[Article d'invité] Comment augmenter les conversions de la page de tarification de 30 % aujourd'hui (9 façons)
Publié: 2023-12-14Remarque : il s'agit d'un article invité de Thomas Griffin, co-fondateur d'OptinMonster, l'outil d'optimisation du taux de conversion n°1. Nous publierons un article invité sur WPBeginner tous les 2 et 4 jeudis. Il s'agit d'une colonne sur invitation uniquement, ce qui signifie que nous n'acceptons pas les offres de publication d'invités non sollicitées.
Votre page de tarification est la page la plus importante qui peut faire ou défaire votre entreprise.
Si vous ne vous concentrez pas sur l'amélioration des conversions sur votre page de tarification, vous laissez beaucoup d'argent sur la table.
Avec OptinMonster, j'ai eu le privilège de contribuer à améliorer les conversions sur des centaines de sites Web et de magasins afin de les aider à augmenter leurs ventes et leurs revenus.
Sur la base de cette expérience, voici ma liste simple des meilleurs conseils pour augmenter les conversions de vos pages de tarification d'au moins 30 % aujourd'hui.

Je couvrirai pas mal de sujets dans cet article. Voici une liste pratique pour que vous puissiez accéder à la section qui vous intéresse le plus :
- Incitez les nouveaux utilisateurs à essayer votre produit
- Créer un sentiment d’urgence pour persuader l’action
- Convertissez les visiteurs abandonnés en clients
- Afficher la preuve sociale
- Prévenir la paralysie des choix
- Expliquez brièvement chaque fonctionnalité avec une info-bulle
- Organiser les fonctionnalités en différentes catégories
- Boostez le facteur de confiance
- Effectuez des tests A/B pour booster les conversions
1. Incitez les nouveaux utilisateurs à essayer votre produit
L'acquisition de clients est le plus grand défi auquel toute entreprise de commerce électronique est confrontée, surtout au démarrage. Les gens sont souvent réticents à acheter un produit dans une boutique en ligne où ils n’ont jamais acheté. Et c'est pourquoi je recommande toujours d'inciter les nouveaux utilisateurs.
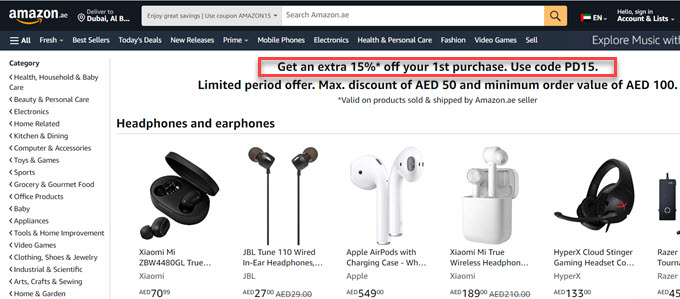
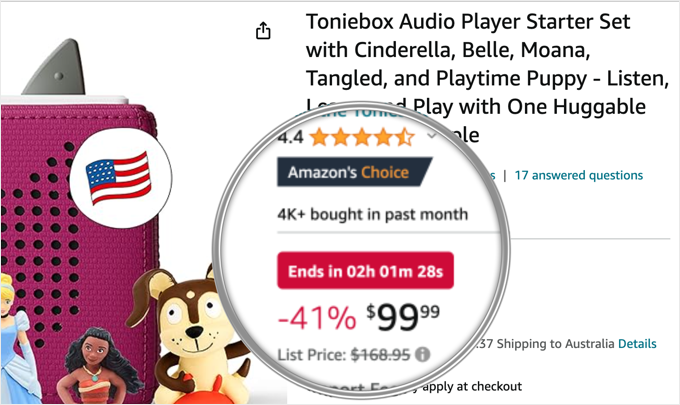
Une incitation peut être aussi simple que d’offrir une réduction aux nouveaux utilisateurs. Les géants du commerce électronique comme Amazon offrent des réductions énormes aux nouveaux clients.

