Comment obtenir des commentaires sur la conception de sites Web dans WordPress (étape par étape)
Publié: 2023-12-12Souhaitez-vous recueillir des commentaires sur la conception de votre site Web WordPress ?
Les commentaires sur la conception de sites Web sont importants pour améliorer l’expérience utilisateur de vos visiteurs. Mais pour obtenir les commentaires les plus précieux, vous devrez poser vos questions d’une manière qui encourage les gens à répondre de manière réfléchie.
Dans ce guide, nous allons vous montrer comment obtenir des commentaires sur la conception de votre site Web WordPress à l'aide d'un widget d'enquête.

Pourquoi devriez-vous demander des commentaires sur la conception de sites Web ?
S'il est bon de demander des conseils et astuces en matière de conception à des experts, il est essentiel d'obtenir les commentaires de vos utilisateurs sur la conception de sites Web. En effet, ce sont eux qui utilisent votre site Web au quotidien. Et si vous êtes propriétaire d’une entreprise en ligne, ils sont probablement aussi vos clients.
Grâce aux commentaires sur la conception de sites Web, vous pouvez optimiser votre site WordPress en fonction des besoins exacts de vos visiteurs au lieu de deviner ce qui pourrait fonctionner le mieux. Leurs commentaires peuvent aider à identifier les problèmes, à améliorer la navigation et à améliorer l'expérience utilisateur globale.
En écoutant vos utilisateurs, vous pouvez créer un site Web WordPress qui résonne auprès de votre public et encourage les visites répétées et les conversions.
Il existe de nombreuses façons de demander des commentaires sur la conception d’un site Web. Certaines personnes choisissent d'ajouter un formulaire de commentaires à la fin d'un article de blog, tandis que d'autres peuvent le demander par e-mail.
Sur la base de nos recherches, nous pensons que la meilleure façon de demander des commentaires sur la conception d’un site Web dans WordPress est d’utiliser un widget d’enquête qui apparaît dans le coin de votre page Web. De cette façon, les utilisateurs peuvent fournir leurs commentaires sans que leur expérience de navigation soit interrompue.
Cet article vous aidera à créer une enquête de rétroaction sur la conception de sites Web à l'aide de la méthode du widget d'enquête. Nous avons divisé le processus en étapes simples et vous pouvez accéder rapidement à n'importe quelle section en utilisant les liens ci-dessous :
- Étape 1 : Installer et activer le plugin UserFeedback
- Étape 2 : Créer une nouvelle enquête de commentaires sur le site Web
- Étape 3 : Ajoutez des questions au formulaire de commentaires sur la conception de votre site Web
- Étape 4 : Décidez quand et où afficher l’enquête
- Étape 5 : Configurer les notifications par e-mail
- Étape 6 : Enregistrez l'enquête en tant que brouillon ou publiez-la
- Conseils pour poser des questions pour un formulaire de commentaires sur la conception d'un site Web
Étape 1 : Installer et activer le plugin UserFeedback
La première étape consiste à installer le plugin UserFeedback. UserFeedback est une plateforme de collecte de commentaires conçue pour les sites Web WordPress.
Grâce à son générateur de formulaires convivial, vous pouvez configurer facilement un widget d'enquête en un rien de temps. La fonctionnalité de ciblage intelligent facilite également le lancement d'un formulaire d'enquête qui ne semble pas intrusif pour les visiteurs du site Web.

Remarque : Dans ce guide, nous utiliserons UserFeedback Pro. Il est également possible de créer une enquête de feedback sur la conception de sites Web à l'aide de la version gratuite Lite, mais nous avons choisi d'utiliser Pro car elle offre des fonctionnalités plus puissantes pour notre création d'enquêtes.
Une fois que vous avez choisi la version de UserFeedback que vous souhaitez utiliser, installez-la sur WordPress. Pour plus d'informations, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Ensuite, si vous utilisez la version Pro, vous pouvez activer votre clé de licence Pro.
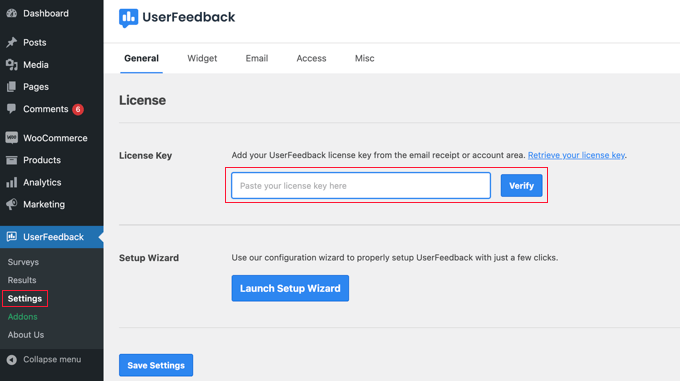
Pour ce faire, accédez à UserFeedback » Paramètres depuis votre tableau de bord WordPress. Après cela, copiez-collez votre clé dans le champ « Clé de licence » et cliquez sur « Vérifier ».

