Comment démarrer avec Gutenberg
Publié: 2019-06-11Si vous êtes curieux de connaître le nouvel éditeur WordPress, Gutenberg, cet article est pour vous.
Gutenberg est le petit nouveau de l'éditeur WordPress. Il a été développé sur GitHub en utilisant l' API WordPress REST , JavaScript et React . L'éditeur se sent moderne, facile à travailler et très modeste. Comparer Gutenberg au Classic Editor, c'est comme comparer deux maisons : une avec beaucoup de meubles et une avec presque rien. Même si vous pensez que le style minimaliste est un peu intimidant, une fois que vous commencez à utiliser Gutenberg, l'expérience globale peut être agréable.
Bien sûr, Gutenberg a ses inconvénients et si vous êtes très expérimenté sur l'éditeur classique, vous pouvez penser que travailler avec Gutenberg semble être un pas en arrière.
Dans cet article, je vais essayer de couvrir autant de terrain que possible et de vous donner une image claire de ce à quoi vous attendre avec Gutenberg. Je discuterai des avantages et des inconvénients , ainsi que de la manière dont vous pouvez améliorer ces inconvénients afin que la transition soit plus transparente.

Pour commencer, vous pouvez utiliser Gutenberg simplement en mettant à jour WordPress vers la dernière version . Gutenberg fait désormais partie du noyau de WordPress. Si vous avez toujours le plugin Classic Editor , vous pouvez commencer par le supprimer et vous préparer à utiliser Gutenberg.
Premiers pas
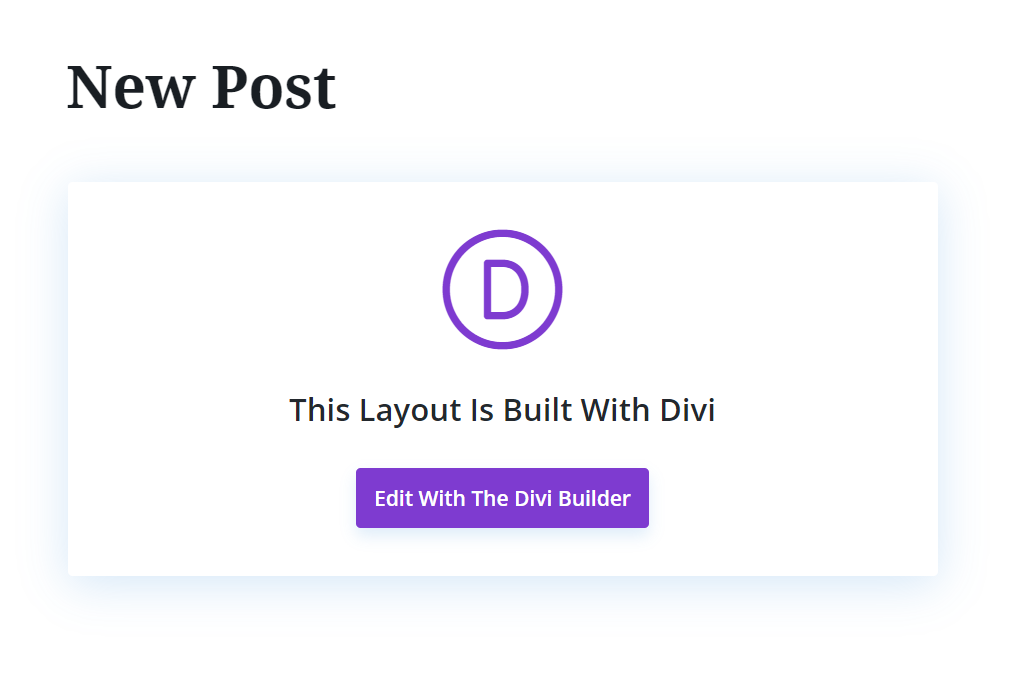
Gutenberg et Divi ont parcouru un long chemin en s'intégrant. Au début, vous ne pouviez pas enregistrer un post réalisé par Divi avec Gutenberg sans risquer de perdre tout votre contenu. Aujourd'hui, ce genre de problèmes a disparu. Vous pouvez facilement enregistrer une publication faite avec Divi sur Gutenberg et vous pourrez toujours la modifier avec Divi. Il en va de même avec Elementor.