Si vous souhaitez vraiment améliorer les conversions sur la page de tarification, pensez à inciter les nouveaux utilisateurs.
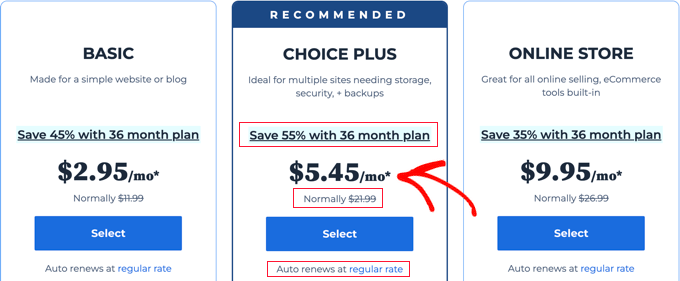
Par exemple, jetez un œil à la présentation des prix de Bluehost. Ils mettent en avant les prix réduits pour les nouveaux utilisateurs aux côtés des tarifs réguliers, mettant l'accent sur les économies.
Cela peut être une incitation efficace pour inciter les clients à agir et à s'inscrire.

En plus de cela, ils sont également liés au forfait de 36 mois, où les utilisateurs peuvent bénéficier d’une remise encore plus importante. Et enfin, ils ajoutent une clause de non-responsabilité selon laquelle la réduction s'applique uniquement au premier paiement et que les renouvellements se feront au tarif normal.
Comment l'implémenter dans WordPress : Le moyen le plus simple d'offrir des réductions aux nouveaux utilisateurs est d'utiliser un plugin comme Advanced Coupons. Il s'intègre parfaitement aux plugins de commerce électronique populaires tels que WooCommerce.
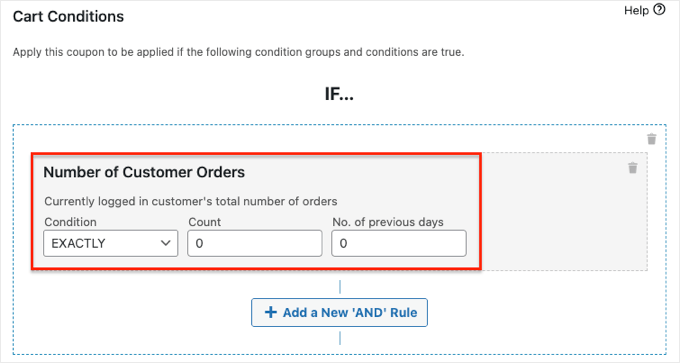
Tout ce que vous avez à faire est de définir une condition de coupon pour la première fois. Cela vous permet d'offrir la remise uniquement aux utilisateurs qui ont effectué 0 commande précédente.

Les coupons avancés peuvent également vous aider à mettre en place diverses réductions de coupons, des offres d'achat-un-pour-un (BOGO) et des programmes de fidélité sur votre site Web ou votre boutique en ligne.
Pour plus de détails, vous pouvez consulter la revue Advanced Coupons de WPBeginner.
2. Créer un sentiment d'urgence pour persuader l'action
Créer un sentiment d’urgence est une autre stratégie courante parmi les poids lourds du commerce électronique. Pourtant, de nombreux petits magasins de commerce électronique ne profitent pas de cette stratégie.

L’un des moyens les plus simples de créer un sentiment d’urgence consiste à utiliser un compte à rebours.
Les comptes à rebours fonctionnent.
En fait, Reliablesoft.net, l'un de nos clients, a augmenté ses ventes instantanément de 20 % simplement en plaçant un compte à rebours.

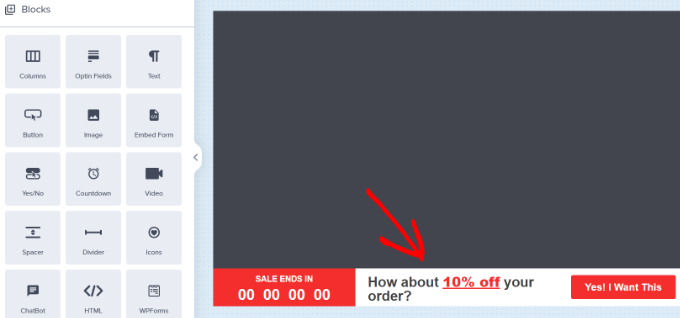
Comment l'implémenter dans WordPress : Vous pouvez facilement ajouter un compte à rebours à barre flottante sur votre site Web à l'aide d'OptinMonster.
C'est aussi simple que de faire glisser un bloc sur l'écran pendant que vous concevez votre nouvelle campagne, puis de configurer le minuteur.

