussi ou peut-être juste avant de quitter votre site.
Le moyen le plus simple de créer ces popups consiste à utiliser le meilleur outil de création de popups du marché, OptinMonster.

OptinMonster est l'outil de génération de leads n°1 pour tous les types de sites Web. Il vous permet de créer des campagnes marketing professionnelles telles que des barres flottantes, des popups, des tapis plein écran, des formulaires en ligne, etc.
Pour faciliter les choses, OptinMonster propose plus de 50 modèles de campagne préconçus afin que vous n'ayez pas besoin de créer une campagne à partir de zéro. Avec son générateur de campagne intuitif, vous pouvez simplement faire glisser et déposer des blocs pour personnaliser vos campagnes et ajouter d'autres éléments à votre guise.
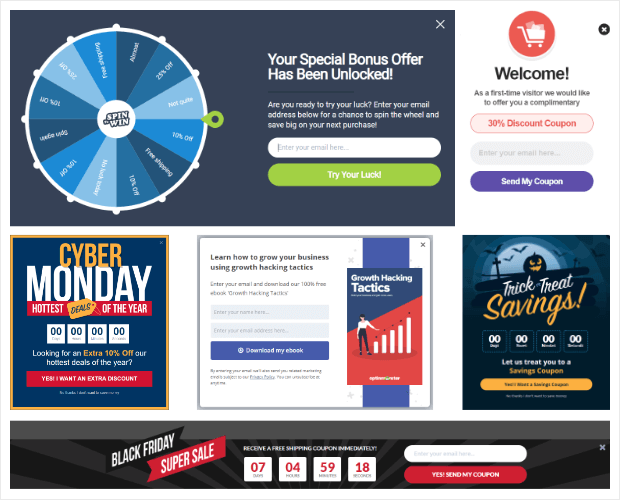
Voici un aperçu de certaines des campagnes accrocheuses que vous pouvez créer avec OptinMonster :

La meilleure chose à propos d'OptinMonster est ses règles de ciblage intelligentes qui vous aident à afficher vos popups et autres campagnes aux bonnes personnes et au bon moment sur votre site.
Avec cela, vous pouvez faire apparaître vos campagnes aux visiteurs du site Web qui sont sur le point de quitter votre site ou aux utilisateurs qui visitent certaines pages Web. Vous pouvez également recibler les visiteurs et les suivre pour améliorer l'engagement des utilisateurs.
En plus de cela, OptinMonster propose également un tableau de bord d'analyse intégré qui vous permet de suivre et d'afficher des statistiques détaillées sur vos campagnes. Il montre le nombre de visiteurs qui ont vu et cliqué sur vos popups et même les revenus générés par ces campagnes.
Cela dit, apprenons à créer une campagne popup dans OptinMonster.
Étape 1 : Installer le plug-in OptinMonster
Tout d'abord, vous devrez vous inscrire pour un compte OptinMonster. OptinMonster propose des plans premium adaptés à vos besoins. Les plans pro commencent à 9 $ par mois.
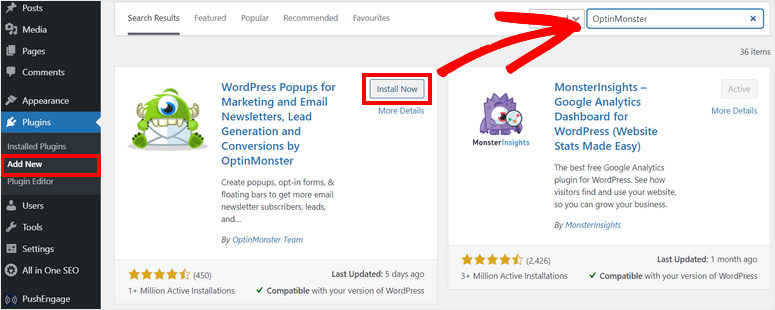
Pour connecter votre site WordPress à votre compte, vous devrez installer le plugin gratuit OptinMonster depuis le tableau de bord de l'administrateur.

Après avoir installé et activé le plugin OptinMonster sur votre site, il lancera automatiquement un assistant de configuration pour connecter votre compte.
Si vous êtes déjà connecté à votre compte OptinMonster dans un autre onglet, le plugin le détectera automatiquement et synchronisera votre site Web.
Vous êtes maintenant prêt à créer votre première campagne popup pour collecter des avis en ligne.
Étape 2 : Créer une nouvelle campagne
OptinMonster propose des modèles et un générateur de glisser-déposer pour créer de belles campagnes contextuelles.
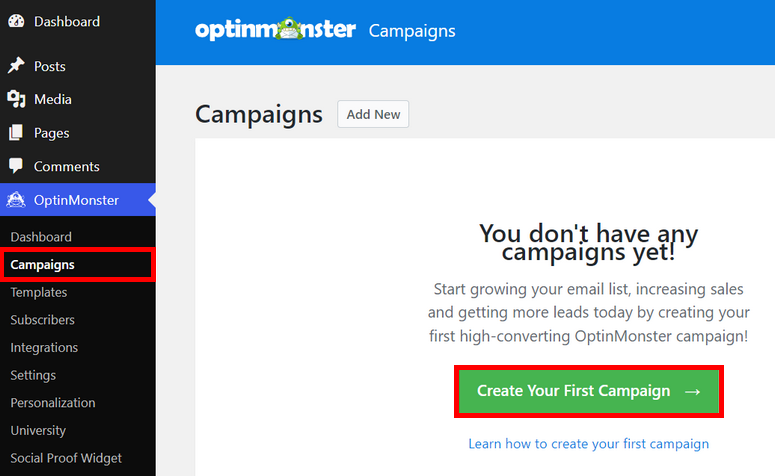
Ouvrez la page OptinMonster »Campagnes sur le tableau de bord WordPress. Cliquez ensuite sur le bouton Créer votre première campagne .

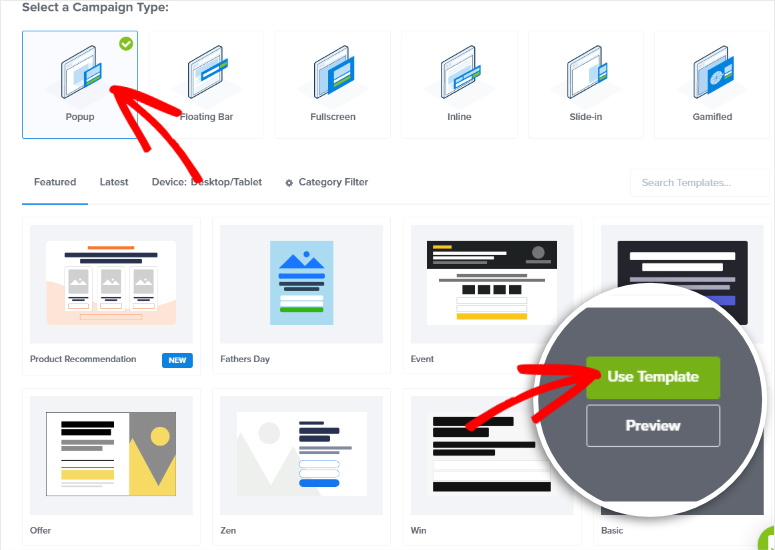
Ensuite, vous aurez la possibilité de choisir le type de campagne : Popup, Floating Bar, Fullscreen, Inline, Side-in et Gamified.
Pour ce tutoriel, nous choisirons la campagne Popup . OptinMonster propose des tonnes de modèles prédéfinis afin que vous puissiez les prévisualiser et choisir celui que vous préférez.
Ici, nous allons sélectionner le modèle de base . Cliquez sur le bouton Utiliser le modèle pour commencer.