La fonctionnalité de Gutenberg est désormais transparente, vous pouvez faire fonctionner parfaitement Divi, Elementor et Gutenberg sur le même site et vous pouvez même créer un contenu différent en utilisant différents constructeurs sans aucun problème. Bien sûr, tant que vous ne revenez pas à l'éditeur Gutenberg lorsque vous utilisez Divi et que vous ne forcez pas une sauvegarde, auquel cas cela écrasera sûrement votre contenu Divi, la même chose se produira si vous essayez de supprimer et de sauvegarder du contenu avec un autre constructeur.
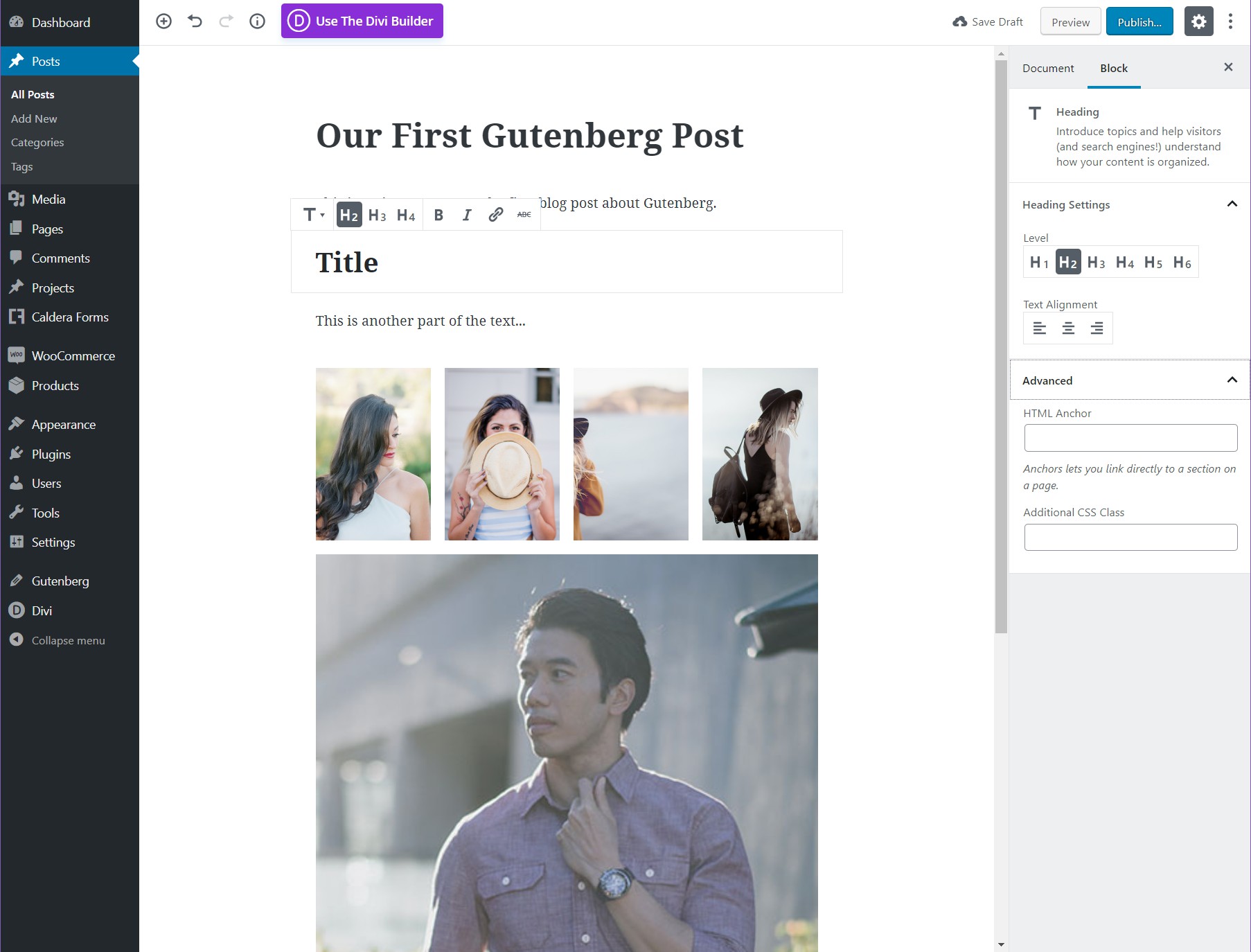
Structure générale et blocs

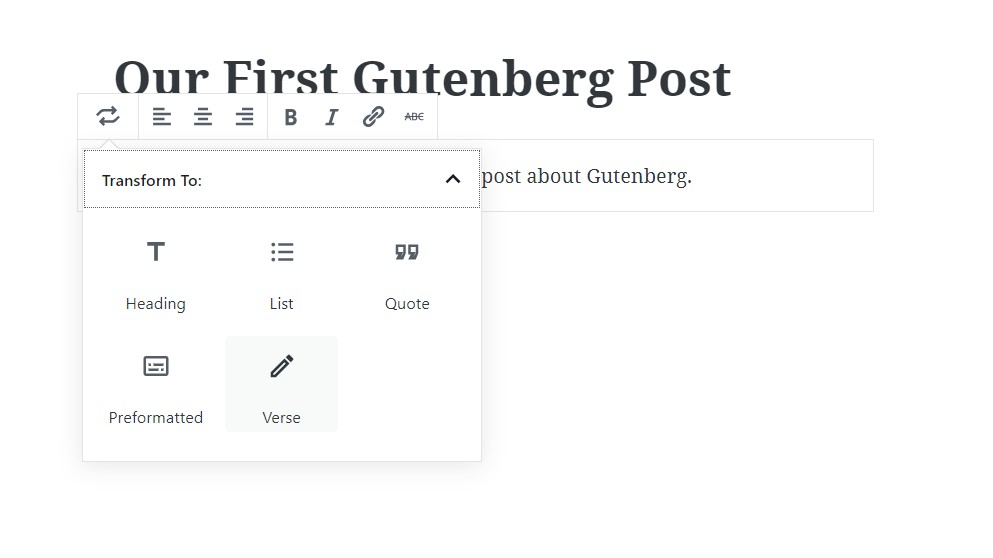
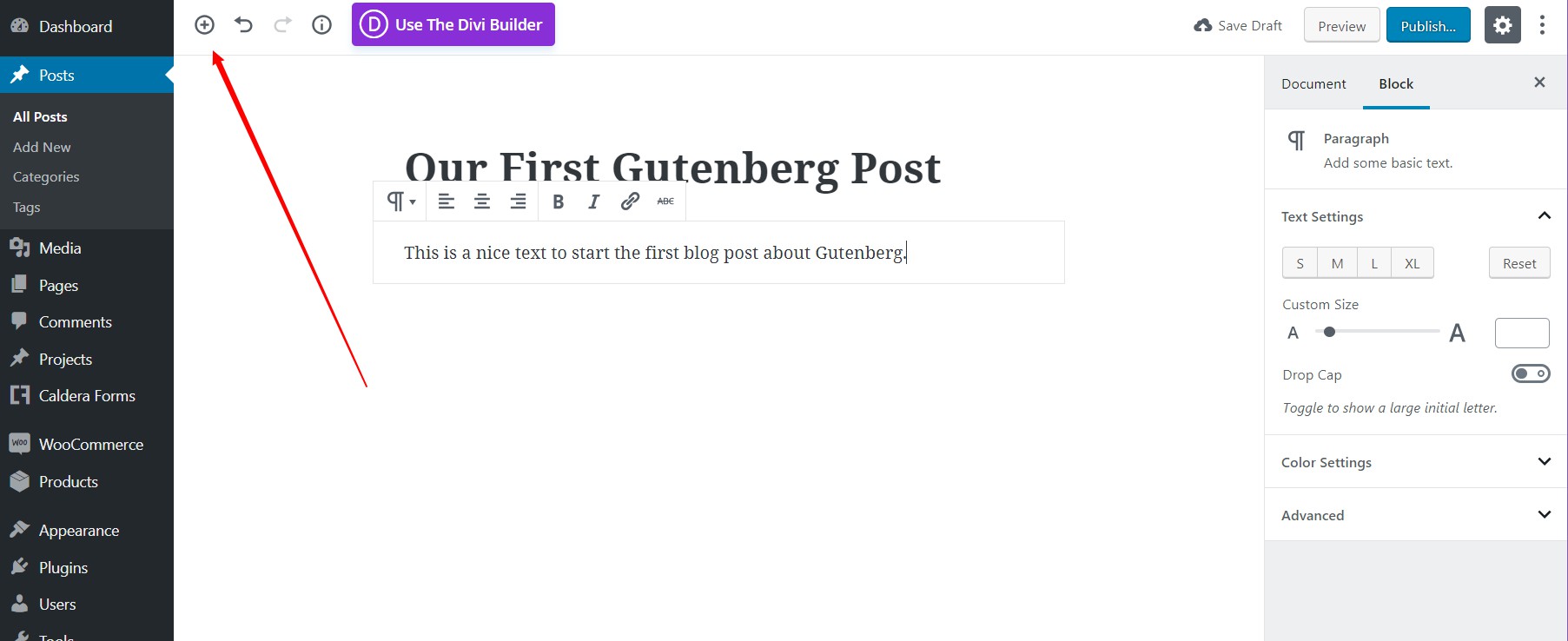