Ensuite, cliquez simplement sur le bouton « Enregistrer les paramètres » en bas.
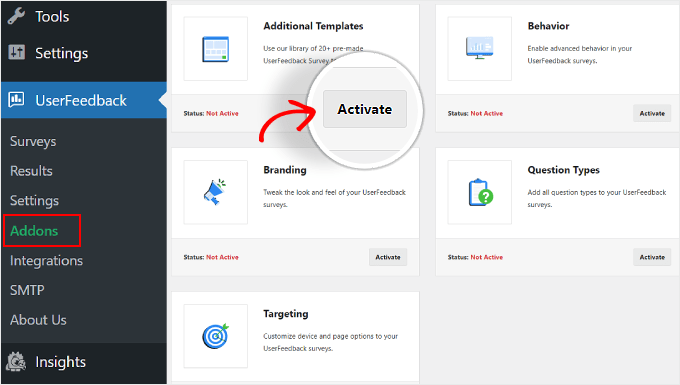
Remarque pour les utilisateurs Pro : avant de passer à l'étape suivante, vous devez activer certains modules complémentaires pour rendre la création du formulaire de commentaires beaucoup plus facile. Pour ce faire, rendez-vous simplement sur UserFeedback » Addons .
Sur cette page, vous trouverez 5 modules complémentaires : modèles supplémentaires, comportement, image de marque, types de questions et ciblage. Nous vous recommandons de tous les installer et de les activer, car ils seront tous importants pour le processus ultérieur. Cliquez simplement sur le bouton « Activer » pour chaque module complémentaire.

Étape 2 : Créer une nouvelle enquête de commentaires sur le site Web
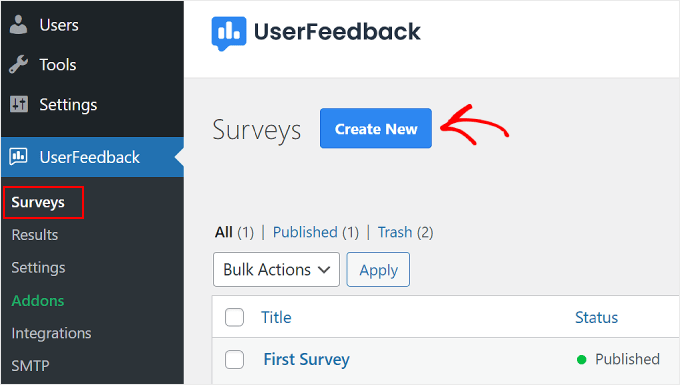
À ce stade, vous êtes maintenant prêt à créer votre formulaire de commentaires sur la conception Web, alors allez-y et accédez à UserFeedback » Surveys .
Ici, cliquez simplement sur le bouton « Créer un nouveau » en haut.

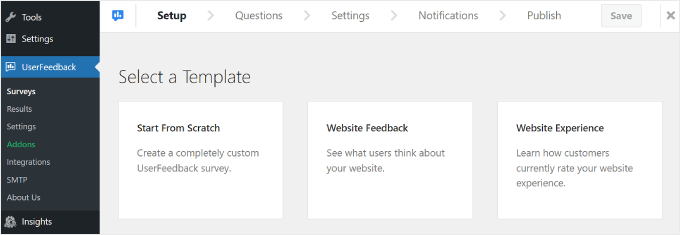
Vous serez dirigé vers la page de configuration « Sélectionner un modèle ».
Si vous utilisez la version Lite, vous pouvez utiliser le modèle « Commentaires sur le site Web » ou « Expérience du site Web ». Les deux incluent des questions prêtes à l’emploi liées à la conception Web et aux commentaires sur le développement Web.

Cela dit, vous pouvez toujours sélectionner « Partir de zéro » pour créer un formulaire de commentaires personnalisé.
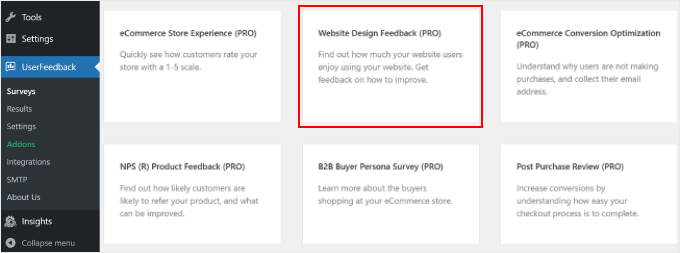
Pour les utilisateurs Pro, nous recommandons d'utiliser « Website Design Feedback (PRO) », que vous pouvez trouver si vous faites défiler la page vers le bas. Nous utiliserons ce modèle dans notre tutoriel.

Étape 3 : Ajoutez des questions au formulaire de commentaires sur la conception de votre site Web
La troisième étape consiste à insérer des questions dans le formulaire de commentaires sur la conception de votre site Web.
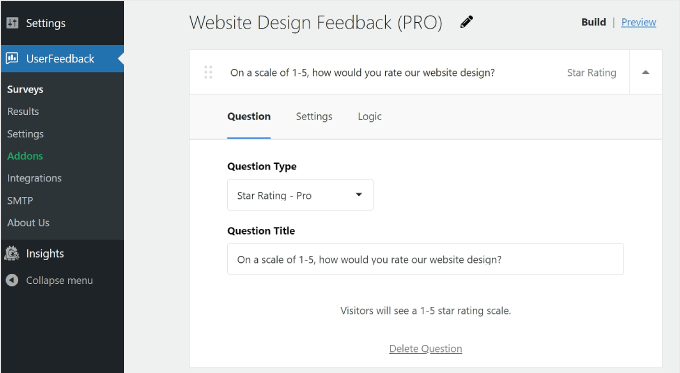
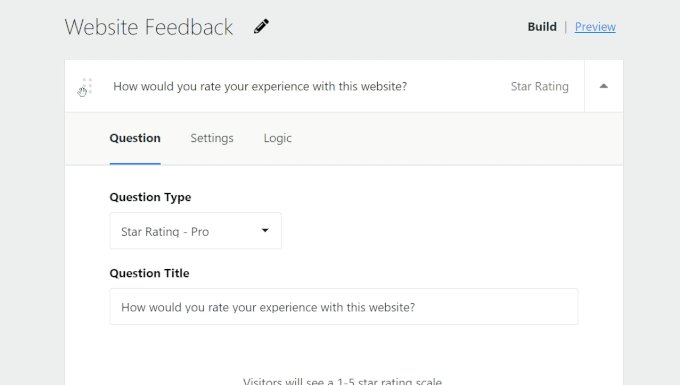
Si vous utilisez le modèle « Website Design Feedback (PRO) », vous verrez que quelques questions ont déjà été ajoutées pour vous. Vous pouvez les utiliser ou les supprimer, en fonction de vos objectifs.