3. Convertissez les visiteurs abandonnés en clients
Saviez-vous que 70 % des visiteurs qui quittent votre page de tarification ne reviendront jamais ?
Cela signifie que la plupart de vos efforts de marketing seront vains à moins que vous n'ayez une stratégie pour interagir avec les personnes qui abandonnent vos pages de tarification.
Il existe plusieurs façons de convertir vos utilisateurs abandonnés en clients. Voici 2 méthodes que j'utilise sur tous mes sites Web pour réduire l'abandon des pages de tarification :
Méthode n°1. Créer une campagne automatisée d'abandon d'e-mails
Cette tactique fonctionne lorsqu'un client abandonne son panier après avoir saisi son adresse e-mail lors du paiement.
Vous pouvez collecter cette adresse e-mail et les contacter pour finaliser la commande avec une campagne par e-mail automatisée.
Dans WordPress, le moyen le plus simple de mettre en place une campagne par e-mail d’abandon de panier est d’utiliser FunnelKit.

FunnelKit est livré avec une bibliothèque complète de workflows d'automatisation de courrier électronique, y compris des workflows de panier abandonné. Ces flux de travail incluent une copie pré-écrite, des intervalles de retard, des objectifs, etc.
Si vous avez besoin de plus de contrôle sur vos campagnes d'abandon d'e-mails et que vous souhaitez également développer votre liste de diffusion, vous pouvez utiliser un service de marketing par e-mail autonome comme Constant Contact.
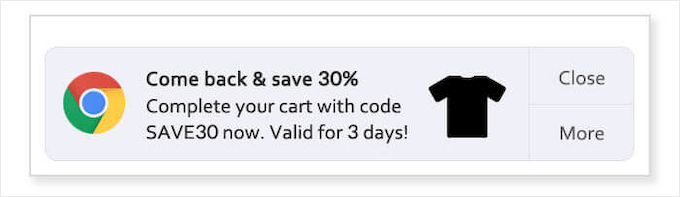
Alternativement, si vous préférez vous connecter avec vos visiteurs après qu'ils ont quitté votre site via des notifications push plutôt que par e-mail, vous pouvez utiliser un outil comme PushEngage.
Voici un exemple de notification push qui encourage les utilisateurs à finaliser leurs achats.

Cela ne fonctionnera que si les clients acceptent les notifications push sur votre site avant d'abandonner votre panier.
Pour plus de détails, découvrez quelques façons de récupérer les ventes de paniers abandonnés dans WooCommerce.
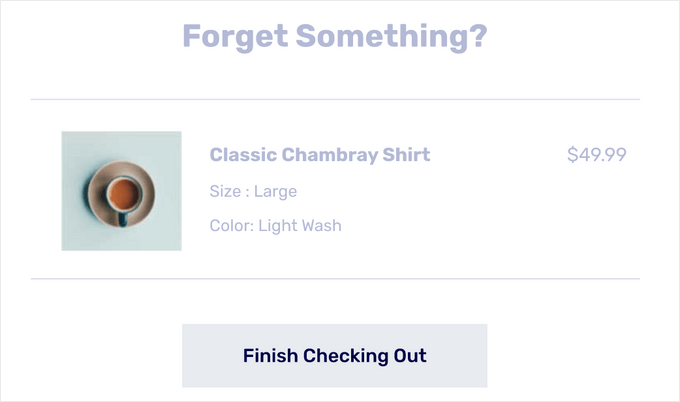
Méthode n°2. Afficher une offre d'intention de sortie
Une autre stratégie éprouvée pour réduire l’abandon des pages de tarification consiste à afficher une offre d’intention de sortie.
Exit Intent est une technologie OptinMonster qui déclenche une fenêtre contextuelle exactement au moment où les clients quittent votre site.
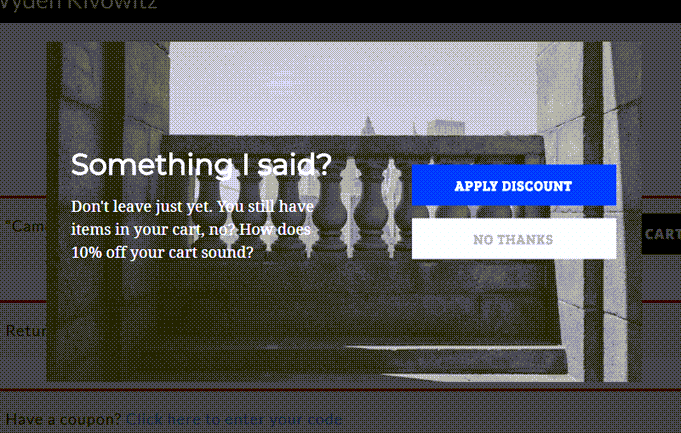
L'un de nos clients propose une réduction supplémentaire de 10 % pour revenir au panier avec une fenêtre contextuelle d'intention de sortie.