Pour afficher les options d'édition et de style, survolez le bloc avec votre souris. Cela affichera diverses options spécifiques au bloc, telles que l'offre de H1 à H6 pour les titres ou différents styles pour le texte de paragraphe tels que gras, italique, liens, etc.

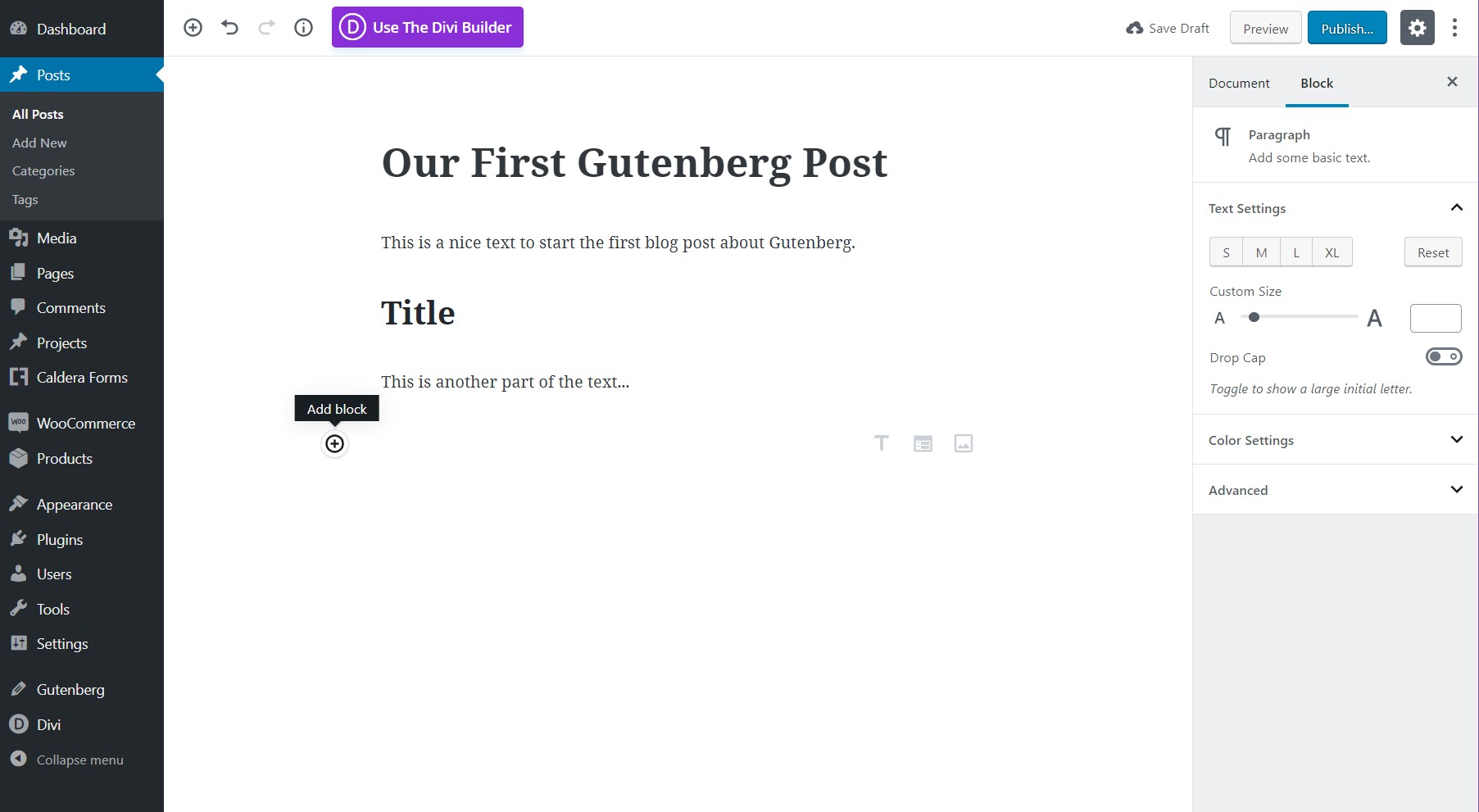
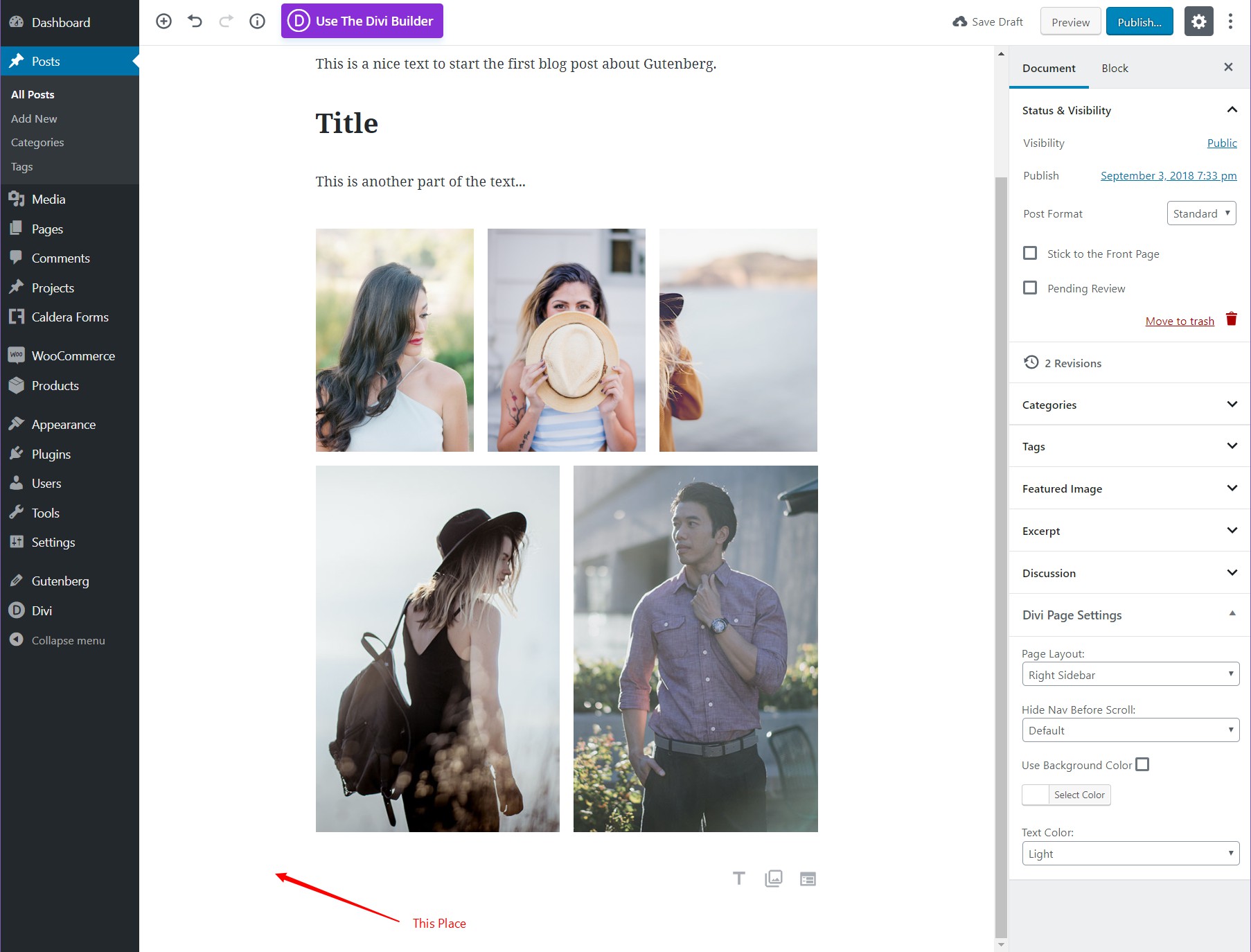
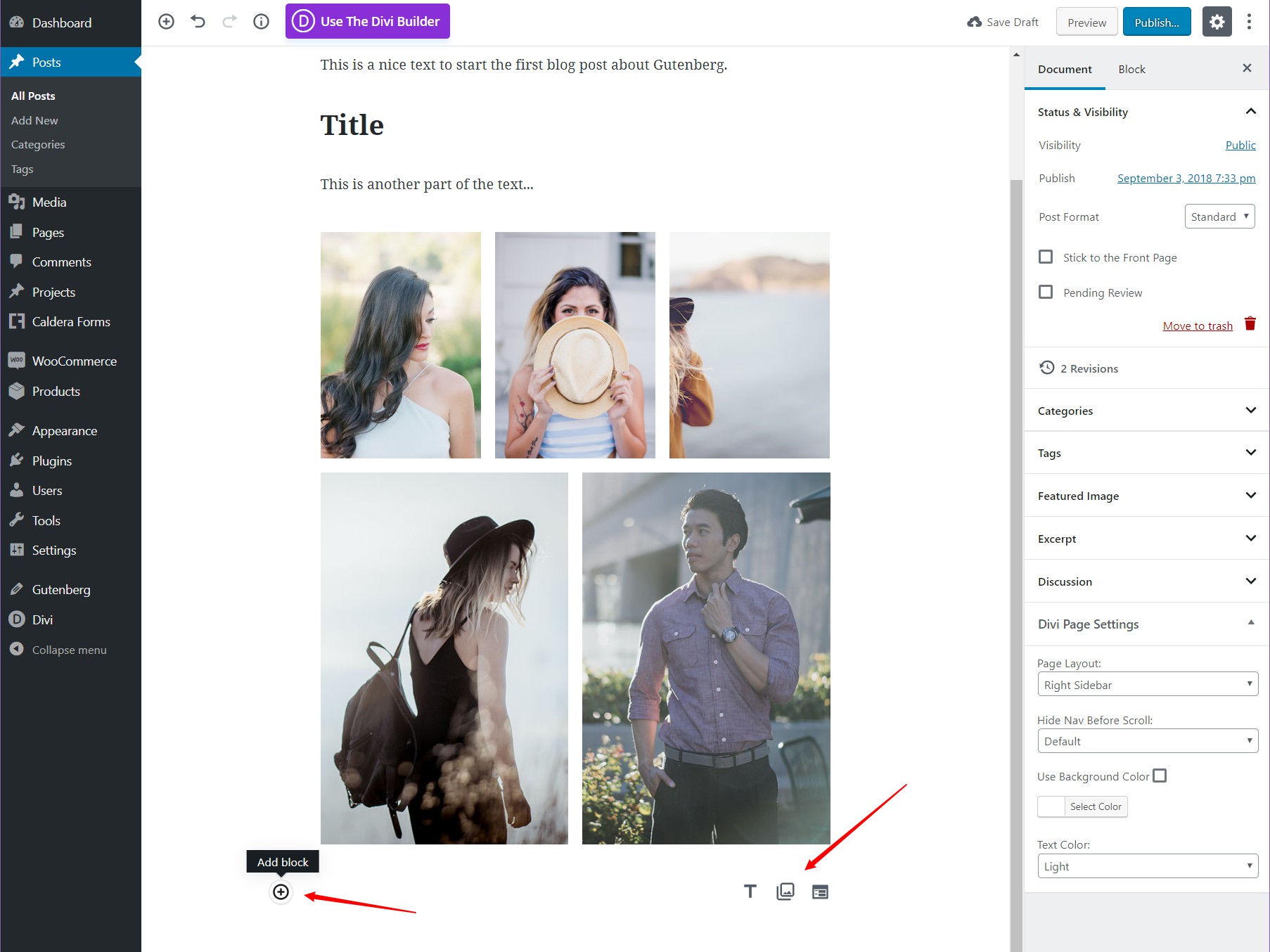
Le bouton Ajouter un nouveau bloc


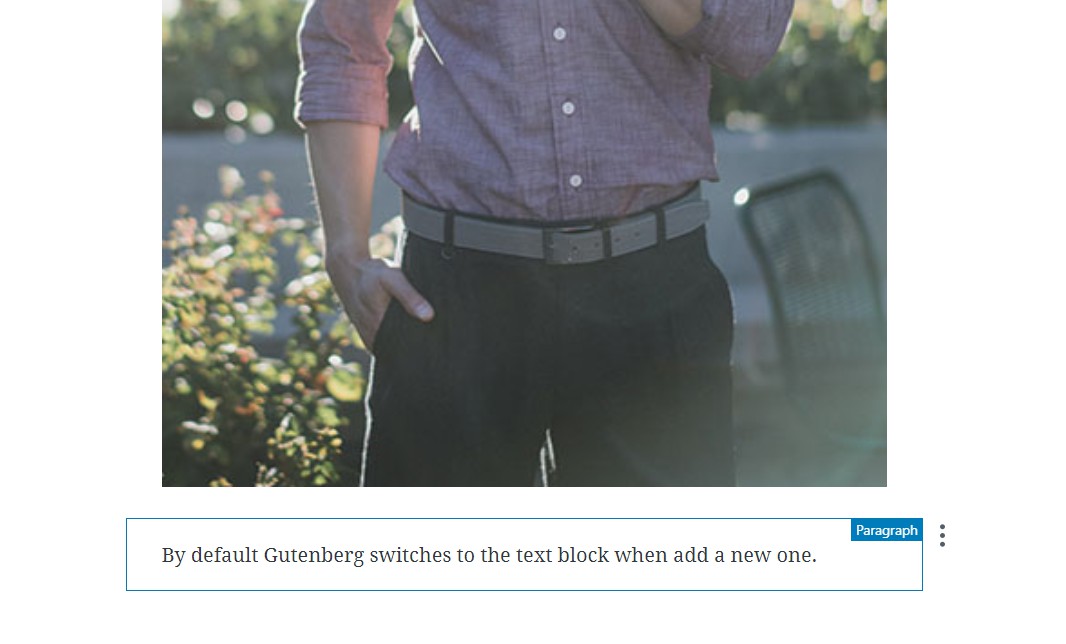
Un problème avec l'éditeur minimaliste de Gutenberg est que le deuxième bouton peut se perdre . Vous devez passer la souris sur un espace vide pour que le bouton apparaisse. Cela se produit uniquement lors de l'ajout de nouveaux modules qui ne sont pas des paragraphes. Les paragraphes sont facilement ajoutés avec une "entrée" de votre clavier.
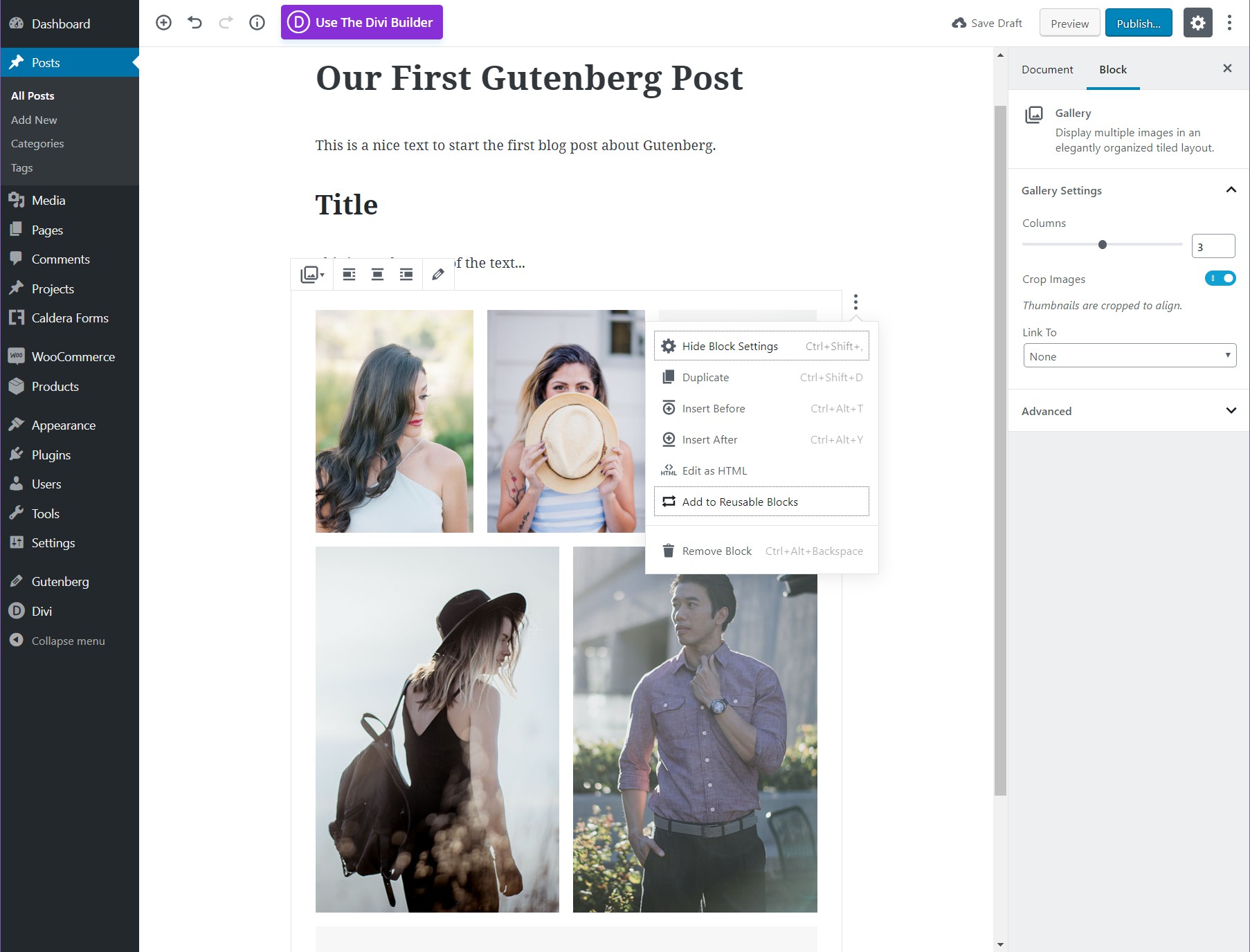
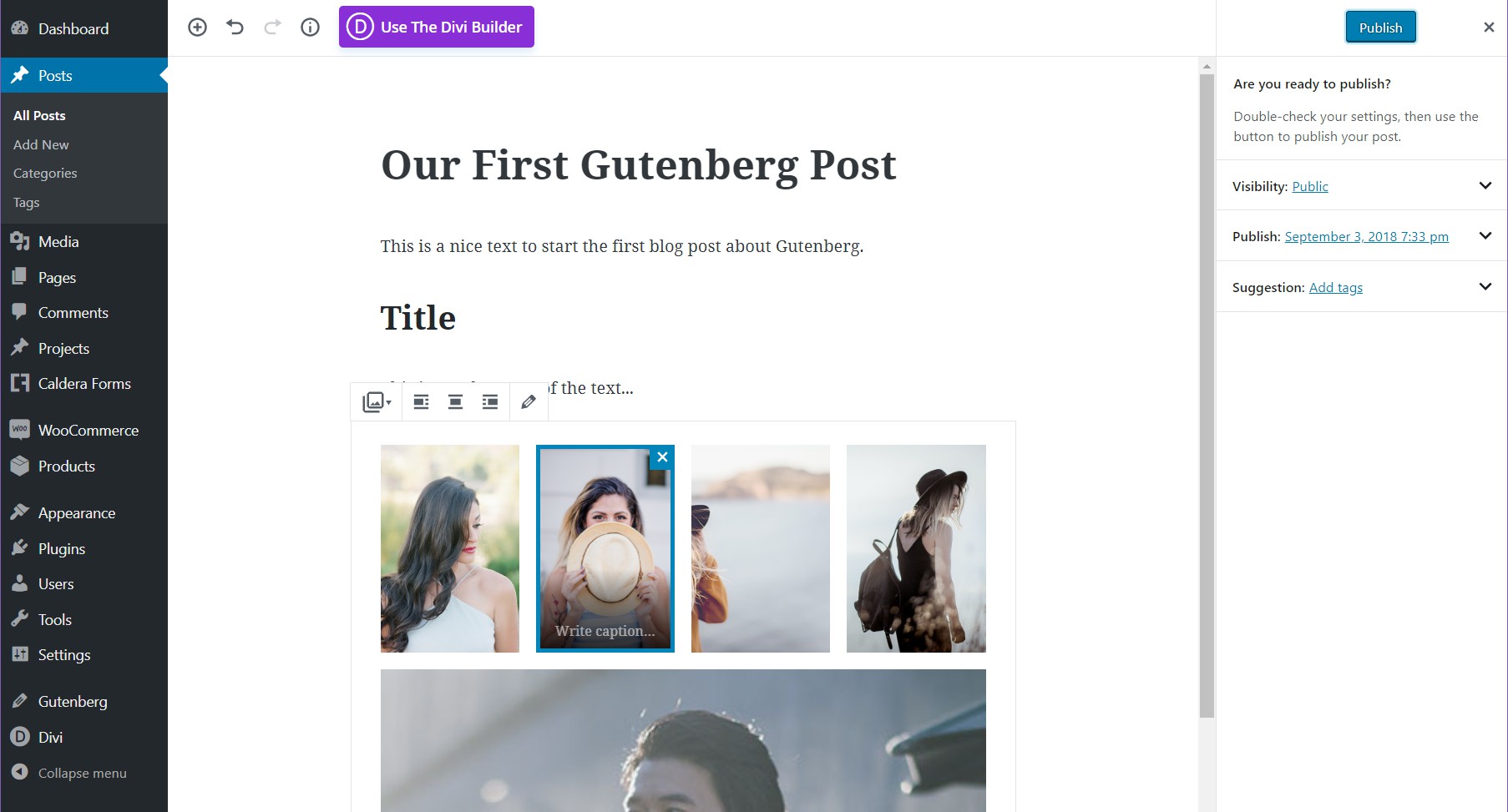
Gestion des blocs





Une fois que vous avez ajouté des blocs, vous pouvez les déplacer sur le contenu, de haut en bas avec les flèches, etc.