Explorons quelques paramètres de base pour le générateur de formulaires du plugin de feedback.
Ajouter, supprimer et réorganiser des questions
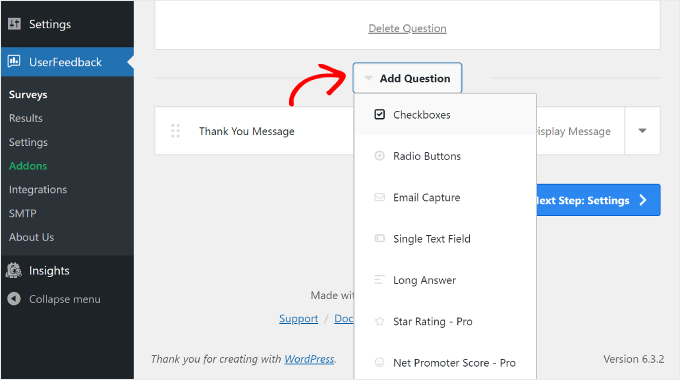
Pour ajouter d'autres questions, cliquez sur le bouton « Ajouter une question » en bas et sélectionnez un type de question.

Il existe 7 types de questions :
- Cases à cocher
- Boutons radio
- Capture d'e-mails
- Champ de texte unique
- Longue réponse
- Classement par étoiles (disponible pour les utilisateurs Pro)
- Net Promoter Score (disponible pour les utilisateurs Pro)
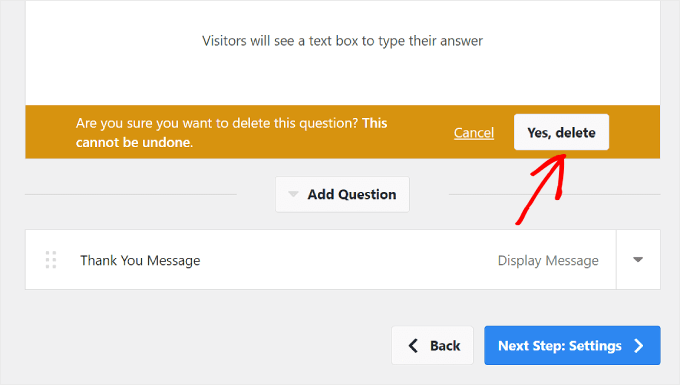
Pour supprimer une question, vous pouvez cliquer sur le bouton « Supprimer la question » en bas de la zone de question, comme dans la capture d'écran ci-dessus.
Ensuite, cliquez sur "Oui, supprimer".

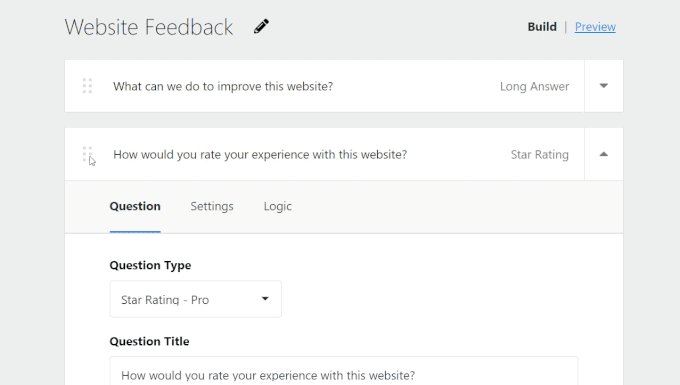
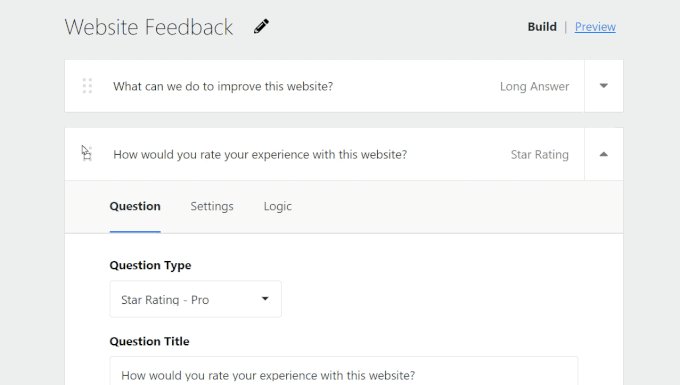
Pour réorganiser la liste de questions, vous pouvez cliquer sur le bouton à six points à gauche de la zone de questions.
Ensuite, faites glisser et déposez la question, comme ci-dessous :