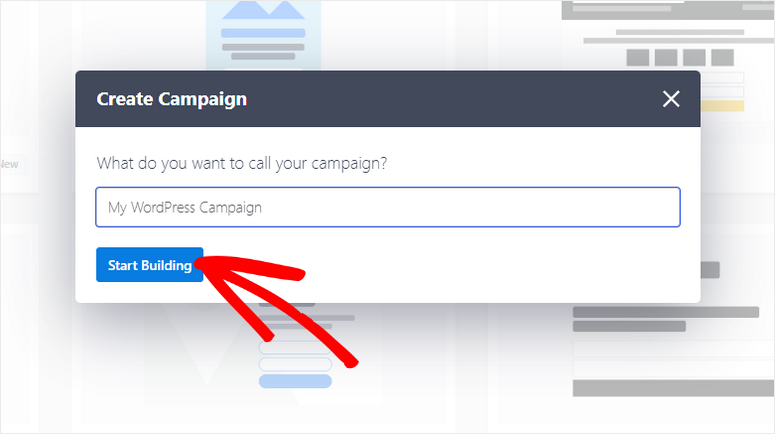
Ensuite, vous devrez entrer un nom pour votre campagne et cliquer sur le bouton Démarrer la création. Cela lancera le générateur de campagne OptinMonster dans la fenêtre suivante.

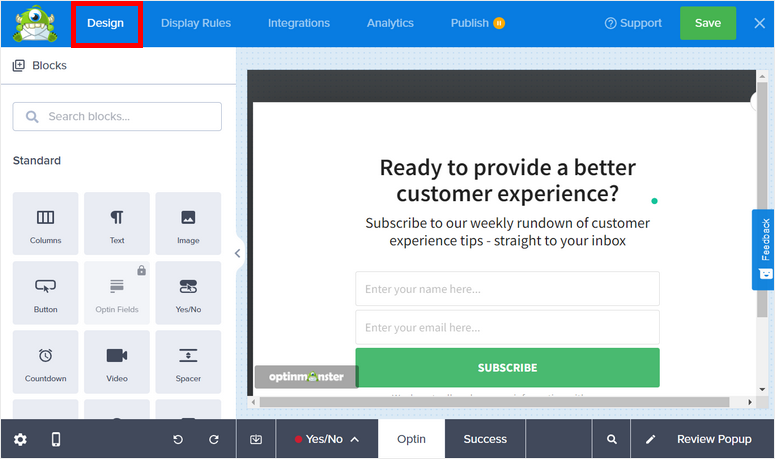
Dans l'éditeur de campagne, vous verrez l'aperçu en direct sur le côté droit de la page et les blocs de campagne sur le côté gauche.

Par défaut, il y a un formulaire optin sur le modèle.
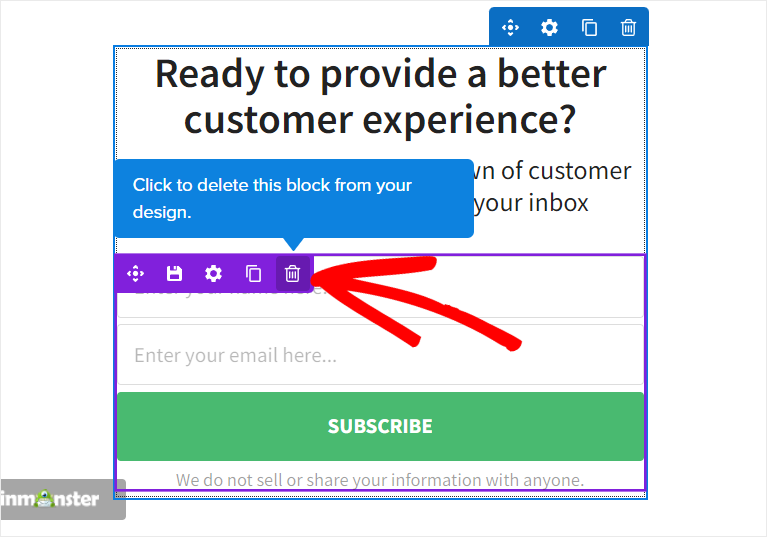
Étant donné que nous allons ajouter notre formulaire de révision dans cette fenêtre contextuelle, vous pouvez supprimer le formulaire d'inscription en le survolant et en cliquant sur l'icône de la corbeille.


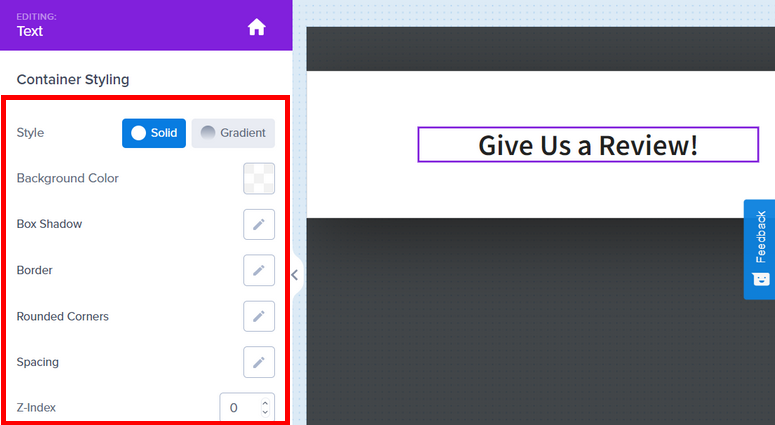
Ensuite, vous pouvez modifier le texte du titre de la fenêtre contextuelle pour qu'il corresponde à votre formulaire de révision. Vous pouvez simplement cliquer sur le champ de l'aperçu en direct pour le modifier.
Vous verrez également d'autres conceptions et paramètres avancés dans le menu de gauche.