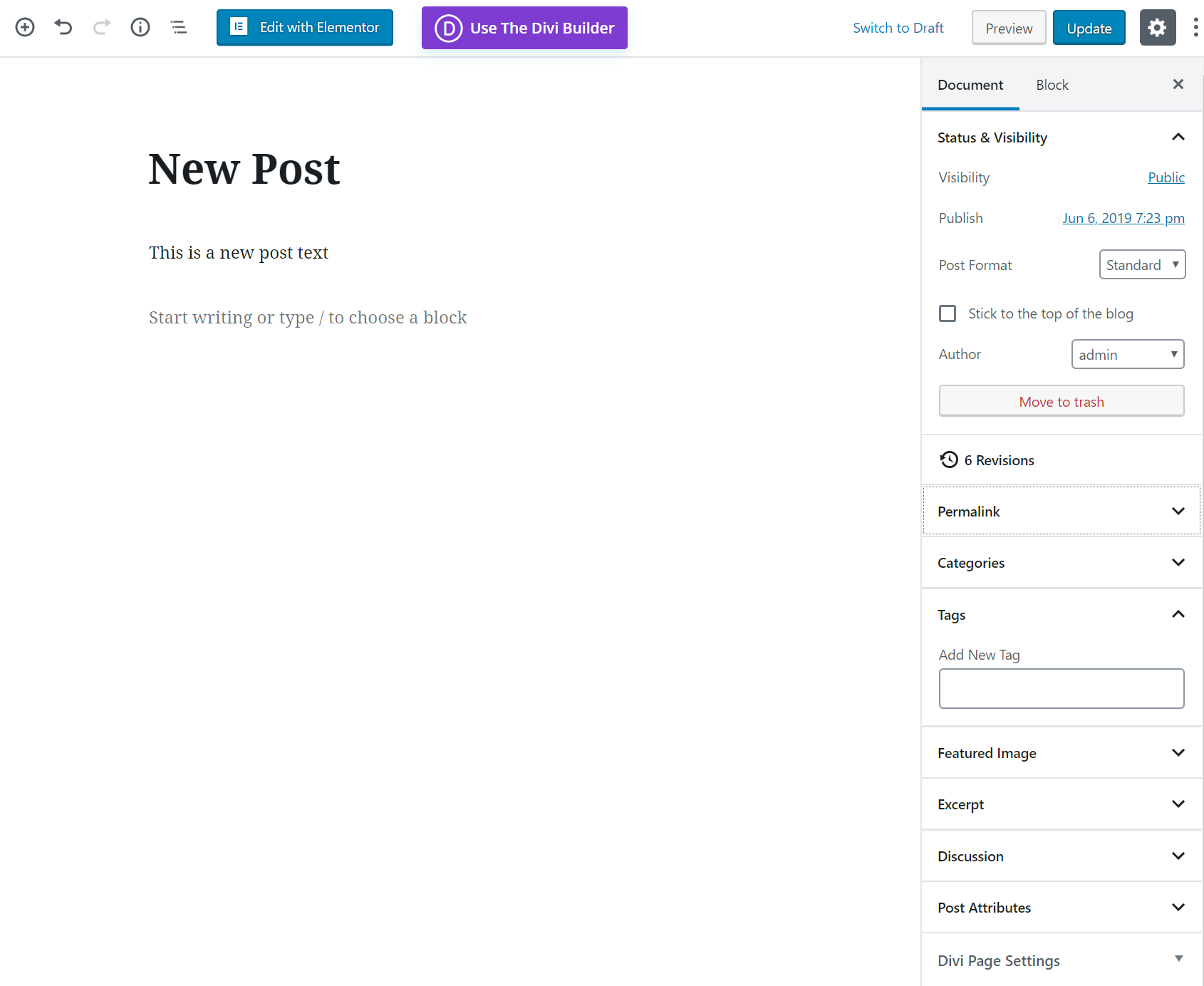
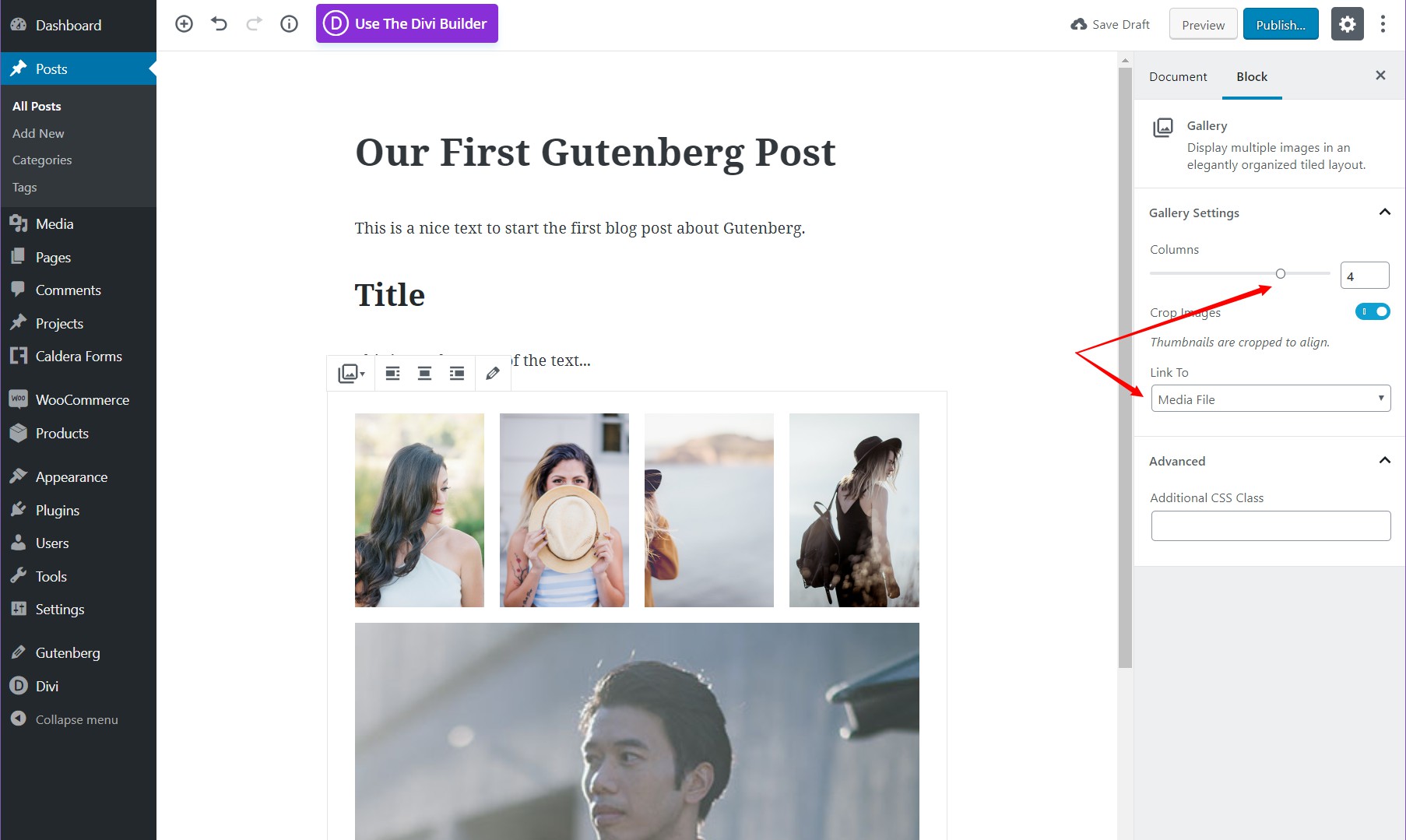
La barre latérale

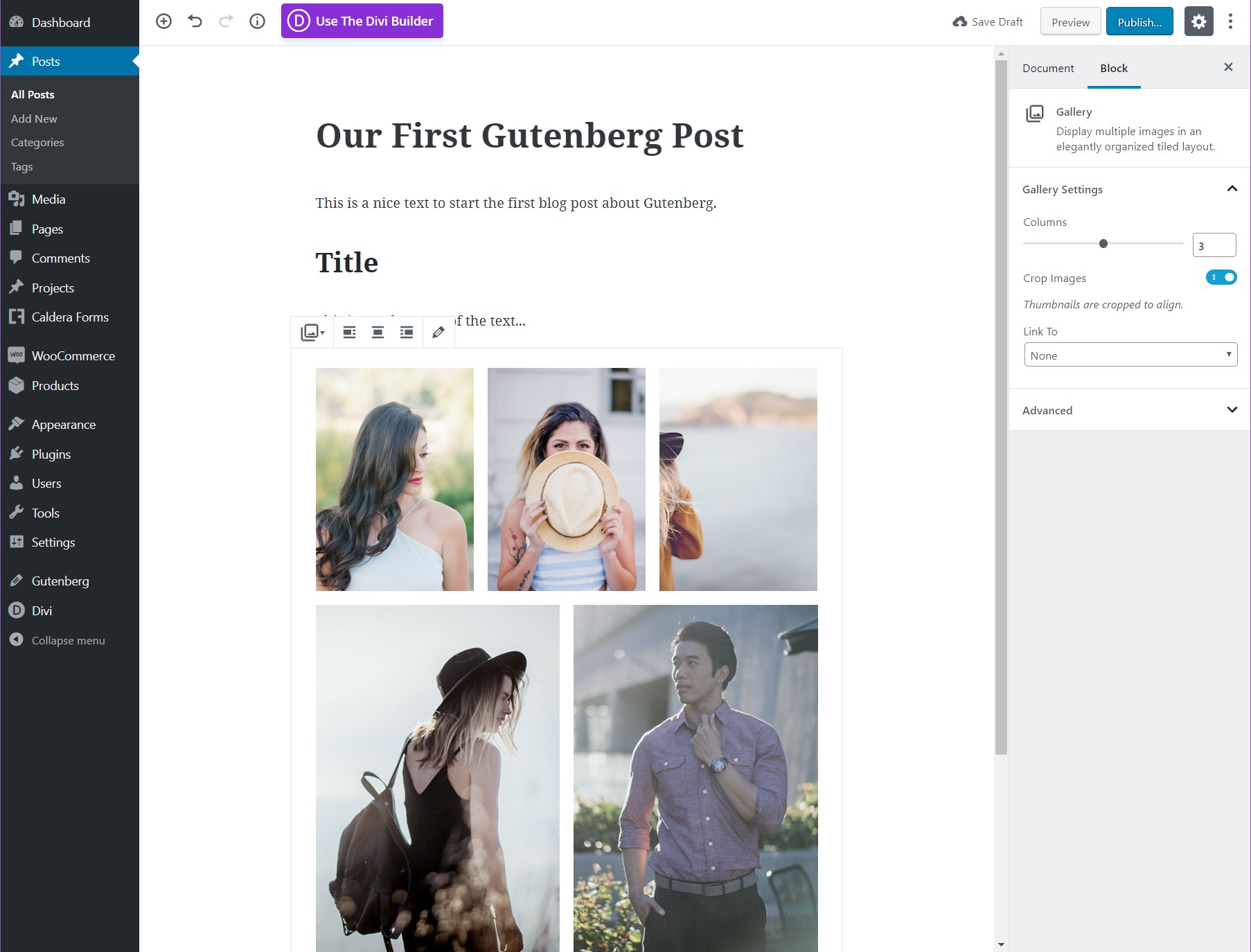
L'onglet Bloc affiche les options détaillées d'un bloc particulier. Dans cet exemple, nous pouvons lier des images au fichier multimédia et sélectionner le nombre de colonnes que nous souhaitons afficher. Chaque module a son propre ensemble d'options configurables sous l'onglet Bloc de la barre latérale.