Nous vous recommandons de garder l'enquête courte, avec environ 5 questions mais pas plus de 7. Les utilisateurs sont plus susceptibles de répondre à des enquêtes courtes car elles ne prennent pas trop de temps.
Configuration des paramètres et de la logique des questions
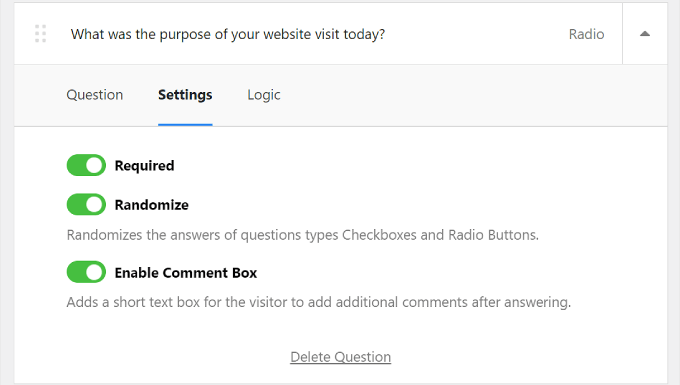
Si vous utilisez UserFeedback Pro, vous pouvez basculer vers l'onglet « Paramètres » dans la zone de questions et voir d'autres options pour configurer vos questions d'enquête.
Chaque type de question a ses propres paramètres, alors assurez-vous d'explorer les options pour chacun. Par exemple, si vous utilisez des cases à cocher ou des boutons radio, vous pouvez voir les paramètres permettant de rendre la question obligatoire, de randomiser les réponses et d'activer une zone de texte pour des commentaires supplémentaires.

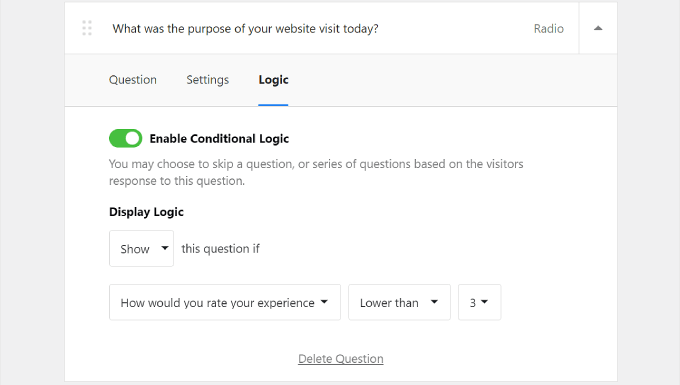
À côté de « Paramètres » se trouve l'onglet « Logique ». C'est ici que vous pouvez activer la logique conditionnelle pour la question. Cela signifie que vous pouvez choisir d'afficher ou de masquer une question si l'utilisateur a répondu d'une certaine manière à une question précédente.
Dans l'exemple ci-dessous, les visiteurs qui ont évalué l'expérience du site Web à un niveau inférieur à 3 se verront poser la question : « Quel était le but de votre visite sur le site Web aujourd'hui ? »

Personnalisation du message de remerciement
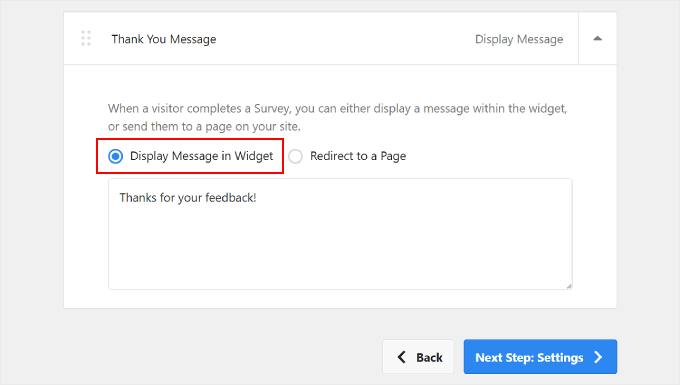
A la fin de l'enquête, les visiteurs verront un message de remerciement. Pour les utilisateurs Pro, vous pouvez modifier le contenu de ce message selon vos préférences.
Vous pouvez personnaliser le contenu de ce message afin que la formulation corresponde à votre identité de marque. Sélectionnez simplement « Afficher le message dans le widget » pour ce faire et modifiez le texte dans la zone.

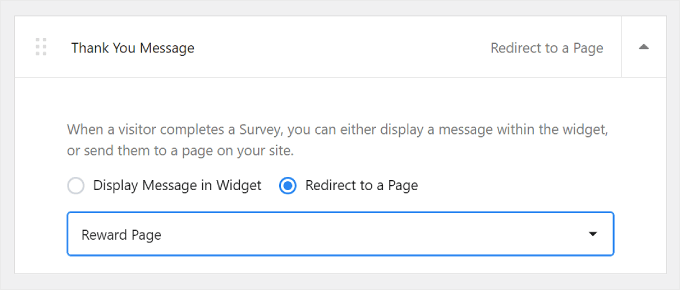
Alternativement, vous pouvez sélectionner l'option « Redirection vers une page ». Nous vous recommandons de le faire si vous souhaitez récompenser vos visiteurs pour avoir répondu à l'enquête.
Vous pouvez les envoyer vers une page de remerciement spéciale où ils peuvent accéder à des remises exclusives ou participer à un cadeau.
Rediriger les utilisateurs vers une page dédiée exprime non seulement votre gratitude, mais améliore également l'expérience utilisateur globale. Cela peut permettre aux visiteurs de se sentir appréciés et valorisés pour leur temps et leur contribution.