Une fois que vous avez terminé, cliquez sur le bouton Enregistrer dans le coin supérieur droit du constructeur.
Étape 3 : Ajoutez votre formulaire d'évaluation
Maintenant, vous pouvez ajouter votre formulaire d'avis à votre campagne popup. Pour ce faire, vous devrez copier le shortcode du formulaire de révision que vous avez créé dans WPForms.
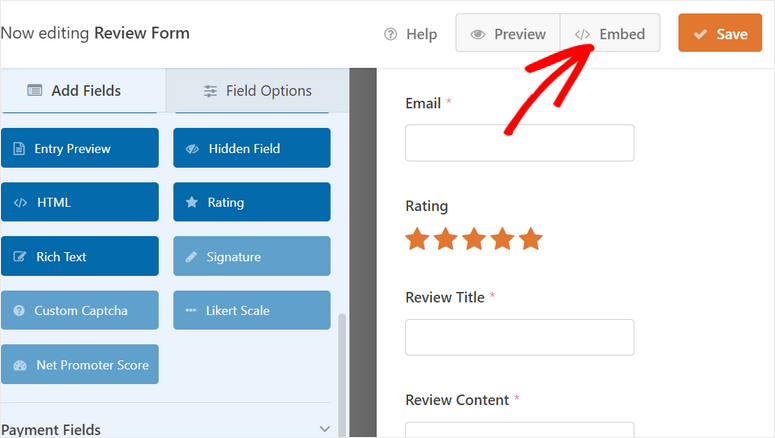
Alors, accédez à l' onglet WPForms »Tous les formulaires sur votre tableau de bord d'administration et ouvrez le formulaire de révision. Ensuite, cliquez sur le bouton Intégrer juste à côté de Enregistrer.

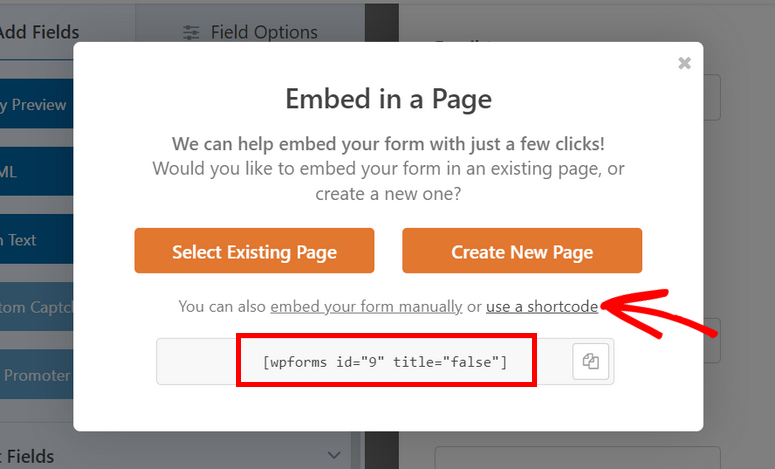
Maintenant, vous verrez une fenêtre contextuelle pour intégrer votre formulaire sur une page WordPress existante ou nouvelle. En dessous, il y a l'option ' utiliser un shortcode '.
Lorsque vous cliquez dessus, vous verrez le shortcode du formulaire afin que vous puissiez simplement le copier.

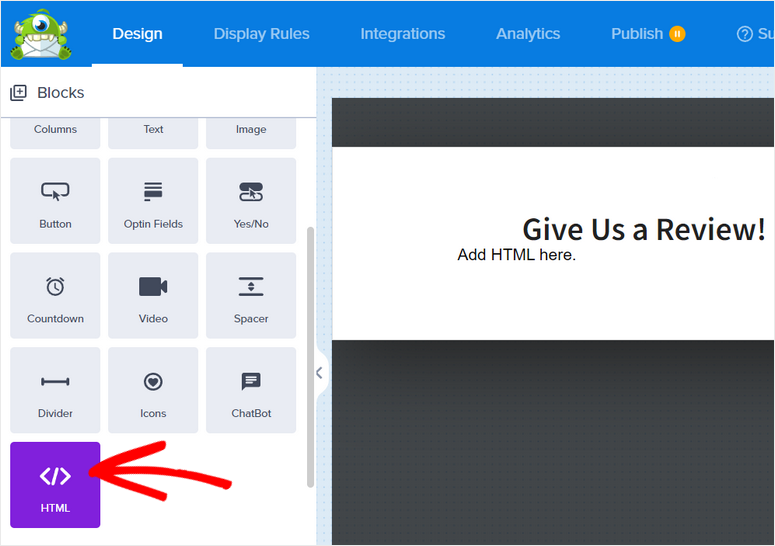
Maintenant, revenez à votre générateur de campagne OptinMonster et insérez le champ HTML dans votre popup.

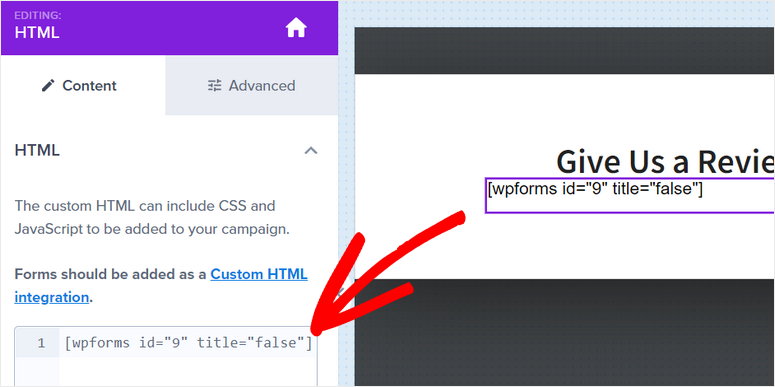
Sélectionnez le champ HTML pour ouvrir les paramètres sur la gauche. Vous verrez un bloc d'éditeur avec un code d'espace réservé. Supprimez simplement ce code et collez le shortcode du formulaire ici.