Avancer
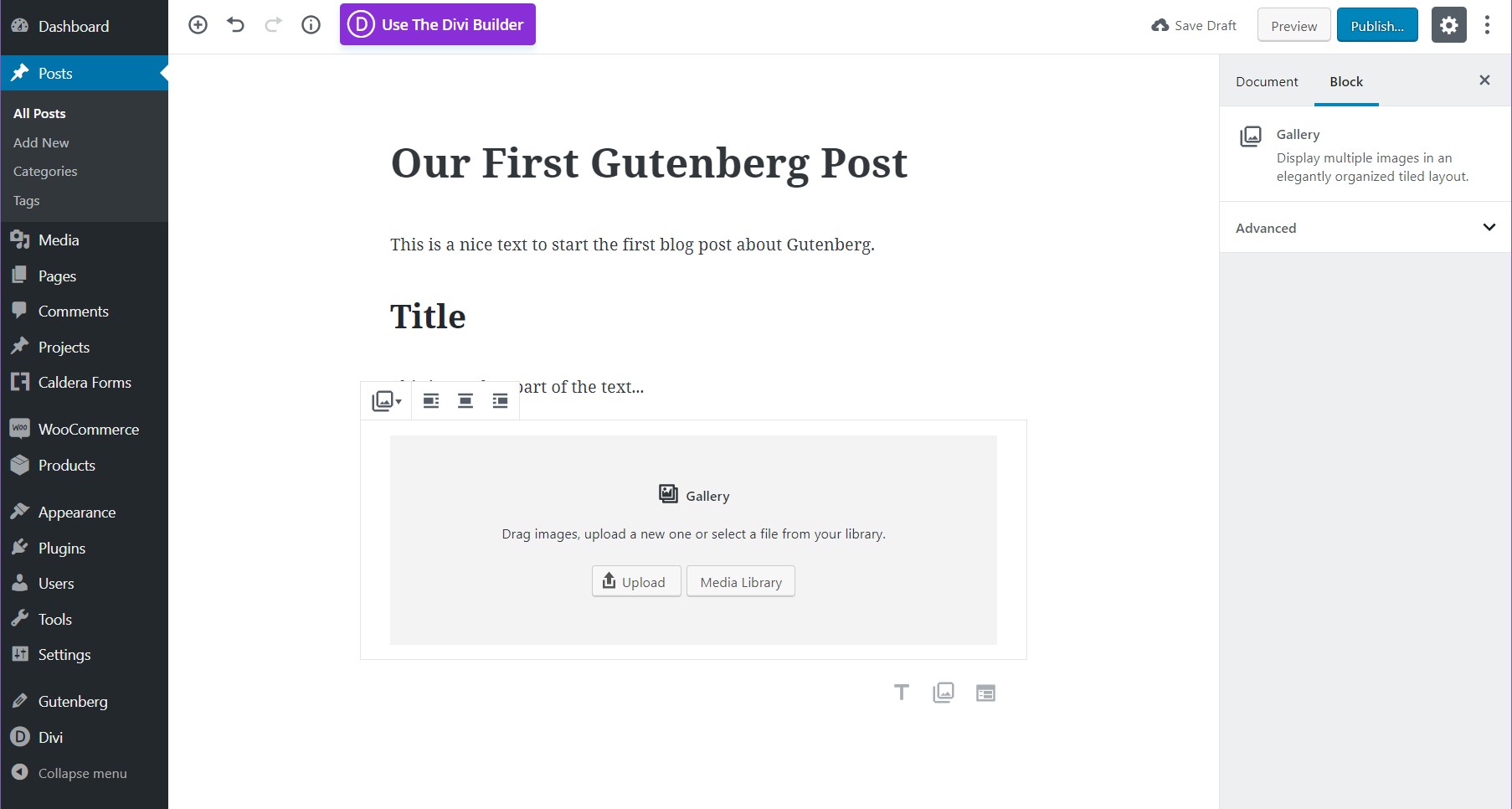
La meilleure façon d'aborder Gutenberg est de jouer et de taper autant que possible. L'utilisation de la touche Entrée est le meilleur moyen de créer un nouveau bloc. Par exemple, si vous décidez d'ajouter un nouveau bloc de paragraphe, vous aurez la possibilité de convertir ce bloc en image ou en galerie d'images.