Lorsqu'un utilisateur accepte l'offre en cliquant sur « Appliquer la remise », il sera redirigé vers l'URL du coupon WooCommerce créée précédemment, qui applique automatiquement la remise supplémentaire.
Alternativement, si vous ne souhaitez pas offrir de réduction supplémentaire, vous pouvez simplement demander pourquoi ils partent et contacter l'assistance via un formulaire de contact.
4. Afficher la preuve sociale
Vérification des faits : 98 % des visiteurs partent sans acheter et 70 % ne reviennent jamais. Bien qu’il y ait plusieurs raisons, l’une d’elles concerne les problèmes de confiance.
C'est pourquoi la preuve sociale est si puissante. En fait, 92 % des personnes font confiance à une recommandation de leurs pairs.
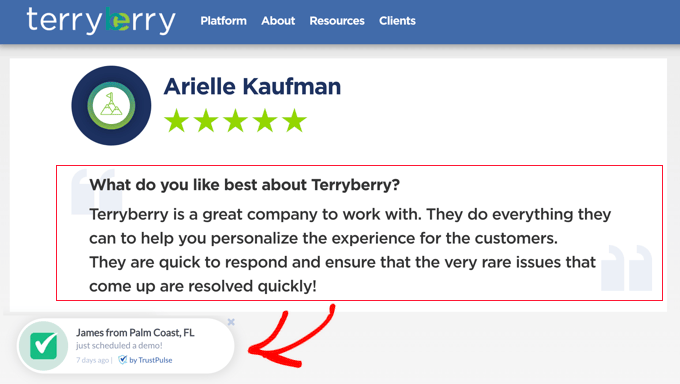
Cela explique pourquoi afficher des témoignages de clients sur votre page de tarification est si efficace. Ils démontrent qu’il existe des personnes qui font confiance et utilisent le produit, comme vous pouvez le voir sur ce site.


Vous pouvez également afficher l'activité client en direct et vérifiée en bas de l'écran.
Cela utilise la psychologie de la « peur de rater quelque chose » ou FOMO, qui peut augmenter les conversions jusqu'à 15 %.
Comment mettre en œuvre : Vous pouvez ajouter FOMO à votre propre site en quelques minutes seulement en utilisant TrustPulse. C'est le meilleur plugin de preuve sociale pour WordPress, et la configuration est un jeu d'enfant.
5. Prévenir la paralysie des choix
La paralysie des choix est l'une des principales raisons pour lesquelles la plupart des pages de tarification ne se convertissent pas bien. Certaines pages de tarification sont trop compliquées. Les clients ne veulent pas faire le mauvais choix, mais le bon choix n’est pas clair.
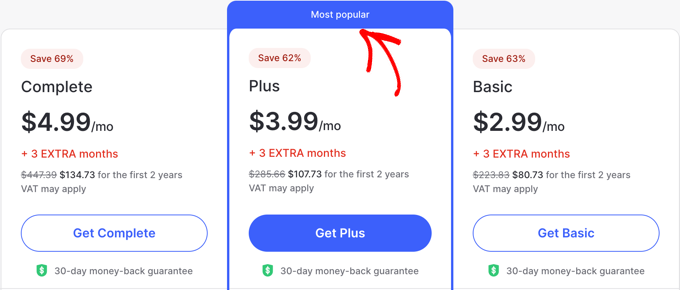
C'est pourquoi vous devez garder votre page de tarification propre, claire et simple. Mettez en surbrillance le forfait le plus populaire ou l'offre la plus intéressante et expliquez les caractéristiques du forfait dans une infographie ou un tableau.