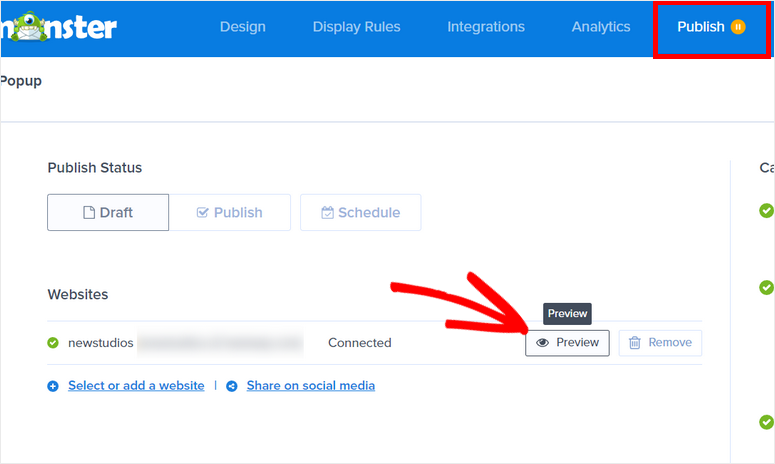
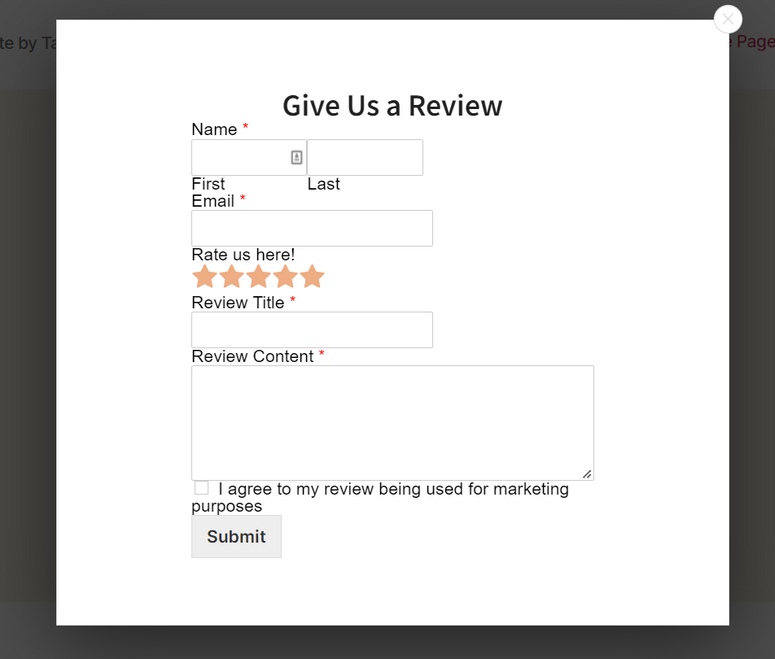
Vous ne pourrez pas afficher le formulaire de révision sur le constructeur, mais vous pouvez voir à quoi il ressemblera en ouvrant l'onglet Publier et en cliquant sur le bouton Aperçu .

La fenêtre contextuelle de votre formulaire de révision ressemblera à ceci.

Ensuite, vous devrez définir des règles pour choisir où et comment afficher vos campagnes contextuelles d'avis.
Étape 4 : Configurer les règles d'affichage
OptinMonster propose des tonnes d'options de ciblage pour vous aider à générer plus de prospects à partir de vos campagnes. Vous pouvez l'utiliser pour recueillir les avis des visiteurs du site Web et des clients.
Tout ce que vous avez à faire est de sélectionner la règle que vous souhaitez et OptinMonster s'occupe du reste.
Pour notre tutoriel, nous allons apprendre à afficher notre popup d'avis en 2 étapes à l'aide de MonsterLinks. Avec cela, vous pouvez afficher la fenêtre contextuelle aux utilisateurs lorsqu'ils cliquent sur un lien, un bouton ou une image.
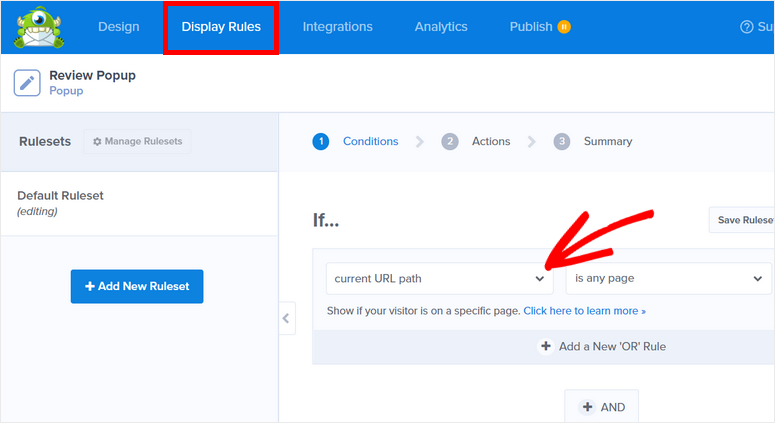
Pour ajouter cette règle, accédez à l'onglet Règles d'affichage du générateur de campagne et cliquez sur le menu déroulant du chemin d'URL actuel à partir de la condition Si.

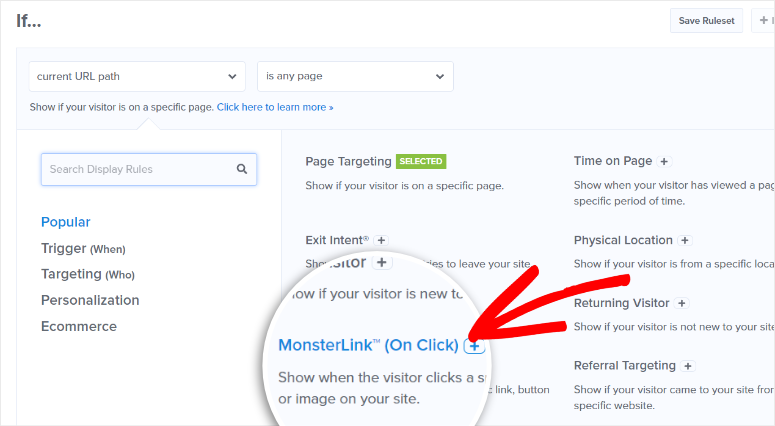
Ensuite, vous verrez la liste des règles d'affichage proposées par OptinMonster. Ici, vous devez sélectionner l'option MonsterLinks (On Click) .

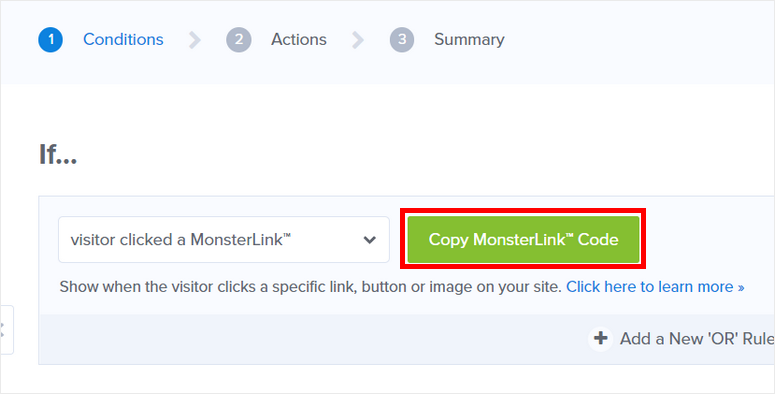
Maintenant, vous verrez le bouton Copier le code MonsterLinks . Cliquer sur ce bouton copie le code dans votre presse-papiers. Vous pouvez coller le code sur n'importe quelle page où vous souhaitez afficher la fenêtre contextuelle.