La création de nouveaux blocs avec la touche Entrée est le meilleur moyen d'ignorer le bouton caché "nouveau bloc". Essayer de l'ajouter tout en utilisant votre souris aura un impact important sur vos compétences d'édition. En créant de nouveaux blocs avec la touche Entrée, vous pouvez ensuite ajouter une image en sélectionnant simplement l'icône d'image à droite de ce bloc.
Rappelez-vous, cependant, que Gutenberg n'a pas de touche de raccourci pour ajouter de nouvelles images comme l' éditeur classique . Cela vous oblige à utiliser la souris, ce qui interrompt complètement le flux d'écriture. Si Gutenberg ajoutait un raccourci pour insérer des images et des galeries, cela pourrait rapidement rendre l'ancien éditeur classique obsolète.



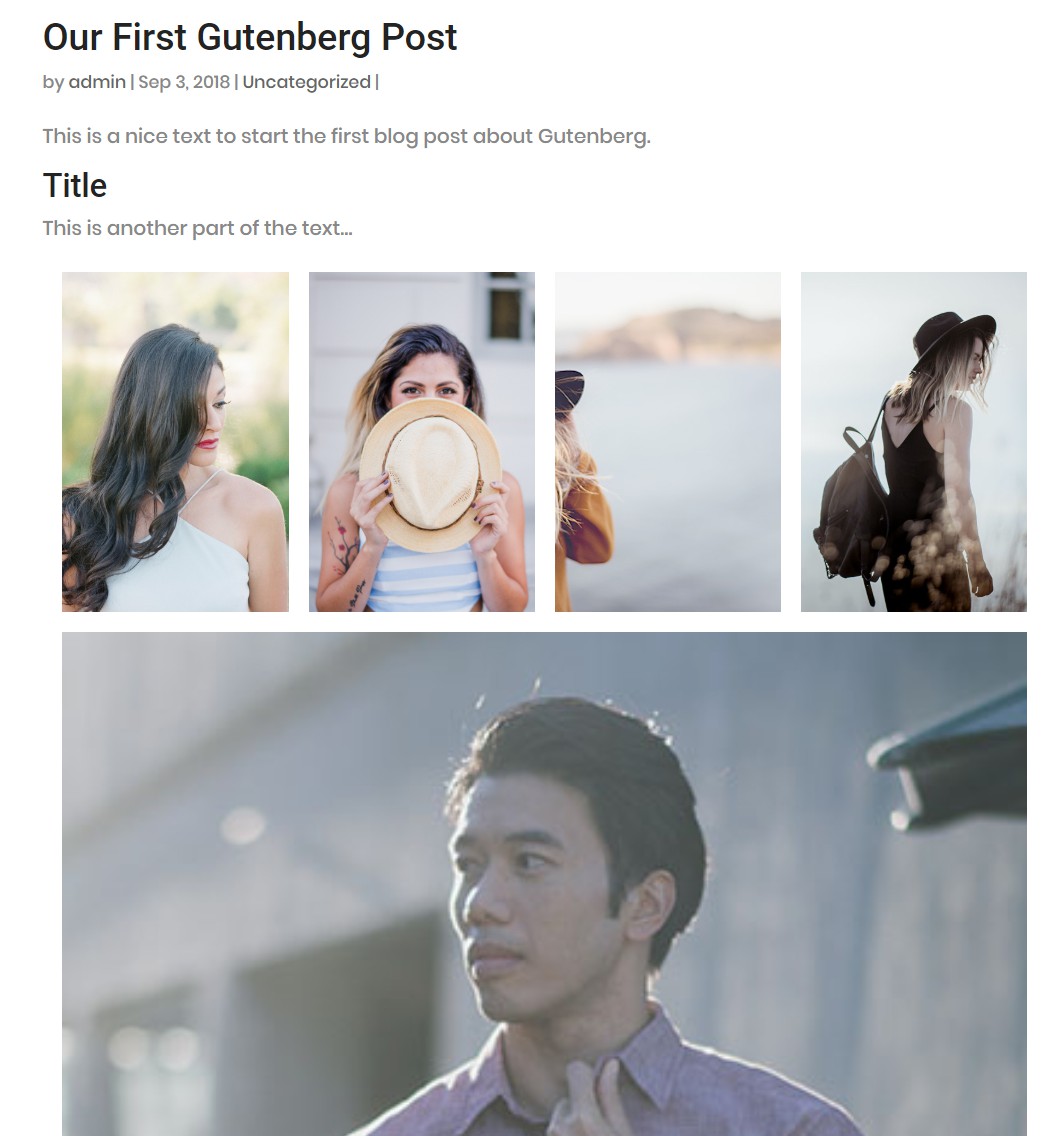
En créant des galeries de paragraphes, de titres et d'images, vous pouvez voir pourquoi il est plus facile de travailler avec Gutenberg lorsque vous avez des tonnes de blocs à réorganiser. Une fois que votre article est prêt, vous pouvez le publier et profiter de votre premier article sur Gutenberg. N'oubliez pas qu'une fois que vous avez commencé à créer des messages Gutenberg, vous ne pouvez pas revenir en arrière.
Gutenberg ajoute du code à chaque message qui le rendra horrible si vous décidez plus tard de le désactiver, donc, même si vous pouvez commencer à l'expérimenter, rappelez-vous simplement que si vous commencez à l'utiliser sur votre site, vous ne pourrez pas revenir sans avoir à modifier chaque message manuellement par la suite.