Une fois que les utilisateurs savent ce qui est populaire, ils peuvent commencer à réfléchir au plan qui leur convient le mieux.
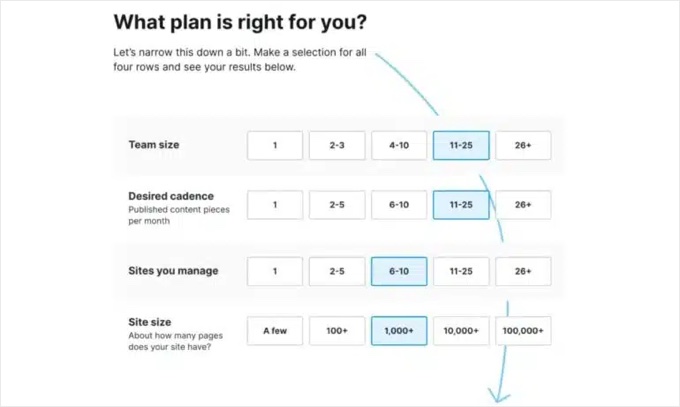
Certains sites Web proposent un quiz ou un questionnaire pour clarifier les besoins des clients afin d'identifier quel plan est le meilleur.

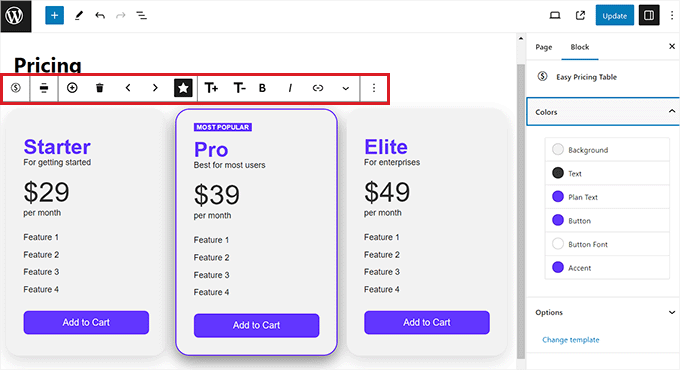
Comment l'implémenter dans WordPress : Vous pouvez créer de magnifiques tableaux de prix en utilisant un plugin comme Easy Pricing Tables.
Commencez par choisir un modèle avec la bonne apparence, puis personnalisez-le avec les détails de votre plan. N'oubliez pas de marquer un plan comme étant le plus populaire ou le plus populaire.

Ou vous pouvez utiliser un constructeur de pages comme SeedProd. Il propose des blocs de tableaux de tarification attrayants que vous faites simplement glisser sur votre page de tarification.
Assurez-vous d'utiliser l'onglet Paramètres avancés du plugin pour personnaliser la police du bloc de tarification, la couleur et la taille des boutons, ainsi que les effets de survol afin que le plan recommandé soit facile à repérer.
6. Expliquez brièvement chaque fonctionnalité avec une info-bulle
Bien que vous puissiez éviter la surcharge d'informations en gardant votre page de tarification simple, il y aura toujours des utilisateurs qui souhaiteront en savoir plus sur une fonctionnalité ou un produit donné. Comment faire cela sans devenir compliqué ?
C'est là qu'intervient une info-bulle. Une info-bulle fournit plus d'informations aux clients qui le souhaitent.
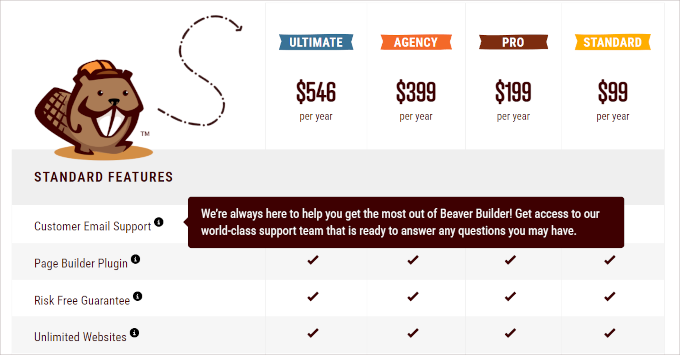
Ces extraits d'informations déclenchés par le survol offrent des détails supplémentaires sans surcharger l'expérience utilisateur. Le tableau de prix de Beaver Builder le fait incroyablement bien.