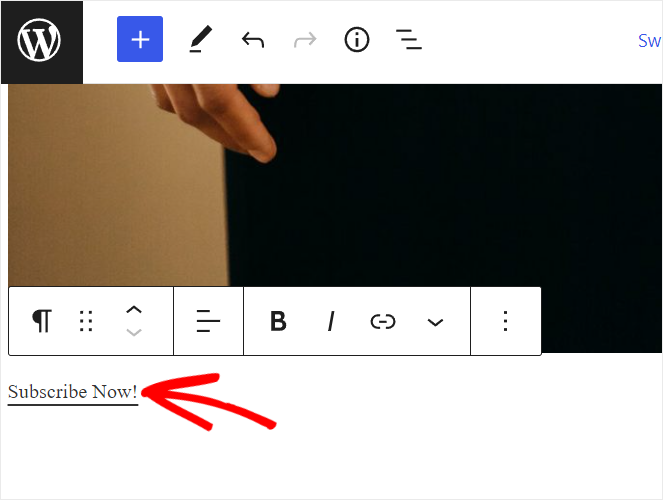
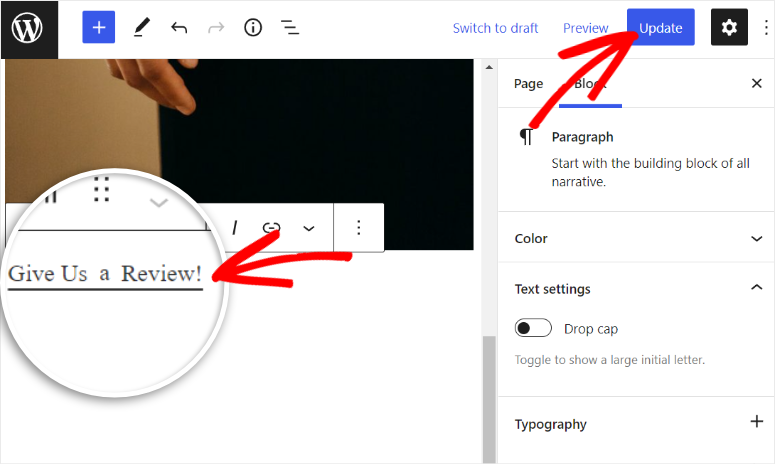
Donc, si vous souhaitez afficher la fenêtre contextuelle du formulaire de révision sur une page, modifiez simplement la page et collez le code dans l'éditeur de texte.

Après avoir collé le code, vous verrez que le lien texte par défaut est "S'abonner maintenant!". Vous pouvez modifier le texte du lien et ajouter un message personnalisé.

Voilà, il ne vous reste plus qu'à mettre à jour la page.
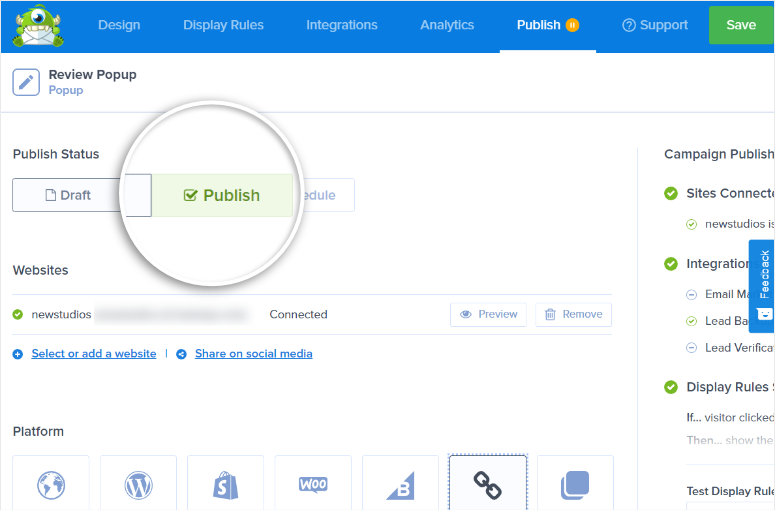
Étape 5 : Publier la fenêtre contextuelle d'avis
Accédez à l'onglet Publier dans le menu supérieur du générateur et vous pouvez voir le statut de votre campagne comme brouillon. Vous devez cliquer sur le bouton Publier pour activer la fenêtre contextuelle.

Désormais, votre fenêtre contextuelle de révision sera visible pour les utilisateurs qui cliquent sur le lien que vous avez ajouté précédemment.
Pour obtenir encore plus d'avis des utilisateurs, vous pouvez également partager votre formulaire d'avis via les réseaux sociaux et les e-mails.
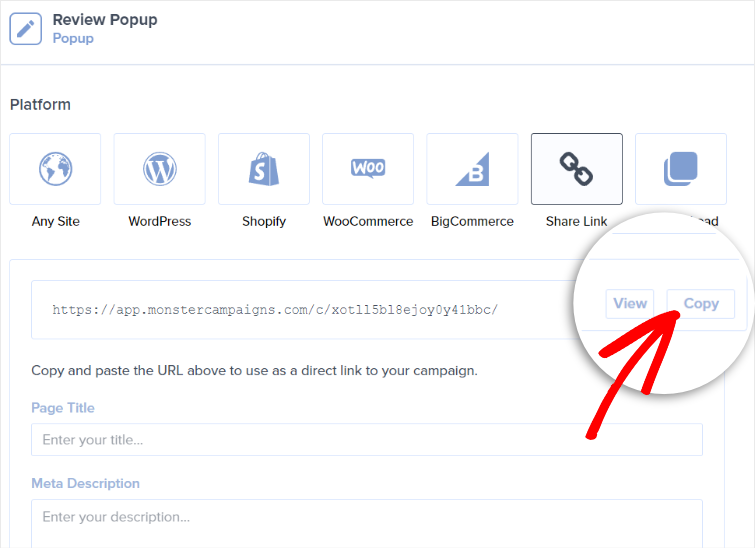
Dans l'onglet Publier , vous verrez l'option Partager le lien . Lorsque vous cliquez dessus, cela crée un lien URL vers la campagne popup sur votre site. Il s'agit de l'URL d'une page distincte qui affiche uniquement vos campagnes et collecte les informations des utilisateurs.
Vous avez également la possibilité d'ajouter le titre et la méta description de cette page de campagne autonome.

Vous pouvez ajouter cette URL à vos e-mails et publications sur les réseaux sociaux afin que même les utilisateurs qui ne naviguent pas sur votre site puissent laisser un avis sur votre entreprise.
Ensuite, nous vous montrerons comment obtenir plus d'avis en ligne pour votre entreprise à l'aide de notifications contextuelles.
Utilisez TrustPulse pour inciter plus de personnes à laisser un avis
Les notifications contextuelles sont des notifications sur site qui apparaissent aux visiteurs du site Web lorsqu'ils naviguent sur votre site. Vous pouvez utiliser ces notifications pour afficher les ventes en direct sur votre site ou demander aux utilisateurs des avis.
Et le meilleur outil pour créer ces popups est TrustPulse.