Fonctionnalités supplémentaires
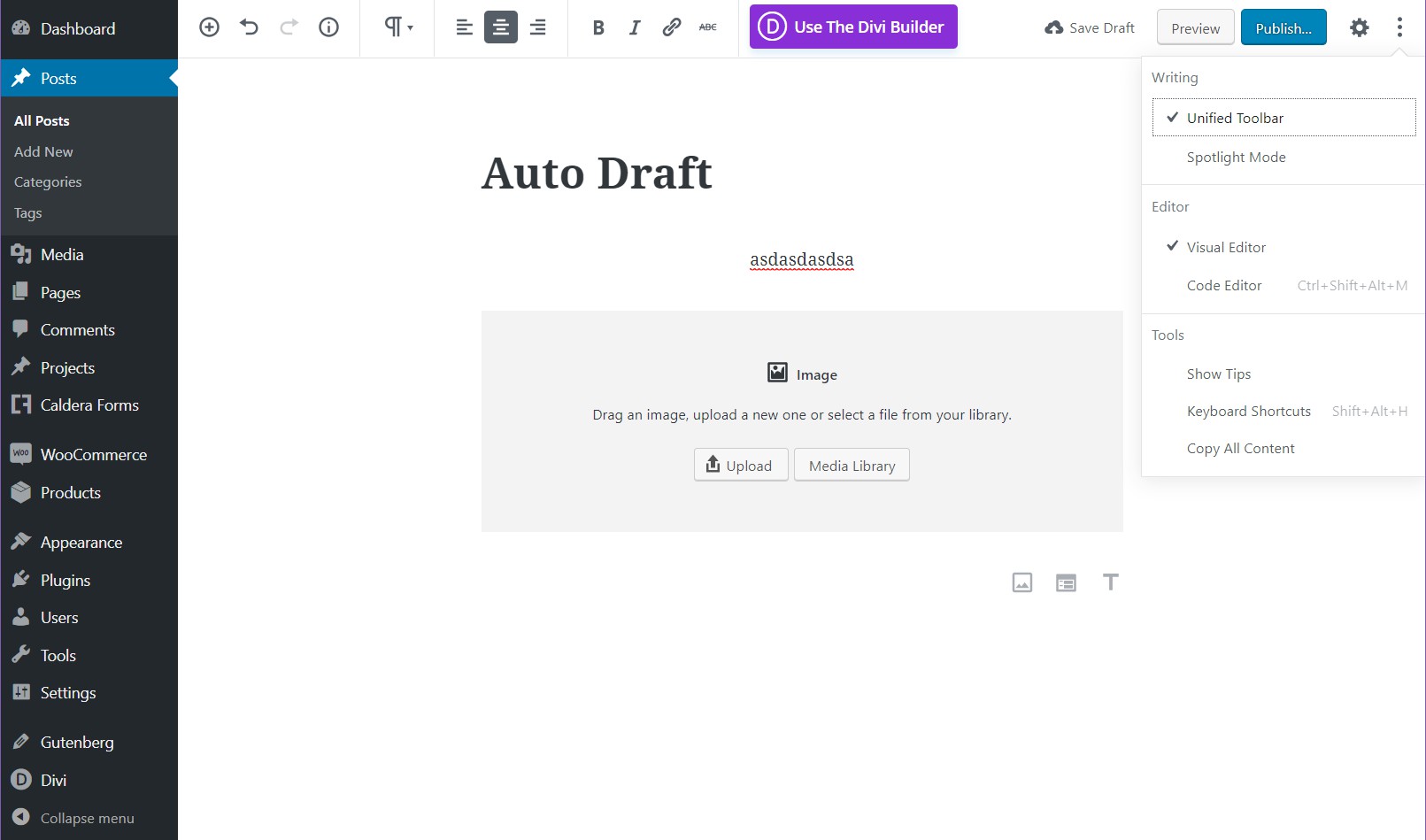
La barre d' outils unifiée et le mode Spotlight sont deux ajouts intéressants à Gutenberg. Le mode unifié fait exactement ce qu'il dit, il unifie la barre d'outils en haut, pour tous les modules, donc chaque fois que vous éditez un module, tout le contenu de la barre d'outils va être en haut, c'est vraiment pratique et imite l'éditeur classique dans d'une certaine manière.

D'autre part, la fonction Spotlight atténue la luminosité de tout le contenu, à l'exception de la section que vous modifiez. C'est pratique lorsque vous avez un article très complexe et que vous devez vous concentrer sur ce que vous faites. Les deux modes sont accessibles sous les options de configuration de Gutenberg - les 3 points dans le coin supérieur droit de l'écran.
Pour les éditeurs
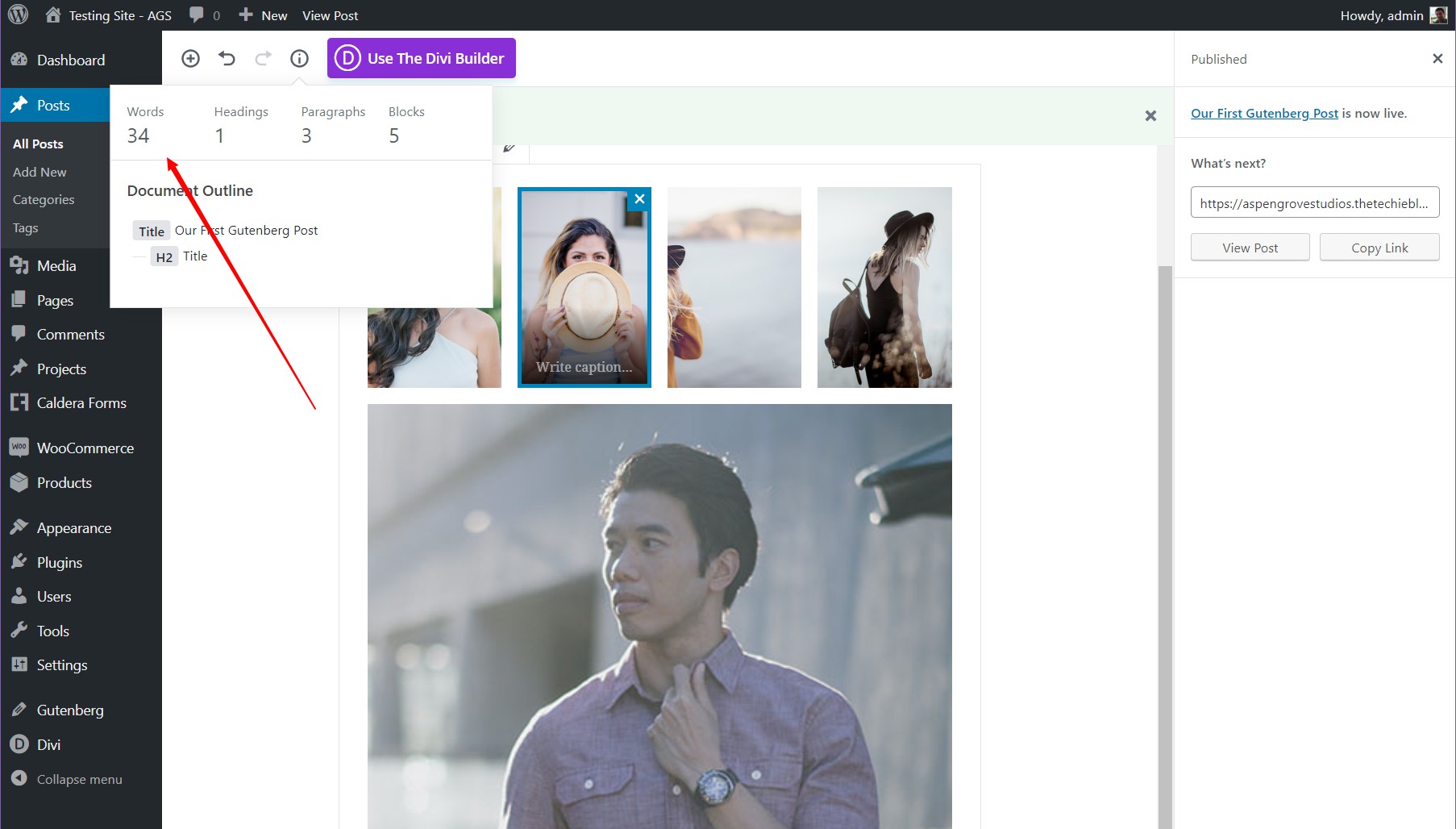
Gutenberg est incroyable pour les éditeurs. Il est beaucoup plus facile de gérer la rédaction générale car vous pouvez facilement changer et échanger des blocs sans rien casser. De plus, vous pouvez éditer des blocs indépendamment et vous disposez d'un menu d'informations simple qui vous permet de compter les mots.

Le thème 42
Jetez un coup d'œil à ce qui vous attend, notre nouveau projet basé sur le nouvel éditeur visuel de WordPress, The 42 Theme. Il sortira prochainement sur le site d'Aspen Grove Studios, ainsi que dans le WordPress Repository.
En conclusion
Gutenberg est un éditeur facile à utiliser une fois que vous avez appris les nuances . Si vous vous entraînez à écrire en utilisant la touche Entrée et ajoutez des images et d'autres blocs à partir de ce moment, Gutenberg peut améliorer positivement votre expérience de création de site Web.
Si, toutefois, vous préférez utiliser la souris, toute la beauté de Gutenberg sera perdue et votre productivité peut en souffrir. Pour ceux qui sont extrêmement adeptes de l'éditeur classique, Gutenberg peut être un défi, mais si vous suivez mes conseils ici, vous pouvez facilement vous adapter à Gutenberg en un rien de temps.