Une info-bulle peut proposer une brève explication textuelle ou même inclure des images et d’autres contenus riches.
Comment mettre en œuvre : Vous pouvez facilement ajouter des info-bulles à votre site WordPress à l'aide d'un plugin gratuit comme WordPress Tooltips. La configuration est simple, mais n'oubliez pas que trop d'info-bulles peuvent devenir gênantes.
Prenez le temps de faire passer vos info-bulles au niveau supérieur. Choisissez des polices et des couleurs qui correspondent à l'image de marque de votre site Web et adaptez le contenu de l'info-bulle en fonction de la fonctionnalité spécifique.
Enfin, ne mettez pas d'informations importantes dans les info-bulles. Cela devrait être bien en vue sur la page principale, et les info-bulles devraient ajouter des informations supplémentaires pour ceux qui souhaitent les rechercher.
7. Organisez les fonctionnalités en différentes catégories
Certains produits et services possèdent de nombreuses fonctionnalités. Pour que les clients puissent prendre une décision éclairée, ces fonctionnalités devront être répertoriées sur votre page de tarification, même si elles ajoutent une certaine complexité.
Mais ajouter simplement une longue liste de fonctionnalités ne va pas aider. Les meilleures listes de fonctionnalités peuvent être soigneusement regroupées en quelques catégories seulement, ce qui peut rendre les informations plus faciles à digérer.
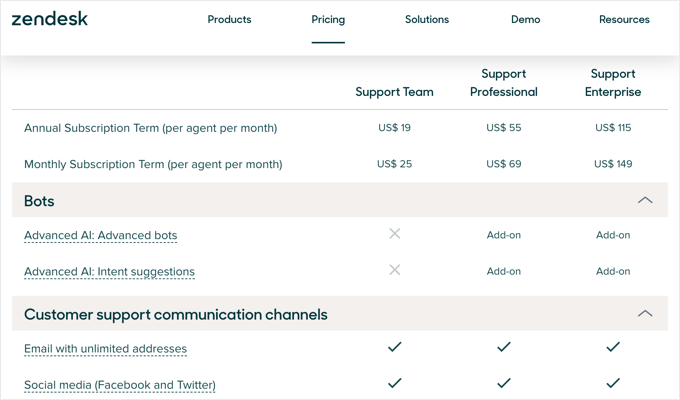
L'exemple de Zendesk illustre parfaitement cela, permettant aux utilisateurs de comparer et d'évaluer sans effort les plans en fonction de ce qui est important pour eux et leur entreprise.

Notez que chaque fonctionnalité est un lien. Celles-ci fonctionnent un peu différemment des info-bulles, mais l'idée est la même. Lorsque vous cliquez sur un lien, vous verrez une fenêtre contextuelle avec plus de détails sur cette fonctionnalité.
Cependant, comme une info-bulle, ces liens ne détournent pas l'utilisateur de la page de tarification, ils sont donc toujours plus susceptibles de se convertir.
Comment mettre en œuvre : lorsque vous utilisez cette stratégie, vous devez prendre le temps de décider quelles catégories aideront vos clients à avancer et à prendre une décision.
Vous devriez jeter un œil aux catégories que vos concurrents utilisent pour vous inspirer.
Enfin, veillez à organiser les forfaits progressivement, depuis moins de fonctionnalités à gauche jusqu'à des offres plus complètes à droite.
8. Boostez le facteur de confiance
Gagner la confiance des clients est essentiel pour les conversions. Avec les ventes en ligne, les acheteurs se soucient non seulement d'acheter un produit insatisfaisant, mais également de la sécurité de leurs informations personnelles et financières.
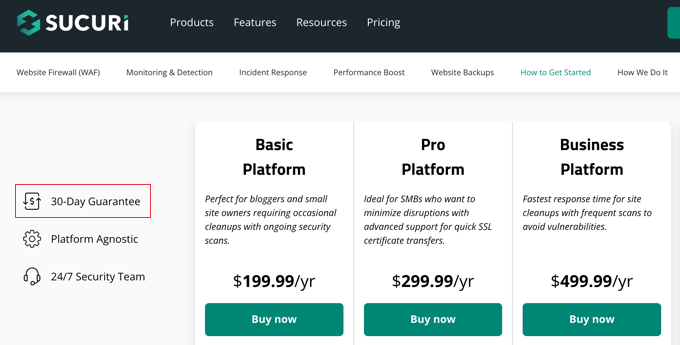
D'après mon expérience, une garantie de remboursement est un bon début car elle réduit les risques pour vos clients et peut augmenter les conversions et les ventes jusqu'à 15 à 30 %.