Aperçu du widget d'enquête
Si vous souhaitez prévisualiser à quoi ressemble le widget d'enquête, continuez et cliquez sur le bouton « Aperçu » en haut, à côté de « Construire ».

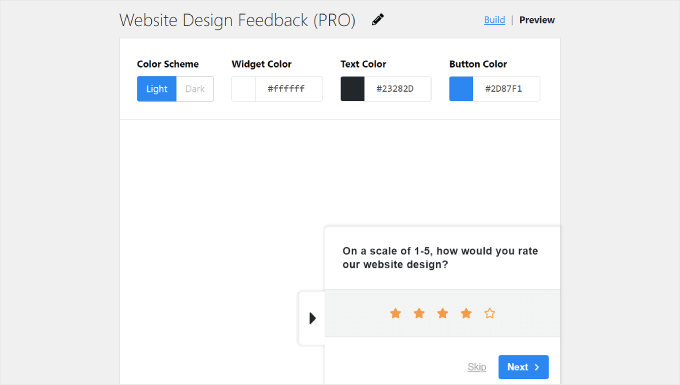
Les personnes utilisant la version Pro peuvent également personnaliser la conception de la fenêtre contextuelle de l'enquête pour qu'elle corresponde à la conception Web. Ceci est important pour maintenir une expérience utilisateur cohérente sur l’ensemble de votre site Web.
Vous pouvez ajuster :
- Palette de couleurs du clair au foncé ou vice versa
- La couleur d'arrière-plan du widget
- La couleur du texte
- La couleur du bouton
Si vous souhaitez en savoir plus sur la modification des couleurs dans WordPress, lisez notre guide sur la façon de personnaliser les couleurs sur votre site WordPress.

Pour le bouton, nous vous recommandons d’opter pour une couleur qui contraste bien avec votre arrière-plan. De cette façon, le bouton peut se démarquer et être facilement visible par les visiteurs, les encourageant à cliquer et à fournir des commentaires.

Vous pouvez utiliser l'outil Contrast Checker de WebAIM pour voir à quel point une couleur contraste avec une autre.
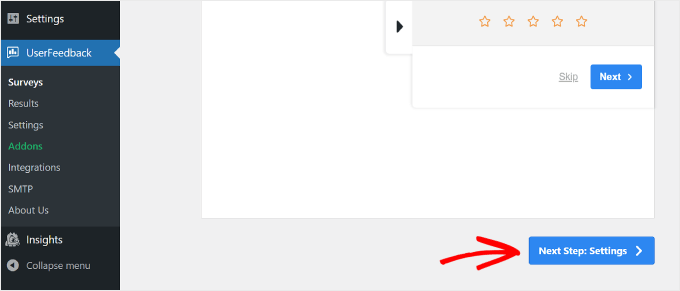
Une fois que tout semble bon, cliquez simplement sur le bouton « Étape suivante : Paramètres » en bas.

Étape 4 : Décidez quand et où afficher l’enquête
Après avoir créé les questions de l'enquête, vous serez désormais redirigé vers l'étape Paramètres. Si vous êtes un utilisateur Pro, vous pouvez configurer les paramètres de suivi, de ciblage et de comportement de votre enquête.
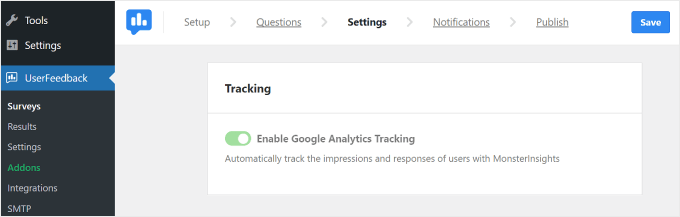
Suivi

Avec ce paramètre, vous pouvez choisir d'activer le suivi Google Analytics avec le plugin MonsterInsights. Si vous débutez dans le suivi des performances de votre site WordPress avec Google Analytics, MonsterInsights est l'outil le plus simple à utiliser.
Pour plus d'informations sur la configuration de Google Analytics, lisez notre guide du débutant sur la façon d'installer Google Analytics dans WordPress.
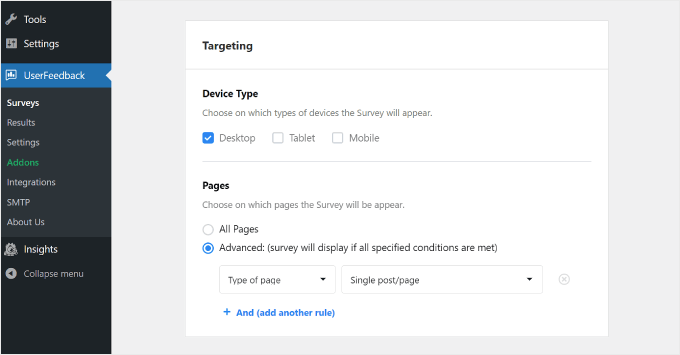
Ciblage