TrustPulse est le meilleur outil de notification de preuve sociale pour tous les types de sites Web. Il vous permet d'ajouter des notifications sur la page et des messages d'action sur votre site Web pour engager vos visiteurs.
Une fois que vous avez installé TrustPulse sur votre site, il suit automatiquement les activités des utilisateurs sur votre site, telles que les inscriptions, les inscriptions, les achats, etc. Vous pouvez créer des notifications contextuelles non intrusives et afficher ces données aux nouveaux visiteurs du site.
Lorsqu'ils verront d'autres personnes agir sur votre site, ils feront davantage confiance à votre marque et voudront également agir. Cela crée un effet FOMO (peur de manquer). Cela contribue à renforcer la crédibilité de votre site Web et à inciter les visiteurs à faire confiance à vos produits.
Dans le même temps, vous pouvez également utiliser TrustPulse pour afficher des messages d'action personnalisés. Vous pouvez créer des popups qui persuadent les clients de laisser un avis sur votre entreprise.
Maintenant, nous allons vous montrer comment obtenir plus d'avis en ligne avec ces popups en utilisant TrustPulse.
Étape 1 : Créer une nouvelle campagne
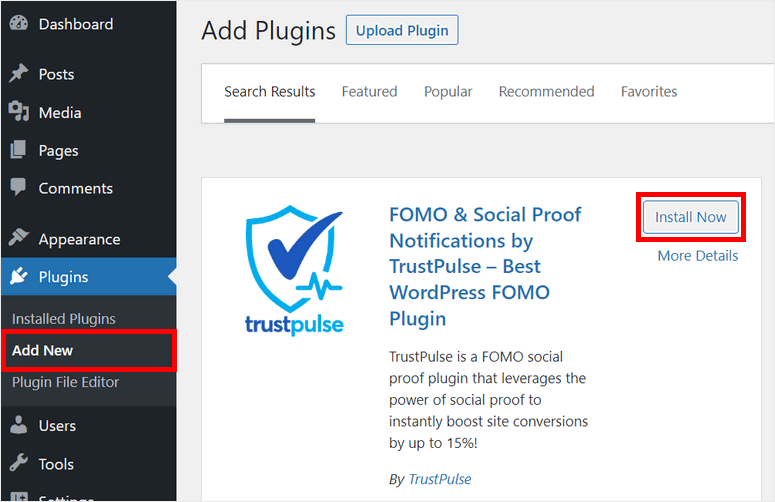
Tout d'abord, vous devez installer le plugin TrustPulse sur votre site. Il est disponible gratuitement sur le référentiel WordPress, vous pouvez donc l'installer directement depuis votre tableau de bord d'administration.
Dans l'onglet Plugins »Ajouter un nouveau , recherchez le plug-in TrustPulse, installez-le et activez-le.

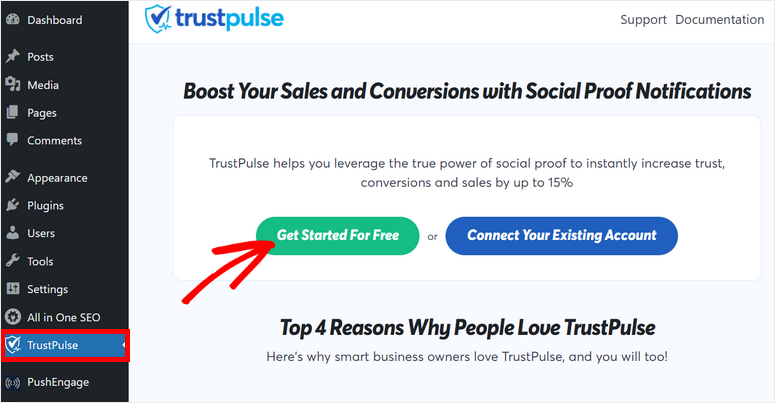
Ensuite, vous devrez connecter votre compte TrustPulse à votre site. Si vous n'avez pas encore créé de compte, vous pouvez cliquer sur le bouton Démarrer gratuitement .

Étape 2 : Créer une nouvelle notification contextuelle
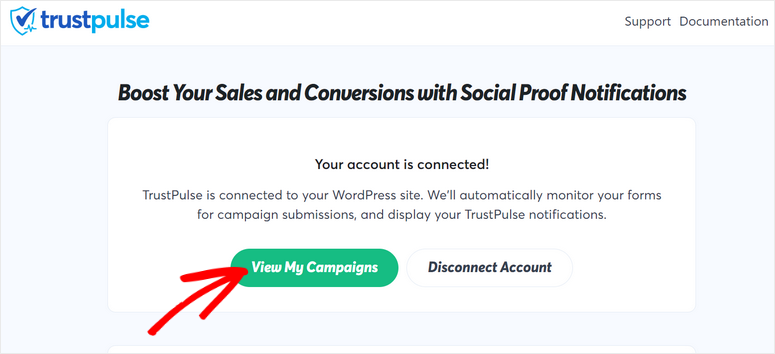
Une fois votre compte TrustPulse connecté, vous verrez le message de réussite sur votre tableau de bord WordPress. Pour créer une nouvelle notification contextuelle, cliquez sur l'option Afficher ma campagne .

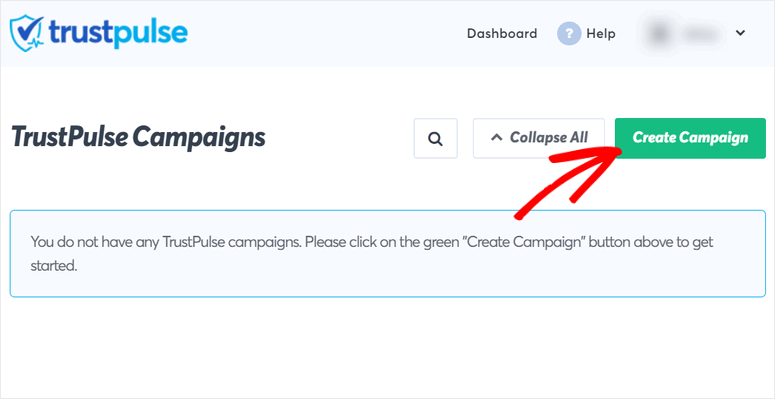
Cela vous mènera au tableau de bord de votre compte TrustPulse. Pour commencer, cliquez sur le bouton Créer une campagne .

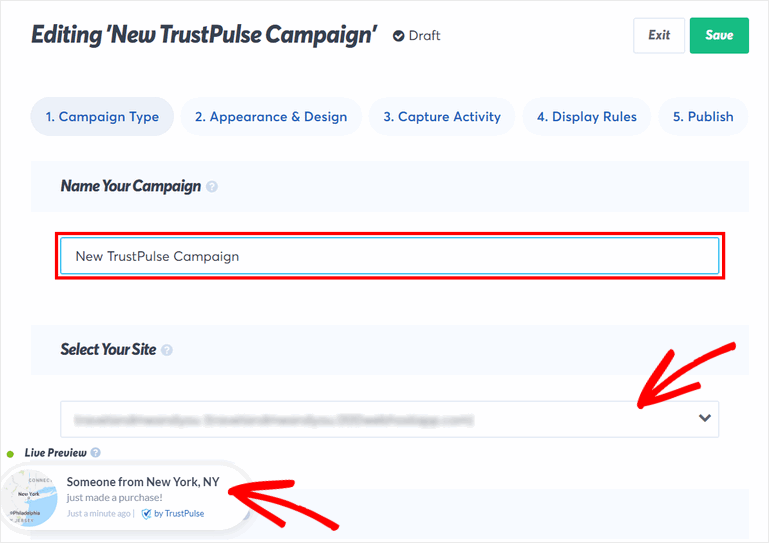
Entrez maintenant un nom pour votre campagne, sélectionnez votre site et sélectionnez un type de campagne.