Vous devrez également modifier votre page de tarification pour mettre les clients à l'aise et les aider à se sentir en sécurité. La meilleure façon d’y parvenir est d’afficher des badges de confidentialité et de sécurité.
En effet, la fraude aux paiements en ligne a triplé au cours de la dernière décennie et 54 % des acheteurs en ligne ont été victimes d'activités en ligne frauduleuses ou suspectes. On ne peut pas leur reprocher d'être prudents.
Des plateformes comme WooCommerce proposent des badges de confiance, qui peuvent renforcer la crédibilité de votre site Web et garantir aux utilisateurs des transactions sécurisées.

Comment mettre en œuvre : En fonction de vos besoins, vous pouvez afficher des badges de confiance en activant les paramètres WooCommerce, en utilisant un plugin ou un thème, ou en ajoutant du code à votre boutique en ligne.
Vous pourriez être surpris par tous les différents badges disponibles. Lorsqu'il est bien fait, cela peut augmenter vos ventes globales de 15 %.
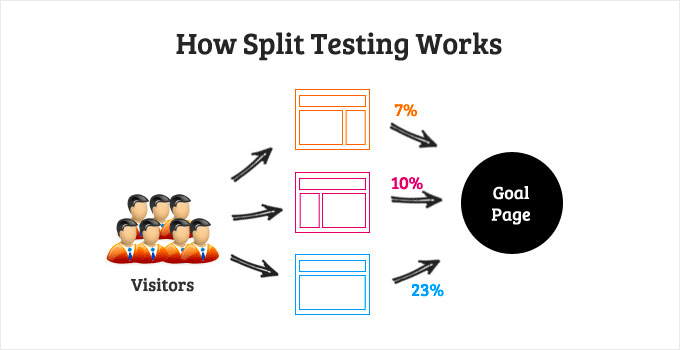
9. Effectuez des tests A/B pour augmenter les conversions
Maintenant, vous vous demandez peut-être comment mesurer l'impact des modifications que vous apportez à votre page de tarification. Les tests A/B sont la réponse.
Mon équipe et moi utilisons régulièrement des tests fractionnés A/B pour déterminer quelle version d'une page de tarification ou d'une page de destination obtient le plus de conversions. De cette façon, nous pouvons être sûrs de choisir celui qui donne les meilleurs résultats.

Comment mettre en œuvre : il existe un guide utile sur WPBeginner qui contient des instructions étape par étape sur la façon d'effectuer des tests fractionnés A/B dans WordPress.
Assurez-vous de commencer par de petits changements, sinon il peut être difficile de savoir pourquoi une version de votre page de tarification produit plus de conversions qu'une autre. Par exemple, commencez par tester les modifications apportées à votre titre ou votre appel à l'action avant d'apporter des modifications plus importantes.
Assurez-vous également d’exécuter le test suffisamment longtemps pour collecter les données dont vous avez besoin pour tirer des conclusions précises et repérer les fluctuations du trafic.
Ensuite, vous pouvez utiliser ce que vous avez appris pour apporter d'autres modifications et optimiser continuellement votre page de tarification pour davantage de conversions.
J'espère que mes informations vous ont aidé à apprendre comment augmenter les conversions des pages de tarification. Vous voudrez peut-être également consulter ces guides WPBeginner pour WooCommerce simplifiés ou les meilleurs plugins WooCommerce pour votre boutique.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