Ce paramètre vous permet de choisir où le widget d'enquête apparaît en fonction de différents appareils et pages Web.
Pour « Type d'appareil », il est préférable de sélectionner Ordinateur de bureau, Tablette et Mobile. Les gens utilisent différents appareils pour naviguer sur le Web, donc la collecte de commentaires de tous types vous garantit d'obtenir des informations permettant d'améliorer votre conception pour tous les utilisateurs.
Consultez notre guide sur les façons de créer un site WordPress adapté aux mobiles pour obtenir des trucs et astuces pour donner une belle apparence à votre site Web sur les smartphones.
Quant aux « Pages », vous pouvez choisir d'afficher le widget d'enquête sur toutes les pages ou sur certaines pages uniquement.
Nous vous recommandons d'afficher le widget sur des pages clés telles que votre page d'accueil, vos pages de produits/services et votre page de contact. Ce sont les endroits où les visiteurs se font souvent une opinion sur votre site.
Obtenir des commentaires sur ces pages peut fournir des informations précieuses sur l’expérience utilisateur et vous aider à apporter des améliorations importantes.
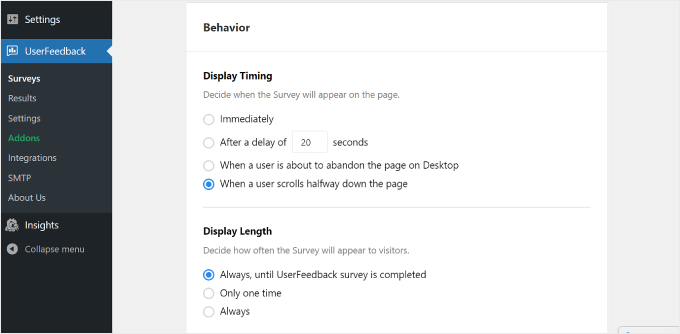
Comportement
Avec ce paramètre, vous pouvez décider quand l'enquête apparaît sur votre site Web et pendant combien de temps.

Dans « Durée d'affichage », vous pouvez choisir d'afficher l'enquête :
- Immédiatement
- Après plusieurs secondes de retard
- Lorsqu'un utilisateur est sur le point de quitter la page sur le bureau
- Lorsqu'un utilisateur fait défiler la moitié de la page
Puisque nous demandons des commentaires sur la conception du site Web, nous recommandons d'afficher l'enquête une fois que le visiteur a exploré votre site pendant un certain temps et s'est fait une première impression.
Pour cela, vous pouvez choisir « Après un délai de _ secondes » ou « Lorsqu'un utilisateur fait défiler la page à mi-chemin ».
Choisir « Lorsqu'un utilisateur est sur le point d'abandonner la page sur le bureau » est également une bonne idée. UserFeedback peut détecter lorsqu'un utilisateur est sur le point de quitter ou d'accéder à un autre onglet.
Étant donné que l'enquête apparaît lorsque les utilisateurs quittent déjà le site, ils peuvent être plus honnêtes et disposés à partager leurs réflexions sur votre site Web.
Dans « Durée d'affichage », vous pouvez sélectionner la fréquence d'affichage de l'enquête. Tu peux choisir:
- « Toujours, jusqu'à ce que l'enquête UserFeedback soit terminée »
- 'Seulement une fois'
- « Toujours » (même si l'enquête a été complétée)
Vous ne voulez pas submerger et ennuyer vos visiteurs en diffusant l'enquête trop fréquemment. C'est pourquoi nous vous recommandons de choisir la première ou la deuxième option pour éviter d'irriter vos utilisateurs.
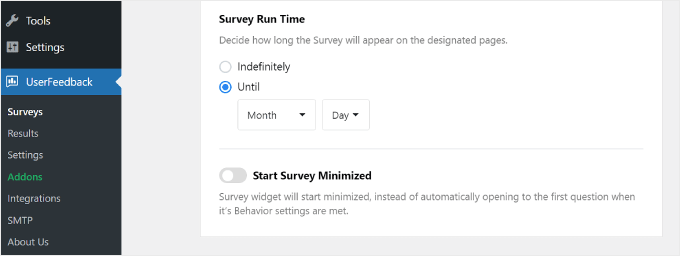
La section suivante est « Durée d'exécution de l'enquête ». Ici, vous pouvez spécifier la durée d'exécution du widget d'enquête. Cela peut être « Indéfiniment » ou jusqu'à une certaine période.

Il est préférable de réaliser l'enquête sur une durée limitée, par exemple une semaine ou un mois. De cette façon, les visiteurs ne voient pas cette enquête de feedback trop souvent et vous ne recevez pas continuellement de nouveaux commentaires même si vous disposez déjà de suffisamment d'informations.
Cela dit, vous souhaiterez peut-être envisager de réaliser des enquêtes lors de saisons ou d'événements spécifiques lorsque vous vous attendez à un volume de trafic plus élevé. Ceci afin que vous obteniez les commentaires d'un large éventail de visiteurs, vous permettant de voir différentes perspectives et expériences.
Au bas de la page Paramètres, il y a une bascule pour l'option « Démarrer l'enquête réduite ». L'activation de cette option rend le widget d'enquête moins intrusif, même s'il peut également être moins visible.
Lorsqu'elle est activée, la fenêtre contextuelle de l'enquête n'affichera pas automatiquement la première question. Au lieu de cela, il apparaîtra sous la forme d’un bouton réduit sur lequel les utilisateurs pourront cliquer pour l’ouvrir et participer à leur convenance.
Une fois que vous avez configuré tous les paramètres, continuez et cliquez sur le bouton « Étape suivante : Notifications » en bas.