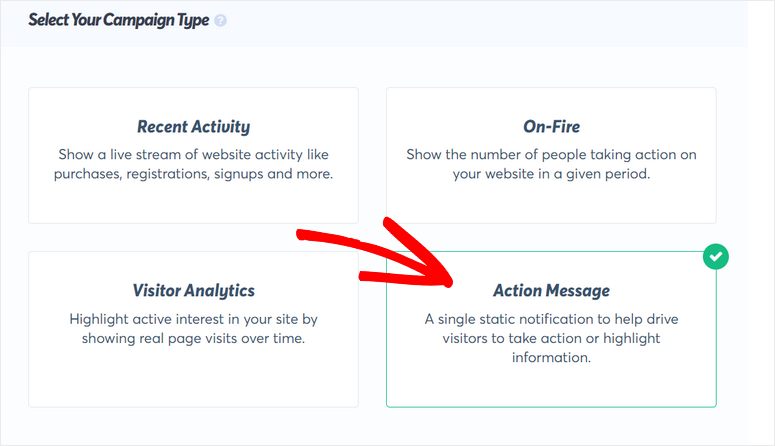
Il existe 4 options pour créer des campagnes pour votre site. Elles sont:
- Activité récente : affiche les activités en direct sur votre site, telles que les commandes récentes, les inscriptions, la soumission de formulaires, etc. Il affiche une notification du type "Quelqu'un vient d'acheter une nouvelle paire de chaussures".
- On-Fire : cela indique le nombre de personnes qui agissent sur votre site au cours d'une période donnée. Ainsi, vos visiteurs verront une notification du type "150 personnes ont acheté de nouvelles chaussures au cours des dernières 24 heures".
- Visitor Analytics : affiche les pages vues sur votre site pour augmenter les conversions.
- Message d'action : notifications statiques avec des messages personnalisés qui incitent les visiteurs à prendre des mesures telles que s'inscrire, bénéficier d'une réduction, donner un avis, etc.
Vous pouvez utiliser la campagne Activité récente pour afficher une notification chaque fois qu'un utilisateur soumet un avis sur votre site comme ceci :

Pour ce tutoriel, nous allons utiliser la campagne Action Message . De cette façon, vous pouvez créer une notification contextuelle avec un message personnalisé et demander aux utilisateurs de laisser un avis sur votre entreprise.

Après avoir choisi le type de campagne, cliquez sur le bouton Étape suivante en bas de l'éditeur de campagne. Maintenant, vous pouvez modifier le message de notification et la conception.
Étape 3 : Personnalisez votre notification d'avis
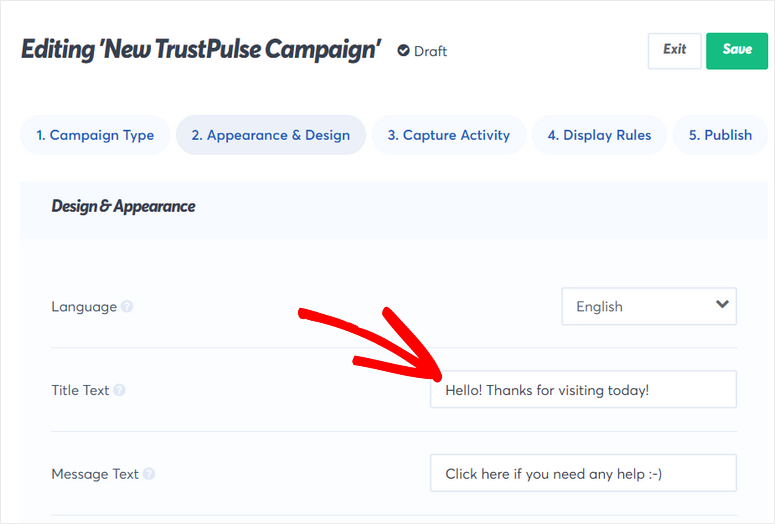
Dans l'onglet Apparence et design , vous pouvez voir toutes les options de personnalisation de votre notification contextuelle.
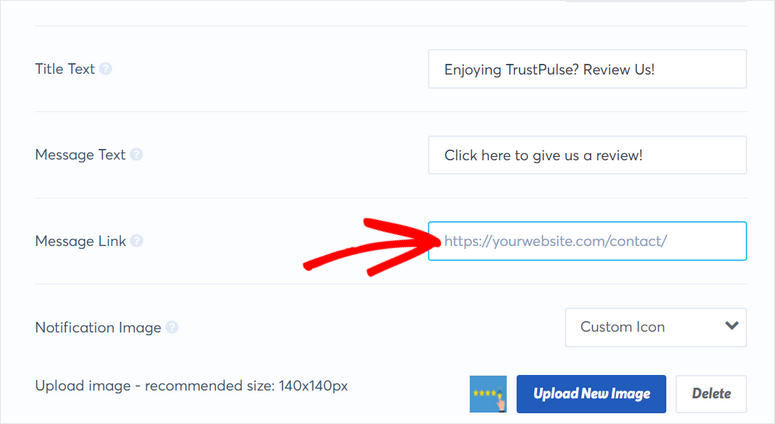
Le texte du titre par défaut est " Hello ! Merci de votre visite aujourd'hui !". Vous pouvez remplacer le texte par quelque chose comme « Vous aimez TrustPulse ? Donnez- nous votre avis !" pour demander aux utilisateurs de laisser un avis.

Plus important encore, il vous donne la possibilité d'ajouter le lien de message pour rediriger vos visiteurs vers n'importe quelle page. Ainsi, vous pouvez ajouter l'URL à la page de révision que vous avez créée précédemment avec WPForms.
En plus de cela, vous pouvez également ajouter des images d'icônes, des couleurs de texte et une police pour votre notification.

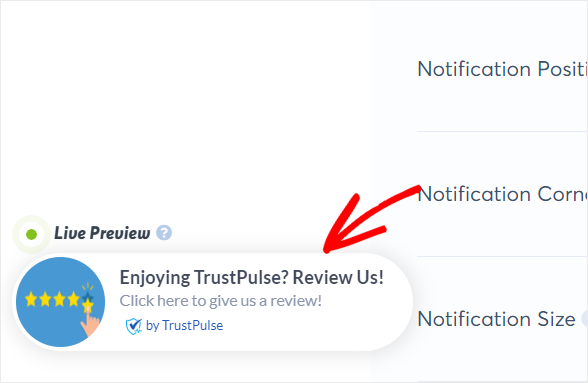
Au fur et à mesure que vous effectuez vos personnalisations, vous pouvez voir l'aperçu en direct de votre notification dans le coin inférieur gauche de l'éditeur de campagne.