Étape 5 : Configurer les notifications par e-mail
L'étape suivante consiste à configurer vos notifications par e-mail. C'est à vous de décider si vous souhaitez activer ce paramètre. Si vous vous attendez à recevoir beaucoup de commentaires, votre boîte de réception risque d’être submergée.
C'est également une bonne idée de recevoir des notifications par courrier électronique pour les réponses urgentes ou nécessitant une attention immédiate. Par exemple, si un utilisateur attribue 1 étoile sur 5 à l’expérience de votre site Web, vous souhaiterez peut-être examiner le problème et le résoudre dès que possible.
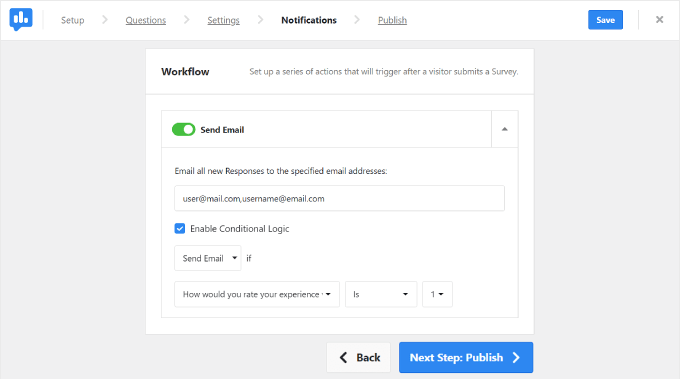
Dans ce cas, vous pouvez activer le bouton « Envoyer un e-mail » dans la section Workflow.

Ensuite, remplissez votre adresse e-mail dans le champ « Envoyer toutes les nouvelles réponses par e-mail aux adresses e-mail spécifiées ».
Vous pouvez également insérer plusieurs e-mails dans cette zone, ce qui peut s'avérer utile si vous travaillez avec de nombreux membres différents de l'équipe. Assurez-vous simplement de séparer les adresses par une virgule sans espace après.
Ensuite, vous souhaitez cocher la case « Activer la logique conditionnelle ». Sous « Envoyer un e-mail si », vous pouvez spécifier les critères d'envoi des notifications par e-mail.
Dans cet exemple ci-dessus, nous avons demandé à UserFeedback d'envoyer une notification par e-mail si l'utilisateur a évalué l'expérience du site Web à moins de 3 étoiles sur 5.
Une fois terminé, cliquez simplement sur le bouton « Étape suivante : publier ».
Conseil d'expert : pour vous assurer de recevoir ces e-mails de notification de WordPress, nous vous recommandons d'installer le plugin WP Mail SMTP. Vous pouvez consulter notre guide sur la façon de corriger l’erreur WordPress n’envoyant pas d’e-mails pour plus d’informations.
Étape 6 : Enregistrez l'enquête en tant que brouillon ou publiez-la
La dernière étape consiste à enregistrer l’enquête en tant que brouillon ou à la publier.
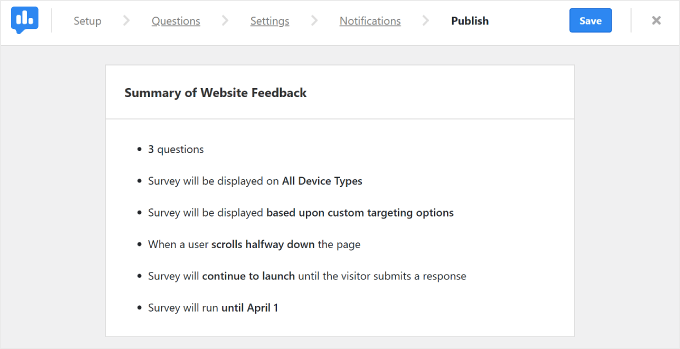
En haut de la page, vous trouverez un résumé de l'enquête de satisfaction sur votre site Web et les paramètres que vous avez configurés.

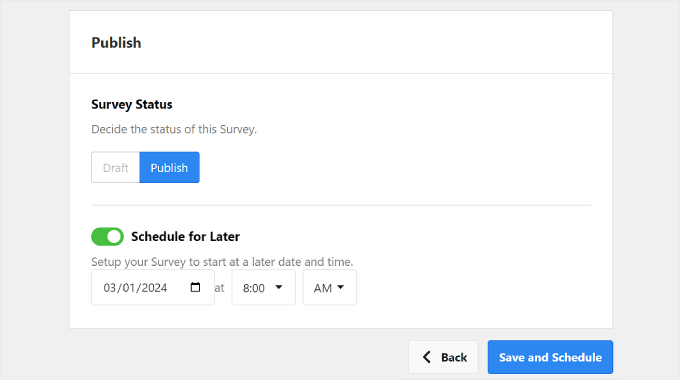
En faisant défiler vers le bas, vous trouverez la section « Publier ». Ici, vous pouvez définir le « Statut de l'enquête » sur Brouillon ou Publier, selon vos préférences. Si vous souhaitez continuer à travailler sur l'enquête plus tard, choisissez Brouillon.
Si vous souhaitez que l'enquête soit diffusée immédiatement sur votre site Web en direct, sélectionnez « Publier ». Les utilisateurs Pro peuvent également activer le paramètre « Planifier pour plus tard » et choisir la date à laquelle l'enquête doit être lancée.