Après avoir fini de personnaliser la fenêtre de notification, vous pouvez cliquer sur le bouton Étape suivante à la fin.
Maintenant, vous pouvez configurer des règles d'affichage pour contrôler où et quand ce message d'action apparaît sur votre site WordPress.
Étape 4 : Configurer les règles d'affichage des fenêtres contextuelles
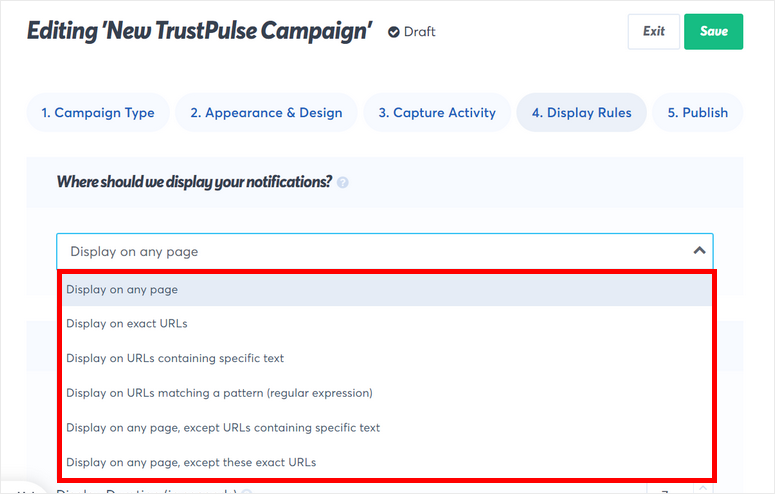
Dans l'onglet Règles d'affichage , vous pouvez configurer l'endroit où vous souhaitez afficher vos notifications. TrustPulse propose de nombreuses options d'affichage afin que vous puissiez y accéder depuis le menu déroulant.
Si vous choisissez l'option Afficher sur n'importe quelle page , la notification apparaîtra sur chaque page ou publication de votre site Web. Si vous souhaitez que les utilisateurs laissent un avis pour un produit particulier sur votre site, vous pouvez choisir l'option Afficher sur les URL exactes et y ajouter l'URL de la page du produit.

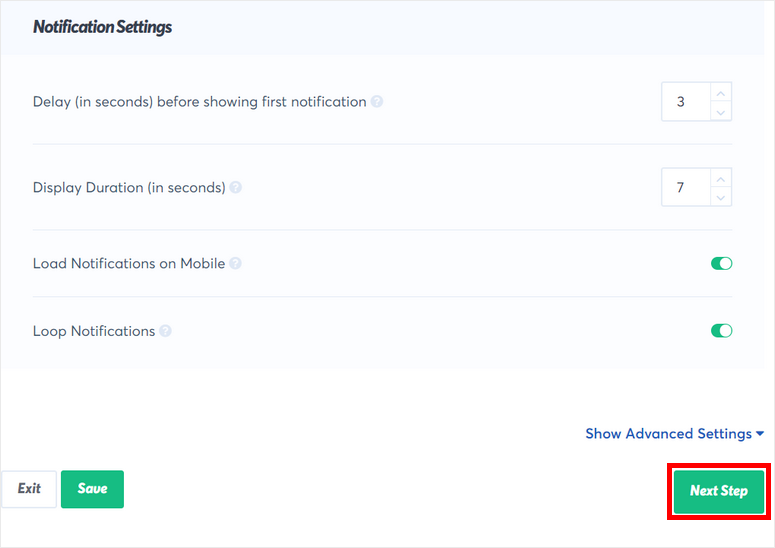
Ensuite, vous pouvez configurer d'autres paramètres de notification. Il existe des options pour définir le délai d'affichage de la notification, la durée d'affichage, etc.
Vous pouvez également choisir d'activer ou de désactiver l'affichage des notifications sur les appareils mobiles.

Une fois que vous avez terminé, cliquez sur le bouton Étape suivante .
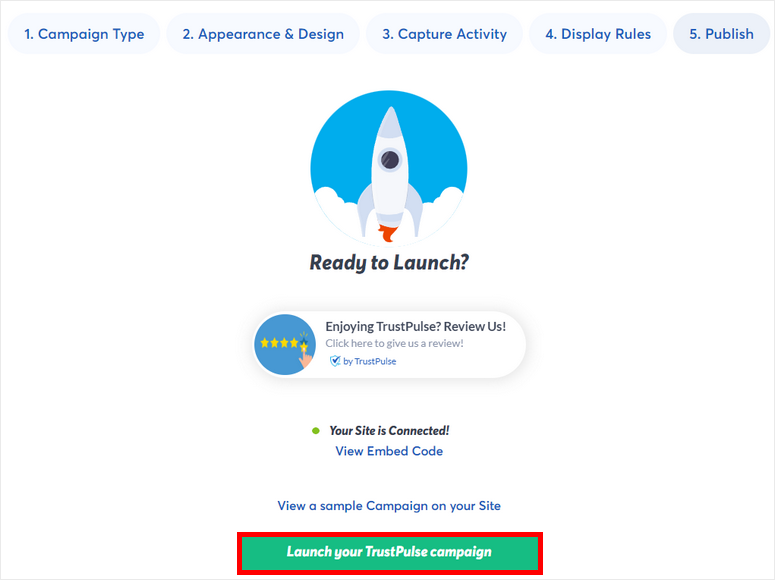
Étape 5 : Publiez votre notification contextuelle d'avis
Maintenant, vous devez publier votre notification contextuelle de révision sur votre site WordPress. Si votre site est déjà connecté, vous pouvez simplement cliquer sur le bouton Lancer votre campagne TrustPulse .

Une fois la campagne active, les visiteurs de votre site Web pourront voir la fenêtre contextuelle d'avis sur votre site.
Et voila! Vous avez appris comment obtenir plus d'avis en ligne pour votre entreprise en utilisant WPForms, OptinMonster et TrustPulse.
Avec WPForms, vous pouvez facilement créer un formulaire d'avis ou de témoignage pour recueillir les avis des utilisateurs sur votre site WordPress.
Pour recueillir plus d'avis, vous pouvez utiliser OptinMonster et TrustPulse. Ces plugins vous aideront à maximiser les réponses que vous obtenez des clients.
C'est tout pour aujourd'hui! Nous espérons que cet article vous a aidé à collecter facilement plus d'avis en ligne sur votre site WordPress.
Pour vos prochaines étapes, vous pouvez consulter ces ressources :
- Meilleurs plugins de bannière WordPress
- Comment ajouter des notifications push à WordPress
- Meilleurs plugins d'enquête WordPress
Ces publications vous aideront à créer des bannières et des notifications push pour votre site afin d'augmenter vos taux de conversion. Le dernier message vous aidera à recueillir les commentaires des utilisateurs sur vos produits et votre marque.