Enfin, cliquez sur « Enregistrer et publier » ou « Enregistrer et planifier ». Toutes nos félicitations! Vous avez créé avec succès une enquête de commentaires sur la conception de sites Web.
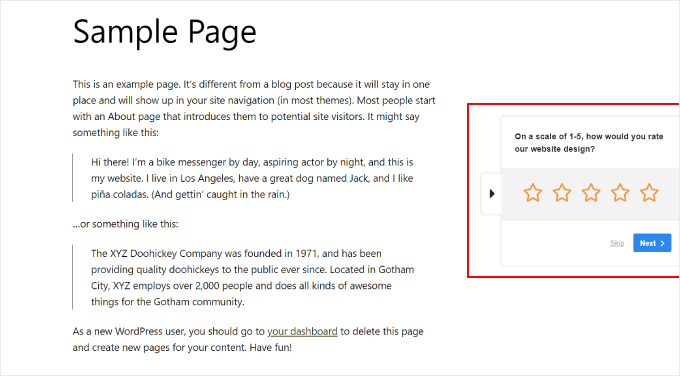
Allez-y et visitez votre site Web pour voir à quoi ressemble le widget.

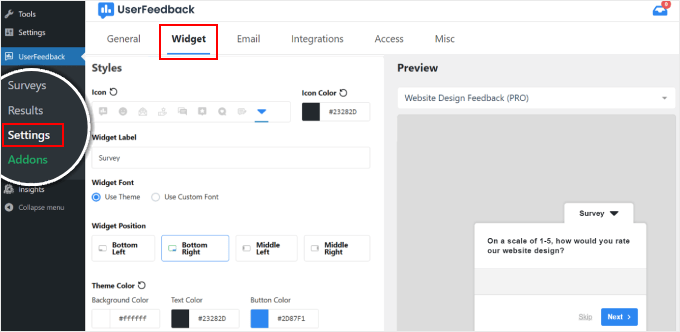
Si vous êtes un utilisateur Pro et souhaitez personnaliser l'apparence du widget, vous pouvez accéder à UserFeedback »Paramètres depuis votre tableau de bord WordPress. Ensuite, cliquez sur l'onglet « Widget ».
Ici, vous pouvez modifier les éléments de conception du widget tels que l'icône, la police, l'emplacement et la couleur du thème.

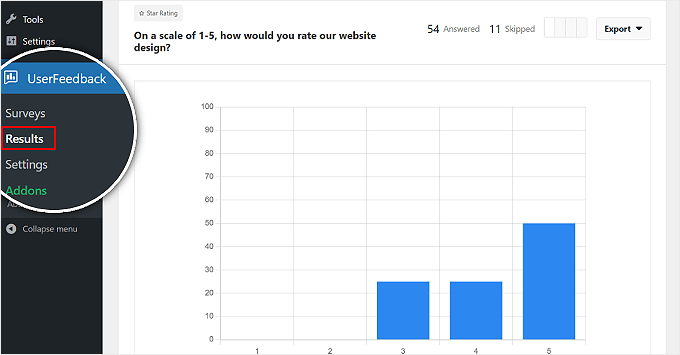
Pour voir vos réponses aux commentaires, accédez à UserFeedback » Results .
Le rapport affiche des informations telles que le nombre total de réponses et d'impressions pour vous aider à comprendre combien de personnes ont rempli le formulaire.

Conseils pour poser des questions pour un formulaire de commentaires sur la conception d'un site Web
À ce stade, vous savez comment utiliser UserFeedback comme outil de commentaires sur la conception de sites Web. Voyons maintenant les facteurs à prendre en compte lors de la formulation de vos questions de commentaires.
- Utilisez un mélange de types de questions. Vous pouvez inclure des questions à choix multiples pour une analyse facile, telles que « Comment évalueriez-vous la conception de notre site Web sur une échelle de 1 à 5 ? »
- Ajoutez des questions en texte ouvert pour obtenir des commentaires plus détaillés. Par exemple, « Y a-t-il quelque chose de spécifique que vous avez trouvé difficile lors de la navigation sur notre site Web ? » Pour les questions ouvertes, essayez d'explorer les points faibles des lecteurs afin de pouvoir identifier les domaines problématiques qui doivent être améliorés.
- Pensez à demander si les utilisateurs ont récemment visité les sites Web de concurrents. Comprendre ce que les utilisateurs aiment ou n'aiment pas sur les sites concurrents peut fournir des informations précieuses pour votre propre conception. Un exemple de question pourrait être : « Avez-vous exploré des sites Web similaires au cours du mois dernier ? Si oui, quelles fonctionnalités préférez-vous sur ces sites Web par rapport au nôtre ? »
- Demandez des commentaires positifs et des témoignages des utilisateurs. Par exemple, « Quelle fonctionnalité ou aspect de notre site Web avez-vous trouvé le plus utile ? » Cette question peut mettre en évidence les aspects réussis de votre conception Web que vous devez conserver.
Enfin, pensez à demander l'adresse email de l'utilisateur. Ceci afin que vous puissiez les contacter au cas où vous auriez des questions complémentaires.
Nous espérons que cet article vous a aidé à apprendre comment obtenir des commentaires sur la conception de sites Web dans WordPress. Vous voudrez peut-être également consulter notre guide sur la façon d’ajouter un formulaire de commentaires clients dans WordPress et sur la façon de choisir le meilleur logiciel de conception de sites Web.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
